гаджеты и виджеты. Как подключить виджет на страницу группы
Автор Максим Коновалов На чтение 7 мин. Просмотров 50 Опубликовано
Содержание
- Виджет Сообщества ВК
- Виджет Запись на Стене ВК
- Виджет Комментарии ВК
- Настройка виджета «Приветствие» в группе ВК
- Генерируем виджет ВКонтакте
- Как установить код виджета группы ВКонтакте на сайт
- Как получить код виджета группы ВКонтакте
- Как вставить виджет Вконтакте на сайт WordPress
Многие пользователи интернета иногда путают англоязычные понятия, в частности гаджет – современное устройство и виджет – небольшое графическое приложение. В частности говоря: “ВК гаджет”, на самом деле имеют ввиду именно тот или иной виджет, размещаемый на странице или в группе социальной сети. Ниже поговорим подробно именно о миниприложениях – виджетах.
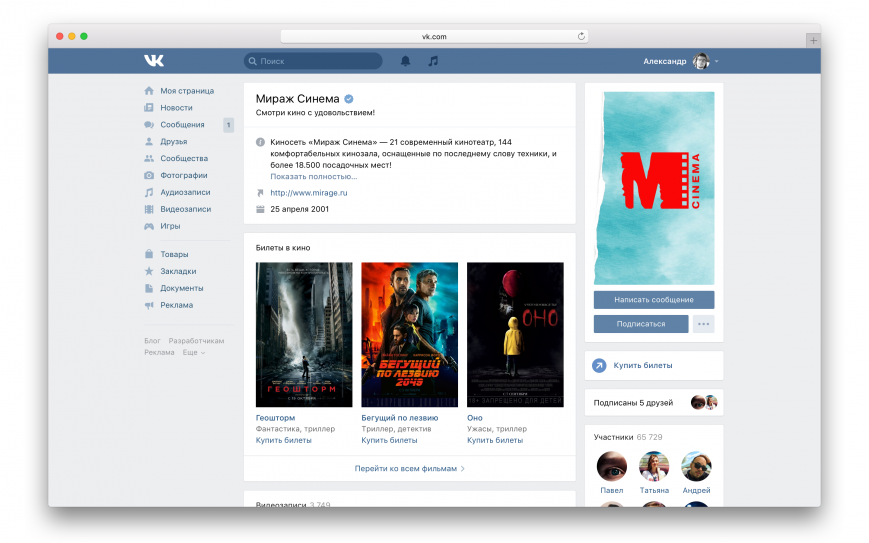
Виджет Сообщества ВКПосетители вашего Сайта смогут подписаться на вашу группу Вконтакте. Перейдите на страницу подключения виджета. В настройках укажите — Ссылку на вашу Группу ВК, — ширину и высоту виджета, — цвет фона, текста и кнопок, — Скопируйте полученный код, и вставьте на Сайт, в то место где будет отображаться виджет.
Перейдите на страницу подключения виджета. В настройках укажите — Ссылку на вашу Группу ВК, — ширину и высоту виджета, — цвет фона, текста и кнопок, — Скопируйте полученный код, и вставьте на Сайт, в то место где будет отображаться виджет.
Один из вариантов виджета Сообщества:
Виджет Запись на Стене ВКДанный виджет, позволит вам публиковать на своём Сайте любые записи Вконтакте! так же на вашем сайте будут доступны все те же функции что и Вконтакте, оценить, поделится, и да же подписаться на автора записи. Перейдите на страницу подключения виджета, Укажите ссылку на запись Вконтакте, которую вы хотите разместить у себя на Сайте. Так же укажите желаемую ширину записи, скопируйте полученный код, и вставьте его к себе на Сайт.
Виджет Комментарии ВКИтак, чтобы добавить виджет комментарии на ваш сайт, нажмите на вкладку — Комментарии. Далее у вас откроется страница подключения виджета, где вы сможете настроить виджет, и почитать о его преимуществах.
В настройках укажите — Желаемое количество комментариев, включите или отключите расширенные комментарии (чтобы узнать что это, нажмите на вкладку подробнее), укажите ширину виджета комментариев. И в конце скопируйте полученный код, и вставьте его на свой Сайт, в то место где вы хотите, чтобы у вас были комментарии Вконтакте.
