UX/UI designer: Mobile Pro
Портфолио, созданное на курсе, помогло мне найти работу в крупном международном агентстве на позиции UX/UI дизайнера.
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the «When inside of» nested selector system.
Я пришла в дизайн в 2017 году. В институте я получила специальность маркетолога, но работать в этой сфере мне было не интересно. После выпуска я устроилась помощником маркетолога в небольшое агентство, где одному из клиентов нужно было сделать дизайн упаковки оливкового масла. На тот момент я уже начала изучение дизайна самостоятельно: были навыки работы в Photoshop и Illustrator, которые я получила во время обучения в школе цифровых искусств Юниверс, в итоге эту работу поручили мне. Недавно я нашла этот макет, он и правда получился очень милым, хоть и немного нелепым, но зато именно с этого проекта началось мое путешествие в мире дизайна.
Через месяц я пошла на бесплатную трехмесячную стажировку в агентство Highlight (на тот момент входило в IPG Mediabrands), после которой меня взяли в штат. В агентстве мне очень повезло с моим арт-директором, она многому меня научила. Проработав там 3 года, я поняла, что мне нужно расти, но для начала, необходимо разобраться с нужным направлением, а потом найти курсы.
В итоге я решила остановиться на продуктовом дизайне, так как мне нравилось разбираться в сути вещей, изучать маленькие детали, а также искать взаимосвязи. Эта профессия покрывала все мои “хотелки”. Я нашла курс от одной популярной школы, как человек достаточно эмоциональный и импульсивный, его практически сразу и купила. Моя эйфория длилась недолго, так как я наткнулась на аккаунт школы Uprock на Behance. Я увидела, что качество работ в значительной степени отличается и поняла, что слишком поспешила с выбором обучения. В течение недели мне все-таки удалось отменить покупку и сделать возврат, так что я с чистой совестью взяла курс по сайтам и курс по мобильным приложениям в Uprock.
Прохождение двух курсов заняло около года, но я занималась почти каждый день. После увольнения времени стало больше, так что я могла учиться с 9 до 18.
В мае моему мужу предложили работу в Швеции, а в июле мы уже переехали. Практически сразу же я начала искать работу, а также продолжала учебу. Лето – это время отпусков, так что отклики на резюме я начала получать только ближе к середине августа. В первое время было сложно проходить собеседования на английском, даже несмотря на то, что он у меня достаточно свободный, просто было недостаточно практики, тем более в плане презентации собственных проектов. В Европе свои работы нужно именно презентовать, показывать, каким образом ты пришел к тому или иному решению, подробно описывая все шаги. Иногда даже имеет смысл рассказывать об ошибочных решениях и о том, как ты это исправил. На то, чтобы разобраться с тем, что показать процесс важнее, чем результат, у меня ушло, наверное, месяца 2. В итоге мне отказывали, ссылаясь на то, что у меня недостаточно опыта. Зато благодаря всем этим неудачным собеседованиям я смогла попрактиковаться в проведении презентаций на английском языке.
Зато благодаря всем этим неудачным собеседованиям я смогла попрактиковаться в проведении презентаций на английском языке.
Мне хотелось работать именно в офисе, но так как мы жили в Гётеборге, вакансий было не так много, как, например, в Стокгольме.
К октябрю я уже начала отчаиваться в плане поиска работы, появились сомнения в себе и ощущения того, что такой сотрудник никому не нужен… Именно тогда я нашла классный ресурс ADPlist, на котором можно найти специалиста в нужной тебе области и договориться о бесплатной 30-минутной сессии-ревью, например, о твоем портфолио или получить консультацию, как искать работу. Там можно найти senior продуктовых дизайнеров или директоров агентств. Первую консультацию я взяла с senior продакт-дизайнером из Volvo, к тому же мы с ним находились в одном городе. Я попросила его о ревью моего CV и портфолио на Behance. Мы с ним разобрали мою работу по приложению On Ride, которая была сделана во время курса по мобильным приложениям в Uprock. Он отметил, что визуально все сделано классно, но нужно показать именно процесс, чтобы работодатель понимал, как я пришла к каждому решению. Вот тут меня и осенило! Нужно просто в кейсе показывать каждый этап работы над проектом, как мы проходили во время обучения в школе: постановка задачи, Jobs to be done, конкурентный анализ и так далее. Я просто открыла наши уроки, собрала все таблички, которые мы делали во время обучения, а потом оформила их визуально в стиле проекта! В итоге кейс стал объемнее раза в 3.
Вот тут меня и осенило! Нужно просто в кейсе показывать каждый этап работы над проектом, как мы проходили во время обучения в школе: постановка задачи, Jobs to be done, конкурентный анализ и так далее. Я просто открыла наши уроки, собрала все таблички, которые мы делали во время обучения, а потом оформила их визуально в стиле проекта! В итоге кейс стал объемнее раза в 3.
Когда я доделала проект, как раз появилась новая вакансия в моем городе, на которую я решила откликнуться. Через 2 недели меня уже пригласили на собеседование в офис, до этого все интервью я проходила исключительно онлайн. Я подготовила небольшую презентацию о себе, где рассказала о своем опыте работы, хард и софт скилах. На интервью присутствовали маркетинг-директор, UX арт-директор, в целом, все прошло достаточно дружелюбно и позитивно. Меня попросили провести презентацию одной из своих работ, естественно, я взяла проект On Ride, который я доделала буквально за пару дней до этого собеседования. Еще мы поговорили о моей годовой стажировке в Uprock.
После собеседования мне предложили выполнить тестовое задание – дизайн интернет-магазина. Помимо самого дизайна я подготовила бриф, референсы, прототип, UI-кит, а также описала дизайн-процесс.
Я взяла еще одну консультацию от ментора, чтобы разобрать обновленный кейс по приложению On Ride. На этот раз никаких нареканий не было, проект оценили на отлично, отметили, что такая работа тянет уже на позицию middle, так как подробно расписаны все шаги. В итоге мне еще и предложили подать свое резюме на senior-позицию в тот же продукт, где она работает. И еще мой ментор написала на своей страничке в LinkedIn обо мне пост-рекомендацию, после которого мне тоже предложили отправить свое CV, но SQLI мне сделали оффер в этот же день!
Дизайн-директор отметил чистоту и аккуратность моих работ, чему я как раз и научилась, работая в стиле Uprock. Кстати, у них не возникло ни одного вопроса или замечания по моему тестовому заданию. Я была удивлена тем, насколько все оказывается может быть просто и легко!
Именно тогда я поняла, что не стоит сильно расстраиваться из-за отказов, ведь большинство таких отказов не персональные, а автоматические, существует большая вероятность того, что в 80% HR даже не смотрел мое резюме.
Я очень благодарна Uprock, что после обучения в школе дизайнеры международного уровня оценили мои знания и качество работ на уровне middle. После годового обучения я смогла создать портфолио, которое в итоге помогло мне найти работу в крупном международном агентстве на позиции UX/UI дизайнера.
Если честно, я даже не знаю, куда еще можно сейчас пойти учиться, кроме как в Uprock. В какой еще школе арт-директор будет проверять работы новичков и давать свои комментарии?
UX/UI-дизайнер: требования и специфика работы
Кто это? UX/UI-дизайнер – это многопрофильный специалист, который может не только создать красивый интерфейс, но и продумать его эргономику. Однако так дела обстоят в идеальном мире, в реальности эти два направления довольно обширны, и часто над ними работают разные специалисты.
На что обратить внимание? Тем не менее, дизайнер каждой из сфер должен понимать задачи и функции коллеги, а порой и подменять его. В целом, UX/UI-дизайн строится на схожих принципах, и к дизайнерам предъявляют похожие требования.
В целом, UX/UI-дизайн строится на схожих принципах, и к дизайнерам предъявляют похожие требования.
