что это такое, проектирование интерфейсов
UX-дизайн — направление дизайна, которое предназначено для создания интерфейсов, удобных для пользователя. Основная задача интерфейсов — повысить лояльность клиента к продукту за счет простоты взаимодействия с ним. UX — сокращение от User Experience (пользовательский опыт).
Содержание
- Сферы использования UX-дизайна
- Что такое UI-дизайн
- Сферы использования UI-дизайна
- Как UX связан с UI
- Этапы проектирования интерфейса
- Принципы хорошего UX/UI-дизайна
- Какими навыками должен обладать UX/UI-дизайнер
Сегодня UX-дизайн активно применяется при создании интерфейсов ПО, мобильных приложений, сайтов, компьютерных игр и иных цифровых продуктов, а также в процессе разработки устройств (микрофонов, клавиатур, графических планшетов, смартфонов и т. д.). Пользователю важно решить свою задачу быстро, и дизайнер, который специализируется на упрощении пользовательского опыта, сможет предложить изящное и удобное в использовании решение. Составляющие идеального UX-дизайна — это:
д.). Пользователю важно решить свою задачу быстро, и дизайнер, который специализируется на упрощении пользовательского опыта, сможет предложить изящное и удобное в использовании решение. Составляющие идеального UX-дизайна — это:
- простые алгоритмы, понятные даже неподготовленному человеку;
- продуманные сценарные решения;
- широкий функционал.
Говоря про UX, обязательно нужно упомянуть другое тесно связанное с ним понятие.
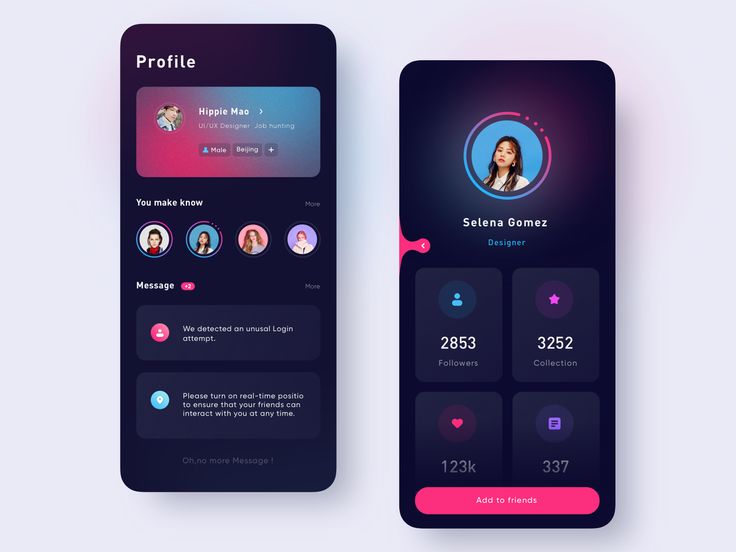
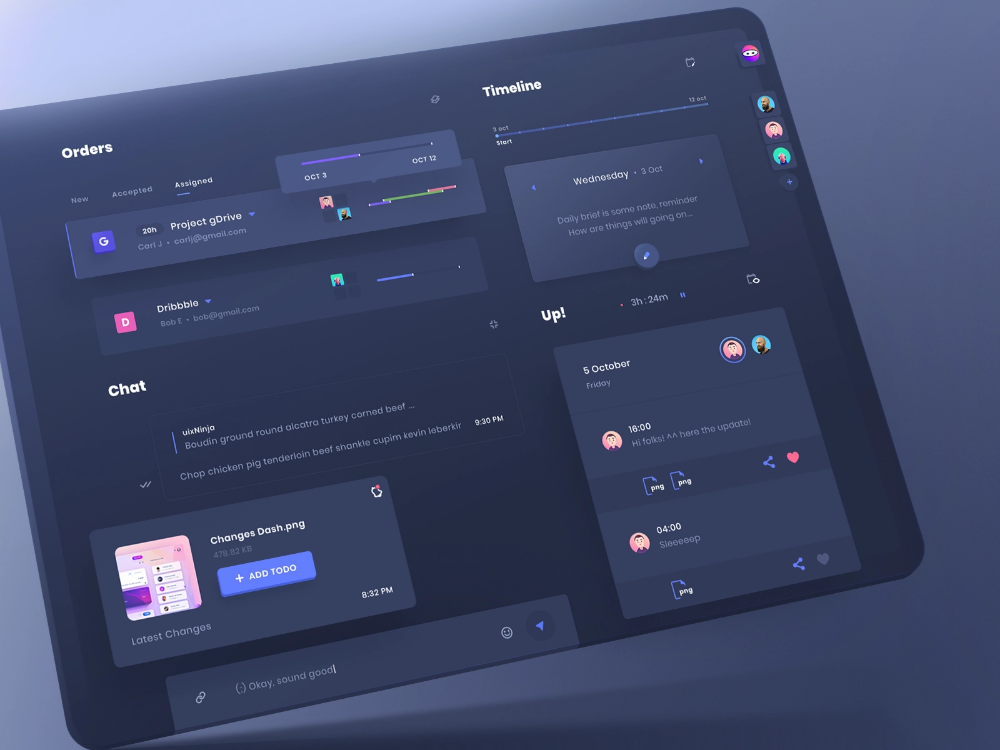
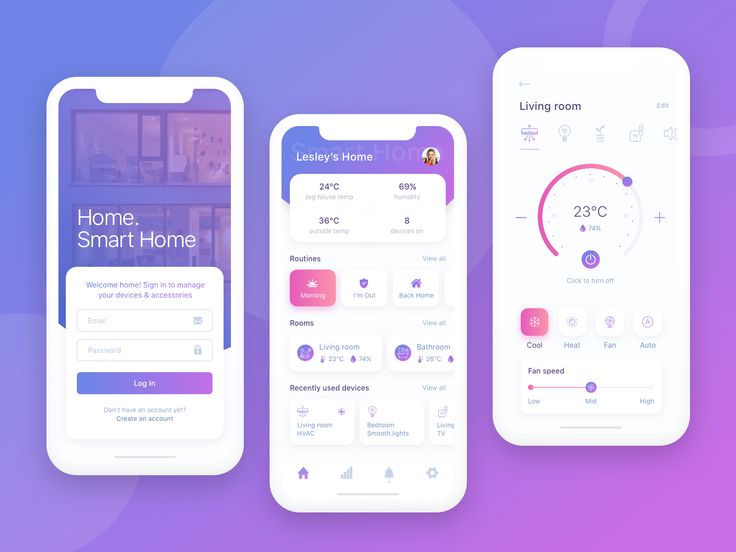
UI-дизайн (сокращение от User Interface) — это направление в дизайне, которое отвечает за разработку визуала для мобильных приложений, сайтов, сервисов и программ. Таким образом, UI — это надстройка поверх UX. UX отвечает за внутреннюю логику, а UI — за ее внешнее отображение. Качественный интерфейс не просто красив — он удобен для пользователя. Иконки, кнопки, баннеры, дашборды и другие элементы должны быть не только симпатичными. Важно, чтобы они были узнаваемы для аудитории, их назначение должно быть понятно с первого раза.
Важно, чтобы они были узнаваемы для аудитории, их назначение должно быть понятно с первого раза.
В отличие от UX, данное направление дизайна прорабатывает только те элементы интерфейса, с которыми пользователь взаимодействует. UI-дизайнер не продумывает логику и структуру программы и не пытается создать решение, которое поможет пользователю справиться с задачей. Грамотный специалист, работающий с направлением UI, подбирает удобные для прочтения шрифты, создает эстетичное и несложное для восприятия оформление (простые и приятные глазу кнопки, хорошо читаемые и узнаваемые иконки, гармоничные палитры и формы), а также подготавливает анимацию. Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
Цвета, шрифты для приложения и их реализация в логотипе. ИсточникКак UX связан с UIUX практически не используется в отрыве от UI. Как правило, эти направления всегда прорабатываются в паре. Специалистов, работающих в данной сфере, называют UX/UI-дизайнерами. С одной стороны, в этом есть смысл, ведь направления дополняют друг друга и полноценный продукт с удобным интерфейсом просто невозможен, если работать над чем-то одним. С другой стороны, UX и UI решают разные задачи, имеют разные цели использования и могут применяться к разным продуктам, поэтому данные понятия не могут быть взаимозаменяемыми. Если говорить проще, то UX (пользовательский опыт) отвечает за логику работы интерфейса, а UI (пользовательский интерфейс) — за его внешний вид.
Как правило, эти направления всегда прорабатываются в паре. Специалистов, работающих в данной сфере, называют UX/UI-дизайнерами. С одной стороны, в этом есть смысл, ведь направления дополняют друг друга и полноценный продукт с удобным интерфейсом просто невозможен, если работать над чем-то одним. С другой стороны, UX и UI решают разные задачи, имеют разные цели использования и могут применяться к разным продуктам, поэтому данные понятия не могут быть взаимозаменяемыми. Если говорить проще, то UX (пользовательский опыт) отвечает за логику работы интерфейса, а UI (пользовательский интерфейс) — за его внешний вид.
Качественный продукт является результатом работы огромной команды, и весомый вклад в его успех вносят не только разработчики и программисты, но и UX/UI-дизайнеры интерфейсов. Хорошо продуманная логика приложения в сочетании с привлекательной и удобной в применении оболочкой смогут подкупить любого пользователя.
Хорошо продуманная логика приложения в сочетании с привлекательной и удобной в применении оболочкой смогут подкупить любого пользователя.
Пользовательский интерфейс не создается за пару дней — нельзя просто нарисовать кнопки, иконки и выбрать яркие оттенки для выделения подразделов меню. Необходимо провести длительную работу, чтобы понять, какие именно задачи пользователя должна решать программная оболочка. Обычно работа в этом направлении разделяется на несколько этапов.
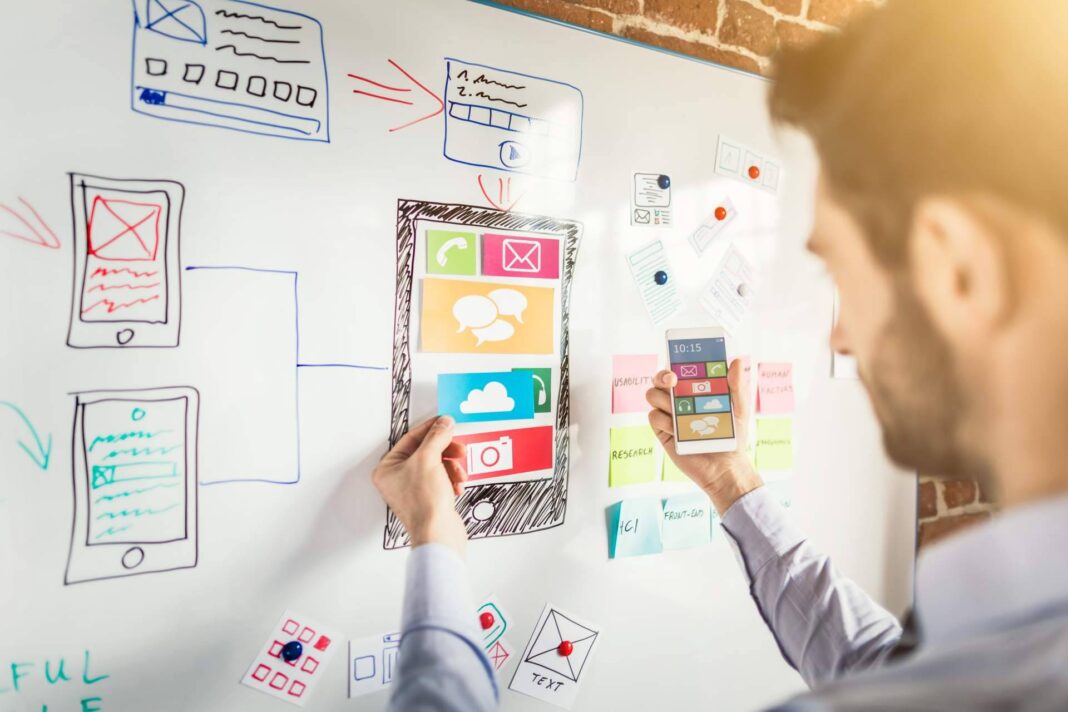
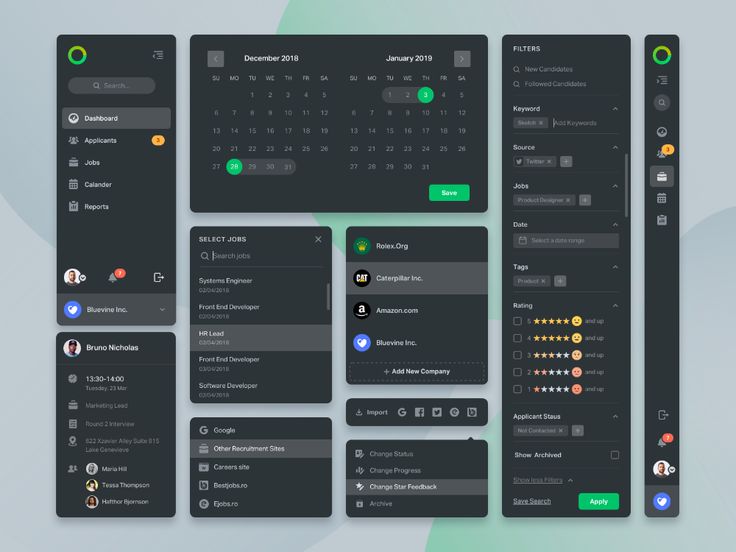
Этапы разработки интерфейса наглядно отображены в виде схемы в презентации проекта дизайнеров Artem Makarenko и Mary Up. ИсточникЭтап 1. ИсследованияСначала необходимо собрать сведения о потребностях целевой аудитории будущего продукта: провести серию опросов и интервью, изучить продукты главных конкурентов и смежные предложения из этой же области. Чтобы итог работы покрывал максимум потребностей пользователя, важно выявить основные проблемы, с которыми люди сталкиваются при взаимодействии с непродуманными интерфейсами. Помимо общения с потенциальными потребителями, дизайнер должен плотно сотрудничать и с заказчиком. Недостаточно получить подробный бриф: единая картина пожеланий собирается, как правило, только после личных встреч, созвонов, видеоконференций и просмотров референсов. Столь тесное взаимодействие происходит не на всех проектах, но в большинстве случаев дизайнеры уделяют исследованию большое количество времени.
Помимо общения с потенциальными потребителями, дизайнер должен плотно сотрудничать и с заказчиком. Недостаточно получить подробный бриф: единая картина пожеланий собирается, как правило, только после личных встреч, созвонов, видеоконференций и просмотров референсов. Столь тесное взаимодействие происходит не на всех проектах, но в большинстве случаев дизайнеры уделяют исследованию большое количество времени.
Допустим, дизайнеру поручили разработать лендинг и мобильное приложение для ветеринарной клиники. В брифе указано, что у пользователей должна быть возможность записаться на прием и/или сдачу анализов, приобрести лекарства для питомца, оплатить свои заказы, а также просмотреть историю визитов в клинику и выписки ветеринаров из медицинской карты животного именно через приложение. В ходе исследования дизайнер может узнать от заказчика, что добавлять все эти функции на сайт не нужно, а вот в приложении их следует сделать, чтобы проверить гипотезу. И если люди станут активно их использовать, то можно будет и дальше работать над приложением.
И если люди станут активно их использовать, то можно будет и дальше работать над приложением.
Далее специалист составляет алгоритм действий пользователя от момента запуска приложения до завершения различных этапов, чтобы путь стал более наглядным (покупки лекарств, записи на прием и т.д.), и карту пользовательского опыта для лучшего понимания главных потребностей пользователя. После согласования всех схем дизайнер предлагает заказчику метрики, при помощи которых можно будет оценивать эффективность разработанного дизайна. К примеру, метрикой для лендинга может стать количество скачиваний мобильного приложения ветеринарной клиники, а в качестве одной из метрик приложения можно считать количество созданных записей на прием к специалистам и оформленных покупок.
Пример пошагового сценария пользователя сайта Эрмитажа от Alex Kovch. ИсточникЭтап 2. ПрототипированиеКогда все данные собраны и имеется приблизительное понимание того, каким должен быть конечный продукт, дизайнер может приступить к созданию прототипа — наброска сайта или приложения. Самый первый черновой вариант обычно называют вайрфреймом (wireframe). Он наглядно демонстрирует основную идею, но не имеет никакого отношения к финальному варианту (выполнен в ч/б гамме, иконки и картинки не прорисованы и выглядят грубо). Уже на этом этапе согласованный скетч можно отправить разработчикам для создания «скелета» мобильного приложения. Сверстанный прототип, как правило, сразу дает представление о том, насколько удобными оказались все идеи дизайнера.
Самый первый черновой вариант обычно называют вайрфреймом (wireframe). Он наглядно демонстрирует основную идею, но не имеет никакого отношения к финальному варианту (выполнен в ч/б гамме, иконки и картинки не прорисованы и выглядят грубо). Уже на этом этапе согласованный скетч можно отправить разработчикам для создания «скелета» мобильного приложения. Сверстанный прототип, как правило, сразу дает представление о том, насколько удобными оказались все идеи дизайнера.
Если прототип выявляет проблему (например, недостает важного способа регистрации или неудобно разворачивать фильтры), то команда разработчиков вносит изменения, после чего тестирует прототип снова и получает обратную связь от заказчика. Все эти действия могут повторяться до тех пор, пока «скелет» не начнет функционировать нормально. И только после окончательного согласования команда может начать работу над визуальной составляющей сайта и приложения.
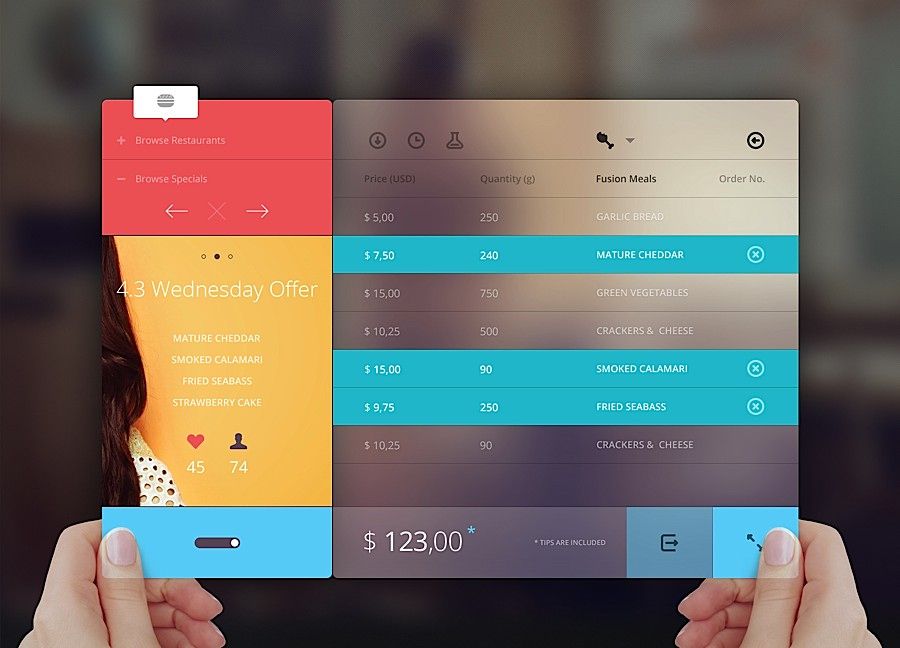
На данном этапе дизайнер подбирает цветовую схему, шрифты, отрисовывает или подбирает на стоках иконки и фоновые элементы, формирует общую стилистику проекта. Иногда приходится создавать анимированные объекты, поэтому дизайнеру стоит иметь опыт и в этой сфере. Специалист должен создать такой интерфейс, который будет не только красив, но и функционален. Шрифты должны легко читаться, а кнопки — быстро находиться.
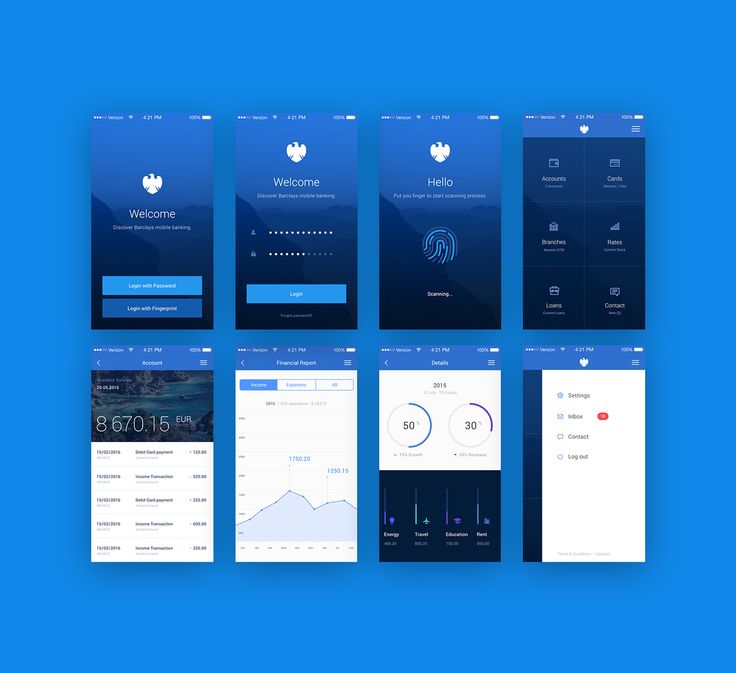
Начало работы UI-дизайнера: подбор оттенков и шрифтов, которые будут использоваться в приложении и на сайте. Работа Mateusz Grad. ИсточникЭтап 4. Проверка решенийКак только макет интерфейса будет готов, UX/UI-дизайнер начнет его тестировать на фокус-группе. Для этого он может подготовить небольшой опросник или выдать пользователям определенные задачи, которые они должны решить с помощью приложения или лендинга. Если вернуться к примеру с ветклиникой, то перед пользователями можно поставить следующие задачи: найти и скачать с лендинга мобильное приложение, зарегистрироваться в мобильном приложении и записать питомца на прием к ветеринару, выгрузить данные о предыдущих посещениях (для этого нужно будет завести в систему соответствующий файл), оформить заказ на лечебный препарат.
Если вернуться к примеру с ветклиникой, то перед пользователями можно поставить следующие задачи: найти и скачать с лендинга мобильное приложение, зарегистрироваться в мобильном приложении и записать питомца на прием к ветеринару, выгрузить данные о предыдущих посещениях (для этого нужно будет завести в систему соответствующий файл), оформить заказ на лечебный препарат.
Далее с пользователей собирают обратную связь: заполненный опросник, комментарии, пожелания и предложения. Если по итогам тестирования требуется переделать один или несколько элементов визуала или же полностью изменить логику меню, то дизайнер должен вернуться на соответствующий этап для проведения доработок. После того как все решения станут удобными для пользователя, проект можно передавать разработчикам. Но важно помнить, что дизайнер интерфейсов сопровождает проект не только на своем этапе: он контролирует процесс вплоть до окончательного согласования продукта заказчиком.
При создании проекта интерфейса важно не только опираться на бриф клиента и собственный опыт, но и помнить о нескольких простых принципах.
- Пользователь всегда главный. Заказчик может просить о креативе, дизайнер может иметь свое видение проекта, но интерфейс разрабатывается не для них — вся работа проводится в первую очередь для конечного пользователя. Ему должно быть удобно, понятно и просто пользоваться приложением, сайтом или программой. Текст на кнопках должен быть ярким и читабельным, подразделы меню — предсказуемыми. Никто не хочет находить в «Корзине» товары, которые были добавлены в «Избранное», — в ней должны находиться именно те позиции, которые посетитель решил купить. Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.