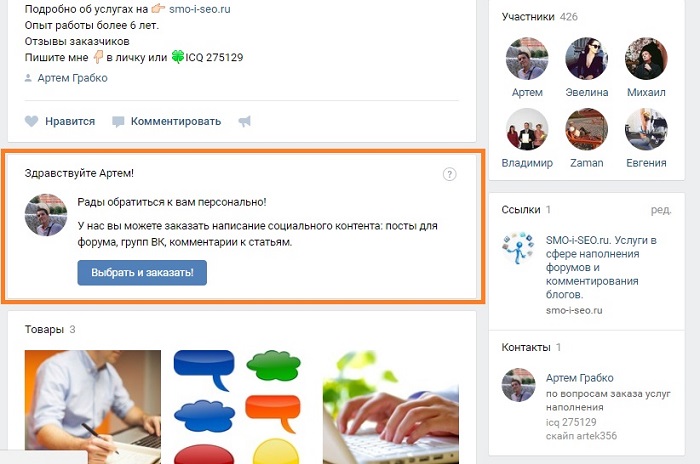
Настройка виджета «Приветствие» в группе ВК
Чтобы виджет приветствия для группы ВК отобразился на главной странице сообщества, его необходимо настроить.
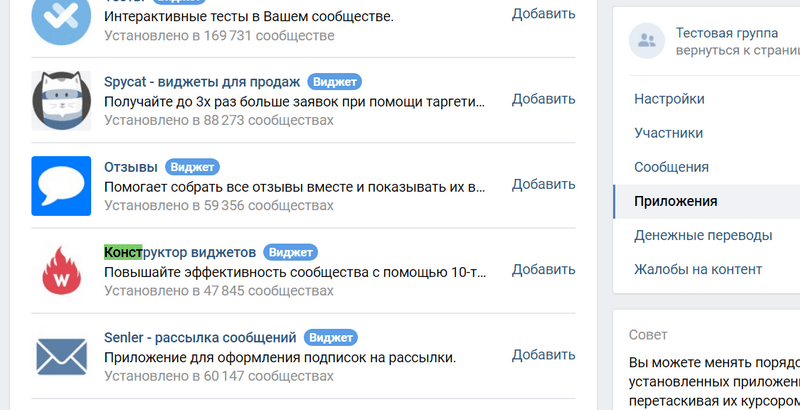
- Для этого перейдите во вкладку Управление сообществом – раздел Приложения.
- Настройки слева вы можете оставить по умолчанию, но вам необходимо поменять название приложения. Оно должно включать до 25 символов. Видно будет только вам.
- Сохраните изменения.
- Теперь перейдите к настройкам приложения по ссылке вверху – Создать виджет.
Внимание! Для вас это окажется скорей всего сюрпризом, но виджет приветствия для группы ВК в полноценном варианте (например, персональное предложение) входит в платный пакет сервиса Spycat.
Не хотите платить деньги, ниже речь пойдет о бесплатном (втором) варианте.
Платный пакет включает в себя 9 виджетов:
- Персональное предложение
- Акционные товары
- Точки продаж
- Обложки
- Акции и скидки
- Отзывы
- Наши клиенты
- Мероприятия
- Текстовый (бесплатный)
Конечно, для молодых групп – это несколько накладно, но если сообщество приносит вам хорошую прибыль, то лучше воспользоваться этими виджетами. Они действительно привлекают внимание посетителей, и группы имеют более высокий отклик от вашей аудитории.
Генерируем виджет ВКонтакте
На самом деле все достаточно просто. Настроить виджет комментариев ВКонтакте у вас займет всего несколько минут.
- Авторизуемся под своим аккаунтом в VK и переходим по этой ссылке (https://vk.com/dev). На главной странице VK Developers нам нужно кликнуть по пункту главного меню «Мои приложения». Нам, в первую очередь нужно получить API IP для нашего виджета.
 Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев».
Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев». - На странице создания приложения заполняем следующие поля и нажимаем на кнопку «Подключить сайт».
- Нам нужно будет подтвердить свои действия, получив проверочный код.
- После чего, ввести его в соответствующее поле.
- После подтверждения, наше приложение будет создано, и нас перенаправят на страницу настройки информации о приложении, где при необходимости вы можете задать дополнительные данные. Не забудьте нажать на кнопку «Сохранить изменения».
- Обратите внимание на табличку с предупреждением. Нас предупреждают о том, что скоро для работы нашего сайта c API ВКонтакте нам нужно будет подключить протокол HTTPS для нашего сайта.5.Далее, переходим в пункт меню «Настройки». Где находятся нужные нам ID приложения и защищенный ключ. Копируем их в текстовый документ у себя на компьютере.

