С недавнего времени google валидатор стал ругаться на микроразметку
Не так давно пользователи модуля заметили что появились предупреждения при проверке микроразметки через google валидатор микроданных.
Давайте разберемся в ситуации что это за ошибки
Для начала необходимо знать что есть ошибки а есть предупреждения. В этом случае это предупреждения и на работу модуля MicrodataPro не влияют.
Итак поехали.
AgregateRating — это давно известный рейтинг товара. Рейтинг это средняя оценка в отзывах покупателей. Очень полезная вещица т.к. именно из-за рейтинга у нас в сниппете такие красивые звездочки которые сильно привлекают внимание и на порядок повышают CTR. Если есть отзывы — ошибки не будет, если нет — будет предупреждение. Это надо игнорировать т.к. если нет отзывов то и не напишем, надо только ожидать активности покупателей.
priceValidUntil — это новое предупреждение которое ранее не было замечено нигде. Само свойство priceValidUntil это грубо говоря срок действия цены. То есть дата до которой цена в микроразметке будет актуальной.
url — это гугл говорит о том что в блок с Offer надо все же поставить ссылку на предложение. Что логично и правильно.
sku + Не указан глобальный идентификатор товара, например код ISBN, MPN или GTIN8 — эти предупреждения говорят о том что если известны эти данные их надо размечать и по моему мнению гугл уже их использует для идентификации одного и того же товара даже если у них разные названия.
Расскажи друзьям!Все покупатели модуля MicrodataPro вскоре увидят обновления модуля 8 версии где все ошибки и предупреждения будут устранены и этот факт в который раз подтверждает что купив модуль микроразметка в вашем магазине будет всегда в актуальном состоянии. И Конечно напомню что однажды купив модуль все последующие обновления абсолютно бесплатные.
API для валидатора от Яндекса. А также почему валидаторы микроразметки выдают разные ответы?
Некоторое время назад мы выпустили API для своего валидатора микроразметки. И сегодня я хочу поговорить как об API, так и вообще о валидаторах. Чтобы, например, понять, почему результаты разных валидаторов различаются.Валидаторы бывают разных типов и разрабатываются для разных целей. В общем их можно разделить на два типа: универсальные и специализированные. Универсальные – наш валидатор, Structured data testing tool от Google, Validator.nu, Structured Data Linter, Markup Validator от Bing – проверяют сразу несколько стандартов разметки. При этом валидаторы от поисковых систем проверяют разметку еще и на соответствие документации к своим продуктам на ее основе. Специализированные валидаторы, такие как JSON-LD Playground, Open Graph Object Debugger, – это инструменты от разработчиков самих стандартов. С помощью Open Graph Object Debugger можно проверить правильность разметки Open Graph, а JSON-LD Playground показывает, как разметка JSON-LD будет разбираться роботами.
Мы взяли разные примеры разметки и сравнили ответы этих валидаторов, чтобы найти лучший.
1. Использование content в тегах, отличных от meta.
Спецификация микроданных не предусматривает использование content в атрибутах, отличных от meta тегов. Но в последнее время такое использование встречается все чаще, поэтому интересно посмотреть, как такой пример разбирают разные валидаторы.
Пример разметки:
<div itemscope itemtype="http://schema.org/Review">
<div itemprop="dateCreated" content="2015-06-07 20:10:47">Последнее обновление: вчера 20:10</div>
</div>
Валидатор Яндекса игнорирует content в тегах, отличных от meta (сейчас мы добавляем возможность использования такой конструкции и в парсере, и в валидаторе в связи с тем, что это становится повсеместной практикой):
Валидатор Google выдает продуктовые ошибки:
Validator.nu предупреждает, что нельзя использовать атрибут content с тегом , и предлагает посмотреть, какие атрибуты можно использовать:
Structured Data Linter, так же как и валидатор Яндекса, игнорирует content и предупреждает о неправильном формате времени:
Как правильно? Мы тоже задаемся этим вопросом. До недавних пор мы считали, что не должны игнорировать требования спецификации микроданных. Но в связи с тем, что в примерах документации Schema.org такое поведение часто встречается, мы собираемся более мягко проверять такие случаи в валидаторе и использовать данные из атрибута content в поиске.
2. Статья с разметкой Open Graph и Applinks.
