Полезные виджеты на сайт
Установка виджета на сайт или подключение веб сервисов от сторонних разработчиков самый быстрый и простой способ решение широкого спектра задач при создание, поддержки и развития сайта. Такие задачи как построение интерактивной карты маршрута, отслеживание тенденций в поисковых запросах, прослушивание аудио произведений, создание опроса и многие другие решаются за максимально короткое время.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- Next
- >>
Цитата дня uaforizm
- Категория
- Развлекательные
- Описание
- Виджет популярных цитат с указанием автора, даты и дня недели Обновляется раз в день. На выбор 4 цвета
- Цвет
- Рейтинг
- 2
- 1
- 2
- 3
- 4
- 5
Перейти на сайт виджета
Статус дня complimentos
- Категория
- Развлекательные
- Описание
- Виджет с разными статусами, датой и днем недели. На выбор 4 цвета
- Настройки
- Цвет
- Рейтинг
- 2
- 1
- 2
- 3
- 4
- 5
Перейти на сайт виджета
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- Next
- >>
погоды, курс валют, новости, часы, социальных сетей
Как правило, все CMS позволяют разместить на сайте информеры.
Информеры представляют собой небольшие, автоматически обновляющиеся кнопки или блоки, код которых вы устанавливаете на своем сайте. Графические возможности информера позволяют настроить его в соответствии со стилем вашего ресурса.
Обычно, информеры предоставляются бесплатно в обмен на установку обратной ссылки. Ссылка является частью информера.
Информеры выполняют на сайте две основные функций. Первая – они позволяют разнообразить текстовое содержание сайта, он становится более динамичным и практичным. Вторая функция заключается в том, на многих сайтах очень редко обновляется информация, а виджеты будут автоматически обновляться, предоставляя посетителю сайта свежую, полезную информацию, которая сможет его заинтересовать.
Чтобы установить информер на веб-ресурсе, вам необходимо выбрать его на проверенном источнике, настроить его в соответствии с вашими требованиями и дизайном сайта, сохранить предложенный html-код и вставить его на страницу сайта.
Правила установки информера:
-
Желательно, чтобы информер совпадал с тематикой сайта и дополнял его, а не «перебивал». Например, если вы продаете импортные товары, уместно будет разместить информер «курс валют», а если вы являетесь турбазой или гостиницей, то не помешает информер погоды на сайте.
-
-
Не перегружайте свой сайт информерами — есть опасность расфокусировать внимание посетителей, отвлечь от основной информации. Переизбыток информеров чреват торможением загрузки основного контента.
Виды информеров:
Тематика виджетов весьма разнообразна: счетчик посетителей сайта, дата и время, онлайн-консультант, пробки на дорогах, новостные ленты, программы передач, информер курса валют, погоды и т. п. Выбирая информационный виджет для своего веб-ресурса, помните, что он, может повлиять на популярность вашего сайта среди определенных посетителей, которым эта информация будет интересна.
Информеры и виджеты курса валют
Информер курса валют будет полезен компаниям, у которых стоимость услуг или товаров привязана к курсу. Такие виджеты могут предоставить информацию о котировках на биржах, колебаниях цен. Валютные информеры можно брать на сайте investing.com, ExDex или forex-informers.

Информеры и виджеты погоды
Информер погоды на сайт следует размещать компаниям, которые предоставляют услуги по туризму, рыбалке, охоте и размещению гостей, например турбазы, гостевые дома и гостиницы. Возможно, такие информеры подойдут и магазинам, которые продают сезонные вещи, например оборудование для зимних видов спорта. Можно воспользоваться сервисами Gismeteo или Яндекс.Погода. Gismeteo. Они развернутые и краткие. Дают информацию о текущей погоде и прогноз на несколько дней.

Информеры и виджеты новостей
Информер новостей на сайте пригодятся тематическим сайтам, правда стоит размещать только ленты новостей той же или схожей тематики, что и ваш сайт. Практически все виджеты новостей позволяют размещать новости определенных категории: политика, финансы, культура, спорт и прочее. Вы без труда сможете подыскать подходящий для тематики вашего сайта новостной информер. Например, Яндекс.Новости или New2world.

Информер Яндекс.Расписания
Информер Яндекс.Расписания, будет полезен сайтам которые предоставляют услуги приезжим лицам, например гостиницам или гостевым домам, в прочем и туристическим сайтам данный информер будет весьма полезен.

Информеры и виджеты часов
Информер Яндекс.Часы поможет вашим клиентам ориентироваться во времени, или сопоставлять данные в зависимости от времени, это будет полезно если ваши услуги или доставка привязана ко времени, будь то доставка пиццы, или сервис такси. Так же есть следующие сервисы: ibooked.ru, 24webclock.com.

Виджеты «Поделиться» в социальных сетях
У Яндекса вообще много полезных информеров для сайта, кроме тех, которые мы уже разобрали. Один из них блок «поделиться» для социальных сетей, о нем можно почитать в статье «Кнопки социальных сетей».
Информеры и виджеты календаря
Информер календарь для сайта будет удобен посетителям сайта, если им нужно видеть какие-то даты, например, начала тура, экскурсии или начало/конец приема каких-либо документов. Очень удобный сервис календаря предлагает Google. Здесь они описывают инструкцию по размещению информера календарь на сайте.Так же есть следующие сервисы: chasikov.net.ru, calendar.yuretz.ru.

Информеры счетчиков посещаемости
У счетчиков посещаемости так же имеются информеры, на них отражены данные о посещаемости сайта, обычно их располагают в боковых колонках сайта или в подвале.
Чаще всего их устанавливают для потенциальных рекламодателей, чтобы они видели информацию о количестве посетителей сайта и просмотров страниц. Так же распространены виджеты показателей ТИЦ и PR, которые оповещают о популярности и цитируемости ресурса. Стоит понимать, что открывая эти данные для всех, их так же будут видеть и ваши конкуренты.
Информеры и виджеты социальных сетей
У популярных социальных сетей имеются свои информеры и виджеты которые можно разместить на сайте, чаще всего это кнопки «поделиться» или виджеты социальных групп или сообществ. Кнопки поделиться имеют один явный минус — кнопка ориентирована только на одну соц. сеть, и если вы хотите охватить несколько соц. сетей, то вам придется ставить кнопки каждой по отдельности. В данном случае вам помогут кнопки «поделиться» от Яндекса или Pluso, о них можно почитать в статье «Кнопки социальных сетей».
Виджеты социальных групп и сообществ сообщают посетителям сайта, что у вас есть сообщество и вы общаетесь с посетителями в рамках социальных сетей, так же это может быть полезно и для бизнеса, ведь если посетитель увидит в числе участников группы своих друзей, его доверие к вашему сайту и компании улучшится, и он более охотно станет вашим клиентом.

Онлайн-консультант для сайта
- Jivosite – это раскрывающееся на сайте компактное окно чата, для общения он-лайн консультанта и посетителя сайта. Этот виджет позволяет переписываться, отправлять файлы, бесплатно звонить оператору прямо с сайта. Как показывает практика, этот виджет повышает конверсию сайта, многим удобней написать в чате и пообщаться с оператором который всегда на связи, чем писать на электронную почту и звонить. Это увеличивает эффективность сайта, повышая продажи без вложений в рекламу, дает оперативную связь с клиентом. Jivosite имеет гибкие настройки дизайна, которые доступны только в платной версии, зато настроенный виджет легко впишется в ваш сайт.

