Самообследование сайта — ГБОУ Школа 255
| 1 | Наличие специального раздела «Сведения об образовательной организации» | да |
| 2 | Информация в специальном разделе представлена в виде набора страниц и (или) иерархического списка и (или) ссылок на другие разделы Сайта. | да |
| 3 | Информация имеет общий механизм навигации по всем страницам специального раздела. | да |
| 4 | Механизм навигации представлен на каждой странице специального раздела. | да |
| 5 | Доступ к специальному разделу осуществляется с главной (основной) страницы Сайта, а также из основного навигационного меню Сайта. | да |
| 6 | Страницы специального раздела доступны в информационно-телекоммуникационной сети «Интернет» без дополнительной регистрации | да |
| 7 | В специальном разделе имеются доступные для посетителей Сайта ссылки на файлы, снабженные информацией, поясняющей назначение данных файлов. | да |
| 8 | Дата создания образовательной организации | да |
| 9 | Информация об учредителе, учредителях образовательной организации | да |
| 10 | Место нахождения образовательной организации и ее филиалов (при наличии) | не имеется |
| нов-1 | Обеспечение доступа к зданию инвалидов и лиц с ОВЗ | да |
| нов-2 | Наличие/отсутствие филиалов | не имеется |
| 11 | Режим и график работы | да |
| 12 | Контактный телефон | да |
| 13 | Адрес электронной почты | да |
| нов-3 | Наличие/отсутствие структурных подразделений | да |
| 14 | Наименование структурных подразделений (органов управления) | да |
| 15 | Руководители структурных подразделений | да |
| 16 | Места нахождения структурных подразделений | да |
| 17 | Адреса официальных сайтов в сети «Интернет» структурных подразделений (при наличии) | не имеется |
| 18 | Адреса электронной почты структурных подразделений (при наличии) | не имеется |
| 19 | Сведения о наличии положений о структурных подразделениях (об органах управления) с приложением копий указанных положений (при их наличии) | да |
| нов4 | Сколько детей обучается по параллелям | да |
| нов-5 | Сколько педагогов | ? |
| 20 | Устав образовательной организации | да |
| 21 | Лицензия на осуществление образовательной деятельности (с приложениями) | да |
| 22 | Свидетельство о государственной аккредитации (с приложениями) | да |
| 23 | План финансово-хозяйственной деятельности образовательной организации, утвержденный в установленном законодательством Российской Федерации порядке, или бюджетные сметы образовательной организации | да 2018 |
| 24 | Локальные нормативные акты, предусмотренные частью 2 статьи 30 Федерального закона «Об образовании в Российской Федерации», правила внутреннего распорядка обучающихся, правила внутреннего трудового распорядка и коллективного договора, порядок и основания перевода, отчисления и восстановления обучающихся. | да |
| 25 | Отчет о результатах самообследования | да 2018 |
| нов-6 | Наличие/отсутствие платных услуг | да |
| 26 | Документ о порядке оказания платных образовательных услуг, в том числе образец договора об оказании платных образовательных услуг, документ об утверждении стоимости обучения по каждой образовательной программе | не имеется |
| нов-7 | Наличие/отсутствие предписаний | не имеется |
| 27 | Предписания органов, осуществляющих государственный контроль (надзор) в сфере образования, отчеты об исполнении таких предписаний | не имеется |
| 28 | Реализуемые уровни образования | да |
| 29 | Формы обучения | да |
| 30 | Нормативные сроки обучения | да |
| 31 | Сроки действия государственной аккредитации образовательной программы (при наличии государственной аккредитации) | |
| 32 | Описание образовательной программы с приложением ее копии | |
| нов-8 | Работа с детьми с ОВЗ. (Даже, если таких нет) (Даже, если таких нет) | |
| нов-9 | Дистанционное обучение. | |
| нов-10 | Локальный акт. Ресурсы у образовательного учреждения для дистанционного обучения. | |
| нов-11 | Профессиональное развитие педагогов в области дистанционных технологий. | |
| нов-12 | Возможности применения дистанционных технологий в ОУ для работы с часто болеющими детьми, уезжающими на соревнования. | |
| нов-13 | Материалы дистанционного обучения ОУ | |
| 33 | Учебный план с приложением его копии | |
| 34 | Аннотация к рабочим программам дисциплин (по каждой дисциплине в составе образовательной программы) с приложением их копий (при наличии) | |
| 35 | Календарный учебный график с приложением его копии | |
| 36 | Методические и иные документы, разработанные образовательной организацией для обеспечения образовательного процесса | |
| 37 | Реализуемые образовательные программы с указанием учебных предметов, курсов, дисциплин (модулей), практики, предусмотренных соответствующей образовательной программой с описанием программы | |
| нов-14 | Рабочие программы (в полном объёме!!) | |
| нов-15 | Численность обучающихся по реализуемым образовательным программам | |
| нов-16 | Наличие/отсутствие адаптированных образоват программ | |
| 38 | Численность обучающихся по реализуемым образовательным программам за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов и по договорам об образовании за счет средств физических и (или) юридических лиц | |
| 39 | Языки, на которых осуществляется образование (обучение). | |
| 40 | Образовательные организации, реализующие общеобразовательные программы, дополнительно указывают наименование образовательной программы. | |
| 41 | Образовательные организации, реализующие профессиональные образовательные программы, дополнительно, для каждой образовательной программы указывают: а) уровень образования; | |
| 42 | б) код и наименование профессии, специальности, направления подготовки; | |
| 43 | в) Информация о направлениях и результатах научной (научно-исследовательской) деятельности и научно-исследовательской базе для ее осуществления (для образовательных организаций высшего образования и организаций дополнительного профессионального образования) | |
| 44 | Информация о результатах приема по каждой профессии, специальности среднего профессионального образования (при наличии вступительных испытаний), каждому направлению подготовки или специальности высшего образования с различными условиями приема (на места, финансируемые за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц) с указанием средней суммы набранных баллов по всем вступительным испытаниям, а также о результатах перевода, восстановления и отчисления | |
| 45 | Копии или гиперссылки на соответствующие документы на сайте Минобразования федеральных государственных образовательных стандартах и об образовательных стандартах. | |
| нов-17 | Количество педагогов | |
| 46 | Руководитель образовательной организации | |
| 47 | Заместители руководителя. Контактные телефоны, электронная почта | |
| нов-18 | Наличие/отсутствие филиалов | |
| 48 | Руководители филиалов образовательной организации (при их наличии), в том числе фамилию, имя, отчество (при наличии) руководителя | |
| 49 | Заместители руководителя филиалов образовательной организации (при их наличии), в том числе фамилию, имя, отчество (при наличии) должность заместителей руководителя | |
| 50 | Контактные телефоны | |
| 51 | Адреса электронной почты | |
| 52 | Персональный состав педагогических работников с указанием уровня образования | |
| 53 | Квалификация и опыт работы, в том числе фамилию, имя, отчество (при наличии) работника, занимаемую должность (должности), преподаваемые дисциплины, ученую степень (при наличии), ученое звание (при наличии), наименование направления подготовки и (или) специальности, данные о повышении квалификации и (или) профессиональной переподготовке (при наличии), общий стаж работы, стаж работы по специальности. | |
| 54 | Информация о материально-техническом обеспечении образовательной деятельности | |
| нов-17 | Наличие/отсутствие специальных технических средств коллективного и индивидуального пользования инвалидов и лиц с ОВЗ | |
| нов-18 | Совершенствование материально- технического обеспечения (изменения за год и что наметили на след уч.год) | |
| 55 | Сведения о наличии оборудованных учебных кабинетов | |
| нов-19 | Сведения о наличии кабинетов приспособленных для инвалидов и лиц с ОВЗ | |
| 56 | Объекты для проведения практических занятий | |
| 57 | Библиотеки. В том числе приспособленных для инвалидов и лиц с ОВЗ. | |
| 58 | Объекты спорта | |
| 59 | Средства обучения и воспитания. В том числе приспособленных для инвалидов и лиц с ОВЗ | |
| нов-20 | Информация о конкурсах предстоящих в ОУ и в районе, городе и др. | |
| нов-21 | Информация о победителях и количестве принимающих участие в конкурсах и соревнованиях | |
| 60 | Условия питания и охраны здоровья обучающихся, в том числе приспособленных для инвалидов и лиц с ОВЗ | |
| 61 | Доступ к информационным системам и информационно-телекоммуникационным сетям, в том числе приспособленных для инвалидов и лиц с ОВЗ | |
| 62 | Электронные образовательные ресурсы, к которым обеспечивается доступ обучающихся, в том числе приспособленных для инвалидов и лиц с ОВЗ | |
| 63 | Наличие и условия предоставления стипендий | |
| 64 | Наличие общежития, интерната | |
| 65 | Количество жилых помещений в общежитии, интернате для иногородних обучающихся | |
| 66 | Формирование платы за проживание в общежитии и иных видов материальной поддержки обучающихся | |
| 67 | Трудоустройство выпускников | |
| 68 | Информация о порядке оказания платных образовательных услуг | |
| 69 | Объем образовательной деятельности, финансовое обеспечение которой осуществляется за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц, о поступлении финансовых и материальных средств и об их расходовании по итогам финансового года. | |
| 70 | Количество вакантных мест для приема (перевода) по каждой образовательной программе, профессии, специальности, направлению подготовки (на места, финансируемые за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц). | |
| нов-22 | Профессиональный стандарт | |
| нов-23 | Программа развития |
Для проверки сайта
Для проверки сайта- Наличие специального раздела «Сведения об образовательной организации»
- Информация в специальном разделе представлена в виде набора страниц и (или) иерархического списка и (или) ссылок на другие разделы Сайта.
- Информация имеет общий механизм навигации по всем страницам специального раздела.
- Механизм навигации представлен на каждой странице специального раздела.

- Доступ к специальному разделу осуществляется с главной (основной) страницы Сайта, а также из основного навигационного меню Сайта.
- Страницы специального раздела доступны в информационно-телекоммуникационной сети «Интернет» без дополнительной регистрации
- В специальном разделе имеются доступные для посетителей Сайта ссылки на файлы, снабженные информацией, поясняющей назначение данных файлов.
- Дата создания образовательной организации
- Информация об учредителе, учредителях образовательной организации
- Место нахождения образовательной организации и ее филиалов (при наличии)
- Режим и график работы
- Контактный телефон
- Адрес электронной почты
- Наименование структурных подразделений (органов управления) — НЕТ СТРУКТУРНЫХ ПОДРАЗДЕЛЕНИЙ
- Руководители структурных подразделений- НЕТ СТРУКТУРНЫХ ПОДРАЗДЕЛЕНИЙ
- Места нахождения структурных подразделений — НЕТ СТРУКТУРНЫХ ПОДРАЗДЕЛЕНИЙ
- Адреса официальных сайтов в сети «Интернет» структурных подразделений (при наличии) — НЕТ СТРУКТУРНЫХ ПОДРАЗДЕЛЕНИЙ
- Адреса электронной почты структурных подразделений (при наличии) — НЕТ СТРУКТУРНЫХ ПОДРАЗДЕЛЕНИЙ
- Сведения о наличии положений о структурных подразделениях (об органах управления) с приложением копий указанных положений (при их наличии) — НЕТ СТРУКТУРНЫХ ПОДРАЗДЕЛЕНИЙ
- Устав образовательной организации
- Лицензия на осуществление образовательной деятельности (с приложениями)
- Свидетельство о государственной аккредитации (с приложениями)
- План финансово-хозяйственной деятельности образовательной организации, утвержденный в установленном законодательством Российской Федерации порядке, или бюджетные сметы образовательной организации
- Локальные нормативные акты, предусмотренные частью 2 статьи 30 Федерального закона «Об образовании в Российской Федерации», правила внутреннего распорядка обучающихся, правила внутреннего трудового распорядка и коллективного договора (ссылка)
- Отчет о результатах самообследования
- Документ о порядке оказания платных образовательных услуг, в том числе образец договора об оказании платных образовательных услуг, документ об утверждении стоимости обучения по каждой образовательной программе
- Предписания органов, осуществляющих государственный контроль (надзор) в сфере образования, отчеты об исполнении таких предписаний
- Реализуемые уровни образования
- Формы обучения
- Нормативные сроки обучения
- Сроки действия государственной аккредитации образовательной программы (при наличии государственной аккредитации)
- Описание образовательной программы с приложением ее копии
- Учебный план с приложением его копии
- Аннотация к рабочим программам дисциплин (по каждой дисциплине в составе образовательной программы) с приложением их копий (при наличии)
- Календарный учебный график с приложением его копии
- Методические и иные документы, разработанные образовательной организацией для обеспечения образовательного процесса
- Реализуемые образовательные программы с указанием учебных предметов, курсов, дисциплин (модулей), практики, предусмотренных соответствующей образовательной программой
- Численность обучающихся по реализуемым образовательным программам за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов и по договорам об образовании за счет средств физических и (или) юридических лиц
- Языки, на которых осуществляется образование (обучение).

- Образовательные организации, реализующие общеобразовательные программы, дополнительно указывают наименование образовательной программы.
- Образовательные организации, реализующие профессиональные образовательные программы, дополнительно, для каждой образовательной программы указывают:
- а) уровень образования;
- б) код и наименование профессии, специальности, направления подготовки;
- в) Информация о направлениях и результатах научной (научно-исследовательской) деятельности и научно-исследовательской базе для ее осуществления (для образовательных организаций высшего образования и организаций дополнительного профессионального образования)
- Информация о результатах приема по каждой профессии, специальности среднего профессионального образования (при наличии вступительных испытаний), каждому направлению подготовки или специальности высшего образования с различными условиями приема (на места, финансируемые за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц) с указанием средней суммы набранных баллов по всем вступительным испытаниям, а также о результатах перевода, восстановления и отчисления
- Копии или гиперссылки на соответствующие документы на сайте Минобра о федеральных государственных образовательных стандартах и об образовательных стандартах.

- Руководитель образовательной организации
- Заместители руководителя
- Руководители филиалов образовательной организации (при их наличии), в том числе фамилию, имя, отчество (при наличии) руководителя-ФИЛИАЛОВ НЕТ
- Заместители руководителя филиалов образовательной организации (при их наличии), в том числе фамилию, имя, отчество (при наличии) должность заместителей руководителя-ФИЛИАЛОВ НЕТ
- Контактные телефоны
- Адреса электронной почты
- Персональный состав педагогических работников с указанием уровня образования
- Квалификация и опыт работы, в том числе фамилию, имя, отчество (при наличии) работника, занимаемую должность (должности), преподаваемые дисциплины, ученую степень (при наличии), ученое звание (при наличии), наименование направления подготовки и (или) специальности, данные о повышении квалификации и (или) профессиональной переподготовке (при наличии), общий стаж работы, стаж работы по специальности.

- Информация о материально-техническом обеспечении образовательной деятельности
- Сведения о наличии оборудованных учебных кабинетов
- Объекты для проведения практических занятий
- Библиотеки
- Объекты спорта
- Средства обучения и воспитания
- Условия питания и охраны здоровья обучающихся
- Доступ к информационным системам и информационно-телекоммуникационным сетям
- Электронные образовательные ресурсы, к которым обеспечивается доступ обучающихся
- Наличие и условия предоставления стипендий — НЕ ПРЕДОСТАВЛЯЕТСЯ
- Наличие общежития, интерната- НЕ ИМЕЕТСЯ
- Количество жилых помещений в общежитии, интернате для иногородних обучающихся —НЕ ИМЕЕТСЯ
- Формирование платы за проживание в общежитии и иных видов материальной поддержки обучающихся —НЕ ИМЕЕТСЯ
- Трудоустройство выпускников
- Информация о порядке оказания платных образовательных услуг
- Объем образовательной деятельности, финансовое обеспечение которой осуществляется за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц, о поступлении финансовых и материальных средств и об их расходовании по итогам финансового года.

