Семантическая разметка сайта в SEO || Блог Megaindex.com
Весь список задач по поисковой оптимизации сайта состоит из части по внутренней оптимизации и части по внешней оптимизации.В список задач по внутренней оптимизации сайта, среди прочих, входит задача по созданию семантической разметки для контента на страницах сайта.
Как правильно выполнить задачу? Что работает, и что не работает? Рассмотрим как извлечь явную практическую пользу из семантической разметки.
Что такое семантическая разметка
Семантическая разметка является способом дополнительной маркировки данных на странице сайта.
Маркировка данных проводится посредством использования специальных тегов.
Практически весь контент на странице любого сайта может быть размечен.

Понятие семантической разметки связано с HTML и выведено в отдельное направление. Не логотип сержанта. Официальный логотип семантики представлен далее.

Пример семантической разметки
Как выглядит семантическая разметка сайта? К примеру, ранее для обозначения навигационного меню сайта использовалось подобная конструкция:
<div></div>
Сейчас есть специальная семантическая разметка, которая помогает поисковой системе в определении смыслового предназначения элементов сайта.
Сейчас для обозначения навигационного меню сайта следует использовать следующую конструкцию:
<nav></nav>
Пример разметки раскрывающегося меню для сайта indexoid.
<nav>
<button aria-expanded="false">Menu</button>
<ul hidden>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/shop">Shop</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav> Влияние семантической разметки на позиции сайта в поисковой выдаче
Семантическая разметка влияет на результаты в поисковой выдачи по ряду причин, поэтому входит в комплекс мер по внутренней поисковой оптимизации сайта.
Семантическая разметка влияет на:
- Поведенческие факторы;
- Качество продвигаемого сайта.
Появление новых устройств разных форматов и диагоналей с подключением к интернету обуславливает использование сайтов на подобных устройствах. Если сайт будет открываться на всех устройствах и опыт использования подобного сайта будет на высоком уровне, то у сайта будут высокие поведенческие показатели, напрямую влияющие на ранжирование документов в органической выдаче поисковой системы.
Как пример по адаптации сайта по разные типы устройств, можно рассматривать сайт проекта Webkit.
Ссылка на сайт — webkit.org.
Использование подобного сайта является удобным на iPhone и Apple Watch.

Помимо поведенческих факторов, есть гипотеза о том, что сайты с семантической разметкой могут лучше ранжироваться в поисковых системах, поскольку подобная разметка требует затрат и встречается только на хорошо проработанных проектах. Это только гипотеза. Эксперименты по подтверждению или опровержению не проводились. Но логика есть.
Применение семантической разметки на практике
Есть важные и не важные элементы семантической разметки.
Что работает? При анализе сайта поисковой системой происходит оценка пользовательских факторов. Важно то, что влияет на пользовательские факторы.
На пользовательские факторы влияет опыт использования сайта. Опыт использования сайта можно улучшить посредством семантической разметки страниц сайта.
Опыт использования можно оценить по ряду простых показателей:
- Нагрузка на устройство, используемое для открытия сайта;
- Объем используемого трафика при открытии сайта;
- Удобство интерфейса сайта;
- Расход батарейки устройства.
Все то, что в семантической разметке влияет на user experience, то и следует использовать.
Что влияет на опыт использования сайта
Весь комплекс мер по семантической разметки сайта, выполнив который можно улучшить опыт использования сайта, можно разделить на блоки:
- Контент;
- Интерфейс.
Контент или семантическая разметка текста
Все пользователи приходят на целевой документ с целью потребления контента. Если поисковый оптимизатор правильно разметит контент, пользователям будет удобнее пользоваться сайтом.
В семантической разметке есть устоявшиеся практики. К примеру, разметка списков с использованием тегов ul, ol, и li является простым понятным способом по разметке списков в документе.
Есть практики, используемые реже. Рассмотрим примеры.
Главная часть контента должна находится в контейнере article.

Какой тег следует использовать на сайте для прочих блоков: article или section? Для разметки прочих блоков в документе правильно использовать контейнер section.
Цитаты должны быть оформлены в теге blockquote.

Но есть вещи, которые соблюдаются еще реже. К примеру, крайне часто на сайтах не используется правильная разметка изображений. Не используются атрибуты aria-label, figure и figcaption.
Как правильно делать разметку изображений
Проблема с семантикой в контенте заключается в отсутствии информации по контенту. Например, проблема с изображениями в контенте страницы заключается в отсутствии информации в атрибутах alt, aria-label или тегах figure и figcaption.
Далее пример не правильной разметки для изображений.
<img alt>
Почему информация в атрибуте alt важна? Обработчик информации должен понимать назначение изображения. По причине отсутствия информации картинка может быть воспринята как рекламный баннер.
Если изображение называется корректно, то алгоритму поисковой системы все равно сложно по названию с высокой точностью определить смысловое предназначение изображения.
Если для ускорения загрузки сайта используется децентрализованная сеть доставки контента, то корректное название файла обработчиком поисковой системы получено не будет.
Картинки в формате SVG являются векторными и используются при создании адаптивных сайтов. Если на сайте используется формат картинок SVG, требуется указать описание через специальный контейнер.
Пример для сайта wixfy.
<svg role="image" aria-label="wixfy logo">
В качестве alt выступает aria-label.
Подпись к картинке следует заворачивать в теги figure и figcaption. Просто заголовок в теге p после картинки не указывает на описание картинки. Если нужно установить семантическую связь между картинкой и расширенным описанием в виде параграфа, то следует использовать указанные теги figure и figcaption.

Рекомендованный материал в блоге MegaIndex по теме оптимизации и продвижению изображений в поисковых системах по ссылке далее — SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений.
Язык
Алгоритм поисковой системы должен четко определить язык страницы сайта.
Примеры по разметке языка на странице сайта далее.
<html lang="en" />
<html lang="uk" />
Ссылки
По пустым ссылкам передается статический вес, отбирая вес у продвигаемой страницы.
<a href></a>
Подобного кода ссылок требуется избегать и по причине отсутствия описания ссылки. Если подобную ссылку все же надо поставить, то следует использовать описание с использованием aria-label.
Пример пустой ссылки с описанием:
<a href="" aria-label="Twitter"></a>
Заголовки
Заголовки на страницах любого сайта обозначаются тегами h2 — h6. Проблемы с заголовками связаны с отсутствием информации и отсутствием семантической структуры страницы.
На странице сайта есть проблема в случае, если на странице 0 штук
Заголовок должен быть:
- Навигационным, то есть обозначать конкретный блок контента;
- Полезным, то есть обладать смысловой нагрузкой.
На сайте нельзя использовать большое количество заголовков, например 200.
Новые устройства с ридерами, вместо браузеров
Использование адаптивного дизайна позволяет создать один сайт для всех устройств.

Но выход в интернет появляется на устройствах разного назначения и разных параметров. На подобных устройствах нет ни одного из классических браузеров, но на большинстве подобных устройствах с выходом в интернет установлены так называемые ридеры.
Использование семантической разметки позволяет использовать сайт на любых устройствах, что улучшает пользовательские факторы, даже если нет браузера.

Семантическая разметка поддерживается лидерами отрасли производства устройств.
Сейчас сайты можно открывать даже на таких типах устройств как Apple Watch. Для подобных устройств требуется специфическая разметка.
Пример из официального доклада от Apple на Worldwide Developers Conference.
Разметка позволяет пройти авторизацию на сайте.
<input type="email" aria-label="Email Address">

Подобная разметка позволяет устройству определить тип вводимых данных. Как итог, операционная система устройства предлагает на выбор данные из облака iCloud.
Аналогичная разметка требуется для разметки номера мобильного телефона.
<input type="tel">
Аналогичная разметка требуется для разметки поля ввода даты.
<input type="date">
Аналогичная разметка требуется для тега select.
Вся подобная разметка относится к улучшению пользовательского опыта.