Как добавить информер или виджет на сайт?
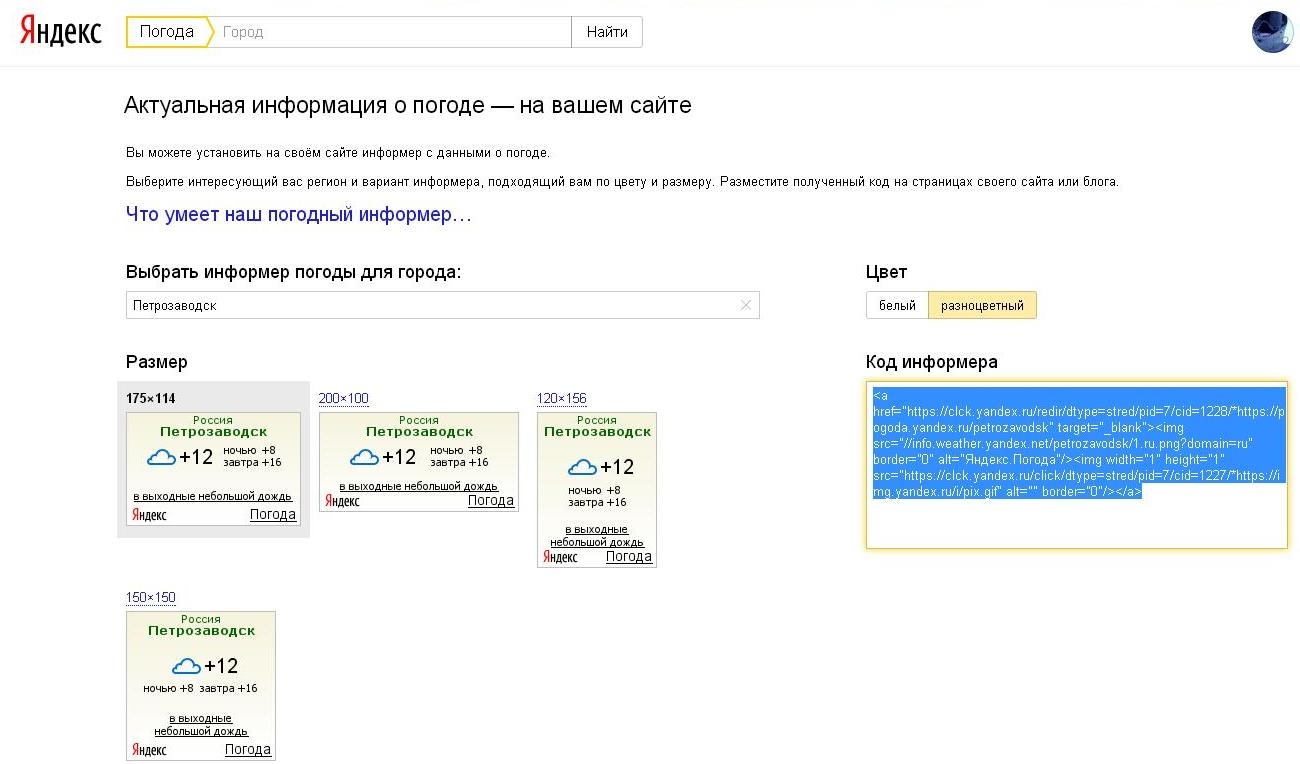
Разберем пример установки информера Яндекс.Погода на сайте, созданном на базе конструктора Нубекс.

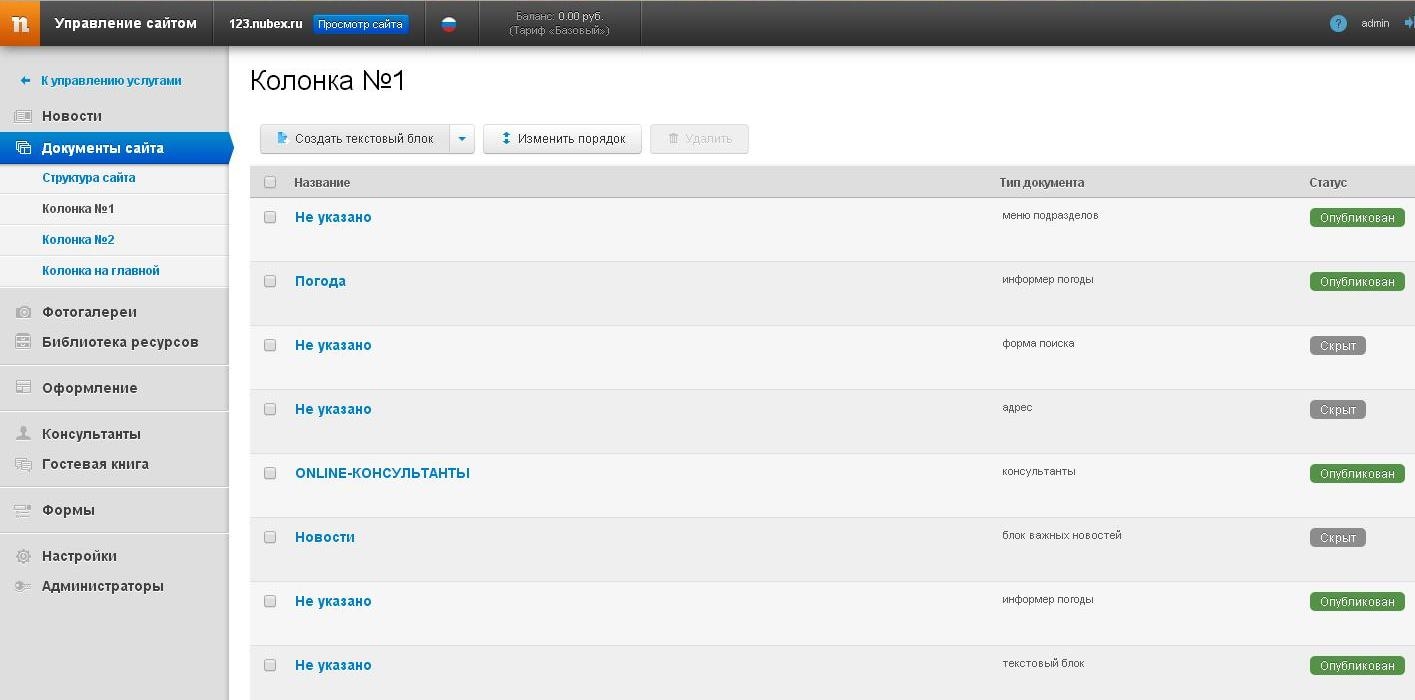
2. Теперь заходите в систему управления сайтом и выбираете место, где бы вы хотели, чтобы располагался информер. В нашем примере мы выберем левую колонку сайта. Поэтому заходите в «Документы сайта» -> «Колонка №1» -> «Создать текстовый блок»

3. Нажимаете на кнопку «Источник» и в это окно вставляете сохраненный html-код. Не забудьте сохранить изменения.

4. Информер погоды появился на вашем сайте.

Информация к размышлению
Подумайте, может на вашем сайте один из описанных информеров помог бы вашим клиентам. Информер может оказаться очень полезной вещью, ведь он будет доносить до посетителя полезную информацию, и поможет ему сделать выбор в пользу вашей компании или предложения. Однако не стоит увлекаться и ставить на сайт все подряд, подумайте какие информеры или виджеты реально помогли бы вашим посетителям, а может и вам самим улучшить ваш сайт или бизнес.
Использование виджетов на сайте — рекомендации по настройке и примеры
Те предприниматели, которым важна эффективность сайта и уровень его конверсии, используют различные приемы, чтобы задержать пользователя на сайте, побудить к целевому действию. Одним из самых эффективных способов подтолкнуть пользователя оставить свои контактные данные и создать видимость общения с ним — виджеты на сайте. В этой статье мы поговорим о том, каким должен быть дизайн виджетов для привлечения большего внимания, приведем примеры и дадим советы по настройке виджетов на сайте.
Что такое виджеты
Виджет — элемент на сайте, предназначенный для прямого взаимодействия с пользователем. С помощью виджетов можно получить контактные данные посетителя, представить информацию более наглядно, упростить взаимодействие пользователя с сайтом.
Почему на сайте нужны виджеты? Например, пользователь зашел на сайт юридической фирмы и хочет узнать цены на услуги. Менеджер занят и не может перезвонить клиенту. В этом случае помогают виджеты — робот в чате может «пообщаться» с клиентом и узнать его запрос. К тому же, в онлайн-чате на сайте может отвечать и обычный человек. В этом случае пользователь общается с менеджером по переписке и может оформить заказ, не разговаривая с человеком напрямую. Пример виджета на сайте:

