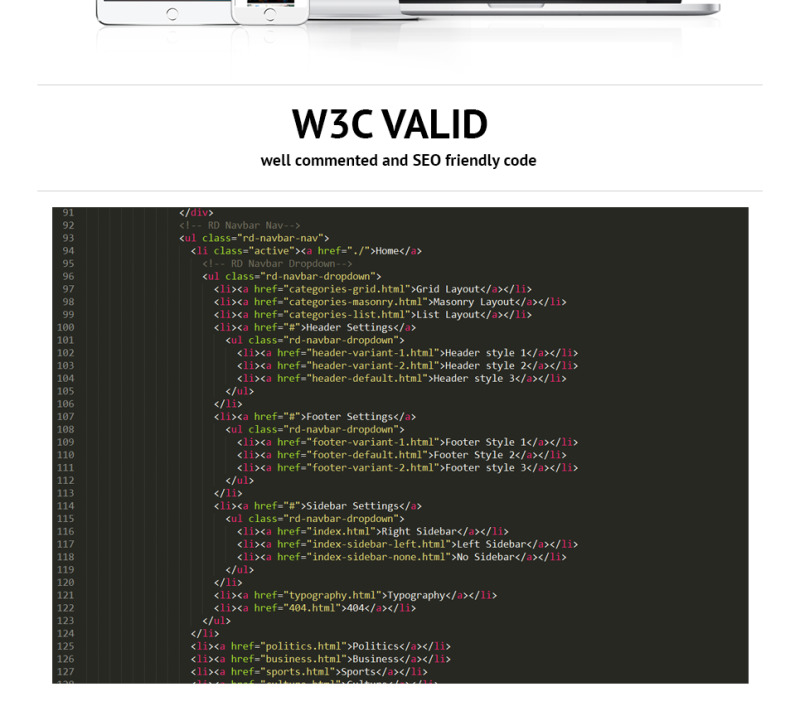
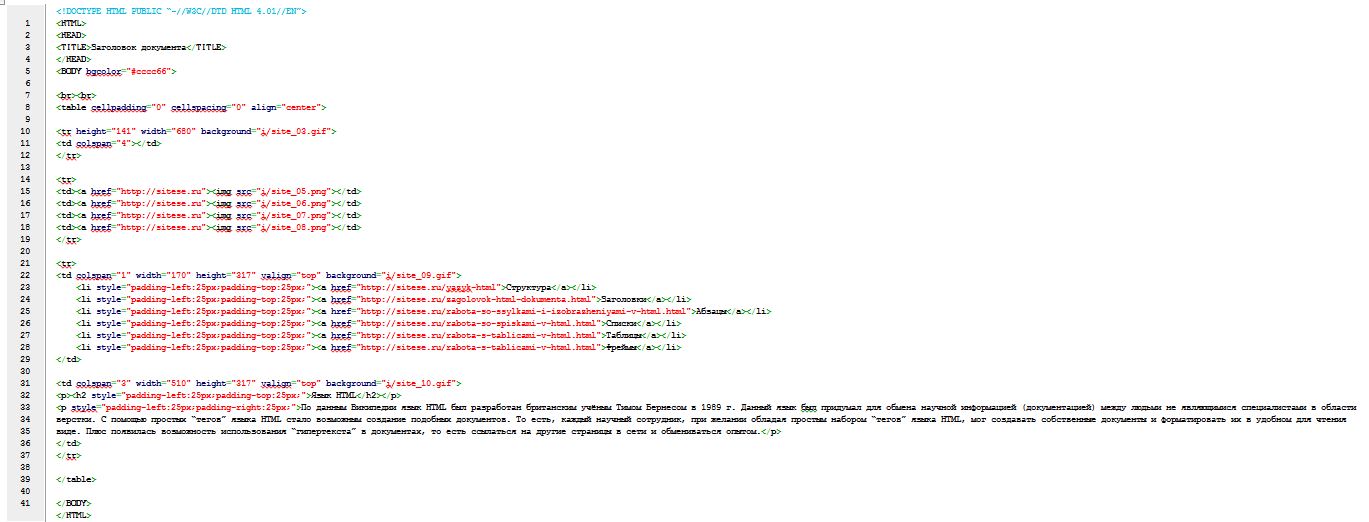
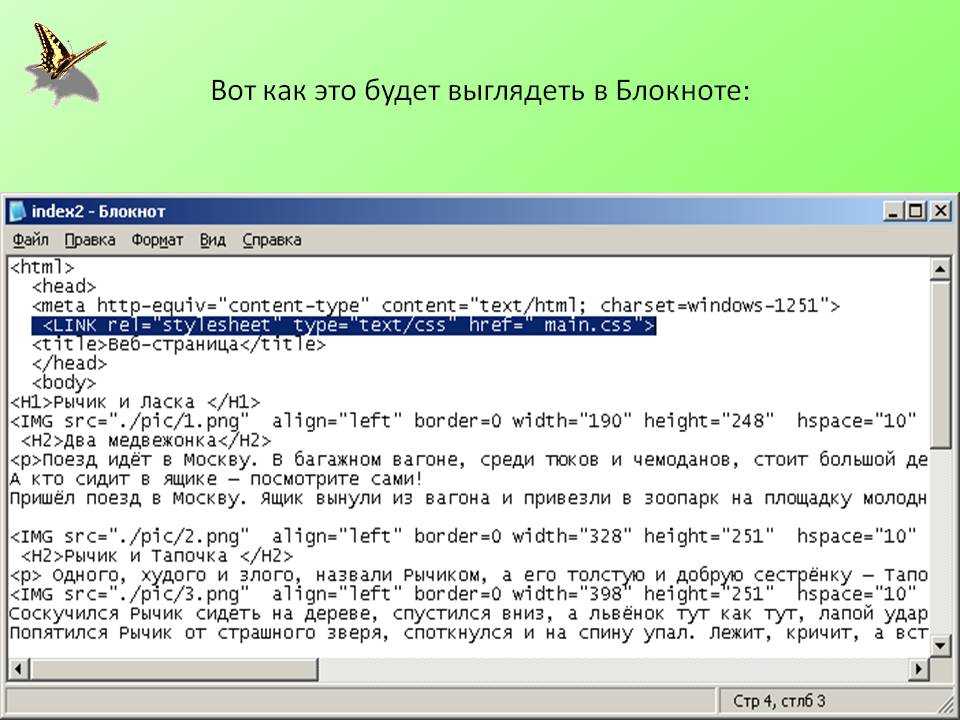
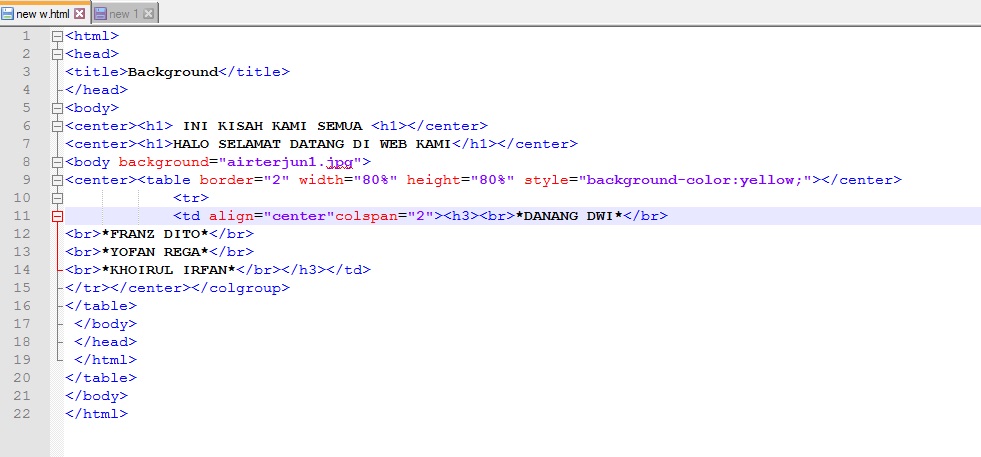
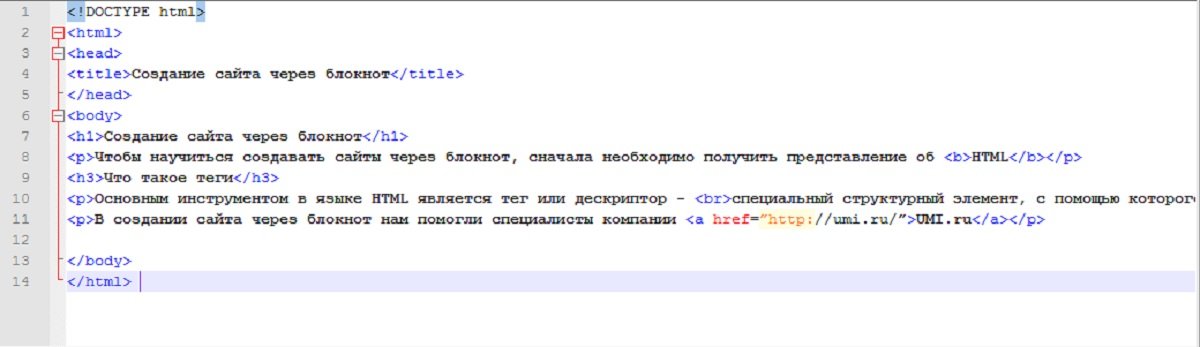
Подготовка. Очень желаемо, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) нужного размера, как в папке img. Эта папка будет содержать Ваши личные изображения и фото для размещения на сайде. В папке imagesнаходятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта. В названиях картинок и страниц сайта используйте только латинские символы, желательно в транслите, чтобы потом было легче ориентироваться в коде. В названиях картинок и страниц сайта используйте только латинские символы, желательно в транслите, чтобы потом было легче ориентироваться в коде.— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу. Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта. Менять будем только цветные места. — Открываем главную страницу index.html с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места. При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице. Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ Вы можете начать замену. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5. |
ОМаркет
Наши новости
05.10.2022 Юридическая информация для Заказчиков
22.09.2022 Обновления OMarket.kz (22.09.2022)
12.07.2022 Обновления в Правилах магазина. Анонс функционала штрафов
Обновлены Правила магазина.
Анонс нового функционала для контроля качества работы Поставщика.
Подписка на новости магазина
Подпишитесь на рассылку и получайте свежие новости и акции нашего магазина.
Новости магазина
Автотовары
Аудио, Видео, ТВ
Бытовая техника
Водоснабжение и канализация
Детские товары
Досуг, книги
Испытательное оборудование
Канцелярские товары
Компьютеры
Красота и здоровье
Мебель
Медицинские товары
Оборудование для прачечных и химчисток
Обувь
Одежда
Охрана и безопасность
Пищевое оборудование
Полиграфическое оборудование и материалы
Праздничная атрибутика
Продукты питания
Промышленное оборудование
Профессиональное оборудование
Символика
Спорт, туризм
Строительство, ремонт
Телефоны и гаджеты
Товары для дома и дачи
Товары для офиса
Товары для животных
Топливо
Торговое оборудование
Украшения и аксессуары
Уличное благоустройство
Учебное оборудование
Хозяйственные товары
Сельское хозяйство
Бумага для офисной техники SvetoCopy Classic, А4, 500л.
Веник сорго ТОО «Казкомпроект» 650 тенге
Тряпка для мытья пола OfficeClean, 80*100см, хлопок 145 тенге
Тетрадь общая Вектор А4, 96 листов, клетка, синяя обложка 6 тенге
Бумага для офисной техники SvetoCopy Classic, А3, 500л., белая 5 500 тенге
Ручка шариковая Cello ‘Maxriter XS’ синяя, 0. 7мм
78 тенге
7мм
78 тенге
Скобы для степлера Globe Star №24/6, стальные, 1000 шт 63 тенге
Папка-регистратор Айса А4 80мм синяя 707 тенге
Туалетная бумага Народная, Карина, однослойная 70 тенге
Карандаш черногрифельный Conte Evolution НВ, с ластиком 13 тенге