Open Graph – давно известная всем разметка, помогающая настраивать отображение ссылок в социальных сетях, а Applinks – набирающий популярность стандарт для межплатформенной связи приложений. Давайте посмотрим, насколько хорошо с ним знакомы валидаторы.
Яндекс.Валидатор показывает все результаты, которые нашел. При этом предупреждает о не определенном явно префиксе al:
Валидатор Google показывает только разметку Applinks, без Open Graph и прочей разметки. При этом ошибок нет и префикс al распознается как префикс по умолчанию:
Structured Data Linter не разворачивает RDFa, предупреждает об HTML-ошибках и о некорректном типе данных для og:url:
Open Graph Object Debugger предупреждает о vk:app_id. Видимо, о нем не знает по причине своей зарубежной природы:
А также распознает Applinks:
Validator.nu при проверке этой страницы не выдает никаких результатов.
Как правильно? По правилам все префиксы, которые не определены в спецификации RDFa, должны быть явно указаны атрибутом prefix. Но, как и в случае с атрибутом content, практика не всегда согласуется с теорией. И многие потребители разметки, например Vk.com, не требуют явного указания на префикс. Поэтому недавно мы стали считать некоторые наиболее популярные префиксы (vk, fb, twitter и некоторые другие) префиксами по умолчанию и перестали о них предупреждать. Другие (например, al) мы пока не добавили в список префиксов по умолчанию и ожидаем от вебмастеров их явного определения. В любом случае мы рекомендуем явно указывать все префиксы, которые вы используете на своей странице.
3. Разметка JSON-LD с контекстом, отличным от Schema.org.
Пример разметки:
{
"@context": "http://asjsonld.mybluemix.net",
"@type": "Post",
"actor": {
"@type": "Person",
"@id": "acct:[email protected]",
"displayName": "Sally"
},
"object": {
"@type": "Note",
"content": "This is a simple note"
},
"published": "2015-01-25T12:34:56Z"
}
Яндекс.Валидатор разворачивает контекст:
Валидатор Google подставляет example.com вместо контекста:
JSON-LD Playground разбирает так же, как и Яндекс.Валидатор:
Остальные валидаторы никак не разбирают подобный пример. Кажется, здесь очевиден лучший результат проверки.
4. Пример с JSON-LD и пустым контекстом.
Пример разметки:
<script type="application/ld+json"> { "@context": { "name": "", "description": "http://schema.org/description", "image": { "@id": "http://schema.org/image", "@type": "@id" } }, "@type": "Article", "author": "John Doe", "interactionCount": [ "UserTweets:1203", "UserComments:78" ], "name": "How to Tie a Reef Knot" } </script>
JSON-LD Playground предупреждает о пустом контексте:
Яндекс Валидатор тоже предупреждает о невозможности развернуть такой контекст:
Валидатор от Google вместо контекста подставляет www.example.com и ошибок не видит:
Как правильно? Кажется, честнее всех здесь JSON-LD Playground. Мы посмотрели на них в процессе написания этой статьи и тоже начали показывать аналогичное предупреждение.
Сравнивать разные валидаторы оказалось очень интересно и полезно, мы сами были удивлены результатами. И после некоторых примеров убегали улучшать свой валидатор:) В общем, сложно сказать, какой из сервисов самый лучший: одну и ту же задачу каждый валидатор решает по-своему. Поэтому при выборе валидатора мы советуем помнить об этом и ориентироваться на цели, ради которых вы добавляли разметку.
А если вам нужна автоматизация проверки, добро пожаловать в ряды пользователей API. Уже сейчас API валидатора используется разными проектами. Прежде всего это крупные сайты с большим количеством страниц, которые используют API для автоматической проверки разметки (большая часть которой – товарная). Кроме того, сервис, отслеживающий состояние сайта с точки зрения оптимизации, с помощью API выводит информацию о наличии и правильности микроразметки.
Вообще с помощью API валидатора микроразметки можно:
- автоматизировать проверку микроразметки на большом количестве страниц;
- разрабатывать плагины для различных CMS;
- извлекать структурированные данные из сайтов для использования в своих проектах.
У API есть те же плюшки, которые есть в нашем обычном валидаторе:
- Валидатор проверяет все ошибки, которые есть в спецификации базовых стандартов: Microdata, RDFa и JSON-LD. JSON-LD впервые начал проверяться в мае 2014 года, до этого ни в одном из валидаторов от поисковых систем этот стандарт не поддерживался.
