Адаптивное навигационное меню с иконками
Из этого урока вы узнаете как создать адаптивное навигационное меню с иконками, используя библиотеку Font Awesome и палитру цветов, на чистом CSS.
Демонстрация меню.Подключение Font Awesome
Font Awesome
Подключить можно двумя способами: скачать архив или вставить ссылку между тегами <head>. Мы воспользуемся CDN ссылкой.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> Все, иконочный шрифт подключен.
Поиск и вызов иконки на сайте
Первым пунктом меню у нас будет главная страница, вбиваем в поиске слово home и выбираем подходящую нам иконку.
Копируем код, как вы видите на скриншоте ниже и вставляем в нужном нам месте на HTML странице. Таким образом находим иконки для всех пунктов меню.
HTML разметка
Создадим блок
<body>
<nav>
<a href="#"><i></i> Главная</a>
<a href="#"><i></i> Услуги</a>
<a href="#"><i></i> Портфолио</a>
<a href="#"><i></i> Контакты</a>
</nav></div>
</body> Что означают эти классы?
<i></i> - fas – стили иконки Solid
- fa-fw – иконки с фиксированной шириной, необходимо для выравнивания
- fa-home – изображение иконки
На текущий момент, наше навигационное меню выглядит таким образом:
Сейчас мы видим голую заготовку без стилей и совсем не представляем себе, какие сочетания цветов использовать, чтобы смотрелось наше меню более-менее адекватно.
Давайте заглянем на сайт Material Palette.
Я выбираю два рядом стоящие цвета: Purple и Deep Purple и вижу сгенерированную палитру цветов с подсказками, какой цвет основной, а какой для текста и иконок. Дальше мы будем копировать нужные нам цвета и задавать их в CSS коде.
CSS код
Смотрим на палитру и задаем цвет фона для тега <nav>.
nav {
width: 100%;
background-color: #673ab7;
overflow: auto;
} Стилизуем ссылки панели навигации, палитра рекомендует для них белый цвет. Здесь мы задаем стили как для текста ссылок, так и для иконок одновременно, поскольку иконки – шрифтовые.
nav a {
float: left;
padding: 12px;
color: #fff;
text-decoration: none;
font-size: 17px;
} Меняем цвет фона при наведении мышки на ссылки.
nav a:hover {
background-color: #d1C4E9;
} Задаем цвет текущей активной ссылке.
.active {
background-color: #e040fb;
} Адаптируем меню навигации
На ширине экрана меньше, чем 500 пикселей, меню начинает ломаться. Нам необходимо строчный элемент <a> сделать блочным и отменить обтекание блоков слева.
@media screen and (max-width: 500px) {
nav a {
float: none;
display: block;
}
} Таким образом мы получим вертикальное меню, на всех устройствах с ширина экранов, которых меньше 500 пикселей.
Посмотреть код целиком можно на Codepen
See the Pen Responsive Navigation Bar with Icons by porsake (@porsake) on CodePen.- Создано 15.10.2018 10:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Горизонтальное резиновое меню на всю ширино (justify)
24.01.2019
7224
В закладкиВ отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
Сделать его можно с помощью text-align: justify и псевдо-свойств :before и :after.
1
<div> <div> <ul> <li><a href="#">Каталог</a></li> <li><a href="#">Акции</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div>
HTML
.wrp {
width: 600px;
margin: 0 auto
}
.menu {
background: #b92525;
padding: 20px 0 0 0;
height: 40px;
}
.menu ul {
text-align: justify;
margin: 0;
padding: 0;
}
.menu ul:before{
content: '';
display: block;
width: 100%;
height: 0;
}
.menu ul:after {
content: '';
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
display: inline-block;
}
.menu li {
display: inline-block;
margin: 0;
padding: 0;
list-style: none;
}
. menu a {
font-size: 16px;
color: #fff;
}
menu a {
font-size: 16px;
color: #fff;
}CSS
2
Добавление разделителей между пунктами меню.
