дизайнер | это… Что такое Веб-дизайнер?
Пример веб-страницы, использующей CSS лейаут
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (фрилансеры веб-дизайнеры или веб-мастеры).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров и таковым может работать человек, с совершенно не связанным с дизайном образованием.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
- Дизайн основной и типовых страниц сайта
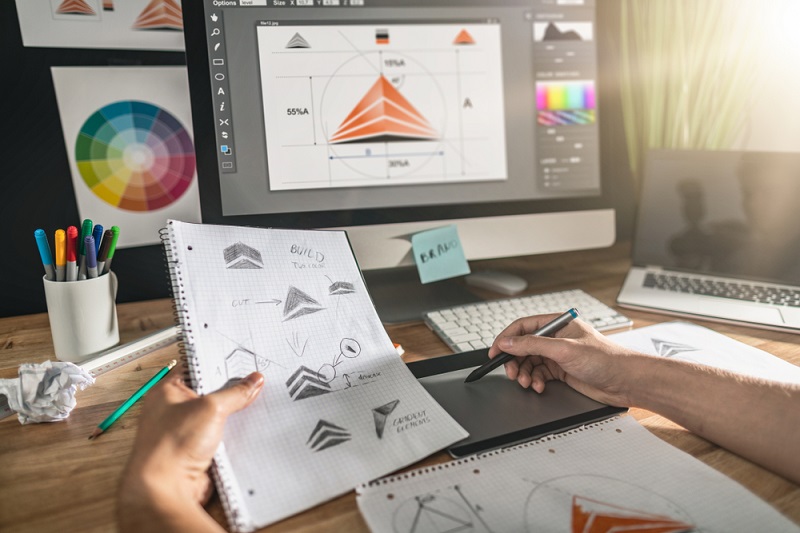
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап так же заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых в последствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается веб-дизайнер.
- Программирование
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «вебдизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Вебдизайн сайта должен адекватно выглядть в различных браузерах, особенно в браузерах IE 6 (Интернет-эксплорер) и Opera.
Упомянутый IE 6 слишком по-своему видит HTML стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для вебдизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения т.н. семантического ядра (У SEОшников своя феня:)). Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, что бы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоны сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
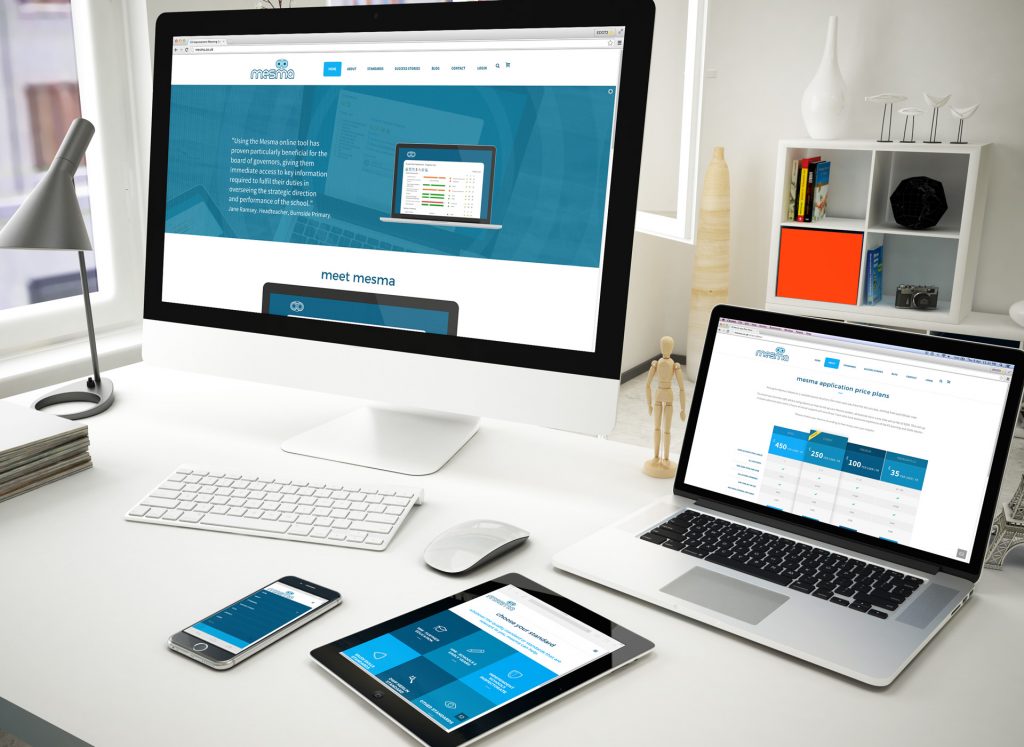
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе, но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ см. юзабилити («удобство использования»)
- ↑ В данном случае — т. н. кросс-браузерность
Ссылки
- W3C — Web Standards (англ.
