Красивое и простое вертикальное меню для сайта css, без знания html
Всем привет. Пишет Денис Повага.
Я люблю тему блога colormag, и мы её используем на большинстве проектов. Я внес в ней несколько сильных доработок, чтобы она была интересней под поисковые системы и выглядела уникальна для наших сайтов, в глазах посетителей. Именно эти доработки, сильно отличают нас от других, кто использует обычную версию шаблона.
И одной из таких примочек, я хочу поделиться в сегодняшнем выпуске. А именно — как сделать простое красивое меню на сайте, отображаемое у Вас в правом виджете. То есть, вертикальное. Причем, сделать сможете его уже сегодня, самостоятельно. Там нет ничего сложного. Просто скопируете код стиля, и если ваш блог на теме colormag, то автоматически меню преобразится, без лишних корректировок.
Итак. Прежде всего, хочу сказать, что часть моментов, которые вы видите на различных блогах, в плане оформления меню, или каких-либо красивых стилей, вы можете заимствовать, и делать под свой блог. Причем, делается это проще простого, и даже без знания языков программирования. Даже такого простого, как html.
Причем, делается это проще простого, и даже без знания языков программирования. Даже такого простого, как html.
Есть конечно сложные вещи для начинающих, когда код состоит из двух частей и более. Как бы простыми словами — одна часть подгружаемого кода на сайте находится в верхней его части, между тегами head. А другая уже в нужно месте кода страницы. Да ещё и файл стилей используется. В общем, жуть для начинающих )))
… и там, часто бывает очень сложно разораться. То есть, если брать сложное меню, которое многоуровневое, и оно естественно будет и в самом коде выглядеть сложно для начинающих. И не достаточно просто скопировать стиль css, чтобы оно заработало. Там чуть сложнее. Да и не к чему все это… Зачем нам лесть в ДЕБРИ, когда основная цель — это не копаться в процессе, а работать внешне над ним. Не в мелочах разбираться, что и как работает. А развивать свой блог, и зарабатывать деньги. Понимаешь о чем я? Бедность — это роскошь в мелочах! Кто-то сказал из великих, не помню ))
Но есть простые элементы, которые я люблю и часто применяю. Это то, что можно реализовать полностью на стилях css . При этом, я и сам не силен в программировании, и дальше языка html и стилей css — признаюсь не вникаю. Просто оно не нужно. Потому как в каждой области есть свои специалисты. Но понимать основы и принципы, как все работает — все же желательно.
Это то, что можно реализовать полностью на стилях css . При этом, я и сам не силен в программировании, и дальше языка html и стилей css — признаюсь не вникаю. Просто оно не нужно. Потому как в каждой области есть свои специалисты. Но понимать основы и принципы, как все работает — все же желательно.
Ну да ладно, лить воду. Давайте начнем!
Так вот, у одних кто использует тему colormag, меню по умолчанию такое (просто обычные ссылки):
А у других, интересней, и при наведении подсвечивается:
…причем цвет подсветки можно легко и просто поменять. Говорю же, там нет ничего сложного. Вы сами увидите!
…и если вы хотите, чтобы у вас было такое же меню, с подсветкой. То можете просто взять, и скопировать стиль, и разместить у себя в файле стилей, и все заработает также.
Прежде всего, давайте перейдем на сайт Дениса Сидорова (сайт мой повар) — нашего ученика и коллеги по цеху группы класс блогеров WhatsApp, и посмотрим, что да как.
Кстати, вот что написал Денис, вчера:
Посмотрим меню…
Для этого, вам нужно нажать ПРАВОЙ КНОПКОЙ МЫШИ по меню, и выбрать — посмотреть код (в мозиле это может быть проинспектировать элемент. точно не помню, т.к. пользуюсь хромом):
точно не помню, т.к. пользуюсь хромом):
нас интересует прежде всего файл стилей — style.css
Слева находится сам html код, и нажимая правой кнопкой именно по элементу меню, вас сразу переносит в нужную часть кода. То есть, в код меню html. Но html код который слева, нас по сути не интересует, поэтому пугаться не нужно…. Суть в том, что вы видите как это меню сделано обычными списками ul и далее li . Эти теги вы видите слева, в самом меню .
Так вот. Суть в том, что мы можем для этих тегов, задать свое оформление. То есть задать им стиль. Они в данном случае, уже заданы. И вы можете посмотреть какие именно, и скопировать для своего проекта…
Только не забывайте делать резервные копии сайта и БД!
Итак, нас интересует только правая часть, и файл стилей. Нужно скопировать строки стиля, отвечающие за отображение меню, и чтобы быстро их найти, мы нажали правой кнопкой мыши по нужному элементу, затем увидели, что находимся в нужном месте кода, и после этого нажимаем по ссылке — style. css … , которая находится уже в правой части. Вот здесь:
css … , которая находится уже в правой части. Вот здесь:
Кстати, не бойтесь нажимать. Там нет ничего опасного…
После клика по ссылке, вас перекинет на нужные строки файла стилей, отвечающего в нашем случае за меню:
Видите, есть однотипные названия :
#categories-3 …
и ниже, даже есть тот самый зеленый цвет. Вы сразу понимаете, что однотипные записи, отвечают за нужный элемент. В нашем случае, за категории. Мы просто смотрим, где начинаются однотипные стили, и где заканчиваются…
и дальше все просто. Копируем от начала до конца нужный код, сначала в блокнот:
вот так:
Затем, смотрите… Мы можем сразу поменять цвет для нашего меню. Конечно, можете ещё много чего поменять и потренироваться. Ну если хотите более глубоко все это дело изучать, то можете почитать про css в сети.
А сейчас, просто без знаний, вы сделаете красивое меню, и зададите нужный ему цвет. Тем более, если у вас тема colormag, то проблем точно не возникнет, и все получится. А нюансы, если будут, то я разберу их ниже, и отвечу в комментариях…
А нюансы, если будут, то я разберу их ниже, и отвечу в комментариях…
Так вот. Видите эту строчку:
и вы сразу понимаете, что она отвечает за цвет для менюшки. Вы можете изменить на нужный вам цвет, и скопировать полученный код в блокнот.
Нажмите просто на квадратик цвета или задайте код цвета вручную. Мы будем делать через палитру браузера. Это удобно и быстро. Тем более, можно подогнать цвет под стиль сайта. Или посмотреть сначала, где какой элемент и какой у него цвет, затем скопировать нужный цвет и задать его для меню.
В общем, вот так делайте, и никаких кодов цветов вам тоже знать не нужно!
Хотя, думаю Вы знаете, что у каждого цвета, есть свой код rgb, и код для html
Ну да ладно, выбрали цвет, и смотрим что получилось…
Теперь просто берем, и выделяем этот самый код цвета, и копируем его:
После чего, вставляем код в блокнот в нужной строке… Там все просто. Попробуйте!
и далее, копируем полностью код для нашего меню из блокнота, уже с нужным цветом….
…и переходим в раздел на нашем уже блоге:
Откроется файл стилей, в котором, в самом низу вставите код меню…
Получится примерно так, как показано ниже.
Не забудьте обновить файл.
ТОЛЬКО ВНИМАНИЕ!!! Ничего не удаляйте там, так как можно испортить отображение на сайте чего-либо другого. А ЕЩЁ ЛУЧШЕ, СКОПИРУЙТЕ ПОЛНОСТЬЮ ФАЙЛ СТИЛЕЙ К СЕБЕ НА КОМПЬЮТЕР, НА СЛУЧАЙ, ЧТОБЫ ВЕРНУТЬ ЕГО. Про бекап говорилось выше.
Суть в том, что есть сам код сайта (html), который отвечает за всю разметку на странице. То есть, содержит коды. Например, тот же заголовок на блоге, имеет код h2 . и т.д. А помимо всех кодов, есть ещё файл стилей. Файл стилей как раз и отвечает за отображение нужных элементов на странице блога. Простыми словами так. Мы просто нашли, и узнали какой id (categories-3) у нужного элемента тега, и на этот id сделали всю разметку по оформлению для необходимых тегов.
Если у вас не отображается красивое меню, после сохранения, то первое, что нужно сделать — это почистить кеш браузера, или открыть новое окно в режиме инкогнито. В гугл хром делается так:
В гугл хром делается так:
После чего, вбиваете адрес своего сайта там, и проверяете! Если меню работает, значит поздравляю!!! Вы справились.
Если меню не работает, то скорее всего, на вашем сайте другое значение id . Вы просто можете узнать сначала нужный id, его название которое отвечает за вывод меню (с этого и нужно было начинать. Но у вас ведь тема колормаг, поэтому мы пропустили этот момент, чтобы вам было проще…)
Например, на блоге Маргариты, id=»categories-2″
Вы уже догадались, что нужно сделать?
Просто берем и меняем на нужное значение в файле стилей. Вот здесь:
Вот и все. Здесь все просто. А если у вас и вовсе имя id меню другое, то можно изменить на нужное.
Опять же, эта инструкция не для профи и не знатоков. А именно для простых, кто вообще ничего не знает, но уже имеет свой блог. Постарался все описать простыми словами, для простых людей.
Так вот. Пользуйтесь. А если что-либо не получается, пишите ниже в комментариях.
До связи…
Автор публикации
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
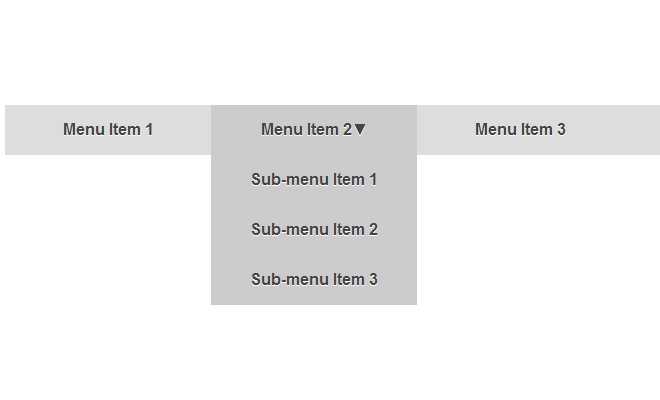
html — многоуровневое — красивое выпадающее меню css
Выпадающее меню, которое открывается вверх/вверх с помощью чистого css
(1) Добавьте bottom:100% к вашему #menu:hover ul li:hover ul rule
Демо 1
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
bottom: 100%; /* added this attribute */
}
Или еще лучше, чтобы подменю не обладали тем же эффектом, просто добавьте это правило
Демонстрация 2
#menu>ul>li:hover>ul {
bottom:100%;
}
Демо 3
источник: http://jsfiddle. net/W5FWW/4/
net/W5FWW/4/
И чтобы вернуть границу, вы можете добавить следующий атрибут
#menu>ul>li:hover>ul {
bottom:100%;
border-bottom: 1px solid transparent
}
Я создал раскрывающееся меню с чистым CSS, и я получил его в том месте, которое мне нравится, но я хочу, чтобы оно было «выпадающим», а не «выпадающим», поскольку строка меню находится внизу раскладка. Что мне нужно добавить или изменить, чтобы сделать его «выпадающим»?
#menu * {
padding:0;
margin: 0;
font: 12px georgia;
list-style-type:none;
}
#menu {
margin-top: 100px;
float: left;
line-height: 10px;
left: 200px;
}
#menu a {
display: block;
text-decoration: none;
color: #3B5330;
}
#menu a:hover { background: #B0BD97;}
#menu ul li ul li a:hover {
background: #ECF1E7;
padding-left:9px;
border-left: solid 1px #000;
}
#menu ul li ul li {
width: 140px;
border: none;
color: #B0BD97;
padding-top: 3px;
padding-bottom:3px;
padding-left: 3px;
padding-right: 3px;
background: #B0BD97;
}
#menu ul li ul li a {
font: 11px arial;
font-weight:normal;
font-variant: small-caps;
padding-top:3px;
padding-bottom:3px;
}
#menu ul li {
float: left;
width: 146px;
font-weight: bold;
border-top: solid 1px #283923;
border-bottom: solid 1px #283923;
background: #979E71;
}
#menu ul li a {
font-weight: bold;
padding: 15px 10px;
}
#menu li {
position:relative;
float:left;
}
#menu ul li ul, #menu:hover ul li ul, #menu:hover ul li:hover ul li ul {
display:none;
list-style-type:none;
width: 140px;
}
#menu:hover ul, #menu:hover ul li:hover ul, #menu:hover ul li:hover ul li:hover ul {
display:block;
}
#menu:hover ul li:hover ul li:hover ul {
position: absolute;
margin-left: 145px;
margin-top: -22px;
font: 10px;
}
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
} <div>
<ul>
<li><center><a href="X">Home</a></center>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Disclaimer</a></li>
</ul>
</li>
<li>
<center><a href="#">Practice Areas</a></center>
<ul>
<li><a href="#">Civil Law</a></li>
<li><a href="#">Criminal Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Family Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Personal Injury ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Traffic Offenses ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">FAQ</a> </li>
</ul>
</li>
<li><center><a href="#">Attorney</a></center>
<ul>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
</ul>
</li>
<li><center><a href="#">Contact Us</a></center>
<ul>
<li><a href="#">Locations ›</a>
<ul>
<li><a href="#">Rockville Office</a></li>
<li><a href="#">Frederick Office</a></li>
<li><a href="#">Greenbelt Office</a></li>
</ul>
<li><a href="#">Phone Directory</a></li>
<li><a href="#">Mailing Address</a></li>
</ul>
</li>
<li><center><a href="#">Resources</a></center>
<ul>
<li><a href="#">Helpful Links</a></li>
<li><a href="#">Affiliates ›</a>
<ul>
<li><a href="#">Healthcare Providers</a></li>
<li><a href="#">Insurance Companies</a></li>
</ul>
</li></ul>
<li><center><a href="#">News & Events</a></center>
<ul>
<li><a href="#">Press Articles</a></li>
<li><a href="#">Newsletter</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Blog</a></li>
</ul>
<li><center><a href="#">Espanol</a></center>
<ul>
<li><a href="#">X</a></li>
</ul>
</ul>
</div> Что такое CSS спрайт? Горизонтальное меню на CSS спрайтах
Скачать материалы:
Скачать 15 видеоурок по CSS Размер: 12. 3 MB, скачали: 647 раз.
