Как создать сайт на конструкторе uKit
Создание сайта
На главной странице вы можете почитать про его возможности и преимущества, но нас интересует главная кнопка – «Создать сайт». В процессе создания как раз и познакомимся с достоинствами сервиса, тем более в течение 14 дней на uKit предоставляется бесплатный доступ.
После нажатия на кнопку «Создать сайт» система предложит зарегистрироваться или авторизоваться через соцсети. Можно выбрать любой удобный вариант.
Следующий шаг – выбор шаблона из библиотеки. Шаблоны разделены на категории по сфере деятельности и типу сайта. Если вы делаете лендинг, открываете категорию «Одностраничные» и выбираете подходящий макет. Но жестких ограничений нет: вы можете выбрать шаблон многостраничного сайта, удалить из него лишние вкладки и сделать одностраничник. Однако такое разделение все равно кажется очень удобным: можно быстро выбрать варианты для любой сферы бизнеса.
«Быстро» — ключевое слово в работе с uKit. Создание сайта на сервисе занимает две минуты, потому что после выбора шаблона остается только заполнить важную информацию:
- Доменное имя.
- Название сайта.
- Контактные данные.
- Ссылки на соцсети.
На бесплатном тарифе вы получаете домен третьего уровня с указанием названия конструктора. Но после оплаты премиум-аккаунта можно прикрепить домен второго уровня, чтобы адрес был уникальным.
Настройка дизайна
После создания сайта начинается наиболее продолжительный этап работы – настройка дизайна веб-ресурса в визуальном редакторе. Он разработан таким образом, что веб-мастер может заметно изменить макет, но у него не получится испортить дизайн. Виджеты выстраиваются по сетке, цветовая гамма и шрифты гармонизируются.
Но прежде чем вы начнете заполнять страницы, необходимо создать структуру и настроить внешний вид сайта. Для этого есть две вкладки:
- Страницы сайта – добавление, удаление и редактирование страниц и всплывающих окон.
 Здесь же в настройках каждой страницы заполняются SEO-параметры, чтобы сайт дружил с поисковыми машинами.
Здесь же в настройках каждой страницы заполняются SEO-параметры, чтобы сайт дружил с поисковыми машинами. - Дизайн – создание и выбор цветовой схемы, подбор фона и шрифта, добавление кнопки «Наверх» и анимации, смена шаблона.
Определитесь с шаблоном, прежде чем начнете заполнять страницы виджетами. Смена шаблона сразу после создания сайта не принесет никаких проблем, но если вы уже заполните страницы блоками и приложениями, то они могут неправильно отобразиться на другом макете.
Заполнение страниц и публикация
После настройки структуры и дизайна сайта можно приступать к следующему этапу – заполнению страниц виджетами и блоками. Шаблоны наполнены контентом, так что вы можете просто заменить фотографии и переписать текст.
Если вы хотите что-то добавить, то в списке виджетов доступны:
- Заголовки и тексты.
- Картинки, галереи и слайдеры.
- Кнопки и иконки.
- Разделители и пробелы.
Хотите добавить интернет-магазин? Добавьте виджет «Товар магазина», форму звонка, живой чат и другие атрибуты онлайн-площадки для продажи товаров и услуг.
У каждого виджета и блока есть собственные настройки. Вы можете поменять фон, размер, количество элементов, способ отображения. Возможности не безграничны, но для создания красивого и функционального сайта их вполне хватает.
Прежде чем публиковать сайт, посмотрите, как он будет выглядеть. Кнопка предпросмотра расположена в левом сайдбаре под разделом «Дизайн». Если вас все устраивает, можете опубликовать сайт в общем доступе. Но обычно предпросмотром приходится пользоваться несколько раз: постоянно обнаруживаются мелкие недоработки и опечатки, а хочется, чтобы страницы выглядели идеально.
Не стесняйтесь редактировать сайт много раз: все изменения автоматически сохраняются, так что вы не потеряете прогресс. Вносить изменения можно и после публикации. Чтобы их увидел посетители, опубликуйте сайт заново.
Конструктор сайтов uKit (Юкит). Обзор, плюсы и минусы, отзыв
Развивать бизнес всегда непростая задача. Чтобы успешно заниматься своим делом, сегодня не достаточно продавать услуги или товары оффлайн. Для этого нужно выйти в онлайн, где можно охватить больше клиентов из разных мест, а это означает, что вам нужен сайт для развития бизнеса. Где создать свой сайт? А главное, создать сайт недорого? Вам не хочется разбираться в сложных технических терминах и забивать голову программированием, но хочется самостоятельно попробовать создать сайт под требования своего бизнеса.
Теперь создать сайт самостоятельно для своего бизнеса стало проще, благодаря конструктору сайтов uKit. Сочетание продвинутых технологий и современного дизайна позволит создать сайт под требования вашего бизнеса и клиентов. Интуитивно понятный визуальный конструктор, стильные адаптивные шаблоны под любой вид бизнеса, большая галерея готовых изображений, надежный хостинг — все это в единой платформе для создания сайта uKit.
Создать сайт для бизнеса
Обзор конструктора сайтов uKit проводился по следующим возможностям:
- Стоимость тарифов
- Пробная версия
- Домен и почта
- Дизайн и шаблоны
- Маркетинг и продвижение (SEO)
- Интернет-магазин
- Интеграции сервисов
- Служба поддержки
- Плюсы и минусы
- Вывод
Обзор uKit
uKit — конструктор сайтов ориентированный на малый и средний бизнес из сферы услуг. Платформа позволяет создать сайт самостоятельно без знаний программирования с помощью простого перетаскивания блоков с элементами и добавления различных виджетов.
В конструкторе сайтов uKit можно создавать следующие виды сайтов:
- Визитка: расскажите о себе и своем хобби или услугах
- Лендинг: усильте эффективность вашей рекламной компании и получайте новых клиентов
- Блог: публикуйте интересные материалы и делитесь со своими читателями впечатлениями
- Интернет-магазин: продавайте товары и принимайте заказы клиентов
Сайты на uKit создают люди различных сфер бизнеса и разных профессий. Он подойдет для малого и среднего бизнеса, для тех, кто продает товары или предоставляет услуги своим клиентам и хочет не просто сайт, а эффективный инструмент продаж.
Он подойдет для малого и среднего бизнеса, для тех, кто продает товары или предоставляет услуги своим клиентам и хочет не просто сайт, а эффективный инструмент продаж.
Преимущества конструктора сайтов uKit:
- Быстрый и безопасный хостинг на надежных серверах для вашего сайта
- Визуальный конструктор блоков и виджетов. Визуальный редактор текста.
- Создание интернет-магазина для продажи своих товаров и услуг в сети.
- Еще нет своего домена для сайта? Придумайте доменное имя и купите его прямо из панели управления сайтом или в несколько кликов прикрепите уже готовый.
- Для безопасной передачи данных и получения преимуществ в выдаче Google, настройте SSL сертификат для работы сайта по безопасному протоколу HTTPS.
- Использование своего HTML-кода на страницах сайта.
- Подключение аккаунтов статистики Google Analytics и Яндекс.Метрика.
Стоимость тарифов
Для своих клиентов uKit предлагает на выбор 4 тарифа, отличающихся возможностями.
|
Премиум от $3.50 в мес. |
Премиум+ от $7 в мес. |
Магазин от $8.40 в мес. |
Про от $10.50 в мес. |
|
|
Прикрепление домена вида site.ru |
||||
|
Неограниченное количество страниц, места на сервере и посетителей |
||||
|
Неограниченные SMS уведомления |
||||
|
Неограниченное прикрепление доменов |
||||
|
24/7 техническая поддержка |
||||
|
Лайвчат саппорт |
||||
|
Премиум-шаблоны |
||||
|
Цели в статистике |
||||
|
Интернет-магазин |
||||
|
Вставка собственного кода |
||||
|
Создание собственных палитр |
||||
|
Мощная статистика |
||||
|
Мобильный сайт |
||||
|
Хостинг |
||||
|
Бекапы |
||||
|
200+ профессиональных шаблонов |
Как оплатить тариф?
Вы можете оплатить тариф с помощью банковской карты VISA, MasterCard, JCB и системы PayPal. Кроме этого возможна безналичная оплата.
Кроме этого возможна безналичная оплата.
Есть ли скидки?
Да, скидки есть. Чем больше период оплаты, тем больше скидка. Если у вас много сайтов, то возможны индивидуальные условия оплаты.
Пробная версия
В uKit есть пробный период на 14 дней, в течение которого можно пользоваться всеми возможностями тарифа «Премиум». После окончания пробной версии ваш сайт продолжит работать и будет гарантировано сохранен в течение 1 года. За этот момент вы сможете продолжить работу с сайтом и перейти на любой тарифный план.
Попробовать создать сайт
Домен и почта
uKit позволяет найти и зарегистрировать домен для сайта, либо перенести и прикрепить к сайту уже существующее доменное имя. Кроме этого, вы сможете без труда создать почтовый ящик на своем домене.
Виджеты и тематические блоки
Большая коллекция виджетов и тематических блоков конструктора сайтов uKit позволит эффективно развивать сайт, а вместе с ним и ваш бизнес:
- Товары и услуги: виджет магазина, карточка товара, прайс-лист и т.д.
- Связь с клиентами: обратный звонок, онлайн чат, отзывы, формы и т.д.
- Мотивационные: кнопки призыва к действию, таймер обратного отсчета, калькулятор услуг.
- Социальные: подписчики и публикации из социальных сетей Вконтакте, Facebook, Instagram, Pinterest, SoundCloud.
- Информационные: заголовки, текст, картинки, таблицы и т.д.
Дизайн и шаблоны
В конструкторе сайтов uKit есть стильные адаптивные шаблоны под любой вид бизнеса:
- Авто
- Строительство
- Недвижимость
- Финансы и страхование
- Юриспруденция
- Фотограф
- Туризм
- Архитектура и дизайн
- Кафе и рестораны
- Бытовая техника
- Мебель
- Грузоперевозки
- Реклама и дизайн
- ИТ-услуги
- Организация праздников
- Одежда и обувь
- Медицина
- Образование
- Охрана и безопасность
- Продукты питания
- и многие другие виды бизнеса.

Ваш сайт с адаптивным шаблоном будет отлично смотреться на любом устройстве: компьютере, мобильном или планшете.
Маркетинг и продвижение (SEO)
Поисковая оптимизация сайта (SEO) повышает позиции сайта в поисковых системах, например, Google или Яндекс, для привлечения новых клиентов вашего бизнеса.
В uKit у вас есть все нужные инструменты и пошаговые рекомендации для быстрого продвижения сайта.
Обширные инструменты для поискового продвижения сайта (SEO):
- Добавление сайта в поисковые системы Google и Яндекс прямо из панели управления
- Указания мета-тегов для всех страниц сайта
- Уникальные, простые и понятные адреса (URL)
- Теги заголовков в содержании страниц
- Alt текст для ваших изображений
Умная система автоматического анализа дает рекомендации по поисковому продвижению вашего сайта:
- Напоминает, что для вашего сайта нужны хороший и уникальный контент
- Советует установить уникальные и качественные изображения
- Просит внимательно отнестись к контактной информации на сайте для связи с клиентами
- Обращает внимание на незаполненные мета-теги на страницах сайта.
Интернет-магазин
В uKit есть специальные виджеты, которые добавляют на сайт чтобы создать интернет-магазин.