 )
) - Дизайн и разработка сайтов раздел Open Directory Project
Литература
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник.. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN : 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN : 978-5-91136-024-5
См. также
- CSS
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
Что делает веб-дизайнер – 10 основных задач в 2022 году
В разборе уделила особенное внимание примерам из личной практики: здесь проекты, в которых удалось увеличить трафик, поднять конверсию, повысить ROI, а также метрики Engagement rate (ER, уровень вовлечения) Retention rate (RR, коэффициент удержания клиентов) с помощью комплексных дизайн-решений, интерфейсных решений и бренд-айдентики.
Давайте разберем, в каких задачах полезен веб-дизайнер и что он должен уметь делать (задачи UI/UX-дизайнера планирую разобрать в рамках отдельной статьи).
Содержание:
- Кто такой веб-дизайнер и чем он занимается?
- Сравнение с другими направлениями: Графический, Веб- или UX/UI-дизайн
- 10 основных задач веб-дизайнера
- Задача 1 | Предложить дизайн-концепцию нового сайта по контенту от клиента
- Задача 2 | Подать контент на странице для запуска нового продукта/услуги
- Задача 3 | Созвониться с клиентом с целью собрать/уточнить детали на этапах проекта
- Задача 4 | Развить айдентику бренда и сделать дизайн сайта
- Задача 5 | Cделать редизайн сайта и проработать информационную архитектуру ресурса с учетом аналитических требований (UX-аналитика и SEO-аналитика)
- Задача 6 | Запустить веб-проект в конструкторе: Tilda, Webflow, Readymag – эксперимент и тестирование гипотез
- Задача 7 | Подключиться к продуктовой команде, чтобы помочь с дизайном интерфейсов веб-приложений и сервисов
- Задача 8 | Предложить (UI/UX) графические и motion-концепции по развитию пользовательского опыта и характера бренда
- Задача 9 | Презентовать работу команде разработчиков и клиенту и усилить дизайн-решение
- Задача 10 | Усовершенствовать навыки в дизайне интерфейсов цифровых продуктов и развивать дизайн-методы
- Вывод и рекомендации
Веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, чтобы в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, чтобы в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Разница между UX, UI и графическим дизайном в том, что это разные фронты работ в едином диджитал-бренде. UX – больше про повышение эффективности людей с помощью диджитал-инструментов, Веб – про дизайн комфортных и функциональных интерфейсов, а Графический дизайн – про уникальную притягательную графику бренда.
| Критерии | Графический-дизайнер | Веб-дизайнер | UX/UI-дизайнер |
|---|---|---|---|
| Погрузиться в потребности бизнеса/клиентов (бизнес-стратегию) | Да | Да | Да |
| Разработать дизайн-концепцию | Да | Да | Да |
| Знаки и элементы айдентики | Да | Да | Да |
| Спроектировать пользовательский опыт в digital-среде | – | Да | Да |
| Разработать дизайн сайта или веб-приложения по готовым исследованиям | – | Да | Да |
| Исследования и анализ игроков рынка | Анализ коммуникаций и трендов | Анализ коммуникаций и трендов, Юзабилити-тестирование | Продуктовые (UX/UI) исследования |
| Ключевой заказ (продукция) | Логотип, фирменный стиль и печатная промопродукция | Сайты компаний, Интернет-магазины, Продуктовые и Маркетинговые страницы, Блоги, Сайты для экспертов и мероприятий, Корпоративные и HR-сайты, Образовательные платформы, Лендинги для лидогенерации и проверки MVP продукта, Веб-интерфейсы | Мобильные приложения и приложения для Smart-часов, Веб-приложения, Desktop-приложения |
| Тариф в час | начинающий дизайнер: от 200—300 ₽/час, опытный специалист — от 900 ₽ | начинающий дизайнер: от 300—400 ₽/час, опытный специалист — от 1200 ₽ | начинающий дизайнер: от 400—500 ₽/час, опытный специалист — от 1500 ₽ |
Список задач отранжировала по частоте их появления в агентстве, продуктовой компании, в международном стартапе и частной практике.
Дизайн-концепция помогает клиентам представить облик будущего сайта — получить общее представление о возможном развитии.
В основе дизайн-концепции детали о компании: ценности, культура и ее полезное действие для аудитории, а также отличия от конкурентов и то, каким видит себя клиент.