Какая семантическая разметка не улучшает сайт
Вопросов по семантике множество. Но что совсем не важно?
Есть множество похожих тегов. Например, есть теги для выделения текста жирным начертанием b и strong. Что использовать: b или strong? На сегодняшний день для скринридеров, поисковых систем и браузеров нет разницы. Не забивайте голову лишним. Выбор среди подобных тегов абсолютно не важен.
На практике для выделения текста на странице сайта жирным начертанием чаще используется тег strong, а em используется для выделения курсивом.

Суммарное количество блоков на странице не имеет значения, если объем страницы не превышает отметку в 1000 блоков на документ. Наличие сотни блоков div не оказывает негативного влияния ни на что, если DOM не тормозит.
Schema
Браузеры и поисковые роботы поддерживают стандарт микроформатов Schema.
Пример разметки далее.

Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — schema.org.
Open Graph
Браузеры и поисковые роботы поддерживают протокол разметки Open Graph.
Пример разметки далее.

Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — Open Graph.
Интерфейс
Для элементов интерфейса требуется использовать специальную разметку.
Есть специальные так называемые теги ориентиры. Ориентирами называются важные структурные части.
Перечень тегов ориентиров:
- header;
- main;
- aside;
- footer.
Основная задача ориентиров в том, чтобы показать что на сайте есть общие части.
Элементы форм:
Аудит сайта
Разные проблемы на сайте можно обнаружить посредством использования систем аудита.
Задача поискового оптимизатора заключается в анализе полученных данных, формированию списка задач к выполнению и расстановке приоритетов в списке задач по выполнению исправлений по найденным ошибкам.
Для аудита можно использовать разные инструменты, к примеру аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.

Сервис бесплатный.
ru.megaindex.com
Практика применения семантической разметки / Habr
В последнее время в мире seo применение микроразметки (семантической разметки) для различных целей становится всё более и более популярным. Хотя микроразметка начала использоваться ещё несколько лет назад, сейчас мы наблюдаем её активное развитие как в Яндексе, так и в Google. Тому подтверждение последние публикации в блоге Яндекс для веб-мастеров: «Микроразметка для крупных сайтов» и «Товарные сниппеты для интернет-магазина».Google также занимается данным направлением, примером чего является доработки сниппетов в основной выдаче, о которой далее и пойдет речь в этой публикации.
Цель семантической разметки
Основная цель микроразметки – предоставить структурированные данные поисковой системе о товаре/услуги или любом другом материале, размещенном на странице. С использованием семантической разметки стало возможно выделять важную информацию на странице, разграничивать и структурировать контент по типу. Это легко понимают поисковые системы, они предоставляют пользователю именно ту информацию о странице, которую вы хотите донести.
Каждая микроразметка имеет свой словарь (некая база различных команд, классов, подклассов), который она понимает и способна правильно обрабатывать. Словари достаточно обширные, но всю библиотеку можно найти на специализированных сайтах (в статье приведены ссылки на библиотеки для наиболее популярных).
(Данные за 2014 год)
Рассмотрим основные виды семантической разметки:
1. Open Graf
2. Data Vocabulary
3. Schema.org
4. UTF символы
1. Open Graf
Open Graf используется для создание информативной ссылки для передачи в социальных сетях. То есть возможно самостоятельно вписать нужный текст и картинку, чтобы пользователи, кликая на лайк, распространяли ваш контент в максимально презентабельном варианте.
Изначально Open Graf создавался именно для Facebook, но сейчас данную микроразметку поддерживают многие социальные сети.
На СMS Word Press существует бесплатный плагин для разметки Open Graf на страницах сайта. Многие ведущие seo-блоггеры пользуются Open Graf. Здесь приведен один из таких примеров. Информативный контент отображается при клике на страницу:
Полное руководство по использованию можно найти на сайте Яндекса.
2. Data Vocabulary
Data Vocabulary, далеко не ведущая разметка, и применяется значительно реже, чем её аналогичные собратья, но, на мой взгляд, это один из лучших словарей в своем классе (особенно для Google), так как позволяет действительно выделить сниппет на фоне конкуретов.
Органическая ссылка в Google выделяется, так как уже в выдаче есть информация о ценах на товар:
По моему мнению, это еще один способ увеличить CTR ссылки на поиске. Серьезный минус, что Яндекс данную разметку не понимает.
Сейчас развитие формата Data Vocabulary приостановлено, так как все усилия направлены на Schema.org , но до сих пор Google понимает эту разметку и прекрасно её обрабатывает.
Полное руководство для Data Vocabulary.
3. Schema org
Самая распространенная микро-разметка, о которой существует множество информации в блоге Яндекса. Хотелось бы особенно выделить её применение для коммерческого seo:
а) Разметка страницы – Контакты для коммерческого сайта (правила для заполнения есть в том же блоге Яндекса):
б) разметка товарных сниппетов для магазина, которая была введена в конце 2014 года.
Пользователю сразу выдается краткая информация о параметрах товара, а так же указывается его цена:
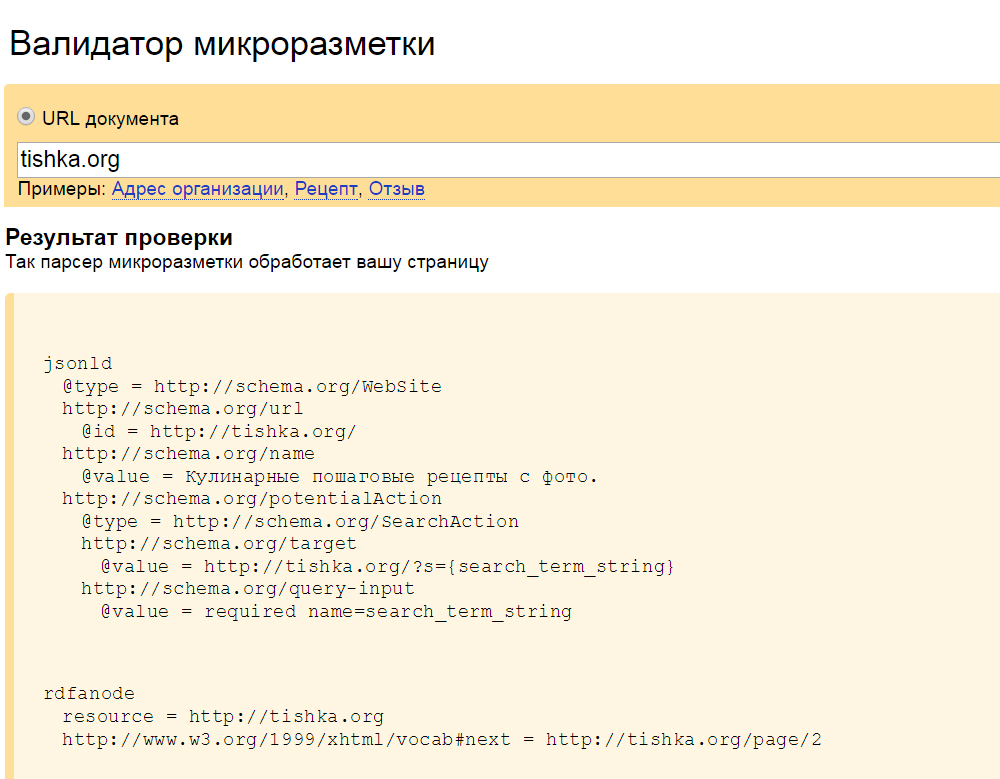
Для того, чтобы просмотреть микроразметку как поисковый робот Яндекса, рекомендую пользоваться валидатором микро-разметки.
Подробное руководство по использованию Schema org.
4. UTF символы
UTF символы (★ ☒ ) не являются микроразметкой как таковыми, но в целом с точки зрения seo имеют одинаковую цель, что и семантическая разметка – повысить CTR ссылки на поиске. Поэтому стоит рассмотреть это в данной пубикации.
Логика простая: используем короткие description (желательно не более 160 символов) и добавляем в них любые UTF символы, которые улучшат привлекательность ссылки. На сегодняшний день существуют более 100 различных символов.
По моим исследованиям, Google в 85% случаев обрабатывает данные символы. Яндекс же делает это очень редко, но если удается получить такой привлекательный сниппет, то CTR начинает сильно расти, особенно для 1 страницы выдачи. Это огромный бонус на фоне конкурентов.
Например, для запроса – “светодиодные люстры” все сайты из ТОП-3 в Google используют UTF символы:
Семантическая разметка – перспективное направление. В этой публикации было рассмотрено её использование для коммерческого seo, а именно — для поднятия CTR ссылки в органическом поиске. Здесь нет углублений в подробности кода, а приведены уже готовые примеры, в том виде, в котором их видит пользователь, и которые действительно работают на практике.
Если тема действительно интересна, то подробное использование того или иного формата легко можно изучить, перейдя по вышеприведенным ссылкам.
habr.com
Семантическая разметка. Основные преимущества применения
Семантическая разметка сайта как способ улучшения его вида в поиске
Успешные SEO-оптимизаторы используют довольно разнообразные секреты продвижения сайтов, о которых мы ранее уже не раз упоминали.
В этот раз мы расскажем Вам еще об одном из них – о нынче популярном в сайтостроении явлении, известном как семантическая разметка сайта.
Семантическая разметка (она же микроразметка) – это надежный способ сообщить поисковым роботам о том, какую информацию они могут извлечь из странички веб-ресурса.
Зачем нужна семантическая разметка страниц
Добавляя в HTML-код элементы микроразметки, можно помочь поисковому роботу проанализировать страницу сайта и подготовить ее расширенное описание для отображения в результатах поиска. Это будет гарантировать, что важная информация (данные об изображениях, видео, фильмах, словарных статьях, рецептах, организациях) будет извлечена правильно.
Например, это может быть подсказка боту о том, что некий набор букв и цифр, обнаруженный на страничке, на самом деле является адресом организации.
Без подобной классификации данных индексируемый тип контента может определяться неправильно.
Кроме того, эти данные лучше расскажут о Вашем веб-ресурсе пользователям поисковых систем и повысят шансы превращения их в потенциальных клиентов. Причем это влияние будет распространяться не только на общий поиск, но и на поиск по картинкам, по видео и на картах.
Микроразметка страниц позволяет привлекать на сайты целевых посетителей. C ее помощью формируются расширенные сниппеты.
Способы создания микроразметки
Чтобы полноценно организовать семантическую разметку страниц, понадобится изучение Schema.org, внедрение кода на веб-сайт и последующая проверка его работоспособности.
Schema.org – на сегодняшний день наиболее распространенный стандарт семантической разметки страниц, который поддерживается всеми популярными поисковыми системами с 2011 года.
Перед выбором варианта микроразметки и добавлением ее на сайт необходимо убедиться, что он поддерживается интересующими Вас поисковиками. Это можно сделать в предоставленных ими сервисах для вебмастеров.
После этого необходимо добавить выбранный вариант разметки одним из способов:
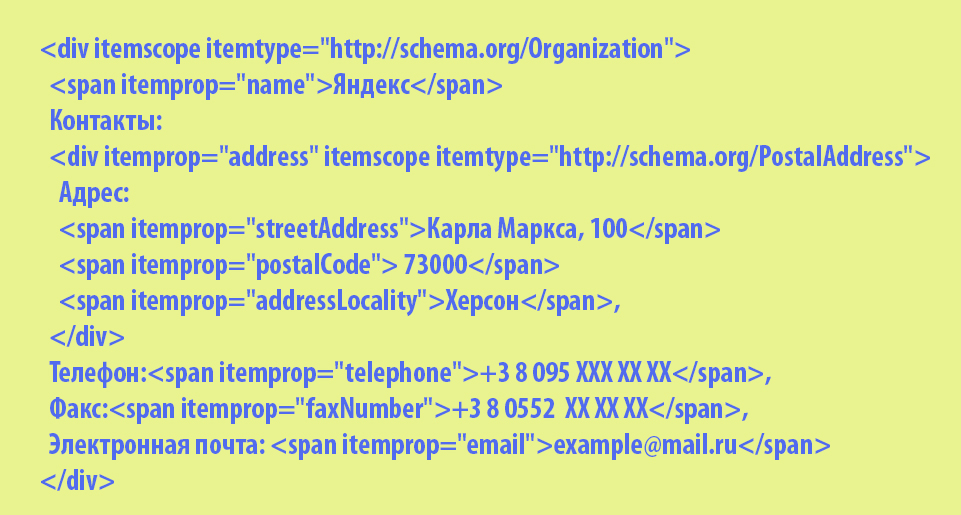
- Внедрение специальных атрибутов (itemscope, itemtype, itemprop) в HTML-код. Например, блок контактных данных, обернутый в контейнер с указанием схемы разметки, будет выглядеть так:

- Более простой вариант добавления микроразметки – использовать специализированный инструмент от Google под названием «Маркер». При этом никаких особых знаний не требуется, достаточно, лишь используя этот сервис, выделять курсором необходимые массивы данных и указывать их тип.

Проверка правильности семантической разметки сайта
- Чтобы проверить на правильность семантическую разметку в Яндексе, нужно воспользоваться специальным инструментом в Вебмастере («Валидатор микроразметки»). Например, для одного кулинарного сайта проверка микроразметки будет выглядеть так:

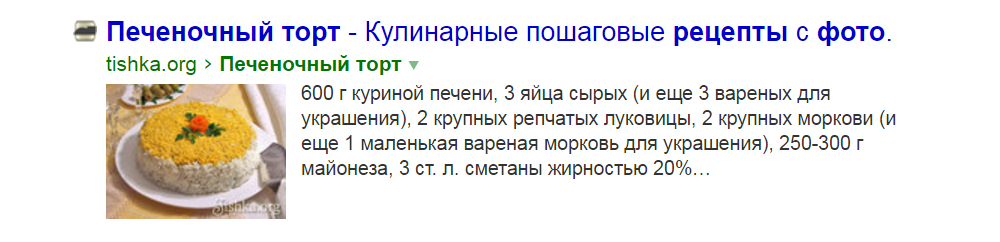
И вот так выглядит сниппет, дополненный этой же семантической разметкой, в Яндексе непосредственно в поисковой выдаче:

После добавления семантической разметки сайта расширенные сниппеты начинают отображаться в поиске только после его повторной индексации и проверки модераторами. Обычно этот процесс занимает около двух недель.
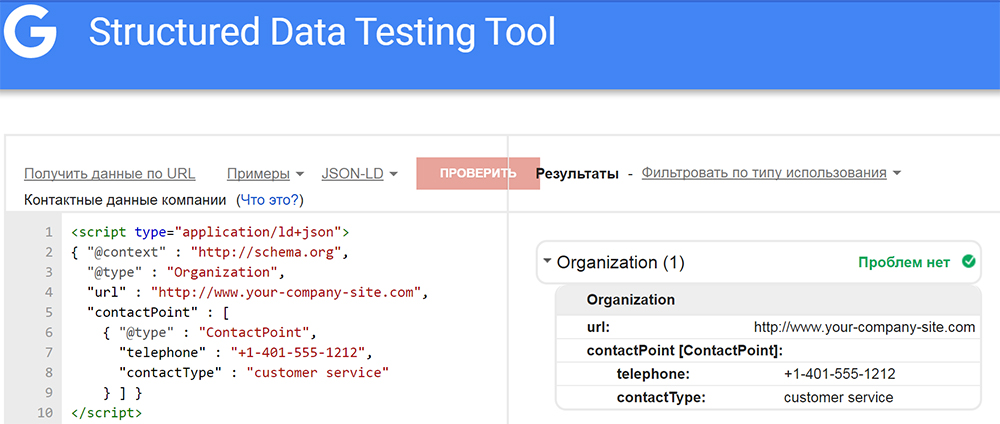
- Тестирование микроразметки в Google выполняется с помощью инструмента «Structured Data Testing Tool». Здесь можно проверить ее наличие и ознакомиться с ошибками в ней (при их присутствии).

