Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
.dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом . или другим элементом с  dropdown
dropdownposition: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Кнопка выпадающего списка </button> <div aria-labelledby="dropdownMenuButton"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div> Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
.
..
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropright </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropright button --> <div> <button type="button"> Split dropright </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropright</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это.
<button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Как создавать раскрывающиеся и всплывающие меню, доступные в Интернете
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Выпадающее меню
Вылет меню
Как сделать раскрывающееся меню доступным в ИнтернетеДоступные выпадающие меню для пользователей мыши
Доступные раскрывающиеся меню для пользователей клавиатуры
Плагин Superfish для создания доступных раскрывающихся меню
Подведение итогов
В зависимости от того, с кем вы разговариваете, термин «раскрывающееся меню» может означать разные вещи. В этой статье мы рассмотрим выпадающие меню как тип многоуровневой навигации по сайту.
Выпадающие меню изначально скрыты и открываются, когда пользователь взаимодействует с основной навигацией или родительским меню. Обычно скрытые элементы меню отображаются при наведении курсора, когда пользователь наводит указатель мыши на родительский элемент.
Использование раскрывающихся меню, доступных через Интернет, важно, так как это позволит людям с ограниченными возможностями легко просматривать ваш сайт. Доступные раскрывающиеся меню помогают людям с нарушениями зрения, моторики и когнитивных функций.
Если ваши раскрывающиеся меню недоступны, эти пользователи могут пропустить ключевые разделы вашего веб-сайта или им может потребоваться гораздо больше времени, чтобы найти нужную информацию. В результате это повредит их пользовательскому опыту, и они могут не посетить сайт повторно.
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Важно понимать, как посетители сайта с ограниченными возможностями могут использовать вашу навигацию, чтобы вы знали, как исправить эти проблемы со специальными возможностями.
Например, у людей с рассеянным склерозом могут быть мышечные спазмы, тремор или мышечная слабость. Эти симптомы затрудняют удержание и использование мыши. Итак, ваше раскрывающееся меню должно быть доступно для клавиатуры. Это означает, что когда пользователь нажимает соответствующую клавишу, раскрывающееся меню становится видимым, как это было бы для человека, использующего мышь.
Это означает, что когда пользователь нажимает соответствующую клавишу, раскрывающееся меню становится видимым, как это было бы для человека, использующего мышь.
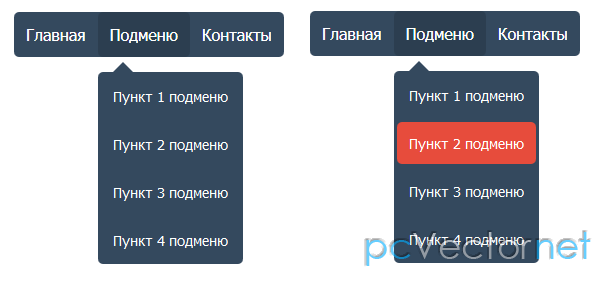
Если вы наведете курсор мыши на ссылку в меню, вы обычно увидите изменение цвета фона или цвета границы. Тем, кто использует клавиатуру, нужен такой же визуальный сигнал, чтобы они знали, какую ссылку они выбрали. Мы называем это стилем фокусировки. Пользователь клавиатуры не может использовать указатель мыши, чтобы определить, где он находится на странице, поэтому наличие четкого стиля фокуса имеет решающее значение.
Пользователи с когнитивными нарушениями могут не осознавать, что некоторые пункты меню скрыты. Это может быть проблемой на мобильном устройстве, где навигация часто переключается значком гамбургера.
