6 инструментов для проверки🚀 • Former – web-хостинг и домены
- 1 Сервисы для измерения времени загрузки
- 1.1 «Яндекс.Метрика»
- 1.2 Google Analytics
- 1.3 Page Speed Insights
- 1.4 Pingdom Tools
- 1.5 UpTrends
- 1.6 WebPageTest
- 2 Выводы
Один из самых важных показателей современного сайта – скорость его работы. Именно от нее зависит очередность выдачи в поисковых сервисах и конверсия продаж. Для эффективной работы нужно постоянно контролировать скорость загрузки с помощью специальных сервисов. Конечно же, не лишним будет принять меры по ускорению загрузки странички.
Сервисы для измерения времени загрузки
Людям в интернете важно быстро получать информацию. Важнейшая задача разработчиков сайта – создание условий для максимально быстрой загрузки. На помощь приходят сервисы, которые позволяют измерить скорость.
«Яндекс.Метрика»
Отчет инструмента дает возможность сделать полноценный анализ скорости, с которой прогружаются странички сайта на каждом из этапов. Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
Найти отчет можно по следующему пути: Стандартные отчеты -> Мониторинг -> Время загрузки страниц:
Google Analytics
Предоставляемый отчет, который показывает время загрузки страниц, схож с аналогичным из «Метрики». В самом верху находится карта, на которой Google Analytics показывает информацию по регионам. Чуть ниже расположена таблица, которая позволяет поработать со статистикой для понимания, как скорость загрузки в данный момент влияет на просмотры, отказы и прочие параметры.
Раздел «Ускорение загрузки» позволяет посмотреть среднее время по всем URL. Также здесь расположены рекомендации по каждой из страниц.
«Пользовательское время» позволяет провести подробный анализ эффективности каждого из ресурсов отдельно. Можно посмотреть изображения, видео и кнопки.
Найти отчет можно по следующему пути: Поведение -> Скорость загрузки сайта
Page Speed Insights
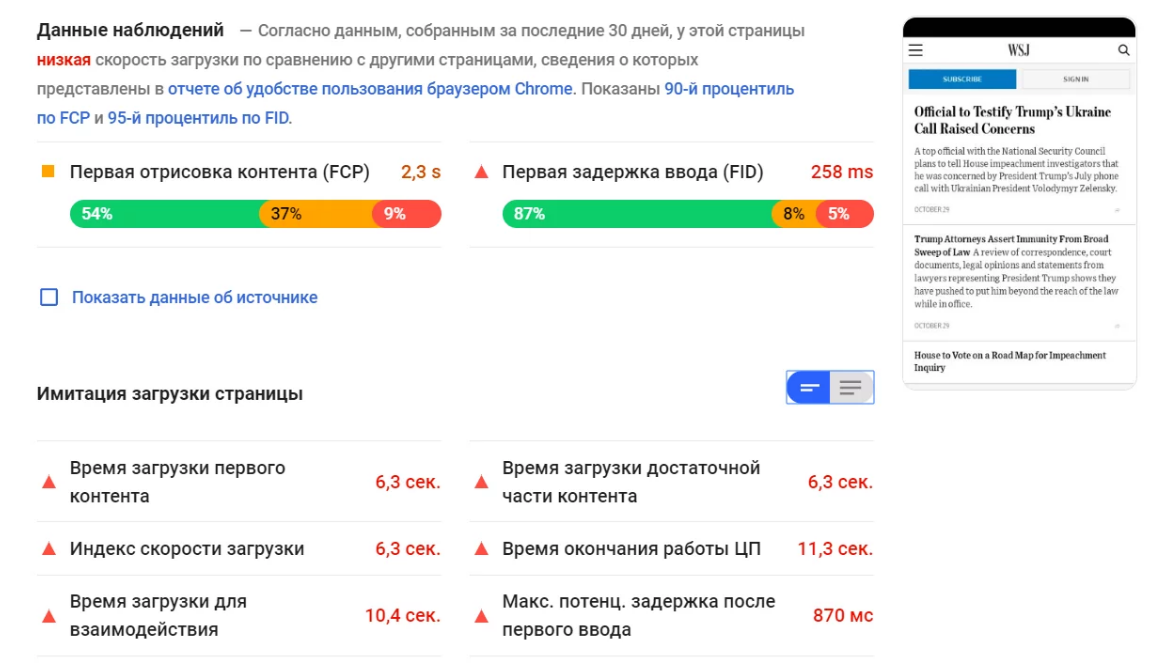
Это известный SEO-инструмент. Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
Инструмент предоставляет на выбор пользователя 6 параметров:
- Время загрузки первого контента – нужно для понимания величины интервала, необходимого для показа первого текста или фото после начала загрузки (идеально – 0–2 секунды).