Но даже при положительном результате проверки нельзя быть полностью уверенным в выводе в результатах поиска расширенного сниппета, поскольку система сама принимает решение о корректности его вывода по каждому отдельному запросу.
Краткое подведение итогов
Семантическая разметка страниц дополнительно привлекает внимание пользователей поисковых систем и дает им возможность более подробно ознакомиться с отображаемым в выдаче результатом до непосредственного перехода на него. А следовательно, увеличивается количество переходов, что однозначно положительно сказывается на конверсии и продвижении Вашего веб-сайта.
Возможно, у Вас уже имеется опыт по использованию микроразметки для улучшения отображения сайта в результатах поиска. С каким трудностями Вам пришлось столкнуться при этом? Расскажите об этом в комментариях!
seo-akademiya.com
Как настроить разметку Schema.Org для статей и других текстов
Разбираем, зачем сейчас внедрять семантическую разметку Schema.Org для текстового контента, как это сделать и при чем тут Яндекс.
Как настроить новые отчеты по контенту в Метрике
Яндекс добавил расширенные отчеты для контента в Яндекс.Метрику. Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают.
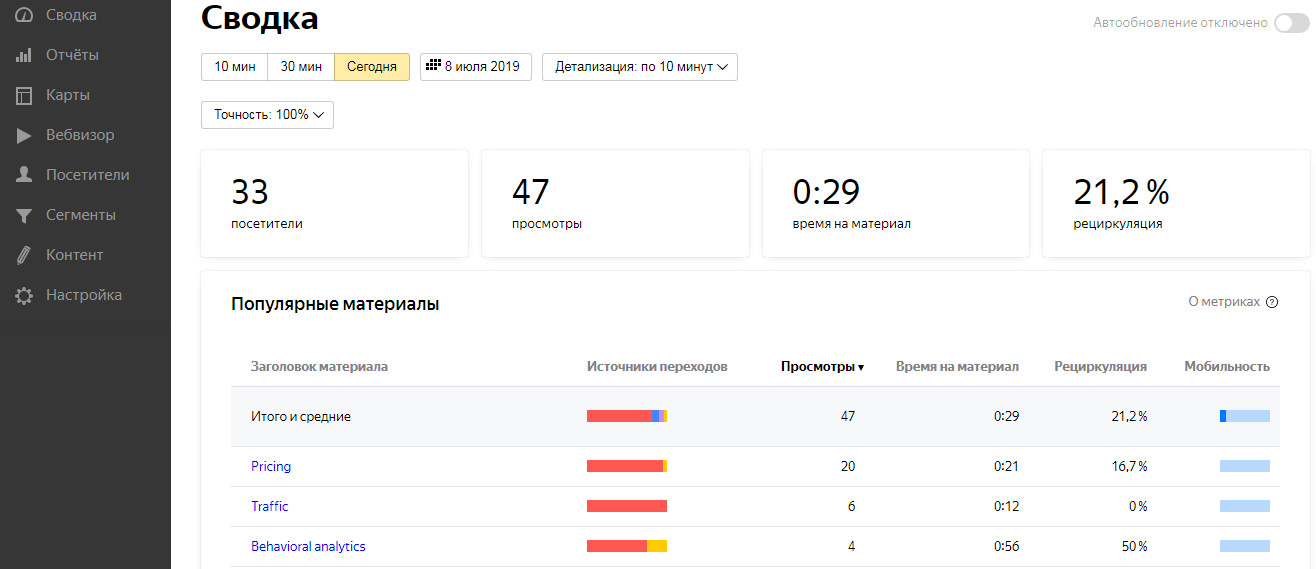
 Пример отчета по контенту в Яндекс.Метрике
Пример отчета по контенту в Яндекс.МетрикеОтчеты полезны тем, кто занимается текстовым контентом: онлайн-изданиям, блогерам, порталам, корпоративным блогам. Раньше для таких данных приходилось пользоваться сторонними сервисами типа «Медиатора» от Mail.Ru Group или другими, как из нашей подборки. Теперь почти все эти данные есть в Метрике.
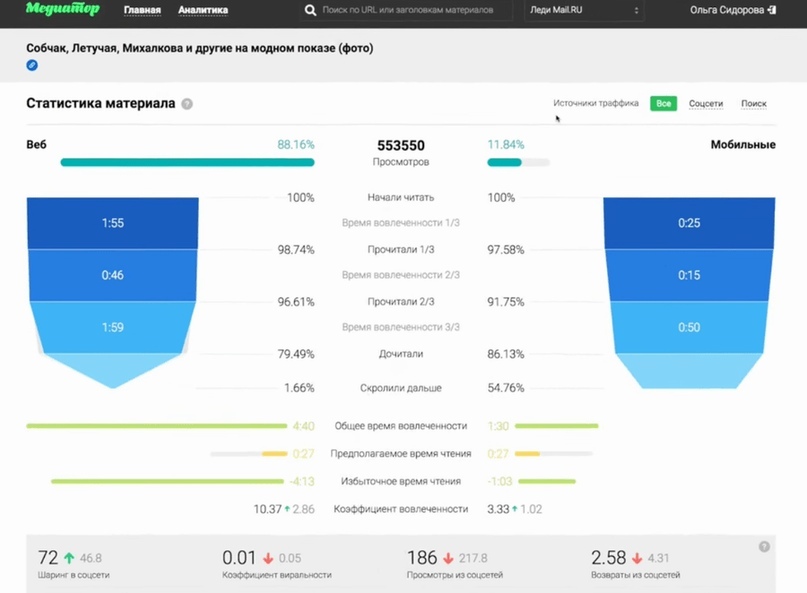
 Статистика из сервиса «Медиатор»
Статистика из сервиса «Медиатор»Новые отчеты появятся в Метрике, когда вы настроите разметку и включите аналитику в настройках
Как включить отчеты по контенту
- Внедрите на страницы разметку Schema.org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно.
- Установите счетчик Метрики на страницы. Проверьте, чтобы версия кода Метрики была актуальной.
- Включите опцию «Контентная аналитика» в настройках счетчика.
Как установить счетчик Метрики на Турбо-страницыКак проверить счетчик
Разметка Schema.org обязательна для работы новых отчетов. Если вам нужны расширенные данные по чтению пользователями ваших статей, разметку нужно установить. Разберемся, как настроить ее именно для контентных текстовых страниц.
Почему без Schema.org отчетов не будет
Само по себе наличие разметки на страницах не входит в факторы ранжирования Google или Яндекс, но у нее другое назначение. Набор словарей, которые используют веб-мастеры для разметки страниц. — это и есть Schema.org . Разметка сигнализирует поисковым системам о том, какой контент содержится на странице. Также с ее помощью у сайта может быть красивый структурированный сниппет в выдаче.
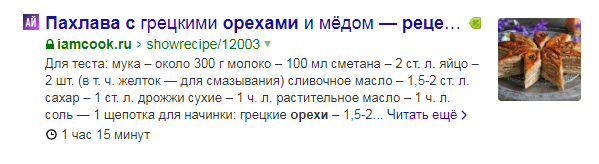
 Сниппет с рецептом
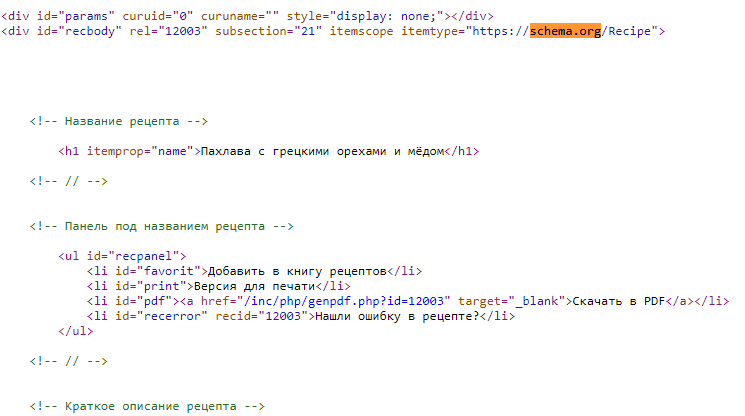
Сниппет с рецептом Фрагмент разметки Schema.org для рецепта
Фрагмент разметки Schema.org для рецептаБлагодаря разметке Метрика понимает, из чего состоит материал. Она использует информацию из разметки для анализа, чтобы графики по доскроллам, рейтинг популярных тем и прочее появились в отчетах.
Как настроить Schema.org для контента
Разметка требует трех шагов — обернуть в контейнер описание, указать схему разметки и разметить свойства. Для статей, новостей, рецептов, обзоров и других текстовых постов используют schema.org/Article или schema.org/NewsArticle.
Article — общая разметка, подходящая всем текстовым материалам, NewsArticle — отдельная разметка для новостей или дополнительных материалов.
Что заполнять в разметке Schema.org для Метрики:
Идентификатор — identifier или mainEntityOfPage.
В отчете Метрики по контенту его не будет, но он нужен, чтобы Метрика могла различать материалы. У каждого материала должен быть свой идентификатор.
<meta itemprop="identifier" content="123">Заголовок — headline и alternativeHeadline.
Можно указать заголовки h2 и h3. Если они указаны оба, то в отчете появятся тоже оба через пробел. Если заголовок вообще не указан, для отчета Метрика возьмет значение из name.
<h2 itemprop="headline">Стиль бохо входит в моду летом 2019</h2>
<h3 itemprop="alternativeHeadline">
Подборка модных нарядов в стиле бохо — лето 2019</h3>Текст — articleBody, description или text.
Метрика считает количество знаков. Она сможет выдать статистику по доскроллам только для материалов длиннее 500 символов, потому что короткие новости скроллить не нужно. Не размечайте как текст другие элементы материала, из-за этого вы можете получить неточную статистику.
<p itemprop="articleBody">
текст текст текст статьи
</p>Тематика — about.
Обозначьте ее ключевыми словами или хэштегами, чтобы Метрика собирала статистику по темам и выявляла самые популярные из них.
<div itemprop="about">Мода</div>
<div itemprop="about" itemscope="" itemtype="https://schema.org/Thing">
<span itemprop="name">Одежда</span>
</div>Дата публикации — datePublished и дата изменения dateModified.
Разметка поддерживает формат ISO 8601.
<time itemprop="datePublished" datetime="2019-07-17T11:45:13+04:00">17.07.2019, 11:45</time>
<meta itemprop="dateModified" content="2019-07-18T08:21:11+04:00">Автор — author или Person.
Если их несколько, укажите каждого в отдельном теге.
<div itemprop="author">Автор статьи</div>или
<div itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</div>Каноническая ссылка — rel=»canonical».
Укажите ее, если страница дублирует другую на этом же сайте.
<link rel="canonical" href="https://site.ru/page">Рубрика — BreadcrumbList, та же, что и для «хлебных крошек».
Рубрика может быть узкой и находиться внутри широкой темы. Определите несколько сущностей типа ListItem внутри класса, задайте им свойства itemListElement, которые описывают текущую и более широкие рубрики. Рубрикой данного материала будет считаться значение сущности с наибольшим position.
<ol itemscope="" itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho">
<span itemprop="name">Стиль бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