3 MB, скачали: 647 раз.
Скачать исходники к 15 видеоуроку по CSS Размер: 279.1 kB, скачали: 677 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
В прошлом уроке по CSS мы освоили очень полезную фишку — установка на сайт заглушки старых браузеров. В этом видеоуроке мы будем создавать горизонтальное меню при помощи
Что такое спрайт?
Спрайт — это изображение, в состав которого включено некоторое количество более мелких изображений. На своих экранах вы видите пример спрайта. В нем находится 12 маленьких изображений. Давайте посмотрим, что мы имеем на данный момент, и что мы будем иметь в конце видеоурока. Мы видим горизонтальное меню, которое располагается по центру экрана вне зависимости от его ширины. При наведении на пункт меню, у нас меняется фон и цвет текста. При нажатии на пункт меню, у нас тоже меняется фон, но браузер Opera моей версии этого не отображает. Однако все другие современные браузеры это показывают. Поэтому в этом видеоуроке мы будем работать с браузером Firefox.
При нажатии на пункт меню, у нас тоже меняется фон, но браузер Opera моей версии этого не отображает. Однако все другие современные браузеры это показывают. Поэтому в этом видеоуроке мы будем работать с браузером Firefox.
Горизонтальное меню с помощью CSS спрайтов
Давайте перейдем в код, и пошагово будем создавать меню. CSS спрайт, из которого мы будем создавать меню, будет находиться в дополнительных материалах и лежать в папке img.
Первым делом давайте вернем наши три абзаца текста в блок content.
<div> <div> <img src="img/trash_full.png" alt=""> <h4>Что такое Lorem Ipsum?</h4><img src="img/man_grey.png"><p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.</p><br> <h4>Где его взять?</h4><img src="img/f_user.png"><p>Есть много вариантов Lorem Ipsum, но большинство из них имеет не всегда приемлемые модификации, например, юмористические вставки или слова, которые даже отдалённо не напоминают латынь. Если вам нужен Lorem Ipsum для серьёзного проекта, вы наверняка не хотите какой-нибудь шутки, скрытой в середине абзаца. Также все другие известные генераторы Lorem Ipsum используют один и тот же текст, который они просто повторяют, пока не достигнут нужный объём. </p><br> <h4>Почему он используется?</h4><img src="img/barak_obama.png"><p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона, а также реальное распределение букв и пробелов в абзацах, которое не получается при простой дубликации "Здесь ваш текст.

. Здесь ваш текст.. Здесь ваш текст.." Многие программы электронной вёрстки и редакторы HTML используют Lorem Ipsum в качестве текста по умолчанию, так что поиск по ключевым словам "lorem ipsum" сразу показывает, как много веб-страниц всё ещё дожидаются своего настоящего рождения. </p><br> <h4>Откуда он появился?</h4><img src="img/photo.png"><p>Многие думают, что Lorem Ipsum - взятый с потолка псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, "consectetur", и занялся его поисками в классической латинской литературе. </p><br> </div> </div>
После каждого шага мы будем проверять, как это смотрится в браузере.
Вторым этапом давайте уберем верхнее изображение. Мы не будем исключать его из кода, а просто зададим ему минусовой z-индекс.
#header img#pic2 {
width: 100px;
height: 100px;
position: absolute;
top: 68px;
left: 490px;
z-index: -2;
}
Далее нам нужно определиться с тем, в каком блоке будет располагаться наше меню. Мы можем его расположить в блоке контента либо в оболочке wrapper. Нам нужно, чтобы наше меню находилось в центре экрана, но позиционировать меню мы будем по центру блока, в котором оно находится и никак иначе. Если оно будет находиться в блоке content, то оно будет позиционироваться по центру блока content, но так как наше правое меню больше, чем левое, то блок с нашим горизонтальным меню не будет находиться по центру. Именно поэтому нам нужно располагать наше меню по центру оболочки wrapper. Возможно, это сейчас непонятно, но если вы попробуете расположить меню в блоке content, а потом в оболочке wrapper, то вы заметите разницу.
Давайте пропишем код меню на нашей странице. Я его вставляю после блока content, так как оно должно располагаться над этим блоком.
<ul> <li> <a href="page.html" title="Главная">Главная</a> </li> <li> <a href="#" title="Обо мне">Обо мне</a> </li> <li> <a href="#" title="О сайте">О сайте</a> </li> <li> <a href="#" title="Контакты">Контакты</a> </li> </ul>
Давайте разберем код нашего меню. Это обычный ненумерованный список. Он имеет идентификатор menu, внутри него есть теги <li></li> — пункты нашего меню, внутри которых находятся ссылки на страницы нашего сайта. В каждом пункте меню по одной ссылке. Сохраняем и смотрим, что у нас получается.
Мы видим, что меню отобразилось ниже всего сайта и виден только пункт меню «Главная» и половина пункта «Об авторе». Чтобы это исправить, нам нужно добавить стили для идентификатора нашего меню.
Переходим в таблицу стилей. Наш спрайт имеет ширину 420 пикселей и высоту 180 пикселей. Для списка с идентификатором menu мы задаем абсолютное позиционирование. Так как оболочка wrapper у нас имеет позиционирование относительное, то это меню будет позиционироваться относительно оболочки wrapper. Потом мы задаем меню left, равный 50%. Чтобы наше меню располагалось по центру крана, мы прописываем ему margin-left, равный -210 пикселей — половина ширины нашего спрайта. Благодаря таким манипуляциям, наше меню будет находиться по центру не зависимо от ширины экрана. Я надеюсь, это понятно. Ну и последний пункт — top в 70 пикселей. Он нужен нам для того, чтобы меню располагалось не в самом верху страницы, а на пересечении хедера и контента.
Так как оболочка wrapper у нас имеет позиционирование относительное, то это меню будет позиционироваться относительно оболочки wrapper. Потом мы задаем меню left, равный 50%. Чтобы наше меню располагалось по центру крана, мы прописываем ему margin-left, равный -210 пикселей — половина ширины нашего спрайта. Благодаря таким манипуляциям, наше меню будет находиться по центру не зависимо от ширины экрана. Я надеюсь, это понятно. Ну и последний пункт — top в 70 пикселей. Он нужен нам для того, чтобы меню располагалось не в самом верху страницы, а на пересечении хедера и контента.
ul#menu {
margin-left: -210px;
position: absolute;
left: 50%;
top: 70px;
}
Далее мы задаем стили тегам <li>, которые находятся в нашем меню. Каждому пункту меню мы задаем фоновое изображение — наш спрайт. Следует заметить, что фон не должен повторяться. Чтобы наши пункты меню располагались горизонтально, мы прописываем им обтекание left. Ставим значения высоты и ширины каждому пункту меню. Если посмотреть на примере, то синий прямоугольник показывает ширину и высоту каждого пункта меню.
Если посмотреть на примере, то синий прямоугольник показывает ширину и высоту каждого пункта меню.
ul#menu li {
background: url('img/menu.png') no-repeat;
float: left;
height: 60px;
width: 105px;
}
Дальше мы прописываем стили для ссылок, которые находятся в данном меню. Мы их пока уберем и просто посмотрим, что у нас получается на данный момент. Мы видим, что наши пункты меню имеют фоновое изображение. Оно не кликабельно. На этих фоновых изображениях у нас есть ссылки, которые кликабельны.
Теперь давайте добавим стили для ссылок. Значение display: block делает наши ссылки блочным элементом. Мы им задаем ширину и высоту 100%, что означает, что они будут занимать всю область пункта меню. Свойство text-indent с большим отрицательным значением прячет наш текст ссылки за область экрана. Зачем нам текст ссылки, если у нас есть спрайт, на котором мы увидим и фон, и текст?
ul#menu li a {
display: block;
height: 100%;
width: 100%;
text-indent: -9999px;
}
Сохраняем. Смотрим, что получается. У нас исчез текст ссылки, и пункт меню стал полностью кликабельным. Хочу сказать, что половину дела мы уже сделали.
Смотрим, что получается. У нас исчез текст ссылки, и пункт меню стал полностью кликабельным. Хочу сказать, что половину дела мы уже сделали.
Давайте перейдем в код и добавим еще стили для трех состояний пункта меню home: простое состояние, состояние при наведении и состояние при нажатии. Это только для одного пункта меню. В каждом состоянии мы прописываем лишь одно свойство — background-position. А вот значения в разных состояниях отличаются.
ul#menu li#home {
background-position: 0px 0px;
}
ul#menu li#home:hover {
background-position: 0px -60px;
}
ul#menu li#home:active {
background-position: 0px -120px;
}
Давайте посмотрим на примере. Синий прямоугольник показывает вам пункт меню home. Мы видим, что этот пункт включает лишь левую верхнюю часть всего спрайта. Также мы видим две оси: ось Х (значение left) и ось Y (значение top). Простое состояние пункта меню home находится в значении ноль по оси X и Y. Если мы посмотрим, то мы это и прописали. При наведении на пункт меню у нас должна высвечиваться другая часть спрайта. Чтобы это сделать, мы должны переместить фон вверх, а чтобы переместить его вверх, нам нужно задать значение top в -60 пикселей. Здесь обязательно обратите внимание, что мы двигаем не пункт меню, а спрайт. Именно поэтому у нас значение будет отрицательным. То есть по оси Х получается 0 пикселей, а по оси Y — -60. Посмотрим это в коде. Так и есть. Для третьего состояния принцип тот же. По оси X получается 0 пикселей, а по оси Y — -120.
Чтобы это сделать, мы должны переместить фон вверх, а чтобы переместить его вверх, нам нужно задать значение top в -60 пикселей. Здесь обязательно обратите внимание, что мы двигаем не пункт меню, а спрайт. Именно поэтому у нас значение будет отрицательным. То есть по оси Х получается 0 пикселей, а по оси Y — -60. Посмотрим это в коде. Так и есть. Для третьего состояния принцип тот же. По оси X получается 0 пикселей, а по оси Y — -120.
Давайте сохраним и проверим в браузере, что у нас получилось. Наводим мышку на пункт меню «Главная» — она меняет у нас фон и цвет текста. А теперь попробуем нажать. Фон становится чуть темнее.
Теперь давайте пропишем стили для второго пункта меню «Об авторе». Здесь у нас уже будет отрицательное значение и по оси Х. Мы ставим -105 пикселей по оси Х, а дальше все происходит по тому же принципу.
ul#menu li#author {
background-position: -105px 0px;
}
ul#menu li#author:hover {
background-position: -105px -60px;
}
ul#menu li#author:active {
background-position: -105px -120px;
}
Сохраняем. Смотрим, что получается. Второй пункт меню тоже заработал.
Смотрим, что получается. Второй пункт меню тоже заработал.
То же самое делаем и с остальными пунктами меню.
ul#menu li#about {
background-position: -210px 0px;
}
ul#menu li#about:hover {
background-position: -210px -60px;
}
ul#menu li#about:active {
background-position: -210px -120px;
}
ul#menu li#contact {
background-position: -315px 0px;
}
ul#menu li#contact:hover {
background-position: -315px -60px;
}
ul#menu li#contact:active {
background-position: -315px -120px;
}
Все пункты меню у нас работают, и на этом можно было бы закончить, но мы видим, что меню мешает заголовку первого абзаца. Эта проблема решается быстро. Нам просто нужно задать отступ от верхнего края для блока content. Зададим 20 пикселей.
#content {
background-color: #fff;
margin: 20px 20% 0 120px;
padding-bottom: 40px;
}
Вторая возможная проблема — это когда мы будем уменьшать сайт, то наше горизонтальное меню может залезть на левое и правое меню. Чтобы этого не случилось, мы уже знаем, что нам нужно задать минимальную ширину для блока wrapper. Меняем 600 пикселей на 720.
Чтобы этого не случилось, мы уже знаем, что нам нужно задать минимальную ширину для блока wrapper. Меняем 600 пикселей на 720.
#wrapper {
width: 80%;
min-width: 720px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
position: relative;
}
Сохраняем. Проблема решена.
Поздравляю вас с новыми знаниями. Чтобы их не забыть, вам следует их потренировать на практике. Создайте, например, какое-нибудь красивое вертикальное меню или оформите с помощью спрайтов весь свой сайт. Возможно, это покажется удивительным. Как это так — весь сайт оформить с помощью спрайтов? Но хочу вам сказать, что многие интернет сайты делают большую часть своего оформления при помощи CSS спрайтов, так как они сокращают скорость загрузки сайта. Все-таки есть разница: загрузите вы одно изображение или штук двадцать.