В статье рассказывается:
- Суть UX/UI-дизайна
- Плюсы и минусы работы UX/UI-дизайнером
- Задачи UX/UI-дизайнера
- Принципы, которыми должны руководствоваться UX/UI-дизайнеры
- Необходимые навыки и качества для UI/UX-дизайнера
- Как стать UI/UX-дизайнером
- Проблемы, которыми могут столкнуться новички
- Мотивация и карьерный рост UI/UX-дизайнера
- Полезные книги по UI/UX-дизайну
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Суть UX/UI-дизайна
User Experience (UX) переводится как «пользовательский опыт», то есть речь идет об ощущениях человека, взаимодействующего с сайтами и приложениями. Под User Interface (UI) понимается визуальная составляющая этого процесса, куда входят вид, размер и расположение иконок, надписей, других элементов интерфейса.
UX давно вышел за пределы монитора ПК или экрана смартфона. Современные пользователи сталкиваются с ним на каждом шагу: оплачивая товары на кассе самообслуживания в гипермаркете, отыскивая нужное направление в метрополитене, даже запуская посудомоечную машину или находясь за рулем автомобиля.
В каждом случае продуманный и удобный интерфейс повышает пользовательский комфорт, а явные недоработки UX/UI-дизайнера создают проблемы и замедляют работу с устройством.
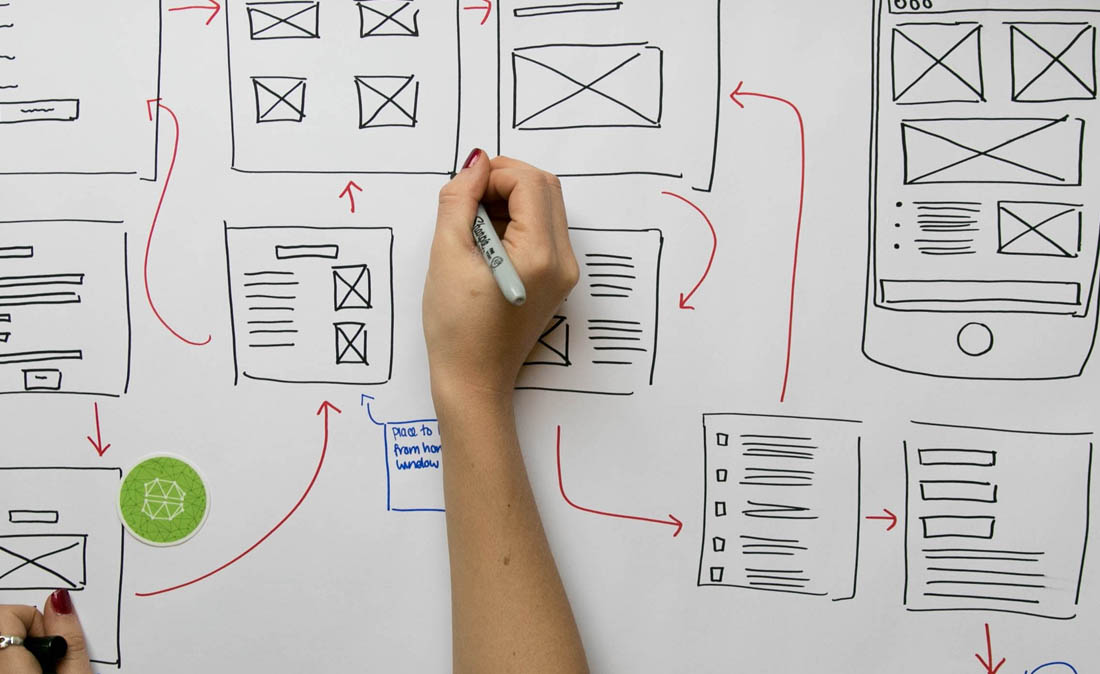
Суть UX/UI-дизайнаРабота над дизайном интерфейса состоит из нескольких этапов, и прежде всего необходимо понять, каким должен быть его стиль, от чего отталкиваться дизайнеру при подборе визуальных составляющих будущей картинки. Это продолжительный и трудоемкий период создания интерфейса, включающий анализ большого количества материала.
UX-разработка подразумевает сбор гипотез, построение прототипов и подготовку макетов на основе предварительного изучения внушительного объема информации. Больше всего времени уходит не на саму отрисовку интерфейсов, а на подготовительный этап. От глубины проделанного анализа зависит успех окончательного результата деятельности UX/UI дизайнера.
От глубины проделанного анализа зависит успех окончательного результата деятельности UX/UI дизайнера.
Профессионал должен разбираться в смежных отраслях, чтобы представлять весь путь пользователя до встречи с интерфейсом и грамотно использовать это понимание при разработке макета.
Плюсы и минусы работы UX/UI-дизайнером
В любой сфере деятельности есть и положительные, и отрицательные стороны, которые стоит учитывать, собираясь освоить профессию.
Достоинства:
- Постоянная смена тематики. Услуги такого специалиста востребованы в разных направлениях бизнеса, поэтому после работы над приложением по заказу пиццы он может заняться созданием интерфейса сайта по продаже буровой техники.
- Быстрый отклик на результат работы. UI/UX-дизайнеру не приходится долго ждать, чтобы понять, понравился ли его макет заказчику и пользователям.
- Перспективы профессионального развития . Специфика деятельности такова, что дизайнер интерфейсов взаимодействует с коллегами, решающими смежные задачи: техническими писателями, разработчиками, кураторами проектов.
 Расширяя свой профессиональный кругозор, со временем он может претендовать на руководящие позиции или быстро освоить другую специальность.
Расширяя свой профессиональный кругозор, со временем он может претендовать на руководящие позиции или быстро освоить другую специальность.
Недостатки:
- Необходимость понять ожидания и вкусовые предпочтения заказчика. Точки зрения дизайнера и клиента часто не совпадают, поэтому для успешной работы надо уметь находить компромисс.
- Беспрерывное обучение. Работа UX/UI-дизайнера предполагает постоянное ознакомление с актуальными мировыми тенденциями, свежими решениями, появляющимися в сфере создания интерфейсов.
- Ограниченный простор для креатива. Для комфорта пользователей приходится придерживаться привычных стандартов, нет возможности создать нечто кардинально новое, проявить свой дизайнерский талант в полную силу.
Задачи UX/UI-дизайнера
Сразу скажем, что специалисты, на высоком уровне владеющие профессиональными навыками по обоим направлениям, встречаются редко. В большинстве случаев над созданием интерфейса работают два человека, и зоны их ответственности практически не пересекаются.
UX-дизайнер сосредоточен на комфорте пользователя в процессе взаимодействия с продуктом. В его обязанности входит погружение в структуру приложения, понимание принципов его работы, оптимизация с целью повышения удобства для тех, кто будет применять его в повседневной жизни. Перед UI-дизайнером стоит задача сделать приложение красивым, стильным, привлекательным, чтобы взаимодействие с продуктом доставляло пользователю эстетическое удовольствие.
Разберем роль каждого дизайнера на пяти основных этапах создания интерфейса. Это поможет лучше увидеть различия между двумя направлениями работы этих специалистов.
Задачи UX/UI-дизайнераИзучение поведенческих характеристик пользователей
UX и UI:
Первый этап разработки UX-дизайна – анализ потенциальной пользовательской аудитории. Поскольку продукт будет применяться определенной группой людей, необходимо изучить их потребности и ожидания.
UX-дизайнеру предстоит выяснить, что ожидают заказчики от внедряемого продукта, какие моменты дизайна они считают ключевыми, на что следует сделать акцент при создании макета, чтобы обеспечить планируемое поведение пользователей при взаимодействии с интерфейсом.
На основе анализа разрабатывается базовая структура будущего продукта, который должен максимально точно попасть в привычки клиентов.
Создание образа типичного пользователя
UX:
После изучения поведенческих особенностей людей, на которых ориентирован будущий интерфейс, необходимо нарисовать портрет пользователя, объединяющий признаки, типичные для большинства. Для этого UX-дизайнер определяет :
- Средний возраст пользователя.
- Вид его деятельности.
- Количество свободного времени после работы.
- Уровень дохода и размер предполагаемых трат на продукт.