<div> <div> <ul> <li><a href="#">Каталог</a></li> <li><span></span></li> <li><a href="#">Акции</a></li> <li><span></span></li> <li><a href="#">Отзывы</a></li> <li><span></span></li> <li><a href="#">Контакты</a></li> </ul> </div> </div>
HTML
.wrp {
width: 600px;
margin: 0 auto
}
.menu {
background: #b92525;
padding: 20px 0 0 0;
height: 40px;
}
.menu ul {
text-align: justify;
margin: 0;
padding: 0;
}
.menu ul:before{
content: '';
display: block;
width: 100%;
height: 0;
}
. menu ul:after {
content: '';
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
display: inline-block;
}
.menu li {
display: inline-block;
margin: 0;
padding: 0;
list-style: none;
}
.menu a {
font-size: 16px;
color: #fff;
}
.menu span {
display: inline-block;
width: 8px;
height: 8px;
background: url(/img/menu-marker.png) 0 0 no-repeat;
}
menu ul:after {
content: '';
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
display: inline-block;
}
.menu li {
display: inline-block;
margin: 0;
padding: 0;
list-style: none;
}
.menu a {
font-size: 16px;
color: #fff;
}
.menu span {
display: inline-block;
width: 8px;
height: 8px;
background: url(/img/menu-marker.png) 0 0 no-repeat;
}CSS
24.01.2019, обновлено 31.10.2019
7224
#CSS #HTML #Меню
В закладкиДругие публикации
Одна рамка между блоками
Несколько вариантов как схлопнуть (объединить) границы у рядом стоящих блоков.
Фон под текстом
С фоном у текста есть проблема – у элемента с display: inline при переносах текста не работают отступы (padding) по бокам.
Contenteditable – текстовый редактор
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а…
Генерация счета на оплату PDF PHP
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который…
Описание мета-тегов
В статье представлены все самые встречающеюся мета-теги с примерами и пояснениями их использования.
Как создать пользовательское контекстное меню с помощью JavaScript | by Stan Georgian
Опубликовано в·
Чтение: 5 мин.·
20 апреля 2021 г. Фото Ильи Павлова на UnsplashКак сложность веб-приложения и количество действий пользователя может выступать в увеличивается конкретное направление, становится все труднее максимизировать эффективность UX, а также поддерживать чистоту интерфейса.
Хорошим подходом в этой ситуации является отображение действий, которые может выполнять пользователь, в настраиваемом контекстном меню, а не создание кнопок пользовательского интерфейса повсюду.
Я буду использовать Gmail в качестве примера, чтобы показать, что я имею в виду.
Контекстное меню из GmailКонтекстное меню — это графический интерфейс, который появляется при взаимодействии с пользователем, например при щелчке правой кнопкой мыши.
Использование этих меню понятно. Представьте, как дизайнер может разместить все эти параметры рядом с каждым письмом, не делая пользовательский интерфейс ужасным.
Вот как можно создать собственное контекстное меню без лишних слов.
Шаг I — Шаблон
Первый шаг — использование HTML и CSS и создание шаблона для контекстного меню.
RawЧтобы упростить эту статью, мы определим некоторые базовые HTML и CSS для пользовательского контекстного меню с 5 случайными опциями.
И чтобы немного стилизовать его, мы можем использовать следующий код CSS:
RAW С кодом выше мы должны получить что-то похожее со следующим скриншотом в качестве отправной точки.
Сначала меню будет скрыто и появится только тогда, когда пользователь щелкнет правой кнопкой мыши. Поэтому нам нужно обновить существующий CSS, чтобы скрыть этот элемент HTML.
RAW По умолчанию он будет иметь свойство display:none , и когда мы захотим показать его, мы просто добавим класс visible .
Шаг II — Отображение меню только при щелчке правой кнопкой мыши
Чтобы сделать это HTML-меню видимым при щелчке правой кнопкой мыши в браузере, нам нужно прослушивать события contextmenu .
Мы можем привязать прослушиватель событий непосредственно к документу или ограничить область, в которой пользователь может щелкнуть правой кнопкой мыши, чтобы увидеть пользовательское контекстное меню.
В нашем примере областью для щелчка правой кнопкой мыши является весь элемент body .
Чтобы отобразить настроенное контекстное меню, нам нужно предотвратить поведение по умолчанию, а затем настроить, активировать и расположить наше собственное меню, точно так же, как мы сделали в приведенном выше коде.
На данный момент у нас должно получиться что-то похожее на это, если щелкнуть правой кнопкой мыши.
Шаг III — Закройте меню, когда пользователь щелкнет снаружи
Это меню появляется в интерфейсе, когда мы щелкаем правой кнопкой мыши, но, поскольку в нем нет кнопки закрытия, оно будет отображаться всегда без возможности удаления.