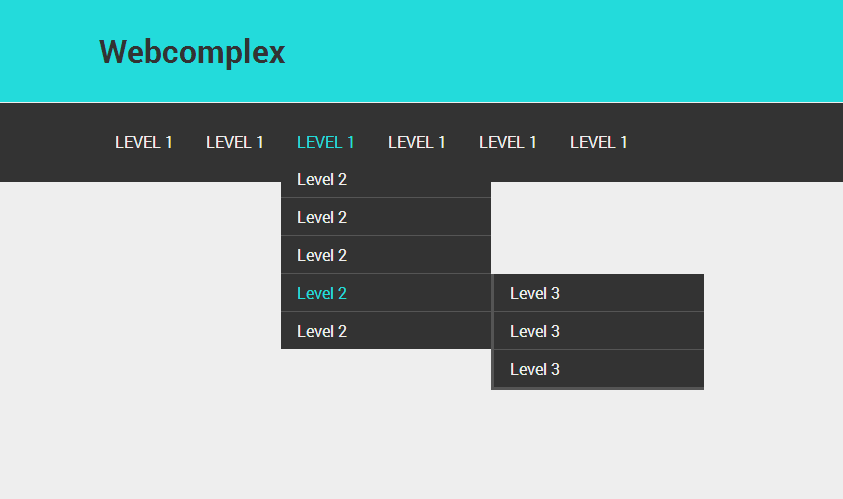
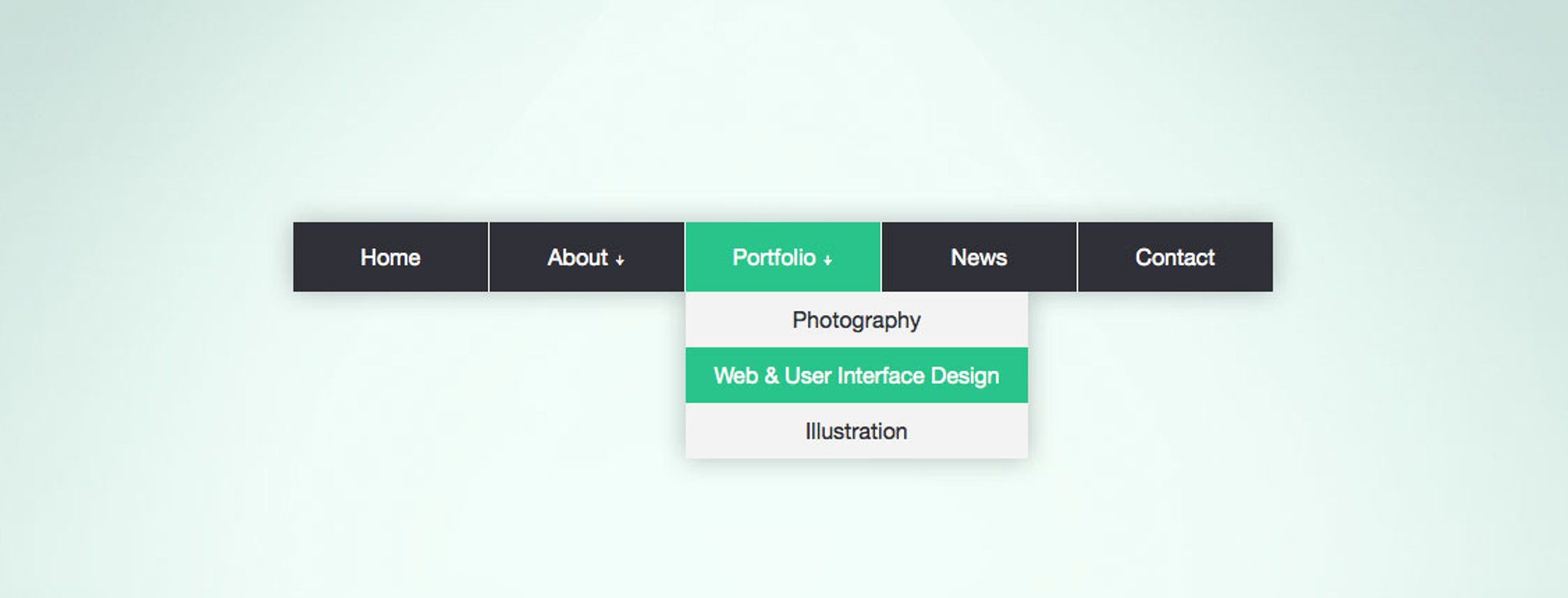
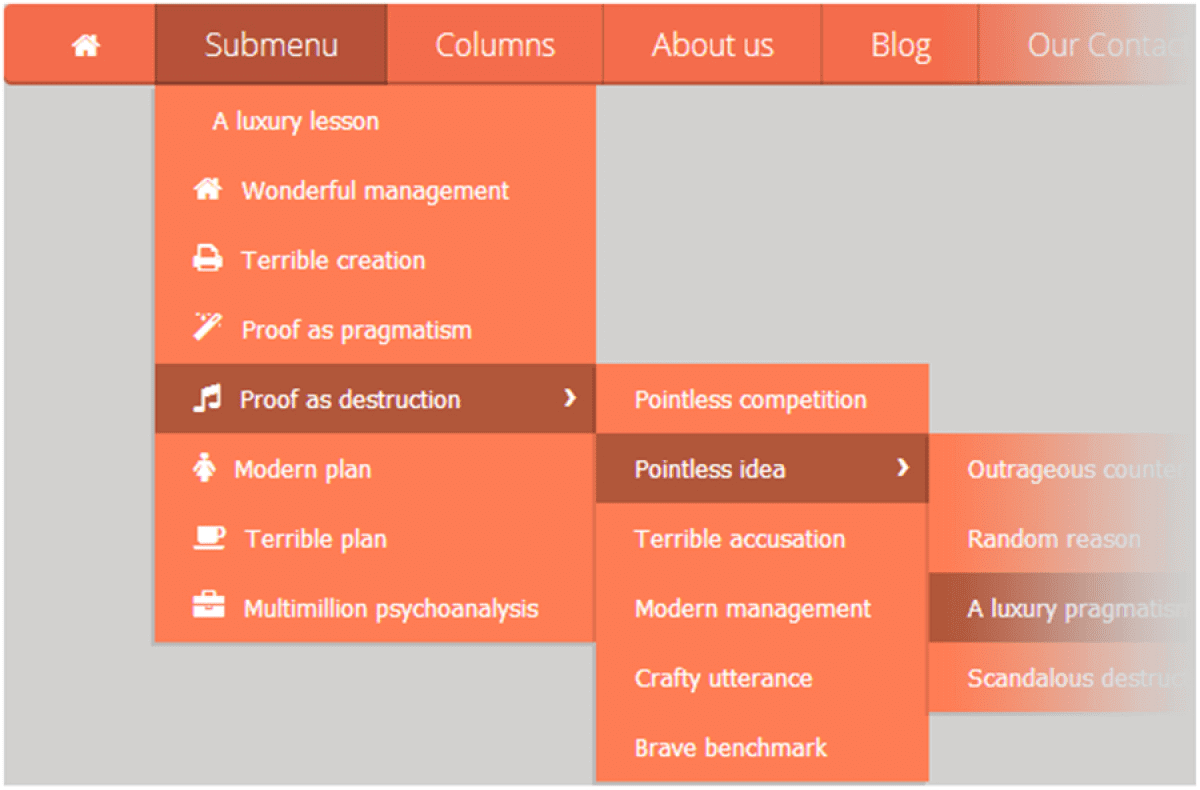
Мега-меню, подобные показанному ниже, также могут иметь большое количество ссылок, отображаемых в раскрывающемся меню, поэтому важно, чтобы ваши меню были организованы интуитивно понятным образом. Мега-меню – это тип раскрывающегося меню, в котором ссылки подменю отображаются в большом поле, как в примере, показанном ниже. Мегаменю могут содержать изображения или видео как часть меню и часто имеют ссылки, заголовки которых указаны по темам. Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Мега-меню – это тип раскрывающегося меню, в котором ссылки подменю отображаются в большом поле, как в примере, показанном ниже. Мегаменю могут содержать изображения или видео как часть меню и часто имеют ссылки, заголовки которых указаны по темам. Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Источник изображения
Прежде чем мы перейдем к тому, как создать доступное меню, важно знать два типа существующих навигационных меню – раскрывающиеся меню и всплывающие меню. Понимание этих типов поможет вам создать навигацию, которая лучше всего подходит вашей аудитории.
