Новый Яндекс.Вебмастер
ОбратноНовый Яндекс.Вебмастер
На прошлой неделе Яндекс запустил новый сервис для вебмастеров (www.beta.webmaster.yandex.ru), который позволяет работать с бОльшим количеством данных, чем старый интерфейс. Рассмотрим его обновление поближе.
Новый интерфейс внешне очень похож на новую Метрику. По функционалу новый Вебмастер, как и новая Метрика, дает значительно больше данных, нежели их предыдущие версии.
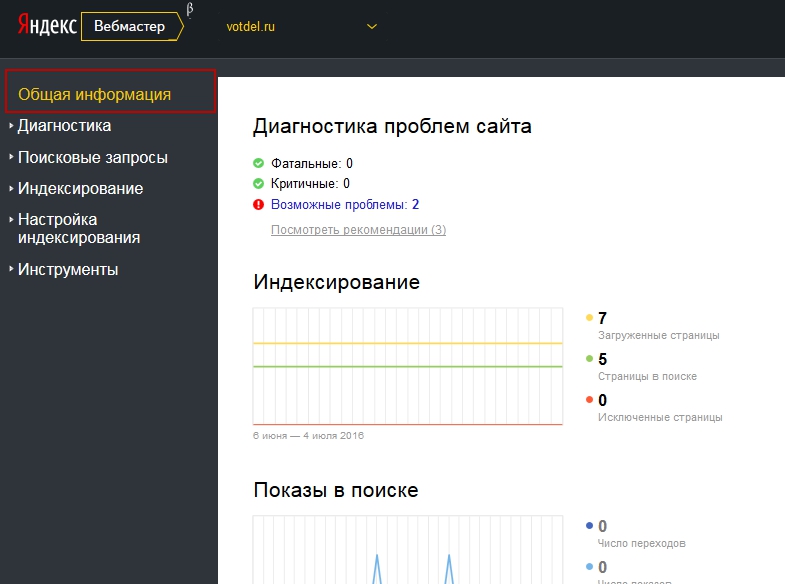
На стартовой странице Вебмастера выводятся ошибки, выявленные в ходе диагностики. Все ошибки разделены по степени важности. Так же можно увидеть полный перечень всего, что проверяет Вебмастер.
Из приятного: после исправления выявленных ошибок можно кликнуть по кнопке «Проверить» там же в интерфейсе и ждать, когда же Яндекс увидит, проверит и оценит ваши исправления.
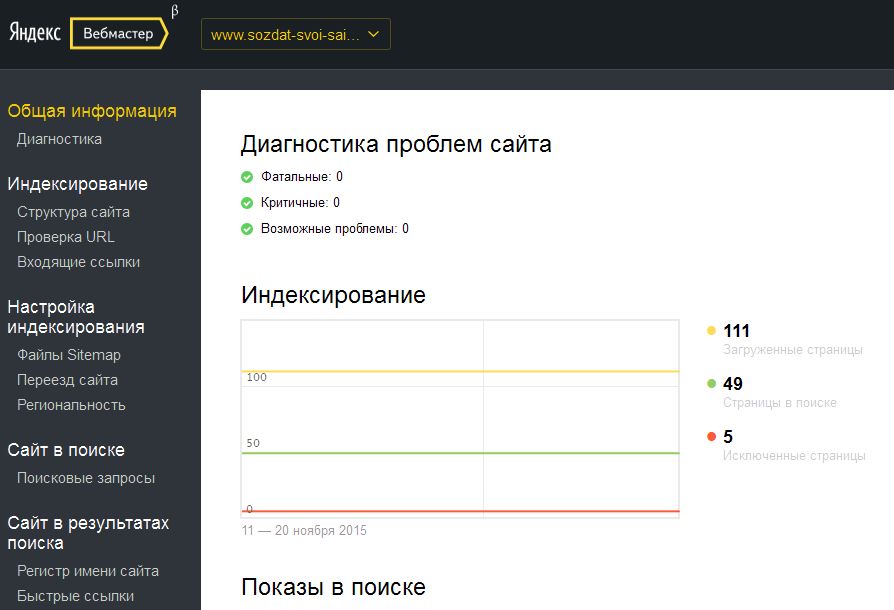
Раздел «Индексирование»
В нем мы можем видеть общее число проиндексированных страниц, страниц с ошибками и прочую информацию.
Аналогичный график можно строить по определенному разделу (его надо выбрать в выпадающем списке), по определенному типу данных, например, по HTTP-коды 2XX.
Разделы «Структура сайта» и «Проверка URL» предоставляют тот же функционал, что и раньше.
Следующий раздел «Входящие ссылки» сейчас дает вебмастеру больше информации для анализа внешних ссылок и перелинковки сайта.
Ссылки, как и прежде, можно делить на внешние и внутренние. Во внутренних можно увидеть «Работающие», «Неработающие» и «Запрещенные к индексированию», что позволит отслеживать и править неверные ссылки на сайте. Из минусов: отобрав внутренние ссылки – неработающие ссылки, у пользователя нет возможности скачать только данный список. Надо скачивать весь архив из раздела «Индексирование».