Есть несколько форматов, через которые стоит провести клиента, чтобы у него в итоге появилась концепция для дальнейших решений о развитии.
1.1. Мудборд — это «доска настроения» (от англ. mood board). Мудборд опирается на ценности и отражает уникальную культуру компании. Помогает зафиксировать направления, в которые будет развиваться концепция.
Пример мудборда для концепции Dscribe.ai (now Agently)1.2. Дебют стиля — экспресс-реализация подачи материалов бренда в ключевых блоках/экранах главной страницы. Наследует стилистические рифмы (повторения) из мудборда. А еще на данном этапе, как правило, дизайнер уже формулирует метафору, которая переносит тексты о компании в пространство образов, которые по задумке должны откликаться у аудитории.
А еще на данном этапе, как правило, дизайнер уже формулирует метафору, которая переносит тексты о компании в пространство образов, которые по задумке должны откликаться у аудитории.
К примеру, если продукт расширяет вселенную контактов клиентов, то это можно выразить соответствующей графикой.
Пример графического нюанса и рифм для сайта Dscribe.ai (now Agently) | Кейс на Dribbble1.3. Проверка на тиражируемость в различных точках контакта. Визуальный стиль бренда как конструктор. С помощью такого способа подачи можно проверить достаточно ли стилеобразующих элементов для того, чтобы бренд узнавался в различных точках контакта с аудиторией. Вот три вопроса, которые помогают сделать оценку:
- Какой цвет выделит бренд в толпе
- Какой графический нюанс поможет узнать бренд среди других
- Какие графические рифмы будут намекать, что перед нами все тот же бренд
 ai (now Agently)
ai (now Agently)Пример из жизни:
Однажды на проекте Dscribe.ai (now Agently) я предложила концепцию редизайна главной страницы сайта с более выраженным характером. В итоге дизайн-концепция пригодилась для базового шаблона в конструкторе Персональных сайтов агентов по недвижимости (Real estate agent).
Читайте также: О ценности дизайн-концепций, а также покажу, как создать дизайн-концепцию сайта по шагам. Чек-лист с примерами и рекомендациями в конце статьи. Подробнее о дизайн-концепции →
2. Подать контент на странице для запуска нового продукта/услугиДизайнер подключает визуальные инструменты, чтобы текстовая история клиента звучала убедительнее для целевой аудитории.
В результате данного этапа клиенты ожидают готовую страницу сайта, лендинг или многостраничный сайт с интересной подачей в уникальном фирменном стиле. Стиль в данном случае уже может быть или его предстоит сделать.
Так как в основе дизайн-подачи (композиции) материал — контент, то важно уметь поработать над ним с клиентом: помочь клиенту выстроить ценный и полезный рассказ на страницах сайта и в первую очередь на главной страниц.
Для сборки контента есть удобный формат для интервьюирования клиентов — презентация о компании или маркетинг-кит — такой документ в идеале отражает все, что должно присутствовать о компании в интернете. Что включает презентация о компании (маркетинг-кит, 13 слайдов) →
После того как вы обозначили клиенту необходимость совместной работы по сборке материалов и подготовили совместно материалы, можно приступать к выращиванию дизайн-решения.
1. Сторифрейм (текстовый прототип с черновыми схемами) и вайрфрейм (детальная конструкция) — сайт как презентация с навигацией, а значит, ее можно проращивать постепенно.
Данный этап помогает превратить контент клиента в последовательность блоков/экранов по принципу 1 экран = 1 мысль, мысли/блоки склеиваются по принципу «сначала самое ценное и дальше детали» — так получается плавная история c обилием нюансов.
Действуйте концептуально, набрасывайте схемы и пробуйте максимально наглядно подать содержание каждого блока.
Зачем нужен вайрфрейм? Сторифрейм — грубый черновик/эскиз и его легко править и редактировать, он нужен для скорости работы над подачей совместно с клиентом. Его уровня детализации достаточно, чтобы клиент был в контексте работы над содержанием и оформлением одновременно. А вайрфейм (Wireframes) — это уже выверенная конструкция, готовая к надеванию стилей, знаков, иллюстраций, фотоматериалов.
Пример поэтапной проработки истории на странице (от сторифрейма к вайрфрейму) на проекте Comfort Booking2. Стилизация и акценты в истории. Обратите внимание, насколько похожи Сторифрейм, Вайрфрейм и Готовый дизайн — но разница в скорости правок между ними колоссальна. А еще постепенное выращивание дизайн-решения помогает вовлекать клиентов в работу, добывать больше ценных деталей и в итоге получить результат с учетом множества мелочей.
