Топ-10 лучших лендингов. Обзор дизайнерских работ от команды… | by Outcrowd
Обзор дизайнерских работ от команды OutcrowdМы собрали для наших читателей 10 лучших лендингов, опубликованных на Dribbble, руководствуясь такими параметрами, как профессионализм исполнения, визуальная простота и удобство интерфейса, уникальность и эстетика дизайна, соответствие сегодняшним трендам.
Надеемся, эти работы вдохновят дизайнеров на создание не менее интересных и креативных проектов.
- IOCO / Biocomputer by Mike | Creative Mints
Основным трендом 2020 года является 3D дизайн. Работа, проделанная Mike | Creative Mints, по праву заслуживает первое место.
В этом лендинге идеально и гармонично сочетаются анимация, 3D и веб элементы. Работа демонстрирует высокий профессионализм исполнения, художественную эстетику, прекрасный авторский стиль.
2. Nutracheck Website Redesign by Cuberto
Nutracheck Website Redesign by Cuberto
Работа Cuberto обращает на себя внимание чистотой и эстетикой дизайна, изысканностью и яркими иллюстрациями. Ребята уделили внимание к каждой детали и создали профессиональный, впечатляющий дизайн.
3. Bento by Dash for UI8
Bento by Dash for UI8Безусловно топовая работа, благодаря грамотно уравновешенным 3D элементам и приятной для глаз палитре.
4. GOTOEGYPT — Travel Landing Page by Achraf Elkaami
GOTOEGYPT — Travel Landing Page by Achraf ElkaamiФотографии являются неотъемлемой частью веб-дизайна. А если фотографии идеально подобраны к дизайну и прекрасно гармонируют со всеми остальными элементами, то такая работа не остается незамеченной!
5. Landing page — Rasmos by Outcrowd
Landing page — Rasmos by OutcrowdЭта работа попала в наш список топ благодаря нестандартному размещению элементов, их идеальному балансу, динамике форм и ярких акцентов.
6. TheHub — Website Exploration 01 by Filip Justić
TheHub — Website Exploration 01 by Filip JustićХорошо продуманный ux, грамотно подобранные цвета и фотографии демонстрируют высокий профессиональный уровень.
7. Global Charity Giving Platform by Cuberto
Global Charity Giving Platform by CubertoМинималистичный, чистый и приятный дизайн. Крупные формы и профессионально подобранные цвета делают эту работу одной из лучших в списке топовых работ.
8. The Cronos by Outcrowd
Landing Page — TheCronos by OutcrowdОдной из сильных сторон этой работы является иллюстрация. Яркая, насыщенная и вдохновляющая, она создает особую энергетику и делает дизайн запоминающимся.
9. The Ark by Cosmin Capitanu
The Ark by Cosmin CapitanuДанная работа является топовой благодаря своему уникальному стилю. Интересный вариант анимации элементов, крупный эффектный шрифт а в заголовке и уникальное меню в хедере по праву делают эту работу одной из лучших.
10. D E S T I N A T I O N by Zak Steele-Eklund
D E S T I N A T I O N by Zak Steele-EklundСильная и эффектная работа, благодаря профессиональной иллюстрации. Контрастная и насыщенная палитра с грамотно сбалансированными элементами, уникально подобранные шрифты делают эту работу достойной списка топ.
Подведем итогКаждая из работ имеет свои достоинства и свои особенности, и ранжирование их в списке достаточно условно. Главное, что объединяет все эти проекты — высокий профессионализм и эстетика исполнения, удобство интерфейса, эффектная подача, креативность и уникальность. Ребята, вы молодцы!
Топ-10 landing page сегмента fashion
В жестоком мире моды любят исключительно глазами. В этой статье мы собрали 10 лендингов в стиле fashion с самой интересной и красивой визуальной подачей контента, со всех уголков света.
1. New York Fashion Week в лицах
Прекрасно выполненный сайт, посвященный Неделе моды в Нью-Йорке — одной из 4 главных недель моды в мире.
Представляет собой бесчисленное множество виртуальных аккаунтов моделей и деятелей мира моды, собранных в одном месте. Лендинг позволяет интерактивно, без цензуры взглянуть на события Нью-Йоркской Недели моды глазами ее участников. Каждое из черно-белых фото становится цветным при наведении мышью и открывает доступ к профилям владельца в популярных соцсетях: Facebook, Twitter, Pinterest, Tumblr, Instagram. По ним хорошо видно, что ведущая роль в западном SMM отведена Твиттеру.
Здесь нет привычных кнопок или форм, но есть хештег для расшаривания и отслеживания, а также довольно необычный призыв к действию: «Stalk us» («преследуй нас», «крадись за нами»). То ли из-за бесконечной прокрутки, то ли из-за большой насыщенности, сайт заметно грузит браузеры и «притормаживает». В целом же современный, стильный монохромный лендинг FacesofNYFW является примером хорошей реализации удачной идеи.
23 примера эффективных (не обязательно модных) посадочных страниц
2.
 Fluttuo — единственные в своем роде
Fluttuo — единственные в своем родеЭффектный одностраничник для бренда дизайнерских украшений, каждое из которых выпускается исключительно в единственном экземпляре.
Целевая страница Fluttuo хорошо передает чувство собственного стиля и содержит интересное коммерческое предложение. Структура достаточно стандартная, а вот в визуальном оформлении кроется несколько интересных нюансов.
Первое, что бросается в глаза с первого разворота — необычная диагональная разбивка экранов. Всего их 7, на каждом есть СТА-элементы, половина снабжена автоматическими слайдерами. В левой части страницы есть навигационные кнопки, под которыми расположена простая и заметная иконка корзины.
Второй разворот занимает видео-презентация, а последующие три отведены коллекциям. Далее — блок с философией бренда и, наконец, короткая открытая форма захвата с одним из самых лучших УТП в этой нише. Пользователям предлагают не просто оформить подписку, а внести себя в VIP список, чтобы получать выгодные предложения.
Заманчиво, правда? Даже есть пример письма, чтобы знать, чего ждать от рассылки.
Сайт использует сдержанную цветовую палитру, HTML5, плавную прокрутку и параллакс-эффекты. Он искусно удовлетворяет желание современных женщин чувствовать себя уникальными и неповторимыми.