Раздел «Настройка индексирования»
С разделом «Файлы Sitemap» все понятно, он не изменился.
Раздел «Переезд сайта» — это обновленная версия пункта «Главное зеркало» в старом интерфейсе.
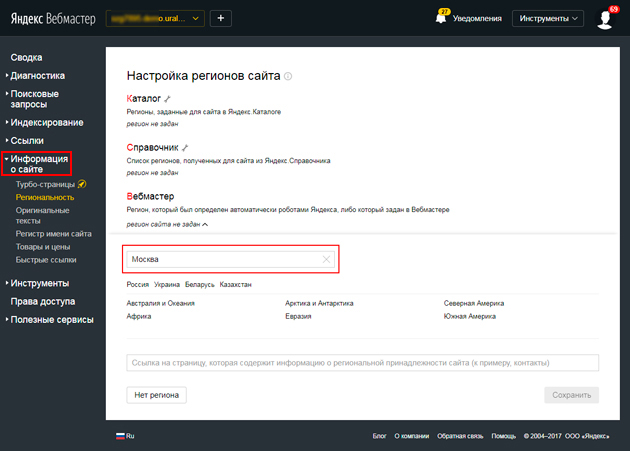
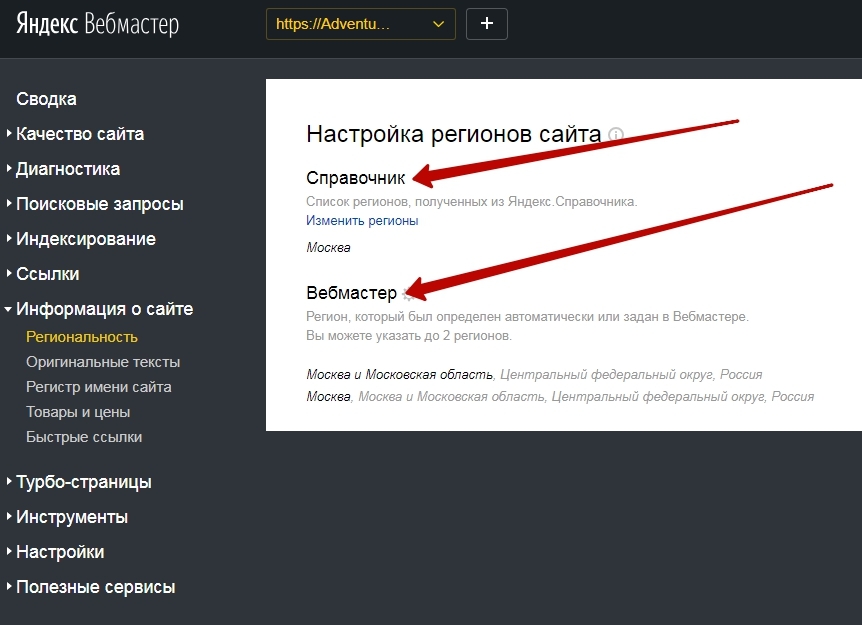
Раздел «Региональность» собрал всю геоинформацию о сайте, которая есть у Яндекса.
Раздел «Сайт в поиске»
Новый интерфейс раздела «Поисковые запросы» не идет ни в какое сравнение со своим предыдущим вариантом.
- создавать свои группы
- добавлять в них запросы
- фильтровать данные в таблице по множеству параметров
В общем, полнейшая сегментация.
Основной же раздел «Сайт в поиске» — это бездонная бочка полезной, интересной и важной информации о положении сайта в органическом поиске.
Итак, мы можем:
- выбирать период отчета (на момент написания статьи были доступны лишь 2 последних месяца, с 01.10.15)
- выбирать показатель (CTR, Показы, Показы на 1 месте, Клики с 1 места и пр и пр.)
- анализировать все запросы в целом или же определенную группу запросов
- детализировать по дням или неделям
Раздел «Сайт в результатах поиска»
Данный раздел почти не изменился. «Регистр имени сайта» остался вообще без изменений. Раздел «Быстрые ссылки» не претерпел никаких кардинальных изменений, однако добавился предпросмотр сайта в выдаче с быстрыми ссылками.
Раздел «Инструменты»
Разделы «Анализ robots.txt», «Анализ файлов Sitemap» и «Проверка ответа сервера» ничем новым нас не порадовали. Однако раздел «Проверка мобильных страниц» компенсировал это.
Вслед за Google, Яндекс предоставляет нам возможность видеть, как сайт отображается на мобильных устройствах.
Сервис очень простой, наглядный, однако, по моему мнению, предоставляет мало исходных данных для принятия конкретных мер. Например, если в том же Google.Webmaster проверить страницу, то он по результатам проверки сразу пишет, что именно мешает корректному отображению, Яндекс же в своем ответе более лаконичен.
Google.Webmaster
Яндекс.Вебмастер
Раздел «Нарушения»
Это самый последний по порядку, но не по значимости раздел в новом вебмастере. Теперь мы воочию можем видеть, наложены ли на сайт санкции со стороны Яндекса.
