как подключить, инструкция в 2022 году
Статья обновлена 06.07.2022
Google Tag Manager — инструмент, который помогает в оптимизации работы сайта. С его помощью можно упростить вставку кодов на ресурс и навсегда забыть о сложной технической стороне вопроса. Подробно углубимся в настройки системы и расскажем, как установка Яндекс.Метрики через Google Tag Manager может помочь в решении аналитических задач.
Если вы открыли этот материал, значит, уже знакомы с системой аналитики Яндекс.Метрика. С её помощью можно следить за особенностями юзабилити сайта, поведением пользователей, а также наблюдать за конверсионными действиями на веб-ресурсе. Чтобы всё это отслеживать будет полезен Google Tag Manager (GTM).
Сервис упростит процесс работы с тегами и позволит анализировать необходимые события.
Сегодня же коротко расскажем о необходимом функционале и дадим пошаговый алгоритм интеграции GTM с Яндекс.Метрикой.
Зачем нужен Google Tag Manager
Диспетчер тегов Google, также известный под аббревиатурой GTM — это бесплатная система управления тегами JavaScript и HTML, созданная Google. GTM впервые появился в октябре 2012 года и продолжает развиваться. Сервис позволяет маркетологам создавать и отслеживать теги в удобном интерфейсе без необходимости писать код.
GTM впервые появился в октябре 2012 года и продолжает развиваться. Сервис позволяет маркетологам создавать и отслеживать теги в удобном интерфейсе без необходимости писать код.
Преимущества GTM:
- меньше зависимости от разработчика;
- простота управления благодаря интуитивно понятному интерфейсу;
- полный контроль за результатами мониторинга и измерений;.
- отладка и возможность тестирования тегов перед размещением их на сайте
- контроль версий тегов для отслеживания всех изменений через аккаунт GTM;
- возможность сбора дополнительных данных — например, количества переходов по ссылкам, просмотров видеоконтента, нажатий на кнопки CTA и так далее.
При помощи программы создается виртуальный контейнер, где пользователь может разместить любые части кода. Которые используются, в том числе, для расширения функционала аналитики сайта.
Диспетчер тегов Google подойдёт для управления многими маркетинговыми активностями, а также для оптимизации тегов на веб-ресурсе.
Теги — это фрагменты кода, которые размещаются на сайте. Они дают возможность другим сервисам собирать нужные сведения. С тегами можно связать события, которые будут их активировать. Эти «причины» срабатывания тегов называются триггерами.
С менеджером тегов можно связывать системы онлайн-чатов, аналитики, коллтрекинга и прочих сервисов. Как работает Google Tag Manager? Цели «Метрика» от Яндекса без использования GTM можно отслеживать путём вставки кода на сайт. Это техническая процедура, которая выполняется разработчиком во избежание неполадок.
Большинство веб-ресурсов — коммерческие. Так что выход сайта из строя чреват убытками для компании. Менеджер тегов позволяет работать с тегами внутри системы Google, не задействуя программистов или других специалистов для настройки.
Помимо этого, сервис может помочь в отслеживании заполнения различных форм, счётчиков и многого другого. Без использования GTM нужно добавлять технический код каждого из этих инструментов в первоначальный шаблон сайта.
Google Tag Manager позволяет значительно упростить задачу и не тратить время на длительную работу с настройками каждого пункта. С его помощью можно вставить только один код на сайт. А все дальнейшие теги создавать уже непосредственно в интерфейсе менеджера тегов.
Если сайт включает множество объектов для анализа, Google Tag Manager незаменим. Возьмём как пример кейс Airbnb, которым удалось сэкономить при использовании сервиса более 50% времени. У компании сотни партнёров и тысячи клиентов по всему миру. Чтобы отслеживать аналитику всех участников бизнес-процессов, им нужно создавать большое количество тегов. Если делать это вручную, уйдет много сил и часов. На таком внушительном объёме работы преимущества сервиса GTM наиболее очевидны.
Однако даже сайтам с небольшим трафиком сервис будет полезен. Хотя бы тем, что поможет сэкономить время на сбор и обработку данных.
А если не хотите тратить время на настройки, попробуйте бесплатный двухнедельный период нашего сервиса сквозной аналитики. Это позволит собрать всю аналитическую информацию в едином интерфейсе.
Это позволит собрать всю аналитическую информацию в едином интерфейсе.
Далее предлагаем инструкцию по интеграции Яндекс.Метрики и Google Tag Manager.
Как настроить GTM
Для начала убедитесь, что у вас есть активный аккаунт в Google. Если его нет, вам необходимо предварительно пройти регистрацию. Далее можно переходить к созданию кабинета в GTM.
Чтобы сделать это, зайдите на сайт сервиса, авторизуйтесь через существующий аккаунт в Google и выберите раздел «Создать аккаунт».
Затем заполните обязательные поля, указав в них название аккаунта, контейнера и страну. Также придется уточнить, где будет использоваться GTM. Например, можно выбрать вариант «Веб-сайт». Если же данный инструмент нужен для мобильного приложения, укажите операционную систему — Android или iOS.
Теперь следует нажать на кнопку «Создать» и принять условия использования данного инструмента.
Сразу после этого Google Tag Manager создаст особый код. Именно он и будет заменять коды всех других инструментов и упрощать их использование. Его рекомендуем скопировать и сохранить.
Его рекомендуем скопировать и сохранить.
После создания аккаунта откроется пользовательский интерфейс GTM. Здесь в верхнем углу вы увидите уникальный идентификатор вашего контейнера GTM, который необходимо разместить на вашем ресурсе. Он начинается с букв «GTM-».
Контейнер GTM — это то место, где находятся все теги. Если провести аналогию, то теги GTM — это элементы пазла, а контейнер — коробка, в которой они хранятся. Он запускает теги в соответствии с установленными правилами. У контейнера есть код, который нужно внедрить на сайт, чтобы теги заработали и данные начали собираться. Контейнер содержит теги, триггеры и переменные.
Щелкните по этому номеру. В открывшемся окне вы увидите код для вставки на сайт. Рекомендуем скопировать его и сохранить.
Также к коду можно получить доступ через раздел «Администрирование» — «Установить…»
Вам осталось внедрить данный код на каждую страницу сайта, которую хотите отслеживать. Если вы не знакомы с программной реализацией своего веб-ресурса, лучше обратиться к разработчику.
Основные правила такие: код контейнера GTM состоит из 2-х частей. Первая должна находиться в верхней части страницы — в секции . Это важно, поскольку позволяет вашему сайту автономно загружать контейнер GTM. То есть первое, что происходит, когда пользователи приходят на сайт — это загрузка кода из контейнера GTM. Он сразу начинает работать со всеми тегами. А одновременно загружаются другие части вашей страницы.
Сделано это для отслеживания действий всех пользователей — даже тех, кто приходит и уходит через несколько секунд. А приоритетное положение кода вверху обеспечивает более быструю загрузку страницы.
Вторая часть кода не является программным сценарием. Поэтому ее размещают ниже, сразу после открывающего тега . Строго говоря, она необязательна. Вы можете даже не использовать ее, потому что она отслеживает только пользователей без JavaScript. Некоторые посетители запрещают своему браузеру использование скриптов Java на посещаемых сайтах. Чтобы отслеживать их действия, лучше включить в страницу и эту часть кода.
Первую часть кода нужно поместить максимально высоко в секции , а вторую — после тега .
Когда GTM установлен на вашем сайте, следующим шагом будет публикация контейнера. Для этого нужно вернуться в пользовательский интерфейс и нажать кнопку «Отправить» в верхнем меню.
Каждый раз, когда вы вносите изменения в GTM — например, создаете новые теги или редактируете существующие — необходимо опубликовать контейнер заново. Чтобы поправки вступили в силу и данные, отправляемые в Яндекс.Метрику, были точными. Делается это точно так же — с помощью кнопки «Отправить».
На этом первая часть настройки может считаться завершённой. Перед вами как владельцем аккаунта появится рабочая панель, где будут 3 пункта:
- теги
- триггеры
- переменные
Если вы в первый раз используете данный инструмент, то можете не знать терминологию. Разобраться в настройках несложно, если сначала понять смысл всех используемых слов. Поэтому далее кратко расшифруем содержимое меню Google Tag Manager для упрощения начала работы.
Основные понятия GTM
Тег
Тег — это код, который нужно вставлять в контейнер. Именно тег считается основной единицей GTM.
Чтобы анализировать точные данные, их сначала нужно собрать. За это и отвечают теги Google. Теги содержат фрагменты кодов разных сервисов, и обычно это коды в формате JavaScript. Функция состоит в том, чтобы собирать нужную информацию и отправлять их через GTM в выбранное вами программное обеспечение. Для большинства рекламодателей такими платформами являются Google Analytics, Google Ads, Facebook Pixel или Яндекс.Метрика.
Они помогают измерять трафик, отслеживать поведение посетителей, виды кликов, отправку форм, продажи в магазинах и так далее.
Различные браузеры и боты всегда видят тег. При этом от глаз посетителей он скрыт. При просмотре исходного кода человек не увидит тег, он сможет получить только код Google Tag Manager. К слову, это можно отнести к числу преимуществ. Пользователям не удастся посмотреть, что находится в исходном коде, а также то, какие параметры отслеживаются владельцем ресурса.
Теги активируются в ответ на триггеры.
Триггер
В психологии триггер — это определённое событие, которое запускает у человека эмоциональную реакцию. В интернет-маркетинге термин имеет схожее значение. В данном случае он отвечает за то, когда должен начать работать тег, добавленный к ресурсу.
Триггеры — это правила, которые обеспечивают срабатывание тегов, когда это нужно. Триггер — центральная часть тега. Ни один тег не может быть создан без триггера.
Есть немало различных вариантов активации тега. Например, действие пользователя на всех страницах или только на определённых. Запускается триггер после совершения конкретного действия: нажатия на кнопку обратной связи, добавления товара в корзину, оплаты и так далее.
При создании триггеров задается именно тот вариант события, который нужен владельцу сайта. Многое будет зависеть от потребностей бизнеса, а также от поставленных задач. Рекомендуем не останавливаться на очевидных конверсиях вроде покупки или добавления товара в корзину. Есть и промежуточные конверсии — например, пролистывание некоторых страниц сайта, просмотр определённых разделов или заказ обратного звонка. Они дадут владельцу бизнеса больше понимания особенностей поведения пользователей.
Есть и промежуточные конверсии — например, пролистывание некоторых страниц сайта, просмотр определённых разделов или заказ обратного звонка. Они дадут владельцу бизнеса больше понимания особенностей поведения пользователей.
Переменные
Переменные считаются связующим звеном между тегом и триггером. Их можно назвать именами, которые присваиваются разнообразным объектам и действиям. Google Tag Manager имеет большое число переменных. Их довольно много — и для каждого конкретного случая можно найти специальное значение.
Например, есть шаблонные переменные: такие как событие, определённые источники переходов или адрес просмотренной страницы. Также можно создать пользовательскую переменную, где конфигурация назначается самостоятельно.
Например, вот как выглядит пользовательская переменная, которая даст возможность максимально зафиксировать различные события:
Чтобы вы поняли, как все части GTM связаны между собой, приведем конкретный пример. Допустим, у вас есть страница с именем «example. ru/реклама». На ней размещена кнопка CTA, которая позволяет пользователю отправить контактный e-mail. Вы хотите отслеживать данное событие.
ru/реклама». На ней размещена кнопка CTA, которая позволяет пользователю отправить контактный e-mail. Вы хотите отслеживать данное событие.
Контейнер GTM, содержащий все теги и триггеры для вашего сайта, загружается и активируется, когда посетитель попадает на страницу «Реклама».
Затем контейнер продолжает отслеживать страницу на предмет наличия тегов и триггеров, которые для нее указаны. В нашем примере нужно записать событие, когда человек нажмет на кнопку и отправит свою электронную почту. Мы планируем отслеживать его в Яндекс.Метрике, чтобы измерить коэффициент конверсии и цену за клик.
Когда срабатывает данный триггер, тег запускается и делает то, что вы хотите — отмечает нужное событие в Яндекс.Метрике.
Как настроить Яндекс.Метрику через GTM
Разобравшись с терминами, можно перейти к настройке Яндекс.Метрики. С помощью настроенной связки Метрики и GTM вы можете отслеживать следующие данные:
- посещаемость сайта;
- откуда приходят пользователи;
- демографические и географические данные о пользователях;
- путь пользователей по вашему сайту;
- достигнутые цели и конверсии;
- отдельные страницы и их посещаемость;
- время, которое пользователи проводят на сайте.

Все это собирает Яндекс.Метрика. Но вручную прописывать необходимые коды на сайт достаточно долго. К тому же, если вы планируете связки с другими сервисами — проще установить единый контейнер GTM и делать все через него.
Расскажем пошагово, как обеспечить сбор данных в Яндекс.Метрике через GTM. Счётчик нужно добавить вручную, для этого заведение нового аккаунта не потребуется.
Чтобы это сделать, перейдите в раздел «Теги» и там кликните на кнопку «Создать».
До того, как прописывать конфигурацию тега, а также триггер, который будет активировать событие, необходимо придумать тегу уникальное имя. В будущем это позволит избежать проблем и быстро найти интересующий счётчик. Например, назовите его «Метрика».
Далее нужно добавить код Яндекс.Метрики в Менеджер тегов Google Tag Manager. Чтобы это сделать, откройте раздел «Конфигурация». В появившимся окне будут показаны встроенные теги. В начале списка вы увидите перечень продуктов от компании Google — они являются приоритетными для систем одноимённого поисковика. Ниже представлены прочие зарубежные сервисы, которые не пользуются в России и странах СНГ популярностью.
Ниже представлены прочие зарубежные сервисы, которые не пользуются в России и странах СНГ популярностью.
Во время данной настройки интерес представляет именно Яндекс, а для него готовой связки не существует. Так что используйте ручной режим вставки. Он также называется «Пользовательский HTML» и относится к специальным тегам.
В открывшемся окне скопируйте код счётчика Яндекс.Метрики в поле HTML, но ни в коем случае не меняйте другие параметры. То есть не включайте функцию «document.write» и не заходите в раздел расширенных настроек. После этого нажмите на кнопку «Сохранить», чтобы зафиксировать сделанные правки.
Нужный код счётчика для вставки можно увидеть в аккаунте Яндекс.Метрики, прокрутив раздел с настройками до конца.
После этого тег можно считать созданным и настроенным.
Чтобы назначить тегу события, откройте поле «Триггеры», а затем выберите, где именно тег будет работать. В примере мы выбираем первый пункт «All Pages» — на всех страницах, после чего сохраняем изменения.
Чтобы тег начал функционировать, его нужно сохранить. Затем нажать на кнопку «Отправить».
После сохранения тега появится главная страница аккаунта. Здесь стоит проверить краткое описание сделанных изменений. Если все верно, можно опубликовать их, нажав на соответствующую кнопку.
Если всё сделано верно, уже через несколько часов в Яндекс.Метрике будут отображаться данные, собранные на вашем сайте с помощью контейнера GTM.
Для более быстрого просмотра сделанных изменений можно использовать функцию предварительного просмотра. Нужно открыть ресурс, для которого выполнялась настройка Метрики.
Если настройки корректны, тогда в открывшейся панели GTM появится новый тег.
После проверки нужно будет деактивировать режим предварительного просмотра.
На этом установка Яндекс.Метрики через GTM завершена. Теперь настроим цели в системе Яндекса для более точного отслеживания данных.
Отслеживание целей Яндекс.Метрики через Google Tag ManagerВ Яндекс. Метрике можно создавать до 200 различных целей для каждого ресурса. Цели могут быть всевозможных конфигураций:
Метрике можно создавать до 200 различных целей для каждого ресурса. Цели могут быть всевозможных конфигураций:
- клики по формам обратной связи;
- клики по контактным данным;
- посещение определённых страниц;
- поиск по каталогу или сайту;
- переходы в мессенджеры или соцсети;
- отправка форм.
Так что в этой статье разберём один тип цели для понимания его отражения в GTM.