Креативные примеры параллакс скроллинга
Красивый лендинг обувного бренда, все изделия которого производятся вручную и только в Италии.
Главной «фишкой» этого одностраничника стал оригинальный скроллинг. Экран разбивается вертикально на левую и правую части. Левая при прокрутке мышью или клавиатурой плавно движется снизу-вверх, правая — сверху-вниз. Совмещаясь друг с другом, они образуют каждый последующий разворот.
Черно-белый дизайн, редкие красные акценты, изящная типографика — все это красноречиво передает артистичность и художественный вкус владелицы бренда. К концу страницы монохромность неожиданно сменяется яркими цветными фото, что смотрится выгодно и придает лендингу еще больше характера.
Целая треть всей страницы отведена различным социальным контактам.
4. Альбом памяти Оilily
Яркий и красочный одностраничник, созданный в честь 50-летия голландского дома моды Oilily.
Милый, пестрый, красочный лендинг, похожий на дневник друзей маленькой девочки или детский альбом для наклеивания вырезок. Разработчики постарались и создали настоящий интернет-музей памяти голландского бренда. Интересно, что они дали пользователям возможность выбора прокрутки вверх или вниз — для просмотра содержания от старого к новому, либо наоборот.
Прокрутка плавная, текста совсем мало, зато много сочных изображений и анимации, большая часть которых оказывается кликабельной и выдает дополнительную информацию при нажатии. Сайт очень насыщенный и при этом хорошо оптимизирован.
Правую часть сайта занимает большая красная панель навигации — она тоже интерактивная и оформлена красиво. Отдельного внимания заслуживает огромный фотоальбом, в который можно добавить фото собственных детей в их любимой одежде от Oilily.
Просмотр лендинга Oilily вызывает исключительно приятные эмоции и запоминается надолго.
4 вида анимации для улучшения юзабилити лендинга
Уникальный в своем роде лендинг для известного датского бренда Georg Jensen.
Это целая интерактивная видео-экскурсия на гламурную вечеринку сливок общества, которые дарят друг другу роскошные дорогостоящие подарки. Заканчивается она автоматическим переходом в магазин. По мере продвижения нам предлагают выбрать один из двух вариантов подарка, сцена дарения которого затем обыгрывается в видео.
Страница с головой окунает в атмосферу праздничности, элитарности, утонченного вкуса, не оставляя никаких сомнений в своем позиционировании и целевой аудитории. Любой из выбранных предметов можно детальнее изучить в магазине или прямо при просмотре видео. Потрясающий, наглядный пример интерактивного сайта.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 1
6. Швейцарская утонченность Jaquet Droz
Страница, презентующая оригинальные модели часов «Bird Repeater» швейцарского часовщика Jaquet Droz.
Потрясающая визуальная подача продукта на одной странице, захватывающая и изящная. Здесь активно используются параллакс-скроллинг, видеовставки, плавная анимация и интерактивные элементы, вроде ползунка на экране технической информации, обнажающего шестеренки внутреннего механизма часов. Обязательно посмотрите великолепную видео презентацию.
Навигация очень удобная, скроллить можно с помощью клавиатуры, колесиком мыши, либо навигационными кнопками в правой части экрана. Единственное, что может испортить впечатление от просмотра — ужасные шрифты для русской версии сайта. Но это, к сожалению, достаточно распространенная проблема.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 2
Ошеломляющая и эмоциональная целевая страница коллекции оптики ручной работы от известного австрийского бренда.
Стильный лендинг в серебристо-белых тонах с большими, невероятно четкими и живыми изображениями. Мощная демонстрация продукта: очень необычно, что очки остаются в том же положении на экране при переключении между двумя фотографиями — самого продукта и на модели.
Красивый Lookbook, грамотное использование визуальных эффектов и SVG-анимации выгодно выделяет этот лендинг среди других. Например, радует глаз плавное перетекание изображения первого экрана в белый фон при прокрутке. Что интересно, краткая информация о модельном ряде оптики подается сразу на двух языках: английском и немецком.
В самом конце страницы нас ждет небольшой 10-секундный тизер.
Видеомаркетинг от luxury-брендов одежды: в России и за рубежом
Элегантный лендинг известного питерского парикмахера Юлии Художниковой.
Великолепный подбор образов для авторской школы парикмахерского искусства. На первом развороте использован анимированный эффект плавной прокрутки, дополнительная информация о 4-х курсах подается в PopUp-ах справа, а если навести курсор на моделей, то их изображения будут медленно и плавно увеличиваться.
Для каждого курса расписано содержание уроков и приведены примеры стрижек. На странице также приводятся доказательства того, что студенты принимают участие в показах мод по ходу обучения.
В целом сайт сделан очень грамотно и профессионально как в плане дизайна, так и с коммерческой точки зрения. Здесь есть:
- фото основательницы,
- фото ее лучших работ,
- фото сотрудниц,
- фото, примеры работ и отзывы выпускников,
- фото аудитории, где проводятся занятия,
- видео участия в показах мод.
Зарегистрироваться на курсы можно либо заполнив короткую форму регистрации, либо просто позвонив по телефону, что для целевой аудитории оказалось более удобным.
Экспериментальный лендинг, дающий ответ на самый главный вопрос: «Что одеть?!»
«Умная» целевая страница на 1 разворот, которая выдает варианты гардероба на 2 дня вперед, основываясь на метеорологических прогнозах и полученной о пользователе информации: половой принадлежности и текущему географическому положению.
Незаменимый помощник для тех, кто часто попадает впросак, пытаясь одеться по погоде самостоятельно.
Конечно же, вся соль страницы в том, что предлагаемые предметы гардероба можно подобрать по вкусу и приобрести с быстрой доставкой в многочисленных онлайн-бутиках партнеров. В левом нижнем углу рядом с кнопками соцсетей есть возможность установить Dress By Weather как расширение для Google Chrome.
39 примеров оригинального дизайна лендингов
10. Тенденции Кануна дня всех святых
Google теперь не даст вам ошибиться в выборе костюма на Хеллоуин!
Красивейший экспериментальный лендинг от Google Trends с удивительными визуальными эффектами и анимацией, а также потрясающей скоростью поиска. Любителей эстетики фильмов ужасов обязательно умилят такие мелочи, как дым на заднем плане, капающая зеленая слизь, реагирующая на курсор паутина и бегающие по экрану пауки. Чего стоит неописуемой красоты карта на странице локальных трендов!