- Количество вакантных мест для приема (перевода) по каждой образовательной программе, профессии, специальности, направлению подготовки (на места, финансируемые за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц).
- Назад
- Вперед
Оптимизация навигации сайта | SEO продвижение сайта в Санкт-Петербурге
Процесс продвижения и оптимизации сайта включает в себя несколько этапов. Каждый из них повышает его релевантность относительно определённых критериев ранжирования поисковика.
Оптимизация навигации сайта
Можно также соотнести отдельные этапы оптимизации с конкретными элементами сайта, с которыми придётся в дальнейшем работать.
К таковым элементам относятся:
- само содержимое,
- массивы гиперссылок,
- код страницы на языке HTML,
- дизайн,
- навигация сайта
Все они имеют большое значение для ранжирования у поисковиков. Но есть такие элементы, которые играют основополагающую роль в работе и оптимизации сайта. Если не учитывать содержимое, то наиважнейшим этапом продвижения является оптимизация навигации сайта.
Но есть такие элементы, которые играют основополагающую роль в работе и оптимизации сайта. Если не учитывать содержимое, то наиважнейшим этапом продвижения является оптимизация навигации сайта.
Как оптимизировать навигацию сайта
Навигация сайта — это все элементы сайта в любых его видах, которые служат для перемещения внутри WEB-проекта.
Например:
- междустраничные ссылки;
- разные меню;
- так называемые «виджеты»;
- карта сайта;
- механизм поиска внутри сайта;
- список категорий, и так далее.
Главная функция навигации по сайту — это обеспечение перемещения его посетителей и поисковых роботов со страницы на страницу. Она имеет немаловажное значение — от правильности ее реализации зависит, будет ли успешной индексация сайта, и насколько высоко он продвинется в поиске. По этой причине, навигация сайта должна быть выстроена качественно и аккуратно.
Меню сайта
Меню — самый популярный элемент навигации, который зачастую имеется на всех страницах сайта. Необходимо учитывать, что, если меню не ставится на конечные страницы сайта с целью освобождения места под содержимое, то удобство перемещения посетителей по сайту снизится, что отразится на ряде его показателей.
Необходимо учитывать, что, если меню не ставится на конечные страницы сайта с целью освобождения места под содержимое, то удобство перемещения посетителей по сайту снизится, что отразится на ряде его показателей.
Нередко урезанное меню сайта размещается в верхней части отдельным элементом, который зачастую выполняется в выпадающем виде, чтобы сэкономить место. Оптимальное количество категорий – не более десяти — двенадцати.
Рекомендуется также подразделение на подкатегории, чтобы посетителям было удобно добираться до последней страницы. Большое количество материалов требует использования дополнительных навигационных элементов, указанных ниже.
Виджеты
Они равномерно распределяют посещаемость сайта между его страницами. Примеры: «Похожие материалы», и так далее. Они могут размещаться на конечных страницах и боковых панелях. Например, виджет «Последние материалы» помогает фокусировать посетителей и ссылочный массив на недавно появившихся страницах.
Это позволяет продвинуть их на более высокие места в сжатые сроки. Виджеты зачастую также могут работать в качестве средств удержания посетителей на сайте. Это может быть полезным в отношении поведенческих факторов и рекламы.
Виджеты зачастую также могут работать в качестве средств удержания посетителей на сайте. Это может быть полезным в отношении поведенческих факторов и рекламы.
Карта сайта
Элемент навигации сайта, который может быть особо полезным при высокой сложности ее структуры или великом множестве материалов. Карта сайта помогает пользователям и поисковым роботам перейти на любую его страницу за минимальное количество переходов.
Существует рекомендация, в соответствии с которой расстояние между главной и любой другой страницей сайта должно находиться в пределах одного — трёх кликов. Чем меньше их — тем лучше. Без карты сайта совершенно нельзя соблюсти данное условие, особенно – при огромном числе страниц и высокой сложности навигационной структуры.
Прямые ссылки устанавливаются по мере надобности. Они нужны при цитировании сторонних материалов или при отсылке на них. Такое произвольное размещение ссылок окажется неравномерным – надо использовать определенную систематизацию.
Например, на страницах, продвижение которых затруднено, должно размещаться больше ссылок. А на страницы, уверенно занимающие первые места в выдаче, лишний раз не надо ссылаться. Количество ссылок, ведущих из одной и той же статьи, должно быть — не больше трёх-четырех. А также надо избегать ссылок на сторонние сайты.
Выводы
Без правильно организованной навигации сайт не может полноценно функционировать. К тому же, она всесторонне влияет на успешность его раскрутки. По этой причине необходимо уделять ей пристальное внимание.
Дело в том, что навигация по сайту не нуждается в частых перестроениях. Большинство ее элементов может быть настроено всего лишь один раз.
Наконец, следует также отметить, что навигация сайта оказывает серьёзное влияние на его качественные показатели. Многие вебмастера-новички поначалу не замечают ее значение для успеха SEO-продвижения сайта в поисковых системах.
Понимание к ним приходит только после столкновения с неприятными последствиями неграмотного построения навигации.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
Рейтинг моего сайта в Яндекс:
- Статья
- Чтение занимает 6 мин
ПРИМЕНЯЕТСЯ К: 2013 2016 2019 по подписке SharePoint в Microsoft 365
Структура навигации веб-сайта представляет собой набор элементов управления и ссылок в семействах веб-сайтов, на сайтах и страницах, которые помогают пользователям определять, где они находятся, и с легкостью переходить в другие необходимые области сайта. Например, можно настроить структуру навигации веб-сайта так, чтобы помогать пользователям переходить к другим сайтам в семействе веб-сайтов, или чтобы динамически создавались элементы управления слева или верху (вертикальная или горизонтальная навигация) в зависимости от контекста, в котором находится пользователь. Хорошо спланированная стратегия навигации упрощает использование сайтов SharePoint Server.
Например, можно настроить структуру навигации веб-сайта так, чтобы помогать пользователям переходить к другим сайтам в семействе веб-сайтов, или чтобы динамически создавались элементы управления слева или верху (вертикальная или горизонтальная навигация) в зависимости от контекста, в котором находится пользователь. Хорошо спланированная стратегия навигации упрощает использование сайтов SharePoint Server.
В SharePoint Server есть много функций, которые используют технологию поиска для предоставления владельцам сайтов способов динамического отображения контента на веб-страницах. Дополнительные сведения о сайтах на основе поиска см. в статье Планирование публикации на нескольких сайтах в SharePoint Server.
Обзор элементов управления навигацией
Элементы управления навигацией могут отображаться на эталонных страницах, макетах страниц и, при использовании зон веб-частей, непосредственно среди контента страницы.
По умолчанию модель навигации SharePoint Server основана на иерархической структуре семейства сайтов. Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Управляемая навигация. При использовании управляемой навигации вы создаете набор терминов, представляющий иерархию навигации, из которого элементы управления навигацией отображают данные. Изменить иерархию навигации можно отредактировав набор терминов. Подробнее см. в статье Обзор управляемой навигации в SharePoint Server. По умолчанию управляемая навигация отключена во всех шаблонах сайта, кроме шаблона семейства сайтов портала публикации.
Навигационные ссылки проходят фильтрацию триммером безопасности. Это означает, что если у пользователя сайта нет разрешений на сайт или страницу SharePoint Server, на которую ведет ссылка, такая ссылка не отображается. Можно настроить, чтобы автоматически добавленные в навигацию страницы, сайты и ссылки были доступны только определенной аудитории. Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Общие элементы управления навигацией
Эталонная страница определяет внешнюю рамку веб-страниц на сайте. Эталонные страницы содержат элементы, которые должны присутствовать на всех страницах вашего сайта, например фирменная символика; распространенные команды, например поиск; элементы навигации, которые должны быть доступны на всем сайте. Эталонная страница часто содержит верхнюю панель навигации (ссылки в которой представлены в раскрывающихся меню) и вертикальную панель навигации.
Вы можете применять собственные стили к этим элементам управления навигацией с помощью компонента «Дизайнер» и любого HTML-редактора.
Верхняя панель ссылок
На верхней панели ссылок отображаются ссылки на сайты, находящиеся на один уровень ниже текущего в иерархии сайтов. Верхняя панель ссылок обычно расположена вверху каждой страницы сайта. По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
Владельцы сайтов могут выбирать наследование верхней панели навигации от родительского сайта. Этот подход позволяет пользователям переключаться между сайтами из любого места в семействе сайтов, при этом верхняя панель навигации будет оставаться на своем месте на всех сайтах семейства. Например, у интернет-сайта, предназначенного для маркетинга товаров организации, может быть сайт для каждой линии товаров. Показывая сайт каждого товара в верхней панели навигации каждого сайта, можно позволить пользователям легко переключаться между сайтами, не возвращаясь на домашнюю страницу сайта.
Другие возможности конфигурации верхней панели навигации:
создание ссылок на веб-страницы всех сайтов верхнего уровня только в SharePoint Server;
создание ссылок на определенные внешние сайты;
создание ссылок на определенные сайты или страницы, расположенные в любом месте сайта;
упорядочивание ссылок под заголовками только в SharePoint Server;
сортировка элементов на верхней панели ссылок вручную;
ограничение максимального количества элементов для показа на уровне глобальной структуры навигации только в SharePoint Server.

Все функции верхней панели ссылок, например создание ссылок на внешние сайты, можно уникально настроить для каждого сайта. На верхнем уровне вы можете добавлять, перемещать и переупорядочивать ссылки, нажимая ИЗМЕНИТЬ ССЫЛКИ.
С помощью компонента «Дизайнер» можно дополнительно настраивать внешний вид и функции верхней панели ссылок только в SharePoint Server.
Панель быстрого запуска
На панели быстрого запуска обычно отображается важный контент текущего сайта, например списки и библиотеки. Часто она расположена в левой части каждой страницы на сайте.
Возможности настройки панели быстрого запуска:
создание ссылок на сайты, расположенные на том же уровне иерархии сайта, что и текущий, только в SharePoint Server;
создание ссылок на определенные внешние сайты или страницы на текущем;
упорядочение ссылок под заголовками;
сортировка элементов в панели быстрого запуска вручную;
ограничение максимального количества элементов для показа на уровне структуры навигации только в SharePoint Server.

Если вы хотите добавить, удалить или переупорядочить ссылки, в вертикальной панели навигации нажмите ИЗМЕНИТЬ ССЫЛКИ. Можно также добавлять, удалять, переупорядочивать ссылки и создавать новые заголовки в параметрах сайта. Чтобы включить или отключить панель быстрого запуска, щелкните значок с шестеренкой в верхнем правом углу и выберите Параметры сайта. В области Внешний вид и удобство использования выберите Представление в виде дерева, а затем установите флажок Включить область быстрого запуска.
Аналогично настройке верхней панели навигации можно настраивать внешний вид и функции вертикальной панели навигации, используя «Дизайнер», только в SharePoint Server.
Представление в виде дерева
Представление в виде дерева отображается на левой стороне страницы. Если вы включили панель быстрого запуска и представление в виде дерева, это представление будет отображаться под панелью быстрого запуска. В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
Навигация по представлению в виде дерева по умолчанию отключена. Чтобы включить это представление, нажмите значок в виде шестеренки в верхнем правом углу, а затем выберите Параметры сайта. В области Внешний вид и удобство использования выберите Представление в виде дерева и установите флажок Включить представление в виде дерева.
Навигация для метаданных
Навигация для метаданных показывает метаданные о библиотеке и контенте списка в навигации в виде дерева, а также позволяет пользователям фильтровать библиотеку или контент списка по указанным полям. Администраторы сайта могут настраивать навигацию для метаданных на странице «Настройка навигации для метаданных» для списка или библиотеки, чтобы настраивать иерархии навигации и ключевые фильтры, доступные пользователям. Навигация для метаданных отображается, только когда пользователь просматривает список или библиотеку, для которой настроена эта навигация.
Управляемая навигация
Управляемая навигация позволяет определять и поддерживать навигацию на сайте, применяя наборы терминов. Этот метод дополняет существующую навигацию SharePoint, основанную на структуре сайта. Структуру управляемой навигации можно создать, добавляя термины в наборы терминов с помощью средства управления банком терминов. Набор терминов навигации можно скопировать и перевести на языки, используемые для вариантов надписей. Подробнее см. в статье Обзор управляемой навигации в SharePoint Server.
Веб-части навигации
Веб-часть — это элемент управления, который авторы могут вставить в зону веб-частей на странице и настроить. Для таких элементов управления, как «Сводные ссылки», «Оглавление», «Запрос контента» и «Поиск контента», есть аналоги в виде веб-частей, которые авторы страниц могут вставлять в зоны веб-частей на страницах. Для веб-частей предусмотрены такие же возможности конфигурации и функции, как и для соответствующих им элементов управления. Но они настраиваются при вставке на страницу, а не при добавлении в макет страницы дизайнером сайта. Чтобы авторы страниц могли вставлять на страницы веб-части навигации, добавьте в макет страницы одну или несколько зон веб-частей или включите в страницу элемент управления «Редактор форматированного текста» (это позволит пользователям добавлять веб-части прямо в веб-часть «Редактор форматированного текста»).
Но они настраиваются при вставке на страницу, а не при добавлении в макет страницы дизайнером сайта. Чтобы авторы страниц могли вставлять на страницы веб-части навигации, добавьте в макет страницы одну или несколько зон веб-частей или включите в страницу элемент управления «Редактор форматированного текста» (это позволит пользователям добавлять веб-части прямо в веб-часть «Редактор форматированного текста»).
Следующие веб-части навигации доступны только для сайтов, не являющихся сайтами публикации:
Сведение контента категории отображает категории из каталога веб-сайтов;
Сведение контента объединение сайтов отображает выбранные вами сайты;
Сведение контента сайты в категории отображает сайты из каталога веб-сайтов в определенной категории;
Совместная работа пользователей облако тегов отображает наиболее популярные темы, помечаемые тегами в вашей организации.