Основные функции виджетов:
- привлекают внимание пользователя. Это одна из самых важных функций элемента. Главная цель сайта — продать товар или услугу, поэтому формы, с помощью которых можно собрать данные пользователей и совершить целевое действие нужно выводить на первый план;
- собирают информацию о пользователях. В формах можно оставить заявку на обратный звонок, подписаться на рассылку и прочее;
- добавляют сайту интерактивности. С помощью виджетов дизайнеры создают визуальный контент, с которым может взаимодействовать пользователь. Это могут быть различные графики и диаграммы, статистика и прочее. Также такие элементы помогают наглядно представить информацию и облегчить восприятие контента пользователем;
- подстраиваются под потребности пользователя. Так как виджет — своеобразное web-приложение, с помощью элемента можно настроить контент таким образом, чтобы информация на сайте была максимально подстроена под нужды клиента. Таким образом взаимодействуют с посетителями сайтов рекомендательные системы, блоки после статей «Читать еще» и прочее.
Рассмотрим, какие виджеты могут исполнять данные функции и приведем примеры из реальных сайтов.
Примеры виджетов и их значение в дизайне
Превращение посетителя сайта в потенциального клиента — главная задача ресурса. На этапе создания сайта дизайнеры отвечают не только за внешнее оформление страницы, но и помогают предпринимателям увеличивать конверсию за счет отдельных элементов интерфейса.
Представим, что на сайте есть уникальное торговое предложение, но оно почему-то не привлекает пользователей. Разработчики сайта анализируют поведение посетителей и делают соответствующие выводы. Например, если предложение с акцией размещено внизу страницы, а пользователь не скроллил ниже главного экрана. В таком случае принимается решение менять местоположение акции или объявить о ней другим способом — с помощью виджета.
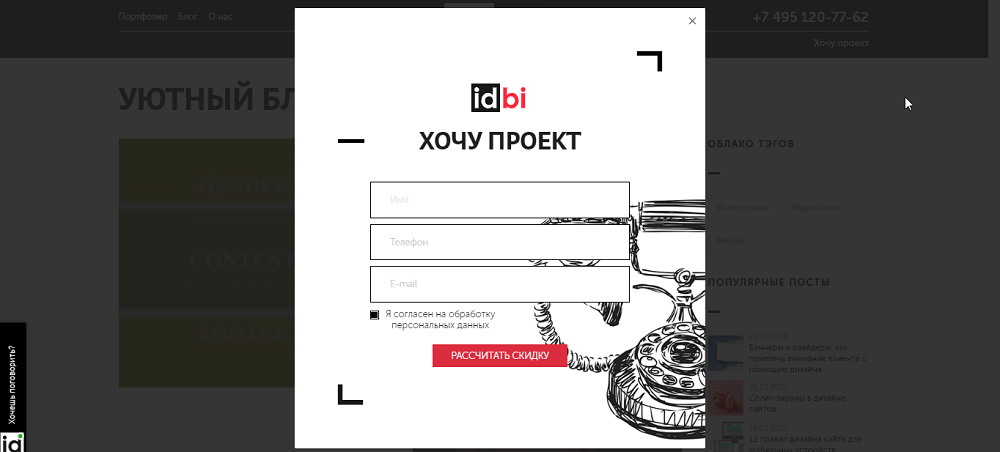
Поп-апы
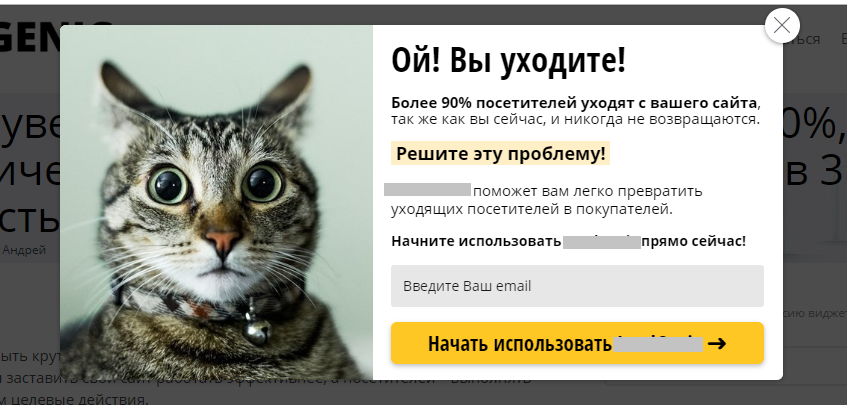
Поп-ап — всплывающее окно, в котором отображена информация об акции или призыв к действию. Как правило, окна появляются при первом появлении на сайте или спустя определенное время. Такой поп-ап мы используем на своем сайте:

С помощью данного виджета можно привлечь внимание пользователя к акции, предложить оставить контактные данные в обмен на скидку или промокод и прочее. Такой подход позволяет привлечь новых клиентов — пришедший на сайт пользователь может воспользоваться скидкой при первом заказе и стать постоянным клиентом.
Однако, к поп-апам пользователи относятся весьма неоднозначно. Раньше разработчики создавали всплывающие окна для рекламы других сайтов, которые мешали посетителям сайта воспринимать контент и появлялись так часто, что начинали раздражать. Эта мода давно ушла, но пользователи до сих пор помнят это и воспринимают поп-апы как ненужную рекламу.
Чтобы клиенты обратили внимание на информацию в поп-апе и захотели оставить свои данные, нужно продумать дизайн окна. В первую очередь, поп-ап должен привлекать внимание. Способов привлечения внимания много, но в основном используются:
- яркие цветовые оттенки;
- изображения людей;
- крупная типографика;
- качественные иллюстрации;
- интерактивные элементы внутри окна.
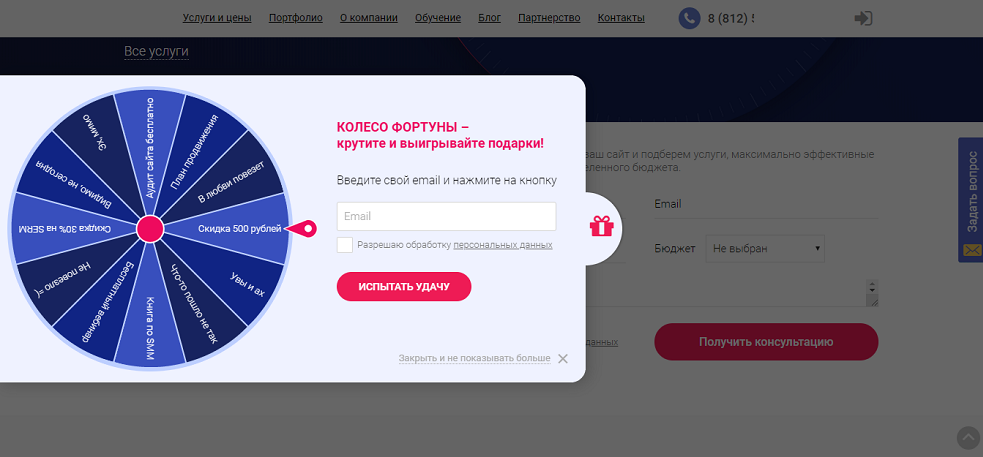
Интересный прием можно встретить на сайте компании, занимающейся SEO-продвижением сайта. Дизайнеры оформили предложение в виде колеса фортуны, которое выезжает слева экрана и предлагает пользователям испытать удачу:

Поп-ап оформлен в яркой цветовой гамме, есть элемент интерактивности, также внимание пользователя привлекает сама идея о том, что можно что-то выиграть, а не просто получить скидку. В окне расположено поле для введения e-mail — главная цель поп-апа.
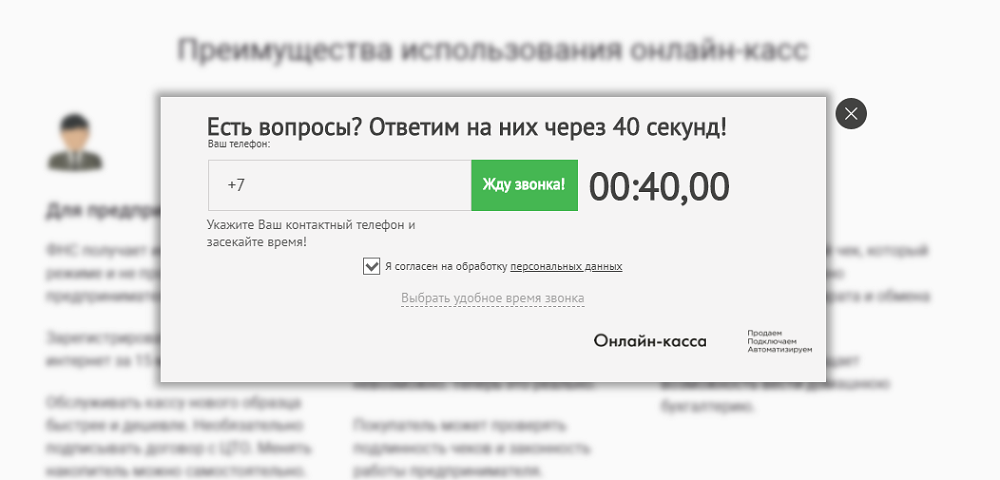
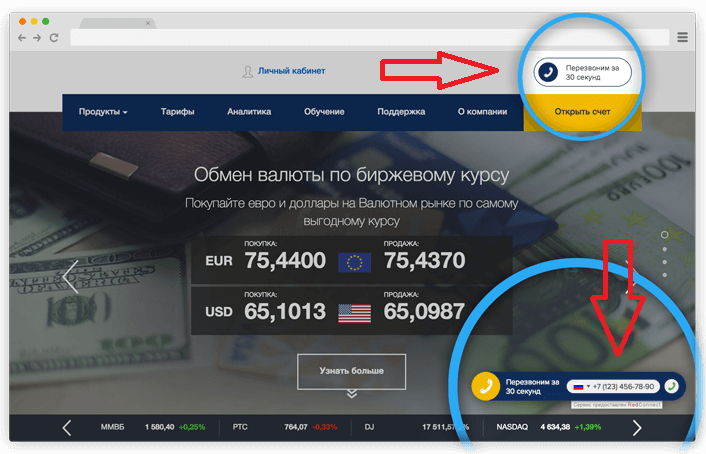
Вызвать интерес у пользователя можно не только интерактивными элементами. Интернет-магазин онлайн-касс предлагает клиентам проверить, сможет ли менеджер перезвонить через 40 секунд после заявки:

Совет: чтобы не раздражать пользователей, сделайте заметным элемент, с помощью которого закрывается окно.
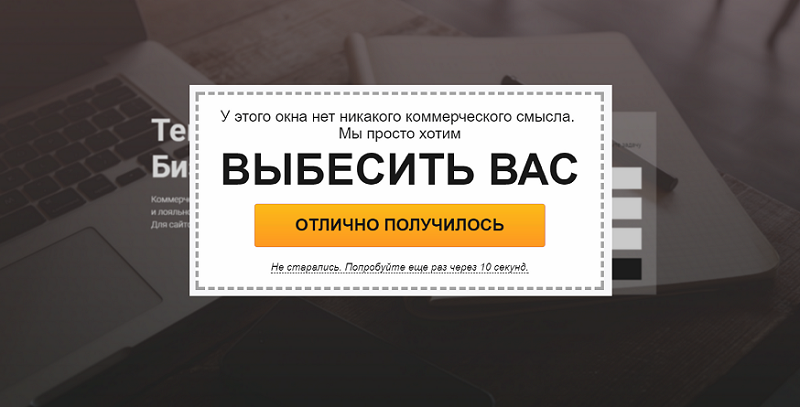
Также поп-апы используют в тот момент, когда клиент хочет уйти с сайта. Например, когда курсор мыши уже перемещается к закрытию вкладки браузера. В это время появляется окно, которое привлекает внимание клиента:

При грамотном подходе, поп-апы могут создать дополнительную конверсию сайта. При создании всплывающих окон важно правильно рассчитать время показа, продумать рекламное предложение и оформление так, чтобы заинтересовать пользователя и привлечь его внимание.
Чат-боты
Еще один способ задержать пользователя на сайте — онлайн-консультанты. Это специальный виджет, который обычно встраивается в нижний угол экрана. С помощью него можно собирать заявки вместо веб-форм, переписываться с клиентами онлайн, побуждать пользователя к целевому действию (например, совершить звонок по указанному номеру для консультации). Иногда боты сопровождаются звуком.
При создании дизайна такого виджета рекомендуется учитывать следующее:
- Так как чат-бот представляет собой форму для переписки, нужно продумать оформление онлайн-консультанта как чат с человеком. Для этого используются небольшие поля, иконки со значками отправки сообщения.
- Чтобы создать иллюзию общения с живым человеком, консультанта подписывают как реального человека и вставляют фотографию. Лучше не использовать заезженные стоковые фото улыбающихся людей, а найти изображение, максимально приближенное к реальности.
- Цветовая гамма такого виджета, в отличие от поп-апов, не должна сильно отличаться от концепции всего сайта. Лучше использовать анимацию (например, иллюзию того, что сообщение только пришло), чем яркую цветовую гамму, которая не вписывается в дизайн ресурса.
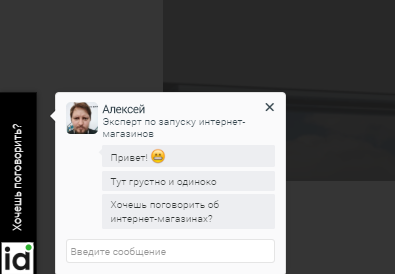
Такой чат мы используем на сайте IDBI:

Мы использовали имя, фотографию и должность нашего сотрудника для создания ощущения реальной беседы. С помощью данного виджета вы можете оставить свои контактные данные, наш менеджер перезвонит и ответит на ваш вопрос:

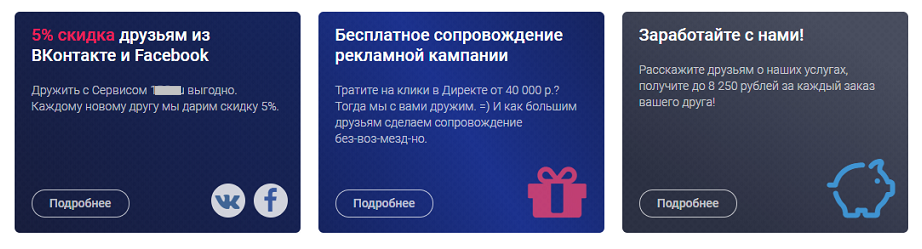
Социальные сети
Виджеты социальных сетей являются одним из основных элементов, вызывающих доверие пользователей. Подробнее о таких элементах мы писали в этой статье. То, что к группам в социальных сетях присоединяются реальные люди является социальным доказательством того, что предлагаемый продукт популярен и востребован на рынке.
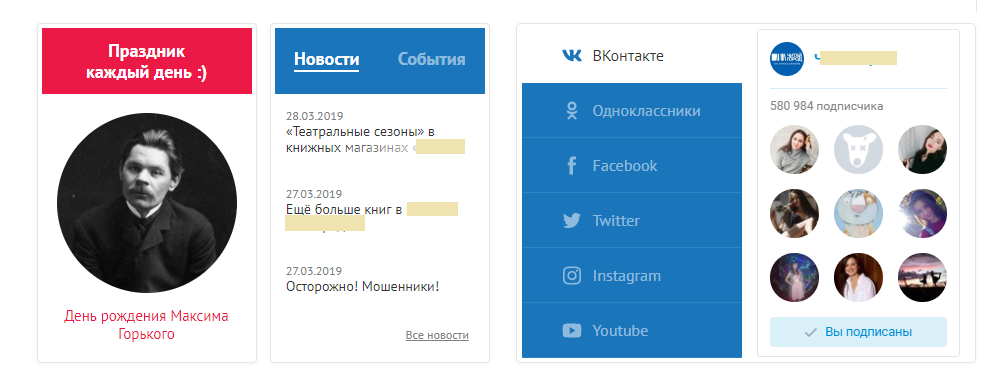
Виджеты социальных сетей бывают различными. Это могут быть как обычные иконки с логотипами известных социальных сетей, так и полные формы с предложением перейти на страницы компании и подписаться:

Такой подход позволяет не только вызвать доверие у пользователей, но и постоянно держать клиентов в курсе о проходящих акциях, уведомлять о выгодных предложениях с помощью групп в социальных сетях.
Интерактивные элементы
Виджеты могут быть направлены не только на сбор контактных данных, но и на облегчение восприятие клиентом контента, удерживание внимания и просто украшение сайта. Рассмотрим одни из самых используемых виджетов на сайтах, которые обладают интерактивностью.
1. Онлайн-калькуляторы
Это отличное решение для тех компании, которые предлагают широкий перечень услуг. С помощью онлайн-калькулятора клиент может быстро узнать стоимость товара, не рассматривая большой прайс и не рассчитывая цену самостоятельно.