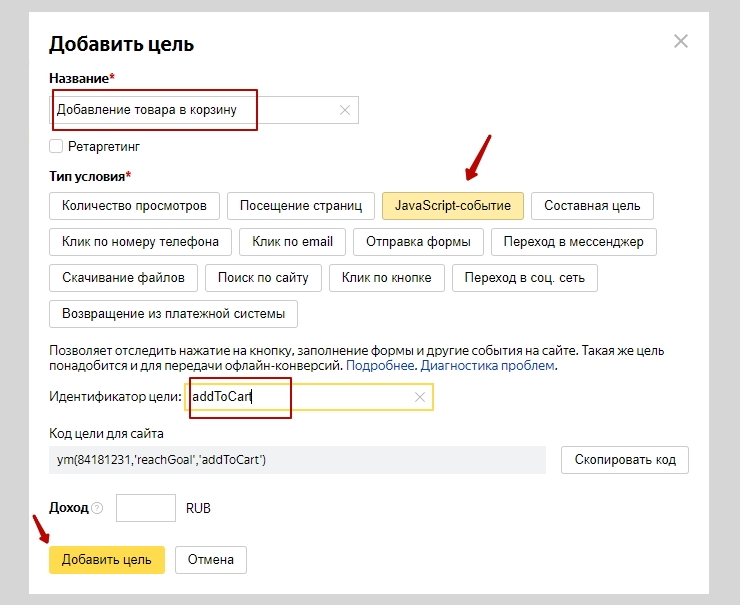
Для примера создадим цель «Добавление товара в корзину». Таким образом получится отслеживать товары, которые интересны пользователям. Обратите внимание — тип цели для дальнейшей обработки в GTM должен быть установлен как «JavaScript-событие».
Как теперь обозначить эту цель в Google Tag Manager? Для начала скопируйте код цели в Метрике. Он генерируется автоматически в поле «Код цели для сайта».
Затем перейдите в GTM. Тут необходимо создать новый триггер, выбрав в настройках тип «Специальное событие».
Теперь создайте тег, который будет активировать указанный триггер. Выберите тот же тип конфигурации тега — «Пользовательский HTML» и вставьте в поле скопированное из Яндекс.Метрики значение.
Выберите тот же тип конфигурации тега — «Пользовательский HTML» и вставьте в поле скопированное из Яндекс.Метрики значение.
Сохраните изменения и проверьте работу «целевого» тега при помощи окна предварительного просмотра.
Как установить Метрику через Google Tag Manager и шаблон тега
Существует и другой вариант настройки Яндекс.Метрики через уже готовый шаблон тега, который написан сторонним разработчиком. Это может облегчить работу — задавать все остальные параметры допустимо прямо в нем, минуя основное меню GTM. Расскажем, как это сделать за несколько шагов.
Для начала зайдите в раздел «Шаблоны» в GTM в левом меню. Выберите пункт «Поиск в галерее».
В окне поиска введите латиницей «Yandex» и выберите шаблон от разработчика Analytics Debugger.
Добавьте шаблон на рабочую область GTM и предоставьте все необходимые разрешения. После добавления он будет активирован в разделе «Шаблоны».
Перейдите в раздел добавления тегов и выберите тип Yandex Metrika. Он появится в разделе «Специальные».
Он появится в разделе «Специальные».
Вы увидите все доступные настройки, которые собраны в одном месте. Первые два параметра — самые важные. Это ID аккаунта, то есть номер счётчика метрики, и метод, то есть тип отслеживания.
С идентификатором аккаунта все понятно, его просто нужно скопировать из соответствующего поля в Метрике. Про метод расскажем подробнее.
Если вы хотите отслеживать достижения целей, нужно выбирать соответствующий тип — ReachGoal. Если интересует количество скачиваний — File Download и так далее. Полный список поддерживаемых методов можно найти в официальном руководстве Яндекс.Метрики.
Обратите внимание только на тип Init — инициализация события. Его не стоит выбирать, так как он устарел и не всегда корректно поддерживается Метрикой. Хотя и стоит в шаблоне по умолчанию. Кроме того, его настройка точно потребует специальных знаний и вряд ли доступна обычному пользователю.
Далее вы можете установить нужные функции отслеживания в расширенных настройках. Например, поставить высший приоритет активации, включить расписание активации для тега, указать, когда его активировать — 1 раз на страницу или событие и так далее. Точный набор настроек зависит от метода, который вы выберете. При настройке через шаблон можно также обеспечить передачу данных об электронной торговле из Яндекс.Метрики.
Например, поставить высший приоритет активации, включить расписание активации для тега, указать, когда его активировать — 1 раз на страницу или событие и так далее. Точный набор настроек зависит от метода, который вы выберете. При настройке через шаблон можно также обеспечить передачу данных об электронной торговле из Яндекс.Метрики.
Еще одним важным пунктом в настройке тега по шаблону является раздел о согласии. Из названия понятно, что связан он с согласием пользователя на обработку его данных. Если предполагается, что вы собираете с помощью тега какую-то информацию, которая требует подтверждения со стороны посетителя, опцию нужно активировать. Выберите «…требуется дополнительное согласие» и укажите, на что должен «подписаться» пользователь. Например, «ad_storage» — отвечает за сбор и хранение данных по рекламе из куки-файлов. Полный список доступных вариантов можно найти в справке Диспетчера тегов Google.
Чтобы полностью настроить шаблон тега Гугл Тег Менеджера с Яндекс. Метрикой, придётся потрудиться. Потому что что вам нужно будет оформить передачу аналитических данных под собственные задачи. Отслеживаете ли вы достижение целей или общую посещаемость, электронную торговлю или только клики по ссылкам — все это имеет значение.
Метрикой, придётся потрудиться. Потому что что вам нужно будет оформить передачу аналитических данных под собственные задачи. Отслеживаете ли вы достижение целей или общую посещаемость, электронную торговлю или только клики по ссылкам — все это имеет значение.
Если процесс покажется слишком сложным, вы всегда можете воспользоваться услугами разработчика. Или настроить связку со сквозной аналитикой — тогда все данные будут поступать в единый интерфейс без усилий с вашей стороны. И интеграция не потребует участия программиста.
Как быстро проверить, работает ли тег Метрики в GTM
Функция предварительного просмотра в самом GTM удобна, но не всегда корректно дает информацию. Тег может работать, но неправильно передавать события. Чтобы быстро проверить, насколько корректной была настройка, можно использовать Google Tag Assistant.
Google Tag Assistant — это специальный инструмент для проверки правильности работы всех тегов. Он помогает устранять неполадки при установке различных тегов Google, включая Яндекс. Метрику, Google Analytics и так далее.
Метрику, Google Analytics и так далее.
Просто перейдите на любую страницу отслеживаемого сайта, и Tag Assistant сообщит вам, какие теги там присутствуют, даст сводку по любым обнаруженным ошибкам и предложит исправления. У программы есть и бонусная опция — Google Tag Assistant Recording. Она позволяет записывать весь поток посетителей на вашем сайте и передавать его напрямую в систему аналитики.
Единственный недостаток Google Tag Assistant — его формат. Это специальный плагин для браузера Chrome. Он не работает с другими браузерами, мобильными гаджетами или на десктопе. Вы можете установить GTA по ссылке, зайти на свой сайт и сразу увидеть, насколько корректно работает установленный вами тег Яндекс.Метрики.
Заключение
Google Tag Manager — полезный инструмент, который значительно упрощает работу с веб-ресурсом. Воспользовавшись нашей инструкцией, вам точно удастся разобраться, как установить Яндекс.Метрику через GTM.
Так что не упускайте возможность расширить получаемые аналитические данные и подготовиться к любым другим возможным интеграциям.
Установка Яндекс Метрики на Joomla
Пароль
Запомнить меня
- Забыли пароль?
- Забыли логин?
- Регистрация
- Антон Майоров
- Расширения для Joomla
0 комментариев
- Что такое Яндекс Метрика?
- Как установить Яндекс Метрику на Joomla?
- Плагин Yandex Metrika
- Установка Яндекс Метрики через модуль
- Вставка кода счетчика в код шаблона Joomla
Существует несколько способов установить Яндекс Метрику на Joomla 3 и Joomla 4: с помощью стороннего расширения, через HTML-модуль, а также непосредственная вставка кода счетчика в код шаблона.
1. Что такое Яндекс Метрика?
Яндекс Метрика — сервис веб-аналитики от Яндекса.
Сервис действует по стандартному принципу работы счётчиков и информаторов других сервисов веб-аналитики. Яндекс Метрика подключается путем внедрения специального кода на все страницы сайта, после чего начинает отслеживать каждое посещение, собирая данные о всех посетителях и их поведении на сайте. Сервис очень полезен для рекламодателей, т. к. позволяет проследить клики на рекламное объявление и предоставляет многофункциональные инструменты для анализа привлечённой аудитории сайта для выявления в последствии наиболее эффективных методов и средств рекламы.
2. Как установить Яндекс Метрику на Joomla?
Важная информация!
Перед установкой на сайт необходимо создать счетчик в аккаунте Яндекса.
Существует несколько способов установить сервис аналитики Яндекса на сайт, функционирующий на CMS </p> <div class="seog-tooltip-more-link"><a href="/about-joomla">Подробнее</a></div> »>Joomla:
- с помощью плагина,
- через модуль HTML-код,
- путём вставки кода счетчика в код шаблона.
3. Плагин Yandex Metrika
Рассмотрим процесс установки на примере бесплатного плагина Yandex Metrika:
- скачайте плагин здесь (ссылка на JED)
- установите плагин через менеджер расширений:
- для Joomla 3: Расширения → Менеджер расширений → Установка
- для Joomla 4: Система → Расширения → Установить
- перейдите в:
- для Joomla 3: Расширения → Плагины
- для Joomla 4: Система → Плагины
- найдите плагин Система — IWS.
 BY Яндекс Метрика и перейдите в его настройки
BY Яндекс Метрика и перейдите в его настройки - во вкладке Плагин:
- выберите значение Включено для опции Состояние
- вставьте код счетчика (который должен быть предварительно создан в сервисе Яндекс.Метрика) в текстовую область Код Яндекс Метрики
- в поле Лицензионный ключ можно ввести лицензионный ключ для автоматических обновлений расширения (ключ доступен в личном кабинете на сайте разработчика)
- сохраните изменения
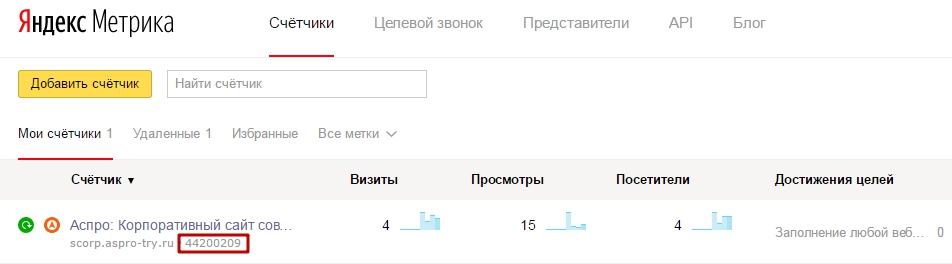
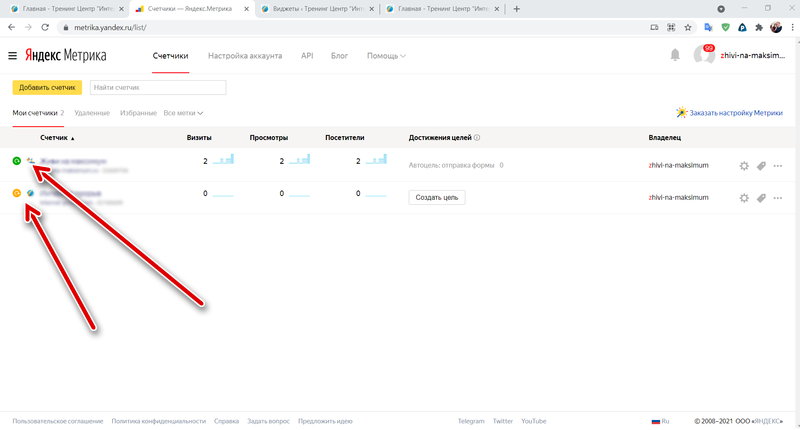
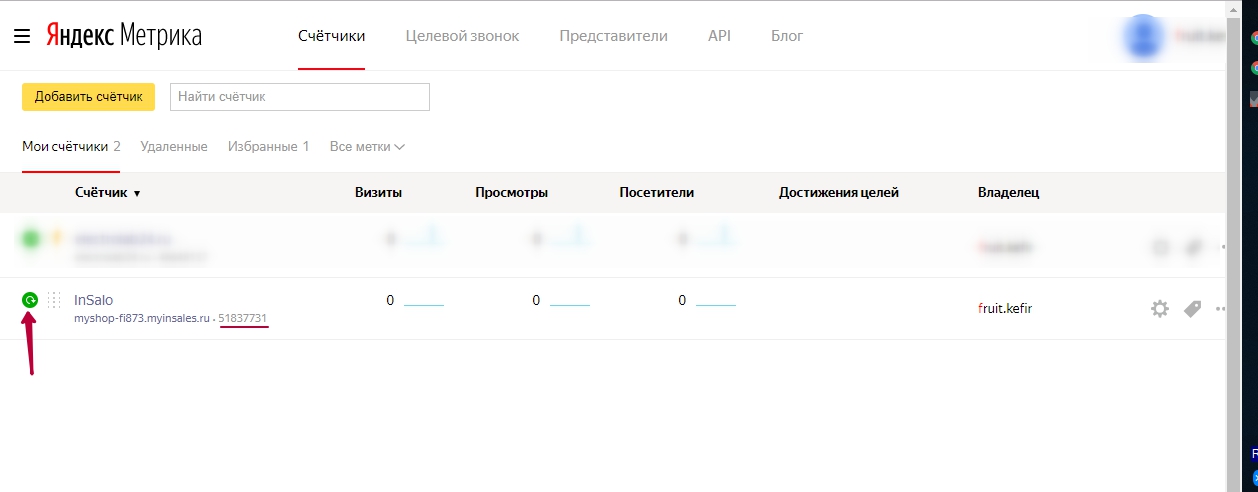
Таким образом сайт будет подключен к Яндекс Метрике. Убедитесь в этом, перейдя на страницу со списком счетчиков (для доступа требуется авторизация в Яндексе) и кликнув по круглой иконке слева от названия счетчика: в случае корректной установки она должна стать зеленой.
4. Установка Яндекс Метрики через модуль
Мы рекомендуем использовать именно этот метод, т. к. он не требует установки сторонних расширений и задействует веб-аналитику на всех страницах сайта не зависимо от шаблона:
- перейдите в:
- для Joomla 3: Расширения → Модули
- для Joomla 4: Система → Модули сайта
- нажмите в Создать
- нажмите HTML-код в списке доступных для создания типов модулей
- во вкладке Модуль:
- введите заголовок модуля (например: «Метрика»)
- установите значение Скрыть для опции Показать заголовок
- выберите любую позицию, например, footer или left (только не debug), для соответствующего шаблона в опции Позиция
- выберите значение Опубликовано для опции Состояние
- скопируйте код счетчика (на странице Настройки в сервисе Яндекс.
 метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
- во вкладке Привязка к пунктам меню выберите значение На всех страницах для опции Привязка модуля
- во вкладке Основные параметры выберите значение Нет для опции Обрабатывать плагинами
- во вкладке Дополнительные параметры выберите значение none для опции Стиль модуля
- сохраните изменения
- проверьте корректность установки счетчика в сервисе Яндекс.Метрика
5. Вставка кода счетчика в код шаблона Joomla
Важная информация!
В случае вставки кода счетчика в код шаблона Joomla сервис Яндекс.Метрика будет обрабатывать только страницы, для которых назначен данный шаблон.
Существует несколько способов добавления пользовательского кода в код шаблонов:
- Через настройки шаблона (Шаблоны → Стили)
Актуально не для всех шаблонов: некоторые не имеют в настройках текстовой области для ввода пользовательского кода.

- Путём правки файла index.php в папке шаблона через панель управления хостингом или по FTP
Для этого требуется доступ к панели управления хостингом, установленный FTP-клиент и FTP-доступ к сайту. Наименее удобный вариант.
- Путём правки файла index.php шаблона через панель управления сайтом
Самый простой способ, актуальный для всех шаблонов, но необходимы соответствующие права доступа к данному разделу настроек.