Корректирующая жидкость Гамма «Штрих», 20 мл, с кистью 208 тенге
Мыло хозяйственное «Econom care» 72% гост 30266-95 200 гр 84 тенге
Папка-скоросшиватель Attache «Дело», картон мелованный, А4 формат, 380 гр/м2 69 тенге
Средство отбеливающее Каустик «Белизна New», 1000 мл 333 тенге
Купить в один клик
Закрыть окно
Запросить стоимость товара
Загрузка товара
Заполните данные для запроса цены
Я согласен на обработку персональных данных.
Закрыть окно
Oтзывы и предложения для Предложить идеюСоздание шаблонов страниц и управление ими — Power Apps
Обратная связь
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
В то время как веб-страницы являются узлами на карте сайтов портала, которая отражает содержимое, доступное пользователями портала, шаблоны страниц представляют фактические страницы . aspx, которые обеспечивают единообразие внешнего вида и восприятия на всем веб-сайте. Шаблоны страниц построены с помощью страниц ASP.NET, главных страниц, каскадных таблиц стилей (CSS), элементов управления пользователей и элементов управления сервера.
aspx, которые обеспечивают единообразие внешнего вида и восприятия на всем веб-сайте. Шаблоны страниц построены с помощью страниц ASP.NET, главных страниц, каскадных таблиц стилей (CSS), элементов управления пользователей и элементов управления сервера.
При создании новой веб-страницы для сайта как помощью клиентской публикации, так и с помощью интерфейса портала, необходимо выбрать шаблон страницы, представляющий содержимое страницы пользователям портала.
Различие между веб-страницами и шаблонами страниц, вероятно, проще всего понять как разницу меду точным URL-адресом и фактической страницей .aspx, которая работает как светокопия для отображения содержимого. Каждая веб-страница представляется определенным URL-адресом на сайте, к которому пользователи могут перейти. Когда пользователь переходит на URL-адрес, отображается содержимое, связанное с этим URL-адресом. Однако веб-страница не содержит никакой информации о том, как это содержимое отображается. Это определяется шаблоном страницы, который является фактической страницей . aspx, которая создает HTML, отображаемый пользователю.
aspx, которая создает HTML, отображаемый пользователю.
При создании новой веб-страницы необходимо выбрать шаблон страницы из списка существующих шаблонов. Несколько шаблонов страницы включаются с каждым из начальных порталов. При использовании этих порталов в качестве основы для собственного веб-узла эти шаблоны пригодятся как базовые средства демонстрации возможностей портала. Однако разработчику портала будет необходимо значительно изменить макета этих страниц. В большинстве случаев, шаблон страницы «Страница» будет шаблоном страницы общего назначения: для веб-страницы, использующей этот шаблон, будет отображаться ее содержимое, а также список дочерних страниц, представленный как элементы навигации.