- Другие сервисы, клиентом которых он является.
Предположим, идет работа над программой для изучающих итальянский язык с нуля. Предварительный анализ позволяет определить, что типичные пользователи – молодые мужчины и женщины, делающие успешную карьеру, имеющие достаточно высокий доход и стремящиеся освоить язык для комфортного путешествия по Италии.
Опираясь на результаты такого исследования, UX-дизайнер выстраивает в определенном порядке окна приложения, продумывает содержание и форму приветствия для главного экрана, разрабатывает алгоритм чередования уроков и развлекательного контента, способствующего погружению в тонкости изучаемого языка.
Предложение решений для интерфейса
UI и UX:
Этап более плотного взаимодействия между UX- и UI-дизайнерами, когда идет совместная работа по формированию мнения о продукте и настроению пользователей.
Итогом деятельности дизайнеров становится схема, передающая пошаговый путь человека от его первого желания запустить приложение или зайти на сайт до оплаты покупки или совершения другого целевого действия, являющегося логическим окончанием взаимодействия с программой.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 16964
Команда разработчиков создает каркас, включающий в себя несколько схем. Каждая представляет собой возможный сценарий поведения пользователя и на следующем этапе станет базой для предложения интерфейсных решений, выбора стиля, добавления функций и так далее.
Каждая представляет собой возможный сценарий поведения пользователя и на следующем этапе станет базой для предложения интерфейсных решений, выбора стиля, добавления функций и так далее.
Создание прототипов и тестирование функций
UX:
После завершения работы по формированию каркаса команда разработчиков начинает думать над первыми прототипами. Создается сразу несколько вариантов, в процессе тестирования которых UX-дизайнеры определяют, какой из них оптимально подходит для решения задач типичного пользователя, которые были установлены на предварительном этапе работы над приложением.
Прототип представляет собой приложение или сайт в миниатюре и необходим для оценки вероятных сценариев взаимодействия с ним пользователей. Лучше, если прототип будет максимально приближен к реальности, это позволит исправить выявленные недочеты до официального релиза продукта.
Тестирование станет намного информативнее, если в нем будет участвовать небольшая группа потенциальных пользователей. Изучив их отзывы, UX-дизайнер сможет вовремя исправить обнаруженные недостатки, добавить востребованные функции и так далее.
Изучив их отзывы, UX-дизайнер сможет вовремя исправить обнаруженные недостатки, добавить востребованные функции и так далее.
Создание визуального дизайна продукта
UI:
Бывает, что UX-дизайнеров привлекают к работе над внешним видом интерфейса, однако чаще это обязанность другого специалиста, который отвечает за создание визуальной составляющей сайта или приложения. Перед ним стоит несколько задач: обеспечить соответствие интерфейса актуальным стандартам дизайна, сделать его привлекательным для пользователей и добиться того, что стиль оформления будет ассоциироваться с конкретным брендом.
Для решения этих задач UI-дизайнер разрабатывает цветовую палитру страниц продукта, внешний вид иконок, подбирает подходящие шрифты и визуальный контент.
Все, что видит пользователь, открывая приложение, сделано UI-дизайнером. От него зависит, каким будет оформление бренда, по каким цветам, образам, шрифтами его будут узнавать потребители.
Принципы, которыми должны руководствоваться UX/UI-дизайнеры
Готовый продукт представляет для пользователей реальную ценность, если разработчики придерживаются определенных правил. В процессе создания приложения или сайта UX/UI-дизайнеры должны стремиться к тому, чтобы результат их труда соответствовал следующим требованиям.
В процессе создания приложения или сайта UX/UI-дизайнеры должны стремиться к тому, чтобы результат их труда соответствовал следующим требованиям.
- Полезный / Useful
Базовый принцип, согласно которому продукт будет востребован, если он удовлетворяет некие потребности: упрощает работу, помогает развлечься, решает бытовые проблемы. Задача UX/UI-дизайнера заключается в том, чтобы добиться полного соответствия между ожиданиями пользователей и функционалом ресурса. Продукт, который не справляется с возложенными на него задачами, не будет продаваться.
Принципы, которыми должны руководствоваться UX/UI-дизайнеры- Простой в использовании / Usable
Можно снабдить приложение большим количеством функций, но при этом не позаботиться о комфорте человека, который попытается применить его. UX/UI-дизайнерам предстоит обеспечить интуитивно понятное использование продукта, чтобы у людей не возникало необходимости сверять каждый свой шаг с инструкцией.
- Обнаруживаемый / Findable
Никто не застрахован от появления в процессе применения продуктов мелких проблем, вызванных техническими недочетами или непониманием со стороны пользователя. Важно предусмотреть доступные способы найти быстрое решение. Это может быть подробное руководство, раздел вопросов и ответов на сайте, телефон техподдержки, бот в мессенджере и так далее. Если пользователь не сможет найти подходящий вариант обратиться к разработчику, это отрицательно скажется на его отношении к продукту.
- Вызывающий доверие / Credible
Для реализации этого принципа UX/UI-дизайнеру необходимо помнить, что современный пользователь избалован огромным количеством различных ресурсов и легко отличает актуальное стильное оформление от безвкусных, небрежно выполненных сайтов и приложений. Низкое качества визуального ряда заставляет человека сомневаться в пользе и удобстве продукта.
- Желаемый / Desirable
Человек захочет приобрести продукт, если тот будет привлекателен внешне. Другие его характеристики пользователь оценит уже в процессе применения, а грамотный дизайн служит той «одежкой», по которой аудитория встречает приложение. Задача UX/UI-дизайнера заключается в создании положительного впечатления о ресурсе при первом взгляде.
- Доступный / Accessible
Разработчикам следует учитывать возможности и потребности каждого пользователя. Слабовидящие и дальтоники будут благодарны за наличие специального режима просмотра. Это воспринимается людьми как проявление заботы и повышает лояльность аудитории. Продукты такого бренда будут пользоваться повышенным спросом.
- Ценный / Valuable
Ресурс может быть привлекательным внешне и безупречным с точки зрения дизайна, но при этом не справляться со своей основной задачей. Например, приложение для вызова такси не гарантирует подачу машины в нужную точку, а сайт по бронированию отелей предоставляет неверную информацию о наличии свободных номеров. Продукт будет ценным для пользователя, если способен решить его проблему.
Например, приложение для вызова такси не гарантирует подачу машины в нужную точку, а сайт по бронированию отелей предоставляет неверную информацию о наличии свободных номеров. Продукт будет ценным для пользователя, если способен решить его проблему.
Необходимые навыки и качества для UI/UX-дизайнера
Вакансии для такого специалиста содержат определенные требования. Соискатель должен:
- проработать на аналогичной должности не менее двух лет;
- представить портфолио;
- уметь описывать работу интерфейса;
- иметь представление о HTML5/CSS3;
- отвечать за дизайн на всех этапах создания ресурса, от изучения аудитории до запуска приложения;
- обладать навыками презентации сервиса и аргументации свои решений;
- уметь общаться с разными людьми, достигать компромисса в сложных случаях;
- стремиться к саморазвитию и совершенствованию результатов своего труда.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.

- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 29 декабря
Осталось 17 мест
Помимо этого, важными профессиональными чертами UX/UI-дизайнера являются:
- Умение работать в программах
Для создания прототипов и отдельных элементов интерфейса предназначены следующие инструменты:
- Figma.
 Доступен начинающим, позволяет работать над дизайном прямо в браузере. Режим совместной работы дает возможность оперативно вносить правки в макет нескольким специалистам.
Доступен начинающим, позволяет работать над дизайном прямо в браузере. Режим совместной работы дает возможность оперативно вносить правки в макет нескольким специалистам. - AdobeIllustrator. Удобен для создания иллюстраций и сложных векторных иконок благодаря большему количеству функций, чем в Figma. Применяется для редактирования текстов, превращенных в векторный объект.
- Fontjoy. Подходит для подбора шрифтов. Три раздела на главном экране (заголовок, подзаголовок и основной текст) позволяют найти оптимальные сочетания из коллекции Google Fonts. Кнопка Generate предназначена для тех, кто затрудняется с выбором.
