как выглядит сайт на разных устройствах
Наталья Березовская
проверяла сайты на адаптивность
Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный.
Если есть проблемы с адаптивностью, то на каком-то устройстве сайт может выглядеть хорошо, а на другом картинки, кнопки и текст будут наезжать друг на друга. Это мешает пользователям взаимодействовать с сайтом. Например, клиент не сможет купить товар, если кнопка «в корзину» закрыта картинкой или оказалась за пределами экрана.
Чтобы проверить адаптивность конкретного сайта, его можно загрузить на нескольких устройствах с разными размерами и типами экранов. Или использовать для этого компьютер и специальные сервисы, которые имитируют отображение сайта на нужных устройствах: в этой статье расскажу о них подробнее.
Скорее всего, ИТ-специалисты не узнают для себя ничего нового. Но сервисы, о которых мы расскажем, могут быть полезны менеджерам, руководителям и основателям компаний, которые хотят сами проверить, насколько сайт их проекта или интернет-магазина удобен и понятен клиентам.
Инструменты разработчика в браузере
Сколько стоит: бесплатно
Эту функцию еще называют веб-инспектором, исследованием элементов, DevTools. Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
После этого откроется режим разработчика: чаще всего экран делится на две части, с одной стороны появляется панель с кодом, с другой — сайт. Нужно найти панель, отвечающую за адаптивность, или адаптивный дизайн: обычно это кнопка Dimensions слева сверху. Затем выберите нужное устройство из выпадающего списка и смотрите, как сайт будет отображаться на нем.
/wordpress-site/
Как я сам сделал сайт и сколько за него плачу
Можно посмотреть, как будет отображаться сайт на разных поколениях Айфонов В браузере Opera панель разработчика отличается только цветом, суть та же. Красным подчеркнута строка, отвечающая за проверку адаптивности
Красным подчеркнута строка, отвечающая за проверку адаптивностиСколько стоит: бесплатно
Это расширение для браузера Chrome. Сначала нужно его установить и перезагрузить браузер, затем открыть сайт, который хочется проверить, и кликнуть на иконку Responsive Viewer в правом верхнем углу.
Браузер обновит страницу, и станет видно панель адаптивности: появится отображение сайта сразу на нескольких устройствах. Какие конкретно устройства отображать, можно выбрать в панели слева: есть несколько моделей Айфонов, смартфонов от Samsung, Google и Microsoft, ноутбуки. Еще в панели сверху можно выбрать «ориентацию» устройств — вертикальное или горизонтальное расположение.
/list/service-for-business/
В помощь бизнесу: 13 сервисов для привлечения клиентов в интернете
В Responsive Viewer можно изменить масштаб и ориентацию экранаСколько стоит: бесплатно
Сервис пригодится для проверки отображения сайта на мобильных и планшетах. Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
В сервисе можно проверить, насколько точно разработчики повторили дизайн сайта с макета. Для этого нужно загрузить картинку макета в форму и выбрать, под какое устройство рисовали дизайн.
/sergi-na-wildberries/
«Маркетплейс — это не свой бизнес»: как магазин украшений продает на «Вайлдберриз»
Дополнительно в сервис встроен валидатор — программа, которая проверяет HTML-код сайта по современным стандартам и показывает ошибки верстки, если такие есть.
Сервис показывает, как ваш сайт выглядит сразу на нескольких устройствахСколько стоит: от 29 $ в месяц, первые 30 минут бесплатно
В этом онлайн-сервисе можно проверить, как сайт или мобильное приложение выглядит на эмуляторах разных устройств, в том числе на последних моделях Apple и Samsung и в разных браузерах.
Для проверки нужно выбрать браузер, затем операционную систему и наконец конкретную модель устройства.
/seo/
Как обманывают сеошники
Сервис BrowserStack платный, но у нового аккаунта есть 30 бесплатных минут, чтобы его протестировать. При регистрации просят корпоративный адрес электронной почты: почта на Yandex и Mail не подошла, но почту Google сервис использовать разрешил.
В BrowserStack можно проверить отображение сайта не только на каком-то устройстве, но и в конкретном браузере на этом устройстве. Например, как поведет себя сайт в браузере Google Chrome на смартфоне Samsung Galaxy S21Сколько стоит: бесплатно
Blisk — это браузер для проверки адаптивности на 50 устройствах: чтобы им воспользоваться, нужно скачать приложение с официального сайта и установить на компьютер.
Для проверки доступны браузеры с разрешением экранов Айфонов от SE до 12 Pro, Google Pixel до 4XL, старых моделей Samsung Galaxy от S6 до S9. Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Можно делать скриншоты или записывать на видео происходящее в браузере.
На старте браузер попросит вас выбрать устройства, в которых нужно проверить сайтСколько стоит: бесплатно
Screenfly — онлайн-сервис с большим выбором устройств: Айфоны от 5 до XS Max, Samsung Galaxy от S7 до S9+ и еще несколько старых смартфонов на Android.
Можно выбрать отображение на планшете — iPad Mini, Air и Pro, Samsung Galaxy Tab 10, проверить вид сайта на ноутбуках и стационарных компьютерах или задать свой размер экрана.
Сервис показывает отображение сайта сразу на двух устройствах — смартфоне и планшетеТестирование сайта в разных браузерах ☛ закажите тестирование кроссбраузерности сайта
Тестирование сайта в разных браузерах
Тест на кроссбраузерность – вид
тестирования, который проводится для того, чтобы понять, одинаково ли ведет
себя ваш продукт при взаимодействии с разными версиями браузеров. Пользователь
должен обращаться к сервисам вашего программного продукта независимо от того,
каким браузером пользуется и какую аппаратную платформу предпочитает. Если
каждый десятый человек использует нестандартный браузер (или определенную устаревшую
версию), в котором ваше приложение меняет внешний вид или отступает от
заданного поведения, вы рискуете потерять аудиторию в 10%.
Пользователь
должен обращаться к сервисам вашего программного продукта независимо от того,
каким браузером пользуется и какую аппаратную платформу предпочитает. Если
каждый десятый человек использует нестандартный браузер (или определенную устаревшую
версию), в котором ваше приложение меняет внешний вид или отступает от
заданного поведения, вы рискуете потерять аудиторию в 10%.
Актуально по умолчанию
При тестировании сайтов в разных браузерах, как правило, большая часть
дефектов выявляется непосредственно в интерфейсе пользователя. Но не стоит
забывать про функциональные возможности сайтов или приложений.
- форм;
- фильтров;
- динамических элементов;
- отдельных модулей и разделов сайта.
Постоянное внедрение новых стандартов и следование им при разработке само
по себе дает достаточно высокий уровень совместимости. Однако, не все браузеры
работают одинаково с этими стандартами. А разработчики в свою очередь зачастую
пренебрегают ими, потому как практически невозможно, создавая продукт, учесть абсолютно
все факторы и поддержать все разновидности клиентского ПО. Только тест продукта
в разных браузерах поможет выявить все проблемы совместимости, оптимизировать
производительность и добиться однообразия представления информации в
поддерживаемых версиях. Плюс ко всему: не все из наиболее часто используемых
браузеров оперативно выпускают новые версии, которые соответствуют новейшим стандартам,
и, что более важно, не все пользователи следят и регулярно обновляют свое ПО. Если
такие версии браузеров отвечают запросам целевой аудитории системы, то тест на
кроссбраузерность просто необходим.