</ol>В разметке для статей и новостей есть и дополнительные свойства, которые тоже можно заполнить по желанию: ввести аудиторию текста, комментарии пользователей, отметить редактора, привести цитаты и прочее — все свойства указаны на странице. Для Метрики они не пригодятся, но могут попасть в сниппет по желаю поисковика.
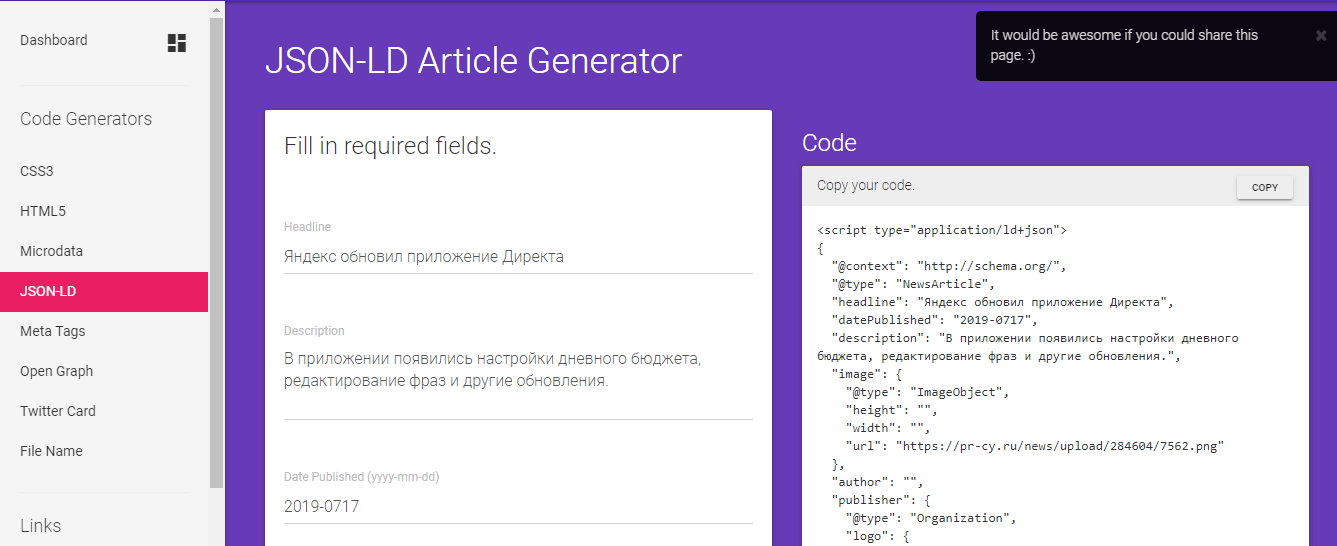
Если не хочется заполнять самостоятельно
Используйте сервисы-помощники, чтобы экономить время на разметку. Если вам нужно разметить какую-то конкретную опубликованную статью, попробуйте сервис Web Code Tools. Не нужно заморачиваться с кодом, вставляйте данные в специальные поля, а сервис все сам оформит.
 Работа сервиса Webcode
Работа сервиса WebcodeДополнительные графы, которых нет в сервисе, придется добавить самостоятельно.
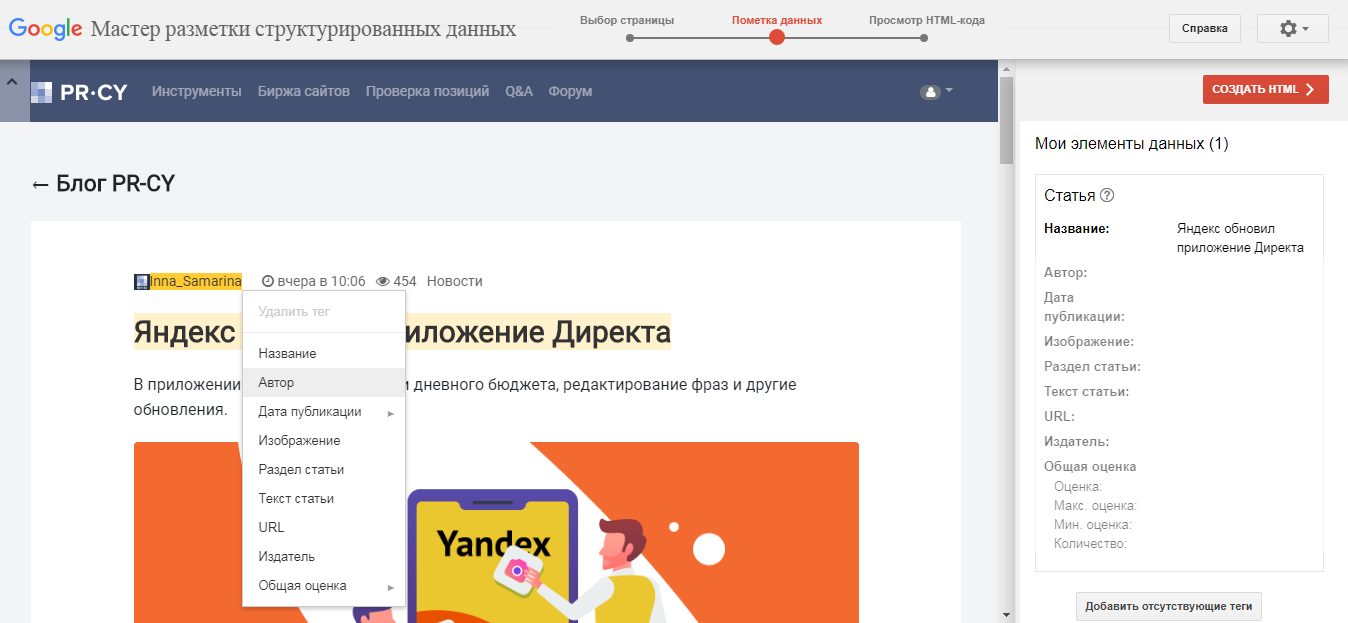
Похожим образом работает Мастер разметки от Google. Он позволяет работать со статьей и отмечать нужные теги прямо на странице:
 Пример работы Мастера
Пример работы МастераПример разметки Schema.org для статьи:
<htmi>
<link rel="canonical" href="https://www.site.ru/12341.html">
<ol itemscope="" "http:="" schema.org="" breadcrumblist"="">
<a href="/"></a>
<li><a href="/politics/">Мода</a></li>
<li><a href="/business/">Одежда</a></li>
<li><a href="/social/">Стиль</a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/">
<span itemprop="name">Бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
<li><a href="/fashion/bag/">Сумки</a></li>
<li><a href="/fashion/boho/">Бохо</a></li>
</ol>
<article itemscope="" itemtype="http://schema.org/NewsArticle">
<meta itemprop="about" content="Мода">
<meta itemprop="about" content="Стиль">
<meta itemprop="about" content="Бохо">
<h2 itemprop="headline">Бохо снова в моде на лето 2019 года</h2>
<div itemprop="alternativeHeadline">Подборка модных луков в стиле бохо 2019</div>
<span itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Анна Захарова</span>
</span>
<time itemprop="datePublished" datetime="2019-05-11T12:15:10+04:00">11.05.2019, 12:15</time>
<meta itemprop="dateModified" content="2019-07-05T13:20:10+04:00">
<meta itemscope="" itemprop="mainEntityOfPage" itemtype="https://schema.org/WebPage" itemid="/fashion/bag.html">
<div itemprop="articleBody">
Сумки в стиле бохо снова в моде! Они идеально подходят для летних прогулок по улицам, походам в кафе и на пляж.
</div>
</article>
</htmi>Как показать ботам больше контента
Релевантный текст хорошо бы показывать ботам, особенно если количества символов не хватает, а увидеть статистику хочется. Некоторый важный релевантный текст может быть виден только пользователям, к примеру, если он написан на рисунке. Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
К примеру, тема материала для роботов:
<meta itemprop="about" content="Спорт">Не злоупотребляйте разметкой машиночитаемой информации, иначе поисковики могут решить, что у вас для пользователей и роботов разный контент. Используйте тег в том случае, если разметить информацию по-другому нельзя.
После установки разметки, счетчика и настроек система начнет собирать данные, они появятся в Метрике через некоторое время.
Если вы решили установить разметку и для другого контента, вам может быть интересно руководство по микроразметке Schema.Org.
pr-cy.ru
Семантическая разметка Shema.org для SEO
Семантическая разметка Shema.org
Использование семантической разметки Shema.org — одна из последних тенденций в SEO. Семантическая разметка является одним из самых новых, мощных, и при этом точно наименее используемых методов поисковой оптимизации. После того, как вы поймете концепцию и способы семантической разметки, вы можете значительно улучшить позиции своего сайта в результатах выдачи поисковых систем (SERPs).
Моя цель в этой статье, показать вам, что начать использовать семантическую разметку Shema.org для вашего сайта достаточно просто.
Что из себя представляет семантическая разметка
Семантическая разметка — это код , который вы размещаете на своем сайте , чтобы помочь поисковым системам получить более информативные результаты по вашему сайту для пользователей поисковой выдачи. Если вы когда — либо использовали расширенные сниппеты , вы уже примерно понимаете , как это работает.
Вот пример локального бизнеса, который имеет разметку на странице с событиями. В выдаче это выглядит следующим образом:
Семантическая разметка сообщила поисковику, что нужно отобразить график предстоящих событий в городе таким образом. Это для пользователя, является исключительно полезным.
Семантическая разметка сообщает поисковым системам, что обозначают ваши данные, то есть их смысл (семантику). С семантической разметкой контент сайта индексируется и возвращается в результаты поиска другим способом, так как разметка говорит поисковой системе, что этот контент означает.
Например, скажем , в статье появляется слово «Иван Сергеев». Поисковая система видит это, и выводит в выдачу слова Иван Сергеев. Тем не менее, если поставить правильную семантическую разметку схемы вокруг имени «Иван Сергеев», поисковик поймет, например, что Иван Сергеев является автором статьи.
Schema.org объясняет это следующим образом:
Большинство веб-мастеров знакомы с HTML-тегами на своих страницах. Как правило, HTML-теги сообщают браузеру, как отображать информацию, содержащуюся в теге. Например, Аватар сообщает браузеру, чтобы отобразить текстовую строку «Аватар» в формате заголовка 1. Тем не менее, HTML тег не дает никакой информации о том, что означает, что текстовая строка — «Аватар» может относиться к чрезвычайно успешному 3D фильм, или он может относиться к картинке у профиля на форуме, и это делает ваш текст более трудным для понимания поисковыми системами и отображения его для пользователей в поисковой выдаче.
Вот эту проблему и решает семантическая разметка Шема.орг
Семантическая разметка и ее уникальный словарь в формате микроданных
Shema.org – сайт, созданный совместной командой из Google, Bing и Yahoo. Нечасто конкуренты собираются вместе, чтобы помогать друг другу, но Schema.org — именно такого рода межотраслевое сотрудничество. Итог этого сотрудничества — согласованный набор кода, который объясняет основным поисковым системам, что делать с данными на вашем сайте.
Что самое приятное — вам не нужно изучать новые языки программbрования, так как шема.орг использует обычный HTML.
Семантическая разметка была изобретена для пользователей