Управление шаблонами страниц
Создание нового шаблона страницы требуется только при создании совершенно новой страницы .aspx для отображения содержимого на веб-сайте, и это задача для разработчика портала. На самом деле для простой настройки макета сайта разработчик портала может в основном просто изменять существующие страницы . aspx.
aspx.
Откройте Приложение управления порталом.
Откройте Порталы > Шаблоны страниц.
Чтобы создать новый шаблон страницы, выберите Создать.
Чтобы изменить существующий шаблон страницы, выберите имя шаблона страницы.
Введите соответствующие значения в поля.
Выберите Сохранить и закрыть.
Атрибуты шаблона страницы
| Имя | Описание |
|---|---|
| Имя | Имя шаблона, используемое для ссылки. |
| Веб-сайт | Связанный веб-сайт. |
| Тип | Тип шаблона, который управляет там, как шаблон определяет, что требуется отрисовывать.
|
| Перезаписать URL-адрес | Путь физической страницы ASP.NET .aspx (или другого ресурса, например .ashx), который будет отрисовывать содержимое. Это поле отображается только в том случае, если выбрано значение Перезаписать URL-адрес в списке Тип. |
| Веб-шаблон | Ссылка на веб-шаблон, который будет использоваться для отрисовки этого шаблона. Это поле отображается только в том случае, если выбрано значение Веб-шаблон в списке Тип. |
| По умолчанию | Если «Да», этот шаблон будет по умолчанию назначаться раскрывающемуся списку в клиентских средствах редактирования. |
| Имя таблицы | Тип таблицы страницы , которую, как ожидается, этот шаблон будет отрисовывать. Это будет использоваться клиентской системой редактирования для представления только соответствующего списка шаблонов авторам содержимого. Обычно это будет веб-страница (adx_webpage), но может быть другая таблица портала, например форум, дискуссия форума, блог или запись блога.  |
| Описание | Описание этого шаблона для пользователей клиентского редактирования. |
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт Эта страница
Просмотреть все отзывы по странице
HTML-шаблоны таблиц
- Дом
- HTML-шаблоны
- Таблица
Скачать лучший HTML-шаблон бесплатно. HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
Темный стол с цветными ячейками
Планы общего хостинга
Классический стол с зеленым заголовком
Наш план продвижения
Таблица цен на фоне изображения
Планы продвижения
Преимущества в таблицах
Таблица с изображением
Классический стол
Таблица цен с темным фоном HTML-шаблон
Создать веб-сайт без программирования
Скачать
Адаптивная таблица
Шаблон таблицы цен
Тарифный план
Экономьте деньги на наших планах
Таблица цен с цветным заголовком
Таблица цен с зеленым заголовком
Тарифные планы
Таблица цветов
Сравнить все планы
Простой HTML-шаблон дизайна таблицы цен
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Таблица на изображении
Красочный стол
Таблица цветов на темном фоне
Цветной деловой стол
Рекламные планы
Выберите план
Таблица с цветовой строкой
Таблица с градиентом
Таблица для пикинга
HTML-шаблон списка товаров
Настроить любой шаблон
Скачать
Деловой стол
Категории шаблонов HTML
Дизайн блоков HTML
Табличные шаблоны веб-сайтов
Табличные шаблоны веб-сайтов основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами. Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные шаблоны администратора html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц с помощью CSS, позволяют создавать всевозможные категории товаров и услуг. Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует.
Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который поможет вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который поможет вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Шаблон таблицы CSS можно легко адаптировать к различным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С адаптивным шаблоном таблиц на чистом CSS вы можете создать продающую целевую страницу. Бесплатный шаблон сайта с 4 таблицами CSS и bootstrap — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с чистым кодом и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули контента с расширенными параметрами на страницах и в записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Табличные бесплатные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, также функционал предназначен для анонсирования действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Веб-шаблоны HTML | Простые и хорошо организованные веб-шаблоны HTML
Для начинающего веб-дизайнера веб-шаблоны HTML могут быть незаменимы. Однако не бесплатные шаблоны; Если вы серьезно относитесь к веб-дизайну, лучше всего покупать веб-шаблоны HTML, потому что бесплатные шаблоны слишком распространены и ограничены в возможностях.
Но зачем использовать веб-шаблон? В конце концов, веб-дизайнер должен уметь создавать сайт с нуля, код за кодом. Хотя этого можно ожидать от профессионального, опытного веб-дизайнера, новичкам и учащимся лучше начать с веб-шаблонов HTML по следующим причинам:
- Вы учитесь, настраивая шаблон.
Вы можете многое узнать о программировании, изменив код веб-шаблона. Шаблоны необходимо изменять и изменять в соответствии с вашим веб-сайтом, и это дает вам хорошее представление о том, как работают коды.
- Вы можете сделать качественный сайт.
Написание кода с нуля — амбициозная задача для новичка, и есть большая вероятность, что конечный результат будет не таким презентабельным, как профессионально сделанный сайт. С другой стороны, создание веб-сайта с использованием шаблона дает вам хороший старт, и в конце у вас будет презентабельный веб-сайт, достойный вашей гордости. Кроме того, это дает хороший импульс вашим будущим проектам.
- Вы подвергаетесь кодированию в реальном мире.
Если вы только переходите от теории и базовых практических занятий по кодированию к своему первому проекту веб-сайта, вы можете быть удивлены, обнаружив в шаблонах некоторые из реальных аспектов кодирования. Предполагая, что вы покупаете шаблон хорошего качества, вы столкнетесь со значительным количеством хорошо закодированной качественной разметки и высокоорганизованного CSS. Это g0 и опыт реального мира интерфейсного дизайна.
Что такое шаблоны сайтов?
Шаблоны веб-сайтов или веб-шаблоны HTML — это, по сути, предварительно разработанные веб-страницы, которые может использовать каждый. Просто добавьте свои собственные изображения и текст веб-шаблона в шаблон и сохраните его как собственную веб-страницу. Шаблоны, как правило, создаются с использованием кода CSS и HTML и позволяют создать веб-сайт профессионального уровня без необходимости нанимать профессиональную компанию веб-дизайна или разработчика.
CSS и HTML — это языки простого текстового кода, которые используются веб-браузерами для отображения веб-сайтов и страниц. Текущие веб-стандарты — CSS3 и HTML5, обновленные и поддерживаемые Консорциумом World Wide Web (W3C).
Что включает в себя шаблон?
Шаблон может включать несколько элементов. Вы можете добавлять текст, анимацию CSS3 и jQuery, изображения PNG, GIF и JPG, контактные формы, тележки для покупок, слайд-шоу и многое другое. Дизайн и код значительно различаются в зависимости от поставщика. Как правило, хорошо видеть, включает ли шаблон приложения, сценарии и функции, необходимые для вашего веб-сайта. Это упрощает настройку шаблона, а не написание собственного кода, который, скорее всего, не будет работать с кодом веб-шаблона или не будет соответствовать ему.
Как правило, хорошо видеть, включает ли шаблон приложения, сценарии и функции, необходимые для вашего веб-сайта. Это упрощает настройку шаблона, а не написание собственного кода, который, скорее всего, не будет работать с кодом веб-шаблона или не будет соответствовать ему.
