Google тестирование сайта на скорость загрузки страниц и оптимизацию
Ни для кого не секрет, что качество собственного сайта — это один из важнейших критериев при ранжировании сайтов поисковыми роботами. Чтобы определять качество сайтов и скорость загрузки страниц, многие веб-мастера используют так называемый «Гуглтест сайта».
Научное и официальное название данного сервиса — Google Page Speed. Это официальная разработка программистов Гугла для тестирования сайтов и повышения их качества.
Чем полезен «Гуглтест сайта»
Google тест сайта — это бесплатный ресурс. А это значит, что совершенно бесплатно вы можете выявить проблемные места своего сайта и просто сделать его лучше. Основной показатель качества сайта — это скорость загрузки страниц.
Скорость загрузки страниц измеряется в миллисекундах. Так вот недавно компания Амазон опубликовала статью со своими подсчетами.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
Второй момент — это мобильная версия сайта. Ни для кого не секрет, что количество пользователей Интернета через мобильное устройство только растет каждый год. А «Гугл тест сайта» проводит тестирование в двух форматах:
- Для мобильных телефонов.
- Для персональных компьютеров.
Google тестирование сайта покажет вам скорость загрузки для разных устройств и основные проблемы, исправив которые вы ускорите свой ресурс.
Для чего важна скорость загрузки страниц?
Сам по себе механизм использования скорости загрузки выглядит примерно так:
- По статистике, медленные ресурсы отталкивают пользователей.
Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
- Поисковые роботы смотрят на медленные сайт так: раз сайт медленный, значит, скорее всего, его покинет пользователь. А раз его все равно покинет пользователь, тогда зачем его ранжировать выше по списку. Пусть такой сайт остается в «низах», и если все же к нему дойдет пользователь, то тогда ему нетрудно будет подождать, пока он загрузится.
Медленные сайты потребляют больше ресурсов сервера, соответственно, им нужен будет хостинг мощнее. Поэтому медленный сайт малоэффективен во всех смыслах.
Как использовать Гугл тест сайта
Гугл тест сайта или Google Page Speed — это не уникальный в своем роде инструмент. Аналоги у него есть. Но так как этот инструмент официально принадлежит поисковой системе, где будет продвигаться сайт, то его использование обязательно.
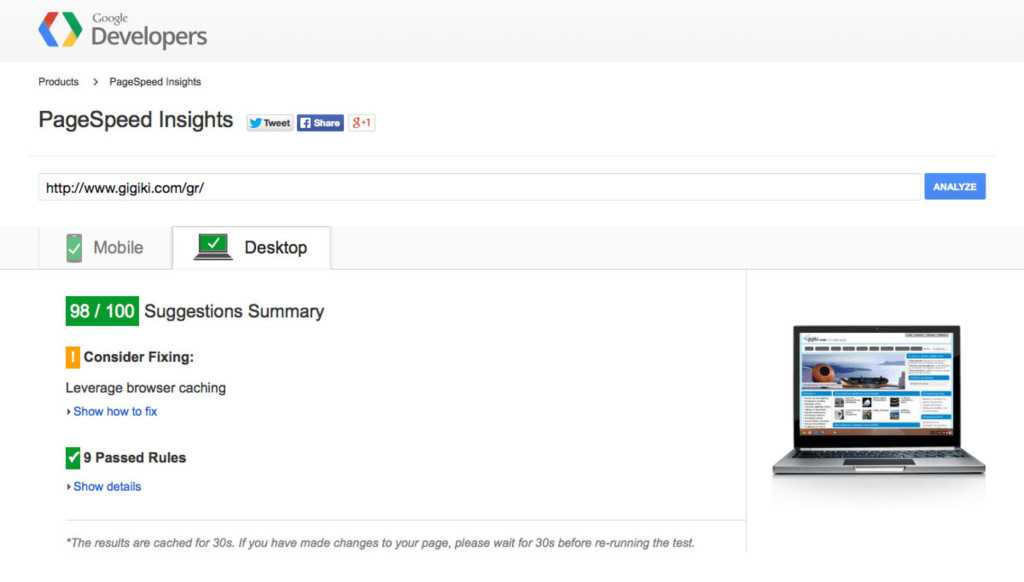
Поэтому большинство веб-мастеров предпочитают ориентироваться на его показатели. Чтобы использовать Google тест сайта, для начала найдите страницу данного инструмента через поиск — Page Speed Insights. Потом на этой странице введите домен сайта, которому хотите провести Google тестирование.