Рассмотрим 3-й способ как наиболее удобный и подходящий для всех шаблонов:
- перейдите в:
- для Joomla 3: Расширения → Шаблоны → Шаблоны
- для Joomla 4: Система → Шаблоны сайта
- перейдите в Параметры нужного шаблона
- в списке файлов и папок найдите и кликните по index.
 php
php - в области редактора кода найдите закрывающий тег
</body>и вставьте перед ним код счетчика - сохраните изменения
- проверьте корректность установки счетчика в сервисе Яндекс.метрика
Важная информация!
Если вы решите обновить шаблон через менеджер расширений, то все его файлы, в том числе index.php, будут перезаписаны, поэтому придётся добавлять код Яндекс Метрики повторно.
Руководства, Расширения
Установка счетчика Яндекс метрика — Вопрос от наталья николаева
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16378)
- Платные услуги (2096)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Дизайн сайта (13444)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- счётчик-яндекс-метрика
Изменение категории |
 05.2022
05.2022голоса: 0
…
Включение плагина WordPress — Яндекс.Метрика. Справка
- Начало работы
- Шаг 1. Установка плагина
- Шаг 2. Настройка плагина
- Шаг 3. Проверка отправки данных
- Обновление официального плагина
Команда Яндекс.Метрики разработала бесплатный плагин для установки тега веб-аналитики на сайт. Плагин работает на WordPress 5.2.9 и выше.
Возможности плагина «Яндекс.Метрика»:
Добавление новых меток Яндекс.Метрики с включенными по умолчанию опциями:
Электронная коммерция.
Повтор сеанса.
Нажмите на карту.
Передача событий электронной коммерции:
Просмотр профиля продукта.

Добавление товара в корзину.
Удаление товара из корзины.
Совершение покупки.
Предоставление сведений о передаваемых данных о продукте.
Чтобы использовать функции электронной коммерции, установите WooCommerce, плагин для интернет-магазинов, на свой сайт.
Если у вас еще нет счетчика Яндекс.Метрики, создайте его. Убедитесь, что в настройках тега указан правильный URL сайта. Чтобы проверить это, перейдите на страницу настроек Яндекс.Метрики. Обратите внимание на значение поля «Адрес»: оно должно отображать URL-адрес веб-сайта, на который вы хотите установить плагин.
В настройках тега включите опцию Электронная коммерция. Контейнер для сбора данных с
dataLayerбудет добавлен во фрагмент кода по умолчанию.
Убедитесь, что в WordPress не активирован аналогичный плагин, устанавливающий метку Яндекс.
 Метрики. Чтобы это проверить, перейдите на страницу Плагины и найдите плагин с названием «Яндекс.Метрика», «Метрика» или «Метрика». Если вы найдете его, деактивируйте его.
Метрики. Чтобы это проверить, перейдите на страницу Плагины и найдите плагин с названием «Яндекс.Метрика», «Метрика» или «Метрика». Если вы найдете его, деактивируйте его.
Перейдите в панель администратора WordPress и войдите в систему.
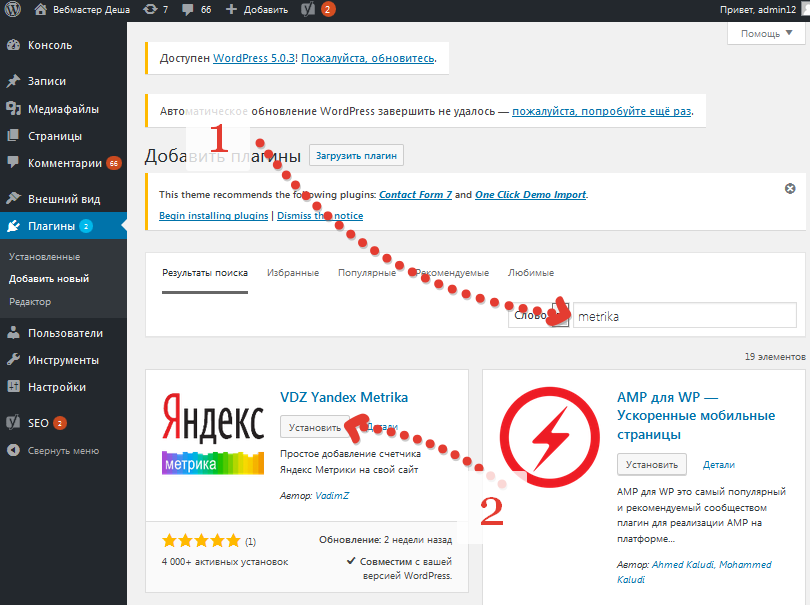
Откройте страницу «Плагины» и нажмите «Добавить новый».
Добавьте плагин одним из следующих способов:
Найдите плагин с именем «Яндекс.Метрика» и нажмите «Установить сейчас».
Загрузите ZIP-архив для установки плагина. Затем на странице «Добавить плагины» нажмите «Загрузить плагин», выберите ZIP-архив и установите его.
Перейдите в Плагины → Установленные плагины и найдите плагин «Яндекс.Метрика». Активируйте его.
Перейдите в Плагины → Установленные плагины и найдите плагин «Яндекс.
 Метрика».
Метрика».Откройте настройки плагина.
Введите номер тега, установленного на вашем сайте. Если плагин обнаружит на сайте метку Яндекс.Метрики, поля будут заполнены автоматически. Проверьте правильность их значений. Как найти номер тега
По умолчанию опция Session Replay включена. Он записывает сеансы пользователей, чтобы вы могли более подробно анализировать статистику. При необходимости вы можете отключить повтор сеанса в любое время.
Введите Тип Бренд, чтобы информация о брендах ваших товаров правильно передавалась в Яндекс.Метрику и отображалась в отчетах.
Сохраните изменения.
После установки и настройки плагина проверьте журнал ошибок. Если у вас есть вопросы, задайте их с помощью формы ниже или перейдите на страницу плагина Яндекс.Метрики в WordPress (нажмите Перейти на форум поддержки).
Версия WordPress устарела.
 Проверьте, доступна ли новая версия, и установите ее. Для этого перейдите в Консоль → Обновления в панели администратора.
Проверьте, доступна ли новая версия, и установите ее. Для этого перейдите в Консоль → Обновления в панели администратора.Указанная таксономия брендов отсутствует на сайте.
В теме нет хука, необходимого для запуска плагина.
Номер тега содержит символы, не являющиеся цифрами.
Просмотр общих ошибок
Проверить отправку данных в Яндекс.Метрику:
Данные электронной торговли см. в разделе Проверка настроек электронной торговли.
Данные о сеансах на сайте см. в разделе Проверка тега.
Данные электронной торговли появляются в Яндекс.Метрике через несколько часов после первой отправки. Чтобы просмотреть отчеты по электронной торговле, в Яндекс.Метрике откройте Отчеты → Электронная торговля. Подробнее об отчетах.
Данные о сеансах и просмотрах страниц появляются в Яндекс.Метрике при первом посещении сайта после установки плагина. Для просмотра статистики перейдите в Яндекс. Метрику и откройте Отчеты. Дополнительные сведения о работе с отчетами см. в разделе Настройка и просмотр отчета.
Метрику и откройте Отчеты. Дополнительные сведения о работе с отчетами см. в разделе Настройка и просмотр отчета.
Когда доступна новая версия плагина, в панели администратора WordPress отображается сообщение о наличии новой версии. Вы можете установить обновление одним из следующих способов:
Щелкните ссылку в сообщении.
Выберите плагин в Плагины → Установленные плагины.
Скачать ZIP-архив с обновлениями. Затем на странице «Добавить плагины» нажмите «Загрузить плагин», выберите ZIP-архив и установите его.
Установка кода Яндекс метрики на свой блог. Установка кода яндекс метрики на свой блог Виджет для подключения яндекс метрики
Всем привет! По просьбам моих читателей продолжаю тему про веб-аналитику, про самые популярные инструменты оценки трафика, которыми пользуются многие блогеры. Я подготовил для своих читателей подробную пошаговую инструкцию по установке кода счетчика Яндекс Метрики на ваш сайт , сделал специальное видео и наглядные картинки по работе с важными функциями и параметрами.
Установка Яндекс Метрики на свой сайт
Чтобы пользоваться полезными инструментами Метрики, сначала необходимо создать учетную запись в поисковой системе Яндекс. Я не буду здесь писать, как это сделать — уверен, что он есть почти у всех блогеров Рунета, а может быть, и не у одного. Когда вы входите под своим логином и выбираете Яндекс Метрику из предложенных сервисов. Вы попадете на следующий экран, где вам будет предложено познакомиться с этой услугой поближе:
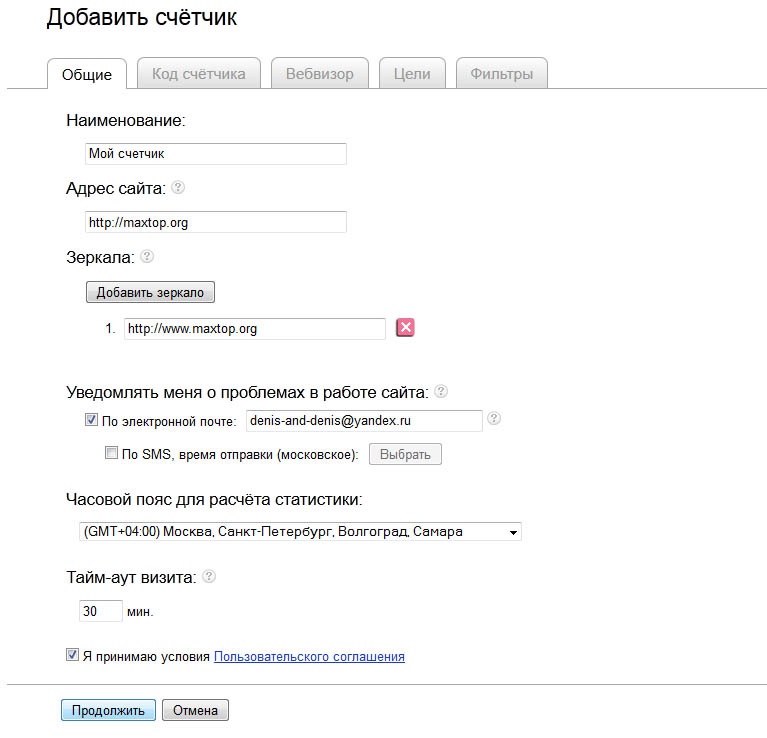
Как и любая система веб-аналитики, Яндекс Метрика собирает различные параметры и измерения с помощью своего специального счетчика. Так что нам с вами придется установить его на свой сайт с учетом разного количества параметров для более четкой и детальной оценки посещений. Нажав кнопку «Получить счетчик», мы попадаем в специальную анкету с пятью вкладками:
Нажав кнопку «Получить счетчик», мы попадаем в специальную анкету с пятью вкладками:
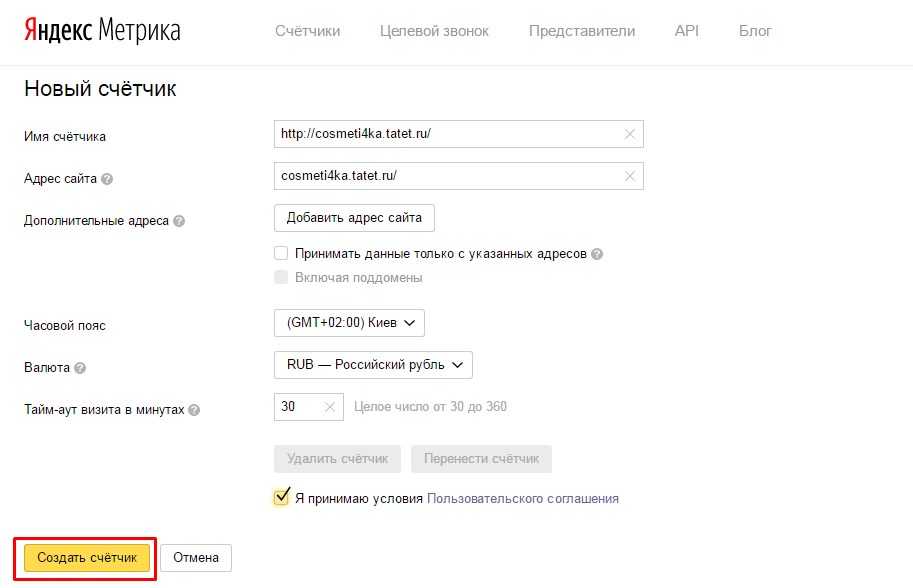
На первой странице нам необходимо заполнить следующие поля:
- Имя … Указываем имя нашего счетчика. Обычно это либо название нашего сайта, либо мы просто пишем «мой блог».
- Адрес сайта … Указываем URL домена нашего блога (адрес домашней страницы). Во избежание потери данных обязательно укажите главное зеркало нашего веб-ресурса.
- Флажок Оповещение . Ставим «птичку» возле пункта о получении сообщений о работоспособности счетчика на электронную почту или через СМС. Я всегда выбираю первый вариант, потому что уверен в работоспособности своего хостера.
- Выбор региона … Важный элемент в установке базовых настроек для корректного сбора статистики посещений. Находим свой регион и выбираем.
- Флажок Accept … Стандартная версия пользовательского соглашения о том, что мы используем сервис Яндекс Метрики, обязуясь соблюдать определенные правила.

После всех вышеперечисленных процедур переходим по кнопке «Продолжить» на следующую вкладку, где нам будет предложено выбрать основные настройки счетчика:
Для начала нам необходимо указать наличие в нашем счетчике следующих дополнений:
- Вебвизор … Уникальный инструмент, позволяющий анализировать поведение посетителей на нашем блоге. Мы видим все действия, которые предпринимают читатели блога. Крайне необходимая штука, без которой не обходится не один уважающий себя вебмастер.
- Heatmap … Специальный аналитический инструмент для измерения и отображения статистики кликов по элементам страниц нашего сайта. С его помощью вы сможете увидеть все переходы по всем элементам веб-ресурса.
- Внешние ссылки, загрузки файлов и отчет по кнопке «Поделиться» … Важный элемент, без которого у нас не будет данных о переходах с внешних ссылок. Также благодаря ему мы можем видеть статистику использования «лайков» для социальных сетей.

- Точный показатель отказов … Отказ — это действие посетителя нашего сайта, при котором он находился на одной странице менее 15 секунд. Поэтому этот модуль актуален и для нашего счетчика.
- Информер … Дополнительный графический блок, отображающий данные о посещаемости нашего сайта за текущие сутки. Вы можете выбрать один из предложенных вариантов, который поддается индивидуальной настройке внешнего дизайна. Также можно выбрать расширенный вариант, при котором открывается дополнительное окно со статистикой посещений. Необязательный модуль, но очень привлекательный.
- Асинхронный код … Установив галочку в этой позиции, на выходе получаем улучшенный код, который не блокирует и не влияет.
Отметив во вкладке все нужные модули (советую выбрать все, кроме информера — он необязателен), мы потом увидим специальный html код. Его мы установим в самом конце, а пока перейдем к следующей вкладке «Вебвизор». На этой странице мы должны указать настройки вебвизора для конкретного сбора данных. Если у вас есть обычный блог, вы можете пропустить эту вкладку. Если вы запускаете интернет-магазин или сайт, предоставляющий различную информацию для зарегистрированных пользователей, вам необходимо включить настройку «Записывать содержимое страницы». Он позволяет показать в специальном плеере именно ту версию страницы, которая видна тому или иному посетителю веб-ресурса.
Если у вас есть обычный блог, вы можете пропустить эту вкладку. Если вы запускаете интернет-магазин или сайт, предоставляющий различную информацию для зарегистрированных пользователей, вам необходимо включить настройку «Записывать содержимое страницы». Он позволяет показать в специальном плеере именно ту версию страницы, которая видна тому или иному посетителю веб-ресурса.