Таких виджетов несколько:
- Виджет «Товар магазина»
- Виджет «Карточка»
- Виджет «Ecwid Shop»
Виджет «Товар магазина» позволяет создать полноценный интернет-магазин и добавлять к товарам изображения, менять цены, редактировать описание, настраивать сбор статистики, управлять формой оплаты, добавлять способы доставки и оплаты.
Виджет «Карточка» добавляет на страницы сайта отдельные товары, количество которых в пределах одной страницы не ограничено и имеет все необходимые настройки для товаров.
Виджет «Ecwid Shop» подключает внешний онлайн-сервис для создания интернет-магазинов и позволяет отобразить на сайте уже существующий на Ecwid магазин.
Создать интернет-магазин
Интеграции сервисов
uKit позволяет подключить к сайту множество различных онлайн-сервисов:
- Google Analytics и Яндекс.Метрика
- Чат JivoSite
- LiveChat
- LiveAgent
- Конструктор калькуляторов uCalc
- Сервис рассылок MailChimp
- Кнопки социальных сетей
- Фотопоток из Instagram
- SoundCloud
- AmoCRM
- Магазин Ecwid
Другие сервисы возможно подключить самостоятельно с помощью виджета HTML-код.
Служба поддержки
uKit предоставляет своим клиентам техническую поддержку по адресу электронной почте, а также в чате. Кроме этого существует хорошая база знаний и блог с учебными материалами по работе с конструктором сайтов.
Плюсы и минусы
Плюсы
- Простой и понятный визуальный конструктор и редактор текста.
- Адаптивные шаблоны.
- Возможность настройки мобильной версии сайта.
- Есть встроенные виджеты для быстрого создания интернет-магазина.
- Базовые настройки SEO.
- Автоматический помощник по улучшению SEO.
- Подключение сторонних онлайн-сервисов.
- Вставка своего HTML-кода и JavaScript.
Минусы
- Все шаблоны почти одинаковы по структуре и внешнему виду, у них нет никакой индивидуальности.
Вывод
uKit достаточно простой и неприхотливый конструктор сайтов, который идеально подойдет любому малому и среднему бизнесу для быстрого запуска продаж в интернете.
Основные характеристики uKit:
|
Аудитория |
Предприниматели, малый и средний бизнес |
|
Типы сайтов |
Блоги, лендинги, корпоративные сайты, интернет-магазины. |
|
Безопасность |
SSL сертификат |
|
Конструктор |
Визуальный редактор текста и блоков |
|
Пробный период |
Есть, 14 дней. |
|
Шаблоны |
Много готовых шаблонов |
|
Мобильная версия |
Адаптивные шаблоны, есть специальные настройки мобильной версии |
|
Языки |
Многоязычность |
|
Прием платежей |
PayPal, Яндекс. Касса, Яндекс.Деньги |
|
SEO |
Основные SEO-настройки |
|
Статистика |
Google Analytics, Яндекс.Метрика. |
|
Интеграции |
Несколько интеграция онлайн-сервисов |
|
Техническая поддержка |
Бесплатно по email. В чате на платных тарифах. |
Более 300 тыс. людей со всех стран мира уже выбрали uKit, построили сайт для своего бизнеса и начали получать клиентов и продажи. А вы все еще нет? Тогда спешите!
Создать сайт для бизнеса
Инструкция по созданию сайта в конструкторе uKit
Создание сайта в uKit: как выбрать шаблон для будущего сайта
Хотите узнать как зарегистрироваться в uKit и быстро и без проблем создать свой первый сайт? Расскажем и покажем как это: пошаговая инструкция от регистрации до выбора шаблона.
Шаг 1. Регистрация в системе
Первым делом, как в любом онлайн сервере, Вам необходимо зарегистрироваться в конструкторе сайтов uKit:
Зарегистрироваться в конструкторе сайтов uKit
Для регистрации в системе достаточно ввести свой e-mail и пароль, и вы сразу же попадете на страницу выбора шаблона для Вашего будущего сайта. От Вас даже не требуется подтверждения E-mail, все это можно сделать потом.
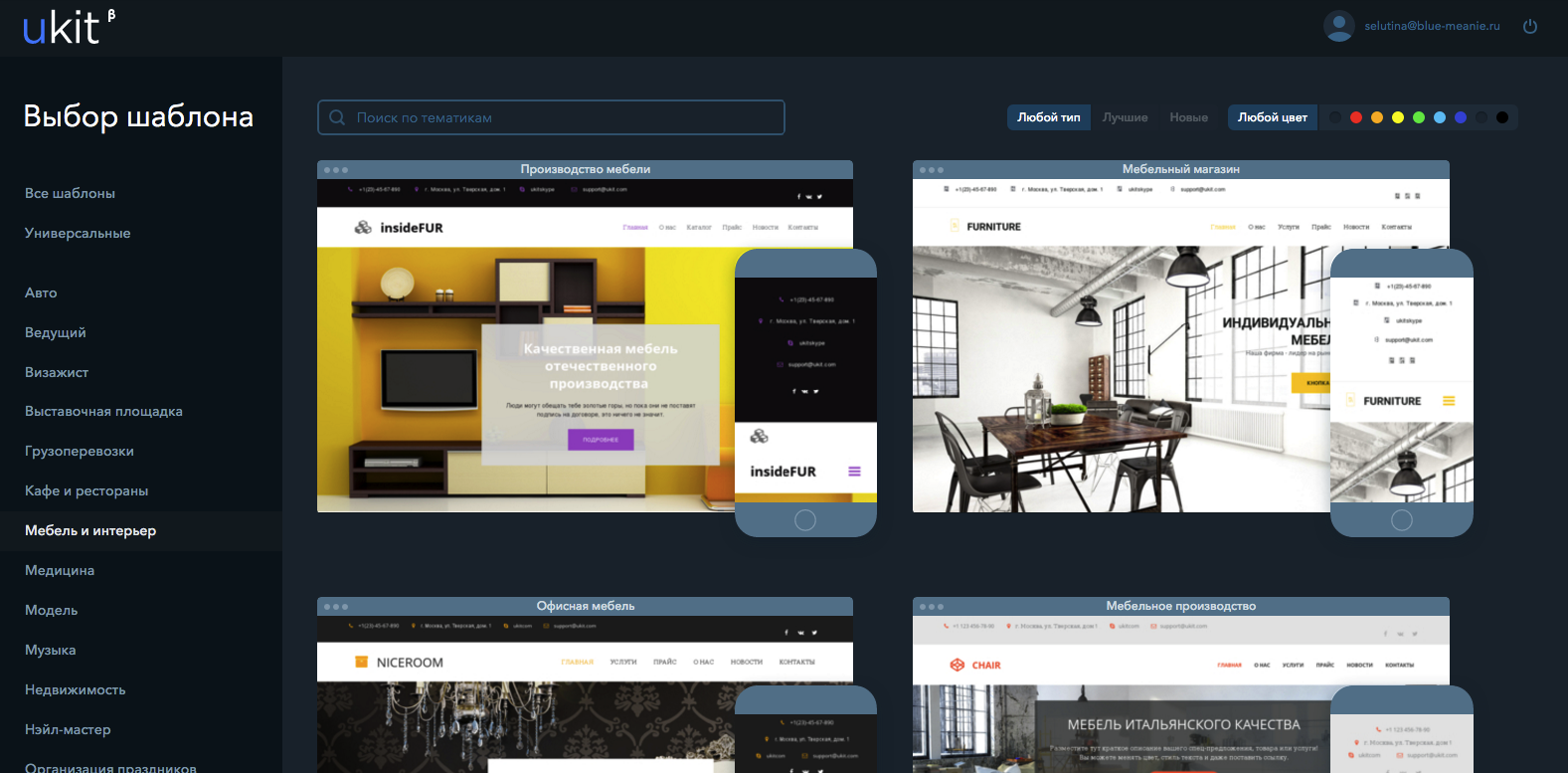
Шаг 2. Выбор шаблона
Самый, пожалуй, сложный шаг для новичка в сайтостроении. Но, не стоит унывать! Выбор шаблона не так страшен – конструктор uKit позволяет позже сменить шаблон на любой другой или же вносить бесконечное множество правок в существующий шаблон. Вы всегда сможете изменить любой шаблон до полной неузноваемости, для этого достаточно иметь всего лишь хороший вкус, тексты для Вашего сайта и красивые картинки 🙂
Итак, на странице выбора шаблона у нас есть масса фильтров, которые помогут найти подходящий шаблон для Вашего будущего сайта. Например, нам нужен сайт для nail-мастера (мастера по маникюру). Достаточно просто ввести запрос в поиск, и система подберет подходящие для Вас шаблоны:
Кроме того, Вы можете фильтровать найденные шаблоны по параметрам:
- категория шаблона
- цвет шаблона
- светлые/темные цветовые гаммы
- премиум (платные) шаблоны
Премиум шаблоны отличаются большим разнообразием и более уникальным дизайном. Такие шаблоны стоят 20$. выбрать их можно применив фильтр в поиске:
Шаг 3. Предосмотр шаблона
После того, как вы определились с выбранным шаблоном, Вы можете:
- Сменить цветовую схему шаблона
- Посмотреть как будет выглядеть шаблон на различных устройствах
- Выбрать шаблон и приступить к настройке
Шаг 4. Выбор адреса сайта
После выбора шаблона, система предложит Вам ввести стандартный адрес Вашего будущего сайта. Не переживайте, позже Вы сможете прикрепить свой собственный домен или приобрести персональный домен в любой зоне прямо в конструкторе сайтов всего за 11$. А пока просто введите стандартное название сайта 🙂
А пока просто введите стандартное название сайта 🙂
Шаг 5. Настройка шаблона
Вы выбрали шаблон и настроили адрес сайта, отлично! Большая часть пути создания сайта пройдена. В случае, если Вы выбрали шаблон из какой-то категории, то система предложит Вам сразу настроить самые основные данные о Вашем сайта, такие как:
- название сайта
- контакты
- адрес
- ссылки на социальные сети
Не игнорируйте данные поля, старайтесь заполнить их максимально подробно, чтобы позже Вам не пришлось возвращаться к этим настройками и Вы могли бы сразу заняться наполнением сайта.
После завершения настроек, нажмите кнопку «Перейти к редактированию сайта».
Ваш сайт готов! Поздравляем!
Далее, Вы попадете в конструктор сайта. В нём Вам и предстоит настраивать сайт под Ваши собственные нужны. А пока – Вы уже видите готовый сайт и можете ознакомиться с виджетами и возможностями конструктора в левой боковой колонке и опубликовать его, нажав на кнопку публикации сайта:
uKit — лучший конструктор сайтов для владельцев небольшого бизнеса
Всем привет! Конструкторы сайтов с каждым днем становятся все совершеннее и совершеннее. И они реально потихоньку захватывают свой рынок.
Раньше, когда пробовал тестить какой-либо конструктор сайтов, у меня на лице появлялась улыбка от того, насколько сырой продукт и непродуманный.
Все меняется, сегодня хочу предоставить один из самых качественных конструкторов сайтов – uKit. С данным сервисом я испытал совершенно другие ощущения:
- uKit очень хорош с точки зрения создания сайта в плане функциональности;
- идеален в плане удобства работы над сайтом;
- вполне приемлем с точки зрения SEO.
Такое положительное отношение к данному конструктору идет не только с моей стороны. Вот, например, один из авторитетных сайтов в нише, связанных с конструкторами сайтов, site-builders.ru тоже хорошего мнения о сервисе uKit. Данный конструктор занимает ТОП в рейтинге.
Данный конструктор занимает ТОП в рейтинге.