Давайте закроем его, когда пользователь щелкнет за его пределами.
Для этого все, что нам нужно сделать, это добавить прослушиватель событий клика на тот же элемент HTML, и пока элемент, по которому щелкнули, не является контекстным меню, мы можем удалить его.
RAWШаг IV — Анимация
Давайте также добавим анимацию в это пользовательское меню и сделаем так, чтобы оно выглядело так:
Анимированное контекстное меню Для этого нам нужно сделать следующее обновление в CSS и заменить свойство display с трансформировать .
-
transform:scale(0)— сделает элемент невидимым в исходном состоянии, т. к. его длина и ширина будут равны 0;
к. его длина и ширина будут равны 0; -
transform-origin: top left— сделает масштабирование элемента, начиная с левого верхнего угла;
А в коде JavaScript…
RAW Наше меню исчезает не только при щелчке левой кнопкой мыши вне его, но и при повторном щелчке правой кнопкой мыши. Контекстное меню будет удалено из исходной позиции и воссоздано в новой позиции. Для этого нам нужно было удалить класс видно и в этой функции.
Также, чтобы меню не появлялось внезапно на новой позиции, мы использовали setTimeout . Без него анимация не будет иметь никакого эффекта, потому что и действие удаления, и действие добавления выполняются в одном и том же цикле обработки событий.
Если вы хотите узнать больше о цикле событий, посмотрите это видео на YouTube.
Шаг V — Предотвращение выхода меню за границы