- Валидатор сообщает не только об ошибках стандарта, но и о продуктовых ошибках. Чаще всего веб-мастера добавляют разметку для того, чтобы с ее помощью участвовать в какой-либо партнерской программе. Поэтому наш валидатор сообщает, если разметка не соответствует документации какой-либо партнерской программы:
- Валидатор очень строго проверяет на соответствие спецификациям, но если какие-то поправки начинают использоваться повсеместно, мы идем от строгости навстречу пользователям. Например, недавно мы решили не указывать на использование атрибута content в тегах, отличных от meta, так как это стало широко использоваться в Schema.org. Также в Open Graph стали принимать без явного указания наиболее употребительные префиксы: fb, og и vk. Такие примеры мы разобрали выше.
Кстати о спецификациях: при разработке API мы обнаружили интересный факт, который показал, что сами стандарты не всегда им соответствуют. Речь о самом популярном сегодня словаре, который используется в синтаксисе RDFa – Open Graph. Огромную популярность он набрал по двум основным причинам: очевидная польза от применения для управления внешним видом ссылок в социальных сетях и простота внедрения. Простота внедрения достигается во многом за счет того, что Open Graph рекомендуют размещать разметку в блоке head набором тегов meta. Но это накладывает определенные ограничения. Одно из которых – реализация вложенности и массивов. В классическом RDFa вложенность определяется на основании иерархии HTML-тегов. При этом порядок следования свойств в RDFa игнорируется. В вложенность HTML-тегов реализовать нельзя, поэтому вложенность в Open Graph реализована необычным образом. Если нужно указать вложенные свойства, их указывают через двоеточие после родительских. Например, url для изображения (og:image) задается с помощью og:image:url. Такие свойства в спецификации называются структурированными. Если вы хотите задать массив структурированных свойств, нужно просто указать их в правильном порядке. Например, в примере ниже указаны три изображения. Первое имеет ширину 300 и высоту 300, про размеры второго ничего не сказано, а третий имеет высоту 1000.
<meta property="og:image" content="http://example.com/rock.jpg" />
<meta property="og:image:width" content="300" />
<meta property="og:image:height" content="300" />
<meta property="og:image" content="http://example.com/rock2.jpg" />
<meta property="og:image" content="http://example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />
Для API версии 1.0 мы дорабатывали парсер RDFa, чтобы он полностью соответствовал официальной спецификации (раньше некоторые сложные случаи обрабатывались не совсем корректно). В процессе тестирования мы обнаружили, что структурированные свойства обрабатываются очень странным образом. Оказалось, дело как раз в том, что позиция в HTML-коде в RDFa абсолютно не важна. Первой реакцией нашего разработчика было предложение устроить забастовку против неправильного синтаксиса в Open Graph и призвать их к порядку. Но потом мы, конечно, все починили.
Этот пример в очередной раз показывает, насколько сложен и противоречив мир микроразметки:) Надеемся, что наши продукты улучшат жизнь тех, кто с ней работает.
Если у вас будут вопросы по поводу работы API валидатора, задавайте их в комментариях или воспользуйтесь формой обратной связи. Волшебный ключ к API можно получить здесь.
Размечайте свои сайты, проверяйте разметку, получайте красивые сниппеты – и пусть всё будет хорошо:)
Что такое валидатор микроразметки для Гугл и Яндекс и как им пользоваться
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Валидатор микроразметки — программное обеспечение, которое проверяет разметки веб-страниц в любых форматах и на всех существующих языках программирования.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Все любят путешествовать, особенно в гипермаркетах. Вот и ты, не нарушая общепринятых тенденций, отправляешься в поход по магазинам. Тебе нужно найти соки, воду, печенье, хлеб, носки, памперсы и другие вещи. Но магазин слишком большой, и для того чтобы обойти его, и найти то что нужно, может потребоваться не один час. Как вариант — обратиться к сотруднику гипермаркета, но покупок много, поэтому этот метод не всегда применим. Намного удобнее ориентироваться по вывескам, которые расположены между рядами, и точно указывают на размещение продукции в отделе.
Для того, чтобы подобрать актуальную и полезную информацию, поисковые боты также используют определенные алгоритмы подбора информации для пользователей.