Вот короткое видео, которое демонстрирует возможности конструктора очень наглядно. Обратите внимание, как просто создать сайт, изменять его, редактировать элементы, какие-то дополнительные виджеты добавлять или удалять.
Для кого подойдет создание сайтов на uKit
uKit подойдет идеально для создания сайтов-визиток. Он в первую очередь предназначен для предпринимателей, владельцев небольших компаний. Конструктор сайта uKit не обладает функционалом огромного комбайна: здесь никогда не будет возможности править код, потому что предназначение другое.
Но, в тоже время uKit выгодно отличается своим удобством и красотой. Технология конструктора – drag n drop, что делает его интуитивно понятной.
Примеры, созданных сайтов на конструкторе uKit:
- foto-malevich.ru – портфолио фотографа.
- worldofartist.today – мир художника.
- andrej-erastov.ru – еще одно портфолио фотографа.
- osetiafm.ru – реклама на радио.
- oksana-florist.ru – визитка флориста.
- msabeamrobotics.ulcraft.com – робототехника.
Как очень просто создать сайт на uKit
Ниже инструкция создания сайта и описание функционала.
- На главной странице нажимаем на кнопку “Создать сайт”:
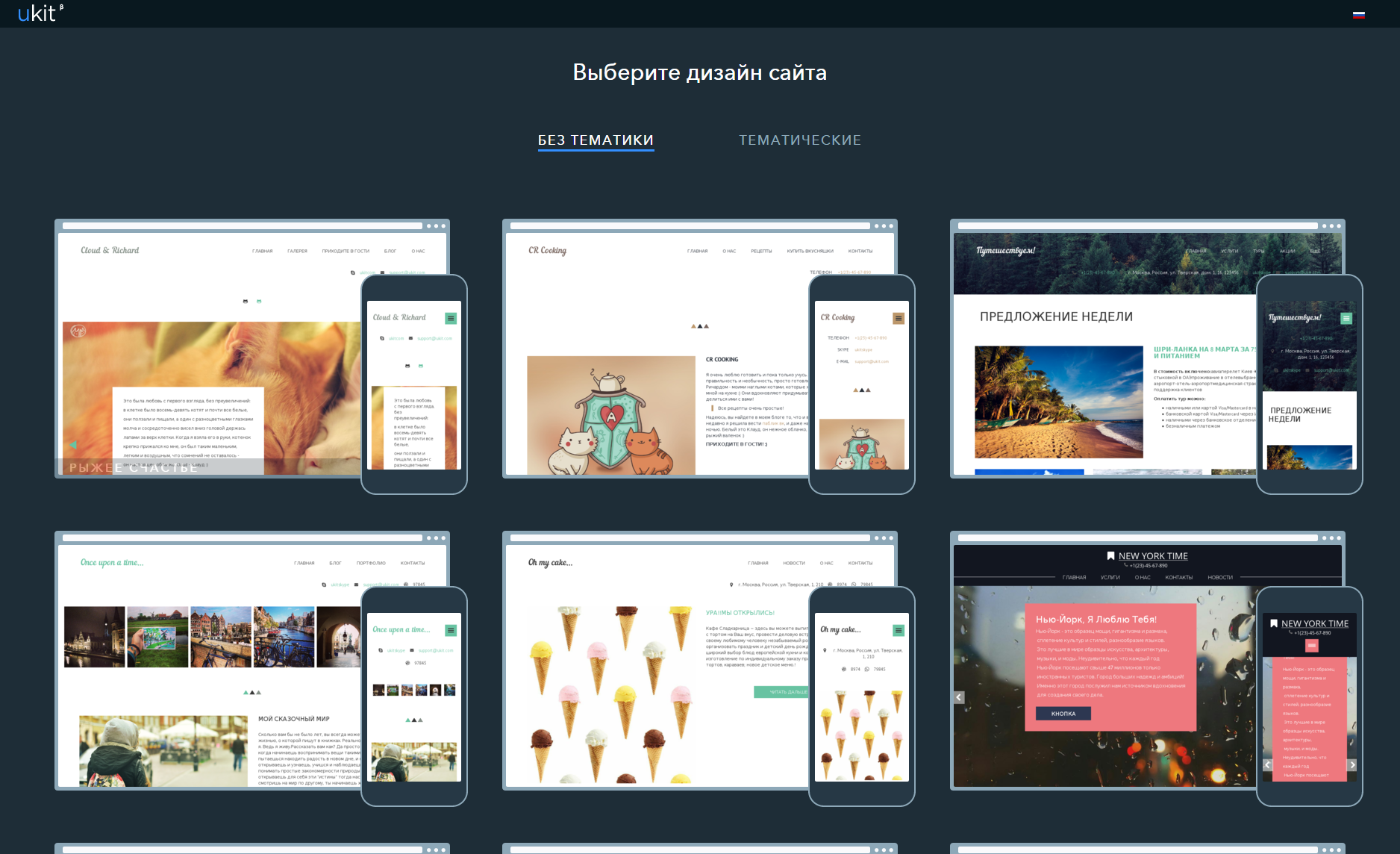
- Дальше нужно определиться с дизайном сайта, обратите внимание на большое количество тематик:
- Допустим, мне понадобилось создать сайт на тему “Кафе и рестораны”, выбираю соответствующий пункт:
- Опускаюсь по странице ниже и там можно увидеть шаблоны. которые удовлетворяют нашей тематике. В моем случае по данной теме предоставлено 9 шаблонов:
- Обратите внимание, любой дизайн имеет адаптивную верстку сайта. При наведении мышкой, можно выбрать цветовое оформление дизайна + увидеть демо режим, нажав на кнопку “Посмотреть”:
- В демо режиме еще можно переключаться между шаблонами и разглядывать их в полном размере.
 Удобно!
Удобно! - Там же можно увидеть, как будет выглядеть ваш будущий сайт на мобильных телефонах, планшетах. Аналогично в разной цветовой гамме. После того, как вы окончательно определились с дизайном, нажимаете на кнопку “Выбрать”:
- Далее выбираете себе доменное имя и нажимаете на кнопку “Продолжить”:
- Можете дальше сразу начать настраивать сайт, но у меня, к сожалению, на Safari немного “подвисло” и пришлось авторизоваться отдельно на сайте с помощью другого браузера (я выбрал Firefox). Заходите в панель управления, там кликаете на кнопку “Редактировать”:
- Интуитивно понятно, как добавлять всякие виджеты на сайт. Просто зажимаете левую кнопку мыши и перетаскиваете:
- Все также легко и просто править элементы сайта. Например, изменить заголовок сайта, скорректировать цвет, выравнивание:
- Скрыть ненужные элементы в uKit также просто:
- Изменение контактных данных интуитивно понятно:
- Добавить пункт меню или убрать какую-нибудь социальную кнопку? Нет проблем:
- Очень удобно править слайдер, с легкостью можно загрузить изображение, изменить способ вывода:
- Очень легко добавить новые слайды и изменить их внешний вид:
- Точно также легко править тексты, заголовки, кнопки, причем их внешний вид тоже (разные стили кнопок, цвета, выравнивания, размеры):
- А вот и карточки (повторюсь, мне очень понравился uKit своей гибкостью):
- Редактировать формы, блоки, подвал и все-все остальное – все также очень просто:
- Корректировать страницы также очень легко. Невероятно просто!
- Самое интересное знаете что? Верстка страницы тоже довольно понятная, можно с легкостью разместить хоть отзывы, хоть любую картинку, ну или любой другой элемент:
- И даже преимущества крайне удобно вывести вот таким способом:
- Возможно вывести раздел “Блог”, где можно с легкостью публиковать статьи:
- Потом добавлять статьи в раздел блог также очень легко.

SEO возможности конструктора сайтов uKit
Конечно, меня очень сильно волновало, на что способен данный конструктор сайтов uKit с точки зрения SEO.
- Основной функционал, который требуется любому нормальному сайту – это возможность прописывания метатегов (title, descriptions, keywords). С этим же у uKit все в порядке:
Как видите, тут даже можно прописывать ЧПУ (человекопонятные урлы). Очень-очень похвально. - Следующее, что меня интересовало, это возможность создания заголовков h3, h4 и т.д. и тоже все реализовано прекрасно:
- Ну и конечно выделить жирным, курсивом, вставить ссылку/изображение – не проблема. Да и маркированный или нумерованный список можно вывести без каких-либо проблем. Есть все то, что нужно:
- В панели управления можно подключить Яндекс Метрику и/или Google Analytics:
- И там же в панели управления есть очень классная кнопка, называется “Продвижение”:
Здесь увидите очень хорошие советы по запуску сайта: - И, конечно же, к сайту можно прикрепить отдельный домен второго уровня:
Цены сервиса uKit
После бесплатного 15-ти дневного пользования сервисом, вам нужно будет перейти на тариф “Премиум”, вот его характеристики:
$4 за месяц – очень даже неплохо для такого удобного конструктора сайтов. Еще такое замечание: сейчас uKit находится в статусе Beta-тестирование, то есть он будет еще развиваться и развиваться, хотя уже обладает очень хорошим функционалом и простотой в использовании.
Если же вы не хотите самостоятельно создавать сайт, можно заказать готовый сайт под ключ за 50 у.е.
Вывод
uKit однозначно один из лучших конструкторов сайтов. Идеально подойдет для создания сайтов, которым не нужна излишняя функциональность, предоставленных возможностей в конструкторе достаточно для комфортной работы. Владельцы бизнеса, обратите внимание.
Если вы не хотите “копаться в коде”, постоянно искать какие-то плагины для создания элементарных вещей, не хотите тратиться на программистов/верстальщиков, искать исполнителей, то uKit – это то, что вам нужно.
Знаком ли вам конструктор сайтов uKit? Делали ли сайты на нем?
Конструктор сайтов uKit (Юкит), создай свой сайт бесплатно
Сегодня мы рассмотрим один из самых новых конструкторов сайтов. С его помощью можно создавать красивые сайты для бизнеса. Надо сказать, что конструктор разработали те же люди, что и занимались созданием UCoz. Однако новый сервис uKit кардинально отличается от предыдущего. Хотя бы тем, что подстроен специально для бизнеса.
Это не значит, что больше на нём ничего создать нельзя, отнюдь, можно создавать собственные блоги, форумы и различающиеся друг от друга по дизайну и систематике сайты. К счастью, на сей раз разработчики дали полную свободу своим пользователям, благодаря чему мы получаем не только конструктор с шаблонами, но и полноценный ручной редактор. С его помощью, например, мы можем прописывать мета-теги.
Ценовая политика
На премиум-аккаунт можно перейти всего за 5$ в месяц. Главное преимущество такого аккаунта — личный домен первого уровня. Кстати, вы можете заказать тариф на год, но уже за 4$ в месяц, платёж получится единоразовый. Прямо при оплате сумма пересчитывается в рубли, что очень удобно. Оплатить можно с помощью банковской карточки, а также с помощью системы PayPal.
Среди платных услуг можно также найти услугу быстрого создания сайта. Полная стоимость создания составляет всего 50$. Под собой имеет множество преимуществ, главное из которых — экономия времени.
В двух словах о самом сайте конструктора
Перейдя на саму страницу конструктора, обратите внимание, насколько красиво она сделана. Также выделяются некоторые элементы графики. При этом они никак не влияют на скорость отображения данных страницы. Нам сразу же предлагают посмотреть трейлер, который даст частично взглянуть на конструктор изнутри. Там описываются основные преимущества сайта, частично показывается систематика работы и взаимодействия с сервисом.
