12 лучших инструментов для тестирования скорости сайта
В современном мире, где ни у кого нет времени ждать, пользователи больше любят тот веб-сайт, который загружается быстрее. Таким образом, стало неизбежным оптимизировать время загрузки вашего сайта, чтобы конвертировать посетителей вашего сайта в продажи. Если вы хотите, чтобы посетители оставались на ваших веб-страницах и повышали коэффициент конверсии, вам необходимо обеспечить лучший пользовательский интерфейс с помощью оптимизации.
Лучший способ повысить производительность веб-сайта — использовать инструмент, который позволяет выявлять и исправлять веб-проблемы, что приводит к повышению производительности. Возможно, вам интересно узнать о лучших бесплатных инструментах для проверки производительности вашего сайта в 2022 году. В этой статье мы обсудим причины, по которым так важно повышать производительность веб-сайта, и лучшие инструменты для оптимизации производительности вашего веб-сайта.
Почему важно проверять работоспособность сайта?
Владельцы веб-сайтов должны понимать ценность взаимодействия с пользователем для повышения коэффициента конверсии. Посетителям нравится веб-сайт, если он имеет качественные матрицы производительности. Мы перечисляем основные причины, по которым вам необходимо проверить производительность вашего сайта. Давайте начнем:
Посетителям нравится веб-сайт, если он имеет качественные матрицы производительности. Мы перечисляем основные причины, по которым вам необходимо проверить производительность вашего сайта. Давайте начнем:
- Определите веб-ресурсы, для загрузки которых требуется время
Основная причина для проверки производительности вашего веб-сайта — определить веб-ресурсы, которые замедляют загрузку вашего веб-сайта. Вы можете ввести URL-адрес сайта в любой инструмент тестирования производительности. Эти инструменты предоставят вам подробный отчет о проблемах с предложениями по их устранению.
- Анализируйте скорость сайта
С помощью инструментов тестирования производительности вы можете проверить свой веб-сайт или веб-страницы. Если скорость низкая, эти инструменты предоставят вам решения для оптимизации скорости. Оптимизация скорости поможет вам повысить рейтинг вашего сайта в результатах поиска.
- Проверьте совместимость сайта на нескольких устройствах
Эти инструменты позволяют владельцам веб-сайтов проверять производительность сайта на разных устройствах. Тестирование веб-сайта на настольном компьютере и мобильном телефоне дает представление о том, как сайт выглядит на разных устройствах.
Тестирование веб-сайта на настольном компьютере и мобильном телефоне дает представление о том, как сайт выглядит на разных устройствах.
- Обеспечьте лучший пользовательский опыт
Проверка прогресса веб-сайта позволяет точно определить основные проблемы, из-за которых пользователи покидают сайт. В быстрорастущем цифровом мире веб-сайты являются активом компаний, предлагающих бизнес-продукты/услуги в Интернете. Устранив основные веб-проблемы, вы будете готовы предоставить своим посетителям лучший пользовательский интерфейс и поднять свой бизнес на новый уровень.
Каковы эффективные инструменты тестирования производительности веб-сайта?
Сегодня инструменты тестирования веб-сайтов широко используются владельцами сайтов для оптимизации производительности.
Узнав о важности тестирования производительности веб-сайта, вы можете задаться вопросом о лучшем инструменте. Вам не нужно больше беспокоиться об этом! Мы представляем 12 лучших инструментов для тестирования производительности и скорости вашего сайта в 2022 году. Давайте углубимся в детали:
Давайте углубимся в детали:
Pingdom
Pingdom — популярный инструмент тестирования производительности для оптимизации скорости веб-сайта. Запущенный в 2007 году, Pingdom использовался на многих популярных сайтах, таких как Facebook, Spotify и Twitter, чтобы сделать ити веб-сайты доступными и более качественными для пользователей. Помимо инструментов тестирования производительности, Pingdom предлагает набор инструментов мониторинга для тестирования веб-сайта. Кроме того, этот инструмент тестирования помогает владельцам сайтов отслеживать время загрузки веб-сайта и сканировать производительность и скорость веб-сайта.
Прежде всего, Pingdom более удобен в использовании. Все, что вам нужно, это ввести URL-адрес веб-сайта, чтобы выполнить тест скорости и производительности. После этого вы можете выбрать локацию из предложенных 7 локаций. После того, как вы выбрали местоположение, результаты будут отображать время загрузки веб-сайта, размер веб-страницы и количество запросов, сделанных для доступа к этим страницам. Производительность из любой точки мира. Допустим, вы находитесь в Америке, но через какое-то время переедете в Канаду. В этом случае этот инструмент тестирования производительности позволит вам проверить производительность вашего веб-сайта из обоих мест.
Производительность из любой точки мира. Допустим, вы находитесь в Америке, но через какое-то время переедете в Канаду. В этом случае этот инструмент тестирования производительности позволит вам проверить производительность вашего веб-сайта из обоих мест.
После ввода URL-адреса вашего веб-сайта в Pingdom вы получите оценку от Pingdom в диапазоне от 0 до 100, которая показывает эффективность вашего веб-сайта по сравнению с другими сайтами. После получения оценки Pingdom предложит мгновенные действия для повышения производительности вашего сайта. После выполнения теста с Pingdom вы получите информацию о беспричинных переадресациях, нескольких запросах и изображениях, требующих сжатия. Кроме того, вы узнаете об элементах на вашем сайте, которые загружается дольше.
Сайт 24 х 7
Site24x7 — это бесплатный инструмент для тестирования производительности веб-сайтов, который широко заменяет Pingdom. Если вы являетесь владельцем веб-сайта для малого бизнеса, этот инструмент тестирования — лучший выбор для вас. Этот инструмент способен протестировать веб-сайт в 110 местах. Все, что вам нужно, это ввести URL-адрес сайта и получить подробный отчет о показателях сайта.
Этот инструмент способен протестировать веб-сайт в 110 местах. Все, что вам нужно, это ввести URL-адрес сайта и получить подробный отчет о показателях сайта.