Позволив авторам вставлять веб-части на страницы навигации, вы будете меньше контролировать навигацию по сайту, так как часть навигации пользователей по сайту будет контролироваться авторами. Такой метод подходит для сред с нежестким контролем, например для сайта совместной работы в организации, где отдельным авторам необходимо иметь возможность направлять пользователей к контенту, связанному с работой автора. Он меньше подходит для сред с более строгим контролем, например для сайта с выходом в Интернет, навигацию по которому планируют и реализуют единообразным и контролируемым образом дизайнеры и проектировщики сайта.
Примечание
Если вы хотите включить зоны веб-частей в макеты страниц, но запретить авторам вставлять в них веб-части навигации, в коллекции веб-частей своего сайта вы можете изменить разрешения, требуемые для использования веб-частей навигации, чтобы сделать эти веб-части недоступными авторам на основе их уровня разрешений.
См. также
Понятия
Обзор управляемой навигации в SharePoint Server
Управление веб-частями в SharePoint Server
Почему хорошая навигация эффективнее функции поиска на сайте?
В разработке веб-интерфейсов существует тенденция избавляться от стандартного меню. И в самом деле, зачем заботиться о навигации, если есть строка поиска? Успех Google и Amazon показывает, что люди активно пользуются поисковыми запросами даже на мобильных телефонах, где печать утомительна и нередко сопровождается ошибками, не говоря уже о стационарном компьютере или laptop.
И в самом деле, зачем заботиться о навигации, если есть строка поиска? Успех Google и Amazon показывает, что люди активно пользуются поисковыми запросами даже на мобильных телефонах, где печать утомительна и нередко сопровождается ошибками, не говоря уже о стационарном компьютере или laptop.
Однако, как показывает практика и исследования вопроса, одного поиска недостаточно.
Ваши клиенты знают, что искать?
Для формулировки правильного запроса пользователи должны хорошо знать, что они ищут. Иногда это легко, например, человек ищет ближайший супермаркет. Но когда требуется купить духовку или газонокосилку, особенно если вы в них ничего не понимаете, возникает вопрос: какие характеристики товара указать и какие ключевые слова использовать в запросе?
Страницы категорий часто встроены в общую архитектуру сайта и помогают быстрее сориентироваться в товарах и их характеристиках. Например, зайдя в интернет-магазин Ulmart.ru в поисках чайника, мы узнаем, что бывают чайники-самовары, чайники-термосы, электрочайники, а также электрочайники с терморегулятором.
Кроме того, модели отличаются цветом, материалом корпуса, объемом, мощностью, типом нагревательного элемента, типом внутреннего покрытия нагревательного элемента, наличием или отсутствием подсветки, ЖК-дисплея, таймера, системы самоочистки, светового индикатора, возможностью выбора режима работы и т. д.
Даже если вы впервые выбираете этот предмет обихода, то благодаря настолько расширенному и удобному поиску легко получите полное представление о важных деталях.
Дополнительно вы можете отсортировать товары по бренду, цене и по наличию их в магазинах.
На странице категории чайников показаны все их виды, а фильтры, расположенные слева, позволяют максимально точно подобрать нужную вам модель. Фильтры преобразуют поиск в навигацию и решают проблему незнакомой поисковой области. Система характеристик позволяет получить исчерпывающую информацию о товаре.
- Секреты юзабилити: разница между информационной архитектурой и навигацией сайта
Поиск требует дополнительных усилий
Даже если область поиска знакома пользователю, то ему все равно необходимо придумать словоформу, релевантную цели запроса.
Навигация по сайту экономит время, предлагая узнаваемые характеристики продукта. Это одно из свойств UI-дизайна. Если бы в примере с чайниками поиск был единственным инструментом, вам пришлось бы сверять собственные запросы с тем, что есть на сайте.
Перевод пользовательской цели в поисковый запрос является сложной задачей и создает дополнительную нагрузку в отличие от простого выбора ссылок на странице.
Возьмем за пример ресурс Megogo.net. Допустим, вы собрались посмотреть смешной фильм с 14-летним подростком, который не понимает тонкостей словесного юмора, а предпочитает эксцентрическую комедию положений.
В разделе комедий на сайте нелегко выяснить, какой фильм подходит под ваши требования. В этом случае у вас 2 варианта: пересматривать каждую аннотацию или ввести в поисковую строку соответствующие условия. Может быть, «комедия положений PG-13» (статус от 13 лет) или «комедия PG-13 с Джимом Кэрри»? Чудовищно неудобно!
Согласитесь, такая задача сложнее выбора чайника на сайте Ulmart. Сегодня Megogo представляет несколько категорий фильмов, в том числе семейное кино, куда входят фильмы разрешенные к просмотру с детьми и подростками. Но внутри этого жанра нет четких критериев, что осложняет выбор. Дополнительные фильтры обеспечили бы более легкий поиск с множеством критериев.
Сегодня Megogo представляет несколько категорий фильмов, в том числе семейное кино, куда входят фильмы разрешенные к просмотру с детьми и подростками. Но внутри этого жанра нет четких критериев, что осложняет выбор. Дополнительные фильтры обеспечили бы более легкий поиск с множеством критериев.
- 5 типичных ошибок навигации сайта
Поиск имеет более высокую «стоимость взаимодействия» с пользователем
Поиск является более трудоемким процессом, так как пользователь должен не только придумать запрос, но и набрать его в поисковой строке. Ввод данных относится к «высокой стоимости взаимодействия».
Даже на полноценной клавиатуре распространены ошибки при вводе, на исправление которых тратится время, не говоря уже о мобильных устройствах. Существуют, правда, автоматические подсказки, но они оправдывают себя, если запрос популярный. Таким образом, поиск выходит «дороже» хорошей навигации по ресурсу.
Поиск по сайту часто работает некорректно
Даже работоспособная строка поиска часто выдает нерелевантные результаты. Чем крупнее поисковый механизм, тем сложнее его алгоритмы, тем больше база данных и выше вероятность релевантной выдачи по запросу, даже если пользователь ввел не все ключевые слова и не очень хорошо ориентируется в определенной области.
Чем крупнее поисковый механизм, тем сложнее его алгоритмы, тем больше база данных и выше вероятность релевантной выдачи по запросу, даже если пользователь ввел не все ключевые слова и не очень хорошо ориентируется в определенной области.
Однако здесь речь идет о крупных поисковых машинах. Тематические сайты, как правило, не могут позволить себе внедрить сложную систему, потому увеличивается процент некорректной выдачи. Например, упомянутый уже киносайт Megogo на запрос «комедия для просмотра с подростками» не нашел соответствий и выдал искаженные результаты.
Кроме того, довольно большой процент людей делает ошибки или опечатки в поисковых запросах и системы тематических сайтов в большинстве случаев не умеют на них реагировать.
Если в строке поиска Megogo ввести «jim carey», вы получите не только совершенно нерелевантные результаты, но и, что самое интересное, те же самые рекомендации, которые были получены по предыдущему запросу «комедия для просмотра с подростками». В то же время поисковая система Яндекс выдает корректную информацию об актере независимо от регистра.
В то же время поисковая система Яндекс выдает корректную информацию об актере независимо от регистра.
- Концепт мега-меню: эволюция тренда с 2011 по 2014
Пользователи имеют слабые навыки в поиске
Якоб Нильсен (Jakob Nielsen) назвал поисковые навыки пользователей некомпетентными. Действительно, у людей нет полного понимания, как работает такая система на сайте. Они избалованы гигантами вроде Google и ожидают, что подобная технология есть на каждом ресурсе.
Например, человек вводит в интернет-магазине запрос «модные комфортные туфли размера 7.5 на низком черном каблуке», а потом удивляется полученным результатам. Некоторые сайты пытаются сделать парсинг строки поиска. Но в большинстве случаев технология работает некорректно, как у Zappos.
Выше показана страница результатов по запросу «модные комфортные туфли для женщин размера 7.5 на низком черном каблуке». Как мы видим, многие варианты не соответствуют запросу, например, стельки для обуви.
Впрочем, лучше получить хоть какие-то результаты. Бывает и хуже: на запрос «дворники camry» сайт Autozone ответил подозрительным молчанием.
Вместо заключения
Поиск на сайте, безусловно, важен. Если вы знаете, что хотите найти, и правильно сформулируете запрос, то можете сэкономить время. Однако навигация выполняет наиболее важные функции: наглядно показывает, что есть на ресурсе, способствует лучшей ориентации пользователя и пониманию поискового пространства.
Категории меню быстрее и легче воспринимаются людьми. Кроме того, навигация избавляет от ошибок и некорректных результатов поиска, что неимоверно важно для ваших показателей.
Высоких вам конверсий!
По материалам nngroup.com, image source: C.Koch
13-02-2015
Навигация пользователей в Интернете
Для понимания логики навигации
пользователей в Интернете и принципов
эффективной работы в Сети, а, тем более,
для использования ее ресурсов в
коммерческой деятельности, необходимо
хорошо представлять существующие виды
web-сайтов и выполняемые
ими функции.
Исходя из выполняемых web-сайтами функций, их можно разделить на две основные группы: · навигационные сайты; · конечные сайты.
Такое деление обусловлено общей логикой навигации пользователей в среде Интернета. Вначале пользователь с помощью серверов первой группы должен найти требуемые ресурсы, и только после этого он может ими воспользоваться. Если посмотреть на эту ситуацию глазами владельца сайта, то для эффективной работы его сайта должны быть решены две задачи. Во-первых, сначала требуется привлечь посетителей на него. Эта задача решается с помощью сайтов первой группы. Во-вторых, требуется обеспечить максимальное количество его повторных посещений. Эта задача решается за счет предоставления пользователям услуг, информации, обеспечения их интересного времяпровождения — всего, что может удовлетворить те или иные потребности посетителей сайта.
На рис.3.7 представлена общая классификация Web-сайтов.
Рассмотрим каждую из показанных на
рисунке групп сайтов более подробно.
Навигационные сайты
Первая группа сайтов Интернета — навигационные. Их целью является перенаправление потребителей к конечным сайтам. К этой группе можно отнести поисковые системы, каталоги и инициирующие сайты (порталы).
Рис. 3.7. Классификация web-сайтов
Поисковые системы
Задача поисковых систем состоит в предоставлении ссылок на сайты Интернета в соответствии с введенным пользователем запросом. Ярким представителем поисковых систем является международная система Alta-Vista и российская система Яndex.
Поисковые системы состоят из трех основных частей:
· Поисковая машина — ее еще
называют пауком, гусеницей или роботом
(Spider, Crawler, Robot) — программа, которая
посещает web-сайты, считывает
и индексирует полностью или частично
их содержимое и далее следует по ссылкам,
найденным на сервере. Поисковая машина
регулярно, например, каждый месяц,
возвращается на сайты и повторяет
индексацию страниц.
· Индексы поисковой системы. Сюда попадает все или основная часть того, что находит и считывает поисковая машина. Индексы системы представляют собой гигантское хранилище информации, где хранятся текстовые копии всех страниц, которые посетила и проиндексировала поисковая машина.
· Программа, которая в соответствии с запросом пользователя перебирает индексы поисковой системы в поисках информации и выдает ему в порядке убывания релевантности (степени соответствия заданному критерию) найденные документы. Разумеется, далеко не всегда документ, признанный поисковой системой наиболее релевантным, будет таковым, по мнению самого пользователя.
Таким образом, действие поисковой
системы заключается в постоянном
последовательном исследовании всех
узлов Интернета, доступных данной
системе поиска, со всеми их связями и
ответвлениями. В связи с постоянным
обновлением информации машина поиска
через определенный срок (порядка месяца)
регулярно возвращается к уже изученным
узлам, чтобы обнаружить и зарегистрировать
изменения. Вся прочитанная информация
индексируется, то есть создается
специализированная база данных, в
которой закодированы все исследованные
системой страницы Интернета.
Вся прочитанная информация
индексируется, то есть создается
специализированная база данных, в
которой закодированы все исследованные
системой страницы Интернета.
При поступлении запроса от пользователя, машина поиска рассматривает всю индексированную информацию и выдает список документов, соответствующих задаче поиска. Найденные документы ранжируются в зависимости от местоположения ключевых слов (в заголовке, в начале текста, в первых параграфах) и частоты их появления в тексте.
Запрос по определенным ключевым словам или выражениям в каждой из поисковых систем обычно рождает разные результаты. Это связано с тем, что, несмотря на схожий принцип работы, машины поиска различаются по языкам запроса, зонам поиска, глубине поиска внутри документа, методам ранжирования и приоритетов, поэтому применение разных поисковых машин дает различные результаты.
Поисковые средства постоянно развиваются.
Совершенствование идет по всем главным
аспектам: рост объемов баз данных,
возможности составления запроса и
дружественность интерфейса, выдача
результатов и наличие дополнительных
сервисных функций. Системы, которые
долгое время не внедряют новых элементов
и не оптимизируют уже имеющиеся функции,
постепенно выводятся из активного
использования.
Системы, которые
долгое время не внедряют новых элементов
и не оптимизируют уже имеющиеся функции,
постепенно выводятся из активного
использования.
Наиболее широко известными международными поисковыми системами являются Alta Vista (www.altavista.com), Excite (www.excite.com), Lycos (www.lycos.com), WebCrawler (www.webcrawler.com). Среди русскоязычных можно выделить системы Яndex (www.yandex.ru), Rambler (www.rambler.ru) и Апорт! (www.aport.ru).
Каталоги
Аналогичную поисковым системам функцию выполняют серверы-каталоги , с той разницей, что поиск осуществляется пользователем по их иерархически организованной тематической структуре. Регистрация ресурсов в каталогах в отличие от поисковых систем не является автоматической и ее инициатором является владелец ресурса.
Для регистрации в каталоге необходимо
либо заполнить определенную форму, либо
послать запрос, содержащий указание, в
какой раздел вы хотите поместить свою
страницу, краткое описание сайта и
список ключевых слов для поиска страницы
в каталоге.
Самым широко известным каталогом является каталог Yahoo! (www.yahoo.com). Yahoo существует с конца 1994 г., содержит порядка миллиона web-страниц и считается самым популярным и старейшим из основных каталогов Интернета.
Некоторые поисковые системы имеют при себе и каталог. Индексы для самой поисковой системы добываются поисковой машиной, а каталог пополняется через регистрационную форму или модераторами системы. Примерами таких систем являются: Excite (www.excite.com), Lycos (www.lycos.com), WebCrawler (www.webcrawler.com).
Инициирующие сайты
Последнюю группу серверов управления
трафиком представляют инициирующие
сайты . Если цель поисковых машин или
каталогов состоит в поиске информации
и последующем перенаправлении
пользователей к найденным ресурсам в
соответствии с их запросом, то инициирующие
сайты используют более комплексный
подход и, наряду с функциями поиска
информации и перемещения к ней
пользователей, предоставляют достаточно
широкое по тематике информационное
содержание. Основная задача, которую
они решают при помощи данной стратегии,
состоит в том, чтобы как можно дольше
удержать пользователей именно на их
сервере, и только в крайнем случае
перенаправить его на внешние ресурсы.
Таким образом, инициирующие сайты можно
одновременно отнести как к навигационной
группе, так и к группе конечных сайтов.
Основная задача, которую
они решают при помощи данной стратегии,
состоит в том, чтобы как можно дольше
удержать пользователей именно на их
сервере, и только в крайнем случае
перенаправить его на внешние ресурсы.
Таким образом, инициирующие сайты можно
одновременно отнести как к навигационной
группе, так и к группе конечных сайтов.
Наиболее крупные из инициирующих серверов получили название порталов.
Портал — это web-сайт, предназначенный для специфической аудитории, который обеспечивает:
· объединение информационного наполнения и доставку важной для данной аудитории информации; · совместную работу и коллективные услуги; · доступ к услугам и приложениям для избранной аудитории, предоставляемый на основе строгой персонализации.
Порталы можно разделить на три вида. Это мегапорталы, вертикальные порталы и так называемые порталы «Бизнес для Бизнеса», или B2B-поталы.
Мегапорталами называются оригинальные
порталы Интернета. Многие из них начинали
как механизмы поиска и быстро вырастали
до мегапорталов (например, Yahoo!, Lycos и
America Online). Их аудиторией является
практически все Интернет-сообщеcтво.
Их аудиторией является
практически все Интернет-сообщеcтво.
Вертикальные порталы предназначены для специфических рыночных ниш. Иногда их называют «ворталы» — в(ертикальные п)орталы. Они обслуживают узкоспециализированные сообщества или рынки. Вертикальный портал существует практически для каждой аудитории, имеющей свою нишу в Интернете, и каждый такой рынок обычно использует более одного вертикального портала.
Порталы типа «Бизнес для Бизнеса» (B2B-порталы) являются своего рода электронным рынком, который создан для того, чтобы предприятия могли взаимодействовать друг с другом или совершать общие деловые операции. Такие порталы предоставляют своим клиентам множество механизмов электронного бизнеса (например, закупки, проведение прямых и обратных аукционов).
Одним из самых популярных международных
мегапорталов является Excite (www.excite.com), о
котором уже шла речь как об одной из
популярных международных поисковых
систем. Так портал Excite сочетает в себе
отличные инструменты индивидуализации,
превосходный механизм поиска с
прогнозированием запросов пользователя
и развитые средства организации
сообществ.
Среди российских аналогов одно из первых мест занимает информационный портал компании Россия-Он-Лайн (www.rol.ru) — одного из ведущих Российских поставщиков доступа в Интернет.
Конечные сайты
В следующую группу сайтов, называемых «конечными сайтами », входят конечные «адресаты», предоставляющие пользователям разнообразные услуги, ради которых те собственно и посещают Интернет. Этими услугами может быть предоставление данных, документации, финансовых сводок, информации о курсах акций, фирмах, их продукции и услугах, различные способы времяпрепровождения, продажа товаров и многие другие.
Корпоративные сайты
Первым видом, принадлежащим к группе конечных сайтов являются корпоративные сайты.
Корпоративные сайты обеспечивают
виртуальное присутствие фирм и их
предложений в Интернете. Сайты этого
типа можно разделить на два вида:
рекламные серверы и информирующие
серверы, хотя четкую границу между ними
провести бывает довольно трудно.
Рекламный сервер может состоять из одной или нескольких web-страниц и содержать различную рекламную информацию. Информация о продуктах или услугах фирмы обычно выдается в том виде, в котором она имеет значение для потребителя. Такой тип сервера особенно подходит для продуктов, не требующих предоставления большого количества информации, при этом основное воздействие на потребителей оказывается скорее в эмоциональном, чем в информационном плане.
Информирующие серверы обеспечивают детальными сведениями о фирме и/или ее предложениях. Такие серверы могут иметь довольно разнообразное строение. Поэтому для облегчения навигации в случае их сложной структуры или большого объема представленной информации может использоваться функция поиска.
Примером информирующего сервера является
сайт компании МЭЛТ (www.melt.aha.ru). На сервере
посетители могут ознакомиться с самыми
свежими новостями о перспективных
разработках и услугах, о выпускаемых в
настоящий момент изделиях, получить
самые свежие версии программ для
управления изготавливаемыми фирмой
продуктами, а также подробную документацию
по выпускаемым на данный момент изделиям.
В качестве другого примера сайта этой группы можно привести web-сервер магазина «Максидом» (www.maxidom.ru). По своему содержанию он значительно ближе к серверу рекламного типа. Информация и способ ее отображения нацелены на формирование определенного имиджа магазина в глазах потенциальных покупателей: доступные цены, широкий ассортимент, позволяющий сделать все покупки за один визит, широкий спектр услуг и доброжелательный, опытный, квалифицированный персонал. Все укладывается в общий девиз бизнеса данной фирмы — «Большой магазин для большого города».
Хорошим примером корпоративного сайта, выполняющего как информационные, так и рекламные задачи, является сайт одного из крупнейших в Санкт-Петербурге поставщиков доступа в Интернет — компании Петерстар (www.peterstar.ru).
Информационные сайты
Следующая группа — информационные
сайты. Название группы говорит само за
себя — это серверы, главной своей
целью ставящие предоставление той или
иной информации пользователям Интернета. Наиболее характерное деление на подгруппы
в данной группе можно провести по
признаку необходимости оплаты для
доступа к информации или для ее
представления на web-сервере.
Наиболее характерное деление на подгруппы
в данной группе можно провести по
признаку необходимости оплаты для
доступа к информации или для ее
представления на web-сервере.
Рассмотрим для начала платные серверы. В этом случае для доступа к информации пользователи платят определенную сумму. Возможен и другой вариант, когда для них услуги бесплатны, а плата взимается с фирм за включение информации о них в базу данных web-сервера.
Основной проблемой эффективного функционирования web-сервера такого типа встает задача предоставления уникальной информации, поскольку Интернет является информационно насыщенной средой, в которой существует много альтернатив поиска требуемых сведений.
Наиболее характерным примером серверов, относящихся к этой группе, являются web-серверы, предоставляющие, во-первых, финансовую информацию и, во-вторых, информацию о рынке, то есть о фирмах, их продукции и услугах с возможностью произведения выборок по регионам, отраслям и т. д.
В противовес платным серверам существует
достаточно большое количество бесплатных.
Очень часто на сайте наряду с платным предоставлением информации реализуется и бесплатное, например, по отдельным тематикам. Таким образом происходит совмещение двух вышеназванных моделей, которое служит для привлечения большего количества посетителей, формирования и продвижения имиджа компании, а также в качестве дополнительного средства рекламы.
Например, среди российских серверов ведущее место по предоставлению финансовой информации занимает сервер РИА «РосБизнесКонсалтинг» (www.rbc.ru).
Другим примером web-сайта, предоставляющего как бесплатную, так и платную информацию по широкому спектру рыночных отношений, фирмам и товарам являетсяweb-сервер Информационная Коммерческая Система «Международные Информационные Рынки» (ИКС МИР) (www.icsmir.ru).
Приведенное деление серверов по признаку
платности доступа к его ресурсам
подразумевает только явную форму
оплаты — взимается плата за доступ
или нет. С другой стороны, все без
исключения сайты могут получать некоторый
доход, во-первых, за счет продажи
рекламного места на своих страницах. Этот подход к обеспечению прибыльности
сервера получил название спонсорской
или рекламной модели. Для ее внедрения
необходимо достижение достаточно
большого количества посетителей
web-сервера, что не так
легко. Во-вторых, фирмы могут получать
условный доход за счет повышения имиджа
фирмы, привлечения новых потребителей
своей продукции или услуг, формирования
брэнда и т. д. Все традиционные
мероприятия по достижению этих целей
стоят денег, а использование ресурсов
Интернета может снизить издержки или
быть более эффективным чем иные средства
рекламы, тем самым принося компании
дополнительный условный доход.
Этот подход к обеспечению прибыльности
сервера получил название спонсорской
или рекламной модели. Для ее внедрения
необходимо достижение достаточно
большого количества посетителей
web-сервера, что не так
легко. Во-вторых, фирмы могут получать
условный доход за счет повышения имиджа
фирмы, привлечения новых потребителей
своей продукции или услуг, формирования
брэнда и т. д. Все традиционные
мероприятия по достижению этих целей
стоят денег, а использование ресурсов
Интернета может снизить издержки или
быть более эффективным чем иные средства
рекламы, тем самым принося компании
дополнительный условный доход.
Торговые и финансовые системы
Последнюю группу web-серверов
представляют сайты, оказывающие
пользователям различные услуги от
продажи товаров до проведения финансовых
операций. Они непосредственно осуществляют
деловые процессы категорий В2С —
продажу товаров конечным потребителям
(Интернет-магазины), С2С — взаимодействие
между физическими лицами (Интернет-аукционы)
и В2В — ведение бизнеса между
предприятиями (электронные торговые
площадки).
Все, что вам нужно знать
Опубликовано 17 апреля 2021 г. Обновлено 26 апреля 2021 г.
Представьте себе систему метро. В системе метро Нью-Йорка, например, есть множество маршрутов, которые проходят через пять районов города и охватывают большую часть населения города. Метро несколько хорошо спланировано, помечено и предсказуемо.
Его дизайнеры использовали цвета, цифры и буквы, чтобы различать маршруты, которые отображаются на видном месте сбоку от автомобилей, чтобы помочь водителям стыковаться. Карты метро точно так же показывают различные маршруты соответствующими цветами и номенклатурой, и они отображаются на станциях рядом с маркированными знаками над платформами метро.
Архитектура — логическое и физическое планирование метро — и интерфейс — визуальные подсказки и рекомендации — работают вместе, помогая жителям Нью-Йорка принимать решения и планировать маршруты.
В качестве метафоры это работа дизайна навигации веб-сайта. Навигация по сайту — как структура вашего сайта, так и то, как он сообщает эту структуру вашей аудитории — играет центральную роль в нашем опыте в Интернете.