Какая разметка считается правильной
Правильной семантической микроразметкой, считается та, которую хорошо воспринимает такие поисковые системы, как Google, Яндекс,Bing и Yahoo. Все мы не раз сталкивались с тем, что эти сервисы абсолютно по-разному индексируют информацию, поэтому чаще всего обращаем внимание на продуманные, броские и четкие сниппеты.
Поэтому, перед тем, как внедрить микроразметку на сайт, нужно определить тип ваших данных. Например, в карточке товара для интернет-магазина, необходимо разметить цену товара, его наименование, описание, изображение, отзывы, рейтинг. Так поисковый бот без каких-либо проблем сможет понять, что именно размещено на странице и сделает ее более релевантной.
Для проверки правильности микроразметки существует несколько сервисов:
- инструмент проверки данных от Google;
- валидатор микроразметки от Yandex;
- validator.w3.org;
- validator.nu.
Если ваша страница прошла валидацию на одном сервисе, то из-за различий в алгоритмах поиска, она может быть не пропущена на другом. Для того, чтобы поисковые роботы правильно проиндексировали разметку, разберитесь в ее структуре и настройках.
Зачем нужен валидатор разметки
Микроформаты – это стандарт семантической разметки, разработанный специально для структурирования информации на странице для программ-обработчиков. В нашем случае микроформаты позволяют указать поисковому роботу на смысловое значение отдельных фрагментов страницы и используются для передачи сведений об организации, товарах, отзывах, рецептах.
Любая страница в интернете состоит из HTML тегов, которые сообщают браузеру, каким образом будет отображаться та или иная информация, а микроразметка устанавливает поисковикам определенные рамки, в пределах которых и нужно искать. Поэтому она позволяет добиться лучшей релевантности страницы для поисковых роботов и пользователей. И самое важное — семантическая микроразметка позволяет улучшить внешний вид сайта в результатах поиска (snippet).
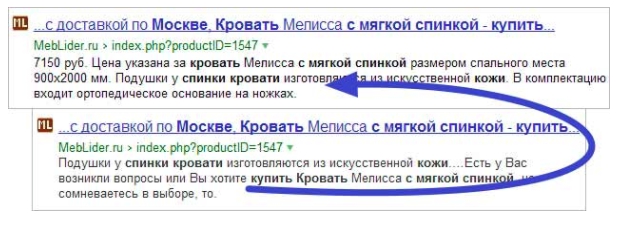
Сниппет без разметки:

Сниппет с разметкой:

Валидатор проверяет правильность всего процесса и определяет ошибки допущенные при работе с кодом. Ведь, если его как следует не проверить, это может негативно отразиться на индексировании ресурса и, тем более, на ваших доходах. Поэтому он является обязательным инструментом любого программиста или веб-мастера.
Страницы без ошибок в коде — мечта владельца любого сайт, так как результаты качественной работы явно отразятся на ваших позициях в поисковой выдаче. На сайте с 30+ позиции это никак не скажется. Однако когда поисковик показывает 15 место, а не 3 как хотелось бы, это означает серьёзные недоработки, которые влекут материальные затраты.
Чаще всего пользователи, которые начинают использовать такое программное обеспечение, неточно понимают как микроразметка сайта влияет на ранжирование. Яндекс отвечает, что оно действует только косвенно, при этом сайт становится более привлекательным для пользователя, его аудитория становится больше, в результате чего повысятся и его позиции. Он уточняет — не стоит ожидать результатов в ближайшие дни, так как они появятся только в течение одного-двух месяцев.
Как работает валидатор разметки
Для проверки страницы нужно ввести URL проверяемого документа или вставить нужный код в форме ниже.
В колонке «Результаты проверки» программа выведет распознанные недочеты и их расположение.
Существует два случая, когда выводится сообщение об ошибке:
- если валидатор не может распознать разметку;
- если у разметки нет соответствия стандарту, и она не может распознаваться корректно.
Сообщение о том, что «страница не обнаружена» означает несуществующую страницу. Возможно страница недоступна для поисковика по причине ошибки сервиса, или из-за ограничений безопасности.
При этом будет приведен перечень обязательных полей, которые не учтены в работе, отправленной для проверки.
Инструмент Google
Гугл в сотрудничестве с Yahoo! и Bing впервые в 2011 опробовали свое изобретение — валидатор микроразметки schema org, к которому позже примкнул и Яндекс. В результате валидатором стал пользоваться весь мир. Валидатор постоянно дорабатывается, а его функционал расширяется.