- Индекс скорости загрузки – показывает, как быстро контент увидит пользователь (идеально – от 0 до 4,3 секунды).
- Время загрузки достаточной части контента – демонстрирует, какое количество времени пройдет от начала загрузки страницы до появления основного контента (идеально – от 0 до 2 секунд).
- Время окончания работы ЦП – демонстрирует время, через которое пользователь может начать работать со страницей (идеально – от 0 до 4,7 секунды).
- Время загрузки до взаимодействия – показывает количество секунд, через которое пользователь может без ограничений работать со страницей (от 0 до 5,2 сек).

- Максимальная потенциальная задержка после первого ввода – демонстрирует время от момента первого взаимодействия до возможности отклика браузера (от 0 до 200 мс).
Pingdom Tools
Разработан компанией SolarWinds. Он предназначен для анализа доступности и производительности интернет-проектов. Для выбора доступно семь локаций. Данные теста скорости загрузки позволяют проанализировать не только общее время, но и данные об отдельных составляющих странички.
Инструмент позволяет увидеть коды ответа сервера, размер веб-страницы или вес разновидностей информации. Есть возможность просмотра готового отчета и работы с ним. Также открыт доступ к размещению информации в социальных сетях.
А еще разработчики предусмотрели продукты, позволяющие регулярно анализировать быстроту и работоспособность веб-страниц. Есть возможность попробовать программу без покупки в течение двух недель.
UpTrends
Главное его достоинство – отсутствие необходимости оплаты. Позволяет мониторить сайты, серверы и приложения. Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
WebPageTest
Этот проект не является коммерческим. У него открытый исходный код. В его разработке участвует ряд компаний и физических лиц. Они дают поле для тестов во всем мире. Работают с существующими браузерами, измеряются реальные скорости соединения.
Для начала работы выбирается URL, точка нахождения, браузер, тип подключения и количество тестов и так далее.
Сформированный отчет показывает количество времени, необходимое для получения первого байта информации, начала прорисовки и прочие показатели. Все доступно и наглядно.
Все доступно и наглядно.
Можно скачать ролик, который демонстрирует загрузку страницы. Потом им можно поделиться с разработчиками. Это поможет повысить эффективность работы.
Выводы
Удобный, понятный и быстрый сайт – отличный инструмент привлечения новых клиентов. Скорость загрузки страниц – важнейший показатель. Сайты с каждым днем становятся лучше. Меняется дизайн, информативность и функционал. Можно потратить много средств на дизайн и разработку, но если ресурс будет очень медленным, вся работа пройдет впустую. Проверяйте скорость загрузки вашего сайта и используйте полученные данные для улучшения ресурса!
Панель управления скоростью загрузки сайта | Центр Поддержки
Панель управления скоростью загрузки сайта показывает текущую скорость загрузки вашего сайта и предлагает полезные советы по улучшению загрузки страницы.
Панель управления состоит из двух основных разделов. Первый раздел «Опыт реальных пользователей» показывает основные веб-параметры вашего сайта на основе того, что испытывают ваши посетители при загрузке страницы. Он взят из данных Wix и доступен для всех сайтов. Второй раздел «Моделирование Google PageSpeed» — это оценка эффективности вашего сайта с помощью Google PageSpeed Insights. На панели управления «Скорость загрузки сайта» также предлагаются советы по повышению производительности.
Он взят из данных Wix и доступен для всех сайтов. Второй раздел «Моделирование Google PageSpeed» — это оценка эффективности вашего сайта с помощью Google PageSpeed Insights. На панели управления «Скорость загрузки сайта» также предлагаются советы по повышению производительности.
Как узнать скорость загрузки сайта в инструментах аналитики
- Перейдите в раздел Аналитика и отчеты в панели управления сайтом.
- Нажмите Скорость загрузки сайта.
