Опыт взаимодействия — Википедия
Материал из Википедии — свободной энциклопедии
Опыт пользователя, опыт взаимодействия (англ. User eXperience, UX) — это восприятие и ответные действия пользователя, возникающие в результате использования и/или предстоящего использования продукции, системы или услуги (ISO 9241-210)[1]:2.
Опыт пользователя включает все эмоции, убеждения, предпочтения, ощущения, физические и психологические реакции пользователя, поведение и достижения, которые возникают до, во время и после использования системы. Опыт пользователя сочетает образ торговой марки, способ представления, функциональность, производительность системы, интерактивное поведение и вспомогательные возможности интерактивной системы, физическое и психологическое состояние пользователя, являющееся результатом предшествующего опыта, привычек, навыков и индивидуальности[1].
Опыт взаимодействия в информационных технологиях[править | править код]
Данный термин широко применяется в информационных технологиях (ИТ) для описания субъективного отношения, возникающего у пользователя в процессе использования как информационной системы в целом, так и отдельной её части (веб-сайта, приложения и пр.). Опыт пользователя, в том числе, связан с таким понятием как юзабилити, применяемым при разработке и анализе пользовательских интерфейсов приложений.
Пять уровней для проектирования опыта пользователя веб-приложений[править | править код]
Пять уровней — это концептуальная модель, предложенная Джессом Гарреттом (англ. Jesse James Garrett) для проектирования опыта пользователя веб-приложений.
Модель предлагает основу для обсуждения проблем, связанных с опытом пользователя, а также возможных путей и средств их решения. Разработка приложения начинается с верхнего уровня (стратегии), на котором достаточно абстрактно описывается будущий программный продукт с точки зрения ожиданий как пользователей, так и заказчика. В ходе работы над проектом — то есть продвижения вниз по уровням — решения, связанные с опытом пользователя, становятся конкретнее и обретают более высокую степень детализации. Каждый последующий уровень тесно связан с предыдущим (верхним) и предполагает строгую согласованность решений. Очевидно, что при таком подходе диапазон возможных решений значительно сокращается с переходом на каждый последующий уровень. Впрочем, это не означает, что все решения на конкретном уровне должны быть приняты до перехода на следующий уровень. Между уровнями существует как прямая, так и обратная зависимость — то есть проблемы, с которыми разработчики сталкиваются на нижних уровнях, порой требуют переоценки и изменения решений, принятых на более высоких уровнях. Следует отметить, что процесс разработки и планирования опыта взаимодействия начинается с верхнего уровня (стратегии) и постепенно проходит через все уровни до самого нижнего (поверхности).
Краткое описание уровней[править | править код]
- Уровень стратегии — это самый высокий и наиболее абстрактный уровень представленной модели. На этом уровне необходимо получить ответы на вопросы, касающиеся желаний и ожиданий относительно будущего программного продукта, как со стороны потенциальных пользователей, так и заказчика. Ответы на эти вопросы будут сформированы и представлены в виде конкретного списка на уровне набора возможностей.
- Уровень возможностей представляет из себя простое перечисление набора функциональных возможностей, которые будут доступны для пользователей. Способ реализации и взаимной организации этих возможностей будет описан детальнее уже на уровне структуры.
- На уровне структуры описывается взаимное расположение страниц веб-сайта, программных форм, окон и др. То есть он отвечает на вопросы «откуда», «куда» и «как» сможет перемещаться пользователь. Эффективная структура облегчает навигацию и делает её интуитивно понятной для пользователей.
- Под поверхностью находится уровень компоновки, представляющей конкретную реализацию абстрактной структуры продукта. На этом уровне решаются вопросы наиболее эффективного расположения различных элементов UI.
- Уровень поверхности представляет собой внешний вид продукта с точки зрения конечного пользователя, то есть набор текста, картинок, ссылок, форм, вкладок, кнопок и прочего.
- Гарретт Д. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия = The Elements of User Experience: User-Centered Design for the Web. — Символ-Плюс, 2008. — С. 192. — ISBN 5-93286-108-8.
Что такое UX/UI дизайн — 1C-UMI
Первое, на что обращает внимание человек при посещении любого сайта — его внешнее оформление. Расположение кнопок, размер и стиль шрифта, использованные оттенки — это и многое другое формирует изначальное впечатление. Удобство сайта очень важно для продвижения. Если страница выглядит безобразно, ее попросту закроют и пойдут искать нужную информацию дальше. Неудобное взаимодействие с сайтом — результат будет таким же. По этим причинам в сфере веб-технологий появилось понятие UX/UI дизайна. Специалисты, которые имеют такую профессию, очень ценятся на рынке. В статье рассмотрим подробнее, что скрывается в этих аббревиатурах.

Что такое UX-дизайн?
Две буквы английского алфавита расшифровываются как User Experience, то есть опыт взаимодействия, или пользовательский опыт. Другими словами, в понятие включены технические аспекты, характеризующие удобство работы с сайтом. Именно от продуманности UX-дизайна зависит, какое мнение сформируется у пользователя, простая ли для него навигация, достиг ли человек своей цели и пр.
Профессия специалиста, занятого в этой сфере, называется стратег, инженер, архитектор, что еще раз подчеркивает важность дизайна. Во время разработки интерфейса учитываются все детали: особенности целевой аудитории и ее уровень компьютерной грамотности, разновидность электронных устройств, с помощью которых будут заходить на сайт, удобство отображения контента и пр.
Компоненты, составляющие UX-дизайн:
- юзабилити;
- функциональность;
- графический и интерактивный дизайн;
- информационная архитектура;
- оформление;
- пользовательский интерфейс.
Разработка происходит в несколько этапов:
- Определение задач и целей, которые необходимо реализовать с помощью сайта (увеличение охвата, рост трафика, повышение продаж и пр.).
- Подбор инструментов, идеально соответствующих задачам.
- Непосредственная реализация продукта — разработка дизайна.
- Анализ полученного результата: доволен ли клиент, какое мнение сформируется у посетителей и т.д.
Важно: именно UX-дизайн отвечает за возможность понимать принцип взаимодействия с сайтом на интуитивном уровне. Если пользователю приходится долго искать кнопку или пункт меню, вряд ли он станет клиентом.
В процесс разработки вовлекается целая команда. Основные ее члены:
- Непосредственные специалисты, занятые реализацией поставленных целей. Они работают над созданием продукта.
- Фасилитатор (иногда его заменяет менеджер проектов) — человек, который регулирует трудовые процессы в команде, способствует комфортной рабочей атмосфере, решает конфликтные ситуации, если таковые происходят.
- Фокус-группа — это потенциальные пользователи, помогающие улучшить продукт. Коллектив подбирают в самом начале. С людьми советуются по поводу структуры и задач, демонстрируют промежуточные результаты. Мнение фокус-группы очень важно, так как она представляет будущих потребителей.
- Клиент — это заказчик, для которого разрабатывается продукт.

Такой подход называется совместной разработкой. Строгое следование планам, тесное сотрудничество всех членов команды, общие цели и мышление в одном направлении — гарантия получения хорошего UX-дизайна.
В целом качественный продукт формируют четыре главных фактора:
- Эффективность. Обозначает время, затраченное на выполнение какой-либо операции на сайте: поиск нужной кнопки, переход между элементами и пр. Чем быстрее справился пользователь, тем лучше.
- Анализ. Включает сбор информации о целевой аудитории с последующим ее анализом для полного понимания потребностей будущих посетителей и соответствия их запросам.
