5 способов как сделать гиперссылку в ВК
0 ∞При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
- Зачем нужны текстовые ссылки или гиперссылки
- Как сделать ссылку на профиль пользователя
- Стандартный способ
- Как создать ссылку-приглашение в беседу в ВКонтакте
- Как создать ссылку на сообщество
- Как создать ссылку на внешний сайт
- Заключение
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
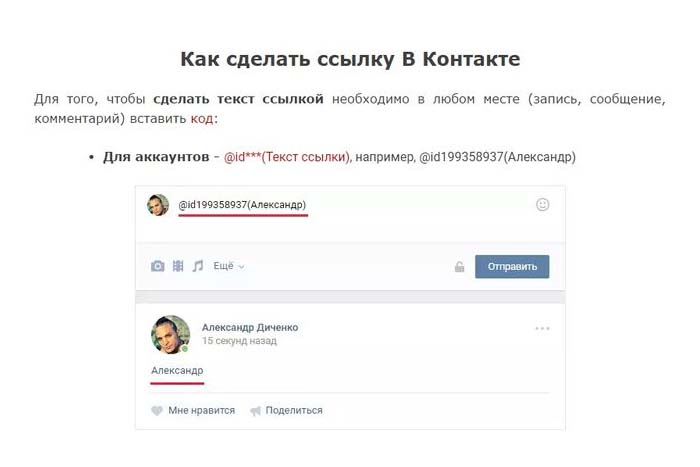
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.
При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.
Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:
- Открыть нужную беседу, кликнуть по ее названию и в открывшемся меню выбрать пункт «Ссылка на беседу».
- Добавить ссылку на страницу или в текст.

Сформировать ссылку на беседу можно с сохранением последних 250 сообщений или вообще без истории переписки. Последний вариант подойдет для пользователей, которые стараются защитить приватность других участников групповой беседы.
При оформлении в паблике гиперссылки на другое сообщество ВКонтакте используют квадратные скобки. Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Текст опубликуется в виде гиперссылки.
В личном аккаунте ВКонтакте опубликовать ссылку на сообщество можно с помощью символов «@» и «*».
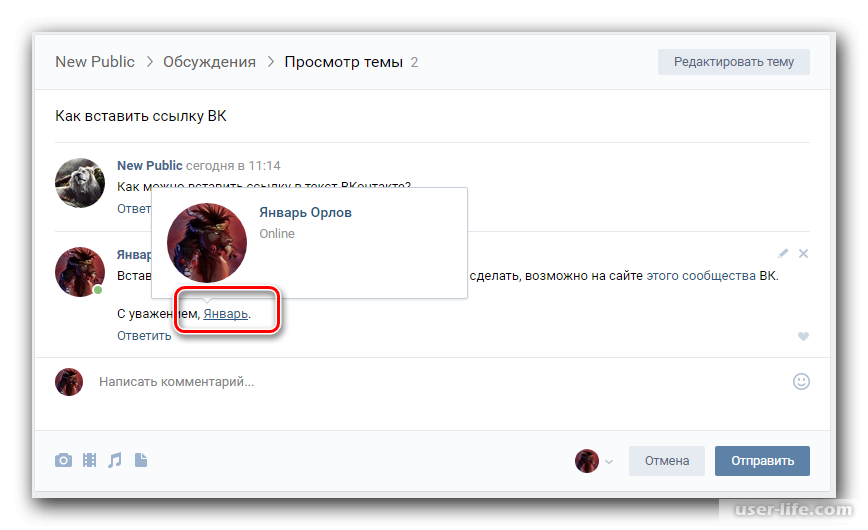
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.
После добавления ссылки текст станет синим.
При наведении курсора мыши на фразу отображается конечная ссылка.