Метрики, используемые для расчета скорости сайта
Скорость вашего сайта рассчитывается с использованием реальных пользовательских данных. Когда страница начинает загружаться, Wix измеряет следующие показатели:
- Первая отрисовка контента (FCP): время, необходимое для отображения первого элемента контента на странице при загрузке сайта.
- Скорость отрисовки основного контента (LCP): время, необходимое для отображения на странице самого большого изображения или блока текста.

- Время ожидания до первого взаимодействия с контентом (FID): измеряет время от первого взаимодействия посетителя со страницей (нажатие, касание, прокрутка и т. д.) до тех пор, пока ваш браузер не обработает это взаимодействие.
- Совокупный сдвиг макета (CLS): измеряет все сдвиги макета за время существования страницы. Сдвиг макета происходит каждый раз, когда видимый элемент меняет свое положение во время загрузки страницы.
Скорость отрисовки основного контента, Время ожидания до первого взаимодействия с контентом и Совокупный сдвиг макета — это основные параметры сайта.
Макет панели управления Site Speed
Расчет скорости сайта в верхней части панели инструментов берется из Первой отрисовки контента (FCP) вашего сайта. Этот расчет также показывает, как ваш сайт работает по сравнению с другими в вашей категории.Если вы хотите обновить свою категорию, нажмите на нее.
В разделе Опыт реальных пользователей метки рядом с каждым показателем показывают, как этот конкретный Core Web Vital работает на вашем сайте. Метки показывают диапазон, определенный Google.Три возможных ярлыка: Хорошо, Удовлетворительно или Плохо. Наведите указатель мыши на метку, чтобы увидеть диапазон.В этом разделе также есть советы, которые помогут вам повысить производительность Core Web Vitals.
Метки показывают диапазон, определенный Google.Три возможных ярлыка: Хорошо, Удовлетворительно или Плохо. Наведите указатель мыши на метку, чтобы увидеть диапазон.В этом разделе также есть советы, которые помогут вам повысить производительность Core Web Vitals.
Перейдите на вкладку, чтобы просмотреть более подробные диаграммы для определенного показателя, включая его эффективность за последние 30 дней, эффективность на странице сайта, а также распределение этой метрики по всем посетителям вашего сайта.
Понимание Google PageSpeed
В разделе моделирования PageSpeed отображаются оценки производительности Google Lighthouse, которые оценивают скорость вашего сайта в лабораторных условиях. Оценка может отличаться от того, что на самом деле испытывают ваши посетители, поскольку моделирование относится к недорогому устройству и медленной сети 4G. Оценка производительности составляет от 1 до 100, причем 100 — это наилучшая возможная оценка. Нажмите Повторить тест, чтобы запустить еще один тест скорости сайта, или Смотреть историю тестов, чтобы увидеть предыдущие тесты.
Нажмите Повторить тест, чтобы запустить еще один тест скорости сайта, или Смотреть историю тестов, чтобы увидеть предыдущие тесты.
Как проверить скорость загрузки веб-сайта
Сангхита Гангули, участник сообщества, 30 августа 2022 г. трафик и коэффициент конверсии. По статистике, 40% посетителей покидают сайт, если он загружается более трех секунд. Таким образом, для каждого бизнеса становится важным поддерживать высокую скорость своего веб-сайта, чтобы привлечь больше трафика и конверсий на свой веб-сайт.
В этом руководстве рассказывается о важности тестирования скорости веб-сайта и о том, как точно проверить скорость загрузки вашего веб-сайта.
Почему важно проверить скорость загрузки вашего сайта?
Это уже не секрет. В 2010 году Google объявил, что они учитывают скорость веб-сайта, прежде чем присваивать ему рейтинг. Если веб-сайт загружается более пяти секунд, он не получит никакого рейтинга в Google. Многие компании проверяют скорость своего веб-сайта с помощью инструментов, но не получают точных результатов, что приводит к потере рейтинга, снижению трафика и продаж. Вот почему важно точно проверить скорость вашего сайта и посмотреть, требуется ли высокая скорость загрузки. Таким образом, есть много причин для быстрого времени загрузки сайта.
Вот почему важно точно проверить скорость вашего сайта и посмотреть, требуется ли высокая скорость загрузки. Таким образом, есть много причин для быстрого времени загрузки сайта.
