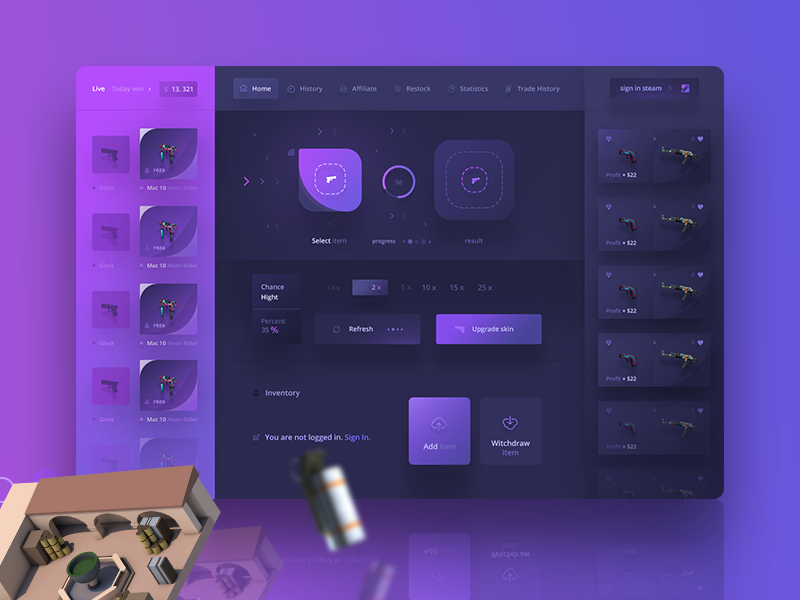
что это такое, чем отличается от веб-дизайна, основы и принципы, что делает UX/UI-дизайнер и как им стать
По исследованиям Wilderness Agency, около 75% потребителей делают выводы о надежности сайта на основании оформления. Поэтому важно не только следить за скоростью загрузки и прочими деталями, но и разрабатывать эстетичный и удобный интерфейс. Этим занимаются UX/UI-дизайнеры.
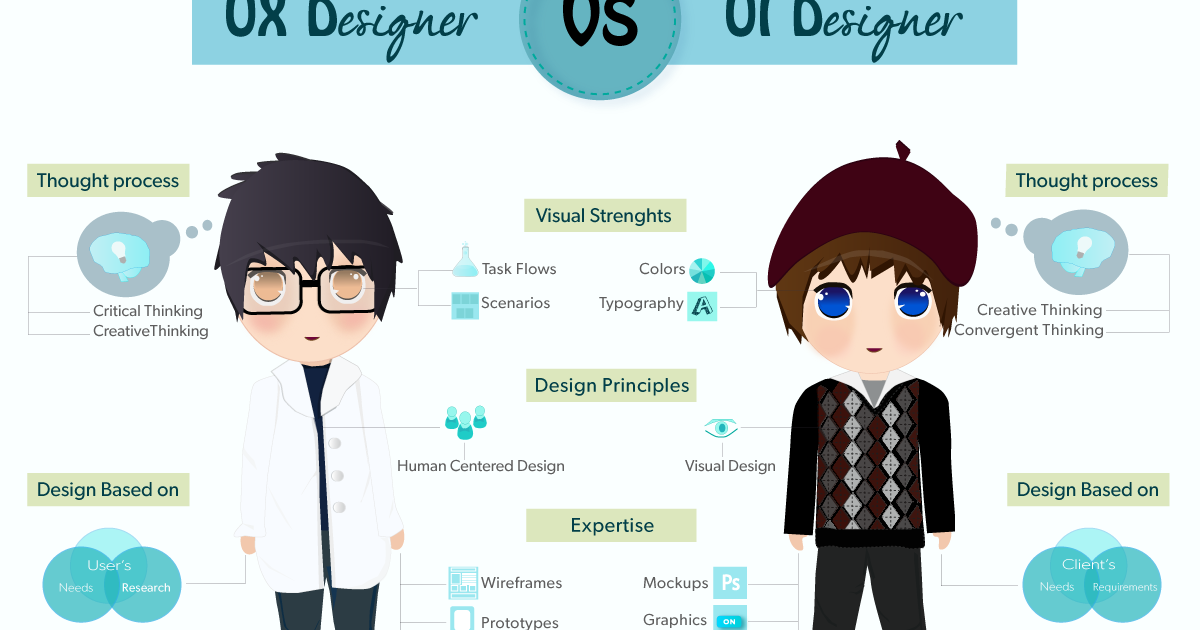
Разница между UX- и UI-дизайнерами
Принципы UX/UI-дизайна
Задачи UX/UI-дизайнеров
Как стать UX/UI-дизайнером
Перспективы UX/UI-дизайнеров
Главное про UX/UI-дизайн
Разница между UX- и UI-дизайнерами
UX — User Experience, опыт пользователя. UX-дизайнеры делают так, чтобы пользователю было удобно взаимодействовать с сайтом или приложением. То есть занимаются его юзабилити (возможность использования). Они проектируют архитектуру, продумывают расположение элементов: меню, кнопок, иконок. Работу UX-дизайнеров мы ощущаем, когда что-то ищем на сайте, заполняем формы.
Работу UX-дизайнеров мы ощущаем, когда что-то ищем на сайте, заполняем формы.
UI — User Interface, пользовательский интерфейс. UI-дизайнеры занимаются внешним видом ресурса. Они продумывают цвета, шрифты, вид иконок и прочие элементы стиля. Их работу мы видим сразу, когда открываем сайт или приложение.
UX- и UI-дизайн связаны. Общая цель — сделать продукт удобным и привлекательным для пользователя. Поэтому часто UX и UI занимается один человек.
Еще есть веб-дизайнеры. Их профиль шире. Они проектируют структуру сайта или приложения, выполняют функции графического дизайнера, верстальщика. Но не занимаются аналитикой пользователей так глубоко, как UX- и UI-дизайнеры.
Принципы UX/UI-дизайна
✅ Удобство и простота. Важно, чтобы интерфейс был понятным. Пользователь не должен искать нужную опцию, разбираться в структуре и наполнении сайта. Поэтому дизайнеры используют общепринятые иконки — корзины, стрелки скачивания, пятизвездочные шкалы оценки.
«Пользователь никогда не должен тратить и сотой доли секунды на то, чтобы разобраться, можно или нельзя щелкнуть по объекту».
Стив Круг, «Не заставляйте меня думать» Американский программист
✅ Последовательность. Чем предсказуемее интерфейс, тем легче пользователю с ним взаимодействовать. Когда клиент заходит на сайт, он хочет увидеть название бренда, меню, обложку, блоки с услугами и товарами.
✅ Контраст. Каждый элемент сайта должен быть на своем месте, не сливаться с остальными и не мешать им. Например, фон — яркий, а блоки с товарами — нейтральных оттенков.
✅ Иерархия. У элементов должен быть приоритет. Наиболее заметны — самые значимые, например кнопки, спецпредложения.
✅ Дистанцирование. Чтобы контент был легкочитаемым, между элементами сайта должен быть «воздух», то есть место без визуальных элементов.
✅ Выравнивание. Чем проще геометрия сайта и четче композиция, тем удобнее его использовать. В этом поможет сетка — невидимые линии, на которых располагают иллюстрации, тексты и другие элементы.
Выравнивание по сетке на сайте Skypro
Задачи UX/UI-дизайнеров
💻 Анализировать пользователей. Нужно изучить потенциальных клиентов: продукт создается для них. Специалисты узнают у заказчика задачу, подробности о пользователях: возраст, интересы, образование, сферу деятельности. Выясняют, какими еще продуктами они пользуются и почему. Для этого общаются не только с заказчиками, но и с будущими клиентами.
Эта задача подразумевает большое количество созвонов и личных встреч, опросов, уточнений задачи. Все данные собирают, делают выводы, чтобы получить целостную картину.
💻 Продумывать интерфейсные решения. Дизайнер решает, что поместить на главную страницу, где и как расположить главные элементы сайта, что включить в верхнее/боковое меню.
На этом этапе составляют CJM — Customer Journey Map, дорожную карту клиента. Она наглядно показывает путь от входа на сайт до покупки. Помогает увидеть, с какими проблемами клиент может столкнуться при взаимодействии с сайтом. Задача UX/UI-дизайнера — предупредить эти проблемы.
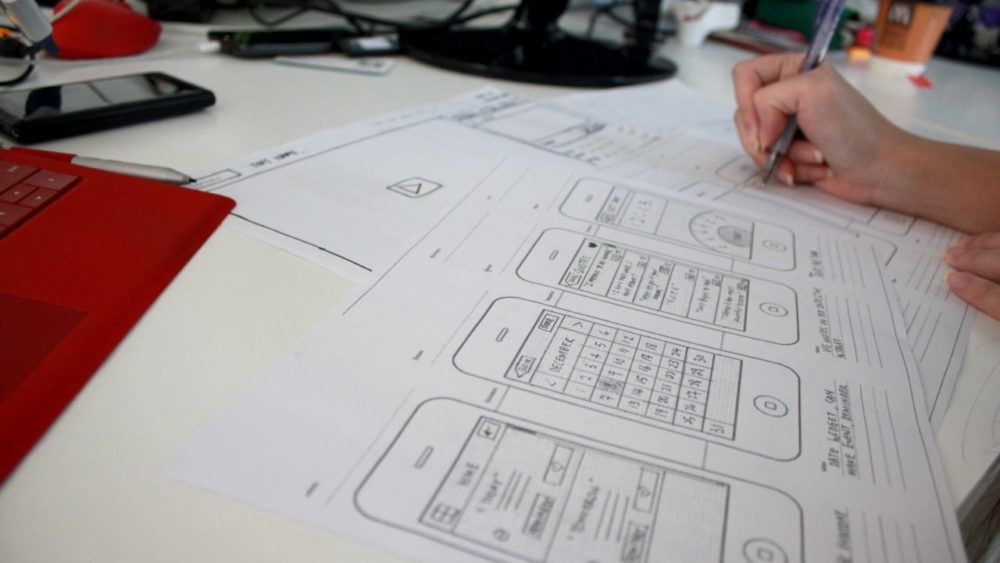
💻 Создавать прототипы. Это схема сайта или приложения с основными блоками. Она показывает, какой контент, иконки и кнопки будут располагаться на экране. Дизайнер составляет прототипы в программах, например в Figma.
Специалист использует метод прогрессивного джипега. То есть сначала продумывают структуру, а затем пошагово прорабатывают детали. Уже на этом этапе черновик показывают разработчикам, чтобы понять, все ли идеи воплотятся.
💻 Проектировать визуальную часть. Дизайнер выбирает цветовую гамму и шрифты. У крупных компаний они уже определены и прописаны в брендбуке. В остальных случаях руководствуется выбором фокус-группы и/или использует свой опыт, тренды.
Еще он создает иконки, определяет, как будут выглядеть кнопки, поисковая строка и прочие элементы сайта. Иногда прорабатывает анимацию — например, продумывает, как увеличатся баннеры при наведении курсора.
💻 Тестировать. Сверстанный сайт переносят на тестовый домен. Чтобы проверить продукт, набирают фокус-группу из целевой аудитории.
Потенциальные клиенты изучают сайт или приложение, выполняют обычные действия, например заполняют формы обратной связи, просматривают карточки товаров. Затем заполняют опросник: указывают, где было неудобно, какие элементы отвлекали и помогали, какие функции непонятны и прочее.
Как стать UX/UI-дизайнером
💡 Что нужно знать и уметь
Важную роль играет насмотренность. Она помогает понимать и разумно применять визуальные тренды. Необходимы и технические знания. Дизайнеры работают в программах:
Figma — в ней продумывают логику интерфейсов, собирают прототипы.
Adobe Photoshop — отрисовывают элементы.
Adobe After Effects — визуализируют анимацию.
Важно разбираться:
В маркетинге. Уметь формировать портрет ЦА, анализировать конкурентов.
Бизнес-аналитике. Решать бизнес-задачи, составлять дорожную карту клиента.
Психологии. Знать шаблоны поведенческих реакций, предугадывать желания.
Дизайне. Уметь работать с типографикой, анимацией, знать теорию цвета, создавать запоминающиеся визуальные образы.
🤝 Какими навыками нужно обладать
- коммуникабельностью: выяснять и обсуждать задачу, собирать оценку пользователей, работать в команде;
- аналитическими способностями: обрабатывать результаты опросов, делать выводы после тестов;
- гибкостью: учитывать требования и пожелания коллег и клиентов;
- креативностью: продумывать новые решения интерфейсов;
- эмпатией: предугадывать нужды пользователей.

🎓 Где учиться
Профессию UX/UI-дизайнера осваивают на курсах или самостоятельно.
Есть бесплатные интенсивы. На них дают основную теорию, но вам придется разбираться в темах и практиковаться самостоятельно.
На платных онлайн-курсах сможете обратиться за помощью к преподавателю и сокурсникам, практиковаться и собрать портфолио. При выборе обращайте внимание:
- на количество мастер-классов, практических заданий, домашек;
- опыт преподавателей: предпочтительны опытные дизайнеры;
- наличие обратной связи, индивидуальных консультаций;
- программу: какие инструменты, направления осваивают на курсе;
Навыки UX/UI-дизайна с нуля за два месяца освоите на курсе «Профессия веб-дизайнер» Skypro. Научитесь работать в Figma, Photoshop, Tilda и других программах и сервисах. Упор на практику: реальные задания от «Перекрестка», Hoff, Qiwi с разбором и портфолио. Карьерный центр поможет составить резюме, подготовиться и назначить собеседования с будущими работодателями.
Карьерный центр поможет составить резюме, подготовиться и назначить собеседования с будущими работодателями.
У всех преподавателей курса — большой практический опыт в дизайне
📖 Что читать
Книги:
- Дональд Норман, «Дизайн привычных вещей».
- Иоханнес Иттен, «Искусство цвета».
- Стив Круг, «Не заставляйте меня думать».
- Артемий Лебедев, «Ководство».
- Расс Унгер и Кэролайн Чендлер, «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия».
Блоги:
- UX-Journal.
- UXPUB.
- Tilda Education.
- «Бюро Горбунова».
- «Юрий Ветров об интерфейсах».
Телеграм-каналы:
- UX Horn.
- «Кириллица.дизайн».
- «Плавучая редакция».
- Product design.

- «Адовый UX».
Перспективы UX/UI-дизайнеров
Средняя зарплата в мае 2022 года — 124 549 ₽. Больше всего дизайнеры получают в Москве, Новосибирске, Санкт-Петербурге. Зарплата зависит от квалификации: например, в прошлом году специалисты высокого уровня (сеньоры, старшие дизайнеры) получали до 200 000 ₽, в этом — 247 500 ₽.
Источник: Хабр Карьера
Спрос на UX/UI-дизайнеров растет, потому что компании внедряют диджитал-инструменты. На Хабр Карьере 19 мая 2022 года — 447 вакансий, на хедхантере по России, с упоминанием навыков UX/UI, — 512.
Лидеры по количеству вакансий: Москва, Санкт-Петербург, Екатеринбург, Новосибирск, Казань.
Главное про UX/UI-дизайн
- Разница UX и UI в том, что первое — про работу интерфейса, второе — про внешний вид. Вместе дизайнеры делают так, чтобы продуктом было удобно пользоваться. Так как задачи связаны, часто ими занимается один человек.