Выпадающее меню
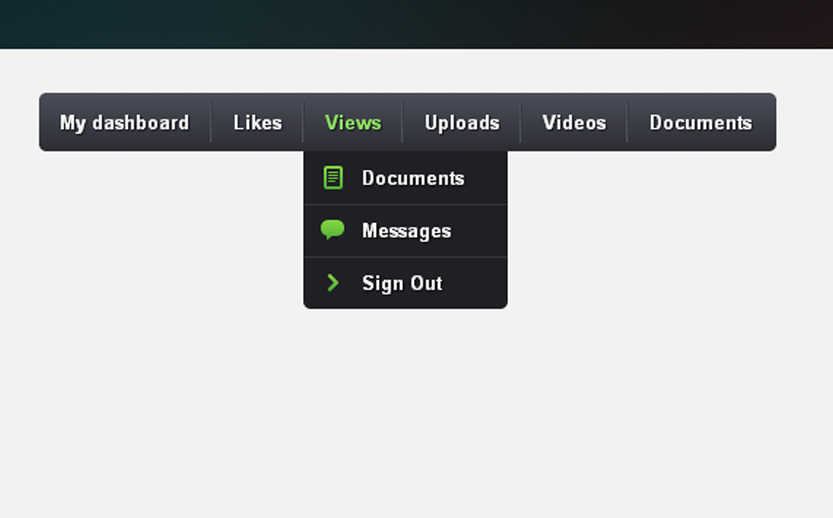
Выпадающее меню – это список связанных ссылок, связанных с родительским элементом в меню навигации. Навигация обычно организована в виде горизонтальной полосы, и часто в меню используется стрелка вниз, чтобы указать на наличие раскрывающегося меню. Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Когда появляется меню, ссылки «раскрываются» вертикально под родительским элементом. Выпадающее меню будет оставаться видимым, пока пользователь не переместит указатель мыши или не перейдет по ссылке. Выпадающие меню часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
В приведенном ниже примере есть раскрывающееся меню для документации, в котором показаны различные типы документации.
Источник изображения
Вылет меню
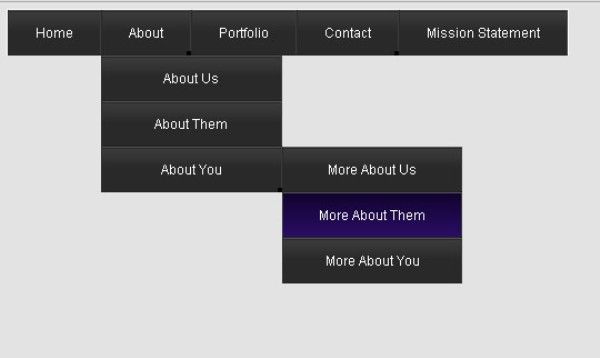
Всплывающее меню очень похоже на раскрывающееся меню. Всплывающее меню – это скрытое подменю, которое открывается при взаимодействии с навигацией. Разница в том, что подменю не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся меню, всплывающее меню может иметь несколько уровней.
Вот пример двухуровневого всплывающего меню:
Источник изображения
Выпадающие меню и раскрывающиеся меню можно комбинировать. В следующем примере ссылка «Глубина» имеет раскрывающееся меню, показывающее уровень 01. Уровень 01 имеет раскрывающееся меню для уровня 02, и, в свою очередь, раскрывающееся меню уровня 02 показывает уровень 03.
Источник изображения
Теперь, когда вы знаете, что такое раскрывающееся меню и всплывающее меню, давайте посмотрим на создание доступных раскрывающихся меню.
Как сделать раскрывающееся меню доступным в Интернете
Первым шагом к созданию доступного раскрывающегося меню является планирование структуры вашего сайта. То есть определите свои страницы верхнего уровня, которые будут отображаться в основной навигации, а затем определите, для каких из них нужны дочерние страницы.
Ниже приведен пример базовой структуры навигации с раскрывающимися меню. В этом примере страница «Службы» имеет четыре дочерних страницы – написание блога, социальные сети, SEO и веб-дизайн. На странице блога есть три дочерних страницы – маркетинг, социальные сети и аналитика. Итак, будет два подменю, которые будут выпадать для служб и блога.
На странице блога есть три дочерних страницы – маркетинг, социальные сети и аналитика. Итак, будет два подменю, которые будут выпадать для служб и блога.
Дочерние страницы также могут иметь свои собственные дочерние страницы. Например, у вас могут быть две дочерние страницы для категории «Маркетинг» в вашем блоге, например контент-маркетинг и электронный маркетинг. Этот тип навигации называется двухуровневым подменю.
Большинство систем управления контентом имеют настройки навигации, которые позволяют вам устанавливать дочерние страницы. Обычно вы можете настроить свои навигационные ссылки с помощью перетаскивания.
Слишком много уровней раскрывающегося меню или всплывающего меню может сделать вашу навигацию слишком сложной для некоторых людей. Например, человек со слабостью в руках может не обладать достаточным двигательным контролем, чтобы перемещать мышь в нужных областях, чтобы открыть все подменю. Поэтому делайте свои подменю максимально простыми.