Многостраничные шаблоны обычно содержат домашнюю страницу, страницу с контактной информацией, страницу сведений о продукте, страницу со списком продуктов и/или многое другое, например страницы-витрины, страницы электронной коммерции и страницы блогов. Вы также можете скачать одностраничные шаблоны по своему усмотрению.
Какие существуют типы веб-шаблонов HTML?
Их исходные шаблоны веб-сайтов можно разделить на те, которые включены в проприетарный интерфейс веб-конструктора, включены в программу редактирования HTML или доступны в отдельных загружаемых zip-файлах. По своему дизайну и конфигурации шаблоны можно разделить на адаптивные, статические или отзывчивые. Наконец, по типу расширения файла они могут быть PHP, ASP, HTML или HTM. Однако во всех случаях они создаются с помощью HTML и CSS, что является ключевым моментом, поскольку это означает, что вы можете настраивать их все, независимо от их классификации.
Однако во всех случаях они создаются с помощью HTML и CSS, что является ключевым моментом, поскольку это означает, что вы можете настраивать их все, независимо от их классификации.
Рекомендуемые курсы
Мобильные/адаптивные веб-шаблоны для мобильных устройств
Веб-шаблоны HTML бывают разных форм и размеров, и лучше всего выбрать тот, который можно просматривать на мобильном устройстве. Поскольку с каждым годом все больше людей переходят на свои мобильные устройства для работы в Интернете, создание адаптивного веб-сайта, адаптированного для мобильных устройств, стало необходимостью, а не роскошью. Чтобы создать его, выберите шаблон с адаптивным дизайном и пройдите тест Google для мобильных устройств. Существуют различные типы мобильных веб-шаблонов:
- Адаптивный дизайн
- Адаптивный дизайн
- Мобильный и оптимизированный для мобильных устройств
- Мобильное обновление для старых веб-сайтов
Адаптивный дизайн
Этот тип веб-шаблона похож на адаптивный веб-шаблон и обычно включает код CSS Media Queries, как и шаблоны адаптивного дизайна. Однако основное различие между ними заключается в том, что адаптивный дизайн специально нацелен на мобильные, планшетные и настольные устройства отдельно с новым набором веб-сайтов или совершенно новым дизайном. Устройство используется с обнаружением, и ASP, PHP, jQuery или CSS будут использоваться для перенаправления зрителя на отдельные страницы, настроенные для его устройства.
Однако основное различие между ними заключается в том, что адаптивный дизайн специально нацелен на мобильные, планшетные и настольные устройства отдельно с новым набором веб-сайтов или совершенно новым дизайном. Устройство используется с обнаружением, и ASP, PHP, jQuery или CSS будут использоваться для перенаправления зрителя на отдельные страницы, настроенные для его устройства.
Программы для создания веб-сайтов
GoDaddy, Squarespace, Weebly, Wix и другие службы предлагают свои собственные проприетарные программы редактирования веб-сайтов, чтобы пользователи могли редактировать свой веб-сайт в Интернете через веб-браузер. Эти программы также имеют собственную библиотеку веб-шаблонов, к которой вы можете подключиться. Выбор этих программ удобен и прост, так как у вас есть все в одном месте. Однако имейте в виду, что вы не можете получить доступ к веб-сайту и страницам, которые вы создали, где-либо еще, кроме как через программу, и вы также не можете создавать резервные копии своей работы отдельно. С другой стороны, если вы решите загружать отдельные веб-шаблоны HTML и работать с ними на своем компьютере, у вас будет больше свободы в выборе программ, над которыми вы хотите работать, и вы можете создать резервную копию своего проекта в облаке с помощью службы хостинга. на ваш выбор.
С другой стороны, если вы решите загружать отдельные веб-шаблоны HTML и работать с ними на своем компьютере, у вас будет больше свободы в выборе программ, над которыми вы хотите работать, и вы можете создать резервную копию своего проекта в облаке с помощью службы хостинга. на ваш выбор.
Автономные шаблоны или конструкторы сайтов?
Конструкторы сайтов, конструкторы веб-шаблонов или системы управления контентом (CMS) — это, по сути, универсальные проприетарные программы, с помощью которых вы можете добавлять, редактировать и публиковать свой веб-сайт. У вас есть единый интерфейс, через который вы можете управлять всем своим сайтом через веб-браузер.
Многие хостинговые компании предлагают проприетарные системы веб-конструкторов и CMS, но вы будете ограничены дизайном веб-шаблонов, доступным в пакете хостинга. Если вы захотите сменить хостинговую компанию в любой момент, вам будет очень сложно выполнить миграцию. Поисковую оптимизацию также может быть сложнее настроить, наряду с добавлением анимации, приложений и других элементов, которые можно увидеть на других веб-сайтах, созданных без CMS. Фактически, вы, скорее всего, будете ограничены в том, насколько сильно вы можете изменять код веб-шаблона.
Фактически, вы, скорее всего, будете ограничены в том, насколько сильно вы можете изменять код веб-шаблона.
По этим причинам крупными специализированными веб-сайтами часто сложнее управлять с помощью CMS, и в таких случаях предпочтительны автономные шаблоны веб-страниц. Эти шаблоны поставляются со всем исходным кодом и файлами, включенными в загрузку. Кроме того, у вас нет ограничений на то, что вы можете удалить или добавить из дизайнов, что дает больше возможностей для расширения и гибкости вашего веб-сайта.
Вопрос оригинальности
Бесспорно, веб-шаблоны HTML доступны для скачивания каждому. Бесплатные шаблоны находятся в открытом доступе, и любой, у кого достаточно средств, может купить нужный платный шаблон. Однако, учитывая количество веб-сайтов в настоящее время, веб-разработчики обеспокоены тем, что их веб-сайт будет слишком похож на другие, если они выберут веб-шаблон. Это тоже серьезная проблема, но только в том случае, если вы выберете бесплатный шаблон или решите не слишком сильно настраивать свой шаблон.
Дело в том, что доступны тысячи шаблонов от нескольких компаний. Вероятность того, что один зритель наткнется на два веб-сайта, использующих один и тот же платный веб-шаблон, очень мала. Они падают еще ниже, когда вы настраиваете и редактируете свой шаблон, чтобы придать ему свой уникальный вид. Выберите шаблон, в котором используется глобальный код CSS, чтобы можно было легко изменять макет, дизайн, шрифт и цвет.
Вам также не нужно ограничиваться использованием одного шаблона. Вы можете редактировать веб-шаблоны в программе HTML, такой как Dreamweaver, и создавать более уникальные страницы. Например, если у вас есть шаблон домашней страницы, вы можете открыть его в программе редактирования и изменить код, чтобы превратить его в страницу блога или страницу со списком продуктов. Затем вы можете дублировать эту страницу по своему усмотрению, создавать подстраницы или создавать другие типы страниц и называть их соответствующим образом. Пока вы делаете все это, вы все больше знакомитесь с кодированием и структурой кода хорошего веб-сайта.
Поиск и загрузка шаблона
Найти шаблон достаточно просто. Вы можете найти множество веб-шаблонов HTML в Интернете. Даже если программа для создания сайтов или CMS ограничивает вас, скорее всего, у вас будет как минимум несколько сотен шаблонов на выбор, бесплатных или нет.
