Как создать вертикальное меню
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать вертикальное меню с помощью CSS.
Вертикальное меню
ГлавнаяСсылка 1Ссылка 2Ссылка 3Ссылка 4
Редактор кода »
Как создать вертикальную группу кнопок
Шаг 1) Добавить HTML:
Пример
<div>
<a href=»#»>Главная</a>
<a href=»#»>Ссылка 1</a>
<a href=»#»>Ссылка 2</a>
<a href=»#»>Ссылка 3</a>
<a href=»#»>Ссылка 4</a>
</div>
Шаг 2) Добавить CSS:
Пример
.vertical-menu {
width: 200px; /* Установите ширину, если хотите */
}
.vertical-menu a {
background-color: #eee; /* Серый цвет фона */
color: black; /* Черный цвет текста */
display: block; /* Сделайте так, чтобы ссылки располагались друг под другом */
padding: 12px; /* Добавить немного отступа */
text-decoration: none; /* Удалить подчеркивание из ссылок */
}
. vertical-menu a:hover {
vertical-menu a:hover {
background-color: #ccc; /* Темно-серый фон на наведении курсора мыши */
}
.vertical-menu a.active {
background-color: #4CAF50; /* Добавить зеленый цвет «активная/текущая» ссылки */
color: white;
}
Редактор кода »
Вертикальное прокрутка меню
ГлавнаяСсылка 1Ссылка 2Ссылка 3Ссылка 4Ссылка 5Ссылка 6Ссылка 7Ссылка 8Ссылка 9Ссылка 10
Установите определенный height и добавить свойство overflow, если вы хотите меню вертикальной прокрутки:
Пример
.vertical-menu {
width: 200px;
height: 150px;
overflow-y: auto;
}
Редактор кода »
Совет: Проверьте наши учебник Как сделать — Боковую панели навигации чтобы узнать, как создать фиксированную, полноразмерную боковую навигацию.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
html — Вёрстка вертикального меню
Всем привет. Начал изучать вёрстку, как-то сложно переключить сознание с разработки .exe приложений, ну либо я такой)
Прошу помощи: 1. Сделал 2 глобальных дива (вертикальное меню и контент) 2. В меню сделал большие иконки, по нажатию на которые выезжает текст из иконки направо. Вот пример: http://nisnom.com/veb-razrabotki/vertical-css-menus/ 3. Естественно хочу это сделать самостоятельно для понимания разметки, css, событий и прочего.
Не могу понять концепцию этого выезжающего меню. Мне нужно добавить ещё один
<div.container-fluid">
<div>
<div>
<div>
<img src="img/Logo. png">
<a href="#"><i></i></a>
<div>Главная</div>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
</div>
</div>
<div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
png">
<a href="#"><i></i></a>
<div>Главная</div>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
</div>
</div>
<div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
</div>
</div>
</div>
</div>
Большое спасибо за помощь
- html
- css
- bootstrap
1
Добавляем блок с текстом, скрываем его за пределами экрана с помощью позиционирования( position: absolute;) и при hover показывем.
p.s. Код можно упростить, делал на скорую руку.
Проверьте свой код, там есть ошибки.
Не закрыт class="col-1,
уберите точку class=".container-fluid"
.c-nav {
width: 75px;
background-color: #333;
}
.c-nav__list {
display: flex;
flex-flow: column nowrap;
list-style: none;
margin: 0;
padding: 0;
}
.c-nav__item {
position: relative;
}
.c-nav__link {
display: flex;
justify-content: center;
align-items: center;
padding: 1rem 0;
color: #fff;
}
. c-nav__icon {
position: relative;
z-index: 1;
}
.c-nav__text {
position: absolute;
top: 0;
left: -300px;
width: 200px;
height: 100%;
padding-left: 75px;
display: flex;
justify-content: center;
align-items: center;
background-color: blue;
transition: left 250ms ease-in-out;
}
.c-nav__item:hover .c-nav__text {
left: 0;
transition: left 250ms ease-in-out;
}
c-nav__icon {
position: relative;
z-index: 1;
}
.c-nav__text {
position: absolute;
top: 0;
left: -300px;
width: 200px;
height: 100%;
padding-left: 75px;
display: flex;
justify-content: center;
align-items: center;
background-color: blue;
transition: left 250ms ease-in-out;
}
.c-nav__item:hover .c-nav__text {
left: 0;
transition: left 250ms ease-in-out;
}<nav>
<ul>