Чтобы сделать раскрывающиеся меню доступными, вам, вероятно, понадобится помощь разработчика. Доступные раскрывающиеся меню должны быть правильно закодированы, чтобы соответствовать потребностям различных групп пользователей.
Доступные раскрывающиеся меню должны быть правильно закодированы, чтобы соответствовать потребностям различных групп пользователей.
Слепым пользователям, использующим программу чтения с экрана, нужно меню, закодированное в виде списка ссылок, чтобы они могли определить, сколько ссылок находится в основной навигации или в каждом раскрывающемся меню. Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Зрячие пользователи, которые полагаются на клавиатуру, должны иметь возможность перемещаться по доступным раскрывающимся меню с помощью клавиши табуляции и клавиши ввода. Если они не видят раскрывающиеся меню при навигации по странице, они не будут знать, какие там ссылки и куда они ведут.
Посетителям, которые могут пользоваться мышью, но не умеют управлять мелкой моторикой, требуется, чтобы выпадающие меню были видны достаточно долго, чтобы можно было ими пользоваться. Если при наведении курсора мыши появляется раскрывающееся меню, но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Следующие три примера доступных раскрывающихся меню взяты из учебного пособия Web Accessibility Initiative по всплывающим меню.
Доступные выпадающие меню для пользователей мыши
Кто-то с тремором рук может использовать стандартную мышь, но ему трудно управлять. Они могут быть не очень точными при наведении и щелчке. Выпадающее меню, которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.
В приведенном выше примере в раскрывающееся меню было добавлено время задержки в секунду при перемещении мыши. Это означает, что если мышь случайно отодвинется, выпадающее меню не исчезнет сразу.
Доступные раскрывающиеся меню для пользователей клавиатуры
Существует несколько подходов к созданию раскрывающихся меню, доступных с клавиатуры.
Согласно WAI, «Подменю не должны открываться при использовании клавиши табуляции для навигации по меню, поскольку пользователям клавиатуры тогда придется проходить через все элементы подменю, чтобы перейти к следующему элементу верхнего уровня».
Использование элемента родительского меню в качестве переключателя
В следующем примере, взятом из рекомендаций WAI, ссылка «Космические медведи» содержит элементы подменю. Эта ссылка сама по себе не ведет к месту. Он действует как триггер для открытия раскрывающегося меню.
Источник изображения
Пользователь может нажать вкладку пять раз, чтобы последовательно пройти по меню до последнего пункта меню «Контакт».
Пользователь клавиатуры может легко увидеть, какую ссылку он выбрал, потому что белый цвет переднего плана и темно-синий фон навигации инвертированы, а ссылка также подчеркнута.
Источник изображения
Если пользователь нажимает клавишу ВВОД в родительском пункте меню с подменю, раскрывающееся меню становится видимым.
Источник изображения
Повторное нажатие на вкладку выделяет первую ссылку в раскрывающемся меню.
Источник изображения
Затем пользователь может нажать клавишу ВВОД, чтобы перейти по выделенной ссылке, или вкладку, чтобы перейти к следующей ссылке в раскрывающемся меню.
Одним из недостатков этого метода является то, что зрячему пользователю клавиатуры может быть неочевидно наличие раскрывающегося меню. Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся меню Космических медведей.
Использование кнопки в качестве переключателя
В этом примере от WAI пункт меню верхнего уровня Space Bears связан с другой страницей, поэтому он не может переключать раскрывающееся меню. Вместо этого кнопка со стрелкой справа от ссылки сигнализирует о наличии раскрывающегося меню. На кнопке также есть скрытый текст для пользователей программ чтения с экрана, чтобы сообщить этим людям, что кнопка переключает раскрывающееся меню.
Источник изображения
Когда кнопка-переключатель выбрана с клавиатуры, она выделяется белым цветом, а цвета стрелок инвертируются.
Источник изображения
Когда посетитель нажимает кнопку, нажимая клавишу ввода, открывается раскрывающееся меню.
Источник изображения
Выпадающее меню ведет себя как в предыдущем примере. Нажатие на вкладку выбирает первую ссылку, Space Bear 6.
Источник изображения
Давайте посмотрим на другой тип выпадающего меню со специальными возможностями, в котором сочетаются некоторые функции, которые мы видели в предыдущих примерах.