Google PageSpeed Insights
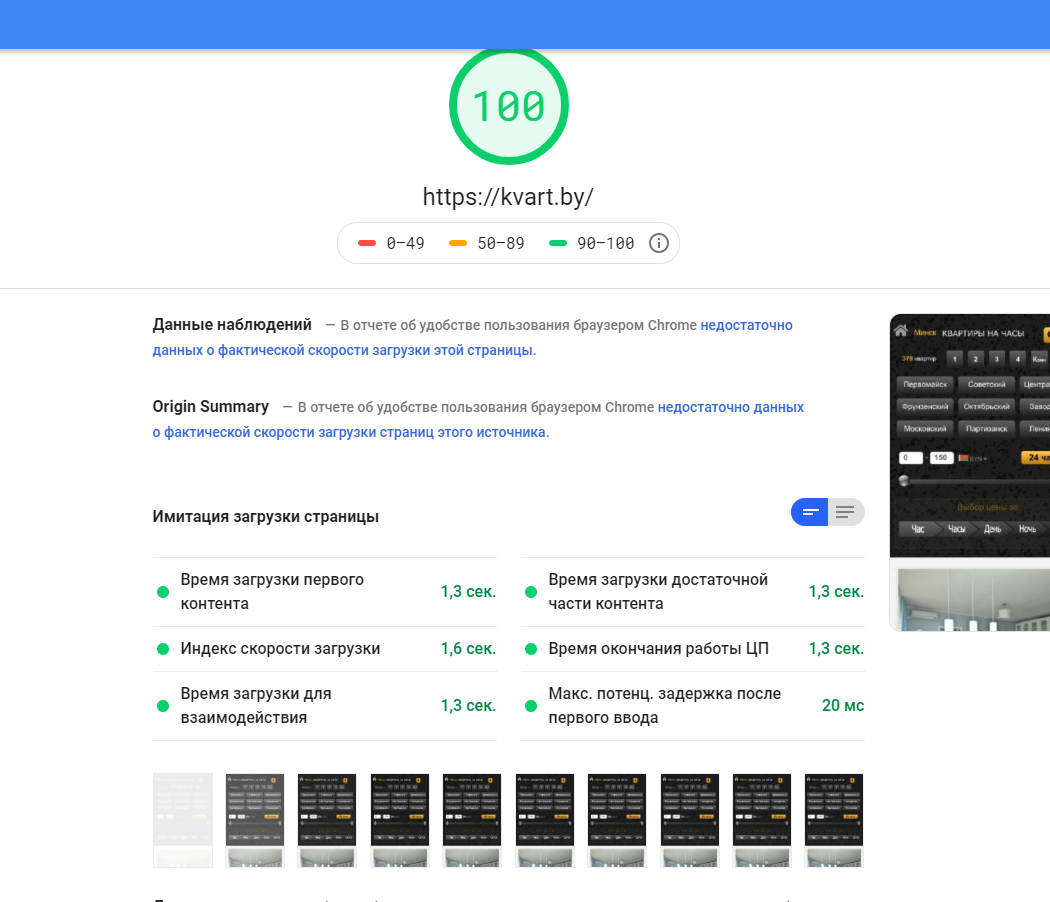
Google прошел долгий путь, чтобы обеспечить лучший пользовательский опыт, и представил множество инструментов для повышения производительности веб-сайтов. Прежде всего, Google PageSpeed Insights — это один из бесплатных инструментов тестирования производительности, который дает глубокое представление о скорости загрузки сайта и рекомендует лучшие методы для повышения производительности сайта. Google запустил свой инструмент тестирования производительности в 2018 году, который предлагает оценку веб-сайта от 0 до 100.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Если вы получаете более высокую оценку производительности, ваш веб-сайт работает лучше с лучшим пользовательским интерфейсом. Вам может быть интересно, как использовать инструмент производительности Google для проверки скорости и производительности веб-сайта. Все, что вам нужно, это зайти на сайт PageSpeed Insights и ввести URL-адрес своего веб-сайта. После ввода URL нажмите кнопку «Анализ». Этот инструмент тестирования производительности от Google проверит веб-сайт и предоставит оценку в соответствии с производительностью вашего сайта. Использование PageSpeed Insights — отличная идея для мониторинга производительности сайта и доступа к Web Core Vitals от Google.
Вам может быть интересно, как использовать инструмент производительности Google для проверки скорости и производительности веб-сайта. Все, что вам нужно, это зайти на сайт PageSpeed Insights и ввести URL-адрес своего веб-сайта. После ввода URL нажмите кнопку «Анализ». Этот инструмент тестирования производительности от Google проверит веб-сайт и предоставит оценку в соответствии с производительностью вашего сайта. Использование PageSpeed Insights — отличная идея для мониторинга производительности сайта и доступа к Web Core Vitals от Google.
Эти Web Core Vitals от Google позволяют владельцам сайтов тестировать производительность сайта в SERP (странице результатов поисковой системы). Кроме того, Google PageSpeed Insights предоставляет предложения по сокращению времени загрузки веб-сайта и повышению его производительности. Этот инструмент мониторинга от Google может порекомендовать сжатие изображений или уменьшить количество JavaScript, чтобы повысить скорость отклика веб-сайта. Более того, этот инструмент, поддерживаемый Google, является бесплатным и имеет тенденцию тестировать неограниченное количество веб-сайтов. По завершении тестирования производительности Google PageSpeed Insight также предоставляет диагностический отчет о веб-сайте.
По завершении тестирования производительности Google PageSpeed Insight также предоставляет диагностический отчет о веб-сайте.
GTmetrix
GTmetrix — один из лучших инструментов мониторинга веб-сайта, который можно использовать для проверки производительности сайта в любом месте. Как и другие инструменты оценки производительности сайта, GTmetrix также выставляет оценку после выполнения тестирования производительности сайта. После того, как вы введете URL-адрес своего сайта, этот инструмент тестирования производительности предоставит вам подробный отчет о производительности вашего сайта. С помощью этого инструмента мониторинга вы можете отслеживать скорость веб-сайта, основные проблемы с отзывчивостью веб-сайта и предложения по устранению этих проблем с помощью этого инструмента тестирования.
Например, если на вашем веб-сайте есть проблема с полезной нагрузкой сети, этот инструмент предоставит полный список URL-адресов вашего сайта, чтобы решить эту проблему. Подобно Google PageSpeed Insights, этот инструмент тестирования также будет отображать статус основных показателей Google Web, которые вы проходите или не проходите. Отличительной особенностью этого инструмента является то, что он позволяет тестировать сайт в разных браузерах и на разных устройствах. Прежде чем начать работу с этим инструментом, вам необходимо создать бесплатную учетную запись.
Отличительной особенностью этого инструмента является то, что он позволяет тестировать сайт в разных браузерах и на разных устройствах. Прежде чем начать работу с этим инструментом, вам необходимо создать бесплатную учетную запись.
WebPage Test
WebPage Test — это бесплатный инструмент мониторинга, который позволяет владельцам веб-сайтов проверять производительность веб-сайта для улучшения показателей производительности. Основная причина выбора этого инструмента для веб-тестирования заключается в том, что он позволяет веб-пользователям тестировать производительность сайта на нескольких устройствах и в разных браузерах. Все, что вам нужно, это ввести URL-адрес сайта с помощью этого инструмента, и он будет измерять скорость и производительность веб-сайта. Вам нужно протестировать свой сайт на нескольких устройствах и в разных сетях, чтобы получить правильное представление о его производительности. Более того, этот инструмент с открытым исходным кодом позволяет тестировать веб-сайт в 40 местах и присваивать результатам оценки от F до A.
Dotcom-Monitor
Dotcom-Monitor — это бесплатный инструмент для тестирования производительности, который помогает владельцам веб-сайтов отслеживать скорость и время загрузки своего веб-сайта. Кроме того, этот инструмент входит в число инструментов тестирования производительности, которые предоставляют информацию о местоположении и устройствах посетителей, с помощью которых они заходят на веб-сайт. Более того, этот инструмент использует эту информацию, чтобы точно определить проблемы с веб-сайтом и устранить их в нужное время. Этот инструмент обеспечивает оценку на основе скорости вашего сайта и ответов сервера. Более того, этот инструмент тестирования производительности позволяет владельцам сайтов получать информацию о повторных посетителях с помощью кэш-памяти.