Давайте рассмотрим основные преимущества быстро загружаемого веб-сайта:
1. Лучшее ранжирование в поисковых системахВ современном мире Google ранжирует только веб-сайты с высокой скоростью загрузки и загрузкой менее пяти секунды. Когда вы увеличиваете скорость загрузки своего веб-сайта, это дает лучший рейтинг в Google, и вы начинаете получать качественный трафик на свой веб-сайт, увеличивая конверсию. Посетители будут проводить больше времени на вашем веб-сайте из-за высокой скорости загрузки, которая поддерживает их интерес к содержимому веб-сайта, что обеспечивает им высокие позиции в рейтинге страниц в Google. Итак, начните увеличивать скорость своего сайта, если хотите развивать свой бизнес, привлекать больше трафика и увеличивать продажи.
2. Снижение показателя отказов
Снижение показателя отказов Показатель отказов является важным фактором, который также может снизить коэффициент конверсии. Предположим, вы получаете хороший объем трафика на своем веб-сайте, но посетители немедленно покидают веб-сайт из-за того, что загрузка занимает слишком много времени. В этом случае это увеличивает показатель отказов, негативно влияя на ваш сайт, и Google внесет ваш сайт в черный список и снизит ваш рейтинг. По данным Google, если скорость веб-сайта падает с 1 с до 10 с, показатель отказов увеличивается до 123%. Поэтому очень важно увеличить скорость вашего сайта, чтобы клиенты могли сразу взаимодействовать с вашим сайтом, не дожидаясь загрузки сайта.
3. Повышение конверсии Основная цель любого веб-сайта — привлечение потенциальных клиентов, повышение вовлеченности и повышение конверсии. Увеличение скорости вашего веб-сайта повышает рейтинг и увеличивает трафик, а также упрощает путь клиента, увеличивая продажи и конверсию на вашем веб-сайте. Быстро загружаемый веб-сайт может повысить качество обслуживания клиентов и позволить им перемещаться в любом месте вашего веб-сайта, чтобы получать знания и быстрее принимать решения о покупке. В противном случае многие посетители не будут ждать загрузки сайта и сразу же перейдут на другой сайт.
Быстро загружаемый веб-сайт может повысить качество обслуживания клиентов и позволить им перемещаться в любом месте вашего веб-сайта, чтобы получать знания и быстрее принимать решения о покупке. В противном случае многие посетители не будут ждать загрузки сайта и сразу же перейдут на другой сайт.
Компании должны поддерживать скорость и скорость отклика своего веб-сайта. Это укрепляет доверие к бренду и обеспечивает отличное качество обслуживания клиентов. Если какой-либо клиент посещает веб-сайт, который работает медленно и требует много времени для загрузки, посетители немедленно покинут веб-сайт и никогда не будут доверять этому бренду. Таким образом, бренды должны поддерживать скорость своего веб-сайта быстрее и упростить процесс покупки.
Вот некоторые важные преимущества высокой скорости загрузки веб-сайта для любого бизнеса. Теперь давайте перейдем к ключевым показателям тестирования скорости загрузки вашего сайта.
Ключевые показатели для тестирования скорости загрузки веб-сайта
Перед тестированием скорости загрузки веб-сайта следует рассмотреть некоторые ключевые показатели, которые помогут определить производительность веб-сайта и области, требующие улучшения.
Вот некоторые ключевые показатели, которые необходимо учитывать:
- TTFB (время до первого байта) : этот показатель помогает понять, сколько времени требуется веб-браузерам или мобильным браузерам для получения первого ответа от сервера после запроса. .
- Время загрузки страницы: Помогает узнать время, необходимое для полной загрузки определенной страницы.
- Время ответа: Используется для определения времени, необходимого для получения полного ответа от сервера.
- LCP (Largest Contentful Paint): Этот показатель помогает понять время, необходимое для загрузки самого большого текста или изображения.
- FID (задержка первого ввода): Используется для отслеживания времени, затраченного на запрос пользователя (например, нажатие кнопки или ссылки), и когда браузер начинает работать.

- Время обработки DOM: Используется для анализа времени, необходимого для преобразования HTML в DOM и выполнения скрипта.
- Туда-обратно. Эта метрика подсчитывает время, прошедшее от HTTP-запроса до сервера и от сервера до HTTP-ответа, с расчетом полного времени туда-обратно.
Вот некоторые ключевые показатели, которые тестировщики должны учитывать при тестировании скорости веб-сайта.