Выглядит это следующим образом:
После исправления всего, что возможно, а именно, удаления злосчастных Seo-ссылок, кликаем на «Я все исправил» и ждём. В теории, это должно избавить вебмастера от долгой переписки с техподдержкой Яндекса. Насколько данная кнопка будет действенна в жизни, покажет только время.
В теории, это должно избавить вебмастера от долгой переписки с техподдержкой Яндекса. Насколько данная кнопка будет действенна в жизни, покажет только время.
В общем и целом, новый сервис полезен в работе, интересен и сделан для людей. За что большое спасибо разработчикам Яндекса.
Статью подготовила:
Яна Францук,
специалист отдела интернет-маркетинга.
инструкция по применению. Подтверждение прав собственности
Здравствуйте, друзья!
У вас уже есть свой сайт и даже несколько статей? Тогда настало самое время сообщить о нем поисковой системе Яндекс! В этом нам поможет сервис Яндекс Вебмастер.
Почему следует добавить сайт в Яндекс Вебмастер?
Яндекс Вебмастер — сервис, который сообщает поисковику о новых страницах на сайте, показывает информацию о том, как индексируются страницы и позволяет настроить отображение сайта в поиске.
Без добавления сайта в Яндекс Вебмастер вы будете ждать индексацию сайта очень долго (2-3 месяца, и то не факт). За это время уже можно спокойно получить первый трафик.
За это время уже можно спокойно получить первый трафик.Как добавить сайт?
Для работы с инструментами вебмастера у вас должен быть аккаунт в Яндексе. Почта тоже подойдет. Здесь я показывал , если у вас до сих пор нет — быстренько создавайте и пойдем дальше.
Переходим на страницу https://webmaster.yandex.ru и нажимаем «Начать работу».
Вводим адрес нашего сайта и жмем «Добавить».
- Через html-файл;
- Через мета-тег.
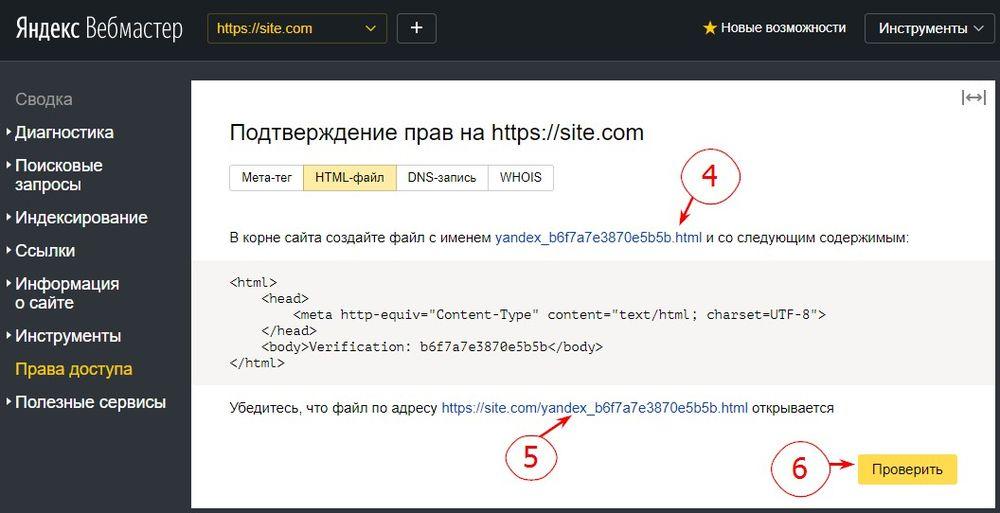
Как подтвердить права на сайт в Яндексе через html-файл
Создаем в корневой папке сайта файл с именем, который предлагает нам Яндекс и сохраняем в нем код с экрана. Как работать с файлами через FTP . Проверяем чтобы файл открывался по ссылке. Если все открывается корректно — нажимаем «Проверить».
Если, по какой-то причине, у вас нет доступов к FTP, подойдет второй способ.
Подтверждение прав на сайт в Яндекс через мета-тег
Открываем вторую вкладку «Мета-тег». Копируем предложенный код.
Переходим в админку нашего сайта, в раздел «Внешний вид» — «Редактор». Находим справа в шаблонах файл «header.php». Обратите внимание, файл может называться в разных темах по разному: шапка, заголовок и т. д., главное чтобы под ним была надпись «header.php».
Находим тег
и после него добавляем наш мета-тег.
Сохраняем. Переходим обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».
Если вы все сделали правильно, то попадете на главную страницу инструментов для вебмастеров. У меня она выглядит так:
О работе с инструментами я расскажу уже в следующем уроке. Пока можете сами полазить и изучить новые данные, думаю вам будет интересно.
Внимание! Не удаляйте в дальнейшем этот тег или файл, иначе придется подтверждать права заново.
Лайк, если информация вам помогла). Счастливо, друзья!
Для работы с Вебмастером необходима учетная запись на Яндексе. Если у вас ее нет, зарегистрируйтесь .
Шаг 2. Добавьте сайт в Вебмастер
Примечание. В Вебмастер можно добавить только сайт с собственным доменом.
Нажмите кнопку Добавить сайт .