Наконец, чтобы закончить это контекстное меню, мы должны предотвратить его выход за границы. В этот момент, если подойти как можно ближе к краю страницы и щелкнуть правой кнопкой мыши, меню должно выглядеть так:
В этот момент, если подойти как можно ближе к краю страницы и щелкнуть правой кнопкой мыши, меню должно выглядеть так:
Идея состоит в том, чтобы добиться следующего:
Если мы щелкнем правой кнопкой мыши прямо на краю страницы, меню должно оставаться видимым, а его положение сместится, чтобы соответствовать размеру страницы.
Для этого мы можем написать функцию для нормализации положения нашего контекстного меню.
RAWЭта функция сначала преобразует абсолютное положение мыши на странице в положение относительно элемента-контейнера, а затем проверяет, превышает ли положение мыши плюс ширина или высота элемента пределы контейнера. Если это так, он будет отображать элемент точно в углу, но не выходя за его пределы.
Далее нам нужно использовать значения, которые возвращает эта функция, когда мы позиционируем контекстное меню.
RAWСоздание контекстного меню является чем-то очень общим, где необходимо выполнить несколько простых шагов:
- привязать
контекстное менюслушатель к нужному элементу - предотвратить поведение по умолчанию
- вычислить позицию, в которой это меню будет отображаться
- показать меню
Если вы хотите использовать этот код в своих проектах, вы можете взять код из этого репозитория Github или использовать этот пакет NPM.
Как сделать выпадающее меню в HTML?
Обзор
