UX/UI-дизайнер:сколько зарабатывает и где обучиться? ⭐ Digital Academy
По ошибке или незнанию дизайнеры-новички и люди, далёкие от дизайна, путают понятия UX и UI-дизайна. Хотя эти термины связаны между собой, отличия у них значительные.
Представьте, что вы купили телевизор. У него есть пульт, который состоит из кнопок, пластикового корпуса и микросхем. Если бы пульт был приложением или сайтом, то за всю «начинку» отвечал бы UX-дизайнер. А за дизайн кнопок и корпуса ― UI-дизайнер.
В этой статье мы расскажем, что такое UX/UI-дизайн и как стать UX/UI-дизайнером. Вы узнаете, в чём разница между UX и UI-дизайнерами, насколько это востребованные профессии и какие качества нужны специалистам.
Оглавление
- Что такое UX/UI-дизайн
- Разница UX и UI
- Отличия UX/UI-дизайна от веб-дизайна
- Плюсы и минусы в работе ui/ux-дизайнера
- Куда расти? Возможные карьерные пути UI/UX дизайнера
- Инструменты и навыки UX-дизайнера
- Этапы разработки дизайна интерфейса по принципам UX/UI
- Идея
- Карта пути пользователя (User flow)
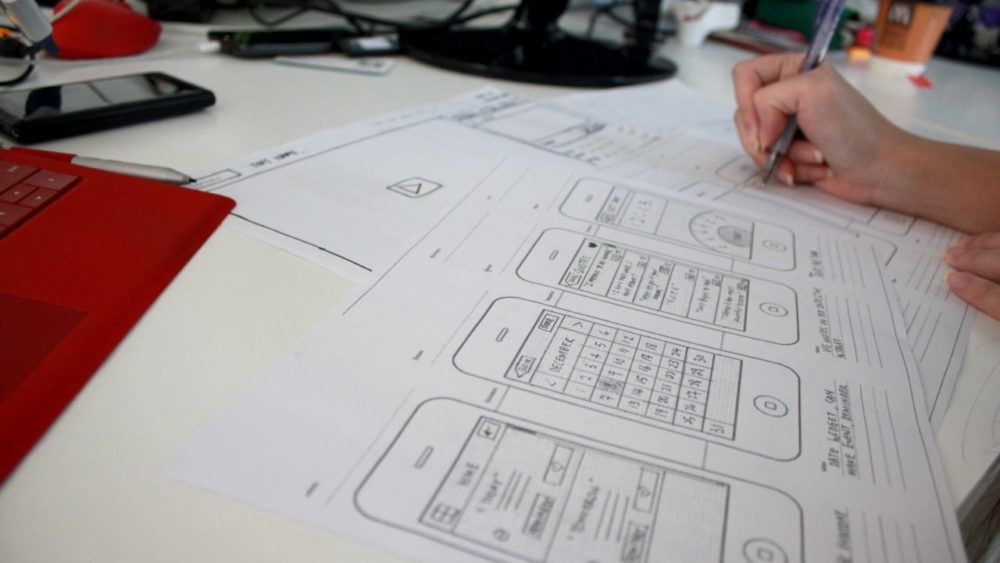
- Эскиз (Wireframe)
- Дизайн-концепция и разработка компонентов UI
- Прототип
- Инструменты и навыки UI-дизайнера
- Работа с цветом
- Типографика
- Иконки
- Задачи UX/UI-дизайнеров
- Где используют UX и UI в digital
- Требования к качественному UX/UI-дизайну
- Востребованность UX/UI-дизайнеров
- Сколько платят UX/UI-дизайнерам
- Как стать UX/UI-дизайнером
- 1.
 Курсы
Курсы - 2. Книги
- 3. Практика
- 1.
- Где искать клиентов?
Что такое UX/UI-дизайн
UX/UI-дизайн — это работа над интерфейсом приложения или сайта, чтобы пользователю было интуитивно понятно и визуально приятно контактировать с ним.
UX (user experience) ― «пользовательский опыт». UX — это то, как пользователь взаимодействует с интерфейсом. UX-дизайнер отвечает за удобство использования сайта или приложения.
Посмотрим пару примеров UI/UX-дизайна. Представим, что вы зашли на сайт маркетплейса. При хорошем UX-дизайне вы сразу разберётесь, как открыть каталог, выставить фильтры, сделать заказ и т. д. У вас останется положительное впечатление от взаимодействия с сайтом, потому что вам было просто на нём ориентироваться.
Пример удачного UX/UI-дизайна сайта Lamoda
UI (user interface) ― «пользовательский интерфейс». UI — это то, как выглядит интерфейс и его элементы. UI-дизайнер отвечает за наглядность сайта или приложения: вид меню, кнопок, читаемость шрифта и т. д.
UI-дизайнер отвечает за наглядность сайта или приложения: вид меню, кнопок, читаемость шрифта и т. д.
Например, на сайте банка есть кнопки меню, надписи, баннеры, поисковик. При хорошем UI-дизайне вы легко можете прочитать текст на сайте, а надписи на кнопках не собьют вас с толку. Цвета достаточно контрастные, не сливаются с фоном, вёрстка аккуратная, слова не наезжают друг на друга.
Пример удачного UX/UI-дизайна сайта Тинькофф
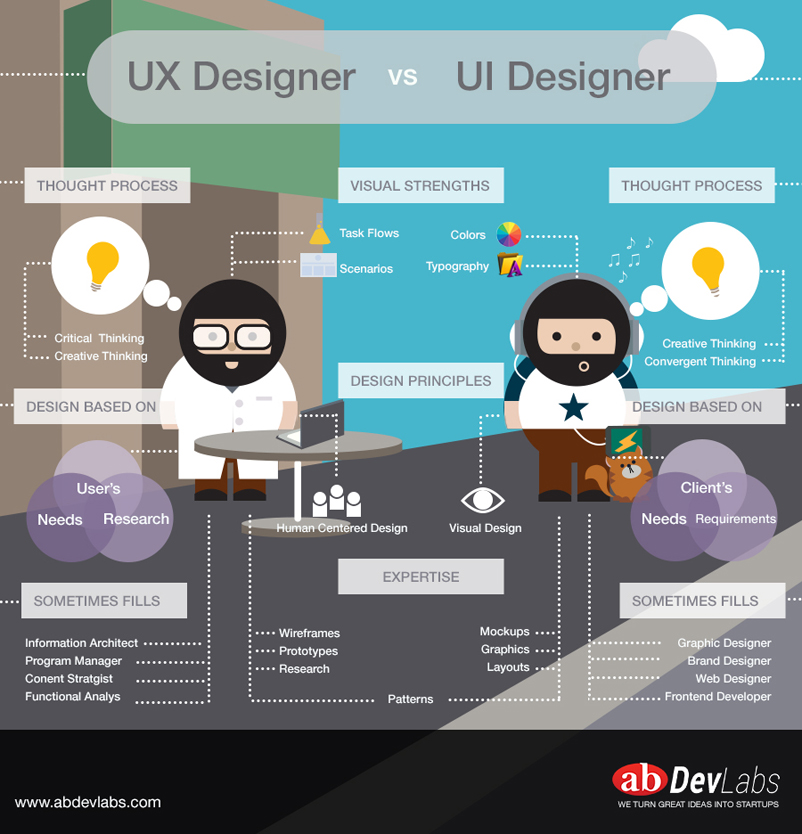
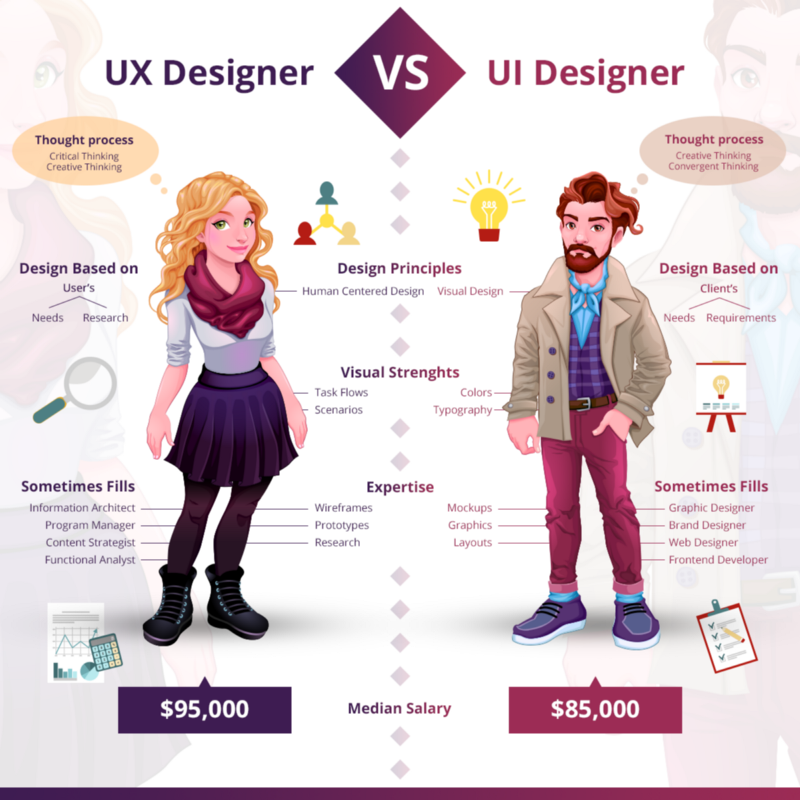
Разница UX и UI
Как вы поняли из примеров выше, между UX и UI-дизайном есть разница, но одно невозможно без другого. Специалисты UX и UI работают на благо пользователя ― делают его взаимодействие с продуктом удобным с помощью внешнего дизайна и внутренней структуры.
Отличие UX-дизайна от UI-дизайна
Отличия UX/UI-дизайна от веб-дизайна
Термины UX/UI-дизайн и веб-дизайн схожи по смыслу, но отличаются по широте возможностей.
Веб-дизайн — это более широкое понятие, которое включает в себя UX/UI-дизайн. Веб-дизайнер занимается визуализацией макета сайта и комбинацией контента. Он может создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Веб-дизайнер занимается визуализацией макета сайта и комбинацией контента. Он может создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
UX/UI — это более узкое понятие. Этот вид дизайна отвечает за удобное взаимодействие пользователя с продуктом с точки зрения структуры и дизайна.
Плюсы и минусы в работе ui/ux-дизайнера
UX и UI дизайн, как и любая другая сфера, имеет многочисленные плюсы, но и некоторые минусы, которые тоже важны при выборе профессии. Мы собрали преимущества и недостатки в таблицу.
|
Плюсы |
Минусы |
|
|
Куда расти? Возможные карьерные пути UI/UX дизайнера
Стандартный путь UI/UX-дизайнера известен: junior — middle — senior. Но этим возможности профессионала не ограничиваются. В больших командах дизайнер может занимать руководящие позиции Design Lead и Head of Design. Это не только дополнительная ответственность, но и возможность работать с крупными проектами и существенная прибавка к доходу.
В больших командах дизайнер может занимать руководящие позиции Design Lead и Head of Design. Это не только дополнительная ответственность, но и возможность работать с крупными проектами и существенная прибавка к доходу.
Ещё одна возможность для UI/UX дизайнера — это должность арт-директора в дизайн-агентстве. Кроме этого, профессионал с хорошим опытом работы может создать и развивать собственную компанию.
UI/UX дизайнер может развиваться и в других IT-направлениях. Например, начав с UI/UX, часть специалистов переходит во фронтенд-разработку. Базовое понимание логики работы сайтов и приложений у дизайнера уже есть, останется подтянуть свои скилы в программировании.
Читайте также:
Кто такой frontend-разработчик и как им стать
Екатерина Садчикова
16 мин.
Инструменты и навыки UX-дизайнера
Вот личностные и профессиональные качества, которые нужны хорошему UX-дизайнеру.
Личностные качества UX-дизайнера:
- общительность,
- развитая эмпатия,
- креативность,
- аналитическое мышление,
- умение работать в команде.
Профессиональные навыки UX-дизайнера:
- исследование данных,
- прототипирование,
- тестирование юзабилити,
- понимание принципов организации дизайн-систем, опыт их сборки,
- владение Figma,
- владение графическими программами: Adobe PhotoShop, Adobe Illustrator и пр.,
- знание веб-трендов,
- знание дизайн-гайдлайнов мобильных интерфейсов,
- понимание особенностей разработки сайтов и мобильных приложений.
Этапы разработки дизайна интерфейса по принципам UX/UI
Разберёмся, на какие этапы делится работа UI/UX-дизайнера и какие инструменты ему помогут на каждом из них.
Идея
На этом этапе UX-дизайнеры создают с нуля всю логику и структуру будущего сайта или приложения.
Популярные бесплатные сервисы mind-карт:
- Draw.io,
- Coggle,
- MindMaster,
- Miro,
- Mindomo.
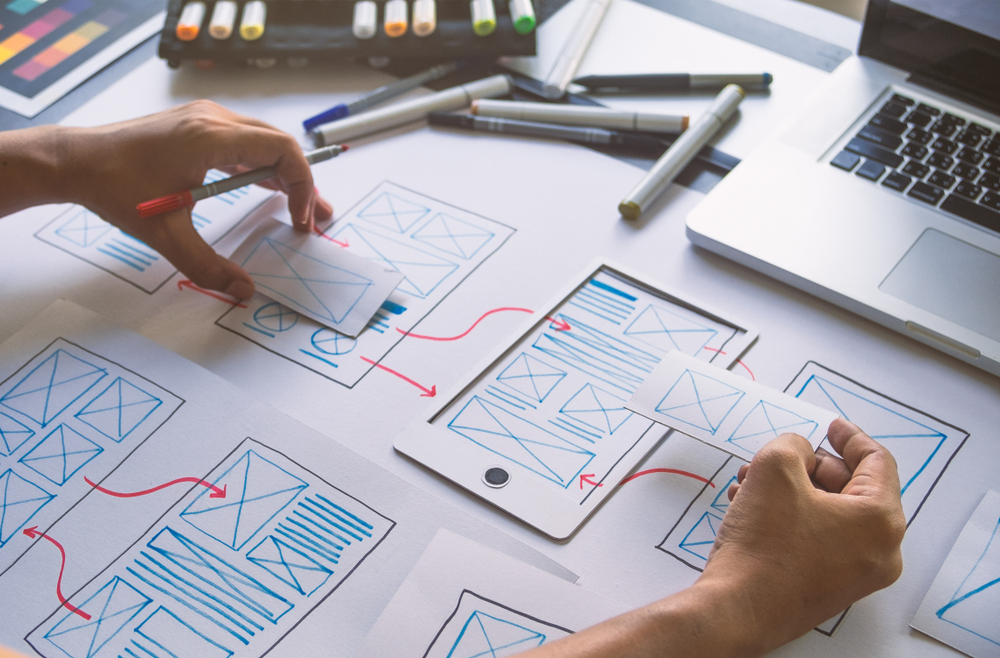
Карта пути пользователя (User flow)
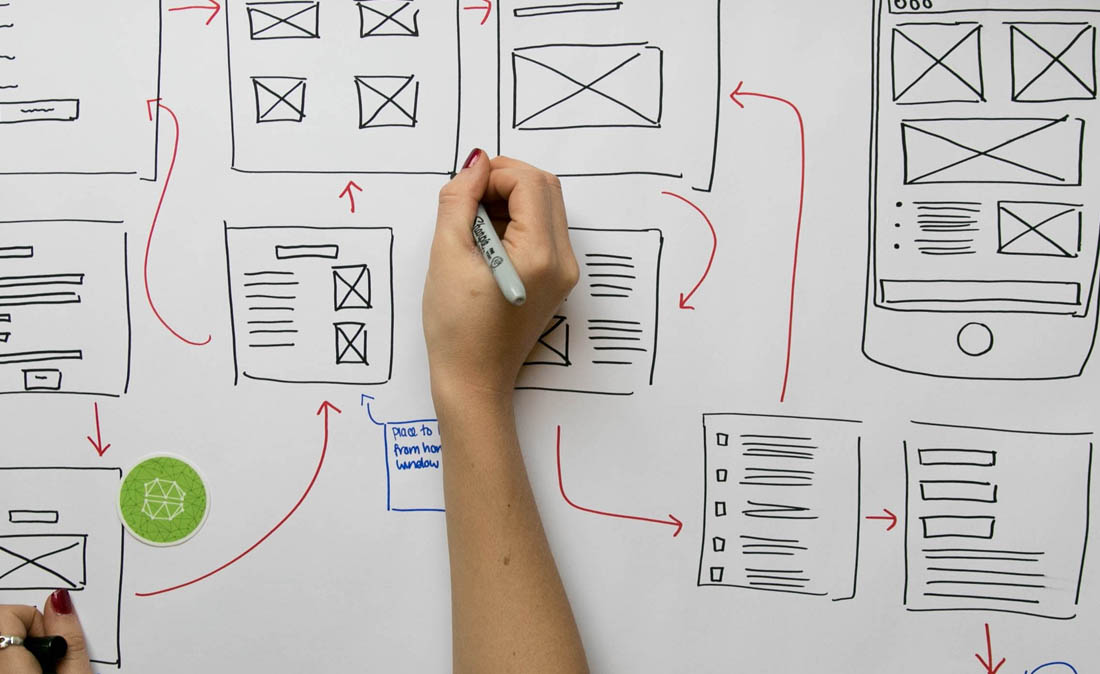
На этапе создания карты пути пользователя, или User flow, UX-дизайнер прорабатывает сценарии взаимодействия с юзерами. Например, при работе с продающим сайтом заказчику важно, чтобы клиент дошёл до товара и положил его в корзину для дальнейшей покупки. Дизайнеру нужно спрогнозировать и проложить этот путь.
Использование User flow помогает создавать интуитивно понятные интерфейсы с чёткой последовательностью шагов. Для этого дизайнер сначала анализирует целевую аудиторию, её мотивы и потребности, затем схематично визуализирует план действий пользователя: прописывает маршрут от точки А (начала) до точки В (цель). Эту схему делают в формате набросков на бумаге, маркерной доске или в сервисах для создания интеллект-карт.
Эту схему делают в формате набросков на бумаге, маркерной доске или в сервисах для создания интеллект-карт.
Простой пример User flow
Выше вы видите простой пример User flow для пользователя, который хочет заказать пиццу. В расширенных версиях User flow учитывают варианты выбора начинок, подбор напитков, заказ других позиций, авторизацию на сайте, выбор способа доставки, ввод промокода и так далее.
Эскиз (Wireframe)
На этом этапе дизайнер создаёт черновой вариант сайта или приложения ― wireframe. В этом цифровом эскизе дизайнер пробует разные сочетания форм изображений, плашек и текста.
Создание эскиза сайта в Figma
Программы для создания эскизов:
- Adobe Photoshop,
- Sketch,
- Figma и так далее.
Figma — один из самых популярных редакторов для создания макетов. Если хотите разобраться, как там работать, смотрите наш подробный гайд по Figma для начинающих.
Дизайн-концепция и разработка компонентов UI
Дизайн-концепция — это образ того, как должен выглядеть конечный сайт. По сути это схоже с характером и внешностью человека — цветотип, настроение, поведение. Например, заказчик хочет, чтобы сайт был более спокойным, в приглушённых тонах, или, наоборот, ярким и активным. Опираясь на это, UI-дизайнер подбирает для будущего сайта цвета, текстуры, типографику. Он может делать это с нуля либо опираться на готовый фирменный стиль.
По сути это схоже с характером и внешностью человека — цветотип, настроение, поведение. Например, заказчик хочет, чтобы сайт был более спокойным, в приглушённых тонах, или, наоборот, ярким и активным. Опираясь на это, UI-дизайнер подбирает для будущего сайта цвета, текстуры, типографику. Он может делать это с нуля либо опираться на готовый фирменный стиль.
Читайте также:
Курсы по айдентике и фирменному стилю для дизайнеров и новичков
Инна Романович
10 мин.
Дизайн-концепт помогает понять, куда именно нужно двигаться дизайнеру, а также согласовать идеи с заказчиком. На этом этапе можно оценить, подойдёт ли выбранный дизайн продаваемому продукту, как к нему отнесутся пользователи.
Дизайн-концепцию создают в несколько шагов.
- Сбор информации о клиенте и его продукте. На этом этапе очень пригодится так называемый маркетинг-кит — комплект материалов, описывающих историю компании, преимущество бренда, выгоду для клиента от сотрудничества и другое.
 Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает.
Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает. - Анализ ландшафта. Дизайнер анализирует, какими инструментами пользуются конкуренты и каким образом можно среди них выделиться.
- Подготовка стиля. Все свои идеи и наброски дизайнер оформляет на мудборде.
- Визуализация стиля. Дизайнер оформляет первый вариант страницы.
- Презентация клиенту. На этом этапе можно обсудить дополнительные пожелания и замечания заказчика для дальнейших исправлений.
На этом же этапе UI-дизайнер создаёт User interface элементы — кнопки, пункты меню, полосы прокрутки, чек-боксы и другое. Они делают интерфейс интерактивным и помогают пользователю при навигации.
Прототип
Прототипирование ― это процесс совместной работы UX- и UI-дизайнеров. На этом этапе специалисты продумывают, что будет на страницах продукта и как расположить на них готовые UI-элементы.
В Figma есть возможность сделать прототип интерактивным, чтобы протестировать, как пользователь будет взаимодействовать с ним.
Интерактивный прототип помогает:
- узнать, как пользователи взаимодействуют с сайтом или приложением,
- выявить проблемы в юзабилити,
- понять, как лучше удовлетворить потребности пользователей.
Удобнее всего, по нашему опыту, делать прототип именно в Figma: там легко объединить дизайн и разработку. Ниже, для примера UI/UX-дизайна, — интерактивный прототип нашего сайта.
Процесс создания интерактивного прототипа сайта в Figma
Интерактивный прототип сайта в Figma. Синим подсвечены будущие кликабельные зоны.
Когда прототип согласован с заказчиком, его передают разработчикам, которые верстают макет и делают так, чтобы он «ожил» и был доступен пользователям.
Инструменты и навыки UI-дизайнера
В начале статьи мы уже разобрались, что такое UI. Теперь разберёмся, какие навыки и качества нужны хорошему UI-дизайнеру.
Личностные качества UI-дизайнера:
- общительность,
- внимательность к деталям,
- аналитические способности,
- креативность,
- умение работать в команде,
- умение спокойно воспринимать правки.
Профессиональные навыки UI-дизайнера:
- понимание принципов дизайна,
- знание принципов типографики,
- владение на высоком уровне графическими редакторами,
- знание основ брендинга.
Ниже подробнее остановимся на сферах, в которых дизайнеру нужно хорошо прокачаться, прежде чем приступать к работе и брать первые заказы.
Работа с цветом
Цвет ― одна из основных составляющих UI-дизайна. Дизайнеру важно понимать, как тот или иной цвет повлияет на пользователя.
Основные принципы работы с цветом:
- не использовать абсолютный чёрный и белый,
- выбирать акцентные цвета для кнопок,
- использовать привычные цвета для стандартных действий ― например, зелёный при успешном действии, красный при ошибке,
- правило 60-30-10, по которому нужно использовать 3 цвета в дизайне: основной цвет на 60% области, на 30% — вторичный цвет, на 10% — акцентный.