Yellow Lab Tools
Yellow Lab Tools, представленный в 2014 году, является недавним дополнением к инструментам тестирования производительности для мониторинга производительности сайта. Этот инструмент тестирования предлагает отличные функции для проверки производительности веб-сайта и дает предложения по улучшению производительности сайта. После того как вы ввели URL-адрес сайта, этот инструмент тестирования отображает результаты теста со всеми необходимыми сведениями о производительности сайта, количестве запросов, сведениях о CSS и проблемах с веб-производительностью. В целом, это один из лучших инструментов тестирования, но, тем не менее, этому инструменту не хватает подробных функций, чтобы раскрыть подробные показатели производительности в Интернете.
После того как вы ввели URL-адрес сайта, этот инструмент тестирования отображает результаты теста со всеми необходимыми сведениями о производительности сайта, количестве запросов, сведениях о CSS и проблемах с веб-производительностью. В целом, это один из лучших инструментов тестирования, но, тем не менее, этому инструменту не хватает подробных функций, чтобы раскрыть подробные показатели производительности в Интернете.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Инструмент оценки веб-доступности WAVE
Этот инструмент тестирования производительности специально используется для проверки оценки доступности веб-сайтов. Чтобы привлечь больше посетителей на ваш сайт, вам нужно сделать его доступным для всех. Инструмент оценки доступности веб-сайтов от WAVE делает веб-контент более доступным для людей с ограниченными возможностями. Вам нужно ввести свой веб-сайт в этот тестовый инструмент, чтобы получить полное представление о вашей производительности. Используя этот инструмент, вы можете улучшить доступность своего сайта для лучшего взаимодействия с пользователем.
Вам нужно ввести свой веб-сайт в этот тестовый инструмент, чтобы получить полное представление о вашей производительности. Используя этот инструмент, вы можете улучшить доступность своего сайта для лучшего взаимодействия с пользователем.
SEO Site Checkup
Если вы хотите привлечь органический трафик на свой веб-сайт с помощью надлежащего SEO, рекомендуется использовать SEO Site Checkup. Этот инструмент тестирования определяет основные проблемы SEO на веб-сайте. Все, что вам нужно, это ввести URL-адрес веб-сайта, и этот инструмент мониторинга предложит ваши метатеги и метаописание для ранжирования сайта в результатах поиска Google. Кроме того, этот инструмент отслеживает скорость отклика веб-сайта и помогает проходить протоколы безопасности.
Sematext
Пакет Sematext представил Synthetics, инструмент проверки скорости для мониторинга производительности веб-сайта. В последнее время этот инструмент для проверки скорости стал популярным среди пользователей. Этот инструмент прост в использовании и позволяет пользователям тестировать скорость загрузки в разных местах и на разных устройствах. Кроме того, этот инструмент тестирования производительности веб-сайта предоставляет интуитивно понятный пользовательский интерфейс для отслеживания состояния вашего веб-сайта. Этот инструмент также предлагает несколько триггеров, чтобы уведомить вас, когда ваш сайт не работает хорошо. Этот инструмент входит в число инструментов тестирования производительности веб-сайтов, которые предлагают бесплатную пробную версию для изучения его функций. Для более продвинутых функций этого инструмента вам необходимо подписаться на план подписки.
Кроме того, этот инструмент тестирования производительности веб-сайта предоставляет интуитивно понятный пользовательский интерфейс для отслеживания состояния вашего веб-сайта. Этот инструмент также предлагает несколько триггеров, чтобы уведомить вас, когда ваш сайт не работает хорошо. Этот инструмент входит в число инструментов тестирования производительности веб-сайтов, которые предлагают бесплатную пробную версию для изучения его функций. Для более продвинутых функций этого инструмента вам необходимо подписаться на план подписки.
IsItWP Website Speed Test Tool
IsItWP Website Speed Test Tool — популярный инструмент мониторинга, предоставляющий подробные данные о производительности. Этот инструмент позволяет тестировать скорость веб-сайта на нескольких устройствах. После того, как вы введете URL-адрес своего веб-сайта, этот инструмент предоставит вам подробный отчет о времени загрузки веб-сайта, оценке производительности, количестве запросов и других показателях. После отображения оценки производительности этот инструмент предоставит предложения по улучшению производительности.
Uptrends
Uptrends — популярный инструмент для тестирования производительности веб-сайтов с полным набором инструментов таких как тест скорости, тест загрузки, тест пользовательского интерфейса и проверка сети. Uptrends позволяет пользователям проверять скорость сайта в разных местах и на разных устройствах. Тестирование производительности на разных устройствах позволяет взглянуть на сайт с разных точек зрения.
Инструмент собирает данные из Google PageSpeed Insights и предоставляет подробный отчет о производительности сайта. Uptrends — это инструмент, который упорядочивает показатели производительности каскадным способом. Отображение элементов вашего сайта в виде водопада позволит вам проверить элементы, влияющие на производительность. Кроме того, этот инструмент позволяет сравнивать скорость страницы в разных веб-браузерах.
Uptrends может протестировать бизнес-сайт в нескольких местах и на разных устройствах, таких как мобильные и настольные компьютеры. Чтобы запустить тест на рабочем столе, вы можете выбрать разрешение экрана в любом браузере, чтобы протестировать скорость сайта несколькими способами. Примечательно то, что вы можете запустить тест на рабочем столе с помощью бесплатной пробной версии этого инструмента.
Чтобы запустить тест на рабочем столе, вы можете выбрать разрешение экрана в любом браузере, чтобы протестировать скорость сайта несколькими способами. Примечательно то, что вы можете запустить тест на рабочем столе с помощью бесплатной пробной версии этого инструмента.
Последние мысли
Мы надеемся, что вы понимаете важность проверки производительности веб-сайта и лучших инструментов для проверки показателей качества. Чтобы успешно вести свой онлайн-бизнес, вам нужен сайт, который загружается быстрее, чтобы превратить посетителей в продажи и повысить коэффициент конверсии. Кроме того, бизнес-сайт с качественными показателями эффективности поможет вам получить более высокий рейтинг в результатах поиска. В связи с этим вам необходимо использовать инструмент тестирования производительности, чтобы проверить производительность вашего сайта.
В этом руководстве мы упомянули 12 лучших инструментов, которые могут помочь вам в веб-оптимизации. С помощью этих инструментов вы не только сможете выявить проблемы, но и получите лучшие предложения по их устранению. Лучшее в этих инструментах то, что все они бесплатны. А если вы ищете инструмент для разработки панели администратора для вашего сайта. В этом случае мы рекомендуем вам попробовать AppMaster.
Лучшее в этих инструментах то, что все они бесплатны. А если вы ищете инструмент для разработки панели администратора для вашего сайта. В этом случае мы рекомендуем вам попробовать AppMaster.
Этот инструмент визуального программирования предоставляет бэкенд, и возможность создать панель администратора вашего сайта не написав ни строчки кода. Примечательный факт состоит в том, что вы можете интегрироваться с любым другим инструментом без кода, таким как Adalo или Bubble.
5 инструментов для проверки производительности и скорости сайта WordPress
Почему ваш сайт на WordPress медленный?