С помощью этой страницы можно узнать, костюмы каких персонажей вы будете встречать чаще других в ваших широтах, или проследить за популярностью любимого героя.
Благодаря статистике Frightgeist теперь вы точно знаете, что делать, если хотите оставаться в тренде. И наоборот, если боитесь встретить злого двойника, то смело наряжайтесь Джессикой Рэббит. Помните: мир моды суров и беспощаден!
Выводы
В fashion любят глазами, и лендингу в этой нише нужна мощная визуальная подача. Дизайн страницы должен быть узнаваемым, как стиль бренда. Его лучше делать чистым с минимумом текста. Акции вроде 50% скидок работают только в масс-маркете, а не для именитых брендов. Цель лендингов в сегменте fashion, как правило — захватить контакты для емейл-рассылки, купить вещи сразу со страницы (если небольшая коллекция) или привлечь внимание к многостраничному сайту.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
21-09-2016
10 эпических примеров целевых страниц, которые будут конвертировать в 2022 году
Примерам легче следовать, чем скучной теории, поэтому мы собрали десять лучших целевых страниц с высокой конверсией в Интернете на сегодняшний день и разобрали, почему они работают.
Лучшая часть? Мы выбрали 10 лучших примеров целевых страниц из разных отраслей и сегментов рынка, поэтому у вас не возникнет проблем с поиском вдохновения для вашей следующей кампании.
Перед этим давайте проанализируем элементы, которые могут сделать целевую страницу успешной.
Что делает целевую страницу убедительной?
Целевые страницы, которые превращают посетителей в подписчиков и клиентов, принимают самые разные формы, но есть несколько общих тем, которые помогают им добиться успеха во всех сферах.
Вот несколько ингредиентов, которые помогут создать целевую страницу с высокой конверсией:
- Она должна отвечать на вопросы и решать проблемы. Вы можете добиться этого, рассказывая о том, какую пользу принесет вам ваш продукт, а не просто лирически рассказывая о нем.
- Быстро зацепите посетителей привлекающим внимание заголовком, который точно объясняет, что вы делаете или продаете.
- Используйте привлекающее внимание изображение решения, предлагаемого вашим продуктом или услугой.

- Если посетитель попадает на вашу целевую страницу через результаты поиска или рекламу, убедитесь, что на странице достаточно информации, чтобы ему не пришлось искать ее где-то еще на вашем сайте.
- Четкий и недвусмысленный призыв к действию, который сообщает посетителям, что именно они получат, нажав на него.
- Не запрашивайте информацию, которая вам не нужна, и по возможности сократите формы.
- Предложение, перед которым трудно устоять или, что еще лучше, невозможно устоять (т. е. бесплатное, без риска, ограниченное время).
- Включите социальное доказательство в поддержку ваших утверждений.
Идеальный лендинг четко передает ценностное предложение и будет релевантным пользователю или его поисковому запросу. это уменьшит тревогу или колебания, добавляя чувство срочности.
10 лучших примеров целевых страниц
1.
 ABtesting.ai
ABtesting.ai Как только вы попадете на целевую страницу ABtesting.ai для агентств, вы поймете, что это инструмент A/B-тестирования.
Во-первых, целевая страница имеет четкое ценностное предложение, подчеркивая функции (ИИ для создания A/B-тестов) и ключевое преимущество их продукта (оптимизация конверсий на целевых страницах клиента).
Макет приятный для глаз (несмотря на использование ярких цветов) — слишком много изображений или рекламы будут отвлекать посетителей от того, что важно: от самого контента. Testing.ai, кажется, знает об этом.
Наконец, кнопка CTA — «Начать бесплатное A/B-тестирование» — побуждает потенциальных клиентов ввести свой адрес электронной почты и сразу же нажать на нее. Кто бы не сел и не обратил внимания, прочитав сильное слово «Бесплатно?»
Потенциальные клиенты получают что-то бесплатно, а ABtesting.ai получает их адреса электронной почты. Беспроигрышный вариант!
И когда вы прокручиваете вниз, они показывают вам некоторые звездные социальные доказательства и даже тематические исследования, которые укрепляют доверие и убеждают вас в том, что ABtesting. ai — надежная компания.
ai — надежная компания.
Далее они дают своим потенциальным клиентам пошаговое описание того, как это работает, вместе с изображениями, демонстрирующими шаги.
Какие улучшения можно внести в целевую страницу?
- Отличительный фактор — Хотя на целевой странице отмечены все нужные поля, было бы еще лучше, если бы они могли выделить то, что отличает их от конкурентов.
2. Почти настоящие цветы
Почти настоящие цветы — это сайт электронной коммерции, где продаются сделанные на заказ искусственные цветочные композиции ручной работы. Их целевые страницы имеют многоэтапную форму заказа и красивую цветовую палитру, которая дополняет их продукты.
Использование больших, ярких изображений своей продукции, чтобы продемонстрировать качество и красоту своих цветов, является еще одним бонусом.
Лучшая часть? Их многоступенчатые формы заставляют пользователей чувствовать, что они даже не заполняют форму!
Мы можем быть предвзятыми, поскольку многоступенчатые формы — наш хлеб с маслом, но мы можем поручиться за это.
В конце концов, включение многошаговой формы заказа на целевые страницы помогло почти настоящим цветочным увеличить коэффициент конверсии на 87%.
Одной из причин эффективности этой техники является то, что она менее утомительна для посетителей. Существует психологический феномен под названием «усталость от решений», который гласит, что, когда люди сталкиваются со слишком большим количеством вариантов или решений, они устают и избегают принятия каких-либо решений.
Таким образом, разделяя одну форму на несколько шагов, почти настоящие цветы уменьшают количество решений, которые люди должны принимать одновременно, и уменьшают чувство «подавления», которое они могут испытывать.
Посмотреть в действии:
И очевидно, что многоступенчатая форма Nearly Real Florals не используется в качестве запоздалой мысли, добавленной в последнюю минуту. Вместо этого он используется для того, чтобы направлять своих клиентов по пути и демонстрировать их красивые продукты в наиболее привлекательном виде.
