CSS свойства
CSS позволяет тегам HTML назначать любые визуальные стили, формируя таким образом уникальный внешний вид сайта. Делается это при помощи свойств CSS. В данном справочнике приводится информация по всем свойствам CSS с описанием, допустимыми значениями и примерами.
Шрифт
| @font-face | Позволяет определить настройки шрифтов, а также загрузить специфичный шрифт на компьютер пользователя |
| font | Универсальное свойство, позволяющее определить все свойства шрифта за одну декларацию |
| font-family | Задает семейство шрифта, которое будет использоваться для оформления текста содержимого |
| font-size | Определяет размер шрифта. |
| font-size-adjust | Позволяет контролировать размер шрифта, когда первый выбранный шрифт не доступен |
| font-stretch | Устанавливает более широкое или узкое начертание шрифта |
| font-style | Устанавливает стиль начертания шрифта — обычное, курсивное или наклонное |
| font-variant | Определяет, как следует представлять строчные буквы — делать их все прописными уменьшенного размера или оставить без изменений |
| font-weight | Устанавливает насыщенность или «жирность» начертания шрифта |
Анимация
| @keyframes | Устанавливает ключевые кадры при анимации элемента |
| animation | Позволяет установить все значения свойств анимации в одном объявлении |
| animation-delay | Устанавливает время ожидания перед запуском анимации |
| animation-direction | Устанавливает направление движения анимации |
| animation-duration | Устанавливает время в секундах или миллисекундах, сколько должен длиться один цикл анимации |
| animation-fill-mode | Определяет, какие стили должны применяться к элементу, когда анимация не проигрывается |
| animation-iteration-count | Устанавливает, сколько раз проигрывать цикл анимации |
| animation-name | Определяет список имен анимаций, которые должны быть применены к выбранному элементу |
| animation-play-state | Определяет, проигрывать анимацию или поставить её на паузу |
| animation-timing-function | Определяет кривую скорости для анимации |
Гибкая компоновка элементов
| align-content | Выравнивает строки флекс-элементов по вертикали внутри флекс-контейнера |
| align-items | Выравнивает флекс-элементы внутри контейнера по высоте |
| align-self | Устанавливает выравнивание по высоте отдельно взятого флекс-элемента |
| flex | Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство |
| flex-basis | Устанавливает базовую ширину флекс-элемента |
| flex-direction | Определяет направление главной оси во флекс-контейнере |
| flex-flow | Позволяет за одну декларацию задать направление главной оси и возможность переноса флекс-элементов на новую строку |
| flex-grow | Определяет коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов |
| flex-shrink | Определяет коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов |
| flex-wrap | Устанавливает, следует ли флекс-элементам располагаться в одну строку или можно занять несколько строк |
| justify-content | Выравнивает флекс-элементы по ширине флекс-контейнера |
| order | Определяет порядок вывода флекс-элементов внутри флекс-контейнера |
Трансформация
| backface-visibility | Определяет, показывать обратную сторону элемента или нет |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y |
| transform | Применяет к элементу 2D или 3D трансформацию |
| transform-origin | Устанавливает исходную точку трансформации элемента |
| transform-style | Определяет, как дочерние элементы будут отображаться в 3D-пространстве |
| transition | Позволяет делать плавные переходы между двумя значениями какого-либо CSS свойства |
| transition-delay | Устанавливает продолжительность задержки перед началом анимации перехода |
| transition-duration | Устанавливает продолжительность анимации перехода |
| transition-property | Определяет CSS свойство, для которого будет применён эффект перехода |
| transition-timing-function | Определяет кривую скорости для анимации перехода |
Цвет и фон
| background | Короткое свойство, устанавливающее все свойства фона элемента за одну декларацию |
| background-attachment | Определяет, будет ли фоновое изображение зафиксировано, или оно будет прокручиваться вместе с остальным содержимым страницы |
| background-blend-mode | Устанавливает режим наложения фонового изображения элемента на фоны других элементов. |
| background-clip | Устанавливает область прорисовки фонового изображения |
| background-color | Определяет фоновый цвет элемента |
| background-image | Определяет фоновое изображение элемента |
| background-origin | Устанавливает область позиционирования фонового изображения |
| background-position | Задает начальное положение фонового изображения в пределах содержащего его элемента |
| background-repeat | Определяет, как будет повторяться фоновое изображение, установленное с помощью параметра background-image |
| background-size | Устанавливает размер фонового изображения |
| color | Это свойство определяет цвет текста элемента |
Рамка и контур
| border | Это свойство позволяет определить все атрибуты рамки HTML элемента за одну декларацию |
| border-bottom | Это свойство позволяет определить все атрибуты нижней рамки HTML элемента за одну декларацию |
| border-bottom-color | Это свойство определяет цвет нижней стороны рамки HTML элемента |
| border-bottom-left-radius | Устанавливает радиус скругления левого нижнего уголка рамки |
| border-bottom-right-radius | Устанавливает радиус скругления правого нижнего уголка рамки |
| border-bottom-style | Это свойство определяет стиль нижней стороны рамки HTML элемента |
| border-bottom-width | Это свойство определяет толщину нижней стороны рамки HTML элемента |
| border-color | Это свойство определяет цвет всех четырех сторон рамки HTML элемента |
| border-image | Позволяет устанавливать изображение вместо обычной рамки вокруг элемента |
| border-image-outset | Устанавливает отступ рамки-изображения за пределы границ элемента |
| border-image-repeat | Устанавливает способ заполнения фоновым изображением пространства между углами рамки |
| border-image-slice | Определяет размер частей изображения, используемых для оформления границ элемента |
| border-image-source | Задаёт путь к изображению, которое будет использоваться в качестве рамки элемента |