Однако, не все браузеры
работают одинаково с этими стандартами. А разработчики в свою очередь зачастую
пренебрегают ими, потому как практически невозможно, создавая продукт, учесть абсолютно
все факторы и поддержать все разновидности клиентского ПО. Только тест продукта
в разных браузерах поможет выявить все проблемы совместимости, оптимизировать
производительность и добиться однообразия представления информации в
поддерживаемых версиях. Плюс ко всему: не все из наиболее часто используемых
браузеров оперативно выпускают новые версии, которые соответствуют новейшим стандартам,
и, что более важно, не все пользователи следят и регулярно обновляют свое ПО. Если
такие версии браузеров отвечают запросам целевой аудитории системы, то тест на
кроссбраузерность просто необходим.
Возможности WebmartQA – в ваших интересах
Наша стратегия, парк устройств, браузеров и операционных систем позволяют
провести тест совместимости, покрывающий аудиторию пользователей с огромным
перечнем программных конфигураций. Мы учитываем всевозможные окружения, включая:
Мы учитываем всевозможные окружения, включая:
- сетевые устройства;
- базы данных;
- системное программное обеспечение;
- периферию (веб-камеры, принтеры и др.).
Стратегия тестирования и детали тестового покрытия определяются как на основе реальных данных из аналитических систем (к пример, Яндекс.Метрики, GoogleAnalytics), так и с помощью глобальной статистической информации от авторитетных источников в сети. Такой подход позволяет предложить клиентам необходимый уровень покрытия, идеально отражающий реальные требования текущих и потенциальных потребителей сервиса.
Нельзя игнорировать и тенденцию увеличения числа пользователей мобильных устройств.
Как следствие – растет процент использования Интернет-ресурсов именно через
телефоны и планшеты. Чтобы вы приумножали свою аудиторию, мы также
аккомпанируем адаптации вашего продукта под мобильный рынок, учитывая
всевозможные факторы, такие как данные по использованию устройств, версий ОС и
мобильных браузеров; размеры и разрешения экрана; ресурсы устройства и
аппаратные характеристики и т.
Еще глубже – кроссплатформенность
Совместимость с различными операционными системами в настоящее время является очень важным качеством программных продуктов; в особенности, это свойство критично для десктопных программных продуктов. При тестировании кроссплатформенной совместимости таких программ производятся проверки инсталляции/деинсталляции, корректности функционального наполнения, применения глобальных и программных настроек, работоспособности при различных наборах ресурсов, возможностей взаимодействия с файловой системой, сетью, другими программами и инструментами и многое другое.
Такой тип тестирования также актуален для веб-приложений по причине того,
что одна и та же версия браузера может быть запущена из различных операционных
систем (от дистрибутивов Linux до MacOS), что может изменить визуальное представление интерфейса, повлиять на
функциональность модулей веб-приложения.
Таким образом, для продуктов, подразумевающих широкое применение и поддержку на различных платформах, этот тип тестирования жизненно важен. К тому же, чем выше количество поддерживаемых ОС, тем шире список потенциальных пользователей ПО, что выгодно заказчикам проекта. Для проверки таких совместимостей Webmart QA проводит кроссплатформенное тестирование программных продуктов на любой версии операционной системы семейств:
- Windows
- Windows Server
- Linux
- MacOS
Тест кроссбраузерности сайта — гарантии
Тестирование сайта в разных браузерах и приложениях, на разных платформах гарантирует
значительное расширение аудитории, снижение расходов на техническую поддержку
пользователей и повышение общего качества продукта. Если вы заинтересованы в адаптации
продукта под реалии рынков браузеров, ОС и мобильных устройств, свяжитесь с
нами.
За время нашего сотрудничества WebmartSoft зарекомендовали себя как по-настоящему профессиональные и надежные партнеры! Нам действительно нравится с ними работать.
Евгения Чернявская, Связь-Сервис-Сети (CSN)
Сервисы для тестирования сайта в разных браузерах
Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями.
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных операционных системах.
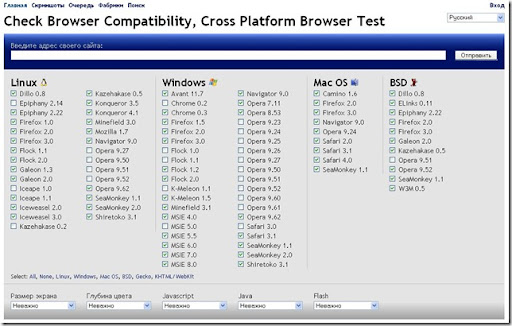
1. Browsershots (бесплатно/платно)
Browsershots — это веб-сервис, который делает скриншоты вашего сайта в разных операционных системах и браузерах ( всего доступно 65 браузеров). Это удобный, хоть и довольно медленный способ проверить свой сайт сразу во многих браузерах. Когда вы вводите адрес вашего сайта в строку для проверки, он ставится в очередь на тестирование. После этого скриншоты будут появляться на итоговой странице по очереди. Это может занять от 5 минут до 2 часов. В бесплатной версии все происходит довольно медленно. Кроме того, одна сессия (запрос) может длиться только 30 минут.
Следует обратить внимание, что данный сайт имеет многоязычный интерфейс (в том числе — русский и украинский.)
Однако, хоть данный сервис заявлен как бесплатный, в нем есть и платные услуги. За 29.95 у.е. в месяц вы получите так называемую «приоритетную обработку«: скриншоты будут появляться намного быстрее, чем в бесплатной версии, сможете получить от 30 до 50 скриншотов всего за 5 минут. Кроме того, ваши скриншоты будете видеть только вы, тогда как в бесплатной версии они в итоге выкладываются в общую ленту.
Кроме того, ваши скриншоты будете видеть только вы, тогда как в бесплатной версии они в итоге выкладываются в общую ленту.
2. Adobe
До марта 2013 года у Adobe был отличный бесплатный сревис Adobe BrowserLab для тестирования сайта в разных браузерах и ситемах. Но теперь он закрыт и вместо этого представлен новый сервис Adobe Edge Inspect CC.+
Adobe Edge Inspect CC — это продукт, входящий в принципиально новую организацию Adobe продуктов — в облако Adobe Creative Cloud. Получить аккаунт в данном облаке можно по нескольким пакетам, все они платные. Средний стоит 49,99 у.е. в месяц. Бесплатно Adobe Creative Cloud можно попробовать 30 дней.
3. IE NetRenderer (бесплатно)
IE NetRenderer — бесплатный онлайн-сервис только для браузера Internet Explorer, который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9, 8, 7, 6, 5.5.
Тут все просто: вводите адрес своего сайта, выбираете версию IE и тут же получаете скриншот.
4. IE Tester (бесплатно)
IETester — это абсолютно бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP.
Для этого нужно скачать IE Tester и установить у себя на компьютере.
5. BrowserСam (платно)
BrowserСam — очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой. Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у. е. в день в зависимости от функционала.
е. в день в зависимости от функционала.
6. CrossBrowserTesting (платно)
CrossBrowserTesting — также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone ) .
Ценовая политика выгодней и гибче, чем у предыдущего сервиса BrowserСam: базовая цена стартует от 29.95 у.е. в неделю. Кроме того, дается бесплатный тестовый триальный период в 7 дней на каждый из трех пакетов, правда с несколько с ограниченной квотой, нежели в платной версии.
7. Litmus (платно/бесплатно)
Litmus — онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Платная версия сервиса предполагает три пакета: базовый (49 у.е. в месяц), плюс (99 у.е. в месяц), премиум (299 у.е. в месяц.) Бесплатная триал-версия действует 7 дней.
8. СloudTesting (платно)
CloudTesting — платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц.
9. Mogotest (платно)
Mogotest — платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.
10. Multi-Browser Viewer (платно)
Multi-Browser Viewer — платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).
11. Sauce Labs (бесплатно/платно)
Sauce Labs — онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной.