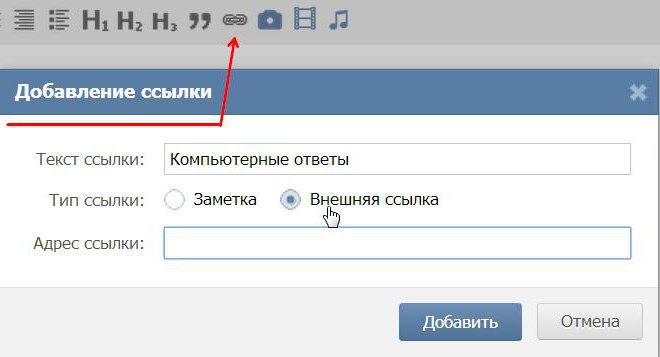
В группах и сообществах ВКонтакте ссылка добавляется иначе. При создании свежей новости необходимо выделить текст, который станет якорем для гиперссылки. Далее необходимо кликнуть по кнопке вставки ссылки. В открывшейся форме нужно будет добавить адрес внешнего интернет-ресурса. При клике по тексту пользователь перейдет на другой сайт. Также внизу подгрузится миниатюра для перехода на сторонний интернет-ресурс.
Существует сразу несколько способов создания гиперссылок в социальной сети ВКонтакте. Выбор одного из них зависит от цели, которую преследует пользователь. Если пользователь хочет отметить в своем сообществе активного участника, необходимо использовать «[ ]» и «|». Если пользователю нужно отметить друга в посте, опубликованном на собственной странице ВКонтакте, для этого подойдет «@» или «*».
Кристина Горбуноваавтор
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Как сделать во Вконтакте ссылку на человека или группу
ВКонтакте существует с 2006 года. Казалось бы, все пользователи давно знают основные фишки и возможности площадки. Однако есть простые, но полезные функции, использовать которые могут не все — не хватает знаний. Одна из таких функций — получение текстовой ссылки на человека или сообщество VK.
Казалось бы, все пользователи давно знают основные фишки и возможности площадки. Однако есть простые, но полезные функции, использовать которые могут не все — не хватает знаний. Одна из таких функций — получение текстовой ссылки на человека или сообщество VK.
В этой статье рассказываем, как сделать ссылку на имя человека ВКонтакте, зачем нужна текстовая ссылка и как проверить ее работоспособность.
Зачем нужна текстовая ссылка на человека в ВК?
Пересылать обычные ссылки (URL) внутри ВК просто — скопировал адрес в адресной строке и нажал «Вставить». Но ссылки, скопированные из адресной строки, всегда выглядят громоздко и некрасиво. Особенно если URL длинный, например https://vk.com/johntravoltavk2000.
И если между собой в личке такие URL можно перебрасывать без задней мысли, то, например, оформить информационный пост или создать привлекательные объявление с такой ссылкой — уже проблема. Чтобы сделать ссылку на пользователя или группу ВК аккуратной и визуально привлекательной, используют так называемые текстовые ссылки, или гиперссылки. Выглядят они следующим образом:
Выглядят они следующим образом:
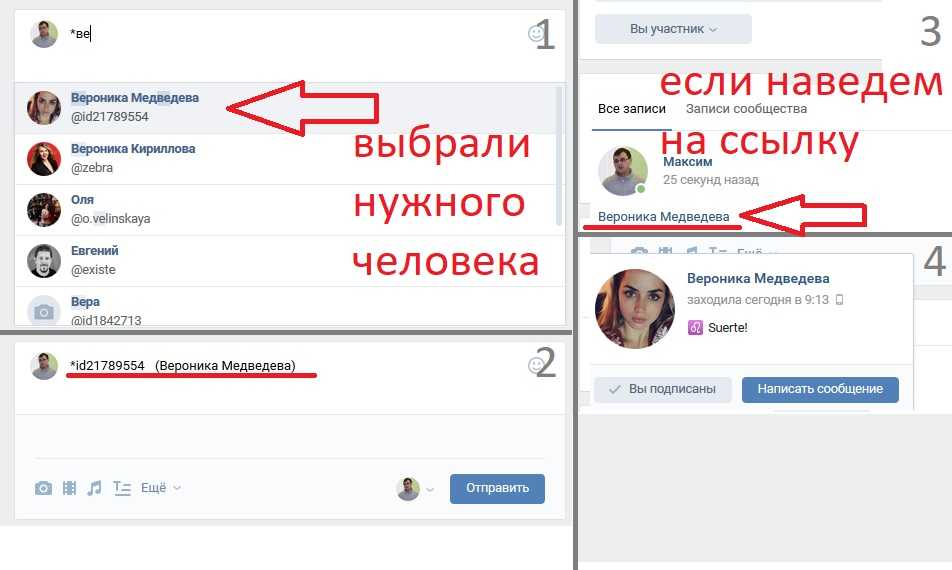
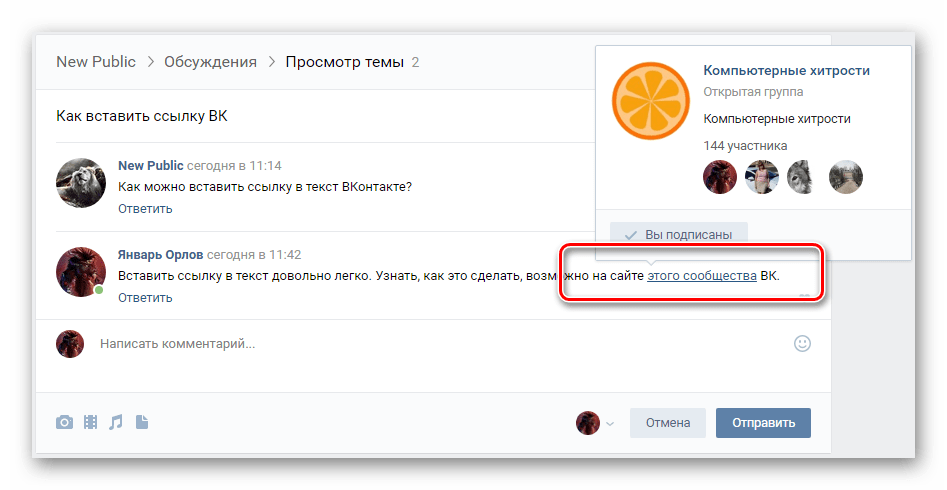
Человек видит обычный текст, выделенный синим цветом. При нажатии на название вас перенаправит на человека или сообщество ВКонтакте. Сторонние ссылки оформлять таким образом нельзя — доступны URL только внутри самой социальной сети
Давайте подытожим основные причины создания текстовой ссылки и какие в этом кроются преимущества:
Красивое оформление постов. Вместо длинных URL с непонятными символами вы подсвечиваете нужный участок текста синим цветом, что добавляет привлекательности посту и делает его более удобным для чтения.
Возможность выделить человека и привлечь его внимание. После того, как вы создадите текстовую ссылку на пользователя VK, тот получит уведомление. Таким образом вы привлечете его внимание.
Как сделать имя человека ссылкой во Вконтакте
Существует два основных, «базовых» способа как ВКонтакте сделать ссылку на человека словом.
Первый — самый простой, но для его реализации у вас должно быть взаимодействие с нужным человеком, любая связь: добавление в друзья, переписка, общение в комментариях и так далее. Но лучше всего подходит именно добавление в друзья, потому что ссылка подтянется уже при вводе первых нескольких символов. Если человека нет в друзьях, нужно вводить айди целиком. Это долго.
Но лучше всего подходит именно добавление в друзья, потому что ссылка подтянется уже при вводе первых нескольких символов. Если человека нет в друзьях, нужно вводить айди целиком. Это долго.
Перейдите в поле создания поста и введите собачку — @, а после нее, сразу, не добавляя пробелы, начните вводить ID нужного человека или его имя/фамилию. После ввода первых двух символов подтянутся подходящие варианты — остается только выбрать нужный.
После того, как выберете нужного человека, в поле ввода появится следующая комбинация:
В скобках вы можете указать любое имя, а не то, что привязано к странице. Все готово, остается только опубликовать пост — текстовая ссылка подвяжется автоматически.