Навигация по сайту — как структура вашего сайта, так и то, как он сообщает эту структуру вашей аудитории — играет центральную роль в нашем опыте в Интернете.
Стратегически разработанная эффективная навигация предоставляет пользователям доступ к информации таким образом, который улучшает их понимание, отражает ваш бренд и повышает доверие к вашему бизнесу.
Вот почему мы решили заняться дизайном навигации веб-сайта от А до Я. Если вы организовали содержание своего сайта осмысленным и логичным образом, вы создали надежную инфраструктуру для поддержки активных пользователей. Но хорошо продуманная навигация идет еще дальше. Ваш навигационный интерфейс, такой как главная панель навигации или раскрывающееся меню, должен быть тщательно спланирован, чтобы направлять пользователей через сложности вашего сайта.
Для того, чтобы это сделать правильно, необходимо создать веб-сайт, который будет простым для понимания, эффективным в общении и, в конечном счете, преуспеет в превращении посетителей сайта в клиентов.
🤔
Как вы понимаете «навигацию» на сайте?
Воображая дизайн навигации веб-сайта, легко сосредоточиться на заметных и общих визуальных элементах, таких как панель навигации веб-сайта. Но в более широком смысле навигация по веб-сайту представляет собой гораздо больше.
Как правило, структура навигации вашего веб-сайта создает интегрированную систему информации, которая помогает пользователям понять ваш веб-сайт и найти информацию.
Возьмем, к примеру, домашнюю страницу настольного сайта New York Times.
Домашняя страница New York Times для настольных компьютеров использует одновременно несколько систем навигации.
Домашняя страница The New York Times содержит массу информации, от заголовков и резюме статей до экстренных новостей, недавних или заметных выпусков подкастов и погоды. Тем не менее, тщательно разработанная домашняя страница использует несколько систем навигации, чтобы обеспечить беспрепятственный доступ ко всем основным уголкам их сайта.
Как и лучший дизайн навигации, структура навигации на главной странице не впечатляет и интуитивно понятна. Пользователи могут получать доступ к различным темам и разделам новостей с помощью панели навигации, переключаться между различными международными выпусками газеты, искать новости по ключевому слову, открывать расширенные меню и получать доступ к информации об учетной записи пользователя.
Помимо этих систем, пользователи также понимают, что нажатие на выделенные жирным шрифтом заголовки рекомендуемого контента сайта приведет их к полным статьям. Более того, иерархия статей на сайте и заметный заголовок позволяют пользователям понять, что они находятся на главной странице, где находится самый важный новостной контент.
Широкий выбор опций на панели навигации сообщает о масштабах газеты по всему миру и быстро помещает пользователя во впечатляющий контекст New York Times.
Поиск, иерархическая навигация, раскрывающиеся меню и локальная навигация используются в заголовке New York Times.
Навигация по сайту в целом определяется следующим образом:
- Теория и практика перемещения людей со страницы на страницу на веб-сайте
- Процесс целенаправленного поиска и нахождения гиперссылочной информации
- Все ссылки, ярлыки , меню и другие элементы, обеспечивающие доступ к страницам и помогающие людям ориентироваться при взаимодействии с данным веб-сайтом
Таким образом, эффективный дизайн навигации должен
- Предоставлять доступ к информации
- Показывать свое местоположение на сайте
- Показывать информацию о сайте
- Отражать ваш бренд
- Повышать доверие преобразование
👓
Что такое дизайн и структура навигации?
Дизайн навигации
В то время как навигация по веб-сайту включает в себя множество функций в веб-разработке, то, как веб-дизайнеры разрабатывают эти структуры и системы и используют их для достижения определенных целей, — это дизайн навигации по веб-сайту.
Конечно, основной функцией навигации по веб-сайту является предоставление доступа к информации. А веб-дизайнеры используют различные механизмы навигации, чтобы помочь пользователям найти то, что они ищут.
То, как веб-дизайнер смешивает и сочетает различные навигационные системы в соответствии с потребностями вашего веб-сайта, является основой хорошего навигационного дизайна.
Рассмотрим, например, несколько основных систем навигации сами по себе:
Связывание контентаСвязывание контента — обычно с одной страницы на другую — является важным инструментом локальной навигации. Но представьте себе набор страниц на веб-сайте, связанных друг с другом без иерархической организации или шаблона ссылок. Все ссылки встроены в текст, и пользователь перемещается по веб-сайту только через связанные страницы.
В этом представлении сайт представляет собой большую, запутанную и невозможную паутину связанной, но не поддающейся сортировке информации.
Многие веб-сайты используют панель поиска, чтобы помочь пользователям найти нужную информацию на сайте с помощью ключевых слов. На таком веб-сайте, как New York Times, это может быть важным инструментом для навигации по архивам, уходящим в прошлое на десятилетия.
Однако представьте себе веб-сайт, на котором нет навигации или ссылок, но посетители выполняют поиск информации по ключевым словам. Поиск может обеспечить эффективный способ поиска релевантного контента, но он может быть эффективным только в том случае, если искомый элемент известен заранее. Без предварительного знания или намерения важная информация скрыта за собственными навыками пользователя.
Структурный просмотрПочти все веб-сайты используют структурный просмотр — например, системы меню или боковые панели — чтобы помочь пользователям находить страницы и понравившиеся группы контента.
Но представьте себе веб-сайт, на котором навигация возможна только через меню, подменю и боковые панели. Пользователи могут щелкнуть по иерархии навигации, чтобы найти контент, но чтобы найти страницу или покинуть ее, пользователи должны перемещаться вверх и вниз по структуре сайта.
Пользователи могут щелкнуть по иерархии навигации, чтобы найти контент, но чтобы найти страницу или покинуть ее, пользователи должны перемещаться вверх и вниз по структуре сайта.
Конечно, эти примеры намеренно смешны. Ни один сайт никогда не будет структурирован таким образом. Но взгляд на эти модели демонстрирует необходимость использования различных механизмов навигации для создания сбалансированного и эффективного веб-сайта.
Хорошо спроектированная навигационная система будет использовать многие — и, вероятно, все — системы навигации, и большинство пользователей будут интуитивно использовать различные режимы поиска для нацеливания на точную информацию, которую они ищут.
На самом деле веб-навигация по сайту почти всегда будет выглядеть следующим образом: продуманная система структурного просмотра, ссылки на контент, иерархическая информация и поиск, все сбалансировано.
Структура навигации Помимо разработки систем и механизмов, которые пользователь использует для поиска информации, веб-дизайнеры также подходят к навигации, разрабатывая структуру навигации веб-сайта.
Визуально сообщаемая структура навигации веб-сайта показывает количество кликов или взаимодействий, которое потребуется пользователю для доступа к самой важной информации на веб-сайте.
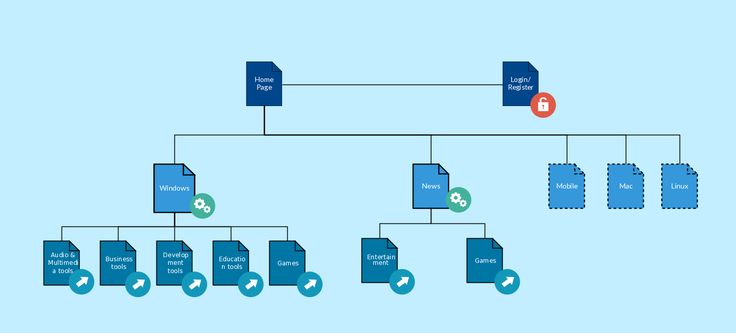
Возьмем, к примеру, такую структуру навигации:
С главной страницей, страницами разделов, подстраницами и двумя слоями дополнительных подстраниц эта структура представляет веб-сайт с глубокой системой навигации. Чтобы найти информацию, пользователи должны перемещаться по 5 вертикальным уровням страниц. Такой веб-сайт, вероятно, будет громоздким, запутанным и трудным для навигации.
Вот почему структура навигации особенно важна. На наш взгляд, ключом к структуре навигации является плоская иерархия, где пользователи могут получить доступ ко всей информации на сайте в 2-3 клика. Реорганизованная вышеприведенная структура может быть сведена к следующему виду:
Независимо от потребностей веб-сайта, контент всегда легче обнаружить, если он не скрыт под несколькими промежуточными слоями. Очень важно найти сбалансированный способ структурировать контент вашего сайта, не перегружая пользователя. Более того, конкретные и четкие категории всегда легче понять. Это более очевидно в плоской иерархии, поскольку определенные страницы предотвращают появление ненужных подкатегорий.
Очень важно найти сбалансированный способ структурировать контент вашего сайта, не перегружая пользователя. Более того, конкретные и четкие категории всегда легче понять. Это более очевидно в плоской иерархии, поскольку определенные страницы предотвращают появление ненужных подкатегорий.
В контексте плоская иерархия может выглядеть так: домашняя страница; о, услуги, контакты и страницы блога; и релевантные, но удобоваримые подкатегории:
⛰ 🏔 🗻
Каковы 3 основных типа навигации по сайту?
Поняв эти основные функции и механизмы дизайна навигации по веб-сайту, какие виды навигации по веб-сайту используются чаще всего и каковы их передовые методы?
Глобальная навигация по веб-сайтуГлобальная навигация по веб-сайтам является одной из наиболее распространенных навигационных систем, используемых сегодня, особенно в свете растущего внимания к поддержке плоской иерархии и несложных навигационных структур.
В целом, глобальная навигация по веб-сайту описывает основную панель навигации, а также входящие в нее подстраницы, которые идентичны на всех страницах вашего веб-сайта. Глобальная навигация обычно включает главное меню заголовка, как на нашем сайте, а также меню навигации нижнего колонтитула.
Глобальная навигация обычно включает главное меню заголовка, как на нашем сайте, а также меню навигации нижнего колонтитула.
Хотя глобальная навигация может содержать подстраницы, при переходе на страницу или подстраницу не открывается дополнительная иерархия пунктов меню. Меню навигации остаются неизменными независимо от того, где находится пользователь на вашем веб-сайте, что помогает поддерживать несложную иерархию информации.
В целом, глобальная навигация руководствуется системой лучших практик, и при включении панели глобальной навигации или нижнего колонтитула на ваш сайт мы считаем, что эти основные правила являются основополагающими.
1. Создайте группы содержимого и присвойте каждой из этих групп имя. Чтобы панель навигации состояла из связанных страниц, вы должны решить, какие страницы включить и сгруппировать вместе. Это кажется очевидным, но процесс, с помощью которого вы выбираете эти страницы или какие страницы включаются в качестве подстраниц, очень важен и всегда адаптирован к потребностям и характеристикам вашего веб-сайта или бизнеса.
Часто глобальные панели навигации содержат ссылки на страницы услуг, страницы продуктов, страницы контактов, блоги или тематические исследования. Например, наш глобальный навигационный заголовок включает в себя «Работа», «Процесс», «О нас», «Блог» и «Контакты» — тщательно структурированный список, в котором представлены предыдущие проекты, рабочий процесс, старшие члены команды и опыт компании.
Веб-сайт Trajectory использует глобальную систему навигации по веб-сайту.
2. Расположите их в правильном порядке.После того, как вы решили, какие страницы включить в глобальную навигацию, вы должны решить, как их упорядочить — часто это аналитическое решение, основанное на данных.
Короче говоря, какая информация является наиболее полезной для вашего клиента или потенциального клиента после просмотра вашей домашней страницы? В целом данные показывают, что 86% посетителей сайта и потребителей хотят видеть информацию о «продуктах и услугах» компании после просмотра домашней страницы. Таким образом, эти страницы часто ведут за собой панели навигации.
Таким образом, эти страницы часто ведут за собой панели навигации.
Но какой заказ или ассоциации вы делаете, в конечном итоге зависит от того, что лучше для вашей компании. Например, «Работа», в которой представлены тематические исследования предыдущих клиентов, возглавляет нашу глобальную навигационную панель, поскольку мы обнаружили, что нашим потенциальным клиентам часто больше всего любопытно увидеть примеры предыдущих проектов, когда они узнают о нашей компании.
Решая, в каком порядке размещать элементы меню, мы также обращаемся к эффекту последовательного расположения, который гласит, что пользователи лучше всего запоминают первый и последний элементы в последовательности. Размещение наименее важных элементов в середине списков может быть полезным, поскольку эти элементы, как правило, реже хранятся в памяти, а расположение ключевых страниц в крайнем левом и правом углу может облегчить навигацию к вашим наиболее важным ресурсам.
По этой причине второй по важности элемент на панели навигации должен быть не вторым, а последним. Вот почему мы часто привязываем глобальные навигационные панели к странице «Контакты».
Вот почему мы часто привязываем глобальные навигационные панели к странице «Контакты».
Глобальная навигационная система Trajectory также распространяется на нижний колонтитул веб-сайта.
Если вы не уверены, какой порядок страниц лучше всего влияет на поведение пользователей на вашем веб-сайте (а ваш веб-сайт уже работает), мы часто используем Google Analytics для принятия решений о позиционировании на основе данных. Используя Analytics, веб-дизайнеры и UX-дизайнеры могут отслеживать пути навигации пользователей по всему сайту, чтобы определить, какие страницы должны иметь приоритет в навигации.
3. Реализовать одну и ту же панель навигации верхнего уровня во всех областях пользовательского интерфейсаСлово «глобальный» в глобальной навигации относится ко всему сайту, поэтому глобальные навигационные панели или меню должны существовать одинаково на всех страницах.
Самое главное, чтобы они были в одном месте на всех страницах. Изменение расположения или дизайна ваших глобальных навигационных меню может привести к путанице, дезориентации и неэффективности.
Изменение расположения или дизайна ваших глобальных навигационных меню может привести к путанице, дезориентации и неэффективности.
Мы считаем, что это особенно важный аспект глобальной навигации по веб-сайту. Поскольку глобальная навигация выглядит одинаково на каждой странице, веб-дизайнеры должны указывать пользователям, где они находятся на сайте. При разработке дизайна для клиентов мы часто указываем позицию, выделяя текст жирным шрифтом, подчеркивая его, меняя цвета или добавляя значки.
Красная линия над текущей страницей указывает пользователям на нашем сайте, где они находятся в глобальной навигации.
На нашем сайте, например, мы указываем положение в глобальной панели навигации контрастной линией над заголовком страницы.
Иерархическая навигация по веб-сайту Иерархическая навигация по веб-сайту означает, что меню навигации меняются в зависимости от контекста каждой страницы. Иногда иерархическая навигация по сайту сочетается с глобальной панелью навигации. В других случаях веб-сайты имеют строгую иерархическую структуру. Большинство газет, контентных веб-сайтов и розничных компаний имеют иерархическую навигацию, поскольку их веб-сайты обычно структурированы по подробным категориям контента или продуктов.
Иногда иерархическая навигация по сайту сочетается с глобальной панелью навигации. В других случаях веб-сайты имеют строгую иерархическую структуру. Большинство газет, контентных веб-сайтов и розничных компаний имеют иерархическую навигацию, поскольку их веб-сайты обычно структурированы по подробным категориям контента или продуктов.
Возьмем наш предыдущий пример с New York Times.
При посещении главной страницы пользователи видят ссылки на главные новостные разделы в меню шапки.
Главная панель навигации The New York Times содержит иерархические разделы новостей и тематических разделов.
Если бы меню было глобальным по структуре, страницы меню оставались бы такими же после перехода в другую категорию, но поскольку New York Times использует иерархическую систему, при нажатии на раздел открывается новая страница с новыми ссылками, ведущими к дополнительным подкатегории.
Раздел «Наука», например, содержит дополнительные подстраницы, такие как «Климат», «Космос и космос» и «Здоровье».
Вернувшись на домашнюю страницу, щелкнув дополнительное раскрывающееся меню, чтобы просмотреть полный список страниц сайта, вы увидите иерархическую структуру сайта, включая разделы, страницы и подразделы.
В раскрывающемся меню отображается иерархическая структура веб-сайта New York Times.
Иерархическая навигация по сайту имеет смысл для многих предприятий, но при разработке подобной системы для клиента мы склонны действовать очень осторожно. По своей природе иерархические структуры передают тонны информации через страницы и подстраницы. Подобная структура должна быть тщательно разработана и продумана, иначе вы рискуете поразить своего пользователя замешательством, неуверенностью и несчастьем.
Чтобы найти правильный баланс, мы стараемся следовать нескольким рекомендациям.
1. Все навигационные элементы должны отображать ссылки на подстраницы или ни один из них. Если ваша иерархическая структура навигации начинается с массива основных элементов навигации, таких как главные страницы и подкатегории, все основные элементы навигации должны отображать ссылки на подстраницы или ни один из них.
Это не так сложно, как кажется. Если элементы меню на основной панели навигации раскрываются, чтобы открыть подстраницы, все они должны делать это. Часто страницы «Контакты» или «Пожертвования» на панели навигации не имеют раскрывающегося меню, а вместо этого имеют изменение дизайна, чтобы указать на отдельный элемент страницы.
При нажатии на заголовок раздела открывается раскрывающееся меню страниц раздела.
Например, на домашней странице Ассоциации охраны национальных парков при наведении курсора на каждый основной элемент навигации открывается основной набор подстраниц, а крайняя справа кнопка «Пожертвовать» выглядит как кнопка.
2. Все основные элементы навигации должны ссылаться на целевые страницы или все должны быть заголовками разделов для вторичных навигационных ссылок.Возьмем снова домашнюю страницу Ассоциации охраны национальных парков.
Заголовки разделов веб-сайта Ассоциации охраны национальных парков не ведут на целевые страницы разделов.
При наведении курсора на главную панель навигации такие категории, как «Парки», не ведут на главную страницу «Парки». Вместо этого «Парки» служат заголовком раздела для набора подстраниц. Это поддерживается единым и понятным благодаря дизайну, поскольку при нажатии на заголовок раздела раскрывается список подстраниц и отображается как вкладка.
Если ваш основной элемент навигации — это ссылка на целевую страницу, ключевым моментом является поддержание ее согласованности и ясности с помощью связанных действий, формулировок или визуального дизайна.
GAP указывает, что нажатие на заголовок раздела приведет пользователя на целевую страницу раздела.
Например, на веб-сайте GAP при наведении курсора на элемент главного меню, например «Джинсы», отображаются иерархические страницы и подчеркивается главный элемент. Пользователи должны понимать, что нажатие на «Джинсы» приведет их на главную целевую страницу для этого типа одежды, или они могут предварительно переключиться на подстраницу из выпадающего меню.
Хлебные крошки используются в качестве средства навигации, чтобы помочь пользователям сориентироваться на веб-сайте, особенно когда задействовано много категорий и подкатегорий страниц. Хлебные крошки также важны, когда пользователь попадает на более глубокие страницы вашего сайта из внешнего источника или поисковой системы.
Хлебные крошки обычно отображаются в виде списка страниц и подстраниц, через которые прошел пользователь, чтобы добраться до их текущего содержания, обычно каким-либо образом выделенного. Возьмите эту страницу «Услуги по трудоустройству в Высшей школе образования» на веб-сайте Фордхэмского университета.
Веб-сайт Университета Фордхэма, обширный набор страниц, использует «хлебные крошки», чтобы помочь пользователям сориентироваться.
Если пользователь попадет на эту страницу из поисковой системы, в верхней части страницы будет показана иерархическая структура, в которой находится этот контент: «Главная / Ресурсы / Карьерные ресурсы / Карьерные услуги / Информация о карьерных услугах для аспирантов. / Высшая школа образования и карьеры».
/ Высшая школа образования и карьеры».
Локальная навигация работает наряду с глобальной и иерархической навигацией, помогая ориентироваться на определенных подстраницах, или служит средством перехода со страницы на страницу посредством ссылок. Обычно пользователю предоставляется набор дополнительных пунктов меню в той же иерархии, что и его текущая страница. Или пользователи натыкаются на встроенную в текст ссылку для перехода на другие релевантные страницы веб-сайта.
Локальные ссылкиГазеты, журналы и издатели контента часто используют локальные ссылки в своих статьях, и многие компании могут использовать локальные ссылки в своих блогах.
В контексте издателя локальные ссылки часто используются, чтобы помочь читателям изучить более глубокий контекст статьи. Если в статье упоминается тема, освещенная в прошлом, издатели могут ссылаться на эту статью вместо ее подробного объяснения.
Локальные ссылки используются в статье New York Times, чтобы направлять пользователей к другому соответствующему контенту.
В дополнение к горизонтальному поиску пути, локальные ссылки также являются важными методами SEO. Создание внутренних ссылок с содержанием сайта — это ключевой инструмент, помогающий Google «сканировать» ваш сайт — или то, как поисковая система находит, индексирует и ранжирует ваши страницы. Если Google проиндексирует одну из ваших страниц, внутренняя ссылка на другую страницу позволит Google также получить доступ, проиндексировать и ранжировать второстепенную страницу.
Навигация на уровне страницЛокальная навигация иногда может принимать форму меню навигации на уровне страниц и конкретных страниц, которые показывают пользователям другие параметры страницы в той же иерархии, что и их текущая позиция, а также параметры ниже текущая страница.
Навигация на уровне страницы может позволить пользователям переходить со страницы на страницу в рамках одной иерархии или может предоставить контекст и связанный контент для определенной страницы или позиции. В результате навигация на уровне страницы часто используется в иерархических настройках электронной коммерции.
В результате навигация на уровне страницы часто используется в иерархических настройках электронной коммерции.
Banana Republic, как и многие сайты электронной коммерции, использует навигацию на уровне страниц, чтобы ориентировать пользователей в подразделах сайта.
Например, просмотр страницы «Женщины» на веб-сайте Banana Republic показывает пользователям дополнительные боковые или вертикальные движения в контексте женской одежды.
🚀
Deep Cuts: Рекомендации по созданию структуры навигации
Итак: какие основные и, возможно, не столь очевидные основные моменты необходимы для создания наиболее интуитивно понятного, оптимизированного и ассоциативного дизайна навигации, чтобы лучше представить свой бизнес на вашем сайте посетитель?
Другими словами, какие ключевые приемы мы используем, чтобы связать архитектуру сайта и интерфейс в простую в использовании структуру навигации?
Спланируйте структуру навигации и выберите правильные страницы.
Интуитивно понятный дизайн навигации так же важен, как визуальная композиция, содержание и структура вашего сайта.
Подробно изучите свой веб-сайт — его цели, функции и содержание. Разработайте план максимально простой и интуитивно понятной структуры навигации для функций и типа веб-сайта, который требуется вашему бизнесу.
При работе с клиентами мы всегда спрашиваем: Какие инструменты и механизмы навигации потребуются
пользователям для поиска нужной им информации? Какие типы страниц требуются веб-сайту, и какова наилучшая и наименее сложная система организации?
Самое главное: как посетитель должен перемещаться по веб-сайту, чтобы найти нужную информацию, чтобы превратиться в клиента? Как дизайн и структура навигации могут наилучшим образом помочь этой воронке продаж?
Сделайте структуру навигации плоской Ответив на вопрос выше, упростите навигацию и разработайте максимально плоскую структуру. При работе с клиентами мы делаем все возможное, чтобы пользователи могли получить доступ ко всей информации на сайтах наших клиентов в 2-3 клика.
Поддержание плоской навигационной структуры гарантирует, что навигация будет максимально простой, препятствуя путанице, беспомощности и беспорядку.
Вместо того, чтобы ссылаться на несколько страниц с вашей домашней страницы, а затем расширять их с помощью все большего количества подстраниц и категорий, делайте вещи простыми, конкретными и точными. Группируйте страницы в адаптированные и целевые категории, а не постоянно расширяющиеся заголовки общих тем.
Не забудьте нижний колонтитул.Нижние колонтитулы — это особенно упускаемый из виду и важный аспект навигации по сайту. Посетители, которые продолжают читать и прокручивать до конца вашего сайта, более вовлечены, чем средний пользователь, поэтому воспользуйтесь их интересом и используйте пространство внизу каждой страницы, чтобы выделить ценный контент.
Поскольку нижний колонтитул не занимает лишнего места на вашей странице, сделайте его детализированным и включите несколько категорий конкретной информации, выделяя важные страницы и статьи.
Меню нижнего колонтитула часто включают такие вещи, как:
- Политики конфиденциальности
- Условия использования
- карьерные страницы
- FAQS
- Пресс -статьи или информация
- поддержка клиента
- Newsletter и записи блога
- 700533333333333 годы. : Не забудьте мобильный
Мы не можем больше подчеркнуть это. Важно для UX, 83% мобильных пользователей говорят, что бесперебойная работа на всех устройствах имеет решающее значение. Кроме того, почти 8 из 10 потребителей говорят, что перестанут взаимодействовать с контентом, который плохо отображается на их устройстве.
Вкратце: дизайн навигации должен быть гибким — и эволюционировать — для мобильного использования, на которое в настоящее время приходится большая часть использования Интернета.
Хотя дизайн многих настольных компьютеров может быть адаптивным для мобильных устройств — это означает, что их можно переформатировать в рамках текущего дизайна, чтобы он соответствовал соотношению экрана мобильного устройства, — они должны быть адаптивными или переработанными специально для поведения и предпочтений мобильного пользователя.