- ColorHexa. Помогает найти подходящие комбинации цветов, что для начинающих дизайнеров нередко представляет проблему.
- AdobeAfter Effects. Используется для создания анимации предполагаемого процесса взаимодействия пользователя с интерфейсом. Позволяет продемонстрировать заказчику, как будет выглядеть работа с приложением.

- Miro. Помогает UX-дизайнеру построить карту пути пользователя и спрогнозировать варианты коммуникации аудитории с разрабатываемым сервисом.
- Навык проведения исследований
Особенно полезен фрилансерам, чтобы строить и проверять гипотезы, получая обратную связь от пользователей. Анализ отзывов и замечаний позволяет улучшать продукт, устранять мелкие недочеты и в дальнейшем избегать их появления при работе над очередным проектом.
Необходимые навыки и качества для UI/UX-дизайнера- Создание текстов
Текстовая составляющая присутствует в каждой программе или приложении. Руководство пользователя, инструкции, описание функций, подсказки должны быть изложены понятно, лаконично, интересно, дружелюбно. Крупные проекты для этого приглашают UX-копирайтера, в остальных случаях о качестве текстов должен позаботиться UX/UI-дизайнер.
- Умение проектировать взаимодействие
Для запуска успешного приложения важно продумать логику коммуникации пользователя с интерфейсом. С этой целью создаются интерактивные каркасы, предлагается несколько вариантов дизайна для определения вида оформления, идеально отвечающего поставленным задачам.
С этой целью создаются интерактивные каркасы, предлагается несколько вариантов дизайна для определения вида оформления, идеально отвечающего поставленным задачам.
- Погружение в проект
Хороший UX/UI-дизайнер не ограничивается рамками ТЗ, он стремится понять, какие надежды заказчик возлагает на будущий продукт, а также какие потребности пользователей должно удовлетворить приложение.
- Способность к эмпатии
Продукт станет востребованным у аудитории, если разработчик умеет поставить себя на место пользователя, понять его боли и ожидания. Такой подход помогает создать сервис, предугадывающий проблемы человека и предназначенный для их решения.
- Стремление к порядку
Педантичность – ценный навык для любого специалиста, в том числе для UX/UI-дизайнера. Умение хранить в порядке многочисленные макеты и документы упрощает взаимодействие с коллегами по проекту.
- Умение общаться
Заказчик не обязан понимать речь, насыщенную узкопрофессиональными терминами. Способность доступно излагать свои идеи позволяет легче достигать взаимопонимания и ускоряет процесс разработки продукта.
Способность доступно излагать свои идеи позволяет легче достигать взаимопонимания и ускоряет процесс разработки продукта.
Как стать UI/UX-дизайнером
Одним из основных условий превращения в грамотного специалиста по созданию интерфейсов и аналитике пользовательского опыта является готовность претендента сочетать креативный подход к решению поставленных задач с четким соблюдением ТЗ и установленных правил.
Еще одним важным качеством начинающего UX/UI-дизайнера считается терпение, поскольку не всегда получается сразу достичь взаимопонимания с заказчиками. Надо быть готовым к многочисленным правкам макета, а чтобы свести претензии к минимуму, пригодится умение отстаивать свою точку зрения.
В начале пути полезно понимать, какие этапы необходимо пройти, чтобы стать востребованным профессионалом в сфере разработки интерфейсов.
Примерный план выглядит так:
- Начните с чего-то одного: либо внешнего оформления продукта, либо проектирования интерфейса, так вам будет проще разобраться в азах специальности.
 Впоследствии можно освоить знания и навыки, нужные для второго направления.
Впоследствии можно освоить знания и навыки, нужные для второго направления. - Ознакомьтесь с программами, которыми будете применять в работе (FIgma, Sketch, Adobe XD).
- Смотрите на дизайн и функционал приложений и сайтов, которыми пользуетесь сами, с точки зрения изучаемой специальности. Подмечайте удачные решения и фиксируйте недостатки.
- Вдохновляйтесь работами опытных UX/UI-дизайнеров, сотрудничающих с известными брендами.
- Для отработки навыков попробуйте воспроизвести дизайн продуктов, которые кажутся вам безупречными. Это станет первым шагом на пути поиска собственного стиля. Конечно, добавлять такие тренировочные проекты в портфолио не стоит.
- Пройдите полный курс обучения, выбрав подходящую вам форму: в вузе, на онлайн-курсах либо самостоятельно, следуя готовой программе.
- Соберите портфолио, напишите резюме и начинайте искать работу.
Чтобы стать хорошим UI/UX-дизайнером, обучением в университете или на курсах ограничиваться не стоит. В этой профессии важно постоянно следить за новинками отрасли, чтобы быть в курсе актуальных тенденций и применять их в собственных проектах.
В этой профессии важно постоянно следить за новинками отрасли, чтобы быть в курсе актуальных тенденций и применять их в собственных проектах.
- Высшие учебные заведения
Специальность можно получить во многих российских и зарубежных вузах. Этот вариант погружения в профессию является предпочтительным, ведь за несколько лет обучения студенты получают большой объем знаний и практических навыков. Однако есть и минусы: вузовские программы отстают от реальности, а многие темы уже не актуальны в современных условиях.
- Онлайн-курсы
Постигать азы профессии можно под руководством опытных специалистов, преподающих на онлайн-курсах от авторитетных платформ. Такой вариант подходит и тем, кто мечтает стать UI/UX-дизайнером с нуля, и тем, кто уже попробовал себя в сфере создания интерфейсов и хочет привести в систему имеющиеся знания и навыки.
Существенное преимущество онлайн-курсов заключается в возможности проходить обучение вдали от крупных городов, в удобное время. За каждой группой закрепляется куратор, к которому можно обратиться по всем возникающим вопросам.
За каждой группой закрепляется куратор, к которому можно обратиться по всем возникающим вопросам.
Ответственные платформы помогают выпускникам с трудоустройством или дают возможность проявить себя на позиции стажера прямо во время обучения. Опыт участия в разработке интерфейсов для реальных заказчиков придает новичкам уверенности и добавляет в портфолио первые кейсы.
- Самообразование
Для UX/UI-дизайнера требование быть в тренде является одним из ключевых, а значит, ему приходится все время следить за новшествами в сфере дизайна, овладевать актуальными приемами и инструментами. Самообучение – неотъемлемая часть этой профессии, в том числе для тех, кто уже получил диплом или сертификат об окончании курсов.
Конечно, стать хорошим специалистом можно и без обучения в вузе или на курсах, но это потребует от будущего дизайнера силы воли, умения находить и усваивать нужную информацию, а также огромного желания приобрести интересную и востребованную профессию.
Проблемы, с которыми могут столкнуться новички
На начальном этапе самостоятельного обучения этой специальности есть несколько сложностей, о которых стоит узнать заранее, чтобы успешно их преодолеть.
Первая проблема заключается в большом количестве информации о UI/UX-дизайне, размещенном в Интернете. Казалось бы, это большой плюс. Однако многие статьи представляют собой поверхностное изложение темы, а другие посвящены узким вопросам. Попытки найти структурированный курс по этой теме с глубоким раскрытием материала обречены на провал.
Вторая сложность для начинающих на самообучении – необходимость постигать азы профессии без контроля со стороны грамотного наставника. Специфика дизайна заключается в том, что для понимания разницы между его плохими и хорошими образцами нужны время, опыт, пробы и ошибки. Под руководством специалиста этот процесс протекает быстрее, наставник указывает на промахи и направляет деятельность подопечного в нужное русло.
Наконец, начинающему UX/UI-дизайнеру придется приобрести профессиональный взгляд на все окружающие его интерфейсы, изучать свежие идеи от ведущих специалистов в этой отрасли, следить за трендами.
Мотивация и карьерный рост UI/UX-дизайнера
Стандартный карьерный путь в IT-профессиях включает позиции junior – middle – senior, после этого можно претендовать на должности повыше:
- в продуктовой компании – Design Lead, а потом и Head of Design;
- в агентстве или студии – арт-директор.