Стилизованное решение с проработанной графикой и фотоконтентом на проекте Comfort BookingПример из жизни: Такой подход пригодился на проекте Comfort Booking.
К ТЗ на дизайн уже приложили тексты. Когда клиент увидел сторифрейм, и вайрфрейм он захотел начать активно дорабатыать тексты и, соответственно, начали появляться дополнительные идеи по новым блокам и композициям. Т.е черновая реализация (сторифреймы и вайрфреймы) помогла вовлечь клиента в работу и получить информационно выверенный сайт.
Читайте также:
- Анализ правил композиции и практические советы по созданию продуманного дизайна. Подробнее про 11 основных правил композиции в веб-дизайне →
- 11 правил применения сеток в формате практических советов. Подробнее 11 принципов использования сеток в графическом и веб-дизайне →
Самые продуктивные звонки проходят, когда вы обсуждаете сделанный визуальный этап в проекте и помогаете клиенту проживать развитие дизайн-решения. Плюс такого подхода еще и в том, что нюансы от клиента так добываются более естественным образом, а проект становится лучше.
Клиент не дизайнер, но он хорошо знает свое дело, клиентов, конкурентов, поставщиков и ему требуется помочь выглядеть соответствующим образом и выделяться в толпе конкурентов.
Дизайнеру важен взгляд клиента, чтобы смелее действовать при создании дизайн-решения и поэтому важно на протяжении всего проекта наращивать понимание. Настроиться и начать смотреть на рынок глазами клиента, помогает бренд-мэппинг (brand-mapping) с бордами, где каждый игрок наглядно разобран.
Даже такой сложный этап, как стиль, можно наглядно подать в виде бордов стиля. Такие борды помогают нащупать требования к стилистике бренда.
Разберем такой этап, как визуальное исследование окружения, как часть технологии брэнд-мэппинг (brand-mapping). На данном этапе проводится сравнение с другими игроками рынка, которое помогает клиенту понять свой особенный путь доставки ценности, а дизайнеру то, как он мог бы подать все так, чтобы ощущалось.
Сравнение игроков удобно делать в виде выкладки бордов, которые помогают дизайнеру и клиенту сонастроиться, договориться об отражении слов в графику и получить единое видение будущего проекта.
Совет: Стиль тоже можно выращивать совместно с клиентом. Обратите внимание на схожесть между бордом с базовыми элементами айдентики и финальным дизайн-решением.
Демонстрация бренд-айдентики в работе на сайте и дизайн-системе на проекте Italian Market4. Развить айдентику бренда и сделать дизайн сайтаПример из жизни: На старте проекта Italian Market клиент хотел нестандартный сайт и беспокоился, что не удастся выделиться среди 30 альтернатив. Анализ рынка в наглядном формате помог понять бизнес-ландшафт, нащупать метафору бренда, учесть ее в конструкции сайта и нюансах айдентики.
Бывает, что у клиента уже есть логотип, а продукт продается через партнеров (книжные издательства) и агрегаторы (маркетплейсы). А однажды у клиента появляется идея открыть свой канал продаж — сайт и еще увеличить продажи.
В таком случае появляется задача переосмыслить знак (логотип), изучить историю бренда и аудиторию, обогатить вселенную образов, чтобы сделать целый сайт, а заодно сделать айдентику узнаваемой и гибкой для применения во всех точках контакта.
Для сборки материалов о проекте потребуется как минимум изучить существующие материалы у клиента о своем деле, например, маркетинг-кит. Что включает презентация о компании (маркетинг-кит, 13 слайдов →
Упаковать результаты такой работы можно в формате презентации с развитием фирменного стиля, а также демонстрацией его в работе в различных точках контакта.
Подготовка к презентации развития бренд-айдентики клиенту «Издательский Дом Юлии Фишер»5. Сделать редизайн сайта и проработать информационную архитектуру ресурса с учетом аналитических требований (UX-аналитика и SEO-аналитика)Пример из жизни: Клиент «Издательский Дом Юлии Фишер», создают авторские пособия для развития детей и продают через OZON и партнеров. Логотип был, но стилевых элементов для создания собственного сайта было недостаточно. В результате работы получилась новая бренд-айдентика, а также Информационный портал и интернет-магазин авторских пособий для развития детей «Издательский Дом Юлии Фишер».
Спасибо инженерам из Коптельни, за клевую реализацию всех тонкостей дизайн-решения.