| border-image-width | Задаёт ширину изображения для рамки элемента |
| border-left | Это свойство позволяет определить все атрибуты левой рамки HTML элемента за одну декларацию |
| border-left-color | Это свойство определяет цвет левой стороны рамки HTML элемента |
| border-left-style | Это свойство определяет стиль левой стороны рамки HTML элемента |
| border-left-width | Это свойство определяет толщину левой стороны рамки HTML элемента |
| border-radius | Устанавливает радиус скругления уголков рамки |
| border-right | Это свойство позволяет определить все атрибуты правой рамки HTML элемента за одну декларацию |
| border-right-color | Это свойство определяет цвет правой стороны рамки HTML элемента |
| border-right-style | Это свойство определяет стиль правой стороны рамки HTML элемента |
| border-right-width | Это свойство определяет толщину правой стороны рамки HTML элемента |
| border-style | Это свойство определяет стиль всей рамки вокруг элемента |
| border-top | Это свойство позволяет определить все атрибуты верхней рамки HTML элемента за одну декларацию |
| border-top-color | Это свойство определяет цвет верхней стороны рамки HTML элемента |
| border-top-left-radius | Устанавливает радиус скругления левого верхнего уголка рамки |
| border-top-right-radius | Устанавливает радиус скругления правого верхнего уголка рамки |
| border-top-style | Это свойство определяет стиль верхней стороны рамки HTML элемента |
| border-top-width | Это свойство определяет толщину верхней стороны рамки HTML элемента |
| border-width | Это свойство определяет толщину всех четырех сторон рамки HTML элемента |
| outline | Универсальное свойство, которое устанавливает атрибуты контура элемента |
| outline-color | Определяет цвет контура |
| outline-offset | Задает величину отступа контура от элемента |
| outline-style | Определяет стиль контура |
| outline-width | Определяет толщину контура |
Свойства таблиц
| border-collapse | Это свойство определяет, какую модель рамки вокруг ячеек таблицы следует использовать |
| border-spacing | Это свойство определяет расстояние между рамками соседних ячеек таблицы |
| caption-side | Это сойство определяет, где будет отображаться заголовок таблицы |
| empty-cells | Это свойство задает отображение границ и фона в ячейке таблицы, если она пустая |
| table-layout | Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом |
Позиционирование и отображение
| bottom | Это свойство определяет расстояние от нижнего края HTML элемента до нижнего края его родительского элемента |
| clear | Это свойство определяет, с какой стороны элемента запрещено его обтекание другими элементами |
| clip | Это свойство определяет область позиционированного элемента, в которой будет показано его содержимое |
| display | Определяет, как элемент должен быть показан в документе |
| float | Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны |
| left | Это свойство определяет расстояние от левого края HTML элемента до левого края его родительского элемента, т. е. расстояние его смещения вправо е. расстояние его смещения вправо |
| overflow | Определяет, каким образом будет отображаться содержимое элемента, если оно не помещается в область вывода данного элемента |
| overflow-wrap | Определяет, должен ли браузер переносить длинные слова на новую строку при переполнении контейнерного элемента |
| overflow-x | Определяет, как будет отображаться содержимое элемента, если оно не помещается слева/справа в область вывода данного элемента |
| overflow-y | Определяет, как будет отображаться содержимое элемента, если оно не помещается вверху/внизу в область вывода данного элемента |
| position | Устанавливает способ позиционирования элемента |
| right | Это свойство определяет расстояние от правого края HTML элемента до правого края его родительского элемента |
| top | Это свойство определяет расстояние от верхнего края HTML элемента до верхнего края его родительского элемента |
| visibility | Определяет видимость элемента |
| z-index | Определяет порядок позиционированных элементов по z-оси |
Тени и прозрачность
| box-shadow | Добавляет тень к элементу |
| opacity | Определяет уровень прозрачности элемента |
| text-shadow | Добавляет тень к тексту |
Размеры
| box-sizing | Устанавливает алгоритм вычисления ширины и высоты элемента |
| height | Устанавливает высоту блочных или заменяемых элементов |
| max-height | Устанавливает максимальную высоту элемента. |
| max-width | Устанавливает максимальную ширину элемента |
| min-height | Устанавливает минимальную высоту элемента |
| min-width | Устанавливает минимальную ширину элемента |
| resize | Определяет, может ли пользователь изменять размер элемента |
| width | Устанавливает ширину блочных или заменяемых элементов |
Другое
| column-count | Определяет количество колонок в многоколоночном тексте |
| column-fill | Определяет, как контент должен распределяться внутри колонок. |
| column-gap | Определяет расстояние между колонками в многоколоночном тексте |
| column-rule | Определяет параметры разделительной линии между колонок многоколоночного текста |
| column-rule-color | Устанавливает цвет разделительных линий между колонок в многоколоночном тексте |
| column-rule-style | Определяет стиль разделительных линий между колонок в многоколоночном тексте |
| column-rule-width | Определяет толщину разделительных линий между колонок многоколоночного текста |
| column-span | Определяет, должен ли элемент в многоколоночном тексте занимать ширину всех колонок или только одну из них |
| column-width | Определяет оптимальную ширину колонки в многоколоночном тексте |
| columns | Позволяет одновременно задать ширину и количество колонок многоколоночного текста |
| cursor | Определяет вид курсора при наведении мышки на элемент |
| filter | Позволяет применить художественные эффекты к элементам |
Генерируемый контент
| content | Позволяет вставлять генерируемое содержание в текст веб-страницы, которое первоначально в тексте отсутствует |
| counter-increment | Это свойство позволяет увеличить значение счетчика приращений, который задается свойством counter-reset |
| counter-reset | Это свойство определяет идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также его начальное значение |