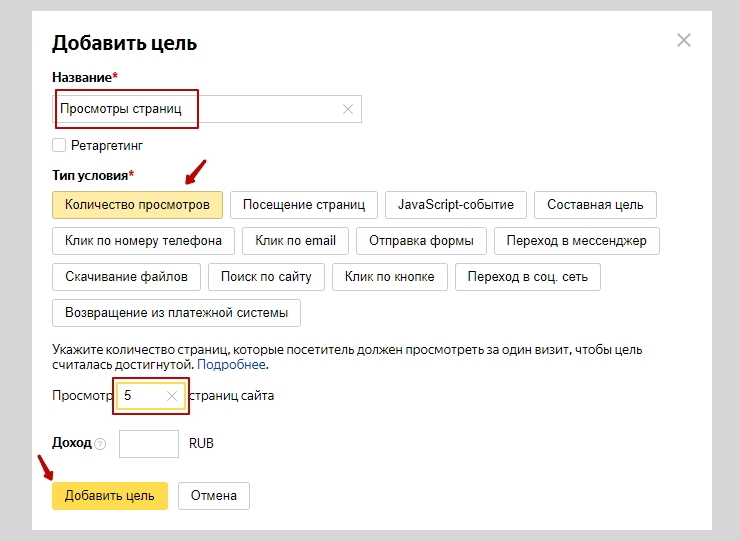
Следующая важная вкладка для определения счетчика Яндекс Метрики — это страница с целями:
Здесь мы можем настроить наш аккаунт на сбор данных о посещениях, чтобы он мог показывать нам специальные отчеты для различных целей. Они могут быть разными, начиная от «определения количества просмотренных страниц с разными условиями» до «загрузки файлов с наших сайтов» (например, скачивания бесплатных материалов). Если цели уже известны, то их следует сразу же прописать при установке счетчика. Если нет, вы всегда можете добавить их в любое время.
Те же обстоятельства в основном верны для надстроек на последней вкладке. Здесь уже можно добавить фильтрацию для вашего счетчика по различным параметрам, которые мы уже получаем в результате сбора данных. Также можно указать необходимые операции (своеобразный фильтр) и уточнить результирующий отчет. Для начинающих блогеров, которые в начале своего пути не имеют конкретных целей и задач по оценке посещаемости своего молодого сайта, эта вкладка пока будет секретом за семью печатями. Единственное, что они могут здесь сделать сразу, это поставить галочку рядом с предложением «Игнорировать мои посещения».
Здесь уже можно добавить фильтрацию для вашего счетчика по различным параметрам, которые мы уже получаем в результате сбора данных. Также можно указать необходимые операции (своеобразный фильтр) и уточнить результирующий отчет. Для начинающих блогеров, которые в начале своего пути не имеют конкретных целей и задач по оценке посещаемости своего молодого сайта, эта вкладка пока будет секретом за семью печатями. Единственное, что они могут здесь сделать сразу, это поставить галочку рядом с предложением «Игнорировать мои посещения».
А вот для продвинутых вебмастеров, сео-специалистов и аналитиков эта вкладка, как и предыдущая с целями, является основным местом для установки начальных и конечных параметров статистики. Сначала устанавливаются цели, устанавливаются фильтры, исключающие мусор из отчетов, которые используют различные операции для исправления данных. А потом их анализируют.
Установка кода в тело вашего блога
После того, как мы прошли все вкладки и выбрали необходимые для работы настройки и дополнения, нужно их сохранить. Для этого просто нажмите кнопку сохранения. И теперь нам осталось только установить готовый счетчик на наш блог.
Для этого просто нажмите кнопку сохранения. И теперь нам осталось только установить готовый счетчик на наш блог.
Здесь только одно правило установки — код счетчика должен быть встроен внутрь тега.
… Для этого сначала нужно найти место, где находится первая метка. Затем после него ставим наш код счетчика (обычно ставится сразу после открывающего тега body). Код информера больше нельзя размещать в любом месте, а только в предназначенном для него месте. Например, в футере или в виджете боковой панели. Я не ставлю информер на свой блог — он не занимает места, не портит общий дизайн моего блога архаичной вставкой. Если мне нужно узнать посещаемость, я просто открываю счет в Яндекс Метрике и смотрю общую сводку.
Для блогов на CMS WordPress схема установки счетчика (не информера) будет следующая:
- Зайдите в админку своего блога и выберите в левом меню пункт «редактор». У меня это в подменю «Дизайн».
- Затем я ищу файл с нужным мне тегом.
 .. В моем случае (как и в большинстве) это файл header.php. Кстати, в этом же файле у меня есть и установленный счетчик для сервиса Google Analytics.
.. В моем случае (как и в большинстве) это файл header.php. Кстати, в этом же файле у меня есть и установленный счетчик для сервиса Google Analytics. - Копирую свой код счетчика, полученный в системе Яндекс Метрика, ставлю сразу после тега. Сохраняю файл. Счетчик установлен!
Бонусный видеоурок для всех читателей
Для лучшего понимания темы данной статьи я сделал специальное видео, в котором вы своими глазами увидите, как можно пошагово установить код счетчика Яндекс Метрики. И не забывайте, когда будете его смотреть, включите режим HD — все свои последние видео я делаю в лучшем качестве, чтобы вы могли видеть мельчайшие детали на картинке.
Бонус читателям моей сео-шпаргалки
Для этой статьи я подготовил для вас подборку самых качественных ключевых слов по теме «Яндекс Метрика». Все они отсортированы, проанализированы и сгруппированы по разным темам для ваших возможных будущих постов. Что означают параметры собранных поисковых запросов, я объяснил в самой шпаргалке. А как внедрить эти ключевые слова в тело поста, я писал в своей бесплатной книге по продвижению блога.
А как внедрить эти ключевые слова в тело поста, я писал в своей бесплатной книге по продвижению блога.
С уважением, Максим Довженко
Здравствуйте уважаемые читатели блога сайта. Сегодня речь пойдет о новом видимом счетчике посещений (с информером), который со временем, возможно, сможет несколько пошатнуть сверхнадежные позиции самого популярного на данный момент рунета. Я имею в виду информер, который недавно добавила Метрика.
Когда я создавал свой первый сайт, мне очень хотелось поставить счетчик с. Я набрал такой запрос в поисковике, просмотрел множество ресурсов, но он оказался всего лишь мифом, хотя многие не постеснялись продвинуться по этому достаточно популярному запросу. Я помню, что именно через него я впервые попала в блог Деваки. Очень полезный ресурс, кстати, советую посетить.
Яндекс счетчик — миф или реальность?
Но все равно прогресса по этому запросу в то время для этого не существовало в природе. Многие выдавали себя за него. Ну а с осени 2009 года можно было, практически без зазрения совести, выдавать на счетчик инструмент веб-аналитики под названием Яндекс Метрика, что, в общем-то, было таковым.
Ну а с осени 2009 года можно было, практически без зазрения совести, выдавать на счетчик инструмент веб-аналитики под названием Яндекс Метрика, что, в общем-то, было таковым.
Но тем не менее, он несколько отличался от популярного LiveInternet, который помимо достаточно мощных инструментов веб-аналитики (скорее даже не аналитики, а все-таки статистики) имел видимый посетителям сайта информер, где можно было при желании настроить вывод данных о трафике в любом удобном для вебмастера виде…
Именно такого информера не хватало Метрике для того, чтобы его стопроцентно можно было назвать счетчиком. Но это было актуально только до недавнего времени, а сейчас мы можем говорить об этом публично, потому что эта система обзавелась видимой частью, позволяющей отображать на страницах сайта информацию о посещаемости данного ресурса.
При настройке информера вы можете выбрать один из этих трех вариантов его отображения на сайте, а также настроить цветовую гамму и что именно должно в нем отображаться. Неплохо для начала, я думаю. Особенно мне импонирует второй вариант, который в виде ступенчатой диаграммы отображает посещаемость сайта по дням недели — очень оригинально.
Неплохо для начала, я думаю. Особенно мне импонирует второй вариант, который в виде ступенчатой диаграммы отображает посещаемость сайта по дням недели — очень оригинально.
Кстати можно будет настроить так, чтобы при нажатии на информер появлялось выпадающее окно со статистикой за предыдущую неделю:
Вообще Метрика привлекает своей наглядностью , красивостью и другие веб-две вещи (WEb 2.0), особенно на фоне LiveInternet, который по подаче информации и наглядности ее подачи еще немного прошлый век, хотя, конечно, информация, которую он дает, очень важна и в некоторых случаи уникальные.
Будем надеяться, что, наконец, у ЛИ появится достойный конкурент в лице Метрики и ее видимого счетчика посещений, ведь конкуренция всегда на пользу конечному пользователю, т.е. нам с вами, уважаемые вебмастера.
Кстати, эту систему можно назвать инструментом веб-аналитики, потому что в ней есть возможность ставить цели и отслеживать определенные события (например, переход на определенную страницу, завершение регистрации, переход по определенным ссылкам и т. д.) .
д.) .
В рунете самым популярным инструментом для веб-аналитики по-прежнему остается Google Analytics, который является довольно сложным и серьезно превосходит по своим возможностям Яндекс Метрику.
Но вопрос в том, что в рунете на данный момент веб-аналитика находится в зачаточном состоянии, в отличие от буржуйской (которая по некоторым данным опережает развитие нашего SEO лет на 5), где такие системы стали одной из самые востребованные инструменты для продвижения сайтов.
В рунете Google Analytics считается самым крутым, а в буржуазии им пользуются только начинающие оптимизаторы. Там часто используется профессиональный платный софт для анализа хода проектов. Ну а мы отстаем от буржуев и ничего с этим не поделаешь. Поэтому возможностей веб-аналитики Метрики нам будет достаточно в большинстве случаев.
Кроме того, в детище зеркала Рунета есть такие уникальные инструменты, как Вебвизор, карта ссылок или переходов:
Ну а теперь перейдем от воспевания Яндекса и его нового счетчика (почему-то, Я слишком много рекламирую их услуги в последнее время) непосредственно к тому, как всю эту красоту получить на свой сайт.
Как зарегистрироваться и настроить яндекс информер
Напомню, что если вы зарабатываете на своем сайте показом рекламы из Рекламной сети Яндекса (РСЯ), то вместе с кодом контекстных блоков будет загружаться код Метрики . Те. Считайте, что вы уже зарегистрированы в данной системе, и чтобы убедиться в этом, вы можете перейти по соответствующей ссылке на странице статистики вашей рекламной площадки в РСЯ:
Напомню, что если реклама из РСЯ будет отображаться не на всех страницах вашего ресурса, то статистика счетчика Яндекса будет занижена. В этом случае вам нужно будет зарегистрироваться и добавить свой сайт в Метрику (регистрация фактически означает его получение), а затем получить и установить код на свой сайт.
Но нас больше интересует вкладка «Код счетчика», где, собственно, и можно будет настроить внешний вид и получить код. Кстати, если крутится контекст РСЯ, то вам нужно получить только код для информера, потому что ваш счетчик будет подгружаться автоматически вместе с контекстной рекламой.
Вообще до 2009 года Метрика была доступна только тем, кто использовал Директ на своем сайте, поэтому сейчас между этими двумя сервисами такая тесная связь. , является оборотной стороной рекламной сети РСЯ — рекламодатели размещают рекламу в Яндекс.Директе, а веб-мастера размещают их в партнерской сети. Ну это грубое приближение.
Итак, чтобы активировать показ информера, вам нужно будет поставить одноименную галочку. Все настройки внешнего вида и функционала видимого счетчика скрыты за пунктом «Настроить информер».
В результате откроется дополнительная область, где вы сможете выбрать один из трех видов счетчика Яндекса и тонко настроить его вид и отображаемую в нем информацию:
Первый вариант отобразит все три возможных трафика показатели сразу (сверху вниз): количество показов страниц исследуемого сайта за текущие сутки, количество посещений и количество уникальных посетителей. В общем, все, что нужно.
Второй вариант отображает цветной график посещаемости по дням недели и одному из трех описанных выше параметров. Какой из них будет отображаться на счетчике, будет зависеть от того, в каком поле вы поставите галочку: Просмотры, Посещения или Посетители.
Какой из них будет отображаться на счетчике, будет зависеть от того, в каком поле вы поставите галочку: Просмотры, Посещения или Посетители.
Третий вариант будет просто отображать один из показателей посещаемости выбранного вами ресурса.
Думаю, что говорить о том, как можно настроить цветовую гамму, не стоит, ведь и так все понятно. Вам необходимо выбрать один из двух вариантов отображения и цвет текста, а также получить дополнительную информацию при нажатии на счетчик левой кнопкой мыши (опция « Расширенный » — см. скриншот в начале статья).
После того, как вы создадите свой шедевр, прокрутите окно вниз и нажмите на кнопку «Сохранить». Теперь нужно скопировать код информера и, при необходимости, код счетчика, который будет располагаться в нижней области.
Обратите внимание, что код счетчика будет заключен в открывающие и закрывающие теги вида:
а информер — в теги:
Забегая немного вперед, скажу, что установив код информера на свой сайт , вы вряд ли что-то на нем увидите, потому что вам все равно нужно будет активировать его отображение. Делается это на вкладке «Доступ»:
Делается это на вкладке «Доступ»:
Нужно поставить галочку « Показать данные информера »:
Сначала я думал, что это займет время, после чего цифры сами появятся в информере. Ан, нет. Этот чекбокс нужен без него никак.
Как лучше установить яндекс счетчик на сайт
Можно конечно скопировать и вставить вместе. Все будет работать, но код счетчика Метрики все же лучше вставить в шаблон вашего сайта перед закрывающим тегом/body, ведь в этом случае висящий скрипт никак не будет тормозить загрузку страниц вашего ресурса.
Хотя в последнее время нам предлагают асинхронную версию по умолчанию, которая никак не влияет на скорость загрузки страницы:
Но вы можете установить информер в любом удобном для вас месте, так же как я описал в статьях про:
Думаю, что используя вышеперечисленные материалы, вы без труда справитесь с этой непростой задачей.
Да, если вы хотите, чтобы посетители вашего ресурса могли просматривать подробные данные вашего счетчика, вам нужно будет зайти на вкладку «Доступ» в его настройках и поставить галочку «Публичный доступ к статистике» , после чего Вам будет предоставлена ссылка, ведущая на страницу со статуей открытой для всех:
Удачи Вам! До скорых встреч на страницах блога сайта
Вам может быть интересно
OpenStat — счетчик посещений и рейтинг (ранее SpyLog), установка и работа со статистикой
HotLog — регистрация в рейтинге сайтов и получение кода счетчик посещений
Rambler Top 100 — как добавить свой сайт в рейтинг (каталог) и получить код счетчика посещений
OpenStat — бесплатная система сбора и анализа статистики посещений сайта (ранее SpyLog)
Rating Mile. ru — регистрация в top.mail.ru, настройка, получение кода счетчика и возможность статистики посещений
ru — регистрация в top.mail.ru, настройка, получение кода счетчика и возможность статистики посещений
Как установить счетчики посещений в WordPress и SMF – способ вставки для повышения точности подсчета
Как вставить код счетчиков посещений на сайт Joomla через модуль Free HTML или напрямую в шаблон
Яндекс Метрика – вход в Личный кабинет, настройка и установка счетчика на сайт сайт, работа со статистикой (цели, вебвизор и т.д.)
LiveInternet — установка счетчика ЛИ на сайт — что смотреть в статистике посещений по LiveInternet
Посещаемость сайта — как посмотреть статистику посещений своего ресурса или узнать показания счетчика чужого сайта
Здравствуйте уважаемые читатели блога сайта. Сегодня я хочу более подробно поговорить о том, как создать счетчик Яндекс Метрики. На страницах своего блога я уже затрагивал тему необходимости, а также рассказывал, но эта статья будет посвящена именно сбору статистики посещений средствами Яндекс.
Благодаря установленному счетчику яндекс вы можете анализировать информацию по количеству посетителей, времени пребывания того или иного пользователя на вашем ресурсе, возрасту посетителей и многому другому. Поисковая система Яндекс создала для этого специализированный сервис Яндекс.Метрика, а счетчик метрик — это специфический инструмент, который позволяет собирать эту информацию. Помимо этого сервиса, в арсенале поисковика есть сервис, позволяющий каждому вебмастеру отслеживать количество проиндексированных страниц, просматривать такие показатели, как количество обратных ссылок на сайт и много важной информации. Очень рекомендую зарегистрировать свой проект в этом сервисе.
Поисковая система Яндекс создала для этого специализированный сервис Яндекс.Метрика, а счетчик метрик — это специфический инструмент, который позволяет собирать эту информацию. Помимо этого сервиса, в арсенале поисковика есть сервис, позволяющий каждому вебмастеру отслеживать количество проиндексированных страниц, просматривать такие показатели, как количество обратных ссылок на сайт и много важной информации. Очень рекомендую зарегистрировать свой проект в этом сервисе.