Если у сайта правильная семантическая разметка, пользователи могут видеть в результатах поиска не только обычную информацию, но и информацию о тематике сайта, о том, кто его создатели, где они находятся, что они делают, сколько стоят их товары, а также множество других вещей. Некоторые люди стали называть семантическую разметку «ваша виртуальная визитная карточка».
Это улучшение ориентированное на пользователей. Поисковые системы существуют для пользователей и чем более точную информацию они им дают, тем лучше для всех. Схема разметки помогает именно в этом, а значит подключая ее на свой сайт, мы улучшаем свои позиции в поисковой выдаче.
Схема разметки помогает вашему сайту быть выше в поисковой выдаче для всех видов типов контента. Существует разметка семантических данных для:
• Статей
• Местных предприятий
• Ресторанов
• Телесериалов и рейтингов
• Отзывах о книгах
• Фильмах
• Применение программного обеспечения
• Мероприятий
• Продуктов
для сотен других тематик и типов информации — от магазинов игрушек до медицинских графиков.
В одном из исследований установлено, что сайты с семантической разметкой находятся в среднем на четыре позиции выше в поисковой выдаче, чем сайты без нее. Хотя еще не совсем ясно, обусловлен ли этот более высокий результат только разметкой, но очевидна некоторая корреляция. На данный момент, одна треть результатов поиска Google включает сниппеты, которые содержат в себя разметку от шема.орг. Другими словами, есть миллионы сайтов, не использующих этот источник своего SEO-потенциала. При использовании семантической разметки вы автоматически опережаете подавляющее большинство ваших конкурентов.
Как использовать схемы разметки на своем сайте
Теперь, давайте поговорим о том, как использовать семантическую разметку на вашем сайте.
Внимательно смотрите на ваш сайт и выполняйте следующие действия.
1. Заходим Google’s Structured Data Markup Helper.
2. Выбираем тип данных, которые вы планируете разметить на своем сайте (или уже разместили)
Есть несколько вариантов в списке. Перечень не является исчерпывающим. Для образца мы будем использовать тип «Статьи» , так как это один из наиболее распространенных типов контента.
3. Вставляем в URL страницы или статьи, которую вы хотите разметить (также вы можете вставить туда свой HTML-код).
4. Затем нажимаем кнопку «Начать разметку (Start Tagging)»
Страница загрузится в инструмент разметке и вы увидите рабочее пространство для следующего этапа разметки — разметка элементов. Вы увидите вашу веб-страницу в левой панели, а элементы данных в правой панели.
5. Выделяем и выбериаем тип элементов, которые необходимо разметить.
Так как это статья, нужно выделить название статьи, чтобы добавить разметку «Name» разметку. После выделения названия я выбираю «Name» в панели инструментов.
Когда я выбираю «Name», инструмент добавляет его в «Элементы данных» Data Items в правой панели
6. Продолжаем добавлять элементы разметки.
Используйте список элементов данных в качестве руководства, и выделяйте другие детали в вашей статье, чтобы добавить их в список разметки. Вы, вероятно, не сможете пометить каждый элемент в списке. Просто добавьте все, что сможете.
7. Создаем HTML.
После того, как вы закончите, нажмите кнопку «Создать HTML»
На следующей странице вы увидите HTML вашей страницы с соответствующими микроданными, вставленными в местах, которые вы выбрали.
8. Добавляем схемы разметки на вашу страницу.
Зайдите в вашу CMS (или в исходный код, если вы не используете CMS) и добавьте выделенные фрагменты в соответствующие места. Найти желтые маркеры на полосе прокрутки, чтобы найти код сементической разметки.
Есть Простая альтернатива — загрузить автоматически сгенерированный HTML-файл и копировать / вставить его в CMS или исходный код.
При нажатии кнопки «Готово» вы увидите «Следующие шаги»
9. С помощью Structured Data Testing Tool вы увидите как ваша страница будет выглядеть с дополнительной разметки.
При необходимости можно редактировать HTML непосредственно в инструменте тестирования для того, чтобы обновить схему и просмотреть результаты снова.
Советы по использованию схемы разметки
Найдите схемы, которые используются чаще всего.
Schema.org предоставляет список наиболее распространенных типов схемы разметки. Вы можете посетить страницу Организация схем Organization of Schemas, чтобы увидеть этот список. Найдите там типы, которые лучше всего подходят для вашего бизнеса.
Найдите любой тип схем, которые вам нужны.
Как я уже говорил ранее, существует множество типов разметки. Чтобы получить полный список, посетите «The Type Hierarchy». Этот список содержит большинство доступных типов разметки.
Чем больше разметки, тем лучше.
Schema.org в инструкции четко объясняет: «чем больше контента вы размечаете, тем лучше». Однако учтите, что там также говорится: «Вы должны размечать только тот контент, который виден людям, которые посещают страницы, а не содержится в скрытых DIV или других скрытых элементах страницы». За такое вас скорее накажут, чем похвалят.
А вы используете семантическую разметку для сайта вашей компании?
i-marketinga.net
Семантическая разметка — Seo Shield
Материалы подготовленные:
Yandex, ЧаВо от Google, Русский любительский перевод Schema.org
Семантическая разметка или микроразметка — это разметка страницы с помощью тегов и атрибутов в тегах, которые указывают поисковым роботам на информацию/контент, что указан на странице.
Schema.org — это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года.
Микроданные (HTML microdata) — это международный стандарт семантической разметки HTML-страниц, с помощью атрибутов, описывающих смысл информации, содержащейся в тех или иных HTML-элементах. Такие атрибуты делают контент страниц машиночитаемым, то есть позволяют в автоматическом режиме находить и извлекать нужные данные.
Цель семантической разметки — сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска.
Яндекс с осени 2011 года понимает этот формат и поддерживает его в некоторых партнерских программах.
Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
Основные принципы разметки
- Оборачивание описания определенного типа в контейнер с указанием схемы разметки:
<div itemscope itemtype=»http://schema.org/Organization» >
…