| quotes | Устанавливает тип кавычек, который применяется в тексте документа |
Режимы написания
| direction | Это свойство определяет направление текста |
| unicode-bidi | Это свойство вместе со свойством direction определяет, как должен располагаться текст используемого языка |
Свойства текста
| hanging-punctuation | Устанавливает, может ли знак пунктуации располагаться вне контейнера с текстом вначале или в конце строки текста |
| hyphens | Сообщает браузеру, как расставлять переносы слов в блоке текста |
| letter-spacing | Устанавливает расстояние между символами в пределах элемента |
| line-height | Устанавливает межстрочный интервал текста |
| tab-size | Устанавливает размер отсупа, заданного при помощи символа табуляции |
| text-align | Устанавливает горизонтальное выравнивание текста элемента |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-indent | Устанавливает величину отступа первой строки текстового блока |
| text-justify | Определяет метод выравнивания текста по ширине |
| text-overflow | Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| vertical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами в пределах элемента |
| word-break | Определяет, как делать перенос на новую строку внутри слов |
| word-spacing | Устанавливает расстояние между словами в пределах элемента |
| word-wrap | Устанавливает, можно или нельзя переносить на новую строку длинные слова |
Свойства списков
| list-style | Определяет стиль маркера списка, его положение и его изображение |
| list-style-image | Устанавливает изображение, которое будет использоваться в качестве маркера элементов списка |
| list-style-position | Определяет, как будет размещаться маркер относительно текста |
| list-style-type | Устанавливает вид маркера элементов списка |
Внешние и внутренние отступы
| margin | Универсальное свойство, которое позволяет устанавливать размер всех отступов элемента за одну декларацию |
| margin-bottom | Это свойство устанавливает размер нижнего отступа элемента |
| margin-left | Это свойство устанавливает размер левого отступа элемента |
| margin-right | Это свойство устанавливает размер правого отступа элемента |
| margin-top | Это свойство устанавливает размер верхнего отступа элемента |
| padding | Универсальное свойство, которое позволяет устанавливать размер всех полей элемента за одну декларацию |
| padding-bottom | Это свойство устанавливает размер нижнего поля элемента |
| padding-left | Это свойство устанавливает размер левого поля элемента |
| padding-right | Это свойство устанавливает размер правого поля элемента |
| padding-top | Это свойство устанавливает размер верхнего поля элемента |
Вывод на печать
| orphans | Определяет минимальное число строк текста, которое остается на предыдущей странице при печати документа |
| page-break-after | Добавляет разрыв страницы при печати документа после заданного элемента |
| page-break-before | Добавляет разрыв страницы при печати документа перед заданным элементом |
| page-break-inside | Разрешает или запрещает разрыв страницы внутри заданного элемента при печати документа |
| widows | Определяет минимальное число строк текста, которое располагается на следующей странице при печати документа |
Основы CSS
Главная / Редактирование сайта / Что такое расширенный режим? / Что такое HTML и CSS? / Основы CSS
В предыдущей инструкции мы рассказывали об HTML. И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
Грубо говоря, HTML — это каркас страницы, а CSS — это ее декорирование.
Для начала стоит разобраться, как взаимодействуют HTML и CSS внутри Системы Управления.
Существует три способа подключения стилей CSS к документу HTML.
Подключение CSS. Способ 1: внутри элемента
Сразу оговоримся, этого способа по возможности стоит избегать, поскольку крайне нежелательно, чтобы HTML и CSS присутствовали в одном документе.
Итак, суть данного способа в том, что Вы прописываете стили прямо внутри тега HTML с помощью атрибута style.
Чтобы было нагляднее, представим пример:
<p>содержимое абзаца</p>В данном примере в документе HTML у нас есть абзац (он находится внутри тегов <p> и </p>). Чтобы задать стиль конкретно для этого абзаца, мы дописали прямо в теге атрибут style=»color: blue», таким образом, весь текст в данном абзаце будет выделен синим цветом.
Подключение CSS. Способ 2: внутри документа
Данный способ тоже не является оптимальным, так как в нем Вам тоже придется вставлять стили CSS в документ HTML.
Он позволяет задавать стили не для каждого отдельного тега, а для всех элементов отдельной страницы.
Для того чтобы это сделать Вам необходимо прописать стили в самой структуре страницы в теге <head> (об этом теге мы упоминали тут).
Опять же для простоты приведем пример:
<!DOCTYPE html><html><head> <title>Заголовок страницы</title> <style type=»text/css»> p { color: yellow; } a { color: blue; } </style> …Как видите, в данном примере мы прямо в начале файла HTML прописали тег <style> и внутри него задали, что все абзацы должны быть выделены желтым цветом (p { color: yellow; }), а все ссылки в тексте синим (a { color: blue; }).
Подключение CSS. Способ 3: внешние стили (рекомендуемый)
Способ позволяет полностью разделить HTML и CSS. Внешние стили используются для подключения одновременно ко многим страницам сайта.
Чтобы подключить CSS подобным образом, необходимо:
1. Создать отдельный файл с расширением .css, в котором будут перечислены все необходимые стили (в нашем примере файл будет называться file.css). Пример содержимого файла:
p{ color: yellow; }a{ color: blue; }Тут, как и предыдущем примере, мы задали желтый цвет для абзацев и синий для ссылок.
2. Загрузить полученный файл в систему, воспользовавшись инструкцией по ссылке.
3. Прописать в нужных HTML-файлах в теге <head> ссылку на данный файл с помощью тега <link>:
<!DOCTYPE html><html><head><title>Заголовок страницы</title> <link rel=»stylesheet» type=»text/css» href=’file. css’ /> …
css’ /> …В данном примере мы прописали для HTML-документа, что ему следует использовать стили, прописанные в файле file.css (<link rel=»stylesheet» type=»text/css» href=’file.css’ />). Таким образом, для данной страницы все оформление будет тянуться из того самого файла, что мы сформировали и загрузили в систему.