Шаблоны обычно загружаются в одном ZIP-архиве, содержащем несколько файлов. Загрузите файл и откройте или распакуйте ZIP-файл в отдельную папку. Переименуйте папку как хотите и откройте ее. Скорее всего, вы найдете три конкретных типа файлов в шаблонах веб-приложений:
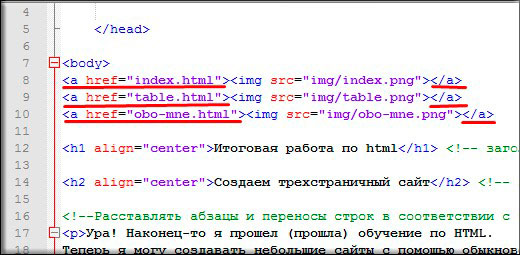
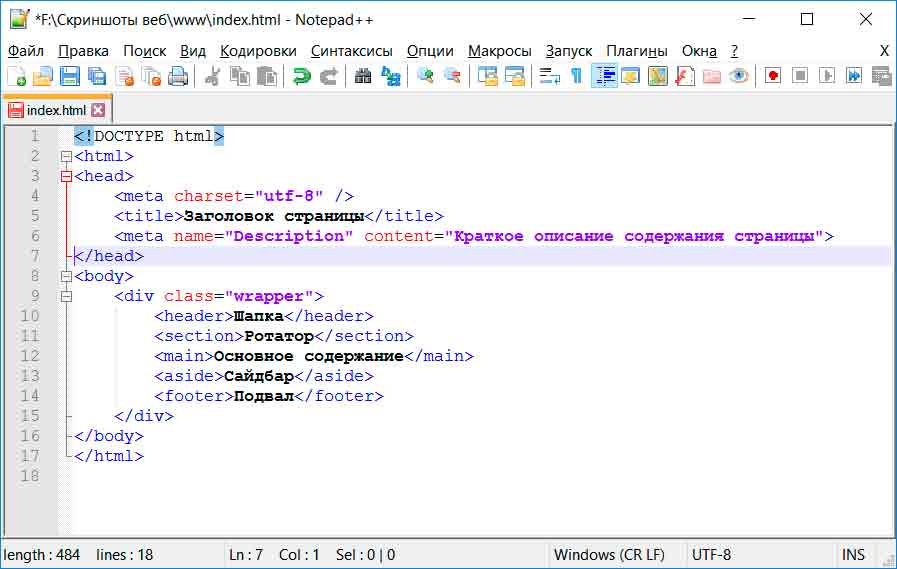
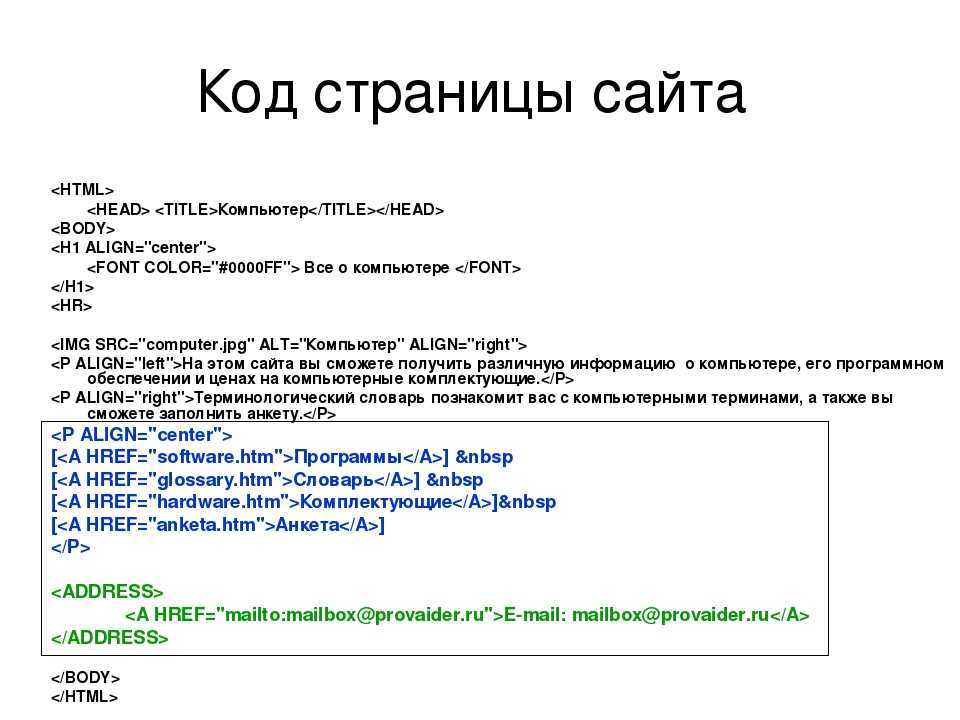
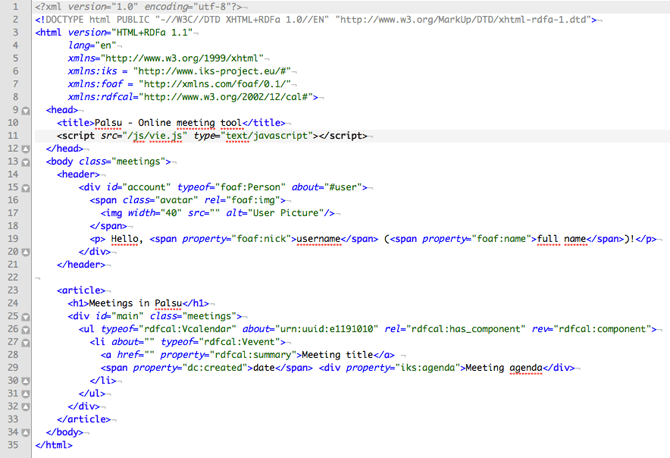
HTML-файл: это файл, который содержит фактическое содержимое, включая заголовок, заголовок, тексты и код для представления содержимого и изображений. Он также содержит общую структуру шаблона.
Файл CSS. Этот файл, также называемый таблицей стилей, определяет, как содержимое фактического HTML-файла представляется в веб-браузере.
Файлы изображений: Папка шаблона, скорее всего, также будет содержать файлы изображений, которые будут отображаться на веб-странице. Вы можете добавлять или удалять другие мультимедийные файлы для отображения, лучше всего кодируя их в веб-шаблоны HTML-файлов.
Вы можете добавлять или удалять другие мультимедийные файлы для отображения, лучше всего кодируя их в веб-шаблоны HTML-файлов.
После того, как шаблон будет распакован на вашем компьютере, вы можете просматривать его с помощью веб-браузера. Когда вы начнете работать над шаблоном, вы отредактируете эти файлы и просмотрите изменения через веб-браузер. Только позже шаблон будет изменен, чтобы стать частью полного веб-сайта, который будет опубликован в Интернете. До тех пор вы можете просматривать и редактировать шаблон через браузер, используя локальные файлы на вашем компьютере.
Выбор программного обеспечения для редактирования шаблона
Существует множество способов создания веб-сайта, даже если вы решили начать с веб-шаблона. Когда вы редактируете шаблон на своем компьютере, вы можете выбирать между двумя различными типами редакторов веб-шаблонов.
Первый тип редактора — это визуальный HTML-редактор, который открывает шаблон, аналогичный веб-браузеру, а также позволяет редактировать содержимое. Визуальные редакторы также называются редакторами What You See Is What You Get или WYSIWYG. Это означает, что вы можете видеть полный дизайн веб-шаблона, пока вы вводите код, формируете дизайн и создаете структуру контента. Визуальный редактор — это простой способ редактирования вашего веб-шаблона и хороший старт для начинающих веб-разработчиков. Некоторыми примерами визуальных редакторов являются Style Master, который является платным и поставляется с несколькими шаблонами, а бесплатный редактор NVU также работает в Linux.