В поле укажите адрес сайта, по которому он будет участвовать в поиске:
Например, https://www.example.com . Кириллический адрес будет автоматически перекодирован в Punycode . В этом случае кодировка URL страницы должна соответствовать кодировке самой страницы.
Шаг 3. Подтвердите права на сайт
В разделе Права доступа выберите один из способов подтверждения. Чтобы подтвердить права, внесите изменения на сайт .
Примечание. Добавление сайта в Вебмастер не гарантирует, что сайт появится в результатах поиска. О том, что необходимо для появления сайта в результатах поиска, см. раздел Как добавить сайт в поиск .
Написать в службу поддержки
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Выбрать
Сайт не добавляется из-за настроек сервера
Другой вопрос о добавлении сайта
При подтверждении прав возникла ошибка
У меня сбросились права
Как посмотреть информацию без подтверждения прав
Пожелания по добавлению сайта и подтверждению прав
Для добавления сайта в Яндекс. Вебмастер необходимо, чтобы сервер отвечал основному роботу Яндекса и роботу сервиса Яндекс.Вебмастер HTTP-кодом 200 OK (или перенаправлением на страницу, отвечающую HTTP-кодом 200 OK).
Вебмастер необходимо, чтобы сервер отвечал основному роботу Яндекса и роботу сервиса Яндекс.Вебмастер HTTP-кодом 200 OK (или перенаправлением на страницу, отвечающую HTTP-кодом 200 OK).
следующим образом .
Запись DNS не найдена
Данная ошибка произошла из-за того, что требуемая запись не была найдена в DNS вашего сайта. Это могло произойти по следующим причинам:
Информация в DNS еще не успела обновиться (это может занять некоторое время). Попробуйте подтвердить права на следующий день.
В DNS была создана запись не txt-типа;
В DNS была создана запись для другого сайта. Домены http://www.site.ru и site.ru с точки зрения поисковой системы являются разными, поэтому txt-запись для каждого из них создается отдельно.
Если вы не знаете, как сделать txt-запись в DNS, обратитесь в службу поддержки сервиса, на DNS которого делегирован ваш сайт. Например, это может быть регистратор доменных имен.
Содержимое полученного HTML-файла отличается от требуемого
Для подтверждения прав на управление сайтом с помощью HTML-файла необходимо учитывать, что содержимое файла должно быть строго таким, как указано на сервисе. Если в коде файла будут присутствовать элементы дизайна страницы, метатеги или любой другой дополнительный код, то права подтвердить не удастся.
Если в коде файла будут присутствовать элементы дизайна страницы, метатеги или любой другой дополнительный код, то права подтвердить не удастся.
Если по каким-то причинам вам не удается создать HTML-файл со строго определенным содержимым, то необходимо проверить настройки сервера. Возможно, он автоматически добавляет код при создании страницы. В этом случае воспользуйтесь другим способом подтверждения прав .
Не удалось загрузить главную страницу
Робот сервиса Яндекс.Вебмастер не смог просмотреть главную страницу вашего сайта. Это могло произойти по следующим причинам:
Главная страница вашего сайта перенаправляет на другую страницу (например, на страницу /index.html). В таком случае рекомендуем изменить настройки сервера таким образом, чтобы роботу с именем Mozilla/5.0 (compatible; YandexWebmaster/2.0; +http://yandex.com/bots) сервер отвечал HTTP-кодом 200 OK.
Главная страница вашего сайта недоступна. Проверьте, открывается ли она в браузере.
Если перенаправлений с главной страницы нет и она свободно открывается в браузере, но права на управление сайтом подтвердить не получается, напишите нам об этом.
Метатег не найден
Метатег, который необходим для подтверждения прав на управление сайтом, должен располагаться в HTML-коде главной страницы сайта, в элементе head .
…
…
Если вы добавите метатег в другое место главной страницы, то права подтвердить не удастся.
WHOIS-запись не содержит адресов электронной почты пользователя
Если ваш сайт расположен в доменной зоне.рф или.ru, то метод подтверждения прав через WHOIS вам не подойдет. Также такое сообщение вы можете видеть, если WHOIS-запись не является стандартной (E-mail расположен вне полей «E-mail» или «Contact» ).
При проверке прав робот получил ответ, отличный от 200 OK
При обращении основного робота Яндекса или робота сервиса Яндекс.Вебмастер к документам на вашем сайте сервер отвечает кодом, отличным от 200 OK. Поэтому права не могут быть подтверждены.
Проверьте настройки вашего сервера. В логах роботы Яндекса представляются следующим образом .
Необходимо настроить сервер таким образом, чтобы на запрос файла он отвечал роботам HTTP-кодом 200 ОК — в этом случае права на сайт в Яндекс.Вебмастере должны подтвердиться успешно.
Ошибки при делегировании прав
При делегировании прав сайт не добавится автоматически в учетную запись пользователя, которому делегируют права. Необходимо сделать это вручную. После того, как сайт будет добавлен, делегированные права подтвердятся автоматически.
Также нужно учитывать, что с точки зрения поисковой системы сайты https://www.example.com , https://example.com , http://www.example.com и http://example.com являются разными. Поэтому адрес сайта нужно добавлять в точности так, как он был добавлен пользователем, который делегирует права.