Тот факт, что меню и навигационные структуры отлично выглядят на рабочем столе, не означает, что навигационный дизайн сайта завершен. Если навигация не адаптирована для мобильных устройств, даже самый продуманный дизайн навигации становится бесполезным.
Возьмем в качестве последнего примера наше продолжающееся обсуждение веб-сайта New York Times.
Домашняя страница The New York Times и раскрывающийся список на мобильных устройствах рядом.
При просмотре на мобильном устройстве главное меню заголовка New York Times исчезло, поскольку меню такого размера было бы громоздким и непригодным для использования на обычном экране телефона. Навигация по опции «Учетная запись» упрощена и заменена универсальным значком пользователя, а вся навигация по меню находится в одном раскрывающемся меню, которое иногда называют «гамбургер-меню».
При открытии мобильное меню сортирует все разделы сайта по группам, а над пунктами меню появляется строка поиска.
Полностью переработанная структура навигации New York Times теперь имеет смысл для действий, поведения и доступности мобильного использования.

Правильный выбор мобильных устройств — наряду с эффективным дизайном рабочего стола — означает, что пользователи могут успешно перемещаться по вашему веб-сайту независимо от носителя. Способствуя доступности соответствующей информации, архитектуре и интерфейсу — вместе взятым, строительным блокам навигации — они работают слаженно, чтобы создать приятный и, в конечном счете, эффективный пользовательский опыт.
Механизмы навигации по сайту | Веб-советы Роберта Уиттакера
Механизмы навигации по веб-сайту | Веб-советы Роберта УиттакераСодержимое
- Введение
- Хлебные крошки
- Нормальные встроенные ссылки
- Меню навигации
- Внутренний поиск
- Карты сайта и указатели от A до Z
- Проверка ссылки/проверка
- Дополнительное чтение
Введение
После содержания навигация, вероятно, является наиболее важным аспектом сайт. Что-то большее, чем простой одностраничный сайт, ваш посетители должны иметь возможность перемещаться по вашим страницам, чтобы найти то, что они ищут.
 Решающее значение для этого имеет понимание
структуру сайта и зная, где они в настоящее время находятся. Запомнить пользователей
может перейти на внутреннюю страницу из поисковой системы или по другой ссылке,
а не начиная с главной страницы вашего сайта.
Решающее значение для этого имеет понимание
структуру сайта и зная, где они в настоящее время находятся. Запомнить пользователей
может перейти на внутреннюю страницу из поисковой системы или по другой ссылке,
а не начиная с главной страницы вашего сайта.Важным аспектом навигации является согласованность с вашими собственными сайт, за которым следует согласованность с другими сайтами. Запомнить больше всего серферы будут проводить большую часть своего времени в другом месте. Их будет много счастливее, если их ожидания, основанные на опыте других сайтов, встретились.
Хлебные крошки
Хлебные крошки — это последовательность ссылок, предназначенная для демонстрации пользователям их текущее местоположение на сайте и обеспечить легкий доступ к страницы более высокого уровня. Для иерархически организованного сайта след естественно включает ссылки на каждый из уровней каталогов между текущая страница и домашняя страница сайта и, возможно, на домашнюю страницу сайта сам.
 Типичное расположение представляет собой горизонтальную линию, идущую от
наивысший уровень слева на саму страницу справа. Ссылки
разделяются угловыми скобками (>) или шевронами (»).
сами ссылки должны быть короткими описательными фразами и не должны
повторение любого очевидного контекста, подразумеваемого ссылками с более высокого уровня
уровни.
Типичное расположение представляет собой горизонтальную линию, идущую от
наивысший уровень слева на саму страницу справа. Ссылки
разделяются угловыми скобками (>) или шевронами (»).
сами ссылки должны быть короткими описательными фразами и не должны
повторение любого очевидного контекста, подразумеваемого ссылками с более высокого уровня
уровни.Для сайта с более чем двумя иерархическими уровнями обычно очень хорошая идея. Если вы нанимаете его, убедитесь, что он последователен и соответствует иерархической структуре вашего сайт. В противном случае, вместо того, чтобы помочь пользователям, вы их запутаете.
Судя по всему, практика в Интернете различается в отношении того, следует ли включить или связать текущую страницу в конце следа. я рекомендуется всегда включать краткое название текущей страницы в конце следа, но не делайте текст ссылкой (и убедитесь, что это стиль отличается от других). Это единственный способ, которым пользователь может убедиться, что последний элемент является текущей страницей, а также помогает сориентировать пользователя, если есть подстраницы, на которых один и тот же текст появляется.

Нормальные встроенные ссылки
Ссылки обычно синего цвета (или, по крайней мере, другого цвета, чем обычный текст) и подчеркнутый. Было бы неразумно отклоняться слишком далеко от этой нормы. Наиболее важным аспектом этих ссылок является то, что они должны быть естественными, соответствовать ожиданиям пользователей в их поведение. Это означает, что текст ссылки должен сделать его более или менее очевидно, что пользователь найдет в цели ссылки.
Из соображений доступности (некоторые слабовидящие пользователи просто перечислены к зачитываемым ссылкам) важно, чтобы текст ссылки имеет смысл вне контекста и что вы не используете один и тот же текст для две ссылки, которые указывают на разные места. Тем не менее, 9Атрибут 0415 title может быть полезен для добавления дополнительной информации о цели ссылки, чтобы избежать некрасивых конструкций в основном тексте поток документа.
Как и пункт назначения, способ, которым он будет представленные должны быть ясны.
 Все, что не является новым по умолчанию
веб-страница в текущем окне должна быть помечена, и желательно
вообще избегал. PDF и другие форматы документов обычно открываются
во «вспомогательных приложениях» или предложить диалоговое окно загрузки. Отметить это
с примечанием «(PDF)» или значком (вы можете делать умные вещи с
фоновые изображения в CSS) помогут вашим пользователям. Точно так же избегайте использования
Все, что не является новым по умолчанию
веб-страница в текущем окне должна быть помечена, и желательно
вообще избегал. PDF и другие форматы документов обычно открываются
во «вспомогательных приложениях» или предложить диалоговое окно загрузки. Отметить это
с примечанием «(PDF)» или значком (вы можете делать умные вещи с
фоновые изображения в CSS) помогут вашим пользователям. Точно так же избегайте использования mailto:ссылок, которые обычно запускают почтовый клиент без предупреждения. В любом случае, использование таких ссылок — плохая идея из с точки зрения привлечения спама.Вам действительно следует избегать попыток заставить ссылки открываться в новом окна. Это не соответствует веб-модели и может дезориентировать пользователей (даже если они были отмечены заранее). Более того, с появлением просмотра вкладок и увеличения использования блокировщиков всплывающих окон нет гарантировать, что усилия по принудительному открытию нового окна сработают. Доверьтесь пользователь.
 Если им нужно новое окно или вкладка, они должны попросить браузер
дайте им один.
Если им нужно новое окно или вкладка, они должны попросить браузер
дайте им один.В качестве услуги для ваших пользователей вы также можете между внутренними и внешними ссылками, чтобы помочь им понять, где они закончится. Внутренние ссылки должны оставлять их на странице с знакомая на вид настройка и последовательная навигационная система. Внешний ссылки на иностранные сайты, поэтому было бы полезно сделать небольшое предупреждение (CSS и фоновые изображения можно использовать с пользой, например, в Википедии).
Наконец, избегайте неожиданных ссылок, указывающих на якоря в одном и том же страницу, так как это снова нарушает ожидания пользователей. Блок «содержимое» одно хорошее использование таких ссылок. Если они используются в другом месте, убедитесь, что они четко помечены. Для получения дополнительной информации см. статья Анкеры ХОРОШО? Повторная оценка внутренних ссылок .
Меню содержат простые списки важных ссылок на основные разделы (и, возможно, подразделы) внутри сайта.
 Они должны быть предназначены для
сделать его максимально простым в использовании. Сделайте очевидным, что ваше меню
действительно меню, и убедитесь, что текст ссылки логичен и что вы
пользователи ожидают увидеть.
Они должны быть предназначены для
сделать его максимально простым в использовании. Сделайте очевидным, что ваше меню
действительно меню, и убедитесь, что текст ссылки логичен и что вы
пользователи ожидают увидеть.Убедитесь, что ваше меню не слишком длинное, иначе у людей возникнут проблемы найти то, что они ищут. Семь или восемь предметов — это самое большее, что вы можете обычно следует использовать, если элементы не образуют полный предсказуемый набор, или могут быть представлены в предсказуемом порядке. (Только в алфавитном порядке удовлетворяет этому, если текст ссылки всегда соответствует посетителям номенклатура для всего, что они ищут.) Если вам нужно более того, попробуйте сгруппировать связанные элементы под заголовками и/или сделать их на подразделы.
Для доступности и лучшей работы поисковой системы разметьте свой меню в виде HTML-списков. Не используйте flash, Java, JavaScript и т. д. Для эффект наведения курсора мыши использует ролловеры CSS, а не изображения и JavaScript.
 Избегайте тайны
Мясная навигация, которая только усложняет задачу
для ваших пользователей. Увеличение кликабельной области с помощью
Дисплей
Избегайте тайны
Мясная навигация, которая только усложняет задачу
для ваших пользователей. Увеличение кликабельной области с помощью
Дисплей : блокна анкерных элементах.Если вы используете динамические «всплывающие» меню (и неясно, так что это хорошая идея) имейте в виду, что это не оправдание для использования JavaScript/DHTML. В наши дни вполне возможно иметь доступные и изящно деградирующие всплывающие меню, использующие только CSS (хорошо с небольшим количеством ненавязчивого JavaScript, чтобы помочь IE 6 понять, как
: наведите курсор на). Чтобы узнать подробности, вам нужно прочитать о Suckerfish. Выпадающие списки и сын Выпадающие списки Suckerfish.Не изменять порядок меню при входе на подстраницы или удалить элемент, соответствующий текущему разделу. Неожиданное движение собьет с толку ваших пользователей и лишит их уверенности в ваших сайт. Точно так же пользователи будут счастливее, если меню основного раздела будет по-прежнему доступен при входе в раздел, а не заменяет его с новым меню раздела.
 Мнения разделились о том, является ли пункт меню для
текущая страница должна оставаться рабочей гиперссылкой. (Это сбивает с толку
иметь ссылки, которые никуда не ведут, но также сбивают с толку, чтобы найти
ссылка меню, которая делает что-нибудь.) Что, безусловно, полезно, так это
чтобы текущая страница (и, возможно, раздел тоже) выделялась в
меню.
Мнения разделились о том, является ли пункт меню для
текущая страница должна оставаться рабочей гиперссылкой. (Это сбивает с толку
иметь ссылки, которые никуда не ведут, но также сбивают с толку, чтобы найти
ссылка меню, которая делает что-нибудь.) Что, безусловно, полезно, так это
чтобы текущая страница (и, возможно, раздел тоже) выделялась в
меню.Внутренний поиск
Хорошая функция внутреннего поиска по сайту жизненно важна для всех, кроме самые маленькие сайты, и в идеале простое окно поиска должно быть доступно на каждой странице сайта. К сожалению, поиск трудно сделать хорошо, даже когда у вас есть полный контроль над индексируемым содержимым.
Для обсуждения идеалов см. Якоб Поиск Нильсена: Наглядно и просто (UseIt.com Оповещение; 2001). Что касается осуществления внутреннего поиска по ваш собственный сайт, варианты не идеальны, если у вас нет много денег жалеть.
- Внутренние поисковые системы с открытым исходным кодом
- Не очень хорошо, для установки требуется опыт.
 Однако,
должна быть возможность настройки в соответствии со стилем сайта.
Однако,
должна быть возможность настройки в соответствии со стилем сайта. - Бесплатные (обычно) рекламные предложения от коммерческих провайдеры
- Приходится мириться с рекламой и/или полагаться на благотворительность провайдер. Может быть невозможно настроить в соответствии со стилем сайта, и вероятно, придется использовать внешний URL. Хотя бесплатно это хорошо.
- Полноценные коммерческие продукты
- Может быть дорогим, и ранжирование результатов не всегда идеально. Должен иметь возможность полностью интегрироваться в стиль сайта.
Боюсь, у меня мало опыта или рекомендаций в этом область, поэтому я просто предоставлю несколько ссылок, чтобы вы начали:
- Хостинг Поиск по сайту
- Поиск Программное обеспечение двигателя
- Поиск Поставщики двигателей
- Поиск Серверное программное обеспечение
Карты сайта и указатели от A до Z
В качестве альтернативы или дополнения к внутреннему поиску владельцы сайтов могут предоставить страницу (или страницы) ссылок на другие страницы/разделы в сайт.
 Это может принимать форму карта сайта с
расположение, отражающее структуру сайта, или быть
алфавитный A–Z индекс . Оба могут быть полезны, если
реализовано хорошо. Карты сайта, как правило, хорошо работают на небольших сайтах.
где есть однозначное структурирование (т.е. очевидно, в каком
раздел будет найден любой конкретный бит информации). А–Я
индексы, вероятно, лучше работают на более крупных и сложных сайтах, а те
где структурирование будет менее очевидным для пользователей. Обязательно
включать множество синонимов для тем, так как пользователи не всегда будут использовать
терминология, которую вы предпочитаете.
Это может принимать форму карта сайта с
расположение, отражающее структуру сайта, или быть
алфавитный A–Z индекс . Оба могут быть полезны, если
реализовано хорошо. Карты сайта, как правило, хорошо работают на небольших сайтах.
где есть однозначное структурирование (т.е. очевидно, в каком
раздел будет найден любой конкретный бит информации). А–Я
индексы, вероятно, лучше работают на более крупных и сложных сайтах, а те
где структурирование будет менее очевидным для пользователей. Обязательно
включать множество синонимов для тем, так как пользователи не всегда будут использовать
терминология, которую вы предпочитаете.сайта органов местного самоуправления Великобритании, похоже, являются большими поклонниками алфавита от А до Я. индексы. Возможно, это признак того, что они не доверяют своей другой навигации механизмы и что их поисковые функции вернут полезные результаты? Карты сайта и указатели следует рассматривать как дополняющий подход, и не замена для получения других вещей правильно.