Но там всё это очень кратко, а нам нужно рассмотреть всё чуть подробнее. Поэтому нам нужно зарегистрироваться на конструкторе. Ведь именно после регистрации открываются все функции сервиса. Для регистрации нужно будет нажать на специальную кнопку в правом верхнем углу. Регистрацию можно осуществить с помощью социальной сети или же стандартным методом, используя электронную почту. Что радует, после ввода электронной почты нас сразу перенесёт в редактор сайтов, позже, конечно, придётся подтвердить регистрацию.
Поэтому нам нужно зарегистрироваться на конструкторе. Ведь именно после регистрации открываются все функции сервиса. Для регистрации нужно будет нажать на специальную кнопку в правом верхнем углу. Регистрацию можно осуществить с помощью социальной сети или же стандартным методом, используя электронную почту. Что радует, после ввода электронной почты нас сразу перенесёт в редактор сайтов, позже, конечно, придётся подтвердить регистрацию.
Обзор конструктора: начало работы
Рассматривая uKit, сразу же можно выделить наличие огромного количества шаблонов. Они разбросаны по 20 разным тематикам. Их общее количество превышает 200 штук. Каждый шаблон можно настраивать по цвету фона и букв. И лучше это сделать сразу, чем разбираться с этим потом.
Шаблон можно предварительно осмотреть или же перейти к выбору доменного сайта и к началу управления многими другими функциями конструктора. Нам, к сожалению, дают домен третьего уровня, однако в будущем это можно будет исправить на платной основе. К слову, о тарифах и ценах мы тоже поговорим, только чуть позже.
Основная информация: название сайта, контакты и т.д.
После выбора шаблона и доменного имени нам предлагают придумать название сайта. Оно должно отражать всю суть страницы, но в то же время быть коротким. В следующем окне «Контакты» вы сможете указать какую-либо обратную связь. Это может быть что угодно: телефон, электронная почта и тому подобное. Также нам предлагается ввести ссылку на свою социальную сеть, чтобы нас начали узнавать. Тоже неплохая функция, может помочь мелким торговым точкам. После всего этого мы можем перейти непосредственно к редактированию сайта.
Обзор меню конструктора
Сам конструктор сайта очень удобен в использовании. В центре находится наша недавно созданная страница. Именно с ней нам и предстоит работать. Слева представлены многочисленные виджеты, тематически блоки для размещения контента, личной информации и тому подобное. Также здесь мы сможем редактировать страницы.
С помощью виджетов можно изменять текст страницы, добавлять фотографии. Также можно добавить кнопки на свой сайт. С помощью них клиентам станет легче перемещаться по сайту. Ещё проще добавить цитату или слайдер. Делается это всё также в меню виджетов путём переноса простым движением мышки.
В настройках мы сможем изменять названия страниц, их описания и ключевые слова. Мы можем добавлять, дублировать и удалять страницы. На странице дизайна сайта мы сможем редактировать цветовую гамму и менять фон. Здесь же можно сменить шаблон сайта.
Ещё нам доступна функция предпросмотра, где мы свободно можем переходить по многочисленным вкладкам сайта. При этом просматривать страницу мы можем не только при помощи компьютера, но и при помощи смартфона, планшета. Прямо на сайте! Это очень удобно. После всех проделанных операций вы получите готовый сайт. Его можно будет опубликовать, сделать это можно все в той же левой колонке.
Панель управления
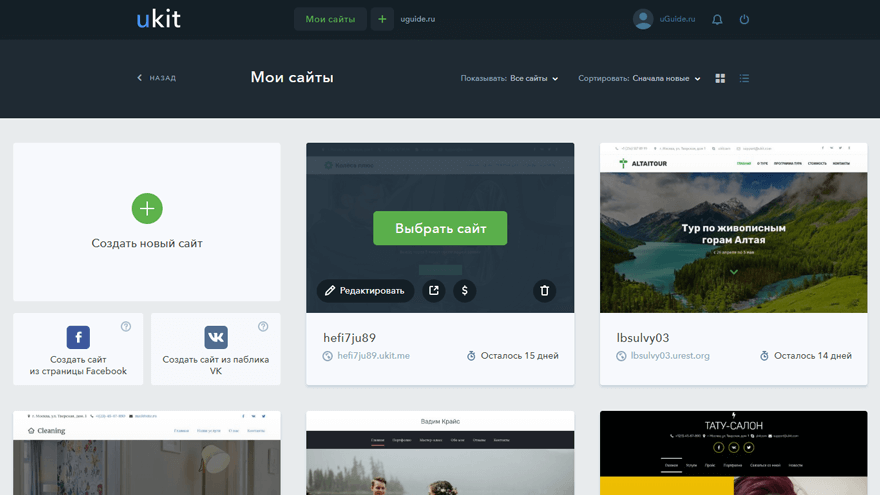
uKit даёт нам доступ к панели управления. В ней вы сможете очень просто управлять своими созданными страничками. Здесь же можно будет контролировать домены. Их можно просто покупать или прикреплять уже существующие. Тут же можно редактировать опубликованную страницу, а также быстро просматривать свои публикации.
Открыт бесплатный доступ к постоянно обновляющейся статистике сайтов, а также существует возможность рассчитать готовность сайта к продвижению, и это только добавляет интерес к проекту uKit.
Также Вы можете посмотреть небольшое видео-презентацию конструктора:
Ukit конструктор сайтов — как создать сайт бесплатно
Онлайн-конструктор сайтов дает возможность оперативно создать несложный сайт-визитку или полноценный интернет-магазин.
Такое решение полезно тем, кто не умеет строить сайты с нуля, но не хочет платить сторонним разработчикам. Заслуживает внимания простой и функциональный сервис Ukit.

Автор статьи
Web девелопер с 2009 года.Создал более 300 сайтов самостоятельно.
С 2015 года активно использую в работе конструкторы сайтов.
Написано статей
Навигация по странице
Возможности конструктора сайтов uKit
Ukit ориентирован на малый и средний бизнес, которым не нужно создавать много страниц. Функциональные особенности этого конструктора:
- Сведение к минимуму ошибок;
- Можно использовать виджеты;
- Автоматическая публикация по расписанию;
- Инструменты аналитики и SEO-оптимизации;
- 4 тарифных плана, бесплатный пробный период 14 дней.
Шаблоны
Сотни стандартных шаблонов и десятки тем позволяют получить уникальный сайт, соответствующий индивидуальным потребностям и предпочтениям.
Каждый пользователь легко получит желаемое цветовое решение и расположение на странице изображений, текстовых блоков и кнопок.
Включены шаблоны, ориентированные на мобильные устройства.
Визуальный редактор
Конструктор сайтов Ukit позволяет:
- Адаптировать выбранный шаблон;
- Наглядно отслеживать вносимые изменения;
- Создавать текстовые и графические блоки;
- Добавлять, удалять и перемещать перетаскиванием элементы (заголовки, изображения, кнопки, слайдеры) и т. д.
База знаний uKit
На сервисе опубликовано множество информационный материалов на обучающие темы по работе с конструктором, продвижению работе с виджетами и другими SEO материалами.
Тарифы uKit
Конструктор предлагает пользователям 4 тарифных планов.
Минимальный 4$ в месяц
- Подключение домена
- Неограниченное количество страниц
- SMS уведомления
- Тех. поддержка
Базовый 8$ в месяц
- Live саппорт
- Уникальные premium шаблоны
- Cтатистика
Магазин 9,6$ в месяц
- Интернет-магазин
- Виджеты
- Промокод Yandex Direct
Про 12$ в месяц
- Интеграция собственного кода
- Разработка уникальных палитр
- Отключение uKit
uKit — обзор, отзывы, аналоги, альтернативы
Сервис для создания бизнес-сайтов от разработчиков uCoz. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
2017. uKit AI — первый российский конструктор сайтов с искусственным интеллектом
uKit AI — это онлайн-сервис, который позволит обновить сайт компании без обращения к дорогостоящим профессионалам и без затрат времени. Над вашим сайтом поработает искусственный интеллект. Как это работает? Вы вводите в uKit AI ссылку на свой сайт, сервис его анализирует и создаст его улучшенную версию (на платформе uKit). То есть система самостоятельно проанализирует данные исследуемого сайта по нескольким ключевым параметрам (микроразметка и SEO, адаптивность под разные экраны, цвета, шрифты и изображения, структурированность информации) и оценит его по 10-балльной шкале для наглядности. Далее в игру вступает ИИ, опирающийся на обширные базы данных. Он проанализирует показатели сайта, тематику, аудиторию и выдаст совершенно новый макет, полностью сохранив весь контент. Если не понравилось, можно поэкспериментировать с дизайном вновь.
2017. uKit Alt позволяет создать сайт или магазин на основе страницы ВКонтакте
Разработчик конструкторов сайтов uKit запустил бесплатный инструмент для автоматического создания лендинга, сайта-визитки или магазина из контента в ВКонтакте — uKit Alt. Любой человек, предлагающий свои услуги или товары через личный профиль или группу в социальной сети, может создать собственный сайт буквально за несколько минут. Достаточно ввести ссылку на нужную страницу — и uKit Alt автоматически скопирует и расставит изображения, описание продуктов и контактные данные на шаблоне будущего ресурса, а также предложит дополнительные блоки информации, например, сведения о доставке и оплате.
2017. uKit начал предоставлять бесплатные SSL-сертификаты своим пользователям
Конструктор сайтов uKit начал предоставлять пользователям возможность перевести сайты на протокол https. Необходимый в этом случае SSL-сертификат предоставляется бесплатно. Изначально функционал разрабатывался для интернет-магазинов на uKit, но доступен любому пользователю, имеющему домен второго уровня. Тем, кто держит сайты на доменах третьего уровня, услуга автоматически становится доступна после приобретения домена второго уровня в интерфейсе конструктора или у любого регистратора доменных имен.
Изначально функционал разрабатывался для интернет-магазинов на uKit, но доступен любому пользователю, имеющему домен второго уровня. Тем, кто держит сайты на доменах третьего уровня, услуга автоматически становится доступна после приобретения домена второго уровня в интерфейсе конструктора или у любого регистратора доменных имен.
2017. uCalc – конструктор калькуляторов услуг для сайта
«Сделать калькулятор услуг» — очень часто это первая идея, которая приходит на ум бизнесменам после создания сайта компании. Но обратившись с этой идеей к разработчику, бизнесмен узнает, что это довольно сложно, долго и дорого. Это потому, что каждый такой калькулятор — уникальный, и разработчик понимает, что придется бесконечно переспрашивать и переделывать. Новый сервис uCalc позволяет бизнесмену самому поиграться и сделать калькулятор услуг с помощью визуального онлайн-конструктора (из готовых блоков: ползунок, выпадающий список, галочка, иллюстрация). А потом — вставить его на свой сайт, подобно как вставляете youtube-видео. Хотя uCalc создан разработчиками известного конструктора сайтов Ucoz (и его бизнес-версии Ukit), он позволяет вставлять калькулятор на любой сайт. Причем, бесплатно.
2017. В uKit появился функционал для создания интернет-магазина
Визуальный конструктор сайтов-визиток и лендингов uKit обзавелся корзиной товаров. Виджет позволяет собирать товары с текущих страниц сайта в один заказ, настроить форму заказа (адрес, варианты доставки, варианты оплаты) на отдельной странице, а также отправлять автоматические сообщения для менеджера и покупателя. В следующей версии разработчики также обещают добавить прием оплаты через сайт. Сразу после запуска новый функционал бесплатно доступен всем пользователям конструктора, а позже, с появлением новых функциий, — останется на тарифе Pro и новом тарифе «Интернет-магазин». Оба тарифа будут стоить одинаково — от $10 в месяц.