- Хороший интерфейс — предсказуемый интерфейс. Не нужно предлагать нестандартные решения там, где их не ждут. Интерфейс должен быть логичным и последовательным. Если пользователь нажал на кнопку «Меню», то он хочет увидеть все подразделы меню, а не только те, в которых можно почитать о доставке и условиях оплаты. Но и перегружать экран тоже не стоит: в раскрывающемся списке меню должны быть только наименования подразделов. Не нужно вставлять туда иконки, рисунки и анимацию. Простые решения могут казаться скучными, но стоит понимать, что люди уже много лет пользуются однотипными приложениями, и за это время они успели привыкнуть к определенным шаблонам и алгоритмам.
 Источник
ИсточникВ качестве примера можно привести удаление кнопки Home в интерфейсе нескольких последних моделей iPhone. Это решение сначала вызвало много возражений у пользователей, потому что тем, кто привык к отдельной кнопке, стало менее удобно пользоваться устройством. Пользователей лишили привычного элемента системы навигации, и теперь им самостоятельно приходилось искать альтернативные варианты и настраивать виртуальные кнопки. Однако такое решение не стало критичным для продаж, ведь в итоге пользоваться смартфоном было достаточно удобно, несмотря на необходимость переучиваться.
Виртуальная кнопка Home, которую можно настроить самостоятельно на последних моделях iPhone. ИсточникЕсли же говорить о мобильном приложении или сайте небольшой компании, то плохо продуманный интерфейс и функционал заставят пользователя искать альтернативы у конкурентов вашего заказчика.
- Тренды следует дозировать. В последние годы пошла мода на сайты определенного типа и приложения с определенной логикой и цветовой схемой.
 Существует некая концепция, которой все стараются придерживаться. Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
Существует некая концепция, которой все стараются придерживаться. Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
UX/UI-дизайнеры должны не только знать основы композиции и иметь «насмотренность» в области дизайна, но и обладать эмпатией к заказчикам и конечным пользователям. Именно способность ставить себя на место обычного юзера позволяет специалисту создавать удобный интерфейс и комфортный в использовании продукт.
К профессиональным навыкам можно отнести:
- знание цветовой теории;
- знание типографики;
- навыки работы в основных графических редакторах: Adobe Photoshop, Adobe Illustrator, Figma и др.
- умение создавать запоминающийся визуал;
- умение разрабатывать с нуля иконки и кнопки;
- умение создавать анимированные объекты интерфейсов.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
UI/UX дизайнер
федеральное государственное автономное образовательное учреждение высшего образования
Паспорт курса
Описание курса
Отзывы выпускников
Аннотация курса
UI / UX проектирование — одно из самых востребованных направлений в сфере digital design.
Согласно ГОСТ, пользовательский интерфейс: Все компоненты интерактивной системы (программное обеспечение или аппаратное обеспечение), которые предоставляют пользователю информацию и являются инструментами управления для выполнения определенных задач. [ИСО 9241-110: 2006].
В рамках наших занятий мы будем заниматься исключительно экранными интерфейсами, хотя понятие интерфейс абсолютно применимо как к приборной панели в автомобиле, так и к системе управления эхолокационной установкой на борту судна.
Важно понимать, что создавая интерфейс мы в первую очередь должны отвечать на задачи, представляемые заказчиком и учитывать потребности пользователя. Более того, существуют различные подходы к проектированию интерфейсов. Мы будем придерживаться user centered подхода и поставим пользователя во главу угла.
Для UX, или user experience, характерно перед началом разработки интерфейса провести анализ ожиданий пользователя, понять его потребности. Важно провести обзор аналогичных продуктов, которыми он уже пользовался, составить список задач, которые пользователь сможет решить при использовании интерфейса и т. д.
д.
Т.е. UX — это детальная аналитическая проработка продукта, его проектирование, последующие тестирования и отладка.
При UI-проектировании мы концентрируемся на более поверхностной части работы, но, отнюдь, не менее важной. Мы рисуем кнопки, иконки, работаем над общим стилем интерфейса, над качественной картинкой.
Таким образом, UI как бы использует наработки UX для получения правильного результата. Интерфейс красиво нарисованный может не работать и пользователь закроет его полюбовавшись парой красивый, но не понятных изображений. А UX-правильный сайт может быть скучным и непривлекательным, и пользователь выберет более приятный аналог при прочих равных. Поэтому обе сферы нужны и важны. Но это разные области знания и ни в коем случае не стоит их смешивать.
Предварительные требования
Уверенный пользователь ПК.
Программа курса
- Проектирование интерфейса пользователя (UI-проектирование) (40 часов)
- Тема 1: Основы проектирования интерфейсов.