Правило 60-30-10 помогает сделать гармоничный по цвету интерфейс, чтобы работа дизайнера не выглядела аляписто. На скрине ниже — пример использования этого правила: 60% основного чёрного цвета, 30% ― вторичного светло-серого, 10% ― акцентного розового.
Пример подбора цветовой палитры в Copypalette
Существуют специальные бесплатные программы, которые помогают разработать цветовую схему будущего продукта:
- ColorHexa — моделирование подробной палитры,
- Paletton — построение цветовых схем,
- Flat UI Color — подбор цветов для Flat-стиля,
- Coolors — инструмент для выбора цвета,
- Khroma — генератор цветовых палитр,
- Designspiration — поиск изображений на основе цвета по выбору,
- Material Color Tool — можно применить цветовые палитры к пользовательскому интерфейсу и узнать сочетаемость цветов,
- Palx — можно создать цветовую палитру под основной цвет,
- Copypalette — создание своей палитры, которую можно импортировать в Sketch или Figma.

Типографика
Типографика — это правила начертания текста и его общего оформления. Читаемость текста и его расположение не менее важны, чем цвет. Поэтому UI-дизайнер должен уметь работать с текстом и шрифтами. Есть даже узкие курсы по типографике — для тех, кто хочет точечно подтянуть свои знания по шрифтам для интерфейса и не только.
Основные правила работы со шрифтами:
- разборчивость ― простое и чёткое начертание букв,
- сдержанность ― общий шрифт не должен перетягивать на себя внимание,
- гибкость ― текст должен одинаково хорошо смотреться на разных устройствах,
- буквы должны быть пропорциональны по высоте и ширине,
- должно быть достаточно пространства внутри букв и между ними.
Пример подбора начертания текста в Wordmark
Чтобы подобрать оптимальные шрифты для сайта или приложения, воспользуйтесь специальными программами.
Бесплатные программы, которые помогут в работе с текстом:
- Fontstorage ― библиотека шрифтов,
- Free Faces ― библиотека акцентных шрифтов,
- Typeface ― инструмент для шрифтов на MacOS,
- Fontbase ― инструмент для шрифтов на MacOS, Windows, Linux,
- Типограф ― сервис для вёрстки,
- Wordmark ― сервис по проверке начертания.

Иконки
Иконки — это небольшие картинки, которые становятся частью интерфейса. Иногда дизайнеры могут сами их отрисовать, но чаще пользуются уже готовыми вариантами.
Где можно взять иконки для проекта:
- iconmonstr ― библиотека с бесплатными иконками,
- thenounproject ― библиотека с 3 млн иконок и возможностью доплатить за расширенные возможности,
- iconify ― библиотека с бесплатными иконками,
- fontawesome ― есть бесплатные иконки и возможность доплатить за расширенные возможности,
- Free Icon Maker ― бесплатный сервис для редактуры иконок,
- IconJar ― органайзер пользовательских иконок с бесплатным пробным 14-дневным периодом.
Пример набора бесплатных иконок
Задачи UX/UI-дизайнеров
У UX/UI-дизайнеров ограниченный, но объёмный пул задач. Рассмотрим, что должен делать дизайнер интерфейса.
- Анализ целевой аудитории
Специалист изучает, чего пользователи ждут от ресурса и как взаимодействуют с похожими сервисами. Он анализирует, кто будет работать с продуктом ― формирует образ потенциального пользователя. После этого дизайнер создаёт примерный интерфейс и дизайн будущего сайта или приложения.
Он анализирует, кто будет работать с продуктом ― формирует образ потенциального пользователя. После этого дизайнер создаёт примерный интерфейс и дизайн будущего сайта или приложения.
- Разработка решений интерфейса
UX/UI-дизайнер создаёт схему взаимодействия пользователя с продуктом: от первого клика до завершающего действия. Специалист разрабатывает несколько возможных сценариев поведения пользователя, которые лягут в основу прототипа.
- Создание прототипа, его тест и дизайн
Специалист разрабатывает прототипы ― выстраивает логику взаимодействия с продуктом и создаёт его дизайн. Дизайнер тестирует приложение или сайт, чтобы заранее выявить ошибки и проблемы, с которыми столкнутся пользователи.
Где используют UX и UI в digital
В начале статьи мы подробно рассказывали, что такое UX. Этот термин применим только к сфере digital, потому что касается логики создания цифрового продукта.
А термин UI используют в отношении интерфейса любого продукта, например, панели управления на микроволновке.
В digital-сфере понятия UX/UI обычно используют вместе, потому что специалисты UX-дизайна и UI-дизайна тесно связаны в работе.
Использование UX/UI-дизайна в digital:
- сайты,
- приложения,
- программы.
Требования к качественному UX/UI-дизайну
Пользователи хотят, чтобы сайт или приложение быстро решали задачи, выглядели приятно, были понятны и работали без сбоев. Поэтому к хорошему UX/UI-дизайну предъявляют определённые требования:
- ясность ― нет двусмысленности, все части продукта решают задачи пользователя или направляют его,
- лаконичность ― нет перегруженности лишними элементами,
- узнаваемость элементов ― например, галочка для подтверждения будет зелёного цвета, а крестик для отмены — красного,
- отзывчивость ― быстрая реакция интерфейса на действия пользователя,
- постоянство ― элементы должны вести себя одинаково на каждой странице продукта,
- эстетика ― интерфейс должен быть привлекательным и не отвлекать от решения задач,
- эффективность ― пользователь сделает минимум действий прежде, чем попадёт в нужный раздел,
- забота ― вежливые сообщения в случае ошибки или сбоя повышают лояльность пользователя.

Востребованность UX/UI-дизайнеров
На момент написания статьи на портале hh.ru — около 1000 вакансий для UX/UI-дизайнеров и почти 6000 вакансий, где требовались навыки UX/UI-дизайна.
Примеры вакансий UX/UI-дизайнеров на HH.ru
Часто компании ищут таких специалистов через телеграм-каналы.
Вакансия для UX/UI-дизайнера в телеграм-канале «Норм работа»
Надо признать, что UX/UI-дизайнеры не так востребованы, как веб-дизайнеры. Часто работодатели ожидают, что веб-дизайнеры, маркетологи, разработчики и т. д. и так будут разбираться в UX/UI-дизайне. И всё же, вакансии есть, и работу найти вполне реально. То, что вы станете узким специалистом, станет вашим преимуществом перед другими соискателями, а значит, вы сможете претендовать на должность с комфортной для вас оплатой. Об этом ниже.
Сколько платят UX/UI-дизайнерам
По данным исследовательского центра портала Superjob.ru, минимальная зарплата дизайнера-новичка без портфолио составила 50 000 ₽ в городах Кемерово и Набережные Челны. В Москве ― 80 000 ₽, в Санкт-Петербурге ― 70 000 ₽.
В Москве ― 80 000 ₽, в Санкт-Петербурге ― 70 000 ₽.
Зарплата дизайнеров с опытом работы более 3 лет и навыками управления проектами может достигать 250 000 ₽.
Исследование зарплат UX/UI-дизайнеров в 2020 году
Примеры вакансий UX/UI-дизайнеров в Москве и регионах
А судя по вакансиям на сайте Работа.ру, летом 2022 года UX/UI-дизайнерам предлагают в среднем 106 000 ₽ в месяц.
Статистика зарплат UX/UI-дизайнера на основе вакансий на Работа.ру
Как стать UX/UI-дизайнером
Сначала вам нужны теоретические знания. Для этого рекомендуем выбрать онлайн-курс. На нём вы сможете освоить теорию и на практике попробовать все свои знания. Мы уже собрали для вас подборку лучших учебных программ по UX/UI-дизайну.
1. Курсы
В подборке есть общие курсы, где вас научат UX- и UI-дизайну. А есть специализированные — для тех, кто уже знает, что хочет заниматься только UX- или UI-разработкой.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
UX/UI-дизайнер
Нетология
91. 5
5
114 900 ₽
4 787 ₽/мес
13 месяцев
Сайт школы
UX/UI-дизайн: базовый уровень
Loftschool
90.7
21 500 ₽
1 791 ₽/мес
1.5 месяц
Сайт школы
Профессия UX/UI-дизайнер
Skillbox
90.0
148 500 ₽
4 790 ₽/мес
12 месяцев
Сайт школы
UX-дизайнер с нуля до PRO
Skillbox
90.0
57 075 ₽
4 756 ₽/мес
6 месяцев
Сайт школы
Дизайнер интерфейсов
Яндекс Практикум
88. 5
5
136 000 ₽
13 594 ₽/мес
8 месяцев
Сайт школы
Факультет дизайна интерфейсов (UX/UI)
GeekBrains
83.2
150 975 ₽
4 194 ₽/мес
15 месяцев
Сайт школы
UX/UI-дизайнер с нуля до PRO
Contented
53.1
165 600 ₽
6 900 ₽/мес
15 месяцев
Сайт школы
Больше курсов
2. Книги
Книги ― хорошее дополнение к базовым знаниям. Если вы хотите расширить кругозор и научиться авторским фишкам известных дизайнеров, прочитайте эти книги:
- Дон Норман, «Дизайн привычных вещей» — UX на примере бытовых вещей,
- Артемий Лебедев, «Ководство» — развивает дизайнерскую интуицию,
- Стив Круг, «Не заставляйте меня думать.
 Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты,
Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты, - Расс Унгер, Кэролайн Чендлер, «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» — учебник с подробным описанием методик.
3. Практика
Ещё один способ получить знания в сфере дизайна интерфейсов и пользовательского опыта ― практика. Чтобы хорошо освоить все инструменты, вам нужно много практиковаться. Попробуйте создать свой сайт или приложение самостоятельно. На это может уйти много времени и сил, зато вы пройдёте сразу все этапы работы над проектом.
Где искать клиентов?
UI/UX дизайнеры востребованы на рынке, найти клиентов им не составляет труда. Для этого существует множество вариантов.
- Биржи фрилансеров, в том числе международные. Например, fl.ru, freelance.ru, freelancejob.ru, fiverr.com.
- Сайты вакансий: hh.ru, rabota.ru, superjob.ru и другие.
- Сообщества в социальных сетях. Например, Хабр Карьера или тематические группы ВК: Design Hunters — вакансии для дизайнеров, Работа для дизайнеров: вакансии и заказы.

- Телеграм-каналы. Например, UX Work, «Я работаю в digital, детка», «На удалёнке 2.0» и другие.
Еще один канал получения клиентов для дизайнера интерфейса — это рекомендации заказчиков. Для этого нужно наработать хорошую репутацию.
UX/UI-дизайнер отвечает за то, насколько пользователю будет удобно и приятно взаимодействовать с цифровым продуктом. Вы можете заниматься только UX-дизайном или UI-дизайном, а можете стать комплексным специалистом, чтобы быть более востребованным на рынке. В любом случае, чтобы стать хорошим дизайнером сайтов и приложений, вам понадобятся знания, навыки и практика. Об это мы подробно рассказали в этой статье.
3 важных навыка для начинающего UX дизайнера
Аудио перевод статьи
Если вы UX дизайнер начального уровня и желаете отточить свое мастерство и сделать хорошую карьеру, обратите внимание на эти три совета, чтобы успешно перейти от уровня новичка к уровню эксперта.
1. Навыки, которые вам нужны
Для того, чтобы стать UX дизайнером среднего уровня, требуется совокупность навыков межличностного общения и глубоких знаний профильных инструментов, которые позволят вам создавать, руководить и сотрудничать с должной уверенностью. Иногда вам может понадобиться представить проект клиенту, а в другие дни вы будете глубоко погружены в процесс проектирования, при этом при необходимости требуется способность переключаться.
Иногда вам может понадобиться представить проект клиенту, а в другие дни вы будете глубоко погружены в процесс проектирования, при этом при необходимости требуется способность переключаться.
Итак, каковы же некоторые из этих ценных навыков?
Умение общаться с людьми
Навыки межличностного общения делают вас отличным членом команды и партнером на проектах. В частности, в мире UX дизайна вам необходимо регулярно сотрудничать с различными членами команды и отделами: от профильных экспертов (SMEs — subject matter experts) до копирайтеров и графических дизайнеров. UX дизайнеры, которые развивают нижеследующие навыки, добавят ценности своей команде, помимо предоставления специальных знаний для пользователей и клиентов.
- Аналитические навыки: Способность критически мыслить и выявлять поведение, мотивацию и потребности отдельных пользователей помогает UX дизайнерам приносить больше пользы клиентам и своим внутренним командам.
- Креативность: Визуальные дизайнеры делают аспекты пользовательского опыта (например, меню и кнопки) визуально привлекательными, что может вызвать положительную реакцию пользователей.
 UX дизайнеры среднего уровня понимают, как превратить пользовательский интерфейс из просто функционального в нечто функциональное И интересное. Хороший дизайнер будет смотреть не только на то, что говорят пользователи, но и на то, что они делают при проведении юзабилити-тестирования.
UX дизайнеры среднего уровня понимают, как превратить пользовательский интерфейс из просто функционального в нечто функциональное И интересное. Хороший дизайнер будет смотреть не только на то, что говорят пользователи, но и на то, что они делают при проведении юзабилити-тестирования. - Коллективное мышление: UX дизайнеры являются частью команды, которая включает в себя ряд различных позиций, таких как разработчики и специалисты по вопросам контент-стратегии, поэтому важно, чтобы они были готовы к сотрудничеству: выдвигать предложения, получать обратную связь и эффективно общаться с клиентами.
- Эмпатия: Хорошие UX дизайнеры способны ставить себя на место пользователей, понимать их проблемы и предвидеть их потребности. Сочетание эмпатии с хорошими исследованиями отличает среднего UX дизайнера от первоклассного.
Профильные навыки
Помимо универсальных умений, для UX дизайнеров крайне важно поддерживать профильные навыки, которые помогут им работать эффективнее и более творчески. Овладение этим практическим опытом позволит UX дизайнеру подняться с начальной позиции до позиции среднего уровня.
Овладение этим практическим опытом позволит UX дизайнеру подняться с начальной позиции до позиции среднего уровня.
- Специалист по исследованию: UX дизайнеры, которые систематически и тщательно проводят исследования, могут предложить лучшие выводы из аналитической обработки информации для своего дизайна и своих клиентов. Хорошее исследование позволяет UX дизайнерам разработать четкие образы персонажей и других сегментов дизайна, основанного на качественных данных. Такие инструменты, как Dscout, помогают управлять, собирать и систематизировать данные, которые будут использоваться в процессе проектирования.
- Тестирование удобства использования: UX дизайнеры, владеющие навыками тестирования юзабилити, могут проверить, насколько эффективен дизайн с точки зрения пользователя. Это помогает снизить риск создания и использования некачественного дизайна, что в свою очередь позволит сэкономить время и деньги. Такие инструменты, как Uselytics и Hotjar, дают возможность наглядно представить себе действия пользователя и собрать ценные неочевидные знания для улучшения дизайна.

- Прототипирование: Позволяет UX дизайнерам представлять в наглядной форме идеи для себя, своей команды и клиентов, прежде чем они попадут к разработчикам или будут реализованы. Такие инструменты, как Adobe XD, InVision и Figma, полезны для создания прототипов.
После ознакомления с этими навыками, сравните их со своими, чтобы оценить себя. Обладаете ли вы сочетанием навыков межличностного общения и профессионального опыта на должном уровне, выходящим за рамки позиций начального уровня? Если нет, выделите время, чтобы обрисовать в общих чертах, какие навыки вы можете улучшить, и составьте план действий в отношении достижения необходимой квалификации среднего уровня в UX дизайне.
2. Составьте план действий
Независимо от того, начинаете ли вы как UX дизайнер начального уровня или уже работаете в должности среднего уровня, полезно создать карту пути с траекторией вашей карьеры в UX и тем, как вы достигните желаемой позиции. Имея четкий план, вы не только готовите себя к успешной карьере и продвижению по службе, но и открываете возможности для личного и профессионального роста.
Имея четкий план, вы не только готовите себя к успешной карьере и продвижению по службе, но и открываете возможности для личного и профессионального роста.
Ищите возможности для дальнейшего обучения
Если вы работаете UX дизайнером начального уровня, и у вас есть цель занять вышестоящую должность, понимание того, где вы сейчас находитесь, поможет вам определить, что вам нужно сделать, чтобы достичь позиции следующего уровня.
На начальном уровне у вас может быть минимальный опыт, поэтому есть прекрасная возможность продолжить обучение следующими способами:
- Присоединяйтесь к местным UX организациям в вашем районе. Проверьте meetup.com, чтобы узнать о группах неформального общения, ориентированных на UX.
- Посещайте мероприятия, тренинги или конференции, посвященные UX дизайну. Несколько хороших конференций:
https://conveyux.com/
https://www.theiaconference.com/
- Стремитесь продолжать обучение или пройдите сертификацию в области программного обеспечения, которое имеет отношение к UX дизайну.
 Ниже представлено несколько хороших мест для получения новых знаний:
Ниже представлено несколько хороших мест для получения новых знаний:
https://www.nngroup.com/ux-certification/
https://www.interaction-design.org/courses?ep=ux-planet
http://share.trydesignlab.com/uxplanet
https://www.springboard.com/
- Посетите Dribbble, чтобы получить вдохновение и пообщаться с другими дизайнерами.
Определите желаемую позицию в UX
Загляните в будущее на 5-10 лет вперед: кем вы себя видите? Если вы только приступаете к работе в качестве UX дизайнера начального уровня или помощника UX дизайнера, у вас, вероятно, есть цели продолжать свою карьеру в области UX. К числу возможных путей развития карьеры относятся следующие:
- Разработчик информационной архитектуры: Отдавайте приоритет структурированию информации для пользователей
- Специалист по вопросам UX стратегии: Помогает согласовывать цели клиента с хорошо продуманным и ориентированным на пользователя дизайном
- UX Копирайтер: Используйте язык для создания увлекательной и действенной коммуникации между брендом и его пользователями
- Дизайнер интерактивных медиа: Используйте данные и исследования для создания наиболее увлекательного интерфейса
Важно четко сформулировать свои цели, чтобы вы могли составить подробный план действий.
Разберитесь в тенденциях сферы UX дизайна
Индустрия UX/UI дизайна постоянно развивается, так что нет недостатка в новых навыках и технологиях, которые нужно изучать. Вам необходимо стремиться к активной позиции в отношении этих возможностей для обучения. Вот некоторые тенденции, требующие пристального внимания:
- Сочные цветовые палитры: Смелые цвета, сочетание нейтрального и насыщенного цветов, контрастирующая типографика и другие примеры использования ярких цветов для улучшения дизайна.
- Анимированная иллюстрация: Использование анимации для создания исключительного дизайна, который привлекает пользователей и показывает им индивидуальность бренда.
Отличный способ отслеживать тенденции — оставаться на связи с UX дизайнерами на таких платформах, как Dribbble и Behance. Следите за своими любимыми дизайнерами, создавайте мудборды и черпайте вдохновение.
Следите за своими любимыми дизайнерами, создавайте мудборды и черпайте вдохновение.
Ставьте цели
Формулируя цели, помните о S.M.A.R.T. концепции постановки целей: конкретные (Specific), измеримые (Measurable), достижимые (Achievable), актуальные (Relevant) и ограниченные по срокам (Time-Bound). Следующие идеи могут быть полезны при постановке ваших собственных целей:
- Попробуйте DailyUI Challenge, чтобы проверить и улучшить свои навыки UX дизайна
- Запишитесь на UX конференцию или мероприятие
- Совершенствуйте навыки совместной деятельности и презентации, чтобы поддерживать работу с клиентами и коллегами, например, практикуя активное слушание и создавая систему фиксации важной информации
- Регулярно запрашивайте замечания и комментарии о своей работе, чтобы улучшать дизайн и порядок осуществления коммуникации в ситуациях обратной связи
Может быть полезно создать наглядный временной график, чтобы вы могли видеть свой план и включать соответствующие цели для каждого шага вашего пути.
3. Ресурсы для улучшения ваших навыков
К счастью, возможности для обучения находятся буквально у вас под рукой. Интернет предлагает огромное количество информации для каждого этапа вашей карьеры UX дизайнера и является идеальным местом для начала вашего исследования.
- Ищите справочную информацию и тренинги на разные темы UX дизайна, такие как прототипирование, исследования пользователей, статьи по UI дизайну и т.д.
- Познакомьтесь с такими инструментами, как Adobe XD. Он является отличным местом для обучения и развития навыков UX дизайна.
- Подпишитесь и читайте публикации на темы UX, например:
https://uxmag.com/
https://designshack.net/
https://designmodo.com/
https://www.mockplus.com/designer
- Посещайте тренинги и курсы сертификации, которые вы указали в своей карьерной карте пути.
Сфера UX/UI дизайна — захватывающее место. Каждый день появляются новые возможности для расширения границ цифрового общения и дизайна с помощью ваших уникальных навыков и инновационных идей. Благодаря сочетанию практического опыта, целей и ресурсов вы обязательно сделаете успешную карьеру в UX дизайне.
Благодаря сочетанию практического опыта, целей и ресурсов вы обязательно сделаете успешную карьеру в UX дизайне.
где учиться, зарплата, плюсы и минусы
Автор: Артём Орлов
Обновлено
UX, или User Experience дизайнер, несмотря на название своей профессии, занимается не столько непосредственно дизайном, сколько проектированием. Его задача – сделать так, чтобы тот или иной продукт стал максимально удобен для конечного пользователя. Этим продуктом может быть, например, сайт, декстопное, мобильное приложение. Именно UX-дизайнер отвечает за то, насколько привлекательным будет этот продукт для пользователей, и, соответственно, насколько многие из них захотят совершить целевое действие (например, купить приложение, скачать его, сделать заказ на сайте). Кстати, недавно центр профориентации ПрофГид разработал точный тест на профориентацию, который сам расскажет, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте. Профессия подходит тем, кого интересует психология, рисование, черчение и информатика (см.
выбор профессии по интересу к школьным предметам).
Профессия подходит тем, кого интересует психология, рисование, черчение и информатика (см.
выбор профессии по интересу к школьным предметам).
Содержание:
- Краткое описание: кто такой UX-дизайнер
- Особенности профессии UX-дизайнера
- Плюсы и минусы профессии UX-дизайнер
- Важные личные качества
- Обучение на UX-дизайнера
- Курсы
- Вузы
- Лучшие вузы для UX-дизайнеров
- Место работы
- Зарплата UX-дизайнера
- Зарплата ux-дизайнера на сентябрь 2022
- Карьерный рост
- Примеры компаний с вакансиями ux-дизайнера
- Зарплата ux-дизайнера на сентябрь 2022
- Профессиональные знания
- Известные UX-дизайнеры
Краткое описание: кто такой UX-дизайнер
Хотя термин «UX-дизайнер» появился относительно недавно и применяется чаще всего по отношению к специалистам, которые работают над улучшением пользовательского интерфейса IT-продуктов, примерно такая же по своей сути профессия существовала с незапамятных времен. Любую «настройку» внешнего вида товара, делающую его более удобным для потенциальных покупателей, можно назвать своеобразным UX-дизайном. Разница лишь в том, что современные UX-дизайнеры задействуют в своей работе цифровые инструменты и работают с digital-продуктами.
Любую «настройку» внешнего вида товара, делающую его более удобным для потенциальных покупателей, можно назвать своеобразным UX-дизайном. Разница лишь в том, что современные UX-дизайнеры задействуют в своей работе цифровые инструменты и работают с digital-продуктами.
Сегодня спрос на UX/UI-дизайнеров растет, поскольку большинство компаний внедряют диджитал-инструменты. Область продуктового дизайна необычайно широка и представлена самыми различными ролями. Это UX-дизайнеры или, как их еще называют, дизайнеры взаимодействия, графические и визуальные (UI) дизайнеры, моушн- и анимационные дизайнеры, а также исследователи пользователей, UX-писатели и продуктовые аналитики. Их наличие в команде зависит от спектра проблем, которые необходимо решить, от объемов бизнеса, его структуры, а также от самого продукта и распределения задач в продуктовой команде.
Наталья Кулагина
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Особенности профессии UX-дизайнера
User Experience дизайнер, как правило, обладает рядом смежных или надпрофессиональных навыков: разбирается в графическом дизайне, разработке программного обеспечения, проведении социальных исследований. В своей работе он может совмещать обязанности UX- и UI- (User Interface) дизайнера. При этом UX-дизайн связан больше со структурой продукта и комфортом при его использовании, а UI – с внешним видом продукта и удобством его применения (например, приятные глазу сочетания цветов, рациональное и логичное расположение элементов интерфейса, приемлемый размер кнопок и т. п.).
В своей работе он может совмещать обязанности UX- и UI- (User Interface) дизайнера. При этом UX-дизайн связан больше со структурой продукта и комфортом при его использовании, а UI – с внешним видом продукта и удобством его применения (например, приятные глазу сочетания цветов, рациональное и логичное расположение элементов интерфейса, приемлемый размер кнопок и т. п.).
В основные обязанности UX-дизайнера обычно входит:
- Анализ пользовательских сценариев (изучение того, как ведут себя пользователи, пользуясь продуктом).
- Создание портрета целевой аудитории.
- Проведение опросов пользователей.
- Продумывание логики использования продукта.
- Разработка кликабельного прототипа продукта.
- Тестирование прототипа на пользователях, внесение изменений по его результатам.
- Повторение итераций «разработка прототипа – тестирование – внесение изменений» до тех пор, пока не удастся добиться оптимального для пользователей взаимодействия с продуктом.