2016. Конструктор сайтов для малого бизнеса uKit вышел из бета-версии
Открытое тестирование визуального конструктора сайтов для предпринимателей uKit длилось год — с марта 2015-го по март 2016-го. За это время свои сайты на uKit создали свыше 100 000 малых бизнесов. На uKit можно сделать полноценный сайт о любых товарах и услугах — добавить интернет-магазин, чаты, звонки, соцсети, галереи, полезные статьи, собирать контакты. Для каждого бизнеса на uKit доступны по 5-7 адаптивных шаблонов, учитывающих специфику конкретной отрасли: сайты для автомастерских, сайты для строителей, сайты для кафе и гостиниц, сайты для частных мастеров и т.д. При желании, шаблон можно поменять в два клика. При этом сайт в конструкторе уже готов к поисковому продвижению и устроен таким образом, что будет одинаково хорошо выглядеть на мониторе компьютера, планшета и смартфона.
За это время свои сайты на uKit создали свыше 100 000 малых бизнесов. На uKit можно сделать полноценный сайт о любых товарах и услугах — добавить интернет-магазин, чаты, звонки, соцсети, галереи, полезные статьи, собирать контакты. Для каждого бизнеса на uKit доступны по 5-7 адаптивных шаблонов, учитывающих специфику конкретной отрасли: сайты для автомастерских, сайты для строителей, сайты для кафе и гостиниц, сайты для частных мастеров и т.д. При желании, шаблон можно поменять в два клика. При этом сайт в конструкторе уже готов к поисковому продвижению и устроен таким образом, что будет одинаково хорошо выглядеть на мониторе компьютера, планшета и смартфона.
2015. uKit – сервис для создания бизнес-сайтов от разработчиков Ucoz
Сервис для создания сайтов uKit является бинес-версией знаменитого сервиса Ucoz. uKit отличается удобным визуальным редактором и админкой. Функционал сайта наращивается посредством добавления на страницы виджетов – элементов различного назначения (галерея, слайдер, интеграция соцсетей, прайсы, формы, плееры и т. д.), которые можно размещать где-угодно и как-угодно. Библиотека шаблонов содержит более 200 бесплатных адаптивных экземпляров высокого качества. Все они распределены по тематикам и содержат тематический демо-контент. Корректировка последнего в соответствии со своими данными позволяет очень быстро достигнуть результата. Далее потребуется поставить фавикон, собственный фон, настроить цветовую схему и прикрепить домен. Сайт готов. Это самый быстрый способ создания сайта в uKit. Блоки можно двигать, добавлять/удалять, изменять их вид и содержимое. Также вы можете подключить свой домен, Google и Яндекс аналитику, просматривать статистику и делать бэкапы в пару кликов. Стоимость сервиса — 48$/год.
Как создать сайт
В этом руководстве мы дадим вам общее представление о конструкторе веб-сайтов uKit и его функциях, которые помогут вам создать свой первый веб-сайт.
- Создание сайта
- Выбор дизайна сайта
- Добавление содержимого
- Проверка веб-сайта с помощью Google
- Включение статистики
Создание веб-сайта
Зайдите на ukit. com и нажмите Create a Website :
com и нажмите Create a Website :
Выберите наиболее удобный для вас способ регистрации: с помощью учетной записи в социальной сети или с помощью адреса электронной почты и пароля.Запомните указанную вами информацию, она понадобится для входа в вашу учетную запись в будущем.
Примечание:
Если у вас уже есть веб-сайт, созданный с помощью uKit, разверните список веб-сайтов рядом с логотипом uKit на панели инструментов и нажмите + Добавить новый веб-сайт :
Выбор дизайна веб-сайта
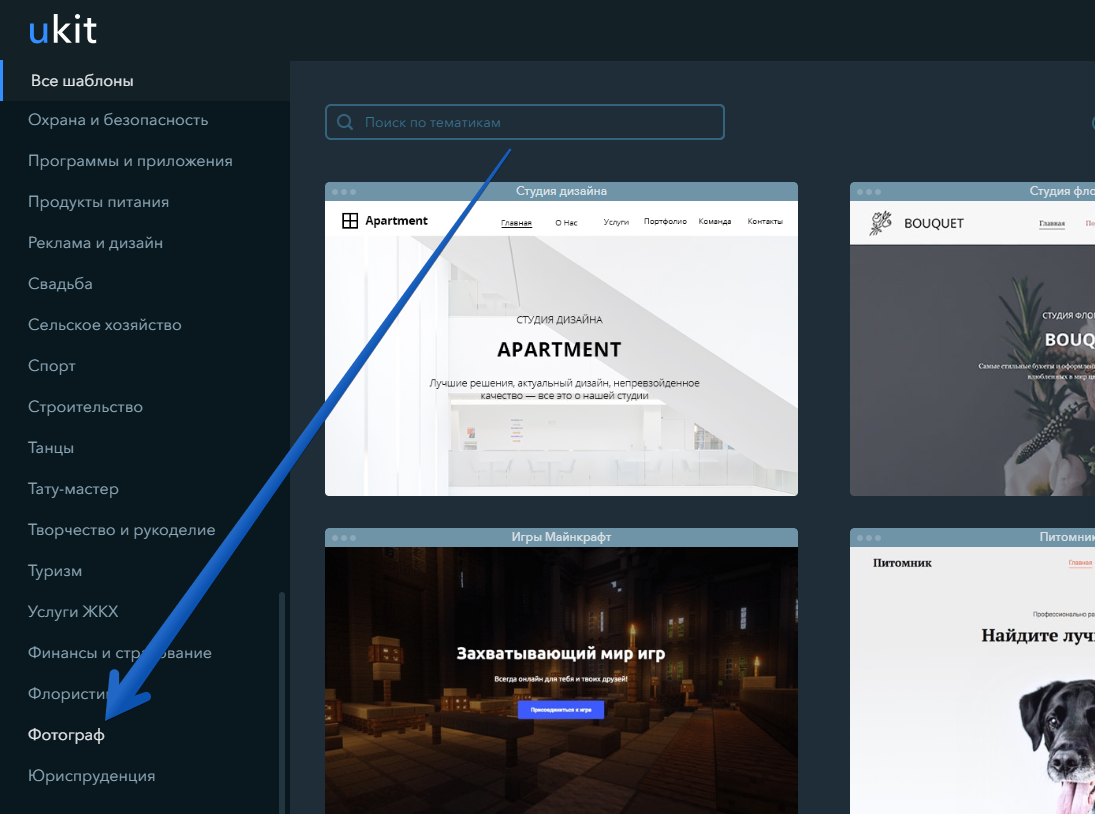
Вы можете отсортировать дизайны по темам, чтобы выбрать шаблон, который лучше всего подходит для вашего бизнеса. Например, выберите Фотография в списке категорий, и вы увидите все дизайны для фотографов.
Чтобы узнать больше о конкретном шаблоне, наведите на него указатель мыши и щелкните Preview :
Если вы не нашли подходящий дизайн под Фотография или любого другого типа, который вам нужен, попробуйте поискать в других категориях или выберите один из дизайнов General . Вы также можете просмотреть все дизайны, доступные под номером Все :
Когда вы найдете идеальный дизайн, нажмите Выберите :
Следующим шагом будет выбор имени для вашего сайта.Введите желаемое имя и нажмите Продолжить :
Добавление содержимого
Перейдите на вкладку Site Pages в Builder :
По умолчанию дизайн Street Photographer включает следующие страницы:
- Дом : Основная и самая посещаемая страница сайта
- Контакт : Эта страница предназначена для размещения информации о вас или вашей компании и добавления ваших контактов: номер телефона, маркер на карте, форма обратной связи
- Услуги : Содержит более подробную информацию о предоставляемых вами услугах и рабочем процессе
- Цены : На странице размещен прайс-лист на ваши услуги
- Портфолио : Содержит примеры вашей работы
- Блог : страница, на которой вы можете публиковать обновления и новости о своей профессиональной жизни
Если вам нужно больше страниц, нажмите + Добавить страницу и выберите тип страницы:
Чтобы удалить страницу, наведите указатель мыши на список и щелкните значок «Корзина»:
Для редактирования страницы : наведите указатель мыши на нее и щелкните значок «шестеренка». Вкладка General включает настройки для заголовка страницы — так он будет отображаться в списке страниц.
Вкладка General включает настройки для заголовка страницы — так он будет отображаться в списке страниц.
Вкладка SEO имеет ряд настроек для настройки внешнего вида страницы на вкладке браузера и в результатах поисковой системы: заголовок, описание, ключевые слова. Для некоторых страниц вы также можете настроить удобный для поисковых систем URL-адрес и скрыть страницу от индексации.
Чтобы перейти к заполнению страницы контентом, щелкните ее в списке.В правой части конструктора вы увидите информацию по умолчанию, добавленную на страницу:
Ниже вы можете увидеть, как можно заполнить каждую страницу.
Блог \ Новости:
На странице Блог / Новости есть следующие настройки:
- Показать / скрыть дату публикации
- Показать / скрыть автора поста (имя автора указывается при добавлении поста)
- Показать / скрыть изображение в предпросмотре публикации
- Включение / отключение кнопки Подробнее .Если кнопка неактивна, то полный текст сообщения будет помещен в список публикаций, что может значительно увеличить вертикальный размер страницы
- Настроить количество сообщений на странице
- Импортируйте до 50 последних сообщений со своей страницы Facebook. Эта функция может быть полезна, если у вас есть сообщество на Facebook.
Нажмите + Новое сообщение в правой части экрана, чтобы добавить свое первое сообщение:
Начните вводить текст нового сообщения.При вводе текста появятся следующие настройки:
Контакт
Откройте страницу Contact из списка страниц, затем щелкните вкладку Builder (значок «головоломка») на левой панели:
Раскройте вкладку Контакт и выберите один из виджетов: Контактная информация , Контактная форма , Обратный звонок , Карта , MailChimp , LiveChat , LiveAgent или JivoChat :
Просто перетащите виджет в правую часть экрана, разместив его там, где это необходимо. После размещения виджета щелкните его, чтобы отобразить его настройки на левой панели.
После размещения виджета щелкните его, чтобы отобразить его настройки на левой панели.
Страница уже содержит виджет Contact , его можно использовать, как только вы закончите настройку.
Портфель
Выберите Portfolio из списка страниц веб-сайта, затем щелкните вкладку Builder (значок «головоломка») на левой панели.
Используйте виджеты Image , Gallery или Slider под Basic , чтобы добавить свои изображения:
Страница уже содержит виджет Gallery , который вы можете настроить.Нажмите на виджет, чтобы открыть его настройки, и выберите изображения, которые вы хотите добавить:
Цены
Выберите «Цены» из списка страниц веб-сайта, затем щелкните вкладку «Конструктор» (значок «головоломка») на левой панели.
Страница уже содержит виджет Прейскурант , который вы можете настроить.
Или добавьте новый прайс-лист, перетащив виджет Прейскурант , который находится в разделе Content :
Услуги
Выберите Services из списка страниц веб-сайта, затем щелкните вкладку Builder (значок «головоломка») на левой панели.
Страница уже содержит виджеты Card , которые вы можете редактировать:
Или добавьте новые карты:
Примечание:
Действия, описанные выше, представляют собой рекомендуемый способ добавления содержимого. Вы можете заполнять страницы своего сайта любыми доступными виджетами.