Как проверить:
1. С помощью URL-адреса. Подходит для владельцев активных сайтов. Копируете ссылку и вставляете в специально отведенное для нее поле.
2. При помощи HTML фрагмента. Этот вариант подойдет тем, кто только создает сайт и хранит его где-нибудь на локальном сервере. Действия те же — копируете код и вставляете для проверки.
Поддерживаемые форматы разметки у Гугл:
- микроданные;
- микроформаты;
- RDF.
Поддерживаемые типы информации для разметки:
- отзывы;
- товары;
- компании;
- организации;
- мероприятия;
- музыка.
Инструмент Яндекс
За последние четыре года, программисты все чаще стали использовать семантическую микроразметку — размечены около 15% страниц рунета. Поэтому возросла потребность в валидаторах. И Яндекс не стоит в стороне от новых разработок в этой отрасли. Он, в отличие от Google, развивается более стремительно и создает новые универсальные инструменты.
Поддерживаемые форматы:
- микроформаты;
- Schema;
- HTML;
- RDF;
- Open Graph.
Типы данных, поддерживаемые валидатором Яндекса:
- товары;
- цены;
- адреса;
- организации;
- статьи;
- музыка;
- тест-драйвы;
- рисунки;
- видеоклипы;
- рецепты;
- фильмы.
Валидатор микроразметки позволяет проверить правильность структурирования данных. Он упрощает работу оптимизаторов и помогает правильно разметить контент на сайте. Это делает красивой информацию о странице в поисковой выдаче и привлекает посетителей на ресурс.
Новый инструмент проверки структурированных данных, документация и не только
Разметка структурированных данных позволяет показывать дополнительную информацию с вашего сайта в результатах поиска и сервисах Google. Мы рады представить несколько обновлений, которые помогут создавать разметку на сайте:Инструмент проверки структурированных данных
Новый Инструмент проверки структурированных данных лучше показывает то, как Google интерпретирует разметку структурированных данных на странице сайта.
Доступны следующие возможности:
- Проверка для всех функций Google, работающих на основе структурированных данных.
- Поддержка синтаксиса разметки JSON-LD, в том числе для страниц с динамическим HTML.
- Наглядное представление элементов структурированных данных на вашей странице.
- Выделение ошибок разметки прямо в исходном HTML-коде.
Новая документация и более простые правила
Мы учли отзывы веб-мастеров и уточнили описание поддерживаемых элементов структурированных данных. В новой документации рассказывается о том, какую разметку нужно добавить, чтобы воспользоваться теми или иными возможностями представления контента, а также приводятся примеры кода для различных поддерживаемых вариантов синтаксиса. Мы планируем заменить старую документацию новой.
Мы также упростили и уточнили правила использования структурированных данных. Если вы считаете, что какой-либо сайт нарушает рекомендации Google по обеспечению качества расширенных описаний, сообщите нам об этом с помощью формы сообщения о спаме в расширенных описаниях веб-страниц.
Расширенная поддержка JSON-LD
Мы расширили набор поддерживаемых элементов schema.org в синтаксисе JSON-LD, добавив новые варианты использования: логотипы и контактная информация компаний, ссылки на профили в социальных сетях, мероприятия Сети знаний, окно поиска ссылок сайта и расширенные описания мероприятий.
Как и всегда, мы будем очень рады вашим отзывам и вопросам, которые можно задавать на справочном форуме для веб-мастеров.
Google: валидность HTML-кода не является фактором ранжирования
Валидность HTML-кода не является фактором ранжирования Google, однако наличие ошибок в коде может негативно повлиять на сканирование микроразметки и отображение сайта на мобильных устройствах. Об этом рассказал представитель поиска Джон Мюллер (John Mueller).
На днях Google обновил Руководство для вебмастеров. Одним из изменений стало уточнение по поводу валидного HTML-кода. Ранее в документе говорилось: «Проверьте, все ли ссылки работают, и есть ли ошибки в HTML-коде». Теперь он гласит: «Убедитесь, что все ссылки ведут на сайты. Используйте валидный HTML». Ссылка в этом пункте ведёт на validator.w3.org.