Вернемся к теме нашей статьи и сначала зарегистрируемся в поисковике. Для того, чтобы зарегистрироваться, достаточно создать свой почтовый ящик, и этот аккаунт позволит вам пользоваться всеми сервисами Яндекса.
Создаем счетчик яндекс метрик
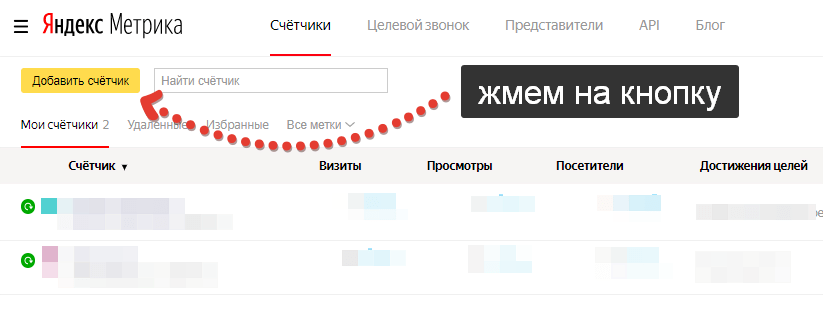
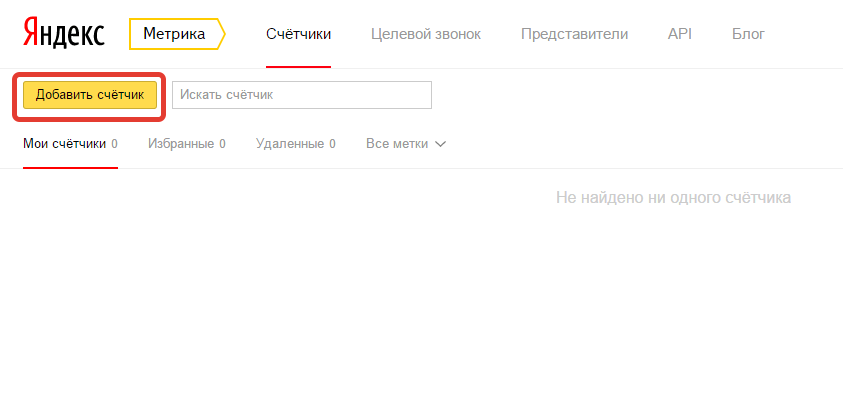
Первым делом нам нужно добавить счетчик яндекс. Для этого перейдите по ссылке http://metrika.yandex.ru/list? и нажимаем кнопку «Добавить счетчик», после чего попадаем на страницу создания, где нужно ввести основную информацию. На рисунке ниже я дал примерное заполнение всех обязательных полей вымышленной информацией.
После ввода информации и принятия условий соглашения необходимо нажать кнопку «Создать». Это действие приведет вас на новую страницу, где мы будем дополнительно настраивать основные функции.
Как настроить счетчик Яндекс метрики
Страница настроек содержит несколько разделов, каждый из которых я постараюсь подробно описать.
Основной
В основном разделе будет видна информация, включая номер, имя, домен сайта и часовой пояс.
Вы можете изменить информацию, но при любом изменении обязательно нажмите кнопку «Сохранить тему»
Вы также можете добавить дополнительные домены, которые используются для мониторинга доступности ресурсов, фильтрации постоянных данных из отчетов и сбора статистики по внутренним ссылкам.
Код счетчика
Здесь можно настроить основные функции счетчика Яндекс Метрики, изменив код. Расскажу об основных параметрах, не вникая в лишнее:
Вебвизор — Позволяет анализировать поведение посетителей проекта.
Хэш — Отслеживание хеша в адресной строке браузера.
Хэш — это уникальное имя файла, независимо от того, как он называется.
Асинхронный код — Позволяет установленному счетчику метрик яндекс не влиять на скорость загрузки сайта.
Информер — При установке кода на сайт с базовыми настройками он будет невидим для всех. Установка галочки напротив этого пункта сделает его видимым и появится функция настройки графического отображения информера (ее видно на рисунке ниже).
Вебвизор
В этом разделе есть возможность включить вебвизор, позволяющий записывать содержимое страниц вместе с действиями посетителей, что в последствии позволит просмотреть, по каким ссылкам был совершен внутренний переход, просматривать все действия посетителя на страницах вашего проекта. В этом разделе есть несколько настроек, описание которых вы можете прочитать, нажав на вопросительный знак возле каждого из параметров.
Вебвизор — очень удобная функция, позволяющая проанализировать юзабилити вашего ресурса и оценить, насколько он интересен и удобен для ваших посетителей.
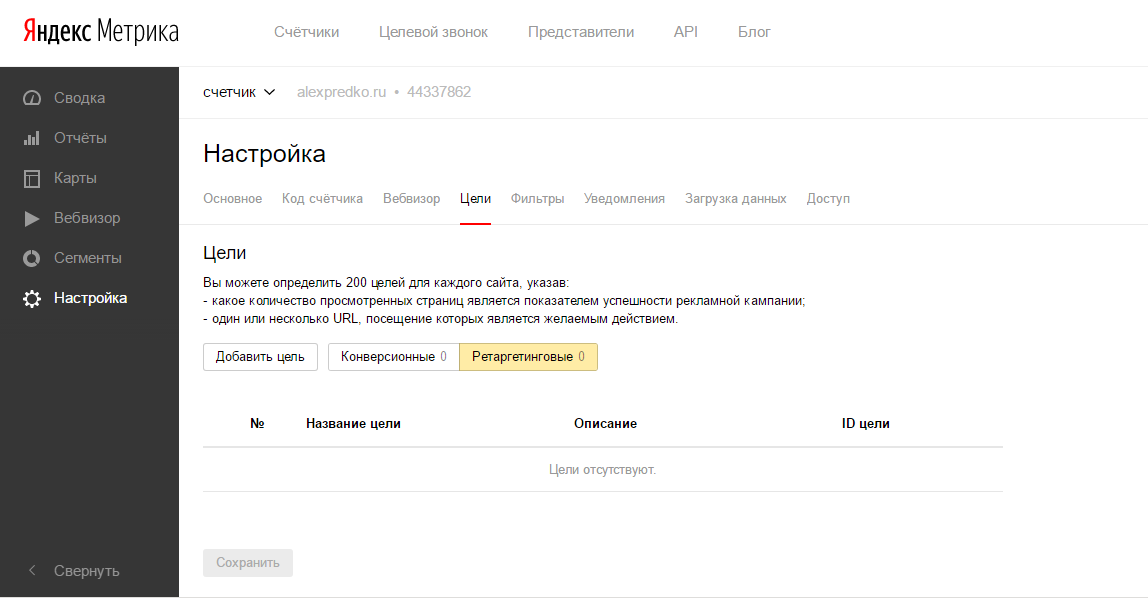
Цели
Вы можете добавить до двухсот целей, указав количество успешных посещений. По сути, этот раздел дает возможность ставить определенные цели и информировать об их достижении. На начальном этапе создания сайта это не очень интересно, так как вебмастер старается уделить внимание наполнению сайта, настройке юзабилити и продвижению поисковика Х. Когда количество посещений достигает не менее пятидесяти человек в день, то вы можно начать ставить определенные цели на будущее.
Фильтры
Этот раздел так и остался для меня загадкой. Я пытался найти информацию в Интернете, но я действительно ничего не мог найти. Не думаю, что стоит фильтровать какие-либо данные, так как полного анализа вы не увидите. Видимо поэтому при создании счетчика яндекс метрик я особо не заморачивался изучением этого раздела.
Уведомления
Благодаря уведомлениям вы можете получать сообщения от Яндекс.Метрики в случае проблем с доступностью ресурса на почту или через сообщения на телефон.
По сути, мы разобрались, как создать счетчик Яндекс метрики, осталось его установить и начать получать статистику посещений.
Установка счетчика Яндекс метрики на сайт
После всех настроек возвращаемся в раздел «Код счетчика» и еще раз проверяем, все необходимые функции включены и визуальное отображение настроено на дизайн вашего проекта. Если вы уверены, что не собираетесь больше вносить изменения, то нажмите кнопку «Сохранить» и скопируйте код в буфер обмена.
Вот и все описание. На самом деле проблем с созданием и настройкой счетчика метрик Яндекса быть не должно, но если у вас есть вопросы или есть какие-то дополнения, пишите в комментариях.
История очень необычная и стоила мне долгих раздумий, а так же 2 месяцев частично потерянного трафика, и надеюсь прольет свет на некоторых, если они окажутся в похожей ситуации.
Что получилось
А у меня есть сайт — вполне неплохой ресурс, который я раскрутил за несколько месяцев до посещаемости 10-12к уников в день. Я начал активно развивать его в мае 2013 года, и к декабрю этого года в день было около 14 000 уникальных предметов, но давайте перейдем к сути истории. Начав активно работать над сайтом, я установил код Яндекс Метрики и регулярно следил за показателями.
Работа была проведена и трафик неуклонно рос, что дарило мне радость и уверенность в завтрашнем дне. Я постоянно работал над сайтом, добавляя каждый день не только новый контент, но и «ковырял» шаблон, устанавливая различные модули и всячески улучшая ресурс. Сразу отмечу, что после установки кода метрики средний показатель отказов был установлен на уровне 18-20%, что очень хорошо для сайтов данной тематики, но…
Вечером 4 октября замечаю, что показатель отказов резко стал 58-60%, как будто взяли и прибавили 40%. И все, дальше ситуация только начала ухудшаться и к декабрю показатель отказов составил уже около 65%, что конечно почти сразу сказалось на позиции.
Итак, к середине ноября трафик с яндекса упал примерно на 30%, но я работал над сайтом, поэтому большой просадки не заметил, из-за новых статей по LF ключам. Я, конечно, пробовал менять код, брал новый, менял настройки метрики, ставил в другой виджет, но ничего не менялось.
Это мистика?
Сколько дней я был в недоумении и пытался понять в чем дело, пока душа не подсказала мне попробовать убрать код метрики из тела виджета и воткнуть его в header.php (да, сайт wordpress). И чудо — через несколько часов я увидел, как показатель отказов в статистике стал таять на глазах и достиг заветной отметки в…
Может быть, ошибка?
Ошибок быть не может: сегодня один код столько показал, завтра показатели «испортились», хотя код никто не трогал и ничего в нем не менял. Я склонен думать, что какой-то из доступных скриптов повлиял на работу счетчика метрик.
Сегодня мы поговорим о счетчике посещений от популярной поисковой системы — так называемой Яндекс метрике.
Яндекс Метрика — полностью бесплатный инструмент для анализа качества и количества посетителей. Помимо подсчета посетителей, в Яндекс Метрике есть возможность просмотра поисковых фраз, по которым к вам пришел сайт, а также множество других полезных «прибамбасов».
О метрике
Метрика Яндекса находится по адресу metrika.yandex.ru. Для возможности создания счетчика необходимо войти в свой почтовый ящик Яндекс под своим логином и паролем:
После ввода логина и пароля от почты видим ссылку «Добавить счетчик»
переходим по ней и см. вкладку:
«Новый счетчик»
1) вкладка «Настройка параметров»
- Название счетчика — укажите любое имя будущего счетчика;
- Address — введите, используя указание протокола HTTP, адрес сайта, на котором будет располагаться будущий счетчик;
- Дополнительные адреса — здесь указываем дополнительные адреса сайтов, если они есть; (Дополнительные адреса сайтов.
 Используется для мониторинга доступности сайтов, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.)
Используется для мониторинга доступности сайтов, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.) - Ставим галочку -Принимать данные только с указанных адресов.
- Включить — Вебвизор (можно настроить позже)
5. В следующем пункте вы можете включить уведомление по электронной почте, которое придет к вам, если вдруг ваш сайт сломается. Бывает, что из-за проблем с хостингом сайт становится недоступен — в этом случае, если вы активно пользуетесь электронной почтой, хотя бы чаще, чем редактируете свой портал, то вы быстро получите информацию о сбоях и примете меры, помогающие решить видимость вашего ресурса в сети (хотя бы написать письмо в поддержку).
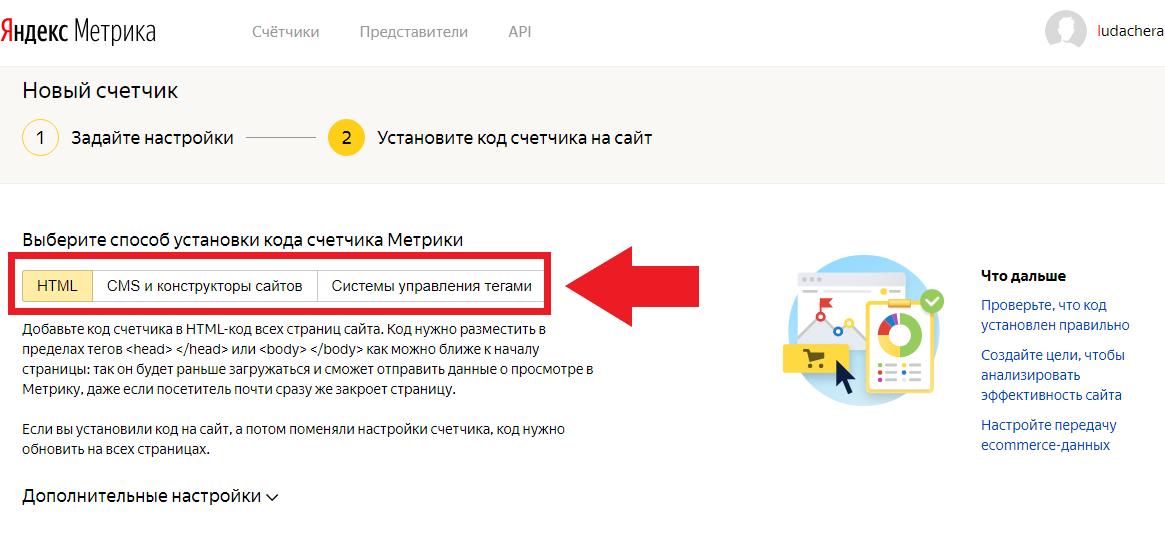
2) Вкладка «Установить код счетчика на сайт»
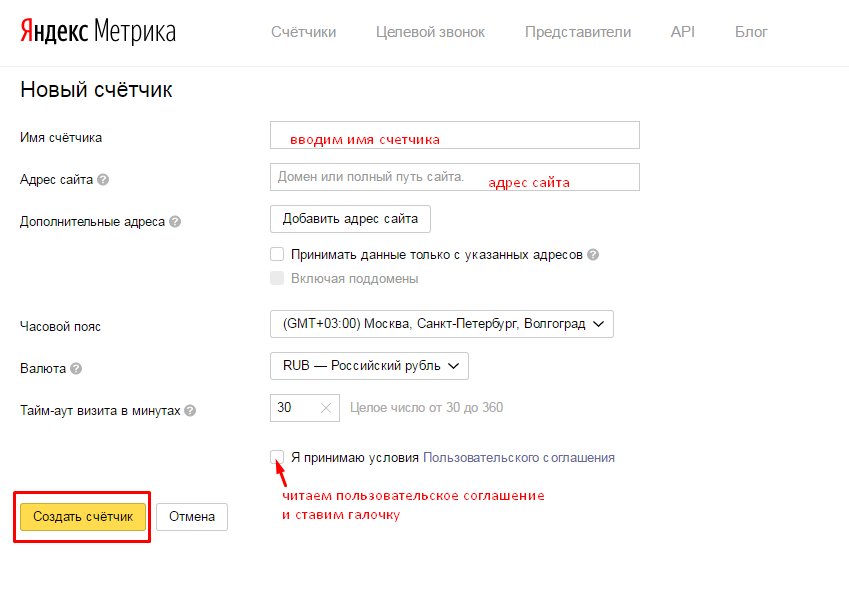
После того, как мы заполнили все необходимые поля в первой вкладке, нажимаем кнопку «Создать счетчик». Перед этим еще нужно прочитать и принять, то есть поставить галочку, пользовательское соглашение.
Вкладка «Установить код счетчика на сайт» содержит с десяток дополнительных настроек, способ установки и сам код счетчика Метрики, который необходимо сохранить и вставить на каждую страницу вашего сайта.