Лучшие инструменты для тестирования производительности WordPress
1 Google PageSpeed Insights
2 Инструменты Pingdom
3 GTmetrix
4 Тест веб-страницы
5 Плагин для браузера YSlow
Варианты повышения производительности вашего сайта WordPress
Специализированный хостинг
Рассмотрите возможность удаления некоторых плагинов
Бросьте свою плохо закодированную тему
Сжатие и оптимизация изображений
Используйте плагин кеширования
Продолжение обслуживания сайта
Заключение по производительности WordPress
Вы когда-нибудь сидели и ждали, когда сайт медленно загружается? Скорее всего, вместо того, чтобы ждать загрузки сайта в драгоценные секунды, вы выбрали кнопку «Назад». Другими словами, Интернет работает в лихорадочных темпах, и если ваш сайт не успевает за ним, вы рискуете потерять клиентов, посетителей и подписчиков – вот почему так важно регулярно тестировать производительность WordPress и вносить улучшения на свой сайт.
Другими словами, Интернет работает в лихорадочных темпах, и если ваш сайт не успевает за ним, вы рискуете потерять клиентов, посетителей и подписчиков – вот почему так важно регулярно тестировать производительность WordPress и вносить улучшения на свой сайт.
Быстрые сайты имеют лучшее вовлечение пользователей, коэффициент конверсии и, возможно, даже рейтинг в поисковых системах – пора вам присоединиться. В этом посте я исследую пять инструментов для тестирования производительности и скорости вашего сайта WordPress, чтобы вы могли внести необходимые изменения уже сегодня.
Почему ваш сайт на WordPress медленный?
Есть несколько причин, по которым ваш сайт может работать хуже, чем обычно. Скорость загрузки будет отличаться от сайта к сайту, но есть несколько факторов, которые мешают работе большинства сайтов.
Для веб-сайтов WordPress наиболее частыми причинами замедления загрузки страниц являются:
- раздутые / плохо закодированные плагины
- плохо закодированные темы
- большие файлы изображений
- плохой хостинг (не подходит для вашего сайта)
Ниже мы покажем вам, как исправить эти распространенные проблемы. Однако, прежде чем приступить к оптимизации своего веб-сайта, вы должны сначала увидеть, насколько быстро он работает.
Однако, прежде чем приступить к оптимизации своего веб-сайта, вы должны сначала увидеть, насколько быстро он работает.
Лучшие инструменты для тестирования производительности WordPress
Следующие инструменты для проверки производительности WordPress дадут вам полное представление о том, насколько хорошо работает ваш сайт. Вы можете использовать один инструмент или все вместе для перекрестных ссылок на данные веб-сайтов.
1 Google PageSpeed Insights
PageSpeed Insights – это детище Google. Это отличное веб-приложение измеряет и тестирует производительность WordPress на вашем сайте на нескольких устройствах, включая настольные и мобильные браузеры. Это полезно, если посетители заходят на ваш сайт с экранов разных размеров и с разных устройств.
2 Инструменты Pingdom
Pingdom – это бесплатный инструмент, который дает вам полную информацию о производительности сайта, включая время загрузки, размер страницы, а также подробный анализ каждой страницы вашего сайта. Лучше всего то, что это приложение сохраняет вашу историю производительности, поэтому вы можете отслеживать, работают ли ваши усилия по сокращению времени загрузки.
Лучше всего то, что это приложение сохраняет вашу историю производительности, поэтому вы можете отслеживать, работают ли ваши усилия по сокращению времени загрузки.
3 GTmetrix
Отчет, который генерирует GTmetrix, покажет вам полную историю скорости загрузки веб-сайта, а также подробный отчет, который предлагает способы повышения производительности вашего веб-сайта. Помимо инструментов начального анализа страницы, этот веб-инструмент также имеет функцию воспроизведения видео, которая позволяет вам увидеть, где возникают узкие места в скорости загрузки.
4 Тест веб-страницы
WebPagetest показывает скорость загрузки вашего сайта и оценку его производительности. Он уникален тем, что позволяет вам выбрать страну для просмотра отчета, чтобы вы могли видеть, как ваш сайт работает во всем мире. Это полезно, если у вас есть большая база пользователей за рубежом.
5 Плагин для браузера YSlow
YSlow – это плагин для браузера, который позволяет отслеживать производительность любого сайта, который вы сейчас посещаете. Он не дает вам фактического времени загрузки, но позволяет разбить более 20 различных показателей производительности. Это может помочь вам сравнить сайты других конкурентов в вашей нише, чтобы увидеть, как ваш сайт работает.
Он не дает вам фактического времени загрузки, но позволяет разбить более 20 различных показателей производительности. Это может помочь вам сравнить сайты других конкурентов в вашей нише, чтобы увидеть, как ваш сайт работает.
Варианты повышения производительности вашего сайта WordPress
Как только вы получите четкое представление о том, как работает ваш сайт, вы можете приступить к его улучшению. Ниже вы найдете несколько наиболее распространенных виновников медленной загрузки страниц и то, что вы можете сделать, чтобы их исправить.
Специализированный хостинг
Самый дешевый хостинг никогда не бывает лучшим выбором для высокой производительности сайта. Более дешевый хостинг обычно не имеет выделенной полосы пропускания для обслуживания каждой детали вашего сайта WordPress (это один из способов, которым они контролируют свои расходы, чтобы предложить вам эти безумно низкие цены).
Общий хостинг по-прежнему может удовлетворить все потребности вашего сайта; вам просто нужно сначала провести исследование. Если вы ищете специализированный хостинг для WordPress, вам подойдет любой из следующих вариантов:
Если вы ищете специализированный хостинг для WordPress, вам подойдет любой из следующих вариантов:
- Двигатель WP
- Кинста
- Медиа Храм
- Маховик
- WordPress VIP
Рассмотрите возможность удаления некоторых плагинов
Может возникнуть соблазн добавить еще одну функцию на ваш сайт с помощью плагина; в конце концов, только из каталога плагинов WordPress доступно более 30 000 плагинов .
Если вы планируете установить плагин, убедитесь, что он высокого качества, так как плохо написанные плагины могут замедлять работу вашего сайта. Выбирая плагин, убедитесь, что он имеет высокий рейтинг, большое количество загрузок и недавно был обновлен.
Один из способов узнать, какие плагины влияют на производительность вашего сайта, – это использовать инструмент под названием Query Monitor. Вы можете просмотреть каждый плагин на своем сайте, деактивировать и повторно активировать каждый при выполнении тестов загрузки сайта – или вы можете использовать этот плагин.:max_bytes(150000):strip_icc()/bandwidth-place-speed-test-5b8eb28c46e0fb004f350ccc.png) Этот плагин создает полный отчет обо всех запросах к базе данных на вашем сайте, который затем может быть отфильтрован по компонентам, чтобы увидеть, какие плагины используют ваши ресурсы. Плагин также предоставляет информацию об активированных хуках, ошибках PHP, переменных запросов, скриптах и стилях, HTTP-запросах, перенаправлениях, запросах Ajax и многом другом.
Этот плагин создает полный отчет обо всех запросах к базе данных на вашем сайте, который затем может быть отфильтрован по компонентам, чтобы увидеть, какие плагины используют ваши ресурсы. Плагин также предоставляет информацию об активированных хуках, ошибках PHP, переменных запросов, скриптах и стилях, HTTP-запросах, перенаправлениях, запросах Ajax и многом другом.