</div> - Разметка отдельных свойств с указанием на конкретное свойство схемы:
<span itemprop=»streetAddress»>Льва Толстого, 16</span> Пример документа до разметки schema.org:
<div>
<span>Яндекс</span>
Контакты:
<div>
Адрес: Льва Толстого, 16,
119021,
Москва,
</div>
Телефон: +7 495 739—70—00,
Факс: +7 495 739—70—70,
Электронная почта: [email protected]
</div>Документ после разметки:
<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Яндекс</span>
Контакты:
<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
Адрес:
<span itemprop=»streetAddress»>Льва Толстого, 16</span>
<span itemprop=»postalCode»> 119021</span>
<span itemprop=»addressLocality»>Москва</span>,
</div>
Телефон:<span itemprop=»telephone»>+7 495 739—70—00</span>,
Факс:<span itemprop=»faxNumber»>+7 495 739—70—70</span>,
Электронная почта: <span itemprop=»email»>[email protected]</span>
</div>Пример семантической разметки “Адреса и организации”.
Хлебные крошки:
Исходный вариант
После применения формата микроразметки:<a href=»http://www.example.com/platya»>Платья</a> «
<a href=»http://www.example.com/platya/gotovie»>Готовые платья</a> «
<a href=»http://www.example.com/platya/gotovie/zelenie»>Готовые зеленые платья</a><div itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»>
<a href=»http://www.example.com/dresses» itemprop=»url»>
<span itemprop=»title»>Платья</span>
</a> «
</div>
<div itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»>
<a href=»http://www.example.com/dresses/real» itemprop=»url»>
<span itemprop=»title»>Готовые платья</span>
</a> «
</div>
<div itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»>
<a href=»http://www.example.com/clothes/dresses/real/green» itemprop=»url»>
<span itemprop=»title»>Готовые зеленые платья</span>
</a>
</div>
Пример семантической разметки “Хлебных крошек”
Инструменты для проверки правильности оформления семантической разметки:
Используемые типы разметки Яндексом:
Google Маркер
Google маркер – инструмент, который позволяет передать поисковым роботам Google структурированные данные с вашего сайта.
Сегодня инструмент поддерживает следующие типы данных:
Инструмент простой и удобный. Благодаря маркеру от Google не нужно вносить дополнительные атрибуты Schema.org в код. Понадобится лишь заиметь права администратора сайта в инструментах для вебмастера: просто выделите нужные элементы страницы и присвойте им соответствующие свойства.
https://support.google.com/webmasters/answer/2692911?hl=ru
Для изучения:
help.seoshield.ru
Как внедрить семантическую разметку на сайт и что это дает?
Хотите, чтобы поисковые системы легко находили ваш контент? Хотите, чтобы ваш сайт выделялся на странице результатов поиска?
Вы можете сообщить поисковикам, какой контент содержится на сайте, чтобы облегчить его индексацию.
Из этой статьи вы узнаете об основах и преимуществах семантической разметки, и как с ее помощью выделить сайт на странице результатов поиска.
Оглавление:
- Что такое семантическая разметка?
- Как это работает?
- Как выбрать нужный тип микроданных
Что такое семантическая разметка?
Семантическая разметка – это необычный способ, используя стандартные HTML-теги, сообщить поисковым роботам, какую информацию они могут извлечь из страницы сайта.
Например, она подсказывает поисковой машине, что некая последовательность слов и цифр является на самом деле адресом; кто написал статью в блоге; подробности акции, которая проводится на сайте, и многое другое.
Зачем вносить в код элементы семантической разметки? Потому что она помогает поисковым системам быстрее проиндексировать содержимое страницы.
Без нее поисковики полагаются только на контекст, чтобы определить тип содержимого. Это занимает больше времени, поскольку поисковые роботы не умеют распознавать информацию, как люди. С семантической разметкой поисковики сразу же видят тип контента и безошибочно его индексируют.
Приятным дополнением к семантической разметке являются расширенные сниппеты. Это дополнительные изображения или текстовая информация (например, количество пользователей, добавивших автора в свои круги Google+), которая отображается в результатах поиска и дает сведения о вас или вашем контенте.
Например, дополнительную информации про товар из интернет-магазина.
Расширенные сниппеты выделяются на фоне других описаний в результатах поиска и повышают вероятность того, что пользователь перейдет на ваш сайт.
Рекомендации по семантической разметке
В этой статье мы рассмотрим несколько типов разметки, которые подходят больше для блогов. Прежде чем приступить к разбору, мы сделаем важное предостережение по этой теме.
Не пытайтесь вносить разметку, чтобы обмануть Google, предоставляя неодинаковый контент поисковой системе и пользователям. Поисковик выявляет подобные недобросовестные действия и накладывает на сайт санкции за клоакинг. Такое же наказание применяется и за разметку невидимого контента. Этим действием вы вводите ПС в заблуждение, показывая одни данные поисковику, а другие – пользователям.
Для поиска и разметки данных веб-мастера могут пользоваться инструментом Маркер, разработанным Google. Несмотря на очевидную простоту этого инструмента, рекомендую применять его с оглядкой, поскольку Маркер создает разметку, которую извлекает только Гугл. Другие поисковики ее не воспринимают.
Как это работает?
При изучении семантической разметки технических подробностей не избежать. Однако эта статья не рассматривает всех нюансов. Ниже предлагается краткий обзор принципов действия разметки и поверхностный анализ основных ее типов, которые можно применить в блоге.
Одни типы разметки реализовать легче, другие – сложнее. Но во всех случаях используются одинаковые правила использования.
Разметка строится на основе микроданных и классификации данных, которые сообщают поисковым системам нужную информацию.
HTML и CSS говорят браузеру, как отображать содержимое страницы, а микроданные и классификация данных подсказывают поисковым системам, какая информация представлена на странице и как ее следует индексировать.
Если вы незнакомы с принципами микроданных и классификации данных, они покажутся вам написанными на незнакомом языке программирования. В разделе системе Schema.org вы увидите, как выглядят микроданные.
Как выбрать нужный тип микроданных?