История экранных интерфейсов. Общие понятия интерфейса и его элементы. Интерфейсы сегодня, тенденции и тренды. Проектировщик интерфейсов, кто он? Поиск референсов, графические стоки.
Практика: Создание простого лэндинга по примеру. Повторить стиль одной страницы, изменив название и основное изображение.
- Тема 2: Элементы интерфейсов.
История и тенденции развития экранных интерфейсов, технологический аспект. Приемы для создания нужного настроения на сайте. Первостепенность задачи при проектировании. Значимость различных элементов. Примеры стилей и их применения. Проектный подход, рисование кнопок и иконок.
Практика: Создание сета элементов в различных стилях (для 2-х сайтов, игрового и продающего). Отрисовать по 2 иконки и по 2 кнопке для каждого из сайтов.
- Тема 3: Модульные сетки в экранных интерфейсах. FIGMA.
Экранная верстка. Модульные сетки и их применение.
 Модульные сетки и их адаптивность. С чего начинать макет интерфейса?
Модульные сетки и их адаптивность. С чего начинать макет интерфейса?Практика: Создание макетов простой страницы на основе модульной сетки в Photoshop и в Figma.
- Тема 4: Лендинги и сложные макеты в web, адаптивность.
Отличия простого и сложного web-дизайна. Зачем нужен лендинг и в чем его особенности? Проектирование полных страниц в Figma, мобильный интерфейс.
Практика: Создание лендинга сайта и его мобильной версии.
- Тема 5: Экранная типографика. Текст в web
Текст, как составляющая удобства использования или usability. Экранная типографика, ее особенности. Текст в web, его значимость для пользователя и для систем. Порядок элементов, логика взаимодействия.
Практика: Доработайте контент своего сайта. Проверьте, чтобы тексты и короткие тексты, заголовки, были оформлены верно. Соблюдая общий стиль отрисуйте экраны взаимодействия, состояния кнопок и элементов, чтобы все было готово к анимации.