- Чтобы создать удачный интерфейс, дизайнеры изучают целевую аудиторию, составляют карту путешествия клиента, а затем — прототип сайта. Полагаются на требования заказчика, желания клиентов и свой опыт. Проводят тесты, опрашивают пользователей, чтобы выявить неудобства.
- Дизайнеры получают в среднем 124 549 ₽. Профессию относят к перспективным, потому что многим компаниям нужны сайты, приложения и другие продукты.
- Основы UX- и UI-дизайна осваивают самостоятельно по видео и бесплатным интенсивам, читают книги, блоги и сообщества, телеграм-каналы. Желательно пройти курсы, чтобы не только изучить теорию, но и попрактиковаться, собрать портфолио.
UI UX дизайн — что это простыми словами
В этой статье я подробно расскажу вам про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Также в рамках данной статьи мы с вами рассмотрим такое понятие как CX дизайн.
Чтобы понять, что такое UI UX дизайн, достаточно перевести первые две аббревиатуры на русский язык.
Содержание статьи:
Разбираемся с UI UX дизайном — что это такое
UI — это аббревиатура от англ. «User Interface», что в дословном переводе означает «Пользовательский Интерфейс».
Проще говоря, UI — это про то, как выглядит сайт, интернет-магазин, мобильное приложение или какой-либо другой ресурс. Зайдя, например, на любой сайт, вы первым делом видите его UI дизайн.
UI дизайн ориентирован на создание эстетически привлекательного интерфейса для пользователя, чтобы заходя на сайт или в приложение у пользователя не шла «кровь из глаз» от ужасного дизайна.
UX — это аббревиатура от англ. «User eXperience», что в дословном переводе означает «Опыт Пользователя».
UX дизайн отвечает за простоту, понятность и удобство интерфейса. Т.е. за то, насколько быстро и легко вы, как пользователь, сможете найти нужную вам информацию на сайте.
Основное отличие UI дизайна от UX дизайна заключается в том, что UI вы видите сразу, как только заходите на любой сайт или в мобильное приложение. А вот UX «увидеть» нельзя, но зато его можно «почувствовать».
Если заходя на сайт у вас начинает дергаться глаз от того, что вы не можете найти нужную вам информацию, значит UX на этом сайте плохой. А вот если наоборот, то UX спроектирован хорошо. Т.е. UX — это в большей степени про проектирование и аналитику. Творчеству здесь не место.
Соответственно те специалисты, которые работают в сфере UX UI дизайна называются UX UI дизайнерами. И получается, что эти специалисты совмещают в себе как творческую профессию (UI), так и аналитическую (UX). Любой проект начинается с UX и только потом добавляется красота в виде различных UI элементов. Если делать наоборот, то велик риск нарисовать красивый сайт, но ужасно не удобный в использовании.
Если ставить на весы эти 2 направления, то по своей важности UX будет всегда перевешивать UI. Но это совершенно не значит, что можно «забить» на внешний вид интерфейсов и делать их «на отвали». Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Но это совершенно не значит, что можно «забить» на внешний вид интерфейсов и делать их «на отвали». Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Подробнее про UX дизайн
Первыми данный термин ввели представители компании Apple еще в далеком 1993 году. В то время еще никто не задумывался об удобстве использования продуктов, просто потому что на это не было особого спроса.
Apple же решили протоптать новую тропинку и показать пользователям, что интерфейсы могут быть еще и удобными. Данный опыт оказался настолько удачным, что в последствии все стали уделять UX дизайну должное внимание.
Что значит удобство в интерфейсах? Это когда пользователь может без труда дойти от начальной точки до логического завершения без лишних действий. Например, зайти в интернет-магазин и в пару кликов оформить заказ.
Хороший UX дизайн повышает конверсию ресурса, а плохой — понижает.
Если объяснять на житейских примерах, то хороший UX — это когда на пульте управления телевизором, кнопка вкл/выкл является самой большой и отличается по цвету.
Или в автомобиле, педаль тормоза всегда больше по отношению к педали газа. К этому тоже пришли не сразу, а путем анализа и работы с целевой аудиторией.
Обязанности UX дизайнера
Давайте разберем основные обязанности UX дизайнера:
- Анализ ниши и конкурентов. На этом этапе ux дизайнер анализирует нишу продукта и ближайших конкурентов для того, чтобы выделить их сильные и слабые стороны. Далее проводит исследования целевой аудитории и выясняет их основные цели и желания по отношению к продукту.
- Структурирование и проектирование. На основе анализа, UX дизайнер составляет структуру будущего продукта при помощи информационной архитектуры и проектирует взаимодействия пользователей с интерфейсом.
- Прототипирование. На этом этапе UX дизайнер создает первый рабочий прототип продукта. Прототип — это гипотеза, которая в дальнейшем может измениться.
- Тестирование, анализ и доработки.
 После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
Как видите, каждый следующий этап вытекает из предыдущего. Если говорить по-простому, то UX дизайнер строит прочный фундамент для будущего проекта.
Подробнее про UI дизайн
UI — это внешний вид продукта. Главная задача UI дизайна — сделать из прототипа привлекательный продукт, который будет нравиться пользователям.
К UI дизайну относиться работа с композицией и компоновкой, работа с цветом и типографикой, а также работа с иерархией и контрастом.
Главный принцип UI дизайна — это внимание к мелочам, потому что именно из них складывается общая картина финального дизайна.
Обязанности UI дизайнера
К основным обязанностям UI дизайнера относятся:
- Работа в графических редакторах, таких как Figma или Adobe XD
- Умение работать с реферансами
- Знание и понимание основных гайдлайнов (Material и HIG)
- Умение подбирать нужный стиль дизайна под конкретный проект
- Составление UI-kit и последующая подготовка дизайна для верстки
Почему UI UX дизайн — это одно направление
У многих может возникнуть вопрос, если UX и UI — это совершенно разные направления, тогда зачем их совмещать воедино? На самом деле, меня тоже долго мучил этот вопрос. Есть компании, которые разделяют UX и UI, и у них это две, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
Есть компании, которые разделяют UX и UI, и у них это две, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
С одной стороны, в этом есть смысл, потому что вам, как UX UI дизайнеру будет намного легче реализовать проект от начала до конца. То есть от проектирования, до финального дизайна. Просто потому, что вы уже знаете и понимаете всю ту суть, которую закладывали при проектировании UX и для вас нарисовать UI уже не составит больших проблем.
Проблемы могут начаться тогда, когда один человек проектирует (UX), а другой «рисует» (UI). В этом случае велик риск того, что между ними могут возникнуть недопонимания. У одного появятся вопросы, он пойдет ко второму, чтобы тот ему все объяснил и так далее. Подобных итераций может быть огромное количество и все они отнимают уйму времени. Но в итоге все равно кто-то что-то не так поймет, сделает по-своему и потом придется переделывать.
Если вы совмещаете в себе обязанности UX и UI, то вы избавляете себя от подобного рода развития событий.
С другой стороны, многим может быть тяжело совмещать в себе UX и UI. Кто-то терпеть не может всю эту аналитическую работу, которую предполагает под собой UX, ведь по большому счету UX — это своего рода бизнес-анализ, и есть даже отдельная профессия под это дело, с характерным названием «бизнес-аналитик».
Но рынок диктует свои правила и приходиться по ним играть. Возможно, многие компании объединяют 2 направления в 1 должность из-за экономии бюджета. Ведь выгоднее платить зарплату одному человеку, нежели двум. Но как бы там ни было, UX/UI дизайнер в одном лице довольно устоявшаяся профессия, которая кстати весьма востребована. Особенно если вы Senior.
Лично я долго не мог смериться с тем, что мне нужно и проводить бизнес-анализ (хотя бы минимальный), и проектировать интерфейсы, и продумывать сценарии поведения пользователей, и еще при этом быть творческой личностью и «рисовать» красивые, стильные интерфейсы.
Но со временем я вошел во вкус и теперь меня это не пугает. Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
В общем, данный вопрос очень индивидуален для каждого, и если уж вам совсем не по душе UX, тогда возможно есть смысл присмотреться к графическому дизайну.
В графическом дизайне у вас будет больший размах для творчества, потому что в Digital среде вы все-таки ограничены определёнными рамками в плане творчества, потому что вам нужно параллельно думать и об простоте реализации вашего интерфейса.
Одно дело нарисовать интерфейс, который можно быстро, дешево и легко разработать, совсем другое, когда для реализации вашего творчества потребуется в разы больше времени и соответственно бОльший бюджет.
Разница между Веб-дизайном и UI/UX дизайном
С развитием технологий, появилось огромное количество веб-сервисов, приложений и других полезных штук, которые призваны упрощать нашу жизнь. В связи с этим, появилась потребность в специалистах, которые могли бы разрабатывать удобные интерфейсы, чтобы было легко и понятно управлять всеми этими новыми плюшками. Такими специалистами стали UX/UI дизайнеры.
Такими специалистами стали UX/UI дизайнеры.
Другими словами, UX/UI дизайн специализируется на разработке интерфейсов для всего, где есть интерфейсы (в первую очередь, это конечно же сайты и мобильные приложения).
Веб-дизайн, в свою очередь, ориентирован ИСКЛЮЧИТЕЛЬНО на Веб, то есть на сайты. Также к веб-дизайну можно отнести разработку рекламных баннеров, креативных промо-материалов и так далее. UX/UI дизайн может выходить далеко за пределы веб пространства, поскольку интерфейсы есть не только у сайтов, а например, у банкоматов, телевизоров, панелей приборов и так далее. В этом и есть основное различие между веб-дизайном и UX/UI дизайном.
Веб-дизайн специализируется на сайтах, а UI UX дизайн — специализируется на разработке дизайна интерфейсов.
Помимо этого, UX/UI дизайн всегда опирается на анализ и работу с целевой аудиторий. Нельзя просто так взять и нарисовать «красивый» интерфейс. Интерфейс должен быть в первую очередь УДОБНЫМ. А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
Если объяснять совсем грубо, то обычный веб-дизайнер, может нарисовать красивый, креативный сайт, но который будет ужасно не удобным в использовании. А UX/UI дизайнер подойдет к разработке дизайна того же сайта более углубленно. Весь дизайн будет основан на анализе и специфике сферы, благодаря чему дизайн сайта окажется в разы удобней и будет лучше решать задачи бизнеса.
Разделение понятий «веб-дизайн» и «UX/UI дизайн» имеет огромный смысл для работодателя, поскольку он ищет себе в штат тех, кто на 100% мог бы закрыть потребности бизнеса. По этой причине, на сайтах по поиску работы вы практически не встретите вакансий «Веб-дизайнер», зато вакансий «UX/UI дизайнер» будет предостаточно.
Если же вы хотите работать на себя (фриланс) и разрабатывать дизайн сайтов для обычных людей, то в этом случае лучше называть себя по-простому — «Веб-дизайнер». Дело в том, что название «Веб-дизайнер» на слуху практически у всех людей и каждый может понять кто вы и чем занимаетесь.
Если же вы назоветесь UX/UI дизайнером, то у обычных людей скорей всего возникнут вопросы: «Кто вы такой и чем занимаетесь?». Просто потому, что выражение «UX/UI дизайн» знакомо лишь тем, кто так или иначе связан с IT.
Лично мне не нравится название UX/UI дизайнер, потому что эти аббревиатуры несут очень мало смысловой нагрузки. По мне куда более выигрышней звучит «Дизайнер интерфейсов».
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь 😊 Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи 😊
CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи 😊
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.
Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Как правильно говорить UI UX дизайн или UX UI дизайн
На самом деле это вопрос риторический, как привыкли, так и называйте. Я привык ставить на первое место аббревиатуру UX, потом UI, потому что процесс разработки начинается всегда с UX и заканчивается UI. Поэтому и в названии логичнее использовать именно такую последовательность.
Поэтому и в названии логичнее использовать именно такую последовательность.
Но это не является каким-то строгим правилом, вы можете называть так, как привыкли вы, от этого суть вещей не поменяется.
Заключение
В данной статье я рассказал вам про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Надеюсь, моя статья оказалась для вас полезной и исчерпывающей. Если же у вас остались вопросы, то смело задавайте их в комментариях ниже, я их все читаю.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
дизайн — что это такое? Все об UX/UI-дизайне
Большинство дизайнеров никак не привыкнут к аббревиатурам UI и UX, и путают их, хотя они давно «обросли бородой» и им уже очень много лет.
В материале мы расскажем, что обозначают эти понятия и как можно обучиться этой профессии.
Что такое UX-дизайн?
UX в переводе с английского user experience обозначает «опыт пользователя». Данное понятие включает в себя весь опыт, получаемый человеком при визуальном контакте с как с веб-сайтом, так и приложением или программой.
Дизайн UX отвечает за функционирование продукта и за то, какие первые эмоции он вызовет у человека. Чем более понятный и простой внешний вид, тем человеку легче понять, как получить информацию и совершить необходимые действия.
UX-дизайн – это проектировка интерфейса на основе поведенческого анализа пользователей.
Многие веб-дизайнеры ошибочно полагают, что UX дизайн используется при разработке сайта или создания приложения и их дальнейшей работы. На самом деле это не так и UX на этом не останавливается. К примеру, если клиент оставил заявку, но не дождался звонок от менеджера или подтверждающую смс на почту, то это показатель не самого лучшего UX.
Первые впечатления человека зависят от многих составляющих: интерфейс дизайна, структура веб-сайта, доступный к пониманию интерфейс и восприятия контента. Именно поэтому UX – это эмоции от полученные от работы с интерфейсом.
Впечатления пользователей понятие абстрактное, а, следовательно, в UX-дизайне нужно продумывать прототипы поведения, изучать модели поведения и тестировать получившийся вариант. Эта вся работа лежит на плечах UX-дизайнера.
Отсюда следует, UX-дизайнер – это проектировщик, занимающийся изучением потребностей (запросов) пользователей. Также он строит схематически работу интерфейса, анализирует и проверяет получившийся вариант на ЦА и создает ТЗ для UI-дизайнера. Возможно, что UX/UI дизайнер может быть один и тот же человек.
UX-дизайнер
Инженер-маркетолог, так ещё называют UX-дизайнера, который изучает опыт пользователей сети, анализирует всё и продумывает связь между расположением элементов в интерфейсе. Также в его обязанности входит составление техзадания для редакторов.
Что такое UI-дизайн?
UI в дословном переводе с английского user interface означает «пользовательский интерфейс». В основном дизайнеры работают с визуализацией графического интерфейса, но он бывает не только графический, а и звуковой, голосовой и тактильный.
UI-дизайн – это своеобразная визуализация прообраза, созданного на базе анализа целевой аудитории (ЦА) или фокус группы и опыта пользователей.
UI предполагает работу над графикой интерфейса: меню, слайды, анимация, иллюстрации, фотографии, кнопки и шрифты.
UI-дизайнер определяет, как верно работают блоки сайта, меню, удобно ли нажимать кнопки, легко ли контактировать через форму обратной связи, что выдаёт сайт при том или ином нажатии, как читается текст со смартфона.
Дизайнер интерфейсов, так ещё называют UI-дизайнера, который не просто создает сайт, но и прорисовывает иконки, прорабатывает формы с кнопками, а также остальные составляющие, грамотно сопоставляет их в один гармонично функционирующий макет.
UI-дизайнер несёт ответственность за то, как будет выглядеть готовый продукт и за реакцию пользователя. Для того, чтобы всё получилось, необходимо грамотно объединить элементы интерфейса, соблюдать единый стиль взаимодействия элементов.
Основная цель UI-дизайна – помочь быстро понять человеку как пользоваться созданным сайтом, приложением, программой, платёжной системой и так далее. Интерфейс в этом случае должен отвечать определённым требованиям, за которыми следит дизайнер.
Поэтому стает сразу понятно чем отличаеться корпоративный сайт с хорошей проработкой деталей от сайта визитки с простым дизайном.
А где кнопка?…
Одним из наглядных примеров НЕ правильного UI/UX-дизайна, является решение компании Microsoft убрать кнопку «Пуск» в Windows 8, многие считали ее не важной, но какой шквал негатива обрушился на новую «винду», но более провальное для компании стало то, что из-за данного решения, компания потеряла миллионы, если не больше, т. к. большинство пользователей отказались покупать новую Windows, отдав предпочтения «семерке». И это всего-навсего одно решение из тысячи в UX-дизайне. Это яркий пример того, что всего одно решение UX-дизайнера, которое основано на неверном опыте пользователя, может привести к большим финансовым потерям.
к. большинство пользователей отказались покупать новую Windows, отдав предпочтения «семерке». И это всего-навсего одно решение из тысячи в UX-дизайне. Это яркий пример того, что всего одно решение UX-дизайнера, которое основано на неверном опыте пользователя, может привести к большим финансовым потерям.
Требования к качественному UX/UI-дизайну
Узнаваемость
Если даже пользователь видит ваш сайт впервые, элементы дизайна должны быть легко распознаваемы. К примеру, не красьте кнопку подтверждения в жёлтый цвет, если на всех остальных сайтах она зелёная. Интерфейс должен быть интуитивно понятным.
Ясность
Интерфейс имеет понятный контент и структуру и ведёт юзера к его конечной цели.
Лаконичность
Сайт или приложение не перегружены анимацией, всплывающими окнами, подсказками, рекламой и иными элементами. Перед тем, как что-то разместить подумайте, а нужно ли оно здесь, поможет ли оно пользователю сфокусироваться на нужном для него элементе.
Эстетика
Чтобы человеку было приятно работать, ничего не отвлекало внимание и не вызывало раздражение, создавайте визуально привлекательный интерфейс.
Эффективность
Помимо внешней красоты грамотно составленный интерфейс позволяет сэкономить время пользователя.
Постоянство
Меню и слайды интерфейса должны быть одинаковы и постоянны на любой странице для всех разделов.
Отзывчивость
Интерфейс, сделанный хорошо, реагирует на действия человека незамедлительно. Пользователь должен понимать получил ли менеджер заявку, прошла ли оплата и так далее.
Снисходительность
На случай если что-то пойдёт не так, нужно продумать сообщения, чтобы успокоить пользователя. Ведь никто не застрахован от ошибки. Это позволит сохранить клиентов, их время и деньги.
Какая разница между UX и UI?
Основное отличие UX и UI – в том, что UX-дизайн определяет план взаимодействия пользователя с интерфейсом. А UI-дизайн уже предполагает реализацию всех этапов пользователя на его пути к конечной цели пошагово и как они будут выглядеть.
Иногда грань между этими двумя типами дизайна весьма условная, ведь в практике они очень тесно связаны. Именно поэтому, как правило, разработкой интерфейса занимается один дизайнер.
| UX | UI |
|---|---|
| User eXperience – это реакция человека при сервинга интерфейса. UX-дизайн интерфейса веб-сайта разрабатывается на основе работы и опыта предыдущего/текущего дизайна. | User Interface – это следствие работы над UX, то что увидит пользователь веб-сайта. Интерфейс разрабатывается на основании результатов UX-дизайна. |
Поэтому в современной практике веб дизайна принято называть данный вид дизайна как UX/UI.
Что такое веб-, UX- и UI-дизайн простыми словами, в чем разница
На чтение 6 мин Просмотров 1.4к. Опубликовано ТэгиUX/UI-дизайн / Веб-дизайн
Олег ДевятовПродуктовый дизайнер
На форумах можно часто встретить такую тему: «Чем веб-дизайн отличается от UX-дизайна». Однако это не совсем верная формулировка. На самом деле UX и UI — это часть веба. Вместе с продукт-дизайнером и преподавателем школы Contented Олегом Девятовым разбираемся, какие уровни дизайна существуют и почему эти понятия часто ставят рядом.
Однако это не совсем верная формулировка. На самом деле UX и UI — это часть веба. Вместе с продукт-дизайнером и преподавателем школы Contented Олегом Девятовым разбираемся, какие уровни дизайна существуют и почему эти понятия часто ставят рядом.
Содержание
- Что такое веб-дизайн?
- Чем занимается UX-дизайнер?
- Тогда кто такой UI-дизайнер?
- Что ждет человека, решившего пойти в веб-дизайн (UX в том числе)?
Насколько бы смешно это ни звучало, но да, веб-дизайн — это дизайн в сфере веба. Веб-дизайнер делает сайты, лендинги, промостраницы, магазины и сервисы. То есть все, что есть по ссылке в любимом поисковике.
Чтобы не запутаться и понять, почему же часто сравнивают веб и UX, можно привести следующую схему.
Представим, что есть обычный дизайнер, который выбирает направленность: интерьер, ландшафт, графика, моушн или веб. И, допустим, так удачно совпало, что он останавливается на вебе. Однако на этом выбор не заканчивается: здесь можно уйти в UX, UI, делать баннеры для таргетированной рекламы, дизайн-системы или что-то другое.
Однако на этом выбор не заканчивается: здесь можно уйти в UX, UI, делать баннеры для таргетированной рекламы, дизайн-системы или что-то другое.
Сравнить все эти выборы можно с деревом: есть основное дизайнерское образование, от которого идут уже другие навыки. То есть получается, что веб — это широкое понимание дизайна, а UX, как и UI — один из его уровней.
Такое сравнение часто возникает из-за того, что один человек обладает сразу большим количеством навыков. То есть он может как развивать сайты, выстраивать их структуру, так и заниматься визуальным наполнением.
Чем занимается UX-дизайнер?UX-дизайнер — это человек, который делает максимально удобный и понятный для пользователя интерфейс без всего лишнего. Он помогает человеку чувствовать себя комфортно и без труда находить кнопку поиска или форму обратной связи на странице.
Но, несмотря на желание помочь пользователю, специалисту также важно донести идеи компании или привести человека к определенному результату, например к покупке.
Основными задачами UX-специалиста можно назвать анализ, создание прототипа и формулирование гипотез. Перед тем как показать сайт пользователю, придется потратить большое количество времени на обязательную подготовительную работу.
Чтобы понять, как удобнее расположить блоки и кнопки, недостаточно знаний композиции и собственной насмотренности. Нужно подключить инструменты: опросы, аналитику, изучение аудитории, статистику. Также придется проанализировать поведение пользователя в своем проекте или похожих кейсах и принимать решение лишь после этого.
Однако проведение анализа самим дизайнером — это вариативная вещь. В крупных компаниях всю работу по аналитике могут сделать маркетологи и передать полученные результаты в UX. Тем же, кто работает на себя или в небольшом агентстве, придется собирать информацию самому. Но суть остается в следующем: чем больше информации получится найти, тем более удобным будет использование в дальнейшем.
После изучения всех данных UX-дизайнеру предстоит создать прототип — детальный план продукта. Проработать придется основные детали: строку поиска, меню, переходы по сайту, форму связи, контакты и прочее. В этот момент важно понимать, что все элементы, начиная от структуры блоков и заканчивая расположением формы связи, будут влиять на результат.
Проработать придется основные детали: строку поиска, меню, переходы по сайту, форму связи, контакты и прочее. В этот момент важно понимать, что все элементы, начиная от структуры блоков и заканчивая расположением формы связи, будут влиять на результат.
После анализа и создания прототипа работа переходит к UI-дизайнеру, задача которого — оформить и сделать так, чтобы смотреть на сайт было приятно. Однако работа все равно вернется к UX-специалисту на тестирование.
Основным вариантом изучения поведения пользователей можно назвать A/B-тестирование. Если говорить условно, то это значит, что сегодня на сайте будет красная кнопка, а завтра — зеленая. Ту, которая принесет больше конверсии, UX-дизайнер и оставит.
Также инструментом анализа можно назвать Customer Journey Map: когда аналитик понимает, как пользователь попал на сайт, и отслеживает его путь на нем. А MouseTracker помогает понять, на каких блоках или картинках пользователь задерживался дольше всего, на какие кнопки больше нажимал.
Кто такой UX/UI-дизайнер
UI-дизайнер — тот человек, который занимается пользовательским интерфейсом. То есть визуализирует прототип, сделанный в UX. В его задачи входит не только воплотить в жизнь схему взаимодействия, но и проработать все визуальные элементы: блоки, картинки, кнопки, страницы, аватарки, иконки и много всего. Эта работа для тех, кому проще работать с образами и формами.
Помимо создания фирменного стиля и оформления, на плечи UI может лечь и анимация некоторых элементов. Например, если нужно сделать так, чтобы кнопка меняла цвет при нажатии на нее.
Поэтому стоит помнить, что визуальный контент важен не менее, чем смысловой или текстовый. Сайт может быть самым удобным на свете, но пользоваться им будет невозможно из-за устаревшего или неприятного дизайна. Именно поэтому UI-дизайнер отвечает за то, как будет восприниматься информация. После визуализации прототипа проект всегда возвращается к UX-дизайнеру, который уже проводит тестирование.
Если учитывать то, что функции UX и UI обычно совмещает один человек, то рост дизайнера в компании можно обозначить следующим образом:
- Джуниор — рисует и делает так, чтобы было красиво. В основном он либо обращается к заказчику с вопросами о том, как все должно выглядеть, либо советуется с арт-директором.
- Мидл — знает, что такое UX, понимает и умеет формировать гипотезы. Чаще всего у него уже есть свои идеи.
- Сеньор — уверен в своих идеях, хорошо их тестирует. У него в подчинении может быть джуниор, который выполняет визуальную часть по его заданию.
- Тимлид — глава команды, который распределяет задачи.
Самое главное, что будет ждать человека, — множество экранов. Да, в прямом смысле.
Графический дизайнер может сделать рисунок и распечатать его на бумаге. Веб-дизайнеру же придется иметь дело с большим количеством экранов, так как ссылку можно открыть хоть где, начиная от старого монитора и заканчивая новой моделью iPhone.
Для работы придется понимать, что такое композиция, цвет, шрифт и много других теоретических данных. Поэтому будет хорошо, если есть теоретическое образование дизайнера: курс в Contended или университет.
Заказы можно искать на фрилансе уже через 1,5–2 месяца учебы, а можно устроиться в студию, где нужны джуны. Чем больше занимаешься, тем больше растешь.
А в целом, работать — просто. Если есть насмотренность, чувство вкуса и понимание того, как исправлять свои ошибки, то можно прямо сейчас открыть Figma и начать создавать.
что это такое, главные тренды 2021
← Назад
18 марта 2021
КОРУС Консалтинг
Ваш надежный ИТ и Бизнес-партнер
Что такое UX-дизайн
UX-дизайн (user experience) – процесс формирования опыта, который пользователь получит при взаимодействии с приложением, сайтом, интернет-магазином и другим диджитал-продуктом. Цель UX – создать продуманный и понятный интерфейс, который поможет покупателю достичь нужного результата.
Содержание
- 1. Что такое UX-дизайн
- 2. Что такое UI-дизайн
- 3. В чём разница между UX и UI
- 4. Принципы качественного UX/UI-дизайна
- 5. Тренды UX и UI в диджитал
UX – это не только юзабилити и красивая визуальная составляющая продукта. Опыт пользователя включает в себя нечто большее, выходящее за рамки диджитала и тесно связанное со взаимодействием в офлайне. Например, вы сделали заказ в интернет-магазине, но вам никто в течение суток не перезвонил, чтобы определиться с датой доставки – это признак недоработанного UX.
Суммируя всё вышесказанное, UX-дизайн – это про:
-
помощь пользователю в решении различных задач;
-
логику работы приложения или сайта;
-
понятный и эстетически приятный внешний вид;
-
удовольствие от взаимодействия с продуктом.