Сервис предоставляет платные пакеты (цены стартуют от 49 у.е. в месяц ), кроме того, есть бесплатная квота на тестирование: 200 минут в месяц и позволяет создавать тесты автоматизированного тестирования в браузерах (используется Selenium).
12. Spoon (бесплатно)
Spoon — это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.
13. Browsera (бесплатно/платно)
Browsera — это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.
Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.
Browserling — Кроссбраузерное онлайн-тестирование
Browserling — Кроссбраузерное онлайн-тестирование Получите браузер
Характеристики
Живые интерактивные сеансы
Не только скриншоты! Вы можете взаимодействовать с браузерами в режиме реального времени, как если бы они были установлены на вашем компьютере.
http://my-awesome-website.com
Загрузка…
My Awesome Website Logo
Настоящие браузеры, работающие на реальных компьютерах
Мы запускаем настоящие настольные браузеры на наших серверах в виртуальных машинах. Мы не используем эмуляторы или поддельные браузеры.
Google Chrome
версия
34 49 52 66 последняя версия
Internet Explorer
7 8 9 10 11
Firefox
версия
32 41 58 60 103
Opera
версия
39 42 4953 89
Доступ к новейшим браузерам
Мы устанавливаем новейшие браузеры, как только они выходят. Вы мгновенно получаете онлайн-доступ к новейшим браузерам!
Скриншоты
Вы можете делать, сохранять и публиковать снимки экрана своих веб-страниц во всех браузерах.
Адаптивное тестирование
Изменение разрешения экрана и размера браузеров для всех ваших потребностей в адаптивном тестировании.
Терминал
$ ssh
Терминал
$ ssh
Терминал
$ ssh
Туннели SSH для локального тестирования
Вы можете обратно проксировать свой локальный хост или локальный сервер в Browserling с помощью наших туннелей SSH. Руководство по местному тестированию.
Браузер
Безопасный https://browserling.com
Безопасный и анонимный просмотр
Все соединения между вами и Browserling зашифрованы SSL. Ваш просмотр полностью анонимен!
Безопасный просмотр
Браузеры изолированы и работают в нашей инфраструктуре, поэтому вам не нужно беспокоиться о заражении вирусами или троянскими программами.
Flash, Java или плагины не требуются.
Работа в браузере основана на HTML5 и JavaScript. Вам не нужно ничего устанавливать. Это просто работает!
Расширение браузера для более быстрого тестирования
Расширения Browserling позволяют тестировать сайты в разных браузерах одним щелчком мыши. Получите их за:
Закладки
IE 11 в Windows 7
Букмарклеты для быстрого тестирования
Букмарклеты Browserling позволяют добавлять в закладки ваши любимые браузеры и начинать тестирование в них одним щелчком мыши.
Live API
Вы можете по требованию встраивать браузеры в свои собственные приложения и автоматизировать их с помощью аккуратного API. Узнайте больше о Live API.
? ? ?
Запись видео сеансов просмотра
Скоро вы сможете записывать видео браузеров в формате GIF и MP4.
? ? ?
Демонстрируйте экран своим коллегам
Скоро вы сможете делиться своими сеансами просмотра с коллегами и друзьями для более быстрого решения проблем с разными браузерами.
? ? ?
Headless API
Скоро вы сможете запускать и контролировать безголовые браузеры для всех ваших потребностей в автоматизированном кросс-браузерном тестировании JavaScript.
Цены
ежемесячно ежегодно
Бесплатный план попробуй перед покупкой
$ 0 / месяц
Ограниченные 3-минутные сеансы
только Internet Explorer 11
Только Windows 7
Только разрешение 1024×768
План разработчика однопользовательская лицензия
$ 19 / месяц
Нет ограничения по времени
Используйте столько, сколько хотите
Все доступные браузеры
Все доступные платформы ОС
Пользовательские разрешения экрана
Локальное тестирование через SSH-туннели
Скриншоты
Премиум-поддержка
1 пользователь
План разработчика войдите, чтобы продолжить заказ за $19 в месяц покупка завершена
План команды многопользовательская лицензия
$ 29+ / месяц
Нет ограничения по времени
Используйте столько, сколько хотите
Все доступные браузеры
Все доступные платформы ОС
Пользовательские разрешения экрана
Локальное тестирование через туннели SSH
Скриншоты
Премиум-поддержка
2+ пользователя
План команды войдите, чтобы продолжить заказ для 2 пользователей покупка завершена
Выберите размер команды 2 пользователя
2 3 4 5 6 7 8 9 10
Стоимость группового плана для 2 человек составляет $29
Нужно более 10 пользователей? Свяжитесь с нами по адресу sales@browserling. com или используйте контактную форму.
com или используйте контактную форму.
Все планы могут быть отменены в любое время, без лишних вопросов. Поддерживается 30-дневной гарантией возврата денег.
Вопросы о ценах и планах? Напишите нам по адресу [email protected] или используйте контактную форму.
Наши клиенты
… и более 10 000 пользователей бесплатного плана!
Testimonials
Browserling разработал специальное решение для кросс-браузерного тестирования для Национальной службы здравоохранения Великобритании.
Наше приложение должно работать в сложных неоптимальных технологических средах, где популярно устаревшее программное обеспечение, а нереалистичные ожидания соответствия современным стандартам создают непреодолимые препятствия для внедрения. Ребята-браузеры прыгали, прыгали и прыгали через все эти барьеры в рекордно короткие сроки, не моргнув глазом, и поставили нас на карту инноваций. То, что считалось невозможным в международном консорциуме, стало возможным благодаря Browserling.
Д-р Алексей
Директор Bloomsbury Health – инновации в области здравоохранения NHS
Вы нужны каждому веб-агентству.
Гал Боренштейн
Генеральный директор, Borenstein Group, Inc.
Мы полагаемся на Browserling и Testling как часть наших процессов развертывания и тестирования при публикации наших библиотек JavaScript для пользовательской базы PubNub JavaScript. Это отличный сервис для быстрого тестирования всех сред JavaScript.
Стивен Блюм
Технический директор, PubNub, Inc.
У вас есть абсолютно лучший инструмент, очень быстрый и отзывчивый.
Гораздо лучше, чем Sauce Labs!
Рэймонд Борхан
Технический директор, Knife Center, Inc.
Browserling помогает MergEye предоставлять нашим клиентам услуги высочайшего качества. Наш процесс контроля качества сильно зависит от тестирования Live API Browserling. Без Browserling нам пришлось бы поддерживать более 20 виртуальных машин для запуска наших тестов. Browser экономит нам 12 000 долларов в год на лицензировании и рабочей силе. Мы любим Browserling!
Browser экономит нам 12 000 долларов в год на лицензировании и рабочей силе. Мы любим Browserling!
Дмитрий Калинин
Технический директор, MergEye, Inc.
Компания Browserling разработала специальное решение для кросс-браузерного тестирования для ECESIS Technologies.
Я очень рад видеть ваши технические возможности для немедленного решения и быстрого реагирования.
TK
Генеральный директор, ECESIS Technologies, Inc.
Как легко протестировать веб-сайт в разных браузерах (3 инструмента)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не все веб-браузеры одинаковы. Хотя большинство популярных опций похожи, они все же достаточно различны, чтобы не обязательно отображать ваш веб-сайт таким же образом. Поэтому крайне важно протестировать веб-сайт в разных браузерах.
Выполнение этого типа кросс-браузерного тестирования необходимо для любого сайта WordPress, большого или маленького. В конце концов, вы хотите, чтобы ваши посетители имели беспроблемный опыт, независимо от того, какое устройство и браузер они используют для изучения вашего контента. Потратив немного времени и усилий, вы можете убедиться, что ваш сайт хорошо работает и хорошо выглядит несмотря ни на что .