В качестве материальной мотивации приведем показатели дохода в отрасли на сегодняшний день:
- у UX/UI-дизайнеров зарплата составляет от 80 до 340 тысяч в Москве, в среднем – 220 тысяч; от 60 до 300 тысяч в Санкт-Петербурге, в среднем – 190 тысяч;
- многие компании практикуют выплату годового бонуса;
- зарплаты ежегодно индексируются.
Нематериальные доводы в пользу освоения специальности:
- востребованность на рынке труда;
- создание продуктов, которыми будут пользоваться миллионы людей;
- участие в проектах, над реализацией которых работают международные команды;
- возможность переезда за границу на ПМЖ или выполнения заказов из любой точки мира;
- возможность воплощения в жизнь смелых дизайнерских идей;
- персональная ответственность за результаты своей работы;
- быстрый карьерный рост и возможность посвятить себя одному из направлений.

Полезные книги по UI\UX-дизайну
Начать знакомство со специальной литературой по созданию интерфейсов советуем с работы Дональда Нормана «Дизайн привычных вещей». Это лучшая книга для базового понимания UX-процессов.
Исследование Иоханнеса Иттена «Искусство цвета» вышло в свет более 50 лет назад, но не утратило своей актуальности. Описанные в нем принципы помогут в становлении навыков UI.
«Ководство» Артемия Лебедева написано, когда термины UX и UI еще не были в ходу. Тем не менее, эта книга, выдержавшая несколько переизданий, весьма полезна для начинающих специалистов в области дизайна интерфейсов.
Обратите внимание и на следующие работы:
- Алан Купер «Психбольница в руках пациентов»;
- Стив Круг «Не заставляйте меня думать»;
- Аарон Уолтер «Эмоциональный веб-дизайн»;
- Люк Вроблевски «Сначала мобильные!»;
- Брэдли Хизер «Дизайнь. Современный креатифф»;
- Джанда Майкл «Сожги свое портфолио».
Помимо практических навыков UX/UI-дизайнеру пригодятся знания, почерпнутые из книг по логике, статистике и маркетингу. Умение анализировать и делать верные выводы поможет в работе по созданию интерфейсов, ориентированных на удовлетворение пользовательских потребностей.
Умение анализировать и делать верные выводы поможет в работе по созданию интерфейсов, ориентированных на удовлетворение пользовательских потребностей.
Теперь вы знаете, кто такой UX/UI-дизайнер, чем занимается этот специалист, какова его роль в производстве цифровых продуктов. В ближайшее время это профессия будет все более востребована, поэтому есть смысл пройти обучение и стать одним из тех людей, которые работают над приложениями и сайтами, делая их привлекательными и удобными для миллионов пользователей.
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Изучите дизайн UX/UI на интенсивном учебном курсе
Повысьте свою карьеру на учебном курсе по дизайну UX/UI
Присоединяйтесь к нашему иммерсивному учебному курсу по дизайну UX/UI и получите практические навыки, необходимые для работы в растущей технологической отрасли. Изучите пользовательский опыт, исследования, Figma, дизайнерское мышление и пользовательский интерфейс, чтобы стать частью рабочей силы любой компании. Станьте UX UI дизайнером всего за 9 недель на полную ставку или 24 недели на неполный рабочий день без какого-либо предыдущего опыта работы в сфере ИТ.
Изучите пользовательский опыт, исследования, Figma, дизайнерское мышление и пользовательский интерфейс, чтобы стать частью рабочей силы любой компании. Станьте UX UI дизайнером всего за 9 недель на полную ставку или 24 недели на неполный рабочий день без какого-либо предыдущего опыта работы в сфере ИТ.
Получить дополнительную информацию
Информация о курсе
Ваш путь к новой карьере дизайна
Навыки
онлайн предварительно работа
Модуль 1
Модуль 2
Модуль 3
UX/UI Preware
40-часовой онлайн
Take The Design
40-часовой онлайн
Take The Design
40-часовой онлайн
. первые шаги в вашем путешествии по дизайну UX / UI, изучая основы дизайнерского мышления, дизайна взаимодействия и современного программного обеспечения для дизайна. После настройки инструментов и выполнения вводных упражнений вы будете готовы приступить к работе во время буткемпа. Во время предварительной работы вы создадите свою первую оценку удобства использования и редизайн сайта, а также разовьете свою чувствительность к дизайну в ряде увлекательных занятий. Вы также познакомитесь с основами HTML и CSS, которые являются важной основой для раздела реализации дизайна буткемпа.
Вы также познакомитесь с основами HTML и CSS, которые являются важной основой для раздела реализации дизайна буткемпа.
Хотите узнать больше о Ironhack и нашем курсе дизайна UX/UI, прежде чем подавать заявку?
Инструкторы по дизайну UX/UI в Ironhack
Juno JoJuno имеет большой опыт создания цифровых продуктов и кампаний. Он работал с Honda, Santander, Jack Daniels, Thomson Reuters, Philips и многими другими мировыми брендами. Он начал свою карьеру в рекламной индустрии, работая в DDB Brasil и технологических компаниях, таких как Buscapé, крупнейший сравнительный магазин в Бразилии.
Майами Неван СкоттНеван — интерактивный дизайнер, типограф и преподаватель. Он разработал цифровые продукты для Нью-Йоркского университета, Швейцарского Красного Креста, Hoefler&Co., Buzzfeed и Северо-восточного университета. Иногда он пишет на notated.org.
Барселона Эду Уэрта Эду — визуальный дизайнер со степенью магистра интерактивного дизайна и доктором технических наук. Он имеет более чем 15-летний опыт работы над проектами различного опыта как для государственных, так и для частных организаций. Его основная область интересов — итеративный процесс проектирования, основанный на исследованиях. Он преподает уже 10 лет, разрабатывал и руководил курсами и академическими проектами для разных университетов, выступал с докладами и конференциями в разных городах мира.
Он имеет более чем 15-летний опыт работы над проектами различного опыта как для государственных, так и для частных организаций. Его основная область интересов — итеративный процесс проектирования, основанный на исследованиях. Он преподает уже 10 лет, разрабатывал и руководил курсами и академическими проектами для разных университетов, выступал с докладами и конференциями в разных городах мира.
Разносторонне разбираясь в области дизайна от фотографии и мультимедиа до визуального дизайна и дизайна UX, Джером работал старшим дизайнером, учителем и тренером в ведущих агентствах, компаниях и регулярном университетском образовании, прежде чем присоединиться к Ironhack, чтобы возглавить путь обучения UX/UI. Увлеченный языками и культурой, он полностью посвятил себя инициированию и поддержке творческого процесса обучения в мире конкретных открытий.
Берлин Рита Мартинс Рита — дизайнер UX/UI с опытом работы в области иллюстраций и графического дизайна. Она проиллюстрировала 8 книг и оформила многие другие, а также работала внештатным иллюстратором и дизайнером. Несмотря на то, что она всегда была творческой личностью, ей всегда не хватало метода своего безумия, который она находила с помощью методологий и инструментов дизайна. В свободное время вы, вероятно, найдете, что она разрабатывает приложения, которые никому не нужны, для развлечения.
Она проиллюстрировала 8 книг и оформила многие другие, а также работала внештатным иллюстратором и дизайнером. Несмотря на то, что она всегда была творческой личностью, ей всегда не хватало метода своего безумия, который она находила с помощью методологий и инструментов дизайна. В свободное время вы, вероятно, найдете, что она разрабатывает приложения, которые никому не нужны, для развлечения.
Даниэла — UX-дизайнер с опытом работы в области дизайна продуктов. Она нашла в методологиях дизайна идеальное пересечение творческого и аналитического мышления. Она увлечена обучением и развитием потенциала каждого посредством знаний и образования. В течение последних 8 лет она была соучредителем стартапа, ориентированного на техническое образование, руководила командами по маркетингу и развитию и, как специалист по решениям, ориентированным на человека, разрабатывала проекты, основанные на инновациях.