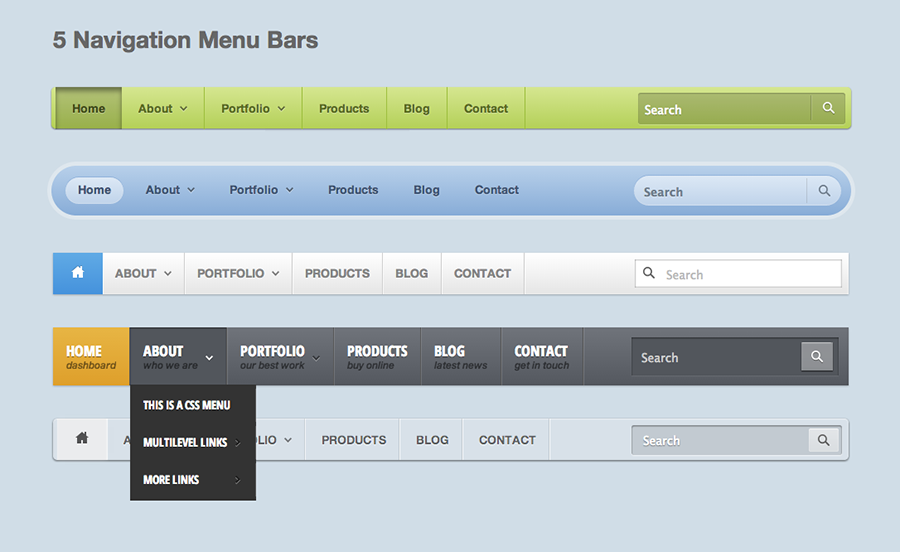
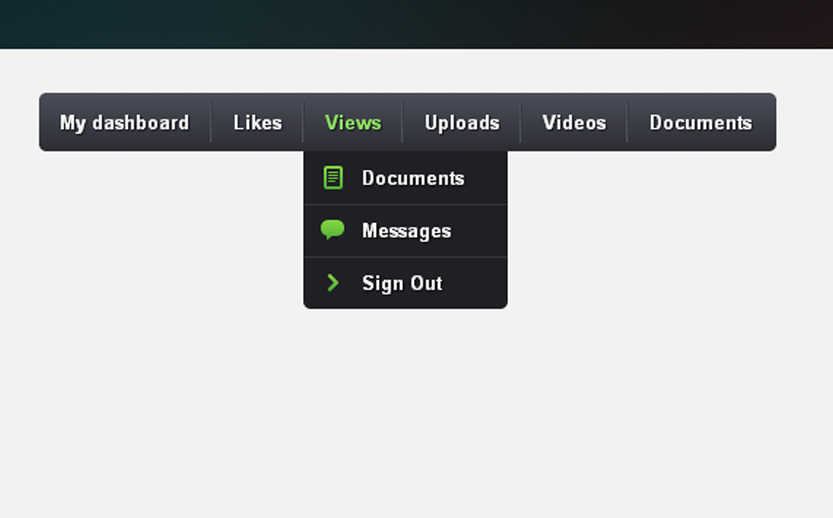
Выпадающее меню в HTML представляет собой список опций, отображаемых только тогда, когда пользователь взаимодействует с меню, либо щелкнув меню, либо наведя курсор на меню. Итак, когда пользователь щелкает или наводит курсор, меню опускается вертикально или «выпадает» вниз с параметрами, видимыми пользователям, а когда пользователь отключается от меню, оно снова исчезает в исходном состоянии.
Мы можем добавить много контента в Интернет, не делая страницу громоздкой, используя элементы раскрывающегося меню. Мы размещаем параметры на веб-странице, которые отображаются только тогда, когда пользователь взаимодействует с ней. Выпадающее меню обычно используется в форме и на панели навигации.
Что мы создаем?
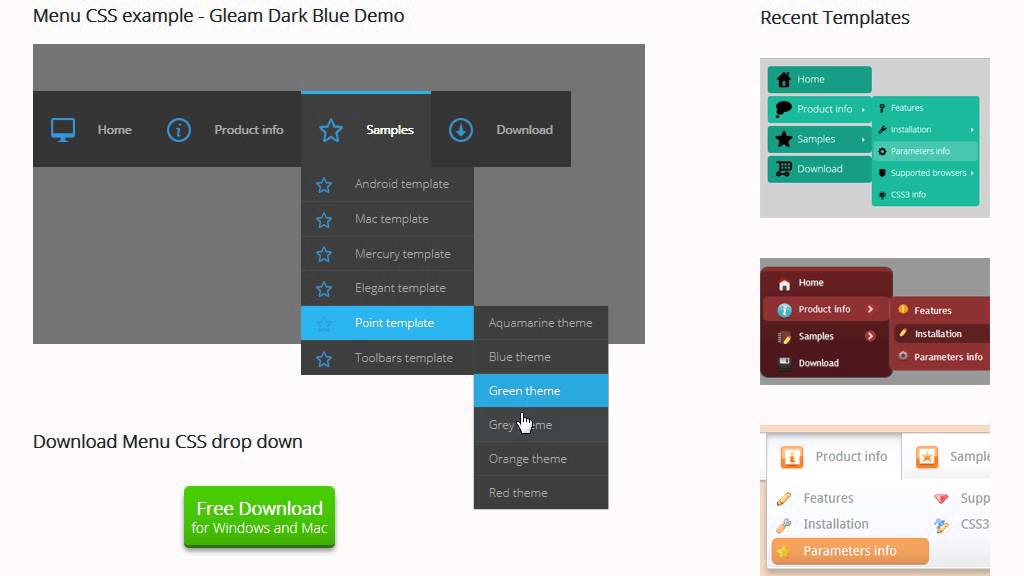
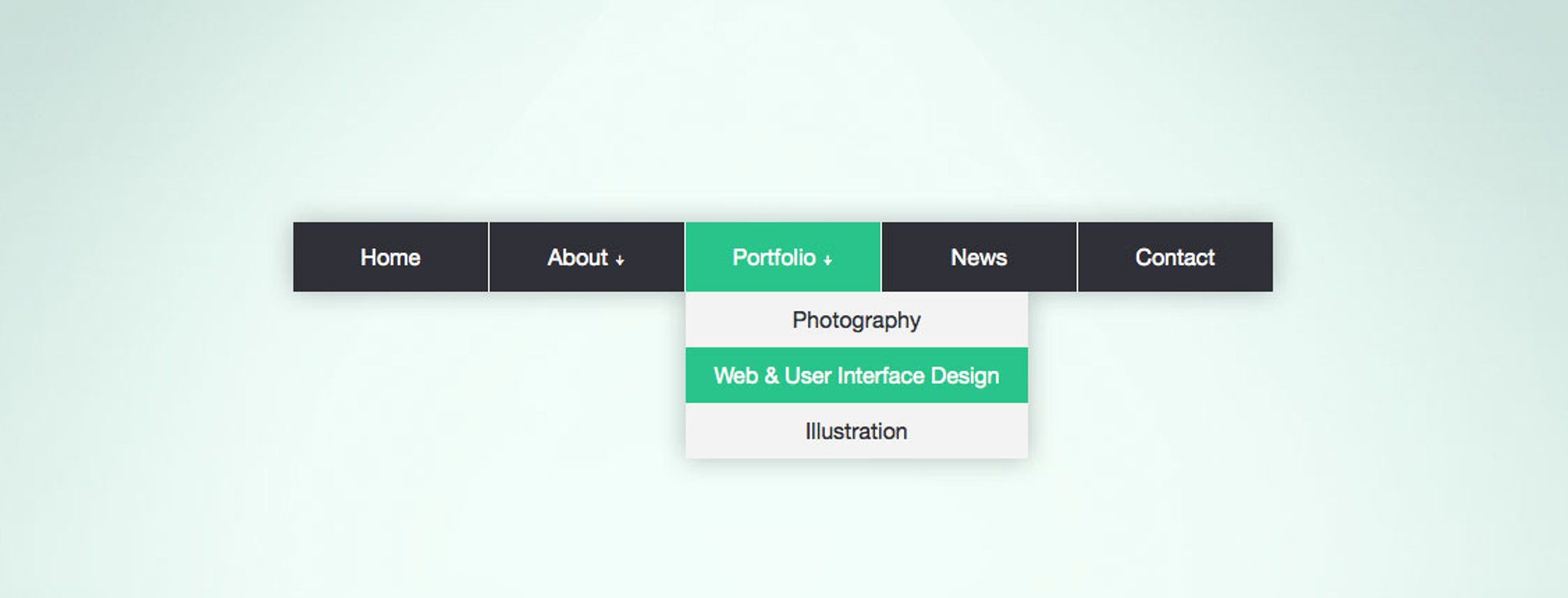
Обычно раскрывающийся список после расширения выглядит так, поэтому на протяжении всей этой статьи мы будем обсуждать, как их сделать.
- Мы научимся создавать раскрывающийся список в HTML.

- Также остановимся на стилях с использованием CSS .
- Впоследствии мы создадим красивое выпадающее меню.
- Мы также обсудим, как сделать всплывающее меню вместо кликабельного.
- Мы можем установить значение по умолчанию для раскрывающегося списка. Итак, мы создадим раскрывающийся список со значением по умолчанию.
- В конце мы увидим, как сделать выпадающее меню с множественным выбором с примерами.