В конце концов, вы хотите, чтобы ваши посетители имели беспроблемный опыт, независимо от того, какое устройство и браузер они используют для изучения вашего контента. Потратив немного времени и усилий, вы можете убедиться, что ваш сайт хорошо работает и хорошо выглядит несмотря ни на что .
В этом посте мы объясним, почему кроссбраузерное тестирование — это то, что вам нужно делать как при первом создании сайта, так и периодически после этого. Затем мы покажем вам, как протестировать веб-сайт в разных браузерах с помощью трех простых инструментов. Давайте прыгать прямо в!
Почему важно тестировать сайт в разных браузерах
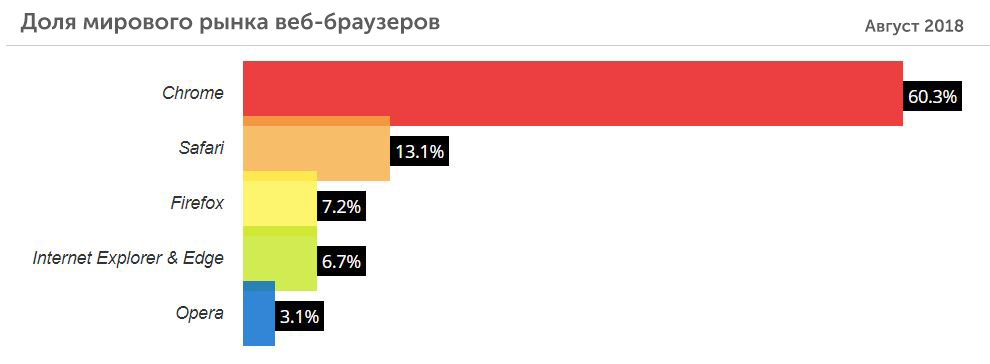
Вероятно, у вас есть любимый браузер — у большинства людей он есть — и, скорее всего, вы всегда используете его для работы на своем веб-сайте. Наиболее вероятным кандидатом является Chrome, у которого на сегодняшний день самая большая доля рынка. Однако такие альтернативы, как Firefox, Safari и Internet Explorer, по-прежнему популярны.
Если вы используете только предпочитаемый браузер, можно легко забыть, что не все эти инструменты работают одинаково. Хотя большинство из них похожи по функциональности, они написаны по-разному и имеют разные наборы функций.
В результате один веб-сайт не всегда будет выглядеть или работать одинаково во всех браузерах. Если вы просматривали свой сайт только в Chrome и переключаетесь на Firefox или Safari, вы можете быть удивлены различиями. Ваш макет может выглядеть не совсем правильно, а определенные функции могут даже работать неправильно.
К счастью, этой проблемы легко избежать, протестировав свой веб-сайт в различных браузерах, желательно в самых популярных. Поскольку это очень важная задача, существует множество ресурсов и инструментов, которые помогут вам начать работу.
Как протестировать ваш сайт WordPress в нескольких браузерах (3 простых инструмента)
Трудно точно предсказать, как ваш сайт будет работать в том или ином браузере. Чтобы избежать потенциальных проблем, лучшее и самое простое решение — провести тестирование. пока ты может загружать многие браузеры и выполнять эти тесты вручную, этот процесс намного проще с некоторыми специальными инструментами.
Чтобы избежать потенциальных проблем, лучшее и самое простое решение — провести тестирование. пока ты может загружать многие браузеры и выполнять эти тесты вручную, этот процесс намного проще с некоторыми специальными инструментами.
Очень важно протестировать веб-сайт в разных браузерах, когда вы впервые разрабатываете его или вносите существенные изменения. Тем не менее, также целесообразно периодически повторять эти тесты, поскольку браузеры претерпевают множество обновлений и изменений. Мы рекомендуем проводить тщательную кросс-браузерную проверку не реже одного раза в год.
Следующие три инструмента помогут вам в этом. Хотя у них одни и те же основные цели, каждая из них предлагает разные функции и результаты. Таким образом, вы можете попробовать все из них и посмотреть, какой из них лучше всего соответствует вашим потребностям.
1. Кроссбраузерное тестирование
Если вы хотите протестировать свой веб-сайт, используя полный набор функций, CrossBrowserTesting — отличное место для начала. Этот инструмент предлагает несколько вариантов и может делать снимки экрана, чтобы вы могли их просмотреть и сравнить.
Этот инструмент предлагает несколько вариантов и может делать снимки экрана, чтобы вы могли их просмотреть и сравнить.
Кроме того, CrossBrowserTesting позволяет экспериментировать с функциональностью вашего веб-сайта. Он позволяет вам виртуально протестировать свой сайт на реальных устройствах и предлагает более 2050 комбинаций версий браузеров и разрешений экрана.
Со всеми этими предлагаемыми функциями вы, вероятно, не удивитесь, узнав, что этот инструмент не бесплатный. Самый дешевый план стоит 31 доллар в месяц при ежегодной оплате и включает неограниченное ручное тестирование для одного пользователя.
Тем не менее, есть также 7-дневная бесплатная пробная версия, предлагающая 100 автоматических и 100 минут ручного тестирования. Этого времени достаточно, чтобы опробовать все функции, посмотреть, нравятся ли они вам, и даже протестировать небольшой сайт.
После регистрации учетной записи вы получите доступ к полной панели инструментов:
Вы можете использовать вкладку Скриншоты для получения статических изображений вашего сайта или ввести свой URL-адрес в поле Начать живое тестирование для выполнения полного теста. Наконец, выберите свое устройство и выберите операционную систему (ОС) и желаемое разрешение:
Наконец, выберите свое устройство и выберите операционную систему (ОС) и желаемое разрешение:
После запуска теста вы получите доступ к полной симуляции вашего сайта:
На этом этапе вы захотите взаимодействовать с основными функциями вашего сайта, нажимать кнопки, пробовать перемещаться по меню и т. д. Обращайте внимание как на визуальные, так и на функциональные проблемы. Однако не пугайтесь, если заметна задержка — это всего лишь побочный эффект самой симуляции.
После этого вы можете продолжать выполнять тесты в других комбинациях устройств, браузеров и разрешений. Этот процесс может занять некоторое время, в зависимости от размера вашего сайта. Тем не менее, количество подробной информации, к которой вы получите доступ, должно стоить потраченного времени.
2. Сравнение
Если вы ищете бесплатную платформу для тестирования своего веб-сайта в разных браузерах, вы можете рассмотреть возможность использования Comparium. Этот бесплатный инструмент делает снимки экрана из нескольких браузеров, чтобы сравнивать изображения и искать ошибки.
Этот бесплатный инструмент делает снимки экрана из нескольких браузеров, чтобы сравнивать изображения и искать ошибки.
Как и CrossBrowserTesting, Comparium также включает инструмент живого тестирования, который вы можете использовать для ручного мониторинга вашего сайта в различных средах браузера. Платформа может выявлять проблемы с отзывчивостью, разрешениями на разных экранах и визуальными несоответствиями.
Однако Comparium немного более ограничен, чем CrossBrowserTesting. В настоящее время он поддерживает только живое тестирование в браузерах Linux и Windows 10. Платформа еще не имитирует устройства MacOS, Android или iOS.
Вы можете создать бесплатную учетную запись для использования Comparium. Этот план будет включать в себя 1000 скриншотов и 40 живых сессий в месяц. Кроме того, вы можете перейти на один из премиальных пакетов по цене от 149 долларов в год.