Сан-Паулу Херардо Видаль Как графический дизайнер, мастер информационного дизайна и веб-программист, Херардо имеет более чем пятилетний опыт преподавания предметов, связанных с дизайном, изобразительным искусством, новыми технологиями и их практическим применением. Он также имеет более чем одиннадцатилетний опыт работы в создании решений, которые связывают его клиентов с пользователями его продуктов посредством графического дизайна, пользовательского интерфейса и программного обеспечения.
Он также имеет более чем одиннадцатилетний опыт работы в создании решений, которые связывают его клиентов с пользователями его продуктов посредством графического дизайна, пользовательского интерфейса и программного обеспечения.
Гита (произносится как Рита) увлечена ориентированным на пользователя дизайном, обучением и бегом. В настоящее время она возглавляет лабораторию дизайна @Enedis днем, а также ведущий инструктор @Ironhack, где преподает UX-исследования и дизайн 9.0003 Париж Джереми Душе
Джереми работает дизайнером пользовательского опыта из Парижа, Франция. Его работа сочетает в себе опыт в области искусства, графического дизайна и кода с новыми технологиями и дизайнерским мышлением, ориентированным на пользователя. Он окончил Школу изящных искусств и много лет работал в Канаде, в том числе в крупнейшей железнодорожной компании страны, где отвечал за разработку мобильных приложений, проведение семинаров по дизайну и исследованиям, а также запуск практики пользовательского тестирования. Он присоединился к Ironhack, чтобы поделиться своей страстью и опытом в ориентированном на пользователя проектировании и создании интерфейсов.
Он присоединился к Ironhack, чтобы поделиться своей страстью и опытом в ориентированном на пользователя проектировании и создании интерфейсов.
Emerson работает с UX с 2006 года. Он руководил проектами для таких компаний, как Natura, Itaú, Microsoft и HBO. Он отвечал за запуск UX для Sofisa Direto, Guiabolso и банка Original. Выступал на ключевых отраслевых конференциях: UXPA International, UX-Lx, IA Conference, WUD и ILA. В настоящее время он является UX-менеджером в Superbid и ведущим преподавателем курсов Ironhack по UX/UI на полставки. Забавный факт: однажды, во время отпуска в Ла-Пасе, Боливия, я следил за картами Google во время прогулки и… я оказался посреди их карнавального шествия. Так что я прошел один квартал посреди парада и сумел вернуться на свой путь.
Сан-ПаулуГде бы вы хотели учиться?
Учитесь онлайн
НовинкаУдаленно, по всему миру
Курсы на: Португальский, испанский, английский, французский
См. дополнительную информацию, цены, следующие выпуски
дополнительную информацию, цены, следующие выпуски
Учитесь онлайн и знакомьтесь с нашим сообществом
НовинкаАмстердам, Нидерланды
Курсы: АнглийскийСм. дополнительную информацию, цены, следующие выпуски
НовыйЛондон, Великобритания
Курсы: Английский
См. дополнительную информацию, цены, следующие выпуски
Учитесь лично
НовоеСан-Паулу, Бразилия
Курсы на: Португальский
См. дополнительную информацию, цены, следующие выпуски
3 Берлин, Германия
3 Новое
3 Новое
3 Берлин, Германия
Курсы: Английский
См. дополнительную информацию, цены, следующие выпуски
NewМехико, Мексика
Курсы: Испанский
См. дополнительную информацию, цены, следующие выпуски
NewМайами, США
Курсы на: Английский
См. дополнительную информацию, цены, следующие выпуски
дополнительную информацию, цены, следующие выпуски
Мадрид, Испания
Курсы на: Испанский, английский
9,0082 Подробнее о ценах выпуски НовыйБарселона, Испания
Курсы: Английский, Испанский
См. дополнительную информацию, цены, следующие выпуски
НовыйПариж, Франция
Курсы: Английский, Французский
См. дополнительную информацию, цены, следующие выпуски
NewЛиссабон, Португалия
Курсы: Английский
См. дополнительную информацию, цены, следующие выпуски
Выберите одно из мест выше для получения более подробной информации о UX / Курс дизайна пользовательского интерфейса.
Для кого предназначен наш курс UX/UI Design?
Изменения в карьере
Освободите себя от неудовлетворительной работы, записавшись на учебный лагерь Ironhack. Этот курс поможет вам сменить профессию на одну из самых быстрорастущих профессий в технологической отрасли. Архитекторы, общественные организаторы, маркетологи, психологи, социологи, библиотекари, работники службы поддержки и многие другие нашли новую карьеру благодаря этому учебному лагерю — и вы тоже!
Этот курс поможет вам сменить профессию на одну из самых быстрорастущих профессий в технологической отрасли. Архитекторы, общественные организаторы, маркетологи, психологи, социологи, библиотекари, работники службы поддержки и многие другие нашли новую карьеру благодаря этому учебному лагерю — и вы тоже!
Предприниматели
Хотите разработать собственное веб-приложение или мобильное приложение? Это обучение даст вам инструменты, позволяющие не только собирать важные отзывы пользователей с помощью высококачественных прототипов, но и воплощать эти отзывы в вашу идею. Присоединяйтесь к нашему буткемпу и создайте свой MVP!
Карьерный рост
Вы профессионал в традиционном дизайне (графический дизайнер, фотограф, креативный директор, специалист по рекламе и т. д.)? Мы можем рассказать вам о новейших технологиях и методологиях, используемых инновационными дизайнерскими и цифровыми производственными компаниями. Присоединяйтесь к нашему курсу и участвуйте в соревнованиях.
Веб-разработчики и разработчики мобильных приложений
Улучшите свои навыки программирования с помощью . Присоединяйтесь к этому курсу и станьте профессионалом в области цифровых продуктов на 360º, научившись создавать увлекательные и масштабируемые пользовательские интерфейсы.
Зачем вам изучать дизайн UX/UI?
Внедрение ведущих отраслевых фреймворков и мышления
Дизайнерское мышление, гибкая организация и бережливое управление — эти методологии необходимы для постоянно развивающейся технологической отрасли. Они являются неотъемлемой частью любой высококвалифицированной технической команды. Их освоение позволит вам разрабатывать инновационные решения как для пользователей, так и для заинтересованных сторон.
Получите новые инструменты и улучшите сотрудничество
Научитесь использовать самые современные и производственные инструменты. От начала до конца каждого проекта используйте эти инструменты в сочетании с навыками, полученными на нашем курсе. Вы сможете документировать бизнес-требования, вводимые пользователем данные и сопоставлять их с техническими ограничениями. Но прежде всего вы оптимизируете рабочий процесс ваших совместных проектов.
Вы сможете документировать бизнес-требования, вводимые пользователем данные и сопоставлять их с техническими ограничениями. Но прежде всего вы оптимизируете рабочий процесс ваших совместных проектов.
Реализация сквозного производственного цикла при разработке цифровых продуктов
Воплотите свои проекты в жизнь в реальном мире, освоив фундаментальные технологии. Понимайте желания пользователей, работая в рамках ограничений и целей вашего проекта. Укрепляйте уверенность в сотрудничестве с разработчиками, делясь жаргоном и знаниями о проекте в целом.