- Доступность. Подразумевает возможность взаимодействия с сайтом всех категорий лиц без исключения, в том числе с проблемами со здоровьем. Яркий пример — наличие версии для слабовидящих: кликнув на такую кнопку, человек получит доступ ко всему контенту на страницах, но он будет представлен в удобном для него формате.
- Легкость в изучении. Пользователь не должен тратить много времени, чтобы понять, как работать с сайтом.
Что такое UI-дизайн?
Этот термин в переводе с английского обозначает «пользовательский интерфейс». Такое понятие более узкое. Если сказать проще, то зона ответственности UI-дизайнера — внешний вид полей, кнопок и всего сайта в целом. Он подбирает правильное сочетание цветов, решает, какой шрифт использовать, какого размера должны быть буквы, нужна ли анимация и пр. Это помогает посетителю правильно взаимодействовать с сайтом, формирует нужное впечатление. Если работа выполнена некачественно (например, текст написан нечитабельным шрифтом), человек закроет страницу.
Чтобы достичь успеха в разработке, необходимо придерживаться пяти ключевых правил в отношении компонентов интерфейса:
- Структурированность. Важно, чтобы все элементы были логически между собой связаны.
- Группирование. Похожие по смыслу составляющие следует объединять в разделы.
- Единство стиля. Не стоит пытаться делать на сайте эклектику, рекомендуется выбрать одно направление, соответствующее пожеланиям заказчика и ожиданиям потенциальных пользователей.
- Выравнивание. Никто не оценит «прыгающие» строки, кнопки, расположенные буквально друг на друге.
- Наличие пространства без контента. Тонкие линии, разделяющие блоки с информацией, немного пустого места у края экрана значительно упрощают восприятие содержимого.

При разработке UI-дизайна не обойтись без вспомогательных инструментов:
- CSS, или каскадных таблиц стилей. Это название специального языка, который необходим для описания внешнего отображения страницы. Используя его, можно редактировать цвет, шрифт, место определенных элементов и пр.
- CMS, или система управления контентом. Через административную панель добавляются тексты и изображения, видео, анимации, меняется их расположение и размер.
В сфере UI-дизайна существует еще одно важное понятие — аффорданс. В переводе с английского это «возможность». Термин обозначает своеобразные знаки, с помощью которых пользователь понимает интерфейс на интуитивном уровне. Существует несколько групп аффордансов:
- Явные. Пример — кнопка «Подпишитесь», «Нажмите сюда» и пр.
- Паттерны. Помогают однозначно понять элемент, даже если он не подписан. К примеру, если слово подсвечивается синим и подчеркнуто, человек догадается, что это — гиперссылка.
- Скрытые. Для понимания действия компонента с ним необходимо что-либо сделать, например, навести курсор мыши.
- Метафорические. Зачастую их смысл понятен из изображения. Пример — значок лупы (увеличение), конверт (обозначение электронной почты).
- Ложные. Они не являются интерактивными, хотя на первый взгляд кажутся именно такими.
- Негативные. Обозначает, что элемент неактивен, при клике никаких действий не произойдет. Распространенный метод реализации — выделение серым цветом.
Вместо заключения
На самом деле разделять понятия UX и UI-дизайна не стоит. Эти два термина тесно взаимосвязаны друг с другом, поэтому разработкой внешнего вида сайта в целом обычно занимается один человек. Это минимизирует конфликты внутри команды и позволяет достичь более привлекательного результата.
UI kit — что это и зачем дизайнеру — статьи на Skillbox
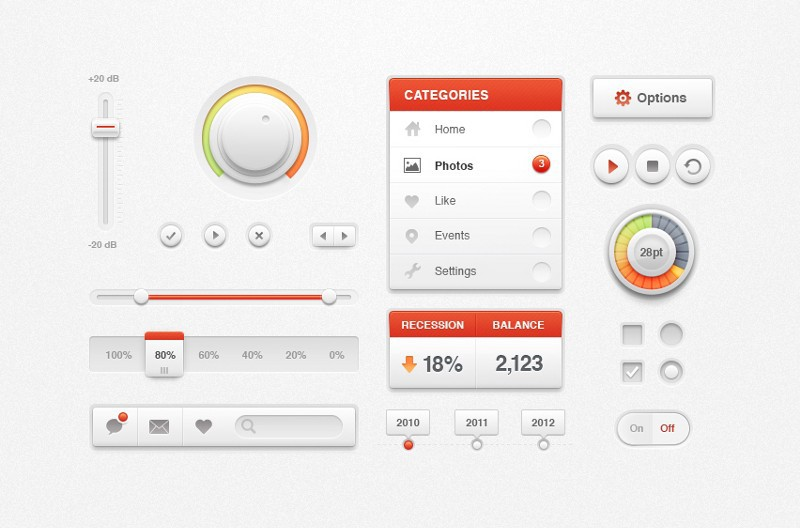
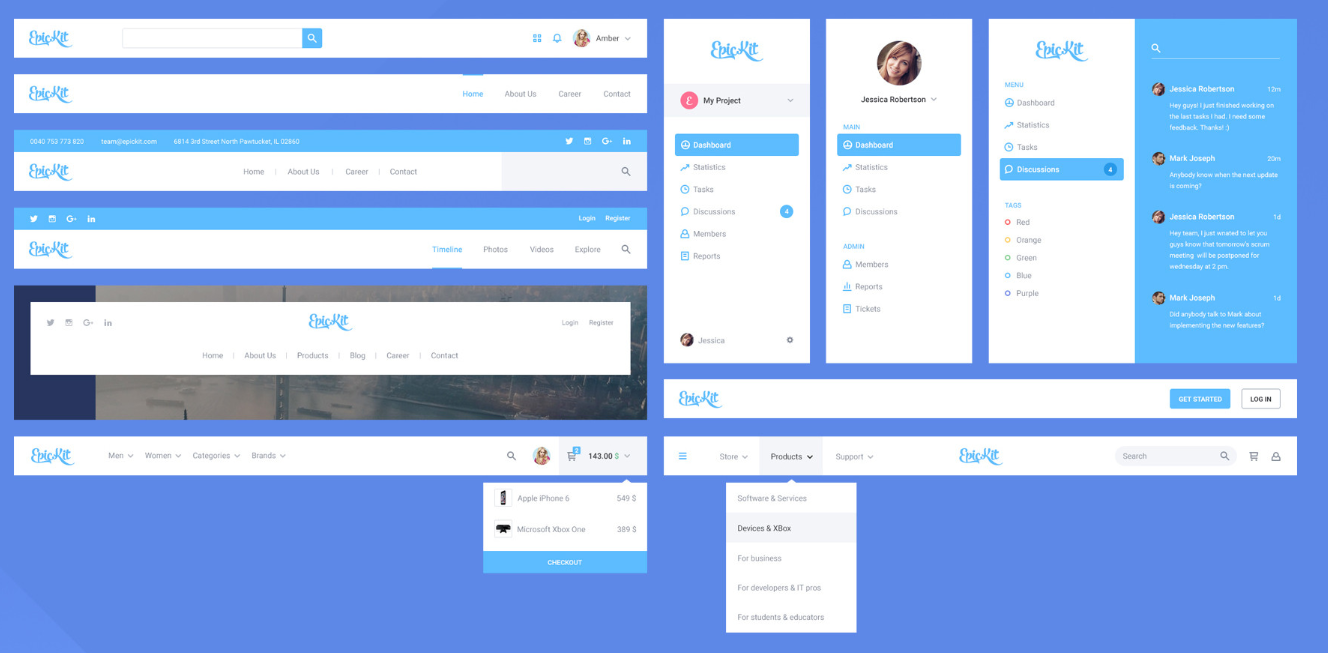
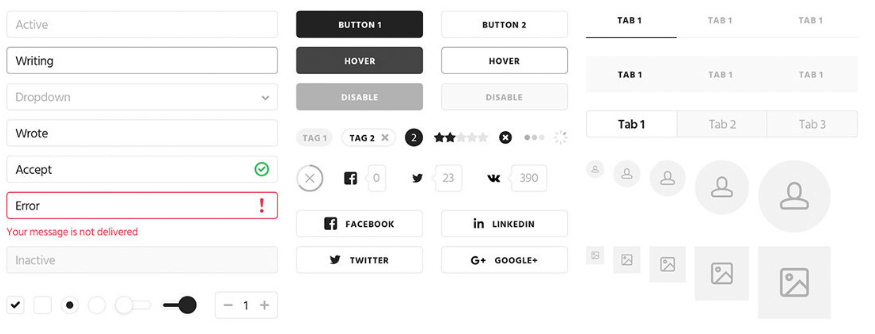
UI kit — это готовый набор графических элементов в формате исходного файла (например, PSD или Sketch). Один дизайнер создает набор и выкладывает в общий доступ или продает, а другой скачивает и использует для своего интерфейса.