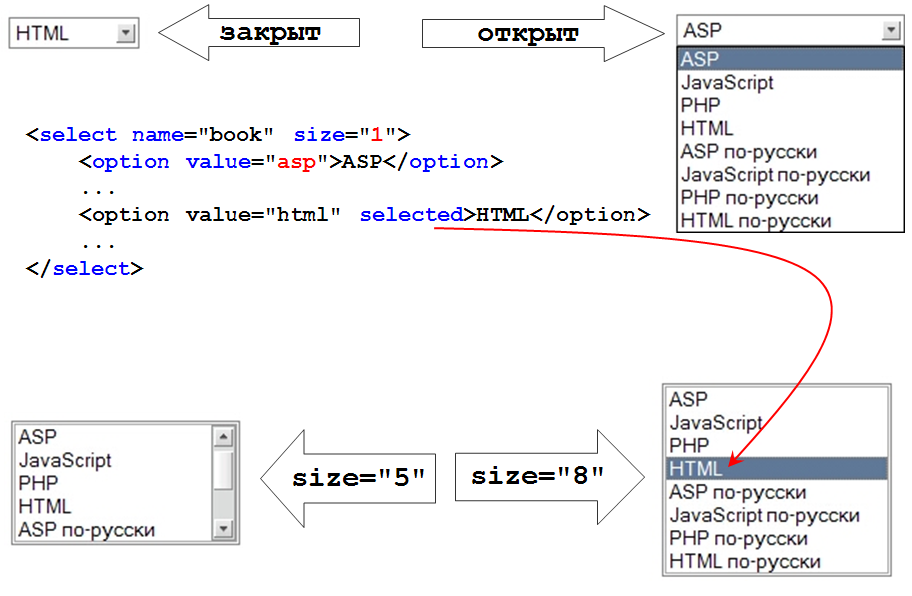
Тег Select
Тег select используется для создания выпадающего меню в HTML. Мы используем тег option в теге select для добавления элементов в раскрывающееся меню. Прежде чем создавать раскрывающийся список, давайте обсудим атрибуты тега select.
Атрибуты тега выбора
Атрибуты тега select:
- disabled: Мы можем использовать атрибут disabled с тегом select, этот атрибут, если он указан с параметром, делает этот параметр отключенным и не позволяет пользователю выбирать его.

- имя: Имена назначаются таким образом, чтобы мы могли использовать их для ссылки на данные при их отправке на сервер.
- несколько: Этот атрибут используется для того, чтобы пользователь мог выбрать несколько опций из выпадающего меню, обычно пользователь может выбрать только одну опцию, но с помощью этого тега можно выбрать более одной опции.
- required: Обязательный атрибут тега select используется в качестве валидатора, это гарантирует, что пользователь выбирает значение перед отправкой формы.
- размер: Атрибут размера указывает браузеру, сколько опций будет отображаться в раскрывающемся списке одновременно.
- autofocus: Этот атрибут используется для того, чтобы выпадающее меню в HTML автоматически получало фокус при загрузке страницы.
Выпадающее меню в HTML создается с помощью выберите тег . Процесс ниже показывает, как мы можем создать выпадающее меню в HTML:
Создать Div
Мы создаем div для раскрывающегося списка, чтобы мы могли легко ссылаться на него при применении CSS.
Создать заголовок
Теперь мы создадим заголовок, чтобы показать, о чем раскрывающийся список.
Создайте Div для включения тега Select
Теперь мы создадим div с таким образом, чтобы мы могли заключить тег select и параметры в этот класс и легко применить CSS.
Добавить тег выбора
Теперь создайте тег выбора с именем и атрибутом id для тега выбора. Код будет выглядеть следующим образом:
Добавить параметры
Последний шаг — добавить параметры, поэтому для добавления параметров в раскрывающееся меню в HTML мы используем тег option. Мы добавляем параметры между открывающим и закрывающим тегом выбора , и мы можем добавить любое количество параметров в раскрывающийся список.
Пример
Все вместе
Выход
До сих пор мы создавали раскрывающийся список без стилей, давайте создадим красивый компонент раскрывающегося списка с помощью CSS. Ниже приведен пример кода HTML + CSS, с помощью которого мы изменили внешний вид выпадающего меню.
Ниже приведен пример кода HTML + CSS, с помощью которого мы изменили внешний вид выпадающего меню.
Выход
Если мы используем элемент select и хотим создать выпадающее меню с наведением, то нам нужно использовать javascript для выполнения подходящих манипуляций с событием наведения мыши, в элементе select нет ничего для создания меню с наведением без Javascript.
Мы будем использовать другие элементы HTML (кроме option и select) и CSS для создания выпадающего меню, которое появляется, когда пользователь наводит указатель мыши на раскрывающийся элемент.