Часто задаваемые вопросы о курсе UX/UI Design
Хотите получить дополнительную информацию? Посетите нашу страницу часто задаваемых вопросов
Связанные сообщения в блогах о дизайне UX/UI
- Главная
- Дизайн UX/UI
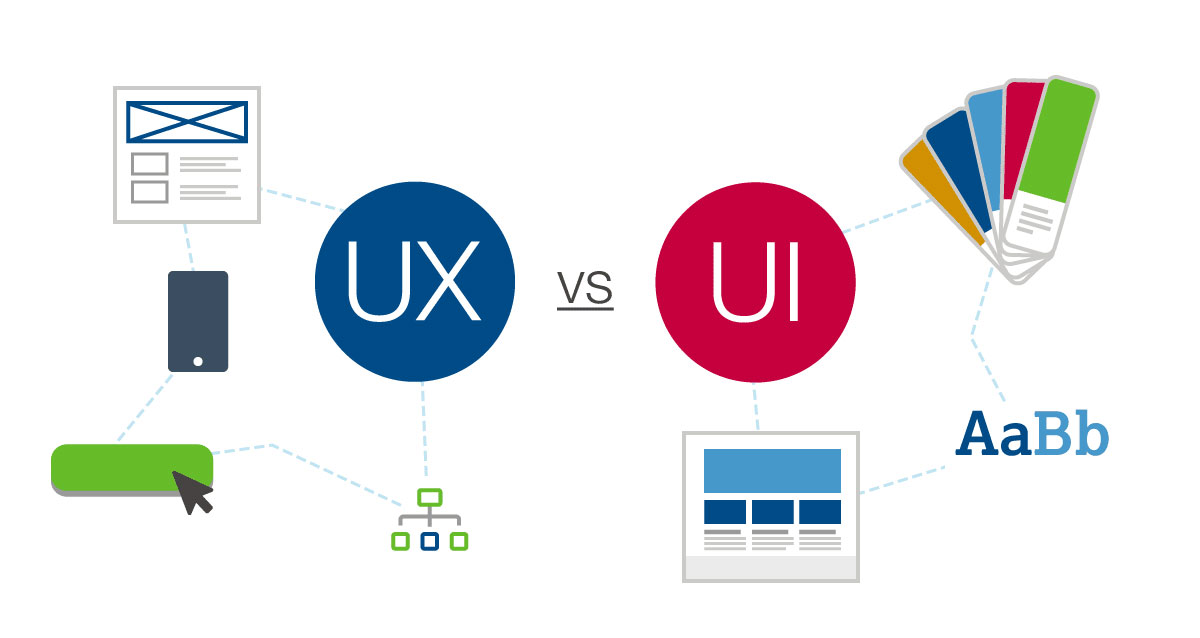
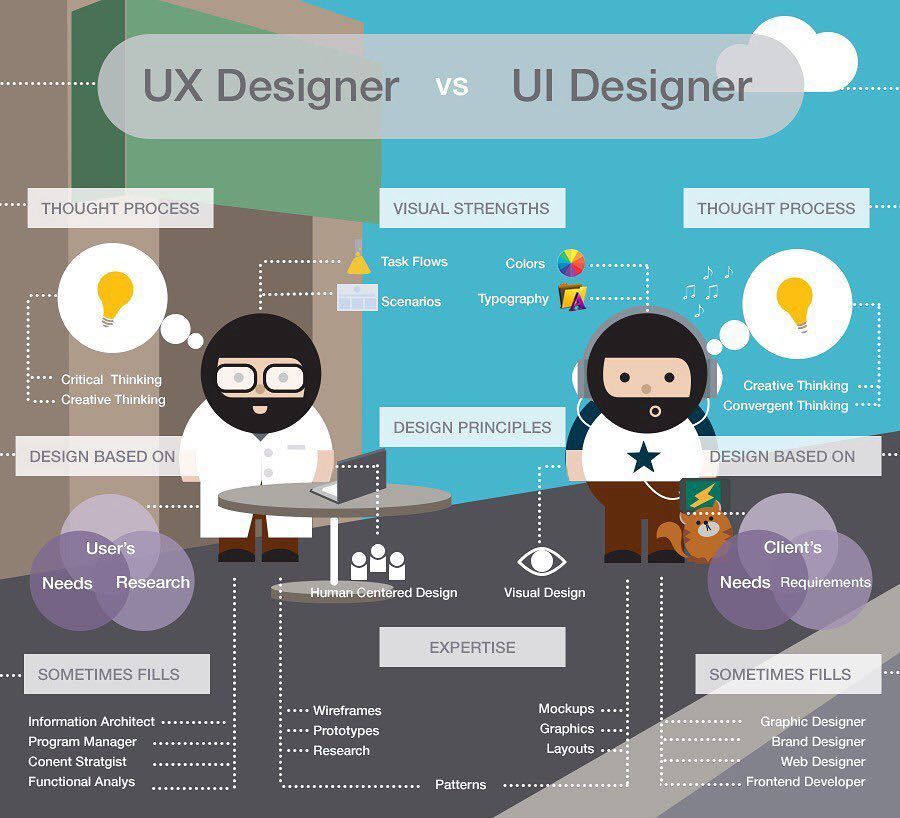
Полное руководство по различиям между UI и UX дизайном | Эми Смит
Здесь вы узнаете, что такое UI, что такое UX и чем отличается дизайн UI от UX. Также предоставлены полезные советы по курсу дизайна UI/UX и руководствам.
Также предоставлены полезные советы по курсу дизайна UI/UX и руководствам.
С развитием технологий дизайном занимается все больше и больше людей. Для новичков важно знать разницу между UI и UX дизайном . Всестороннее теоретическое понимание дизайна — первый и необходимый шаг в стать дизайнером UI/UX .
Дизайн взаимодействия с пользователем — это процесс построения отношений между компанией, ее продуктами и клиентами.
Дизайн взаимодействия с пользователем — это процесс исследования, разработки и улучшения всех аспектов взаимодействия пользователя с продуктом компании для удовлетворения пользователей. Цель состоит в том, чтобы улучшить взаимодействие пользователя с продуктом с помощью результатов тестирования, в конечном итоге создав продукт, который будет полезен и ценен, а также прост в получении и приятен в использовании.
UX-дизайн способствует созданию продукта, обеспечивающего эффективное взаимодействие с пользователем. Он включает в себя различные дисциплины, такие как визуальный дизайн, дизайн взаимодействия, удобство использования и многое другое.
Он включает в себя различные дисциплины, такие как визуальный дизайн, дизайн взаимодействия, удобство использования и многое другое.
Пользовательский интерфейс — это внешний вид продукта, и дизайнеры пользовательского интерфейса решают, как визуально спроектировать продукт для эффективного взаимодействия с пользователем. Хороший дизайн пользовательского интерфейса помогает привлечь пользователей и обеспечивает приятное впечатление от продукта.
Элементы дизайна пользовательского интерфейса включают такой контент, как документы, текст, изображения, видео; формы, включая кнопки, теги, текстовые поля, флажки, выпадающие списки, графические элементы; и поведение, например, что произойдет, когда пользователь щелкнет/перетащит/введет.
Дизайнеры пользовательского интерфейса должны обладать хорошим чувством эстетики и техническими навыками. Творческая роль, цель дизайнера пользовательского интерфейса — создать привлекательный, красивый пользовательский интерфейс, вызывающий эмоциональный отклик у пользователя.
Проще говоря, если вы впервые увидели веб-сайт и восхитились его визуальной привлекательностью, в основном это заслуга дизайнера пользовательского интерфейса.
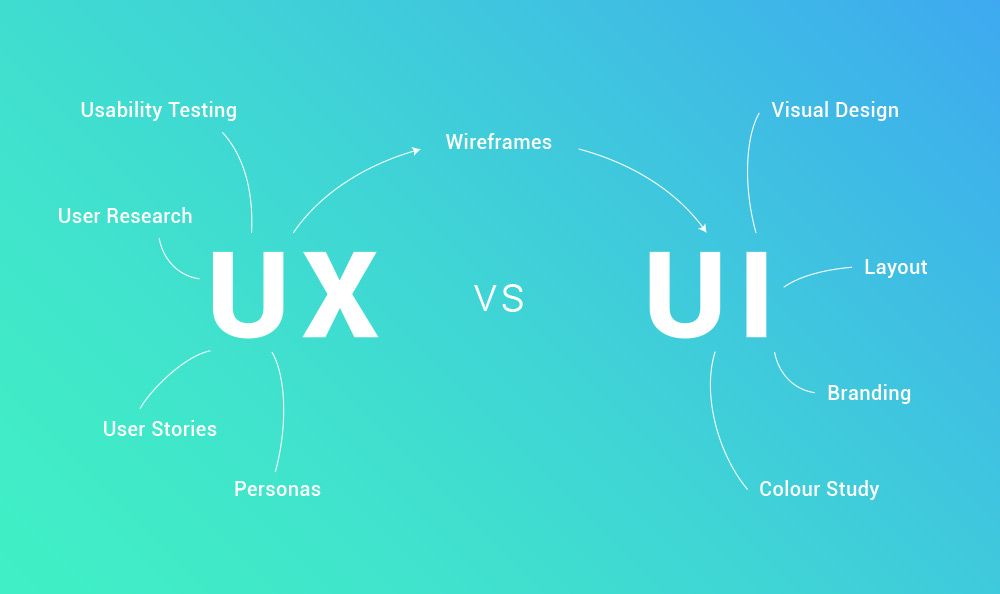
Дизайн пользовательского интерфейса и дизайн UX всегда пересекаются, но действительно ли вы понимаете их различия? Проще говоря, UX-дизайн относится к дизайну пользовательского опыта, а UI-дизайн — к дизайну пользовательского интерфейса. Они тесно связаны в дизайне продукта, но выполняют разные роли.