Пример хорошего UX-дизайна – стартовая страничка поисковой системы «Яндекс». У неё простой интерфейс и нет ничего лишнего. Поисковая строка, индикаторы погоды и пробок, список главных новостей дня, курс валют и иконки наиболее популярных сервисов компании – всё это под рукой.
UX-дизайнер (user experience designer) – это проектировщик интерфейсов и сервисов. Он анализирует потребности клиентов, прорабатывает логику работы сервиса, проверяет прототипы на целевой аудитории и формирует техническое задание для UI-дизайнера.
Поскольку впечатления пользователей абстрактны, UX-дизайнеры, как инженер-конструкторы, наблюдают за посетителем «в полях», исследуя его привычки, создают прототипы и тестируют их.
Основные инструменты UX-дизайнера:
Всё это помогает лучше исследовать и вникать в потребности клиентов, создавать логические схемы взаимодействия с интерфейсом. Безусловно, преимуществом для UX-дизайнера будет обладание навыками программирования – это помогает быстрее прорабатывать и проверять прототип, – однако всё чаще бизнес предпочитает отдавать разработку профильным специалистам. Вся сложная аналитическая работа остаётся на стороне UX-дизайнера.
Безусловно, преимуществом для UX-дизайнера будет обладание навыками программирования – это помогает быстрее прорабатывать и проверять прототип, – однако всё чаще бизнес предпочитает отдавать разработку профильным специалистам. Вся сложная аналитическая работа остаётся на стороне UX-дизайнера.
Что такое UI-дизайн
UI-дизайн (user interface) – это работа над визуальной частью продукта. UI-дизайнер делает его интерфейс «живым», воплощая архитектуру пользовательского опыта, созданную UX-дизайнером.
К UI относится все, с чем человек взаимодействует при использовании цифрового продукта: навигация и кнопки, шрифты и иконки, анимация и картинки. Более того, на практике UI-дизайнеры сталкиваются с разработкой не только визуального интерфейса, но и прорабатывают звуковые или голосовые элементы. Словом, UI-дизайнер конструирует весь интерактив интерфейса приложения или сайта. Поэтому для специалиста в этой области важны знания в программировании, понимание основ дизайна, глубокие представления о визуальной составляющей бренда.
Задача UI-дизайна – помочь клиенту легко и просто взаимодействовать с продуктом: сайтом, интернет-магазином, приложением и даже системой управления умным домом.
Интернет-магазин СТД «Петрович» – прекрасный пример того, как можно грамотно организовать интерфейс, продумать логику взаимодействия и при этом выдержать единый стиль всего сайта.
Интернет-магазин выполнен в фирменных цветах бренда, на главной странице есть все необходимые блоки, которые закрывают наиболее популярные запросы клиентов (строка поиска, меню, личный кабинет, категории товаров и акции), иконки лаконичны и выполнены в едином стиле. Нет нагромождения – страница эстетически приятна и лаконична, а навигация интуитивно понятна без всяких подсказок.
В чём разница между UX и UI
Говоря простыми словами, UX – это процесс, а UI – инструмент.
Однако сравнивать эти понятия не корректно. UX шире UI, первое включает в себя второе. Это всё равно что пытаться найти отличия между ботинками и шнурками – это несравнимые вещи.
Это всё равно что пытаться найти отличия между ботинками и шнурками – это несравнимые вещи.
И если использовать эту же метафору, UX-дизайн – это процесс создания обуви, снятие мерок, понимание, для какой цели новая пара будет использована. А UI-дизайн – внешний вид ботинка, текстура материала, шнурки, стелька и многое другое. У UI и UX одна цель – сделать взаимодействие клиента с продуктом комфортным и запоминающимся. Поэтому они так тесно связаны между собой. Из-за чего обе роли может выполнять один и тоже человек.
Есть ли отличие UX/UI-дизайнера от веб-дизайнера? Последний из них – давно устаревшая профессия. Так называли человека, который занимался созданием сайта, игнорируя пользовательский опыт. Сейчас между этими понятиями огромная пропасть: веб-дизайнер охватывает лишь веб-среду, не занимается прочими интерфейсами и не проводит аналитической работы, как если бы это сделал специалист в области UX/UI.
Принципы качественного UX/UI-дизайна
-
Стилистическое единообразие.
 Элементы интерфейса легко узнаваемы и интуитивно понятны.
Элементы интерфейса легко узнаваемы и интуитивно понятны.
-
Удобство использования и полная управляемость. Посетителю удобно попасть в любой из разделов сайта или приложения вне зависимости, на какой странице он находится. У сайта есть адаптированная мобильная версия.
-
Ощущение, что всё под рукой и ничего не забыто. Ценная информация о заказе, описание состава, параметров и цены товара, опция отложенной покупки и окно для связи со специалистом компании – всё это помогает юзеру чувствовать, что он ничего не потерял и в любой момент может вернуться к оформлению заказа ровно с того места, на котором остановился в прошлый раз.
-
Моментальная ответная реакция продукта на действия пользователя. Например, покупатель отправил товар в корзину – заказ должен тут же отобразиться в личном кабинете клиента. После оплаты клиент должен видеть актуальные статус и дату доставки: покупка находится в распределительном центре, передана курьеру или уже в пункте самовывоза.
 Минимизация затрат всех сторон процесса – один из важных результатов грамотного UX/UI-дизайна.
Минимизация затрат всех сторон процесса – один из важных результатов грамотного UX/UI-дизайна.
-
Легкая отмена действий. Все пользователи ошибаются, и происходит это по совсем разным причинам. На подобные случаи создайте несколько сообщений, которые заботливо предупредят клиента об ошибке. Или проработайте возможность гарантированной отмены. Всё это поможет сохранить лояльность и нервы ваших покупателей.
Тренды UX и UI в диджитал
Наиболее эффективный способ донести свою идею – рассказать визуальную историю, которая буквально поведет пользователя за собой.
Подобное визуальное повествование сделал бренд H&M про инновации в своём бизнесе – со вступлением, основной частью и кейсами.
- Дизайн усложняется и становится многослойным, а интерфейсы – проще
Современные сайты и интернет-магазины – это комплексные системы. Они имеют множество элементов: личный кабинет, онлайн-консультации, каталог и форма заявки. Несмотря на усложнение структуры диджитал-решений, UX/UI-дизайнерам необходимо тщательно продумывать путь пользователя – только так он не заблудился, с легкостью найдет нужную информацию, а в идеале – совершит покупку или иное целевое действие. На фоне активного роста самых разных сервисов и скорости потребления информации данная стратегия – самая верная. Эксперты рынка отмечают, что цифровой продукт должен быть сфокусирован лишь на паре основных целей, чтобы не терять своих клиентов.
Они имеют множество элементов: личный кабинет, онлайн-консультации, каталог и форма заявки. Несмотря на усложнение структуры диджитал-решений, UX/UI-дизайнерам необходимо тщательно продумывать путь пользователя – только так он не заблудился, с легкостью найдет нужную информацию, а в идеале – совершит покупку или иное целевое действие. На фоне активного роста самых разных сервисов и скорости потребления информации данная стратегия – самая верная. Эксперты рынка отмечают, что цифровой продукт должен быть сфокусирован лишь на паре основных целей, чтобы не терять своих клиентов.
Например, сервис «Перекрёсток.Впрок» имеет множество функций: каталог, корзина, акции, рецепты и несколько десятков категорий товаров. Однако их обилие не мешает пользователю в навигации – достаточно легко сориентироваться и выбрать нужное.
- Упрощение визуальных обозначений
UX/UI-дизайнеры уходят от объёмных кнопок, теней и разношерстных иконок. В современном интерфейсе ценится целостность и аккуратность, что лишь помогает лучше считывать образы и информацию. Более того, пользователь прекрасно понимает упрошенные визуальные элементы: три горизонтальные полоски (или как его называют UX/UI-дизайнеры – «гамбургер») – это обозначение меню, а цветной прямоугольник –кнопка.
В современном интерфейсе ценится целостность и аккуратность, что лишь помогает лучше считывать образы и информацию. Более того, пользователь прекрасно понимает упрошенные визуальные элементы: три горизонтальные полоски (или как его называют UX/UI-дизайнеры – «гамбургер») – это обозначение меню, а цветной прямоугольник –кнопка.
«Додо Пицца» следует этому тренду. Сдержанный дизайн, приверженность одной цветовой гамме и кнопки выбора товара, обозначенные в виде оранжевых эллипсов. Текст визуально разграничивается цветом и кеглем шрифта. Зачем это нужно? Так компания делает акцент на своём главном продукте – пицце, – не создаёт лишнего визуального шума и не мешает выбору и оформлению заказа.
- UX/UI-дизайнер как профессия. Это действительно востребованная и актуальная для множества рынков специализация. Несколько лет назад Adobe подсчитал, что свыше 70% руководителей намерены расширить собственный штат UX/UI-дизайнеров в ближайшие 5 лет.
 Задача специалистов – наращивать опыт, быть открытым, делать ставку на аналитику и следить за развитием глобальных трендов в маркетинге и дизайне.
Задача специалистов – наращивать опыт, быть открытым, делать ставку на аналитику и следить за развитием глобальных трендов в маркетинге и дизайне.
***
Нужна помощь в UX-анализе и оптимизации вашей онлайн-площадки? Обратитесь к экспертам нашей компании за консультацией.
Закажите бесплатную консультацию эксперта
Понравилась статья?
Поделитесь с друзьями!
Читайте также
31 марта 2022
Российские аналоги программного обеспечения в e-commerce: какие решения для бизнеса будут востребованы в условиях неопределенности
07 февраля 2022
Как UX-аудит помогает увеличить выручку и как его нужно проводить
20 января 2022
От чего зависит успех B2B-продаж в онлайне
ещё статьи
Понравилась статья?
Поделитесь с друзьями!
#E-COMMERCE#ИНТЕРНЕТ-МАГАЗИНЫ#CUSTOMER EXPERIENCE
Подпишитесь на наши обновления
Раз в месяц присылаем полезные материалы и новые статьи из блога.
Некорректно заполнен e-mail
ПОДПИСАТЬСЯ
Читайте также
~ 17 мин. 31 марта 2022
E-COMMERCEB2B E-COMMERCECRMТЕХНОЛОГИИ
КОРУС Консалтинг
~ 5 мин. 07 февраля 2022
E-COMMERCECUSTOMER EXPERIENCE
Алёна Сидоренко
~12 мин. 20 января 2022
E-COMMERCEB2B E-COMMERCEСТРАТЕГИЯ
Ирина Грудская
наверх
4 правила для отличного UI
В этой статье мы определим, что такое дизайн пользовательского интерфейса, составляющие хорошего UI и четыре правила, которые помогут вам его создать.
Вспомните один из лучших сайтов, на который вы недавно заходили. А теперь задумайтесь, чем он вас впечатлил. Маловероятно, что вы вспомните о красивых изображениях, которые он содержал (хотя они и важны), или об информативном тексте, который вы там прочитали (и это тоже важно). Но скорее всего, сайт произвел на вас впечатление, потому что вам удалось сделать что-то быстро, эффективно и качественно. Один из ключевых подходов к достижению этой цели известен как дизайн пользовательского интерфейса (или сокращенно UI-дизайн).
Дизайн пользовательского интерфейса важен, поскольку именно он управляет взаимодействием пользователя с вашим сайтом, а значит, и с вашим продуктом или услугой. Хороший интерфейс позволяет людям забыть о технических аспектах вашего сайта и просто заняться решением поставленной задачи. Хотя это может звучать как основной принцип веб-дизайна, процесс проектирования страниц и проектирования интерфейсов довольно сильно отличается, и существуют основные различия между UX, UI, веб-дизайном и веб-разработкой.
UI-дизайн — это разработка эстетического восприятия цифровых интерфейсов, в частности, визуальных точек соприкосновения, таких как кнопки, навигационные меню, иконки и типографика. Основное внимание уделяется внешнему виду и ощущениям от интерфейса, а также тому, насколько простым и приятным является его использование. Одним словом, UI-дизайн — это процесс, в ходе которого дизайнеры и разработчики создают удобные интерфейсы, связывающие ваших клиентов с вашим продуктом или услугой.
Иллюстрация OrangeCrushНаиболее распространенные формы UI-дизайна:
- Графические интерфейсы — это визуальные оформление кнопок, меню или панелей управления, по сути, всего, с чем взаимодействует пользователь. Примером может служить рабочий стол вашего компьютера или интерфейс вашего мобильного телефона.
- Интерфейсы с голосовым управлением — это, как следует из названия, интерфейсы, в которых для инициирования действия требуется голос.
 В последнее время, они становятся все более популярными. В качестве примера можно привести Siri от Apple, Alexa от Amazon или Bixby от Google.
В последнее время, они становятся все более популярными. В качестве примера можно привести Siri от Apple, Alexa от Amazon или Bixby от Google. - Интерфейсы на основе жестов — это интерфейсы, в которых жесты пользователя влияют на действия. Примером могут служить игры виртуальной реальности.
Каждая из этих форм накладывает на дизайнера свой набор ограничений, и каждая из них должна быть тщательно изучена, чтобы пользователи могли получить максимально комфортный опыт взаимодействия.
2. Что такое хороший UI-дизайн?Как и в любом процессе проектирования, ключ к созданию хорошего дизайна пользовательского интерфейса — это тщательное обдумывание того, чего вы хотите достичь. Зачастую, проще описать вид веб-сайта или приложения, которое вы хотите создать, чем сформулировать набор правил для достижения цели.
Автор 84 DesignНа самом деле, определить хороший интерфейс относительно просто. Вот некоторые из характеристик, которые следует иметь в виду:
- Доставляет удовольствие пользователям и дает им возможность быстро и легко выполнять необходимые задачи.