Как видно из этого списка, работать UX-дизайнером означает быть готовым к проведению большого количества исследований. Такой специалист не принимает решения «по наитию», исходя из собственных представлений или даже общеизвестных принципов оптимизации интерфейса. Он основывается на результатах тестирования прототипа на реальных пользователях, потому что только так можно обеспечить создание действительно удобного и функционального продукта.
Самое важное – понимать, что это работа. И достаточно тяжелая, ведь это одновременно как творческая, так и математическая область, где важно не только сделать красиво, а чтобы было направлено на результат. Поэтому, наверное, секрет успеха кроется в формуле: талант, дисциплина и самопинок. Сфера постоянно меняется и обновляется, и нужно успевать за трендами. Поэтому если вы выбираете эту профессию, будьте готовы учиться всю свою жизнь.
Kris Anfalova
UI/UX-дизайнер
Плюсы и минусы профессии UX-дизайнер
Плюсы:
- Востребованная на современном рынке труда профессия.

- Высокий уровень заработной платы.
- Возможность заниматься полезным делом и видеть результаты своего труда.
- Перспективы развития надпрофессиональных навыков и переквалификации в смежные области.
- Возможность работать удаленно.
Минусы:
- Большая ответственность за конечный продукт.
- Необходимость постоянно организовывать исследования среди пользователей.
- Необходимость в наличии знаний из смежных областей (как уже было отмечено, UX-дизайнер нередко занимается, например, еще и UI-дизайном).
Важные личные качества
Хотя в названии профессии есть слово «дизайнер», и она в определенной степени связана с внешним видом IT-продуктов, все же аналитические способности для такого специалиста существенно важнее художественных. Также важно умение общаться и работать в команде, усидчивость и концентрация, алгоритмизация подхода к выполнению профессиональных задач, инициативность, упорство, стрессоустойчивость и умение планировать свое рабочее время.
Главное – уметь показать свои навыки, докопаться до сути проблемы и продемонстрировать ее оптимальное решение. <…> Развитие (карьеры. – Прим. ред.) зависит и от того, как человек умеет взаимодействовать с командой. В процессе работы он будет плотно работать с разработчиками, аналитиками и продакт-менеджерами. Умение выстроить эффективные отношения, сделать так, чтобы вся команда работала на единый результат, – все это, несомненно, будет способствовать успеху любого продукта, а дизайнеру принесет продвижение по карьерной лестнице.
Наталья Кулагина
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Обучение на UX-дизайнера
Как таковой специализации «UX-дизайн» в отечественных вузах пока нет, да и обязанности профессионалов в этой области достаточно существенно различаются в зависимости от компаний, в которых они работают. Чаще всего UX-дизайнерами становятся люди, получившие дизайнерское образование по профилям «Промышленный дизайн» или «Графический дизайн» (специальность «Дизайн» с кодом 54. 03.01, или, например, «Графика» с кодом 54.05.03).
03.01, или, например, «Графика» с кодом 54.05.03).
Курсы
Вузы
5 лет
нет бюджетных мест
4 года
270 000 ₽/год
15 бюджетных мест
4 года
110 000 ₽/год
64 бюджетных мест
3 года
65 000 ₽/год
нет бюджетных мест
Если вас привлекает профессия UX/UI-дизайнера, не критично иметь диплом художника или компьютерного инженера. Хотя высшее образование в области дизайна или информационных технологий будет несомненным преимуществом для развития в этой профессии. <…> …многие специалисты проходят дополнительные курсы или переподготовку, чтобы получить навыки UX/UI-дизайнера.
Рынок образовательных услуг наполнен огромным количеством программ и проектов по данной теме, поэтому выбрать этот путь может любой желающий.
Наталья Кулагина
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Обучение именно на UX-дизайнера можно пройти в различных IT-школах, не относящихся напрямую к общей системе высшего образования. Теоретически даже устроиться на работу можно без диплома, если соискатель обладает необходимыми знаниями и навыками и может это продемонстрировать.
С помощью курсов можно легко войти в профессию за 2-3 месяца и в дальнейшем обучаться уже на повышение навыков. Стать сеньором спокойно можно за 2-3 года, если попасть в хорошую команду на фрилансе или же в студию. При выборе курса в первую очередь советую не вестись на рекламу и тщательно изучать ментора и кураторов.
Kris Anfalova
UI/UX-дизайнер
Читайте также :
Лучшие вузы для UX-дизайнеров
- РГУ им.
 А.Н. Косыгина.
А.Н. Косыгина. - МГТУ «СТАНКИН».
- Московский политех.
- Санкт-Петербургский политех Петра Великого.
- СПбГУТ.
- СПбГУПТиД.
- СПбГТИ.
Место работы
UX-дизайнер может работать в любой современной IT-компании, поскольку разработка программного обеспечения, мобильных приложений, веб-ресурсов и других сервисов всегда в той или иной степени ориентирована на удовлетворение нужд пользователей.
Любой цифровой продукт, которого касается пользователь, требует тщательной работы UX/UI-дизайнера. Это могут быть любые веб-продукты (e-commerce), мобильные приложения, программное обеспечение для бизнеса, разработчиков и обычных пользователей, умные устройства, голосовые помощники и даже панели управления в самолете или автомобиле.
Наталья Кулагина
Консультант направления «ИТ&Телеком» международной рекрутинговой компании Hays
Зарплата UX-дизайнера
Как и все профессии из мира IT, эта должность предполагает достаточно высокий уровень оплаты труда. Ее конкретный размер зависит от компании, в которой работает специалист, а также от количества его знаний и навыков (как следствие – выполняемых обязанностей). При повышении квалификации UX-дизайнер может претендовать и на увеличение доходов.
Ее конкретный размер зависит от компании, в которой работает специалист, а также от количества его знаний и навыков (как следствие – выполняемых обязанностей). При повышении квалификации UX-дизайнер может претендовать и на увеличение доходов.
Зарплата ux-дизайнера на сентябрь 2022
Информации о зарплатах предоставлена порталом hh.ru.
Россия 40000—150000₽
Москва 50000—180000₽
Карьерный рост
В сфере UX-дизайна есть стандартное деление сотрудников на Junior-, Middle- и Senior-разработчиков. По мере развития специалист может пройти все эти этапы и возглавить работу команды на должности арт-директора.
Примеры компаний с вакансиями ux-дизайнера
Зарплата ux-дизайнера на сентябрь 2022
Информации о зарплатах предоставлена порталом hh.ru.
Россия 40000—150000₽
Москва 50000—180000₽
Можно пойти по пути стажировки и далее расти до сеньора. Можно пойти по пути фриланса и свободы.
Каждый выбирает свой путь развития, и все они правильные. Либо вы станете арт-директором на зарплате, либо создадите свой продукт или студию и будете захватывать рынок.
Kris Anfalova
UI/UX-дизайнер
Профессиональные знания
- Проектирование.
- Технический рисунок.
- Диагностика и надежность автоматизированных систем.
- Программирование и алгоритмизация.
- Инженерная и компьютерная графика.
- Теория автоматического управления.
- Средства автоматизации и управления.
- Техники тест-дизайна.
- Системы управления тестами и баг-трекинга.
- Клиент-серверная архитектура.
- Клиентское тестирование программных продуктов.
Известные UX-дизайнеры
- Джесс Тан, UX/UI-дизайнер платежной системы PayPal.
- Мэтт Вэрд, UX/UI-дизайнер дистрибьютора электронных компонентов TTI.
UX/UI-дизайнер: чем занимается и как им стать?
Bubble
UX/UI-дизайнеры делают сайты понятными, удобными и красивыми — эти специалисты ничего не программируют, но без них в IT никуда. Разбираемся, как начать создавать интерфейсы с нуля.
Разбираемся, как начать создавать интерфейсы с нуля.
Чтобы бы ни происходило в мире, сайты и приложения по-прежнему необходимы. Они обеспечивают логистику, помогают поддерживать связь, не выпадать из информационного поля. Особенно важно, чтобы новые цифровые сервисы оставались удобными — позволяли нам легко ориентировались в интерфейсах, быстро решать свои задачи. За все это удобство отвечают UX/UI-дизайнеры.
Сфера UX/UI тесно связана с IT. Но здесь не обязательно уметь программировать, а порог входа в дизайн интерфейсов не такой высокий, как в разработке. При этом профессия открывает возможности для удаленной работы в эмиграции.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Что такое UX-дизайн
От англ. user experience.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»От англ. user experience.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>UX-дизайн — это проектирование пользовательского опыта. Специалисты, которые им занимаются, не рисуют красивых картинок — они скорее маркетологи-исследователи. UX-дизайнеры глобально продумывают, как должен быть устроен интерфейс: чтобы людям не хотелось уходить с сайта, а у бизнеса росли продажи. Для этого учитывают психологию восприятия и привычки пользователей.
user experience.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>UX-дизайн — это проектирование пользовательского опыта. Специалисты, которые им занимаются, не рисуют красивых картинок — они скорее маркетологи-исследователи. UX-дизайнеры глобально продумывают, как должен быть устроен интерфейс: чтобы людям не хотелось уходить с сайта, а у бизнеса росли продажи. Для этого учитывают психологию восприятия и привычки пользователей.
В крупных компаниях есть UX-лаборатории, в которых проводят исследования: от простых интервью с пользователями и
Аудиторию разбивают на две группы, каждой из которых показывают свою версию интерфейса. Перед испытуемыми ставят одну и ту же задачу и смотрят, в какой группе справляются лучше.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»Аудиторию разбивают на две группы, каждой из которых показывают свою версию интерфейса. Перед испытуемыми ставят одну и ту же задачу и смотрят, в какой группе справляются лучше. «,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>A/B-тестов до
«,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>A/B-тестов до
От англ. eye-tracking — метод исследования с помощью прибора для регистрации движений глаз. Испытуемый выполняет какие-то задачи на сайте, а одновременно с этим прибор фиксирует, где он задерживает взгляд, на что смотрит в первую очередь, на что совсем не обращает внимания.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»От англ. eye-tracking — метод исследования с помощью прибора для регистрации движений глаз. Испытуемый выполняет какие-то задачи на сайте, а одновременно с этим прибор фиксирует, где он задерживает взгляд, на что смотрит в первую очередь, на что совсем не обращает внимания.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>айтрекинга. В более мелких фирмах нет на это ресурсов — тогда дизайнеры руководствуются общепринятыми правилами и трендами. Это не проблема: большинство пользователей — опытные, они привыкли к существующим сайтам, их ожидания и поведение довольно предсказуемы.
Зачастую самый удобный интерфейс — такой, который похож на сотни других, ведь тогда люди без проблем найдут нужные кнопки и блоки. Существуют паттерны, по которым пользователи просматривают интерфейсы. Один из популярных, например — F-паттерн.
Изображение: Nielsen Norman GroupПомимо паттернов UX-дизайнеры продумывают путь пользователя — от попадания на сайт до целевого действия (когда посетитель оформил заказ или перешел по ссылке). Учитывают разные пользовательские сценарии. Одни люди, скажем, склонны быстро совершать покупки, а другие будут долго листать каталог или отвлекаться на второстепенные разделы. Тут всё зависит от сферы деятельности бренда и специфики аудитории.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Результат работы над UX — вайрфрейм. Это схематичное изображение интерфейса. В нём с помощью серых прямоугольников показаны основные блоки, их размер, расположение и взаимосвязь друг с другом.
Что такое UI-дизайн
От англ. user interface.
» data-bs-trigger=»focus» data-bs-custom-class=»popover_footnote» data-footnote=»{«content»:»От англ. user interface.»,»linkContent»:»»,»linkUrl»:{«value»:»»,»meta»:{}}}»>UI-дизайн — создание визуальной составляющей. На этом этапе подбирают цветовую гамму, рисуют иконки, уточняют форму кнопок и подложек, задают шрифты.
В UI-дизайне в первую очередь учитывают характер бренда и его эмоциональный посыл. Также важно иметь в виду особенности зрительного восприятия: скажем, сделать текст контрастным к фону, избегать чересчур ярких цветов, от которых глаза быстро устают. Учитывают разные особенности мониторов — их разрешение и цветопередачу — чтобы везде сайт отображался корректно.
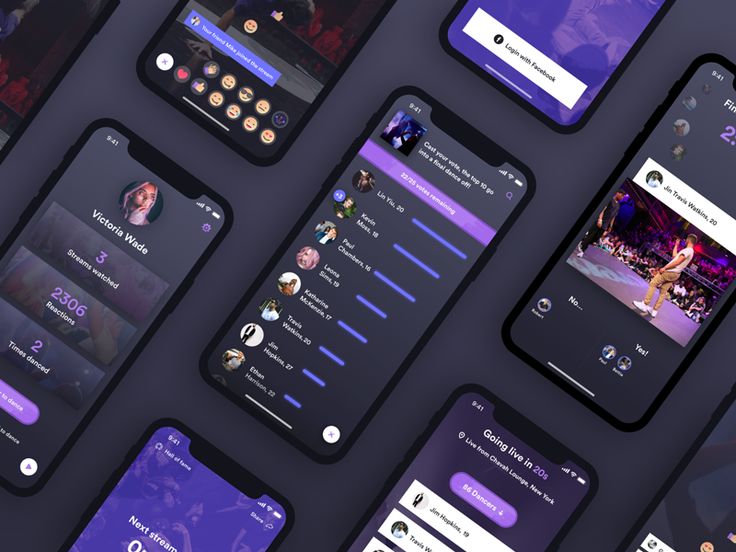
В результате получается макет — картинка, уже в точности похожая на реальный интерфейс.
Изображение: Itai Bracha / FigmaГотовый макет можно передавать фронтенд-разработчику, который перенесет его в код. Но если на сайте много сложной или неочевидной анимации, на этапе дизайна полезно сделать прототип — анимированный макет. На нём разработчик наглядно увидит, как движутся элементы. Если нет прототипа, фронтендер ориентируется на текстовые пометки или консультируется с дизайнером.
Но если на сайте много сложной или неочевидной анимации, на этапе дизайна полезно сделать прототип — анимированный макет. На нём разработчик наглядно увидит, как движутся элементы. Если нет прототипа, фронтендер ориентируется на текстовые пометки или консультируется с дизайнером.
В крупных компаниях UX- и UI-дизайном часто занимаются разные специалисты: один отвечает за удобство пользователя, а второй — за красоту. Но если речь идёт о малом и среднем бизнесе, более востребованы UX/UI-дизайнеры, которые умеют и то, и другое.
Начинающие обычно работают с небольшими фирмами: чтобы устроиться в крупную компанию нужно больше квалификации и опыта. Поэтому имеет смысл одновременно прокачивать навыки UX и UI.
100+ курсов по UI- и UX-дизайну на Udemy. Отличный способ войти в IT без навыков программирования
Какие навыки нужно освоить для работы UX/UI-дизайнером
UX и UI — очень разные области дизайна. Это помогает избежать рутины в работе, но нужно стать специалистом широкого профиля. Обязательный скиллсет такой:
Обязательный скиллсет такой:
- Знание основ digital-маркетинга. Бизнес обращается за созданием сайтов и приложений, чтобы с ними получать больше прибыли. Дизайнер должен понимать, что мотивирует людей покупать и уметь достучаться до любой аудитории. В блоге UX Collective много практически полезных статей про маркетинг в создании интерфейсов — они помогут погрузиться в контекст.
- Понимание методов UX-исследований. Это важно не только чтобы проводить свои. Крупные аналитические компании и маркетинговые агентства тоже изучают поведение пользователей и публикуют результаты — нужно их понимать и использовать. Почитайте вкратце обо всех методах на сайте продуктовой студии Maze. А чтобы углубить знания, можно заглядывать в блог Nielsen Norman Group: там много статей и видео о том, как правильно интерпретировать результаты исследований и каких ошибок избегать.
- Коммуникабельность и умение быстро погрузиться в продукт.
 Заказчики будут приходить из разных сфер: может, вам нужно будет спроектировать маркетплейс, приложение интернет-банка или онлайн-кинотеатр. У каждого бизнеса своя специфика и аудитория — нужно уметь слушать клиента и задавать правильные вопросы.
Заказчики будут приходить из разных сфер: может, вам нужно будет спроектировать маркетплейс, приложение интернет-банка или онлайн-кинотеатр. У каждого бизнеса своя специфика и аудитория — нужно уметь слушать клиента и задавать правильные вопросы. - Владение векторными графическими редакторами. Самая популярная программа для дизайна интерфейсов — это Figma: в ней можно делать вайрфреймы, рисовать иконки и кнопки, добавлять простую анимацию. Альтернативная программа — Sketch, хотя сейчас её используют уже меньше.
- Знание основ типографики. Шрифты — важная часть интерфейса. Дизайнер должен их правильно подбирать — так, чтобы все тексты легко читались. Есть полезная статья на Medium, которая охватывает самые азы.
- Навыки работы с сетками. Чтобы интерфейс был единообразным, весь контент размещают по сетке. Мелкие элементы обычно выравнивают по клеточкам, напоминающим миллиметровую бумагу (это пиксельная сетка). А основные блоки выравнивают по колонкам (это колоночная сетка).
 Самая популярная сетка — из 12 колок. На сайте агентства Talent House можно прочитать, как она устроена и какие еще бывают сетки.
Самая популярная сетка — из 12 колок. На сайте агентства Talent House можно прочитать, как она устроена и какие еще бывают сетки. - Понимание колористики. Выбирать хорошие цвета для интерфейса — это тоже непросто. С помощью цвета можно акцентировать главное и передавать то или иное настроение. Хороший гайд по колористике есть на сайте Toptal.
- Умение делать адаптивные версии. Сейчас крайне редко встречаются неадаптивные сайты — обычно делают версии для десктопа, планшетов и мобильных устройств. И даже если речь о мобильных приложениях, экраны смартфонов тоже различаются — и это нужно учитывать. На сегодняшний день есть два способа подогнать интерфейс под устройство — адаптивные версии и респонсив. Познакомиться с этими методами можете в блоге Geeks For Geeks.
- Умение работать с контентом. Для создания интерфейса требуется подбирать фотографии, иллюстрации, иконки на стоках, незначительно их изменять и перекрашивать.
 Фото можно искать на Unsplash и Pexels, иллюстрации и иконки — на Freepik, Fraction и Icons8. Также можно поискать плагины для Figma с готовыми картинками. Установив их, можно добавлять бесплатные графики, иконки, схемы и иллюстрации, не выходя из программы.
Фото можно искать на Unsplash и Pexels, иллюстрации и иконки — на Freepik, Fraction и Icons8. Также можно поискать плагины для Figma с готовыми картинками. Установив их, можно добавлять бесплатные графики, иконки, схемы и иллюстрации, не выходя из программы. - Насмотренность. Нужно внимательно всматриваться в сайты крупных компаний, подмечать хорошие композиционные приёмы, типографику, цвета. А некоторые бренды выкладывают в открытый доступ свои дизайн-системы — набор элементов и правил вёрстки с пояснениями. Это почти учебники: в них показано и рассказано, как делали интерфейс. Самая популярная дизайн-система — Material Design от Google, изучить её будет точно полезно.
С этим набором скилов уже можно работать. Список немаленький, но вполне постижимый. А если хотите обрести пару конкурентных преимуществ, вот дополнительные навыки, которые могут пригодиться:
- Знание основ HTML, CSS и JavaScript. Программированием занимается разработчик, но круто, когда дизайнер может говорить с ним на одном языке.