Проверка веб-сайта с помощью Google
Перед проверкой веб-сайта в поисковых системах его необходимо опубликовать.
Мы также рекомендуем зарегистрировать собственный домен для вашего сайта, его можно приобрести либо у uKit, либо у стороннего поставщика доменов.
Перейдите на панель инструментов uKit, щелкнув значок «U»:
- Убедитесь, что вы редактируете веб-сайт, который хотите подтвердить
- Сайт должен быть опубликован
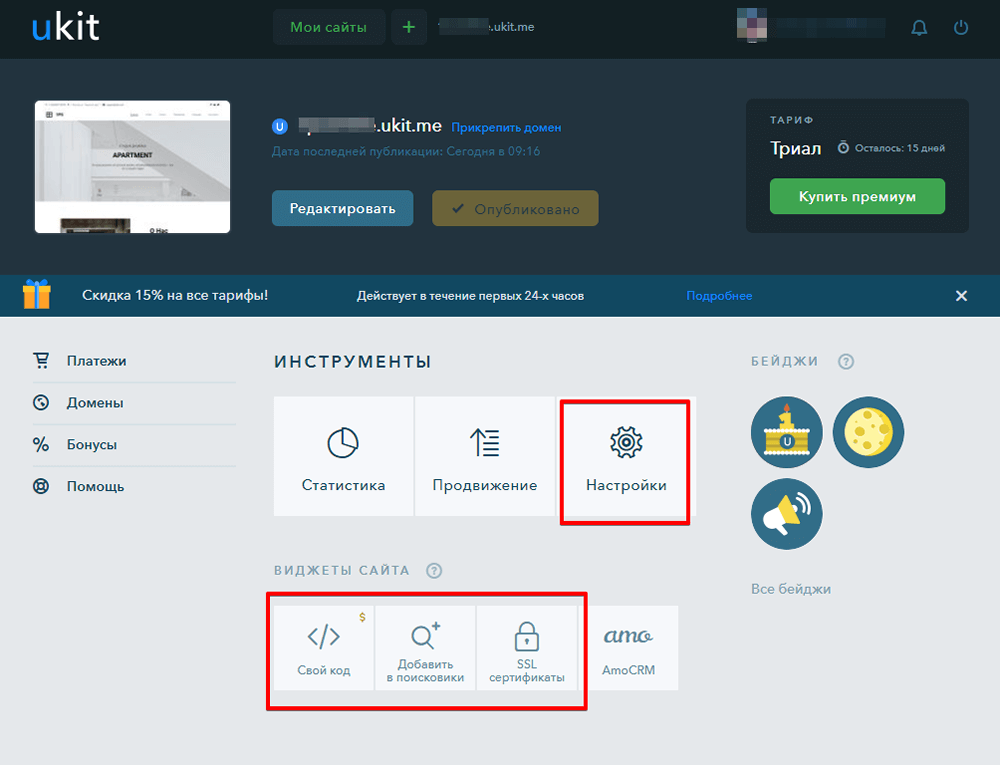
- На панели управления нажмите Акция
Чтобы сделать ваш сайт видимым для поисковых систем, вам необходимо добавить его в Google Search Console . Это можно сделать в Личном кабинете > Продвижение > Добавить в поисковики :
Это можно сделать в Личном кабинете > Продвижение > Добавить в поисковики :
Консоль поиска Google
Нажмите Добавить веб-сайт под Google Search Console , затем введите учетные данные своей учетной записи Google.Вы можете использовать существующую учетную запись или создать новую:
Разрешить uKit выполнять все эти действия:
Когда ваш сайт будет успешно добавлен в Google Search Console, вы увидите следующее примечание:
Это означает, что ваш сайт скоро появится в поиске Google.
Включение статистики
Статистика веб-сайта необходима для отслеживания посетителей вашего веб-сайта.
Перейдите на панель инструментов uKit , щелкнув логотип uKit в левом верхнем углу экрана:
Нажмите Статистика :
Google Analytics
Нажмите Connect под Google Analytics :
Затем вам нужно будет разрешить uKit управлять счетчиками в вашей учетной записи Google Analytics:
Когда ваш сайт будет успешно подключен к Google Analytics, вы увидите это сообщение:
Создайте учетную запись в Google Analytics, нажав Новая учетная запись :
Вы будете перенаправлены в Google Analytics, где вам необходимо заполнить регистрационную форму:
Нажмите Получить идентификатор отслеживания :
Прочтите и примите условия соглашения о предоставлении услуг Google Analytics :
Закройте это окно, вернитесь на панель инструментов uKit и нажмите Я создал учетную запись :
Счетчик Google Analytics добавлен на ваш сайт uKit.
Вы завершили первоначальную настройку и запустили свой первый веб-сайт. Теперь вы можете продолжить улучшать сайт в Конструкторе. Если у вас есть вопросы по работе с сайтом, рекомендуем просмотреть наш FAQ или обратиться в службу поддержки.
Если у вас есть вопросы по работе с сайтом, рекомендуем просмотреть наш FAQ или обратиться в службу поддержки.
Была ли эта статья полезной?
56 человек нашли эту статью полезной.
Is uKit — хороший выбор для создания веб-сайта
uKit — это интуитивно понятный и удобный конструктор веб-сайтов, который позволяет воплощать ваши идеи так, как вы этого хотите.Он настолько прост в использовании, что художник сможет самостоятельно создать портфолио, бизнесмен — интернет-магазин, ресторанный критик — визитную карточку, путешественник — свой личный блог. Не нужно тратиться на услуги дизайн-студии или проходить курсы по разработке сайтов. Веб-сайт можно создать за несколько часов, перетаскивая и редактируя элементы веб-сайта с помощью мыши.
Почему стоит выбрать uKit для создания своего сайта? Ответ прост — он имеет ряд преимуществ перед другими конструкторами веб-сайтов и предлагает абсолютно все, что вам нужно для создания веб-сайта.
Просто и удобно . uKit не требует никаких знаний в области создания веб-сайтов и разработки программного обеспечения. Даже нетехники могут сами создать сайт и получить отличный результат. В конструкторе вы можете легко добавлять, редактировать, удалять или настраивать любой элемент вашего будущего сайта.
Красивый дизайн . Каждый сайт, созданный с помощью uKit, привлекает посетителей своим потрясающим дизайном. После регистрации вам будет предоставлен большой выбор шаблонов дизайна высочайшего качества на любой вкус.Все шаблоны великолепно выглядят и отличаются друг от друга не только своим дизайном, но и структурой. Конечно, вы сами определяете, как выбранный дизайн в конечном итоге будет выглядеть, путем создания новых элементов, изменения изображений, шрифтов и порядка пунктов меню.
Интегрированные виджеты . uKit имеет большое количество интегрированных виджетов, которые можно легко подключить всего за пару кликов. Аналогичным образом вы можете расширить возможности своего веб-сайта, подключив сторонние сервисы.На uKit вы найдете виджет интернет-магазина, медиа-виджеты (SoundCloud, SlideShare), виджеты для взаимодействия с клиентами (MailChimp, LiveAgent, LiveChat, JivoChat), виджеты популярных социальных сетей (Twitter, Facebook, Instagram, Pinterest, VK) и другие.
Аналогичным образом вы можете расширить возможности своего веб-сайта, подключив сторонние сервисы.На uKit вы найдете виджет интернет-магазина, медиа-виджеты (SoundCloud, SlideShare), виджеты для взаимодействия с клиентами (MailChimp, LiveAgent, LiveChat, JivoChat), виджеты популярных социальных сетей (Twitter, Facebook, Instagram, Pinterest, VK) и другие.
Адаптивная . Все дизайны uKit адаптивны и отлично смотрятся на любом экране. Независимо от того, на каком устройстве вы просматриваете свой веб-сайт: на мобильном телефоне, планшете, ноутбуке или ПК — элементы изменят свой размер, и веб-сайт будет адаптироваться для любого дисплея.Это поможет вашим посетителям всегда быть в курсе обновлений.
Бюджетный . uKit предлагает лучшие цены на премиум-функции в этой отрасли. В зависимости от ваших предпочтений и необходимых инструментов вы можете выбрать один из 4 планов подписки, которые могут добавить дополнительные функции на ваш сайт: минимальный, базовый, электронная коммерция и профессиональный. Стоимость подписки снизится, если вы заплатите за 3 месяца, 6 месяцев, 1 год или 2 года вперед. Чем дольше цикл выставления счетов, тем больше ваша выгода.
Простое продвижение .После того, как вы успешно создали свой веб-сайт, вы можете легко приступить к его продвижению. На панели управления вы увидите, как ваш веб-сайт продвигается по службе, и получите советы о том, как его оптимизировать для Google. Чтобы ускорить индексацию веб-сайта, вы можете добавить его в Google Search Console и включить Google Analytics для сбора статистики прямо из панели инструментов uKit.
Регулярные обновления . Регулярные обновления и выпуск новых функций — самая сильная сторона uKit.Наши разработчики регулярно обновляют конструктор: вводят новые дизайны, реализуют интересные функции и добавляют новые инструменты. Это помогает создать лучшие условия для наших пользователей и обеспечить правильную работу их веб-сайтов.
Создать сайт
Была ли эта статья полезной?
33 человека нашли эту статью полезной.
О uKit — База знаний uKit
uKit — конструктор сайтов номер один для бизнеса.Это позволяет вам создать уникальный веб-сайт для продвижения вашего бизнеса, даже если вы новичок в создании веб-сайтов. Нет необходимости иметь какие-либо навыки программирования или платить целое состояние дизайн-студиям — uKit интуитивно понятен и прост в использовании для всех.
uKit поможет вам создать визитку, лендинг, интернет-магазин, портфолио или базовый блог. Что самое главное, после того, как вы потратите всего несколько часов на создание веб-сайта, он будет полностью готов к показу вашим клиентам и продвижению в Google.Даже если вы не знаете, как начать продвигать свой сайт, инструменты uKit помогут вам в этом. В дальнейшем с помощью службы статистики от Google Analytics вы сможете построить стратегию для своего сайта.
Вам не нужно самостоятельно разрабатывать дизайн веб-сайта или заниматься кодированием — uKit предлагает более 200 готовых дизайнерских шаблонов, которые автоматически адаптируются для мобильного телефона, планшета, ноутбука или ПК. Процесс настройки вашего сайта будет завершен в несколько щелчков мыши.Измените дизайн так, как вам нравится, и наполните его своим контентом.
Чтобы опробовать все возможности конструктора, вы получите 14-дневный бесплатный пробный период. Мы считаем, что пробная версия — отличный шанс проверить систему и сделать выбор. Если вы предпочитаете сохранить расширенный набор функций, чтобы вывести свой веб-сайт на новый уровень, вы можете подписаться на один из наших платных планов: минимальный, базовый, для электронной коммерции или Pro. Бонус для наших постоянных клиентов: чем дольше вы выбираете платежный цикл, тем большую скидку вы получаете по своему тарифному плану.Вы не поверите, что цена такого превосходного качества может упасть так сильно!
uKit — удобный, удобный и постоянно развивающийся конструктор сайтов. Если вы не хотите углубляться в разработку веб-сайтов и ломать деньги, заказывая веб-сайт в дизайн-студии, uKit — идеальное решение для вас.
Если вы не хотите углубляться в разработку веб-сайтов и ломать деньги, заказывая веб-сайт в дизайн-студии, uKit — идеальное решение для вас.
Была ли эта статья полезной?