- Тема 6: Элементы Figma.
Figma и порядок организации проекта.
Практика: навести порядок в структуре документа, объединить элементы по группам, создать страницы с фрэймами и дашбордами, в которые вы соберете все основные компоненты, на которые вы опираетесь в работе. Назвать все четко и понятно.
- Тема 7: Анимация и переходы в Figma.
Практика: создать анимированный контент, записать его с экрана в формат gif и прислать ссылку на папку с gif-анимацией внутри. Постарайтесь максимально анимировать все возможные кнопки, слайдеры, выезжающие и раскрывающиеся экраны.
- Тема 8: Презентация проекта.
Практика: Полная отладка макета, создание десктопной и мобильной версий сайта. Запись анимации и презентация макета.
- Тема 1: Основы проектирования интерфейсов.
- Проектирование пользовательского опыта (UX-проектирование) (30 часов)
- Тема 1. Философия и научная методология в дизайне
- Тема 2.
 Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач)
Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач) - Тема 3. Психология человеко-компьютерного взаимодействия – Создание карты пользователя (персона), другие методики описания пользователя
- Тема 4. Пользовательские истории (когда… я хочу… я могу…) – написать историю (3-5 шт)
- Тема 5. Проектирование пользовательского опыта – создание сценария пользовательского опыта
- Тема 6. Проектирование продукта
- Тема 7. Юзабилити-тестирование
- Тема 8. Анализ и оценка пользовательского опыта
- Форма аттестации: презентация проекта.
Проект включает в себя качественные и/или количественные методы исследования, создание карты пользователя (персона), пользовательские истории, сценарии пользовательского опыта, проектирование, юзабилити-тестирование, отчет по оценке пользовательского опыта, предложения по улучшению.

-
Итоговое проектирование (5 часов)
Преподаватели курса
Юлия Безбах
Автор курса, UI/UX-дизайнер, преподаватель
Информация © 1993ー2022 Университет ИТМО
Разработка: выпускник ОЦКПиД Сивинский Станислав
Дизайн: выпускник ОЦКПиД Марина Хренкова
Как стать UI UX дизайнером? — Пошаговое руководство
Дизайн пользовательского интерфейса/UX направлен на создание положительного пользовательского опыта, который побуждает клиентов придерживаться бренда или продукта. В то время как UX-дизайнер решает, как работает пользовательский интерфейс, дизайнер пользовательского интерфейса решает, как выглядит пользовательский интерфейс. Эта статья представляет собой исчерпывающее руководство о том, как стать дизайнером UI UX, и в ней обсуждаются другие актуальные темы, связанные с областью UI UX.
Чтобы преуспеть на современном рынке, организации должны перейти от мышления, ориентированного на продукт, к мышлению, ориентированному на клиента.
 Они должны использовать данные и принципы дизайна UI/UX, чтобы понять требования потребителей, а не запускать то, что, как они предполагают, пользователи захотят.
Они должны использовать данные и принципы дизайна UI/UX, чтобы понять требования потребителей, а не запускать то, что, как они предполагают, пользователи захотят.Помимо графических дизайнеров и креативных директоров, в компаниях большим спросом пользуются UX-дизайнеры. Кандидатам, у которых в резюме указаны полномочия дизайнера UI/UX, становится легче попасть в шорт-лист для трудоустройства в самых разных отраслях.
Удобные интерфейсы необходимы для цифровых продуктов, предназначенных для широкой публики. Внешний вид пользовательского интерфейса приложения или веб-сайта называется дизайном пользовательского интерфейса. Важно учитывать эстетику цифровой иконографии, в том числе то, как они отображаются на веб-сайте и взаимосвязь между ними. Дизайн интерфейса включает в себя такие функции, как шрифты, цвета, графика, кнопки и меню.
Все эти дизайнерские решения работают вместе, чтобы дать пользователям понять, что можно щелкнуть, коснуться или провести пальцем, а также какая из серий кнопок является наиболее значимой.

UX-дизайн или дизайн взаимодействия с пользователем — это метод, с помощью которого команды дизайнеров создают продукты, которые соответствуют обещаниям бренда компании, обеспечивая при этом значимый пользовательский опыт для клиентов.
Все аспекты дизайна и удобства использования продукта должны быть учтены, чтобы обеспечить положительный пользовательский опыт. Среди многих обязанностей дизайнера UI/UX — проведение исследований и понимание потребностей пользователей.
Весь процесс покупки, владения и даже устранения неполадок продукта учитывается при разработке продукта, обеспечивающего превосходное взаимодействие с пользователем. По большей части дизайн пользовательского опыта (UX) направлен на создание приятного и эффективного взаимодействия с клиентом, которое позволяет пользователю достичь желаемых результатов.
Дизайнеры, специализирующиеся на пользовательском опыте (UX), изучают, как люди используют продукты, проводят юзабилити-тесты и повторяют свои проекты благодаря этому входу.