С точки зрения функциональности, UI — это то, как все выглядит, UX — это то, как все работает. UX — это процесс, а UI — результат. Но люди легко путают их, поскольку они, как правило, имеют симбиотические отношения. Как говорит Рахул Варшни, один из создателей Foster.fm:
«Пользовательский опыт (UX) и пользовательский интерфейс (UI) — одни из самых запутанных и неправильно используемых терминов в нашей области. Пользовательский интерфейс без UX похож на художника, который бездумно наносит краску на холст; в то время как UX без UI подобен раме скульптуры без бумажной спички. Хороший опыт работы с продуктом начинается с UX, за которым следует UI. И то, и другое необходимо для успеха продукта».
Хороший опыт работы с продуктом начинается с UX, за которым следует UI. И то, и другое необходимо для успеха продукта».
Таким образом, очевидные различия между дизайном пользовательского интерфейса и дизайном UX приводят к разным ролям.
Прототипируйте быстрее, умнее и проще с Mockplus
Начните БЕСПЛАТНО
Самое важное различие между дизайнерами пользовательского интерфейса и UX заключается в том, что они по-разному используют прототипирование. Многие дизайнеры пользовательского интерфейса считают, что прототип должен быть качественной моделью. Однако для UX-дизайнера верность — это второстепенная мысль; они больше заботятся о логике. Проще говоря: когда вы собираетесь встречаться со своими клиентами, покажите им дизайн, сделанный UI-дизайнером. Собираясь на встречу с программистами, возьмите прототип, сделанный UX-дизайнером.
Причина тоже очень проста. UI-дизайнеры уделяют больше внимания интерфейсу — фронтенду, а UX-дизайнеры фокусируются на бэкенде.
Дизайнеры пользовательского интерфейса обычно создают полноцветные прототипы. И наоборот, дизайнеры UX обычно используют только три цвета в дизайне прототипа: черный, белый и серый.
Эту разницу обычно можно увидеть в дизайне и использовании значков. Например, когда вам нужно создать нижнюю панель навигации, дизайнеры пользовательского интерфейса потратят много сил, чтобы сделать ее максимально реалистичной, включая цвет кнопки до и после нажатия. Наоборот, дизайнеры UX вставят кнопку в нужное место, а затем оставят примечание: Серый после нажатия.
Так как между UI и UX дизайнерами так много различий в ролях, инструменты, которые они используют, должны быть разными. Для дизайнеров пользовательского интерфейса дизайн изображений имеет первостепенное значение. Следовательно, такие инструменты, как Flinto и Principle, привязанные к Sketch, имеют преимущество.
Mockplus iDoc также является опцией, а функция совместной работы и передачи команд с автоматическими пометками, спецификациями, активами и фрагментами кода делает его конкурентоспособным вариантом.
Дизайнеры UX предпочтут каркас, поскольку он экономит время и делает проектирование более эффективным. Существует множество квалифицированных инструментов для прототипирования.
Mockplus с его простым и понятным управлением, Balsamiq со стилем эскиза и Axure с широким набором функций. Более того, в использовании Mockplus есть уникальное преимущество; у него есть 8 способов тестирования и предварительного просмотра проектов. Это особенно полезно во время тестирования.
«Дизайн — это не только то, как он выглядит и ощущается. Дизайн — это то, как это работает»
-SteveJobs
Теоретически UX-дизайн включает в себя каркас/прототипирование, интерактивный дизайн и пользовательское тестирование. Дизайн пользовательского интерфейса включает в себя визуальный дизайн и дизайн взаимодействия.
Обратите внимание, что как дизайн пользовательского интерфейса, так и дизайн UX требуют дизайна взаимодействия. Интерактивный дизайн направляет чувства и поведение пользователя.
Если вас смущают термины, упомянутые выше, ознакомьтесь с нашей статьей UX, UI, IA и IxD, чтобы развить свое дизайнерское мышление.
- UX — это не UI, но они дополняют друг друга:
- UX делает интерфейсы полезными, UI делает интерфейсы красивыми.
- UX помогает пользователям достигать целей, а UI устанавливает эмоциональные связи.
- Дизайн пользовательского интерфейса предшествует дизайну пользовательского интерфейса.
- UX-дизайн применяется во всех продуктах, интерфейсах и услугах; UI относится только к интерфейсам.
Лучший способ узнать, чем занимается UI/UX-дизайнер, — это просмотреть описания вакансий. Вы можете найти много реальных описаний работы дизайнера UI / UX на веб-сайтах по подбору персонала.
Career Foundry иллюстрирует основные обязанности каждой должности.
- Содержание/стратегия: анализ клиентов, анализ конкурентов, структура продукта/стратегия
- Прототипирование и вайрфрейминг: прототипирование, тестирование/итерация, разработка, планирование, вайрфрейминг
- Аналитика и выполнение: координация с разработчиками, координация с дизайнерами пользовательского интерфейса, анализ и итерация, отслеживание целей и интеграция
Итак , дизайнер взаимодействия с пользователем отвечает не только за предварительное планирование и подготовку технологии, лежащей в основе продукта. Они также несут ответственность за то, как пользователи взаимодействуют онлайн и офлайн, включая обслуживание клиентов и аналитику.
Они также несут ответственность за то, как пользователи взаимодействуют онлайн и офлайн, включая обслуживание клиентов и аналитику.
Внешний вид: Брендинг и разработка графики, Руководства пользователя/Сюжетная линия, Анализ клиентов, Исследование дизайна Реализация с помощью Developer
Дизайн пользовательского интерфейсасоздает внешний вид продукта. Он формирует личность и бренд. Он связывает продукт с пользователем, укрепляя доверие и передавая концепцию бренда. Роль дизайнера пользовательского интерфейса требует сотрудничества с другими членами команды, такими как разработчики и дизайнер UX.
Для большинства новичков прохождение курса — лучший и самый быстрый способ научиться работать UI/UX дизайнером. Это непросто, и нет короткого пути.
Существует множество способов пройти курс дизайна UI/UX, причем есть множество бесплатных или платных опций. Бесплатные курсы UX-дизайна от лучших университетов — хорошее место для начала, но этого недостаточно, чтобы продвинуться по карьерной лестнице.


 Расширяя свой профессиональный кругозор, со временем он может претендовать на руководящие позиции или быстро освоить другую специальность.
Расширяя свой профессиональный кругозор, со временем он может претендовать на руководящие позиции или быстро освоить другую специальность.
 Доступен начинающим, позволяет работать над дизайном прямо в браузере. Режим совместной работы дает возможность оперативно вносить правки в макет нескольким специалистам.
Доступен начинающим, позволяет работать над дизайном прямо в браузере. Режим совместной работы дает возможность оперативно вносить правки в макет нескольким специалистам.
 Впоследствии можно освоить знания и навыки, нужные для второго направления.
Впоследствии можно освоить знания и навыки, нужные для второго направления.