Теперь специалистам по контролю качества требуется несколько устройств и браузеров, чтобы проверить оценку скорости и производительность своего веб-сайта на основе всех необходимых параметров для проверки точной скорости веб-сайта. Тем не менее, управление этим является дорогостоящим и трудоемким процессом. Следовательно, вам нужна альтернатива.
Итак, приходит SpeedLab BrowserStack . Это платформа для тестирования скорости веб-сайтов, которая позволяет QA-тестерам точно тестировать свой веб-сайт на устройствах и в браузерах, включая Chrome, Safari, Firefox и т. д. Создав бесплатную учетную запись в BrowserStack, вы получите доступ к более чем 3000 реальных устройств и браузеров. чтобы проверить скорость вашего сайта с точными результатами и создать подробные отчеты.
д. Создав бесплатную учетную запись в BrowserStack, вы получите доступ к более чем 3000 реальных устройств и браузеров. чтобы проверить скорость вашего сайта с точными результатами и создать подробные отчеты.
Итак, если вы думаете — как измерить скорость сайта? Или как проверить скорость загрузки страницы? Тогда вот ответ!
Как проверить скорость загрузки вашего сайта?
BrowserStack SpeedLab — это универсальная платформа, на которой специалисты по контролю качества могут проверить скорость своего веб-сайта в специальной тестовой инфраструктуре.
Вот простой процесс 3 шага , чтобы проверить скорость загрузки вашего веб -сайта, используя Speedlab для бесплатного :
Шаг 1 — Выберите свое предпочтительное устройство для тестирования на Speedlab
Шаг 2 – атмосфера
. URL вашего веб-сайта и выберите браузер для тестирования
Шаг 3- Нажмите «Получить бесплатный отчет». оценка скорости мобильных и настольных компьютеров, совместимость с разными браузерами, время загрузки страницы и многие другие факторы.
оценка скорости мобильных и настольных компьютеров, совместимость с разными браузерами, время загрузки страницы и многие другие факторы.
Заключительные примечания
Тестировщики могут проверить скорость своего веб-сайта с помощью BrowserStack SpeedLab и получить подробный отчет. Если требуется кроссбраузерная совместимость, BrowserStack Live предлагает более 3000 облачных реальных устройств и браузеров для тестирования веб-сайта в различных комбинациях.
Попробуйте BrowserStack Live бесплатно
Инструменты тестирования скорости веб-сайта для проверки скорости вашей страницы
Делиться
Увеличить9 февраля 2022 г.
Чтобы увеличить трафик, вам нужен релевантный контент. Однако сохранение трафика означает наличие доступного сайта. Один из способов сделать это — обеспечить максимально возможную скорость загрузки веб-сайта. Показатели отказов достигают 32%, если страница загружается за три секунды. Время загрузки является решающим моментом, когда посетитель вашего сайта решает, стоит ли ему оставаться на сайте — в частности, на вашем сайте. Конечно, в то время как короткое время загрузки страницы является идеальным, следует также помнить, что разработчикам веб-сайта необходимо добавлять элементы дизайна, контент и функции, чтобы сайт можно было перемещать. Тем не менее, Page Experience — важная SEO-тенденция на 2022 год, и компоненты сайта должны быть оптимизированы, а время загрузки сайта должно быть коротким. Итак, вам нужны инструменты, которые могут проверить скорость страницы за вас! Ознакомьтесь со списком инструментов для тестирования скорости веб-сайта.
Время загрузки является решающим моментом, когда посетитель вашего сайта решает, стоит ли ему оставаться на сайте — в частности, на вашем сайте. Конечно, в то время как короткое время загрузки страницы является идеальным, следует также помнить, что разработчикам веб-сайта необходимо добавлять элементы дизайна, контент и функции, чтобы сайт можно было перемещать. Тем не менее, Page Experience — важная SEO-тенденция на 2022 год, и компоненты сайта должны быть оптимизированы, а время загрузки сайта должно быть коротким. Итак, вам нужны инструменты, которые могут проверить скорость страницы за вас! Ознакомьтесь со списком инструментов для тестирования скорости веб-сайта.
С большим умением создавать удивительные веб-сайты (с помощью CSS!) приходит большая ответственность. В конце концов, при разработке веб-сайтов веб-разработчик никогда не должен забывать, что он должен учитывать скорость наряду со многими другими функциями и факторами.