- Базовые навыки рисования — чтобы самостоятельно сделать векторную иллюстрацию или отрисовать набор иконок.
- Умение создавать анимированные прототипы в Figma.
- Владение Photoshop. Если в интерфейсе много фотографий и их нужно обработать, возможностей Figma может быть недостаточно. А в Photoshop, например, можно настроить пакетную обработку: чтобы одинаково обрезать и увеличить контрастность 100 фото для карточек товаров.
- Умение самостоятельно проводить UX-исследования: выявлять проблемы в UX, правильно ставить испытуемым задачи и знать, как проверить полученные результаты.
Как стать UX/UI-дизайнером
При большом желании можно освоить азы UX/UI самостоятельно — по информации из открытых источников. Но с курсами дело пойдёт быстрее, а знания будут глубже.
Можно выбрать большой комплексный курс. Например, на Coursera исчерпывающая программа по UX/UI доступна бесплатно — для самостоятельного обучения по видео. Есть платные курсы с проверкой работ преподавателями — в Skvot и в Bang Bang Education.
Можно составить себе учебную траекторию самостоятельно: сочетать короткие курсы по отдельным дисциплинам с самостоятельным обучением. Это более гибкий подход — чтобы осваивать информацию в своем темпе. Можно обратить внимание на:
- Курс по Figma на Udemy — этот редактор непременно придётся освоить.
- Программа по проектированию пользовательского опыта на Coursera — поможет быстрее вникнуть в суть UX.
- Комплексный курс по сеткам, цветам и шрифтам на Udemy — поможет быстро разобраться с практическими вопросами.
- Курс по теории цвета на Domestika — чтобы углубиться в колористику и создавать визуально привлекательные интерфейсы.
- Курс по UX от Google на Coursera. UI-составляющую тут не рассматривают, зато можно вникнуть в маркетинг и продуктовый подход к дизайну.
TL;DR
UX и UI-дизайн — два самодостаточных направления. В первом случае речь идет о проектировании пути пользователя на сайте, во втором — о создании красивых кнопок, иконок и надписей.
Но лучше одновременно изучать и UX, и UI — с таким набором скиллов больше возможностей для работы.
UX/UI-дизайнер должен разбираться в основах маркетинга, заботиться об удобстве сайта, подбирать читабельные шрифты, делать интерфейс эмоциональным — с помощью цветов и иллюстраций. Азы профессии можно освоить самостоятельно, но за глубокими знаниями лучше пройти на курсы — хотя бы на краткосрочные. UX/UI-дизайнеры на удаленке требуются даже в небольших компаниях — можно пойти на junior-позицию и постепенно совершенствовать навыки.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
UX/UI Дизайнер
Профессия
Записывайтесь и получите востребованную профессию за 3 месяца: 30 обучающих модулей, 100+ часов обучения, 2 проекта в портфолио, личный наставник и топовые инструменты 2022 года.
26.09.2022 — 25.12.2022
Что ожидать от обучения?
Знания и навыки
Все необходимые знания для UX/UI-дизайнера
Портфолио
Во время обучения вы выполните 2 проекта для портфолио
Сертификат
С оценкой, отражающей уровень ваших знаний и степень отдачи.
Начало карьеры
После обучения вы сразу же готовы к старту карьеры.
Чему Вы научитесь за 3 месяца
1
Основные инструменты
Во время курса вы освоите работу с современными инструментами дизайнера: Adobe Photoshop, Sketch, Figma.
2
Иллюстрации и иконки
Начнём создавать иконки и иллюстрации самостоятельно, а также подбирать на фотостоках именно то, что нужно. Разберемся, когда иконки в проекте нужны, а когда нет.
3
Работа с текстом
На курсе мы научим работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля». Покажем, как правильно использовать экранную типографику.
Покажем, как правильно использовать экранную типографику.
4
UX-проектирование
Научитесь создавать информационную архитектуру интернет-магазина, изучите привычные паттерны взаимодействия с интерфейсом и виды игровых механик, чтобы взаимодействие пользователя с продуктом было удобным и эффективным.
5
Аналитика
Чтобы получить работающий продукт, важно не только проработать визуальную концепцию проекта, но и понимать, как продукт будет работать. Для этого на курсе вы познакомитесь с таким подходом, как объектно-ориентированный дизайн.
6
Юзабилити-тестирования
Вы узнаете, что такое юзабилити-тестирования, какие бывают виды исследований, а также на базе этих знаний проведете коридорное тестирование и на базе этих данных доработаете интерфейс вашего продукта.
7
Дизайн системы
Вы разработаете дизайн-систему проекта. Этот подход упрощает работу над проектом и передачу проекта разработчикам, способствует узнаванию бренда, а также облегчает взаимодействие пользователя с вашим продуктом.
8
Визуальная концепция
В завершении курса вы оживите проект: прототип превратится в готовый дизайн, а так же вы научитесь создавать анимации в Figma и в Principle.
Материалы
для подготовки
курсUX/UI дизайнер: базовый уровень
6 неделькурсUX/UI дизайнер: продвинутый уровень
6 недель1 неделя перерывПрограмма включает в себя:
Программа включает:
- 14 вебинаров с преподавателями
- 12 групповых вебинаров с наставниками
- Обратную связь по проекту от практикующего специалиста
- 16 видеокурсов
- 100+ часов обучения
- Самые краткие сроки.
 Через 3 месяца студент, успешно окончивший обучение, начинает карьеру. Мы делаем всё, чтобы помочь в этом
Через 3 месяца студент, успешно окончивший обучение, начинает карьеру. Мы делаем всё, чтобы помочь в этом
Общение в Telegram-канале с одногруппниками и командой курса
Почему стоит выбрать LoftSchool
Привет! Расскажу о том, чем мы отличаемся от других.
Ковальчук Дмитрий, основатель Loftschool.
1
Безупречная репутация
Мы в деле с 2012 года. Сегодня Loftschool занимает первое место в рейтинге площадок дополнительного образования в ИТ по результатам исследования «Мой круг», Хабр.
2
Ламповая атмосфера
Никаких скучных и занудных “дядек“, как в других школах. В Loftschool вас будут учить в атмосфере rock-and-roll.
3
Кратчайшие сроки
Через 3 месяца студент, успешно окончивший обучение, начинает карьеру. Мы делаем всё, чтобы помочь в этом.
4
Крутой наставник
У нас самые строгие требования к работе наставников среди всех конкурентов. Вам будет помогать ментор – практикующий специалист из топовой IT-компании.
Вам будет помогать ментор – практикующий специалист из топовой IT-компании.
Преподаватели
- дизайнер продукта в МТС
- в дизайне более 4-х лет
- работала над продуктами государственной важности
- более 3-х лет работает со студентами в образовательной сфере
- Главный дизайнер в Wfolio
- организовал собственный коворкинг для фрилансеров в родном городе
- работал с клиентами со всего мира
- Прошел путь от самоучки до Lead Designer и готов делиться своим опытом
90 000
UX UI дизайнер
Средняя зарплата по России
Проекты, за которые не стыдно
Каждому курсу соответствуют проекты, которые после успешной защиты студент сможет добавить себе в портфолио.
Компании, в которых работают выпускники
Доказательства по перечисленным компаниям вы можете найти в документе
Наши партнеры по трудоустройству
Ваши будущие сертификаты
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете – вы легко сможете добавить ссылку на сертификат в резюме и подтвердить свой уровень подготовки.
Женя Малышкина
Давно хотела попробовать себя в веб-дизайне, несколько раз начинала изучать сама, но бросала. Наверное, от обилия информации, когда не знаешь за что хвататься, или недостатка мотивации. Я уже проходила обучение в LoftSchool и знала, как ответственно ребята подходят к организации курсов, поэтому не сомневалась, что хочу учиться дизайну здесь. Курс длится 5 недель, три раза в неделю — живые вебин…
Анна Кривцова
Отзыв о курсе может быть только положительным! Классные лекторы — интересная подача материала. До этого писали, что материал по программам подавался бегло, быть может и так, однако, это интенсив, а не курс рассчитанный на полгода. Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Максим Студеникин
Обучение проходит в дружественной обстановке. Освоение материала вообще не проблема даже если работаешь, наставники и преподаватели курса выкладываются на все сто рассказывая обучающий материал и всегда приходят на помощь если непонятно. Для дипломного проекта подобраны кейсы из реальной жизни. Курс полностью оправдал мои ожидания. Спасибо команде loftschool за этот курс. Отдельное спасибо Lena…
Геннадий Журавлёв
Отдельное спасибо преподавателям, что положили по полочкам в наши головы массу новых знаний, которые являются основными для начинающего веб-дизайнера. А так же наставнице, которая не давала унывать и всегда наставляла на правильный путь, если вдруг ты завис. И куда же без нашего замечательного куратора, которая всегда рада и готова помочь в трудную минуту и напомнить, что сегодня у тебя курс, е. ..
..
Настя Иванова
Я давно хотела освоить веб-дизайн, и LoftSchool мне помог сделать первый шаг. По профессии являюсь графическим дизайнером, но очень хотела попробовать себя в новой области. Атмосфера на курсе очень дружелюбная, и преподаватели и наставник всегда готовы помочь) Курс подойдет даже человеку у которого совсем нет никакого опыта в дизайне. Информация на вебинарах доступная и актуальная. Хочу сказать…
Ваше резюме после обучения
Вы сможете начать работать уже
25 декабря 2022 г.
UX/UI дизайнер
Опыт
- Менее года.
- Реализовано 2 проекта.
- Опыт работы в комманде.
Ключевые навыки
- Разработка прототипов
- Основы проектирования, юзабилити-тестирования
- Разработка дизайн-системы
- Умение работать с графикой, изображениями
- Умение работать с текстами
- Разработка посадочных страниц, интернет-магазинов, мобильных приложений
- Умение работать в Figma, Adobe Photoshop, Principle, Miro
Ответы на часто задаваемые вопросы
Ответы на другие вопросы
Оплата и регистрация
Период обучения: 26. 09 — 25.12
09 — 25.12
Базовый
Работа в группес наставником
Уютный
Индивидуальная работас наставником
В рассрочку
Полная оплата
Предоплата
Юр. лицам
-60%скидка
UI / UX Design | Coursera
Приобретаемые навыки
- Website Wireframe
- strategy
- User Interface Design (UI Design)
- User Experience (UX)
- User Research
- Graphic Design
- Adobe XD
- Adobe Illustrator
- InVision
- Marvel
- Adobe Indesign
- Treejack
Специализация: общие сведения
Недавно просмотрено: 115 272
The UI/UX Design Specialization brings a design-centric approach to user interface and user experience design, and offers practical, skill-based instruction centered around a visual communications perspective, rather than on one focused on marketing or programming alone. In this sequence of four courses, you will summarize and demonstrate all stages of the UI/UX development process, from user research to defining a project’s strategy, scope, and information architecture, to developing sitemaps and wireframes. You’ll learn current best practices and conventions in UX design and apply them to create effective and compelling screen-based experiences for websites or apps.
User interface and user experience design is a high-demand field, but the skills and knowledge you will learn in this Specialization are applicable to a wide variety of careers, from marketing to web design to human-computer interaction.
Learners enrolled in the UI/UX Design Specialization are eligible for an extended free trial (1 month) of a full product suite of UX tools from Optimal Workshop. Details are available in Course 3 of the Specialization, Web Design: Strategy and Information Architecture.
In this sequence of four courses, you will summarize and demonstrate all stages of the UI/UX development process, from user research to defining a project’s strategy, scope, and information architecture, to developing sitemaps and wireframes. You’ll learn current best practices and conventions in UX design and apply them to create effective and compelling screen-based experiences for websites or apps.
User interface and user experience design is a high-demand field, but the skills and knowledge you will learn in this Specialization are applicable to a wide variety of careers, from marketing to web design to human-computer interaction.
Learners enrolled in the UI/UX Design Specialization are eligible for an extended free trial (1 month) of a full product suite of UX tools from Optimal Workshop. Details are available in Course 3 of the Specialization, Web Design: Strategy and Information Architecture.
In this Specialization you will participate in several short exercises—both visual and non-visual—to apply acquired knowledge, from organizing and structuring screen-based content, defining goals and strategy, to creating wireframes and visual mockups. By the end of this Specialization, you will have produced a mid-level digital prototype with simulated functionality, as well as a comprehensive plan for a complex website.
By the end of this Specialization, you will have produced a mid-level digital prototype with simulated functionality, as well as a comprehensive plan for a complex website.
Сертификат, ссылками на который можно делиться с другими людьми
Получите сертификат по завершении
Только онлайн-курсыТолько онлайн-курсы
Начните сейчас и учитесь по собственному графику.
Гибкий графикГибкий график
Установите гибкие сроки сдачи заданий.
Начальный уровеньНачальный уровень
Опыт не требуется.
Часов на завершениеОриентировочное время на прохождение: 4 месяца
Рекомендуемый темп: 5 ч/неделю
Доступные языкиАнглийский
Субтитры: Английский, Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Немецкий, Русский, Испанский
Сертификат, ссылками на который можно делиться с другими людьмиСертификат, ссылками на который можно делиться с другими людьми
Получите сертификат по завершении
Только онлайн-курсыТолько онлайн-курсы
Начните сейчас и учитесь по собственному графику.
Гибкий график
Установите гибкие сроки сдачи заданий.
Начальный уровеньНачальный уровень
Опыт не требуется.
Часов на завершениеОриентировочное время на прохождение: 4 месяца
Рекомендуемый темп: 5 ч/неделю
Доступные языкиАнглийский
Субтитры: Английский, Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Немецкий, Русский, Испанский
О специализации
Пройти курсы
Специализация Coursera — это серия курсов, помогающих в совершенстве овладеть определенным навыком. Можно сразу записаться на специализацию или просмотреть курсы, из которых она состоит и выбрать тот, с которого вы хотите начать. Подписываясь на курс, который входит в специализацию, вы автоматически подписываетесь на всю специализацию. Можно завершить всего один курс, а потом сделать паузу в обучении или в любой момент отменить подписку. Отслеживайте свои курсы и прогресс на панели управления учащегося.
Практический проект
В каждой специализации есть практический проект, который нужно успешно выполнить, чтобы завершить специализацию и получить сертификат. Если для практического проекта в специализации предусмотрен отдельный курс, прежде чем начать его, необходимо завершить все остальные курсы.
Если для практического проекта в специализации предусмотрен отдельный курс, прежде чем начать его, необходимо завершить все остальные курсы.
Получите сертификат
Когда вы пройдете все курсы и завершите практический проект, вы получите сертификат, которым можно поделиться с потенциальными работодателями и коллегами.
Преподаватели
Michael Worthington
Faculty, Program in Graphic Design
School of Art
803 825 учащихся
7 курсов
Roman Jaster
Visiting Faculty, Program in Graphic Design
School of Art
64 928 учащихся
2 курса
от партнера
Калифорнийский институт искусств
CalArts has earned an international reputation as the leading college of the visual and performing arts in the United States. Offering rigorous undergraduate and graduate degree programs through six schools—Art, Critical Studies, Dance, Film/Video, Music, and Theater—CalArts has championed creative excellence, critical reflection, and the development of new forms and expressions.
Offering rigorous undergraduate and graduate degree programs through six schools—Art, Critical Studies, Dance, Film/Video, Music, and Theater—CalArts has championed creative excellence, critical reflection, and the development of new forms and expressions.
Партнеры курса
Часто задаваемые вопросы
Какие правила возврата средств?
Можно ли зарегистрироваться только на один курс?
Можно ли получить финансовую помощь?
Могу ли я пройти курс бесплатно?
Действительно ли это полностью дистанционный курс? Нужно ли мне посещать какие-либо занятия лично?
What background knowledge is necessary?
Do I need to take the courses in a specific order?
Сколько времени занимает получение специализации?
Получу ли я зачеты в университете за прохождение специализации?
What will I be able to do upon completing the Specialization?
Остались вопросы? Посетите Центр поддержки учащихся.
Вот 5 больших различий между UX и UI-дизайном
Все чаще UX-дизайнеры обнаруживают, что многие работодатели ожидают от них не только опыта UX, но и навыков дизайна UI.
Есть много причин для этого требования, но одно несомненно; наличие практических знаний в обеих специализациях дает дизайнерам неоспоримое преимущество при трудоустройстве.
В этой статье я поделюсь с вами пятью различиями между UX и UI дизайном. Определение этих терминов поможет нам лучше понять каждую дисциплину и выявить их соответствия.
Теперь давайте посмотрим на различия между ними. Если вы хотите перейти к разделу, просто воспользуйтесь интерактивным меню:
- UX — это не пользовательский интерфейс
- UX делает интерфейсы полезными, пользовательский интерфейс делает интерфейсы красивыми
- UX помогает пользователям достигать целей, пользовательский интерфейс создает эмоциональные связи
- UX-дизайн выполняется в первую очередь, UI-дизайн — во вторую (иногда)
- UX используется во всех продуктах, интерфейсах и услугах, UI — только в интерфейсах
- Основные выводы
Если вы хотите посмотреть, как мы сравниваем UX и UI, позвольте профессиональному дизайнеру Ди объяснить в этом видео:
youtube.com/embed/5CxXhyhT6Fc» frameborder=»0″ allowfullscreen=»allowfullscreen»>1. UX — это не UI выявлена болевая точка или потребность пользователя. Оттуда рисуется грубый прототип, который позже проверяется (или признается недействительным) посредством тестирования. Когда и бизнес-модель, и ценностное предложение проверены, создается продукт.
Вы можете думать о дизайне пользовательского интерфейса или пользовательского интерфейса примерно так:
Дизайн пользовательского интерфейса = Визуальный дизайн + Дизайн взаимодействия.
Визуальный дизайн — это внешний вид сайта, индивидуальность, если хотите; бренд. Интерактивный дизайн — это то, как люди взаимодействуют с вашим сайтом. Когда кто-то нажимает кнопку на вашем сайте, изменяется ли кнопка заметным образом, чтобы они знали, что добились успеха?
Хотя и дизайнеры UX, и дизайнеры пользовательского интерфейса разрабатывают взаимодействия, вы можете думать о дизайнерах UX как о архитекторах макровзаимодействий, а дизайнеры пользовательского интерфейса, как о создателях микровзаимодействий, уделяют внимание деталям.
По словам дизайнера Ника Бабича:
«Лучшие продукты хорошо выполняют две функции: функции и детали. Особенности — это то, что привлекает людей к вашему продукту. Детали — вот что их удерживает».
UX-дизайнер, скорее всего, разработает пользовательские потоки, например, шаги, которые пользователь предпримет, чтобы подписаться на вашу рассылку. Какие шаги они предпримут и как узнают, добились ли они успеха?
Затем дизайн передается дизайнеру пользовательского интерфейса. Дизайнер пользовательского интерфейса усовершенствует эти взаимодействия, добавив цвет и акцент в исходный дизайн, давая пользователям подсказки, необходимые им для успешной навигации по процессу подписки на новостную рассылку.
2. UX делает интерфейсы полезными, UI делает интерфейсы красивыми
Полезный продукт удовлетворяет потребность, которая еще не удовлетворяется на рынке. Процесс исследования UX-дизайнера включает в себя проведение конкурентного анализа, разработку персонажей, а затем разработку минимально жизнеспособного продукта или, более того, минимум ценных продуктов; продукт, который будет ценен для вашей целевой клиентской ниши. Это подтверждается тестированием на протяжении всего жизненного цикла продукта.
Это подтверждается тестированием на протяжении всего жизненного цикла продукта.
После того, как пользовательские потоки и вайрфреймы прототипированы и протестированы, дизайнер пользовательского интерфейса должен сделать их эстетически привлекательными. Это включает в себя выбор цветовой схемы и типографики, которые будут привлекательными и простыми в использовании.
Однако выбор цвета, типографика и взаимодействие основаны не на личных предпочтениях дизайнера, а на четко сформулированных причинах, характерных для персонажей, разработанных UX-дизайнерами.
С их помощью дизайнеры пользовательского интерфейса реализуют визуальную иерархию, которая будет служить руководством для пользователей, сообщая им, что и когда делать для достижения своих целей.
Хорошо продуманная иерархия будет выделять одну главную цель на странице, давая пользователю понять, где он находится на сайте и что он может выполнить в любой момент. Они будут делать это, используя соглашения или шаблоны, с которыми пользователи уже знакомы. Эти шаблоны будут действовать как подсказки пользователю о том, как добраться туда, куда он направляется.
Эти шаблоны будут действовать как подсказки пользователю о том, как добраться туда, куда он направляется.
3. UX помогает пользователям достигать целей, UI устанавливает эмоциональные связи
Люди приходят на ваш сайт, чтобы что-то делать. Будь то поиск лучшего собачьего компаньона для жизни в маленькой квартире или уплата налогов (ой!). Первые могут быть более интересными, однако в любом случае они приходят на ваш сайт с определенной целью.
Сторона UX может смотреть на людей как на любителей собак и пытаться понять, что для них важно. Что они ценят или в чем нуждаются, когда ищут помощи в выборе своего следующего пушистого друга?
Итак, они приступают к работе, чтобы разобраться. Они задают вопросы, наблюдают за людьми, берут интервью у людей, они могут создавать прототипы и проводить партизанские испытания, чтобы проверить, смогут ли они подтвердить свой бизнес и ценностные предложения продукта.
Как только вы получите право на базовое удобство использования, по словам Ааррон Уолтер, автор Дизайн для эмоций , именно индивидуальность вашего интерфейса вызовет лояльность у ваших пользователей. Люди могут быть привлечены к вашему сайту из-за его яркого дизайна, они могут оставаться на нем какое-то время, если он позволяет им что-то делать.
Люди могут быть привлечены к вашему сайту из-за его яркого дизайна, они могут оставаться на нем какое-то время, если он позволяет им что-то делать.
Однако, как только они устанавливают личную связь, они попадают на крючок. Ваш интерфейс заставляет их смеяться? «Доходит» до них? Это дерзко? Аарон говорит: «Люди простят ваши недостатки, последуют вашему примеру и будут петь вам дифирамбы, если вы вознаградите их положительными эмоциями». Вот тут-то и приходит на помощь опыт UI-дизайнера.
Как дизайнеры UX и UI работают вместе в процессе проектирования?
Обычно UX-дизайн и исследование являются первым шагом при принятии решения о создании продукта или приложения. UX-дизайнеры проводят большую часть исследований, которые подтвердят или опровергнут первоначальные идеи продукта и направят разработку продукта.
После того, как прототип прошел несколько итераций и в значительной степени завершен (на данный момент), дизайнер пользовательского интерфейса вмешивается и начинает работать над визуальным дизайном и микровзаимодействиями.
Однако это не всегда может быть линейный путь. Это зависит от многих факторов. Например:
- Кто занимается UX и UI?
- Это тот же человек или другой человек или команда?
5. UX используется во всех продуктах, интерфейсах и услугах, UI — только в интерфейсах
Дизайн пользовательского опыта — это обширная область, которая с каждым днем становится все более популярной. Теперь не только компании, представленные в Интернете, но и многие другие, разрабатывающие продукты или предоставляющие услуги, осознают важность понимания своих пользователей и проверки своих гипотез перед их созданием.
Дизайн пользовательского интерфейса предназначен только для пользовательских интерфейсов. Это не означает, что он ограничен графическими пользовательскими интерфейсами компьютеров, планшетов и мобильных устройств. В наши дни мы также видим интерфейсы для многих других продуктов, таких как часы, стиральные машины, приборные панели автомобилей, торговые автоматы, билетные киоски и многие другие.
Недавно я прочитал о приложении для iPhone, которое отпирает дверь автомобиля. Оказывается, этот набор взаимодействий требует гораздо больше шагов, чем просто использование ключа, чтобы открыть дверь автомобиля. Будь то проектирование интерфейсов или опыта, мы должны позаботиться о том, чтобы (еще раз) наши пользователи были в центре нашего процесса проектирования.
6. Ключевые выводы
Практически невозможно отделить UX от UI или UI от UX.
Однако, если бы мы попытались, мы могли бы заключить, что:
- UX-дизайн помогает пользователям выполнять значимые задачи на разных платформах и сервисах.
- Дизайн пользовательского интерфейса создает привлекательные и эстетически приятные интерфейсы, которые взаимодействуют с людьми.
Теперь вы знаете некоторые различия между UX и UI. Если вы UX-дизайнер и хотите узнать больше о пользовательском интерфейсе, откройте для себя наш курс специализации «UI для UX-дизайнеров».
Если вы начинающий дизайнер UI или UX, не забудьте ознакомиться с программами UX Design и UI Design от CareerFoundry.
Хотите узнать больше об этих мирах? Тогда ознакомьтесь со следующими статьями:
- Что такое редизайн UX?
- Пошаговое руководство по проведению исследовательского проекта UX
- Как дизайнеры UX и UI работают вместе
Полное руководство по должностным обязанностям дизайнера пользовательского интерфейса в 2022 году
Если вы начинающий дизайнер пользовательского интерфейса, пытающийся ворваться в отрасль, вы потратите много времени на просмотр объявлений о вакансиях.
Возможно, вы дизайнер пользовательского интерфейса с несколькими годами опыта и ищете новый вызов в виде новой роли.
В любом случае, поиск работы — это трудоемкий, но необходимый процесс. Так как же сделать его менее болезненным и более продуктивным?
Мы покажем вам, как это сделать.
В этом руководстве мы собираемся пролить столь необходимый свет на описание должностей дизайнера пользовательского интерфейса и на то, что они на самом деле означают. Однако сначала мы покажем вам, где найти релевантные объявления о вакансиях в пользовательском интерфейсе. Мы также рассмотрим, как работодатели различают разные уровни стажа в области дизайна пользовательского интерфейса, изучая, какие навыки дизайна пользовательского интерфейса необходимы, а какие просто желательно иметь.
Однако сначала мы покажем вам, где найти релевантные объявления о вакансиях в пользовательском интерфейсе. Мы также рассмотрим, как работодатели различают разные уровни стажа в области дизайна пользовательского интерфейса, изучая, какие навыки дизайна пользовательского интерфейса необходимы, а какие просто желательно иметь.
В этом руководстве мы рассмотрим:
- Список наиболее полезных онлайн-досок объявлений о вакансиях для дизайнеров пользовательского интерфейса
- Загадка UX/UI: почему роли UX и UI часто рекламируются как одно целое?
- Описание работы дизайнера пользовательского интерфейса: Какие навыки и опыт требуются?
- Должности младшего дизайнера пользовательского интерфейса
- Должности дизайнера пользовательского интерфейса среднего уровня
- Должности старшего дизайнера пользовательского интерфейса
- Основные выводы и дополнительная литература
В должностных инструкциях дизайнера пользовательского интерфейса больше, чем вы думаете, поэтому не начинайте поиск работы без этого руководства под рукой.
1. Поиск вакансий дизайнера пользовательского интерфейса
Прежде чем мы начнем подробно рассматривать описания вакансий дизайнера пользовательского интерфейса, вам нужно знать, на чем сосредоточить поиск работы. To help you get started, here are some of the most useful online portals for design jobs:
- AIGA
- Authentic Jobs
- Behance
- Coroflot
- Dribbble
- Glassdoor
- Indeed
When searching эти порталы для ролей дизайнеров пользовательского интерфейса, вы можете заметить, что существует огромное разнообразие результатов, которые появляются.
Если вы ищете работу «дизайнер пользовательского интерфейса» или «дизайнер пользовательского интерфейса» на сайте Indeed, например, вы получите от 2500 до 6000 результатов. Тем не менее, показанные объявления о вакансиях содержат ряд различных должностей, таких как дизайнер продуктов, веб-дизайнер, дизайнер бренда и визуальный дизайнер. Обязательно внимательно прочитайте эти описания вакансий; это может быть просто роль дизайнера пользовательского интерфейса, скрывающаяся под другим именем!
Обязательно внимательно прочитайте эти описания вакансий; это может быть просто роль дизайнера пользовательского интерфейса, скрывающаяся под другим именем!
Вы также увидите, что поиск ролей дизайнера пользовательского интерфейса выдает множество объявлений о вакансиях дизайнера пользовательского интерфейса. Так что с этим делать?!
2. Загадка UX/UI: почему роли дизайнеров UX и UI часто рекламируются как одно целое?
Если вы знакомы с повседневными задачами дизайнера пользовательского интерфейса, вы знаете, что существует много различий между UX и UI, и, с технической точки зрения, это две разные роли. Однако многие компании ищут дизайнеров UX/UI под одной должностью.
Этому может быть множество причин. Стартапы и небольшие компании нередко нанимают одного дизайнера, а не целую команду дизайнеров, и в этом случае важно найти кандидата, который обладает навыками как UX, так и UI.
В более крупных компаниях может случиться так, что они ищут кого-то, кто будет поддерживать как дизайнеров пользовательского интерфейса, так и дизайнеров пользовательского интерфейса в их повседневных задачах, поэтому, повторюсь, понимание обоих является ключевым.
Если вы по профессии дизайнер пользовательского интерфейса, может быть неприятно видеть всплывающее слово UX каждый раз, когда вы ищете работу.
Но пусть это вас не смущает!Прежде чем полностью отказаться от этой должности, обязательно внимательно прочитайте описание вакансии. Во многих случаях достаточно иметь общее представление о принципах взаимодействия с пользователем. Действительно, UX и UI дизайн идут рука об руку; невозможно создавать потрясающие пользовательские интерфейсы, не понимая, как они влияют на общий пользовательский опыт.
Пройдитесь по всем описаниям вакансий гребешком с мелкими зубьями, чтобы определить, сколько знаний UX действительно необходимо. Если вы освоили основы пользовательского интерфейса, скорее всего, вы уже знаете о UX больше, чем думаете.
3. Должностные инструкции дизайнера пользовательского интерфейса: какие навыки и опыт требуются?
Роль дизайнера пользовательского интерфейса может означать разные вещи для разных компаний. В небольших командах и стартапах роль дизайнера пользовательского интерфейса нередко включает в себя более широкий круг задач и обязанностей, таких как исследование пользователей или более глубокое знание принципов UX.
В небольших командах и стартапах роль дизайнера пользовательского интерфейса нередко включает в себя более широкий круг задач и обязанностей, таких как исследование пользователей или более глубокое знание принципов UX.
В крупной компании с большой командой дизайнеров вы можете обнаружить, что роль каждого дизайнера более четкая. В этом случае вы, вероятно, можете ожидать, что будете работать строго над дизайном пользовательского интерфейса.
При этом есть определенные навыки и требования, на которых будет сосредоточено большинство — если не все — должностных инструкций дизайнера пользовательского интерфейса.
Давайте рассмотрим наиболее распространенные элементы, с которыми вы столкнетесь при поиске работы по дизайну пользовательского интерфейса, начиная с описания работы младшего дизайнера пользовательского интерфейса.
4. Должностные инструкции младшего дизайнера пользовательского интерфейса
Если вы недавно получили квалификацию дизайнера пользовательского интерфейса, вы можете сосредоточить свой поиск на младших должностях.
Младшие роли, как правило, требуют опыта от 0 до 2 лет, и большое внимание уделяется навыкам межличностного общения. На этом этапе работодатели ищут того, кто не только освоил основы пользовательского интерфейса, но и готов учиться и сразу же браться за дело.
Вот некоторые из ключевых навыков, которые вы можете ожидать от объявления о вакансии младшего дизайнера пользовательского интерфейса:
Специальные навыки
- Опыт разработки веб-сайтов и мобильных приложений.
- Практические знания адаптивного дизайна и принципов сетки.
- Сильные навыки типографики, верстки и визуального дизайна.
- Знание отраслевых инструментов: Photoshop, Illustrator, InDesign, Balsamiq, Omnigraffle, InVision, Sketch.
- Практические знания об идеях и создании результатов дизайна пользовательского интерфейса: карты сайта, потоки пользователей, каркасы, макеты lo-fi и hi-fi, прототипы.
Мягкие навыки
- Большое внимание к деталям.