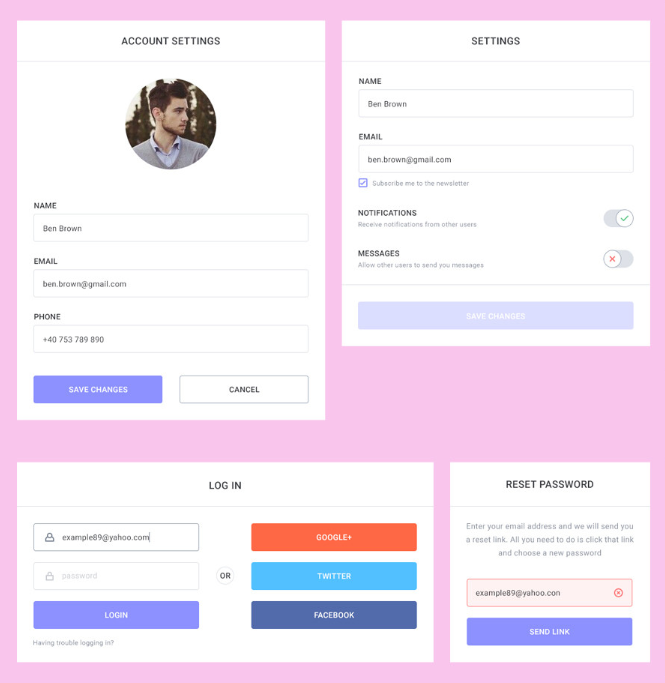
 Пример UI kit от Mike | Creative Mints
Пример UI kit от Mike | Creative MintsТаким образом, второму не приходится тратить время и создавать все элементы с нуля. Он берет готовые кнопки, формы, поля, меняет их и получает интерфейс в такой же визуальной стилистике и с такой же логикой работы элементов.
Дизайнеры создают UI kit для интернет-магазинов, мультимедийных приложений, новостных сайтов и любых других проектов для веба и мобайла.
Набор элементов стоит делать не для каждого проекта. Вот основные задачи, которые он решает:
Унификация для сложного проекта
Продукт, который планируют развивать, нуждается в системности — чтобы все последующие страницы гармонировали с уже готовыми. UI kit помогает придерживаться одной стилистики и одинаковых интерфейсных решений — это экономит время frontend-разработчиков.
Создание базы знаний
Когда над проектом работают сразу несколько дизайнеров и разработчиков, а в команду постоянно приходят новые люди, становится труднее передавать знания. Один дизайнер знает, как должен выглядеть и работать элемент, новичку нужны подсказки. Чтобы всякий раз не тратить время «старожилов» команды, тот может заглянуть в kit.
Ускорение работы
В UI kit содержатся исходные файлы элементов — то есть дизайнеру нужно реже отрисовывать что-то с нуля или искать такой же элемент по всем слоям макета. Он пользуется китом, как художник — палитрой, выбирая нужные элементы с одной страницы.
Итак, если у вас постоянно развивающийся сложный проект, над которым работает большая команда (например, интернет-магазин), — вам нужен UI kit. Если вы делаете небольшой конечный продукт малой командой (например, разрабатываете лендинг), — можно обойтись без кита.
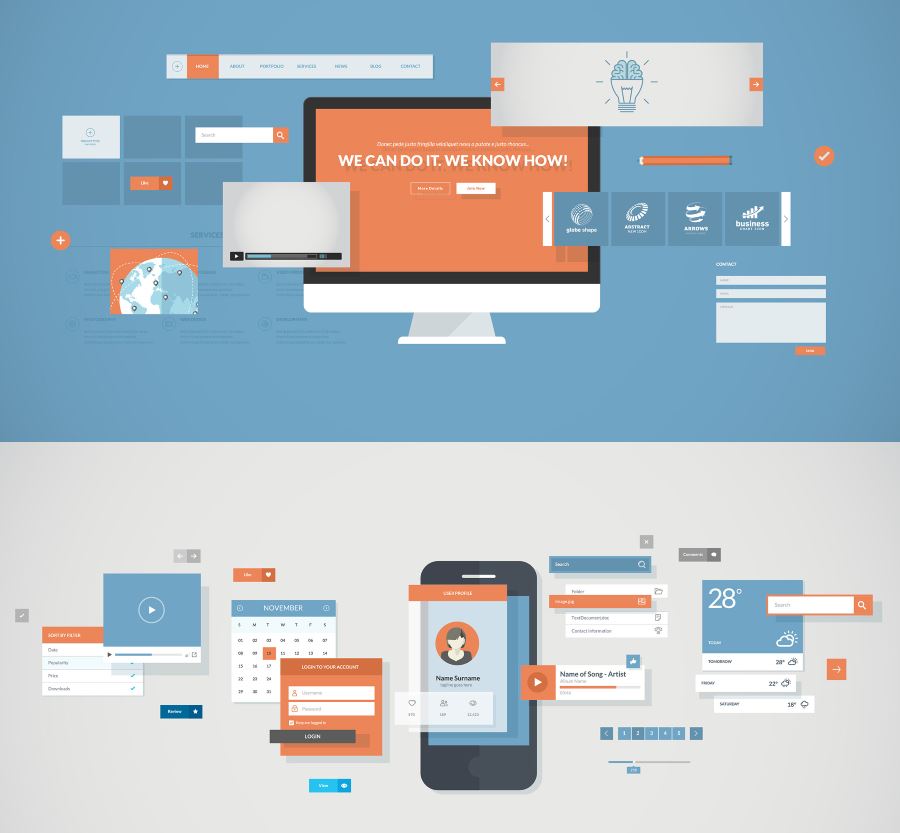
Набор элементов кита зависит от того, для чего его создавал дизайнер. UI kit будет разным для e-commerce и корпоративного сайта, блога и музыкального плеера. Самые распространенные элементы:
Горизонтальная или вертикальная панель, выпадающее меню, дополнительный блок для всплывающего текста с описанием, иконка-гамбургер.
 Навигация в UI kit. Источник.
Навигация в UI kit. Источник.Все, что придется заполнять пользователю: форма регистрации, обратной связи, оформления заказа.
 Формы в UI kit. Источник
Формы в UI kit. ИсточникОни могут содержать только контакты, если вы делаете лендинг, или дублировать меню, если интернет-магазин.