Сервис создания CSS спрайтов
Напоследок хочу вас познакомить с сайтом, который поможет вам в создании CSS спрайтов — http://csssprites. com. Если у вас уже есть изображения. Например, одно — фон страницы, другое — фон меню, третье — фон хедера, то при помощи кнопки «Обзор» вы их можете загрузить на этот сайт. Если вам требуется больше изображений, то нажмите «need more?». В опциях вы можете отрегулировать отступы между элементами, рамку для изображений, положение элемента (слева или сверху) и фоновый цвет (прозрачный либо RGB). Потом нажимаете кнопку «generate!», после чего у вас генерируется изображение. Чуть ниже у вас есть таблица. В левой колонке указаны все участвующие изображения, а справа указаны стили, чтобы использовать эти изображения. Спрайт вы можете загрузить в формате png либо просмотреть его в формате html. У нас получился спрайт, состоящий из четырех изображений.
com. Если у вас уже есть изображения. Например, одно — фон страницы, другое — фон меню, третье — фон хедера, то при помощи кнопки «Обзор» вы их можете загрузить на этот сайт. Если вам требуется больше изображений, то нажмите «need more?». В опциях вы можете отрегулировать отступы между элементами, рамку для изображений, положение элемента (слева или сверху) и фоновый цвет (прозрачный либо RGB). Потом нажимаете кнопку «generate!», после чего у вас генерируется изображение. Чуть ниже у вас есть таблица. В левой колонке указаны все участвующие изображения, а справа указаны стили, чтобы использовать эти изображения. Спрайт вы можете загрузить в формате png либо просмотреть его в формате html. У нас получился спрайт, состоящий из четырех изображений.
Спасибо за внимание. До встречи в следующем видеоуроке!
Витрина красивых дизайнов вертикальной навигации — Smashing Magazine
- Чтение: 9 мин.
- Витрины, Веб-дизайн, Navigation
- Share on Twitter, LinkedIn
Об авторе
Джейкоб Губе — основатель и главный редактор Six Revisions, веб-издания для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-сайта… Больше о Джейкоб ↬
Навигационные меню веб-сайтов обычно имеют одну из двух ориентаций: вертикальную и горизонтальную. Горизонтальные навигационные меню отображают элементы рядом друг с другом. Вертикальные навигационные меню располагают элементы друг над другом. В этом посте мы выделяем несколько замечательных вертикальных навигационных меню для вашего вдохновения.
Горизонтальные навигационные меню отображают элементы рядом друг с другом. Вертикальные навигационные меню располагают элементы друг над другом. В этом посте мы выделяем несколько замечательных вертикальных навигационных меню для вашего вдохновения.Зайдите на любой веб-сайт, и вы обязательно найдете одну вещь: меню навигации. Навигационные меню позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно просматривать веб-сайты. Возможно, именно поэтому дизайнеры, информационные архитекторы, исследователи юзабилити и специалисты по пользовательскому опыту тратят так много времени и ресурсов на разработку эстетически привлекательных и удобных для пользователя навигационных систем.
Навигационные меню веб-сайтов обычно имеют одну из двух ориентаций: вертикальную и горизонтальную. Горизонтальные навигационные меню отображают элементы рядом друг с другом. Вертикальные навигационные меню располагают элементы друг над другом. В этом посте мы выделяем несколько замечательных вертикальных навигационных меню для вашего вдохновения.
- Демонстрация современных тенденций в дизайне навигации
- Горизонтальные навигационные меню: тенденции, шаблоны и лучшие практики
- Навигационные меню: тенденции и примеры
- Доводы против вертикальной навигации
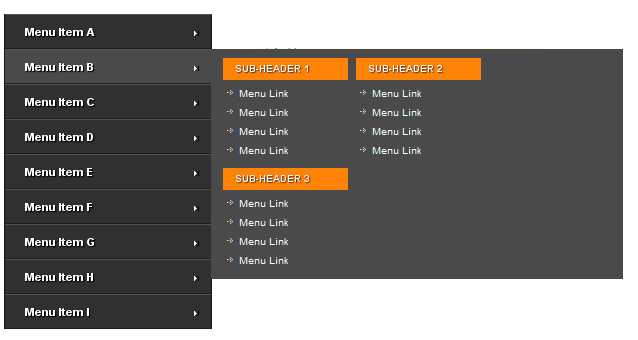
Вертикальная навигация на этом веб-сайте портфолио проста и понятна по внешнему виду, но надежный по функциональности и взаимодействию. Нажатие на «Интернет», «Печать» или «Идентификация» фильтрует миниатюры справа, а нажатие на пункт меню «О программе» сдвигает навигацию вправо, освобождая место для контента слева.
Больше после прыжка! Продолжить чтение можно ниже ↓
Здесь вы можете увидеть одно из преимуществ вертикальной навигации: она позволяет создавать очень компактные и модульные меню, которые кажутся отличными от остальной части макета. Расположенное в верхнем левом углу, чуть ниже названия веб-сайта, меню является одним из первых, что видят посетители (по крайней мере, при написании слева направо).
Это портфолио имеет четкий и простой дизайн навигации, который позволяет посетителю сосредоточиться на ярком содержании справа.
Довольно оригинальное навигационное меню с пятью разными шрифтами. Немного необычная навигация для краудсорсингового сообщества.
Навигационное меню в правой части макета для разнообразия: хотя дизайн простой, почти рудиментарный, он работает хорошо и в нем легко ориентироваться. Навигационные меню не должны выглядеть выдающимися.
Элегантный и функциональный дизайн с вертикальной навигацией. Наведение курсора на пункт меню запускает горизонтальную анимацию.
Вертикальная навигация этого веб-сайта находится прямо посередине того места, на которое обращает внимание посетитель при первой загрузке страницы. Активные пункты меню обозначены указывающей рукой.
Дизайн навигации для Колледжа искусств Мэрилендского института демонстрирует еще одно преимущество вертикальной навигации: она демонстрирует иерархию и позволяет группировать пункты меню, не прибегая к раскрывающимся меню, подменю которых отображаются только при наведении курсора мыши. над предметом.
над предметом.
Дизайн вертикальной навигации на этом веб-сайте расположен прямо под названием веб-сайта, что делает его заметным, не привлекая внимания к большому вращающемуся баннеру в правом верхнем углу.
Вертикальная навигация демонстрирует еще одно преимущество: возможность размещения большего количества пунктов меню.
Портфолио арт-директора Ника Джонса имеет вертикальную навигацию к середине страницы. Меню обобщает его работу и имеет интерактивный компонент, который прокручивает меню вверх и вниз в зависимости от движений мыши пользователя. При щелчке элемента меню смещается влево, освобождая место для соответствующего содержимого.
Эта темная вертикальная навигация для Noam Design оставляет пункт меню для контактной формы постоянно открытым.
Вертикальная навигация на этом веб-сайте сгруппирована в две категории, что дает пользователям возможность быстро найти ссылку на интересующую их страницу. в книге. Пункты меню разбиты на две группы.
в книге. Пункты меню разбиты на две группы.
Эта простая вертикальная навигация представлена прямо под названием веб-сайта, что дает ему видное место в макете, не отвлекая внимание от области основного контента. Темно-серый фон обозначает активные пункты меню со стрелкой, указывающей на содержимое, что способствует естественному и эффективному движению глаз.
Меню вертикальной навигации Mellasat Vineyard представляет собой модульный цельный элемент дизайна, который также содержит название веб-сайта и логотип. Меню является центральным элементом здесь.
Навигация в этом элегантном минималистичном портфолио с типографикой является центральным элементом и вносит свой вклад в общий макет. Пункты меню повторяются справа более крупным шрифтом.
Это меню творчески вплетается в описание и назначение сайта.
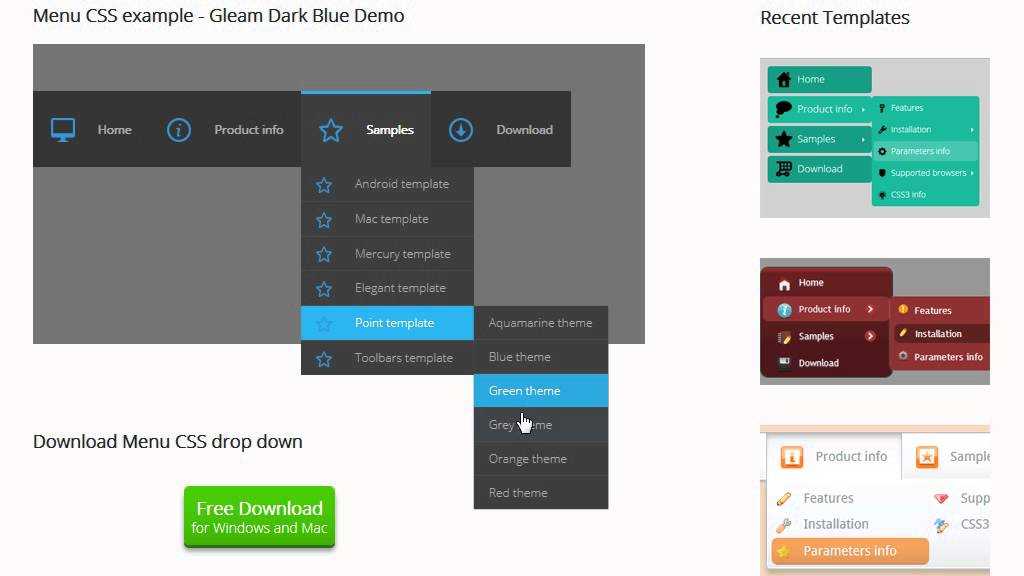
Это интерактивное меню имеет красивое выдвижное меню, в котором отображаются вложенные ссылки и содержимое, когда пользователь наводит указатель мыши на элемент основного меню.
Цвет этой навигации едва уловим, но меню удается привлечь внимание пользователя благодаря своему заметному расположению в макете и высококонтрастному портретному снимку автора.
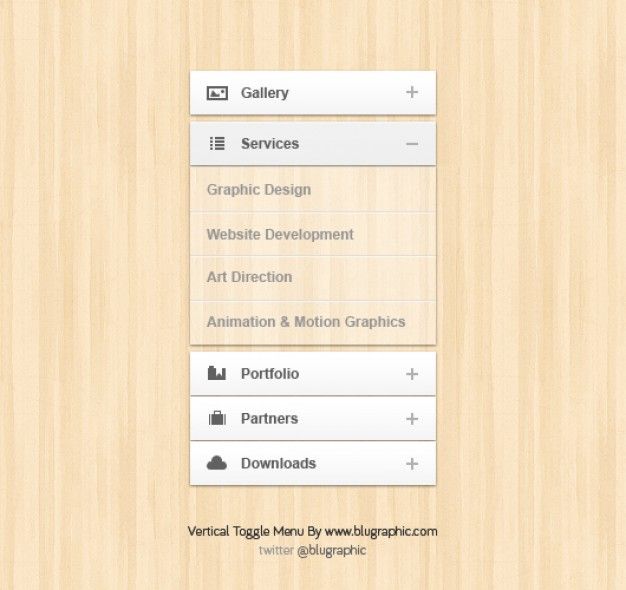
Навигация Go Media Inc представляет собой аккордеон с подменю. Щелчок по элементу основного меню вызывает анимированный нисходящий эффект, который открывает элементы подменю.
Это темное вертикальное меню в стиле гранж незаметно, но его трудно не заметить из-за его расположения.
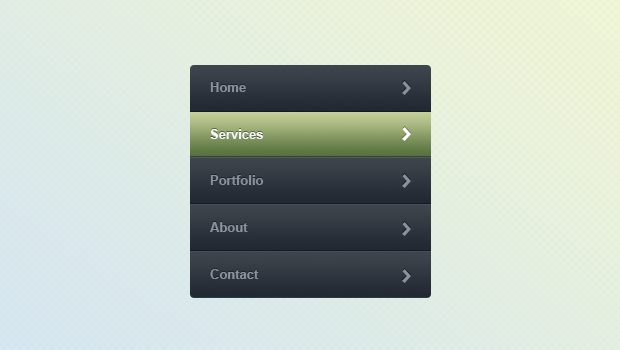
Glass Tiger Surfboards выбирает вертикальное навигационное меню с низкой непрозрачностью, благодаря чему травянистый фон просвечивает.
Меню на этом минималистичном веб-сайте с портфолио имеет красный прозрачный фон, так что рекомендуемая фотография видна, даже когда меню развернуто.
Это художественное меню прозрачно, поэтому характерный цветочный узор на заднем плане не затенен.
Это меню имеет темно-серый полупрозрачный фон, через который просвечивает фоновое изображение.