Бросьте свою плохо закодированную тему
Имейте в виду, что плохо закодированные и некачественные темы могут сильно повлиять на производительность вашего сайта. Даже если вы заплатили высокую цену за тему, это не гарантирует, что у нее будет высококачественный код.
Хороший тест, чтобы проверить текущую тему или тему, вы думаете о покупке, против родной темы WordPress, который присутствует после новой установки (и только так вы знаете, все наши бесплатные темы WordPress и премиум темы созданный здесь WPExplorer использует чистый и действительный код, чтобы помочь оптимизировать производительность вашего сайта, в том числе наш самый продаваемый фреймворк Total WordPress.
Сжатие и оптимизация изображений
Качественные изображения имеют решающее значение для выделения вашего контента и веб-сайта, но не позволяйте им влиять на производительность вашего сайта. Вы можете сжимать и оптимизировать изображения без потери качества, что позволит вашему сайту работать быстро. Следующие плагины будут сжимать все, что находится в разделе медиабиблиотеки вашего сайта.
- Массовое изменение размера медиа
- Kraken Image Optimizer
- WP Smush
Если вы не хотите устанавливать плагин, другой вариант – использовать онлайн-инструмент сжатия изображений, такой как TinyPNG или Kraken, перед загрузкой изображения на ваш сайт.
Используйте плагин кеширования
Поскольку сайты WordPress должны делать регулярные запросы к базе данных, плагин кэширования сокращает эти запросы, создавая статическую HTML-страницу для отображения. Плагины кеширования могут помочь вашему сайту обрабатывать большие объемы трафика, а также сжимать и оптимизировать другие области вашего сайта. Два из наиболее часто используемых плагинов кэширования – это WP Super Cache и W3 Total Cache. Трудно выбрать одно из них, поэтому посмотрите сами и выберите тот, который вам больше нравится.
Два из наиболее часто используемых плагинов кэширования – это WP Super Cache и W3 Total Cache. Трудно выбрать одно из них, поэтому посмотрите сами и выберите тот, который вам больше нравится.
Продолжение обслуживания сайта
Если вы хотите, чтобы ваш сайт оставался быстрым, вам необходимо поддерживать его на регулярной основе. Постоянное обслуживание вашего сайта включает борьбу со спамом в комментариях, исправление всех неработающих ссылок и страниц и оптимизацию вашей базы данных с помощью такого плагина, как WP-DBManager. Это поможет сохранить производительность вашего сайта на высоком уровне, так что вы не увидите уменьшения количества обновленных сайтов, над которыми вы так много работали.
Заключение по производительности WordPress
Наличие высокопроизводительного веб-сайта с высокой скоростью загрузки станет только более важным со временем. К счастью, с помощью набора бесплатных онлайн-инструментов и плагинов WordPress вы можете протестировать производительность WordPress на своем сайте, чтобы найти проблемные места и исправить их без особых усилий.
Как сделать так, чтобы ваш сайт работал быстро и компактно? Какие-либо упоминания о плагинах мы пропустили? Я бы хотел о них услышать!
Источник записи: https://www.wpexplorer.com
Check Full Page Speed Performance
Бесплатные SEO-инструменты
на базе SEOmator
Robots.txt Tester
robots.txt tester — это утилита, используемая для проверки содержимого файла robots.txt веб-сайта, который дает инструкции по поиску. поисковые роботы, на которых страницы или разделы сайта не должны индексироваться.
БЕСПЛАТНО
Бесплатный инструмент SEO-аудита
Бесплатный инструмент SEO-аудита анализирует внутренние и внешние элементы веб-сайта, такие как ключевые слова, метатеги и обратные ссылки, для выявления технических и связанных с содержанием проблем, которые могут мешать видимость и ранжирование в поисковых системах.
БЕСПЛАТНО
Бесплатный Google SERP Checker
Инструмент Google SERP Checker позволяет пользователям проверять позицию своего веб-сайта или конкретных страниц на страницах результатов поисковой системы Google (SERP) по целевым ключевым словам.
БЕСПЛАТНО
Бесплатная программа проверки поисковой выдачи Bing
Бесплатный инструмент проверки поисковой выдачи Bing похож на подзорную трубу для оценки эффективности вашего веб-сайта в поисковых системах, позволяя вам следить за своим положением на страницах результатов поисковой системы Bing и корректировать свою стратегию SEO. соответственно.
БЕСПЛАТНО
Бесплатный инструмент для проверки обратных ссылок
Бесплатные инструменты для проверки обратных ссылок подобны картам сокровищ для создания ссылок вашего веб-сайта, помогая вам находить новые возможности для ссылок и перемещаться по морям Интернета, чтобы улучшить видимость и рейтинг вашей поисковой системы.
БЕСПЛАТНО
Бесплатное исследование ключевых слов
Бесплатные инструменты исследования ключевых слов SEO подобны компасу для стратегии контента вашего веб-сайта, направляя вас к ключевым словам и фразам, которые помогут вам ориентироваться в ландшафте поисковых систем и достигать своей целевой аудитории.
БЕСПЛАТНО
Page Crawl Test
Бесплатный инструмент сканирования для SEO похож на фонарик в темноте, освещая закоулки и закоулки вашего веб-сайта, которые поисковые системы могут найти с трудом, и помогая вам оптимизировать способность сканирования и видимость вашего сайта. .
БЕСПЛАТНО
Тест мобильной поддержки
Бесплатный инструмент тестирования мобильной поддержки — это своего рода личный помощник для вашего веб-сайта. Он обеспечивает удобную навигацию и использование на крошечных экранах мобильных устройств, а также позволяет оптимизировать ваш сайт для мира, который становится все более ориентированным на мобильные устройства.
БЕСПЛАТНО
URL HTTP Header Test
Бесплатный инструмент проверки заголовков для SEO похож на детектива, просматривающего код вашего веб-сайта, чтобы проверить правильность ваших заголовков и убедиться, что они правильно отформатированы и оптимизированы для помощи поисковым системам. лучше понять ваши страницы.
БЕСПЛАТНО
Проверка скорости веб-сайта
Бесплатный инструмент для проверки скорости веб-сайта похож на секундомер для измерения производительности вашего веб-сайта, измеряя скорость загрузки страниц и предоставляя информацию об улучшении взаимодействия с пользователем и видимости в поисковых системах.
БЕСПЛАТНО
Проверка внутренних ссылок
Инструмент анализа внутренних ссылок похож на путеводитель по вашему веб-сайту, помогая вам перемещаться по различным страницам и разделам и гарантируя, что ваши посетители и сканеры поисковых систем смогут легко найти то, что они представляют. находясь в поиске.
БЕСПЛАТНО
Плотность ключевых слов
Бесплатный инструмент плотности ключевых слов для SEO подобен микроскопу для содержания вашего веб-сайта, предоставляя информацию о частоте используемых ключевых слов и фраз, что позволяет оптимизировать ваш контент как для пользователей, так и для поисковых систем.
БЕСПЛАТНО
Извлечение метатегов
Бесплатный инструмент для извлечения метатегов для SEO похож на библиотекаря вашего веб-сайта, каталогизирует и систематизирует важную информацию, содержащуюся в метатегах, помогая поисковым системам понять содержание ваших страниц и делая их более информативными. найти.