Среди требований при редизайне обычно бывают разделы об (1)UX-аналитике (аудитория и бизнес-сценарии), (2)Поисковой архитектуре (включает карту сайта с учетом поисковых запросов и требования к коммерческим факторам для каждой страницы), а также (3)Требования к идентичности бренда.
Пожалуй, самый объемный проект для веб-дизайнера — это дизайн и редизайн многостраничного сайта с целью достичь увеличения показателей по трафику и конверсии.
В таких проектах приходят самые объемные ТЗ от SEO-специалистов в рамках стратегии продвижения, проводятся огромный пакет аналитических исследований конкурентов и бизнеса клиента, плюс требуется учесть в конструкции сайта множество мелочей. Обратите внимание, что здесь на ресурсе есть рейтинг, в котором вы можете подобрать SEO-команду для аудита информационной архитектуры сайта и сборки аналитических требований на редизайн.
Держать большой объем требований к сайту под контролем и при этом шустро его развивать помогает Информационная архитектура (IA, Information Architecture, бывает аналитического и визуального уровня подачи):
- Аналитический уровень подачи Информационной архитектуры (IA): собирает UX-аналитик и/или SEO-специалист, также к такой работе может подключаться и менеджер проекта (зависит от целей и объема проекта): на уровне веб-сайта информационная архитектура определяет (1)какие данные структурно должны быть размещены на каждой странице и (2)как связать страницы друг с другом;
- Визуальный (макеты) и интерактивный (прототипы) уровень подачи Информационной архитектуры (IA): собирает веб-дизайнер совместно с клиентом и с учетом композиций: получается планировка расположения информации (блоки и композиция) и планировка информационных потоков (навигация и переходы).
Вариант подачи информационной архитектуры ресурса для согласования объема работ для проекта Comfort Booking. В таком же ключе подается IA на основе SEO и UX-аналитических требований. Цель IA — наглядная структура проекта для всех участников с учетом всех мелочей в конструкции.Подача информационной архитектуры в визуальном формате чем-то похожа на планировку квартиры или дома с видом сверху.
Только на сайтах вы размещаете контент.
6. Запустить веб-проект в конструкторе: Tilda, Webflow, Readymag – эксперимент и тестирование гипотезПример из жизни: Информационная архитектура — это методика, которая помогает при редизайне больших сайтов для того, чтобы видеть весь объем работ (количество уникальных шаблонов страниц и сквозных блоков и навигационных элементов). С ней можно учитывать множество мельчайших деталей на этапе проектирования сайта и при этом сохранять целостный подход. Вот примеры проектов, где потребовалась информационная архитектура (пригодится, чтобы оценить объем): italianmarket.ru, juliafisher.ru, comfortbooking.ru. Кстати, по сборке ТЗ на информационную архитектуру рекомендую ребят из hightime.agency.
Tilda, Webflow, Readymag — это NoCode/LowCode-технологии, они заточены на то, чтобы без привлечения программистов за срок от 2-х недель собирать следующие веб-проекты: Интернет-магазины, Продуктовые и Маркетинговые страницы, Блоги, Сайты для экспертов и мероприятий, Корпоративные и HR-сайты, Образовательные платформы, Лендинги для лидогенерации и проверки MVP продукта.
Для создания такого проекта требуется сделать микс айдентики, текстов/историй и редакторов, например, Tilda Zero Block, Readymag, Webflow.
Подборка уникальных дизайн-проектов в Tilda Zero Block7. Подключиться к продуктовой команде, чтобы помочь с дизайном интерфейсов веб-приложений и сервисовПример из жизни: NoCode/LowCode выручает, когда требуется интенсивно расти или оперативно проверять креативные идеи при ограниченных бюджетах. Несколько примеров: Сайты для экспертов и мероприятий, Лендинги для лидогенерации, Образовательные платформы.
Веб-дизайн — это одна из точек входа в комплексный дизайн продуктовых интерфейсов: т.е начинаете в маркетинге на сайтах, затем переходите в веб-интерфейсы.
На входе здесь поступают макеты и спецификации от продактов и их нужно превращать в UI-дизайн с учетом дизайн-системы (и даже развивать дизайн-систему).
Интерфейс управления объявлениями у агента по недвижимости на проекте Dscribe. ai (now Agently)
ai (now Agently)Для выполнения такой работы нужно понимать принципы построения дизайн-систем и уметь работать с UI-китами (user interface kit) – наборами готовых элементов дизайна пользовательского интерфейса, которые реализации поведенческих паттернов в продукте и построены с учетом идентичности бренда.
В такие наборы обычно входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением. Такой набор также называют фреймворком для дизайнера или UX-kits (от user experience).