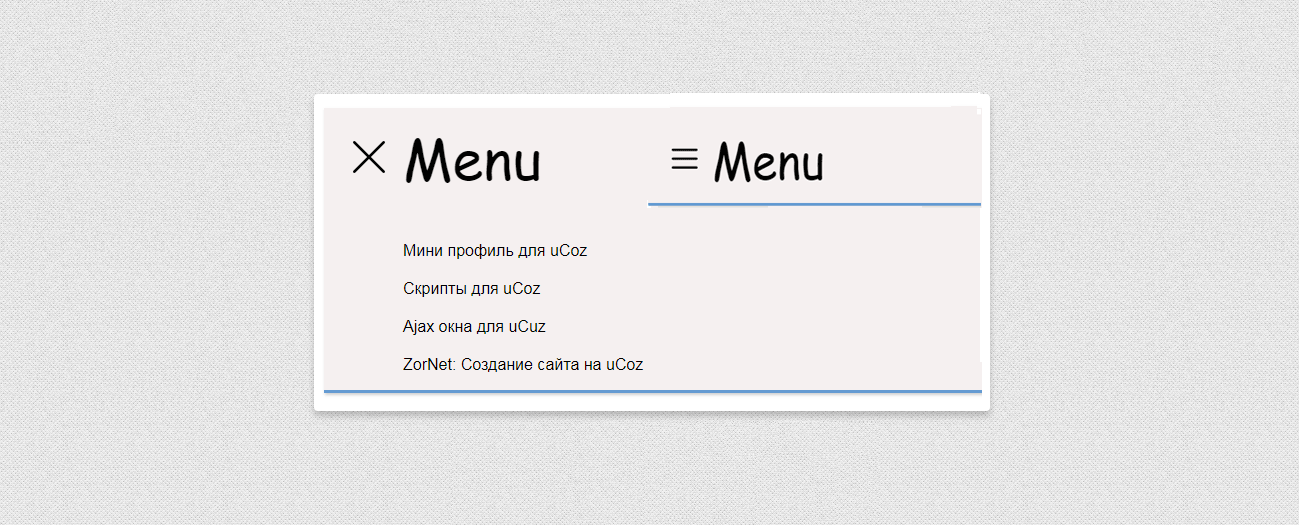
Эта система навигации открывается, когда пользователь наводит курсор на «Меню». Простота дизайна творческая; фоновые изображения являются отличительным элементом.
В этом меню рядом с элементами меню есть иллюстрированные значки, которые дополняют общую тему и помогают визуально распознавать.
Это вертикальное меню является отличительным элементом этого макета. Значки справа служат украшением для глаз и служат визуальным представлением пунктов меню.
Это меню интересно тем, что его зернистый стиль редко встречается на сайтах высших учебных заведений.
Навигация здесь выполнена на деревянном фоне, а ссылки выделены органичным шрифтом.
Основным визуальным элементом портфолио A J Miles является вертикальная навигация. Меню выполнено в виде листа бумаги, скрепленного скотчем.
Это меню имеет красочные шрифты с нарисованным от руки видом, дополняющие общую тему.
Это вертикальное меню занимает центральное место в макете. Он имеет большие шрифты и 3-D эффект.
Он имеет большие шрифты и 3-D эффект.
На этом веб-сайте вы можете увидеть, насколько большими могут быть размеры шрифта, когда у вас больше вертикального пространства для работы.
Персональный сайт Рика Монро имеет навигационные ссылки поверх текстурированного фона, прямо под названием сайта.
Большой размер шрифта способствует минималистской тематике этого сайта.
Этот веб-сайт имеет органичный рукописный шрифт для меню, который задает тон макету (которое организовано в виде блокнота с сеткой).
Это меню предлагает интересное взаимодействие. При нажатии на элемент меню смещается влево или вправо, освобождая место для содержимого, что создает привлекательный пользовательский опыт.
Эта навигация имеет увеличенный шрифт, что делает ее изюминкой макета. При наведении курсора на пункт меню открывается интересный анимированный эффект.
В этой навигационной системе основные ссылки ориентированы вертикально. Пункты подменю располагаются горизонтально.
Пункты подменю располагаются горизонтально.
Это простое текстовое меню можно найти, не отвлекая слишком много внимания от фокуса страницы: слайд-шоу.
Элементы этого меню выполнены в виде полосок бумаги, что добавляет приятный штрих к иллюстрированной теме.
Вертикальное меню здесь занимает большую часть макета. При наведении курсора на элемент отображается простая анимация CSS, которая перемещает стрелки, указывающие вправо, вправо, давая пользователю ощущение движения вперед.
Это неупорядоченное меню действительно воплощает органичный внешний вид веб-сайта. Значки слева от каждого элемента помогают с визуальным распознаванием и дополняют дизайн.
На этом веб-сайте пункты меню расположены ближе к середине окна просмотра. Простая навигация добавляет элегантности, но не доминирует над макетом.
Навигация на этом веб-сайте уникальна и немного напоминает плетение корзин. Нахождение в правом верхнем углу придает ему известность.
Официальный сайт Билла Гейтса имеет уникальное меню, которое передает инновации и дальновидность: темы, которые технологический барон, несомненно, хочет донести до посетителей.
Элементы этого меню отображаются в виде полупрозрачных кругов. При наведении появляется символ, относящийся к этому конкретному пункту меню, что делает меню запоминающимся.
Это меню слегка наклонено, и его перекошенная ориентация обязательно привлечет внимание посетителя. Дизайн подходит для сайта, который для ресторана.
Смелый, яркий, привлекающий внимание. Эти прилагательные точно описывают вертикальную навигацию Aussie BBQ Legends. Меню играет большую роль в создании тона для веб-сайта.
В этой навигационной системе основные ссылки ориентированы вертикально. Пункты подменю располагаются горизонтально.
Это простое текстовое меню можно найти, не отвлекая слишком много внимания от фокуса страницы: слайд-шоу.
Элементы этого меню выполнены в виде полосок бумаги, что добавляет приятный штрих к иллюстрированной теме.
Вертикальное меню здесь занимает большую часть макета. При наведении курсора на элемент отображается простая анимация CSS, которая перемещает стрелки, указывающие вправо, вправо, давая пользователю ощущение движения вперед.
Это неупорядоченное меню действительно воплощает органичный внешний вид веб-сайта. Значки слева от каждого элемента помогают с визуальным распознаванием и дополняют дизайн.
На этом веб-сайте пункты меню расположены ближе к середине окна просмотра. Простая навигация добавляет элегантности, но не доминирует над макетом.
Навигация этого веб-сайта уникальна и немного напоминает плетение корзин. Нахождение в правом верхнем углу придает ему известность.
Официальный сайт Билла Гейтса имеет уникальное меню, которое передает инновации и дальновидность: темы, которые технологический барон, несомненно, хочет донести до посетителей.
Элементы этого меню отображаются в виде полупрозрачных кругов. При наведении появляется символ, относящийся к этому конкретному пункту меню, что делает меню запоминающимся.
Это меню слегка наклонено, и его перекошенная ориентация обязательно привлечет внимание посетителя. Дизайн подходит для сайта, который для ресторана.
Смелый, яркий, привлекающий внимание. Эти прилагательные точно описывают вертикальную навигацию Aussie BBQ Legends. Меню играет большую роль в создании тона для веб-сайта.
Агентство Sid Lee использует интерактивное навигационное меню в левой части страницы. Некоторые разделы навигации имеют подразделы, которые отображаются рядом с основной навигацией.
Harmony Republic размещает меню навигации слева от своего логотипа. Необычное расположение, но работает хорошо. Текущий раздел навигации выделен белым фоном.
Дополнительная литература
- 35 Примеры эффективного использования вертикального меню навигации в веб-дизайне
- Меню навигации: тенденции и примеры Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т. п. Он также любит писать и делает…
Больше о
Matt ↬
п. Он также любит писать и делает…
Больше о
Matt ↬
В этом обзоре собраны и систематизированы самые полезные и популярные статьи журнала Smashing Magazine, связанные с навигацией в веб-дизайне и опубликованные здесь за все годы.
Когда пользователи ищут информацию, у них есть цель и они выполняют миссию. Еще до того, как вы начали читать эту статью, скорее всего, вы сделали это потому, что у вас была неявная цель проверить, что нового в Smashing Magazine, или явная цель — найти информацию о «Дизайне навигации».
В этой статье рассказывается о мельчайших деталях, необходимых для создания главного элемента вашего цифрового продукта — построения элементов навигации. Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Больше после прыжка! Продолжить чтение ниже ↓
Подробнее…
Что затрудняет работу с навигацией в веб-дизайне, так это ее универсальность. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.
Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Подробнее…
Хорошая навигация — краеугольный камень эффективного веб-сайта. На практике, однако, часто сложно придумать осмысленный и недвусмысленный способ организации, упорядочивания и отображения контента пользователям; да и визуально интересное решение зачастую найти не намного проще. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов изящной анимации в дизайн навигации.
На практике, однако, часто сложно придумать осмысленный и недвусмысленный способ организации, упорядочивания и отображения контента пользователям; да и визуально интересное решение зачастую найти не намного проще. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов изящной анимации в дизайн навигации.
Например, многие недавние рекламные веб-сайты представляют собой, по сути, одностраничные веб-сайты с набором анимационных эффектов, используемых для более плавной и удобной навигации. Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая, спокойная навигация обычно гораздо удобнее для пользователя, чем развитая, динамичная. Пользователи хотят пользоваться веб-сайтом, а не быть сбитыми с толку странной и малопригодной для использования навигацией. Но это не значит, что креативной навигации следует избегать любой ценой.
Подробнее…
Каждый всегда ищет интересные и эффективные способы организовать свой веб-сайт и позволить пользователям перемещаться и находить нужные вещи. Но есть тонкая грань между неожиданным и непригодным. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстуальные подсказки.
Но есть тонкая грань между неожиданным и непригодным. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстуальные подсказки.
Если страница длинная и обеспечивает различные уровни навигации , смогут ли пользователи быстро ориентироваться на сайте и использовать правильную навигацию? Заставлять посетителей использовать определенные нажатия клавиш для навигации, а не те, к которым они привыкли, может быть новшеством, но эффективно ли это, если вам нужно объяснять инструкции на видном месте на главной странице? Вот несколько примеров для вашего удовольствия от чтения.
Подробнее…
Зайдите на любой веб-сайт, и вы обязательно найдете одну вещь: навигационное меню . Навигационные меню позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно просматривать веб-сайты. Возможно, именно поэтому дизайнеры, информационные архитекторы, исследователи юзабилити и специалисты по пользовательскому опыту тратят так много времени и ресурсов на разработку эстетически привлекательных и удобных для пользователя навигационных систем.
Навигационные меню веб-сайтов обычно имеют одну из двух ориентаций: вертикальную и горизонтальную. Горизонтальные навигационные меню отображают элементы рядом друг с другом. Вертикальные навигационные меню располагают элементы друг над другом. В этом посте мы выделяем около замечательные вертикальные навигационные меню , для вашего вдохновения.
Подробнее…
Меню навигации , пожалуй, самый важный компонент веб-сайта. Навигация дает вам окно в творческую способность дизайнера веб-сайта создавать функциональный, но визуально впечатляющий элемент, который является фундаментальным для большинства веб-сайтов. Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в самом видном месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Дизайн навигационного меню должен быть выдающимся, чтобы поддерживать интерес пользователя. Как говорится, «Контент — это король», но для того, чтобы добраться до контента, нужна навигация. В этом посте мы рассмотрим некоторые из наиболее последних тенденций в дизайне навигации . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах. Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
В этом посте мы рассмотрим некоторые из наиболее последних тенденций в дизайне навигации . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах. Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
Подробнее…
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму числа 9.0333 горизонтальная навигация для облегчения просмотра контента . Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней. Примечательно, что CNN обнаружила эти ограничения, прежде чем переключиться с вертикального на горизонтальное несколько лет назад.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше. В этой статье мы сосредоточимся на различных техники и лучшие практики по улучшению удобства использования горизонтальных панелей навигации , и отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
В этой статье мы сосредоточимся на различных техники и лучшие практики по улучшению удобства использования горизонтальных панелей навигации , и отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
Подробнее…
В веб-дизайне существует огромное количество путей, особенно в навигации. Здесь мы поговорим об одном конкретном методе навигации, навигации на основе вкладок. При правильном выполнении навигация с вкладками может быть очень чистой и организованной в веб-макете.
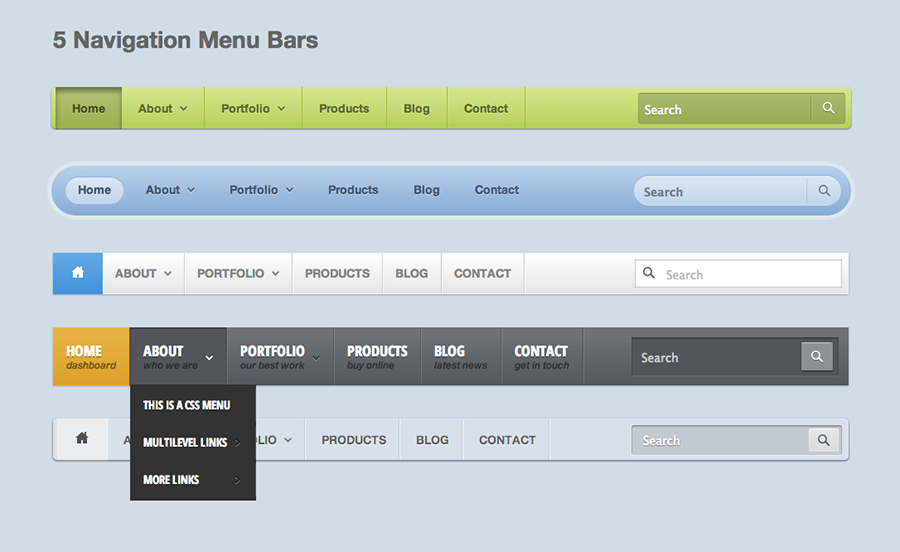
Итак, что такое навигация с вкладками ? Ну, по сути это набор кнопок, чаще всего установленных горизонтально. Вкладки обычно следуют множеству различных рекомендаций по стилю. Во-первых, набор вкладок обычно прикреплен к контейнеру или немного выступает из него, как в примере ниже. Также обратите внимание, что открытая вкладка соответствует цвету фона контейнера, а остальные кнопки темнее. Это еще одно общее правило стиля.