- Учитывает разнообразные потребности каждого пользователя — другими словами, является доступным.
- Прост и эстетически приятен, он не перегружен и не отвлекает. Пользователи должны иметь возможность легко понять, как выполнить ту или иную задачу.
- В центре внимания находится ваш продукт или услуга, а дизайн выступает в качестве моста для доступа клиентов к ним.
- Позволяет людям ориентироваться и взаимодействовать по своему усмотрению, но при этом, готов в случае необходимости предложить помощь.
Если объединить все эти элементы, вы получите в итоге простой и одновременно мощный UI-дизайн, который позволит пользователям быстро достичь желаемого, не перебирая множество страниц в поисках необходимой информации.
3. Важные правила хорошего UI-дизайнаТеперь, давайте немного расширим базовое определение хорошего UI-дизайна и начнем рассматривать правила и методы, которые можно использовать, чтобы его создать. Хотя каждый сайт и приложение отличаются друг от друга, существует основной набор характеристик, которые присущи практически всем отличным дизайнам пользовательского интерфейса. Так что давайте рассмотрим их по порядку.
Так что давайте рассмотрим их по порядку.
Возможно, самым важным элементом отличного дизайна пользовательского интерфейса является последовательность. В идеале, каждый элемент вашего сайта должен точно указывать пользователям, где именно они находятся. При этом сам дизайн не должен мешать им изучать сайт. Это значит, что одним из первых ваших шагов в создании качественного веб-сайта должна стать разработка фирменных рекомендаций по текстам и цветовым схемам. Единая цветовая палитра вашего бренда в UI-дизайне не будет путать пользователя. Так, он точно будет знать, что по-прежнему находится на вашем сайте.
Созданная вами цветовая и брендинговая схема может также применяться для подсказок и обучения пользователей. Цвета могут облегчить распознавание важных функций. Например, кнопка “запросить дополнительную информацию” должна выглядеть аналогично кнопке “запросить демо-версию”. Тогда пользователи смогут легко найти нужные действия, просто просканировав сайт.
Абсолютно разный цвет кнопок и шрифты для каждого действия на вашем сайте усложняют задачи пользователей, испытывающих дефицит времени. Аналогично, кнопки с одинаковым шрифтом, размером и цветом для двух совершенно разных действий могут привести к путанице. Например, вряд ли бы вам понравилось, что кнопки «отмена» и «отправить» одного цвета.
2. Хороший UI-дизайн избавляет пользователя от лишней работыВеб-сайты с отличным UI-дизайном облегчают пользователю выполнение сложных задач. Этого можно добиться, максимально избавив его от лишней работы. Например, облегчить чтение текста или структурировать контент и страницы для достижения максимальной эффективности. Чтобы начать работу по снижению нагрузки на пользователя, рассмотрим следующие приемы:
Визуальная четкостьЭто когда вы располагаете элементы на своей веб-странице в соответствии с их значимостью. Например, крупные и красочные кнопки или ссылки будут привлекать внимание пользователя и, таким образом, покажутся ему более важными.
Например, крупные и красочные кнопки или ссылки будут привлекать внимание пользователя и, таким образом, покажутся ему более важными.
Еще один совет — предоставить пользователю множество визуальных подсказок. Ими могут служить наглядные пособия и справочные материалы, которые помогут ориентироваться в вашем интерфейсе. Идея заключается в том, чтобы сделать навигацию по вашему сайту как можно более предсказуемой. Ваша цель — чтобы посетитель сайта не гадал, для чего нужна та или иная кнопка или ссылка или где она находится.
Баланс текста и изображенийЕще один важный совет — сократить количество текста на вашем сайте. У посетителей сайта и так плохая концентрация внимания, а если заставить их читать длинные блоки текста, то это только усложнит им жизнь. Пользователи должны иметь возможность просканировать страницу и легко найти необходимые им разделы и информацию.
Автор Дэвид Ферретти
Упрощенный процесс работыБольшинство функций вашего сайта, будь то регистрация, совершение покупки или запрос дополнительной информации, должны соответствовать правилу трех кликов. Все довольно просто, ваша задача — убедиться, что пользователь может добраться до цели не более чем за три нажатия кнопки мыши.
Все довольно просто, ваша задача — убедиться, что пользователь может добраться до цели не более чем за три нажатия кнопки мыши.
Отличный UI-дизайн позволяет пользователям легко ориентироваться на вашем сайте, расширяя их возможности и создавая ощущение контроля. Вы должны убедиться, что ваш сайт работает для вашей аудитории, а не заставляет ее изучать сложный пользовательский интерфейс, чтобы получить доступ к вашим услугам.
Существует несколько способов добиться этого, и вот наиболее часто встречающиеся из них:
- Включите какое-нибудь главное меню или привязку со ссылками на часто используемые страницы, чтобы они помогли пользователям легко перемещаться по вашему сайту.
- Сделайте так, чтобы посетители сайта могли легко вернуться на страницу, которую они уже посещали. Это не только упростит процесс работы с сайтом и его изучение, но и позволит им контролировать свое путешествие.