- Активный, независимый стиль работы.
- Сильные коммуникативные навыки и умение работать в команде.
- Эффективное управление временем и умение расставлять приоритеты задач.
- Особое внимание к деталям.
- Желание учиться и развиваться как дизайнер.
Приятно иметь
- Знание HTML, JavaScript и CSS.
- Опыт создания быстрых прототипов.
Не пугайтесь «хороших качеств», которые часто указываются в разделе «желательные навыки и опыт». Языки внешнего интерфейса, например, технически не считаются навыком проектирования пользовательского интерфейса. Особенно для начинающего UI-дизайнера, если вы не умеете программировать, это, конечно, не проблема.
Вам не нужно ставить все галочки, чтобы подать заявку на вакансию. Пока вы можете продемонстрировать готовность учиться, не имеет значения, есть ли пробелы в вашем наборе навыков. Роль младшего дизайнера должна дать вам возможность учиться у старших дизайнеров; если у вас есть правильные межличностные навыки и очевидная страсть к пользовательскому интерфейсу, точное соответствие навыков ни в коем случае не обязательно.
5. Должностные инструкции дизайнера пользовательского интерфейса
Итак, что происходит, когда вы удаляете «младшую» часть и просто ищете роли дизайнера пользовательского интерфейса?
Должностные инструкции дизайнера пользовательского интерфейса сильно различаются от компании к компании, но требуемый опыт работы, как правило, колеблется от 3 до 6 лет.
Как дизайнер пользовательского интерфейса с более ведущую роль, работая в тесном контакте с разработчиками, менеджерами по продуктам, копирайтерами и другими дизайнерами. Вам нужно будет выполнить работу в соответствии с ограничениями по времени и бюджету, а также быть в состоянии уверенно принимать и отстаивать проектные решения.
Вот некоторые из навыков, требований и обязанностей, которые часто фигурируют в должностных инструкциях дизайнера пользовательского интерфейса:
Задачи и обязанности
- Разработка стандартных компонентов пользовательского интерфейса и руководств по стилю для использования в масштабах всей компании.

- Эффективно сообщайте о своих проектах разработчикам и другим ключевым заинтересованным сторонам.
- Удовлетворение потребностей в продуктах, маркетинге и бизнесе.
- Проводите отраслевые исследования и будьте в курсе передового опыта, дизайна пользовательского интерфейса конкурентов и новых технологий.
- Обеспечение поддержки и внутреннего обучения.
- Проведение, наблюдение и анализ сеансов юзабилити-тестирования.
- Разработка согласованных, интуитивно понятных архитектур.
- Поддержите команду контроля качества, чтобы убедиться, что функции реализованы должным образом.
Навыки
- Способность внедрять инновации и разрабатывать нестандартные решения сложных проблем взаимодействия с пользователем.
- Сильные презентационные навыки.
- Опыт работы с HTML5, CSS3 и использование различных фреймворков Javascript в дизайне интерфейсов.
Опять же — запрос на навыки кодирования интерфейса. После нескольких лет работы в отрасли вы можете заметить, что для многих компаний это становится скорее требованием, чем желательно иметь.
После нескольких лет работы в отрасли вы можете заметить, что для многих компаний это становится скорее требованием, чем желательно иметь.
Хотя многие утверждают, что это не навык проектирования пользовательского интерфейса (и это не так), обучение кодированию может обогатить вашу работу как дизайнера. Почему дизайнеры должны учиться программировать? Узнайте здесь.
6. Должностные инструкции старшего дизайнера пользовательского интерфейса
Для должности старшего дизайнера пользовательского интерфейса в большинстве объявлений о вакансиях требуется не менее 5 или 6 лет профессионального опыта.
Итак, с точки зрения работодателя, что отличает старших дизайнеров пользовательского интерфейса?
В качестве старшего дизайнера пользовательского интерфейса вы должны будете руководить и контролировать всю стратегию компании в области пользовательского интерфейса. На старшей должности вы можете управлять командой дизайнеров, проводить обучение и наставничество. Вместе с командой UX вы будете нести ответственность за создание и внедрение культуры дизайн-мышления.
Вместе с командой UX вы будете нести ответственность за создание и внедрение культуры дизайн-мышления.
Старшие дизайнеры пользовательского интерфейса, как правило, играют более стратегическую и аналитическую роль, поэтому вам нужно очень хорошо разбираться в данных.
Давайте рассмотрим, что вы можете найти в должностной инструкции старшего дизайнера пользовательского интерфейса:
Задачи и обязанности
- Управление библиотеками дизайна и системами дизайна с соблюдением требований к брендингу продукта.
- Надзор за разработкой и поставкой эффективных пользовательских интерфейсов.
- Управлять командой младших дизайнеров пользовательского интерфейса, обеспечивая обучение и поддержку.
- Работайте с командой цифровой аналитики, чтобы оценить влияние всех изменений дизайна пользовательского интерфейса и удобства использования.
- Помощь в исследованиях пользователей, интервью, опросах и исследованиях юзабилити, преобразование результатов в каркасы и прототипы.

