Настройка информационных блоков для корректной работы модуля поиска
+7 495 008 8452
- Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс
- Кладовка программиста
- База знаний
- Информационные блоки
- Настройка информационных блоков для корректной работы модуля поиска
- 1С-Битрикс
Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно, 
| Источник: http://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=35&LESSON_ID=2335 |
Настройки инфоблока для корректного поиска элементов |
Посетители пользуются формой поиска на сайте, чтобы максимально быстро найти требуемую информацию. Но они не увидят подробную информацию по найденным элементам, если настройки инфоблока выполнены некорректно. Не огорчайте клиентов, настройте пути к страницам инфоблока правильно.
В форме редактирования инфоблока укажите правильные пути к просмотру элемента инфоблока и раздела (если используются):
То есть в параметрах:
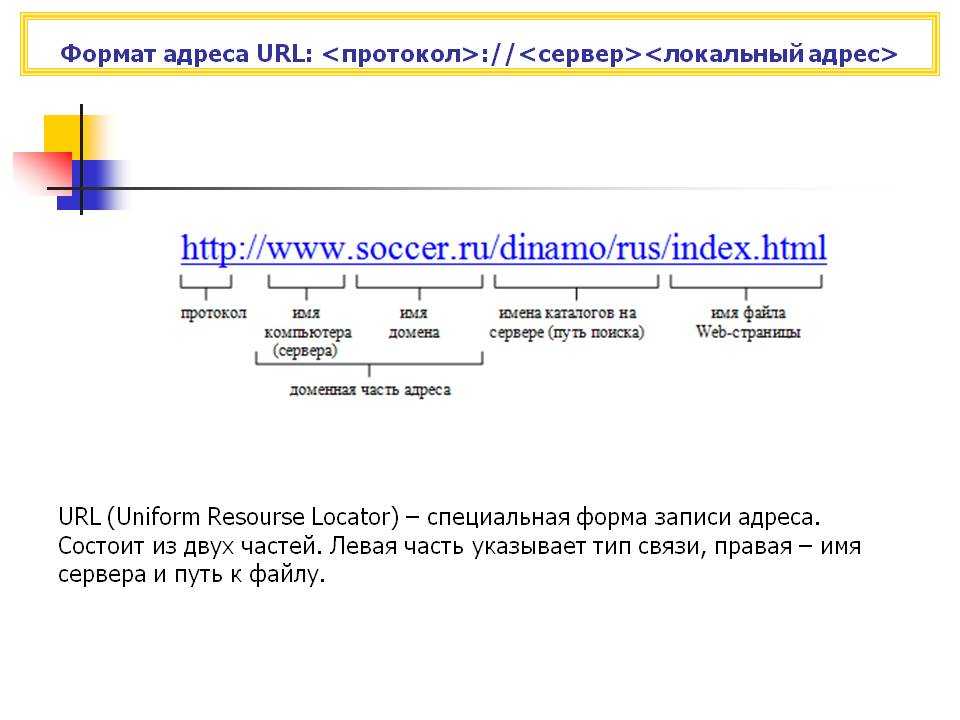
- URL страницы информационного блока,
- URL страницы раздела,
- URL страницы детального просмотра
задайте шаблоны путей, которые ведут на существующие на сайте страницы инфоблока.
Пример корректной настройки |
Допустим, у нас есть новостной инфоблок. Опубликуем его правильно:
- Создайте на сайте раздел, скажем,
/content/newsи страницу/content/news/index.php. - На странице разместите и настройте комплексный компонент bitrix:news.
- Проверьте, чтобы адреса страниц в компоненте и в инфоблоке совпадали (в примере для адресов используется поддержка ЧПУ):
Теперь найденные через поиск новости открываются правильно.
Заключение |
После того, как вы опубликовали информацию из инфоблоков на сайте, проверьте правильность адресов страниц. Адреса страниц в настройках инфоблока должны совпадать с адресами в компоненте.
Назад в раздел
Подписаться на новые материалы раздела:
Загрузка…
Веб-студия «АКРИТ»
Создание инфоблока
Чтобы создать меню с двумя или тремя уровнями вложенности, нужно перейти в настройки контента и создать новый инфоблок.
Для этого необходимо зайти в режиме администрирования по пути: Контент → Инфоблоки → Типы инфоблоков → Контент.
Инфоблок нужно создать по образу и подобию уже существующего инфоблока, обладающего нужными нам свойствами. Поэтому во все вкладки надо копировать информацию из вкладок готового инфоблока.
Важно: инфоблоки должны отличаться друг от друга символьным кодом (нужно присвоить уникальный для каждого нового инфоблока), названием и настройками ЧПУ.
Рассмотрим обязательные и дополнительные настройки в соответствующих вкладках.