найти.
БЕСПЛАТНО
Sitemap Finder
Бесплатный инструмент проверки карты сайта для SEO похож на GPS для вашего веб-сайта, обеспечивая правильную индексацию всех страниц вашего веб-сайта поисковыми системами и помогая им понять структуру и иерархию вашего сайта, чтобы они могли легко найти и просканировать все важные страницы.
БЕСПЛАТНО
SEOmator AI SEO Assistant
Испытайте волшебство SEO-руководства и мастерства в выполнении задач с вашим помощником AI, выкованным в горниле лучших статей по SEO и наделенным мудростью ведущих экспертов отрасли.
БЕСПЛАТНО
17 лучших инструментов для тестирования скорости веб-сайтов в 2023 году
Повышение скорости и производительности вашего сайта не является обязательным.
По крайней мере, если вы хотите хорошо работать в поисковой выдаче и поддерживать интерес посетителей.
Но прежде чем вы купите плагин для кэширования и начнете оптимизировать свой код, вам нужно знать, над чем вам следует поработать.
Вот почему вам нужно использовать лучшие инструменты для тестирования скорости веб-сайта.
Не знаете, какой из них лучше?
Продолжайте читать, чтобы получить окончательный ответ.
Что делает инструмент ускорения веб-сайта
Прежде чем мы перейдем к обзору, давайте убедимся, что мы все на одной странице.
Инструменты тестирования скорости веб-сайта могут предоставить ценную информацию о проблемах с производительностью и способах их решения.
Расширенные инструменты также помогут вам контролировать общую производительность вашего веб-сайта.
Но не теряйтесь в деталях.
Большинство веб-инструментов имеют ту или иную форму оценки скорости страницы:
И хотя передавать информацию с помощью такой оценки легко, это ненадежный способ измерения производительности веб-сайта.
В основном они субъективны. Учитывайте это только при использовании одного и того же инструмента для нескольких тестов (потому что вы получаете бенчмарк) и только если заметите существенные различия.
На чем следует сосредоточиться, так это на том, что инструмент диагностирует или рекомендует относительно вашего сайта:
Кроме того, помните, что инструменты тестирования скорости веб-сайта часто различаются в зависимости от того, откуда они выполняют тесты.
Например, если вы используете GTMetrix без учетной записи, вы сможете протестировать сайт только из Ванкувера, Канада.
Что ценно.
Но это не имеет большого значения, если вы ведете индийский сайт. Вы получите больше пользы, если сможете проверить свою производительность в Мумбаи.
Поэтому, когда вы планируете использовать инструмент для тестирования скорости страницы, помните о местах тестирования и функциях этого инструмента.
Лучшие инструменты для тестирования скорости сайта 2023 года
Когда вы читаете этот список, не пытайтесь собрать как можно больше инструментов в своем арсенале.
Проверка скорости вашего сайта не требует десятков приложений.
Большинство записей в этом списке достаточно сами по себе.
Теперь, когда это не так, давайте перейдем к самой важной части — лучшим инструментам для ускорения сайта.
Google Pagespeed Insights
Google Pagespeed — это золотой стандарт для тестирования вашего сайта на соответствие Core Web Vitals.
Для начала вы получаете диагностику и возможности прямо из источника. Все в бесплатном тесте скорости сайта.
Если Google считает, что ваш сайт не проходит тест Core Web Vitals… то, по сути, это не так.
Но он хорош не только благодаря своему источнику.
Google Pagespeed предлагает подробную разбивку ваших показателей CWV, таких как FCP или CLS:
И сообщает вам, прошли ли вы Core Web Vitals или нет.
Тест также предлагает рекомендации по улучшению:
Некоторые из них не всегда понятны новичкам. Другие инструменты ускорения веб-сайта лучше справляются с рекомендациями по улучшению.
Но они всегда являются хорошей отправной точкой.
Google Pagespeed Insights может быть не таким сложным, как другие записи в этом списке. Но это мощное приложение для проверки скорости веб-сайта, и мы используем его всякий раз, когда нам нужно оптимизировать наш сайт.
Но это мощное приложение для проверки скорости веб-сайта, и мы используем его всякий раз, когда нам нужно оптимизировать наш сайт.
Если вы хотите пройти Core Web Vitals, нет лучшего способа начать.
GTMetrix
GTMetrix также помогает повысить общую производительность веб-сайта.
Но это намного лучше для скорости сайта.
Вот как это работает. Вы можете использовать его без учетной записи, вставьте URL-адрес страницы, которую хотите проверить, и начните тест:
Полученные вами баллы несколько полезны:
Но рекомендации ниже гораздо полезнее:
Они предлагают потрясающий обзор того, что вы могли бы улучшить, а также ссылки на ресурсы, которые помогут вам решить проблемы со скоростью веб-сайта.
Обычно мы используем GTMetrix всякий раз, когда нам нужны дополнительные тесты, кроме тех, что предлагает Google Pagespeeds.
Например, всякий раз, когда мы находим отличные плагины для кэширования, мы также тестируем их с помощью GTMetrix.
Некоторые мелкие детали, например, MS имеет значение при сравнении инструментов.
Nitropack и комбинация WP Rocket + Autoptimize одинаково работают на Google Pagespeeds.
Но только когда мы тестируем их с помощью GTMetrix, мы можем увидеть разницу в скорости сайта.
Если вы планируете использовать его, убедитесь, что вы зарегистрировали бесплатную учетную запись. Без него можно тестировать только сайты из Канады. С учетной записью вы получаете доступ к большему количеству местоположений, что, в свою очередь, помогает вам намного лучше оценивать время загрузки страницы.
Нам нравится GTMetrix.
И мы думаем, вам тоже понравится.
Держите его в заднем кармане.
Тест скорости веб-сайта Pingdom
Инструмент для тестирования скорости веб-сайта Pingdom очень похож на GTMetrix. Вы можете запустить мгновенный тест, используя только URL-адрес:
. И вы получаете несколько мест для тестирования.
Результаты тестов полезны:
Но общие рекомендации по увеличению скорости сайта не так полезны, как те, что нам дал GTMetrix.
Инструмент тестирования скорости веб-сайта Pingdom — отличная альтернатива GTMetrix, если вы знаете своего веб-разработчика и можете действовать на основе его рекомендаций.
Да и вообще — Pingdom популярный и надежный инструмент.
Вы можете попробовать и убедиться, что получаете хороший анализ производительности.
Dareboost
Dareboost — интересный выбор.
Он имеет обычный интерфейс инструмента для проверки скорости веб-сайта:
Но он ориентирован на Core Web Vitals.
Звучит неплохо — CWV важны. Но любой инструмент, ориентированный на это, конкурирует с тестом производительности Google.
Каким бы хорошим ни был инструмент, всегда лучше получать анализ производительности из источника.
Если вы владелец сайта, вам небезразлично, как Google видит ваш сайт.
Но Dareboost не разочаровывает. Он предлагает намного больше диагностики и рекомендаций, чем большинство инструментов для проверки скорости веб-сайта:
Он гораздо более подробный.
Оценка, которую они выставили, тоже довольно точна.
Итак, если вы хотите проверить производительность своего сайта и получить подробную информацию о производительности, попробуйте Dareboost.