Проверка связи/проверка
Для веб-серфера нет ничего более раздражающего, чем ссылка, которая не работает. Таким образом, как веб-мастер, вы должны предпринять шаги, чтобы убедитесь, что все ваши ссылки (внутренние и внешние) остаются функциональный. В ваших интересах также обеспечить, чтобы ссылки на ваш сайт с внешних сайтов работает (и продолжает работать).
Для небольших сайтов несложно проверить собственные ссылки время от времени вручную. Однако автоматические средства проверки ссылок сделать вашу жизнь намного проще. Как W3C Link Checker, так и WDG Link Valet предлагают бесплатную многостраничную онлайн-проверку. сервисы проверки ссылок. Для тех, кто более технически подкован, есть Perl-скрипт Checkbot, который вы можете запустить с вашего собственного сервера.
Еще один способ проверить неработающие ссылки, которые должны указывать на страницы внутри вашего сайта, чтобы просмотреть журналы с вашего веб сервер.
 Некоторые хосты могут не разрешать вам прямой доступ к журналам, но
многие будут. Что вас интересует, так это ошибки (в основном 404)
которые возникают в результате того, что люди переходят по неверным или устаревшим ссылкам. На
обнаружив такие ошибки, вам следует рассмотреть возможность установки перенаправления
на правильный URL и пытаясь отследить и исправить источник
проблема.
Некоторые хосты могут не разрешать вам прямой доступ к журналам, но
многие будут. Что вас интересует, так это ошибки (в основном 404)
которые возникают в результате того, что люди переходят по неверным или устаревшим ссылкам. На
обнаружив такие ошибки, вам следует рассмотреть возможность установки перенаправления
на правильный URL и пытаясь отследить и исправить источник
проблема.Дополнительные сведения о сохранении стабильности собственных URL-адресов и использовании перенаправления, см. Постоянство и управление Изменения в URL сопутствующего эссе Дизайн и управление.
Дополнительное чтение
- Чисхолм, Вандерхайден и Джейкобс (ред.) (1999) Руководство 13. Обеспечьте понятные механизмы навигации, Интернет Руководство по доступности контента 1.0.
- Нильсен, Якоб (2016) Использование Атрибут Title, помогающий пользователям предсказать, куда они направляются, статья Nielsen Norman Group.
- Нильсен, Якоб (2000) Навигация
Полезно?, UseIt.
 com Alertbox.
com Alertbox. - Нильсен, Якоб (2007) Хлебные крошки Навигация становится все более полезной, UseIt.com Оповещение.
- Петерсен, Констанция (2000) Семь Шаги к упрощению веб-навигации, статьи Smartisans.com.
- Повазек, Дерек (2006) Где я? А Лист Апарт, 221.
- Шейх, А. Дон и Ленц, Келси (2006) Где Поиск? Пересмотр ожиданий пользователей от Интернета Объекты, Юзабилити Новости, 8.1.
Дизайн навигации | Шаблоны, советы и рекомендации
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Дизайн навигации — это создание системы, которая позволяет вашим пользователям взаимодействовать с вашим продуктом и использовать его. Это все, что вам нужно знать
В сообществе UX-дизайнеров много говорят о том, что UX «невидим». Под этим обычно подразумевают, что дизайнеры должны создавать UX настолько гладко, чтобы пользователь едва замечал, что у него есть опыт.
 Об этом даже есть книги, а именно: «Лучший интерфейс — это отсутствие интерфейса».
Об этом даже есть книги, а именно: «Лучший интерфейс — это отсутствие интерфейса».Дизайн навигации и UX с Justinmind бесплатно. Неограниченное количество проектов!
Поскольку мы все еще находимся в световых годах от мира без интерфейсов, дизайнерам все еще приходится создавать и разрабатывать полезную, интуитивно понятную и последовательную навигацию для своих пользователей. В этом посте Justinmind научит вас основам дизайна пользовательского интерфейса навигации, общим шаблонам навигации, прототипированию собственной навигации и тому, что делает навигацию великолепной. Пойдем!
Что такое навигационный дизайн?
Дизайн навигации — это дисциплина создания, анализа и реализации способов навигации пользователей по веб-сайту или приложению.
Навигация играет важную роль в том, как пользователи взаимодействуют с вашими продуктами и используют их. Это то, как ваш пользователь может добраться из точки А в точку Б и даже в точку С с наименьшим разочарованием.

Чтобы сделать эти восхитительные взаимодействия, дизайнеры используют комбинацию шаблонов пользовательского интерфейса, включая ссылки, метки и другие элементы пользовательского интерфейса. Эти шаблоны предоставляют актуальную информацию и упрощают взаимодействие с продуктами.
Хороший дизайн навигации может:
- Улучшить понимание пользователя
- Дайте им уверенность с помощью вашего продукта
- Обеспечение доверия к продукту
Лучший дизайн навигации — тот, который способствует удобству использования. Плохая навигация приведет к тому, что у вашего продукта будет меньше пользователей, поэтому дизайн навигации занимает центральное место в дизайне взаимодействия с пользователем.
Дизайн навигации сложен, и существует множество шаблонов дизайна, из которых можно выбирать при оптимизации взаимодействия с пользователем. Шаблон проектирования — это общее, многократно используемое решение проблемы.
Ни один шаблон не обязательно лучше другого.
 Каждый шаблон, который вы используете в своем продукте, должен быть тщательно продуман и протестирован перед внедрением.
Каждый шаблон, который вы используете в своем продукте, должен быть тщательно продуман и протестирован перед внедрением.Это гарантирует, что выбранный шаблон навигации подходит для вашего продукта и, что более важно, подходит для ваших пользователей.
В идеале вы хотите подойти к навигации с точки зрения дизайна, ориентированного на пользователя.
Ознакомьтесь с нашим полным руководством по проектированию собственного каркаса и узнайте, как создавать свои проекты с нуля.
Почему дизайн навигации так важен
В совокупности магазины приложений Apple и Android содержат более 5,5 миллионов приложений. Каждое из этих приложений будет иметь свой собственный дизайн навигации, встроенный прямо в него.
Будь то навигационное меню, раскрывающееся меню или вкладки, каждый продукт должен иметь пользовательский интерфейс, по которому человек может перемещаться для достижения своих целей.
Без хорошо продуманной навигации у вашего пользователя могут возникнуть проблемы с использованием вашего продукта и он вообще откажется от вас.
 Причина, по которой дизайн навигации так важен, заключается в том, что это метод, с помощью которого ваш пользователь может исследовать ваш продукт и наслаждаться им.
Причина, по которой дизайн навигации так важен, заключается в том, что это метод, с помощью которого ваш пользователь может исследовать ваш продукт и наслаждаться им.Как подчеркнул Алан Купер в своей статье 2001 года Навигация — это не развлечение:
«Хорошо разработанная бизнес-программа должна сделать свою структуру и организацию максимально ясной. Пользователи не хотят тратить время на разгадывание тайны того, где спрятаны ресурсы и информация».
То же самое для дизайна навигации в Интернете и в приложениях. Без хорошей навигационной системы пользователи будут бороться и уходить, возможно, никогда не вернутся.
Другие причины, по которым вам не следует упускать из виду важность дизайна навигации:
Отражает ваш бренд
Сообщает пользователям их местоположение
Предоставляет доступ к информацииДайте пользователям то, что они ищут, с помощью этих 6 советов по улучшению дизайна окна поиска.
Общие шаблоны проектирования навигации в UX-дизайне
Существует множество механизмов, помогающих пользователям ориентироваться.
 Многие продукты будут использовать комбинацию этих механизмов в своих проектах, потому что некоторые шаблоны работают лучше в зависимости от обстоятельств.
Многие продукты будут использовать комбинацию этих механизмов в своих проектах, потому что некоторые шаблоны работают лучше в зависимости от обстоятельств.Например, навигационное меню может быть полезно для веб-сайта электронной коммерции с большим количеством подкатегорий, структурированных иерархическим образом.
Принимая во внимание, что что-то вроде облака тегов здесь не подходит, хотя до сих пор не принято решение о том, подходят ли когда-либо облака тегов.
Какие еще существуют шаблоны навигации? Помимо поиска, давайте кратко рассмотрим некоторые из наиболее распространенных шаблонов проектирования навигации для настольных и мобильных устройств. Также стоит упомянуть, что многие дизайнеры теперь используют выпадающие меню в качестве средства навигации, но это сопряжено с определенными рисками для удобства использования продукта.
Гамбургер-меню
Гамбургер-меню (слева) и вкладки (справа)
Гамбургер-меню часто можно найти на мобильных устройствах, хотя оно становится все более популярным на настольных компьютерах.
 Значок меню гамбургера состоит из 3 строк, и его можно щелкнуть или коснуться, чтобы открыть дополнительные параметры навигации.
Значок меню гамбургера состоит из 3 строк, и его можно щелкнуть или коснуться, чтобы открыть дополнительные параметры навигации.Вкладки являются популярным шаблоном навигации и обычно используются на мобильных устройствах. Их можно найти внизу или вверху экрана. Поскольку в нижней части экрана можно разместить только несколько вкладок, вы обычно найдете самые важные экраны в навигации с вкладками.
Вертикальная навигация
Меню вертикальной навигации
Вертикальная навигация, обычно расположенная в левой части экрана, занимает много места на экране, но отображает список глобальных навигационных ссылок и может включать первичный, вторичный и третичный уровни навигации.
Это удобно, когда пользователю уже нужно многое переварить на экране. Это означает, что в продуктах, которые включают в себя много данных, таких как дизайн панели мониторинга, скрытие параметров навигации может быть лучшим способом снизить когнитивные усилия.
Кнопка призыва к действию
Заметная кнопка призыва к действию
Кнопки призыва к действию используются для убеждения, мотивации и побуждения вашей аудитории к действию, будь то регистрация, покупка или загрузка.
 Обычно им отводится главное место на веб-сайтах, и они должны быть заметны.
Обычно им отводится главное место на веб-сайтах, и они должны быть заметны.Узнайте, как правильный выбор цветов пользовательского интерфейса может значительно увеличить количество конверсий.
Панировочные сухари
Меню хлебных крошек на сайте Walmart
Вдохновленная историей Гензеля и Гретель, навигация по цепочкам (или цепочкам) представляет собой вторичную навигационную систему, которая показывает пользователю, где он находится в системе.
Разумная навигация начинается сегодня — вот ваши советы по правильной навигации.
Дизайн навигации и UX с Justinmind бесплатно. Неограниченное количество проектов!
Что делает дизайн навигации успешным?
Мы знаем, почему дизайн навигации важен, но что делает дизайн навигации успешным? Несколько вещей способствуют хорошему дизайну навигационной системы.
Поскольку это решающий аспект дизайна UX, вот несколько способов улучшить дизайн навигации:
Создать и поддерживать ясность
Навигация должна быть четко обозначена и обозначена, чтобы пользователи понимали, где они находятся и где они могут пойти в.

Используя соответствующий и знакомый текст для элементов навигации в дизайне вашего продукта, ваши пользователи будут чувствовать себя более комфортно при навигации по вашему веб-сайту. Когда поддерживается согласованность и повышается ясность, навигация становится легче для понимания.
Например, панель навигации обычно ссылается на определенные целевые страницы, помеченные правильным текстом, который имеет наибольший смысл.
Уверенность в том, что вы сохраняете ясность, еще более важна, когда речь идет о дизайне и создании игр, которые могут приносить много сжатой информации. Подробнее об этом читайте в нашем посте об игровом интерфейсе.
Элементы навигации с четкими метками обеспечивают ясность
Если вы разрабатываете навигацию для музея и хотите, чтобы пользователи могли получить доступ к целевой странице, посвященной коллекциям, то пометка этой целевой страницы как «Коллекции» на панели навигации сделает ее более доступной. ясно для пользователя, что они могут ожидать от перехода по этой ссылке.

Бывают случаи, когда вы можете отступить от условностей, но когда дело доходит до навигации, лучше сохранять ясность.
Аврора Харли из Nielsen Norman Group обнаружила, что «прошлый опыт и неоднократная практика влияют на пользовательский опыт и что любое отклонение от заученной рутины может привести к ошибкам пользователя».
Добавьте ясности в свой дизайн с помощью этих обязательных шаблонов пользовательского интерфейса для мобильных устройств.
Используйте осмысленные метки, а не форматы
Панель навигации — это возможность улучшить SEO и предоставить пользователям более актуальную информацию.
Если вы переходите на веб-сайт, продающий часы, и в их навигационном меню написано «товары», говорит ли это вам о чем-нибудь? Не совсем. Люди не склонны искать «продукты». Это широкий, всеобъемлющий термин.
Значимые метки помогают пользователям лучше понять
А что, если вы прочтете «аналоговые часы» или «умные часы»? Это более содержательные и менее двусмысленные метки, потому что они точно объясняют, что пользователь собирается найти на этой странице.

Используя более содержательные метки, вы улучшите свой SEO, потому что вы используете описательный язык, и пользователи с большей вероятностью будут искать что-то конкретное, например, «умные часы», а не «продукты».
Конечно, если у вас есть отдельная страница под ярлыком вашего продукта для каждой из этих страниц и их ключевых слов, это хорошо. Это лучше, чем просто разместить все ваши продукты на одной странице.
Используйте мегаменю, а не выпадающие меню
Мы уже упоминали, что ни один шаблон навигации не лучше другого. Однако есть некоторые шаблоны, которые работают лучше или более удобны в использовании в зависимости от контекста.
Мегаменю предлагают контекст и ссылки на дополнительный контент
Несмотря на широкое распространение, выпадающие меню не очень удобны в использовании. Энди Крестодина пишет, что избегать выпадающих меню полезно по двум причинам:
- Выпадающие меню могут быть трудны для сканирования поисковыми системами.