Второй способ такой же, как и первый. Только вместо собачки вводится звездочка — *. Функции она выполняет те же — вводите ID или имя/фамилию человека, появляется выпадающее меню, выбираете нужного пользователя, готово!
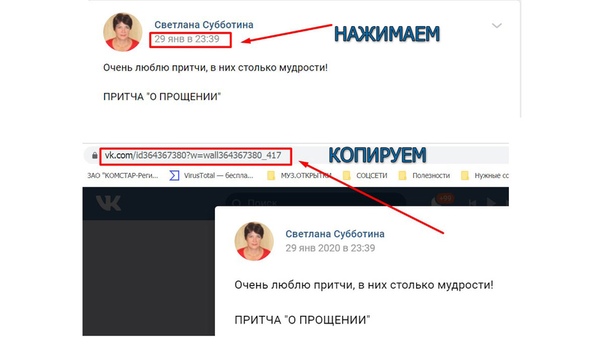
ID можно не вводить вручную, а просто скопировать из адресной строки и вставить после собачки. Чтобы реализовать такой вариант, перейдите на страницу человека и в адресной строке выделите участок, который идет после vk.com/id. Выглядит это так:
Чтобы реализовать такой вариант, перейдите на страницу человека и в адресной строке выделите участок, который идет после vk.com/id. Выглядит это так:
После того, как отметите пользователя где-либо, он получит соответствующее уведомление. Так что скрыто отмечать людей не выйдет.
Как сделать ссылку с помощью BB-кода
На человека или сообщество ссылаются не только вводя его ID вручную, но и при помощи BB-кода.
Этот метод более сложный. Зато он пригодится, когда по каким-то причинам ссылка не проставляется или пользователи не появляются в выпадающем списке при вводе ID или имени/фамилии.
Все, что нужно, — это открыть квадратные скобки, сразу ввести ID пользователя, потом поставить вертикальный знак и сразу же указать имя юзера. Все это без пробелов.
У вас получится такая формула — [durov|Павел Дуров]. Вставьте эту ссылку в пост в нужном месте и продолжайте его оформлять — ссылка подтянется в нужном виде автоматически.
Выглядеть это будет следующим образом:
Как сделать ссылку на сообщество ВКонтакте любым словом
Текстовая ссылка (анкор) на сообщество можно создать так же, как сделать имя человека ссылкой ВКонтакте. Поэтому все вышеописанные способы для этого подойдут. Уведомление об упоминании получит администратор, когда перейдет на страницу сообщества и откроет вкладку с уведомлениями.
Поэтому все вышеописанные способы для этого подойдут. Уведомление об упоминании получит администратор, когда перейдет на страницу сообщества и откроет вкладку с уведомлениями.
Но как сделать ссылку на паблик VK любым словом? Все просто:
- Если делаете ссылку через звездочку (*) или собачку (@) — после ссылки в скобках укажите нужное название. Подойдет любое.
- Если используете BB-код, во втором поле после | введите нужное название.
Мы использовали слово «группа» — как видите, гиперссылка работает:
Как проверить ссылку
Проверить работу ссылку просто, но возможно это только после публикации. Опубликуйте пост и посмотрите, подсветился ли нужный участок синим цветом. Если подсветился — перейдите по нему. Если перешли на нужную страницу после нажатия — ссылка работает корректно.
Если нужный участок не подсветился синим цветом или ссылка открывает другую страницу либо вообще несуществующую, попробуйте сделать текстовую ссылку еще раз одним из вышеописанных способов. Если методы со звездочкой и собачкой не работают, используйте BB-код.
Если методы со звездочкой и собачкой не работают, используйте BB-код.
Как легко создавать ссылки электронной почты в WordPress » Rank Math
87 / 100Powered by Rank Math SEO
При создании веб-сайта одной из самых важных вещей, которую следует учитывать, является то, как общаться с посетителями. Могут возникнуть ситуации, когда вы захотите указать свой адрес электронной почты на сайте, чтобы посетитель сайта мог связаться с вами.