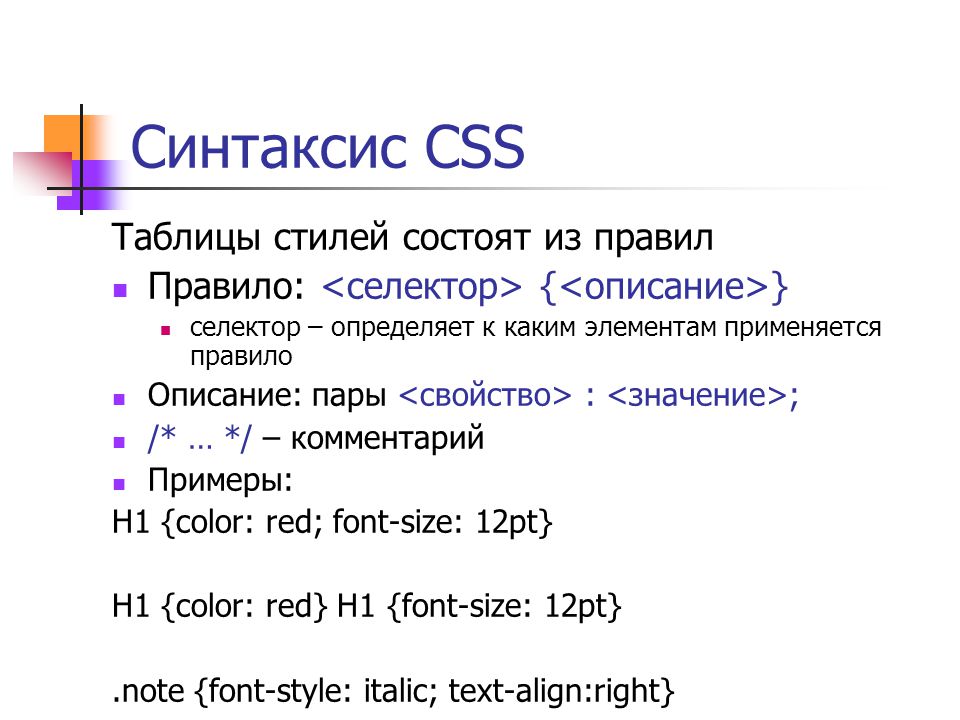
Селекторы
Теперь, когда мы рассмотрели, как подключить файл CSS, попробуем разобраться, как его сформировать.
Чтобы прописать стиль для какого-либо элемента, Вам будет необходимо сперва задать, какой именно элемент в HTML-файлах должен использовать эти стили. Указание на тип элемента и будет селектором. К примеру, в качестве селектора Вы можете использовать имя элемента (например, <h2> или <a>), а также значение атрибута (например, id или class).
Приведем пример (как Вы уже могли заметить в стилях не нужно прописывать угловые скобки):
p { color: yellow; }Тут в качестве селектора выступает «p» — это значит, что для всех элементов с тегом <p> будет применен стиль, заданный в скобках (желтый цвет текста).
Селекторы могут в том числе включать в себя различные комбинации, в зависимости от того, насколько прицельно должны быть применены стили — для всех абзацев или только для определенных.
Все селекторы условно можно поделить на группы:
- Селекторы типа. Как видно из названия, указывают на применение стилей к элементам определенного типа, например, к элементам с тегом <a> или <div>. Таким образом, примерный вид кода с селектором типа будет выглядеть так (в нашем примере селектор задает стили для элементов с тегом <a> — то есть для всех ссылок в HTML-документе, а в фигурных скобках должны быть прописаны нужные стили):
- Селекторы класса. Как мы писали в инструкции к HTML, Вы можете прописать для определенных тегов атрибут class. Соответственно, в файле CSS Вы можете прописать стили для элементов с данным классом. Это более конкретный селектор, поскольку позволяет применить стили не только к элементам одного типа, но и к разным элементам, для которых прописан один и тот же class.
 К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
- Селекторы идентификатора. Поскольку идентификатор определяет только один уникальный элемент (в HTML это атрибут id), подобный селектор позволяет точечно применить стиль к отдельному элементу. Например, Вы пометили в HTML какой-либо абзац атрибутом-идентификатором unique (в коде страницы это будет <p id=»unique»>содержимое абзаца</p>) и теперь хотите задать стили конкретно для этого абзаца. Пропишите в CSS:
Свойства
Как Вы могли заметить, после каждого селектора в фигурных скобках необходимо прописать свойства, которые будут применены к элементам.
Свойства пишутся внутри фигурных скобок, перед двоеточием.
Перечень возможных свойств довольно обширен. Наиболее часто используемые это:
- background — позволяет установить свойства фона (например, background-color — цвет фона; background-image — фоновая картинка для элемента),
- color — цвет элемента,
- font-size — размер шрифта,
- height и width — высота и ширина элементов.
Например, если мы хотим задать для абзацев определенный размер шрифта и цвет текста, то в файле CSS прописываем:
p { color: …; font-size: …;}С полным перечнем свойств CSS Вы можете ознакомиться по ссылке.
Значения
Значения — это именно то, что идет после двоеточия. Иными словами, сперва мы указываем, к чему применить стили (селектор), потом указываем какие параметры изменить (свойства) и уже затем указываем значения для этих свойств.
Возьмем тот же пример с шрифтами и цветами для абзацев и теперь укажем значения в свойствах (красный цвет и размер шрифта в 20 пикселей):
p { color: red; font-size: 20px;}Каскадность и приоритетность
Пара особенностей, которые стоит учитывать при работе с CSS — каскадность и приоритетность.
О каскадности стоит сказать, что в CSS все стили идут каскадом сверху вниз, отсюда следует, что Вы можете добавлять другие стили и переписывать их. Для простоты снова приведем пример: ранее в файле стиля для всех ссылок были прописаны синий цвет текста и размер шрифта в 12 пикселей. Теперь, если мы добавим в конце файла новое значение и переопределим цвет текста на зеленый — все ссылки в файле станут зеленого цвета.
a { color: blue; font-size: 12px;}a { color: green;}Грубо говоря, то значение цвета, что указано ниже — будет обладать приоритетом и именно оно и применится к элементам (размер шрифта в этом случае останется 12, поскольку его не переопределяли).