- Предоставьте подтверждение или какую-то другую форму обратной связи, когда пользователь завершил определенное действие. Или сообщите ему о результате совокупности его действий. Например, создавая пароль, сразу же давайте понять, соответствуют ли вводимые символы требованиям или нет.
- Показывайте обновления состояния системы в режиме реального времени, чтобы предотвратить раздражение пользователей (т. е. когда запрос в интерфейсе завершен, пользователи могли бы видеть обновление статуса в виде линейного индикатора выполнения, который движется через «обработку», «доставку», «скачивание» и т. д.).
- Обеспечьте визуальные и текстовые метки. Дайте понять, какая вкладка предназначена для какого действия, используя знакомые символы или точные подписи.
- Включите автосохранение, чтобы пользователи не потеряли свою предыдущую работу при ошибочном нажатии неверной кнопки.
- Если немного расширить предыдущий пункт, то необходимо отметить, что сообщения об ошибках должны быть грамотно составлены, чтобы не вызывать разочарования.
 Они должны содержать ссылки на страницы, которые могут быть полезны для решения возникшей проблемы, например, ссылку для сброса пароля.
Они должны содержать ссылки на страницы, которые могут быть полезны для решения возникшей проблемы, например, ссылку для сброса пароля.
5
. Хороший UI-дизайн обеспечивает комфорт пользователямХороший UI-дизайн удобен для всех посетителей вашего сайта и каждому из них дает возможность достичь желаемого результата. Это означает, что все пользователи должны чувствовать себя комфортно и уверенно, находясь на вашем сайте. Для этого можно использовать следующие приемы:
Избегать жаргонаНе используйте лексику, которую ваши пользователи могут не понять. Всегда думайте о своей целевой аудитории и употребляйте те термины и слова, которые она знает и использует. Например, люди, работающие в сфере производства одежды, могут называть предложение «два по цене одного» термином BOGO (от англ. Buy One Get One — Купи Один Получи Два). Однако, если вы разместите на сайте фразу «BOGO бесплатно» для продвижения этого предложения, она не будет иметь смысла для большинства посетителей. Кроме того, это может запутать и отпугнуть клиентов от вашего сайта.
Кроме того, это может запутать и отпугнуть клиентов от вашего сайта.
Помните, что пользователи вашего сайта могут иметь различные особенности, такие как слабое зрение, нарушения слуха, когнитивные или двигательные недостатки. Убедившись, что ваш сайт может обслуживать разнообразные группы населения, вы сможете охватить всех. Помните об этом при разработке пользовательского интерфейса.
Это может означать использование простого, высококонтрастного дизайна везде, где это уместно, и снижение визуального шума до минимума. Избегайте ненужной графики или ссылок на страницы, которые не имеют прямого отношения к тому, что предлагает ваш продукт или услуга.
Ознакомьтесь с нашим руководством по инклюзивному дизайну >>
Как только вы начнете изучать хорошие и качественные дизайны пользовательского интерфейса, вы увидите, что ценность инклюзивности выходит далеко за рамки предоставления пользователям с отклонениями отличного опыта взаимодействия. Убедившись, что ваша страница или приложение нравятся как можно большему числу людей, вы в итоге получите дизайн, который будет намного проще, элегантнее и удобнее в использовании для всех.
Убедившись, что ваша страница или приложение нравятся как можно большему числу людей, вы в итоге получите дизайн, который будет намного проще, элегантнее и удобнее в использовании для всех.
Когда вы применяете визуальные подсказки из физического мира в цифровом, пользователь уже знает их значение. Просто взгляните на свой компьютер, и вы увидите иконку папки, похожую на настоящую папку, и корзину для мусора, предназначенную для “выброшенных” файлов и документов. Люди уже понимают функцию папки и корзины и будут использовать их аналогично в цифровом пространстве.
Другой пример: многие пользователи знают, что для выхода из экрана им нужно нажать на «x» в правом верхнем углу (или левом, если вы пользователь ПК). И чего еще не хватало, так это разработать всплывающее окно или страницу, где эта функция находилась бы в нижней части экрана. Это, несомненно, привело бы пользователей в замешательство и впоследствии к разочарованию.
В конечном счете, цель хорошего UI-дизайна — сделать навигацию по сайту или приложению легкой и приятной для пользователей. Это побудит посетителей изучать ваш продукт или услугу без ощущения, что это слишком сложно или что их ждут неудачи.
Лучшие дизайны пользовательского интерфейса делают больше. Они также являются способом демонстрации вашего бренда миру. Поскольку ваш веб-сайт является лицом вашего имиджа или продукта, вы должны проектировать его, думая о пожеланиях своих клиентов. Кроме того, убедитесь, что ваши пользователи получат именно тот опыт взаимодействия, который вы для них задумали. Независимо от того, означает ли это самостоятельное изучение техник UI-дизайна или найм UI-дизайнера, ваша цель должна быть одной и той же — обеспечить всем удобство использования.
Что такое дизайн пользовательского интерфейса? Полное вводное руководство
Дизайн пользовательского интерфейса (UI) — это процесс разработки внешнего вида, ощущений и интерактивности цифрового продукта. Важно отметить, что дизайн пользовательского интерфейса — это не то же самое, что UX, хотя они часто идут рука об руку.
В этом руководстве вы найдете подробное введение в тему дизайна пользовательского интерфейса, охватывающее:
- Что такое дизайн пользовательского интерфейса (UI)? Определение
- В чем разница между UX и UI?
- Обзор процесса проектирования пользовательского интерфейса
- 6 Основополагающие принципы дизайна пользовательского интерфейса
- Введение в инструменты и программное обеспечение для проектирования пользовательского интерфейса
- Каковы наиболее важные навыки проектирования пользовательского интерфейса?
Дизайн пользовательского интерфейса — обширная и широкая область, поэтому мы рекомендуем использовать это руководство в качестве отправной точки для дальнейших исследований.
Пользовательский интерфейс — это точка взаимодействия между людьми и компьютерами. Пользовательский интерфейс дизайн — это процесс проектирования внешнего вида и поведения этих интерфейсов.
Представьте, что вы используете приложение на своем смартфоне для бронирования авиабилетов. Экраны, по которым вы перемещаетесь, кнопки, которые вы нажимаете, и формы, которые вы заполняете, — все это часть пользовательского интерфейса.
Пользовательский интерфейс состоит из следующих элементов:
- Элементы управления вводом: Это интерактивные элементы, позволяющие пользователю вводить информацию. Элементы управления вводом включают в себя такие элементы, как флажки, кнопки, текстовые поля и раскрывающиеся списки.
- Навигационные элементы: Помогают пользователю перемещаться по интерфейсу для выполнения желаемой задачи.
 Навигационные компоненты включают в себя такие вещи, как поля поиска, ползунки и гамбургер-меню.
Навигационные компоненты включают в себя такие вещи, как поля поиска, ползунки и гамбургер-меню.
- Информационные компоненты: Они сообщают пользователю полезную информацию, например, через окна сообщений, уведомления и индикаторы выполнения.
- Контейнеры: Контейнеры используются для группировки содержимого в значимые разделы. Контейнер содержит различные элементы, поддерживая их максимальную ширину в разумных пределах в зависимости от размера экрана пользователя. Примером контейнера в дизайне пользовательского интерфейса является меню-аккордеон — вертикальный список заголовков, по которому можно щелкнуть, чтобы скрыть или показать содержимое.
Дизайн пользовательского интерфейса учитывает все эти элементы и то, как они взаимодействуют друг с другом, для создания интерфейсов, удобных для навигации и визуально приятных. Таким образом, дизайн пользовательского интерфейса охватывает:
- Интерактивность — поведение и функционирование пользовательского интерфейса и его различных элементов.
 Например, что происходит, когда пользователь нажимает определенную кнопку.
Например, что происходит, когда пользователь нажимает определенную кнопку.
- Визуальный дизайн — как выглядит интерфейс с учетом таких вещей, как цвет, типографика, изображения и графика, логотипы, дизайн значков и интервалы.
- Информационная архитектура — как контент в пользовательском интерфейсе организован и помечен.
Хорошо продуманный пользовательский интерфейс имеет решающее значение для обеспечения комфортного взаимодействия с пользователем. Теперь у нас есть базовое определение дизайна пользовательского интерфейса, давайте рассмотрим разницу между UX и дизайном пользовательского интерфейса и то, как они работают вместе.
В чем разница между UX и UI дизайном?Дизайн взаимодействия с пользователем (UX) и дизайн пользовательского интерфейса (UI) идут рука об руку, но это две разные дисциплины.
Колман Уолш, генеральный директор UX Design Institute, сравнивает UX и UI дизайн с архитектурой и дизайном интерьера:
youtube.com/embed/05d1EpN-PV0?t=42s» allowfullscreen=»allowfullscreen»>Как объясняет Колман: если бы вам поручили построить новый 5-звездочный отель, вам понадобился бы архитектор разработать общую структуру отеля. Прежде чем что-либо разрабатывать, они рассматривали такие ключевые вопросы, как , что мы строим? Почему мы его строим? Для кого мы его строим?
Затем архитектор спланирует структуру отеля, принимая во внимание расположение всех различных комнат и то, как гости будут перемещаться по отелю.
После составления плана отеля дизайнер интерьеров приступает к рассмотрению всех визуальных аспектов отеля. Они учитывают такие вещи, как освещение, мебель и материалы, чтобы создать определенный внешний вид.
В контексте дизайна продукта UX-дизайнеры — это архитекторы, а UI-дизайнеры — это дизайнеры интерьеров.
UX-дизайн учитывает весь пользовательский опыт от А до Я, всегда помня о потребностях, целях и проблемах целевых пользователей. Цель UX-дизайна — создавать продукты и опыт, которые будут простыми, эффективными, приятными и полезными для конечного пользователя.
Цель UX-дизайна — создавать продукты и опыт, которые будут простыми, эффективными, приятными и полезными для конечного пользователя.
В то время как UX учитывает общее взаимодействие с пользователем, пользовательский интерфейс фокусируется на визуальных и интерактивных элементах, которые человек использует для взаимодействия с цифровым продуктом. Что видит пользователь, когда использует цифровой продукт, и с какими точками взаимодействия он сталкивается? Как внешний вид интерфейса помогает им ориентироваться и выполнять определенные задачи? Какие элементы должны быть куда? Отражает ли эстетика продукта бренд?
Ключевое различие между UX и UI заключается в том, что хотя дизайн пользовательского интерфейса относится исключительно к цифровым интерфейсам, дизайн UX можно применять ко всему, а не только к веб-сайтам и приложениям. Все, что можно испытать, можно придумать, будь то посещение местного банка для открытия счета, заказ чего-либо в Интернете или получение указаний от спутниковой навигации.
UX и UI требуют разных навыков, инструментов и процессов, но оба связаны с удобством использования, доступностью и созданием отличного опыта для пользователя. Вы можете узнать больше о различиях между UX и UI дизайном в этом руководстве.
Обзор процесса проектирования пользовательского интерфейсаКак и дизайнеры интерьеров в нашей аналогии с отелем, дизайнеры пользовательского интерфейса приходят на более поздних этапах процесса проектирования продукта. Вот некоторые ключевые этапы процесса проектирования пользовательского интерфейса: 9.0003
Понимание контекстаВы не можете разработать пользовательский интерфейс продукта, не зная, кто и для чего будет его использовать. Дизайнер пользовательского интерфейса начнет с ознакомления с кратким описанием проекта, чтобы понять целевую аудиторию, для которой он разрабатывает, и цель продукта.
Проведение анализа конкурентов Дизайнеры пользовательского интерфейса могут проводить анализ конкурентов, чтобы узнать, что делают другие бренды, работающие в том же пространстве. Это поможет вам понять, чего ваши пользователи ожидают от взаимодействия с определенными продуктами, что позволит вам разрабатывать интерфейсы, которые будут казаться им знакомыми и, следовательно, более простыми в использовании.
Это поможет вам понять, чего ваши пользователи ожидают от взаимодействия с определенными продуктами, что позволит вам разрабатывать интерфейсы, которые будут казаться им знакомыми и, следовательно, более простыми в использовании.
Конечно, значительная часть процесса проектирования пользовательского интерфейса сосредоточена на дизайне. Дизайнеры пользовательского интерфейса разработают все отдельные экраны, из которых состоит путь пользователя, и различные элементы, представленные на этих экранах. Это включает в себя разработку значков и кнопок, выбор или создание изображений, принятие решений о цветах и типографике, а также разработку любых анимаций и взаимодействий.
Создание каркасов и прототипов На протяжении всего процесса проектирования пользовательского интерфейса дизайнеры пользовательского интерфейса создают каркасы и прототипы. На ранних стадиях можно использовать низкоточные каркасы для отображения положения различных элементов на экране. По мере того, как первоначальные идеи превращаются в конкретные дизайнерские решения, для моделирования окончательного внешнего вида продукта используются высокоточные кликабельные прототипы. С помощью высокоточных прототипов дизайнеры пользовательского интерфейса могут сообщать не только о том, как должен выглядеть пользовательский интерфейс продукта, но и о том, как он должен вести себя, когда пользователь взаимодействует с ним.
По мере того, как первоначальные идеи превращаются в конкретные дизайнерские решения, для моделирования окончательного внешнего вида продукта используются высокоточные кликабельные прототипы. С помощью высокоточных прототипов дизайнеры пользовательского интерфейса могут сообщать не только о том, как должен выглядеть пользовательский интерфейс продукта, но и о том, как он должен вести себя, когда пользователь взаимодействует с ним.
После окончательной доработки пользовательского интерфейса продукта разработчики должны превратить прототипы дизайнера пользовательского интерфейса в реальный работающий продукт. Важно понимать, что переход от высокоточных прототипов к разработке не всегда может быть простым, поскольку у разработчиков и других заинтересованных сторон могут быть отзывы, требующие повторения ваших проектов.
6 Фундаментальные принципы проектирования пользовательского интерфейса Существуют определенные руководящие принципы, которые определяют процесс проектирования пользовательского интерфейса. К ним относятся:
К ним относятся:
Самые приятные и удобные интерфейсы — это последовательные. Дизайнеры пользовательского интерфейса должны стремиться к визуальной согласованности — сохраняя одинаковые шрифты, цвета, кнопки и значки во всем продукте — и функциональной согласованности, гарантируя, что определенные элементы представляют одну и ту же функцию или действие во всех контекстах. Чем более последователен пользовательский интерфейс, тем легче пользователю будет с ним справиться.
Знакомство и предсказуемость Это относится к тому, как пользователь ожидает, что конкретный интерфейс будет работать. Основываясь на нашем опыте работы с похожими веб-сайтами и приложениями, мы учимся связывать определенные элементы пользовательского интерфейса с определенными действиями. Мы также ожидаем, что вещи будут находиться в определенных местах (например, при просмотре веб-сайта мы обычно направляемся вверх страницы, чтобы найти меню). Дизайнеры пользовательского интерфейса должны использовать знакомство и предсказуемость для создания удобных и удобных интерфейсов.
Дизайнеры пользовательского интерфейса должны использовать знакомство и предсказуемость для создания удобных и удобных интерфейсов.
Когда пользователь перемещается по интерфейсу, очень важно предоставить ему обратную связь. Это направляет их к цели, сообщая им, успешно ли они выполнили определенное действие, или информируя их, если что-то пошло не так. Обратная связь может быть предоставлена визуально — например, на экране появляется галочка, чтобы сообщить пользователю, что его желаемое действие завершено — или с помощью четких и кратких сообщений.
ГибкостьПри разработке интерфейса важно обеспечить гибкость с точки зрения того, как пользователи могут выполнять определенные задачи. В конечном счете, ваш пользовательский интерфейс должен быть последовательным, но в то же время позволять некоторую степень настройки в зависимости от пользователя.
Эффективность
Хотя новым пользователям может потребоваться дополнительное руководство, опытные пользователи должны иметь доступ к ярлыкам и ускорителям, которые позволяют им ускорить часто выполняемые действия.
Разработчики пользовательского интерфейса обязаны создавать интерфейсы, доступные для всех пользователей. Это включает в себя обеспечение достаточного контраста между текстом и фоном, на котором он размещен, обеспечение легкости идентификации интерактивных элементов, таких как ссылки и кнопки, оставление достаточного пространства вокруг кнопок и точек взаимодействия, а также создание дизайнов для окон просмотра разного размера. Вы можете узнать больше о разработке веб-доступности здесь.
Знакомство с инструментами и программным обеспечением для дизайна пользовательского интерфейсаДизайнеры пользовательского интерфейса используют различные инструменты и программное обеспечение для создания восхитительных интерактивных интерфейсов. Некоторые из самых популярных инструментов дизайна пользовательского интерфейса включают:
- Sketch: Редактор векторной графики, используемый для рисования, каркасного моделирования, прототипирования и передачи дизайна.
 Sketch считается стандартным инструментом проектирования, используемым как UX, так и UI-дизайнерами.
Sketch считается стандартным инструментом проектирования, используемым как UX, так и UI-дизайнерами.
- Adobe XD: Еще один всеобъемлющий векторный инструмент пользовательского интерфейса, Adobe XD, используется для ранних идей и проектов с низкой точностью, вплоть до анимации и высокоточных интерактивных прототипов.
- Figma: Веб-инструмент для разработки интерфейсов, созданный для быстрого и совместного проектирования. Как и Sketch и Adobe XD, Figma — это редактор векторной графики, который проведет вас от ранних идей до интерактивного прототипирования.
Дополнительные инструменты можно найти в нашем полном руководстве по инструментам для проектирования пользовательского интерфейса.
Какие навыки вам нужны, чтобы стать дизайнером пользовательского интерфейса?Если вы заинтересованы в дизайне пользовательского интерфейса как в возможной карьере, вам может быть интересно: какие навыки наиболее важны для дизайнера пользовательского интерфейса?
Наиболее важные навыки проектирования пользовательского интерфейса для конкретной работы:
- Каркас и прототипирование
- Знание основных принципов дизайна, таких как типографика и теория цвета
- Знакомство с отраслевыми инструментами, такими как Sketch, Adobe XD и Figma
- Понимание дизайна UX
- Знание принципов дизайна взаимодействия
- Знание и понимание информационной архитектуры
В дополнение к этим жестким навыкам дизайнеры пользовательского интерфейса также должны продемонстрировать:
- Креативность и внимание к деталям
- Эмпатия и интерес к доступному инклюзивному дизайну
- Дух сотрудничества и отличное общение
- Способность решать проблемы
Если вы хотите овладеть этими навыками и стать опытным дизайнером пользовательского интерфейса, рассмотрите возможность пройти курс профессионального дизайна пользовательского интерфейса. Профессиональный сертификат в области дизайна пользовательского интерфейса, предлагаемый Институтом дизайна UX, охватывает все основные принципы и практические методы, которые вам понадобятся для разработки высококачественных пользовательских интерфейсов, а также модуль проектов и портфолио.
Профессиональный сертификат в области дизайна пользовательского интерфейса, предлагаемый Институтом дизайна UX, охватывает все основные принципы и практические методы, которые вам понадобятся для разработки высококачественных пользовательских интерфейсов, а также модуль проектов и портфолио.
Узнать больше о курсе и запросить дополнительную информацию можно здесь.
Что такое дизайн пользовательского интерфейса? | Руководство 2022 года по дизайну пользовательского интерфейса
Процесс проектирования пользовательского интерфейса (UI) лежит в основе любого проекта по разработке продукта, ориентированного на человека. Из него дизайнеры воплощают в жизнь страницу или продукт, которые выделяются среди остальных. Но как выглядит этот процесс? И как вы можете использовать это для улучшения вашего продукта?
В этом руководстве мы рассмотрим, что представляет собой этот процесс, как он связан с пользовательским опытом (UX) и как его можно реализовать. Давайте начнем.
Давайте начнем.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI) — это создание интерфейсов с упором на стиль и интерактивность. Цель дизайнера пользовательского интерфейса — создать интерфейс, который пользователь найдет простым в использовании и эстетически приятным.
Слово «интерфейс» относится к точке доступа, где пользователь взаимодействует с программным приложением (например, Figma, Sketch), веб-сайтом на основе браузера или аппаратным устройством (например, сенсорным экраном смартфона). Дизайнер пользовательского интерфейса исследует все взаимодействия и поведение пользователя с продуктом, чтобы создать интерфейс, который лучше всего адаптируется к потребностям пользователя.
Когда мы говорим о дизайне пользовательского интерфейса, мы говорим о стилистическом выборе, который делает дизайнер при создании продукта, например изображения, кнопки, строки меню или нижнего колонтитула. Все эти элементы будут влиять на взаимодействие с пользователем, и поэтому должны быть соответствующим образом спланированы.
Что такое UX-дизайн?
Дизайн взаимодействия с пользователем (UX) — это процесс, который дизайнеры используют для создания продуктов, которые обеспечивают релевантное и ценное взаимодействие с пользователями. По словам Дона Нормана, соучредителя Nielsen Norman Group и того, кто придумал фразу «пользовательский опыт», этот термин включает «все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
UX-дизайнеры создают значимый опыт, интегрируя в продукт элементы брендинга, маркетинга, разработки, дизайна и удобства использования. Их работа требует обширных исследований пользователей, чтобы понять образ мышления, чувства и цели их пользователей и связать эту информацию с продуктом.
Ознакомьтесь с нашей статьей о 21 основном законе UX для создания выигрышного дизайна.
UX и UI: в чем разница?
Когда мы говорим о UX и UI, мы имеем в виду две отдельные концепции, которые преследуют разные цели. Хотя они связаны — и скоро вы увидите, как — вам нужно понимать их различия, чтобы правильно их использовать.
По словам генерального директора Maze Джонатана Видавски, дизайн пользовательского интерфейса — это «процесс преобразования каркасов в отточенный графический пользовательский интерфейс». Напротив, UX-дизайн требует «понимания общего пути ваших пользователей и превращения его в продукт».
Напротив, UX-дизайн требует «понимания общего пути ваших пользователей и превращения его в продукт».
Другими словами, если бы вы проектировали дом, «UX был бы основой, а UI — краской и мебелью».
Еще один способ понять разницу между дизайном UX и UI — посмотреть на результаты обоих процессов:
* «UX начинается с проблемы и заканчивается каркасом или прототипом. Роль UX-дизайнера — понять путь клиента. Это означает понимание целевой аудитории, опрос клиентов, определение пользовательских потоков и проведение пользовательского тестирования.
Дизайн пользовательского интерфейса заключается в использовании типографики, изображений и других элементов визуального дизайна, чтобы превратить базовый интерфейс в нечто удобоваримое и удобное для использования. Дизайнер пользовательского интерфейса сосредотачивается на том, как цвета, типографика и изображения дизайна связаны с брендом продукта». * — Джонатан Видавски, генеральный директор и соучредитель Maze
Дизайнер пользовательского интерфейса сосредотачивается на том, как цвета, типографика и изображения дизайна связаны с брендом продукта». * — Джонатан Видавски, генеральный директор и соучредитель Maze
процессы работают рука об руку для дизайнера продукта. Как объясняет Джонатан: «Мы не должны говорить о UX и UI. Вместо этого это должны быть UX и UI, потому что они пересекаются и дополняют друг друга».
10 рекомендаций по дизайну пользовательского интерфейса
Создание успешного пользовательского интерфейса требует применения ряда рекомендаций и принципов проектирования. Следует помнить о различных хорошо известных принципах, таких как восемь золотых правил дизайна пользовательского интерфейса от Бена Шнайдермана.
В этом разделе мы рассмотрим 10 руководств по дизайну пользовательского интерфейса от Nielsen and Molich, которые представляют собой обновленную версию принципов Шнейдермана и являются золотым стандартом, когда речь идет о том, чтобы ваш дизайн отвечал всем требованиям.
- Видимость состояния системы: Системы должны обеспечивать соответствующую обратную связь в разумные сроки. Например: когда пользователь нажимает на кнопку, она меняет цвет фона, а также шрифт.
- Соответствие между системой и реальным миром: используйте знакомый язык, понятный вашей целевой аудитории. Создайте свой пользовательский интерфейс, используя символы и объекты, относящиеся к реальному миру. Например: добавьте значок увеличительного стекла в строку поиска.
- Пользовательский контроль и свобода: дайте пользователям возможность вернуться назад и отменить или повторить предыдущие действия.

- Согласованность и стандарты. Стандартизируйте каждый элемент пользовательского интерфейса, чтобы гарантировать согласованность во всей системе.
- Предотвращение ошибок: уменьшите количество потенциальных ошибок в вашей системе и отметьте их, когда они происходят, чтобы пользователь мог сразу исправить проблему.
- Узнавать, а не вспоминать: сведите к минимуму объем информации, которую пользователь должен запомнить, предложив помощь в конкретном контексте, в котором находится пользователь. Не давайте им длинные уроки заранее.
- Гибкость и эффективность использования. Позвольте пользователям настраивать или адаптировать свой интерфейс в соответствии со своими потребностями, чтобы можно было выполнять частые действия с помощью ярлыков и сенсорных жестов.
- Эстетичный и минималистичный дизайн. Сохраняйте содержание и визуальный дизайн простыми. Пользователь не должен отвлекаться или сбиваться с толку ненужными элементами, которые ему мешают.
- Помогите пользователям распознавать, диагностировать и устранять ошибки: выделяйте сообщения об ошибках и используйте простой язык, который дает конкретные решения проблем ваших пользователей.