Вы можете сделать это, создав ссылки электронной почты в WordPress или с помощью кода HTML.
В этом посте мы покажем вам, как создавать ссылки электронной почты в WordPress, и приведем примеры того, как могут выглядеть ваши ссылки.
Содержание
- Как создавать ссылки электронной почты в WordPress
- Создание ссылки на адрес электронной почты в WordPress
- Добавление ссылки электронной почты в WordPress вручную с помощью HTML
- Приглашает больше спама
- Осложнения при отправке электронной почты
1 Как создавать ссылки электронной почты в WordPress
Вы можете создавать ссылки электронной почты с помощью кода или непосредственно в редакторе сообщений. Мы покажем вам оба способа создания ссылок электронной почты. Итак, без лишних слов, приступим.
Мы покажем вам оба способа создания ссылок электронной почты. Итак, без лишних слов, приступим.
1.1 Создание ссылки на адрес электронной почты в WordPress
Добавление ссылки на адрес электронной почты аналогично добавлению других обычных ссылок в WordPress. При добавлении ссылок вы должны использовать http:// или https:// , за которым следует оставшийся URL-адрес.
Для создания почтовых ссылок вместо http:// необходимо использовать mailto: . Когда посетитель нажимает на адрес электронной почты : , вместо ссылки на веб-сайт появляется новое окно создания электронной почты.
Чтобы добавить ссылки электронной почты в WordPress, выберите текст, для которого вы хотите добавить ссылку, а затем щелкните значок Ссылка , как показано ниже.
Появится всплывающее окно для вставки ссылки, где вы можете добавить ссылку mailto. Нажмите кнопку ввода, чтобы закрыть всплывающее окно вставки ссылки, как показано ниже.
И все! Теперь посетители могут связаться с вами, нажав на ссылку электронной почты.
1.2 Добавление ссылки электронной почты в WordPress вручную с помощью HTML
Если вы хотите добавить ссылку электронной почты в текстовый виджет или файл темы WordPress, вам нужно будет добавить ссылку, написав HTML.
Например, вам нужно будет добавить следующий код в свое сообщение, чтобы добавить ссылку электронной почты.
Вы можете добавить ссылку на адрес электронной почты, перейдя к своему сообщению. Щелкните значок « + », чтобы добавить блок Custom HTML , как показано ниже.
Добавьте код HTML, как показано ниже.
Когда закончите, Обновите/опубликуйте свой пост. И вот! Ссылка на вашу электронную почту будет добавлена к вашему сообщению, и посетители смогут без проблем связаться с вами.
2 Почему вам следует избегать добавления ссылок электронной почты в сообщения и страницы WordPress?
Прежде чем вы начнете добавлять ссылки на электронную почту в WordPress, вы должны рассмотреть некоторые проблемы, с которыми вы столкнетесь.
2.1 Приглашает больше спама
Вы рискуете получить больше спама, если открыто раскрываете свой адрес электронной почты. Было бы лучше, если бы вы были осторожны, так как спам будет рассылаться в больших количествах хакерами, которые очищают адреса доменов. Эти сообщения могут включать распространение вредоносного ПО или фишинговые электронные письма, предназначенные для кражи вашей личной информации.
Чтобы бороться с этим, вы можете использовать плагины кодировщика электронной почты. Плагины кодирования электронной почты, такие как Email Encoder, помогут вам оставаться на шаг впереди спамеров, поскольку они постоянно меняют тактику.
2.2 Осложнения при отправке электронной почты
Использование WordPress ссылок электронной почты вынуждает устройство посетителя открывать свою учетную запись электронной почты по умолчанию. Например, если у посетителей установлен Outlook, в Outlook откроется новое окно сообщения.
К сожалению, если кто-то сохраняет несколько адресов электронной почты на своем устройстве, это часто вызывает проблемы. Есть вероятность, что команда
Есть вероятность, что команда mailto: отправляет сообщения с неправильного адреса ответа для определенных пользователей.