Также стоит отметить, что в CSS стили наследуются от родительских тегов к дочерним. Проще это продемонстрировать на примере:
body { font-family: Calibri; }p { font-size: 14px; }
em { color: yellow; }
Тут для родительского тега <body> задан шрифт Calibri, затем для абзацев в тексте указан размер 14 пикселей и для курсивных текстов задан цвет желтый. В данном случае тег <p> унаследует шрифт Calibri, а тег <em> шрифт Calibri и размер шрифта в 14 пикселей.
Однако, если мы пропишем для дочерних тегов собственные стили (собственный шрифт и размер) — приоритетом будут обладать они:
body { font-family: Calibri; }
p { font-size: 14px; font-family: Arial; }
em { color: yellow; font-family: Comic Sans; font-size: 16px; }
В этом случае у абзацев уже будет свой шрифт Arial размером 14 пикселей, а у курсивных текстов не только свой шрифт Comic Sans, но и размер шрифта будет отличным от другого текста в том же абзаце — 16 пикселей и желтого цвета.
Комбинация селекторов
Для удобства и сокращения кода CSS Вы можете группировать и комбинировать селекторы.
Комбинируя селекторы Вы можете быть более конкретными в том, какой элемент или группу элементов Вы хотели бы выбрать.
К примеру, если Вы хотите, чтобы абзацы и заголовки h3 и h4 были написаны одним шрифтом и цветом и отличались только лишь размером, Вы можете сперва сгруппировать элементы <p>, <h3> и <h4> и указать для них шрифт и цвет, и уже ниже для каждого элемента указать отдельно размер шрифта. Выглядеть это будет примерно следующим образом:
p, h3, h4 { font-family: Georgia, 'Times New Roman', Times, serif; color: #333; }p {font-size:1. 1rem; }
1rem; }h3 { font-size: 1.5rem; } h4 { font-size: 1.3rem; }Разберем еще один, более сложный пример комбинации селекторов. Например, у Вас есть страница, в которой абзацы лежат внутри элемента с классом brightstyle, но при этом для отдельных абзацев прописан собственный стиль dullstyle, и Вы хотите для всех абзацев brightstyle установить красный цвет текста, а для тех абзацев, у которых свой класс dullstyle — серый цвет текста (иными словами, в HTML у Вас, скажем, есть <div> и для него прописан класс brightstyle — <div, внутри него несколько абзацев <p>, а также несколько абазцев с собственными классами <p>…</p>). Представим, как это будет выглядеть в CSS:
.brightstyle p {color: red;}. brightstyle p.dullstyle {color: gray;}
brightstyle p.dullstyle {color: gray;}Тут стоит обратить внимание на то, что крайний справа селектор будет всегда считаться основным, а все стоящие слева от него — уже уточняющими.
Иными словами, сперва в нашем примере описано, что для всех абзацев <p> (это основной селектор) с классом brightstyle (это уже уточнение) будет применяться красный цвет.
Затем указано, что для всех элементов с классом dullstyle (основной селектор), являющихся абзацами <p>, лежащими внутри класса brightstyle (это уточнения) будет применен серый цвет.
Также стоит заметить, что на применение стилей влияет наличие пробелов.
В нашем примере есть пробел между «.brightstyle» и «p.dullstyle», но нет пробела между «p» и «.dullstyle».
Отсутствие пробела указывает на то, что цвет будет применен только к абзацам <p> с классом .dullstyle, таким образом объединяя 2 селектора одного элемента, повышая специфичность селектора. Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Дополнительная информация
Это лишь основы CSS, позволяющие понимать общие принципы работы файлов стиля, их взаимодействие с HTML и прочие базовые нюансы верстки страниц сайта.
Чтобы узнать больше о CSS, Вы можете обратиться к тематическим сайтам и инструкциям, таким как:
- https://html5book.ru/osnovy-css/
- http://htmlbook.ru/samcss
- https://htmlacademy.ru/courses/basic-css
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
all — CSS: каскадные таблицы стилей
Сокращенное свойство CSS all сбрасывает все свойства элемента, кроме unicode-bidi , direction и пользовательских свойств CSS. Он может устанавливать свойства в их начальные или унаследованные значения или в значения, указанные в другом каскадном слое или источнике таблицы стилей.
Он может устанавливать свойства в их начальные или унаследованные значения или в значения, указанные в другом каскадном слое или источнике таблицы стилей.
/* Глобальные значения */ все: начальный; все: наследовать; все: снято; все: вернуться; все: обратный слой;
все 9Свойство 0005 указано как одно из значений глобального ключевого слова CSS. Обратите внимание, что ни одно из этих значений не влияет на свойства unicode-bidi и direction .
Значения
-
начальные Указывает, что все свойства элемента должны быть изменены на исходные значения.
-
унаследовать Указывает, что все свойства элемента должны быть изменены на унаследованные значения.
-
снято с охраны Указывает, что все свойства элемента должны быть изменены на унаследованные значения, если они наследуются по умолчанию, или на исходные значения, если нет.

-
возврат Задает поведение, зависящее от происхождения таблицы стилей, к которой принадлежит объявление:
- Если правило принадлежит источнику автора, значение
revertоткатывает каскад до пользовательского уровня, так что указанные значения рассчитываются так, как если бы для элемента не были заданы правила уровня автора. Для целейrevert, авторское происхождение включает в себя происхождение Override и Animation. - Если правило принадлежит пользовательскому источнику, значение
revertоткатывает каскад до уровня пользовательского агента, так что указанные значения рассчитываются так, как если бы для элемента не были указаны правила уровня автора или пользователя. - Если правило принадлежит происхождению пользовательского агента, значение
revertдействует какunset.
- Если правило принадлежит источнику автора, значение
-
обратный слой Указывает, что все свойства элемента должны выполнять откат каскада к предыдущему уровню каскада, если таковой существует.