Это еще одно общее правило стиля.
Когда вы посмотрите на навигацию с вкладками, вы также заметите множество тенденций в стиле. Во-первых, многие вкладки будут иметь закругленные углы кнопок. Это помогает создать чистый вид. Также помогает создать чистый вид использование разделения между кнопками. В большинстве дизайнов для разделения кнопок используется пространство, но также хорошо будет смотреться скос, одна линия или контрастный цвет фона.
Подробнее…
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, говорят, что использование раскрывающихся меню является плохой практикой, поскольку они сбивают с толку, раздражают и часто неэффективны. Однако с точки зрения дизайна выпадающие меню — отличная функция, потому что они помогают очистить загруженный макет. При правильной структуре выпадающие меню могут быть отличным инструментом навигации, оставаясь при этом удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя. Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню , проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. . В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Подробнее…
Навигация — самый важный элемент веб-дизайна. Поскольку веб-макеты не имеют какого-либо физического представления, которого пользователь мог бы придерживаться, последовательное меню навигации является одним из немногих элементов дизайна, которые дают пользователям некоторое чувство ориентации и направляют их по сайту. Пользователи должны иметь возможность положиться на него, поэтому дизайнеры не должны возиться с ним.
Пользователи должны иметь возможность положиться на него, поэтому дизайнеры не должны возиться с ним.
Вот почему в большинстве случаев простые, интуитивно понятные и традиционные решения являются лучшим вариантом. Однако это не значит, что они должны быть скучными. Год назад мы представили современные подходы к дизайну навигации. Давайте посмотрим, что изменилось сейчас, какие тенденции можно наблюдать и какие идеи вы можете развивать дальше в своих проектах.
В статье представлены последние тенденции, примеры и инновационные решения для дизайна современных навигационных меню . Все изображения кликабельны и ведут на сайты, с которых взяты. Мы что-то пропустили? Определенно! Дайте нам знать об этом в комментариях!
Подробнее…
Когда пользователи попадают на ваш веб-сайт, они обычно читают доступный контент. Затем следующее, что они сделают, — это попытаются ознакомиться с вашим сайтом. В большинстве случаев это связано с поиском навигации.
В этой статье я буду анализировать элементы навигации определенной категории веб-сайтов, то есть портфолио . Вы спросите, почему портфолио? Потому что они представляют собой интересное сочетание творчества и методов развития. Поскольку они предлагают интригующий пользовательский интерфейс и взаимодействие, это часто граничит с тем, что в конечном итоге определяется как приятный пользовательский опыт. Должны ли эстетика, оригинальность и креативность идти в ущерб удобству использования? Могут ли они находиться на одном веб-сайте в гармонии?
Подробнее…
Ниже мы представляем более 50 отличных навигационных меню — это дизайнерские решения на основе CSS, меню на основе CSS+JavaScript и Flash-дизайны. Тем не менее, у всех них есть кое-что общее: они удобны для пользователя, но креативны и идеально подходят к стилю соответствующих веб-сайтов.
Красочное меню, дополняющее атмосферу веб-сайта.
Стивен Виттенс смотрит на меню навигации с довольно необычной точки зрения.
Веб-дизайн Ledger имеет отличное меню; его большой размер удобен, но не мешает содержанию.
UX Booth использует стильное текстовое поле под навигацией в качестве своего рода подтекста для каждого пункта меню.
Вертикальные навигационные меню используются очень редко по простой причине: ими сложнее пользоваться. Однако некоторые дизайнеры рискуют нестандартными подходами. Nopoko Graphics использует стрелку и эффект наведения для вертикального меню навигации.
Этот веб-сайт использует большое меню на основе изображений на главной странице. Внимание пользователя обращено непосредственно на это большое меню, что делает его удобным для пользователей.
Это большое и красочное меню очень заметно и использует легкий эффект наведения для более четкого определения пунктов меню.
Интуитивно понятная раскрывающаяся навигация, в которой эффективно используются 2 цвета для обозначения активных и пассивных элементов навигации.
Американский звукозаписывающий лейбл представляет свое навигационное меню в виде так называемого Space Echo Roland SE-201.
Довольно сложно найти красивое выпадающее меню. Это красивое исключение.
Clearleft использует пару бумажек для навигации.
Простая, чистая и красивая навигация с приятным эффектом наведения.
Отличный пример блочной навигации, который показывает, насколько эффективно можно использовать «говорящие» эффекты наведения с понятным и простым меню навигации.
Меню навигации не обязательно должно выглядеть как традиционное меню навигации. Ронни Прис использует поэтажный план, чтобы вести посетителей по страницам сайта.
Иржи Тврдек представляет возможности навигации своего сайта в виде листьев на дереве. Креативно, необычно и запоминающимся.
Патрисия Эббот использует прищепки для навигации.
Мэтт Демпси выделяет параметры навигации мазком кисти.
Нажата текущая опция навигации — четкая и интуитивно понятная.
Вертикальные вкладки используются очень редко. Но они могут хорошо выглядеть!
Но они могут хорошо выглядеть!
Этот веб-сайт, похоже, любит ставить отметки «Готово»…
Джефф Сармиенто Почему бы время от времени не попробовать наклонную навигацию?
Действительно необычное навигационное меню, в котором для иллюстрации навигации используется своего рода ментальная карта. И, кроме того, меню навигации нарисовано от руки!
Тонкое, но четкое меню, которое не мешает содержанию. Отличные цвета и приятный эффект наведения также добавляют в меню.
Этот португальский дизайнер использует рукописный ввод и лист бумаги для основной навигации.
Некоторые дизайнеры интегрируют штамп в опцию навигации по контактам.
Этот веб-сайт использует большие кнопки навигации и имеет хороший эффект наведения.
Еще один пример большого и чистого меню. В этом используются значки, чтобы помочь читателю распознать функцию каждого элемента.
Это меню имеет четкую и плавную компоновку, а также отличное подменю, в котором используется прозрачность, отделяющая его от главного меню.
Значки усиливают элементы меню на этом веб-сайте и делают акцент на каждой опции.
Этот веб-сайт выполнен в великолепном стиле гранж, а меню идеально вписывается в макет.
Это меню расположено рядом с контентом, где им легко пользоваться. Он использует большие значки, которые добавляют визуальный элемент навигации. Кроме того, в меню на других страницах используются те же значки в вертикальном расположении, что обеспечивает единообразие веб-сайта. Значки могут не подходить идеально, но это хорошая идея.
Эта навигация имеет довольно уникальный стиль, который подчеркивает выбранные элементы. Кроме того, макет меню остается единым на всем веб-сайте.
Tutorial9 недавно получил приятный редизайн, в котором появилось очень удобное и хорошо организованное меню.
Дизайнеры иногда используют всплывающие подсказки для навигации. Однако всплывающие подсказки и цвет морской волны — довольно необычное сочетание.
Прекрасный пример того, как нужно организовывать огромное количество контента в четкие и легко различимые разделы. Также отличный дизайн выпадающего меню.
Также отличный дизайн выпадающего меню.
AppStorm — это новый веб-сайт Envato. Эффект jQuery используется для создания отличного и очень удобного выпадающего меню.
Эрик Йоханссон, дизайнер из Швеции, использует для навигации высокие вертикальные блоки и изображения.
Это удобно расположенное меню имеет красивый эффект наведения. Подменю последовательны и включают каждый элемент.
Dragon Interactive имеет красочное меню на основе jQuery с великолепным эффектом.
Я большой поклонник этого макета навигации. Мне нравится, как меню вписывается в тему гранж. Он также использует другой раскрывающийся эффект jQuery.
Для своего недавнего редизайна Abduzeedo добавила слайдер jQuery в навигацию.
Красочная наклонная навигация на основе Flash от индийского агентства веб-дизайна.
Большинство развлекательных веб-сайтов используют Flash и необычные навигационные меню, чтобы привлечь внимание пользователей. На этой, моментальной классике, элементы навигации вынесены на карточки.
Nick Tones, с динамичным, красочным и, тем не менее, удобным меню навигации.
Это аргентинское дизайнерское агентство ставит на стол компакт-диски и книги, каждая из которых, конечно же, представляет собой вариант навигации. При наведении мыши каждый объект показывает, что можно найти внутри.
Дизайнеры этого Flash-сайта придумали нечто действительно оригинальное. Навигационное меню вынесено на ленту; каждый элемент навигации имеет приятный и простой эффект наведения: при наведении на значок он заменяется областью сайта, которую обозначает значок. Обычно для этого используются всплывающие подсказки, здесь дизайнеры используют другой подход. Выдающийся!
Красивое и очень красочное Flash-меню, которое является хорошим примером отличного юзабилити.
Этот уникальный веб-сайт предлагает простую в использовании навигацию.
В этом удивительном портфолио очень продуманная и удобная навигация.
Этот веб-сайт имеет красивое оформление и меню с великолепными эффектами.
Посетители используют большой и удобный ползунок для перемещения по новостям.
Контент на главной странице этого веб-сайта портфолио имеет чрезвычайно простую, но удобную структуру.
Это визуально потрясающее портфолио на основе Flash использует компоновку содержимого в виде аккордеона, поэтому новые страницы не загружаются. Крупный шрифт подчеркивает важность пунктов меню.
У Colourpixel очень интересное оформление портфолио. Он объединяет все свои разделы на одной странице и позволяет скрывать или открывать каждый элемент по желанию пользователя.
Еще одно превосходное портфолио на основе Flash. На этом веб-сайте все элементы галереи объединены в интересный постоянно обновляемый список.
Этот портфель хорошо известен своим красивым оформлением. Эффект аккордеона позволяет пользователям перемещаться по проектам и элементам портфолио.
Веб-сайт Porsche Canada имеет очень удобную навигацию и множество подпунктов для каждого пункта меню. Удобство и юзабилити этого меню на высоте.
Удобство и юзабилити этого меню на высоте.
Это портфолио архитектуры имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт. Строка пунктов меню имеет множество эффектов и переходов, что делает ее очень удобной.
Firstborn, известная студия дизайна, использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
Этот портфель имеет вертикальный ползунок, который автоматически перемещается по пунктам меню. Многие крупные пункты размещены вместе в едином светящемся меню.
Еще одно потрясающее портфолио с креативной навигацией, на этот раз с «цветовыми образцами» на основе Flash на выбор. Подобные элементы сгруппированы вместе.
Аккордеоны полезны, когда вы пытаетесь втиснуть много предметов в маленькое пространство. Джейсон Рид использовал стильный аккордеон в своем портфолио, чтобы пользователи могли перемещаться по страницам.
Еще одно полезное меню-гармошка, которое группирует элементы портфолио.
Веб-сайт Дэнни Блэкмана часто считают одним из лучших портфолио, отчасти из-за удивительной вертикальной компоновки.
Этот веб-сайт является еще одним портфолио, в котором используется вертикальная компоновка для объединения нескольких страниц в одну, что позволяет пользователям перемещаться между разделами по вертикали.
Фоллл использует вертикальную компоновку с красивым иллюстрированным пейзажным фоном.
Mediocore — отличное портфолио. На его страницах немного больше элементов, чем обычно, но все равно он выглядит превосходно.
FreelanceSwitch упорядочивает свои статьи с помощью удобного меню.
В обновленном дизайне Fubiz появилась отличная боковая панель. Эффекты слайда используются для размещения большого количества контента на небольшой боковой панели.
Checkout имеет потрясающий веб-сайт. Чрезвычайно чистое меню в виде списка в разделе функций также отображает приятные значки.
У Руби Тьюсдей очень хороший сайт. Меню боковой панели имеет исключительные значки и плавные эффекты наведения.
Простое и минималистичное меню с скользящими эффектами.
Еще одно понятное меню со списком.