3 Вывод
Очень важно, чтобы посетители могли связаться с вами. WordPress позволяет добавить ссылку на адрес электронной почты; однако контактная форма имеет больше смысла. В любом случае предоставление людям возможности связаться с вами может улучшить отношения с клиентами или открыть для вас новые перспективы.
Какие механизмы защиты от спама вы используете на своем сайте? Успешно ли увеличилось взаимодействие с посетителями за счет включения контактной формы или ссылки по электронной почте? Сообщите нам об этом по номеру , написав в Твиттере @rankmathseo. 💬
Как добавить ссылку на адрес электронной почты в WordPress
- Фейсбук
- Твиттер
Важным компонентом любого веб-сайта является возможность связаться с владельцем. Это особенно верно, если сайт посвящен бизнесу. Что делать, если вы хотите, чтобы кто-то отправил электронное письмо о продуктах или услугах, которые вы предлагаете?
Это особенно верно, если сайт посвящен бизнесу. Что делать, если вы хотите, чтобы кто-то отправил электронное письмо о продуктах или услугах, которые вы предлагаете?
Ввод кода ссылки электронной почты WordPress относительно прост. Хотя это не самый предпочтительный способ отправки сообщения, добавление ссылки не требует особых усилий. Я сейчас расскажу, почему вам следует воздерживаться от ссылок по электронной почте в сообщениях и на страницах.
В этом уроке я покажу вам, как изменить код «a href» ссылки, чтобы отправить сообщение, а не открыть веб-сайт. Людям требуется всего несколько секунд, чтобы отправлять вам сообщения прямо из вашего поста или страницы.
Использование кода для привязки адреса электронной почты в WordPress
В этом уроке я покажу вам, как добавить ссылку электронной почты на страницу контактов. Как только вы поймете, как это работает, вы можете добавить ссылки электронной почты в различные области WordPress, которые принимают текст HTML. Например, вы можете разместить их в сообщениях, страницах и виджетах на боковой панели.
Например, вы можете разместить их в сообщениях, страницах и виджетах на боковой панели.
Редактирование в визуальном редакторе
Перейдите в область «Страницы» WordPress и нажмите «Добавить новую».
Назовите эту новую страницу как «Свяжитесь со мной» или что-нибудь подобное. Если это бизнес, вероятно, имеет смысл использовать что-то вроде «Свяжитесь с нами». На этой странице создайте строку текста, которую люди должны прочитать, чтобы они могли связаться с вами для получения дополнительной информации.
Выделите часть текста «свяжитесь с нами» и нажмите кнопку «Вставить ссылку».
Вместо ссылки «http:», которую вы, вероятно, создали раньше, на этот раз вы начнете с « mailto: ». Это сообщает устройству посетителя, что ссылка ведет на адрес электронной почты. После команды mailto: добавьте адрес, который вы хотите использовать.
Это должно выглядеть примерно так (замените «ggexample.com» вашим доменом):
[ht_message mstyle=»info» title=»» show_icon=»» id=»» class=»» style=»» ]mailto :[электронная почта защищена][/ht_message]
Щелкните стрелку, чтобы применить изменения и сохранить ссылку.
После внесения изменений нажмите кнопку «Опубликовать» или «Обновить» на странице. Это зависит от того, была ли у вас уже страница контактов или нет. В моем примере у меня уже была доступна страница «Свяжитесь со мной».
Теперь у вас есть рабочая ссылка на электронную почту прямо на странице контактов вашего сайта.
Использование точного кода для ссылок
Что делать, если вы хотите использовать точный HTML-код для добавления ссылки? Разместить не так сложно. Вместо домена веб-сайта вы просто меняете его на приглашение «mailto:».
На странице контактов щелкните вкладку «Текст» над редактором.
В этой области показаны все элементы кодирования HTML, которые в настоящее время находятся в публикации, на странице и во многих виджетах. В этом случае вы можете увидеть элемент кодирования « a href », который мы создали на предыдущем шаге.
Как видите, HTML почти идентичен тому, как вы создаете ссылку на веб-сайт. Единственным исключением является то, что вы используете «mailto:» и адрес электронной почты вместо «http:» и URL-адреса веб-сайта.