Важно! Не забудьте нажать кнопку «Использовать»
Чтобы вставить код в WordPress, нужно войти в админку и открыть для редактирования файл футера, то есть низ страницы (который иногда, а в последнее время очень часто называют футером):
в в консоли открываем «Оформление», а затем «Редактор»
Справа находим надпись footer.php и нажимаем на нее — открывается код этого самого подвала.
Далее либо нужно предварительно настроить счетчик, либо можно сразу скопировать код который мы получили с вкладки Код счетчика и вставить в файл footer.php — Рекомендую ставить сток после кода копирайта:
Установка счетчика яндекс метрика. Яндекс.Метрика
В этой статье будет пошагово описан процесс создания и настройки счетчика Яндекс Метрики. Этот счетчик необходим для последующего анализа рекламных кампаний Яндекс Директ.
Благодаря счетчику вы можете формировать собственные отчеты по интересующим вас показателям. За счет этого вы сможете значительно повысить эффективность своей рекламы.
За счет этого вы сможете значительно повысить эффективность своей рекламы.
Создание счетчика Яндекс Метрики
После перехода на metrika.yandex.ru нажмите кнопку «Перейти».
Затем вам необходимо войти в свою учетную запись Яндекс.
Нажмите желтую кнопку «Добавить счетчик».
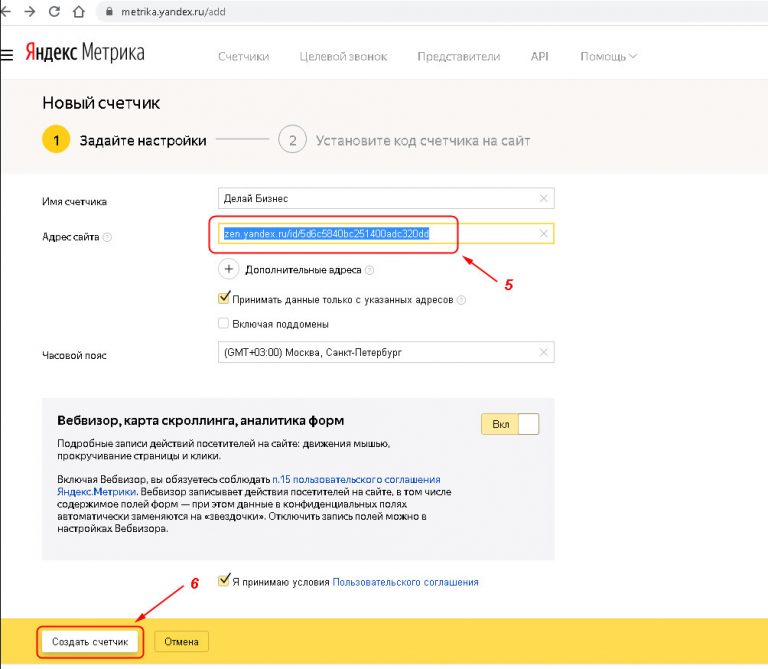
Название счетчика (название может быть любым для удобства его нахождения).
URL-адрес сайта: URL-адрес сайта.
Дополнительные адреса (указать, если сайт доступен на нескольких URL и доменах)
Установите флажок «Принимать данные только с указанных адресов».
В поле «Включить субдомены» не ставьте галочку, если субдомены отсутствуют или есть, но вы не хотите смешивать статистику по субдоменам со статистикой по основному домену. Ставить галочку нужно, если у вас есть поддомены и вы хотите получать по ним статистику.
Время посещения в минутах: 360
Установите флажок рядом с «Я принимаю условия»
Нажмите на кнопку «Создать счетчик».
Настройка счетчика Яндекс Метрика
После создания счетчика Яндекс Метрики его необходимо правильно настроить. Довольно часто некоторые настройки не учитываются или выставляются неправильно.
Для перехода в режим редактирования настроек счетчика нажмите на значок «Шестеренка» в правом углу строки вашего счетчика.
Перейти к настройкам счетчика. Затем выберите нужные поля и установите нужные галочки в Яндекс Метрике.
Код счетчика
Отмечаем первые 4 галочки для следующих полей:
1. Вебвизор, карта прокрутки, аналитика форм;
2. Отслеживание хеша в адресной строке браузера;
3. Асинхронный код;
4. Для XML-сайтов;
Нажмите кнопку «Сохранить».
Если какие-то пункты были установлены не вами, то после внесенных вами изменений необходимо сохранить счетчик и заменить его код на сайте на новый. Код Метрики лучше размещать сразу после открывающего тега
.
Вебвизор
Запись страниц при просмотре посетителем: «Отдельный запрос».
Список страниц для сохранения: regexp:.*
Загрузка страниц в плеере: «от имени анонимного пользователя».
Нажмите кнопку «Сохранить».
Цели
Настройка целей (отправка форм заявок, посещение страниц благодарности или корзины покупок и т. д.).
Фильтры
Установите флажок «Игнорировать мои посещения».
Нажмите «Сохранить».
После того, как вы разместили на сайте код счетчика Яндекс Метрики, для обновления информации необходимо нажать на оранжевый индикатор. Он должен стать зеленым, что будет означать, что счетчик Метрики на сайте найден и идет сбор данных.
Где посмотреть статистику Яндекс Директ с помощью счетчика?
Для доступа к отчетам необходимо зайти на свой счетчик в Яндекс.Метрике, выбрать слева «Отчеты», «Стандартные отчеты» и выбрать нужный.
Проанализировав данные, полученные с помощью счетчика Яндекс Метрики, вы сможете понять, какие изменения следует внести в существующие рекламные кампании. Познакомьтесь со своей аудиторией и наиболее интересными для нее предложениями.
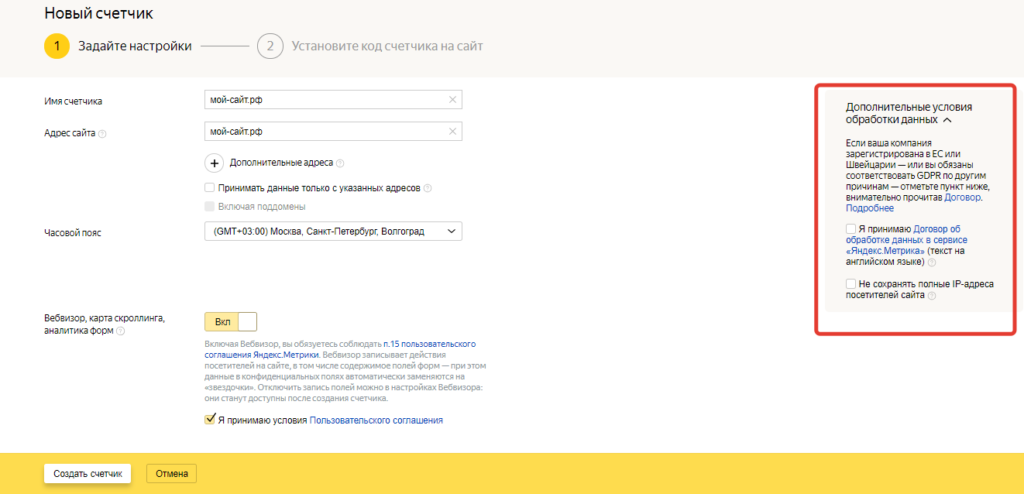
Данная статья предназначена, скорее, для начинающих веб-мастеров. Мы рассмотрим возможность установки на сайт счетчика Яндекс Метрики, бесплатной системы веб-аналитики.
- Важность данных 100%
- Точность данных 98%
- Простота установки 85%
- Возможности отчетности 95%
Зачем нужна Яндекс Метрика
Система аналитики Яндекс Метрика показывает владельцу сайта полную информацию о состоянии ресурса, о посетителях, скорости загрузки страниц, конверсиях и многом другом. С помощью этой системы аналитики вы сможете полностью управлять сайтом и понимать самые важные текущие показатели. Поэтому всем рекомендую установить на сайт счетчик Яндекс Метрики (как это сделать расскажу позже). Более того, система полностью бесплатна!
Первоначальная настройка счетчика
Для начала установки счетчика нам нужен аккаунт на Яндекс.![]() Допустим, он у нас уже есть. Заходим на страницу https://metrika.yandex.ru и подключаемся к системе.
Допустим, он у нас уже есть. Заходим на страницу https://metrika.yandex.ru и подключаемся к системе.
После подключения к системе вы увидите интерфейс добавления счетчика.
Добавьте свой первый счетчик прямо сейчас!
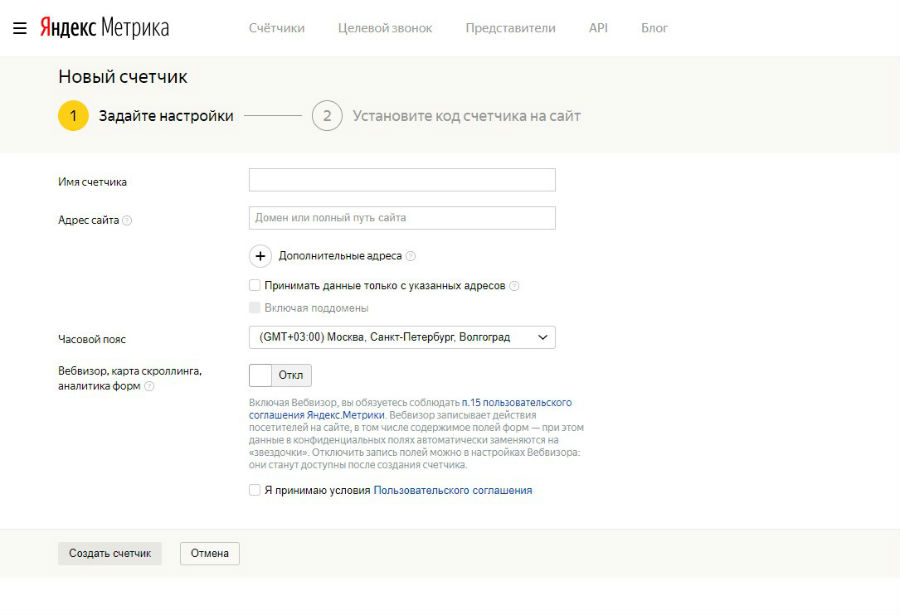
Нажмите «Добавить счетчик» и приступайте к самому важному процессу — первоначальной настройке счетчика Яндекс Метрики для вашего сайта.
На этом шаге появляется несколько важных пунктов:
- Регистрируем доменное имя без протокола (http или https)
- Вы можете попробовать изменить тайм-аут посещения на меньшее значение. Этот параметр влияет на количество посещений. Если вы установите меньшее значение, вы получите немного больше посещений. Влияет ли это на поведенческие факторы сайта, пока не ясно, но эта тема заслуживает эксперимента.
- Вы должны принять условия обслуживания
- Поставить птичку на пункт «Вебвизор, прокрутка карты»;
- В одну строку;
НЕ СТАВЬТЕ птичку на «Информер» (почему расскажу ниже)
Внизу страницы будет сгенерирован код, который нужно вставить на сайт.
Код Метрики для вставки на сайт
Установка Яндекс Метрики на сайт
Установить счетчик на сайт очень просто. В рекомендациях сказано, что счетчик лучше располагать ближе к верху страницы. Я поставил его после тега
У рекомендации «поставить выше» есть вполне очевидный плюс: данные счетчика начинают поступать раньше, несмотря на асинхронную загрузку. И чем раньше начнут поступать данные, тем лучше.
Установка Яндекс Метрики на WordPress
Установить счетчик на WordPress можно несколькими способами:
- с помощью плагина (так себе способ), подходит для новичка
- прямо в код шаблона (подходит для опытных пользователей)
Плагин можно скачать прямо из репозитория WordPress (воспользуйтесь строкой поиска во вкладке «Плагины» — «Добавить новый» прямо в админке вашего сайта). По запросу «Яндекс Метрика» вы легко найдете подходящий плагин. Установка стандартная. В настройках нужно будет указать либо номер счетчика (он пишется в метрике рядом с доменом счетчика), либо весь сгенерированный код.
В настройках нужно будет указать либо номер счетчика (он пишется в метрике рядом с доменом счетчика), либо весь сгенерированный код.
При ручной установке кода метрики нам нужен файл header.php активной темы. Находим в нем тег
и сразу после него ставим сгенерированный код.
Как установить метрики на Joomla
Для Joomla ситуация аналогичная. Можно выбрать плагин (от которого толку мало), а можно установить вручную. Для этого вам понадобится файл index.php текущего шаблона. Нужно найти тег
и сразу после него вставить код сгенерированный метрикой.
Ставим Яндекс метрику на 1С-Битрикс
Подписчики часто спрашивают как добавить код метрики в Битрикс. По сути, в 1С-Битрикс установка аналогична. Разница лишь в том, что нужный нам файл header.php может находиться более чем в одном месте (в зависимости от того, насколько разработчик следует правилам разработки Битрикс). Если сайт разработан в соответствии с внутренними стандартами 1С-Битрикс, то нужно проверить только 2 места:
- локальные/шаблоны/ваш_шаблон
- битрикс/шаблоны/ваш_шаблон
Ищем в файле header. php тег
php тег
, после чего вставляем сгенерированный код Яндекс Метрики.
Установка Метрики на ModX
С системой ModX ситуация несколько иная. Для корректной установки необходимо сначала создать соответствующий чанк, в который следует поместить код метрики.
Создать чанк Яндекс Метрики в ModX
Затем этот чанк отображается на сайте. В этом примере в футере страниц (файл footer.php)
Вывод чанка с Метрикой в ModX
После этого метрика начнет собирать данные.
Как установить Метрику на Opencart?
На opencart счётчик метрик настраивается очень просто. Переходим в директорию /catalog/view/theme/default/template/common, (если шаблон стандартный) и там находим файл header.tpl и вставляем в него код сгенерированный метрикой после тега
. Установка завершена!
Ставим счетчик Яндекс Метрики на WIX
Установить систему аналитики на WIX очень просто. Вам необходимо в личном кабинете выбрать домен, для которого мы будем устанавливать метрику, затем раздел «Веб-аналитика», в открывшееся поле вставить номер счетчика и сохранить изменения. Все!
Вам необходимо в личном кабинете выбрать домен, для которого мы будем устанавливать метрику, затем раздел «Веб-аналитика», в открывшееся поле вставить номер счетчика и сохранить изменения. Все!
После этого действия аналитика уже начнет собирать данные с вашего сайта.
Вопрос-ответ
В: Как проверить, приходят ли данные?
A: В списке счетчиков значок должен стать зеленым
В: Счетчик установил, а данные не приходят
О: Скорее всего ваш сайт кэширует страницы. Очистите кеш сайта, а заодно и кеш браузера (Ctrl+F5). Это тоже будет полезно
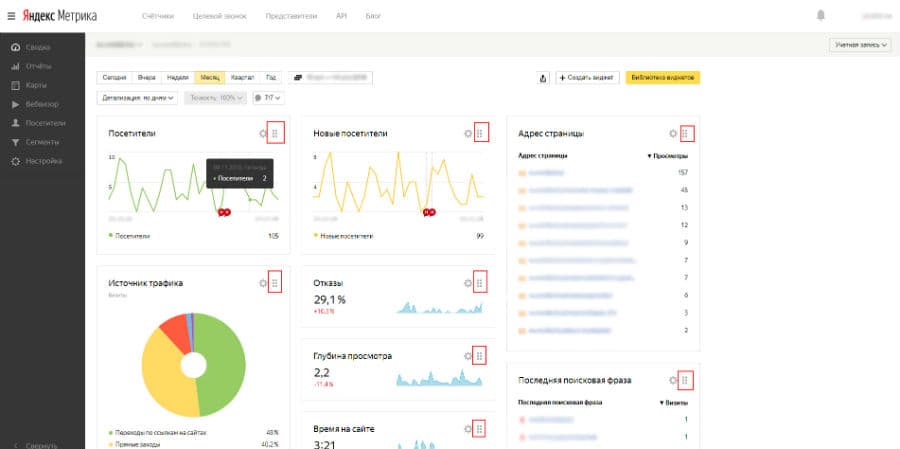
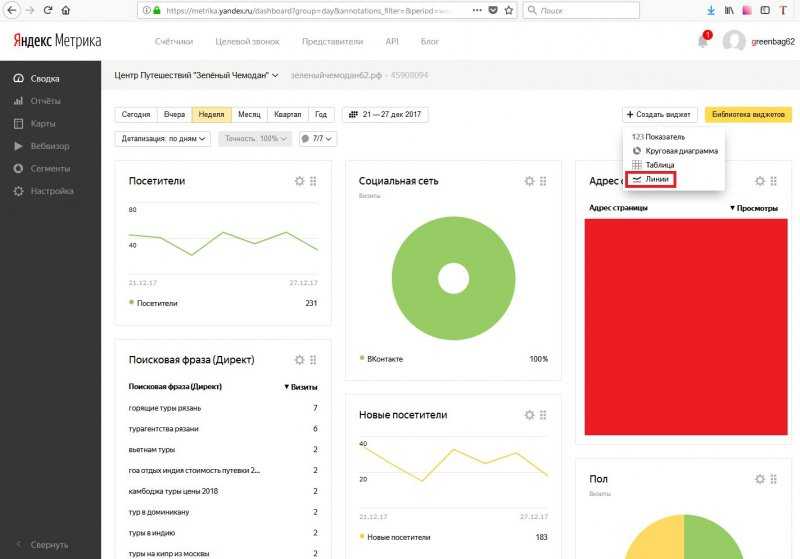
В: Как настроить виджеты в Яндекс Метрике?