(vf) (il) (sl) (al)
Лучшие сайты с вертикальным меню | Вдохновение для веб-дизайна
лучших примеров веб-сайтов с вертикальным меню
158 результаты для »
Собрать
png"},"slug":"siddharth-folio-22","title":"Siddharth \u2014 Folio ’22","createdAt":1661754637,"tags":["CSS","Gestures \/ Interaction","HTML5","Interaction Design","Parallax","Netlify","Portfolio","Javascript","Design Agencies","WebGL","Technology","Black","Web & Interactive","Silver","Animation","Menu — Vertical"],"type":"submission"}»>Собрать
jpg"},"slug":"studio-de-beer","title":"Studio De Beer","createdAt":1653979443,"tags":["Art & Illustration","Animation","Drupal","Navigation Menu","Unusual Navigation","Black","Red","Photography","Menu — Vertical","Photo & Video","Footer Design","Sketch","Sass"],"type":"submission"}»>Собрать
jpg"},"slug":"orca-swimwear","title":"ORCA Swimwear","createdAt":1653029205,"tags":["Business & Corporate","E-Commerce","Sports","Big Background Images","Clean","CSS","Graphic design","Video","Black","Orange","White","Menu — Vertical","Responsive","Javascript","Figma"],"type":"submission"}»>Собрать
png"},"slug":"project-twelve","title":"Project Twelve","createdAt":1648021322,"tags":["Technology","Web & Interactive","Animation","Colorful","CSS","HTML5","Unusual Navigation","WebGL","Black","Blue","White","Menu — Vertical","React","3D","Interaction Design","After Effects"],"type":"submission"}»>Собрать
png"},"slug":"tokyu-garden-city","title":"TOKYU Garden City","createdAt":1647416667,"tags":["Business & Corporate","Web & Interactive","Animation","Colorful","CSS","HTML5","Icons","Photography","SVG","Blue","White","Yellow","Illustration","Menu — Vertical","GSAP Animation","React","Webpack","Real Estate"],"type":"submission"}»>Собрать
jpg"},"slug":"laurie-raphael","title":"Laurie Rapha\u00ebl","createdAt":1635144190,"tags":["Business & Corporate","Food & Drink","Hotel \/ Restaurant","Animation","Big Background Images","Wordpress","Graphic design","Black","Brown","Silver","Menu — Vertical","Photo & Video","BARBA.js"],"type":"submission"}»>Собрать
jpg"},"slug":"edition-one","title":"Edition One","createdAt":1632726300,"tags":["E-Commerce","Fashion","Animation","Clean","Graphic design","Black","Green","White","Illustration","Menu — Vertical","PHP","Laravel","UI design","Vue.js","Startups","Javascript"],"type":"submission"}»>Собрать
png"},"slug":"markis-digital-marketing","title":"Markis — Digital Marketing","createdAt":1630396920,"tags":["Business & Corporate","CSS","HTML5","jQuery","Minimal","Typography","Black","Illustration","Menu — Vertical","Three.js","Figma","Tilda"],"type":"submission"}»>Собрать
jpg"},"slug":"and-objects","title":"And Objects","createdAt":1627888866,"tags":["Architecture","Design Agencies","E-Commerce","Clean","Flat Design","Graphic design","Minimal","Blue","Red","White","Menu — Vertical"],"type":"submission"}»>Собрать
png"},"slug":"adam-nocek","title":"Adam Nocek","createdAt":1625036280,"tags":["Culture & Education","Promotional","Animation","Wordpress","CSS","Graphic design","HTML5","Minimal","Portfolio","WebGL","Black","Orange","Transitions","Experimental","Menu — Vertical","PHP","After Effects","Javascript","Figma"],"type":"submission"}»>Собрать
Собрать
jpg"},"slug":"cobo-c","title":"Cobo\u00a9","createdAt":1657065600,"tags":["Business & Corporate","Technology","Web & Interactive","Portfolio","WebGL","Black","Brown","Red","Menu — Vertical","GSAP Animation","Three.js","3D","Header Design","Microinteractions","Webflow"],"type":"submission"}»>Собрать
Собрать
Собрать
js","Contentful","Locomotive Scroll","Social responsibility"],"type":"submission"}»>Собрать
Собрать
Собрать
png"},"slug":"i-love-techno","title":"I Love Techno","createdAt":1643786712,"tags":["Events","Music & Sound","Animation","Wordpress","Graphic design","Parallax","Responsive Design","Red","Transitions","Menu — Vertical","GSAP Animation","Javascript","Tailwind CSS","Flickity","Adobe XD"],"type":"submission"}»>Собрать
jpg"},"slug":"joris-bijdendijk","title":"Joris Bijdendijk","createdAt":1638516778,"tags":["Food & Drink","Hotel \/ Restaurant","Animation","Portfolio","Black","Orange","Silver","Transitions","Menu — Vertical","Contentful","Webflow","Figma","Adobe Photoshop","Adobe Illustrator"],"type":"submission"}»>Собрать
js","Webflow","Adobe XD"],"type":"submission"}»>Собрать
Собрать
js","Shopify","3D","Lottie","Sass"],"type":"submission"}»>Собрать
Собрать
js","Nuxt.js","Social responsibility"],"type":"submission"}»>Собрать
Собрать
js","Project Page","Next.js"],"type":"submission"}»>Собрать
Собрать
Собрать
jpg"},"slug":"milford-global","title":"Milford Global","createdAt":1624858829,"tags":["Architecture","Business & Corporate","Big Background Images","Fullscreen","Blue","Green","White","Menu — Vertical","Photo & Video","Webflow"],"type":"submission"}»>Собрать
js","UI design","Vue.js","Nuxt.js","Netlify","Prismic"],"type":"submission"}»>Собрать
12345
ПОКАЖИТЕ БОЛЬШЕ
Более 10 примеров меню гамбургеров [только CSS]
В сегодняшнем меню представлены гамбургеры CSS. Адаптивный способ отображения меню вне холста с использованием только HTML и CSS.
Адаптивный способ отображения меню вне холста с использованием только HTML и CSS.
Каждый веб-сайт должен быть адаптивным, если он хочет добиться успеха. Наличие меню с поддержкой мобильных устройств жизненно важно для охвата всех аудиторий и устройств. Это то, о чем мы узнаем в этой статье, как Меню-гамбургеры с адаптивным CSS могут помочь.
Гамбургер-меню — это способ отображения навигационных ссылок на веб-сайте, обычно для мобильных устройств и небольших экранов. Однако гамбургер-меню CSS можно использовать и для настольных веб-сайтов. Как только вы нажмете значок «гамбургер», появится скользящее меню, отображаемое поверх основного содержимого.
Они также используются, когда у вас слишком много кнопок и ссылок на панели навигации заголовка. Адаптивное меню-гамбургер позволяет сжать все это в более масштабируемый дизайн меню, создавая компактное меню. Идеально подходит для липких навигационных панелей и одностраничных веб-сайтов.
Как вы уже догадались, оно называется гамбургер-меню, потому что иконка выглядит как сложенный гамбургер 😋
Мы знаем, откуда гамбургер-меню получило свое название, но не все значки меню должны быть одинаковыми. Существует множество различных дизайнов и анимаций значков, некоторые из которых вы увидите в наших примерах.
Обратите внимание на различные значки, приведенные выше. Не все из них подойдут для любого дизайна веб-сайта, но, как вы видите, эти значки меню могут быть весьма креативными. То же самое касается их анимации.
Теперь, когда мы понимаем, что такое гамбургер-меню CSS и его основное назначение, давайте рассмотрим несколько примеров, которые вы можете использовать сами и черпать из них вдохновение.
Если вы хотите создать адаптивный дизайн, мобильный или просто разместить больше контента в элементах навигации, адаптивное меню-гамбургер CSS — одно из лучших решений.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Довольно часто бургер-меню заменяют стандартные горизонтальные меню на небольших окнах просмотра. Таким образом, меню становится полностью реагирует на и обеспечивает наилучшие возможности в зависимости от размера области просмотра.
Если это то, что вы ищете, этот пример сделает именно это, а с только CSS . Чтобы проверить это, откройте codepen в новом окне и измените размер панели результатов.
В адаптивном режиме гамбургер-меню будет открывать список элементов один за другим в вертикальном столбце, идущем сверху. Вполне стандартное поведение для мобильных устройств.
См. перо на КодПене.
Предварительный просмотр
Этот очень простой, но эффективный, он использует только HTML и CSS для создания гамбургер-меню с классной анимацией.
Сам значок гамбургера при нажатии превращается в крестик и работает как кнопка закрытия. Меню открывается и отображается в центре вместе с навигационными ссылками.
Если вам нравятся скользящие дизайны меню и классная анимация с множеством опций, вас может заинтересовать fullPage.js — библиотека, позволяющая создавать полноэкранные веб-страницы с возможностью прокрутки. Он даже доступен для WordPress с плагинами Elementor и Gutenberg и темой WordPress.
См. перо на КодПене.
Предварительный просмотр
Если вы ищете более полный пример того, как может быть полезно гамбургер-меню CSS, этот CodePen отображает пример веб-сайта, чтобы продемонстрировать использование гамбургер-меню CSS.
Он использует только чистый HTML и CSS, поэтому его легко изучить и понять, что происходит. Значок меню анимирован и трансформируется в крестик, когда меню открыто.
Само меню выдвигается из слайда и перекрывает основной сайт. Поскольку этот дизайн является адаптивным, он автоматически скроет меню заголовка и сделает меню гамбургеров доступным, как только ширина экрана уменьшится.
Если вы также заинтересованы в меню, а не только в элементе гамбургера, посмотрите эти примеры отличных боковых меню для вашей веб-страницы!
См. перо на КодПене.
Предварительный просмотр
Рассматриваете возможность открытия элемента меню в полноэкранном режиме? Тогда вам понравится этот пример. Решение, основанное только на CSS, для отображения меню гамбургеров и его открытия в полноэкранном режиме.
Этот тип полноэкранных меню может пригодиться, когда в нашем меню много пунктов, подменю или дополнительной информации.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вы ищете другую анимацию для значка меню вашего гамбургера, обратите внимание на эти.
Он использует одну строку JavaScript (или jQuery) для установки состояния гамбургера. Остальное — чистый CSS.
См. перо на КодПене.
Предварительный просмотр
Очень быстрое и красивое гамбургер-меню на CSS, в котором используются только HTML и CSS.
Само меню быстро выдвигается слева и занимает не весь экран, а только левую часть. Пункты меню также имеют приятный эффект наведения. И если этот эффект недостаточно причудлив для вас, вы можете создать лучший эффект наведения, вдохновившись этими эффектами наведения кнопок CSS.
Подходит для работы, если вы хотите добавить это на существующий веб-сайт или вам нужна только базовая структура.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Большинство гамбургерных меню CSS либо выдвигаются слева и справа, либо занимают весь экран. Но этот немного отличается, потому что он использует только верхний левый угол внутри меню в форме пузыря.
Очень уникальный по сравнению с традиционным дизайном меню гамбургера, этот пример можно легко изменить, отредактировав цвета или добавив эффективную тень на фон.
Этот использует JavaScript, но он очень минимален: в основном просто переключает классы CSS для изменения статуса меню, открытого или закрытого. Ничего сложного. Никаких библиотек или зависимостей, на которые можно положиться, только чистый JavaScript, который очень прост.
См. перо на КодПене.
Предварительный просмотр
Анимация плавная и не липкая. Меню выдвигается слева и находится поверх любого основного содержимого позади.
Не требует JavaScript, просто работает на основе HTML и CSS, с ним легко работать или адаптировать по своему вкусу.
Само меню будет легко редактировать и добавлять свой собственный контент, просто напишите внутри свои собственные HTML-элементы, и меню выскользнет.
Значок меню гамбургера также имеет плавную анимацию открытия и закрытия, которая использует только CSS.
См. перо на КодПене.
Предварительный просмотр
Благодаря плавающему значку меню CSS-гамбургер внутри круглого фона, при нажатии на меню используется анимация открытия учебного плана.
Анимация очень плавная и открывается с точки самого значка меню.
Полноэкранный режим отлично подходит для загруженных навигационных меню, требующих много места для изображений, значков и текста.
Для этого используется только чистый HTML и CSS.
См. перо на КодПене.
Предварительный просмотр
Забавное анимированное меню-гамбургер CSS, которое трансформируется из правого верхнего угла экрана в полноэкранное меню.
Только с использованием HTML и CSS структура проста для отслеживания и внесения изменений, чтобы добавить свой собственный контент и навигационные ссылки/стиль.
См. перо на КодПене.
Предварительный просмотр
Этот дизайн меню, выдвигающийся из левой части экрана, больше подходит для сложной навигации.
У него красивая скользящая анимация, но в самом меню используется очень хорошо структурированный список элементов, который может иметь несколько уровней глубины, что полезно для внутренних категорий.
Он использует HTML и CSS, созданные из SCSS.
Мы видели много разных дизайнов гамбургер-меню CSS, некоторые традиционные, некоторые немного отличающиеся. Надеемся, что вы нашли что-то, что вам понравилось в наших примерах, и нашли вдохновение, чтобы использовать его на своем следующем веб-сайте.
Найдите идеальную комбинацию для своего гамбургер-меню, используя одно из этих замечательных меню JavaScript.
Гамбургер-меню CSS имеет широкий спектр применения: от гибкого дизайна, интерактивных возможностей с плавающими значками меню до предоставления вам большего пространства с помощью меню вне холста.
В целом, гамбургер-меню с поддержкой CSS — это отличный способ сделать макет вашего веб-сайта адаптивным и уменьшить его до небольших экранов на мобильных устройствах. Это простой способ сделать раздел навигации заголовка отзывчивым и адаптируемым к разным размерам экрана.
Другие статьи, которые могут быть вам интересны.
- Как создать маркированную навигацию SlideBar
- Классные CSS-анимации для вашего сайта
- Примеры временных шкал HTML и CSS
- Примеры красивого нижнего колонтитула веб-сайта
- Великолепные эффекты анимации текста CSS
- Лучшие примеры вкладок HTML и CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
сообщить об этом объявлении
Вертикальное меню навигации: все, что вы должны знать
При создании нового веб-сайта или приложения дизайнеры должны решить один ключевой вопрос навигации — использовать вертикальное или горизонтальное меню навигации. У обоих есть свои достоинства, и они во многом зависят от цели вашего веб-сайта или приложения.
Чтобы избежать путаницы между этими двумя параметрами, вот исчерпывающее руководство по вертикальным меню навигации, которое поможет вам узнать о них все, что есть.
Мы начнем с основ, а затем рассмотрим преимущества и недостатки, а также рекомендации, примеры, шаблоны и многое другое. Прочитав это исчерпывающее руководство, вы точно будете знать, подходит ли вертикальное навигационное меню для вашего следующего проекта.