Вы можете ввести имя пользователя и пароль, чтобы начать, или зарегистрироваться с помощью своей учетной записи Google:
Затем вы можете использовать инструмент для создания снимков экрана или провести живое тестирование с панели управления пользователя. Если вы выберете первый вариант, введите URL своего веб-сайта, и вы увидите что-то вроде этого:
Если вы выберете первый вариант, введите URL своего веб-сайта, и вы увидите что-то вроде этого:
Кроме того, вы можете ввести свой URL-адрес в поле Live testing и выбрать браузеры для тестирования. Затем вы увидите смоделированную среду:
. У вас будет ограничение по времени, если вы решите использовать бесплатную версию Comparium. Поэтому, если вы хотите тщательно и регулярно тестировать свой веб-сайт, вы можете рассмотреть возможность перехода на премиум-инструмент.
3. Браузер
Наконец, если вы ищете быстрый и безопасный способ протестировать веб-сайт в разных браузерах, Browserling предлагает удобный интерфейс. В отличие от двух других платформ, которые мы рассмотрели, вам не нужно создавать учетную запись для запуска простого теста. Вместо этого вы можете ввести свой URL-адрес на домашней странице и выбрать из списка браузеров:
Вам нужно будет подождать в очереди, а проверка веб-сайта ограничена тремя минутами. Кроме того, сайт отображается в небольшой песочнице, и вы не можете увеличивать масштаб. Однако вы можете переключаться между различными разрешениями экрана и браузерами, пока тест активен:
Кроме того, сайт отображается в небольшой песочнице, и вы не можете увеличивать масштаб. Однако вы можете переключаться между различными разрешениями экрана и браузерами, пока тест активен:
Browserling использует серверы виртуальных машин вместо эмуляторов для своих тестов. Таким образом, вы увидите более точные результаты в различных браузерах. Кроме того, платформа использует шифрование SSL для защиты ваших данных.
Понятно, что бесплатный инструмент Browserling предлагает ограниченные возможности. Однако вы можете перейти на премиум-план, начиная с 19 долларов в месяц. Этот пакет включает в себя неограниченное тестирование в нескольких типах браузеров, скриншоты, локальное безопасное тестирование через туннели SSH и премиальную поддержку.
Наверх
Заключение
Тестирование вашего веб-сайта в разных браузерах — одна из тех задач, которую вы не хотите игнорировать, даже если это не очень интересно. Если вы хотите расширить свою аудиторию и обеспечить надежный пользовательский интерфейс, вы должны убедиться, что ваш сайт хорошо отображается во всех популярных браузерах.
К счастью, существует множество инструментов, которые помогут вам протестировать веб-сайт в разных браузерах. Три наших фаворита включают в себя:
- CrossBrowserTesting: Комплексный вариант премиум-класса, который поддерживает создание снимков экрана и тестирование в реальном времени с использованием физических устройств.
- Comparium: Freemium-инструмент, поддерживающий создание снимков экрана и живое тестирование в браузерах Linux и Windows 10.
- Browserling: Бесплатный инструмент, который вы можете использовать для быстрого тестирования вашего веб-сайта, с обновлением для доступа к снимкам экрана и функциям безопасного тестирования.
У вас есть вопросы о том, как протестировать сайт в разных браузерах? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Самый быстрый способ протестировать сайт в разных браузерах [2022]
Содержание
Тестирование вашего сайта в разных браузерах — это то, что необходимо для улучшения пользовательского опыта. Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает в разных браузерах.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт в этом браузере отображается неработоспособным.
Сквозное тестирование на реальных устройствах iOS, Android и в браузерах
В этой статье вы узнаете, почему это необходимо и как лучше всего тестировать веб-сайты в разных браузерах .
Прежде чем перейти к лучшим способам тестирования вашего веб-сайта в другом браузере, давайте взглянем на кросс-браузерное тестирование .
« Тестирование веб-сайтов в разных браузерах (также известное как кросс-браузерное тестирование) гарантирует, что создаваемые вами веб-сайты и веб-приложения совместимы с достаточным количеством веб-браузеров».
Как веб-разработчик вы несете ответственность за то, чтобы ваши веб-сайты работали и работали для всех ваших пользователей, независимо от браузера, устройства или дополнительных вспомогательных инструментов, которые они используют.
Веб-сайт состоит из нескольких компонентов, таких как контент, изображения, CSS и скрипты. Каждый браузер будет уникально обрабатывать все это.
CSS, например, может вести себя по-разному в Mozilla Firefox и Google Chrome. Это означает, что один и тот же элемент может отображаться по-разному в разных веб-браузерах.
Тестирование браузера веб-сайта гарантирует, что эти компоненты работают правильно во всех версиях браузера. Главной целью является обнаружение ошибок, которые могут помешать правильному отображению или функционированию сайта в разных браузерах.
Главной целью является обнаружение ошибок, которые могут помешать правильному отображению или функционированию сайта в разных браузерах.
Это может включать обеспечение того, чтобы HTML, JavaScript, плагины и элементы дизайна выглядели и вели себя должным образом во всех браузерах; следовательно, необходимо тестировать веб-сайты в разных браузерах .
Читайте также: Новый способ автоматизации кросс-браузерного тестирования для непрерывной доставки
Почему так важно тестировать веб-сайт в разных браузерах?
Все тесты направлены на то, чтобы предоставить пользователям наилучшие возможности. Однако, если вы посмотрите на разные браузеры, вы заметите, что каждый из них использует разные внутренние технологии для отображения веб-сайтов.
Chrome доминирует на рынке из-за его широкого использования на Android и популярности на настольных компьютерах; Safari, Edge, Firefox и Chromium занимают значительную долю рынка.
Тест на совместимость браузера веб-сайта учитывает различия между этими браузерами.
Вот некоторые моменты, почему тестирование браузера веб-сайта важно:
1. Во-первых, проверяется, как код веб-сайта адаптируется к различным браузерам.
2. Во-вторых, он помогает дизайнерам и разработчикам выявлять ошибки, которые затем могут быть устранены сразу после их обнаружения.
Когда вы тестируете веб-сайты в нескольких браузерах , вы можете найти следующие типичные проблемы:
- Различные реализации JavaScript
- Сбросы CSS отсутствуют
- Несоответствие между размером шрифта и ориентацией изображения
- HTML5 не поддерживается
- Выравнивание страницы несовместимо
- Несовместимость макета с браузером
- Несоответствие версий фреймворков или библиотек
Вы можете протестировать веб-сайты в разных браузерах , чтобы избежать этих и многих других ошибок перед запуском вашего веб-сайта или веб-приложения. Вы можете сделать это с помощью кроссбраузерного тестирования сайта.
Вы можете сделать это с помощью кроссбраузерного тестирования сайта.
5 основных причин: почему необходимо кроссбраузерное тестирование сайта?
#1 Кросс-браузерное тестирование веб-сайта обеспечивает согласованное взаимодействие с пользователем (Ux)
Несколько веб-браузеров Тестирование гарантирует, что посетители вашего веб-сайта будут иметь единообразный опыт, независимо от их браузера.
Кроссбраузерное тестирование необходимо для разработки программного обеспечения, поскольку сегодня доступно множество различных браузеров, устройств и операционных систем.
Кроссбраузерное тестирование гарантирует, что все браузеры, устройства и платформы имеют одинаковое поведение и возможности.
#2 Различные браузеры обрабатывают приложения по-разному
Дело в том, что в зависимости от веб-браузера, в котором они запущены, разные клиентские компоненты дают разные результаты.
Функция преобразования текста в речь Apple Safari, например, будет работать только на macOS.
#3 Различные технологии, использовавшиеся для создания всемирной паутины
От JavaScript до апплетов и множества других технологий! С момента появления Интернета технологии веб-сайтов претерпели значительные изменения.