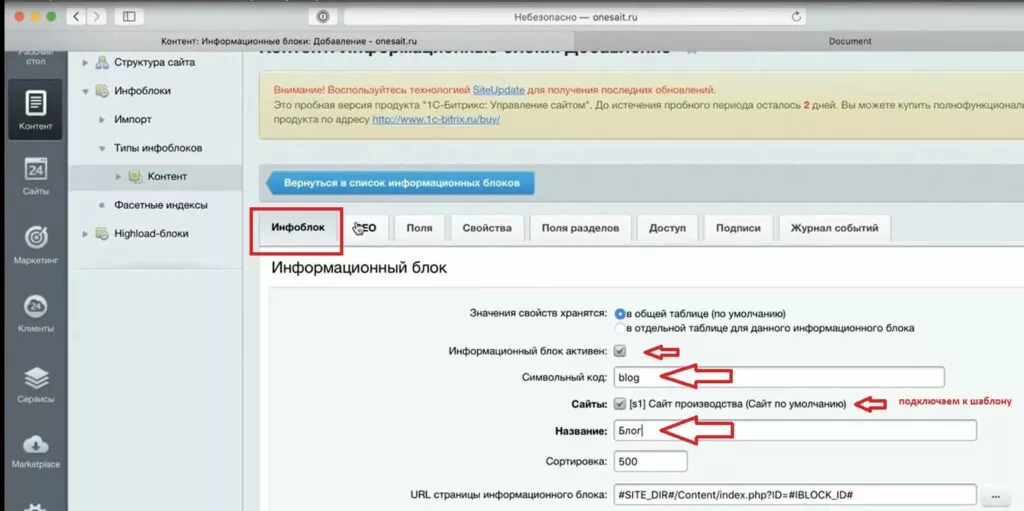
Вкладка «Инфоблок»
- Название (1) (уникальное, не копируем из готового инфоблока)
- Символьный код в формате «название_сайта_название_инфоблока» (2) Например: aspro_allcorp_kursy.
Внимание: символьный код нужно прописывать только латиницей. Иначе система его не распознает и функционал работать не будет.
- Ставим галочку привязки к сайту (3).
-
Прописываем внешний код в формате «название_сайта_название_инфоблока_s1», где s1 означает номер сервера и его можно увидеть рядом с галочкой в поле «Сайты»
- Прописываем новый код ЧПУ в поле «URL страницы информационного блока» – #SITE_DIR#/символьный код нашего инфоблока/ (5)
Пример: #SITE_DIR#/kursy/
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
Внимание: Данный код мы копируем из готового инфоблока, заменяя вставки названия на уникальные для нашего инфоблока.
Вкладки «Поля» и «Поля раздела»
Переходим на вкладку «Поля», затем на вкладку «Поля раздела», чтобы активировать нужные нам параметры, одинаковые в обеих вкладках.
Необходимые параметры для редактирования во вкладке «Поля»
Необходимые параметры для редактирования во вкладке «Поля разделов»
Редактируем сценарий для анонсной картинки к разделу инфоблока по аналогии с уже существующим инфоблоком.
Задаем следующие параметры:
- Создавать картинку анонса из детальной (если не задана) (1).
- Удалять картинку анонса, если удаляется детальная (2).
- Уменьшать если большая (3).
В этом случае выпадут поля, в которых нужно прописать:
- Максимальную ширину картинки при уменьшении (4)
- Максимальную высоту картинки при уменьшении (5)
- Активируем или деактивируем значение «Сохранять качество при масштабировании»
-
Выбираем цифровое выражение параметра «Качество» от 1 до 100 для картинок в формает JPEG.

Редактируем сценарий для детальной картинки.
Ставим галочку для поля “Уменьшать если большая”. Прописываем:
- Максимальную ширину картинки при уменьшении
- Максимальную высоту картинки при уменьшении
Вы можете активировать возможность наносить авторский знак в виде изображения или фото для защиты своих уникальных фотографий и картинок от копирования и распространения.
3. Редактируем символьный код
Переходим к полю «Символьный код», где ставим галочки рядом с полями:
- Если код задан, то проверять на уникальность.
- Транслитерировать из названия при добавлении элемента.
В этом случае выпадет поле, в котором можно оставить форматирование, заданное по умолчанию.
Вкладка «Свойства»
На вкладке «Свойства» задаем необходимые для инфоблока свойства. Вы можете перенести нужные свойства из уже существующих инфоблоков.
Вы можете перенести нужные свойства из уже существующих инфоблоков.
Например, вы хотите, чтобы к инфоблоку был привязан элемент «Галерея». Для этого заходим в настройки уже существующего инфоблока и копируем это свойство в новый инфоблок, прописывая название, тип, код
Либо создаем новое свойство. Подробнее о создании свойств читайте в статьях:
- Создание свойств товаров
- Свойства
Вкладка «Доступы»
Переходим во вкладку «Доступы» и из всплывающего списка выбираем требуемый уровень доступа для пользователей:
- нет доступа;
- чтение;
- просмотр в панели;
- добавление в панели;
- изменение;
- полный доступ.