- Выпадающие меню побуждают пользователей пропускать важные страницы.
Мегаменю, с другой стороны, более удобны для пользователя, потому что они:
- Больше
- Разделены на контекстные группы
- Видно сразу
Мегаменю также избавляют пользователя от необходимости прокручивать его, что пользователи обычно ненавидят. Говоря о прокрутке, почему бы не прототипировать свои собственные шаблоны прокрутки?
Согласование дизайна навигации с целями пользователя
В идеале, хорошая навигация предназначена для основной группы людей, у которых есть основные цели. Персонажи пользователей — это способ захвата этих основных групп.
В некотором смысле, когда вы согласовываете навигацию с целями пользователя, вы занимаетесь реверс-инжинирингом. Определив потребности вашей группы, вы сможете создать навигацию, которая поможет им.
Как вы определяете потребности ваших пользователей? Вы задаете вопросы.
 Вопросы, подобные тем, которые Джеймс Калбах описывает в книге «Проектирование веб-навигации»:
Вопросы, подобные тем, которые Джеймс Калбах описывает в книге «Проектирование веб-навигации»:- Как мне быстро найти конкретную информацию или продукт, который мне нужен?
- Как узнать, актуальна ли информация?
- Содержимое сайта заслуживает доверия
- Как связаться с владельцем сайта?
- Как я могу отправить найденную информацию людям, которых знаю?
Чтобы упростить согласование навигации с целями пользователя, попробуйте создать собственные пользовательские сценарии. Это даст вам контекст и информацию, необходимые для согласования навигации с вашими целями.
Дизайн навигации — это больше, чем просто кнопка «Назад»
Когда вы думаете о навигации, на ум может прийти кнопка «Назад» в вашем веб-браузере. Это отличная функция, которая спасает миллионы пользователей от того, чтобы они не заблудились или не пошли по пути, которого они не хотели. Якоб Нильсен назвал это «спасательным кругом для веб-пользователя и второй наиболее часто используемой функцией навигации».

Для многих это навигация. Но на экране есть множество других элементов, которые могут помочь пользователю сориентироваться и предложить ему руководство по навигации. Мы говорим о навигационных подсказках.
Навигационные подсказки, или навигация «Вы здесь», — это функции веб-сайтов и продуктов, которые не обязательно являются шаблонами навигации, но представляют собой широкие конструктивные особенности, дополняющие или улучшающие навигацию.
Навигационные подсказки помогают закрепить пользователя и дают ощущение места
К этим навигационным подсказкам относятся:
- Логотип и брендинг вашего продукта
- Название вкладки в вашем браузере
- Изменения визуального дизайна
- URL-адресов
- Панировочные сухари
- Дата, время, значки или теги
Все эти подсказки способствуют созданию у пользователя спокойного состояния во время навигации по вашему продукту или веб-сайту.
Прототипирование (и тестирование!) вашего дизайна навигации
Прототипирование — ценная методология UX.
 Прототипирование может помочь вам понять:
Прототипирование может помочь вам понять:- Ваш продукт
- Направление вашего продукта
- Ваши пользователи
- Что означает успех и неудача
Дизайн навигации также играет большую роль в достижении тех же целей для вашего продукта.
Прототип вашего процесса навигации может помочь вам сгладить любые щели в пользовательском потоке. С помощью прототипа вы можете протестировать дизайн навигации:
- Ваш процесс регистрации
- Поиск определенного элемента в вашем продукте
- Потоки закупок
- Навигация всего продукта
Прототипирование дает вам возможность опробовать различные схемы навигации и протестировать их.
Вы можете подумать, что ваш продукт будет работать лучше с меню «хлебных крошек», но пока вы не создадите прототипы различных вариантов и не протестируете их, вы будете делать предположения.
Даже если ваше предположение является самым обоснованным предположением в мире, если оно не подкреплено надежными данными, все равно существует риск.
 Использование данных может снизить этот риск.
Использование данных может снизить этот риск.При создании дизайна или прототипирования потока навигации попробуйте инструмент прототипирования, который поставляется с уже интегрированными инструментами пользовательского тестирования. Такие инструменты, как CrazyEgg, UserTesting и HotJar. Это не только сэкономит ваше время и деньги, но и позволит получить необходимые данные с наименьшими головными болями.
Лаура Кляйн в своей книге «UX для бережливых стартапов» пишет, что когда дело доходит до тестирования, вам также не нужны группы людей — просто найдите 3-5 человек и проведите сеанс пользовательского тестирования.
Хотите начать создавать потрясающие шаблоны навигации? Начните с этих 5 шаблонов навигации для отличного UX.
Заключение
Многое нужно для совершенствования навигационного дизайна, и чтобы все было правильно, обычно это остается незамеченным.
Согласовав свои пользовательские цели, контент-стратегию и дизайн навигации, вы сможете создать целостный и последовательный пользовательский интерфейс, который понравится вашим пользователям.

Дизайн навигации и UX с Justinmind бесплатно. Неограниченное количество проектов!
Ребека Коста
Внутренний SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Понимание критерия успеха 2.4.5 | Общие сведения о WCAG 2.0
- Содержание
- Введение
- Предыдущая: SC 2.4.4 [Ссылка Следующая 9035 6:
- ]
- 0084 SC 2.4.6 [Headings and Labels]
On this page:
- Intent
- Examples
- Related Resources
- Techniques & Failures
- Key terms
—
2.4.5 Multiple Ways : Доступно несколько способов найти веб-страницу. в наборе веб-страниц за исключением случаев, когда Веб-страница является результатом или этапом процесса. (Уровень АА)
Цель этого критерия успеха
Целью этого критерия успеха является предоставление пользователям возможности находить контент способом, который наилучшим образом соответствует их потребностям.
 Пользователи могут найти один метод более простым или понятным в использовании, чем другой.
Пользователи могут найти один метод более простым или понятным в использовании, чем другой.Даже небольшие сайты должны предоставлять пользователям некоторые средства ориентации. Для трех- или четырехстраничного сайта, на котором все страницы связаны с главной страницы, может быть достаточно просто предоставить ссылки с главной страницы и на нее, где ссылки на домашней странице также могут служить картой сайта.
Конкретные преимущества критерия успеха 2.4.5:
Предоставление возможности навигации по сайтам несколькими способами может помочь людям быстрее находить информацию. Пользователям с нарушениями зрения может быть проще перейти к нужной части сайта с помощью поиска, а не прокручивать большую панель навигации с помощью экранной лупы или программы чтения с экрана. Человек с когнитивными нарушениями может предпочесть оглавление или карту сайта, которая дает обзор сайта, а не чтение и просмотр нескольких веб-страниц. Некоторые пользователи могут предпочесть просматривать сайт последовательно, переходя от веб-страницы к веб-странице, чтобы лучше понять концепции и структуру.

Людям с когнитивными ограничениями может быть проще использовать функции поиска, чем использовать сложную для понимания иерархическую схему навигации.
Примеры критерия успеха 2.4.5
Поисковый механизм.
Крупная пищевая компания предоставляет сайт с рецептами, созданными с использованием ее продуктов. На сайте предусмотрен поисковый механизм для поиска рецептов с использованием определенного ингредиента. Кроме того, он предоставляет список, в котором перечислены несколько категорий продуктов. Пользователь может ввести «суп» в поисковую систему или выбрать «суп» из списка, чтобы перейти на страницу со списком рецептов, приготовленных из суповых продуктов компании
Ссылки между веб-страницами.
Местная парикмахерская создала веб-сайт для рекламы своих услуг. Сайт содержит всего пять веб-страниц. На каждой веб-странице есть ссылки для последовательного перемещения вперед или назад по веб-страницам.
 Кроме того, каждая веб-страница содержит список ссылок на другие веб-страницы.
Кроме того, каждая веб-страница содержит список ссылок на другие веб-страницы.Если контент является результатом процесса или задачи — подтверждение перевода средств.
Сайт онлайн-банкинга позволяет переводить средства между счетами через Интернет. Нет другого способа найти подтверждение перевода средств, пока владелец счета не завершит перевод.
Если содержимое является результатом процесса или задачи — результаты поиска.
Поисковая система предоставляет результаты поиска на основе пользовательского ввода. Нет другого способа найти результаты поиска, кроме как выполнить сам процесс поиска.
Связанные ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
(в настоящее время не задокументировано)
Техники и неудачи для критерия успеха 2.4.5 — Несколько способов
Каждый пронумерованный пункт в этом разделе представляет технику или комбинацию техник, которые рабочая группа WCAG считает достаточными для выполнения этого критерия успеха.
 Однако нет необходимости использовать именно эти методы. Информацию об использовании других методов см. в разделе «Понимание методов для критериев успеха WCAG», особенно в разделе «Другие методы».
Однако нет необходимости использовать именно эти методы. Информацию об использовании других методов см. в разделе «Понимание методов для критериев успеха WCAG», особенно в разделе «Другие методы».Дополнительные методы (рекомендации) для 2.4.5
Хотя это и не требуется для соответствия, следует рассмотреть следующие дополнительные методы, чтобы сделать контент более доступным. Не все методы могут быть использованы или будут эффективны во всех ситуациях.
Общие сбои для
SC 2.4.5Ниже приведены распространенные ошибки, которые рабочей группой WCAG считаются сбоями критерия успеха 2.4.5.
(В настоящее время отказов не задокументировано)
Ключевые термины
- Веб-страница
невстроенный ресурс полученный из одного URI с использованием HTTP плюс любые другие ресурсы, которые используются при рендеринге или предназначены для рендеринга вместе с ним агентом пользователя.

Примечание 1: Хотя любые «другие ресурсы» будут отображаться вместе с основным ресурсом, они не обязательно будут отображаться одновременно друг с другом.
Примечание 2: В целях соответствия этим рекомендациям ресурс должен быть «невстроенным» в рамках соответствия, чтобы считаться веб-страницей.
Пример 1: Веб-ресурс, включающий все встроенные изображения и мультимедиа.
Пример 2: Программа веб-почты, созданная с использованием асинхронного JavaScript и XML (AJAX). Программа находится полностью на http://example.com/mail, но включает в себя почтовый ящик, область контактов и календарь. Предоставляются ссылки или кнопки, которые вызывают отображение папки «Входящие», контактов или календаря, но не изменяют URI страницы в целом.
Пример 3: Настраиваемый сайт портала, где пользователи могут выбирать контент для отображения из набора различных модулей контента.
Пример 4: Когда вы вводите «http://shopping.
 example.com/» в своем браузере, вы попадаете в интерактивную среду покупок, похожую на фильм, где вы визуально перемещаетесь по магазину, перетаскивая продукты с полок вокруг вас в визуальный магазин. тележка перед вами. Щелчок по продукту вызывает его демонстрацию с листом спецификации, плавающим рядом. Это может быть одностраничный веб-сайт или только одна страница внутри веб-сайта.
example.com/» в своем браузере, вы попадаете в интерактивную среду покупок, похожую на фильм, где вы визуально перемещаетесь по магазину, перетаскивая продукты с полок вокруг вас в визуальный магазин. тележка перед вами. Щелчок по продукту вызывает его демонстрацию с листом спецификации, плавающим рядом. Это может быть одностраничный веб-сайт или только одна страница внутри веб-сайта.- процесс
ряд действий пользователя, каждое из которых необходимо для выполнения действия
Пример 1: Для успешного использования ряда веб-страниц на сайте покупок пользователям необходимо просмотреть альтернативные продукты, цены и предложения, выбрать продукты, отправить заказ, предоставить информацию о доставке и предоставить информацию об оплате.
Пример 2: Страница регистрации учетной записи требует успешного завершения теста Тьюринга, прежде чем можно будет получить доступ к регистрационной форме.
- набор веб-страниц
совокупность веб-страниц, имеющих общую цель и созданных одним и тем же автор, группа или организация
Примечание: Версии на разных языках будут считаться разными наборами веб-страниц.

Дизайн взаимодействия с пользователем — Навигация — Специальные возможности IBM
Один из лучших способов улучшить специальные возможности — разработать дизайн для клавиатуры, поскольку многие пользователи полагаются либо на клавиатуру, либо на вспомогательные технологии, которые зависят от работоспособности клавиатуры. Дизайнеры должны начать с определения того, как интерактивный контент набрал с помощью клавиатуры. Есть и другие соображения по навигации. Для пользователей, которые не могут видеть или должны использовать увеличение, навигация по таблицам может быть сложной. Одни и те же пользователи и другие выигрывают, когда есть несколько способов взаимодействия с приложением.
Что делать
Когда дизайнеры дают конкретные рекомендации по навигации с помощью клавиатуры, это помогает обеспечить успешную реализацию специальных возможностей. Используйте последовательный подход к аннотированию каркаса, используя инструменты и лучшие практики вашей организации.
 Обычным соглашением является нумерация позиций табуляции со стрелкой вправо, используемой для обозначения перемещения клавиши курсора. Для серии похожих страниц обычно требуется только один раз детализировать навигацию с помощью клавиатуры. Обычно нет необходимости повторять одни и те же обозначения для каждого похожего компонента или страницы.
Обычным соглашением является нумерация позиций табуляции со стрелкой вправо, используемой для обозначения перемещения клавиши курсора. Для серии похожих страниц обычно требуется только один раз детализировать навигацию с помощью клавиатуры. Обычно нет необходимости повторять одни и те же обозначения для каждого похожего компонента или страницы.Аннотировать предполагаемую навигацию с помощью клавиатуры на каркасах.
Ресурсы
- Аннотация каркасов и конструкции UX, BBC
- Что такое аннотации каркасов и зачем их использовать?, Balsamiq Academy
Требования
- 2.1.1.
- Укажите порядок вкладок, этот раздел
- Уменьшите количество вкладок за счет эффективной группировки компонентов, этот раздел
- Улучшите навигацию в таблицах и вокруг них, эта страница
- Следуйте установленным соглашениям о клавиатуре, UX — клавиатура
Что делать
«Порядок табуляции» — это то, как пользователь последовательно перемещается по пользовательскому интерфейсу при нажатии Tab на клавиатура.
 Как правило, порядок будет соответствовать порядку чтения, от верхнего левого угла к нижнему правому. В каркасе укажите порядок, в котором пользователь должен встречать интерактивные компоненты на странице. (Только в редких случаях неинтерактивные элементы помещались в порядке табуляции.) Это позволит разработчику правильно кодировать навигацию. Команда должна использовать последовательный подход к аннотированию каркасов.
Как правило, порядок будет соответствовать порядку чтения, от верхнего левого угла к нижнему правому. В каркасе укажите порядок, в котором пользователь должен встречать интерактивные компоненты на странице. (Только в редких случаях неинтерактивные элементы помещались в порядке табуляции.) Это позволит разработчику правильно кодировать навигацию. Команда должна использовать последовательный подход к аннотированию каркасов.Предоставьте согласованные аннотации, чтобы показать порядок табуляции между интерактивными компонентами.
Не включайте неинтерактивные элементы в состав табуляции, например обычный текст.
Ресурсы
- Аннотирование вайрфреймов и дизайнов UX, BBC
- Как вы представляете порядок табуляции, StackExchange
Требования
- 2.1.1 Клавиатура, требования доступности IBM Focus
46
Связанные темы набора инструментов
- Задайте ожидания и отметьте предполагаемую работу с клавиатурой в каркасах, этот раздел
- Уменьшите количество вкладок за счет эффективной группировки компонентов, этот раздел
- Улучшите навигацию внутри и вокруг таблиц, эта страница
- Что to do
Любой компонент, которым можно управлять с помощью мыши, должен быть доступен и управляться с помощью клавиатуры или иметь эквивалент клавиатуры.
 UX-дизайнеры должны уделять особое внимание трем распространенным проблемам.
UX-дизайнеры должны уделять особое внимание трем распространенным проблемам.- Информация, которая открывается только при наведении курсора мыши. Триггер для наведения мыши может не быть традиционным интерактивным компонентом, поэтому может отсутствовать в порядке табуляции.
- Интерактивный контент внутри новой информации при наведении. Такие конструкции часто недоступны с клавиатуры. Это описано в разделе «Убедитесь, что все взаимодействия с указателями эквивалентны клавиатуре».
- Информационные значки и другие кнопки-изображения, которые часто внедряются с помощью CSS и других технологий представления. Они могут не отображаться в объектной модели документа и, следовательно, не включаться автоматически в порядок табуляции.
Внимательно изучите каркасы для таких интерактивных компонентов или триггеров наведения и убедитесь, что каркасы показывают, что они включены в последовательность табуляции или доступны для использования с клавиатуры другим задокументированным способом.