49 человек нашли эту статью полезной.
Как создать посадочную страницу
В этом руководстве мы дадим вам общее представление о конструкторе веб-сайтов uKit и его функциях, которые помогут вам создать свою первую целевую страницу.
- Создание целевой страницы
- Выбор дизайна сайта
- Добавление содержимого
- Включение статистики
Создание целевой страницы
Зайдите на ukit.com и нажмите Create a Website :
Выберите наиболее удобный для вас способ регистрации: с помощью учетной записи в социальной сети или с помощью адреса электронной почты и пароля. Запомните указанную вами информацию, она понадобится для входа в вашу учетную запись в будущем.
Примечание:
Если у вас уже есть веб-сайт, созданный с помощью uKit, разверните список веб-сайтов рядом с логотипом uKit на панели инструментов и нажмите + Добавить новый веб-сайт :
Выбор дизайна веб-сайта
Вы можете отсортировать дизайны по теме, чтобы выбрать шаблон, который лучше всего подходит для вашего бизнеса. На этом этапе уделите больше внимания дизайну, так как содержание сайта может быть изменено позже. Вы также можете перейти непосредственно к . Один пейджер , чтобы увидеть шаблоны только для целевых страниц:
Чтобы узнать больше о конкретном шаблоне, наведите на него указатель мыши и щелкните Preview :
Вы также можете увидеть список всех шаблонов:
Когда вы найдете идеальный дизайн, нажмите Выберите :
Следующим шагом будет выбор доменного имени для целевой страницы. Введите желаемое имя и нажмите Продолжить :
Введите желаемое имя и нажмите Продолжить :
Добавление содержимого
Перейдите на вкладку Site Pages в Builder :
Если вы выбрали шаблон с несколькими страницами, вы можете удалить их после создания сайта. Чтобы удалить страницу, наведите указатель мыши на нее в списке и щелкните значок «корзина»:
Для редактирования страницы : наведите указатель мыши на нее и щелкните значок «шестеренка». Вкладка General включает настройки для заголовка страницы — так он будет отображаться в списке страниц:
Вкладка SEO имеет ряд настроек для настройки внешнего вида страницы на вкладке браузера и в результатах поисковой системы: заголовок, описание, ключевые слова.Для некоторых страниц вы также можете настроить удобный URL для поисковых систем и скрыть страницу от индексации:
Чтобы перейти к заполнению страницы содержимым, щелкните ее в списке. В правой части конструктора вы увидите информацию по умолчанию, добавленную на страницу:
Чтобы отредактировать целевую страницу, сначала вы можете удалить ненужные блоки. Наведите указатель мыши на ненужный блок и щелкните значок x :
Вы можете добавлять новые блоки и заполнять их виджетами.Вы также можете выбрать любой шаблон блока:
Вы можете редактировать уже существующие виджеты:
Добавить новые виджеты:
И удалите ненужные:
Как только сайт будет готов, опубликуйте его, чтобы он стал доступен для просмотра всем в Интернете:
Примечание:
Действия, описанные выше, представляют собой рекомендуемый способ добавления содержимого. Вы можете заполнять страницы своего сайта любыми доступными виджетами.
Включение статистики
Статистика веб-сайта необходима для отслеживания посетителей вашего веб-сайта. Перейдите на панель инструментов uKit , щелкнув логотип uKit в левом верхнем углу экрана. Нажмите Статистика :
Перейдите на панель инструментов uKit , щелкнув логотип uKit в левом верхнем углу экрана. Нажмите Статистика :
Вы также можете включить Google Analytics .
Google Analytics
Нажмите Connect под Google Analytics :
Затем вам нужно будет разрешить uKit управлять счетчиками в вашей учетной записи Google Analytics:
Когда ваш сайт будет успешно подключен к Google Analytics, вы увидите это сообщение:
Создайте учетную запись в Google Analytics, нажав Новая учетная запись :
Вы будете перенаправлены в Google Analytics, где вам необходимо заполнить регистрационную форму:
Нажмите Получить идентификатор отслеживания :
Прочтите и примите условия соглашения о предоставлении услуг Google Analytics :
Закройте это окно, вернитесь на панель инструментов uKit и нажмите Я создал учетную запись :
Счетчик Google Analytics добавлен на ваш сайт uKit.
Вы завершили первоначальную настройку и запустили свой первый веб-сайт. Теперь вы можете продолжить улучшать сайт в Конструкторе. Если у вас есть вопросы по работе с сайтом, рекомендуем просмотреть наш FAQ или обратиться в службу поддержки.
Была ли эта статья полезной?
Статья еще не оценена.
Как создать интернет-магазин?
В этом руководстве мы дадим вам общее представление о конструкторе веб-сайтов uKit и его функциях, которые помогут вам создать свой первый интернет-магазин.
- Создание интернет-магазина
- Выбор дизайна сайта
- Добавление содержимого
- Проверка веб-сайта с помощью Google
- Включение статистики
Создание интернет-магазина
Зайдите на ukit. com и нажмите Create a Website :
com и нажмите Create a Website :
Выберите наиболее удобный для вас способ регистрации: с помощью учетной записи в социальной сети или с помощью адреса электронной почты и пароля. Запомните указанную вами информацию, она понадобится для входа в вашу учетную запись в будущем.
Выбор дизайна веб-сайта
В этом руководстве мы рассмотрим создание цветочного интернет-магазина в качестве примера. Выберите Цветы и флористика в списке категорий, и вы увидите все дизайны для флористов.
Чтобы узнать больше о конкретном шаблоне, наведите на него указатель мыши и щелкните Preview :
Если вы не нашли подходящий дизайн под Цветы и флористика или любого другого типа, который вам нужен, попробуйте поискать в других категориях или выберите один из дизайнов General .Вы также можете просмотреть все дизайны, доступные под номером Все :
Когда вы найдете идеальный дизайн, нажмите Выберите :
Следующим шагом будет выбор имени для вашего сайта. Введите желаемое имя и нажмите Продолжить :
Добавление содержимого
Перейдите на вкладку Site Pages в Builder :
По умолчанию дизайн Комнатные растения включает следующие страницы:
- Домашняя : главная и самая посещаемая страница сайта;
- Каталог : На странице представлен ассортимент вашей продукции.Здесь посетители могут приобрести ваши товары;
- Контакт : На этой странице можно разместить информацию о себе или вашей компании и добавить свои контакты: номер телефона, маркер на карте, форму обратной связи;
- О компании : Краткая информация о компании;
- Блог : страница, на которой вы можете публиковать обновления и новости о своей профессиональной жизни.
Если вам нужно больше страниц, нажмите + Добавить страницу и выберите тип страницы:
Чтобы удалить страницу, наведите указатель мыши на список и щелкните значок «Корзина»:
Для редактирования страницы : наведите указатель мыши на нее и щелкните значок «шестеренка». Вкладка General включает настройки для заголовка страницы — так он будет отображаться в списке страниц:
Вкладка General включает настройки для заголовка страницы — так он будет отображаться в списке страниц:
Вкладка SEO имеет ряд настроек для настройки внешнего вида страницы на вкладке браузера и в результатах поисковой системы: заголовок, описание, изображение, ключевые слова. Для некоторых страниц вы также можете настроить удобный URL для поисковых систем и скрыть страницу от индексации:
Чтобы перейти к заполнению страницы содержимым, щелкните ее в списке.В правой части конструктора вы увидите информацию по умолчанию, добавленную на страницу:
Ниже вы можете увидеть, как можно настроить Каталог (а также другие страницы).
Откройте страницу каталога из списка страниц, затем щелкните вкладку Builder (значок «головоломка») на левой панели:
Чтобы включить интернет-магазин, перетащите виджет Товар на свой веб-сайт. Зайдите в настройки виджета Товар , щелкните по нему и измените стандартное изображение на изображение вашего товара, укажите его название и цену и дайте описание.При необходимости вы можете добавить параметры продукта или создать страницу с описанием продукта. Вы также можете настроить сбор статистики, как для виджета Card :
Примечание:
Вы можете добавить неограниченное количество товаров в интернет-магазин.
Чтобы перейти к настройкам магазина, щелкните значок «тележка» в верхнем левом углу экрана. Откроются следующие вкладки:
- Каталог продукции : Полный список товаров, которые вы добавили на сайт.Во вкладке можно переходить на страницу товара, дублировать и удалять товары;
- Настройки : выберите валюту и единицы измерения, которые будут использоваться в вашем магазине, настройте, что происходит, когда товар добавляется в корзину;
- Форма заказа : Настройте форму заказа, добавив сообщение для покупателей и настроив поля заказа;
- Доставка : настройка и изменение способов доставки и цены доставки;
- Платежи : Подключите и настройте способы оплаты;
- Страницы : настройка дизайна страницы и сообщения, отображаемого после размещения заказа;
- Промокоды : Создавайте новые промокоды, редактируйте и удаляйте существующие.
 Подробнее читайте в статье: Как создать собственные промокоды для своего интернет-магазина uKit?
Подробнее читайте в статье: Как создать собственные промокоды для своего интернет-магазина uKit?
Примечание:
Добавляя виджет Product на свой веб-сайт, вы начинаете 14-дневный пробный период, когда вы можете настроить и протестировать все функции интернет-магазина. По истечении пробного периода размещение заказов на вашем сайте будет приостановлено. Если вы хотите, чтобы ваш интернет-магазин работал, вам нужно будет подписаться на тарифный план eCommerce или Pro.
Чтобы узнать больше об интернет-магазине, щелкните здесь.
Проверка веб-сайта с помощью Google
Перед проверкой веб-сайта в поисковых системах его необходимо опубликовать.
Мы также рекомендуем зарегистрировать собственный домен для вашего сайта, его можно приобрести либо у uKit, либо у стороннего поставщика доменов.
Перейдите на панель инструментов uKit, щелкнув значок «U»:
- Убедитесь, что вы редактируете веб-сайт, который хотите подтвердить;
- Сайт должен быть опубликован;
- На панели управления нажмите «Продвижение ».
Чтобы сделать ваш сайт видимым для поисковых систем, вам необходимо добавить его в Google Search Console . Это можно сделать в Личном кабинете > Продвижение > Добавить в поисковики :
Консоль поиска Google
Нажмите Добавить веб-сайт под Google Search Console , затем введите учетные данные своей учетной записи Google. Вы можете использовать существующую учетную запись или создать новую:
Разрешить uKit выполнять все эти действия:
Когда ваш сайт будет успешно добавлен в Google Search Console, вы увидите следующее примечание:
Это означает, что ваш сайт скоро появится в поиске Google.
Включение статистики
Статистика веб-сайта необходима для отслеживания посетителей вашего веб-сайта.
Перейдите на панель инструментов uKit , щелкнув логотип uKit в левом верхнем углу экрана:
Нажмите Статистика :
Google Analytics
Нажмите Connect под Google Analytics :
Затем вам нужно будет разрешить uKit управлять счетчиками в вашей учетной записи Google Analytics:
Когда ваш сайт будет успешно подключен к Google Analytics, вы увидите это сообщение:
Создайте учетную запись в Google Analytics, нажав Новая учетная запись :
Вы будете перенаправлены в Google Analytics, где вам необходимо заполнить регистрационную форму:
Нажмите Получить идентификатор отслеживания :
Прочтите и примите условия соглашения о предоставлении услуг Google Analytics :
Закройте это окно, вернитесь на панель инструментов uKit и нажмите Я создал учетную запись :
Счетчик Google Analytics добавлен на ваш сайт uKit.