Навыки
- Способность руководить и направлять дизайнерское мышление для широкого спектра продуктов.
- Экспертные знания принципов и методов проектирования пользовательского интерфейса.
- Сильные навыки управления командой.
- Экспертные знания адаптивного дизайна и мобильного пользовательского интерфейса.
- Уверенное знание HTML5/XHTML, CSS3 и JavaScript.
- Способность работать в быстро меняющемся процессе проектирования с высокой нагрузкой при минимальном надзоре.
- Выдающиеся письменные и устные коммуникативные навыки, а также способность представлять работу руководителям и большим группам.
- Подтвержденный опыт наставничества или управления другими дизайнерами пользовательского интерфейса.
Как видите, старшие дизайнеры пользовательского интерфейса — неотъемлемая часть бизнеса. В дополнение к базовым навыкам проектирования пользовательского интерфейса вам понадобятся сильные бизнес-ноу-хау и лидерские навыки.
7. Должностные инструкции дизайнера пользовательского интерфейса: выводы
Как уже упоминалось, разные компании ожидают от дизайнера пользовательского интерфейса разные вещи. Ваша роль будет варьироваться в зависимости от множества факторов, включая тип продукта, текущую команду и размер компании.
Когда дело доходит до должностных инструкций дизайнера пользовательского интерфейса, важно отделить основные навыки и квалификацию от «желательных». Работодатели часто относятся к описаниям вакансий как к списку пожеланий, поэтому не отчаивайтесь от подачи заявки только потому, что вы не отметили все пункты.
Чтобы получить дополнительные советы и рекомендации по построению карьеры дизайнера пользовательского интерфейса, ознакомьтесь со следующей информацией:
- Совет старшего дизайнера пользовательского интерфейса о том, как войти в отрасль
- Какая квалификация вам нужна, чтобы стать дизайнером пользовательского интерфейса?
- Основные инструменты для дизайнеров пользовательского интерфейса: руководство для начинающих
- Сколько я буду зарабатывать в качестве дизайнера пользовательского интерфейса?
Что такое дизайн UX/UI? | Блог Ironhack
Вы замечали, как много вещей, которые вы испытываете, были тщательно спланированы для вашего комфорта? Мы живем в окружении пользовательского опыта как в аналоговом, так и в цифровом мире. Очень редко продукт создается не на основе нашего поведения в отношении услуги, способа поиска информации или нашего восприятия. UX / UI Design — это будущее, поскольку профили UX и UI сегодня являются одними из самых востребованных профессий, с ежегодным ростом на 18%, согласно нескольким исследованиям.
Очень редко продукт создается не на основе нашего поведения в отношении услуги, способа поиска информации или нашего восприятия. UX / UI Design — это будущее, поскольку профили UX и UI сегодня являются одними из самых востребованных профессий, с ежегодным ростом на 18%, согласно нескольким исследованиям.
Но эти аббревиатуры могут быть неразборчивы, если вы не в курсе. Читайте дальше, чтобы узнать все о том, что делают дизайнеры UX/UI, чтобы ваш опыт работы с клиентами был звездным временем, которое вы не сможете легко забыть.
Кто знает, может быть, вы станете еще одним великим дизайнером UX/UI будущего…
Кто такой дизайнер UX/UI?Дизайнер UX/UI — это профессионал, стремящийся найти простой, интуитивно понятный и дружественный способ решения проблемы, основанный на вкусах, потребностях и мнениях пользователей продукта или услуги. Другими словами, они отвечают за разработку опыта клиента и обеспечение его оптимальности.
Прежде чем продолжить, важно провести различие между UX и UI, двумя дисциплинами, которые часто путают, вероятно, из-за того, что они работают рука об руку, часто пересекаются, и из-за схожести их аббревиатур.
В этом контексте UI или пользовательский интерфейс относится к созданию интерфейса, который может быть визуальным или разработанным в основном с использованием таких языков, как HTML, CSS или JavaScript. Выбор дизайна, сделанный при создании интерфейса, является определяющим для достижения простоты, ясности и симпатии. Если дизайн сайта сбивает с толку или плохо читается, пользователь убежит!
Таким образом, дизайнер пользовательского интерфейса в первую очередь отвечает за визуальный аспект интерфейса и определяет путь пользователя.
UX, или User Experience , фокусируется на удобстве использования и на том, как будет выглядеть пользовательский опыт на протяжении всего процесса, фокусируясь на анализе и социальных отношениях. Все точки соприкосновения между пользователем и веб-сайтом учитываются, чтобы клиент прекрасно провел время, полностью удовлетворяя свои запросы и удовлетворяя свои потребности.
UX Designer фокусируется на обеспечении согласованности навигации и действий, выполняемых пользователем, обрабатывая процессы и действия, запускаемые пользователем.
Итак, вкратце: профессионал, отвечающий за пользовательский интерфейс, сосредоточится на дизайне продукта, влияющем на первое визуальное впечатление пользователя, в то время как человек, отвечающий за UX, сосредоточится на удобстве использования и легкой навигации, создании определенных эмоций и ощущения при использовании интерфейса.
Навыки дизайнера UX/UIТакие важные задачи, как создание опыта, отвечающего потребностям клиентов, улучшение восприятия бренда и создание прочной связи с их продуктами, часто попадают в руки дизайнера UX/UI. Задумайтесь на мгновение о таких приложениях, как Netflix или Spotify, таких инструментах, как Google Sheets или Zapier, и цифровых продуктах, таких как Google Home или Philips Hue. За каждым из них стоит огромный объем работы с пользовательским интерфейсом с целью создания простого, интуитивно понятного, эффективного и красивого приложения.
Креативность, эмпатия и умение слушать — одни из самых важных характеристик, которыми должен обладать хороший UX-дизайнер, чтобы впитывать контекст пользователя, процессы, которые он выполняет в своей повседневной жизни, и его потребности. Также важно быть хорошим наблюдателем, чтобы замечать те детали, которые ускользают от нас на первый взгляд при использовании приложения, не пренебрегая деловыми и коммуникативными навыками, последние важны. Очень важно работать над хорошими отношениями с остальной командой, а также исследовать все, что связано с удобством использования, и узнавать о новых программных и технических решениях и тенденциях, которые появляются.
Также важно быть хорошим наблюдателем, чтобы замечать те детали, которые ускользают от нас на первый взгляд при использовании приложения, не пренебрегая деловыми и коммуникативными навыками, последние важны. Очень важно работать над хорошими отношениями с остальной командой, а также исследовать все, что связано с удобством использования, и узнавать о новых программных и технических решениях и тенденциях, которые появляются.
Вам нравится эта статья? Продолжайте изучать UX/UI дизайн!
Сделайте первый шаг в технологии и узнайте больше о нашем учебном курсе по дизайну UX/UI
Многие аспекты дизайна UX/UI В зависимости от размера команды специалисту по UX/UI может потребоваться развитие до определенной должности. Одной из этих ролей является UX Researcher , который отвечает за анализ пользователей и помогает им понять их, спрашивая, кто они, изучая их поведение и сосредотачиваясь на их потребностях с помощью интервью, опросов и исследований. Карты пользовательского опыта, оценки удобства использования и аналитические отчеты часто являются их основными проектами.
Карты пользовательского опыта, оценки удобства использования и аналитические отчеты часто являются их основными проектами.
Таким образом, UX Writer отвечает за знание и определение общения с пользователем, изучение его языка, чтобы узнать, как продукт должен говорить для связи с клиентом. Тон и стратегия коммуникации обычно являются их задачами, определяющими стратегию создания контента и его подачи пользователю.
Другим направлением специализации является направление Service Design , которое направлено на создание или улучшение существующих услуг с целью сделать их более удобными, полезными и желаемыми, а также более эффективными. Те, кто посвятил себя этой работе, преследуют цель иметь наилучшее доступное обслуживание как в глазах потребителя, так и в глазах компании.
Каким бы ни был конечный пункт назначения дизайнера взаимодействия с пользователем, количество вакансий в этом секторе за последние годы выросло на 560 %, что однозначно показывает, что профессионалы в области взаимодействия с пользователем необходимы компаниям, которые все больше осознают важность разработка лучших цифровых впечатлений.
Поскольку это такая широкая и гибкая профессиональная область, вам будет трудно не найти себя в одной из специализаций, связанных с UX/UI. Хотя забота об опыте работы с клиентами является одним из распространенных качеств, такие роли, как веб-дизайнер и UX-стратег, требуют совершенно разных навыков.
Делать ставку на практическое и качественное обучение необходимо для выхода на поле, хотя мы хотим оставить вам несколько первоначальных рекомендаций для начала. Ознакомьтесь с этим списком из восьми обязательных к прочтению книг по UX/UI, в которых содержится глубокое понимание дизайна и взаимодействия с пользователем, а также блестящие профессиональные советы. Попробовать вводный курс на Domestika или Coursera, посмотреть видео на таких каналах, как UXTips, изучить эти основные принципы UX или познакомиться с этими лучшими инструментами прототипирования — это также отличные способы узнать больше о дизайне UX/UI.
Решили стать дизайнером UX/UI? Тогда посетите учебный курс по дизайну UX / UI здесь, в Ironhack, где вы примете передовой менталитет технологической отрасли и научитесь использовать самые передовые инструменты продукта для воплощения ваших цифровых продуктов в жизнь. Если вы хотите полностью изменить способ взаимодействия людей и брендов, вы нашли свое место. Готовы изменить свою жизнь?
Если вы хотите полностью изменить способ взаимодействия людей и брендов, вы нашли свое место. Готовы изменить свою жизнь?
Подать заявку сейчас!
Присоединяйтесь к Ironhack
Готовы присоединиться?
+10 000 человек, которые изменили свою карьеру, и предприниматели начали свою карьеру в технологической отрасли с помощью учебных курсов Ironhack. Сделайте шаг вперед и присоединяйтесь к технологической революции!
Курсы
Чему бы вы хотели научиться?
Адрес
Где бы вы хотели учиться?
Похожие сообщения в блогах о дизайне UX/UI
8 книг, которые должен прочитать каждый UX-дизайнер
Подробнее…
Руководство по стратегии UX: концептуализация и проектирование новых цифровых продуктов
Подробнее…
Понимание дизайна: Что такое дизайн-спринты?
Подробнее…
Основы дизайна UX/UI: учитесь где угодно!
Подробнее. ..
..
Создание портфолио UX для трудоустройства с Сарой Дуди | Подкаст Ironhack
Подробнее…
Как создать портфолио дизайнера UX/UI
Подробнее…
Будьте в курсе наших последних новостей и событий. Войти Сейчас!
Имя Пожалуйста, введите ваше имя
Фамилия Введите вашу фамилию
Электронная почта Электронная почта недействительна. Пожалуйста, попробуйте еще раз
Я хочу быть в курсе всего
Подавая заявку, я принимаю Политику конфиденциальности и Условия использования
Добро пожаловать в сообщество Ironhack! 🎉
Вы получите электронное письмо для подтверждения подписки
- Домашняя страница
- UX/UI дизайн
- Что такое UX/UI дизайн и чем занимается UX/UI дизайнер?
Что такое дизайн UX/UI? Ваш полный объяснитель
Дизайн UX/UI становится все более «модным» по мере того, как все больше и больше вещей перемещается в онлайн. Теперь, с «интернетом вещей», почти все требует некоторого внимания к пользовательскому опыту.
Теперь, с «интернетом вещей», почти все требует некоторого внимания к пользовательскому опыту.
Если вы слышали этот термин, вам может быть интересно, что такое дизайн UX/UI? Что это на самом деле означает?
Чем занимаются дизайнеры UX/UI? И что вообще такое пользовательский опыт?Вот темы и распространенные вопросы о дизайне UX/UI, которые будут рассмотрены в этой статье. ..
- Что такое UX-дизайн?
- Что такое дизайн пользовательского интерфейса?
- Кто такой UX-дизайнер и чем занимаются UX-дизайнеры?
- Какие навыки нужны UX-дизайнерам?
- Кто такой дизайнер пользовательского интерфейса и чем занимаются дизайнеры пользовательского интерфейса?
- Какие существуют типы пользовательского интерфейса?
- Какие навыки нужны дизайнерам пользовательского интерфейса?
- В чем разница между UX и UI?
- Кто такой дизайнер UX/UI?
- Является ли дизайн UX/UI хорошей карьерой?
- Какая зарплата у дизайнера UX/UI?
- Как стать дизайнером UX/UI?
- Что такое часто задаваемые вопросы о дизайне UX/UI?
UX означает «пользовательский опыт», а UI означает «пользовательский интерфейс». Вы часто будете видеть их вместе, поскольку это две тесно связанные профессии, которые часто работают рука об руку.
Вы часто будете видеть их вместе, поскольку это две тесно связанные профессии, которые часто работают рука об руку.
Итак, давайте не торопимся и рассмотрим все, что вам нужно знать о дизайне UX/UI. Давайте начнем.
Проще говоря, проектирование взаимодействия с пользователем — это процесс планирования взаимодействия человека с продуктом.
UX-дизайн фокусируется на взаимодействии пользователя с повседневными продуктами и услугами. Цель UX-дизайна — сделать использование этих продуктов и услуг, как цифровых, так и физических, простым, логичным и увлекательным.
Возможно, вы потратили немало времени на поиск отзывов о новой кофеварке. По сути, вы ищете не только новое устройство, но и продукт с функциями, которые обеспечат вам, пользователю, отличный опыт.
Например, носик с защитой от капель, автоматическое отключение и многоразовая корзина — все это функции, которые отвечают потребностям пользователя, упрощают его использование и дают пользователю контроль и свободу при использовании. Это похоже на то, как дизайнеры UX/UI думают при разработке веб-приложения. Они хотят, чтобы пользовательский интерфейс был простым и интуитивно понятным.
Это похоже на то, как дизайнеры UX/UI думают при разработке веб-приложения. Они хотят, чтобы пользовательский интерфейс был простым и интуитивно понятным.
Термин «пользовательский опыт» существует с 90-х годов. Он был придуман Доном Норманом, когнитивистом из Apple, еще до того, как Apple стала нарицательным, как сегодня. Он в значительной степени сосредоточился на дизайне, ориентированном на пользователя, который поставил пользователя во главе процесса разработки продукта. Хотя термин «удобный для пользователя» вам, вероятно, хорошо знаком, в то время он не был так уж популярен.
Но не только физические и цифровые продукты являются частью UX, но и охватывают все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами.
О U в UX: определите, что важно для пользователя
Итак, начнем с самого начала: «U» в UX. Почему?
Как метко выразился основатель Apple Стив Джобс: « Вы должны начать с обслуживания клиентов и вернуться к технологиям, а не наоборот. »
»
Пользователь — это человек, который будет жить, есть и дышать вашими продуктами. Ваша работа как UX-дизайнера — дать им приятный и полезный опыт.
Но сначала вы должны узнать, кто они. Разработка образа пользователя (которым занимается UX-исследователь, чья роль больше связана с бэкендом и базируется на данных) позволяет нам создать идеального пользователя и изучить его желания, нужды и разочарования по поводу текущих решений.
Суть: вы должны знать, кто ваш пользователь, чтобы сделать что-то, что хорошо для него работает.
Помещая личность пользователя на передний план процесса проектирования, мы гарантируем, что устраним болевые точки пользователя и обеспечим удобный для пользователя продукт, которым они будут восхищаться долгие годы (или пока вы не придумаете более новую и улучшенную версию).
После того, как мы определили образ пользователя, задача UX-дизайнера и его или ее команды состоит в том, чтобы продумать каждый шаг взаимодействия пользователя с продуктом. Все части этого пути должны быть запоминающимися и приносить пользу пользователю. Понимание целевого пользователя и пути пользователя позволяет дизайнерам радовать клиентов на каждом этапе.
Все части этого пути должны быть запоминающимися и приносить пользу пользователю. Понимание целевого пользователя и пути пользователя позволяет дизайнерам радовать клиентов на каждом этапе.
Например, давайте посмотрим на путь пользователя Мэтта с Carvana, популярным веб-сайтом, используемым для продажи и покупки подержанных автомобилей.
Мэтт ищет новую машину. Ему надоело торговаться с продавцами в автосалоне, когда он увидел рекламу Carvana, автомата по продаже автомобилей. Он переходит на сайт Carvana. Взволнованный, он сохраняет несколько автомобилей в свой список желаний.
Все еще немного неуверенный, он болтает с продавцом в Carvana, а затем со знакомым, который недавно пользовался Carvana. Чувствуя себя готовым, Мэтт, наконец, выбирает машину и вводит свои платежные реквизиты. Неделю спустя на пороге появляется его новая блестящая машина. Это, без сомнения, лучший опыт покупки автомобиля, который когда-либо был у Мэтта!
В этом примере видно, что Carvana поставила Мэтта в центр своего бизнеса. Они выяснили, кто их целевой пользователь и его болевые точки (ненавидит торговаться в дилерском центре). Затем они продумали каждый шаг на пути Мэтта к покупке, чтобы сделать весь продукт простым в использовании, невероятно полезным и совершенно волшебным.
Они выяснили, кто их целевой пользователь и его болевые точки (ненавидит торговаться в дилерском центре). Затем они продумали каждый шаг на пути Мэтта к покупке, чтобы сделать весь продукт простым в использовании, невероятно полезным и совершенно волшебным.
Это определение хорошего пользовательского дизайна — создавать полезные, удобные и желанные продукты.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI) — это ориентированный на пользователя подход к разработке эстетики цифрового продукта. По сути, они создают внешний вид веб-сайта или пользовательского интерфейса приложения. Интерфейс — это графическая структура приложения. Эти интерфейсы должны быть не только функциональными, но и простыми в использовании и визуально привлекательными.
Дизайнеры пользовательского интерфейса сосредоточены на визуальных точках взаимодействия, которые позволяют пользователям взаимодействовать с продуктом. Это может включать типографику, цветовые палитры, кнопки, анимацию и другие изображения. Подумайте обо всех действиях, которые вы можете выполнять в приложении — проведите пальцем, чтобы удалить, потяните вниз, чтобы обновить, ввести текст и т. д. Все эти визуальные элементы или анимации, которые позволяют вам взаимодействовать с приложением, должны быть спроектированы. Между пользовательским интерфейсом и графическим дизайном много общего, но это не одно и то же.
Это может включать типографику, цветовые палитры, кнопки, анимацию и другие изображения. Подумайте обо всех действиях, которые вы можете выполнять в приложении — проведите пальцем, чтобы удалить, потяните вниз, чтобы обновить, ввести текст и т. д. Все эти визуальные элементы или анимации, которые позволяют вам взаимодействовать с приложением, должны быть спроектированы. Между пользовательским интерфейсом и графическим дизайном много общего, но это не одно и то же.
Именно здесь происходит «основное» знакомство Мэтта с Carvana. Может ли он легко сканировать параметры фильтров на сайте, правильно ли они работают и т. д. Нужно ли ему входить в их систему или он может войти в систему с помощью существующей учетной записи, такой как Google или Facebook?
Пользовательский интерфейс также может относиться к другим интерфейсам:
- Интерфейсы с голосовым управлением (например, Siri, Alexa и Google Assistant.) Голосовые пользовательские интерфейсы
- (VUI) в настоящее время улучшают взаимодействие с пользователем, упрощая и ускоряя получение пользователями необходимой им информации или выполнение определенных задач.
 Однако для целей этой статьи мы придерживаемся цифровых интерфейсов (экранов).
Однако для целей этой статьи мы придерживаемся цифровых интерфейсов (экранов).
Подводя итог, можно сказать, что дизайнеры пользовательского интерфейса — это графические дизайнеры, целью которых является создание интерфейсов продуктов, которые эстетически радуют пользователей, позволяя им легко выполнять задачи.
Кто такой UX-дизайнер и чем занимаются UX-дизайнеры?Если у вас есть опыт (или интерес) в области дизайна, стратегии бренда или технологий, то вам может подойти работа дизайнером UX (UX). Но сначала, что на самом деле делает UX-дизайнер?
UX-дизайнеры выступают в роли защитников пользователей.
Иногда вы (пользователь) чувствуете, что проблема в вас, когда вы не можете понять, как использовать продукт или веб-сайт. Однако в большинстве случаев это не ваша вина. Работа дизайнера UX заключается в том, чтобы проектировать с мыслью о вас. Они существуют, чтобы сделать продукты и технологии не только полезными, но и приятными и простыми в использовании.
Перед разработкой продукта UX-дизайнеры начинают с исследования.
Исследование пользователей обычно начинается с личных интервью. Эти интервью позволяют им понять мотивацию и разочарование пользователей. Дизайнер также запускает пользовательские тесты, чтобы наблюдать за поведением пользователей.
Выявляя как вербальные, так и невербальные камни преткновения, они уточняют и итерируют, чтобы создать максимально возможный пользовательский опыт.
UX-дизайнеры также следят за тем, чтобы продукт логически переходил от одного шага к другому: если у пользователя есть «цель», то какой наиболее интуитивно понятный способ ее достижения?
Вспоминая образ пользователя и путь пользователя, они всегда должны помнить о конечном пользователе. Они также анализируют данные и закономерности. На этапе создания идей они формулируют идеи, которые позже используют для создания прототипов и проведения экспериментов с реальными пользователями.
UX-дизайн является итеративным, то есть работа дизайнера редко бывает «законченной». Вместо этого они постоянно тестируют и улучшают продукты с течением времени.
Вместо этого они постоянно тестируют и улучшают продукты с течением времени.
В целом, UX-дизайнеры имеют широкий круг должностных обязанностей:
- Разработка персонажей пользователей и проведение исследований пользователей
- Разработка пользовательских потоков и каркасов
- Создание прототипов продуктов
- Проверка продуктов на реальных пользователях
- Улучшайте продукты с течением времени посредством непрерывного тестирования
Типы проектов, над которыми они работают, могут сильно различаться.
UX-дизайнеры работают над приложениями, веб-сайтами и продуктами во всех отраслях. По большей части UX-дизайнеры не несут ответственности за эстетический дизайн, а вместо этого сосредотачиваются на взаимодействии с клиентом и его путешествии с продуктом.
Однако некоторые UX-дизайнеры занимаются дизайном взаимодействия с пользователем, что в первую очередь касается визуального стиля приложения или веб-сайта. Другие могут сосредоточиться на дизайне услуг, который связан с созданием общего впечатления, такого как пребывание гостя в пятизвездочном отеле.
Другие могут сосредоточиться на дизайне услуг, который связан с созданием общего впечатления, такого как пребывание гостя в пятизвездочном отеле.
Какие навыки нужны UX-дизайнерам?
Поскольку работа довольно специфична, UX-дизайнерам необходим набор технических навыков, таких как проектирование и создание прототипов с помощью таких инструментов, как Sketch, Figma и Adobe XD. Им также необходимо понимать процесс дизайн-мышления, чтобы участвовать во всех аспектах процесса проектирования.
В дополнение к жестким навыкам успешные дизайнеры UX также обладают следующими межличностными навыками или способностями, которые позволяют им хорошо работать на рабочем месте.
- Исследование — Исследование — ключевой навык UX-дизайнера. Дизайнеры должны делать практические выводы из собранных данных как на начальных этапах, так и при тестировании с реальными людьми.
- Решение проблем — UX-дизайнеры изучают множество различных подходов к решению конкретной проблемы пользователя в процессе, известном как «идеация».
 Они не только решают проблемы во время первоначального прототипирования, но и постоянно разрабатывают и улучшают продукты или услуги по мере необходимости, чтобы сделать их более удобными для пользователя.
Они не только решают проблемы во время первоначального прототипирования, но и постоянно разрабатывают и улучшают продукты или услуги по мере необходимости, чтобы сделать их более удобными для пользователя. - Общение — Общение имеет решающее значение, поскольку UX-дизайн — это процесс, требующий тесного сотрудничества. UX-дизайнерам также нужен уровень эмпатии, который позволяет им смотреть на продукт с точки зрения пользователя. Это включает в себя понимание потребностей и целей пользователя при использовании продукта и способность четко сообщать о них внутри команды и заинтересованным сторонам.
Дизайнеры пользовательского интерфейса часто имеют опыт работы в области графического дизайна, дизайна интерьера или изобразительного искусства. Они несут ответственность за создание пользовательских интерфейсов, которые просты в использовании и удовлетворяют пользователя. Они графические по своей природе и включают в себя веб-сайты, приложения и видеоигры, и это лишь некоторые из них.
Они графические по своей природе и включают в себя веб-сайты, приложения и видеоигры, и это лишь некоторые из них.
Работа UI-дизайнера — воплощать идеи UX-дизайнера в жизнь.
После того, как команда UX завершила свой процесс и передала макет, дизайнеры пользовательского интерфейса несут ответственность за разработку визуального макета продукта. На веб-сайтах они отвечают за элементы на каждом экране или странице, с которыми взаимодействует пользователь.
Конечно, они должны проектироваться с точки зрения пользователя. Таким образом, хотя они могут быть великими художниками, дизайн ориентирован на пользователя, а не на него. Чего хотят пользователи? Они хотят легко перемещаться по сайту, интуитивно щелкая страницы и находя нужную им информацию, не задумываясь. Таким образом, ваша работа как дизайнера пользовательского интерфейса заключается в том, чтобы предоставить именно это: продукт с простой навигацией, который настолько интуитивно понятен, что почти невидим!
Это включает в себя внедрение основных принципов дизайна (таких как баланс и контраст) и изучение дизайна взаимодействия. Это также означает тщательный выбор типографики, стиля меню, кнопок, значков и т. д., чтобы представить бренд и удовлетворить пользователя.
Это также означает тщательный выбор типографики, стиля меню, кнопок, значков и т. д., чтобы представить бренд и удовлетворить пользователя.
В задачи дизайнера пользовательского интерфейса могут входить:
- Выполнение всех этапов визуального проектирования от концепции до окончательной передачи веб-разработчикам
- Создание каркасов, раскадровок, пользовательских потоков, карт сайта
- Разработать и продвигать руководящие принципы, лучшие практики и стандарты дизайна бренда
Существует несколько типов пользовательских интерфейсов, с которыми следует ознакомиться при выборе карьеры в этой области.
Интерфейс командной строки Интерфейс командной строки (CLI) — это программа, которая принимает ввод текста для выполнения функций в операционной системе вашего компьютера. Ничего нового. Фактически, именно так использовались первые компьютеры. Вместо того, чтобы щелкать мышью, пользователи должны были знать язык машины, чтобы взаимодействовать с компьютером. Он также был линейным, то есть пользователь вводил команду, а машина отвечала либо распечаткой, либо выводом сообщения на монитор.
Вместо того, чтобы щелкать мышью, пользователи должны были знать язык машины, чтобы взаимодействовать с компьютером. Он также был линейным, то есть пользователь вводил команду, а машина отвечала либо распечаткой, либо выводом сообщения на монитор.
Интерфейс командной строки — это мощный инструмент, который позволяет разработчикам устанавливать программное обеспечение, запускать программы и перемещаться по папкам с помощью всего нескольких слов. Обучение навигации в интерфейсе командной строки обеспечивает большую гибкость, особенно при работе с большими объемами данных или файлов.
Графический пользовательский интерфейс Графический пользовательский интерфейс GUI позволяет пользователям взаимодействовать с цифровыми продуктами с помощью визуальных элементов с очень небольшим вводом текста. Это основной интерфейс, используемый сегодня большинством людей. Графические интерфейсы интуитивно понятны и визуально привлекательны, что упрощает их изучение и использование. Например, окна, полосы прокрутки, папки — все это часть графического интерфейса. Поскольку некоторые ресурсы отвлекаются на отображение графики, GUI может работать медленнее, чем компьютеры с CLI.
Например, окна, полосы прокрутки, папки — все это часть графического интерфейса. Поскольку некоторые ресурсы отвлекаются на отображение графики, GUI может работать медленнее, чем компьютеры с CLI.
Голосовые интерфейсы (также известные как VUI, голосовые пользовательские интерфейсы) позволяют пользователям взаимодействовать с системой с помощью голосовых или речевых команд. Недавние достижения в области обработки естественного языка позволили создавать такие продукты, как Amazon Alexa, Siri от Apple и Google Assistant. Голосовые интерфейсы становятся все более популярными и имеют низкую кривую обучения, поскольку требуют меньше времени, чтобы научиться их использовать.
Какие навыки нужны дизайнерам пользовательского интерфейса? Чтобы стать дизайнером пользовательского интерфейса, необходимы определенные навыки. Чтобы расширяться, дизайнеры пользовательского интерфейса должны быть в курсе последних тенденций, методов и технологий. Что касается графического дизайна, они должны иметь представление о визуальном дизайне, дизайне интерфейса, дизайне бренда, макетах и т. д. Они также должны владеть инструментами визуального дизайна и каркаса (Adobe XD, Figma, Sketch, Mockplus). Также полезен опыт работы в процессах разработки Agile/Scrum и изучение HTML, CSS и Javascript для быстрого прототипирования.
Что касается графического дизайна, они должны иметь представление о визуальном дизайне, дизайне интерфейса, дизайне бренда, макетах и т. д. Они также должны владеть инструментами визуального дизайна и каркаса (Adobe XD, Figma, Sketch, Mockplus). Также полезен опыт работы в процессах разработки Agile/Scrum и изучение HTML, CSS и Javascript для быстрого прототипирования.
На современном рабочем месте одинаково важны как физические, так и социальные навыки. Если вы меняете профессию, вы обнаружите, что следующие межличностные навыки, которые вы отточили, принесут вам пользу.
- Креативность — Дизайнеры пользовательского интерфейса должны концептуализировать идеи визуально. Это означает брать иногда сложные идеи или препятствия и представлять их в простом, красивом и удобном для пользователя виде. Это требует творчества.
- Командная работа и общение — Дизайнер пользовательского интерфейса должен быть командным игроком. Они тесно сотрудничают с дизайнерами продуктов и веб-разработчиками, поэтому им необходимо четко общаться, чтобы создать успешный конечный продукт.