- Далее, переходим в пункт основного меню «Продукты».
- На открывшейся странице переходим в пункт меню «Виджеты для сайта» или кликаем по соответствующему разделу на самой странице.
- В данном разделе содержится большое количество виджетов ВКонтакте, предназначенных ля выполнения определенных функций. Нам в данный момент нужен виджет «Комментарии». Выбираем этот раздел.
- На странице настройки виджета комментариев мы, в первую очередь, можем ознакомиться с возможностями и преимуществами использования данного виджета ВКонтакте, кликнув по спойлеру.
- Приступаем к настройке виджета комментариев ВКонтакте.
Вам нужно задать:
- Количество комментариев, которое будет отображаться в виджете ВКонтакте.
- Включить или отключить поддержку медиа. Эта опция отвечает за возможность пользователей вставлять в комментарии медиа файлы. Если кликнуть по ссылке подробнее, то откроется список медиа элементов, которые можно включить или отключить по отдельности.

- Указываем ширину виджета комментариев ВКонтакте в зависимости от ширины места на странице, где мы хотим его разместить.
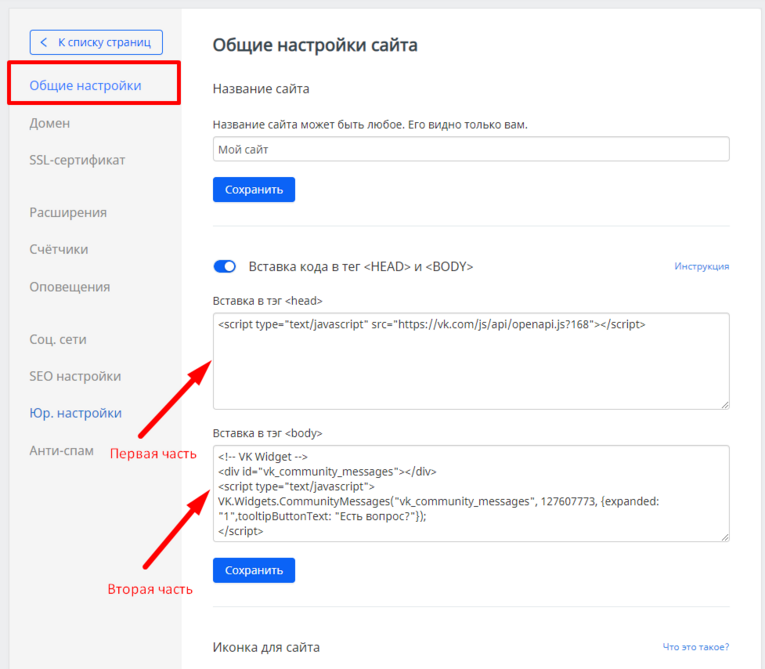
- В окошке «Код для вставки» находятся два фрагмента кода, сгенерированные для нас. Обратите внимание на выделение, которое я указала на картинке. Здесь должен стоять, полученный ранее, ваш API ID. Проверьте!
- Если у вас есть какие-то специфические требования, вы можете перейти по ссылочке «Перейти к подробной документации виджета». Здесь вы сможете найти дополнительные инструкции по вставке и настройке виджета ВКонтакте.
Как установить код виджета группы ВКонтакте на сайт
Установка очень простая заходим в админ панель вашего сайта WordPress. Переходим в вкладку Внешний вид далее Виджеты. Добавляем новый виджет HTML-код он позволяет встроить любой произвольный HTML-код в ваш сайт. Выбираем место в сайдбаре где будет располагаться ваша группа ВКонтакте.
И вставляем скопированный код в новый созданный виджет.
Установка виджета ВК на сайт WordPress 5Нажимаем Готово или Сохранить. Переходим в визуальный режим нашего сайта. Смотрим, что получилось.
Можно добавить код группы ВКонтакте при помощи виджета Текст все делается аналогично только не забудьте переключится из режима Визуально в режим Текст и только потом вставлять скопированный код.
Как получить код виджета группы ВКонтакте
Первое что необходимо сделать это скопировать url адрес вашей группы. В моем случае это — https://vk.com/club129803630
Далее вам необходимо зайти на свою страницу ВКонтакте и зайти по ссылке https://vk.com/dev/Community. Раньше этот раздел располагался в низу каждой страницы VK в разделе для разработчиков, теперь ее перенесли и сходу найти нежный раздел бывает непросто.