Единственным исключением является то, что вы используете «mailto:» и адрес электронной почты вместо «http:» и URL-адреса веб-сайта.
Вот как это выглядело бы, если бы вы вручную добавили HTML-код (замените «ggexample.com» своим доменом):
[ht_message mstyle=»info» title=»» show_icon=»» id=» ” class=”” style=”” ]свяжитесь с нами.[/ht_message]
Крайне важно, чтобы вы не забыли добавить “ », чтобы закрыть код. В противном случае к ссылке будет добавлено каждое слово после « a href ».
Этот код можно использовать во многих разделах веб-сайта. Например, вы можете добавить текстовый виджет на боковую панель и ввести приведенный выше код, чтобы создать ссылку электронной почты.
Проблемы, возникающие из-за ссылок электронной почты
Прежде чем вы начнете добавлять ссылки электронной почты к своим сообщениям и страницам, вам необходимо рассмотреть некоторые проблемы, с которыми вы столкнетесь. Хотя ссылка может показаться достаточно простой, она может вызвать немало головной боли в самом ближайшем будущем.
Хотя ссылка может показаться достаточно простой, она может вызвать немало головной боли в самом ближайшем будущем.
Открывает доступ к спаму
Люди часто используют роботов-скрейперов для поиска в Интернете адресов электронной почты. По сути, эти боты собирают учетные записи электронной почты по ссылкам, подобным приведенным выше, и добавляют их в базу данных для спама.
Хотя практика продажи списков адресов электронной почты не так распространена, как в начале 2000-х годов, она по-прежнему достаточно распространена, чтобы заполнить ваш почтовый ящик нежелательными сообщениями.
Вы также должны быть осторожны, так как хакеры будут массово рассылать спам благодаря извлечению адресов с веб-сайтов. Эти сообщения могут варьироваться от фишинговых писем с целью кражи вашей информации до распространения вредоносных программ.
Использование хорошей защиты от спама уже должно быть на веб-хостингах. Однако может быть проще избегать ссылок в сообщениях и на страницах.
Осложнения при отправке электронной почты
Использование ссылок электронной почты в WordPress заставляет устройство посетителя открывать его или ее основную почтовую платформу. Например, новое окно сообщения с использованием Outlook откроется, если оно установлено у посетителей. К сожалению, это часто приводит к проблемам, если у кого-то на устройстве сохранено более одного адреса электронной почты.
Люди часто жалуются на то, что команда «mailto:» отправляет сообщения с неправильного адреса ответа для определенных пользователей. Что, если бы у вас был адрес, который вы используете для контактов, а другой — для личных сообщений для друзей и семьи? Когда вы нажимаете на ссылку электронной почты, она может быть отправлена с неправильного адреса с вашего устройства.
Как избежать спама, если вам нужен контактный адрес электронной почты
Хотя описанное выше, чтобы связать адрес электронной почты в WordPress технически работает, это, вероятно, не самый эффективный метод. Он открывает ваш почтовый ящик для широкого круга вопросов. Проще и, возможно, эффективнее использовать контактные формы в WordPress.
Он открывает ваш почтовый ящик для широкого круга вопросов. Проще и, возможно, эффективнее использовать контактные формы в WordPress.
Вот некоторые из лучших плагинов для добавления этой функции на ваш сайт.
Контактная форма Jetpack
Jetpack поставляется с множеством модулей для самых разных целей. В этом случае он включает в себя простую контактную форму, которую вы можете добавить одним нажатием кнопки. Хотя это не остановит весь спам, это избавит вас от удаления вашего адреса с сайта.
Ninja Forms
Ninja Forms — это надежный конструктор контактных форм, который может использовать любой желающий. Вы можете настроить платежные системы, настроить поля и включить защиту от спама, например элементы Google reCaptcha. Он также широко популярен среди пользователей WordPress, поскольку у него более 900 000 активных установок.
Contact Form 7
Contact Form 7 — один из самых популярных разработчиков форм для WordPress.