Все аспекты разработки продукта, от дизайна до удобства использования и функциональности, входят в сферу ответственности UX-дизайнера. Непрерывный контакт пользователей с продуктом лежит в основе их работы, включая видение новых перспектив для продукта и компании.
Учитывая их широкий спектр, неудивительно, что UX-дизайнеры работают над широким спектром проектов и для широкого круга компаний. Согласно одному опросу, у UX-дизайнера более 200 различных должностей и широкий круг обязанностей.
Исследования пользователей, разработка персонажей, информационная архитектура (IA), создание каркасов, прототипирование и высокоточный дизайн, а также пользовательское тестирование — вот некоторые из обязанностей UX-дизайнера.
Если вы хотите узнать, как стать UX-дизайнером, вам необходимо обладать этими способностями.
1. Навыки UX-исследований
Исследователи и аналитики, работающие над проектами взаимодействия с пользователем, должны уметь собирать и анализировать как качественные, так и количественные данные по своим предметам.

Используемые методы исследования включают интервью с пользователями (открытые или структурированные), наблюдение за пользователями в реальном мире или в контролируемой тестовой среде, распространение опросов и фокус-группы.
2. Возможность создания каркаса и прототипа
Каркас — это визуальное представление макета страницы веб-сайта. Эффективный пользовательский опыт начинается с хорошо продуманного пользовательского интерфейса и дизайнерских решений пользовательского интерфейса (UI/UX) о том, какие функции следует отображать, а какие следует скрывать, а также где и как они должны отображаться визуально.
Вы должны уметь рисовать диаграммы элементов пользовательского интерфейса, таких как изображения, кнопки CTA и меню. Мокапы, или ранние версии продукта, создаются для проверки концепции или процедуры после того, как каркасы были приняты.
3. Навыки написания UX
Писать о пользовательском опыте (UX) — это особый набор навыков. Микротекст, или слова, которые мы читаем или слышим при использовании цифрового продукта, является важным компонентом навигации по веб-сайту и общего впечатления от него.
 Наличие сильных навыков написания UX может помочь вам достичь этой цели.
Наличие сильных навыков написания UX может помочь вам достичь этой цели.4. Навыки интерактивного дизайна
Удобные интерфейсы необходимы для цифровых продуктов, предназначенных для широкой публики.
Существует несколько факторов, влияющих на то, как продукт используется пользователем, например эстетика, движение, звук и физическое пространство, в котором используется продукт. Крайне важно обратить внимание на поток пользователей, доступ к информации и компоновку экрана.
5. Навыки визуальной коммуникации
Когда дело доходит до взаимодействия с пользователем, визуальный дизайн — это больше, чем просто внешний вид веб-сайта.
Думайте о кнопке воспроизведения или даже меню гамбургера, когда вы представляете стандартизированную часть пользовательского интерфейса. Всем, кто видит эти значки, ясно, что они кликабельны и знают, что они означают.
Проектирование пользовательских интерфейсов относится к дисциплине дизайна пользовательского интерфейса.
 Первое впечатление пользователя о приложении, веб-сайте или программном обеспечении формируется его пользовательским интерфейсом. Это форма визуального дизайнера, точно так же, как веб-дизайнер или графический дизайнер.
Первое впечатление пользователя о приложении, веб-сайте или программном обеспечении формируется его пользовательским интерфейсом. Это форма визуального дизайнера, точно так же, как веб-дизайнер или графический дизайнер.Дизайнеры, специализирующиеся на пользовательских интерфейсах для цифровых продуктов, таких как веб-сайты, приложения и другие цифровые медиа, являются дизайнерами пользовательского интерфейса.
Подход, ориентированный на человека, используется UI-дизайнерами, как и UX-дизайнерами. Когда дело доходит до разработки пользовательских интерфейсов, основная обязанность дизайнера пользовательского интерфейса — убедиться, что они одновременно красивы и интуитивно понятны (это означает, что человек может быстро перемещаться по ним, не задумываясь о том, что он делает). Дизайн пользовательского интерфейса (UI) влияет на восприятие бренда клиентами.
Лучшие дизайнеры пользовательского интерфейса должны обладать несколькими важными характеристиками. Прежде чем подать заявку на работу, проверьте, обладаете ли вы следующими способностями и качествами:
1.
 Креативность и инновации в дизайне пользовательского интерфейса (дизайн пользовательского интерфейса)
Креативность и инновации в дизайне пользовательского интерфейса (дизайн пользовательского интерфейса)Дизайнеры регулярно придумывают новые инновационные дизайны. Следует также искать инновационные решения, раздвигая границы эстетики дизайна и решая проблемы пользователей.
2. Внимание к деталям
Лучшие дизайнеры UX/UI уделяют пристальное внимание мельчайшим деталям, а не сосредотачиваются на общей картине.
3. Связь
Дизайнеры пользовательского интерфейса обычно работают в группах для создания конечных продуктов. Таким образом, они должны иметь отличные навыки межличностного и устного общения. Вы должны быть в состоянии передать свою концепцию дизайна клиентам, разработчикам и другим членам команды дизайнеров.
4. Эмпатия
Пользователь находится в центре процесса проектирования пользовательского интерфейса. Вы не только создаете привлекательные пользовательские интерфейсы. Вы создаете удобные интерфейсы, которые визуально привлекательны.

5. Опыт работы с инструментами проектирования и прототипирования
Знание инструментов проектирования UX/UI, таких как Adobe Illustrator, Adobe Photoshop, Figma, Proto.io, Sketch, Adobe XD и Invision Studio, является обязательным для любого дизайнера.
6. Знание принципов проектирования
Для UI и UX дизайнеров важно понимать концепции дизайна. Разработка веб-сайта, программного обеспечения или продукта становится проще, если вы следуете этим проверенным концепциям. Также потребуются другие концепции, такие как теория цвета.
Взаимодействие и опыт клиентов с продуктами и услугами компании называется пользовательским опытом (UX). В рамках процесса сбора информации о UX вы можете изучить, как пользователи воспринимают определенный опыт, а затем применить то, что вы узнали из этого исследования, для создания улучшений, которые принесут пользу будущим пользователям.
Пользовательский интерфейс (UI) — это часть приложения, которую видят и используют пользователи.
 Например, пользовательский интерфейс может работать с традиционными принципами, такими как цветовые схемы и типографика. Он также может проверять функциональность экрана или менее традиционных систем, например, зависящих от голоса.
Например, пользовательский интерфейс может работать с традиционными принципами, такими как цветовые схемы и типографика. Он также может проверять функциональность экрана или менее традиционных систем, например, зависящих от голоса.Пользовательские интерфейсы включают в себя все, что нужно покупателю для взаимодействия с продуктом или услугой на максимально простом уровне. Однако пользовательский опыт (UX) относится к тому, что человек чувствует после взаимодействия с продуктом или услугой.
В качестве примера посмотрите на Google. Фантастический опыт не требует много наворотов, о чем свидетельствует печально известный урезанный пользовательский интерфейс. Сосредоточив внимание на пользователе, Google понимает, что при посещении сайта им нужно только одно: факты. Они тоже хотят быстро.
Как свидетельство того, насколько хорошо Google соответствует потребностям и ожиданиям клиентов, слово «google» стало глаголом. Сегодня существует несколько других поисковых систем, которые могут обеспечить мгновенный доступ практически ко всему, что человек когда-либо захочет узнать.

Например, представьте, что вы ищете что-либо в Google и получаете ответ через 15 секунд — вы больше не получите ответ сразу. Ваш опыт работы с Google будет сильно отличаться, даже если интерфейс останется неизменным.
Большинство великих UI/UX-дизайнеров — самоучки, по крайней мере, в начале своей карьеры. Итак, как именно вы собираетесь научиться создавать визуально привлекательные цифровые предметы для собственного использования?
Не существует единственно правильного или неправильного способа изучения UI/UX-дизайна, потому что вариантов так много. Теория и практика дизайна — единственные вещи, которые приведут вас туда, куда вы хотите.
Давайте рассмотрим шаги, которые необходимо выполнить, чтобы стать UI/UX-дизайнером.
Шаг 1. Изучите основные концепции UX-дизайна
Поскольку пользовательский интерфейс (UX) веб-сайта имеет решающее значение для его успеха, крайне важно, чтобы вы усвоили основные концепции дизайна UX.
Цель UX-дизайна — сделать взаимодействие с пользователем максимально приятным, учитывая его потребности и желания, а также его психологический склад.