Выкладка компонентов для ревью дизайн-системы на проекте Dscribe.ai (now Agently)8.Пример из жизни: На проекте Agently (ранее dscribe.ai) я периодически решаю задачи как по сайтам и айдентике, так и по интерфейсам. Так как Agently это стартап, то периодически происходит переключение между направленми.
 Предложить (UI/UX) графическую и motion-концепцию по развитию пользовательского опыта и характера бренда
Предложить (UI/UX) графическую и motion-концепцию по развитию пользовательского опыта и характера брендаДанное направление работы еще называют «Seductive Interaction Design» и в веб его активно популяризируют с 2011 года. Среди мобильных и laptop/desktop-систем направление начало набирать популярность с приходом первого Apple iPhone.
Среди задач, которые приходят: добавить анимацию, предложить интерактивную концепцию взаимодействия в рамках целого сценария, промо-заставки, welcome-сценарии — все, что может сделать опыт клиентов более позитивным и эмоциональным.
9. Презентовать работу команде разработчиков и клиенту и усилить дизайн-решениеПример из жизни: Концепции и эксперименты развивают творческую смелость и дают новые идеи на текущих проектах, а еще они способствуют привлечению потенциальных клиентов. Работа над концепциями помогла найти и реализовать такие проекты, как Comfort Booking (айдентика и сайт), Italian Market (айдентика и сайт) и Agently (сайты, интерфейсы и бренд-айдентика).
Регулярные демонстрации — это часть работы команды (особенно распределенной). Дизайнеры делают незримое зримым и обеспечивают возможность кроссфункциональной и распределенной работы.
На таких созвонах презентуются идеи, собирается обратная связь, уточняется вектор развития, рождаются инсайты и дизайн-решение становится совершеннее. И самое главное, в него начинает верить клиент/команда.
Почему Презентация работы — это отдельная задача. Во-первых, она требует предподготовки и создания дополнительных демонстрационных материалов, которые помогают максимально наглядно, плавно и убедительно раскрыть ценность дизайн-решения для всех заинтересованных сторон (клиентов, продактов, разработчиков, аналитиков и т.д.).
Демонстрация экрана с одного из созвонов на проекте Dscribe.ai (now Agently). PS: данная функциональность уже на живом10. Усовершенствовать навыки в дизайне интерфейсов цифровых продуктов и развивать дизайн-методыПример из жизни: Однажды через серию таких онлайн-штурмов удалось собрать комплект требований для Dashboard’а результативности агентов недвижимости для продукта Agently (ранее dscribe.
ai): стейкхолдерам особенно понравилась инфографика визуализации целей, и концепцию тут же взяли в работу.
Прокачка дизайн-компетенций и смежных компетенций помогает продуктивнее решать задачи: работаете увереннее, выполняете задачи в срок с минимальным отклонением и лучше понимаете как постановку задачи, так и всех участников во время сессий обратной связи.
Пример из жизни: Как правило, я стараюсь совмещать с курсом какой-нибудь коммерческий проект или тут же в следующем проекте внедрять результаты в работу — такой подход помогает расти. Вот несколько отчетов об обучении, которые могут быть вам интересны: Веб-дизайн, Интерфейсы, Бренд-айдентика.
Развитие компетенций — это тоже работа.
Вывод и рекомендацииВеб-дизайнер — это драйвовая профессия на пересечении множества компетенций. Профессия актуальна и набирает обороты с момента появления первых сайтов.
Профессия актуальна и набирает обороты с момента появления первых сайтов.
Сайт — это представительство бизнеса в интернете и самый сильный канал продаж, который к тому же требуется непрерывно совершенствовать.
А еще классно, что веб-дизайнер быстрее всех специалистов может достроить свои навыки под дизайн интерфейсов и расширить свое поле деятельности и объем проектов.
В любое удобное время вы можете почерпнуть мои находки с проектной работы здесь в блоге и потренироваться в задачах веб-дизайнера на платформе Breezzly.
Полезное: Также собрала практичный комплект материалов для увлекающихся веб-дизайном: стратегия и тактика организации работы и развития, тонкости проектирования сайтов и веб-проектов, материалы о сторителлинге и айдентике, а также советы по переговорам (в том числе на международном рынке). Однажды помогли стать продуктивнее и точнее в веб-проектах. Рекомендую: 15 книг по веб-дизайну, которые помогут начать и глубже разобраться в предмете →
По вопросам на связи!
Чем занимается веб-дизайнер?