На примере показан калькулятор, расположенный на сайте приема металлолома. Чтобы упростить задачу по расчету стоимости, разработчики предлагают клиенту легко рассчитать будущую прибыль с помощью специальной формы.
2. До/после
Еще один элемент, который используется для наглядности и облегчения восприятия контента.

Например, сайт клининговой компании, которая предлагает клиентам химчистку мягкой мебели, представляет результаты своей деятельности с помощью интерактивного изображения. Ползунок можно двигать в разные стороны и посмотреть, как диван из грязного становится чистым. Такие приемы обычно задерживают пользователя на странице и помогают представить результаты после оказания услуг.
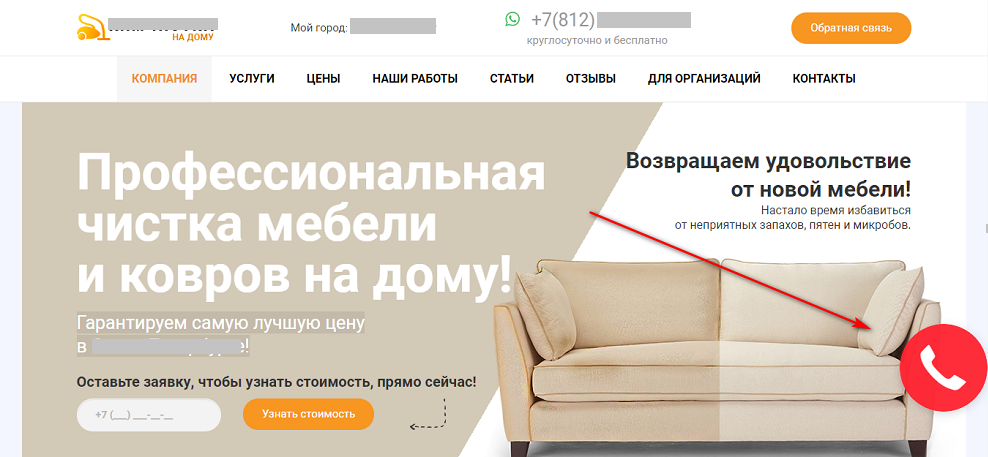
3. Звонок
Форму обратного звонка можно спрятать в такой интерактивный элемент:

Он перемещается с пользователем во время скроллинга и всегда находится перед глазами. Информацию элемент воспринимать не мешает, но привлекает внимание своим ярким цветом и анимацией. Поэтому пользователь всегда может обратиться к форме и заполнить контактные данные для звонка.
Рекомендательные системы
Еще один тип полезного виджета — рекомендательные системы для клиентов. Данные элементы используют в основном блоги и интернет-магазины. Анализируя историю покупок, предприниматель может спрогнозировать дальнейшие действия клиентов и подобрать товары, которые могут заинтересовать пользователя.

Тоже самое происходит с блогом. Если посетителя интересует определенная тематика, на сайте можно использовать виджет, который будет подбирать похожие статьи и предлагать их к прочтению. Такие системы эффективны, так как подстраиваются под потребности отдельного пользователя и предлагают только интересные ему товары.
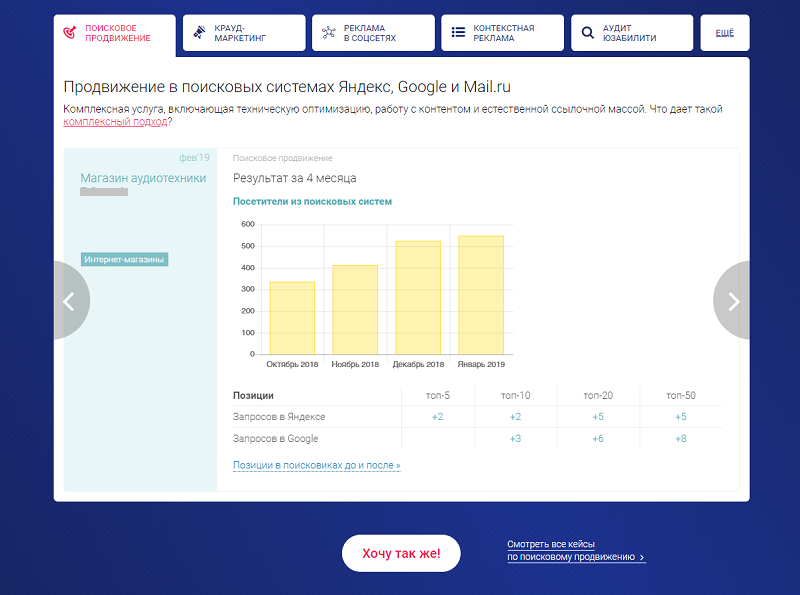
Рекламные предложения
Кроме поп-апов для рекламы можно использовать отдельные виджеты, которые встроены в структуру сайта. Например, графики и диаграммы, которые показывают рост продаж и предлагают посетителям (в данном случае целевая аудитория — предприниматели) попробовать воспользоваться услугами.