Аннотируйте все компоненты, управляемые мышью, чтобы убедиться, что они поддерживают навигацию с помощью клавиатуры.
Не упускайте из виду компоненты, управляемые мышью (например, значок справки в этом примере), когда комментируете порядок табуляции.
Ресурсы
- Совместимость с клавиатурой, перспективы веб-доступности W3C
- Навигация только с клавиатуры для улучшения специальных возможностей, Nielsen Norman Group
- Порядок DOM имеет значение, Google
Требования
- 2.1.1 Клавиатура, требования к доступности IBM
5 2 Focus Order , Требования к специальным возможностям IBM
Связанные темы набора инструментов
- Обратите внимание на предполагаемую навигацию с помощью клавиатуры в каркасах, этот раздел
- Сокращение вкладок за счет эффективной группировки компонентов, этот раздел
- Убедитесь, что все взаимодействия с указателем эквивалентны клавиатуре, UX — клавиатура
Что делать
В веб-продуктах отсутствуют многие функции клавиатуры, которые традиционные настольные приложения получают «бесплатно».
 В результате пользователям клавиатуры часто приходится многократно нажимать клавишу Tab только для того, чтобы начать выполнение задачи. Дизайнеры могут уменьшить эту нагрузку, уменьшив количество позиций табуляции. Это достигается путем группировки компонентов, а затем создания каждой группы одной позиции табуляции с перемещением клавиш со стрелками внутри сгруппированных компонентов.
В результате пользователям клавиатуры часто приходится многократно нажимать клавишу Tab только для того, чтобы начать выполнение задачи. Дизайнеры могут уменьшить эту нагрузку, уменьшив количество позиций табуляции. Это достигается путем группировки компонентов, а затем создания каждой группы одной позиции табуляции с перемещением клавиш со стрелками внутри сгруппированных компонентов.Многие веб-реализации многофункциональных компонентов, таких как панели вкладок, панели инструментов и сетки, уже включают эту практику. Другие конструкции, такие как меню навигации слева, потенциально могут быть более эффективными, как и новые шаблоны модулей, такие как карты и плитки. Укажите в каркасе группы связанных компонентов, предполагаемые позиции табуляции и клавиши, используемые для взаимодействия между элементами в группе (обычно это стрелки). Пользовательское тестирование с пользователями, использующими только клавиатуру, может помочь в разработке дизайна.
Сгруппируйте компоненты как единую позицию табуляции.
 К сгруппированным частям можно перемещаться с помощью клавиш со стрелками.
К сгруппированным частям можно перемещаться с помощью клавиш со стрелками.Ресурсы
- Панель инструментов, методы разработки ARIA
- Сетки: интерактивные табличные данные и контейнеры компоновки, методы разработки ARIA
Требования
- 2.1.1 Клавиатура, IBM Focus 2.1.1 Требования к специальным возможностям требования
Связанные темы набора инструментов
- Обратите внимание на предполагаемую навигацию с помощью клавиатуры в каркасах, этот раздел
- Укажите порядок табуляции, этот раздел
- Улучшите навигацию по таблицам и вокруг них, эта страница
Что делать
Интерактивные таблицы данных создают проблемы с удобством использования для пользователей клавиатуры. Если в каждой строке есть ссылка, пользователь должен нажимать Tab более двух десятков раз, чтобы пройти таблицу из 25 строк. Если строка содержит несколько ссылок или входных данных, таких как переключатели или флажки, усилие на клавиатуре увеличивается.
 Вы можете уменьшить количество данных, отображаемых за один раз, и ускорить навигацию с помощью клавиатуры, используя следующее:
Вы можете уменьшить количество данных, отображаемых за один раз, и ускорить навигацию с помощью клавиатуры, используя следующее:- разбиение на страницы : вместо отображения всей таблицы с полосой прокрутки используйте разбиение на страницы, чтобы уменьшить количество отображаемых строк. Пользователи могут быстрее обходить ненужные данные. Отметьте виджет пагинации как область навигации в дизайне. Если элементы управления разбиением на страницы находятся после таблицы, укажите сочетание клавиш или другой способ доступа к элементам управления без навигации по таблице. Правильно пометьте элементы управления разбиением на страницы.
- фильтрация : включите механизм поиска или фильтрации, чтобы пользователи могли просматривать меньший набор данных.
Разбиение на страницы и способ фильтрации таблиц данных.
Ресурсы
- Использование страниц, Система углеродного проектирования
- Фильтрация, система углеродного проектирования
- Навигация по страницам, руководство по стилю A11Y
- Доступная панировка, A11matters
Связанная набережная.

- Следуйте установленным правилам клавиатуры, UX — клавиатура
Что делать
Помимо разбиения на страницы и фильтрации, вы можете улучшить навигацию по таблице для пользователей клавиатуры несколькими способами.
- Спроектируйте таблицы так, чтобы каждая строка содержала только одно действие.
- Если несколько ячеек в любой заданной строке принимают пользовательский ввод, попробуйте использовать шаблон сетки, а не таблицу данных. Сетки предоставляют пользователю более эффективные способы навигации по данным.
- Обеспечьте сортировку столбцов, чтобы пользователи могли перемещать интересующую строку ближе к началу для более быстрого взаимодействия.
- Избегайте бесконечной прокрутки. Сделать доступным очень сложно.
Сократите навигацию с помощью клавиатуры, добавив одно действие в строку, или рассмотрите альтернативы.
Избегайте затруднений при работе с клавиатурой, заставляя пользователей перемещаться по множеству ячеек в строке. Рассмотрим сетку со стрелочной навигацией.
Рассмотрим сетку со стрелочной навигацией.
Ресурсы
- Сетки: интерактивные табличные данные и контейнеры компоновки, методы разработки ARIA
- Бесконечная прокрутка и доступность! Это хорошо?, Digital a11y
Связанные темы набора инструментов
- Дизайн навигации с помощью клавиатуры, эта страница
- Следуйте принятым соглашениям о клавиатуре, эта страница для одновременного просмотра ячейки и ее заголовков строк и столбцов. Рассмотрите возможность включения в дизайн возможности для пользователя наводить курсор на ячейки, чтобы увидеть информацию заголовка во всплывающей подсказке. Разработчик может реализовать эту функцию, программно объединив заголовки для каждой ячейки с помощью атрибута заголовка (предпочтительно) или пользовательской всплывающей подсказки. Это усовершенствование дополняет требование по доступному отображению заголовков таблиц.
Предоставьте пользователям способ (например, с помощью всплывающей подсказки) узнать свой контекст, когда информация заголовка ячейки не отображается.

Ресурсы
- ARIA9: Использование aria-labelledby для объединения метки из нескольких текстовых узлов, методика WCAG 2.1
- H65: Использование атрибута title для идентификации элементов управления формы, когда нельзя использовать элемент label, методика WCAG 2.1
Связанные темы набора инструментов
- Заголовки таблиц флагов, Дизайн содержимого – Значение текста
- Понимание требований для закрытия содержимого, которое появляется при наведении курсора, UX — Pointer
Обеспечьте несколько способов доступа к содержимому
Что делать
См. ресурсы и требования, перечисленные ниже.
Ресурсы
- G1: добавление ссылки в верхней части каждой страницы, которая ведет непосредственно к области основного содержимого, техника WCAG 2.1
- G123: добавление ссылки в начале блока повторяющегося содержимого для перехода в конец блока, WCAG 2.1 методика
- G124: Добавление ссылок в верхней части страницы на каждую область содержимого, методика WCAG 2.
 1
1
Требования
- 2.4.1 Блокировки обхода, требования доступности IBM
5- G64: Предоставление оглавления, метод WCAG 2.1
- G63: Предоставление карты сайта, метод WCAG 2.1
- 2.4.5 Несколько способов, требования доступности IBM
4 Что делать
0 Что делать0 ресурсы и требования, перечисленные ниже.
Ресурсы
Требования
Что делать
См. ресурсы и требования, перечисленные ниже.
Ресурсы
- G125: Предоставление ссылок для перехода на соответствующие веб-страницы, метод WCAG 2.1
- G126: Предоставление списка ссылок на все другие веб-страницы, метод WCAG 2.1
- G161: Предоставление функции поиска, чтобы помочь пользователям найти контент, метод WCAG 2.1
- G185: Ссылки на все страницы сайта с главной страницы, метод WCAG 2.1
Требования
- 2.4.5 Несколько способов, требования доступности IBM
WebAIM: пропустить навигационные ссылки
Обзор
На большинстве страниц пользователям клавиатуры и программ чтения с экрана приходится перемещаться по длинному списку навигационных ссылок и других элементов, прежде чем они попадут к основному содержанию. Это может быть особенно сложно для пользователей с некоторыми формами двигательных нарушений. Возьмем пользователей, у которых нет или ограничено движение рук, которые перемещаются по веб-странице, нажимая головой на переключатель, или которые используют палочку во рту для нажатия клавиш клавиатуры. Требование от пользователей многократного выполнения каких-либо действий, прежде чем они доберутся до основного контента, создает барьер доступности.
Это может быть особенно сложно для пользователей с некоторыми формами двигательных нарушений. Возьмем пользователей, у которых нет или ограничено движение рук, которые перемещаются по веб-странице, нажимая головой на переключатель, или которые используют палочку во рту для нажатия клавиш клавиатуры. Требование от пользователей многократного выполнения каких-либо действий, прежде чем они доберутся до основного контента, создает барьер доступности.
Конечно, у зрячих людей, использующих мышь, нет проблем с такими веб-страницами. Они могут почти сразу просмотреть страницу и определить, где находится основной контент. Пропускать навигационные ссылки полезно, чтобы дать пользователям программ чтения с экрана и клавиатуры одинаковые возможности перехода непосредственно к основному содержимому.
Создание ссылок «Пропустить навигацию»
Идея достаточно проста: предоставить ссылку в верхней части страницы, которая при активации переводит пользователя в начало основной области содержимого.
Видимые ссылки для пропуска
Самый простой способ создать ссылку для пропуска навигации — разместить ее в верхней части страницы или рядом с ней в виде обычного текста. Ключ к заключается в том, чтобы убедиться, что ссылка является одним из первых элементов , которые слышат программы чтения с экрана и к которым пользователи клавиатуры переходят с помощью клавиатуры (обычно нажатием клавиши Tab). В противном случае пользователи могут не понять, что там есть ссылка для пропуска навигации, и могут тратить время на переход по посторонним ссылкам. Ссылка также должна быть очевидной, чтобы быть полезной.
Пример
Ссылка является первым элементом на странице. Якорь или цель для ссылки (куда пользователь перейдет по ссылке) — это область основного содержимого.
<тело>
Перейти к основному содержанию
…
<главная>
Заголовок
Это первый абзац
Цель идентифицируется по ее Значение атрибута id , соответствующее значению href (минус «#») ссылки пропуска. Когда ссылка пропуска активирована, фокус клавиатуры перейдет к элементу
Когда ссылка пропуска активирована, фокус клавиатуры перейдет к элементу
Кроме того, вы можете использовать именованную привязку для определения цели ссылки, хотя именованные привязки больше не соответствуют требованиям HTML5.
ЗаголовокЭто первый абзац
Временно скрытые ссылки перехода
Многие дизайнеры беспокоятся об эстетическом воздействии видимых ссылок перехода навигации. Они могут подумать, что эти ссылки непривлекательны или сбивают с толку пользователей, которым они не нужны, поэтому они могут решить сделать их невидимыми. Очень маленькая или скрытая ссылка не принесет пользы аудитории, которая больше всего нуждается в пропуске ссылок — зрячим пользователям клавиатуры. В то время как программы чтения с экрана имеют множество механизмов для перемещения по странице (например, заголовки и регионы/ориентиры), у других пользователей клавиатуры их нет.
Чтобы устранить проблемы, связанные с тем, что видимая ссылка для пропуска может быть навязчивой, но при этом создать ссылку для пропуска, удобную для зрячих пользователей клавиатуры, мы рекомендуем создать ссылку, которая будет скрыта до тех пор, пока пользователь не перейдет к ней с помощью клавиатуры .
Для использования всеми пользователями клавиатуры, особенно зрячими, ссылка должна:
- быть скрытой по умолчанию
- быть доступным для навигации с помощью клавиатуры
- становятся заметными при фокусировке
- правильно установить фокус на область основного содержимого при активации
Вероятно, самый доступный способ визуально скрыть ссылку для пропуска — это скрыть ее за пределами экрана с помощью CSS, а затем заставить ее располагаться на экране, когда она получает фокус клавиатуры. Поскольку ссылка по-прежнему является частью доступного контента на странице, пользователи клавиатуры и средства чтения с экрана могут перемещаться по ней, и при доступе к ней ссылка становится видимой.
Некоторые методы, такие как скрытие ссылки пропуска с помощью CSS display:none или скрытый атрибут удалит ссылку из навигации с помощью клавиатуры, сделав ее недоступной для всех пользователей. Если сделать ссылку того же цвета, что и фон, или сделать ее полностью прозрачной, изменить размер ссылки до 0 пикселей или поместить ее на изображение с прозрачностью в один пиксель, это также может вызвать проблемы с доступностью.
Важно
Ознакомьтесь со статьей о невидимом содержимом только для пользователей программ чтения с экрана, чтобы узнать об использовании CSS для скрытия ссылок перехода за пределы экрана.
Одна потенциальная проблема с этим подходом заключается в том, что если пользователь очень быстро перемещается с помощью клавиши Tab, ссылка может отображаться на странице только доли секунды и может быть пропущена. Это можно частично решить, обеспечив визуальную четкость ссылки пропуска в верхней части страницы, когда она видна. Кроме того, можно использовать скрипты или CSS-переходы, чтобы ссылка анимировалась, чтобы она дольше оставалась видимой на экране.
Кроме того, можно использовать скрипты или CSS-переходы, чтобы ссылка анимировалась, чтобы она дольше оставалась видимой на экране.
Примечание
Перейдите по ссылкам в начале этой страницы с помощью клавиши Tab, чтобы увидеть пример скрытой ссылки пропуска, которая становится видимой при фокусе клавиатуры с помощью переходов CSS, чтобы сделать ее визуально различимой и постоянной на экране хотя бы на мгновение .
Какая формулировка лучше?
Существует несколько вариантов формулировки ссылки для пропуска:
- Пропустить навигацию
- Пропустить главную навигацию
- Пропустить навигационные ссылки
- Перейти к основному содержанию
- Перейти к содержимому
Любого из них может быть достаточно, если цель ссылки четко описана. В общем, мы предпочитаем вариант «Перейти к основному контенту», так как он объясняет, куда пользователь переходит, а не то, что он просматривает в прошлом.
Несколько ссылок для пропуска обычно не нужны
Что делать, если на странице есть несколько разделов или несколько уровней навигационных ссылок? Должны ли разработчики предоставлять ссылку для пропуска навигации в каждый из этих разделов или пропускать каждый уровень навигации?
В большинстве случаев достаточно одной ссылки с пропуском. Для страниц с очень небольшим количеством элементов навигации, предшествующих основному содержимому, ссылка пропуска может вообще не понадобиться. С другой стороны, очень сложная страница с несколькими повторяющимися элементами может потребовать дополнительных ссылок для пропуска. Помните, что цель пропуска навигационных ссылок — сделать навигацию с помощью клавиатуры более эффективной. Добавление дополнительных ссылок увеличивает ссылочный беспорядок. В какой момент вам нужно будет добавить ссылку «Пропустить ссылки для пропуска»?!
Для страниц с очень небольшим количеством элементов навигации, предшествующих основному содержимому, ссылка пропуска может вообще не понадобиться. С другой стороны, очень сложная страница с несколькими повторяющимися элементами может потребовать дополнительных ссылок для пропуска. Помните, что цель пропуска навигационных ссылок — сделать навигацию с помощью клавиатуры более эффективной. Добавление дополнительных ссылок увеличивает ссылочный беспорядок. В какой момент вам нужно будет добавить ссылку «Пропустить ссылки для пропуска»?!
Внутристраничные ссылки в других местах страницы также могут использоваться для того, чтобы пользователи могли переходить или перескакивать через другие типы содержимого страницы. Например, «Содержание статьи» в верхней части этой страницы включает внутристраничные ссылки для облегчения перехода к основным разделам страницы. Ссылку для пропуска также можно использовать, чтобы позволить пользователю быстро обходить запутанный или потенциально недоступный контент, такой как изображения ASCII, сложные таблицы или сложные каналы социальных сетей.
Другие параметры внутристраничной навигации
Соответствие WCAG
WCAG 2.4.1 (обход блоков — уровень A) гласит: «Доступен механизм для обхода блоков контента, которые повторяются на нескольких веб-страницах». Это не обязательно требует наличия ссылки пропуска. Достаточно начать основной контент с или использовать регион
Заголовки и области
Внедрение правильной структуры заголовков (особенно начало основного содержимого с ) и областей (особенно и  Несмотря на то, что пропуск навигационных ссылок является довольно неуклюжим и навязчивым решением реальной проблемы, они по-прежнему часто необходимы для наилучшего удовлетворения потребностей всех пользователей клавиатуры.
Несмотря на то, что пропуск навигационных ссылок является довольно неуклюжим и навязчивым решением реальной проблемы, они по-прежнему часто необходимы для наилучшего удовлетворения потребностей всех пользователей клавиатуры.
На веб-страницах и в приложениях может потребоваться управление фокусом, чтобы гарантировать, что фокус клавиатуры установлен на элементах содержимого, когда они представляются или активируются. Например, при появлении всплывающего диалогового окна фокус, скорее всего, потребуется установить на него с помощью JavaScript.
Альтернативный порядок чтения
Некоторые веб-сайты используют CSS для изменения макетов страниц таким образом, чтобы основной контент был представлен перед навигацией в базовом исходном коде (именно это определяет порядок чтения программы чтения с экрана и навигации с помощью клавиатуры), но после навигация визуально. Поскольку навигация встречается в первую очередь для пользователей клавиатуры и программ чтения с экрана, этот метод может сделать пропуск навигационной ссылки ненужным.












 Решающее значение для этого имеет понимание
структуру сайта и зная, где они в настоящее время находятся. Запомнить пользователей
может перейти на внутреннюю страницу из поисковой системы или по другой ссылке,
а не начиная с главной страницы вашего сайта.
Решающее значение для этого имеет понимание
структуру сайта и зная, где они в настоящее время находятся. Запомнить пользователей
может перейти на внутреннюю страницу из поисковой системы или по другой ссылке,
а не начиная с главной страницы вашего сайта. Типичное расположение представляет собой горизонтальную линию, идущую от
наивысший уровень слева на саму страницу справа. Ссылки
разделяются угловыми скобками (>) или шевронами (»).
сами ссылки должны быть короткими описательными фразами и не должны
повторение любого очевидного контекста, подразумеваемого ссылками с более высокого уровня
уровни.
Типичное расположение представляет собой горизонтальную линию, идущую от
наивысший уровень слева на саму страницу справа. Ссылки
разделяются угловыми скобками (>) или шевронами (»).
сами ссылки должны быть короткими описательными фразами и не должны
повторение любого очевидного контекста, подразумеваемого ссылками с более высокого уровня
уровни.
 Все, что не является новым по умолчанию
веб-страница в текущем окне должна быть помечена, и желательно
вообще избегал. PDF и другие форматы документов обычно открываются
во «вспомогательных приложениях» или предложить диалоговое окно загрузки. Отметить это
с примечанием «(PDF)» или значком (вы можете делать умные вещи с
фоновые изображения в CSS) помогут вашим пользователям. Точно так же избегайте использования
Все, что не является новым по умолчанию
веб-страница в текущем окне должна быть помечена, и желательно
вообще избегал. PDF и другие форматы документов обычно открываются
во «вспомогательных приложениях» или предложить диалоговое окно загрузки. Отметить это
с примечанием «(PDF)» или значком (вы можете делать умные вещи с
фоновые изображения в CSS) помогут вашим пользователям. Точно так же избегайте использования  Если им нужно новое окно или вкладка, они должны попросить браузер
дайте им один.
Если им нужно новое окно или вкладка, они должны попросить браузер
дайте им один.