Другими факторами, которые делают ее отличной целевой страницей, являются:
- Много пробелов, что делает ее более привлекательной, чем конкурирующие страницы с загроможденным содержимым.
- Они говорят коротко и сладко. Никто не хочет читать огромные куски текста!
- Они внедрили социальное доказательство, чтобы повысить доверие к своему бренду.
Какие улучшения можно внести в целевую страницу?
Это красиво оформленная страница. Изображение большое, четкое и красочное. Но нет кнопок CTA, говорящих вам, как купить продукт. Нет никаких указаний на то, что этот продукт можно купить, пока вы не прокрутите страницу вниз.
3. Спринты роста
Хотя это скорее домашняя страница, чем целевая, главная страница сама по себе представляет собой весь веб-сайт. И он отвечает всем требованиям, которые делают целевую страницу с высокой конверсией.
Он имеет приятный чистый дизайн, который мы ценим. Нам нравится, когда целевая страница не перегружена и не перегружена, а вместо этого содержит достаточно информации, чтобы заинтересовать посетителей в получении дополнительной информации.
Нам нравится, когда целевая страница не перегружена и не перегружена, а вместо этого содержит достаточно информации, чтобы заинтересовать посетителей в получении дополнительной информации.
Заголовок четкий и лаконичный, точно говорящий вам, чем занимается Growth Sprints: «Мы помогаем компаниям SaaS подняться с $10 млн до $100 млн ARR». Законные цифры, а не лирические рассказы об их услугах.
Маркетолог роста ActiveCampaign и основатель Growth Sprints Брендан Хаффорд говорит:
«Что мне действительно помогло на этой странице, так это устранение путаницы в отношении того, что происходит после заполнения формы. Почти НИКТО этого не делает».
Подзаголовок тоже отличный. Он расскажет вам еще больше о следующем:
- Что делает продукт (SaaS Growth Sprint Framework)
- Для кого он предназначен (компании Saas)
- Какую пользу он приносит им (увеличивает доход от Google)?
Страница сосредоточена на продукте, с достаточным количеством текста, чтобы рассказать вам, что вам нужно знать, и заставить вас хотеть это.
Лучшая часть? Они использовали графику, чтобы показать прогресс своих клиентов, а не болтали с текстом.
Еще одна особенность, которая отличает эту целевую страницу, заключается в том, что посетители автоматически перенаправляются в календарь основателя при нажатии кнопки CTA, что экономит время для обеих сторон.
Брендан добавляет: «Я обнаружил, что для моих нужд встраивание календаря — лучшая форма для заполнения, потому что я хочу, чтобы люди бронировали время прямо в своем календаре. Нет причин заполнять форму только для того, чтобы отправить им ссылку на календарь».
Какие улучшения можно внести в целевую страницу?
Нет! На ней есть почти все, что вы когда-либо хотели видеть на целевой странице: четкие, легкие для понимания разделы, которые рассказывают вам все о том, кто они и чем они занимаются, объяснение того, как работает сервис, отзывы реальных людей, которые использовали сервис, и кнопки CTA, которые предлагают вам выполнить действие.
4. ClickMinded
ClickMinded следует многим передовым методам создания целевой страницы с высокой конверсией.
Во-первых, подзаголовки описывают продукт ясным и понятным языком. И страница в целом имеет успокаивающую цветовую палитру, которая взывает к эмоциям зрителя.
Основное ценностное предложение также обращено непосредственно к целевой аудитории: владельцам агентств.
Компания также использует срочные предложения, чтобы создать срочность и привлечь людей. Добавьте прямой призыв к действию, который повторяет предложение «Получить мгновенный доступ», и вы станете победителем.
Вы также можете увидеть все отличные отзывы от довольных клиентов, и тот факт, что на целевой странице так много социальных доказательств, показывает, что ClickMinded действительно выполняет то, что обещает.
И это не так!
Самое приятное то, что у них есть раздел часто задаваемых вопросов, чтобы ответить на все вопросы и развеять любые возможные опасения.
Их раздел часто задаваемых вопросов объясняет, что такое ClickMinded, для кого он был создан, насколько они действенны и многое другое. Это позволяет потенциальным клиентам быстро принять решение.
Еще одна вещь, которая нам нравится в целевой странице ClickMinded, заключается в том, что она содержит несколько призывов к действию, разбросанных по всей странице, что позволяет клиентам регистрироваться в любое удобное для них время.
Какие улучшения можно внести в целевую страницу?
Несмотря на то, что ClickMinded подчёркивает свои преимущества в статье «Производи и масштабируй своё агентство», было бы ещё лучше, если бы они были более прямыми. Они могли бы ответить на «как» за «Масштабируйте свое агентство», чтобы сделать его более убедительным.
5. ShipBob
Целевая страница ShipBob — это визуальное удовольствие. Вы найдете четыре маленьких грузовика, движущихся взад и вперед на белом фоне, каждый из которых представляет одного из ведущих перевозчиков, с которыми ShipBob работает, чтобы упростить доставку.
Мы настолько очарованы этими красивыми трехмерными грузовиками, что готовы забыть об отсутствии кнопки призыва к действию или четкого ценностного предложения, по крайней мере, на какое-то время.
Тем не менее, кажется, что Ник Коттер, основатель @ newfoundr, архитектор этого века, добился того, что они намеревались сделать.
Ник предлагает: «Мы хотели, чтобы это была «расшаренная» целевая страница, поэтому мы добавили несколько крутых 3D-грузовиков, которые заинтересуют людей — и это действительно так! Он был представлен на нескольких сотнях веб-сайтов и публикаций, и даже спустя два года страница по-прежнему актуальна и широко распространена».
Какие улучшения можно внести в целевую страницу?
Четкий призыв к действию (CTA) — Минималистичный, отточенный дизайн и яркая графика. Подзаголовок на странице имеет отношение к целевой аудитории и передает мотив страницы.
Но несмотря на то, что у этой целевой страницы есть несколько замечательных качеств, есть одна серьезная ошибка, влияющая на коэффициент конверсии: отсутствие четкого призыва к действию (CTA).
На показанной здесь целевой странице ShipBob CTA находится внизу страницы. Это означает, что пользователи должны прокручивать страницу вниз, чтобы добраться до нее.