 Подвалы в UI kit. Источник
Подвалы в UI kit. ИсточникВсе показатели на дашборде, которые важны для сайта: количество подписчиков, последние фото в Instagram, погода, курс валют и так далее.
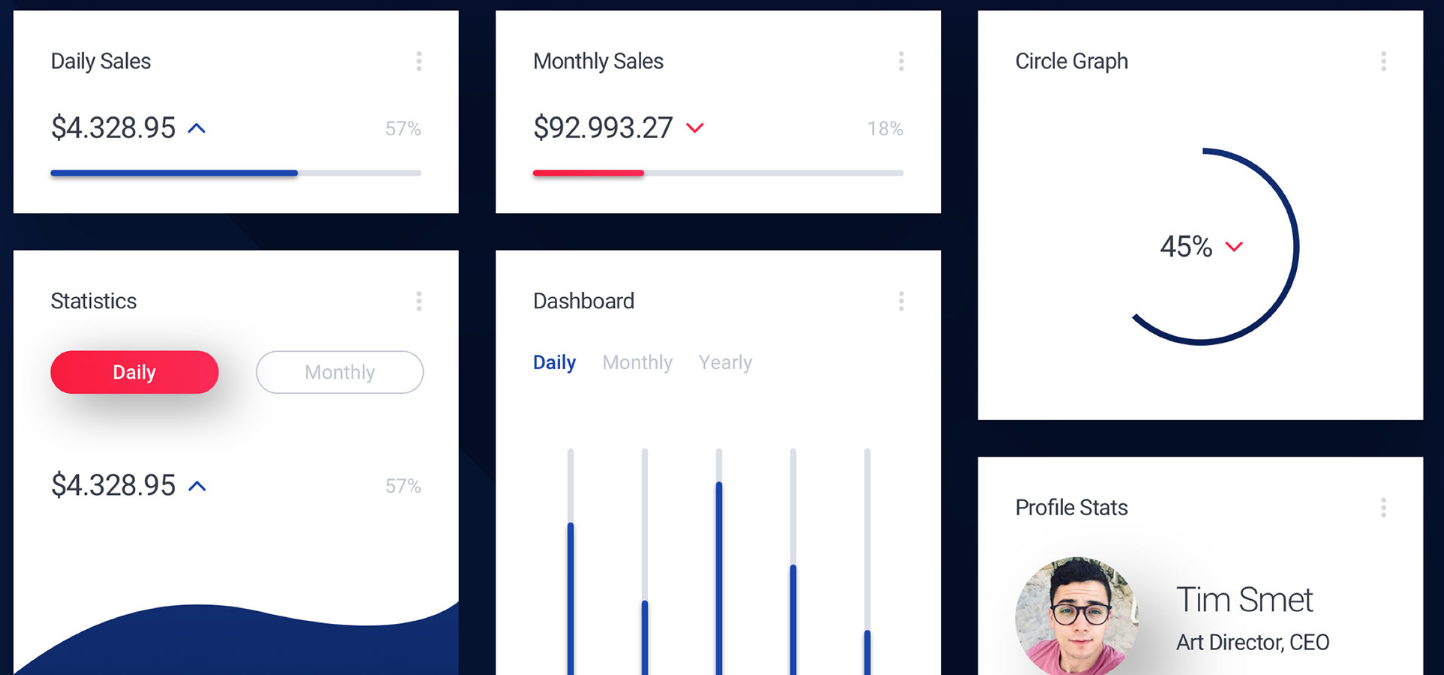
 Виджеты в UI kit. Источник
Виджеты в UI kit. ИсточникКнопки, поля ввода и остальные базовые элементы.
 Состояние кнопок в UI kit. Источник
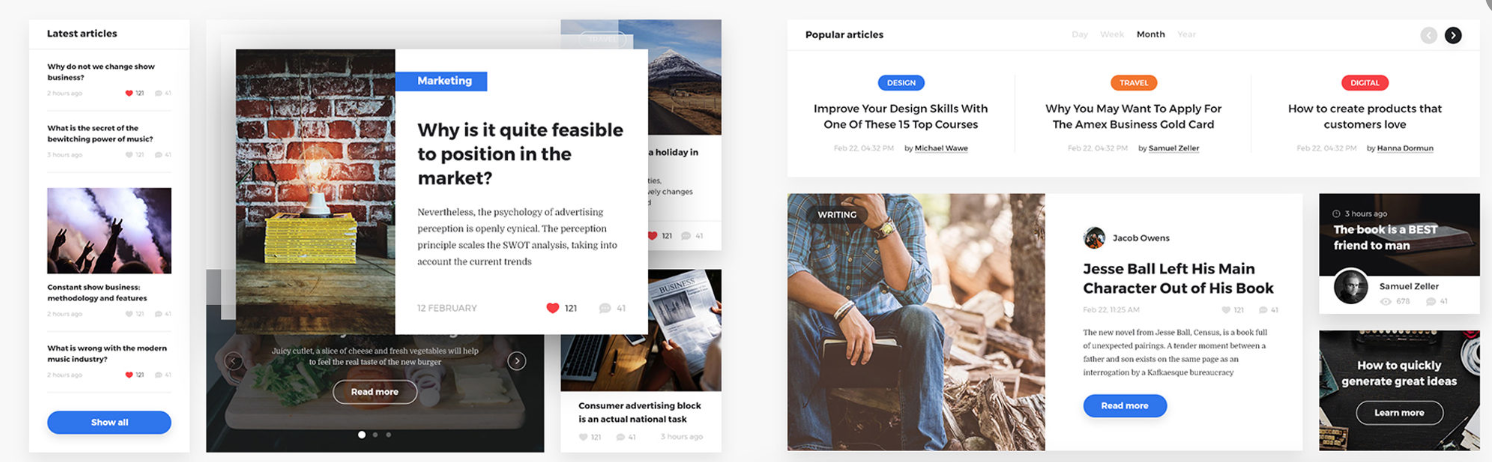
Состояние кнопок в UI kit. Источник То, как будут отображаться новости и статьи.
 Элементы блога в UI kit. Источник
Элементы блога в UI kit. ИсточникФильтры, каталог, карточка товара, разные варианты отображения, похожие и «вы недавно смотрели»-товары.
Как вы уже поняли, многие дизайнеры оформляют UI kit в виде презентации. В ней они часто показывают примеры готовых страниц, собранных из разных элементов. По сути, UI kit — это самодостаточный продукт, который можно продать и купить. Для этого существуют специальные торговые площадки, такие как Designmodo Market, UI8, Creative Market и другие.
Можно ли сделать универсальный UI kit или использовать один и тот же на разных проектах? Теоретически да, но обычно киты разрабатываются индивидуально под конкретный проект — и учитывают его бизнес-задачи и фирменный стиль.
На многих сервисах можно найти и бесплатные UI kit — например, на Freebiesbug и Graphic Burger. Это удобно для начинающих дизайнеров: можно использовать готовые решения в своих интерфейсах.
Кроме того, хорошие UI kit могут вдохновить на создание собственных и повысят общий уровень насмотренности. Когда мы работаем с продуктами других дизайнеров, то учимся замечать важное в мелочах и формируем собственное видение. Практика вместе с теорией — мощный инструмент в развитии дизайнера. Убедиться в этом и стать крутым специалистом можно на курсе «UX-дизайн».
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Что такое UX и UI? Описание и обзор отличий / itProger
Неверное употребление терминов UI и UX выдает слабую подготовленность претендента на рабочее место, вводит в заблуждение собеседника при общении на профессиональные темы.