- Адаптивность — Технологии постоянно меняются. Хорошие дизайнеры пользовательского интерфейса принимают изменения и остаются в курсе отраслевых тенденций, чтобы постоянно улучшать свои продукты и услуги.
UX и UI дизайн часто используются взаимозаменяемо (что неправильно), но это два разных карьерных пути. Хотя дизайн UX и UI ориентирован на конечного пользователя, между ними есть некоторые основные различия. Возможно, лучше всего резюмирует веб-разработчик Дейн Миллер: «UI — это седло, стремена и поводья. UX — это ощущение, что вы можете оседлать лошадь».
Давайте посмотрим повнимательнее.
Пример верховой езды снова прекрасно описывает роли UX и UI. Они неразрывно связаны, но выполняют две отдельные роли. Каждый из них вносит свой вклад в окончательный опыт езды на лошади. Каждый должен знать своего целевого пользователя и результат, которого он или она пытается достичь.
Однако UX-дизайн больше ориентирован на путешествие пользователя и решение его проблемы. В данном случае все дело в острых ощущениях от езды на лошади. С другой стороны, пользовательский интерфейс сосредоточен на материальных элементах продукта — на том, как выглядят и функционируют его поверхности для выполнения задачи (седло и т. д.).
В данном случае все дело в острых ощущениях от езды на лошади. С другой стороны, пользовательский интерфейс сосредоточен на материальных элементах продукта — на том, как выглядят и функционируют его поверхности для выполнения задачи (седло и т. д.).
UX-дизайнер обычно занимается концептуальными аспектами процесса проектирования и сосредотачивается на пользователе и его путешествии с продуктом. Они придумывают пользовательские образы, пользовательские пути, проводят исследования, создают идеи, создают прототипы и тестируют. Они воплощают идеи в жизнь.
С другой стороны, пользовательский интерфейс ориентирован на визуальные и технические элементы продукта. Дизайнеры создают серию точек соприкосновения, чтобы пользователи могли взаимодействовать с продуктами. Они следят за тем, чтобы пользователи могли выполнять свои задачи простым и визуально приятным способом.
Другими словами, есть некоторые общие рабочие обязанности, такие как вайрфрейминг, прототипирование и доступность, а также полезные навыки межличностного общения.
UX охватывает весь опыт человека с продуктом или услугой, от начала до конца. Дизайн пользовательского интерфейса специфичен для отдельных средств, с помощью которых люди взаимодействуют с продуктом или услугой. «Лицо» опыта, если хотите.
Кто такой дизайнер UX/UI?Если это две отдельные роли, то почему существуют вакансии для дизайнеров UX/UI? Иногда их считают двумя отдельными областями — UX, сосредоточенный на исследованиях и идеях, и пользовательский интерфейс, ориентированный на эстетику и брендинг, — но они оба важны в дизайне продукта.
Дизайнеры UX и UI работают в тандеме, и некоторые компании могут нанять одного человека для выполнения обеих ролей. Это зависит от отрасли и структуры компании, но для этого может быть веская причина, как объясняется ниже. Кроме того, крайне важно, чтобы дизайнеры UX понимали пользовательский интерфейс и наоборот.
С этой целью дизайнеры пользовательского интерфейса, разбирающиеся в дизайне интерфейсов, и дизайнеры пользовательского интерфейса, обладающие знаниями в области удобного дизайна, могут интегрировать свои знания в свою работу. Это приводит к лучшим идеям, более эффективному использованию времени компании и, в конечном счете, к более выгодному найму.
Это приводит к лучшим идеям, более эффективному использованию времени компании и, в конечном счете, к более выгодному найму.
Многие компании в настоящее время нанимают на должности дизайнера UX / UI как совместную роль, потому что для создания лучшего цифрового продукта важно, чтобы один человек понимал обе стороны уравнения. Кроме того, компания может захотеть, чтобы один человек — дизайнер UX/UI — руководил цифровым продуктом на протяжении всего процесса создания, и этот человек может действовать как настоящий защитник пользователя, поскольку он был связан с продуктом на этапе создания идеи.
Каковы ключевые навыки дизайнера UX/UI? В целом дизайнеры UX/UI озабочены поиском способов постоянного улучшения продуктов и услуг. Они могут начать с нуля или сделать существующие продукты проще в использовании, быстрее или изящнее. Чтобы проиллюстрировать, как часто обновляется ваше любимое приложение? Дизайнеры UX / UI всегда повторяют — собирают данные, делают выводы, ищут последние тенденции, тестируют — чтобы сделать продукты более полезными и удобными для пользователя.
Должностные обязанности дизайнеров UX/UI сильно различаются, и должности можно найти в самых разных областях. У некоторых небольших внутренних фирм может быть достаточно работы или бюджета только для одного дизайнера. Таким образом, они могут нанять одного человека для выполнения обеих ролей.
Другие по-прежнему предпочитают нанимать людей с обоими наборами навыков, чтобы создать большую разнообразную команду и обеспечить рост внутри компании. Опять же, дизайн продукта сочетает в себе как UX, так и UI для создания функциональных и интуитивно понятных программ. Есть также исследователи UX, которые берут на себя основную тяжесть исследований, и графические дизайнеры, которые сосредоточены только на дизайне. Иногда эти роли совмещаются!
Как бы то ни было, хорошая новость для соискателей заключается в том, что дизайнеры UX/UI пользуются спросом. Дизайнеры UX/UI участвуют как в процессе дизайнерского мышления и выполняют визуальный продукт. Поэтому им необходим ряд технических навыков, таких как исследование UX, создание макетов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Дизайнеры UX/UI также должны показать, что они хорошо общаются, работают в команде, любопытны и гибки. Они должны чутко понимать пользователя, чтобы придумывать и реализовывать удивительные веб-сайты, приложения и физические продукты.
Наконец, поскольку названия часто путают или используют взаимозаменяемо, компания может на самом деле искать дизайнера UX, дизайнера пользовательского интерфейса, или дизайнер продукта. Перед подачей заявки обязательно внимательно прочитайте объявление о вакансии.
Является ли UX/UI хорошей карьерой?Короче говоря, да.
UX/UI — это хорошая карьера, если вы мыслите как технически, так и творчески. Вы также можете помогать людям, улучшая продукты, которые они используют ежедневно!
Но это не единственные причины заняться UX/UI дизайном. Вот некоторые из главных причин, по которым UX/UI — это хорошая карьера.
- Востребовано — UX/UI дизайнеры пользуются большим спросом, и перспективы работы хорошие.
 Это особенно верно в отношении веб-сайтов и приложений. Если люди не могут понять, как их использовать, это может негативно сказаться на бизнесе.
Это особенно верно в отношении веб-сайтов и приложений. Если люди не могут понять, как их использовать, это может негативно сказаться на бизнесе. - Зарплата — Область предлагает хорошую стартовую зарплату с возможностью роста.
- Технические навыки — Любой, у кого есть желание и мотивация, может освоить технические навыки, необходимые дизайнерам UX/UI для успешной карьеры.
- Мягкие навыки — Такие навыки, как общение, сотрудничество и гибкость, так же важны, как и профессиональные навыки. Это отличная новость для людей, меняющих карьеру, которые используют эти навыки и предварительные знания.
- Эмпатия — Поле посвящено помощи другим и решению проблем в повседневных задачах. Если вы ищете карьеру, которая позволит вам изменить мир к лучшему, вы можете сделать это с помощью дизайна UX/UI.
Подробнее: 7 советов для вашей первой работы по дизайну UX/UI
Какая зарплата у дизайнера UX/UI? * данные о заработной плате включены в следующий абзац.
Зарплата дизайнера UX/UI зависит от опыта и местоположения. По данным Zip Recruiter, UX-дизайнеры начального уровня в США могут рассчитывать на 77 108 долларов (включая зарплату, бонусы и оплату сверхурочных).
По данным Glassdoor, в среднем UX-дизайнеры зарабатывают $113 109 в год. Дизайнеры пользовательского интерфейса зарабатывают чуть меньше — 9 долларов.6 278, в то время как младшие должности платят 61 458 долларов.
Как стать дизайнером UX/UI?Не существует единого способа стать дизайнером UX/UI. Если у вас есть страсть к дизайну, ориентированному на пользователя, вы можете заняться самообучением, посетить учебный лагерь или даже вернуться в школу. В любом случае вам нужно освоить набор технологических навыков и создать дизайнерское портфолио.
Узнайте больше о том, как стать дизайнером UX/UI.
Самообучение Если вы хотите самостоятельно изучить дизайн UX/UI, вам потребуется немного самодисциплины и много времени. Имея эти две вещи, вы найдете множество бесплатных онлайн-уроков и книг по этой теме. Вы даже можете встретиться с другими местными дизайнерами за советом.
Имея эти две вещи, вы найдете множество бесплатных онлайн-уроков и книг по этой теме. Вы даже можете встретиться с другими местными дизайнерами за советом.
- Преимущество самообучения дизайну UX/UI заключается в том, что это бесплатно, и вы можете двигаться в своем собственном темпе.
- У вас также нет сроков, с которыми нужно бороться, что может быть непросто, если вы работаете полный рабочий день.
- На накопление необходимых знаний может уйти несколько лет.
- Вы также не получили сертификат или степень за свои усилия, что может оттолкнуть.
В Интернете появляются цифровые учебные курсы, предлагающие курсы продолжительностью от нескольких недель до более шести месяцев. Учебные курсы, такие как программа дизайна продуктов Flatiron School, — это наиболее практичный способ быстро получить необходимые навыки и опыт. Они различаются по временным обязательствам и ожиданиям и очень похожи на интенсивный семестр в колледже.
Они различаются по временным обязательствам и ожиданиям и очень похожи на интенсивный семестр в колледже.
- Многие студенты получают пользу от структуры учебных курсов
- Если вы лучше всего учитесь, сочетая независимые и управляемые инструкции, буткемп — хороший выбор. Учебные курсы
- также проходят быстро и включают в себя создание готового портфолио, а это означает, что вы будете на пути к своей новой работе в области UX / UI в течение нескольких месяцев. Некоторые буткемпы, в том числе курс дизайна продуктов Flatiron School, включают индивидуальный коучинг по вопросам карьеры, что абсолютно необходимо для тех, кто хочет повысить уровень своих навыков прохождения собеседований и составления резюме.
- Несмотря на то, что буткемпы намного дешевле, чем четырехлетнее обучение, они по-прежнему являются финансовым вложением, и вам может даже потребоваться единовременная выплата авансом.
 Но есть кредиты и стипендии.
Но есть кредиты и стипендии. - Некоторым может показаться трудным время и работа с удаленными командами.
Если вы поступаете в колледж или хотите получить степень магистра, существует ряд программ, которые помогут вам начать карьеру. Школы предлагают степени в области взаимодействия человека с компьютером, человеко-ориентированных вычислений, интерактивного дизайна и информационной архитектуры, и это лишь некоторые из них.
Плюсы поступления в колледж на дизайн UX/UI- Если вы беспокоитесь о престиже, лучше всего получить формальную степень в колледже
- Поскольку колледж, как правило, является междисциплинарным, вы узнаете много нового, что сможете применить на многих должностях, что даст вам преимущество в конкурентной борьбе.
- Получение степени занимает больше времени и стоит дорого.
- Некоторые степени очень широки, и вы можете окончить их без практического опыта или индивидуального коучинга.