Понимание того, почему пользователи делают то, что они делают, и почему они остаются или покидают сайт, имеет решающее значение для разработки цифрового продукта, который соответствует как требованиям пользователя, так и потребностям бизнеса.
Шаг 2: Развивайте эстетическое чувство
Изучая основы, вы не сможете далеко продвинуться в понимании принципов проектирования. Критически изучите дизайн веб-сайтов и мобильных приложений, которые вам нравятся, чтобы улучшить свои навыки.
Уделите несколько минут следующему посещению понравившегося веб-сайта и подумайте, почему он вам так нравится. Это цветовая схема, интерактивность дизайна или стиль шрифта?
При оценке дизайна следует учитывать визуальную иерархию сайта, расстояние между элементами, а также отдельные используемые изображения и значки. Узнайте, что работает, а что нет. Это необходимо для того, чтобы хорошо разбираться в дизайне.
Шаг 3. Инвестируйте в подходящее программное обеспечение для проектирования
На следующем этапе вам понадобится программное обеспечение UI/UX, чтобы вы могли применять на практике все, чему научились.

Чтобы помочь вам сузить выбор, мы рекомендуем ознакомиться с некоторыми лидерами отрасли, такими как Figma, Sketch и Adobe XD, чтобы определить, что лучше всего соответствует вашим потребностям.
Шаг 4. Создайте рабочий портфель
Вы можете узнать так много о дизайне, только читая книги и статьи и следуя онлайн-руководствам. Чтобы освоить UI/UX, вы должны сначала создать цифровые товары и приступить к созданию солидного портфолио своей работы.
Мы рекомендуем загрузить несколько бесплатных наборов пользовательского интерфейса (или наборов пользовательского интерфейса) для новичков, чтобы начать разработку своих проектов. Это набор готовых компонентов дизайна, которые содержат основные визуальные аспекты для определенного дизайна пользовательского интерфейса (кнопки, значки, шрифты, меню и т. д.).
Шаг 5. Запрос отзыва клиента
Отрицательная обратная связь действительно может быть более полезной, чем положительная. Это отличный способ улучшить свои дизайнерские способности, изучить новые методы и придумать новые и улучшенные элементы.

Будьте открыты для конструктивной критики и используйте ее для улучшения своих проектов, активно ища и принимая ее. Пригласите сообщество Dribbble оставить отзыв о вашей работе, отправив его туда.
Отрицательный отзыв, в конце концов, может быть одним из самых конструктивных событий, которые могут случиться в вашей дизайнерской карьере. Не забывайте, что вам не нужно полностью менять свои способности за один день. Улучшение на один процент каждый день приведет к устойчивому развитию к успеху.
Шаг 6. Приобретите практический опыт работы
Сделайте решительный шаг и поднимитесь по карьерной лестнице, как только вы создадите портфолио работ, которыми вы довольны и уверены в своих способностях.
Для работы по дизайну UI/UX вам нужно будет собрать онлайн-портфолио ваших лучших работ и процесса проектирования, который в него входил.
Начните поиск вакансий UI/UX дизайнера начального уровня уже сегодня! Ничего страшного, если вас не возьмут на работу сразу; поиск работы — отличный способ отточить важные социальные навыки, такие как общение и объяснение причин ваших идей.
 Менеджеры по найму высоко ценят эти черты в перспективах дизайна.
Менеджеры по найму высоко ценят эти черты в перспективах дизайна.Превратите свои творческие идеи в реальность, выбрав нашу уникальную программу UI/UX Design Expert. Получите практический опыт и оттачивайте свои навыки с помощью реальных инновационных проектов и обучения на основе опыта. Свяжитесь с нами СЕЙЧАС!
UI/UX-дизайнер начального уровня зарабатывает в среднем 4,8 лакха в год, имея опыт работы менее трех лет. UI/UX-дизайнеры среднего уровня с опытом работы от четырех до девяти лет зарабатывают в среднем 8,1 лакха в год, а те, у кого есть опыт от 10 до 20 лет, получают среднюю зарплату в размере 11,6 лакха в год.
индийских UI/UX дизайнера могут рассчитывать на начальную зарплату в 2,0 лакха в год (16,7 тыс. в месяц). Опыт работы UI/UX дизайнером от года обязателен. Более того, дизайнеры UI/UX могут зарабатывать до 15 лакхов в год (1,3 л в месяц) в качестве компенсации.
Заинтересованы в карьере в UI UX? Узнайте, как создать ориентированный на дизайн подход к пользовательскому интерфейсу и пользовательскому опыту с помощью магистерской программы Simplilearn UI / UX Design Expert.
 Присоединяйся сейчас!
Присоединяйся сейчас!Часто задаваемые вопросы
1. Требуется ли программирование для UI UX?
Если вы делаете карьеру в области дизайна UX/UI, программирование не является обязательным требованием. Чтобы стать дизайнером UI UX, вам необходимо обладать навыками визуального дизайна, пониманием психологии взаимодействия человека и компьютера и знаниями в области веб-дизайна в сочетании с сильными творческими и техническими навыками.
2. Какой язык программирования использует пользовательский интерфейс?
Даже если вы используете только HTML и CSS для взаимодействия с остальной частью вашей команды, наличие прочной основы в HTML и CSS очень поможет вам при создании пользовательских интерфейсов для Интернета.
3. Является ли пользовательский интерфейс интерфейсным или серверным?
Внешний интерфейс и пользовательский интерфейс в этом контексте являются взаимозаменяемыми терминами. Front-end разработчиков также можно назвать разработчиками пользовательского интерфейса.
 Однако это не является отраслевой нормой. Вместо этого роли разработки и дизайна разделены между интерфейсом и пользовательским интерфейсом.
Однако это не является отраслевой нормой. Вместо этого роли разработки и дизайна разделены между интерфейсом и пользовательским интерфейсом.4. Растет ли рынок для UX-дизайнеров?
Да, UX-дизайнеры пользуются большим спросом в самых разных областях. Почти 90% менеджеров и руководителей отделов, опрошенных Adobe, заявили, что увеличение числа UX-дизайнеров в их организациях является главным приоритетом, а 73% заявили, что планируют нанять больше UX-дизайнеров в ближайшие пять лет.
КурсUI UX Design с бесплатным онлайн-сертификатом
1000+ бесплатных курсов
Вы уже зарегистрированы. Пожалуйста, войдите вместо этого.
Вы уже зарегистрированы. Пожалуйста, войдите вместо этого.
Адрес электронной почты
Пароль
Забыли пароль?
Адрес электронной почты
Введите действительный адрес электронной почты
Вернуться на страницу авторизации
Если у вас есть учетная запись с отличными знаниями, вы получите электронное письмо для установки пароля.

Чему вы научитесь в UI/UX для начинающих?
UX и UI
Инструменты UX
Инструменты UI
Каркас
Прототипирование
Об этом бесплатном сертификационном курсе
Дизайн пользовательского опыта (UX) и пользовательского интерфейса (UI) имеет важное значение в веб-разработке и разработке приложений. На них часто не обращают внимания при разработке программного обеспечения, но они играют важную скрытую роль в привлечении клиентов, обеспечивая визуально привлекательный, плавный и функциональный интерфейс. Например, Adobe XD — это популярный бесплатный инструмент, который позволяет нам создавать прототипы и каркасы, которые помогают нам разрабатывать веб-приложения и мобильные приложения. В этом бесплатном курсе Ui/UX мы изучаем основы философии UI/UX и разницу между ними, вайрфрейминг, прототипирование и пользовательское тестирование. Мы также обсудим процесс UX, прототип, пример пользовательского тестирования, инструменты, используемые для этой цели, концепции пользовательского интерфейса и многое другое.
 Все это поможет вам сформировать структуру, которая поможет вам построить карьеру по вашему выбору и заставит вас ценить эту недооцененную практику.
Все это поможет вам сформировать структуру, которая поможет вам построить карьеру по вашему выбору и заставит вас ценить эту недооцененную практику.Ознакомьтесь с нашим курсом PG UX Designing от IIT-Bombay Today.
Краткое содержание курса
Введение UI UX
Дизайн пользовательского интерфейса и взаимодействия с пользователем — это строительные блоки для разработки простого в использовании и доступного продукта для онлайн-разработки и разработки приложений. Компьютеры, бытовая техника и другие электронные гаджеты требуют дизайна UI и UX. Таким образом, это не ограничивается только приложениями и онлайн-разработкой. В этом модуле содержится краткое введение.
Разница между пользовательским интерфейсом UX
Пользовательский интерфейс включает в себя все компоненты, которые позволяют взаимодействовать с продуктом или услугой на базовом уровне. С другой стороны, пользовательский опыт — это то, что человек, взаимодействующий с продуктом или услугой, получает от всего этого.
 В этом модуле мы узнаем о существенных различиях между UI и UX.
В этом модуле мы узнаем о существенных различиях между UI и UX.Давайте обсудим UX
Полное знание требований. Для кого мы работаем? Это компания, основанная на продуктах или услугах? На все эти вопросы должен быть ответ, который сэкономит время и поможет разработчикам улучшить UX для клиента. Эти вопросы обсуждаются в этом модуле.
Процесс UX
Общий процесс, связанный с UX, начиная с исследовательской работы, обсуждался в этом модуле с соответствующими примерами веб-сайтов.
Каркас и прототип
Для базовой схемы дизайна вашего веб-сайта/приложения мы используем каркасы для быстрого создания эскизов или планирования вашего веб-сайта. Прототип — это модель, которая выглядит как конечный продукт, чтобы проверить, выполнены ли все требования пользователя. Это экономит много сил и времени. Полная информация обсуждается в этом модуле.
Инструменты UX
Давайте обсудим пользовательский интерфейс
В этом модуле обсуждаются широкие знания о том, как должен выглядеть веб-сайт, и различные концепции разработчиков веб-сайтов, прежде чем создавать их в отношении цвета, моушн-дизайна, значков и других эстетических элементов.