6. Джаспер
Страница предложения бесплатной пробной версии Джаспера — еще один пример хорошо сделанной целевой страницы. У него простой, но красивый дизайн, множество социальных доказательств и хорошо заметная кнопка призыва к действию. Жирный текст «Получить 10 000 слов бесплатно» делает очевидным, что посетители могут ожидать, если они нажмут на CTA.
Если «Специальное бесплатное пробное предложение» в верхней части целевой страницы недостаточно для привлечения посетителей, всю остальную работу сделают социальные доказательства и рейтинги, разбросанные по всей странице.
Даже четкий и лаконичный подзаголовок удваивается, добавляя «Рейтинг 5/5 звезд в более чем 3000 обзоров». Включение части «3000+ отзывов» подчеркивает, что тысячи людей используют и считают инструмент полезным, подразумевая, что он должен быть хорошим.
Лучшая часть? Когда вы прокручиваете страницу вниз, вы можете увидеть объясняющее видео с действием продукта, что является отличным способом визуализировать, как на самом деле работает продукт.
Далее по странице они описывают функции и преимущества Jasper в быстрых, быстрых абзацах, сопровождаемых привлекательной графикой. Используя гифки для демонстрации процесса, они снова остаются верны своему принципу «показывай, а не рассказывай».
Целевая страница снова использует сильное социальное доказательство в виде отзывов реальных клиентов в сочетании с их фото и компанией.
На целевой странице сразу после отзывов указывается, для кого подходит продукт, — именно то, что люди, заинтересованные в продукте, хотят знать. Еще одно очко для Джаспера!
И последний раздел, в котором преимущества количественно оцениваются с помощью заявлений о преимуществах, таких как «Публикуйте контент в 5 раз быстрее» и «Попробуйте 10 000 слов бесплатно».
Какие улучшения можно внести в целевую страницу?
Ничего! Люди в Jasper кое-что знают о целевых страницах, и вы можете видеть, что это отражено здесь.
Вся целевая страница не загромождена и находится в идеальной гармонии — каждая деталь продумана и размещена для поощрения этой важной конверсии — от социального подтверждения до кнопок CTA, раздела часто задаваемых вопросов и ценностного предложения.
7. Omniscient Digital
Сервисная страница Omniscient Digital содержит множество элементов, которые составляют хорошие целевые страницы.
Во-первых, Omniscient Digital имеет интересный способ представления большого количества информации на одной странице, разбивая текст, чтобы его было легко просматривать. Использование подзаголовков, скользящих точек и значков создает очень приятный опыт чтения для посетителей.
Он также имеет вдохновляющий заголовок, который объясняет, что они делают, и по-прежнему вызывает у вас интерес. Затем на странице описываются основные преимущества найма Omniscient Digital для удовлетворения ваших потребностей в контент-маркетинге.
Но они делают это ловко, задавая вопросы, которые играют на вашем FOMO (страх пропустить), например: «Вы знаете, что контент и SEO важны, но вы не смогли сделать это правильно».
Затем они рассказывают о своем подходе, после чего приводится тематическое исследование, доказывающее, что их подход творит чудеса для бизнеса. У них даже есть видеоотзывы ближе к концу страницы.
А так как 42% людей утверждают, что видеоролики-отзывы эффективны, потому что они демонстрируют фактического человека, рассказывающего свою историю, видео-отзывы являются веским доказательством, подтверждающим их заявления. Таким образом, включение видеоотзывов дает Omniscient Digital еще одно преимущество.
Они размещают последний призыв к действию ближе к концу страницы.
Здесь они упоминают, что их участие в комплексном обслуживании начинается с 8000 долларов США, что поможет им получить только квалифицированных лидов — потенциальных клиентов, искренне заинтересованных в их продукте. И они соблазняют потенциальных клиентов идеей бесплатного звонка по стратегии, который подталкивает людей, сомневающихся в своих услугах.
Какие улучшения можно внести в целевую страницу?
Несмотря на то, что рассматриваемая целевая страница следует многим приемам, которые делают целевую страницу замечательной, ей не хватает того, что заставляет целевые страницы петь: главного изображения и четкого призыва к действию в начале страницы.
8. OpenPhone
Как только вы перейдете на целевую страницу OpenPhone, вы подумаете, что здесь не о чем писать, кроме CTA «Попробуйте бесплатно».
Они заявляют, что это «лучшая телефонная система для малого бизнеса», и тут мы думаем: «Да, конечно, Патрисия!»
Но не так быстро. Как только вы прокрутите вниз, вы поймете, почему страница попала в наш список. Во-первых, они быстро показывают, а не просто объясняют, что делает их лучшей телефонной системой для малого бизнеса.
Так как их главное УТП — это простота использования и интуитивно понятный пользовательский интерфейс, что может быть лучше, чем показать это в действии? Это необходимо, потому что пользователи не могут физически держать систему VOIP в руках, пока они покупают ее.
Помимо подробного ознакомления со своим продуктом, они рассказывают о малых предприятиях, уже пользующихся их услугами. Они также удваивают отзывы, которые снова ссылаются на простоту использования OpenPhone и отличное обслуживание клиентов.
Они также кратко подчеркивают свои преимущества, не болтая слишком много, и снова остаются верными своему методу «покажи, а не просто расскажи». Это эффективный способ быстро сообщить о преимуществах использования сервиса и одновременно создать шумиху.
Какие улучшения можно внести в целевую страницу?
Четкий заголовок — Прежде чем углубляться в детали вашего сервиса, важно предоставить посетителям достаточно информации, чтобы возбудить их аппетит. На целевой странице OpenPhone отсутствует заголовок, четко указывающий, что делает сервис и почему он приносит пользу читателю. Поддерживающий заголовок тоже не очень хорош.
В результате сложно понять, чем OpenPhone отличается от других подобных сервисов на рынке, пока не прокрутишь страницу вниз.
9. Notch
Первая страховка для аккаунтов в Instagram. Notch имеет одну из лучших целевых страниц, которые мы когда-либо видели. Цвета яркие, изображения интригующие, кнопки призыва к действию тщательно расположены, а значки уникальны и очень эффективны.
Страница также не скупится на информацию. Заголовок и вспомогательный заголовок — оба из них рассказывают, что представляет собой продукт, его преимущества и то, что отличает его от других, — ясны и заманчивы.