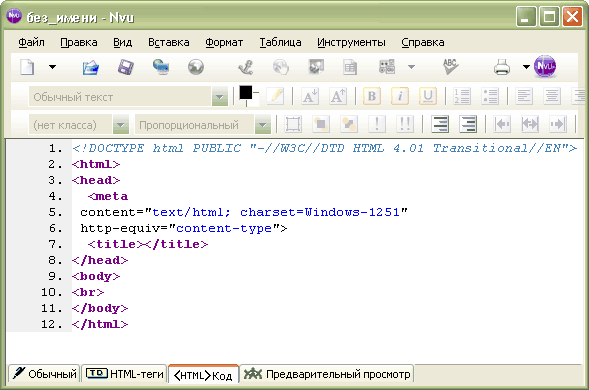
Визуальные редакторы также называются редакторами What You See Is What You Get или WYSIWYG. Это означает, что вы можете видеть полный дизайн веб-шаблона, пока вы вводите код, формируете дизайн и создаете структуру контента. Визуальный редактор — это простой способ редактирования вашего веб-шаблона и хороший старт для начинающих веб-разработчиков. Некоторыми примерами визуальных редакторов являются Style Master, который является платным и поставляется с несколькими шаблонами, а бесплатный редактор NVU также работает в Linux.
Второй тип редактора — это редактор кода, который отличается от визуального редактора тем, что показывает код CSS и HTML, из которых состоит веб-сайт, а не дизайн шаблона. Код, по сути, представляет собой обычный текст, поэтому для его редактирования в идеале можно использовать Блокнот или любой простой текстовый редактор. Однако в специализированных редакторах кода есть инструменты, облегчающие его редактирование. Например, он окрашивает разные части кода в разные цвета, чтобы вам было легче определить, что вы редактируете. Теперь на веб-сайте могут быть строки и строки кода, поэтому редактировать код не так просто, как использовать визуальный редактор. Тем не менее, он дает вам полный контроль над дизайном веб-сайта и помогает понять, как кодирование работает в мобильных веб-шаблонах.
Теперь на веб-сайте могут быть строки и строки кода, поэтому редактировать код не так просто, как использовать визуальный редактор. Тем не менее, он дает вам полный контроль над дизайном веб-сайта и помогает понять, как кодирование работает в мобильных веб-шаблонах.
Начало работы с редактором кода также является хорошим способом научиться программировать веб-сайт и стать лучшим веб-разработчиком. Notepad++ — хороший бесплатный редактор кода, который работает только в Windows, но вы можете найти другие редакторы с аналогичными функциями для других операционных систем, например, бесплатные BlueFish и Smultron для Linux и Mac соответственно.
Рекомендуемые статьи
Это руководство по веб-шаблонам HTML. Здесь мы обсудили основную концепцию и различные типы веб-шаблонов в HTML. Вы можете прочитать следующие статьи, чтобы узнать больше –
- HTML и XML
- HTML против HTML5
- HTML5 против Flash
- HTML5 против JavaScript
5500+ бесплатных HTML-шаблонов, тем, кодов 2022 года
5500+ бесплатных HTML-шаблонов, тем, кодов 2022 года Я использовал эти шаблоны html5 для своих веб-сайтов и обнаружил, что результаты теста Google PageSpeed Insight неплохие, но не отличные (например, 89). Тем не менее, это увеличило мой SEO и трафик примерно на 20%.
Тем не менее, это увеличило мой SEO и трафик примерно на 20%.
Использую эти шаблоны + конструктор в течение долгого времени. В прошлом я использовал различные конструкторы веб-сайтов, но Mobirise — мой любимый, поскольку он предлагает гораздо больше! Мои веб-сайты всегда выглядят потрясающе, и есть множество макетов на выбор. Они также хорошо работают. Mobirise также используется несколькими моими клиентами. Я проектирую и разрабатываю их веб-сайты, а затем поддерживаю и обновляю их по мере необходимости. Поскольку для этого не нужен код, его довольно просто выполнить. Mobirise постоянно совершенствуется и внедряет новые функции, а их обслуживание клиентов не имеет себе равных в отрасли. Вы не должны недооценивать трудности изучения интерфейса Mobirise, несмотря на высококачественный пример контента, несколько стилей HTML-страниц и обширную пользовательскую документацию. На первый взгляд, эти HTML-шаблоны могут показаться совершенно отдельным приложением, которое работает поверх оригинала, расширяя его функциональность и предлагая множество вариантов персонализации.
Шаблоны веб-сайтов HTML наполнены, казалось бы, бесконечным набором функций, и они регулярно обновляются, чтобы поддерживать их в актуальном состоянии. Создатели проделали отличную работу по улучшению фундаментальной функциональности Bootstrap для обработки практически любого сценария, в результате чего получился по-настоящему универсальный шаблон.
Хотя весь список функций значительно больше, вот некоторые из основных:
Другие анимационные фоны включают изображения параллакса, эффекты затухания и другие изображения параллакса.
Инструменты для публикации отзывов, портфолио и навыков.
Эти HTML-шаблоны позволяют полностью изменить практически все функции и аспекты благодаря широкому выбору и настройкам, что делает его очень универсальным шаблоном. Поддерживаются
видеофонов, а также возможность включения видео в ваш контент.
Доступны различные макеты заголовков и разделы вертикальной навигации.
Поддерживаются популярные плагины, такие как PayPal и Stripe Forms.
Конструктор страниц с функцией перетаскивания.
Большая коллекция компонентов для использования в вашей работе.
Доступно все больше готовых веб-сайтов и тем отдельных страниц.
Мы используем бесплатные шаблоны HTML для всех веб-сайтов наших клиентов с 2019 года, поскольку это просто лучший конструктор веб-сайтов на рынке, а их поддержка клиентов превосходна. Я бы серьезно рекомендовал этот шаблон всем другим веб-разработчикам/агентствам, которые ищут шаблоны веб-сайтов с бесконечной настройкой и отличным обслуживанием клиентов.
Однако, прежде всего, я должен выразить, насколько я ценю работу с вашими HTML-шаблонами. Конечно, есть несколько «придирок», как говорится, но для чего-то, что экономит так много времени в долгосрочной перспективе (если вы терпеливы и готовы немного жонглировать), это потрясающе.
Это, вероятно, то, что делает большинство людей, когда они ничего не могут сделать в шаблонах HTML, и я не уверен, поможет это или нет. Однако это то, что я делаю, когда не могу что-то сделать в Mobirise. Я использовал Mobirise для ряда одностраничных и многостраничных сайтов, и мне приходилось прибегать к использованию Dreamweaver для добавления деталей и выполнения других задач, которые было трудно выполнить в Mobirise.
После завершения дизайна в HTML-шаблоне и публикации в папку, я просто скопировал всю коллекцию файлов в новую папку и назвал ее что-то вроде «Mobirise dweaver модифицирован» или что-то подобное.
Всякий раз, когда я хотел добавить новые блоки или что-то еще на этот сайт, я заканчивал это в шаблонах вашего сайта и сохранял как обычно (опубликовано), затем копировал сам файл шаблона HTML (проект) и вставлял его в новый промежуточный папку dweaver и заменил ту, что уже была там. Не было необходимости реплицировать html-страницы, так как они уже находились в новой модифицированной папке mob dweaver, когда проект был запущен.