Любым способом . При этом уже собранная статистика по сайту сохранится.
Информация, которая предоставляется на сервисе, является конфиденциальной и предназначена для владельцев сайтов или иных уполномоченных лиц, поэтому для управления сайтом в Яндекс.
Всем привет, мои дорогие друзья! Сегодня мы поговорим о том, как добавить сайт в Яндекс Вебмастер и зачем он нужен. Не буду ходить вокруг да около, сразу приступлю к объяснению.
Зачем нужен Яндекс Вебмастер
Создав свой блог и установив счетчики и осталось пройти буквально парочку шагов до официального открытия сайт. И шаги эти заключаются в подключении сервисов по контролю за видимостью наших страниц в поисковых системах. Собственно для этого нам и нужен Яндекс Вебмастер, который выполняет следующие функции:
- Показывает, сколько страниц находится в поиске яндекса;
- Извещает о том, как проходит индексация статей;
- Диагностирует на ошибки и нарушения сайт в целом;
- Помогает защитить статьи от наглого копирования;
- Ну и еще много чего полезного.
Другими словами — это очень полезный и я бы даже сказал необходимый для нас сервис, поскольку основной трафик будет идти как раз с Яндекса (гугл не очень любят в нашей стране, увы).
Как подключить
А теперь давайте разберемся, как правильно добавить наш сайт в этот сервис. На самом деле ничего сложного тут нет и все можно проделать буквально за пару минут.
Для начала необходимо перейти на сайт Яндекс Вебмастер. Для этого вбейте в поисковик название сервиса или пройдите по ссылке – клац. Если вы уже подключили , то для удобства авторизуйтесь под этой же учетной записью и нажмите кнопку добавить сайт. В поле чуть ниже вбиваем доменное имя и нажимаем «Добавить»:
А теперь начинается самое интересное — необходимо подтвердить право владения сайтом. Для этого на выбор будет представлено три способа и необходимо выбрать тот, который вам будет удобнее. Мне повезло, в теме моего шаблона есть специальный раздел для вставки кода в разные разделы страниц, что автоматически избавляет от необходимости лезть и редактировать файлы темы напрямую.
Вам могу посоветовать вариант с созданием файла и добавлением его в корень сайта. Это легко провернуть, имея доступ к FTP соединению. Ну или через хостинг-провайдера:
Ну или через хостинг-провайдера:
Выбрав, что для вас будет удобнее и подтвердив право собственности, уже через пару дней можно будет наблюдать за поведением вашего сайта в поисковой системе яндекса и отслеживать статус индексации выкладываемых статей.
Заключение
Теперь и вы знаете, как добавить сайт в Яндекс Вебмастер, поэтому у меня все. Надеюсь, статья была вам полезна и смогла помочь с установкой этого полезного сервиса. Подписывайтесь, рассказывайте друзьям и до встречи в следующих статьях! Удачи!
Прежде всего, необходимо понимать, что Яндекс является крупнейшей и лидирующей поисковой системой Рунета. На его долю приходится большая часть трафика русскоязычных сайтов, ориентированных на территорию РФ и стран СНГ. Говоря проще, если мы продвигаем сайт в зонах RU или РФ, то нам никак не обойтись без внимания Яндекса.
Для вебмастеров в данной поисковой системе имеется целый ряд удобных инструментов, необходимых для:
Отслеживания статистики сайта;
анализа конкуренции;
ускоренной индексации ресурса;
подтверждения авторских прав на сайт и его контент;
контроля процесса продвижения к вершинам поисковой выдачи и т. д.
д.
А находятся все эти инструменты в Яндекс.Вебмастере. Соответственно, если мы запускаем новый проект, нам обязательно нужно добавить сайт в Яндекс Вебмастер. О том, как это делается, мы и будем говорить на сайте пошаговых инструкций – «Под копирку» (сайт), разберем весь процесс добавления сайта шаг за шагом, остановившись на важных моментах и снабдив инструкцию наглядными скриншотами. А теперь можно приступить к решению поставленной задачи.
Добавить сайт в Яндекс Вебмастер пошаговая инструкция
1. Для начала нам необходимо зарегистрироваться в Яндексе и авторизоваться в системе, введя индивидуальный Логин и Пароль пользователя. Регистрацию в подробностях описывать нет смысла, т.к. она не вызывает сложностей. Достаточно лишь перейти на сайт Яндекса (yandex.ru), нажать «Регистрация», зарегистрироваться и войти в систему.
2. Переходим в раздел Яндекс.Вебмастер, для чего:
проходим по ссылке — http://webmaster.yandex.ua/site/add.xml
(можно скопировать и вставить в адресную сроку браузера URL) либо выходим в данный сервис через систему внутренних ссылок Яндекса.
3. Здесь нам предложено выполнить 3 несложных шага, чтобы добавить сайт в Яндекс Вебмастер. Проходим эти шаги, начиная с первого.
3.1. В нижней части страницы вводим URL (адрес) своего сайта, включая http://
В нашем случае URL будет иметь вид http://сайт/.