 Если другого каскадного слоя не существует, свойства элемента будут возвращаться к правилу сопоставления, если оно существует, в текущем слое или к предыдущему источнику стиля.
Если другого каскадного слоя не существует, свойства элемента будут возвращаться к правилу сопоставления, если оно существует, в текущем слое или к предыдущему источнику стиля.
| Начальное значение | Для него нет практического начального значения. |
|---|---|
| Относится к | все элементы |
| Унаследовано | нет |
| Вычисленное значение | поскольку указанное значение применяется к каждому свойству, для которого это сокращение. |
| Тип анимации | как каждое из свойств стенографии (все свойства, кроме unicode-bidi и direction ) |
все = 90 123 начальный |
наследовать |
снят с охраны |
вернуться |
revert-layer
В этом примере файл CSS содержит стили для элемента
. Различные выходные данные в подразделе «Результаты» демонстрируют, как на стиль элемента
Различные выходные данные в подразделе «Результаты» демонстрируют, как на стиль элемента
all в правиле blockquote .
HTML
<цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
CSS
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
маржа: 0;
заполнение: 0;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
}
Результаты
A. №
все свойствоLorem ipsum dolor sit amet, consectetur adipiscing elit.Phasellus eget velit sagittis.
корпус {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
}
Это сценарий, в котором внутри правила blockquote установлено свойство no all . Элемент
Элемент
Б.
все: начальный <цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: начальный;
}
Если для свойства all задано значение initial в правиле blockquote , элемент
равен прозрачному (начальное значение), его размер шрифта — средний , а его цвет — черный (начальное значение).
C.
все: наследовать <цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
корпус {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: наследовать;
}
В данном случае 9Элемент 0005 не использует стиль браузера по умолчанию. Вместо этого он наследует значения стиля от своего родительского элемента
: теперь это элемент блока (унаследованное значение), его цвет фона равен #F0F0F0 (унаследованное значение), его размер шрифта — это small (унаследованное значение), а его цвет — это синий (унаследованное значение).
D.
все: снято <цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: снято;
}
Когда значение unset применяется к свойству all в правиле blockquote , элемент
background-color является ненаследуемым свойством, а font-size и color являются унаследованными свойствами,
background-color является прозрачным (начальное значение), но его размер шрифта по-прежнему small (унаследованное значение), а его цвет — это синий (унаследованное значение).
E.
все: вернуть <цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit.Phasellus eget velit sagittis.
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: вернуться;
}
Когда для свойства all установлено значение revert в правиле blockquote , правило blockquote считается несуществующим, а значения свойств стиля наследуются от тех, которые применяются к родительскому элементу < тело > . Таким образом, элемент
background-color #F0F0F0 , font-size small и color blue - все значения унаследованы от 9000 4 тело правило.
F.
все: revert-layer Lorem ipsum dolor sit amet, consectetur adipiscing elit.Phasellus eget velit sagittis.
корпус {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: обратный слой;
}
В файле CSS не определены каскадные слои, поэтому элемент
. Элемент
Элемент
background-color #F0F0F0 , font-size small и color синий - все значения унаследованы от тело правило. Этот сценарий является примером случая, когда все установлено на revert-layer ведет себя так же, как если все установлено на вернуть .
| Спецификация |
|---|
| Каскадирование и наследование CSS, уровень 4 # all-shorthand |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Глобальные значения ключевого слова CSS: начальное , наследование , unset , revert , revert-layer
Нашли проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
| Свойство | Описание |
|---|---|
| выравнивание содержимого | Выравнивает элементы в гибком контейнере вдоль гибких линий. |
| элементы выравнивания | Выравнивает равномерно расположенные элементы в гибком контейнере. |
| самовыравнивание | Выравнивает элемент внутри гибкого контейнера. |
| все | Сбрасывает все свойства элемента до их значений по умолчанию или унаследованных значений. |
| анимация | Создает анимированный элемент. |
| анимация-задержка | Устанавливает задержку перед началом анимации. |
| анимация-направление | Устанавливает, как и в каком направлении воспроизводится анимация. |
| продолжительность анимации | Определяет продолжительность цикла анимации. |
| режим анимации-заполнения | Определяет, как стили применяются до и после анимации. |
| количество итераций анимации | Устанавливает количество воспроизведений анимации. |
| имя-анимации | Определяет имя анимации. |
| состояние воспроизведения анимации | Устанавливает состояние воспроизведения анимации в состояние выполнения или паузы. |
| функция синхронизации анимации | Задает кривую скорости анимации. |
| вид сзади | Показывает или скрывает видимость обратной стороны элемента. |
| фон | Задает фон элемента. |
| Фон-приставка | Определяет способ прикрепления фона к элементу. |
| фоновый режим наложения | Определяет режим наложения фонового слоя. |
| фоновая клипса | Определяет, как фон выходит за пределы элемента. |
| цвет фона | Задает цвет фона элемента. |
| фоновое изображение | Задает фоновое изображение для элемента. |
| фон-происхождение | Указывает исходную позицию фонового изображения. |
| фоновая позиция | Устанавливает положение фонового изображения. |
| повтор фона | Указывает, как повторяется фоновое изображение. |
| размер фона | Задает размер фонового изображения. |
| граница | Задает границу для элемента |
| нижняя граница | Задает нижнюю границу элемента. |
| цвет нижней границы | Задает цвет нижней границы. |