После вопросов на эту тему в Twitter, Джон Мюллер пояснил, что в настоящее время невалидный HTML-код приводит к большему числу проблем, чем несколько лет назад. В первую очередь, он влияет на сканирование микроразметки и отображение сайта на мобильных устройствах.
@glenngabe @jenstar @robinlmay @Marie_Haynes Invalid HTML causes more problems now than years ago: structured data & mobile come to mind.
При этом он отметил, что в новой версии Руководства они хотели лишь перефразировать этот пункт, чтобы он звучал более ясно.
Во время очередной видеовстречи для вебмастеров Мюллер также коснулся этой темы:
«В новой версии Руководства мы упомянули об использовании валидного HTML-кода. Возник вопрос – является ли невалидный HTML-код фактором ранжирования? По сути, он им не является. Мы не удалим сайт из индекса, если он содержит невалидный HTML-код. В противном случае нам нечего было бы показывать в результатах поиска.
Однако есть несколько аспектов, для которых валидность кода имеет значение. Если сайт содержит серьёзно нарушенный код, что случается довольно редко, нам сложно сканировать и индексировать его контент. Другой аспект касается микроразметки. Иногда сложно извлечь структурированные данные, поскольку код нарушен. Для проверки микроразметки на наличие ошибок также можно использовать валидаторы.
Кроме того, «битый» HTML-код может привести к проблемам при отображении сайта на мобильных устройствах».
Прослушать ответ Мюллера можно, начиная с отметки 1 час видеозаписи ниже:
Напомним, что Мюллер уже говорил об этом в июле. Тогда он пояснил, что если сайт работает, но его HTML-код не прошёл валидацию посредством специализированных сервисов, это не отразится на его сканировании, индексировании и ранжировании. Однако невалидный HTML-код может повлиять на другие аспекты, имеющие отношение к SEO: метатеги, структурированные данные или link-элементы.
По сути, с того времени ничего не изменилось.
Универсальный валидатор микроразметки в Яндекс.Вебмастере / Яндекс corporate blog / Habr
В последнее время вебмастера используют семантическую микроразметку все чаще: по нашим данным, сейчас 10% страниц рунета размечены, и это число постоянно растет. А вслед за популярностью микроразметки растет и потребность вебмастеров в дополнительных ее видах. И не только тех, которые поддерживает Яндекс. Именно поэтому мы решили сделать валидатор микроразметки в Яндекс.Вебмастере универсальным. Для начала мы научили его проверять корректность всех типов разметки Schema.org и microdata.Пример валидации разметки Product (Schema.org):
Стандарт Schema.org появился в 2011-м году. Это набор открытых словарей, которые позволяют описывать сущности и объекты на веб-страницах для удобного представления информации в результатах поиска и различных сервисах. Стандарт был разработан ведущими поисковыми системами в составе рабочей группы Schema.org. Яндекс через некоторое время присоединился к ней и сейчас принимает участие в обсуждении новых и развитии существующих словарей.
Как и любая распространенная разметка, Schema.org и microdata может использоваться не только поисковиками, а любыми сервисами и проектами.
На сегодняшний день в стандарте Schema.org описано более 549 классов — и их количество постоянно растет. Часть из них поддерживается сервисами Яндекса. Вебмастера могут размечать свои сайты и таким образом передавать данные о содержимом сайтов на сервисы Яндекса:
– Organization и Place и унаследованные от них классы — для Яндекс.Справочника и контактных данных об организации;
– ImageObject — для Яндекс.Картинок;
– VideoObject — для Яндекс.Видео;
– Recipe — для кулинарных рецептов;
– Scholarly Article — для словарных статей.
Сейчас многие популярные сайты размечены Schema.org, среди них odnoklassniki.ru, rutube.ru, kp.ru, ivi.ru и другие. Используя микроразметку, вы поможете поисковым системам правильно отобразить ваш сайт в результатах поиска. Некоторую важную информацию о сайте посетители увидят еще до перехода на сайт — так вы получите больше переходов именно тех пользователей, которые вам нужны.
Чтобы начать использовать разметку, ознакомьтесь со спецификацией. Полный список данных и словарей вы можете найти на сайте Schema.org. Упростить внедрение разметки на сайт помогут различные дополнительные инструменты. А если вы уже используете какие-либо инструменты, плагины для CMS и др., или разрабываете их сами, поделитесь, пожалуйста, в комментариях своим опытом взаимодействия.
Любители семантических технологий в Поиске