Жмем кнопку «ДОБАВИТЬ».
3.2. Второй шаг – подтверждение прав на сайт. Т.е..
Для подтверждения прав (смотрите скриншот) мы выбираем создание файла TXT в стандартном блокноте и размещение его на хостинге – в основной папке сайта. Делается это просто.
Необходимо создать текстовый файл в блокноте и переименовать его на имя, предложенное сервисом Яндекс.Вебмастер, скопировать этот файл в основную директорию сайта. В целом, здесь можно выбрать и другой вариант валидации, который вам покажется более удобным и простым. Если следовать советам Яндек.Вебмастера, то никаких проблем не возникнет.
Домены в зоне РФ добавляются точно так же, как и домены RU.
3.3. После выполнения этих действий, проверяем доступность файла, пройдя по ссылке, предложенной системой (у всех пользователей будут разные имена и разные ссылки, но суть всегда остается неизменной). Если файл действительно есть (пустая страница открывается по ссылке), жмем кнопку «ПРОВЕРИТЬ» и завершаем добавление сайта.
Если файл действительно есть (пустая страница открывается по ссылке), жмем кнопку «ПРОВЕРИТЬ» и завершаем добавление сайта.
4. Система сообщит нам, что сайт сайт (у вас будет свой сайт) успешно добавлен в очередь на индексацию и остается только обождать, когда это случится. Первая индексация нового ресурса может занимать до 14-и дней, поэтому, не стоит переживать, если площадка долго появляется в кабинете вебмастера. Здесь нужно время.
Доброго времени суток, дорогие читатели!
В этой статье я подробно расскажу о том, как добавить сайт в Яндекс Вебмастер. Здесь же мы кратко затронем поисковое продвижение: я поясню, почему ресурсы, которые не были добавлены в этот сервис, могут иметь большие проблемы в SEO-оптимизации. Ну что же, давайте начнем.
Яндекс Вебмастер – это панель управления, через которую вы сможете видеть очень много полезной информации и вместе с тем исправлять какие-то ошибки, положительно влияя на позиции своего ресурса. Этот инструмент постоянно дорабатывается.
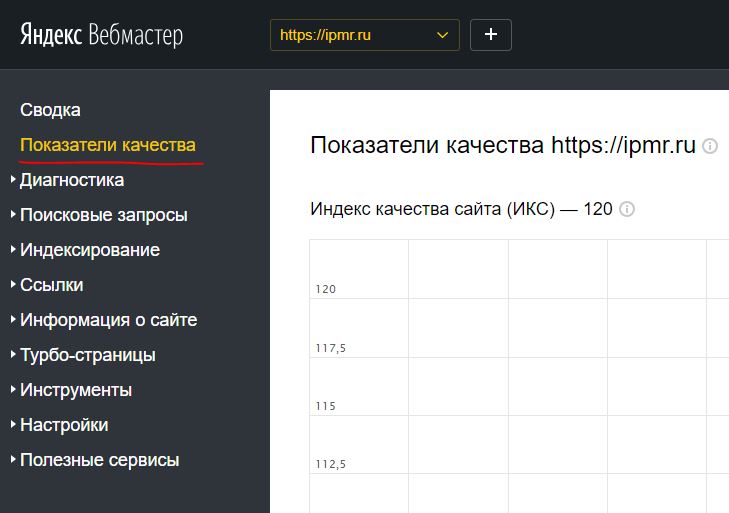
Авторы привносят в панель вебмастеров все больше возможностей. Например, с помощью этой панели управления вы сможете видеть наиболее популярные запросы, по которым на ваш проект приходят посетители. Там же будет доступна информация по ИКС (индексу качества сайта), ошибкам, битым ссылкам и т. д.