Плагин Superfish для создания доступных раскрывающихся меню
Superfish – широко используемый плагин, который поддерживает доступные выпадающие меню. Он работает на сенсорных устройствах, а также на настольных и портативных компьютерах. Superfish доступен разработчикам для загрузки и использования в проектах веб-разработки. Плагин также включен в некоторые темы и шаблоны для популярных систем управления контентом.
Для пользователей, которым трудно управлять мышью, Superfish имеет задержку, когда мышь перемещается из раскрывающегося меню, прежде чем оно закрывается. Эта задержка установлена на 0,8 секунды и при необходимости может быть увеличена.
Superfish предлагает полную поддержку для пользователей клавиатуры – стрелки показывают пользователю, где есть подменю.
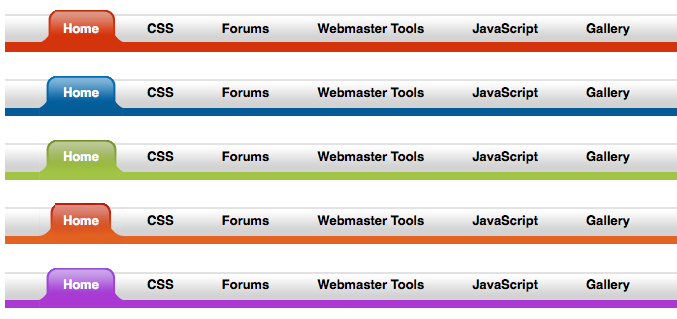
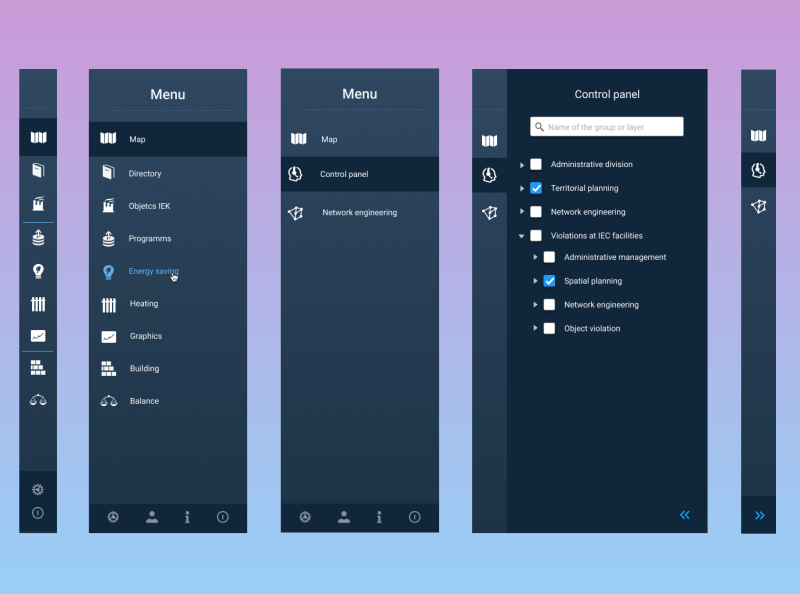
Навигация Superfish может быть горизонтальной, вертикальной или навигационной панелью. Вы также можете создавать многоуровневые выпадающие меню с помощью Superfish или использовать его для создания мегаменю. Вот пример меню панели навигации Superfish:
Источник изображения
Независимо от того, какой тип меню Superfish вы выберете, ваши пользователи взаимодействуют с ним одинаково, используя клавишу табуляции для навигации по пунктам меню. При нажатии на вкладку автоматически открывается любое выпадающее меню.
Основным недостатком навигации Superfish является то, что пользователь должен пройти через все пункты меню в раскрывающемся меню, прежде чем перейти к следующему элементу верхнего уровня. Если в ваших раскрывающихся меню много ссылок, это означает, что нажимается много клавиш. Поэтому важно хорошо спланировать основную навигацию и не включать ненужные ссылки.
Подведение итогов
Как вы видели, чтобы сделать раскрывающиеся меню доступными, необходимо учитывать потребности различных групп пользователей с ограниченными возможностями.
Сделать ваши меню простыми и логичными, дать им дополнительное время для реакции на движения мыши, использовать правильный код для пользователей программ чтения с экрана и обеспечить возможность управления вашими меню с помощью клавиатуры – все это играет свою роль.