Uptrends
Uptrends — это инструмент, сильно отличающийся от того, что мы показывали до сих пор.
У него есть только платные опции, и он предлагает гораздо больше, чем просто тесты скорости сайта. К счастью, все их планы имеют 30-дневную бесплатную пробную версию:
. И с вас не взимается плата, если вы не хотите обновляться.
Это очень удобно для потребителя (как и вся индустрия, когда дело доходит до ценообразования).
Давайте посмотрим, на что он способен.
Конечно, вы можете запускать регулярные тесты скорости страницы и получать информацию о том, что вам нужно решить:
Но Uptrends идет дальше:
- Мониторинг времени безотказной работы
- Мониторинг реальных пользователей (RUM)
- Тонны метрик по производительности в зависимости от местоположения, активных пользователей и т.
 д.
д. - Внутренний мониторинг серверов
И многое другое.
Если для вас важна молниеносная скорость, Uptrends — комплексное решение.
WebPageTest.org
WebPageTest.org — универсальный инструмент для проверки скорости веб-сайта.
Вы можете запустить простой и быстрый тест:
Но вы также получите расширенные параметры для настройки теста, который вам нужен больше всего:
Если вы решите немного изменить настройки, вы получите огромное разнообразие серверов. . Особенно для бесплатного инструмента.
(это лишь некоторые из них)Не говоря уже о том, что вы также получаете множество опций для эмуляции скорости сети и устройств.
Таким образом, WebPageTest отлично подходит, если вам нужен гибкий инструмент для проверки скорости веб-сайта. Например, если вы запускаете несколько сайтов, все в разных регионах/с разной демографической ориентацией, вам понравится WebPageTest.
Тем более, что все тесты предлагают очень подробную разбивку показателей Core Web Vitals:
А также десятки других показателей производительности:
WebPageTest очень мощный и сложный. Особенно для бесплатного инструмента.
Особенно для бесплатного инструмента.
Dotcom-Monitor
Dotcom-Monitor — это платный инструмент для проверки скорости веб-сайта, входящий в набор инструментов Dotcom. Как и его конкуренты, он предлагает щедрую 30-дневную бесплатную пробную версию.
И цена немного лучше, чем у Uptrends:
Но в остальном эти два инструмента имеют очень похожие возможности.
Вы получаете расширенные отчеты, оповещения и даже сторонние интеграции для повышения скорости тестирования:
Dotcom-Monitor отлично подходит, если вам нужен мощный набор для тестирования производительности веб-сайта, а Uptrends отказал вам.
И особенно если вы ищете лучшую цену.
Аудит веб-сайта Geekflare
Geekflare предлагает надежные инструменты аудита страниц.
Это даст вам советы и рекомендации, которые выходят далеко за рамки простого улучшения скорости.
После простого тестирования любого из URL-адресов вашего сайта вы получите подробные рекомендации, в том числе:
- Обзор ресурсов, которые вам нужны для оптимизации тарифы на сайт в сравнении с лучшими практиками веб-производительности
- Информация о вашем рейтинге SEO
- Как ваш сайт справляется с передовыми методами содержания (в основном просто обзор метаданных HTML)
- Советы по сканированию и индексированию.

Честно говоря, тесты скорости сайта настолько полны, насколько это вообще возможно.
Вы получите полезные советы по общему повышению скорости, а также всестороннюю техническую оценку вашего сайта.
Возможно, стоит попробовать Geekflare, если вы тестируете производительность нового сайта.
Приятно получить обзор.
Но в остальном Geekflare не так уж полезен.
Если вам нужна разбивка скорости страницы, более полезным будет GTMetrix.
Если вам нужен аудит Core Web Vitals, более надежным будет Pagespeed Insights.
Если вам нужна информация о SEO, вы всегда можете использовать специальные плагины.
Все эти опции бесплатны и ориентированы на потребности, которые могут возникнуть в данный момент.
Таким образом, они становятся лучше, когда вы расширяете свой сайт.
Сайт 24×7
Сайт 24×7 создан для предприятий или крупных конгломератов сайтов.
Они предлагают очень надежную систему мониторинга производительности, которая также многофункциональна. Вот что у них есть:
Вот что у них есть:
- Исчерпывающие возможности мониторинга
- Тесты скорости страницы
- Мониторинг DNS-сервера
- МНОГО местоположений для тестов (более 110 по всему миру)
- Мониторинг внутренней сети
И многое другое.
Все это сочетается с системой ценообразования, созданной для компаний, управляющих большим количеством сайтов:
Таким образом, не только предприятия или конгломераты, но и агентства могут извлечь максимальную пользу из Сайта 24×7.
Но это довольно дорогая альтернатива, особенно по сравнению с конкурентами.
Это хороший инструмент, который можно попробовать, если вам нужны тесты скорости страницы и исчерпывающий мониторинг.
И эй, тебе нечего терять. У них есть 30-дневная бесплатная пробная версия и более простой бесплатный план:
Но это не первый выбор для среднего владельца сайта.
Желтые лабораторные инструменты
Yellow Lab Tools — не самый модный инструмент для проверки скорости веб-сайта и не самый доступный.
Это обычный набор для тестирования скорости с некоторыми параметрами для моделируемого устройства, которое вы используете:
И несколько дополнительных настроек:
И отчет, который вы получаете, довольно продвинутый:
Все их рекомендации содержат подробные разбивки и советы двигаться вперед:
Что нам нравится, так это то, что Yello Lab предлагает обширную информацию по оптимизации файлов, например, как сделать доставку CSS.
Единственная проблема заключается в том, что он не слишком точен в своей оценке:
Большинство инструментов тестирования скорости оценили эту страницу намного ниже.
И да, эта оценка не слишком актуальна. Но тот факт, что он так высоко оценивает эту страницу, заставляет нас думать, что Yellow Lab Tools может пропустить некоторые проблемы с производительностью.
Uptime.com
Uptime.com — комплексный пакет для мониторинга веб-производительности.
И он имеет массу функций, включая создание подробных отчетов, оповещения и общий мониторинг. Это сложный инструмент, поэтому здорово, что вы получаете хорошее руководство по настройке, когда запускаете свой первый тест скорости страницы:
Это сложный инструмент, поэтому здорово, что вы получаете хорошее руководство по настройке, когда запускаете свой первый тест скорости страницы:
Ах да, я не упомянул об этом.
Uptime.com, как и следовало ожидать, также имеет тест скорости страницы.
К сожалению, имеет небольшое количество серверов, меньше, чем некоторые бесплатные варианты.
Но рекомендации по улучшению, которые вы получаете, действительно полезны:
И вы также получаете водопад временной шкалы загрузки вашей страницы, историю тестов, чтобы увидеть эволюцию страницы, и углубленный анализ текущего состояния вашей страницы.
Тесты Uptime.com особенно хороши для оценки того, как ваш сайт взаимодействует с ресурсами DOM:
Итак, если вам нужна альтернатива Uptrends, Uptime.com — хороший выбор. На самом деле это один из лучших инструментов мониторинга производительности.
Только не путайте с UptimeRobot.
Google Chrome DevTools
Возможно, тесты скорости страницы не нуждаются в причудливом интерфейсе и специальных возможностях.