Скорость загрузки веб-сайта или веб-страницы — это одна из вещей, которые должны быть в контрольном списке SEO веб-разработчика. Пользовательский опыт или UX имеют решающее значение для удержания потенциальных клиентов на сайте. Конечно, скорость страницы является важным фактором, гарантирующим, что ваш показатель кликабельности не снизится. Время загрузки вашего сайта должно оставаться быстрым и постоянным в любое время, даже если вам необходимо выполнить процесс миграции веб-сайта.
Почему скорость загрузки сайта является таким важным фактором?1. Производит значимое положительное первое впечатление.
Если посетитель открывает ваш сайт в первый раз и он загружается в течение трех секунд, дальше все идет гладко. Однако, если это займет четыре или даже пять секунд, посетитель будет разочарован долгой загрузкой сайта. Поэтому, если вы потратили много времени на разработку и создание веб-сайта, вы должны убедиться, что его скорость загрузки также управляема. Ваш сайт должен загрузиться всего за несколько секунд. В противном случае пострадает их мнение о вашем бизнесе.
Ваш сайт должен загрузиться всего за несколько секунд. В противном случае пострадает их мнение о вашем бизнесе.
Скорость загрузки веб-сайта является фактором для рейтинга SEO. Лучше всего оптимизировать веб-страницы, чтобы они могли ранжироваться по выбранным вами ключевым словам и одновременно загружаться быстрее. Таким образом, проверка скорости вашей страницы имеет решающее значение, чтобы оставаться впереди своих конкурентов. Точно так же более высокий рейтинг на страницах результатов означает больше трафика. Так что лучше всего балансировать между быстрой загрузкой сайта и захватывающим контентом и дизайном!
3. Сохраняет и повышает конверсию. Google не только поощряет быстрое время загрузки сайта, но и наказывает слишком медленные сайты. Если вы не проверили скорость загрузки страницы и она загружается слишком долго, потенциальные посетители уйдут с вашего сайта или будут держаться подальше от него. Медленная загрузка представляет собой проблему для веб-сайтов электронной коммерции, которые процветают благодаря конверсиям. Если бизнес-сайт не оптимизирован, он может потерять доход.
Медленная загрузка представляет собой проблему для веб-сайтов электронной коммерции, которые процветают благодаря конверсиям. Если бизнес-сайт не оптимизирован, он может потерять доход.
По всем этим причинам очень важно проверять скорость страницы. Итак, вот несколько инструментов для тестирования скорости веб-сайта!
Список надежных инструментов тестирования скорости веб-сайта для проверки скорости загрузки: Google PageSpeed InsightsКак следует из названия, PageSpeed Insights разработан Google. Таким образом, он доступен из браузера и аналитики. В результате он довольно доступен и прост в использовании. Однако это не совсем инструмент для проверки скорости загрузки веб-сайта или страницы. Но это позволяет вам проверить, как работают ваши мобильные и настольные версии.
Прежде всего Google PageSpeed Insights оценит ваш сайт. Кроме того, инструмент проверки скорости веб-сайта предоставляет отчеты по различным аспектам, таким как скорость появления изображений и текста и скорость взаимодействия пользователя со страницей. Кроме того, PageSpeed Insights даже дает предложения по улучшению вашего сайта и времени его загрузки.
Кроме того, PageSpeed Insights даже дает предложения по улучшению вашего сайта и времени его загрузки.
Этот инструмент для проверки скорости веб-сайта предназначен в основном для веб-разработчиков и веб-мастеров. Тем не менее, PageSpeed Insights дает вам представление о том, как вы можете получить высокий рейтинг в Google. Тем не менее, это отлично, если вам просто нужно проверить скорость страницы.
WebPageTestWebPageTest — еще один фантастический инструмент для проверки скорости страницы благодаря своей надежности. Кроме того, это надежно, бесплатно и с открытым исходным кодом! Итак, этот инструмент для проверки скорости веб-сайта может многое сделать.
WebPage Test позволяет вам увидеть время загрузки вашего сайта в нескольких браузерах, чтобы проанализировать скорость загрузки сайта. Таким образом, время загрузки вашего сайта может отличаться от браузера к браузеру, и WebPageTest может сообщить вам о несоответствиях. Этот инструмент также позволяет вам запустить несколько тестов, чтобы проверить, остается ли скорость загрузки сайта постоянной. Кроме того, WebPageTest позволяет пользователям создавать индивидуальные настройки для каждого запуска.