Также отдельные виджеты используются для настройки форм для подписки, обратного звонка и прочего. Подробнее об использовании веб-форм на сайте мы писали в этой статье.
Не забывайте тестировать виджеты на реальных пользователях. Разрабатывая дизайн можно создавать несколько вариантов и проверять их действия на клиентах. Меняйте размеры, время запуска, звуковое сопровождение (если есть), формулировку оффера, и оставляйте только эффективные варианты.
Также не стоит забывать о юзабилити сайта. Конечно, важно собирать контактные данные для последующих продаж, но не стоит мешать пользователям воспринимать контент всплывающими окнами или мигающими кнопками. Важно соблюдать баланс и тогда пользователи скажут вам спасибо.
Студия дизайна IDBI использует в своих работах виджеты для улучшения конверсии сайтов и повышения прибыли своих клиентов. Мы тщательно подходим к созданию дизайна: продумываем оффер, оформление, рассчитываем оптимальное время запуска, улучшаем формы для обратной связи. Чтобы продажи были максимальными, мы создаем несколько версий виджетов и тестируем их в реальном времени. Также занимаемся разработкой баннеров и слайдеров, виджетов под конкретное событие. Наши работы доступны в разделе «Портфолио».
| США | NASDAQ — Фондовая биржа NASDAQ | Cboe BZX | Акции с задержкой |
| США | NYSE — Нью-Йоркская фондовая биржа | Cboe BZX | Акции с задержкой |
| США | ARCA & MKT — Акции Нью-Йоркской фондовой биржи и Arca | Cboe BZX | Акции с задержкой |
| США | CME Group (GLOBEX, CBOT, COMEX, NYMEX) фьючерсы | CME, CBOT, COMEX, NYMEX | EOD данные по фьючерсам |
| США | CBOE — Чикагская биржа опционов | CBOE | EOD данные по фьючерсам и индексам |
| США | ICEUSA — ICE Futures U.S. | ICEUSA | EOD данные по фьючерсам |
| Канада | CSE — Канадская фондовая биржа | CSE | EOD данные по акциям и индексам |
| Канада | TSX — Фондовая биржа Торонто | TSX | EOD данные по акциям и индексам |
| Канада | TSXV — Венчурная биржа TSX | TSXV | EOD данные по акциям и индексам |
| Австралия | ASX — Австралийская фондовая биржа | ASX | Данные с задержкой по акциям и индексам |
| Египет | EGX — Египетская биржа | EGX | Данные с задержкой по акциям и индексам |
Виджеты на сайте — виды, примеры и правила использования
Вы решили докрутить свой сайт полезными фишками и присматриваетесь к различным виджетам? Будьте осторожны: неумеренное использование таких штуковин принесет больше вреда, чем пользы. В этой статье мы научим вас, как правильно пользоваться дополнениями и не переборщить. Поехали!
Все хорошо в меру
Давайте начнем с примеров. Пусть это будут вещевой рынок середины 90-х и магазин одежды в крупном торговом центре.
Пример 1 — вещевой рынок
Вы заходите на территорию базара и направляетесь в то место, где продают зимние куртки. На входе вас встречает шустрый армянин и с ходу интересуется, что вы собираетесь купить. Сначала вы отмалчиваетесь и отшучиваетесь, но гиперактивный предприниматель все не унимается и сопровождает вас до палатки с куртками. Тут он сам узнает цель вашего визита и активизируется еще больше: предлагает пойти и купить куртку у него.
Персонаж навязчив. Он обещает вам баснословные скидки, нахваливает качество своего товара, говорит, что завтра таких скидок уже не будет, что полгорода одевается у него и все рады до розовых соплей. Затем к нему подключается еще один продавец и начинает тянуть одеяло на себя, настаивая на том, что его куртки еще лучше и дешевле. Мамой кланус, дарагой.
Пример 2 — магазин в торговом центре
Ситуация та же самая — вам нужен пуховик на зиму. Вы приходите в торговый центр и следуете в один из магазинов одежды. Отдел с куртками полупустой и можно спокойно все рассмотреть, пощупать и померить. Остановив свой выбор на паре понравившихся моделей, вы впадаете в раздумья. В этот момент подходит продавец-консультант — симпатичная ухоженная девушка лет 25. Она здоровается и вежливо спрашивает, не требуется ли вам помощь.
Например, вы говорите что справитесь сами и консультация не нужна. Тогда девушка отходит и больше ничего не предлагает. Если помощь действительно необходима, консультант рассказывает о преимуществах каждой модели, качестве ткани и предлагает скидку.

Сравниваем примеры
Итак, какой вариант покупки вы выберете? Не сомневаемся, что есть люди, уважающие эстетику вещевых рынков. Они любят поторговаться, поспорить с продавцами и вообще пообщаться. Но таких меньшинство. Львиная доля покупателей хотят совершать покупки спокойно и обдуманно, чтобы при этом никто не мешал процессу.
А теперь вернемся к нашему сайту. Думаете, здесь работают какие-то другие правила? А вот и нет. Если перегрузить ресурс виджетами, то можно превратить интернет-магазин в банальный рынок. Только вместо навязчивых продавцов будут выступать всплывающие окна, счетчики обратного отсчета и другие дополнения. Оно вам надо?
Минусы избыточного использования виджетов:
- это раздражает клиента. Дополнительные окна, то и дело выскакивающие в самых неподходящих местах, сильно отвлекают внимание, особенно когда они не в тему;
- это рассеивает внимание. Клиент пришел на сайт, чтобы купить товар, а не любоваться на товары по акции и фотографии операторов чата;
- клиент начинает чувствовать, что на нем хотят навариться. Если в каждом углу покупателю говорят: “КУПИ, КУПИ, КУПИ!!!” — эффект может быть прямо противоположным. Вы не должны выпячивать свое желание продать товар или услугу — это отпугнет человека.
Популярные виджеты и советы по их использованию
Всплывающее окно
Самый большой триггер для посетителей сайтов интернет-магазинов. Оно и понятно: только человек, наконец-то, нашел то, что ему нужно, как экран монитора затемняется и во весь экран появляется товар по акции. Человек выбрал себе ноутбук, а всплывающее окно предлагает купить фотоаппарат. Да, фотоаппарат хорош: мегапиксели зашкаливают, разрешение потрясающее, да еще и цена снижена. Но покупателю не нужен фотоаппарат, ему нужен ноутбук. Но он не может его купить: крестик, которым можно убрать всплывающее окно никак не хочет показываться. Тогда покупатель нажимает на другой крестик — закрыть вкладку и никогда больше не заходит на это сайт.

Как правильно использовать всплывающие окна
Вообще всплывающее окно и другие генераторы клиентов — мегаэффективная штука. Но использовать его нужно очень аккуратно, а самое главное — в тему. Вот несколько правил:
- окно должно всплывать не сразу, а через некоторое время. Если спустя две секунды на сайте появляется окно с надписью: “Не нашли то, что искали?”, это вызовет недоумение. “Как я могу найти что-то за 2 секунды?” — подумает клиент;
- информация в окне должна быть релевантна действиям клиента. Когда человек ищет ноутбук, не нужно предлагать ему новинки смартфонов;
- кнопка закрытия окна должна появляться сразу и быть заметной. Не так страшно само окно, как невозможность быстро его убрать.
Кнопка обратного звонка
Тоже очень хорошая штука, если грамотно ей пользоваться. Грамотно — это так:
- стандартное расположение кнопки — правый нижний угол. Обозначение — трубка телефона, цвет — обычно красный;
- не перегружайте виджет избытком информации. Не нужно писать лишнего — что мол, если вы хотите сэкономить, мы сами вам перезвоним. Единственное, что действительно есть смысл указывать — это время реакции оператора, например: “Оставьте номер телефона и мы перезвоним вам за 30 секунд”;
- кнопка не должна закрывать другие блоки. Если изображение телефонной трубки находится как раз на кнопке “Купить” или перекрывает собой картинки с товаром — дело плохо.

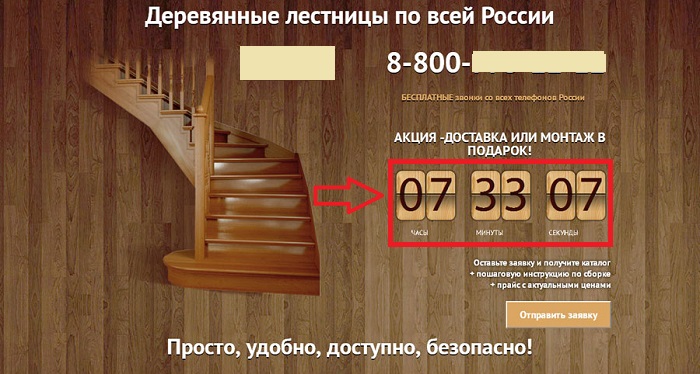
Таймер обратного отсчета
Это цифровой счетчик, показывающий, сколько времени продлится акция или спецпредложение. Он отсчитывает дни, часы, минуты и секунды в обратном порядке. Работает очень хорошо: клиент понимает, что времени на принятие решения немного и он может не успеть. Как правильно применять:
- будьте с клиентами честными — это самое главное. Если уж ставите такой счетчик — пусть все будет взаправду. Если никакой акции, на самом деле, не существует, а виджет используется только для привлечения внимания и подгоняет человека к совершению покупки — это сразу станет понятным. Покупатель просто обновит страницу или зайдет на следующий день. Если таймер начнет считать с начала и времени, оказывается, столько же, весь смысл виджета сойдет на нет. Больше того: клиент почувствует себя обманутым;
- должна быть возможность убрать таймер. Вообще, это требование относится ко всем виджетам. Пользователю нужно предоставить возможность закрыть дополнения или, хотя бы, свернуть их. Если таймер висит посредине экрана и его нельзя никак убрать или хотя бы сдвинуть в сторону — это не есть хорошо;
- таймер не должен всплывать каждую секунду. Представьте: покупатель увидел счетчик, но он его не заинтересовал. Человек закрывает виджет и продолжает серфинг по сайту. Вдруг окно всплывает снова. А потом опять. И опять. В какой-то момент пользователю это надоедает и он может покинуть сайт.