Затем было просто открыть страницу HTML-шаблона, которую я добавил или обновил в Mobirise, и вставить то, что изменилось, в соответствующую часть в Dweaver (хотя вы можете использовать любую другую программу; она просто есть на моем компьютере, и я привык пользоваться). Итак, это полностью обновило все, и теперь … новая папка «temp dweaver Adjusted» была назначена моей последней папкой веб-сайта.
Надеюсь, это очевидно; это было немного неприятно, но это был единственный способ, которым я мог это сделать. Как человеку, который не является кодером, но в определенной степени знаком с HTML, мне очень хотелось бы знать, есть ли более быстрый способ сделать это при добавлении большого количества кода. Зайти в html и разблокировать его для каждого блока невозможно, продолжая работать с блоками в режиме wysiwyg (что очень просто), поэтому, пожалуйста, дайте мне знать, если есть более быстрый способ сделать это. 🙂
Я думал о создании HTML-сайта примерно 18 месяцев. Я обнаружил эти HTML-шаблоны и начал экспериментировать с ними в течение месяца по многочисленным выходным дням. Мне нравится, насколько простым может быть его использование, но меня беспокоят будущие обновления и проблемы, о которых я слышал от существующих пользователей. Я собирался сделать большой скачок, пока не была выпущена версия 4.6.7, и я начал читать о недостатках в ней. В программировании я новичок. Тем не менее, я понимаю основные идеи шаблонов HTML, но не понимаю языка. Я не думаю, что вам нужно быть экспертом в html или html5, чтобы использовать html-шаблоны Mobilize, поскольку в Интернете есть так много примеров того, как добиться того, что вы хотите сделать. Все, что требуется, это найти время, чтобы найти его. Вот почему мне так нравится использовать готовые HTML-шаблоны. Как бы я ни ценил это сейчас, я боюсь вкладывать деньги в создание небольшой компании, если я не могу полагаться на один инструмент, который мне понадобится больше всего, Mobirise. Меня не беспокоит необходимость покупать премиум-шаблоны каждый год.
Я обнаружил эти HTML-шаблоны и начал экспериментировать с ними в течение месяца по многочисленным выходным дням. Мне нравится, насколько простым может быть его использование, но меня беспокоят будущие обновления и проблемы, о которых я слышал от существующих пользователей. Я собирался сделать большой скачок, пока не была выпущена версия 4.6.7, и я начал читать о недостатках в ней. В программировании я новичок. Тем не менее, я понимаю основные идеи шаблонов HTML, но не понимаю языка. Я не думаю, что вам нужно быть экспертом в html или html5, чтобы использовать html-шаблоны Mobilize, поскольку в Интернете есть так много примеров того, как добиться того, что вы хотите сделать. Все, что требуется, это найти время, чтобы найти его. Вот почему мне так нравится использовать готовые HTML-шаблоны. Как бы я ни ценил это сейчас, я боюсь вкладывать деньги в создание небольшой компании, если я не могу полагаться на один инструмент, который мне понадобится больше всего, Mobirise. Меня не беспокоит необходимость покупать премиум-шаблоны каждый год. Если вы серьезно относитесь к открытию компании, вы должны рассчитывать на регулярную оплату деловых расходов. Это именно то, что это, бизнес-расходы, чтобы поддерживать вашу фирму. Я думаю, что каждая фирма, в том числе Mobirise, имеет право на получение прибыли. Меня больше беспокоит то, что произойдет, когда будут выпущены премиальные темы, и как это повлияет на любые существующие приложения, которые необходимо обновить, но которые не могут быть обновлены из-за какой-либо новой версии. В результате я провел выходные в поисках альтернатив Mobirise, которые мог бы использовать такой новичок, как я. Я пришел, нашел другой шаблон веб-сайта html и подумал, что это очень круто. Тем не менее, кривая обучения кажется намного более крутой, чем с шаблонами Mobirise, что имеет решающее значение для меня, учитывая, что у меня мало времени, которое я должен посвятить кривой обучения. HTML-шаблоны Mobirise намного проще в использовании.
Если вы серьезно относитесь к открытию компании, вы должны рассчитывать на регулярную оплату деловых расходов. Это именно то, что это, бизнес-расходы, чтобы поддерживать вашу фирму. Я думаю, что каждая фирма, в том числе Mobirise, имеет право на получение прибыли. Меня больше беспокоит то, что произойдет, когда будут выпущены премиальные темы, и как это повлияет на любые существующие приложения, которые необходимо обновить, но которые не могут быть обновлены из-за какой-либо новой версии. В результате я провел выходные в поисках альтернатив Mobirise, которые мог бы использовать такой новичок, как я. Я пришел, нашел другой шаблон веб-сайта html и подумал, что это очень круто. Тем не менее, кривая обучения кажется намного более крутой, чем с шаблонами Mobirise, что имеет решающее значение для меня, учитывая, что у меня мало времени, которое я должен посвятить кривой обучения. HTML-шаблоны Mobirise намного проще в использовании.
Я понимаю, что новичку не стоит думать о разработке приложений. Когда дело доходит до основания компании, я всегда считал, что лучше придерживаться того, что вы знаете лучше всего. С другой стороны, моя профессиональная работа связана с организациями, использующими веб-сайты. Я чувствую, что существует рынок приложений, который еще не полностью изучен. Находясь в компании, я понимаю, какие инструменты необходимы в приложении, которое было бы им полезно.
Когда дело доходит до основания компании, я всегда считал, что лучше придерживаться того, что вы знаете лучше всего. С другой стороны, моя профессиональная работа связана с организациями, использующими веб-сайты. Я чувствую, что существует рынок приложений, который еще не полностью изучен. Находясь в компании, я понимаю, какие инструменты необходимы в приложении, которое было бы им полезно.
Чего я не знаю, так это того, должен ли кто-то, особенно новичок, тратить время и деньги на создание компании, использующей шаблоны html, зная, как Mobirise работал со своими клиентами в прошлом. Я был бы рад, если бы кто-нибудь мог предложить мне конструктивное мнение так или иначе. Я горю желанием начать что-либо.
HTML-шаблоны имеют удобную функцию, с помощью которой вы можете глобально настроить свой брендинг. Изменение цветов, вставка фрагментов текста в тему — все это примеры централизованного управления. Кроме того, есть обещание, что он профессионально разработан для конверсий.
Профессионально разработано — это субъективная фраза, которая будет основываться на ваших собственных вкусах. Моя точка зрения на дизайн в этом конструкторе HTML-шаблонов ясна, и у нас есть мобильная адаптивность. У нас есть тонна дизайна и создания сайтов. Очень важно помнить, что они говорят об основах.
Это навело меня на мысль, что будет легко работать со всеми предварительно разработанными предметами, но это не так. Это относится к тому, что здесь сказано. Я не люблю причудливые шрифты, разделители и блоки страниц. Так что там определенно есть какой-то материал, и мы его проверим.
Одной из характеристик всех мобильных приложений является то, что они взаимодействуют практически со всем. Список предметов также интегрируется с тем, как долго эта вещь существует, поскольку она взаимодействует с вещами, которых больше нет или которые регулярно не используются.
Теперь давайте побыстрее. Многие люди уже используют это. Мы можем видеть предварительно разработанные разделы, шаблоны, блоки, расширения и т. д. У него интригующая адаптация. Я верю, вам понравится.