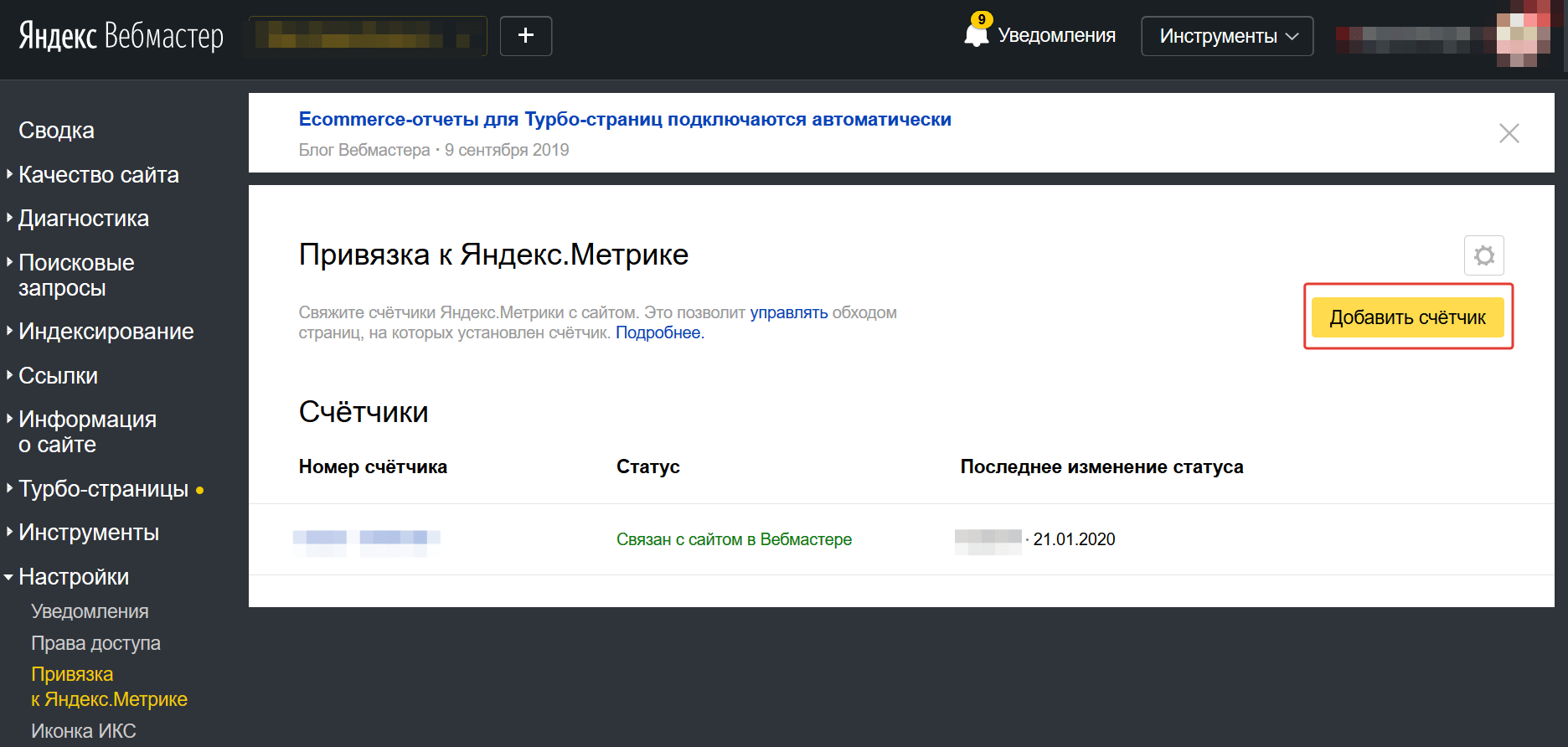
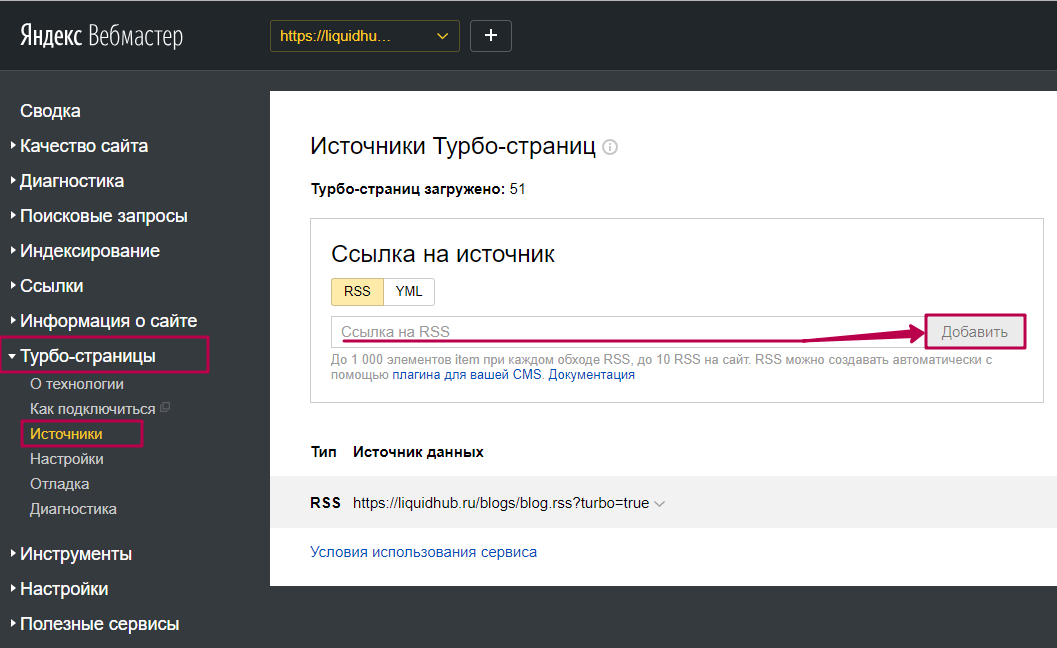
Кстати, еще одной весомой причиной добавления своего сайта в Вебмастер является доступ к остальным приложениям и сервисам от Яндекса. Например, чтобы воспользоваться новомодными Турбо-страницами или подключить ресурс к Яндекс Дзену – вам понадобится Яндекс Вебмастер.
Как я уже сказал, этот инструмент имеет очень большое значение в плане поисковой оптимизации. Там вы сможете видеть большую часть ошибок, а значит вы легко сможете их исправить. В сервисе постоянно показываются советы, которые будут релевантны конкретно вашему ресурсу.