Веб-дизайнер отвечает за создание и дизайн медиа-контента, а также отвечает за техническое качество веб-сайта. Они занимаются реализацией домашних страниц компании, информационных бюллетеней, платформ электронной коммерции, онлайн-маркетинговых кампаний и т. д. Чем занимается веб-дизайнер?
Они занимаются реализацией домашних страниц компании, информационных бюллетеней, платформ электронной коммерции, онлайн-маркетинговых кампаний и т. д. Чем занимается веб-дизайнер?
Обзор ролей
Введение
Обязанности
Навыки
Фон
Зарплата
Что такое веб-дизайн?
Веб-дизайн включает в себя концепцию, создание и дизайн веб-сайтов . Это процесс планирования и создания элементов веб-сайта, от структуры страницы, навигации и макета до изображений, цветов, шрифтов и графики.
Роль ОБЗОР — Веб-дизайнерВеб-дизайн состоит из различных компонентов, которые работают вместе для создания законченного веб-сайта. Это включает в себя графический дизайн , дизайн взаимодействия с пользователем, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы в конечном итоге определяют, как веб-сайт выглядит, ощущается и функционирует на разных устройствах.
Веб-дизайн также относится к технической реализации веб-сайта в соответствии с коммуникационными целями и спецификациями компании.
Каковы обязанности веб-дизайнера?
Основная роль веб-дизайнера заключается в концепции, разработке, внедрении и обслуживании веб-сайтов и других веб-приложений. Они несут ответственность за веб-сайт графический и визуальный дизайн , его макет, а также его функциональность .
Веб-дизайнеры также отвечают за обновление существующих веб-сайтов и реализацию определенных спецификаций на веб-сайте по запросу клиента. Они оптимизируют веб-сайты для обеспечения максимальной скорости и масштабируемости, поддерживают их внешний вид за счет соблюдения стандартов содержания.
Обязанности веб-дизайнера Веб-дизайнеры постоянно тест веб-сайты и улучшают дизайн для них и активно участвуют в концептуализации творческих идей с клиентами. При необходимости они также интегрируют клиентские программы CMS (система управления контентом) в веб-сайты.
На протяжении всего процесса создания веб-сайта веб-дизайнеры используют лучшие отраслевые и дизайнерские методы и должны подготовить планы дизайна и представить структуру веб-сайта своим клиентам/руководству.
Каковы роли и обязанности веб-дизайнера?
- Концепция, дизайн, реализация и обслуживание веб-сайтов и других веб-приложений
- Ответственный за графический дизайн, компоновку и функциональность веб-сайтов
- Обновление существующих веб-сайтов
- Внедрение спецификаций на веб-сайты, которые соответствуют потребностям клиентов
- Оптимизация веб-сайтов для обеспечения максимальной скорости и масштабируемости
- Поддержание внешнего вида веб-сайтов за счет соблюдения стандартов содержания
- Регулярное тестирование веб-сайтов
- Улучшение дизайна веб-сайтов
- Разработка концепции креативных идей с клиентами
- Интеграция клиентских программ CMS в веб-сайты
- Использование передового опыта отрасли и дизайна
- Подготовка планов дизайна веб-сайтов
- Представление структуры веб-сайтов клиентам /management
Хотите нанять веб-дизайнера?
Найдите подходящих фрилансеров здесь
Каковы навыки веб-дизайнера?
Веб-дизайнеры обладают обширными знаниями в области дизайна и владеют программным обеспечением для графического дизайна , таким как Adobe Illustrator, Affinity Designer и т. д. Они также хорошо владеют языками программирования , такими как HTML, CSS и JQuery, и знакомы с веб-интеграцией API.
д. Они также хорошо владеют языками программирования , такими как HTML, CSS и JQuery, и знакомы с веб-интеграцией API.
Веб-дизайнеры знают CMS и Адаптивный дизайн и хорошо понимают UX ( User Experience), UI (пользовательский интерфейс) и Теория цвета.
Навыки веб-дизайнераОни хорошо понимают принципы SEO и управление веб-сервером , а также владеют международными веб-протоколами и стандартами . Веб-дизайнеры также обладают базовыми знаниями в области цифрового маркетинга и управления бизнесом.
Хороший веб-дизайнер креативный , творческий и адаптивный . Они обладают сильными связями и аналитические навыки и острый взгляд на детали. У них также есть отличный визуальный дизайн , ИТ и тайм-менеджмент навыки.
Какими навыками обладает веб-дизайнер?