О: У нас будет большая статья на эту тему.
В: Какие отчеты самые важные в Яндекс Метрике?
О: Следите за сайтом, статья на эту тему уже пишется!
Ежедневно в Интернете появляются тысячи новых сайтов различной направленности и тематики, но конечной целью каждого из них является информирование аудитории о товарах, услугах, компаниях, мировых новостях и многом другом.
Яндекс.Метрика — бесплатный инструмент для оценки поведения аудитории на сайте и анализа источников трафика, который отображает информацию в красочных отчетах, графиках, диаграммах и наглядно показывает все, что пользователи делали на сайте. Да-да, в Яндекс.Метрике есть видео посещения пользователями вашего сайта! Они позволяют оценить не только на каких участках страницы пользователь провел больше всего времени, куда кликнул и на какую страницу перешел дальше, но и оценить, как сайт отображался на устройстве именно этого пользователя.
Основные данные, содержащиеся в отчетах Яндекс.Метрики
- Источники трафика – откуда пришла аудитория: поиск, реклама, соцсети, рассылка и т.д.
- Аудитория – демографические, географические данные, показатели вовлеченности и лояльности.
- Отчет о конверсиях — сколько покупок, форм на сайте, кликов, просмотров было совершено посетителями сайта, какой аудиторией и из какого источника.

- Технология — данные об устройствах пользователя (ПК, смартфоны, планшеты), ОС, разрешении экрана, с которого был совершен визит.
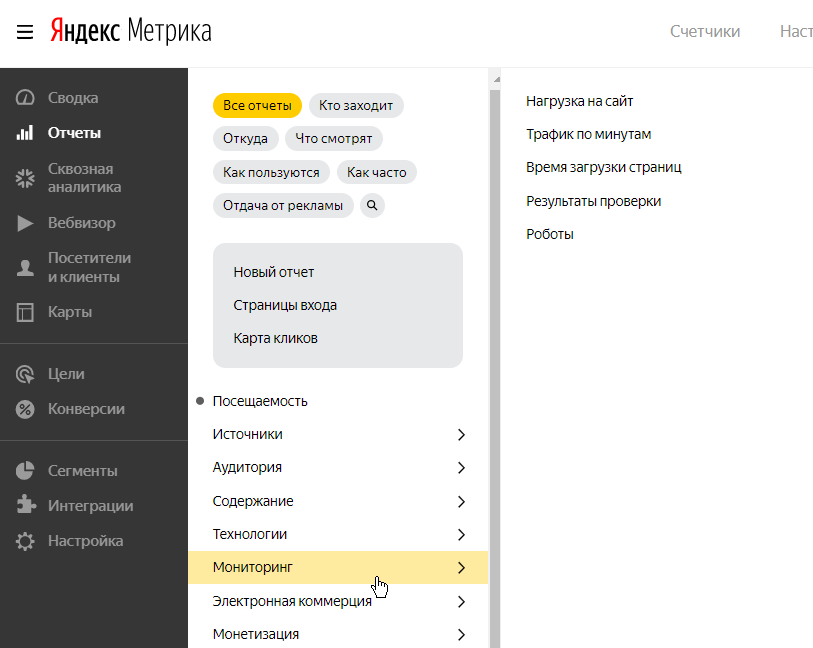
- Мониторинг данных — нагрузка на сайт, время загрузки страницы, результаты проверки работоспособности сайта.
- Данные электронной коммерции (для интернет-магазинов) — сводка заказов, суммы покупок, популярные товары и прочее.
В противном случае владельцы сайтов, не имеющих счетчиков веб-аналитики, не смогут получить информацию о том, откуда приходит аудитория на их сайт, в каком количестве, какого качества, и, что немаловажно, не смогут определить какой канал самый рентабельный.
Регистрация и настройка счетчика
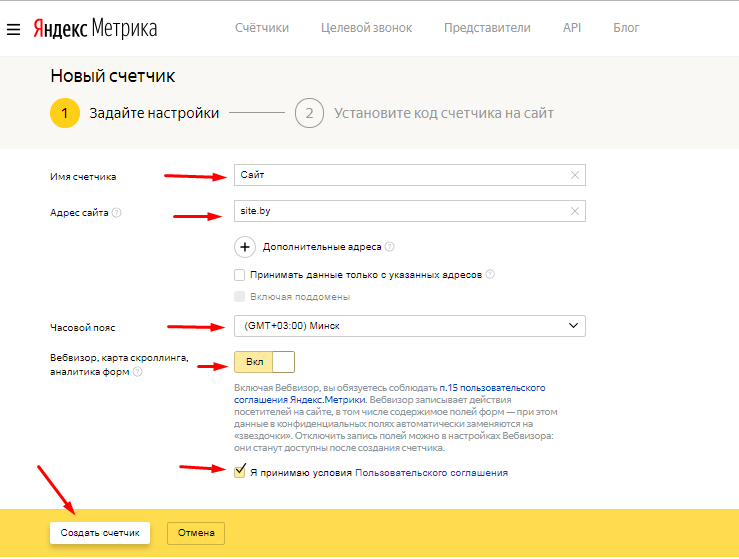
Установка и настройка счетчика Яндекс.Метрики не занимает много времени. Ниже мы пошагово разберем, как зарегистрироваться, установить и настроить систему веб-аналитики для сайта.
Далее необходимо создать счетчик. Для этого нажмите на желтую кнопку «Добавить счетчик» и попадете на страницу регистрации нового счетчика.
63.64KB
В поле Адрес сайта введите домен сайта без http/https. Например, site.ru или site.ru/category/ — если вы хотите установить отдельный счетчик для раздела или страницы сайта.
Также вы можете указать дополнительные адреса сайтов, если планируете создать единый счетчик для нескольких сайтов, или установить настройку «Принимать данные только с указанных адресов», чтобы информация отображалась в отчетах только по вашему сайту:
25.53KB
Часовой пояс выбираем по местонахождению компании — для точности данных в отчетах о дате и времени посещений.
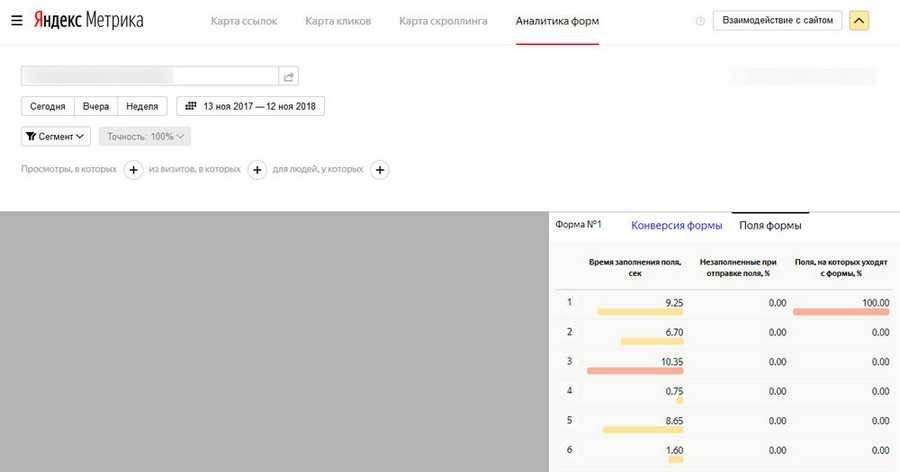
Далее активируем сбор информации для отчетов по вебвьюверу, картам прокрутки, кликам и аналитике форм — в эти отчеты включаются подробные записи действий посетителей на сайте: движения мыши, прокрутка страниц и клики.
Поставьте галочку в чекбоксе «Я принимаю условия пользовательского соглашения» и нажмите на кнопку «Создать счетчик» в левом нижнем углу.
После этого появится экран с дополнительными настройками и кодом счетчика, который необходимо установить на все страницы вашего сайта (или на определенный раздел, если вы создаете отдельный счетчик для определенного раздела).
Дополнительные настройки счетчика
При нажатии на заголовок «Дополнительные настройки» появляется список, в котором можно установить дополнительные опции:
- Отслеживание хеша в адресной строке браузера. Опция применима для сайтов AJAX. Эта технология используется редко, и в большинстве случаев флажок остается пустым.
- асинхронный код. Эта настройка активна по умолчанию и отвечает за то, чтобы код счетчика не влиял на скорость загрузки страницы вашего сайта и не блокировал ее.
Асинхронный код выглядит так:
При отключенной опции код будет выглядеть так:
В коде
отключена опция «Асинхронный код» - Для XML-сайтов есть отдельные требования к коду счетчика, поэтому для таких сайтов нужно поставить соответствующую галочку, что снимет теги с кода счетчика. В одной строке » отвечает за тип кода счетчика. При включенной опции код будет выглядеть так:
- Запрет подачи на индексацию страниц сайта .
 Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта индексировались поисковыми системами. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно, когда сайт еще не готов к публикации и содержит тестовые или пустые разделы. Если вы отключите эту настройку в будущем, вам нужно будет скопировать новый счетчик кода из поля с этой страницы и обновить код на сайте.
Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта индексировались поисковыми системами. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно, когда сайт еще не готов к публикации и содержит тестовые или пустые разделы. Если вы отключите эту настройку в будущем, вам нужно будет скопировать новый счетчик кода из поля с этой страницы и обновить код на сайте. - информатор . Если вы включите этот параметр, в нижнем колонтитуле (внизу) сайта будет отображаться значок с информацией о посещаемости вашего сайта. В дополнительных настройках информера вы можете выбрать размер значка, цвет и тип данных, которые будут отображаться. Данные будут доступны всем, кто посетил ваш сайт и пролистал страницу до футера.
- Альтернативный CDN . Эта опция позволяет корректно учитывать посещения из регионов, где доступ к Яндекс.Метрике ограничен. Эта опция может снизить скорость загрузки кода счетчика, но даже при включенной «Альтернативной CDN» код счетчика может отправить предварительный запрос на mc.
 yandex.ru для экономии трафика.
yandex.ru для экономии трафика. - Отправка данных электронной торговли в Метрику . Важная настройка, если у вас интернет-магазин. Опция позволяет подключить Ecommerce через интерфейс и собирать данные о количестве заказов, сумме покупок и т. д. Если опция включена, по умолчанию массив JavaScript называется dataLayer. Вы можете изменить его в поле Имя контейнера данных . Подробнее о подключении интернет-магазина к Яндекс.Метрике читайте на странице Яндекс.Помощи.
- Валюта. Настройка отвечает за валюту, в которой будут отображаться данные о стоимости заказа и среднем чеке в отчетах по электронной коммерции. Выбирайте тот вариант, который используется на вашем сайте — если стоимость товара представлена в рублях — выбирайте российский рубль.
- Время посещения в минутах . Время, в течение которого пользователь бездействует на вашем сайте, прежде чем посещение считается завершенным. Время ожидания по умолчанию составляет 30 минут.
 Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не совершая никаких действий мышью, то для корректного сбора информации рекомендуется увеличить таймаут (на сколько — нужно исходить из продолжительности роликов на твой сайт). Максимальное время, которое можно установить, составляет 360 минут.
Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не совершая никаких действий мышью, то для корректного сбора информации рекомендуется увеличить таймаут (на сколько — нужно исходить из продолжительности роликов на твой сайт). Максимальное время, которое можно установить, составляет 360 минут.
Настройка «В одну строку» уменьшает вид кода
На этом дополнительные настройки завершены. В большинстве случаев в этом разделе будет активна только опция Асинхронный код и, если счетчик настроен для интернет-магазина, последний пункт, отвечающий за отправку данных электронной коммерции.
Важно! Если вы вносили какие-либо изменения в «Дополнительные настройки» после того, как установили счетчик на сайт, вам необходимо обновить код на странице сайта, т.к. каждая настройка добавляет или удаляет строки и символы в коде счетчика.
Поэтому код счетчика на странице настроек отображается внизу, под всеми настройками. Он находится в черном контейнере.
Нажмите на желтую кнопку Скопируйте код и для удобства сохраните его в текстовый файл txt.
На странице настроек прокрутите вниз и нажмите кнопку «Начать использовать».
Но прежде чем данные будут собираться в отчетах, на вашем сайте должен быть установлен код счетчика.
Установка кода на сайт
Доступно несколько вариантов установки:
- добавить в html код,
- установка через виджеты CMS и конструкторы сайтов,
- через системы управления тегами.
HTML-код
Откройте код шаблона на сайте и добавьте счетчик внутри тегов
или как можно ближе к верху страницы: так она загрузится раньше и сможет отправлять данные о просмотре в Яндекс. Метрика, даже если посетитель практически сразу закрывает страницу.
Если на сайте используется несколько шаблонов, добавьте код счетчика в каждый из них.
Затем открываем сайт в браузере и проверяем наличие кода на страницах. Для этого используйте комбинацию клавиш Ctrl+U, чтобы открыть код сайта, прокрутите страницу и ищите код счетчика глазами. Либо запускаем строку поиска на странице комбинацией клавиш Ctrl+F, вводим Метрику латиницей, нажимаем Enter и смотрим на результат — если счетчик добавился успешно, вы увидите его в коде:
Либо запускаем строку поиска на странице комбинацией клавиш Ctrl+F, вводим Метрику латиницей, нажимаем Enter и смотрим на результат — если счетчик добавился успешно, вы увидите его в коде:
CMS Widgets и конструкторы веб-сайтов
Вариант 1. Для некоторых систем есть готовые плагины. Обычно в плагине достаточно указать только номер вашего счетчика, в нашем случае — 49
7. Его можно найти рядом с названием в общем списке счетчиков.Вариант 2. Если плагина нет, код счетчика нужно вставить в поле для произвольного html блока. Подробнее об установке кода счетчика через CMS или конструктор сайтов читайте в справке.
Системы управления тегами
Диспетчер тегов Google: создайте новый тег с шаблоном Custom HTML, вставьте в него код счетчика Метрики. Не забудьте добавить триггер «Все страницы», чтобы код счетчика загружался с любой страницы сайта.
Другие системы управления тегами предоставляют аналогичное поле для вставки произвольного HTML-кода. А в Tealium, интегрированном с Метрикой, достаточно указать номер своего счетчика в соответствующем поле.
А в Tealium, интегрированном с Метрикой, достаточно указать номер своего счетчика в соответствующем поле.
После того, как вы успешно установили код на свой сайт, в списке счетчиков Яндекс.Метрики рядом с названием вашего счетчика значок изменит цвет с желтого на зеленый.
Почему это важно знать каждому владельцу сайта?
Предприниматели часто жалуются на низкую отдачу от своих сайтов. Типичная ситуация выглядит следующим образом. Вы заказали сайт, затем оплатили его продвижение. Обычно это контекстная реклама, seo-продвижение или реклама в социальных сетях. Но результаты вас не устраивают — звонков и заявок с сайта мало, продажи не окупают затраты на интернет-продвижение.
Проходит время, и такой клиент обращается за помощью в наше агентство. Мы начинаем свою работу с маркетингового аудита сайта. Он позволяет понять причины плохой отдачи от сайта и рекламы. В 80% случаев мы не можем полностью проанализировать сайт. Причина в том, что на сайте клиента не установлен или неправильно настроен счетчик Яндекс. Метрики.
Метрики.