В результате конфигурации веб-сайтов изменились с появлением новых веб-технологий, библиотек и фреймворков, таких как HTML, jQuery, JSON, XML и ReactJS, среди прочих.
Постоянное совершенствование их с течением времени сделало кросс-браузерное тестирование более важным, чем когда-либо.
#4 Стили CSS могут отображаться по-разному
Стили CSS могут отображаться по-разному в разных браузерах. Например, то, что отлично работает в Internet Explorer (теперь Microsoft Edge), может работать не так гладко в Google Chrome. Это то, что можно обнаружить и устранить с помощью кросс-браузерного тестирования.
#5 Вы идете вперед, или ваши конкуренты
В конце концов! Если вы не вкладываете время и ресурсы в обеспечение кросс-браузерного тестирования, это сделают ваши конкуренты.
Если вы не хотите разочаровывать своих клиентов, вы должны отнестись к проблеме кроссбраузерности со всей серьезностью, которой она заслуживает.
Давайте обсудим новый способ кроссбраузерного тестирования.
Что такое облачное кросс-браузерное тестирование?
Облачное кросс-браузерное тестирование включает в себя запуск вашего веб-сайта на удаленных устройствах (виртуальных или физических) и управление ими из вашей системы.
Проблема в том, что веб-сайт необходимо тестировать каждый раз, когда выпускается новый браузер, что происходит слишком часто.
Недавно были запущены браузеры конфиденциальности, такие как браузеры Duck-Duck-Go, Brave и т. д., и они стали быстрее, поэтому важно, чтобы веб-сайты были оптимизированы для этих браузеров.
Даже многие мобильные компании используют собственные браузеры, поэтому веб-сайты также следует оптимизировать для этих браузеров.
Со временем облачное тестирование совместимости браузера оказалось лучшим вариантом для простого, быстрого и доступного тестирования вашего веб-сайта.
Зачем использовать облачное кросс-браузерное тестирование?
#01 Плата за установку не взимается
Облачное тестирование кросс-браузерной совместимости устраняет необходимость переноса и обслуживания физических устройств с различными браузерами и операционными системами.
Кроме того, плата за установку не взимается; просто войдите в систему и начните тестирование на платформе.
#02 Быстро и безопасно
Облачное кросс-браузерное тестирование выполняется быстро. Вы можете протестировать свой веб-сайт, переключаясь между браузерами и операционными системами за считанные секунды.
Все, что вам нужно для работы, — это матрица кросс-браузерной совместимости, в которой отображаются эталонные версии браузеров.
#03 Совместное использование кода — это просто
Тестирование на совместимость с облачным браузером также гарантирует, что тесты автоматизации Selenium, которые вы пытались запустить на физических устройствах, без проблем выполнялись в удаленной системе.
Помимо Selenium, облачные платформы тестирования предлагают различные языки для автоматизации ваших тестов.
#04 Масштабируемый
Когда дело доходит до кроссбраузерного тестирования, масштабируемость не является проблемой. В соответствии с веб-сайтом и масштабом проекта тестирование всегда должно увеличиваться и уменьшаться.
Благодаря кросс-браузерному тестированию вы можете максимально масштабироваться, не беспокоясь о разных устройствах.
#05 Простота общения
Облачные средства кросс-браузерного тестирования упрощают обмен снимками экрана, комментариями, видео и другими активами проекта с различными проектными группами, такими как разработка, DevOps и тестирование.
Все команды, просматривающие результаты, могут работать так, как будто все они находятся в одной комнате. Это приводит к повышению эффективности тестирования и более быстрой реализации проекта.
4-шаговые рабочие процессы для кросс-браузерного тестирования:
Это кросс-браузерное тестирование может показаться трудоемким и пугающим, но это не обязательно так: вам просто нужно тщательно спланировать его и убедиться, что вы проводите достаточное количество тестов в правильные места, чтобы избежать непредвиденных проблем.
Если вы работаете над большим проектом, вам следует регулярно проводить регрессионные тесты, чтобы убедиться, что новые функции работают для вашей целевой аудитории и что новые добавления кода не нарушают работу предыдущих функций.
Если вы оставите все тестирование до конца проекта, любые обнаруженные вами ошибки будут стоить намного дороже и отнимут много времени, чем если бы вы находили и исправляли их по ходу дела.
Четыре этапа рабочего процесса:
- Первоначальное планирование
- Разработка
- Тестирование/обнаружение
- Исправления/итерация
1. Начальное планирование
На начальном этапе планирования у вас, скорее всего, будет несколько встреч с владельцем сайта/клиентом (это может быть ваш начальник или кто-то из сторонней компании, для которого вы создаете сайт), чтобы точно определить каким должен быть сайт — какое у него должно быть содержание и функциональность, как он должен выглядеть и так далее.
Вы также захотите узнать, сколько времени у разработчиков есть на разработку сайта — каков их крайний срок и сколько они собираются заплатить вам за ваши усилия — на данный момент.
Мы не будем здесь вдаваться в подробности, но кроссбраузерные проблемы могут существенно повлиять на такое планирование.
После того, как вы определили необходимый набор функций и технологии, которые разработчик, скорее всего, использует для создания этих функций, вы должны изучить целевую аудиторию — какие браузеры, устройства и т. д. будет использовать целевая аудитория для этого сайта?
У клиента уже могут быть данные об этом из предыдущих исследований, например, другие веб-сайты, которыми он владеет, или предыдущие версии веб-сайта, над которым вы сейчас работаете.
Если нет, вы можете получить хорошее представление, просмотрев другие источники, такие как статистика использования для конкурентов или стран, которые сайт будет обслуживать.
2.
Разработка Теперь, когда разработчик определил проблемы, разработчик должен рассмотреть необходимый набор функций и технологии, которые необходимо использовать.
После каждого этапа внедрения необходимо протестировать новую функциональность. Для начала убедитесь, что в вашем коде нет общих проблем, препятствующих работе вашей функции. купите ксанакс в норвегии https://urbanyogaphx.com/ ксанакс больше не предписан
Протестируйте его в нескольких стабильных браузерах в ваших системах, таких как Firefox, Safari, Chrome или Internet Explorer/Edge.
3. Тестирование/Обнаружение
Выполните несложное тестирование доступности, например, используя только клавиатуру или программу чтения с экрана, чтобы проверить, доступна ли навигация по вашему сайту.
- Попробуйте на мобильной платформе, такой как Android или iOS.
- Исправьте все проблемы, которые вы обнаружите в новом коде на этом этапе.
- Затем попробуйте расширить список тестовых браузеров, включив в него все браузеры вашей целевой аудитории, и сосредоточьтесь на устранении межбраузерных проблем.
- Попробуйте протестировать последние изменения в как можно большем количестве современных настольных браузеров, включая Firefox, Chrome, Opera, Internet Explorer, Edge и Safari для настольных компьютеров (в идеале — Mac, Windows и Linux).

- Протестируйте его в популярных браузерах для телефонов и планшетов (например, iOS Safari на iPhone/iPad, Chrome и Firefox на iPhone/iPad/Android). Кроме того, протестируйте его в любых других браузерах, которые вы включили в свой целевой список.
Самый простой вариант — провести все тесты самостоятельно. По возможности старайтесь протестировать его на реальных физических устройствах.
Если у вас нет ресурсов для тестирования всех этих различных комбинаций браузеров, операционных систем и устройств на физическом оборудовании, вместо этого вы можете использовать эмуляторы и виртуальные машины. Это популярный вариант, особенно в некоторых ситуациях.
Например, поскольку Windows не позволяет одновременно устанавливать несколько версий Windows на одну и ту же машину, использование нескольких виртуальных машин часто является единственным вариантом.