Используя доступные раскрывающиеся меню, ваш сайт станет проще в использовании, и никто не будет исключен.
Источник записи: https://blog.hubspot.com
— HTML: язык гипертекстовой разметки
Устарело: Использование этой функции больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может быть в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Нестандартный: Эта функция является нестандартной и не соответствует стандарту. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
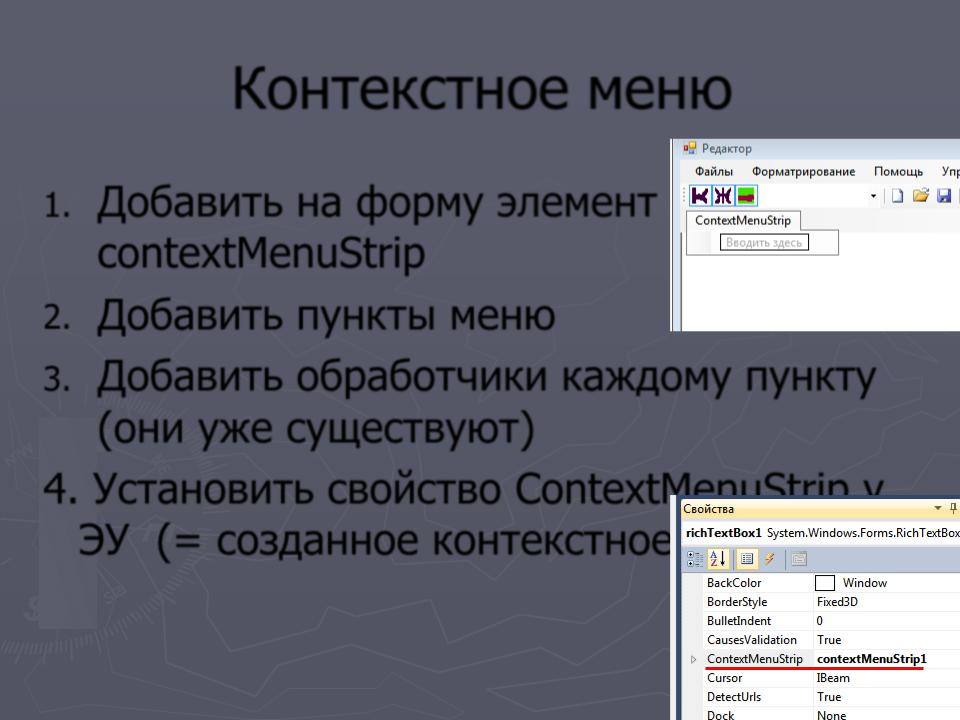
HTML-элемент представляет команду, которую пользователь может вызвать через всплывающее меню. Сюда входят контекстные меню, а также меню, которые могут быть прикреплены к кнопке меню.
Команда может быть определена явно, с текстовой меткой и необязательным значком для описания ее внешнего вида, или, альтернативно, как косвенная команда, поведение которой определяется отдельным элементом. Команды также могут дополнительно включать флажок или быть сгруппированы для совместного использования переключателей. (Элементы меню для непрямых команд получают флажки или переключатели, если они определены для элементов
(Элементы меню для непрямых команд получают флажки или переключатели, если они определены для элементов и .)
Этот элемент включает глобальные атрибуты; в частности, заголовок может использоваться для описания команды или предоставления подсказок по использованию.
-
провереноУстаревший Нестандартный Логический атрибут, указывающий, выбрана ли команда. Может использоваться только в том случае, если атрибут
typeимеет значениеcheckboxилиradio.-
командаУстаревший Нестандартный Указывает идентификатор отдельного элемента, указывающего, что команда должна быть вызвана косвенно.
 Нельзя использовать в пункте меню, который также включает атрибуты
Нельзя использовать в пункте меню, который также включает атрибуты отмеченный,отключенный,значок,метка,радиогруппаилитип.-
по умолчаниюУстаревший Нестандартный Этот логический атрибут указывает на использование той же команды, что и предметный элемент меню (например,
кнопкаиливвод).-
отключенУстаревший Нестандартный Логический атрибут, указывающий, что команда недоступна в текущем состоянии. Обратите внимание, что
disabledотличается отhidden; атрибутdisabledуместен в любом контексте, где изменение обстоятельств может сделать команду актуальной.