- Справка и документация: Убедитесь, что вашу документацию легко найти и понять. Представьте документацию в контексте именно в тот момент, когда она требуется пользователю, и сделайте ее действенной.
Пошаговый обзор процесса проектирования пользовательского интерфейса
Процесс проектирования пользовательского интерфейса происходит на более поздних этапах процесса разработки продукта после того, как команда дизайнеров, разработчиков и менеджера по продукту проводит обширное исследование пользователей. . В этом смысле процесс проектирования пользовательского интерфейса основывается на том, что определил процесс проектирования UX, добавляя правильные стили и взаимодействия для создания идеального пользовательского опыта.
Хотя мы представим следующие шаги линейно, вы должны знать, что следующий процесс не обязательно таков; некоторые из этих шагов могут измениться по мере изменения дизайна после раундов тестирования и требуют повторения между каждым шагом.
Поймите проблему, которую вы пытаетесь решить
Процесс проектирования пользовательского интерфейса начинается с определения проблемы, которую ваша команда должна решить. Для этого команды дизайнеров используют брифы, которые дают общее представление о дизайн-проекте.
Краткое описание дизайна помогает дизайнерам пользовательского интерфейса понять контекст своей работы, поскольку их работа начинается после определения и разработки взаимодействия с пользователем. Это также облегчает определение обязанностей и сроков, а также обсуждение проекта в целом.
В брифе вы увидите, что представляет собой проект, в том числе:
- Предыстория: Какова причина проекта? О чем это? Что это влечет за собой?
- Цели: Что вы пытаетесь получить от этого проекта? Чем это полезно для пользователя? Чем это полезно для компании?
- Критерии успеха.
 Какие показатели, KPI и OKR вы используете для определения успеха проекта?
Какие показатели, KPI и OKR вы используете для определения успеха проекта? - Целевая аудитория: На кого ориентирован этот проект?
- Состав команды: Кто участвует в этом проекте? Каковы обязанности каждого члена? Кто является заинтересованными сторонами?
- Объем: Что должна сделать команда, чтобы завершить проект?
- Крайний срок: Когда этот проект будет сдан?
Внедрение сравнительного анализа конкурентов
В начале процесса вы хотите найти вдохновение, которое ваша команда может использовать в качестве справочного материала, когда они начнут разрабатывать пользовательский интерфейс.
Вы хотите узнать, какие компоненты пользовательского интерфейса используются в других продуктах для представления экрана, взаимодействия или пользовательского потока. Обычно вы обращаетесь к компаниям в своей отрасли, чтобы создать ориентиры дизайна. Такие сайты, как Dribbble или Behance, также идеально подходят для этой работы.
Обычно вы обращаетесь к компаниям в своей отрасли, чтобы создать ориентиры дизайна. Такие сайты, как Dribbble или Behance, также идеально подходят для этой работы.
Позвольте всем в вашей команде выбрать любой компонент, который им нравится. Смысл этого упражнения в том, чтобы увидеть направление, в котором хотел бы двигаться каждый участник.
После того, как ваша команда соберет несколько идей, вы можете создать список интерфейсов. Инвентаризация интерфейса — это каталог, который определяет все элементы пользовательского интерфейса, которые вы могли бы использовать, включая файлы из инструмента дизайна, такого как Figma, или скриншоты, взятые с разных сайтов, в том числе ваших конкурентов.
В инвентаризации интерфейса вы хотите разделить каждый элемент пользовательского интерфейса на большие группы, например:
- Animations
- Color
- Information architecture structures
- Input components (e.
 g., buttons, toggles, etc.)
g., buttons, toggles, etc.) - Informational components (e.g., tooltips, message boxes, etc.)
- Typography
Define screens и поведение пользователей
В брифе на дизайн должны быть указаны экраны, для которых ваша команда будет разрабатывать ваш пользовательский интерфейс; если что-то непонятно, обсудите это с UX-дизайнерами. Ваша цель — визуализировать все, над чем должна работать ваша команда, и то, как экраны, составляющие путь пользователя, должны взаимодействовать в соответствии с поведением пользователей.
Обратите внимание, что мы говорим об экранах, а не о страницах. Лучше всего думать о них именно так, потому что страницы связаны с веб-браузером, тогда как экран относится к мобильным устройствам, приложениям и браузерам. Он также подчеркивает изменения в разрешениях и макетах, которые будут иметь каждый экран после адаптации к различным устройствам.
Он также подчеркивает изменения в разрешениях и макетах, которые будут иметь каждый экран после адаптации к различным устройствам.
Затем вам нужно будет разработать пользовательский поток, который показывает процесс, который пользователь выполняет для выполнения данной задачи. Пользовательский поток поможет вашей команде проанализировать взаимодействие между каждым экраном и то, как пользователь продвигается в своем путешествии.
Несмотря на то, что это основное внимание в дизайне UX, которое является отдельным от процесса, описанного в этом руководстве, вам как дизайнеру пользовательского интерфейса необходимо понимать поток пользователей. Кроме того, вы можете работать вместе с командой UX, чтобы четко определить его, прежде чем переходить к следующим шагам. Это позволит вам быть в курсе всех состояний в путешествии и спроектировать необходимые экраны.
Разработка эскизов и каркасов
Определив экраны, ваша команда может приступить к созданию эскизов, иллюстрирующих возможные макеты экранов. Цель состоит в том, чтобы получить общее представление о различных способах, которыми интерфейс может удовлетворить потребности пользователя.
Каждый член группы дизайнеров должен обсуждать и генерировать идеи с соответствующими заинтересованными сторонами, чтобы найти правильную комбинацию, позволяющую пользователям эффективно выполнять каждую задачу. После того, как вы определили правильный эскиз для каждого экрана, вы можете начать работу над каркасами. Это низкоточные прототипы, которые определяют визуальную иерархию и структурные принципы каждого экрана.
Обсудите свои макеты с соответствующими заинтересованными сторонами, чтобы лучше понять сроки разработки проекта и то, как будет выглядеть окончательный проект.
Вы также можете протестировать свои каркасы с конечным пользователем, чтобы найти лучшие макеты и выявить любые критические проблемы с удобством использования до того, как начнется разработка рабочих прототипов для каждого каркаса.
Создание и поддержка дизайн-системы
Прежде чем переходить к более точным прототипам, вы хотите определить точные компоненты пользовательского интерфейса, которые вы будете использовать в них, с помощью дизайн-систем.
Дизайн-система группирует каждый элемент пользовательского интерфейса, что позволяет команде дизайнеров спроектировать и разработать продукт. Он будет постоянно развиваться вместе с продуктом, инструментами и доступными новыми технологиями. В этом смысле дизайн-система подобна библиотеке повторно используемых элементов, которые дают команде ясность и согласованность на протяжении всего процесса проектирования пользовательского интерфейса.
В этом смысле дизайн-система подобна библиотеке повторно используемых элементов, которые дают команде ясность и согласованность на протяжении всего процесса проектирования пользовательского интерфейса.
Среди нескольких элементов, составляющих дизайн-систему, вы можете найти:
- Цвета, представляющие бренд
- Типографику
- Изображения
Еще одно преимущество дизайн-системы заключается в том, что она дает разработчикам более точную информацию. информацию о том, что они должны кодировать, а заинтересованные стороны — более четкое представление о сложности прототипов, которые создадут разработчики.
Разработка высокоточных прототипов
Наконец, вы можете приступить к созданию высокоточных прототипов, включающих в себя все ранее определенные элементы пользовательского интерфейса.
Хотя прототип high-fi не будет выглядеть точно так же, как готовый продукт, цель состоит в том, чтобы предоставить заинтересованным сторонам и пользователям пользовательский поток, который вы можете обсудить и протестировать.
Основное различие между вашим высококачественным прототипом и каркасом заключается в том, что первый является интерактивным — он включает в себя такие компоненты, как прокрутка страницы, аккордеоны, флажки и так далее. Он также предоставляет такие элементы, как копия, графические элементы и пользовательский поток, которые вы хотели бы использовать после запуска своего проекта в производство.
Поскольку прототипы high-fi выглядят почти как готовый продукт, вы можете использовать их в сеансах пользовательского тестирования и получать отзывы, прежде чем тратить какие-либо дополнительные ресурсы на маркетинг и разработку. Хотя дизайнеры UX несут ответственность за развертывание этой задачи, дизайнеры пользовательского интерфейса могут вносить свой вклад вместе с первыми, чтобы быстро реагировать на отзывы пользователей и создавать новые итерации прототипа, пока у них не будет окончательной версии.
Хотя дизайнеры UX несут ответственность за развертывание этой задачи, дизайнеры пользовательского интерфейса могут вносить свой вклад вместе с первыми, чтобы быстро реагировать на отзывы пользователей и создавать новые итерации прототипа, пока у них не будет окончательной версии.
Передача
Как только вы закончите создание высокоточных прототипов, наступит время передачи. На этом заключительном этапе вы представляете готовый продукт заинтересованным сторонам и обсуждаете внесенные изменения.
Перед передачей задокументируйте конкретные изменения, внесенные в продукт, которые вы можете сделать с помощью любого из основных инструментов проектирования, таких как Figma, Sketch, Zeplin и InVision. Вы также можете записать короткое видео, демонстрирующее взаимодействие.
На этом этапе вы можете получить обратную связь, которая потребует от вас вернуться к более ранним этапам. Однако, если вы получали отзывы на протяжении всего процесса проектирования, вам не следует ожидать каких-либо серьезных изменений.
Советы по завершению
Процесс проектирования пользовательского интерфейса дополняет процесс UX, превращая ваши ранние каркасы в рабочие прототипы, которые призваны радовать и вдохновлять пользователей пользоваться вашим продуктом.
Перед тем как закрыть, мы хотим поделиться несколькими советами:
- Вовлекайте заинтересованные стороны в каждый этап процесса проектирования.
 Убедитесь, что между командой дизайнеров и заинтересованными сторонами существуют двусторонние отношения, чтобы они оба могли обсудить направление и необходимые изменения. Реализуйте полученные отзывы, чтобы избежать каких-либо проблем на более поздних этапах процесса проектирования и разработки.
Убедитесь, что между командой дизайнеров и заинтересованными сторонами существуют двусторонние отношения, чтобы они оба могли обсудить направление и необходимые изменения. Реализуйте полученные отзывы, чтобы избежать каких-либо проблем на более поздних этапах процесса проектирования и разработки. - Проводите сеансы обратной связи с другими дизайнерами и/или сотрудниками вашей компании, даже если их отзывы не имеют такого большого веса, как заинтересованные стороны вашего проекта.
- Тестируйте свои проекты, такие как каркасы и прототипы, чтобы избежать проблем с удобством использования или доступностью.
Что такое дизайнер пользовательского интерфейса (UI)?
Когда вы заходите на веб-сайт или в приложение на своем телефоне, обычно имеется графический интерфейс, который позволяет вам перемещаться и, надеюсь, достигать того, что вы намеревались сделать. Дизайнеры пользовательского интерфейса создают элементы и макеты, которые облегчают ваши действия.
Создание визуально приятных интерфейсов важно, но пользовательский интерфейс выходит за рамки эстетики. Когда вы используете приложение, оно должно быть интуитивно понятным. Вы также должны иметь хорошее представление о том, что произойдет, если вы нажмете кнопку или щелкнете тумблером. Дизайнеры пользовательского интерфейса используют визуальные подсказки, чтобы помочь пользователю ориентироваться в интерфейсе.
Он также должен быть доступным и инклюзивным. Пользователи должны иметь возможность работать и понимать интерфейс независимо от их способностей, возраста, расы, гендерной идентичности или происхождения. Это может означать выбор шрифта, который легко читается и может быть переведен на разные языки, или выбор цветов, которые пользователи с дальтонизмом могут различать.
Давайте подробнее рассмотрим, чем занимаются UI-дизайнеры, чем они отличаются от UX-дизайнеров, почему вы можете рассматривать это как карьеру и с чего начать.
Словарь дизайна пользовательского интерфейса
Потратьте некоторое время на чтение о дизайне пользовательского интерфейса, и вы, вероятно, встретите некоторые термины, с которыми вы, возможно, не знакомы. В мире пользовательского опыта (UX) и дизайна пользовательского интерфейса есть свой собственный словарь. Вот несколько терминов для ознакомления.
В мире пользовательского опыта (UX) и дизайна пользовательского интерфейса есть свой собственный словарь. Вот несколько терминов для ознакомления.
Задачи и обязанности пользовательского интерфейса
В качестве дизайнера пользовательского интерфейса вам будет поручено спроектировать, как выглядят цифровые продукты и как пользователи будут с ними взаимодействовать. Это включает в себя ряд задач и решений, которые могут включать:
Визуализация интерактивных элементов, таких как кнопки, ползунки, переключатели, значки, раскрывающиеся меню и текстовые поля
«Большая часть работы дизайнера пользовательского интерфейса заключается в том, что вы являетесь частью команды, — говорит Майкл Уортингтон, партнер-основатель лос-анджелесской дизайн-студии Counterspace и преподаватель Калифорнийского института искусств, — и ваши творческие решения должны согласовываться с множеством других задач других людей. члены команды: внутренние проблемы, маркетинговые стратегии, отзывы пользователей и т. д. Когда ваша работа становится лучше благодаря этим взаимодействиям, это означает, что командная работа действительно работает».
д. Когда ваша работа становится лучше благодаря этим взаимодействиям, это означает, что командная работа действительно работает».
Необходимые навыки для дизайна пользовательского интерфейса
Как дизайнер пользовательского интерфейса вы сможете воплотить свои творческие способности в цифровую среду и использовать технические навыки для воплощения своих идей на экране. Эффективные дизайнеры пользовательского интерфейса полагаются на широкий набор навыков. Скорее всего, вы уже обладаете некоторыми из этих ключевых навыков.
Сотрудничество: Разработка продукта — это командная работа. Скорее всего, вы будете тесно сотрудничать с UX-дизайнерами и исследователями пользователей, чтобы преобразовать их базовые каркасы и информационные архитектуры в полностью разработанные прототипы. Вы также будете работать с разработчиками внешнего интерфейса, чтобы перевести ваши проекты в функциональный код. Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.

Инструменты для проектирования и прототипирования: Конкретные инструменты, которые вы используете, могут различаться в зависимости от компании, в которой вы работаете, продукта, который вы разрабатываете, или ваших личных предпочтений. Некоторые популярные инструменты дизайна пользовательского интерфейса, с которыми вы, возможно, захотите ознакомиться, включают Sketch, Firma, InVision, Balsamiq, Axure и Adobe XD.
UI и дизайн UX
Пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI) часто идут рука об руку, но эти две области имеют некоторые важные различия. В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
Если вы увлечены дизайном и заинтересованы в разработке продуктов и работе в веб-дизайне, вам может подойти карьера в сфере пользовательского интерфейса. Работа в этой области дает вам возможность работать в среде для совместной работы над решением реальных проблем.
«Дизайн пользовательского интерфейса предлагает карьеру, которая сочетает в себе практичность и творчество», — говорит Уортингтон. «Креативное решение проблем поддерживает активность и вовлеченность вашего мозга и, откровенно говоря, делает работу приятной. Для меня карьера, в которой вы можете быть творчески реализованы и получать оплату за свою работу, является лучшей наградой».
Для меня карьера, в которой вы можете реализовать себя творчески и получать за свою работу деньги, является лучшей наградой.
Зарплата дизайнера пользовательского интерфейса
Бюро трудовой статистики США (BLS) не имеет специального списка для дизайнеров пользовательского интерфейса. Они сообщают, что средняя годовая зарплата веб-дизайнеров с аналогичными ролями в 2020 году составляла 77 200 долларов [2]. По данным Glassdoor, по состоянию на август 2022 года дизайнеры пользовательского интерфейса в США получают годовой оклад в размере 107 635 долларов США. 0002 Хотя пользовательские интерфейсы существуют столько же, сколько у нас есть машины и компьютеры, роль дизайнера пользовательского интерфейса относительно нова (и быстро растет). BLS прогнозирует, что рост рабочих мест для веб-дизайнеров увеличится на 13 процентов, что намного быстрее, чем в среднем в период с 2019 по 2029 год [2].
0002 Хотя пользовательские интерфейсы существуют столько же, сколько у нас есть машины и компьютеры, роль дизайнера пользовательского интерфейса относительно нова (и быстро растет). BLS прогнозирует, что рост рабочих мест для веб-дизайнеров увеличится на 13 процентов, что намного быстрее, чем в среднем в период с 2019 по 2029 год [2].
Есть много способов стать дизайнером пользовательского интерфейса. Процесс может варьироваться в зависимости от вашего опыта, образования, передаваемых навыков и типа компании, в которой вы надеетесь работать. Давайте рассмотрим несколько шагов, которые вы можете предпринять, чтобы настроить себя на успех.
1. Изучите навыки дизайна пользовательского интерфейса.
Карьера в дизайне UI/UX начинается с необходимых навыков. Хотя получение степени не всегда требуется для получения работы, это один из способов начать развивать свой набор навыков. Некоторые университеты предлагают программы на получение степени в области взаимодействия человека с компьютером, вычислений, ориентированных на человека, или дизайна, ориентированного на человека. Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Другой вариант — пройти курсы или посетить учебные курсы, специализирующиеся на дизайне пользовательского интерфейса. Ищите программы, которые дают вам практический опыт работы с распространенными инструментами пользовательского интерфейса, чтобы вы могли применять полученные знания на практике.
«Подумайте, какую роль в пользовательском интерфейсе вы хотите играть, и укрепите свои сильные стороны в этой области», — советует Уортингтон. «Вы опытный UI (графический) дизайнер? Вы специализируетесь на организации и структуре, стратегии, брендинге, больше пересекаетесь с UX? Используйте свои сильные стороны и укрепляйте свои слабости».
2. Получить опыт.
«После изучения некоторых основ постарайтесь как можно скорее поработать над настоящим проектом », — рекомендует Роман Джастер, приглашенный преподаватель Калифорнийского института искусств. «Студенческие проекты прекрасны (и действительно полезны для изучения базовых техник), но у проектов «в дикой природе» есть одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
«Студенческие проекты прекрасны (и действительно полезны для изучения базовых техник), но у проектов «в дикой природе» есть одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
Изучив несколько основ, постарайтесь как можно скорее начать работу над настоящим проектом .
Вам также не нужно ждать, пока вас наймут, чтобы начать набираться опыта. Начните с работы над дизайном своего собственного веб-сайта или посмотрите, есть ли у кого-то из членов семьи или друзей сайты или приложения, которые можно было бы изменить. Обратите внимание на дизайн страниц или приложений, которыми вы регулярно пользуетесь, и подумайте, как можно улучшить пользовательский интерфейс.
Если вы работаете над получением степени, узнайте в отделе карьеры вашего учебного заведения о любых возможностях стажировки. В качестве альтернативы вы можете предложить свои дизайнерские услуги местным школам или некоммерческим организациям.
По мере накопления опыта сосредоточьтесь на изучении программного обеспечения, характерного для работы с пользовательским интерфейсом.
«Прямо сейчас свободное владение Figma действительно поможет вам визуализировать свои идеи и вписаться в рабочую среду, — говорит Уортингтон, — но важно помнить, что любое программное обеспечение, которое вы используете, — это всего лишь инструмент. Опыт, который вы привносите в использование инструмента, еще важнее: навыки графического дизайна, творческое мышление и воображение должны составлять основу вашего набора навыков».
Навыки графического дизайна, творческое мышление и воображение должны стать основой вашего набора навыков.
3. Создайте свое портфолио.
Ваше портфолио, возможно, является наиболее важным фактором при приеме на работу в сфере пользовательского интерфейса. Больше всего на свете ваша работа демонстрирует потенциальным работодателям, на что вы способны. Вам не обязательно нужен собственный сайт, чтобы иметь портфолио. Платформы онлайн-портфолио, такие как Dribbble, Behance или Coroflot, предлагают бесплатное и удобное место для демонстрации ваших проектов.
По мере накопления опыта не забывайте пополнять свое портфолио самыми новыми и лучшими работами.
4. Расширьте свою сеть.
Хотя многие дизайнеры узнают об открытых вакансиях через общедоступные доски объявлений о вакансиях, также можно найти вакансии непосредственно из вашей сети. Начните строить отношения с другими профессионалами в области разработки проектов (включая дизайнеров UX и веб-разработчиков), посещая отраслевые мероприятия или общаясь в Интернете. Вы никогда не знаете, кого вы можете встретить или какие двери могут открыть эти отношения.
Подробнее: Книги, блоги и подкасты по дизайну пользовательского интерфейса: список ресурсов
Начните работу с Coursera
Если вы готовы начать карьеру в области дизайна пользовательского интерфейса, Cal Arts предлагает пользовательский интерфейс / Специализация UX Design, включающая четыре курса. Получите практический опыт работы с проектами, посвященными разработке визуальных веб-сайтов и приложений. Вы также можете пройти вводный курс по визуальным элементам дизайна пользовательского интерфейса, чтобы понять, подходит ли вам пользовательский интерфейс.
Вы также можете пройти вводный курс по визуальным элементам дизайна пользовательского интерфейса, чтобы понять, подходит ли вам пользовательский интерфейс.
специализация
Дизайн пользовательского интерфейса / UX
Дизайн высокоэффективного пользовательского опыта. Исследуйте, проектируйте и создавайте прототипы эффективных, визуально управляемых веб-сайтов и приложений.
4,8
(5900 рейтингов)
134 822 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 4 месяца (я)
Узнайте в своем собственном темпе
. стратегия, Дизайн пользовательского интерфейса (UI Design), Пользовательский опыт (UX), Исследование пользователей, Графический дизайн, Adobe XD, Adobe Illustrator, InVision, Marvel, Adobe Indesign, Treejack, Sketch, HTML/CSS, Balsamiq
курс
Визуальные элементы дизайна пользовательского интерфейса
Этот ориентированный на дизайн курс рассматривает широкий вопрос о том, что такое интерфейс и какую роль играет дизайнер в создании пользовательского интерфейса. Учимся …
Учимся …
4.7
(5 117 оценок)
185 504 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать больше :Дизайн пользовательского интерфейса (UI Design), взаимодействие с пользователем (UX), графический дизайн
Статьи по теме
Чем занимается UX-дизайнер?
Создание карт пути пользователя: руководство
Кто такой UX-исследователь? Как получить работу
Сертификаты UX и учебные курсы: ваше руководство
Источники статей
1. Adobe. «Типографика в дизайне пользовательского интерфейса, https://xd.adobe.com/ideas/process/ui-design/typography-in-ui-design/». По состоянию на 26 августа 2022 г.
2. Бюро статистики труда США. «Веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm». По состоянию на 26 августа 2022 г.
Автор: Coursera • Обновлено
Этот контент доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Кто такой дизайнер пользовательского интерфейса? (Руководство 2022 г.)
Дизайнер пользовательского интерфейса (Руководство на 2022 год)
Карьерный справочник дизайнера пользовательского интерфейса BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере дизайнера пользовательского интерфейса. Ознакомьтесь с обзором должностных обязанностей по дизайну пользовательского интерфейса, вариантами обучения и должностными инструкциями.
Стать дизайнером пользовательского интерфейса
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать дизайнером пользовательского интерфейса.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Дизайнер пользовательского интерфейса — или дизайнер пользовательского интерфейса — проектирует все экраны, по которым пользователь будет перемещаться при использовании веб-сайта, приложения или видеоигры, а также создает элементы визуального дизайна, которые делают это движение возможным.
Другими словами, дизайнеры пользовательского интерфейса несут ответственность за создание того, что видят пользователи при посещении веб-сайта или продукта.
Поскольку дизайн пользовательского интерфейса является подмножеством дизайна пользовательского интерфейса (дизайн взаимодействия с пользователем), пользовательский интерфейс и пользовательский интерфейс часто неправомерно используются как взаимозаменяемые, и посторонние в отрасли могут не понимать разницу между дизайнером пользовательского интерфейса и пользовательским интерфейсом. Хотя они оба имеют общую цель — обеспечение положительного пользовательского опыта, — дизайн пользовательского интерфейса на самом деле является другой частью пути дизайна UX и чрезвычайно важен сам по себе.
Дизайнеры пользовательского интерфейса и другие специалисты, специализирующиеся на дизайне пользовательского интерфейса, тесно сотрудничают с дизайнерами пользовательского интерфейса (UX-дизайнерами), а также с другими членами команды, которые работают над продуктом, разработкой и маркетингом, чтобы в конечном итоге обеспечить пользователям плавный и положительный опыт навигации по продуктам.
Каковы обязанности дизайнера пользовательского интерфейса?
Специалисты по дизайну пользовательского интерфейсаотвечают за создание, проектирование и организацию интерактивных элементов, как правило, в тесном сотрудничестве с дизайнерами UX, которые наметят видение проекта.
В зависимости от стажа работы и конкретной рабочей ситуации — например, является ли кто-то частью внутренней команды дизайнеров компании, работает ли кто-то в агентстве с клиентами, или работает внештатно — дизайнеры пользовательского интерфейса и UX обычно работают в тесном контакте. сотрудничество с дизайнером продукта и, возможно, с клиентом в начале процесса проектирования, обсуждение вопросов о функциональности, визуальном дизайне и желаемом внешнем виде.
сотрудничество с дизайнером продукта и, возможно, с клиентом в начале процесса проектирования, обсуждение вопросов о функциональности, визуальном дизайне и желаемом внешнем виде.
То, какой именно вклад эксперт пользовательского интерфейса вносит в этот начальный этап процесса проектирования, во многом зависит от его стажа. Старшие специалисты по дизайну пользовательского интерфейса могут взять на себя инициативу в разработке идей о том, какие визуальные элементы будут работать лучше всего, в то время как вполне вероятно, что кто-то на должности дизайнера пользовательского интерфейса начального уровня, скорее всего, не внесет большого вклада во внешний вид сайта, вместо этого фокусируясь на раскадровках, картах сайта и технологических процессах.
По мере того, как процесс проектирования продолжается, специалисты по дизайну пользовательского интерфейса несут ответственность за то, чтобы использовать идеи, полученные в результате исследований пользователей и персонажей (обычно это территория UX-дизайнеров), и работать с ними.![]() Вооружившись этой информацией, пришло время работать над пользовательскими интерфейсами, создавая интерактивные элементы дизайна, такие как кнопки, вкладки, меню, виджеты, полосы прокрутки, ползунки и поля поиска. Опять же, в зависимости от роли и стажа, специалист по пользовательскому интерфейсу может также вносить свой вклад в шрифты, макеты, цвет, элементы графического дизайна, изображения, анимацию и значки.
Вооружившись этой информацией, пришло время работать над пользовательскими интерфейсами, создавая интерактивные элементы дизайна, такие как кнопки, вкладки, меню, виджеты, полосы прокрутки, ползунки и поля поиска. Опять же, в зависимости от роли и стажа, специалист по пользовательскому интерфейсу может также вносить свой вклад в шрифты, макеты, цвет, элементы графического дизайна, изображения, анимацию и значки.
На этом этапе проектирования специалист по дизайну пользовательского интерфейса может отвечать за все следующее:
- Создание и применение руководства по стилю — или визуального языка — для обеспечения единообразия во всех аспектах.
- Проектирование каждого отдельного экрана, с которым может взаимодействовать пользователь, принятие решений о том, какие элементы макета и визуального дизайна помогут создать максимально интуитивно понятный пользовательский интерфейс?
- Разработка интерактивности каждого элемента пользовательского интерфейса (UI).