Отзывы пользователей, которые делятся своими историями о взломе Instagram и благодарят Нотча за восстановление своей учетной записи, делают приложение надежным и полезным. Сначала они вызывают беспокойство, а затем ловко снимают любые опасения, которые пользователь может испытывать по поводу своего аккаунта в Instagram.
На каждом этапе пути Notch делится преимуществами использования своего приложения и напрямую обращается к своим потенциальным пользователям — влиятельным лицам в Instagram, создателям и компаниям.
У них также есть раздел часто задаваемых вопросов, который является своего рода вишенкой наверху остальной части страницы и помогает посетителям рассеять любые затянувшиеся опасения, прежде чем они нажмут кнопку CTA.
Какие улучшения можно внести в целевую страницу?
Ничего! Эта целевая страница — отличный пример того, как эффективный дизайн сочетает в себе эстетику, информацию и социальное доказательство для превращения потенциальных клиентов в покупателей.
10. Effin Amazing
Эта целевая страница Effin Amazing, аналитического агентства и агентства по развитию, короткая и привлекательная, с большим количеством пробелов. Он запрашивает адрес электронной почты в обмен на бесплатное руководство по оптимизации магазина приложений, и это стало еще лучше благодаря CTA («Получить руководство»), который находится в центре внимания.
Простое описание, изображение и форма подписки с двумя полями — никаких хлопот. Заголовок и вспомогательный подзаголовок также информируют о сути руководства.
Какие улучшения можно внести в целевую страницу?
- Отзывы: На целевой странице отсутствуют сторонние отзывы, которые могли бы помочь убедить новых потенциальных клиентов в качестве руководства.
- Недостаточно убедительно: Целевая страница недостаточно привлекательна. Он не соблазняет посетителей преимуществами предоставления своей информации в обмен на руководство.

Ваша очередь улучшить конверсию целевой страницы!
Вот и все. Десять отличных примеров целевых страниц, которые конвертируются в 2022 году. Если вы хотите занять место в этом списке, убедитесь, что ваша целевая страница имеет четкую цель и предназначение и позволяет посетителю совершить действие.
Ваша целевая страница может обойтись всего несколькими элементами, если они полезны и релевантны. Помните, что когда дело доходит до конверсий, контент имеет ключевое значение — изображение или видео, которые вы используете на целевой странице, должны находить отклик у ваших потенциальных клиентов, чтобы конвертировать их в потенциальных клиентов или продажи.
И, наконец, помните, что каждая целевая страница уникальна и требует тщательного продумывания содержания, дизайна и макета. Успех заключается в эффективном решении задач, возникающих в каждом отдельном проекте.
10 лучших примеров целевых страниц и почему они работают
Наиболее эффективные рекламные онлайн-кампании имеют одну общую черту: привлекательные и удобные для конверсии целевые страницы.
Без целевой страницы, которая четко сообщает, что вы предлагаете, побуждает человека к действию и удобна для пользователя, вы, по сути, выбрасываете свои рекламные доллары на ветер.
Но какие элементы делают целевую страницу эффективной и на что следует обратить особое внимание при создании собственной? Мы делимся 10 лучшими примерами целевых страниц в разных отраслях и рассказываем о том, что делает их такими эффективными.
Содержание- Что такое целевая страница?
- Элементы эффективной целевой страницы
- 10 лучших примеров целевых страниц
Целевая страница — это первая страница, которую посещает пользователь, нажав на объявление, ссылку электронной почты или другую ссылку кампании. Обычно это отдельная страница, созданная специально для маркетинговой кампании и предназначенная для побуждения пользователей к действию, хотя некоторые компании используют свою домашнюю страницу или существующую страницу на своем веб-сайте в качестве целевой страницы.
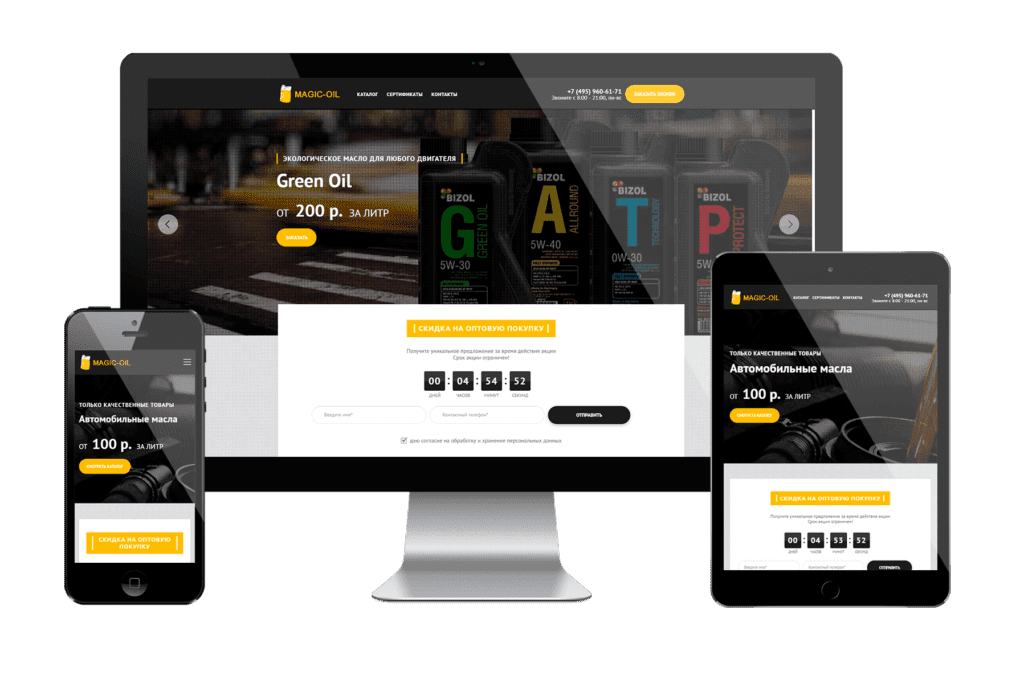
Эта компания использовала страницу рекламных акций на своем веб-сайте в качестве целевой страницы.
Ваша целевая страница — это то, как вы защищаете трафик на своем веб-сайте и направляете клиентов к их следующему действию. Это знакомство с вашим бизнесом, целью которого является превращение посетителей сайта в клиентов.