В среде дизайнеров часто можно слышать термины UI и UX. Также от их обилия пестреют объявления о поиске сотрудников в области дизайна. Однако даже среди опытных дизайнеров встречаются люди, которые или путают эти понятия, или не вполне точно представляют их значение, воспринимая их как одно целое. Но это ошибочное представление.
Чтобы устранить путаницу в понятиях, ниже рассмотрим, что же такое на самом деле UI и UX, для чего эти термины используются и какая между ними взаимосвязь.
Что такое UX?
UX – это аббревиатура словосочетания на английском языке User Experience, которое переводится как «пользовательский опыт». С точки зрения поведенческого маркетинга. Пользовательский опыт – это совокупность впечатлений потребителя от пользования определенным продуктом, материальным или нематериальным, сервисом или услугой.
Задача UX-дизайна – создать продукт, сервис или услугу таким образом, чтобы эта совокупность впечатлений была благоприятной и формировала лояльность к повторному взаимодействию. Основными чертами объекта, способствующими достижению этой цели, являются полезность, простота и легкость в использовании.

В широком понимании UX-дизайнер должен, не выходя за рамки обусловленной технологической платформы и функциональности, придать продукту, услуге или сервису черты user friendly. Другими словами, система взаимодействия с пользователем должна выполнять свои функции и в то же время быть легкой в использовании, простой и интуитивно понятной.
В области IT-технологий задача UX-дизайнера заключается в том, чтобы пользователь, открыв сайт, приложение или программу, смог быстро и без затруднений реализовать алгоритм взаимодействия с продуктом.
UX-дизайнер может использовать несколько инструментов, чтобы улучшить пользовательский опыт.
- Профилирование пользователей (User Profiling) — это изучение личных данных пользователей продукта и их сегментация по признакам пола, возраста, региона или страны проживания, языка и т.п.
- Построение удобной информационной структуры продукта.
- Исследование поведения пользователей. Что делает посетитель при переходе на страницу? Сколько времени он проводит на сайте? Каковы страницы выхода? Сколько времени проходит до достижения цели (нажать кнопку «купить», перейти в форму заказа и т.д.).
- Изучение удобства использования продукта. Удобно ли работать с сайтом или приложением при слабом уровне сигнала сети Интернет? Как работают уведомления или рассылки?
- Оптимизация контента. Информация должна быть полезна пользователю и отвечать его запросам. Изложение информации должно быть удобным для восприятия.
Подводя итог, можно утверждать, что цель UX-дизайна – сделать использование продукта удобным для пользователя.
Что такое UI
Аббревиатура UI расшифровывается как User Inerface, что в переводе с английского означает «пользовательский интерфейс». Это понятие означает систему коммуникации между человеком и продуктом. Если UX-дизайн определяет систему и пути взаимодействия продукта и пользователя, то задача дизайнера UI – выразить решения UX-дизайна понятным человеку способом.

Эта задача при создании сайтов и приложений решается путем создания эстетичного дизайна интерфейса продукта. Для этого используют несколько путей.
- Правильное формирование визуального восприятия. Определение визуальных форм, которые способствуют выполнению задачи, возложенной на страницу.
- Создание графического сопровождения. Наполнение контента графическим и иллюстративным материалом, соответствующему смыслу и стилистике его содержания.
- Создание визуальной преемственности и универсальности. Определение алгоритма и последовательности использования графических и визуальных приемов.
Если действия UX-дизайнера во многом определяются технологическими возможностями, функциональностью продукта и потребительскими предпочтениями, то создатель пользовательского интерфейса имеет больший простор для творчества. Справедливости ради нужно отметить, что UI-дизайн также имеет свои определенные правила и ограничения.
Почему различают UI и UX
Если говорить образно, UI – это органы управления автомобилем и их отделка, а UX – это система гидравлического усиления руля, реакция педали газа и тормоза, скорость переключения передач и т.п. Если UX-дизайнер определяет, как будет работать консоль, то UI-дизайнер решает, как она будет выглядеть.
Очевидно, что UX и UI взаимосвязаны, однако находятся в иерархически выстроенной структуре. UI является неотъемлемой частью UХ.

О том, что разница между терминами существенна, говорит тот факт, что самая совершенная система не будет способствовать улучшению пользовательского опыта, если она будет иметь неприятный интерфейс. С другой стороны, существование минималистичного дизайна подтверждает важность хорошей проработки системы взаимодействия в целом.
До эпохи бурного развития технологий решение этих двух взаимосвязанных задач возлагалось, как правило, на одного человека. С усложнением коммуникативных форм появилась потребность в более узких специалистах. Поэтому в создании современных продуктов принимают участие не только UX- и UI-дизайнеры, но и копирайтеры, иллюстраторы, графические дизайнеры, технологи и т.д.
Заключение
Несмотря на все вышесказанное, часто встречается совместное использование обоих терминов и в текстах объявлений можно прочитать о поиске UI/UX-дизайнера. Почему так происходит, если существует разница между понятиями и профессиями.
Объясняется все довольно просто. Многие компании попросту не имеют возможности принимать на работу двух разных специалистов, поэтому многие работодатели предпочитают видеть в штате «универсальных солдат».
Такой подход может быть оправдан, если такой универсал должен решать задачи внутри компании, — он, по мере накопления опыта и знакомства со спецификой деятельности предприятия, уяснит область применения навыков UX- и UI-дизайна. Однако, когда нужно решать сложные и масштабные задачи, усилий и знаний одного человека может быть недостаточно.

Поэтому, осваивая новую профессию, нужно сосредоточиться сначала на каком-то определенном виде деятельности – проектировании пользовательских интерфейсов либо придании им приятного внешнего вида. Будучи специалистом в одной из областей дизайна, гораздо легче осваивать специфику другой, лучше понимать взаимосвязь между ними.
В заключение добавим, что профессия UX- и UI-дизайнера востребована на рынке труда, как в штате компаний, так и в сфере фриланса.
Памятка UX / UI дизайнеру. 19 принципов построения интерфейсов / SECL Group corporate blog / Habr
Мы продолжаем писать про проектирование сайтов и разработку интерфейсов. На этот раз выделили сразу 19 принципов построения интерфейсов. Эти принципы мы по крупицам собирали на протяжении последних 3х лет работы из разных книг, статей, исследований и, конечно, собственного опыта разработки интерфейсов.Создание интерфейсов в проектировании больших сайтов – это самый объемный и один из самых важных этапов. Поэтому я отдельно решил выделить принципы и законы проектирования интерфейсов.
- Принцип KISS. От англ. «keep it short and simple». Интерфейс должен быть простой и понятный, задачи должны решаться минимальным числом действий, все должно быть понятно и очевидно.
- Не заставляйте думать. Нужно избегать сложных действий, которые заставляют пользователей думать.
- Убираем очевидное. Не стоит показывать очевидные элементы интерфейса, нужно сосредоточиться только на действительно необходимых вещах.
- Соотношение сигнал / шум. В каждом интерфейсе есть важные элементы (сигналы) и маловажные или даже бессмысленные для определенной части системы (шум), естественно, нужно концентрироваться на сигналах и избегать шума.
- Проверенное лучше модного. Не стоит цепляться за моду и делать что-то только потому, что так делают другие, лучше отдать предпочтение проверенным элементам интерфейса.
- Привычные элементы управления. В любом современном интерфейсе есть много элементов управления, будет лучше использовать привычные элементы и визуальные образы.
- Люди не читают, люди просматривают. Пользователи не любят читать большие массивы текстов, не заставляйте их это делать.