Инструменты пользовательского интерфейса
В этом модуле представлены лучшие инструменты дизайна пользовательского интерфейса для лучшего понимания внешнего вида веб-сайтов.
Зачем изучать дизайн пользовательского интерфейса?
Получите работу от
Ведущие рекрутинговые компании
Что наши учащиеся говорят о курсе
Узнайте, как наша платформа помогла нашим учащимся повысить квалификацию в своей карьере.
4,52
★★★★ ★ ☆
Рейтинг курса
UI/UX для начинающих
С этим курсом вы получаете
Зарегистрируйтесь бесплатно
Поделись с друзьями
Часто задаваемые вопросы
В чем разница между UI и UX?
User Interface разрабатывает интерфейсы, уделяя особое внимание эстетике, тогда как User Experience создает продукты для улучшения общего пользовательского опыта. UI — это подмножество UX, отвечающее за цветовые палитры, визуальную графику, стиль и т.
 д.; UX предлагает дизайнерские решения и развивает путь пользователя. Изучите глубокую разницу в этом курсе UI UX Design.
д.; UX предлагает дизайнерские решения и развивает путь пользователя. Изучите глубокую разницу в этом курсе UI UX Design.Является ли UI UX хорошей карьерой?
UI UX — это развивающаяся область с широкими возможностями и конкурентоспособной зарплатой. Как UI UX дизайнер, вы можете сделать отличную карьеру в цифровом пространстве. Это идеальная карьера для начинающих творческих художников, которые любят технологии и обладают аналитическим складом ума.
Что лучше, UI или UX?
Дизайн пользовательского интерфейса опирается на визуальные аспекты, чтобы сделать взаимодействие с пользователем более приятным и красивым. С другой стороны, UX — это проектирование пути, который приведет пользователя к работе с веб-приложением или мобильным приложением. В то время как пользовательский интерфейс — это разработка инновационного и эстетически выглядящего продукта или веб-страницы, UX фокусируется на аналитических аспектах процесса проектирования, гарантируя, что пользователь найдет продукт функциональным и ценным.
 Вы можете выбрать один или оба в зависимости от вашего вкуса или предпочтения. Если вы любите дизайн и имеете склонность к творчеству, то пользовательский интерфейс подойдет вам лучше всего. Если у вас есть логический склад ума и хорошие навыки решения проблем, то UX идеально вам подходит. Большинство компаний нанимают дизайнеров UI UX, которые хорошо разбираются в обоих навыках.
Вы можете выбрать один или оба в зависимости от вашего вкуса или предпочтения. Если вы любите дизайн и имеете склонность к творчеству, то пользовательский интерфейс подойдет вам лучше всего. Если у вас есть логический склад ума и хорошие навыки решения проблем, то UX идеально вам подходит. Большинство компаний нанимают дизайнеров UI UX, которые хорошо разбираются в обоих навыках.Сколько времени нужно, чтобы стать дизайнером пользовательского интерфейса?
Нет установленных временных рамок, чтобы стать дизайнером UI/UX, так как они варьируются от человека к человеку. Чтобы освоить концепции дизайна UI UX, требуется от двух до четырех лет. Вы можете начать с вводного курса UI UX, который ознакомит вас с основными понятиями, а затем перейти к продвинутому курсу сертификации. Наш бесплатный курс UI UX Design с сертификатом — лучший способ начать изучение основных концепций навыков визуального и невизуального дизайна и подготовиться к карьере UI/UX начального уровня.
Сколько платят UX-дизайнерам?
В Индии любой человек со стажем менее 1 года может рассчитывать на получение до 4,5 LPA, а по мере накопления опыта (5–9 лет) — до 10 LPA.
 Точно так же тенденции зарплат дизайнеров UX в США варьируются от 65 до 85 тысяч долларов в год.
Точно так же тенденции зарплат дизайнеров UX в США варьируются от 65 до 85 тысяч долларов в год.Какой лучший курс по UI UX дизайну?
Многие онлайн-курсы UI UX предлагают специализацию по дизайну UI UX. Вы можете выбрать тот, который соответствует вашим уникальным требованиям и набору навыков. Однако, если вы хотите освежить свои навыки или интересуетесь UI UX, рекомендуется записаться на наш бесплатный сертификат курса UI UX design. Позже вы можете перейти на продвинутый курс, если решите освоить дизайн UI UX и сделать карьеру дизайнера UI UX.
Сколько времени занимает прохождение этого бесплатного курса UI UX дизайна?
Прохождение этого бесплатного курса по дизайну пользовательского интерфейса и его оценки займет около 1,5 часов. Тем не менее, вы также можете продолжить в своем собственном темпе и закончить его за 3-4 дня, так как это гибкий курс.
Что я смогу делать по окончании курса?
После того, как вы закончите бесплатный курс UX-дизайна пользовательского интерфейса, вы сможете:
• Понимать основы UI-дизайна UX
• Отличие работы UI UX-дизайнера.

• Получите четкое представление об инструментах, процессах и общей работе пользовательского интерфейса.
• Создание каркасов, прототипов и визуальных макетов.
Могу ли я быть и UI, и UX дизайнером?
Да, поскольку роли UI- и UX-дизайнера пересекаются, наличие соответствующих навыков для обеих ролей делает вас идеальным кандидатом. У вас все получится, если вы знаете, как разработать удобный для пользователя продукт, и у вас есть необходимые навыки, чтобы сделать его эстетически привлекательным.
Будет ли у меня пожизненный доступ к бесплатному курсу?
Вы можете вернуться к этому курсу в любое время, когда возникнет такая необходимость.
Получу ли я сертификат после прохождения этого бесплатного курса UI UX?
Да, вы получите бесплатный сертификат после завершения всех модулей и викторины в конце курса.
Есть ли ограничение на количество прохождений этого бесплатного курса UI UX?
Нет, ограничений нет, и вы можете посещать этот курс в любое время.

Могу ли я одновременно записаться на несколько курсов Great Learning Academy?
Вы можете записаться на несколько бесплатных курсов Great Learning Academy, которые помогут вам в карьерном росте.
6 миллионов учащихся
Истории успеха
Могут ли курсы Great Learning Academy помочь вашей карьере? Наши ученики рассказывают нам, как это сделать.Программа «ИИ для лидеров» была продуманно разработана таким образом, чтобы обеспечить высокий уровень знакомство с экспертами, практикующими в данной области. Каждая тема была освещена достаточно подробно, чтобы создать прочную базу знаний.
Опыт обучения был очень полезным, а наставники и консультанты были очень поддерживал все это время. Я очень рада, что подписалась на программу. Я определенно получил то, что хотел от программы, и настоятельно рекомендую ее.
Я обнаружил, что программа «Наука о данных» представляет собой идеальное сочетание соответствующих содержание, гибкость, академическая строгость и практическое содержание, которые позволили мне сразу применить все на практике в работе.

Программа «Искусственный интеллект для лидеров» стала отличным обучающим опытом при правильном подходе. уровни глубины и широты предмета. Это хорошо управляемый программа, которая расширила мой опыт обучения.
Я считаю курс AIML качественным, и все преподаватели хорошо подготовлен по каждой теме. Я также считаю, что наш Ментор делает фантастические работу каждую неделю, а его личные выводы и дополнения к материалам Очень ценно.
Путь в науку о данных был полон интенсивного обучения, но лучший опыт У меня было. Я был бы готов делать это снова и снова. я буду очень рекомендовать его. Спасибо Техасскому университету и отличному обучению!
Программа была гибкой и расширила мое понимание ИИ и процессов для интеграции в бизнес. Я очень рекомендую эту программу для бизнес-профессионалы, которые хотят понять ИИ и его применимость в проектах лучше.