Излишне говорить, что это невероятно важно, когда речь идет о преобразовании посетителей веб-сайта в потенциальных клиентов и клиентов.
Элементы отличной целевой страницыОкончательный дизайн и структура вашей целевой страницы будут зависеть от целей вашей компании, но вы захотите использовать многие из следующих ключевых элементов:
Чистый макет. Вы заметите, что отличные целевые страницы приятны на вид и имеют связную визуальную идентичность. Отличные целевые страницы имеют брендинг, который включает в себя сплоченный фон и цвета шрифта, а также четкую иерархию.
Призыв к действию. Вам нужно включить четкий призыв к действию (CTA), чтобы побудить вашу аудиторию сделать следующий шаг. Если у вас длинная целевая страница, включите призыв к действию несколько раз. Ваш призыв к действию может быть кнопкой для связи с вами, формой или номером для звонка.
Добавьте доверия. Делайте все возможное, чтобы повысить доверие к своему имени. Включите логотипы брендов, с которыми вы работали, награды и отзывы. Рассмотрите возможность использования таких платформ, как Yelp или Trustpilot, которые автоматически встраивают отзывы на вашу целевую страницу.
Этот пример целевой страницы включает выноску для звездного рейтинга компании в Google.
Удобная навигация. На целевых страницах должно быть очень легко ориентироваться. Ваши клиенты не должны сбиваться с толку, пытаясь найти нужную им информацию.
Быстро загружается. Большое время загрузки приводит к высокому показателю отказов. Когда ваша целевая страница загружается слишком долго, ваши клиенты могут уйти.
Когда ваша целевая страница загружается слишком долго, ваши клиенты могут уйти.
Ведет с важной информацией. Поместите самую важную информацию вверху. Название вашего бренда, формы или призывы к действию находятся в верхней части целевой страницы. Менее важные элементы, такие как обзоры и отзывы, могут располагаться внизу страницы.
Этот пример целевой страницы показывает проблему, с которой могут столкнуться потенциальные пациенты, выделяет предложение и предлагает им записаться на прием.
A/B тест. Вы не можете увидеть это в действии, но целевые страницы, как правило, тестируются на предмет дизайна, макета, текста и призывов к действию. Поэкспериментируйте с различными типами текста и макетов.
Получите больше элементов целевых страниц с высокой конверсией здесь.
Лучшие примеры целевых страниц Независимо от того, какие продукты или услуги вы предлагаете, вы можете черпать вдохновение из этих удивительных целевых страниц.
Целевая страница Calm отражает само чувство, которое она продает: спокойствие. Calm — это приложение для сна и медитации, цель которого — заставить всех расслабиться.
Источник
Что делает его замечательным:
- Фоновое изображение. Фоновое изображение Calm — это умиротворяющая горная сцена над безмятежным озером. Синий цвет на изображении отражает фирменные цвета Calm и является идеальным отражением копии Calm.
- Интерактивный список. Calm делает свои цели кристально ясными, как фоновое изображение: оно хочет улучшить ваше здоровье и счастье. С этой целью он включает в себя интерактивный список, в котором пользователи могут щелкнуть по тому, с чем им нужна помощь, например, по снижению стресса или улучшению концентрации внимания, и перейти к форме регистрации.
- Целевая копия. Целевая страница Calm — одна из самых коротких в этом списке.
 Верный своему бренду, Calm попадает в точку и сразу создает спокойную атмосферу.
Верный своему бренду, Calm попадает в точку и сразу создает спокойную атмосферу.
В аудиторию Tushy входят все, кто какает, и они здесь, чтобы рассказать вам, почему вы должны подмывать свою задницу их продуктом. Целевая страница Tushy — отличный пример использования юмора в вашем тексте и владения голосом вашего бренда.
Источник
Что делает его замечательным:
- Дерзкая копия. Tushy приложил руку к своему продукту с дерзкими текстами, такими как «миллион задниц любят Tushy» и «связка для задниц». Эта копия также ориентирована на своих клиентов, так как подчеркивает активную скидку и отзывы клиентов.
- Снижение цены. Tushy показывает, сколько денег клиенты могут сэкономить в зависимости от количества какашек в их доме. Это повышает ценность покупки Tushy для клиентов, которые могут считать Tushy роскошным продуктом.
- Чат-бот.
 Tushy знает, что их продукт вызовет много вопросов, поэтому у них есть чат-бот, с помощью которого клиенты могут общаться с «настоящим какающим человеком». Он предлагает быстрый FAQ и простой способ помочь любым клиентам.
Tushy знает, что их продукт вызовет много вопросов, поэтому у них есть чат-бот, с помощью которого клиенты могут общаться с «настоящим какающим человеком». Он предлагает быстрый FAQ и простой способ помочь любым клиентам.
Squarespace буквально продает красивые веб-сайты, поэтому, конечно, собственная целевая страница должна быть произведением искусства. И это так: Squarespace органично интегрировала жирный шрифт, индивидуальный текст, интерактивные элементы и пустое пространство, чтобы доказать, что его бренд лучше всех знает веб-сайты.
Источник
Что делает его замечательным:
- Интерактивные элементы. Эта целевая страница содержит примеры шаблонов веб-сайтов, прокручиваемых с правой стороны. Это привлекает внимание, не отвлекая слишком много внимания от CTA.
- СТА. Призывы к действию «Просмотреть шаблоны» и «Начать работу» находятся в двух видных местах на целевой странице.
 Копия веб-сайта сразу сообщает потенциальным клиентам, что они могут начать бесплатную пробную версию без кредитной карты, чтобы развеять любые сомнения.
Копия веб-сайта сразу сообщает потенциальным клиентам, что они могут начать бесплатную пробную версию без кредитной карты, чтобы развеять любые сомнения. - Коротко и мило. Эта целевая страница Squarespace очень короткая, поэтому посетителям не остается ничего другого, кроме как совершить действие.
Orchard позиционирует себя как «беспроблемный способ покупки и продажи вашего нового дома». Его целевая страница построена вокруг предложения бесплатных оценок домов посетителей.
Источник
Отличительные особенности:
- Возможность настройки. Orchard использует свою целевую страницу как для тех, кто хочет купить, так и продать или просто продать дом. Посетители могут переключиться на вариант, который они предпочитают, и ввести свой адрес для оценки.