Мы попадаем на страницу (фото ниже). И можем приступить к настройке внешнего вида блока группы ВК.
Смотрите. Если вы хотите чтобы у вас на сайте отображались фото участников группы. Отмечаем в поле вид — Участники. Мне же немного надоел такой вид отображения группы на своем сайте. Поэтому я выбрал Новости то есть в группе на сайте будут отображается ваши последние размещенные в VK посты.
Можно поставить Только название. Тогда соответственно пользователи заходя на ваш сайт будут видеть только название группы. В общем смотрите как вам больше нравится. В конце концов скорректировать внешний вид можно всегда очень просто.
Теперь следующий шаг. Необходимо скопировать код вашей группы (фото ниже).
Как вставить виджет Вконтакте на сайт WordPress
- в админ-панели WordPress заходим во вкладку «Внешний вид/Виджеты»;
- перетаскиваем виджет «Произвольный текст или HTML-код» в рабочую зону справа;
- заполняем заголовок (например «»Наша группа ВКонтакте») и вставляем код, который скопировали на сайте ВКонтакте.

И наслаждаемся результатом:
К сожалению настроек виджета довольно мало (допустим нет настроек высоты блока), но можно воспользоваться документацией к виджету для сообществ и подправить код как нам нужно.
Используемые источники:
gadget-apple.ru, clickthis.blog, lifehacker.ru, info-effect.ru, siteask.ru, coolinet.ru, 8uh.ru, meshok-sovetov.ru, impuls-web.ru, ve-kon.ru
Виджет группы Вконтакте WordPress, как добавить и установить
Социальные сети в мире на сегодняшний день занимают занимают огромную часть жизни населения нашей планеты. Рунет не является исключением, самая популярная соц. сеть у нас сейчас Вконтакте. Именно о том как сделать виджет группы Вконтакте WordPress сайте или блоге и будет идти речь.
Итак, для начала что бы сделать виджет группы Вконтакте WordPress у вас должна быть эта самая группа, я думаю с этим все ясно. Как настроить виджет, было изучено ранее. Что нам даст группа социальной сети на нашей странице? Ну во первых это придаст жизни вашей странице, во вторых это полезно при продвижении сайта, и наконец это принесет вам дополнительный трафик на ваш ресурс в интернете.
- Как установить виджет сообщества Вконтакте?
- Как вставить виджет группы Вконтакте WordPress
Как установить виджет сообщества Вконтакте?
Что бы не тягать вас по ресурсу Вконтакте и не расписывать где найти этот самый код виджета сделаем проще, заходим в поиск и вбиваем в поисковую строку: «виджет сообщества Вконтакте»
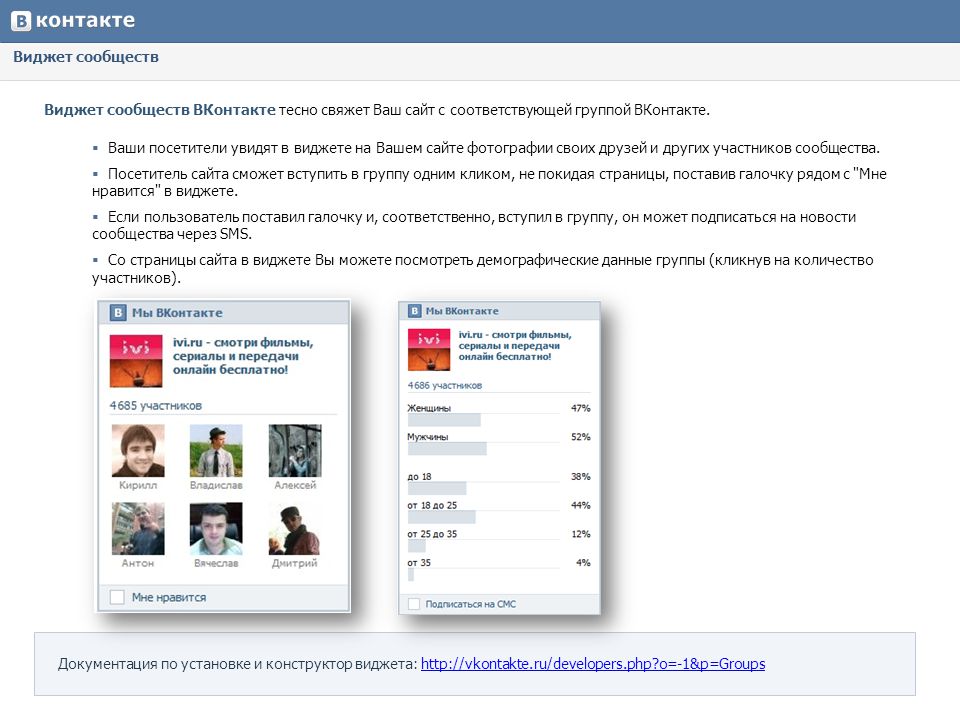
Переходим по данной ссылке и оказываемся сразу в форме настройки виджета группы. Для начала разберем что же нам говорит сам VK о своем виджете.