-
значокУстаревший Нестандартный URL-адрес изображения, используемый для предоставления изображения для представления команды.
-
этикетка Имя команды, отображаемое пользователю. Требуется, если атрибут команды
-
радиогруппаУстаревший Нестандартный Этот атрибут указывает имя группы команд, которые будут переключаться в качестве переключателей при выборе. Может использоваться только там, где атрибут
typeравенradio.-
типNot for use in new websites.»> Устаревший Нестандартный Этот атрибут указывает тип команды и может принимать одно из трех значений.
-
команда: Обычная команда с соответствующим действием. Это отсутствующее значение по умолчанию. -
флажок: Представляет команду, которую можно переключать между двумя разными состояниями. -
радио: Представляет один выбор из группы команд, которые можно переключать как переключатели.
-
HTML
Щелкните правой кнопкой мыши, чтобы увидеть измененное контекстное меню<тип меню="контекст"> <ч /> <элемент меню тип = "команда" label="Эта команда ничего не делает" icon="favicon-192x192.png"> Команды не отображают свое содержимое. <элемент меню тип = "команда" label="Эта команда содержит javascript" > Команды не отображают свое содержимое. <ч />
CSS
раздел {
ширина: 300 пикселей;
высота: 80 пикселей;
цвет фона: светло-зеленый;
}
Результат
| Категории контента | Нет. |
|---|---|
| Разрешенный контент | Нет; это пустой элемент. |
| Отсутствие тега | Должен иметь начальный тег и не иметь конечного тега. |
| Разрешенные родители | Элемент  (Если указано, (Если указано, тип атрибут <меню> элемент должен быть popup ; если отсутствует, родительский элемент <меню> во всплывающем меню состояние.) |
| Разрешенные роли ARIA | Нет |
| Интерфейс DOM | HTMLMenuItemElement |
Не входит ни в одну из текущих спецификаций.
Больше не поддерживается ни в одном браузере. Firefox, единственный браузер, который поддерживал этот элемент, удалил поддержку в версии 85.
- Контекстные меню HTML в Firefox (скринкаст и код)
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.

Последнее изменение этой страницы от участников MDN.
Создание раскрывающихся меню для сенсорного экрана
Создание раскрывающихся меню для сенсорного экрана — Amazon Silk Поскольку Amazon Silk работает на устройстве с сенсорным экраном, он не обрабатывает псевдокласс CSS :hover так же, как это делает настольный браузер. В десктопном браузере :hover становится совпадением, когда вы наводите указатель на элемент на
который установлен :hover . Это поведение полезно для раскрывающихся меню, поскольку вы
может создать меню, которое будет скрыто до тех пор, пока пользователь не наведет курсор на родительский элемент. Но на
сенсорный экран, такой дизайн меню на основе наведения может привести к проблемам.
Давайте рассмотрим пример. Следующий HTML-документ содержит два ненумерованных списка,
одна вложена в другую. Каждый элемент
Каждый элемент
<голова>
<тело>
<дел>
<ул>



 com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form> ..
</div>
</div>
..
</div>
</div> Нельзя использовать в пункте меню, который также включает атрибуты
Нельзя использовать в пункте меню, который также включает атрибуты 
 png">
Команды не отображают свое содержимое.
<элемент меню
тип = "команда"
label="Эта команда содержит javascript"
>
Команды не отображают свое содержимое.
<ч />
png">
Команды не отображают свое содержимое.
<элемент меню
тип = "команда"
label="Эта команда содержит javascript"
>
Команды не отображают свое содержимое.
<ч />
 nav ul li a {
цвет: #FFF;
текстовое оформление: нет;
}
div.nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div.nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav ul li a {
цвет: #FFF;
текстовое оформление: нет;
}
div.nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div.nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
 Для отображения
раскрывающееся меню, вы наводите курсор на соответствующий
Для отображения
раскрывающееся меню, вы наводите курсор на соответствующий Точно так же вы можете использовать сценарии, чтобы изменить способ отображения меню.
реагирует на сенсорные события. Superfish, подключаемый модуль jQuery, предоставляет такое решение.
Точно так же вы можете использовать сценарии, чтобы изменить способ отображения меню.
реагирует на сенсорные события. Superfish, подключаемый модуль jQuery, предоставляет такое решение.