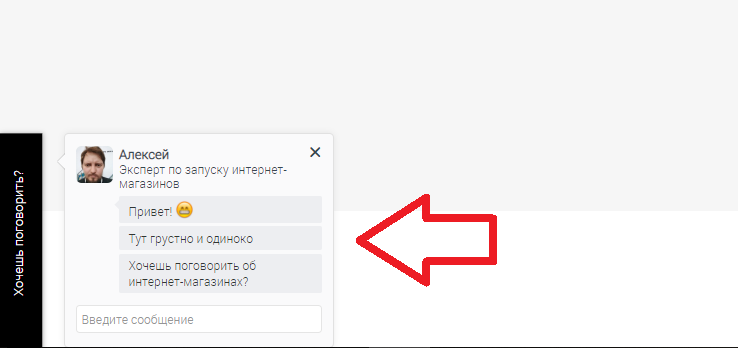
Окно чата
А вот пообщаться со специалистом чата народ любит. Это бесплатно, есть возможность подумать и сформулировать вопрос, можно закрыть и продолжить чат в любое время, если что-то вдруг забыл спросить. Многие покупатели машинально ищут глазами окошко связи со специалистом, чтобы не тратить время и сразу перейти к диалогу.
По этим причинам к чату требования чуть мягче, чем к другим виджетам, но все же они есть:
- стандартное расположение этого виджета — левый нижний угол, но необязательно. Если других дополнений нет, можно расположить его и справа;
- возможность в любое время свернуть окно или полностью его закрыть;
- время ответа специалиста. Оперативные ответы — главное преимущества чата. Когда человеку приходится ждать сообщений оператора часам — применение теряет всякий смысл. Максимальное время реакции — одна-две минуты, лучше меньше;
- обязательно указывайте статус окна. Если все специалисты заняты и ответить в данный момент времени некому — сообщите об этом пользователю. То же самое касается и присутствия операторов в чате. Никого нет онлайн — клиент должен об этом знать. Никому не хочется писать в пустоту. Внесите конкретику: не просто “все операторы заняты” или “к сожалению, мы не онлайн”, а “извините, но сейчас ни один из специалистов не может вам ответить. Ближайший оператор будет доступен через 10 минут. Спасибо!”;
- фотография специалиста в окне. Вроде бы мелочь, но именно из таких мелочей складывается одно целое. Лучше не использовать стандартные или стоковые фото — ставьте изображения реальных специалистов. Это повышает лояльность и дает понять, что общается не робот или бот, а живой человек;
- текст обращения. Текст должен предлагать человеку решить его проблему. Можно написать “Напишите нам, мы онлайн”, а можно: “Есть вопросы? Специалисты нашего чата с удовольствием на них ответят!”. Еще: креатив приветствуется. Вместо стандартных предложений написать специалисту чата можно выдать примерно такое:

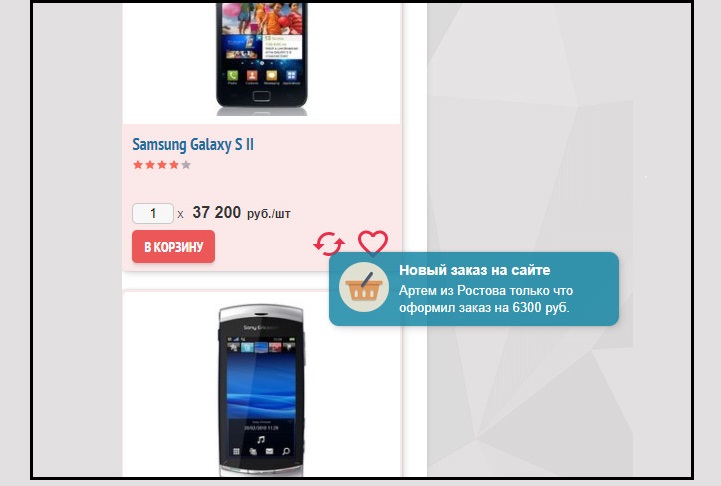
Стадный инстинкт
Забористая штука для генерации клиентов. Суть ее вот в чем: во время нахождения на сайте пользователю периодически высвечиваются сообщения, что столько-то клиентов уже купили похожий товар, зарегистрировались на сайте или совершили другое целевое действие. Еще эффективнее, когда количество товара ограничено и покупатель в реальном времени наблюдает, как оно тает потому, что “Сергей из Волгограда только что купил этот смартфон”. Но тут главное не переборщить. Для этого нужно следовать правилам:
- как и в случае с таймером обратного отсчета, нужно давать покупателю реальную информацию. Если все, что человек видит в окне — не более, чем фейк, стадный инстинкт не сработает. Для примера возьмите сайт бронирования отелей Booking.com. Там все по честному: если уж написано, что номер был забронирован 2 часа назад, значит, так оно и есть;
- размер и размещение блока. Правила общие: окно не должно мешать и закрывать другую информацию, быть небольшого размера и легко убираться.

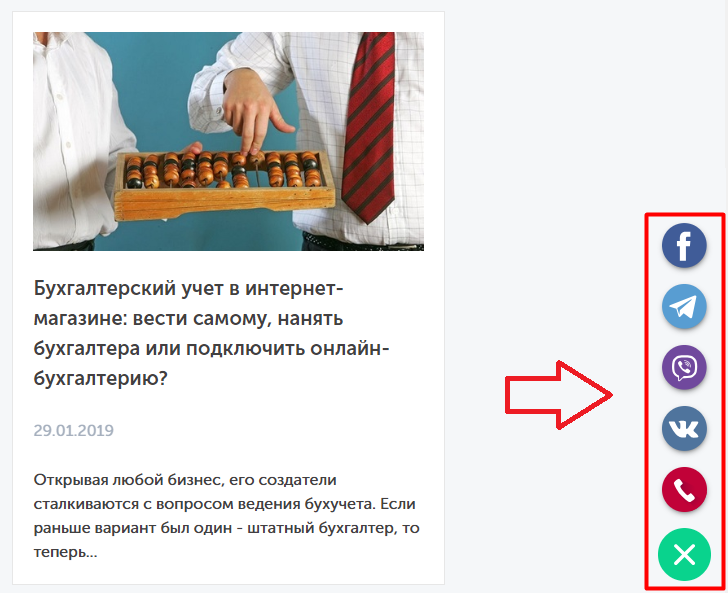
Многофункциональная кнопка (мультикнопка)
Смысл виджета в том, что помимо кнопки обратного звонка клиенту предлагается связаться с вами несколькими способами: позвонить, написать в социальных сетях, отправить сообщение на электронную почту или написать в мессенджере. Из-за того, что функций несколько блок будет бОльшего размера.
Ничего нового здесь нет — правила грамотного пользования мультикнопкой те же, что и для других виджетов на сайте интернет-магазина. Она должна размещаться в левом нижнем углу, не мешать основным блокам и просто закрываться.

Заключение
Вывод по теме статьи напрашивается сам собой и упирается в одну простую истину: все хорошо в меру. Если перегрузите сайт дополнениями до такой степени, что он станет пестрить, как рождественская елка, это только навредит интернет-магазину. Напротив, грамотное и аккуратное применение функциональных виджетов поможет и вам, и клиенту быстрее достичь желаемого результата.
25 полезных виджетов WordPress для вашего сайта
WordPress позволяет легко настраивать макет сайта с помощью виджетов. Для этой статьи мы отобрали 25 лучших виджетов для WordPress, которые могут быть полезны для вашего сайта.

По умолчанию WordPress распространяется с виджетом недавних записей, который отображает простой список ваших последних записей. Виджет Recent Posts Widget With Thumbnails позволяет отображать недавние записи с миниатюрами. Он использует указанное изображение или первое изображение в записи в качестве миниатюры. Вы также можете настроить высоту и ширину рисунка в окне настроек виджета.