Содержание:
- Что такое вертикальная навигация
- Вертикальная навигация против горизонтальной
- Преимущества и недостатки
- Когда следует использовать вертикальную навигацию
- Как правильно создать вертикальную навигацию для вашего проекта
- 20 лучших примеров и шаблонов с прекрасной вертикальной навигацией
Что такое вертикальная навигация?
Вертикальная навигация, также известная как вертикальная боковая панель или вертикальная панель навигации, представляет собой компонент меню навигации, вытянутый вдоль края страницы и представляющий все ссылки, которые ведут пользователей на разные страницы или части веб-сайта или мобильного приложения.
Часто имеется четкая древовидная структура, таблица или макет группы, в котором все ссылки представлены иерархически. Это обеспечивает быструю навигацию к нужным областям, а также удобную навигацию между различными страницами в приложении или на веб-сайте. Вот пример:
Вот пример:
Twitter использовал вертикальную навигацию, чтобы помочь пользователям перемещаться между различными частями контента. Классические значки и простые тексты элементов позволяют легко заметить и понять навигацию, когда пользователям нужно перемещаться.
Вертикальная и горизонтальная навигация
Вертикальная и горизонтальная навигация призвана помочь пользователям предоставить простой и эффективный способ представления сложного контента в приложении или на веб-сайте. Но концепции дизайна, лежащие в основе каждого метода, совершенно разные.
Вертикальная навигация предоставляет опции в четкой иерархической структуре. Пользователям легко читать, сканировать и находить контент. Это гораздо более удобный для мобильных устройств размер и широко используется на адаптивных веб-сайтах.
Горизонтальная навигация, с другой стороны, широко используется большинством веб-сайтов и была разработана с учетом ограниченного пространства на экране. Часто они находятся в верхней части веб-сайта, ожидая, пока пользователи наведут курсор или щелкнут списки, чтобы развернуть его. Горизонтальные панели навигации также можно интегрировать с полноразмерными изображениями, слайдерами продуктов и другими вариантами дизайна для привлекательной навигации.
Часто они находятся в верхней части веб-сайта, ожидая, пока пользователи наведут курсор или щелкнут списки, чтобы развернуть его. Горизонтальные панели навигации также можно интегрировать с полноразмерными изображениями, слайдерами продуктов и другими вариантами дизайна для привлекательной навигации.
Оба они имеют свои собственные символы и должны использоваться в разных случаях.
Если это не поможет вам принять решение, ознакомьтесь с дополнительными преимуществами и недостатками горизонтального и вертикального меню навигации.
Преимущества и недостатки
Если вы думаете об использовании меню вертикальной навигации в своем следующем проекте, вот преимущества и недостатки, о которых вам следует знать:
Преимущества вертикальной навигации:
Многие дизайнеры выбирают вертикальную навигацию, поскольку она приносит множество преимуществ, таких как:
- Список большого количества ссылок, параметров и элементов Горизонтальные навигационные меню размещаются в верхней части веб-страницы, что сокращает пространство страницы.
 С другой стороны, вертикальная навигация занимает только часть страницы, предоставляя больше места для списка ссылок, опций и элементов.
С другой стороны, вертикальная навигация занимает только часть страницы, предоставляя больше места для списка ссылок, опций и элементов. Легко сканировать и находить Большое количество ссылок или элементов на странице может выглядеть беспорядочно и портить удобство использования веб-сайта или приложения. Используя вертикальную структуру для организации ссылок и элементов, вы создаете четкую структуру, которую легко просматривать и находить.
Простота масштабирования и повторения Благодаря масштабируемой древовидной или табличной структуре для организации всех элементов вертикальную навигацию также легко изменять или повторять. Будучи вертикальным, в этот список легко добавить или удалить что-либо, все, что вам нужно сделать, это найти нужную категорию.
Подходит для разных размеров экрана При работе над проектом веб-сайта выбор меню горизонтальной навигации означает, что вам необходимо разработать другую версию навигации, специально предназначенную для мобильных устройств.
 Однако при выборе вертикальных меню в этом нет необходимости. Вы можете просто отрегулировать ширину меню, чтобы подогнать его под необходимый размер.
Однако при выборе вертикальных меню в этом нет необходимости. Вы можете просто отрегулировать ширину меню, чтобы подогнать его под необходимый размер.
Недостатки вертикальной панели навигации:
Вертикальная навигация также имеет свои недостатки:
Занимайте больше места на странице страничное пространство. Иногда, когда текст ваших пунктов меню слишком длинный, вертикальная навигация может занимать много места.
Не соответствует привычке пользователя к чтению Все мы знаем, что большинство пользователей читают содержимое страниц веб-сайта слева направо, поэтому горизонтальные навигационные меню гораздо удобнее просматривать, чем вертикальные навигационные меню.
Короче говоря, вы и ваша команда всегда должны тщательно оценивать преимущества и недостатки, чтобы понять, подходит ли вертикальная навигация для вашего следующего проекта.
Когда следует использовать вертикальную навигацию?
В большинстве случаев, когда вы хотите продемонстрировать больше ссылок меню или разместить больше контента в списке, из которого пользователи могут выбирать, вертикальный список идеален, особенно если вы в основном разрабатываете дизайн для мобильного экрана. В этих случаях горизонтальное отображение не может отображать достаточно информации и занимает слишком много места на экране.
Как правильно сделать вертикальную навигацию для вашего проекта?
Здесь мы собрали 5 лучших практик, которым вы можете следовать, чтобы построить вертикальную навигацию для вашего проекта:
Большинство дизайнеров предпочитают располагать вертикальную навигацию слева, поскольку люди всегда читают горизонтально слева направо, когда посещают сайт. Веб-сайт. Почти 80% времени чтения они проводят в верхнем левом углу страницы. Поэтому размещение вертикальной навигации слева — обычно правильное решение для взаимодействия с пользователями.
Однако это не означает, что вы не можете положить его на правую сторону. На самом деле, если у вас ограниченное пространство на странице и вы хотите поместить более важные или интересные элементы в верхний левый угол, чтобы в первую очередь привлечь внимание пользователей, создание правой панели навигации также является хорошим выбором. Это подчеркивает то, что вы хотите донести, а также помогает вам создать уникальную навигацию для пользователей.
Вообще говоря, располагайте вертикальную навигацию слева, если ваш дизайн не требует иного.
Независимо от того, какой тип веб-сайтов или приложений вы пытаетесь разработать, липкое вертикальное навигационное меню — это всегда отличный способ сделать все ссылки меню доступными из любой точки или раздела вашей веб-страницы. Итак, зафиксируйте вертикальную навигацию слева или справа для лучшего перехода между страницами или разделами страниц.
Веб-сайты с одностраничным макетом помещают все содержимое страницы на одну и ту же веб-страницу, что сокращает количество переключений между страницами. Однако это создает сложную для навигации длинную страницу — именно здесь пригодится вертикальная навигация. Теперь с помощью ссылок на определенные части страницы пользователи могут переходить к нужному контенту.
Однако это создает сложную для навигации длинную страницу — именно здесь пригодится вертикальная навигация. Теперь с помощью ссылок на определенные части страницы пользователи могут переходить к нужному контенту.
Таким образом, совместное использование вертикального навигационного меню и одностраничного макета обеспечивает лучший UX.
Добавьте простые и понятные тексты ссылок
Текст меню должен быть максимально простым, чтобы пользователи могли понять, что вы предлагаете, и обеспечить более быструю навигацию по вашему веб-сайту или приложению. Также рекомендуется использовать узнаваемые значки, чтобы упростить навигацию за счет визуальной передачи смысла ссылок.
Использование ссылок основного и дополнительного меню
Подобно дизайну других типов меню, при разработке вертикального навигационного меню всегда следует использовать основные и дополнительные цвета, чтобы показать иерархию между пунктами меню. Включите взаимодействие при наведении и нажатии, чтобы создать более удобный подход к расширению меню.
Включите взаимодействие при наведении и нажатии, чтобы создать более удобный подход к расширению меню.
Эффект выбора, например изменение цвета при наведении или выборе пункта меню, позволяет пользователям точно знать, где они находятся и что выбирают.
Сгруппируйте похожие ссылки и добавьте субтитры
Когда в меню много ссылок, попробуйте сгруппировать похожие ссылки в категории и дать им субтитры для более быстрой визуальной навигации.
Вертикальные панели навигации занимают гораздо больше места на странице и иногда плохо влияют на отображение содержимого страницы. Поэтому многие дизайнеры предпочитают скрывать свои вертикальные навигационные меню, чтобы получить больше места на странице для отображения важного контента. В результате пользователям нужно будет щелкнуть или навести указатель мыши на логотип бренда или значок меню гамбургера (часто в верхнем левом углу), чтобы развернуть раскрывающиеся меню вертикальной навигации.
Щелкните трехстрочный значок, чтобы выдвинуть вертикальную панель навигации.
Однако иногда скрытие меню может также скрыть его навсегда, позволяя пользователям полностью игнорировать меню навигации.
Независимо от того, скрываете ли вы вертикальную навигацию, вы всегда должны принимать решение после того, как полностью протестируете свой веб-сайт или мобильное приложение с помощью инструмента дизайна или прототипирования. Такой удобный инструмент превращает ваши идеи в функциональные прототипы и помогает вам полностью тестировать на разных устройствах, делиться ими и выполнять итерации с вашей командой от начала до конца.
В настоящее время, когда дизайнеры не могут принять решение, использовать ли вертикальную или горизонтальную навигацию, они также используют в своих проектах и то, и другое, позволяя пользователям выбирать желаемое в соответствии со своими привычками. Вы должны быть осторожны, чтобы не перегрузить страницу меню, вы должны использовать тонкий подход при одновременном использовании как горизонтального, так и вертикального меню.
Веб-сайт интернет-магазина использовал как вертикальную, так и горизонтальную навигацию, чтобы помочь пользователям ориентироваться.
20 лучших примеров и шаблонов с прекрасной вертикальной навигацией
Лучшие примеры веб-сайтов с вертикальной навигацией
1.Harley Davidson
Harley Davidson — официальный сайт компании Harley Davidson Motor Company. Чтобы помочь посетителям сайта ознакомиться со всеми новейшими и лучшими мотоциклами, а также найти запчасти и одежду для мотоциклов по своему усмотрению. На веб-сайте Harley используется простая числовая боковая панель, и при наведении курсора на боковую панель она автоматически выдвигается, мгновенно отображая все ссылки меню.
Уникальная горизонтальная прокрутка, насыщенные видеоролики и высококачественные изображения, подробное введение и другие удобные элементы оформления помогают посетителям быстро находить свои предложения и информацию.
2.String
String — минималистичный сайт по продаже ультрасовременного медицинского оборудования. Навигационная система также минималистична, со скрытым вертикальным навигационным меню с правой стороны. При нажатии на значок меню раскрывается меню. Эта интеграция является гладкой и помогает пользователю быстро перемещаться по веб-сайту.
3. Охраняемая территория Дзанга Сангха
Охраняемая территория Дзанга Сангха — веб-сайт, созданный для нетронутых лесных ландшафтов, который помогает защитить исчезающие виды, использует сворачиваемое вертикальное меню навигации. Пользователи нажимают на гамбургер-меню, чтобы развернуть меню. Есть интеллектуальные эффекты наведения с интеллектуальными иерархическими параметрами для эффективного использования и сканирования. Наряду с хорошим навигационным меню цветовая схема также помогает отличить пункты меню от главной страницы.
4.
 Care Climate Change
Care Climate ChangeCare Climate Change — это современный веб-сайт, призванный повысить осведомленность об изменении климата и предложить людям поддержку в решении некоторых проблем, вызванных изменением климата. На этом веб-сайте используется складная вертикальная панель навигации. Пользователи могут легко щелкнуть «Меню» в верхнем левом углу, чтобы развернуть все параметры меню.
Плавный переход, четкое расположение списка и яркий цвет фона делают это меню вертикальной навигации привлекательным для всех.
5.Everess
Everess — это концептуальный веб-сайт, созданный веб-агентством, которое специализируется на веб-дизайне и дизайне мобильных приложений. Подобно Care Climate Change выше, этот веб-сайт также имеет складную вертикальную панель навигации, но этот веб-сайт отличается скользящей анимацией, которая помогает постепенно и элегантно расширять все параметры меню.
Для повышения удобства использования все пункты меню разделены на пять списков с четкими субтитрами, которые можно сканировать.
6.Виддо
Veedoo — это высококачественный полноэкранный веб-сайт, разработанный цифровым агентством. Вертикальная панель навигации включает в себя блестящие штрихи, такие как микровзаимодействия, и обеспечивает восхитительный опыт для пользователя. При наведении курсора на пункт меню фон сразу же становится белым, чтобы не отвлекать пользователя.
В пункте меню есть ключевые слова, такие как «Мы», когда пользователи наводят курсор на слова, у него есть простой ответ из одного слова, в данном случае: «Агентство». Это выводит интерактивность на совершенно новый уровень и сокращает время, которое пользователь тратит впустую, пытаясь угадать, что это за компания, чем она занимается, что уже сделала и как с ней связаться.
В дополнение к этому есть красивые слайд-шоу, текстовая анимация и дизайн на всю страницу, чтобы полностью погрузить пользователей.
7. The Rocks
The Rocks имеет оригинальное меню вертикальной навигации с двумя различными состояниями. При первом заходе на лендинг пользователю будет представлена полностью развернутая панель навигации, включающая кнопки поиска и карты.
При первом заходе на лендинг пользователю будет представлена полностью развернутая панель навигации, включающая кнопки поиска и карты.