Программа AIML дала мне прочные фундаментальные знания о Python, ИИ, и мл. Содержание программы было очень хорошо подобрано и охватывало правильные вещи в нужной глубине для программы, как это.
И еще 1000+
Вершина Бесплатные курсы по дизайну пользовательского интерфейса >
Бесплатно
Новичок
Бесплатно
Новичок
Пожалуйста, подождите…
Great Learning Academy — бесплатный онлайн-сертификат Курсы
Great Learning Academy, инициатива Great Learning по предоставлению бесплатных онлайн-курсов по различным областях, позволяет профессионалам и студентам освоить наиболее востребованные навыки, которые помогут им добиться карьерного роста. успех.
Great Learning Academy предлагает бесплатные сертификационные курсы с более чем 1000 часов контента из более чем 1000 курсов в разные таких областях, как наука о данных, машинное обучение, искусственный интеллект, ИТ и программное обеспечение, облачные вычисления, Маркетинг и финансы, большие данные и многое другое.
 Он предложил бесплатные онлайн-курсы с сертификатами для 6 миллионов+
учащихся из 170+ стран. Платформа Great Learning Academy позволяет вам реализовать свои карьерные устремления
работая над реальными проектами, изучая востребованные навыки и получая знания из лучших бесплатных онлайн-ресурсов.
курсы с
сертификаты. Помимо бесплатных курсов, он предоставляет видеоконтент и живые сеансы с экспертами отрасли.
как
хорошо.
Он предложил бесплатные онлайн-курсы с сертификатами для 6 миллионов+
учащихся из 170+ стран. Платформа Great Learning Academy позволяет вам реализовать свои карьерные устремления
работая над реальными проектами, изучая востребованные навыки и получая знания из лучших бесплатных онлайн-ресурсов.
курсы с
сертификаты. Помимо бесплатных курсов, он предоставляет видеоконтент и живые сеансы с экспертами отрасли.
как
хорошо.- Отличное обучение
- Академия
- Ui/Ux Дизайн
- О
- Содержание курса
- Часто задаваемые вопросы
Изучите более 1000 бесплатных курсов
Идет загрузка.
 ..
..Мы видим, что вы уже подали заявку на .
Обратите внимание, что Академия GL предоставляет лишь небольшую часть учебных материалов Great Learning. Для полный опыт программы с помощью карьеры GL Excelerate и преданного наставничества, наша программа будет лучшим для вас. Пожалуйста, не стесняйтесь обращаться к своему консультанту по обучению в случае каких-либо вопросы. Вы можете ознакомиться с нашей программой, посетив демо-версию программы.
Мы видим, что вы уже зарегистрированы на нашу
Обратите внимание, что GL Academy предоставляет только часть учебного содержания вашей программы. Поскольку вы уже зачисленных на нашу программу, предлагаем начать подготовку к программе с помощью обучающего материал, предоставленный в качестве предварительной работы. Благодаря эксклюзивным функциям, таким как карьерная поддержка GL Excelerate и преданное наставничество, наш , безусловно, лучший опыт, который вы можете получить.

Мы видим, что вы уже зарегистрированы на нашу
Обратите внимание, что GL Academy предоставляет только часть учебного содержания наших программ. Поскольку вы уже зачислены в нашу программу, пожалуйста, убедитесь, что ваше обучение там продолжается гладко. Мы добавим ваши курсы Great Learning Academy на вашу панель инструментов, и вы сможете переключаться между зачисленными программу и курсы Академии из панели управления.
Мы добавим ваши курсы Great Learning Academy на вашу панель инструментов, и вы сможете переключаться между цифровыми Пакеты Campus и GL Academy с панели управления.
Мы видим, что вы заинтересованы в .
Убедитесь, что ваше обучение проходит гладко в рамках наших программ pg.
GL Academy предоставляет только часть учебного содержания наших программ pg, а CareerBoost — это инициатива GL Academy, направленная на то, чтобы помочь студентам колледжей найти работу начального уровня.




 Существует некая концепция, которой все стараются придерживаться. Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
Существует некая концепция, которой все стараются придерживаться. Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести. 
 Модульные сетки и их адаптивность. С чего начинать макет интерфейса?
Модульные сетки и их адаптивность. С чего начинать макет интерфейса?
 Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач)
Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач)
 Они должны использовать данные и принципы дизайна UI/UX, чтобы понять требования потребителей, а не запускать то, что, как они предполагают, пользователи захотят.
Они должны использовать данные и принципы дизайна UI/UX, чтобы понять требования потребителей, а не запускать то, что, как они предполагают, пользователи захотят.


 Наличие сильных навыков написания UX может помочь вам достичь этой цели.
Наличие сильных навыков написания UX может помочь вам достичь этой цели. Первое впечатление пользователя о приложении, веб-сайте или программном обеспечении формируется его пользовательским интерфейсом. Это форма визуального дизайнера, точно так же, как веб-дизайнер или графический дизайнер.
Первое впечатление пользователя о приложении, веб-сайте или программном обеспечении формируется его пользовательским интерфейсом. Это форма визуального дизайнера, точно так же, как веб-дизайнер или графический дизайнер. Креативность и инновации в дизайне пользовательского интерфейса (дизайн пользовательского интерфейса)
Креативность и инновации в дизайне пользовательского интерфейса (дизайн пользовательского интерфейса)
 Например, пользовательский интерфейс может работать с традиционными принципами, такими как цветовые схемы и типографика. Он также может проверять функциональность экрана или менее традиционных систем, например, зависящих от голоса.
Например, пользовательский интерфейс может работать с традиционными принципами, такими как цветовые схемы и типографика. Он также может проверять функциональность экрана или менее традиционных систем, например, зависящих от голоса.



 Менеджеры по найму высоко ценят эти черты в перспективах дизайна.
Менеджеры по найму высоко ценят эти черты в перспективах дизайна. Присоединяйся сейчас!
Присоединяйся сейчас! Однако это не является отраслевой нормой. Вместо этого роли разработки и дизайна разделены между интерфейсом и пользовательским интерфейсом.
Однако это не является отраслевой нормой. Вместо этого роли разработки и дизайна разделены между интерфейсом и пользовательским интерфейсом.
 Все это поможет вам сформировать структуру, которая поможет вам построить карьеру по вашему выбору и заставит вас ценить эту недооцененную практику.
Все это поможет вам сформировать структуру, которая поможет вам построить карьеру по вашему выбору и заставит вас ценить эту недооцененную практику. В этом модуле мы узнаем о существенных различиях между UI и UX.
В этом модуле мы узнаем о существенных различиях между UI и UX.
 д.; UX предлагает дизайнерские решения и развивает путь пользователя. Изучите глубокую разницу в этом курсе UI UX Design.
д.; UX предлагает дизайнерские решения и развивает путь пользователя. Изучите глубокую разницу в этом курсе UI UX Design. Вы можете выбрать один или оба в зависимости от вашего вкуса или предпочтения. Если вы любите дизайн и имеете склонность к творчеству, то пользовательский интерфейс подойдет вам лучше всего. Если у вас есть логический склад ума и хорошие навыки решения проблем, то UX идеально вам подходит. Большинство компаний нанимают дизайнеров UI UX, которые хорошо разбираются в обоих навыках.
Вы можете выбрать один или оба в зависимости от вашего вкуса или предпочтения. Если вы любите дизайн и имеете склонность к творчеству, то пользовательский интерфейс подойдет вам лучше всего. Если у вас есть логический склад ума и хорошие навыки решения проблем, то UX идеально вам подходит. Большинство компаний нанимают дизайнеров UI UX, которые хорошо разбираются в обоих навыках. Точно так же тенденции зарплат дизайнеров UX в США варьируются от 65 до 85 тысяч долларов в год.
Точно так же тенденции зарплат дизайнеров UX в США варьируются от 65 до 85 тысяч долларов в год.



 Он предложил бесплатные онлайн-курсы с сертификатами для 6 миллионов+
учащихся из 170+ стран. Платформа Great Learning Academy позволяет вам реализовать свои карьерные устремления
работая над реальными проектами, изучая востребованные навыки и получая знания из лучших бесплатных онлайн-ресурсов.
курсы с
сертификаты. Помимо бесплатных курсов, он предоставляет видеоконтент и живые сеансы с экспертами отрасли.
как
хорошо.
Он предложил бесплатные онлайн-курсы с сертификатами для 6 миллионов+
учащихся из 170+ стран. Платформа Great Learning Academy позволяет вам реализовать свои карьерные устремления
работая над реальными проектами, изучая востребованные навыки и получая знания из лучших бесплатных онлайн-ресурсов.
курсы с
сертификаты. Помимо бесплатных курсов, он предоставляет видеоконтент и живые сеансы с экспертами отрасли.
как
хорошо. ..
..