Если вы хотите стать дизайнером UX/UI или продуктов, курс дизайна продуктов Flatiron School научит вас всему, что вам нужно знать, чтобы начать карьеру дизайнера полного цикла.
Часто задаваемые вопросы о дизайне UX/UIКто такой дизайнер UX/UI?
Дизайнер взаимодействия с пользователем (UX) работает в команде над созданием продуктов, которые обеспечивают значимый и приятный опыт для пользователей. Они занимаются всем процессом разработки продукта, от брендинга до дизайна и удобства использования.
Разработчики пользовательского интерфейса (UI) создают интерфейсы в программном обеспечении или других компьютеризированных устройствах. Они сосредоточены в первую очередь на общем внешнем виде, стиле и визуальных элементах, с которыми пользователи взаимодействуют для выполнения задачи.
Когда вы объединяете их обоих в одну должность — дизайнер продукта — вы получаете то, что мы называем дизайнером полного стека.
Чем занимается дизайнер UX/UI?
Дизайнеры UX/UI работают во всех отраслях, создавая и улучшая как цифровые, так и физические продукты. Они участвуют в исследованиях и дизайне, чтобы создавать удобные для пользователя продукты и услуги. UX-дизайнеры сосредоточены на общем пользовательском опыте, тогда как UI-дизайнеры отвечают за визуальные аспекты, с которыми взаимодействуют пользователи.
Они участвуют в исследованиях и дизайне, чтобы создавать удобные для пользователя продукты и услуги. UX-дизайнеры сосредоточены на общем пользовательском опыте, тогда как UI-дизайнеры отвечают за визуальные аспекты, с которыми взаимодействуют пользователи.
Востребован ли UX/UI?
Навыки проектирования UX/UI пользуются большим спросом. Фактически, по данным LinkedIn, они являются одними из лучших навыков в 2021 году. По мере того, как все больше людей проводят больше времени в Интернете, компании перестраиваются, чтобы иметь возможность обслуживать этих пользователей. Это означает, что компании все чаще ищут дизайнеров UX, UI и продуктов.
Требуется ли кодирование для UX-дизайна?
UX-дизайн не требует написания кода. Тем не менее, всегда полезно иметь общее представление о коде, включая HTML и CSS. Небольшое знание кода поможет вам общаться с разработчиками и формировать реалистичные ожидания. Есть также случаи, когда изучение кода может принести пользу вашей карьере, например, в стартапе, где вам может потребоваться выполнять несколько ролей.
Как я могу заняться дизайном UX/UI?
Вы можете заняться дизайном UX/UI, читая статьи, просматривая видео и читая популярные книги. Хотя вы можете продолжать заниматься самообучением, буткемп — отличный вариант. На буткемпе вы быстро освоите необходимые навыки в смоделированной рабочей среде, создадите портфолио дизайнеров и получите профессиональный коучинг.
Является ли дизайн UX/UI хорошей карьерой?
Да, и UX, и UI-дизайн — хорошие возможности для карьерного роста. Они оба востребованы карьеры, которые хорошо оплачиваются с хорошими перспективами работы. Они также отлично подходят для альтруистов, потому что вы можете заниматься любимым делом, помогая людям с повседневными проблемами! Запланируйте 10-минутную беседу с поступающими, чтобы узнать больше о программе дизайна продукта в школе Flatiron.
UI и UX дизайн: в чем разница?
Пользовательский интерфейс (UI) и пользовательский опыт (UX) — это два слова, которые вы можете часто слышать в технических кругах (и иногда они взаимозаменяемы). Но что на самом деле означают эти термины и что значит быть дизайнером UX или UI?
Но что на самом деле означают эти термины и что значит быть дизайнером UX или UI?
Пользовательский интерфейс относится к экранам, кнопкам, переключателям, значкам и другим визуальным элементам, с которыми вы взаимодействуете при использовании веб-сайта, приложения или другого электронного устройства. UX относится ко всему взаимодействию с продуктом, в том числе к тому, как вы относитесь к взаимодействию. Хотя пользовательский интерфейс, безусловно, может влиять на UX, они разные, как и роли, которые играют дизайнеры.
В этой статье мы подробно рассмотрим, как пересекаются и различаются роли UX-дизайнера и UI-дизайнера, и как понять, какой из них вам следует придерживаться. Наконец, мы обсудим варианты начала работы, даже если у вас нет образования или предыдущего опыта.
Разница между UI и UX
Разработка продукта, который нравится людям, часто требует как хорошего UI, так и хорошего UX. Например, у вас может быть банковское приложение, которое отлично выглядит и имеет интуитивно понятную навигацию (UI). Но если приложение загружается медленно или заставляет вас щелкать многочисленные экраны для перевода денег (UX), не имеет значения, насколько хорошо оно выглядит. Вы, вероятно, не захотите его использовать.
Но если приложение загружается медленно или заставляет вас щелкать многочисленные экраны для перевода денег (UX), не имеет значения, насколько хорошо оно выглядит. Вы, вероятно, не захотите его использовать.
С другой стороны, веб-сайт может быть загружен уникальным полезным содержимым, организованным логичным и интуитивно понятным образом. Но если он выглядит устаревшим или вы не можете легко понять, как перемещаться между экранами или прокручивать параметры, вы, скорее всего, уйдете с сайта.
Задачи и обязанности: Что они делают?
Дизайнеры UI и UX играют ключевую роль в жизненном цикле разработки продукта. Давайте подробнее рассмотрим каждый.
UX-дизайнеры сосредотачивают свою работу на опыте пользователя с продуктом. Цель состоит в том, чтобы сделать продукты функциональными, доступными и приятными в использовании. Хотя термин UX часто применяется к цифровым продуктам, его также можно применять к нецифровым продуктам и услугам (таким как кофейник или транспортная система). Общие задачи для дизайнера UX могут включать:
Общие задачи для дизайнера UX могут включать:
Проведение исследования пользователей для выявления любых целей, потребностей, поведения и болевых точек, связанных с взаимодействием с продуктом
Разработка персонажей пользователей на основе целевых клиентов продукт
Создание каркасов и прототипов для уточнения того, как будет выглядеть конечный продукт
Выполнение пользовательского тестирования для проверки проектных решений и выявления проблем
Сотрудничество с заинтересованными сторонами, дизайнерами пользовательского интерфейса и разработчиками
Подробнее: Чем занимается UX-дизайнер?
Дизайнеры пользовательского интерфейса создают графические части мобильных приложений, веб-сайтов и устройств — элементы, с которыми непосредственно взаимодействует пользователь. В отличие от UX, который может применяться практически к любому продукту или услуге, термин UI применяется исключительно к цифровым продуктам. Дизайнер пользовательского интерфейса стремится сделать приложения и веб-сайты визуально привлекательными и удобными для навигации. Общие задачи дизайнера пользовательского интерфейса включают в себя:
Дизайнер пользовательского интерфейса стремится сделать приложения и веб-сайты визуально привлекательными и удобными для навигации. Общие задачи дизайнера пользовательского интерфейса включают в себя:
Организация макетов страниц
Выбор цветовых палитр и шрифтов
Разработка интерактивных элементов, таких как скроллеры, кнопки, переключатели, раскрывающиеся меню и текстовые поля
1 макеты, чтобы показать, как будет выглядеть окончательный дизайнТесное сотрудничество с разработчиками для преобразования проектов в работающий продукт
Подробнее: Что такое дизайнер пользовательского интерфейса (UI)? Your Guide [2021]
Существует ли UI/UX-дизайнер?
Поищите UX на сайтах со списком вакансий, и вы, вероятно, найдете компании, которые ищут дизайнеров UI/UX. Некоторые компании иногда ищут кандидатов с обоими наборами навыков. Но часто, когда вы начинаете более внимательно изучать эти списки, вы обнаружите, что роль больше склоняется к одному, чем к другому.
Когда придет время начать поиск работы, уделяйте больше внимания списку задач или квалификации, чем конкретному названию должности.
Навыки
Дизайнеры пользовательского интерфейса и UX имеют некоторые общие навыки, но каждая роль также требует своего уникального набора навыков.
Образование
Хотя степень не всегда необходима для работы дизайнером UX или пользовательского интерфейса, она часто открывает новые возможности. Лишь несколько университетов предлагают программы, специально предназначенные для UI/UX. UX-дизайнеры могут получить степень в области компьютерных наук, психологии, взаимодействия человека с компьютером или дизайна. С другой стороны, дизайнеры пользовательского интерфейса могут получить высшее образование в области цифрового дизайна, графического дизайна или интерактивного дизайна.
Хотите получить степень бакалавра в области UX? Степень бакалавра компьютерных наук Лондонского университета позволяет вам специализироваться на пользовательском опыте.
Зарплата
Согласно Руководству по зарплате на 2021 год, подготовленному цифровым креативным кадровым агентством Onward Search, более половины UX-дизайнеров в США сообщили, что зарабатывают более 100 400 долларов. Эта цифра составила 86 800 долларов для дизайнеров пользовательского интерфейса [1]. Ваша зарплата может зависеть от многих факторов, включая ваше местоположение, отрасль, опыт и образование.
Как узнать, что мне больше подходит: UI или UX?
Дизайн пользовательского интерфейса и пользовательского опыта — хорошо оплачиваемые профессии, пользующиеся спросом. Что вы выберете, будет зависеть от ваших целей и интересов. Если вы интересуетесь технологиями, стремитесь к разнообразию и любите решать проблемы, вам может подойти дизайн взаимодействия с пользователем. Если вы креативный мыслитель с сильным эстетическим чутьем, подумайте о том, чтобы заняться дизайном пользовательского интерфейса.
Если вы все еще не уверены, что вам больше подходит: UI или UX, вы можете:
Пройдите обучение по каждому из них, чтобы испытать их на себе.
 интервью
интервьюПрисоединяйтесь к некоторым онлайн-сообществам дизайнеров, чтобы задавать вопросы
Подробнее: Как выбрать новую карьеру (Руководство по изучению карьеры от Coursera)
Другие роли пользователей
Область UX выходит за рамки двух ролей дизайнеров пользовательского интерфейса и UX. Если вы заинтересованы в карьере в области UI/UX, рассмотрите и другие связанные роли.
UX-исследователи изучают цели, потребности, желания и болевые точки существующих и целевых пользователей продукта.
Вы когда-нибудь слышали о единороге UX?
Это не волшебное, мифическое существо. Скорее, этот термин относится к универсальному специалисту по UX, который не только обладает полным набором навыков UX, но и преуспевает в графическом дизайне и программировании. Освоение всех этих навыков может занять некоторое время, поэтому начните с работы над одной ролью, прежде чем повышать уровень до статуса единорога.
Начните работу с UX
Получите интерактивное введение в UX-дизайн с сертификатом Google UX Design Professional Certificate на Coursera. Развивайте навыки, необходимые для работы, и выполняйте проекты, готовые для портфолио, менее чем за шесть месяцев — никакого образования или предыдущего опыта не требуется. Начните сегодня с семидневной бесплатной пробной версии.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4,8
(43 519 рейтингов)
564 232 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 6 месяцев (S)
Узнайте в своем собственном темпе
. UX), исследования UX, каркасы, прототипы, дизайн взаимодействия с пользователем (UXD), юзабилити-тестирование, макет, Figma, Adobe XD, задания по дизайну UX
Часто задаваемые вопросы (FAQ)
Исследования являются неотъемлемой частью как UX, так и Процессы проектирования пользовательского интерфейса. Чтобы создать успешный пользовательский опыт, дизайнеры UX и UI обычно тратят значительное количество времени на сбор как количественных, так и качественных данных. Некоторые распространенные способы сбора данных в процессе исследования включают проведение опросов, опрос репрезентативных демографических групп в фокус-группах и использование тестов удобства использования, чтобы увидеть, как продукт может взаимодействовать с продуктом в реальном мире. Затем эти данные используются для направления разработки продукта для улучшения общего пользовательского опыта.
Чтобы создать успешный пользовательский опыт, дизайнеры UX и UI обычно тратят значительное количество времени на сбор как количественных, так и качественных данных. Некоторые распространенные способы сбора данных в процессе исследования включают проведение опросов, опрос репрезентативных демографических групп в фокус-группах и использование тестов удобства использования, чтобы увидеть, как продукт может взаимодействовать с продуктом в реальном мире. Затем эти данные используются для направления разработки продукта для улучшения общего пользовательского опыта.
Хотя концепция центрирования дизайна вокруг человеческого взаимодействия существует уже давно, термин «UX-дизайн» не был придуман до 1988 года, когда Дон Норман впервые использовал его в своей книге «Дизайн повседневных вещей» . Позже Норман стал первым человеком, у которого в названии должности было слово «пользовательский опыт», когда он стал архитектором пользовательского опыта в Apple в начале 1990-х.
Сотрудничество дизайнеров UX и UI необходимо для создания успешного продукта, ориентированного на пользователя. Хотя каждая команда будет иметь свои собственные протоколы совместной работы, многие команды дизайнеров UX и UI могут проводить регулярные встречи для обсуждения накладывающихся проблемных моментов в дизайне продукта. Точно так же некоторые дизайнеры UX и UI также обнаружили, что совместное использование руководства по стилю, в котором обсуждаются тонкости тона продукта, аудитории и цели, может легче способствовать успешному сотрудничеству.
Хотя каждая команда будет иметь свои собственные протоколы совместной работы, многие команды дизайнеров UX и UI могут проводить регулярные встречи для обсуждения накладывающихся проблемных моментов в дизайне продукта. Точно так же некоторые дизайнеры UX и UI также обнаружили, что совместное использование руководства по стилю, в котором обсуждаются тонкости тона продукта, аудитории и цели, может легче способствовать успешному сотрудничеству.
Статьи по теме
Чем занимается UX-дизайнер? [Обновлено в 2021 г.]
Сертификаты UX и учебные курсы: руководство на 2021 год
Что такое дизайнер пользовательского интерфейса (UI)? Your Guide [2021]
Источники статей
1. Дальнейший поиск. «Руководство по зарплате на 2021 год, https://www.onwardsearch.com/2021-salary-guide/». По состоянию на 5 мая 2021 г.
Автор: Coursera • Обновлено
Этот контент был предоставлен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
UI и дизайн UX: сходства и различия
Когда дело доходит до дизайна продукта, мы часто слышим термины «пользовательский опыт (UX)» и «пользовательский интерфейс (UI)». Несмотря на то, что оба термина не новы, люди, использующие программное обеспечение для веб-дизайна и приложений, часто используют эти термины взаимозаменяемо, а иногда и неправильно. В этой статье мы дадим определения UX и UI и рассмотрим нюансы между ними.
Что такое пользовательский интерфейс?
Пользовательский интерфейс — это место, где происходит взаимодействие между людьми и машинами. Это позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, для совершения покупки или загрузки приложения. На самом деле, вы используете пользовательский интерфейс прямо сейчас, чтобы прочитать эту статью прямо сейчас.
Пользовательские интерфейсы состоят из аппаратных средств ввода (устройства, которые управляют машиной со стороны человека, такие как клавиатура, мышь или джойстик) и аппаратных средств вывода (устройства, предоставляющие информацию пользователям, такие как мониторы, динамики или принтеры). Устройства ввода работают вместе с устройствами вывода, поэтому пользователи могут полностью контролировать машину.
Существует множество различных типов пользовательского интерфейса. Вот три наиболее распространенных пользовательских интерфейса: интерфейс командной строки, графический пользовательский интерфейс и пользовательский интерфейс с голосовой поддержкой.
Интерфейс командной строки
Еще в 70-е, на заре компьютерной эры, люди
взаимодействовал с компьютерами с помощью интерфейса командной строки. Взаимодействие было
линейный – пользователь («оператор») набрал команду, а машина ответила на
команда либо с помощью вывода на печать, либо путем отображения сообщения на
монитор. Поскольку пользователи должны знать машинный язык, чтобы взаимодействовать с
компьютеры, сложность такого взаимодействия была довольно высока.
Поскольку пользователи должны знать машинный язык, чтобы взаимодействовать с
компьютеры, сложность такого взаимодействия была довольно высока.
Графический интерфейс пользователя
Графический интерфейс пользователя (GUI) представляет собой форму интерфейс, который позволяет пользователям взаимодействовать с цифровыми продуктами посредством визуальных элементы. Когда пользователи взаимодействуют с графическим интерфейсом, они проходят ряд страниц или экраны. Эти страницы/экраны содержат статические элементы (например, текстовые разделы). и активные элементы (такие как кнопки и другие интерактивные элементы управления).
Первый графический интерфейс был разработан Xerox PARC в 80-х годах, и он
была основана на метафоре офисного стола. В 1984 Apple выпустила Macintosh
— первый коммерчески успешный домашний компьютер с графическим интерфейсом. Это было
важный шаг в развитии технологий, потому что каждый может использовать компьютер
(специальное кодирование не требуется).
Сегодня графический интерфейс является наиболее распространенным типом пользовательского интерфейса для цифровых продуктов. Популяризация интерфейсов GUI также создала спрос на людей, которые будут разрабатывать продукты для этих интерфейсов — дизайнеров пользовательского интерфейса. Сегодня спектр обязанностей UI-дизайнеров значительно расширился. Мобильные устройства, гарнитуры виртуальной реальности и автомобильные HMI имеют интерфейсы с графическим интерфейсом.
Голосовые интерфейсы
«Лучший интерфейс — это отсутствие интерфейса» — известная цитата из книги Голдена Кришны «Простой путь к блестящей технологии». Кривая обучения — это огромная проблема, с которой сталкивается интерфейс GUI. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать конкретный продукт, тем выше становится кривая обучения. Долгое время люди в индустрии дизайна мечтали об нулевом пользовательском интерфейсе.
Долгое время люди в индустрии дизайна мечтали об нулевом пользовательском интерфейсе.
Ближе всего к нулевому пользовательскому интерфейсу мы подошли к голосовым интерфейсам, которые позволяют голосу пользователя взаимодействовать с системой. Недавний прогресс в обработке естественного языка позволил разработать интеллектуальные системы на основе ИИ, такие как Amazon Alexa.
Основные свойства хорошо спроектированного пользовательского интерфейса
Независимо от того, какой пользовательский интерфейс вы разрабатываете, вы всегда должны проверять, что он имеет следующие характеристики:
- Ясность. Все элементы пользовательского интерфейса, такие как визуальные метафоры, предельно понятны для пользователей. Пользователям не нужно расшифровывать значение того или иного элемента.
- Знакомство. Ваш пользовательский интерфейс позволяет пользователям использовать свой предыдущий опыт взаимодействия с вашим продуктом.

- Консистенция. Поддержание единообразия интерфейса во всех продуктах позволяет пользователям распознавать шаблоны использования.
- Прощение. Хороший интерфейс прощает пользователям их ошибки.
- Эффективность. Хороший пользовательский интерфейс позволяет пользователям вводить минимальные данные для достижения желаемого результата. Он также предоставляет ярлыки для опытных пользователей, чтобы сделать их взаимодействие более продуктивным.
Методы проектирования интерфейса
Основными методами проектирования интерфейса являются прототипирование и моделирование. Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование является частью проверки проектных решений путем тестирования прототипа с людьми, представляющими целевую аудиторию. Это неотъемлемая часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая команда дает участникам тестирования прототип и заранее определенный набор задач и смотрит, с какими проблемами они сталкиваются во время взаимодействия.
При проведении юзабилити-тестирования продуктовая команда дает участникам тестирования прототип и заранее определенный набор задач и смотрит, с какими проблемами они сталкиваются во время взаимодействия.
Что такое взаимодействие с пользователем?
Теперь, когда мы познакомились со значением UI, пришло время изучить UX. Пользовательский опыт — это опыт, который человек получает при взаимодействии с продуктом. Термин был придуман Доном Норманом еще в 90-х годах, когда он работал в Apple. Дон Норман говорит, что «пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами».
Дон Норман обсуждает, что на самом деле означает взаимодействие с пользователем. Видео кредит NNGroup.
Видео кредит NNGroup.Поскольку дизайнеры UX сосредотачиваются на создание продуктов, которые просты в использовании и понимании, концепция ориентированный на пользователя дизайн занимает центральное место в процессе проектирования UX.
Персонаж пользователя
UX-дизайн начинается с проведения исследования пользователей. UX-дизайнеры должны понимать свою целевую аудиторию и точно определить, что им нужно от продукта, который они разрабатывают. Как UX дизайнеры понимают это, они создают персонажей пользователей. Справка по персонажам пользователи видят цели, желания и ограничения целевых пользователей. Эти понимания помочь им предложить дизайнерские решения, которые лучше всего подходят для их пользователей.
Концепция пути пользователя
Эмоции пользователей при взаимодействии с продуктом,
отрицательное, нейтральное или положительное оказывают огромное влияние на то, как пользователи
почувствовать продукт. Вот почему концепция пути пользователя стала
краеугольный камень дизайна пользовательского опыта. Путь пользователя, или путь, по которому
пользователь следит при взаимодействии с продуктом, оказывает прямое влияние на пользователя
опыт. UX фокусируется на пути пользователя к решению конкретной проблемы.
А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Путь пользователя, или путь, по которому
пользователь следит при взаимодействии с продуктом, оказывает прямое влияние на пользователя
опыт. UX фокусируется на пути пользователя к решению конкретной проблемы.
А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Что делает дизайн UX хорошим
Чтобы понять, что делает опыт хорошим, Аарон Уолтер, в своей книге «Дизайн для эмоций» создал визуальную пирамиду потребностей пользователей. Эта пирамида стала эталоном для профессионалов UX о том, как думать и применить проектные решения.
Как связаны дизайн пользовательского интерфейса и дизайн UX?
Значения UX и UI подразумевают, что они являются родственными дисциплинами дизайна, но они очень разные по своей природе. Дизайн пользовательского интерфейса больше связан с визуальными свойствами дизайна, а также с общим ощущением, которое он передает. Но без отличного UX даже самый красиво оформленный пользовательский интерфейс вызовет плохой пользовательский опыт.
Роль UX-дизайнера
В последнее время многие компании осознали, что хороший дизайн — это конкурентное преимущество, и они готовы инвестировать значительные ресурсы в создание отличного пользовательского опыта. В результате Роль UX-дизайнера появилась и пользуется большим спросом.
Проще говоря, UX-дизайн — это ориентированный на человека способ проектирования товары. UX-дизайнеры несут ответственность за анализ целевой аудитории. потребности и обеспечение того, чтобы компания создавала продукты, отвечающие этим потребностям. UX дизайн — это междисциплинарная область, в которой могут участвовать дизайнеры UX. различные области разработки продукта, такие как исследование продукта, создание идей, прототипирование, тестирование.
Обязанности дизайнера UX обычно включают:
- Понимание пользователей. UX-дизайн обычно начинается с обширного исследования, целью которого является понимание целевой аудитории, ее желаний и потребностей.
 Эмпатия — ключевой навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
Эмпатия — ключевой навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают. - Создание стратегии дизайна. Стратегия дизайна включает в себя понимание цели продукта, построение логического пути.
- Анализ дизайна взаимодействий. UX-дизайнеры анализируют, как люди используют продукты — их привычки взаимодействия, личные предпочтения и ярлыки, которые они используют при взаимодействии с пользовательским интерфейсом. Все идеи используются для предложения лучших дизайнерских решений.
- Создание каркасов и прототипов. UX-дизайнерам часто приходится создавать макеты или прототипы с помощью программного обеспечения UX, чтобы предложить свои идеи команде дизайнеров.
UX-дизайнеры постоянно участвуют в выполнении
товар. Они взаимодействуют со всеми членами команды, чтобы гарантировать, что дизайн продукта
двигаться в правильном направлении.
Роль дизайнера пользовательского интерфейса
Роль дизайнера пользовательского интерфейса больше связана с визуальным представлением информации. Дизайнеры пользовательского интерфейса должны иметь навыки графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют приятный внешний вид. Обычно UI-дизайнеры берут пользовательский поток и каркасы для отдельных экранов/страниц, созданные UX-дизайнерами (каркас дизайна), и превращают их во что-то эстетически приятное (наряжают скелет).
Быть хороший дизайнер означает несколько вещей, таких как:
- Внимание к деталям. Хорошие дизайнеры знают, что «дьявол кроется в деталях», и постоянно совершенствуют даже крошечные элементы своих решений.
- Хорошие навыки решения проблем. Чем бы вы ни занимались в дизайне, вы всегда решаете конкретную задачу. Дизайнеры должны быть готовы потратить достаточно времени на поиск правильного решения.

Но есть несколько конкретных вещей, которые имеют отношение к пользовательскому интерфейсу. дизайнер:
- Конкурентный анализ. Уметь анализировать и проводить конкурентный анализ продуктов и визуальных дизайнерских решений, которые они принимают.
- Адаптивный дизайн. Убедитесь, что дизайн пользовательского интерфейса отлично смотрится на экране любого размера и разрешения.
- Связь. Обычно UI-дизайнер тесно сотрудничает с UX-дизайнерами и командой инженеров. Навыки общения, необходимые для понимания технической осуществимости (сможет ли команда реализовать дизайн)
Каковы недостатки комбинированной роли UI/UX?
Определения UX и UI имеют много общего, поэтому многие компании рекламируют UI и UX дизайн как одну роль. В должностной инструкции для такой должности обычно говорится, что человек будет работать как над концептуальной частью взаимодействия с пользователем, так и затем перенесет эти знания в реальный дизайн пользовательского интерфейса. На самом деле это больше похоже на одного человека, который носит две шляпы одновременно. Каждая роль требует различного набора навыков и методов. И даже когда все необходимые навыки есть у одного человека, такая смесь дисциплин плоха, потому что делает процесс проектирования менее сфокусированным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
На самом деле это больше похоже на одного человека, который носит две шляпы одновременно. Каждая роль требует различного набора навыков и методов. И даже когда все необходимые навыки есть у одного человека, такая смесь дисциплин плоха, потому что делает процесс проектирования менее сфокусированным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Заключение
Надеюсь, теперь вы понимаете тонкие различия между UI и UX дизайном. Да, они идут рука об руку, но они очень разные. UX-дизайн более аналитический. Это связано с когнитивным поведением и психологией человека. Программное обеспечение для дизайна пользовательского интерфейса больше ориентировано на визуальные эффекты или на эстетичность продукта.
Важно определить тип дизайна, который кажется вам наиболее интересным, и сосредоточиться на развитии навыков для создания выдающихся дизайнерских решений. Если вы новичок в области дизайна, я предлагаю попробовать себя в обеих областях.



 Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает.
Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает.



 Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты,
Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты,
 UX дизайнеры среднего уровня понимают, как превратить пользовательский интерфейс из просто функционального в нечто функциональное И интересное. Хороший дизайнер будет смотреть не только на то, что говорят пользователи, но и на то, что они делают при проведении юзабилити-тестирования.
UX дизайнеры среднего уровня понимают, как превратить пользовательский интерфейс из просто функционального в нечто функциональное И интересное. Хороший дизайнер будет смотреть не только на то, что говорят пользователи, но и на то, что они делают при проведении юзабилити-тестирования.
 Ниже представлено несколько хороших мест для получения новых знаний:
Ниже представлено несколько хороших мест для получения новых знаний:

 Рынок образовательных услуг наполнен огромным количеством программ и проектов по данной теме, поэтому выбрать этот путь может любой желающий.
Рынок образовательных услуг наполнен огромным количеством программ и проектов по данной теме, поэтому выбрать этот путь может любой желающий. А.Н. Косыгина.
А.Н. Косыгина. Каждый выбирает свой путь развития, и все они правильные. Либо вы станете арт-директором на зарплате, либо создадите свой продукт или студию и будете захватывать рынок.
Каждый выбирает свой путь развития, и все они правильные. Либо вы станете арт-директором на зарплате, либо создадите свой продукт или студию и будете захватывать рынок. Заказчики будут приходить из разных сфер: может, вам нужно будет спроектировать маркетплейс, приложение интернет-банка или онлайн-кинотеатр. У каждого бизнеса своя специфика и аудитория — нужно уметь слушать клиента и задавать правильные вопросы.
Заказчики будут приходить из разных сфер: может, вам нужно будет спроектировать маркетплейс, приложение интернет-банка или онлайн-кинотеатр. У каждого бизнеса своя специфика и аудитория — нужно уметь слушать клиента и задавать правильные вопросы. Самая популярная сетка — из 12 колок. На сайте агентства Talent House можно прочитать, как она устроена и какие еще бывают сетки.
Самая популярная сетка — из 12 колок. На сайте агентства Talent House можно прочитать, как она устроена и какие еще бывают сетки. Фото можно искать на Unsplash и Pexels, иллюстрации и иконки — на Freepik, Fraction и Icons8. Также можно поискать плагины для Figma с готовыми картинками. Установив их, можно добавлять бесплатные графики, иконки, схемы и иллюстрации, не выходя из программы.
Фото можно искать на Unsplash и Pexels, иллюстрации и иконки — на Freepik, Fraction и Icons8. Также можно поискать плагины для Figma с готовыми картинками. Установив их, можно добавлять бесплатные графики, иконки, схемы и иллюстрации, не выходя из программы.
 Но лучше одновременно изучать и UX, и UI — с таким набором скиллов больше возможностей для работы.
Но лучше одновременно изучать и UX, и UI — с таким набором скиллов больше возможностей для работы. Через 3 месяца студент, успешно окончивший обучение, начинает карьеру. Мы делаем всё, чтобы помочь в этом
Через 3 месяца студент, успешно окончивший обучение, начинает карьеру. Мы делаем всё, чтобы помочь в этом