- Принцип умного заимствования. Не стоит изобретать велосипед для стандартных вещей.
- Кошелек Миллера. В одном функциональном блоке не может быть больше 5-7 элементов, иначе пользователь не сможет удерживать информацию в кратковременной памяти.
- Принцип группировки. Информацию на странице желательно разбивать на логические блоки (группы), так пользователю легче ориентироваться.
- Интуитивная понятность. Понимание лучше запоминания.
- Все полезное на виду. Все важные элементы интерфейса должны быть на виду и соответствующим образом выделены.
- Принцип 3х кликов. Должно быть не более 3х кликов для перехода из одного раздела в другой. Это же правило применимо к главной странице: любая важная информация должна быть доступна не более чем в 3 клика.
- Однородность. В больших проектах часто встречается однородный функционал в разных частях сайта (например, комментарии), он не должен отличаться. Это же касается и стиля.
- Способы решения задачи. Пользователям нужно предлагать способы решения их задач с помощью интерфейса, и эти способы должны быть очевидны.
- Принцип мостовых перил. Этот принцип еще называют «защита от дурака», пользователей нужно защищать от случайных действий.
- Правильный копирайтинг. Проектирование интерфейса – это во многом копирайтинг, важна каждая буква, особенно заголовки.
- Принцип единства. Настройки и элементы управления нужно стараться не прятать в отдельные разделы, а дать возможность управлять из одного места, если это уместно.
- Тренды. Стоит учитывать современные тенденции, чтобы интерфейс не устарел еще до выхода проекта, но подходить к этому вдумчиво.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-user-interface-architecture-principles.html
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
В чем разница между дизайном UI и UX
Знаете ли вы, что UI (user interface — пользовательский интерфейс) и UX (user experience — опыт взаимодействия) — это разные понятия? Конечно, они тесно связаны, пересекаются и редко существуют друг без друга. Хотите понять различия между дизайном UI и UX в деталях? Эта статья дает вам такую возможность.
Авторы статьи считают, что невозможно стать экспертом в области веб-дизайна без ясного понимания обоих терминов. В этом материале вы найдете самые разные определения и объяснения: веселые, серьезными и глубокие. Приятного чтения.
Определения
Начнем с определения. Нам будет проще идти дальше, четко понимая о чем мы говорим.
UI
Согласно Википедии, UI это разновидность интерфейсов, в котором одна сторона представлена человеком (пользователем), другая — машиной/устройством. Представляет собой совокупность средств и методов, при помощи которых пользователь взаимодействует с различными, чаще всего сложными, машинами, устройствами и аппаратурой.
Другими словами, пользовательский интерфейс является системой, посредством которой люди (пользователи) взаимодействуют с машиной. Пользовательский интерфейс включает в себя два компонента: оборудование (физический компонент) и программное обеспечение (логический компонент). Существуют интерфейсы для различных систем. UI являются средством для выполнения двух типов взаимодействия:
— ввод (Input), позволяющий пользователям управлять системой;
— вывод (Output), позволяющий системе демонстрировать эффект от произведенных пользователем манипуляций.
Основной целью при разработке интерфейса для взаимодействия человека с машиной является создание UI, который позволит легко (интуитивно), эффективно, и с удовольствием (user friendly) добиваться желаемого результата во время работы с машиной. Идеальным результатом считается тот, при котором оператор (или пользователь) производит минимальные усилия для ввода, получая от машины желаемый вывод, при этом машина минимизирует вывод лишних данных.
В компьютерную эру термин «пользовательский интерфейс» как правило, предполагает графический интерфейс пользователя, однако изначально речь идет о панелях управления в промышленных отраслях.
• Типы UI
Существуем множество типов пользовательского интерфейса, но мы рассмотрим только те, что связаны с компьютерами, поскольку нет никакой необходимости забивать голову информацией, в которой вы не нуждаетесь.
- Графический интерфейс пользователя (GUI). Пользователь осуществляет операцию ввода через устройства, такие как компьютерная клавиатура и мышь, а машина и обеспечивает графический вывод на мониторе компьютера.
- Веб-интерфейс (WUI). Это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или любым другим приложением через браузер. Новые реализации используют Java, JavaScript, AJAX, Adobe Flex, Microsoft. NET , или аналогичные технологии. С их помощью возможен контроль в режиме реального времени, что исключает необходимость обновления, состоящую в основе HTML-браузеров.
- Административные веб-интерфейсы. Используются для работы с серверами и удаленными компьютерами. Часто называются панелью управления.
- Сенсорные экраны. Это дисплеи, принимающие ввод при касании пальцами или стилусом . Используется в мобильных устройствах, уличных автоматах различных типов и т. д.
Разработка UI — это создание интерфейса, который обеспечивает самый лучший, простой, приятный и не обременяющий способ взаимодействия пользователя с продуктом. Большую часть работы во время создания интерфейса составляет наблюдение за поведением пользователя, что позволяет принимать решения, основанные на собранных данных. Создание UI по сути ремесло, ведь вы создаете нечто красивое и вполне конкретное, используя навыки, знания и методы, полученные в результате опыта. В своей работе некоторые дизайнеры пользовательского интерфейса применяются такие инструменты как Photoshop, Illustrator, Fireworks, Cinema 4D, ZBrush, а также ручку и бумагу. Однако чтобы стать хорошим дизайнером UI необходимо понимать что такое UX.
UX
UX, или опыт взаимодействия предполагает поведение человека, его отношение, и эмоции вызванные и связанные с использованием продукта, системы или услуги. Опыт взаимодействия включает в себя практические, основанные на опыте, эффективные, значимые и ценные аспекты взаимодействия человека с компьютером или продуктом. Кроме того, UX включает в себя восприятие пользователем характеристик системы, таких как полезность, простота использования и эффективность. Опыт взаимодействия носит субъективный характер, ведь речь идет о индивидуальном восприятии и оценке системы. UX — понятие непостоянное, ведь его параметры постоянно изменяются вместе с системами, обстоятельствами, технологиями и т. д. Разработка UX начинается с определения вашей базового контингента и создания целевого «пользователя» и его характеристик. Основываясь на этих знаниях вы можете вывести специальные требования к разрабатываемому проекту. Разрабатывается информационная архитектура и проектируется иерархия содержимого, что очень помогает на этапе прототипирования. Далее выбирается наиболее оптимальный метод прототипирования. Он должен быть достаточно экономичным, однако и эффективным настолько, чтобы была возможность сбора обратной связи в быстрой и легкой форме. Прототипы в данной области бывают:
- горизонтальными (реализуется широкий набор функций, но небольшая глубина их функциональности)
- вертикальными (реализуется глубокая функциональность, но узкий набор функций)
- Т- прототипы (большая часть конструкции делается на поверхностном уровне, но некоторые функции реализованы на большей глубине)
- местные прототипы (используются, чтобы придумать альтернативу дизайну конкретной модели взаимодействия).
После выбора типа прототипа начинается процесс итерации. Он сильно разница в зависимости от того, что разрабатывается — программное обеспечение, услуга или промышленный дизайн-проект.
Как вы могли заметить, UI и UX весьма отличны друг от друга. И профессиональный дизайнер должен понимать, что пропасть между ними больше чем Гранд-Каньон.
Дизайн UI и UX. В чем разница?
На самом деле довольно трудно отделить эти два понятия, поскольку они очень тесно связаны. UI часто является частью UX. Тем не менее, UX может существовать даже без пользовательского интерфейса. Может показаться, что вы оказались в «Зазеркалье» Льюиса Кэрролла и все это игра слов, загадки и игры разума, однако все проще чем кажется. Ниже вы найдете список различий между дизайном UI и UX, составленный со слов профессиональных веб-разработчиков.