<li>
<a href="#">
<span>icon</span>
<span>Link</span></a>
</li>
</ul>
</nav>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почтуОтправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать список вертикальным с помощью html css
спросил
Изменено 2 года, 6 месяцев назад
У меня есть список, который я хочу добавить в 1 Попробуйте поместить 2 Я бы добавил это в CSS 9 LI0005 Надеюсь, это ваша структура: текст текст текст По умолчанию будет добавлена одна за другой строка: если вы хотите сделать его вертикальным, просто добавьте float слева к li, задайте ширину и высоту, убедитесь, что содержимое не выходит за пределы ширины: CSS У меня тоже работает. Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается спросил Изменено
1 год, 10 месяцев назад Просмотрено
580 раз Я пытаюсь создать шаблон, поэтому мне нужен редактируемый div области (красное поле) рядом с боковым меню (синее поле), чтобы поместить содержимое внутрь. Это код бокового меню. Что бы я сделал, так это создал третий div и присвоил ему класс или идентификатор (я просто назову его Green Box), а два других поместил div внутри третьего. Каждый элемент списка содержит
Каждый элемент списка содержит display:block для
width:100% , но список течет слева направо по горизонтали. Как сделать список вертикальным? display: block в теги
.элемент-списка
{
плыть налево;
ясно: слева;
}
1
-----
-----
-----
| | |
| | |
ли
{
дисплей:блок;
плыть налево;
ширина: 300 пикселей; /* регулировать */
высота: 150 пикселей; /* регулировать */
отступ: 5px; /*регулировать*/
}
ли {
отображение: встроенный блок;
}
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
javascript — Как создать раздел содержимого рядом с вертикальным меню в HTML/CSS
 Я не могу понять, как, хотя. все, что я пробовал, либо скрывает меню, либо новый созданный мной div. Я действительно новичок в этом, я был бы признателен за любую помощь в достижении этого или дайте мне знать, если это вообще возможно. примерный набросок того, как я хочу, чтобы сайт выглядел
Я не могу понять, как, хотя. все, что я пробовал, либо скрывает меню, либо новый созданный мной div. Я действительно новичок в этом, я был бы признателен за любую помощь в достижении этого или дайте мне знать, если это вообще возможно. примерный набросок того, как я хочу, чтобы сайт выглядел @charset "utf-8";
р, ул, ли, дел, нав {
заполнение: 0;
маржа: 0;
}
тело {
семейство шрифтов: Calibri;
}
#меню {
переполнение: авто;
положение: родственник;
z-индекс: 2;
}
.родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул {
тип стиля списка: нет;
}
#меню уль ли {
отступ: 10px 15px;
дисплей: блок;
цвет: #fff;
текстовое оформление: нет;
}
#menu ul li a:hover {
цвет фона: #007ee9;
}
#menu ul li: hover >
<голова>
<мета-кодировка="utf-8">
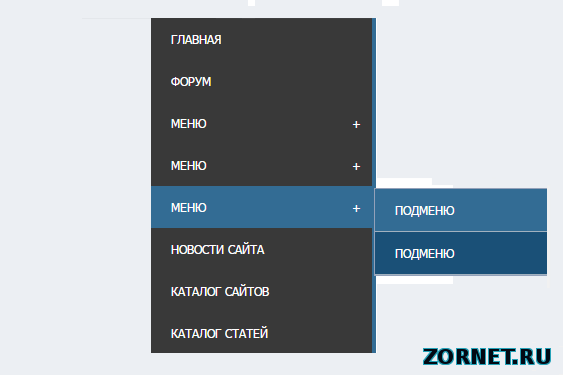
Вертикальное меню CSS3 с подменю
<навигация>
<ул>



 png">
<a href="#"><i></i></a>
<div>Главная</div>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
</div>
</div>
<div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
png">
<a href="#"><i></i></a>
<div>Главная</div>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
</div>
</div>
<div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
 c-nav__icon {
position: relative;
z-index: 1;
}
.c-nav__text {
position: absolute;
top: 0;
left: -300px;
width: 200px;
height: 100%;
padding-left: 75px;
display: flex;
justify-content: center;
align-items: center;
background-color: blue;
transition: left 250ms ease-in-out;
}
.c-nav__item:hover .c-nav__text {
left: 0;
transition: left 250ms ease-in-out;
}
c-nav__icon {
position: relative;
z-index: 1;
}
.c-nav__text {
position: absolute;
top: 0;
left: -300px;
width: 200px;
height: 100%;
padding-left: 75px;
display: flex;
justify-content: center;
align-items: center;
background-color: blue;
transition: left 250ms ease-in-out;
}
.c-nav__item:hover .c-nav__text {
left: 0;
transition: left 250ms ease-in-out;
}