| граница-нижний-левый радиус | Устанавливает радиус границы нижнего левого угла. |
| граница-нижняя-правая-радиус | Устанавливает радиус границы нижнего правого угла |
| нижняя граница | Задает стиль нижней границы. |
| ширина нижней границы | Устанавливает ширину нижней границы |
| обрушение границы | Устанавливает границы таблицы в одну свернутую строку или разделенную. |
| цвет рамки | Задает цвет границы. |
| граница изображения | Определяет изображение как границу, а не цвет. |
| начало изображения границы | Устанавливает, насколько изображение рамки выходит за границы. |
| граница-изображение-повтор | Определяет, повторяется ли и каким образом изображение границы. |
| граница-изображение-срез | Определяет, как будет нарезано изображение границы. |
| граница-источник изображения | Указывает URL-адрес файла изображения границы. |
| ширина изображения-границы | Задает ширину границы изображения. |
| граница левая | Устанавливает левую границу элемента. |
| граница левая | Задает цвет левой границы. |
| левый край | Задает стиль левой границы. |
| граница слева | Задает ширину левой границы. |
| радиус границы | Задает радиус границы. |
| граница правая | Устанавливает правую границу элемента. |
| граница правого цвета | Задает цвет правой границы. |
| правая граница | Задает стиль правой границы. |
| ширина границы справа | Задает ширину правой границы. |
| интервал между границами | Устанавливает расстояние между соседними ячейками таблицы. |
| с каймой | Определяет стиль границы |
| верхняя граница | Устанавливает верхнюю границу элемента. |
| цвет верхней границы | Задает цвет верхней границы. |
| граница-верхний-левый-радиус | Задает радиус границы верхнего левого угла. |
| граница-верхний-правый-радиус | Задает радиус границы правого верхнего угла. |
| с окантовкой | Задает стиль верхней границы. |
| ширина верхней границы | Задает ширину верхней границы. |
| ширина границы | Задает ширину границы элемента. |
| дно | Позиционирует элемент снизу соответствующего контейнера. |
| коробка-тень | Добавляет эффект тени к элементу. |
| размер коробки | Задает способ расчета высоты и ширины элемента. |
| со стороны надписи | Определяет, с какой стороны таблицы размещается заголовок. |
| цвет каретки | Задает цвет мигающего курсора мыши. |
| @charset | Указывает кодировку символов таблицы стилей. |
| прозрачный | Устанавливает сторону элемента, на которой не разрешены плавающие элементы. |
| зажим | Устанавливает, как изображение обрезается или обрезается внутри контейнера. |
| клип-путь | Обрезает элемент внутри определенной формы или SVG. |
| цвет | Задает цвет текста в элементе. |
| количество столбцов | Делит элемент на указанное количество столбцов. |
| заполнение колонки | Указывает способ заполнения разделенных столбцов. |
| зазор между столбцами | Задает расстояние между разделенными столбцами. |
| правило столбца | Задает стиль, ширину и цвет разделителя столбцов. |
| цвет правила столбца | Задает цвет разделителя столбцов. |
| стиль столбцов | Задает стиль разделителя столбцов. |
| ширина правила столбца | Задает ширину разделителя столбца. |
| пролет колонны | Задает количество разделенных столбцов, которые должен охватывать элемент. |
| ширина столбца | Задает ширину разделенного столбца. |
| столбцы | Разделить элемент на столбцы определенной ширины. |
| содержание | Используется для вставки содержимого до или после элемента. |
| счетчик инкрементов | Увеличение или уменьшение счетчика CSS. |
| сброс счетчика | Инициализировать или сбросить счетчик CSS. |
| курсор | Задает форму курсора мыши. |
| направление | Задает направление написания текста блочного элемента. |
| дисплей | Укажите поведение отображения элемента. |
| пустые ячейки | Указывает, будут ли отображаться пустые границы ячеек таблицы. |
| фильтр | Добавляет к изображению эффект улучшения изображения. |
| гибкий | Задает ширину гибких элементов. |
| гибкая основа | Задает начальную ширину гибкого элемента. |
| направление изгиба | Указывает направление выравнивания гибкого элемента. |
| гибкий поток | Управляет направлением и оборачиванием гибких элементов. |
| гибкий рост | Указывает, как гибкий элемент может расти внутри контейнера. |
| гибкий термоусадочный | Указывает, как гибкий элемент может сжиматься внутри контейнера. |
| гибкая пленка | Определяет способ размещения гибких элементов внутри контейнера. |
| поплавок | Устанавливает, как элемент позиционируется относительно других элементов. |
| шрифт | Задает семейство, вариант, вес, высоту и размер шрифта для элемента. |
| @шрифт | Встраивает пользовательский шрифт в веб-страницу |
| семейство шрифтов | Задает семейство шрифтов для элемента. |
| кернинг шрифта | Устанавливает расстояние между символами шрифта. |
| размер шрифта | Задает размер шрифта для элемента. |
| настройка размера шрифта | Задает резервный размер шрифта. |
| растяжка шрифта | Устанавливает текстовые символы в более широкий или узкий вариант. |
| стиль шрифта | Установите стиль шрифта: обычный, курсив или наклонный. |
| вариант шрифта | Указывает, что текст отображается шрифтом с маленькими заглавными буквами. |
| вес шрифта | Задает толщину или толщину шрифта. |
| сетка | Определяет макет сетки с адаптивными строками и столбцами. |
| область сетки | Задает размер и расположение элементов сетки в контейнере сетки. |
| сетка-авто-столбцы | Задает размер столбцов в контейнере сетки. |
| сетка-автопоток | Задает начальное размещение элементов в контейнере сетки. |
| сетка-авто-строки | Задает начальный размер элементов в контейнере сетки. |
| сетка-колонна | Задает размер и расположение элемента сетки в контейнере сетки. |
| сетка-колонна-конец | Указывает, в какой строке столбца будет заканчиваться элемент сетки. |
| сетка-столбец-зазор | Задает размер промежутка между столбцами в контейнере сетки. |
| сетка-столбец-начало | Указывает, в какой строке столбца будет начинаться элемент сетки. |
| зазор сетки | Задает размер промежутка между строками сетки и столбцами. |
| сетка-ряд | Задает размер и расположение элемента сетки в контейнере сетки. |