Существует множество разных типов разметки, которые можно реализовать на сайте. Их количество поначалу немного обескураживает. Если вы только учитесь и не уверены в выборе нужной разметки, ознакомьтесь со всем списком доступных вариантов.
Подобрать подходящий тип разметки для блога помогут два веб-ресурса: Schema.org и Инструменты Google для веб-мастеров.
О сервисе Schema.org мы поговорим чуть позже. Пока просто запомните, что на этой площадке приводится список типов разметки, выбор которых зависит от контента страницы.
Однако, здесь есть небольшой нюанс – не все типы разметки поддерживаются поисковыми системами, и не все отображаются в расширенном сниппете (по крайне мере, на данный момент).
В Инструментах для веб-мастеров (страница «Типы расширенных описаний веб-страниц») перечислены все типы элементов, которые отображаются в сниппетах. Пункты списка сделаны в виде ссылок, которые ведут на подробную информацию о том, какой именно контент размечается в каждом случае и как это сделать.
Если вы нашли подходящий вариант разметки на Schema.org, но не видите его в списке «Типы расширенных описаний веб-страниц» Google, это означает, что в данный момент такая разметка не используется в создании расширенного описания веб-страниц.
Однако, это не повод от нее отказываться, поскольку разметка ускоряет индексацию контента. Подчеркнем, что новичкам лучше не лезть в дебри, а размечать только то содержимое страницы, которое может отображаться в расширенном сниппете. Остальные микроданные оставьте на потом.
Несколько слов о Schema.org
Schema.org не единственный источник перечня команд и типов структурированных данных, однако, рекомендую пользоваться именно этим ресурсом, так как он полностью совместим с поисковыми системами Google и Яндекс.
Ruschema.org – проект перевода официального сайта shema.org. Если вы не «дружите» с английским, пользуйтесь этим сайтом.
Перечень видов разметки на Schema.org имеет только один недостаток – он большой и запутанный. К счастью, у немногих сайтов есть необходимость хотя бы в половине элементов. Описания микроданных на Schema.org обстоятельны и насыщены мельчайшими подробностями.
На скриншоте представлен всего один блок из длинного описания свойства «Почтовый адрес» на сайте перевода ruschema.org
Чтобы окончательно не запутаться в информационном лабиринте, не читайте все подряд. Вместо этого бегло ознакомьтесь с описанием и спуститесь к разделу «Примеры».
В примерах содержится контент, к которому можно применить просматриваемый тип разметки. В отдельных вкладках можно посмотреть, как выглядят данные с разметкой и без нее.
На скриншоте показан пример страницы Schema.org с описанием свойства PostalAddress, а также HTML-код до и после внесения элементов разметки.
Обратите внимание, что атрибуты itemprop и itemtype указывают поисковой системе, какой именно тип данных описывается далее. Это и есть микроданные, о которых шла речь выше.
Рассмотрим подробнее три основных типа разметки, актуальных для большинства блогов: авторство, видео и события.
1. Разметка авторства (не работает!)
В результатах выдачи выводится расширенное описание страницы с фотографией и именем автора — так было раньше. С конца 2014 вывод фото авторов в выдаче не поддерживаться, Гугл отключил данную функцию.
2. Разметка видео
Расширенные описания видео, такие броские и привлекательные, обожают все вебмастера. Даже если видео-контент физически размещен на YouTube или на другом сервисе видеохостинга, а ролики встраиваются в блог с помощью кода вставки, такой контент поддается разметке и появляется в расширенном сниппете.
Инструкции и примеры видеоразметки приводятся на странице VideoObject сайта Schema.org. Рекомендую также прочитать статью Расширенные описания видео в Инструментах для вебмастеров Google. Последняя ссылка полезна для тех, кто часто работает с видео в сети Facebook.
3. Разметка мероприятий
Разметка мероприятий существенно повышает их видимость в поисковых системах. К сожалению, веб-мастера частенько злоупотребляют структурированием мероприятий или используют разметку с нарушением правил.
Google очень строго относится к рекламным элементам в тексте разметки. На странице Мероприятия говорится прямым текстом: «…функция не предназначена для рекламы…».
Поэтому в описании не допускаются упоминания о распродажах, скидках и акциях. Для отображения мероприятия в расширенном сниппете оно должно соответствовать трем критериям:
- иметь четко сформулированную дату начала в будущем;
- название не должно содержать рекламных элементов и упоминаний стоимости, подобная информация указывается в свойствах;
- иметь четкое место проведения (онлайн не подходит).
Если ваше событие не нарушает этих требований, можете смело начинать разметку данных. Постарайтесь разметить всю значимую информацию о мероприятии, которая присутствует на странице.
Укажите дату и время начала и окончания мероприятия в формате ISO, чтобы избежать их неверной трактовки.
Если на вашем сайте создана одна общая страница для всех мероприятий (например, календарь событий), сделайте также отдельные страницы для каждого события, на которых будут описываться организационные подробности, с фотографиями и прочим нетекстовым контентом.
Вы можете разметить как основную, общую страницу с перечнем событий, так и отдельные страницы, посвященные конкретным мероприятиям.
Тестирование и отслеживание разметки
Тестирование проводится Инструментом проверки структурированных данных от Google. Введите URL проверяемой страницы, и инструмент отобразит все найденные на ней элементы разметки.
Следует отметить, что факт выявления разметки Инструментом от Google не означает, что в результатах поиска будет стопроцентно отображаться расширенный сниппет.
Алгоритм поисковой системы оценивает, выводить ли для определенного сайта расширенный сниппет по конкретному поисковому запросу или нет. К тому же алгоритмы Google обновляются чаще, чем Инструмент проверки структурированных данных.
От теории к практике…
Основы пройдены, разметка реализована. Выделите немного времени для регулярного отслеживания новых типов расширенных сниппетов, ведь Google постоянно что-то обновляет в своей поисковой системе.
Если появились новые расширенные сниппеты, введите соответствующую возможность на свой ресурс.
great-world.ru