Другой вариант — использовать группы пользователей, которые предполагают тестирование вашего сайта с группой людей, не входящих в вашу команду разработчиков.
Это может быть группа друзей или членов семьи, группа коллег, класс близлежащего университета или организация профессионального пользовательского тестирования, в которой людям платят за тестирование вашего сайта и предоставление отзывов.
Наконец, вы можете улучшить тестирование, используя инструменты аудита или автоматизации; это мудрый выбор, поскольку ваш проект становится все более обширным, поскольку выполнение всего этого тестирования вручную может занять очень много времени. Вы можете использовать инструмент автоматического тестирования
4. Исправления/Итерация
Когда тестировщик находит ошибку, он должен попытаться ее исправить.
Первый шаг — максимально сузить местонахождение ошибки. Во-первых, получите как можно больше информации от человека, сообщившего об ошибке, например, о платформе(ах), устройстве(ах), версии браузера и т. д. Затем протестируйте его на аналогичных конфигурациях, чтобы увидеть, насколько широко распространена ошибка.
После того, как вы определили причину ошибки, вы должны решить, как обойти ее в конкретном браузере, который вызывает проблемы — вы не можете просто изменить код проблемы, так как это может привести к поломке кода в других браузерах.
Общий подход состоит в том, чтобы каким-то образом разветвить код, например, используя код обнаружения функций JavaScript для обнаружения ситуаций, когда проблемная функция не работает, и запуская другой код в тех случаях, когда она работает.
После того, как вы внесли исправление, вам следует повторить процесс тестирования, чтобы убедиться, что ваше исправление работает правильно и не вызывает сбоев в работе сайта в других местах или браузерах.
Что включает в себя кроссбраузерное тестирование?
Визуальной проверки уже недостаточно для тестирования современных браузеров. Он также включает тестирование невидимой функциональности кода и бизнес-логики, связанной с браузером. Инженер, проводящий тестирование, должен обеспечить следующее:
- Изучить пользовательский интерфейс .
 Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.
Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям. - Проверьте правильность кода. Убедитесь, что CSS и JavaScript полностью проверены во всех целевых браузерах.
- Выполнить операцию . Проверьте, стабильно ли ведет себя сайт. Вкладки, панели, ссылки, всплывающие окна и навигационные меню — все это примеры.
- Проверить производительность . Следите за проблемами производительности, такими как элементы, которые загружаются медленно или нечасто.
- Оценка оперативности . Адаптируется ли сайт к разным размерам экрана? Вам нужно будет проконсультироваться с командой продукта, чтобы понять, что здесь происходит.
Зачем нужна автоматизация кросс-браузерного тестирования и как это сделать?
Зачем нужна автоматизация трансграничного тестирования? “ Автоматизация тестирования программного обеспечения больше не является ракетостроением; вместо этого он стал стандартной практикой в сообществе тестировщиков благодаря своим многочисленным преимуществам. Аналогичная ситуация и с кроссбраузерным тестированием. “
Аналогичная ситуация и с кроссбраузерным тестированием. “
Вот некоторые преимущества автоматизации кроссбраузерного тестирования:
#01 Кросс-браузерное тестирование экономит больше времени
Кросс-браузерное тестирование требует непрерывного тестирования, которое может занять очень много времени, если выполняется вручную. Таким образом, автоматизация процесса тестирования делает тестирование более доступным и быстрым, что приводит к сокращению времени выполнения работ.
#02 Улучшено обнаружение ошибок
Когда процесс автоматизирован, легче обнаружить скрытые ошибки.
#03 Кросс-браузерное тестирование обеспечивает непрерывную доставку
Поскольку время выполнения браузерного тестирования резко сократилось, непрерывная доставка новых выпусков программного кода становится более осуществимой и положительно влияет на конвейер доставки.
Автоматизируйте кросс-браузерное тестирование вашего веб-сайта, выполнив эти 5 простых шагов:
Теперь, когда мы понимаем, что такое кросс-браузерное тестирование, почему оно необходимо и почему автоматизация кросс-браузерного тестирования является лучшим подходом, давайте посмотрим, как это можно сделать. быть выполнено в несколько простых шагов.
быть выполнено в несколько простых шагов.
#01 Подготовка тестовых наборов с определенными шагами
Разработка тестовых наборов является наиболее фундаментальным аспектом выполнения любого типа тестирования программного обеспечения.
Для создания наиболее эффективных тестовых сценариев необходимо сначала определить факторы, которые необходимо протестировать. Затем определите браузеры, совместимость с которыми необходимо протестировать.
#02 Создание стратегии выполнения и добавление отдельных тестовых сред
Создание стратегии выполнения, включающей разные сценарии/среды тестирования для каждого отдельного браузера.
Благодаря этому вы сможете протестировать свое приложение в тысячах комбинаций браузеров и платформ ОС. В результате ваше приложение будет максимально надежным.
Этого можно добиться, выполнив шаги для конкретной платформы, чтобы создать стратегию выполнения, автоматизировав процесс и выбрав набор тестов и среду настройки выполнения.
Процесс необходимо повторить для каждой комбинации браузер-платформа, и его можно ускорить, запустив параллельные тесты одновременно.
#03 Консолидация конвейера для непрерывной интеграции
Интеграция групп Agile и DevOps с помощью инструментов CI/CD. Это гарантирует, что качество ваших приложений будет поддерживаться во всех методах непрерывной доставки.
#04 Анализ результатов в различных тестовых средах
После получения исчерпывающих результатов тестирования и сведений об ошибках проанализируйте их отдельно для каждой тестовой среды, чтобы создать более динамичные и настраиваемые отчеты.
К ним относятся текстовые журналы, видеозаписи, снимки экрана и другая информация, помогающая в анализе.
#05 Об ошибках следует сообщать и устранять.
Теперь, когда вы завершили процесс тестирования, пришло время сообщить, каталогизировать и устранить обнаруженные ошибки. Для более быстрого разрешения вы можете использовать автоматизированные программы для этого процесса.
Некоторые из лучших инструментов кросс-браузерного тестирования:
#01 TestComplete
TestComplete — один из самых удобных в использовании инструментов кросс-браузерного тестирования и автоматизированных платформ тестирования, позволяющий командам всех уровней квалификации создавать и выполнять автоматизированный пользовательский интерфейс. тесты для десктопных, мобильных и веб-приложений.
TestComplete помогает ускорить циклы тестирования, улучшить качество программного обеспечения и убедиться, что ваши приложения работают должным образом.
Основные характеристики TestComplete:
- Функциональный инструмент автоматизации тестирования для создания и запуска тестов в пользовательском интерфейсе любого веб-приложения.
- Вы можете получить доступ в режиме реального времени к новейшим устройствам и браузерам, используя уникальную функцию облака устройств.
- Он совместим с более чем 3200 браузерами и физическими устройствами.

- Поддерживаются визуальное тестирование, тестирование устройств в реальном времени, тестирование производительности, автономное тестирование и автоматизация без кода.
- Тестирование разрешения экрана, есть разрешения экрана от 800 X 600 до 2560 X 1440.
- Поддержка предоставляется Selenium, Cypress, Puppeteer и Playwright.
- Тестирование геолокации включает в себя тестирование вашего веб-сайта из разных мест.
- Подключитесь к Jenkins, Bamboo, Jira, Azure DevOps и другим инструментам.
Стоимость TestComplete:
Можно добавить абонентскую плату после бесплатной пробной версии
#02 LambdaTest
LambdaTest — это облачная платформа для тестирования кросс-браузерной совместимости вашего веб-приложения или веб-сайта. Вы можете автоматизировать сценарии Selenium и успешно запускать их в масштабируемой облачной сетке LambdaTest или выполнять интерактивное тестирование в режиме реального времени в реальных настройках браузера.