Вы завершили первоначальную настройку и запустили свой первый веб-сайт. Теперь вы можете продолжить улучшать сайт в Конструкторе. Если у вас есть вопросы по работе с сайтом, рекомендуем просмотреть наш FAQ или обратиться в службу поддержки.
Была ли эта статья полезной?
Статья еще не оценена.
Создание личного веб-сайта с помощью uKit Website Builder — TechPcVipers
Последнее обновление: 16 апреля 2020 г., 22:00.
Время чтения: 5 минут.uKit — популярная платформа для создания веб-сайтов, которая ежедневно обслуживает десятки тысяч пользователей по всему миру.Хотите присоединиться к ним, но все еще сомневаетесь? Этот обзор покажет вам, как создать веб-сайт uKit, чтобы произвести впечатление на каждого посетителя.
Создание веб-сайта для вашего бизнеса может показаться довольно сложной задачей, не говоря уже о том, чтобы понять, как обращаться с той или иной услугой. Но не паникуйте: если вы беспокоитесь, что у вас нет времени или навыков для создания бизнес-сайта, вы попали на нужную страницу.
Но не паникуйте: если вы беспокоитесь, что у вас нет времени или навыков для создания бизнес-сайта, вы попали на нужную страницу.
uKit превосходит парк создания веб-сайтов, сосредоточившись на одной цели: дать возможность малому и среднему бизнесу быстро и эффективно получить красивый, полноценный веб-сайт.С uKit не нужно учиться, потому что его редактор веб-сайтов с перетаскиванием упрощает процесс настройки и сокращает время первоначального создания сайта до минут.
Итак, являетесь ли вы компьютерным гением или нет, в зависимости от ваших потребностей, uKit быстр и прост в использовании для всех. Небо это предел.
В качестве бонуса: , если у вас нет времени или желания изучать все самостоятельно, uKit дает доступ к сокровищнице хорошо написанных скриншотов статей поддержки и видео.
Прочтите, чтобы узнать, почему конструктор веб-сайтов uKit стоит ваших вложений, и узнайте, подходит ли он вам.
Параметры функций
uKit — это платформа без кода. Он предлагает понятный интерфейс с перетаскиванием, который позволяет визуально создавать свой веб-сайт без необходимости кодирования.
uKit обзор Ховарда Стила
Набор функций этой платформы богат, надежен и практичен.Прежде всего, uKit предоставляет хостинг для всех веб-сайтов, созданных с его помощью, и скорость загрузки довольно высока.
Безопасность веб-сайта
Разработчики uKit также позаботились о защите от хакеров и спама и предлагают установить SSL-шифрование, что особенно важно для обмена личными данными на сайте (например, кредитной картой или адресом электронной почты).
Единственное, что SSL-сертификат можно активировать для всех веб-сайтов uKit, имеющих собственное доменное имя: сертификат не может быть активирован для веб-сайта с техническим доменом, например mysite.ukit.me . Таким образом, вы можете приобрести домен либо на панели инструментов uKit, либо в другом месте (например, mysite. com ) и подключить его.
com ) и подключить его.
Кроме того, uKit предлагает множество систем резервного копирования и восстановления. Вы можете создать резервную копию как вручную, так и автоматически. Вы можете создать до 10 резервных копий вручную, ненужные резервные копии можно удалить в любой момент. Что касается автоматических резервных копий, то они создаются каждую неделю. Если на веб-сайт не было внесено никаких изменений, система не создает копию.Если вы вносите изменения в свой сайт каждый месяц, к концу года у вас будет 11 ежемесячных резервных копий. Итак, как видите, uKit отслеживает новые изменения и позволяет вам вернуться во времени к предыдущей версии вашего сайта.
Теперь, когда вы знаете, что ваш сайт хорошо защищен, пора начать процесс и перейти в редактор.
Процесс редактирования
Editor — это ваша кухня, и самое приятное то, что все, что вам нужно для приготовления пищи, уже есть. Продукция, т.е. виджеты сгруппированы по тематическим категориям, а готовая еда, то есть блоки, представляет собой готовые к использованию группы виджетов, служащих определенной цели.
Итак, когда вы входите на кухню, у вас уже есть все необходимые ингредиенты для торта на столе, но вы можете приготовить свой торт, немного или полностью изменив рецепт. То есть шаблоны содержат определенный контент, который можно и нужно изменять. Вы выбираете количество страниц, называете их и начинаете редактировать. Вы можете поиграть с текстами, кнопками, ползунками.Если вы собираетесь продавать торт, платформа uKit предлагает такие виджеты, как Прайс-лист, Карта, Продукт, или вы можете настроить сторонние сервисы, такие как Ecwid или uCalc.
Если вы хотите узнать мнение друзей о торте, вы можете использовать виджет «Обзор» или внешний виджет «Обсуждение». Кроме того, вы можете включить социальные сети и даже кнопки «Поделиться» и «Мне нравится», чтобы поделиться некоторыми интересными сведениями о своем детище.
Варианты конструкции
Но прежде чем хвастаться своим проектом, торт следует украсить. Итак, переходим в комнату украшения — режим Design.
Итак, переходим в комнату украшения — режим Design.
Только одно. После создания учетной записи вам следует выбрать шаблон. В uKit их огромное количество (более 300), и они сгруппированы по тематическим категориям. Это означает, что каким бы бизнесом вы ни занимались, вы обязательно найдете то, что идеально подходит для и . В отличие от некоторых других сервисов, uKit позволяет вам изменять дизайн вашего веб-сайта в любое время, даже после того, как вы нажали «Опубликовать», и контент будет сохранен. Это своего рода облегчение для нерешительных людей.
В режиме «Дизайн» вы можете поиграть с настройками вашей темы, текстом, цветами, фоном, анимацией для виджетов, верхними и нижними колонтитулами и многим другим, чтобы создать такой веб-сайт, который вы всегда хотели.
Параметры SEO
Теперь образец кулинарного искусства готов быть представлен миру. Вам не нужно углубляться в меню, чтобы найти инструменты SEO и продвижения, они просто на другом столе — на панели инструментов. Перейдите на вкладку «Продвижение», и вы увидите, насколько уникальный контент вашего сайта основан на 5 аспектах.Система также дает рекомендации по ее улучшению.
Платформа также позволяет управлять настройками оптимизации — во-первых, вы можете точно настроить индивидуальный баланс между качеством изображений и их весом (также доступна опция полного отключения оптимизации изображений).
Во-вторых, вы можете настроить функцию отложенной загрузки — изображения на странице будут загружаться постепенно по мере того, как вы прокручиваете их вниз. Таким образом вы улучшите скорость загрузки страниц с большим количеством изображений.
Вы также можете настроить ленивую загрузку CSS веб-сайта, которая увеличит скорость отображения элементов сайта пользователям, в то время как загрузка элементов, которые в настоящее время не видны пользователям, откладывается.
Более того, вы можете включить Google Analytics, подключить SendPulse (платформа для создания и управления электронными письмами, веб-push-уведомлениями, SMS и другими каналами связи с клиентами), настроить пиксель Facebook и подключить к нему Диспетчер тегов Google. доступно только подписчикам плана Pro.
доступно только подписчикам плана Pro.
Неважно, являетесь ли вы гигантской горнодобывающей компанией или владельцем семейного бизнеса, фотографом или ИТ-компанией. Вам не нужно быть технически подкованным, чтобы создать веб-сайт, uKit — это конструктор веб-сайтов своими руками, доступный каждому.
MMThomasblog.com — Обзор uKit
Другая функция, доступная только для владельцев Pro, — это настраиваемый HTML-код, предназначенный для веб-профессионалов, которым нужны расширенные функции и которые хорошо понимают, как их использовать, поскольку ошибки кодирования могут привести к неправильной работе и отображению вашего веб-сайта.
Последние мысли
Конструктор веб-сайтов uKit — это фантастическая услуга с понятным и простым интерфейсом редактора, великолепным дизайном шаблонов, интегрированной электронной коммерцией и различными маркетинговыми возможностями.
После того, как ваш веб-сайт будет готов, вы можете просмотреть его и, при необходимости, добавить последние штрихи. Затем вы нажимаете «Опубликовать», и ваш сайт готов к работе. Просто воспользуйтесь бесплатным 14-дневным пробным периодом, чтобы убедиться в этом сами. Поделись своим тортом со всем миром.
uCoz запускает uKit, позволяющий предприятиям создавать цифровые идентификаторы
Стремясь создавать большие веб-сайты для малого бизнеса, uKit — это конструктор веб-сайтов с перетаскиванием, который позволяет малым и малым предприятиям создавать персонализированные веб-сайты простым, но удивительно эффективным способом.
Веб-сайты, созданные пользователями, легко адаптируются ко всем устройствам, включая мобильные планшеты и смартфоны. Предлагая ряд шаблонов и вариантов индивидуального дизайна, сайт ограничивает возможности настройки пользователей на основе рекомендаций квалифицированных профессионалов в области дизайна, чтобы помочь клиентам избежать неприятных сценариев, таких как несоответствие шрифтов, неудобные цветовые комбинации, непрофессиональные заголовки и другие дизайнерские неудачи.
Веб-сервис доступен на английском и русском языках, и пользователи могут подписаться на бесплатную пробную версию через Facebook или Google+.
«Микро, малые предприятия и фрилансеры составляют более 95% мировых предприятий, и с ростом конкуренции присутствие в Интернете стало еще более важным. Только в Соединенных Штатах около 50% предприятий не имеют веб-сайтов. «Мы хотим помочь владельцам бизнеса сэкономить на начальных затратах на запуск с помощью самостоятельного решения, которое является очень гибким и профессиональным, но при этом доступным», — говорит Евгений Курт, генеральный директор uKit и соучредитель uCoz.
Конструктор веб-сайтов подходит для пользователей любого уровня подготовки — от стартапов, художников, фотографов, групп и фрилансеров до некоммерческих организаций.Пользователи могут подключать свои домены, продавать товары в Интернете, интегрировать различные виджеты на свои веб-сайты и многое другое.
Дополнительные дополнения к услуге, которые будут развернуты позже в этом году, включают: генератор целевой страницы; инструмент «волшебная палочка» — автоматическое преобразование с помощью ИИ страниц Facebook и устаревших веб-сайтов в новые, переработанные и адаптированные к текущим маркетинговым стандартам бизнес-сайты; решение white label для партнеров.
Видение команды uKit — предложить услугу, которая обеспечит как создание сайта, так и основной маркетинг, предоставив клиенту инструменты для электронного маркетинга, контекстной рекламы, оптимизации SEO, а также зарегистрировав созданный сайт на соответствующих ресурсах, таких как Google, Каталоги Yelp и Yahoo.
Команда uKit открыта для сотрудничества с поставщиками программного обеспечения, предоставляя потенциально большой набор функций, разработанных ведущими компаниями, при этом сохраняя простой в использовании интерфейс с возможностью перетаскивания.
О uKit
uKit — это платформа для создания веб-сайтов своими руками с очень привлекательными и адаптивными шаблонами, которые дают пользователям полную гибкость в их дизайне.


 Здесь же в настройках каждой страницы заполняются SEO-параметры, чтобы сайт дружил с поисковыми машинами.
Здесь же в настройках каждой страницы заполняются SEO-параметры, чтобы сайт дружил с поисковыми машинами. 

 Удобно!
Удобно! Подробнее читайте в статье: Как создать собственные промокоды для своего интернет-магазина uKit?
Подробнее читайте в статье: Как создать собственные промокоды для своего интернет-магазина uKit?