Если вы согласны, откройте Google Chrome и перейдите на страницу, которую хотите протестировать.
Щелкните правой кнопкой мыши и выберите «Проверить».
Здесь вы можете запустить тест Lighthouse:
Это та же информация, которую вы получаете в Pagespeed Insights, так что это очень надежная оценка.
И немного дополнительной информации о таких вещах, как SEO или доступность.
Но здесь вы можете сделать больше, чем простой тест скорости страницы.
Если вы перейдете к производительности, вы можете записать страницу, на которой вы находитесь.
Это создаст временную шкалу водопада. Он похож на некоторые расширенные информационные панели в Uptime или Uptrends, но встроен в Google Chrome.
Да, это гораздо менее удобно, чем более яркие варианты.
Но это совершенно бесплатно.
И если вы хотите лучше Core Web Vitals, вы будете счастливы, что этот тест исходит от Google.
SpeedCurve
У SpeedCurve отличный процесс настройки.
Вам нужно ответить на несколько вопросов, чтобы узнать больше о своем присутствии в Интернете:
И затем он предлагает множество вариантов как серверов, так и устройств для использования в тестах.
Это полезный процесс адаптации. SpeedCurve имеет сложные функции и параметры тестирования, поэтому хорошо, что вы получаете помощь при настройке всего.
Так что же скрывается под капотом SpeedCurve?
Лучше всего их отчеты.
Вы получаете их тонны, ориентированные на CWV, содержание или общую скорость страницы:
Все это дает вам несколько практических советов. Однако, если вам нужна реальная помощь, вам нужно перейти на панель инструментов «Улучшение»:
Таким образом, система немного разрознена. Большинство других инструментов предлагают рекомендации по улучшению в самом отчете. Но это работает.
Помимо отчетов, SpeedCurve имеет и другие функции, такие как сравнение страниц сайта с конкурентами и многое другое.
Если вам нужен мощный инструмент с простой настройкой, попробуйте.
GiftofSpeed
В GiftOfSpeed нет ничего особенного. Это простой инструмент для повышения скорости сайта:
У него нет разнообразия устройств, но есть достойный выбор серверов на выбор:
Пусть вас не вводит в заблуждение его легкость. У GiftofSpeed отличные оценки:
А также полезные рекомендации:
Но интерфейс можно было бы улучшить…
И поэтому GiftofSpeed ниже в нашем списке.
Диспетчер приложений ManageEngine
Диспетчер приложений ManageEngine — интересный инструмент.
Вам нужно загрузить его, чтобы начать работу, что является странным дизайном для инструмента мониторинга производительности:
После того, как вы настроите его, вы сможете анализировать свой сайт и создавать отчеты о ваших URL-адресах, контенте или страницах.
Кроме того, Applications Manager имеет средство проверки времени безотказной работы и предупреждает, если что-то пойдет не так.
Но это не наш первый выбор для прохождения Core Web Vitals.
Вы можете попробовать, если вам нравятся настольные приложения. Но кроме этого, мы не видим слишком много причин, чтобы попробовать.
Alertra
Alertra может быть спорным выбором, поскольку у него нет инструментов для тестирования скорости как таковых.
Это просто проверка времени безотказной работы: И больше ничего.
Но этот тип мониторинга скорости часто сочетается с тестами скорости сайта в других инструментах, которые могут быть дорогими.
Так что, если вам нужен полный пакет за меньшие деньги, вы можете объединить бесплатный инструмент ускорения страницы с Alertra.
Это довольно дешево:
Alertra может быть спорным выбором, поскольку у нее нет инструментов для тестирования скорости как таковых.
Это просто проверка времени безотказной работы: И больше ничего.
Но этот тип мониторинга скорости часто сочетается с тестами скорости сайта в других инструментах, которые могут быть дорогими.
Так что, если вам нужен полный пакет за меньшие деньги, вы можете объединить бесплатный инструмент ускорения страницы с Alertra.
Это довольно дешево:
Так что, если вам нужен недорогой инструмент проверки связи, попробуйте его.
Как использовать инструменты для проверки скорости сайта
Инструменты для проверки скорости сайта обычно не слишком технически сложны. Бесплатные инструменты просто попросят URL-адрес для анализа:
Платные инструменты, такие как SpeedCurve, могут запросить больше. Но в целом URL-адрес поможет вам довольно далеко с инструментами проверки скорости.
Если это правильно. Партнерские сайты не получат слишком много информации из анализа домашней страницы.
Так что не вставляйте туда URL своей домашней страницы.
Вместо этого проанализируйте сообщение в блоге или любой тип страницы, который получает больше трафика на вашем сайте:
И, как мы уже упоминали, не зацикливайтесь на первом набранном балле.
Просто прокрутите вниз и начните работать над рекомендациями по улучшению, которые вы получите:
Заключение: как правильно оценить скорость вашего сайта
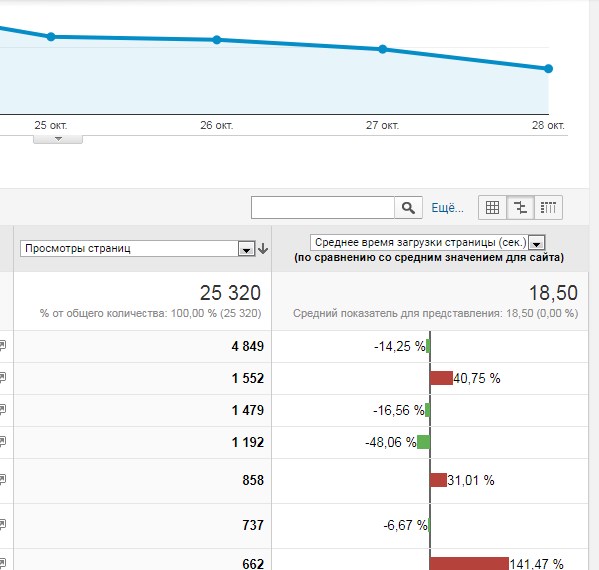
Google Analytics — отличный инструмент, но это не инструмент для тестирования производительности. Вам понадобятся другие приложения, чтобы получить ценную информацию о производительности.
Вам понадобятся другие приложения, чтобы получить ценную информацию о производительности.
Тест Google Pagespeed Insights — лучший выбор, если вы хотите проверить скорость своего сайта и получить ценную информацию о производительности Core Web Vitals.
Но любой вариант из списка выше предоставит вам ценную информацию.
И после того, как вы запустите свой первый тест, вам останется только решить каждую задачу одну за другой.
Не знаете, как это сделать?
WP Rocket, вероятно, поможет здесь. Прочтите наш обзор WP Rocket, чтобы узнать больше и улучшить производительность вашего сайта уже сегодня.
Часто задаваемые вопросы
Какой сайт для проверки скорости веб-сайта является наиболее точным?
Google Pagespeed Insights может предоставить наиболее точную оценку основных веб-показателей вашего сайта. Но многие инструменты, включая GTMetrix, Pingdom Test и WebPageTest.org, могут точно оценить скорость загрузки вашего сайта.
Какой инструмент поможет вам проверить скорость вашего сайта?
Если вам просто нужна оценка скорости, GTMetrix — это быстрое решение.


 д.
д.