- Как за минуту понять, установлен счетчик на сайте или нет?
- Как проверить правильно ли настроена Яндекс.Метрика?
- Если счетчик не установлен, то как его правильно установить, чтобы потом использовать для полного анализа сайта и рекламы?
На все эти вопросы мы подготовили подробную и понятную статью-инструкцию, которую сами используем в своей работе.
Проверка установки счетчика Яндекс Метрика
Прежде чем начать, проверьте, установлен ли у вас на сайте счетчик Яндекс.Метрики.
- Для этого откройте свой сайт в браузере Chrome. Наведите указатель мыши на область, свободную от активных элементов, щелкните правой кнопкой мыши и выберите «Просмотр кода страницы».
- В появившейся вкладке найдите код счетчика Яндекс.Метрики.
Нажмите Ctrl+F (для Mac соответственно Cmd+F).
В появившемся окне введите «Яндекс.Метрика».
Если код установлен на сайте, то поиск по странице покажет, что информация найдена. Затем нужно будет проверить, насколько правильно он установлен и настроен.
Затем нужно будет проверить, насколько правильно он установлен и настроен.
Если на вашем сайте не установлен код, то ничего не будет найдено. И вам нужно будет установить его.
Как правильно установить счетчик Яндекс.Метрика
Для этого вам понадобится Яндекс-почта. Если у вас его нет, то получите. Войдите в свою почту на Яндекс. В правом верхнем углу нажмите на свой адрес электронной почты и выберите «Метрики» в раскрывающемся меню.
Вы входите в интерфейс сервиса Яндекс.Метрика
Нажмите кнопку «Добавить счетчик»
- Введите имя сайта. Я рекомендую вам ввести название вашей компании.
- Введите адрес веб-сайта. Например, сайт.ру. Если у вас сайт в зоне РФ, то мойсайт.рф.
- Установите флажок «Я принимаю условия».
- В пункте «Сообщать мне о проблемах с сайтом» тоже важно поставить галочку. Если почта Яндекса не основная, то укажите вашу основную почту, которую вы регулярно проверяете, через запятую.
 Тогда, если вдруг возникнут проблемы и ваш сайт не будет работать, вы быстро об этом узнаете.
Тогда, если вдруг возникнут проблемы и ваш сайт не будет работать, вы быстро об этом узнаете. - Если вы нерегулярно проверяете почту, то рекомендую также поставить галочку «СМС сообщение, Московское время отправки».
Если галочку нельзя поставить, т.е. поле неактивно, и вы видите надпись «Ваш профиль не содержит номер телефона», то вам необходимо привязать свой номер телефона к почте. Нажмите «Настройки номера».
В новом окне введите номер телефона, на который вы хотите получать SMS, когда ваш сайт не работает, и нажмите кнопку «Добавить».
6. Часовой пояс
Важно указать часовой пояс, в котором работает ваш сайт. Если это Москва, то оставляем без изменений.
7. После этого нажмите на кнопку «Создать» вверху слева.
Если вы все сделали правильно, то в обновленном окне вы увидите номер счетчика и вам нужно перейти в раздел слева — «Код счетчика».
Код счетчика
Этот раздел важен:
- Установите флажок «Вебвизор, карта прокрутки, аналитика формы».

- Нажмите кнопку «Копировать в буфер обмена».
- Нажмите кнопку «Сохранить».
После этого создайте документ в любом текстовом редакторе и сохраните в нем код из буфера обмена. Например, создать документ Word, а в нем с помощью команды «Ctrl+V» или в меню «Правка — Вставить». В результате у вас будет код вашего счетчика в отдельном файле.
Отправьте этот файл специалисту, который занимается вашим сайтом, и попросите его разместить код на всех страницах сайта, желательно ближе к началу страницы.
После установки кода важно проверить, правильно ли он работает.
Зайдите на главную страницу Яндекс.Метрики (https://metrika.yandex.ru), и если код указан правильно, вы увидите рядом с названием сайта зеленый значок, если неверно, красный.
Настройка счетчика Яндекс.Метрики
После установки кода перейти к правильной настройке. Очень часто на многих сайтах есть коды Яндекс.Метрики, но они настроены неправильно, и поэтому не собирают достаточно данных для анализа сайта.
1. Настроить «Вебвизор»
Вебвизор — это функция Яндекс.Метрики, которая записывает действия посетителей сайта наподобие скрытой видеокамеры. Вы можете проиграть запись визита пользователя и посмотреть, что он делал на вашем сайте — куда нажимал, что читал и т.д.
Нажмите на шестеренку в меню слева, и попадете в настройки счетчика раздел.
Заходим в раздел «Вебвизор».
На сайте есть интерактивные элементы, которые меняются в зависимости от действий пользователя и вам важно их отслеживать. Например, интернет-магазин с функцией корзины. Тогда вам нужно будет фиксировать не только действия пользователя, но и содержимое страниц вашего сайта, которое меняется в зависимости от действий пользователя.
В этих случаях необходимо перенастроить функцию «Вебвизор» следующим образом:
1. Нажмите «Из браузера».
2. В поле вводим адреса страниц, действия на которых хотим зафиксировать в отдельном запросе. Рекомендую вам ввести сюда все страницы вашего сайта, для которых вам необходимо записать контент.![]() Если вы хотите записать все страницы сайта, то, чтобы не перечислять каждую из них, используйте регулярное выражение.
Если вы хотите записать все страницы сайта, то, чтобы не перечислять каждую из них, используйте регулярное выражение.
Например:
regexp:.* — ввод всех страниц домена
regexp:http://site.ru/.* — тогда Яндекс.Метрика будет фиксировать содержание страниц вида: http://site.ru/abc, http: //site.ru/ab/cd
2. Настроить фильтр посещений собственного сайта
Для сбора данных о действиях только потенциальных клиентов на сайте необходимо исключить посещения от собственных сотрудников, сайт специалисты и т.д. из статистики. Особенно это актуально для сайтов с низкой посещаемостью.
Есть два основных способа исключить собственные посещения из веб-анализа:
- Если ваши сотрудники находятся в одном офисе и пользуются интернетом от одного интернет провайдера, то вам необходимо настроить статический IP адрес для организации. Затем настройте фильтр, чтобы все посещения с этого IP-адреса не учитывались в статистике Яндекс.Метрики.
- Если ваши сотрудники находятся в разных офисах, или вы заходите на сайт с разных устройств (из дома, из офиса, со смартфона), то вы можете сделать ссылку на сайт специальными тегами (utm-теги).
 Затем попросите всех сотрудников сохранить ссылку в своих браузерах в своих закладках и заходить на сайт только через нее. Затем в Яндекс.Метрике настройте фильтр по этим тегам.
Затем попросите всех сотрудников сохранить ссылку в своих браузерах в своих закладках и заходить на сайт только через нее. Затем в Яндекс.Метрике настройте фильтр по этим тегам.
Как настроить фильтр посещений в Яндекс.Метрике
Способ №1
- Перейти в раздел «Фильтры» в меню слева.
- Добавить фильтр.
- Тип фильтра: исключить трафик.
- Поле: IP-адрес (если мы настроили фильтр посещений по способу №1)
- Состояние: одинаковое.
- Значение: введите IP-адрес организации.
И далее в фильтре указываем:
Поле: URL страницы
Условие: содержит
Если использовать оба метода, то можно сделать сразу два фильтра. Настройте один фильтр, затем нажмите «Добавить фильтр» и настройте второй.
3. Ставить цели
Пользователи на сайте выполняют различные действия. Некоторые из этих действий приближают их к покупке. Например, для малого бизнеса это могут быть:
- Оформление заказа после помещения товара в корзину (для интернет-магазинов)
- Заполнение форм «Заказ обратного звонка», «Расчет проекта отопления дома», «Запись на бесплатную консультацию» и др.

- Скачать прайс-лист
- Позвонить по номеру телефона, указанному на сайте
Такие действия называются «целевыми», потому что они приближают пользователя к основной цели коммерческого сайта — превратить посетителей в клиентов. Исключение составляют новостные и развлекательные порталы, главная цель которых — вовлечь пользователя в потребление контента.
В веб-аналитике сайта важно настроить отслеживание целевых действий. Для этого есть такой инструмент, как «Цели».
Настройка отслеживания активности при заполнении форм
Перейдите к настройкам счетчика (значок шестеренки) в разделе «Цели» и нажмите «Добавить цель».
Во всплывающем окне укажите имя цели в поле «Имя». Например, для сайта юриста, если нам нужно отслеживать действия по заполнению формы «Запись на бесплатную консультацию», то указываем «Бесплатная консультация».
Условие: «Посещение страницы»
Это означает, что цель будет достигнута, когда пользователь заполнит форму «Бесплатная консультация» и посетит определенную страницу. Ее обычно называют страницей благодарности.
Ее обычно называют страницей благодарности.
Если пользователь на вашем сайте совершил целевое действие, и после этого страница благодарности не загружается, но появляется, например, всплывающее окно, то рекомендую вам создать страницу благодарности и настроить ее чтобы он загружался после выполнения целевых действий. Это значительно облегчит вам постановку целей на начальном этапе освоения веб-аналитики.
Как сделать страницу благодарности
Создается на основе дизайна существующих страниц сайта. Главное в нем соблюдать основные пункты:
- Краткое имя в URL. Вы можете использовать следующие слова: «хорошо», «спасибо» и т. д., чтобы легко настроить цели.
- Телефон для звонка, если вдруг клиент не захочет ждать и решит позвонить вам.
- Текст с благодарностью. Вы также можете написать примерное время ответа.
- Настройте загрузку страницы благодарности на следующей отдельной вкладке. Это позволит пользователю вернуться на ваш сайт и продолжить работу с ним.

Условие: url: содержит
Тех. мы сказали Яндекс.Метрике отслеживать все действия пользователей, которые приводят их на страницу благодарности по адресу, который заканчивается на «/ok.html». И пусть она называет такие акции «Бесплатная консультация».
Если у вас на сайте несколько разных форм, то для упрощения настройки рекомендую вам следующий порядок действий:
- Настройте загрузку страницы благодарности после заполнения любой из форм на вашем сайте.
- В названии цели указать «заполнение формы».
- Укажите в настройках, как указано в примере выше (Условие: URL: содержит также URL: /ok.html).
Когда вы научитесь самостоятельно анализировать сайт, после этого вы сможете ставить цели для каждой формы на вашем сайте.
Настройка отслеживания действий посетителей сайта с онлайн-консультантом
Если на вашем сайте установлен онлайн-консультант и вы периодически получаете обращения клиентов с его помощью, то также важно отслеживать действия пользователей и ставить для них цели в Яндекс. Метрике.
Метрике.
Давайте посмотрим, как это сделать на примере онлайн-консультанта Jivosite.
- Перейти в раздел настроек цели → добавить цель.
И заполняем всплывающее окно как показано на картинке:
Заголовок: пишем имя онлайн консультанта и действие которое совершил посетитель сайта — в данном случае «Чат запрошенный клиентом. » Это событие срабатывает после того, как посетитель сайта отправит первое сообщение в онлайн-консультанте самостоятельно (не в ответ на активное приглашение).
Условие: событие JavaScript.
Идентификатор цели: Jivo_Chat_requested
И нажмите «Добавить цель».
Если вы все сделали правильно, ваша цель появится в списке.
И точно так же ставим цели на другие виды действий пользователей с онлайн-консультантом на вашем сайте.
Посетитель сайта принял активное приглашение онлайн-консультанта, написав в ответ сообщение:
Имя: Jivosite Клиент принял активное приглашение
ID цели: Jivo_Proactive_invitation_accepted
Посетитель сайта отправил офлайн-сообщение.
Это означает, что посетитель отправил вам сообщение через сервис «онлайн-консультант», когда оператор не был в сети.
Имя: Jivosite Client отправил оффлайн сообщение
Target ID: Jivo_Offline_message_sent
После установки целей у вас появится эта картинка в Яндекс.Метрике. Обратите внимание, что если вы нажали «Сохранить», то цели имеют цифровые идентификаторы (отмечены красным).
Отслеживание звонков от пользователей с сайта
Существуют разные способы отслеживания звонков с сайта. Все они отличаются разной степенью точности данных, стоимостью и сложностью реализации.
Проще всего спросить у звонящих клиентов «Как вы о нас узнали», но и самое ненадежное, особенно если на звонки отвечают сотрудники. Наиболее надежным является использование сервисов коллтрекинга.
Чтобы понять, какой способ использовать, рекомендую установить на сайте отдельный номер телефона и настроить с него переадресацию на основной номер отдела продаж.
1 месяца использования достаточно, чтобы подсчитать точное количество звонков с сайта. Если их так много, что вы считаете важным более точно отслеживать их, то переходите к выбору услуги «коллтрекинг».
Яндекс.Метрика — бесплатный сервис веб-аналитики, который собирает данные о трафике и поведении пользователей в отчеты и помогает повысить эффективность рекламы. В этой статье мы разберем, как начать работу с Яндекс.Метрикой и как установить ее код на сайт.
Первым шагом в работе с Яндекс Метрикой является установка этой системы на ваш сайт. Здесь у начинающих пользователей может возникнуть проблема: как установить код Яндекс Метрики на сайт? А если этот сайт сделан на WordPress?
Создать код счетчика
Добавленный счетчик в сервисе Яндекс Метрика выглядит так:
Как создать счетчик Яндекс Метрики код
Установка кода счетчика на сайт WordPress
Если вы используете WordPress CMS, то здесь два способа добавления кода счетчика Яндекс Метрики в WordPress.



 BY Яндекс Метрика и перейдите в его настройки
BY Яндекс Метрика и перейдите в его настройки метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
 php
php функции (1304)
функции (1304) постинг (212)
постинг (212)

 Метрики. Чтобы это проверить, перейдите на страницу Плагины и найдите плагин с названием «Яндекс.Метрика», «Метрика» или «Метрика». Если вы найдете его, деактивируйте его.
Метрики. Чтобы это проверить, перейдите на страницу Плагины и найдите плагин с названием «Яндекс.Метрика», «Метрика» или «Метрика». Если вы найдете его, деактивируйте его. Метрика».
Метрика». Проверьте, доступна ли новая версия, и установите ее. Для этого перейдите в Консоль → Обновления в панели администратора.
Проверьте, доступна ли новая версия, и установите ее. Для этого перейдите в Консоль → Обновления в панели администратора.

 .. В моем случае (как и в большинстве) это файл header.php. Кстати, в этом же файле у меня есть и установленный счетчик для сервиса Google Analytics.
.. В моем случае (как и в большинстве) это файл header.php. Кстати, в этом же файле у меня есть и установленный счетчик для сервиса Google Analytics. Используется для мониторинга доступности сайтов, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.)
Используется для мониторинга доступности сайтов, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.)
 Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта индексировались поисковыми системами. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно, когда сайт еще не готов к публикации и содержит тестовые или пустые разделы. Если вы отключите эту настройку в будущем, вам нужно будет скопировать новый счетчик кода из поля с этой страницы и обновить код на сайте.
Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта индексировались поисковыми системами. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно, когда сайт еще не готов к публикации и содержит тестовые или пустые разделы. Если вы отключите эту настройку в будущем, вам нужно будет скопировать новый счетчик кода из поля с этой страницы и обновить код на сайте. yandex.ru для экономии трафика.
yandex.ru для экономии трафика. Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не совершая никаких действий мышью, то для корректного сбора информации рекомендуется увеличить таймаут (на сколько — нужно исходить из продолжительности роликов на твой сайт). Максимальное время, которое можно установить, составляет 360 минут.
Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не совершая никаких действий мышью, то для корректного сбора информации рекомендуется увеличить таймаут (на сколько — нужно исходить из продолжительности роликов на твой сайт). Максимальное время, которое можно установить, составляет 360 минут. Тогда, если вдруг возникнут проблемы и ваш сайт не будет работать, вы быстро об этом узнаете.
Тогда, если вдруг возникнут проблемы и ваш сайт не будет работать, вы быстро об этом узнаете.
 Затем попросите всех сотрудников сохранить ссылку в своих браузерах в своих закладках и заходить на сайт только через нее. Затем в Яндекс.Метрике настройте фильтр по этим тегам.
Затем попросите всех сотрудников сохранить ссылку в своих браузерах в своих закладках и заходить на сайт только через нее. Затем в Яндекс.Метрике настройте фильтр по этим тегам.