Виджет для сайта WordPress Category Posts показывает недавние записи из выбранной категории. Вы можете выводить записи в виде списка заголовков, отрывков или миниатюр. Его использование совместно с плагином Display Widgets позволит показать скрытые виджеты на определенных страницах.

Простой виджет для добавления социальных иконок на боковые панели. Все параметры конфигурации находятся в настройках виджета. Вы можете выбрать, какие социальные сети использовать, и добавить URL-адреса ваших профилей.
Также вы можете изменить иконку, выбрав фон и цвет шрифта.
Это лучший виджет WordPress для добавления иконок социальных сетей.

Легкий способ добавить карту на боковую панель вашего сайта – воспользоваться виджетом Google Maps. Этот плагин позволяет отображать карту Google в виджете. Когда пользователь нажимает на него, во всплывающем окне открывается карта большего размера. Это один из лучших виджетов для WordPress для коммерческих организаций, которые хотят показать на сайте свой адрес и местоположение.

Виджет позволяет легко отображать счетчик подписчиков в социальных сетях на боковой панели. Социальная проверка помогает построить доверительные отношения и найти верных последователей.

Если нужно добавить изображение на боковую панель, то вам придется редактировать код HTML. Однако многие новички не знают HTML и не могут должным образом стилизовать изображение. Виджет Image Widget решает эту проблему, позволяя добавлять изображение с помощью загрузчика мультимедийных файлов в WordPress. Он также предоставляет графический интерфейс для добавления заголовка, альтернативного текста и выбора размера изображения.

По умолчанию WordPress распространяется с виджетом категорий. Но в нем нет предустановленного виджета для отображения индивидуальных классификаций на боковой панели WordPress. Виджет меню для WordPress позволяет легко добавлять индивидуальные классификации на боковую панель.

Используемый по умолчанию виджет ежемесячных архивов показывает их в длинном списке. Это занимает много места и заставляет пользователей листать вниз. Плагин Compact archives решает эту проблему с помощью группировки ежемесячных архивов по годам и их отображения в компактном виде. В комплект также входит виджет, который можно добавить на боковую панель.

С легкостью отображайте список авторов в WordPress блоге. Этот простой виджет позволяет показывать имена авторов с аватарками и ссылаться на их посты. Также можно отобразить количество статей и ссылку на RSS-канал автора.

Этот виджет для сайта WordPress позволяет демонстрировать последние видео с вашего YouTube канала. Он отображает видео в виде привлекательной сетки, которая занимает меньше места и выглядит более интересно.

OptinMonster является WordPress плагином для привлечения потенциальных клиентов. Если вы хотите создать список адресов электронной почты для вашего блога, то OptinMonster – тот плагин, который вам нужен.
Он имеет в своем комплекте два виджета: Sidebar и Afterpost. Оба позволяют добавлять высоко конвертируемые формы подписки на сайт. Вы можете даже группировать пользователей по различным категориям, показывать разные формы на разных страницах и т.д.

Еще один способ добавить регистрационную форму в боковую панель WordPress – это использование плагина Tabbed Login Widget. Он выводит виджет с вкладками для форм входа, регистрации и восстановления пароля. Это позволяет быстро заходить на сайт даже без доступа к панели администрирования.

Плагин Simple Contact Info позволяет легко добавлять свою контактную информацию, социальные иконки и информацию о местоположении просто заполнив форму. После этого вы можете легко перетащить виджеты с контактами на боковую панель, чтобы отобразить эту информацию.

Мощная конфигурируемая система чата для WordPress сайтов. Плагин поставляется с виджетом для WordPress, который можно добавить на боковую панель, чтобы сделать чат доступным везде на вашем сайте. Также можно создать специальную страницу для чата на сайте и использовать шорткод [quick-chat].

Положительные отзывы – это отличный способ «похвастаться» своими довольными клиентами и заказчиками. Виджет Testimonials помогает легко создавать отзывы и отображать их с помощью виджета или шорткода.

Плагин Whistles позволяет легко создать и отобразить контент в красивом аккордеоне, вкладке или переключаемом меню. К плагину также прилагается виджет, который можно добавить в боковую панель.

Хотели бы отобразить свой контакт Skype в онлайн-статусе на WordPress сайте? Данный сервис используется тысячами профессионалов для связи с клиентами и заказчиками. Neat Skype Status позволяет легко отображать ваш статус Skype на WordPress сайте.

Этот простой плагин обеспечивает более легкий способ отображения произвольных записей в боковой панели WordPress. Настройки виджета также позволяют показать случайные записи из конкретной категории. Он поддерживает несколько экземпляров, что означает, что вы можете добавить этот виджет несколько раз.

Soliloquy – это отзывчивый WordPress плагин, который облегчает создание слайдеров. С его помощью вы сможете добавить слайдеры в любом месте, используя WordPress виджет галереи. Таким образом, можно показывать недавние записи, избранные посты, видео, изображения pinterest, instagram или любую другую информацию.
Soliloquy также имеет и бесплатную версию.

Этот плагин позволяет добавить страницу в виде анонса на боковую панель WordPress. С его помощью можно отобразить заголовок страницы, миниатюру записи и отрывок.

Envira Gallery – отзывчивый WordPress плагин галереи. Если вы профессиональный фотограф или любитель, то этот плагин отлично подойдет для демонстрации ваших фотогалерей в виджете на боковой панели.
Также доступна бесплатная версия плагина Envira Gallery.
Вероятно, для новичков это самый удобный WordPress виджет календарь. Этот плагин использует время, которое вы установили на странице общих настроек WordPress. С его помощью вы можете задать формат времени и даты, шрифт и цвет фона.

Этот плагин предлагает легкий способ отображения календаря событий. Вы можете создать события с помощью Google Calendar, а затем синхронизировать календарь с плагином, чтобы отобразить его на своем сайте. Этот виджет пригодится для некоммерческих организаций, которые хотят отображать свои события.

На многопользовательском WordPress сайте этот плагин предоставляет простой способ отображения недавно зарегистрированных пользователей в виджете. Вы можете выбрать, что отображать: пользовательский аватар, дату регистрации и ссылку на авторскую страницу пользователя в WordPress.

WordPress Popular Posts позволяет отображать наиболее популярные записи вашего сайта в симпатичном виджете. Вы можете сортировать популярные записи по количеству просмотров или по количеству комментариев.
Надеемся, что эта статья помогла вам найти самые полезные виджеты для WordPress для вашего сайта.
Данная публикация представляет собой перевод статьи «25 Most Useful WordPress Widgets for Your Site» , подготовленной дружной командой проекта Интернет-технологии.ру
5 популярных виджетов для повышения конверсии сайта — подробный обзор


 Автор: Кондаков Алексей, руководитель проектов интернет-агентства Brandmaker.ru
Автор: Кондаков Алексей, руководитель проектов интернет-агентства Brandmaker.ru
Ни для кого не секрет, что каждый успешный бизнес просто обязан присутствовать в интернете. Многомиллионные бюджеты на рекламу год за годом перетекают из оффлайна в онлайн. Но привести потенциального клиента на сайт — недостаточно. Необходимо подтолкнуть его оставить свои контактные данные для дальнейшего общения с менеджерами вашей компании.
Процент посетителей сайта, оставивших заявку, называется конверсией сайта (CR%), и, чтобы наиболее эффективно расходовать рекламный бюджет, конверсию нужно постоянно повышать. Доработки сайта — удовольствие недешевое, да и грамотного специалиста найти не так-то просто. Что же делать малому и среднему бизнесу, желающему повысить прибыль своей компании? Здесь в бой вступают онлайн виджеты. Они способны повысить число обращений с сайта с минимальными вложениями денег и времени.
В данном обзоре мы проанализировали 5 самых популярных виджетов в русскоязычном сегменте, для внедрения которых не требуется специальных знаний в программировании и интернет-маркетинге. У каждого из них разный набор инструментов, каждый виджет решает определенные задачи вашего бизнеса.

Настройка и установка
После ре