Прочитав сие написание приходим к выводу что данный виджет будет нам полезен поэтому продолжим рассматривать сами настройки. Разобьем форму на несколько пунктов и разберем каждый из них по отдельности.
Настройки виджета сообщества Вконтакте:
- Придуманная вами ранее ссылка, она индивидуальна для каждой группы, при переходе в ваше сообщество, ссылку можно легко скопировать с адресной строки браузера, и забиваем ее именно в поле №1.
- Что будет отображаться на вашем сайте в виджете группы.
 Предпочтительнее это будут люди подписанные на нее но тут решать только вам.
Предпочтительнее это будут люди подписанные на нее но тут решать только вам. - Размер рамки виджета отображаемый на вашем сайте, ширину нужно подбирать в зависимости от ширины вашего сайт бара или места расположения кода.
- Настройки цветов, по умолчанию стоят настройки присущее социальной сети Вконтакте, вы же можете поексперементировать с ними самостоятельно.
- При редактировании каждого из выше перечисленных полей код для вставки будет автоматически корректироваться под ваши нужды.
- Точная картинка которая будет у вас на сайте после вставки кода виджета группы.
Немного поигравшись с настройками вы выберите для себя подходящий именно вам.
Как вставить виджет группы Вконтакте WordPress
Определившись с дизайном вашего виджета, переходим непосредственно к вставке кода на страницы вашего сайта.
Заходим в Админ панель WordPress Вкладка «Внешний вид», затем «Виджеты» и выбираем блок в котором должна отображаться наша группа, затем перетаскиваем туда виджет типа «Текст» и вносим туда код отредактированный нами ранее, для примера это будет выглядеть вот так:
Нажимаем «Сохранить» и переходим на наш сайт смотреть что у нас получилось.
В случае моего примера у меня вышло так, у вас же виджет будет размещен именно там где вы его поставили. В данном уроке мы научились добавлять виджет группы Вконтакте на сайт WordPress. Оставайтесь с нами и изучайте уроки по WordPress.
Моноклональные антитела к углеводам стрептококка группы А. I. Доминантная идиотипическая детерминанта расположена на Vk. | Журнал иммунологии
Skip Nav Destination
Исследовательская статья| 01 октября 1982 г.
М Х Нам;B L Клевинджер;
Дж. М. Дэви
Информация об авторе и статье
Online Issn: 1550-6606
Print Issn: 0022-1767
Copyright © 1982 Американской ассоциации иммунологов
https://doi.org/10.4049/jimmunol. 129.4.1513
129.4.1513
- Разделенный экран
- Просмотры
- Содержание артикула
- Рисунки и таблицы
- Видео
- Аудио
- Дополнительные данные
- Экспертная оценка
- Делиться
- Твиттер
- MailTo
- Инструменты
Получить разрешения
- Поиск по сайту
- Цитировать
- Посмотреть эту цитату
- Добавить в менеджер цитирования
Citation
MH Nahm, BL Clevinger, JM Davie; Моноклональные антитела к углеводам стрептококка группы А.
Скачать файл цитаты:
- Рис (Зотеро)
- Менеджер ссылок
- EasyBib
- Подставки для книг
- Менделей
- Бумаги
- КонецПримечание
- РефВоркс
- Бибтекс
Расширенный поиск
Чтобы лучше определить репертуар антител к стрептококковому углеводу группы А (GAC), гибриды соматических клеток получали из мышей A/J, иммунизированных стрептококковой вакциной. Большинство антител были IgG3K и IgMK, а 2 из 26 антител были лямбда-типа. Каждое из антител IgG3 имело отдельную изоэлектрическую точку, согласующуюся с предыдущими оценками клонального репертуара примерно в 200.
Этот контент доступен только в формате PDF.