- Создание анимации.
- Обеспечение корректной работы макета на экранах разных размеров.
После того, как эти проекты готовы, наступает время тестирования, а это означает создание прототипа. Прототипы позволяют экспертам по дизайну пользовательского интерфейса увидеть свои визуальные проекты в действии, а затем быстро выявлять проблемы и устранять шероховатости. Прототипы и тестирование являются неотъемлемой частью рабочего процесса проектирования пользовательского интерфейса.
В зависимости от проекта и этапа процесса проектирования, на котором он находится, дизайнер пользовательского интерфейса может использовать следующие три различных типа прототипов:
- Каркасы низкой точности . Быстрый набросок пользовательских потоков на бумаге или доске — самый дешевый и быстрый способ передать дизайнерскую идею.
- Кликабельные прототипы . Теперь, когда макет экрана, путь пользователя и общий визуальный дизайн настроены, можно создать кликабельный прототип — статический экран, по крайней мере, со средним уровнем детализации.

- Высокоточные прототипы . Когда приходит время дорабатывать проекты перед передачей их разработчикам, можно создавать высокоточные прототипы с расширенными возможностями взаимодействия, которые должны очень напоминать готовый продукт.
Дизайнеры пользовательского интерфейса могут выбирать из множества инструментов для создания прототипов. InVision и Sketch — популярные инструменты для создания прототипов (они также полезны, если вам нужно создавать каркасы). Если потребности в прототипировании более сложны, они могут обратиться к Proto.io, Principle, Flinto или ProtoPie.
Откуда берутся дизайнеры пользовательского интерфейса?
Поскольку дизайн пользовательского интерфейса является такой междисциплинарной областью, дизайнеры пользовательского интерфейса, как правило, имеют различное образование и профессиональный опыт, но, безусловно, опыт работы или изучения дизайна или веб-разработки может помочь.
В большинстве объявлений о вакансиях для ролей пользовательского интерфейса требуется степень, но в них не указывается конкретный тип степени, которая вам нужна, потому что нет программы получения степени в колледже, которая обучает дизайну пользовательского интерфейса или передает практические и технические навыки, которые вам потребуются для начала. работа с пользовательскими интерфейсами.
работа с пользовательскими интерфейсами.
Многие дизайнеры пользовательского интерфейса также выбирают сертификационные курсы по дизайну пользовательского интерфейса, будь то онлайн или лично. За короткий промежуток времени эти курсы дизайна пользовательского интерфейса обещают предоставить все навыки, необходимые для трудоустройства в области дизайна пользовательского интерфейса, а также дать вам возможность отполировать свое портфолио под руководством профессионалов отрасли.
И, в конечном счете, это то, что вам нужно, чтобы получить работу: доказать, что у вас есть необходимые навыки дизайна пользовательского интерфейса и что вы можете похвастаться потрясающим портфолио.
Характеристики успешного дизайнера пользовательского интерфейса
Успешные дизайнеры пользовательского интерфейса, как правило, имеют много общих характеристик, в том числе глубокое понимание дизайна, сочувствие к своим пользователям и владение сочетанием жестких и социальных навыков.
Как и в случае с UX-дизайном, специалисты по UI-дизайну будут взаимодействовать и сотрудничать со многими людьми из разных слоев общества в компании, а также с клиентами, пользователями и исследовательскими группами пользователей. Чтобы ориентироваться во всех этих различных взаимодействиях, успешный дизайнер пользовательского интерфейса должен обладать первоклассными навыками общения. Вам нужно будет уметь четко и убедительно излагать их идеи (устно или письменно), внимательно слушать указания и отзывы других членов команды, клиентов, пользователей и тестовых групп, а также четко общаться через их проекты.
Эмпатия — еще один важный навык как для UI, так и для UX дизайнеров. Вы должны уметь поставить себя на место пользователя. Вы должны понимать, как пользователь взаимодействует с продуктом, который вы разрабатываете. Исследования и тестирование будут здесь большим подспорьем, но ваше понимание ваших целевых пользователей должно быть глубже.
Хорошие дизайнеры пользовательского интерфейса также умеют решать аналитические задачи. Когда дело доходит до разработки пользовательских интерфейсов, небольшие изменения могут иметь огромное значение, и способность тщательно анализировать проекты на наличие недостатков или возможностей является важным качеством.
Когда дело доходит до разработки пользовательских интерфейсов, небольшие изменения могут иметь огромное значение, и способность тщательно анализировать проекты на наличие недостатков или возможностей является важным качеством.
Дизайнеры пользовательского интерфейса должны знать, как макет, цвет, типографика, элементы взаимодействия и все другие элементы дизайна повлияют на пользователей и пользовательский опыт продукта.
Технические или трудовые навыки, необходимые в дизайне пользовательского интерфейса, в основном связаны с созданием макетов и прототипов. Дизайнеры пользовательского интерфейса должны быть знакомы со всеми ведущими в отрасли инструментами создания каркасов и прототипов, а также с ключевыми принципами дизайна, такими как интерактивный дизайн, брендинг и теория цвета.
Вакансии по дизайну пользовательского интерфейса
С ростом сферы дизайна пользовательских интерфейсов появилось много должностей с различными повседневными обязанностями, и все они связаны с дизайном пользовательского интерфейса. Давайте посмотрим поближе.
Давайте посмотрим поближе.
Дизайнер взаимодействия с пользователем (UX)
Дизайнеры пользовательского интерфейса и UX — это две роли, которые постоянно путают те, кто не связан с технологиями или дизайном. UX-дизайнеры работают над тем, чтобы сделать продукты удобными, интуитивно понятными и доступными. Обычно команда UX-дизайнеров работает как часть более широкой продуктовой команды. UX-дизайн — это защита интересов пользователей, а также учет бизнес-целей и способов использования их исследований пользователей для выявления возможностей.
Дизайнер пользовательского интерфейса (UI)
Разница между дизайном UX и UI заключается в том, что дизайн пользовательского интерфейса применяет принципы UX к интерфейсу продукта (например, макет экрана, карта сайта или меню веб-сайта). Если UX-дизайн — это общее ощущение опыта, то UI-дизайн — это то, как функционируют, выглядят и ощущаются интерфейсы продукта. UX-дизайнер рассматривает весь путь пользователя, а также все визуальные элементы этого пути пользователя. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были адаптивными, доступными и инклюзивными.
Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были адаптивными, доступными и инклюзивными.
Дизайнер взаимодействия
Дизайн взаимодействия — это дизайн взаимодействия между конечными пользователями и продуктами или услугами. Обычно дизайн взаимодействия обсуждается применительно к приложению или веб-сайту. Цель интерактивного дизайна — создать продукт, который позволит пользователям делать то, что они хотят, наилучшим образом. Дизайнеры взаимодействия уделяют особое внимание тому, как пользователи взаимодействуют с интерфейсом — как раскрываются меню? Каково время отклика, когда пользователь нажимает кнопку?
Визуальный дизайнер
Эксперты по визуальному дизайну создадут руководство для определения внешнего вида всех кнопок, значков и фона, которые видит пользователь. Они также контролируют изменение размера ресурсов для различных устройств, создание элементов электронного маркетинга, материалов для презентаций и интерактивных материалов для мероприятий.
Информационный архитектор
Информационная архитектура — это, среди прочего, наука об организации, упорядочении и структурировании содержимого веб-сайта или приложения. Информационные архитекторы решают, как расположить части чего-либо, чтобы они были понятны. Они нацелены на организацию контента таким образом, чтобы пользователи легко приспосабливались к функционалу продукта и интуитивно находили то, что им нужно.
Веб-дизайнер
Веб-дизайнер занимается созданием привлекательного дизайна для веб-сайта или приложения, но может не думать о том, что нужно пользователю, или о качестве взаимодействия с пользователем при навигации по веб-сайту или приложению.
С кем работают дизайнеры пользовательского интерфейса?
Учитывая междисциплинарный характер области дизайна пользовательского интерфейса, дизайнеры пользовательского интерфейса могут рассчитывать на работу со многими другими отделами и заинтересованными сторонами внутри компании.
Дизайнеры пользовательского интерфейса в первую очередь очень тесно сотрудничают с дизайнерами UX как частью более крупной команды по продукту, а также с другими специалистами по визуальному дизайну, командами разработчиков, командами программного обеспечения, группами продаж и маркетинга, а также группами обеспечения качества.
Причины стать дизайнером пользовательского интерфейса
Причины стать дизайнером пользовательского интерфейса варьируются от того факта, что это благодатная область с множеством возможностей для трудоустройства, до того факта, что дизайнеры пользовательского интерфейса, как правило, очень довольны своей заработной платой, балансом между работой и личной жизнью и повседневной работой. .
Удовлетворенность работой связана с тем, что дизайн пользовательского интерфейса (а также роли в дизайне взаимодействия с пользователем) — это совместная творческая работа. Дизайн пользовательского интерфейса находится на пересечении психологии, дизайна, бизнеса и технологий. Как дизайнер пользовательского интерфейса, вы будете работать с междисциплинарной командой дизайнеров, разработчиков и маркетологов, но у вас также будет достаточно времени для самостоятельной работы над своим дизайном. С точки зрения сотрудничества, это лучшая из двух ролей.
Как дизайнер пользовательского интерфейса, вы будете работать с междисциплинарной командой дизайнеров, разработчиков и маркетологов, но у вас также будет достаточно времени для самостоятельной работы над своим дизайном. С точки зрения сотрудничества, это лучшая из двух ролей.
И это хорошая карьера с точки зрения гарантии занятости. Дизайнеры пользовательских интерфейсов пользуются большим спросом, и они хорошо оплачиваются. По данным Glassdoor, средний UI-дизайнер зарабатывает 85 000 долларов. Старший дизайнер пользовательского интерфейса может рассчитывать на заработок от 100 000 долларов.
В качестве дизайнера пользовательского интерфейса у вас может быть возможность работать в любом количестве отраслей, компаний или рабочих ситуаций, включая стартапы, агентства и крупные корпорации. Если вы относитесь к тому типу людей, которым нравится быть своим собственным боссом, вы также можете построить себе карьеру в качестве внештатного дизайнера пользовательского интерфейса. Вы также можете часто работать удаленно и выбирать, где вы хотите быть.
Вы также можете часто работать удаленно и выбирать, где вы хотите быть.
Дизайн пользовательского интерфейса также является отличным местом для людей, которые хотят иметь перспективную карьеру и играть большую роль в грядущих инновациях. Проще говоря, дизайнеры пользовательского интерфейса играют важную роль в футуристических продуктах и технологиях, таких как беспилотные автомобили и Интернет вещей.
Дизайнеры пользовательского интерфейса также любят разнообразие в своей работе. Поскольку они работают над дизайном пользовательского интерфейса огромного количества типов продуктов для всех типов отраслей и компаний, они постоянно сталкиваются с новыми вещами на работе. Это, безусловно, отличная роль для людей, которые любят учиться.
начало работы
Начало карьеры в области дизайна пользовательского интерфейса
Мы предлагаем широкий спектр программ и курсов, основанных на адаптивном учебном плане и проводимых ведущими экспертами отрасли.
Работа над проектами в совместной обстановке
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP -мероприятиям и семинарам
Speak at Advice Advisor
Recordered Courses For UI II DOSISES для USIS для USISES.