Однако, когда пользователь прокручивает вниз за пределы целевой страницы, панель навигации сворачивается, освобождая место для более важного содержимого страницы. Пользователь узнает о меню с момента первого входа на страницу, но при просмотре содержимого веб-сайта меню свернуто, с кнопками для расширения меню, поиска и карт. Это инновационный метод интеграции вертикального навигационного меню в веб-сайт, который стоит отметить для ваших собственных проектов.
8.Black Butterfly Clothing
Black Butterfly Clothing — это современный веб-сайт электронной коммерции со встроенной вертикальной панелью навигации. Чтобы помочь пользователям найти и купить одежду как можно быстрее, дизайнеры разделили товары на три основные категории и вложили все более мелкие варианты в эти три подкатегории. Светло-серый цвет фона выделяет эту темную панель навигации на фоне основной белой страницы.
Светло-серый цвет фона выделяет эту темную панель навигации на фоне основной белой страницы.
9. Аурасенс
Aurasens — красиво оформленный веб-сайт для стартапа. Поскольку это одностраничный макет, вертикальное меню навигации помогает пользователям перемещаться между различными разделами страницы, помогая им быстро находить нужную информацию.
10.Akris
Akris — это интернет-магазин современной модной одежды роскошного швейцарского бренда. На этом веб-сайте имеется складная панель навигации, состоящая из прокручиваемого ползунка изображения с описательным текстом. Пользователи могут просто прокрутить ползунок, чтобы найти необходимые параметры меню.
Продуманный значок специальных возможностей также прикрепляется к правому краю страницы, чтобы помочь пользователям быстро устанавливать и изменять параметры специальных возможностей в соответствии с потребностями и предпочтениями.
11. Гран-при Австралии F1
На веб-сайте Гран-при Австралии F1 используется панель вкладок, позволяющая пользователям расширить главную страницу. Это меню является хорошим решением для людей, которые считают, что большой размер обычных вертикальных меню является ограничивающим.
Есть также полноэкранные фоновые видеоролики для создания захватывающего впечатления, при этом меню по-прежнему доступно, а цветовая схема создает впечатляющее визуальное пиршество.
12. Фонд «Дикие сердцем»
Фонд «Дикие сердцем» — это трогательный веб-сайт, созданный для спасательных собак и проектов по усыновлению. Существует полезное скользящее навигационное меню, предоставляющее пользователю место для информации на главной странице, не отвлекая от основного контента.
Когда посетители открывают этот веб-сайт, слева отображается упрощенная строка меню. Когда пользователи нажимают на строку меню, хорошо вложенный ящик меню выдвигается в сторону главной страницы, при этом главная страница также перемещается вправо соответственно. Анимация выдвижения ящика гладкая, крутая и действительно улучшает пользовательский опыт.
Анимация выдвижения ящика гладкая, крутая и действительно улучшает пользовательский опыт.
Излишне говорить, что на этом веб-сайте используется много хороших дизайнов, таких как чистые сетки, милые значки загрузки собак, смелые цвета и многое другое.
13.Safari Riot
Safari Riot — бруталистический веб-сайт, который напрямую отображает все проекты с полыми шрифтами на главной странице. Чтобы перечислить как можно больше проектов, дизайнер сжал вертикальную панель навигации в очень маленький список в левом нижнем углу.
Если вы также хотите создать персонализированный бруталистский веб-сайт, интеграция полезной, но хорошо скрытой навигационной системы на этом веб-сайте также станет источником вдохновения для вас.
14. Совет по дизайну
На веб-сайте Совета по дизайну используется сворачиваемое вертикальное навигационное меню с дополнительными подменю. В отличие от других веб-сайтов, когда наведение используется для раскрытия подменю, здесь вам нужно щелкнуть, чтобы раскрыть подменю.
В отличие от других веб-сайтов, когда наведение используется для раскрытия подменю, здесь вам нужно щелкнуть, чтобы раскрыть подменю.
Все меню навигации расширено за пределы тонкой панели, расширяясь всякий раз, когда пользователь входит в меню или подменю.
Лучшие шаблоны веб-сайтов с вертикальной навигацией
15. Вертикальный адаптивный шаблон веб-сайта
Вертикальный адаптивный шаблон веб-сайта — это шаблон бизнес-сайта с уникальной вертикальной навигацией. Наведите указатель мыши на один пункт меню, и сразу же откроются подменю. Существуют перетаскиваемые конструкторы страниц с 50 элементами, адаптивный дизайн, неограниченные варианты цвета и мгновенная поддержка клиентов, все эти функции легко соответствуют вашим потребностям в дизайне.
Предварительный просмотр
16. Шаблон ресторана Steakshop
Шаблон ресторана Steakshop – это красивый шаблон веб-сайта, созданный в первую очередь для проектов, связанных с едой и ресторанами. Существует липкая вертикальная боковая панель с пунктами меню, остающимися на странице, куда бы пользователь ни перемещался. Затем дизайнеры могут свободно добавлять свой собственный контент по своему усмотрению, перетаскивая изображения, легко редактируемые формы и многое другое, чтобы создать привлекательный веб-сайт.
Существует липкая вертикальная боковая панель с пунктами меню, остающимися на странице, куда бы пользователь ни перемещался. Затем дизайнеры могут свободно добавлять свой собственный контент по своему усмотрению, перетаскивая изображения, легко редактируемые формы и многое другое, чтобы создать привлекательный веб-сайт.
Предварительный просмотр
17. Шаблон веб-сайта Capture Portfolio
Веб-сайт Capture Portfolio — это многоцелевой шаблон веб-сайта для творческих личностей, таких как дизайнеры, фотографы и художники, с помощью которого можно создать красивое портфолио или персональный веб-сайт. Вертикальное навигационное меню привлекательно и полезно, соответствует общему ощущению веб-сайта и обеспечивает впечатляющее, но простое удобство использования. Существует также макет сетки, который поможет представить ваше портфолио и проекты в чистом и эффективном виде.
Предварительный просмотр
18.
 HTML-шаблон панели администратора
HTML-шаблон панели администратораHTML-шаблон панели администратора — это адаптивный шаблон Bootstrap с простой настраиваемой вертикальной панелью навигации слева. Значки имеют разные цвета и отлично подходят для быстрого распознавания в меню, помогая пользователям быстро понять визуально и различать различные варианты.
Подробнее
19. Бесплатный шаблон Bootstrap
Этот бесплатный шаблон сайта Bootstrap имеет вложенное вертикальное меню навигации. Вы также можете щелкнуть трехстрочный значок, чтобы скрыть всю панель навигации, предоставив простой и удобный в настройке шаблон для вашего проекта.
Бесплатная загрузка
20. Бесплатный шаблон панели вкладок со значками
Этот бесплатный шаблон Bootstrap для вкладок со значками имеет панель навигации со значками, обеспечивающую простое и понятное удобство использования и визуальные эффекты. Это отличный шаблон для дизайнеров, которые хотят иметь удобную вертикальную панель навигации, сохраняя при этом место на странице.
Это отличный шаблон для дизайнеров, которые хотят иметь удобную вертикальную панель навигации, сохраняя при этом место на странице.
Бесплатная загрузка
Резюме
Вертикальная навигация обеспечивает более естественную иерархию списка ссылок, при этом потенциально занимая больше места на странице. Преимущества при правильной реализации поразительны, как вы можете видеть в приведенных выше примерах. Если вы разрабатываете адаптивный веб-сайт, который подходит как для мобильных устройств, так и для настольных компьютеров, обратите внимание на вертикальные навигационные меню.
Используя это окончательное руководство, вы теперь сможете выбирать между горизонтальным или вертикальным меню навигации, учитывать все преимущества и использовать свои собственные возможности, прежде чем принимать решение.
22 классных примера дизайна меню боковой панели CSS (БЕСПЛАТНЫЕ демонстрации)
Привлекательное боковое меню
Фрагмент кода простого бокового меню с привлекательной анимацией открытия/закрытия, созданный с помощью ❤️ для Frontend planet.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
SVG липкое боковое меню при наведении курсора
Этот пример кода представляет собой боковое меню, которое имеет приятный эффект жидкости, когда вы перемещаете курсор близко к значку гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Скользящее меню при наведении курсора
Этот фрагмент кода представляет собой тонкое боковое меню с привлекательным трехмерным эффектом раскрытия при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Вращающаяся 3D-навигация
Классное вращающееся боковое меню HTML/CSS с 3D-эффектом при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели 3D-отображение
Этот фрагмент кода представляет собой боковое меню с изящным и красивым эффектом 3D-отображения.
Сделано из:
HTML
CSS
JS
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Адаптивная боковая панель
Адаптивная правая боковая панель, которая открывается при нажатии с плавной анимацией открытия/закрытия.
Сделано с:
HTML
CSS
JS
Зависимости:
JQuery
Посмотреть код и демонстрацию
Bootstrap 4 боковая панель навигации
Боковое меню, сделанное с помощью Bootstrap, с возможностью его скрытия и отображения, а также красивой многоцветной анимацией при наведении курсора на разные элементы.
Made with:
HTML
CSS
JS
Dependencies:
Bootstrap
Animate CSS
Tether
Popper JS
JQuery
View Code and Demo
Навигация боковой панели с плавающей запятой на чистом CSS
Фрагмент кода многоуровневого бокового меню, созданный только с использованием чистого CSS и HTML.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Переходы боковой панели
Этот Codepen представляет собой набор различных скользящих переходов для меню боковой панели, полезных для вдохновения.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Перекрестное меню
Демонстрация поперечного меню, красиво анимированного при открытии и закрытии нажатием кнопки-гамбургера.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Elastic SVG Sidebar Material Design
Example of a sidebar with a springy SVG animation when opened
Made with:
HTML
CSS
Javascript
Dependencies:
SCSS
JQuery
View Code and Demo
Фиолетовое боковое меню
Статичное боковое меню с фиолетовой темой дизайна, без большого количества анимации, но привлекающее внимание.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели При наведении Показать/скрыть CSS
Меню боковой панели, которое показывает полную версию с текстом при наведении указателя мыши на каждый элемент.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Шаблон боковой панели Pro
Этот фрагмент кода представляет собой вертикальное меню с красивым фоном, сворачиваемыми элементами внутри меню и сворачиваемой версией при нажатии на значок меню-гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Easy Ionic Side Menu Transitions
Боковое меню с цветными значками для каждого пункта меню, созданное с помощью Ionic, и с различными эффектами перехода ввода.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Haml
SCSS
JQuery
Ionic0013
Посмотреть код и демонстрацию
Боковое скользящее меню CSS
Меню боковой панели на чистом CSS с эффектом наведения для отображения текста каждого элемента боковой панели.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Awesome Bootstrap 3 Навигация по боковой панели
Эта боковая панель сделана с использованием известной CSS-инфраструктуры Bootstrap. Имеет эффект скольжения при наведении на каждый элемент меню боковой панели и скрывает/показывает при нажатии на элемент меню.
Сделано с:
HTML
CSS
Зависимости:
Меньше
Bootstrap
JQuery
Посмотреть код и демонстрацию
Современное меню боковой панели
Фиксированная боковая панель, сделанная только с помощью CSS и HTML, она имеет закругленный эффект наведения, играющий с контрастом фона.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Анимация навигации на боковой панели
Боковое меню без Javascript с приятным переходом при открытии и небольшим изменением непрозрачности фона при открытии меню.


 Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.</p><br>
<h4>Где его взять?</h4><img src="img/f_user.png"><p>Есть много вариантов Lorem Ipsum, но большинство из них имеет не всегда приемлемые модификации, например, юмористические вставки или слова, которые даже отдалённо не напоминают латынь. Если вам нужен Lorem Ipsum для серьёзного проекта, вы наверняка не хотите какой-нибудь шутки, скрытой в середине абзаца. Также все другие известные генераторы Lorem Ipsum используют один и тот же текст, который они просто повторяют, пока не достигнут нужный объём. </p><br>
<h4>Почему он используется?</h4><img src="img/barak_obama.png"><p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона, а также реальное распределение букв и пробелов в абзацах, которое не получается при простой дубликации "Здесь ваш текст.
Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.</p><br>
<h4>Где его взять?</h4><img src="img/f_user.png"><p>Есть много вариантов Lorem Ipsum, но большинство из них имеет не всегда приемлемые модификации, например, юмористические вставки или слова, которые даже отдалённо не напоминают латынь. Если вам нужен Lorem Ipsum для серьёзного проекта, вы наверняка не хотите какой-нибудь шутки, скрытой в середине абзаца. Также все другие известные генераторы Lorem Ipsum используют один и тот же текст, который они просто повторяют, пока не достигнут нужный объём. </p><br>
<h4>Почему он используется?</h4><img src="img/barak_obama.png"><p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона, а также реальное распределение букв и пробелов в абзацах, которое не получается при простой дубликации "Здесь ваш текст.
 html" title="Главная">Главная</a>
</li>
<li>
<a href="#" title="Обо мне">Обо мне</a>
</li>
<li>
<a href="#" title="О сайте">О сайте</a>
</li>
<li>
<a href="#" title="Контакты">Контакты</a>
</li>
</ul>
html" title="Главная">Главная</a>
</li>
<li>
<a href="#" title="Обо мне">Обо мне</a>
</li>
<li>
<a href="#" title="О сайте">О сайте</a>
</li>
<li>
<a href="#" title="Контакты">Контакты</a>
</li>
</ul>