Компоненты — amp.dev
HTML-библиотека AMP состоит из базовой среды выполнения, которая обеспечивает основные функции AMP на вашей странице. Если вы хотите добавить дополнительные функции, вы можете сделать это, используя один или несколько готовых к использованию компонентов AMP. Они классифицируются как:
Встроенные компоненты, входящие в базовую библиотеку, например amp-img и ампер-пиксель .
Расширенные расширения базовой библиотеки, которые должны быть явно включены в документ как пользовательские элементы.
Experimental Компоненты, выпущенные, но еще не готовые к широкому использованию.
Выделенные компоненты
amp-analytics
Собирает аналитические данные из документа AMP.
amp-autocomplete
Предлагает завершенные результаты, соответствующие пользовательскому вводу, когда они вводят в поле ввода.
amp-carousel
Отображает несколько одинаковых фрагментов контента вдоль горизонтальной оси.
amp-ad
Контейнер для показа рекламы.
amp-list
Динамически загружает данные и создает элементы списка с использованием шаблона.
Фильтровать по категории
Все Реклама и аналитика Динамический макет содержимого Медиа-презентация Вход в социальные сети
Реклама и аналитика
amp-ad-exit
amp-ad
amp-analytics
amp-auto-ads
amp-call-tracking
amp-experiment
900shaamp-social
Динамическое содержание
AMP-ACCESS-Laterpay
AMP-ACCESS-POOOL
AMP-ACCESS-SCROLL
AMP-ACCESS
AMP-ACTURE-MACRO
AMP-AUTOCSOCSECEST
AMP-ACTARIN-MACRO
AMP-AUTOCSOCEST
AMP-Action-MACRO
AMP-Autocess
.
.
4.
4.
4.
4.
4plate
Amp-Action-MACRO
4. -рядом с содержанием
AMP-Consent
AMP-Date-Picker
AMP-форма
AMP-GEO
AMP-GIST
AMP-Google-Document-EMBED
AMP-IMG
AMP-INPUGE
AMP-IMG
AMP-INPUGE
AMP-IMG
AMP-INPUGE
AMP-IMG
AMP-INPUGE
AMP-IMG
AMP-INPUGE
AMP-IMG
AM install-serviceworker
amp-layout
amp-link-rewriter
amp-list
amp-live-list
amp-minute-media-player
amp-mustache
3
Ампер-пиксель
AMP-RECAPTCHA-Input
AMP-Render
AMP-Script
AMP-селектор
AMP-SMARTLINKS
AMP Story-Caption -Нотификация
AMP-Video-Docking
Amp-Web-Push
Mayout
Amp-Accordion
App-App-Banner
Amp-Fase-Carouseel
Ap-Carousele
Amp-Fase-Carouseel
Ap-Carousele
Amp-fase-carouseel
Amp-Carousele
Amp-fas
Amp-Fx-Flying-Carpet
AMP-IFRAME
AMP-Image-Lightbox
AMP-Image-Slider
AMP-INLINE-GALLERY
AMP-Lightbox-Gallery
AMP-Lightbox
Amp-Lightbox-Gallery
Amp-Lightbox
Amp-Lightbox
Amp
Amp-Gallerer -Mega-menu
AMP-зарегистрированный меню
AMP-ориентированная-бортовая сторона
Amp-Position-observer
Amp-Sidebar
Amp-Gallery
Media
AMP-3D-GLTF
4 AMP-3D-GLTF
4 AMP-3D-GLTF
4 AMP-3D-GLTF
AMP -3q-игрок
amp-anim
amp-apester-media
amp-audio
amp-bodymovin-animation
amp-brid-player
amp-brightcove
amp-connatix-player
amp-dailymotion
amp -delight-player
amp-embedly-card
amp-google-read-aloud-player
amp-hulu
amp-ima-video
amp-imgur
amp-izlesene
3
3
усилитель-калтура-плеер
Amp-Megaphone
Amp-MowPlayer
AMP-NEXXTV-Player
AMP-O2-Player
AMP-OOYALA-Player
AMP-Playbuzz
Amp-Powr-Player
.


 Не хотите платить деньги, ниже речь пойдет о бесплатном (втором) варианте.
Не хотите платить деньги, ниже речь пойдет о бесплатном (втором) варианте. Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев».
Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев».


 Предпочтительнее это будут люди подписанные на нее но тут решать только вам.
Предпочтительнее это будут люди подписанные на нее но тут решать только вам.