В данном случае ориентируемся на уровень доступа в аналогичной вкладке уже существующего инфоблока.
Вкладка «Подписи»
Во вкладке «Подписи» редактируем подпись, которая будет видна администратору или контент-менеджеру при редактировании раздела и элементов. Можно оставить подписи по умолчанию или заменить на необходимые.
Можно оставить подписи по умолчанию или заменить на необходимые.
Сохраняем инфоблок.
Переходим в левом меню Контент → Контент. Находим название инфоблока, который только что создали и заходим туда, чтобы создать в нем необходимый раздел или элемент.
Пропишите название раздела, который вы будете видеть в панели управления, отличая этот раздел от других.
Заходим в этот раздел и добавляем несколько вложенных элементов.
0
Как работают блочные страницы?
Как работают страницы блокировки?Документация | Поддержка
Как работают блочные страницы?
Forcepoint Web Security и фильтрация URL-адресов Forcepoint | v8.5.x | 29 апреля 2022 г.
Страница блокировки отображается в браузере пользователя, когда ваше программное обеспечение блокирует доступ к URL-адресу или облачному приложению. Страница блока состоит из 3 разделов:
Страница блока состоит из 3 разделов:
1. | В заголовке указано, что сайт или облачное приложение заблокированы. |
2. | Верхний фрейм содержит фактическое сообщение о блокировке, включая запрошенный URL-адрес или облачное приложение, а также причину, по которой оно было заблокировано. |
3. | В нижнем фрейме представлены любые параметры, доступные пользователю в зависимости от способа блокировки сайта или облачного приложения. |
Немного другая страница блокировки отображается, если URL-адрес заблокирован, поскольку его категория относится к классу угроз безопасности. В этом случае информация заголовка указывает, что угроза безопасности была заблокирована, с пояснением, что URL-адрес может представлять угрозу безопасности.
Когда пользователь нажимает кнопку «Дополнительная информация», на странице блокировки отображается дополнительная информация, объясняющая, почему запрос был заблокирован.
В дополнение к видимым деталям, отображаемым на странице «Дополнительная информация», в исходный код страницы блокировки добавляется скрытая информация. Администраторы могут использовать эти данные для устранения неполадок, если запросы пользователя неожиданно блокируются.
Чтобы получить доступ к скрытой информации на странице «Дополнительная информация»:
1. | Щелкните правой кнопкой мыши внутри верхнего фрейма и выберите «Просмотреть исходный код» (Internet Explorer) или «Этот фрейм» > «Просмотреть исходный код фрейма» (Mozilla Firefox). |
2. | Прокрутите вниз результирующий вывод HTML. Информация включает: |
Имя пользователя и IP-адрес |
Политика, которая была применена |
Роль делегированного администратора, связанная с политикой |
Как производилась категоризация |
Например:
Имя пользователя: LDAP://10. 203.128.200 OU=UA,DC=ua-ux,DC=forcepoint,DC=com/Chinua Achebe Исходный IP-адрес: 10.203.128.45 Текущее время: 10: 42
203.128.200 OU=UA,DC=ua-ux,DC=forcepoint,DC=com/Chinua Achebe Исходный IP-адрес: 10.203.128.45 Текущее время: 10: 42
Этот пользователь получает политику: role-8**Только безопасность. Политика включает категорию или фильтр ограниченного доступа для текущего времени.
Этот клиент связан с ролью: суперадминистратор.
Запрос был отнесен к категории: Основная база данных.
Если настроенная страница блокировки не содержит параметра «Дополнительная информация», URL-адрес, по которому создается страница, можно изменить. URL заблокированной страницы выглядит примерно так:
http://
Замените блокированную страницу на moreBlockInfo:
http://< ipaddress>:15871/cgi-bin/moreBlockInfo.cgi?ws-session=…
Отображаемая страница содержит информацию, описанную в приведенной выше процедуре.
Обратите внимание, что эта информация доступна для просмотра, только если ваш браузер поддерживает iframe.
Для получения информации о настройке страниц блокировки см. Создание пользовательских страниц блокировки.
Почему страница блокировки иногда пуста?
В некоторых случаях вместо стандартной страницы или страницы блокировки отображается очень маленький пустой файл изображения (BlockImage.gif). Это происходит, когда категория «Реклама» заблокирована, а сайт пытается отобразить изображение (например, файл GIF или JPG), размещенное по URL-адресу в категории «Реклама».