- Обширные знания принципов дизайна
- Знание программного обеспечения для графического дизайна, такого как Adobe Illustrator
- Экспертное владение языками программирования, такими как HTML и CSS
- Знакомство с веб-интеграцией API
- Знание CMS
- Знание адаптивного дизайна
- Уверенное понимание UX и UI
- Знание теории цвета
- Хорошее понимание принципов SEO
- Знание программного обеспечения для управления веб-сервером -90 знакомство с международными веб-протоколами и стандартами
- Базовые знания в области цифрового маркетинга и управления бизнесом
- Креативность
- Сильное воображение
- Адаптируемость
- Сильные навыки общения
- Аналитические навыки
- Внимание к деталям
- Отличные навыки визуального дизайна
- Сильные ИТ навыки
- Эффективные навыки управления временем
Присоединяйтесь к нашему сообществу. Вы можете получить степень в области дизайна, СМИ или смежной области , но вам действительно не нужна степень бакалавра работать веб-дизайнером. Для большинства вакансий вам нужно будет представить портфолио ваших лучших работ, на которых будет основываться ваша оценка. Пока у вас есть творческое мышление , способность понимать основы дизайна и сильные навыки программирования , все готово. Конечно, вы всегда можете повысить свои шансы на получение работы, получив сертификата на курсах. Ознакомьтесь с несколькими вариантами для них ниже: Зарплата веб-дизайнера зависит от таких факторов, как отрасль, в которой он работает, его роль и место работы. вам нужно быть веб-дизайнером?
вам нужно быть веб-дизайнером? Хорошая ли профессия веб-дизайнера?
 Для должностей младшего уровня годовая стартовая зарплата в США составляет до 50 900 долларов . Средняя зарплата с опытом работы в несколько лет ближе к $66 000 . На должностях старшего уровня со значительным профессиональным опытом годовая зарплата может достигать 90 003 78 000 долларов США.
Для должностей младшего уровня годовая стартовая зарплата в США составляет до 50 900 долларов . Средняя зарплата с опытом работы в несколько лет ближе к $66 000 . На должностях старшего уровня со значительным профессиональным опытом годовая зарплата может достигать 90 003 78 000 долларов США.
Сколько зарабатывают веб-дизайнеры?
| Junior | $50,900 |
| Average | $66,000 |
| Senior | $78,000 |
How much do freelance web designers make?
| Средняя ставка веб-дизайнеров (2022) | 56 долларов в час |
В среднем веб-дизайнеров-фрилансеров берут 56 долларов в час (цена фрилансера2 и rate2 в сентябре 2).
Ставки фрилансеров в области веб-дизайна варьируются от 30 до 78 долларов для большинства фрилансеров.
Если мы рассмотрим 8-часовой рабочий день за 56 долларов в час, дневная ставка для внештатных веб-дизайнеров составит около 448 долларов в день .
Найдите работу веб-дизайнера здесь
Другие интересные профили вакансий
» Другие профили вакансий в разработке программного обеспечения
Карьерный анализ Профили вакансий
Веб-дизайнер Описание работы | LHH
Кто такой веб-дизайнер? Мы отвечаем на вопрос, предоставляя информацию о требованиях к резюме, зарплате, должностных обязанностях, наиболее востребованных городах и многом другом.
Вернуться к статистике
Кто такой веб-дизайнер?
Веб-дизайнеры несут ответственность за создание веб-сайтов, которые привлекают текущих и потенциальных клиентов, чтобы расширить присутствие компании в Интернете.


 )
) К ТЗ на дизайн уже приложили тексты. Когда клиент увидел сторифрейм, и вайрфрейм он захотел начать активно дорабатыать тексты и, соответственно, начали появляться дополнительные идеи по новым блокам и композициям. Т.е черновая реализация (сторифреймы и вайрфреймы) помогла вовлечь клиента в работу и получить информационно выверенный сайт.
К ТЗ на дизайн уже приложили тексты. Когда клиент увидел сторифрейм, и вайрфрейм он захотел начать активно дорабатыать тексты и, соответственно, начали появляться дополнительные идеи по новым блокам и композициям. Т.е черновая реализация (сторифреймы и вайрфреймы) помогла вовлечь клиента в работу и получить информационно выверенный сайт. Спасибо инженерам из Коптельни, за клевую реализацию всех тонкостей дизайн-решения.
Спасибо инженерам из Коптельни, за клевую реализацию всех тонкостей дизайн-решения. Только на сайтах вы размещаете контент.
Только на сайтах вы размещаете контент.
 ai): стейкхолдерам особенно понравилась инфографика визуализации целей, и концепцию тут же взяли в работу.
ai): стейкхолдерам особенно понравилась инфографика визуализации целей, и концепцию тут же взяли в работу.