Перед тем как перечислить отличия, давайте подчеркнем сходство между «дизайном UI» и «дизайном UX»
- Оба могут быть применены к (почти) любому продукту.
- Оба решают задачи, связанные с дизайнерским аспектом продукта.
- Оба ориентированы на комфорт пользователя.
Теперь перейдем к обещанным различиям.
UI это… (Звучит как текст из вкладышей в жвачку “Love is…”):
- Дизайн UI имеет дело с конкретным пользовательским интерфейсом, продуктом или услугой
- UI может быть составляющей UX, но большая часть пользовательского опыта не имеет отношения к UI
- Дизайн UI во многом дает информацию о дизайне UX
- UI ответственен за внешний вид сайта
- UI является инструментом, некой точкой взаимодействия, способом общения пользователя с системой
- UI — это то, как пользователь видит, передвигается и взаимодействует с конкретным продуктом. UI включает все, что пользователь видит, с чем взаимодействует на экране.
- UI показывает как красиво приложение, с которым вы собираетесь иметь дело
- дизайн UI показывает как будет выглядеть пользовательский интерфейс
- UI — это то, что вы видите
- UI отвечает за то, как появляются элементы на сайте
- UI это панель управления
- UI — это побочный продукт дизайна UX
- UI = вывод информации
- Дизайнер UI занимается разработкой пользовательского интерфейса, часто и экранов, сенсорных дисплеев, клавиатур и мышек
- в UI больше тактической составляющей
- дизайн UI — это конкретная вещь, которая может быть разработана на основе правил и законов типографики, архитектуры и логики.
- Дизайн пользовательского интерфейса это дизайн веб-сайтов, компьютеров, бытовой техники, машин, гаджетов, и программных приложений с акцентом на пользовательский опыт и взаимодействие
- UI — это точка взаимодействия
- Дизайн пользовательского интерфейса является частью продукта, которая направлена на пользователя в момент когда он смотрит на продукт
- UI — это составная общения с программным обеспечением
- Пользовательский интерфейс — это внешний вид, «лицо» продукта
- Дизайн пользовательского интерфейса — это практически процесс создания интерфейса всего продукта
- Интерфейс — это точка контакта с продуктом
- UI — это кожа, форма и цвет
- UI это элементы дизайна, технологии, каркасы и т. д.
- Дизайн пользовательского интерфейса сосредоточен на оптимизации интерфейса цифрового продукта. При помощи типографики, цвета и расположения создается наилучший пользовательский опыт на веб-странице или экране приложения
- UI — это часть завершенного, конечного продукта
- Дизайн UI — это биты на экране, то как они выглядят. UI реализует дизайн UX.
- Дизайн UI — это дизайн взаимодействия пользователя с продуктом. UI не бывает хорошим или плохим. Его характеризует функциональность
- Дизайн UI это пиксели
- Дизайн UI этот составляющая дизайна UX
- Как правило, UI это сочетание визуального дизайна (как это выглядит) и интерактивного дизайна (как это работает)
Теперь давайте выберем правую дорожку и узнаем что говориться о UX!
- UX может охватывать широкий спектр областей: от промышленного дизайна до архитектуры
- Дизайн UX дает мало информации о дизайне UI
- Дизайн UX показывает насколько удобно приложение для пользователя
- UX дизайн имеет дело с общим впечатлением, связанным с использованием продукта или услуги
- UX является результатом комбинирования прямых и косвенных взаимодействий с брендом
- UX отвечает за функциональность веб-сайта
- UX может быть улучшена за счет улучшения интерфейса
- UX дизайн имеет дело с общим впечатлением, связанным с использованием продукта или услуги, которые могут включать в себя пользовательский интерфейс
- Дизайн UX — это эмоции
- UX — это то, что вы запоминаете
- UX дизайн это создание опыта использования с точки зрения пользователя, с целью произвести влияние или вызвать эмоции. UX определяет и ограничивает дизайн пользовательского интерфейса, а также то, с чем пользователь может взаимодействовать. Это должно приводить к улучшению дизайна пользовательского интерфейса
- UX дизайн это то, как программа работает, как люди взаимодействуют с ней, с ее информационной архитектурой, какова ее юзабилити и т.д. Дизайнер пользовательского интерфейса создает дизайн исходя от конструкции UX
- UX — это то, что чувствует пользователь, когда заходит на веб-сайт
- UX является следствием использования продукта
- UX дизайн это «термин-зонтик». Он охватывает широкий спектр процессов и навыков , которые формируют опыт работы пользователя с продуктом. К ним относятся: исследования, юзабилити, информационная архитектура, дизайн взаимодействия, визуальный дизайн, содержание
- UX является следствием манипуляций и взаимодействия с вашим UI
- UX — это эмоции, чувства и опыт
- UX это большая картина, сочетающая дизайн, юзабилити и архитектуру
- UX — это опыт, полученный в результате использования продукта. На UX могут влиять другие составляющие, такие как UI, так что они не могут разрабатываться отдельно друг от друга. К примеру, прокручивание в самый низ страницы для добавления вопроса — это решение из области UI, которое ухудшает результаты UX
- UX представляет собой сочетание всех элементов веб-сайта, в том числе теории цвета и навигации, которые составляют конечный опыт пользователя. Хотя многие дизайнеры UX умеют обращаться с кодом, чаще всего они выступают креативными директорами проекта
- UX это то, как клиенты взаимодействуют с продуктом с точки зрения таких категорий как простота в использовании, удобность навигации, выполнение задач, брендинг и т.д.
- Опыт взаимодействия это любовь
- При проектировании опыта взаимодействия важно учесть психологическое состояние пользователя, когда он пытаются выполнить задачу
- UX делает кнопку достаточно большой, так что конечный пользователь видел это на первый взгляд
- UX — это то, как чувствует себя пользователь, когда смотрит на сайт
- UX это взаимодействие само по себе
- Дизайн UX — это любой аспект опыта взаимодействия пользователя с системой, в том числе интерфейс, графика, промышленный дизайн, физическое взаимодействие и руководство
- UX — это новый термин для понятия юзабилити, который позволяет некоторым людям почувствовать себя умнее.
- В UX много стратегии
- UX использует более широкий подход, и учитывает намного больше факторов, чем UI. Часто вам приходится иметь в виду культурные факторы, организационных факторы и т.д. Таким образом, вы разрабатываете весь пользовательский опыт — не только пользовательский интерфейс. Полный опыт, к примеру, может включать обращение в службу поддержки клиентов при помощи письма с обычной почты и т.д.
- UX = ввод информации
- UX — это то, как продукт заставляет вас чувствовать себя
- UX — это решение о том, как расположить элементы, основываясь на приоритетах
- UX может выражается удовольствием пользователя, удовлетворением и даже социальным аспектом работы с продуктом
- UX это прежде всего опыт
- UX представляет собой комбинацию различных интерфейсов, и UI — один из них
Мы очень надеемся, что примеры выше помогли вам разобраться в сути вопроса. Некоторые ответы веб-разработчиков оказались шутливыми, но все они отражают суть UI и UX. Надеемся, вы больше не будете путаться в этих двух терминах.