д. У него интригующая адаптация. Я верю, вам понравится.
Из-за covid наличие инструмента, ориентированного на Интернет, стало необходимым для всех предприятий. В течение прошлого года я приложил усилия, чтобы обновить веб-сайт моей компании. Несмотря на то, что у меня был опыт работы с Wix в прошлом, мне не хватало уверенности в своих способностях управлять сайтом. Когда я впервые узнал о Mobirise Website Builder, все было по-другому. Если вы решите использовать один из множества доступных сейчас шаблонов, для персонализации вашего веб-сайта вам не потребуется никакого предыдущего опыта программирования. Как использование, так и понимание его HTML-шаблонов довольно просты.
Любой, кто хочет создать веб-сайт для своей небольшой компании или для личного использования, может рассмотреть этот набор шаблонов. Комплект включает в себя широкий спектр инструментов для компаний, в том числе шаблоны, SEO и маркетинговые инструменты, включая несколько приложений, которые могут помочь вам расти. Все, что вам нужно для ведения блога, портфолио и резюме, всегда под рукой, когда дело доходит до личных веб-страниц.
Сильнейшими особенностями Kit являются дизайнерские шаблоны, не все из которых великолепны, но есть еще сотни привлекательных шаблонов, из которых можно выбирать, что дает вам прекрасный старт и большую творческую гибкость для работы.
Это действительно просто в использовании! Kit — это простой в использовании конструктор веб-сайтов, не требующий знаний программирования.
Это замечательная сделка. Все премиальные шаблоны Kit доступны за небольшую плату. Ваши клиенты будут считать, что вы потратили тысячи долларов на создание собственного веб-сайта, потому что они тоже будут так думать.
Все, что вам нужно для ведения блога, портфолио и резюме, всегда под рукой, когда дело доходит до личных веб-страниц.
Сильнейшими особенностями Kit являются дизайнерские шаблоны, не все из которых великолепны, но есть еще сотни привлекательных шаблонов, из которых можно выбирать, что дает вам прекрасный старт и большую творческую гибкость для работы.
Это действительно просто в использовании! Kit — это простой в использовании конструктор веб-сайтов, не требующий знаний программирования.
Это замечательная сделка. Все премиальные шаблоны Kit доступны за небольшую плату. Ваши клиенты будут считать, что вы потратили тысячи долларов на создание собственного веб-сайта, потому что они тоже будут так думать.
Mobirise kit — это набор шаблонов, который плотно упакован настройками, вариантами и функциями, а также внешними платными плагинами, такими как WOWSlider, PayPal Cart и Instagram Feed, среди прочего. Постоянно расширяющаяся коллекция готовых образцов веб-сайтов кажется весьма примечательной, поскольку она охватывает широкий спектр приложений. Если есть демо-версия, соответствующая типу веб-сайта, который вы хотите создать, Mobirise сможет помочь вам запустить новый сайт как можно быстрее.
Постоянно расширяющаяся коллекция готовых образцов веб-сайтов кажется весьма примечательной, поскольку она охватывает широкий спектр приложений. Если есть демо-версия, соответствующая типу веб-сайта, который вы хотите создать, Mobirise сможет помочь вам запустить новый сайт как можно быстрее.
Вы можете изменить готовый контент или создать свой собственный дизайн с самого начала, даже если в приложении веб-конструктора нет образца, который идеально подходит для вашего проекта. В дополнение к таким программам, как Wix, у которого есть собственный WYSIWYG-редактор, доступны и другие, более удобные для пользователя варианты.
Несмотря на высококачественный образец материала, различные дизайны страниц и исчерпывающую пользовательскую документацию, крайне важно не недооценивать сложность изучения интерфейса Mobirise. Некоторое время этот шаблон может показаться совершенно другим программным обеспечением, которое находится поверх программы, улучшая почти все функции и аспекты, а также добавляя большое количество настроек и вариантов настройки.



 Они порой скачиваются пользователями тысячи раз, созданные на их основе ресурсы очень похожи по внешнему оформлению. Чтобы сайт имел индивидуальный дизайн, его шаблон следует отредактировать. Создать сайт самостоятельно с Wix.com
Они порой скачиваются пользователями тысячи раз, созданные на их основе ресурсы очень похожи по внешнему оформлению. Чтобы сайт имел индивидуальный дизайн, его шаблон следует отредактировать. Создать сайт самостоятельно с Wix.com

 О том, как изменить шаблон сайта и придать ему уникальности мы расскажем в этой статье.
О том, как изменить шаблон сайта и придать ему уникальности мы расскажем в этой статье.


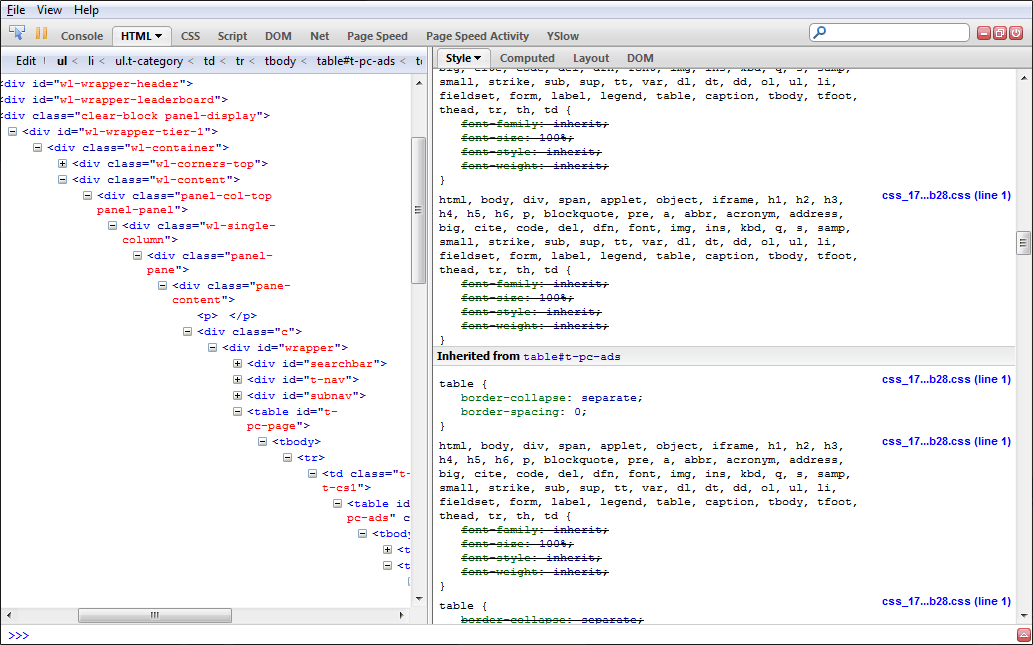
 Здесь в левом окне вы увидите содержимое файлов темы, а в правом – список этих файлов. При клике на нужный файл вы сразу же увидите, что в нём. О том, из каких файлов состоят шаблоны, мы писали тут.
Здесь в левом окне вы увидите содержимое файлов темы, а в правом – список этих файлов. При клике на нужный файл вы сразу же увидите, что в нём. О том, из каких файлов состоят шаблоны, мы писали тут. Но, скорее всего, многим проще будет пользоваться встроенным редактором в WordPress.
Но, скорее всего, многим проще будет пользоваться встроенным редактором в WordPress.