| сетка-ряд-конец | Указывает, в какой строке строки будет заканчиваться элемент сетки. |
| сетка между рядами | Задает размер промежутка между строками в контейнере сетки. |
| сетка-ряд-начало | Указывает, в какой строке строки будет начинаться элемент сетки |
| шаблон сетки | Разделяет страницу на разделы с размером, положением и слоем. |
| области сетки-шаблона | Указывает область в контейнере сетки. |
| сетка-шаблон-столбцы | Задает количество и ширину столбцов в контейнере сетки. |
| строки шаблона сетки | Задает количество и высоту строк в контейнере сетки. |
| высота | Устанавливает высоту элемента. |
| дефис | Указывает возможность переноса переноса в строке текста. |
| @импорт | Импортирует таблицу стилей внутри другой таблицы стилей. |
| выравнивание содержимого | Определяет выравнивание элементов в гибком контейнере. |
| @ключевые кадры | Определяет стиль CSS для анимации. |
| слева | Позиционирует элемент слева от соответствующего контейнера. |
| межбуквенный интервал | Устанавливает интервал между символами. |
| высота строки | Устанавливает расстояние между строками текста по вертикали. |
| в виде списка | Определяет маркеры (маркеры) для элементов в списке. |
| изображение в стиле списка | Определяет маркеры изображения (маркеры) для элементов в списке. |
| позиция стиля списка | Устанавливает позиции маркера (маркера) для элементов в списке |
| список стилей | Определяет типы маркеров (маркеры) для элементов в списке |
| поле | Устанавливает поле (внешний интервал) для элемента. |
| нижняя граница | Устанавливает нижнее поле (внешний интервал) для элемента. |
| поле слева | Устанавливает левое поле (внешний интервал) для элемента. |
| поле справа | Устанавливает правое поле (внешний интервал) для элемента. |
| верхнее поле | Устанавливает верхнее поле (внешний интервал) для элемента. |
| максимальная высота | Устанавливает максимальную высоту элемента. |
| максимальная ширина | Устанавливает максимальную ширину элемента. |
| @медиа | Применяет медиа-запросы к странице. |
| мин-высота | Устанавливает минимальную высоту элемента. |
| минимальная ширина | Устанавливает минимальную ширину элемента. |
| универсальный | Указывает, как изображение или видео помещаются внутри контейнера. |
| объект-позиция | Указывает положение изображения или видео внутри контейнера. |
| непрозрачность | Задает непрозрачность (прозрачность) элемента. |
| заказ | Указывает порядок элементов в гибком контейнере. |
| контур | Добавляет контур (выделенную границу) к элементу. |
| Цвет контура | Задает цвет контура. |
| контур-смещение | Задает расстояние между контуром и границей. |
| контурный | Задает стиль контура. |
| ширина контура | Устанавливает ширину контура. |
| переполнение | Указывает поток содержимого, выходящий за пределы контейнера. |
| перелив-х | Задает поток содержимого, превышающий ширину контейнера. |
| перелив-y | Указывает поток содержимого, превышающий высоту контейнера. |
| прокладка | Задает расстояние между содержимым и границей элемента. |
| нижняя подкладка | Задает расстояние между содержимым и нижней границей элемента. |
| прокладка левая | Задает расстояние между содержимым и левой границей элемента. |
| прокладка правая | Задает расстояние между содержимым и правой границей элемента. |
| набивка | Задает расстояние между содержимым и верхней границей элемента. |
| разрыв страницы после | Добавляет разрыв страницы печати после элемента. |
| разрыв страницы до | Добавляет разрыв страницы печати перед элементом. |
| разрыв страницы внутри | Указывает, разрешена ли печать разрыва страницы внутри элемента. |
| перспектива | Добавляет перспективу к 3D-позиционированному элементу. |
| перспективное происхождение | Устанавливает начало перспективы для 3D-позиционированного элемента. |
| указатели-события | Указывает, реагирует ли элемент на события указателя или нет. |
| позиция | Задает метод позиционирования элемента. |
| котировки | Определяет кавычки, которые будут использоваться в тексте. |
| справа | Позиционирует элемент справа от соответствующего контейнера. |
| поведение прокрутки | Задает поведение прокрутки элемента |
| стол-макет | Выравнивает элементы в соответствии с таблицей со строками и столбцами. |
| выравнивание по тексту | Задает выравнивание текста внутри элемента. |
| последнее выравнивание текста | Задает выравнивание последней строки текста. |
| текстовое украшение | Определяет стиль и цвет подчеркнутого текста. |
| цвет текста-декорации | Определяет цвет подчеркнутого текста. |
| строка оформления текста | Определяет тип линии для текста. |
| стиль оформления текста | Определяет стиль подчеркнутого текста. |
| отступ текста | Устанавливает отступ в начало текста. |
| выравнивание по тексту | Определяет выравнивание текста внутри контейнера. |
| переполнение текста | Задает поведение отображения текста, выходящего за пределы контейнера. |
| тень текста | Добавляет к тексту эффект тени. |
| преобразование текста | Определяет использование заглавных букв или регистра текста. |
| верх | Позиционирует элемент сверху соответствующего контейнера |
| преобразование | Применяет 2D- или 3D-преобразование к элементу. |
| преобразование происхождения | Задает начало преобразования элемента. |
| трансформируемый | Задает поведение отображения вложенных элементов 3D-пространства. |
| переход | Создает переходы от одного значения свойства к другому. |
| задержка перехода | Создает задержку перед началом эффекта перехода. |
| продолжительность перехода | Указывает время перехода. |


 К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
 Если другого каскадного слоя не существует, свойства элемента будут возвращаться к правилу сопоставления, если оно существует, в текущем слое или к предыдущему источнику стиля.
Если другого каскадного слоя не существует, свойства элемента будут возвращаться к правилу сопоставления, если оно существует, в текущем слое или к предыдущему источнику стиля.
 Phasellus eget velit sagittis.
Phasellus eget velit sagittis.