Например, если на львиной доле ваших страниц будут отсутствовать мета-теги, то Yandex.Webmaster тотчас уведомит вас об этом. Это же касается и других распространенных ошибок, которые часто встречаются на молодых проектах.
Подключение ресурса к Вебмастеру не создаст для вас проблем, это делается очень легко и быстро. Нужно лишь зайти в сам сервис, ввести адрес и подтвердить права. Далее мы как раз и рассмотрим добавление ресурса в этот инструмент.
Добавление сайта в сервис
Курс представлен в виде удобного ресурса с поэтапными блоками и домашними заданиями. Все обучение будет проходить под надзором грамотных специалистов, которые всегда смогут помочь или порекомендовать.
SEO | NexT
Настройка SEO
Next предоставляет полезные опции для лучшей поисковой оптимизации (SEO).
По умолчанию тег канонической ссылки создается в Hexo после того, как вы настроили URL-адрес url: http://example.com в файле конфигурации Hexo . Более подробную информацию можно найти в разделе Объединение повторяющихся URL-адресов .
Установите значение index_with_subtitle в файле конфигурации NexT на true , чтобы добавить подзаголовок информация для страницы индекса.
index_with_subtitle: true |
Вы можете установить субтитры в Hexo конфигурационный файл .
Инструменты для веб-мастеров
Инструменты Google для веб-мастеров
Установите строку подтверждения для инструментов Google для веб-мастеров , которая используется при отправке карты сайта.
- Получить код подтверждения →
- NexT Config
Войдите в Инструменты Google для веб-мастеров, перейдите к методам проверки и выберите HTML Tag , you will get some code:
Copy XXXXXXXXXXXXXXXXXXXXXXX value of content key.
Редактировать Файл конфигурации NexT и добавить или изменить значение google_site_verification :
google_site_verification: XXXXXXXXXXXXXXXXXXXXXXXX |
Инструменты Bing для веб-мастеров
Установите строку подтверждения для инструментов Bing для веб-мастеров , которая используется при отправке карты сайта.
- Получить код подтверждения →
- NexT Config
Войдите в Bing Webmaster Tools, перейдите к методам проверки и выберите HTML-тег , вы получите код:
Копировать XXXXXXXXXXXXXXXXXXXXXXXXX значение содержимого ключа.
Изменить Следующий файл конфигурации и добавить или изменить значение Bing_site_verification :
Bing_Site_VERIFIT используется при отправке карты сайта.
Войдите в Инструменты Яндекса для веб-мастеров, перейдите к методам проверки и выберите
Копировать
Инструменты Baidu для веб-мастеровЗадайте строку подтверждения для инструментов Baidu для веб-мастеров , которая используется при отправке карты сайта.
Войдите в Baidu Webmaster Tools, перейдите к методам проверки и выберите Скопируйте
django-webmaster-verification · PyPI This application allows various инструменты для веб-мастеров, чтобы убедиться, что сайт Django
управляемый вами. Единственный поддерживаемый метод проверки — доступ к файлу на вашем сервер. Поддерживаемые службы:
ПрименениеПолучите django-webmaster-verification в свой путь python: pip установить django-webmaster-verification Добавьте webmaster_verification в INSTALLED_APPS в settings.py: УСТАНОВЛЕННЫЕ_ПРИЛОЖЕНИЯ = (
...,
'веб-мастер_проверка',
...,
) Добавьте webmaster_verification в ваш корневой urlconf (urls.py): шаблонов URL = [
...,
url(r'', include('webmaster_verification.urls')),
...,
] Добавить настройки так же, как: WEBMASTER_VERIFICATION = {
'bing': '<код подтверждения bing>',
'google': '<код подтверждения google>',
'величественный': '<величественный проверочный код>',
'yandex': '<проверочный код Яндекса>',
'алекса': '<код проверки алекса>',
} Коды являются буквенно-цифровыми и не включают суффиксы, такие как «html», т. Также поддерживаются несколько кодов, кроме bing: WEBMASTER_VERIFICATION = {
'bing': '<код подтверждения bing>',
'Google': (
'<код подтверждения Google 1>',
'<код подтверждения Google 2>',
),
"величественный" :(
'<величественный проверочный код 1>',
'<величественный проверочный код 2>',
),
"Яндекс": (
'<проверочный код яндекс 1>',
'<код подтверждения яндекс 2>',
),
Алекса: (
'<код подтверждения Alexa 1>',
'<код подтверждения Alexa 2>',
),
} ПримечанияПоскольку Bing всегда обращается к одному и тому же файлу проверки, я не уверен, что это можно поддерживать более одного кода для него. Пожалуйста, дайте мне знать, если да, и как, так как я действительно не использую их инструменты. Коды Alexa , которые я видел, имели длину 27 символов, вот что это
предполагается, что приложение используется. |





 е.
847e1f379a99c28a для Google, а не 847e1f379a99c28a.html.
е.
847e1f379a99c28a для Google, а не 847e1f379a99c28a.html.