В некоторых случаях весь сайт может состоять из рекламных изображений. В этом случае пользователь увидит в браузере пустую веб-страницу вместо стандартного сообщения о блокировке. Пользователи могут сказать, что сайт был заблокирован из-за URL-адреса, который выглядит примерно так:
http://
Почему видна только часть заблокированной страницы?
Большинство веб-страниц содержат контент из нескольких источников (рекламные серверы, сайты потокового видео, приложения социальных сетей, службы размещения изображений и т. д.). Некоторые сайты объединяют контент, собирая фрагменты с нескольких сайтов в одну презентацию.
д.). Некоторые сайты объединяют контент, собирая фрагменты с нескольких сайтов в одну презентацию.
В этих случаях пользователи могут запрашивать сайты, которые содержат как разрешенный, так и заблокированный контент.
Если фрейм или iframe на большой странице содержит заблокированное содержимое, внутри этого фрейма отображается стандартная страница или страница блокировки. Однако, когда фрейм мал, конечный пользователь может видеть только крошечную часть страницы (возможно, даже не значок полного блока) и не понимать, почему содержимое заблокировано.
Чтобы решить эту проблему, пользователи могут навести указатель мыши на любую видимую часть страницы блокировки, чтобы увидеть всплывающее окно в виде всплывающей подсказки с кратким сообщением о блокировке. Щелчок по сообщению приводит к тому, что страница полного блока отображается в отдельном окне.
Ссылка на блок или якорную ссылку
Якорные ссылки позволяют посетителям вашего сайта быстро находить полезную информацию на странице, не прокручивая ее вверх или вниз. Якорная ссылка также может быть создана, чтобы направлять посетителя непосредственно к контенту на другой странице или прямо к блоку. Для этого необходимо создать базовую ссылку, которая будет действовать как якорная ссылка.
Якорная ссылка также может быть создана, чтобы направлять посетителя непосредственно к контенту на другой странице или прямо к блоку. Для этого необходимо создать базовую ссылку, которая будет действовать как якорная ссылка.
- 1
Запустить проверку элемента и найти код
Веб-страницы создаются с помощью кода, и все элементы на этой странице имеют некоторый связанный с ними код. Код веб-страницы можно просмотреть с помощью уже существующего в вашем браузере инструмента под названием Inspect Element. Мы сосредоточимся на Inspect Element в Google Chrome, потому что это наш предпочтительный браузер. Firefox имеет свои собственные инструменты разработчика, которые также можно вызвать, выбрав элемент проверки в меню браузера.
- Чтобы запустить инструмент проверки элемента, нажмите CTRL + Shift + I клавиши на клавиатуре.
- Или вы можете щелкнуть правой кнопкой мыши в любом месте веб-страницы и выбрать Проверить в меню браузера.

- 2
Получить идентификатор блока
- Наведите указатель мыши на блок на веб-странице, для которого вы хотите создать ссылку для перехода
- Щелкните правой кнопкой мыши и выберите Проверить . Элемент, на который вы указали, будет выделен в исходном коде. Обратите внимание на идентификационный код для блока и URL страницы .
- Или вы можете щелкнуть правой кнопкой мыши в любом месте веб-страницы и выбрать Проверить в меню браузера.
Примечание. Идентификатор обычно следует за тегом «div» и будет «id=» кодом элемента блока. В нашем примере идентификатор блока — «block-bean-content-gridlinks». В нашем примере URL страницы – http://www.colorado.edu/p1e51cd24408/content-grids 9.0003
- 3
Ссылка на блок
- Вернитесь на страницу, на которой вы хотите создать ссылку на блок.

- Нажмите значок Ссылка в редакторе WYSIWYG и выберите URL в раскрывающемся меню.
- Создайте ссылку, вставив знак # и идентификатор блока. В нашем примере это ссылка #block-bean-content-gridlinks .
- Вернитесь на страницу, на которой вы хотите создать ссылку на блок.
- 4
Ссылка на якорную ссылку на другой странице
Если вы создали якорную ссылку на другой странице, вы также можете создать пользовательскую ссылку на этот якорь.
- Создайте якорь в своем контенте.
Совет: Если контент начинается с заголовка, поместите якорь на строку над контентом, чтобы заголовок не принимал код ссылки и не выглядел для посетителя как гиперссылка.
- Вернитесь на страницу, на которой вы хотите создать ссылку на привязку.
- Щелкните значок Ссылка в редакторе WYSIWYG и выберите URL в раскрывающемся меню.

- Создайте якорь в своем контенте.



 Пользователю может быть предложен вариант «Вернуться на предыдущую страницу», «Продолжить на сайт или в облачное приложение» или «Использовать квотное время для просмотра сайта».
Пользователю может быть предложен вариант «Вернуться на предыдущую страницу», «Продолжить на сайт или в облачное приложение» или «Использовать квотное время для просмотра сайта».