Кроме того, WebPageTest позволяет пользователям создавать индивидуальные настройки для каждого запуска.
Несмотря на то, что этот инструмент для проверки скорости страницы надежен во многих отношениях, некоторые из показателей его результатов могут быть немного сложными для понимания обычными пользователями. Тем не менее, если вы хотите ввести URL-адрес своего веб-сайта, у него есть много информации для вас.
GTmetrixGTmetrix — еще один бесплатный инструмент для проверки скорости страницы, удобный для пользователя и с удобной навигацией. Так, например, вы можете увидеть скорость загрузки вашего сайта по сравнению со средним временем загрузки сайта. Более того, GTmetrix, дающий контекст числам, распространяется и на другие показатели. Поэтому, даже если вы не являетесь опытным веб-разработчиком, этот инструмент для проверки скорости веб-сайта поможет вам выяснить, откуда возникают ваши проблемы.
GTmetrix перечисляет в своих результатах то, что вам нужно исправить. К счастью, он ранжирует и даже оценивает проблемы! Кроме того, GTmetrix позволяет увидеть конкретные примеры проблемных файлов. Результаты также доступны для скачивания. Если вы хотите инвестировать в Dareboost немного больше, инструмент предлагает платный план с гораздо большим количеством опций, позволяющий вам проверять больше URL-адресов и настроек страницы.
К счастью, он ранжирует и даже оценивает проблемы! Кроме того, GTmetrix позволяет увидеть конкретные примеры проблемных файлов. Результаты также доступны для скачивания. Если вы хотите инвестировать в Dareboost немного больше, инструмент предлагает платный план с гораздо большим количеством опций, позволяющий вам проверять больше URL-адресов и настроек страницы.
Этот инструмент для проверки скорости веб-сайта анализирует ваши данные и дает понятные объяснения! Благодаря отчетам о скорости загрузки сайта вы получаете понятную важную информацию, независимо от того, являетесь ли вы новичком в веб-разработке или старым специалистом в этом. Dareboost — отличный инструмент для тех, кто предпочитает визуальное представление в отчетах. Таким образом, вы можете не только увидеть производительность вашего веб-сайта по скорости загрузки, но также получить советы и предложения по улучшению. Кроме того, Dareboost позволяет вам увидеть процесс загрузки в мельчайших деталях, чтобы вы могли видеть порядок загрузки или рендеринга.
Однако Dareboost разрешает только один бесплатный тест скорости страницы. Если вы хотите вернуться на секунду, вам придется зарегистрировать учетную запись. (Не волнуйтесь, это бесплатно!) Однако этот инструмент для проверки скорости страницы также предлагает платные планы, которые вы можете настроить по своему усмотрению.
Solarwinds PingdomЭтот бесплатный инструмент проверки скорости веб-сайта позволяет проверить скорость загрузки вашего веб-сайта или страницы из разных мест. Таким образом, вы можете увидеть время загрузки вашего сайта с разных точек зрения.
С Pingdom пользователи видят, какие типы файлов ответственны за замедление работы сайта! Кроме того, Pingdom отображает данные таким образом, чтобы их было легко читать, и в то же время приглашать к более глубокому изучению. Таким образом, этот инструмент для проверки скорости страницы полезен как для обычных пользователей, так и для опытных веб-разработчиков! Кроме того, результаты Pingdom дают вам оценки по вашим показателям производительности! Кроме того, инструмент проверки скорости страницы дает вам список проблем сайта, которые могут сократить время загрузки вашего сайта.
- Восходящий тренд
- Алертра
- Тест скорости веб-сайта Cloudinary (инструмент анализа изображений)
- Тест скорости веб-сайта KeyCDN
- SEO-проверка сайта
- Сайт 24 x 7
- Dotcom-Tools.com
- Желтые лабораторные инструменты
- Инструменты разработчика Google Chrome
Веб-разработчикам нужны инструменты для проверки скорости страницы. Время загрузки веб-сайта и веб-страницы должно быть максимально быстрым. Три секунды — это максимальное время загрузки сайта, если вы не хотите терять внимание посетителей сайта. Благодаря короткому времени загрузки страницы вы можете произвести впечатление на посетителей сайта качеством вашего бизнес-сайта. Мало того, у вас будет больше шансов конвертировать посетителей, если ваш сайт адаптивен.