Ниже приведены шагов , следуя которым мы можем создать всплывающее меню:
Создать Div с раскрывающимся списком имени класса
Создайте div и добавьте к нему раскрывающийся список классов. Это будет действовать как родитель всех подкомпонентов, связанных с компонентом раскрывающегося списка.
HTML
CSS
Класс содержит несколько простых стилей, таких как цвет фона, шрифт, отступы, фиксированная высота и т. д.
д.
Здесь мы используем единицы измерения ширины области просмотра.
Создайте текст
Теперь мы создадим элемент, который будет отображать метку для раскрывающегося списка.
HTML
Создание раскрывающегося списка
Теперь мы создадим раскрывающийся список, для этого мы собираемся использовать родительский компонент, который будет включать два элемента div, один для эквивалента тега select, а другой для эквивалента тега option. Давайте снабдим этот div классом styled-select,
HTML
CSS
- Отображение представляет собой встроенный блок, поэтому он может иметь точную требуемую ширину и может быть отцентрирован внутри родительского элемента,
- выравнивание текста оставлено, потому что в его родительском элементе мы установили то же свойство в центр, но здесь мы не хотим, чтобы наш контент располагался в центре, поэтому мы переопределяем родительские стили, Ширина
- предназначена только для того, чтобы зафиксировать некоторую ширину для всего компонента.

Создать выбранный компонент
Это компонент, эквивалентный тегу select.
HTML
CSS
- фон Мы используем значок в качестве фонового изображения, потому что мы не можем задать стили для значка по умолчанию, который поставляется вместе с тегом select. 98% и 50% обозначают горизонтальное и вертикальное положение фонового значка.
- background-size используется для определения размера этого значка.
Создать компонент опции
Эквивалент тега опции, он будет использоваться для переноса всех элементов опции,
HTML
CSS
- Мы предоставляем ему абсолютное позиционирование, чтобы оно не мешало нормальному потоку страницы.
- Здесь мы зафиксировали ту же ширину, что и в раскрывающемся компоненте с классом styled-select.
- Элемент div с идентификатором параметра останется скрытым из-за отсутствия отображения, а стили, связанные с селектором .
 styled-select:hover, будут применяться, когда пользователь наводит курсор на раскрывающийся компонент, что означает, что наш компонент параметра будет отображаться.
styled-select:hover, будут применяться, когда пользователь наводит курсор на раскрывающийся компонент, что означает, что наш компонент параметра будет отображаться.
Создать элемент
HTML
CSS
- Компонент элемента содержит простые стили, и при наведении мы изменяем цвет фона, чтобы он мог указать, какой элемент выбран прямо сейчас.
Объединение всего вместе
Вывод
Значение по умолчанию раскрывающегося списка HTML
Первый параметр, указанный в теге select, используется в качестве значения по умолчанию для раскрывающегося меню HTML.
Тем не менее, если мы хотим изменить значение по умолчанию для раскрывающегося списка HTML и установить любой другой параметр по умолчанию, мы можем использовать выбранный атрибут с параметром, используя выбранный атрибут с параметром, он становится значением по умолчанию.


 menu a {
font-size: 16px;
color: #fff;
}
menu a {
font-size: 16px;
color: #fff;
} menu ul:after {
content: '';
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
display: inline-block;
}
.menu li {
display: inline-block;
margin: 0;
padding: 0;
list-style: none;
}
.menu a {
font-size: 16px;
color: #fff;
}
.menu span {
display: inline-block;
width: 8px;
height: 8px;
background: url(/img/menu-marker.png) 0 0 no-repeat;
}
menu ul:after {
content: '';
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
display: inline-block;
}
.menu li {
display: inline-block;
margin: 0;
padding: 0;
list-style: none;
}
.menu a {
font-size: 16px;
color: #fff;
}
.menu span {
display: inline-block;
width: 8px;
height: 8px;
background: url(/img/menu-marker.png) 0 0 no-repeat;
} к. его длина и ширина будут равны 0;
к. его длина и ширина будут равны 0;


 styled-select:hover, будут применяться, когда пользователь наводит курсор на раскрывающийся компонент, что означает, что наш компонент параметра будет отображаться.
styled-select:hover, будут применяться, когда пользователь наводит курсор на раскрывающийся компонент, что означает, что наш компонент параметра будет отображаться.