Что такое дизайн пользовательского интерфейса? И почему это важно? · Sketch
Если вы когда-либо пользовались смартфоном или компьютером, вы, вероятно, хотя бы раз задавались вопросом: «Как мне это сделать?» Это вопрос, над которым постоянно должен думать дизайнер пользовательского интерфейса при разработке приложения или веб-сайта. Но прежде чем мы сможем понять, что такое дизайн пользовательского интерфейса (UI), нам нужно сначала определить, что такое пользовательский интерфейс.
По сути, пользовательский интерфейс (UI) — это пространство, в котором происходит взаимодействие между людьми и машинами — в нашем случае приложениями и веб-сайтами. Это все еще широкое значение, но оно подводит нас к следующему вопросу — что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — это область дизайна, которая фокусируется на внешнем виде приложения или веб-сайта, с которым мы взаимодействуем. В отличие от UX-дизайна, который фокусируется на пользовательском опыте, UI-дизайн фокусируется на эстетике. Внешний вид приложения может выражаться в цветах, которые видят пользователи, в анимации, с которой они взаимодействуют, в кнопках, которые они нажимают, или в тексте, который они читают. Они подпадают под описание работы дизайнера пользовательского интерфейса.
Внешний вид приложения может выражаться в цветах, которые видят пользователи, в анимации, с которой они взаимодействуют, в кнопках, которые они нажимают, или в тексте, который они читают. Они подпадают под описание работы дизайнера пользовательского интерфейса.
Дизайнер пользовательского интерфейса работает над воплощением в жизнь каркасов и созданием прототипов, которые включают в себя как вклад дизайнеров UX, так и все потребности бренда. Дизайнеры пользовательского интерфейса обращают внимание на каждую деталь — от типографики до использования логотипа — и следят за тем, чтобы каждый проект, над которым они работают, соответствовал другим точкам соприкосновения. Например, вы хотите, чтобы ваше приложение, веб-сайт и целевые страницы выглядели единым целым.
В то же время дизайнеры пользовательского интерфейса могут вносить инновации в дизайн. Поскольку они могут больше сосредоточиться на творческой стороне проекта, они могут придумывать более инновационные способы отображения информации. Конечно, всегда полезно снова связаться с UX-дизайнерами, чтобы убедиться, что дизайн интерфейса не влияет на путь пользователя.
Конечно, всегда полезно снова связаться с UX-дизайнерами, чтобы убедиться, что дизайн интерфейса не влияет на путь пользователя.
Разработка пользовательского интерфейса для веб-сайта может быть сложной задачей, но она стала проще благодаря интуитивно понятному пользовательскому интерфейсу нашего приложения для Mac.
Поскольку пользователи могут взаимодействовать с вашим приложением или веб-сайтом только через пользовательский интерфейс, его дизайн будет определять их основные впечатления. Если вы пробовали какое-либо приложение или веб-сайт с минимальными усилиями, вы точно знаете, как неприятно иметь дело с плохо разработанным пользовательским интерфейсом. Теперь приложения конкурируют за время пользователей, поэтому у вас не будет много времени, чтобы произвести впечатление на пользователя. На самом деле, по данным Localytics, 71% всех пользователей приложений уходят в течение 90 дней.
Дизайнеры пользовательского интерфейса привносят в проект творческое преимущество, выделяя ваше приложение или веб-сайт среди миллионов других вариантов. Даже если вы следуете более широкому шаблону того, как должно выглядеть приложение для заказа такси или веб-сайт бронирования, креативный дизайн пользовательского интерфейса — это то, как вы можете выделиться.
Даже если вы следуете более широкому шаблону того, как должно выглядеть приложение для заказа такси или веб-сайт бронирования, креативный дизайн пользовательского интерфейса — это то, как вы можете выделиться.
Осведомленность о бренде также играет огромную роль в дизайне пользовательского интерфейса. Если все ваши проекты будут следовать одним и тем же правилам, вы можете быть уверены, что ваш продукт или услуга станут более узнаваемыми. Дизайн пользовательского интерфейса не ограничивается только дизайном конкретного актива. Уделяя этому сильное внимание в своем проекте, дизайнеры могут разработать более широкую картину того, как все это будет выглядеть и работать вместе в конечном результате.
Чтобы помочь вам в разработке этих красивых интерфейсов, мы составили список основных правил, которым вы должны следовать. Основываясь на собственном опыте, а также на «Восьми золотых правилах дизайна интерфейсов» Бена Шнейдермана и «Принципах интерактивного дизайна» Брюса Тоньяццини, мы можем упростить золотые правила дизайна пользовательского интерфейса до следующего:
В зависимости от вашего проекта в качестве дизайнера пользовательского интерфейса вы, вероятно, создаете приложение для широкого круга людей. В конце концов, вы человек со своим опытом и предубеждениями. Важно поставить себя на место любого потенциального пользователя. Приверженность знакомым проектам и практикам имеет большое значение для обеспечения того, чтобы пользователи с разным опытом, возрастом и ограниченными возможностями могли эффективно использовать ваш продукт.
В конце концов, вы человек со своим опытом и предубеждениями. Важно поставить себя на место любого потенциального пользователя. Приверженность знакомым проектам и практикам имеет большое значение для обеспечения того, чтобы пользователи с разным опытом, возрастом и ограниченными возможностями могли эффективно использовать ваш продукт.
Постоянная обратная связь от интерфейса имеет большое значение для облегчения взаимодействия пользователей. На каждое действие, которое они совершают, должен быть какой-то ответ, который подтверждает то, что они сделали. Это может помочь им исправить действия или сосредоточиться на следующем действии, вместо того, чтобы думать о том, сделали ли они что-то или нет. Ваш дизайн также должен уважительно указывать пользователям на ошибки, чтобы они оставались на борту.
Уважайте время пользователей Для опытных пользователей и обновлений убедитесь, что вы не удивите тех, кто знаком с вашим приложением. Пользователям нравится чувствовать себя под контролем и знать, как получить то, что они хотят. Пользователи едва уделяют время новым приложениям и веб-сайтам, чтобы понять, как они должны работать. Если вы собираетесь потратить их время на их адаптацию к вашему конкретному пользовательскому интерфейсу, убедитесь, что он краток и помогает им достичь того, что они намеревались сделать.
Пользователи едва уделяют время новым приложениям и веб-сайтам, чтобы понять, как они должны работать. Если вы собираетесь потратить их время на их адаптацию к вашему конкретному пользовательскому интерфейсу, убедитесь, что он краток и помогает им достичь того, что они намеревались сделать.
Пользователей также раздражает постоянный ввод данных или повторение уже сделанных подсказок. Если вы предлагаете им создать учетную запись пользователя или ввести какие-то данные, подумайте: «Как быстро я смогу вернуть их к тому, что они хотят делать?».
Ключевое значение имеет согласованностьНахождение баланса между созданием чего-то свежего, выдающегося и знакомого для новых пользователей — сложная задача, но она того стоит. Подсказки, кнопки, цвета, шрифты, текст, меню и элементы управления должны быть частью единой программы.
Если пользователь переключается с одного экрана на другой или чувствует, что раздел выглядит и ощущается по-другому, он, скорее всего, откажется или вообще перестанет использовать ваш продукт.
Как дизайнер пользовательского интерфейса для приложения или веб-сайта, у вас есть ограниченное пространство для одновременной работы. Может показаться заманчивым предоставить пользователю как можно больше информации, но простота здесь — ваш друг. Пользователи не хотят быть перегружены продуктом, они хотят ясности и лаконичности.
Если пользователь углубляется в ваше приложение, дайте ему указание, как он туда попал — например, Мужчины > Обувь > Кроссовки > Модные кроссовки. Это поможет им легче ориентироваться, не беспокоиться о сохранении информации и вместо этого сосредоточиться на продукте или услуге перед ними.
Теперь, когда вы знаете, что такое дизайн пользовательского интерфейса и почему он так важен, пришло время взять золотые правила и применить их к себе. Являетесь ли вы опытным дизайнером или подающим надежды студентом, эти принципы всегда будут с вами. Вы также можете посетить наш бесплатный курс для начинающих, чтобы узнать больше о проектировании в Sketch.
Если вы только начинаете изучать дизайн пользовательского интерфейса, мы надеемся, что этот пост помог вам оценить, какое влияние он оказывает на качество продукта.
Что такое дизайн пользовательского интерфейса? Введение для начинающих дизайнеров
Вы всегда были творческим человеком, и идея зарабатывать на жизнь карьерой, позволяющей использовать эту творческую энергию, безусловно, звучит привлекательно. Хорошей новостью является то, что существует множество надежных вариантов творческой карьеры — теперь вам просто нужна небольшая помощь, чтобы разобраться во всех них.
Одной из областей дизайна, которая, возможно, привлекла ваше внимание, является дизайн пользовательского интерфейса (UI). Хотя этот термин может натолкнуть вас на мысли о футуристических научно-фантастических технологиях, сегодня эта дисциплина дизайна в значительной степени ориентирована на практические потребности пользователей. В этой статье мы предоставим простое руководство о том, что такое дизайн пользовательского интерфейса, почему это важно и что вам нужно как профессионалу в области дизайна, чтобы преуспеть в этой области.
Что вообще такое дизайн пользовательского интерфейса?
В дизайне интерфейс — это место, где пользователи-люди могут вводить данные для компьютеров или машин. Хотя это может показаться абстрактным, каждый день вы окружены примерами этого. Сенсорный экран на вашем мобильном телефоне, система меню пульта телевизора и приложения, которые вы используете каждый день, имеют интерфейс, который передает информацию от компьютера к пользователю и наоборот. Дизайн пользовательского интерфейса направлен на то, чтобы сделать этот интерфейс интуитивно понятным, простым в использовании и эстетически приятным.
«Основное внимание уделяется максимальному удобству использования и созданию простых и приятных впечатлений, — говорит Стив Джонстон, менеджер по продуктам Infragistics.
Почему важен дизайн пользовательского интерфейса?
Подумайте об этом так: у вас может быть самый мощный инструмент в мире, но если он запутан и сложен в использовании, люди откажутся от него и перейдут к чему-то более простому для понимания и достаточно хорошо работающему. . В большинстве случаев «инструмент», с которым работает UI-дизайнер, представляет собой часть программного обеспечения или веб-сайт, и у пользователей есть довольно четкие представления о том, как они должны работать. Вот где в игру вступает родственная дисциплина — пользовательский опыт.
. В большинстве случаев «инструмент», с которым работает UI-дизайнер, представляет собой часть программного обеспечения или веб-сайт, и у пользователей есть довольно четкие представления о том, как они должны работать. Вот где в игру вступает родственная дисциплина — пользовательский опыт.
Работа специалиста по пользовательскому опыту (UX) заключается в том, чтобы лучше понять «путешествие» пользователя при взаимодействии с сайтом или частью программного обеспечения. Они хотят понять, какую информацию пользователи считают наиболее важной, где они ожидают ее найти, как они ее получат, как они будут с ней взаимодействовать и многое другое. Кроме того, они ищут пользовательскую информацию о болевых точках или областях, которые делают общий опыт неуклюжим или далеким от идеального. После сбора они дают рекомендации по улучшению.
«Хороший пользовательский интерфейс обычно является результатом тщательного проектирования UX и пользовательского интерфейса», — говорит UX-дизайнер Андреас Йоханссон.
Пользовательский интерфейс — это огромная часть головоломки UX. Имеют ли иконки смысл того, что они представляют? Имеет ли макет логическую последовательность? Можно ли найти информацию там, где она должна быть? Приводит ли это к тому, что пользователи делают то, что от них хочет владелец проекта, например, регистрируются для получения информации, совершают покупку или публикуют в ленте? Имея согласованную и хорошо спроектированную систему, вы упрощаете использование продуктов, что, в свою очередь, может привести к положительным результатам.
На какие элементы дизайна влияет дизайн пользовательского интерфейса?
Краткий ответ: практически все! Общий внешний вид интерфейса — результат совокупных усилий: кнопки, шрифты, значки, изображения, пустое пространство, макеты, интерактивные реакции и цветовые палитры объединяются в единую систему. Хотя дизайнер пользовательского интерфейса может потратить время на создание отдельного элемента интерфейса, такого как кнопка или строка меню, эта работа не выполняется в вакууме. Он должен соответствовать общей структуре, а также быть технически осуществимым.
Он должен соответствовать общей структуре, а также быть технически осуществимым.
Что нужно знать начинающим дизайнерам о дизайне пользовательского интерфейса?
В этой нише дизайна есть что освоить, и не все сразу. При этом есть несколько вещей, с которыми профессиональные дизайнеры, с которыми мы говорили, советуют вам помнить, когда вы начинаете работу.
1. Вы проектируете для цели, а не для себя
Это довольно универсальная проблема для всех дизайнеров, независимо от специальности. Легко увлечься собственной грандиозной идеей о том, что будет хорошо смотреться в проекте, но вам нужно оставаться приземленным и помнить о потребностях вашего работодателя и потребностях пользователя. Йоханссон говорит, что хотя балансировка всего этого может добавить дополнительный уровень сложности в вашу работу, работа может быть полезной.
«Лучшая часть проектной работы — это решение проблем, — говорит Йоханссон. «Хороший дизайн — это решение проблем как для бизнеса, так и для пользователей. Затем вам нужно сбалансировать ценность для бизнеса и пользователей с тем, что технически возможно сделать».
Затем вам нужно сбалансировать ценность для бизнеса и пользователей с тем, что технически возможно сделать».
2. Ваш дизайн должен работать на различных устройствах
«В дизайне пользовательского интерфейса вам необходимо разработать дизайн для нескольких разрешений экрана (адаптивный дизайн) и обеспечить, чтобы ваш дизайн хорошо переводился во все эти форматы. То же самое происходит, когда вы разрабатываете приложения», — объясняет Йоханссон. «Тогда вам нужно убедиться, что вы понимаете технические ограничения, а также то, как дизайн будет переведен на реальный экран».
Во многих дизайнерских проектах ваш холст более или менее статичен, и ваш дизайн должен работать только для одного типа макета. С пользовательским интерфейсом вы часто работаете с дисплеями на мобильных устройствах, планшетах и настольных компьютерах, которые имеют различные размеры и потенциальные технические препятствия. Вам нужно подумать о том, как сохранить единообразный внешний вид, независимо от устройства пользователей.
3. Доступность имеет значение
В отличие от «плоского» дизайна рекламного щита или плаката, интерфейс является интерактивным и должен обеспечивать максимальную доступность. Смогут ли пользователи с нарушениями зрения или слуха использовать этот интерфейс? Достаточно ли контраста в этом дизайне, чтобы сделать текст легко читаемым? Что вы можете сделать, чтобы предоставить альтернативу? Это те типы вопросов, которые вам также необходимо иметь в виду при разработке элементов дизайна для интерфейса.
4. Чем меньше, тем лучше
Дизайн пользовательского интерфейса может оказаться непростой задачей. Клиенты часто хотят втиснуть как можно больше информации, функций и различных наворотов в дизайн или макет, но вы должны помнить о пользователе. Иногда это означает сокращение клиентского «списка пожеланий» или поиск способов сжать эту информацию во что-то более простое в использовании и навигации.
«Менее опытные дизайнеры могут попытаться втиснуть в дизайн слишком много элементов, даже если общая эстетика выглядит хорошо», — говорит Стефани Уильямсон, опытный дизайнер в Hudson Integrated. «Возможность удалять элементы, которые не нужны, при этом обеспечивая достаточное направление, чтобы направлять пользователя, — это приятное место».
«Возможность удалять элементы, которые не нужны, при этом обеспечивая достаточное направление, чтобы направлять пользователя, — это приятное место».
Уильямсон добавляет, что для дизайнеров пользовательского интерфейса важно время от времени останавливаться, делать шаг назад и критически оценивать, действительно ли элемент или компонент дизайна необходим для успеха.
Что нужно, чтобы стать дизайнером пользовательского интерфейса?
В отличие от того, чтобы стать медсестрой или бухгалтером, где есть очень четко определенные пути обучения для каждой роли, путь к тому, чтобы стать дизайнером пользовательского интерфейса, не такой простой. Это относительно новая дисциплина, требующая уникального набора навыков.
Чтобы помочь вам лучше понять набор навыков и необходимое обучение, мы использовали программное обеспечение для анализа вакансий в режиме реального времени, чтобы изучить более 12 000 объявлений о вакансиях дизайнера пользовательского интерфейса. Данные помогли нам определить некоторые из лучших навыков, которые ищут работодатели.
Вот что мы нашли: 1
- Adobe Creative Suite®
- UX-вайрфрейминг
- Дизайн пользовательского интерфейса
- Прототип
- JavaScript®
- Графический дизайн
- Исследование пользователей
- Веб-дизайн
- HTML5
- УСБ
- Юзабилити-тестирование
Как видно из приведенного выше списка, эта должность часто требует сочетания навыков графического дизайна и веб-разработки, но конкретные требуемые навыки могут различаться в зависимости от работодателя. Некоторые могут искать профессионалов с более обширным опытом веб-дизайна и разработки, в то время как другие могут рассматривать это как набор навыков, который «приятно иметь».
«Вам не обязательно знать интерфейсную разработку — если вы немного знаете CSS, это будет бонусом, — но вам нужно знать среду, которую вы проектируете», — объясняет Йоханссон.
Уильямсон говорит, что всегда полезно иметь хорошее представление о фронтенд-разработке.





 После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
 Элементы интерфейса легко узнаваемы и интуитивно понятны.
Элементы интерфейса легко узнаваемы и интуитивно понятны.
 Минимизация затрат всех сторон процесса – один из важных результатов грамотного UX/UI-дизайна.
Минимизация затрат всех сторон процесса – один из важных результатов грамотного UX/UI-дизайна.
 Задача специалистов – наращивать опыт, быть открытым, делать ставку на аналитику и следить за развитием глобальных трендов в маркетинге и дизайне.
Задача специалистов – наращивать опыт, быть открытым, делать ставку на аналитику и следить за развитием глобальных трендов в маркетинге и дизайне. В последнее время, они становятся все более популярными. В качестве примера можно привести Siri от Apple, Alexa от Amazon или Bixby от Google.
В последнее время, они становятся все более популярными. В качестве примера можно привести Siri от Apple, Alexa от Amazon или Bixby от Google.

 Они должны содержать ссылки на страницы, которые могут быть полезны для решения возникшей проблемы, например, ссылку для сброса пароля.
Они должны содержать ссылки на страницы, которые могут быть полезны для решения возникшей проблемы, например, ссылку для сброса пароля. Навигационные компоненты включают в себя такие вещи, как поля поиска, ползунки и гамбургер-меню.
Навигационные компоненты включают в себя такие вещи, как поля поиска, ползунки и гамбургер-меню. Например, что происходит, когда пользователь нажимает определенную кнопку.
Например, что происходит, когда пользователь нажимает определенную кнопку. Sketch считается стандартным инструментом проектирования, используемым как UX, так и UI-дизайнерами.
Sketch считается стандартным инструментом проектирования, используемым как UX, так и UI-дизайнерами.

 Какие показатели, KPI и OKR вы используете для определения успеха проекта?
Какие показатели, KPI и OKR вы используете для определения успеха проекта? Убедитесь, что между командой дизайнеров и заинтересованными сторонами существуют двусторонние отношения, чтобы они оба могли обсудить направление и необходимые изменения. Реализуйте полученные отзывы, чтобы избежать каких-либо проблем на более поздних этапах процесса проектирования и разработки.
Убедитесь, что между командой дизайнеров и заинтересованными сторонами существуют двусторонние отношения, чтобы они оба могли обсудить направление и необходимые изменения. Реализуйте полученные отзывы, чтобы избежать каких-либо проблем на более поздних этапах процесса проектирования и разработки.