Основные характеристики LambdaTest:
- Интегрированные инструменты разработчика помогают отлаживать ошибки, обнаруженные во время живого тестирования.
- Вы можете избежать проблем с веб-сайтом или веб-приложением после развертывания с помощью локального веб-тестирования.
- Проведите тестирование из разных мест, чтобы убедиться, что ваши пользователи одинаково работают во всех регионах.
- Проверка совместимости браузера доступна в Интернете.
- Автоматические скриншоты / Тестирование скриншотов теперь быстрее.
- Проверьте скорость отклика на всех размерах экрана.
- Совместная работа и тестирование проходят без проблем.
- Локально размещенные страницы проходят тестирование.
Стоимость LambdaTest:
- Доступна пробная версия.
- Годовой план стоит 15 долларов в месяц, а месячный план — 19 долларов.
#03 Кросс-браузерное тестирование
Кросс-браузерное тестирование позволяет протестировать веб-сайт в более чем 2000 настольных и мобильных браузерах.
Используйте Selenium, Appium или ваши любимые фреймворки для интерактивного тестирования и отладки на действующих удаленных устройствах, одновременного просмотра веб-сайта в нескольких браузерах или запуска автоматических тестов с помощью Selenium, Appium или ваших любимых фреймворков.
Команда или организация, придерживающаяся гибкого подхода. Agile-команды могут проводить тестирование быстрее благодаря параллельному тестированию и интеграции с решениями для непрерывной интеграции, такими как Jenkins.
Основные возможности кросс-браузерного тестирования:
- Сетка облачного тестирования Selenium и Appium позволяет команде инженеров масштабироваться с обещанной скоростью автоматизации.
- Он легко интегрируется в ваш рабочий процесс CI благодаря интеграции с отличными технологиями, такими как Jenkins. Включены
- FireBug, Chrome Dev Tools и другие полезные инструменты и расширения для разработчиков.
- REST API позволяет использовать командную строку для доступа практически ко всем функциям этого инструмента.

- Используя запись и воспроизведение, вы можете создавать автоматические тесты без кода.
- Создавайте и запускайте тесты Selenium на выбранных вами языках программирования.
- Создавайте полностраничные скриншоты для разных браузеров и устройств.
- Интегрируйте приложения в Cross BrowserTesting.com, чтобы автоматически получать уведомления и вручную делиться результатами тестирования. Он совместим со Slack, Jira и HipChat.
Стоимость кросс-браузерного тестирования:
- Доступна бесплатная пробная версия, стоимость пакетов начинается от 29 долларов США в месяц.
#04 SeleniumBox
Selenium Box — это корпоративная Selenium Grid, которая в первую очередь служит кросс-браузерной и мобильной тестовой инфраструктурой для крупных предприятий, финансовых учреждений и организаций, заботящихся о безопасности.
Основные характеристики SeleniumBox:
- Работает полностью локально или в вашем частном облаке.
 Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.
Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами. - Он поддерживает самые последние и все предыдущие версии браузеров, таких как Chrome, Firefox, Internet Explorer, Edge и macOS Safari.
- Поддерживаются настольные браузеры, мобильные эмуляторы и точные мобильные устройства.
- Он установлен на ваших серверах или в вашем частном облаке за вашим брандмауэром. Нет необходимости в туннелях или другом внешнем доступе.
- Поддерживает настольные браузеры, эмуляторы/симуляторы и реальные устройства
- Безопасность не требует использования туннелей или внешнего доступа.
- Полностью управляемый и не требующий особого обслуживания
Стоимость SeleniumBox:
Плата за подписку может быть добавлена после завершения пробного периода
#05 Browser Shots
Browser Shots делает скриншоты дизайна вашего сайта в различных операционных системах и браузерах. Это бесплатное онлайн-приложение с открытым исходным кодом, которое позволяет разработчикам проверять совместимость браузера своего веб-сайта в одном месте. Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий.
Это бесплатное онлайн-приложение с открытым исходным кодом, которое позволяет разработчикам проверять совместимость браузера своего веб-сайта в одном месте. Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий.
Ваш сайт будет отображаться в браузерах нескольких распределенных компьютеров. Они сделают скриншоты и загрузят их на наш центральный выделенный сервер для просмотра.
Основные характеристики Browser Shots:
- Пользовательский интерфейс веб-сайта можно протестировать с использованием любого браузера и операционной системы.
- Проверьте совместимость с разными браузерами и широкий спектр параметров настройки.
- Он совместим с более чем 200 различными браузерами.
Стоимость Browser Shots:
- Этот инструмент совершенно бесплатен.
Почему вы должны выбрать TestGrid для тестирования веб-сайтов в разных браузерах?
Просто потому, что вы не будете ограничены тестированием веб-сайтов в разных браузерах , но… вы также сможете делать массу других вещей, которые дадут вам преимущество перед конкурентами, и ваш бизнес по тестированию программного обеспечения будет стремительно расти.
Параллельное тестирование: Платформа TestGrid позволяет пользователям добавлять несколько сред в свой набор для тестирования и беспрепятственно проводить параллельное тестирование, экономя время, усилия и деньги.
Поддерживает непрерывную интеграцию: TestGrid обеспечивает простую интеграцию со всеми популярными инструментами CI/CD для облегчения непрерывной интеграции.
Надежные возможности создания отчетов: Платформа TestGrid включает в себя мощную тестовую аналитику и отчеты, которые можно настроить в соответствии с потребностями пользователя.
Масштабируемость: С TestGird вам не нужно беспокоиться о масштабировании инфраструктуры тестирования в зависимости от ваших требований к тестированию. Кроме того, как только на рынок выходит новая версия браузера или операционной системы (ОС), мы добавляем ее в доступные тестовые среды.
Простой код: Поскольку мы позволяем пользователям писать сценарии автоматизации на простом английском языке с использованием ключевых слов, вам не нужно быть экспертом в области кодирования. TestGrid сделал автоматизацию очень и очень простой, и каждый может это сделать.
TestGrid сделал автоматизацию очень и очень простой, и каждый может это сделать.
Заключение:
Ваша работа как разработчика состоит в том, чтобы сделать ваш веб-сайт доступным, привлекательным и бесперебойно работающим на максимальном количестве устройств.
Вы должны убедиться, что кто-то, использующий Internet Explorer, может получить доступ к веб-сайту и пользоваться им так же, как кто-то, использующий Google Chrome. Кроме того, это улучшает пользовательский опыт.
Это означает, что у клиентов меньше шансов столкнуться с ошибками и непривлекательными элементами макета, и у них больше шансов развить лояльность к бренду.
Браузерное тестирование способствует созданию положительной репутации и влияет на конечные цели, когда пользователи могут легко просматривать контент и пользоваться оптимизированными функциями независимо от используемого устройства, операционной системы или браузера.
С помощью TestGrid тестирование упрощается, и вы можете автоматизировать весь процесс и написать инструкции, не прибегая к утомительному процессу кодирования.
…даже человек, не обладающий знаниями в области программирования, может протестировать веб-сайт в разных браузерах (т. н. кросс-браузерное тестирование), а с помощью TestGrid можно автоматизировать множество других видов тестирования.
TestGrid предоставляет максимальное количество браузеров и их версий в отрасли, чтобы получить максимальную отдачу от TestGrid прямо сейчас. Это один из самых доступных инструментов тестирования на рынке.
Чтобы узнать больше, нажмите здесь.
Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает в разных браузерах.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт в этом браузере отображается неработоспособным.



 Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.
Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.

 Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.
Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.