- Подтверждено данными. Orchard содержит некоторые полезные данные, которые помогут посетителям получить бесплатную оценку.
 Делая заявление, основанное на данных (на 30% более точное, чем остальные), Orchard предоставляет убедительную информацию, которая побуждает пользователей двигаться вперед.
Делая заявление, основанное на данных (на 30% более точное, чем остальные), Orchard предоставляет убедительную информацию, которая побуждает пользователей двигаться вперед. - Дополнительные преимущества. Когда пользователи прокручивают целевую страницу вниз, они видят преимущества (в интерактивном формате), которые еще больше убеждают их принять меры. Раздел «Преимущества» завершается еще одним призывом к действию, чтобы зафиксировать немедленные действия.
Teachable — это платформа, на которой предприниматели могут создавать и продавать курсы. Миссия платформы проста: превратить то, что вы знаете, в прибыльный бизнес.
Источник
Что делает его замечательным:
- CTA. Призыв к действию «Начать бесплатно» повторяется несколько раз на целевой странице. Пользователи могут щелкнуть кнопку в меню, ввести свой адрес электронной почты в форму или увидеть кнопку CTA при прокрутке.

- Попробуйте бесплатную копию. Одним из главных преимуществ Teachable является возможность бесплатно попробовать продукт. Это сообщение имеет приоритет на целевой странице.
- Цветовой контраст. Teachable было бы очень легко загромождать свою целевую страницу. Вместо этого Teachable использует пустое пространство и фирменные цвета в своих интересах.
Собака фермера — отличный пример целевой страницы, ориентированной на своих клиентов. Он предназначен для того, чтобы показать, почему их корм для домашних животных — это тот, который вы должны выбрать для своего четвероногого компаньона.
Источник
Что делает его замечательным:
- Достоверность. The Farmer’s Dog имеет приоритет обзоров в двух местах: с вкладкой обзоров в меню и списком обзоров из публикаций в СМИ ниже. Они поставили людей над продуктом.
- СТА.
 Оранжевая кнопка соответствует цветам бренда и находится спереди по центру.
Оранжевая кнопка соответствует цветам бренда и находится спереди по центру. - Чистота. Целевая страница не содержит ненужных наворотов. Меню простое в использовании, а на странице легко ориентироваться.
Целевая страница Wave — отличный пример представления комплексных услуг потенциальным клиентам. Благодаря четкому макету, дополнительным цветам и отличному тексту бухгалтерское программное обеспечение Wave звучит интересно.
Источник
Что делает его замечательным:
- Раздел часто задаваемых вопросов. Раздел часто задаваемых вопросов в нижней части страницы добавляет ценный контекст, не загромождая страницу. Меню в стиле аккордеона отвечает на важные вопросы и направляет людей в службу поддержки для получения дополнительной поддержки.
- Модные иллюстрации. Финансовые продукты не самые интересные, поэтому Wave дополняет свой внешний вид иллюстрациями и графикой.

- Целевая копия. Целевая страница Wave знакомит пользователей с каждым из инструментов с помощью прокрутки в стиле слайд-шоу. Прилагаемая копия делает разницу между бесплатным уровнем и платными функциями ясной и объясняет, чем отличается Wave.
Целевая страница Reel — отличный пример фиксации ваших ценностей и передачи их вашей аудитории.
Источник
Отличительные особенности:
- Центрирует значения. Reel сразу говорит о том, что отличает их продукт: экологичность. Большая часть его целевой страницы рассказывает о том, как Reel обеспечила устойчивость своего бизнеса и продуктов.
- Отзывы повсюду. На целевой странице есть несколько обзоров из популярных публикаций и специальный раздел для обзоров, которые пользователи могут переключать.
- Количественные результаты. Reel доказывает свою приверженность качеству и экологичности счетчиком того, сколько деревьев компания спасла.

У Uber Eats есть отличный пример дизайна целевой страницы вокруг формы. Заголовок и призыв к действию объединяют все это.
Источник
Отличительные особенности:
- Цветовой контраст. Ярко-желтый цвет главного изображения красиво контрастирует с жирным черным шрифтом. Создание доступности на вашей целевой странице является обязательным, и цветовой контраст, подобный этому, делает вашу копию более доступной для каждого члена вашей аудитории.
- Заманчивый заголовок. «Закажите еду прямо к вашей двери». Просто, понятно и достаточно, чтобы привлечь ваше внимание.
- Форма и CTA. Сосредоточивая легко заполняемую форму с забавным призывом к действию (Найти еду), Uber Eats побуждает людей сделать следующий шаг и попробовать его продукт.
«Купи мне кофе» — это краудфандинговая компания, которая позволяет авторам принимать платежи и пожертвования от своей аудитории.




 Верный своему бренду, Calm попадает в точку и сразу создает спокойную атмосферу.
Верный своему бренду, Calm попадает в точку и сразу создает спокойную атмосферу. Tushy знает, что их продукт вызовет много вопросов, поэтому у них есть чат-бот, с помощью которого клиенты могут общаться с «настоящим какающим человеком». Он предлагает быстрый FAQ и простой способ помочь любым клиентам.
Tushy знает, что их продукт вызовет много вопросов, поэтому у них есть чат-бот, с помощью которого клиенты могут общаться с «настоящим какающим человеком». Он предлагает быстрый FAQ и простой способ помочь любым клиентам. Копия веб-сайта сразу сообщает потенциальным клиентам, что они могут начать бесплатную пробную версию без кредитной карты, чтобы развеять любые сомнения.
Копия веб-сайта сразу сообщает потенциальным клиентам, что они могут начать бесплатную пробную версию без кредитной карты, чтобы развеять любые сомнения. Делая заявление, основанное на данных (на 30% более точное, чем остальные), Orchard предоставляет убедительную информацию, которая побуждает пользователей двигаться вперед.
Делая заявление, основанное на данных (на 30% более точное, чем остальные), Orchard предоставляет убедительную информацию, которая побуждает пользователей двигаться вперед.
 Оранжевая кнопка соответствует цветам бренда и находится спереди по центру.
Оранжевая кнопка соответствует цветам бренда и находится спереди по центру.