Вывод
Все мы уже поняли, что UI и UX — разные понятия. Однако они должны работать в паре, для достижения высшей цели: заинтересовать пользователей в вашем продукте или передать им определенную информацию. Интрига в том, что UX может существовать и работать очень эффективно с довольно простым пользовательским интерфейсом. К примеру, вы можете встретить приложение с потрясающим дизайном, которое сложно использовать (хороший UI, плохой UX). Также бывают приложения, которые выглядят невзрачно, но оказываются очень удобными в использовании (плохой UI, хороший UX). Мы надеемся, что теперь вы понимаете разницу между этих взаимосвязанными понятиям и можете четко представить себе огромную разницу между ними.
Тем не менее, справедливости ради, мы хотели бы отметить следующее. Современные тренды, тенденции и технологии в области дизайна UI направлены на одну цель: сделать онлайн UX лучше, проще и понятнее. Другими словами, разработчики пользовательского интерфейса, наконец, начали создавать для людей, так что можно с уверенностью сказать, что сегодняшние UI направлены на отличный UX. Так что, если вы хотите создать потрясающее приложение, вы должны изучить принципы и UI и UX.
Автор статьи Helga Moreno
Перевод Дежурка
Смотрите также:
определения четырех сложных терминов цифрового дизайна
Игорь Джазов, практикующий дизайнер интерфейсов и преподаватель, написал статью с подробным определением четырех сложных терминов цифрового дизайна.
Раньше, когда вы произносили термин «дизайн», то фактически со стопроцентной вероятностью вы имели в виду именно графический дизайн. Тем не менее, в наше время мир цифровых технологий становится все более сложным, появляется множество новых профессий. Это сбивает с толку обывателей и новичков в области дизайна.
Представляем вам небольшой обзор четырех основных форм дизайна, который поможет понять их значение.

UX дизайн (дизайн опыта пользователя)
UX, UI, IA, IxD: определения четырех сложных терминов цифрового дизайна
Дизайн пользовательского опыта (UXD, XD или UED) — это процесс повышения удовлетворенности пользователей через улучшение доступности, удобства и удовольствия при взаимодействии пользователей с продуктом.
Дизайн UX охватывает типичное человеко-компьютерное взаимодействие и существенно расширяет его, учитывая все аспекты услуги или продукта в виде, в каком их воспринимают пользователи.
UX-дизайнер отвечает за разработку логики продуктов через прототипы и макеты посредством программного обеспечения вроде Axure.
Коммуникация — это один из самых важных навыков дизайнеров UX. Также им необходимо проводить исследования, конкурентный анализ на начальной стадии, а потом проверку удобства использования и A/B тестирование после запуска проекта.
Дизайнеры UX прежде всего рассматривают то, как продукт воспринимается пользователями. В случае если ваше приложение или веб-сайт сложны в использовании, люди наверняка разочаруются и выберут что-то другое. В случае если у пользователя сложилось положительное впечатление, то он, скорее всего, будет пользоваться этим приложением и порекомендует его своим друзьям.
Результаты: прототипы, раскадровки, макеты, карта сайта и письменные спецификации.
Необходимые инструменты: Axure, Mockplus, Sketch, UXPin и так далее…
UI-дизайн (дизайн пользовательского интерфейса)
UX, UI, IA, IxD: определения четырех сложных терминов цифрового дизайна
Автор самой идеи и основатель «Adaptive Path», консультационной компании в сфере опыта пользователя, Джесс Гарретт, определяет UI-дизайн как сферу, которая связана с выбором интерфейсных элементов, — к примеру, таблицы цветовых кодов, текста, кнопок и текстовых полей — которые подходят для выполнения задач пользователей, а также с расположением данных элементов так, чтобы продукт был простым и понятным в использовании.
Главная цель — сделать взаимодействие пользователя максимально простым и эффективным.
Интерфейсные элементы включают следующее (правда этим не ограничиваются):
● Элементы управления вводом: выпадающие списки, кнопки, текстовые поля, кнопки независимой и зависимой фиксации, окна списков, поля даты, переключатели.
● Элементы навигации: слайдер, поле поиска, навигационная цепочка, нумерация страничек, теги и иконки.
Информационные элементы: иконки, полоса загрузки, всплывающие подсказки, уведомления, модальные окна, окна сообщения.
● Контейнеры: аккордеон.
● Необходимые инструменты: Sketch, Illustrator, Photoshop, Fireworks и InVision.
IA (информационная архитектура)
UX, UI, IA, IxD: определения четырех сложных терминов цифрового дизайна
Информационная архитектура или IA затрагивает то, как структурировано приложение или сайт, а также как организован контент. Главная цель — помочь пользователю найти информацию, а также выполнить задачи.
Иными словами, информационная архитектура — создание структуры веб-сайта, приложения или же другого проекта, которая позволяет понимать, где мы находимся, где именно находится желаемая информация касательно нашего положения. Информационная архитектура приводит к созданию карт веб-сайта, иерархий, навигации, классификаций, метаданных.
Когда контент-стратег разделяет данные и сортирует их по категориям, то занимается информационной архитектурой. Если дизайнер делает набросок меню верхнего уровня для того, чтобы помочь пользователям понять их местоположение на веб-сайте, он опять же работает над информационной архитектурой.
Профессиональные требования к современному специалисту по информационной архитектуре:
● Опыт в документировании комплексных цифровых объектов (сайты, мобильные приложения, системные службы и программы).
● Подробная документация, способность найти различные несоответствия, «кряки» в комплексной документации веб-сайта.
● Владение Omnigraffle, Keynote, Axure, а также Visio и любыми иными программами, которые непосредственно связаны с IA.
● Анализ доступной информации, а также ресурсов для выбора наиболее оптимального подхода к IA.
● Уверенные навыки коммуникации (устной и письменной) и способность результативно сотрудничать с клиентами и организациями.
● Способность к анализу, креативность, трудолюбие, любопытство и заинтересованность в идеях и людях.
● Надежность, инициативность, мотивированность.
IxD (проектирование взаимодействия)
Определение IxD. Проектирование взаимодействия определяет поведение и структуру интерактивных систем. Дизайнеры взаимодействия создают отношения между людьми, услугами и продуктами, которыми те пользуются, от мобильных устройств и компьютеров до электроприборов.
Дизайнеры IxD отвечают за различные движущиеся элементы, а также взаимодействие на веб-сайтах/в приложениях. В случае если вы увидели крутую анимацию в приложении или на сайте и подумали: «Вау! Как же классно!», — знайте, что это сделали моушен-дизайнеры.
Описание работы IxD-дизайнера в компании Google:
В качестве дизайнера взаимодействия вам нужно будет решать разнообразные сложные задачи и находить доступные, наглядные и простые решения для миллиардов пользователей со всей планеты — от новых пользователей до экспертов.
Достижение данной цели требует сотрудничества с командами исследователей, дизайнеров, менеджеров и разработчиков по продукту во время процесса проектирования — от разработки пользовательских потоков до мокапов, а также прототипов пользовательского интерфейса. На каждом этапе вам надо предугадывать, в чем именно нуждаются пользователи, обязательно поддерживать их и быть полностью уверенным, что продукт восхитит и удивит их.
Итак, говоря более простыми словами, дизайн UX — то, как пользователь относится к приложениям. Дизайн UI — это то, из каких элементов состоит приложение, а также каким образом и где они расположены. Информационная архитектура — это то, как организовано приложение. Проектирование взаимодействия — это то, как взаимодействуют приложение и пользователь.
И последнее, правда не по значению. Границы между данными дисциплинами дизайна довольно условные. Проектирование взаимодействия очень похоже на дизайн UX в своем подходе, так как является частью процесса проектирования UX. Поэтому иногда их роли могут совпадать.
Источник: blog.jazov.com