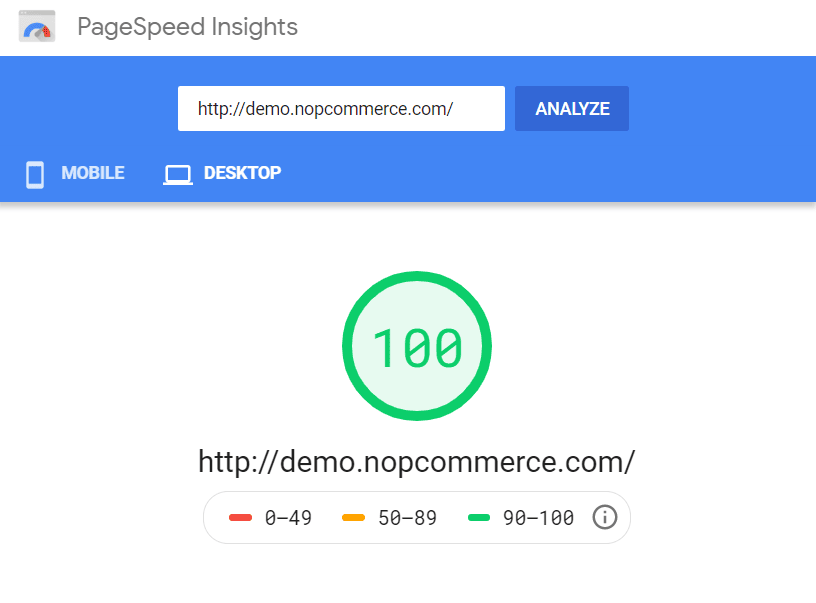
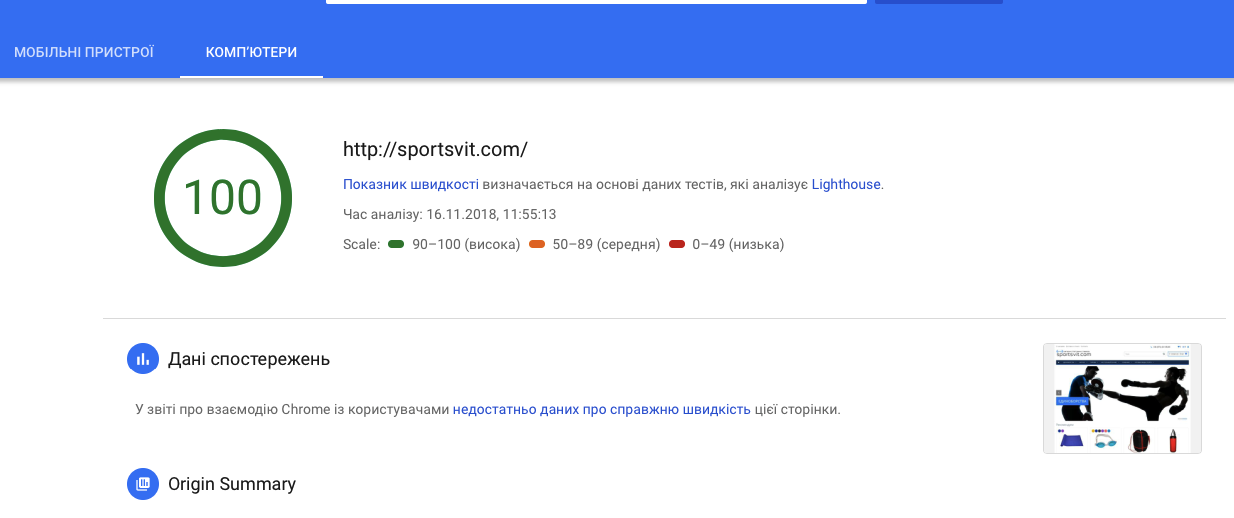
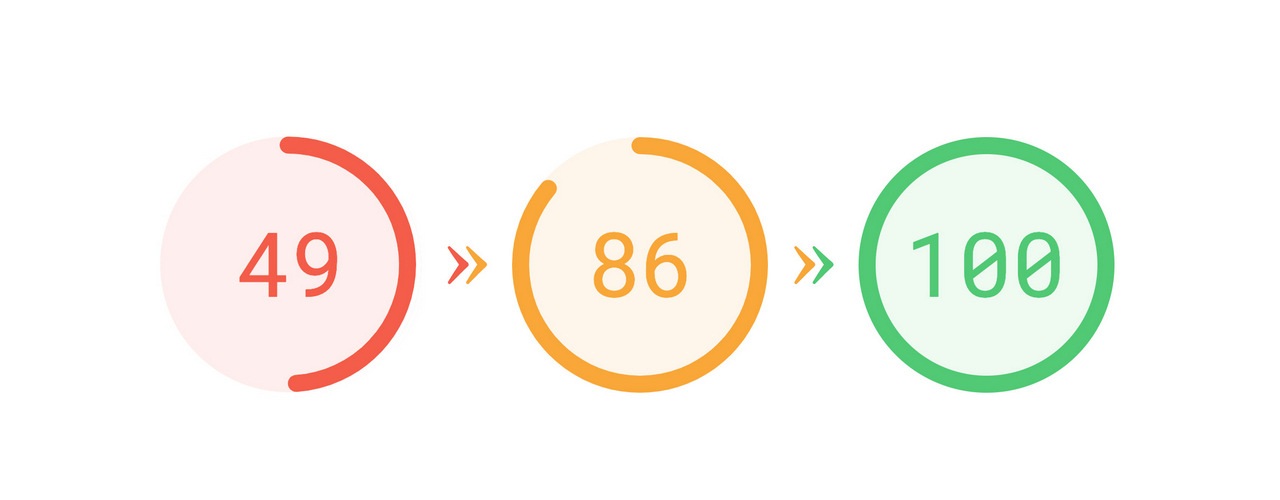
Как говорилось выше, вам будет выдан результат тестирования для 2-х версий сайта: мобильной и десктопной. Для обеих версий инструмент выдаст цифровой показатель скорости загрузки. Максимально возможный результат — 100 баллов. Но в целом шкала показателей условно разделена на 3 зоны:
- «Зеленая» — отлично. 90-100 пунктов.
- «Желтая» — хорошо. 50-89 пунктов.
- «Красная» — не очень хорошо. 0-49 пунктов.
Если сайт в «зеленой» зоне, то это можно считать отличным результатом, даже если не набрали 100 пунктов.
Что вычисляет Гугл тест сайта
Если обобщить, то данный инструмент считает в целом, какое время необходимо странице, чтобы стать доступной пользователю.
Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы.
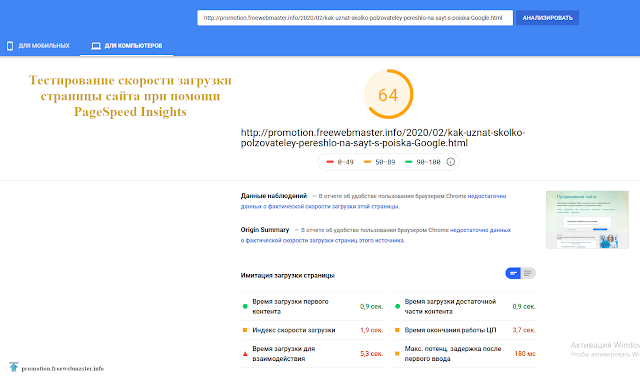
Показатели вычислений, на что обращает внимание Гугл тест сайта:
- Загрузка первого контента, сколько занимает времени.
- Достаточно ли вовремя загружается часть первого контента.
- Максимальная задержка загрузки контента.
- Загрузка изображения.
- Время ответа сервера.
И мн.др. У Гугла нет шаблона измерения скорости загрузки страниц. Все полученные пункты вычисляются в плавающей системе и показывают позицию вашего сайта по сравнению с другими сайтами из своей базы. То есть заветные 100 пунктов вы получите, если ваш сайт будет выше по скорости, чем 98% остальных веб-страниц. Поэтому, чем больше в системе шустрых ресурсов, тем ниже будут показатели ресурса, которым не занимаются, притом что он когда-то набирал пункты из «зеленой» зоны.
Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт.
Все эти исчисляемые показатели многим покажутся непонятными: зачем они нужны, что это такое и т.д., хотя кому-то все будет понятно. Но не в этом ценность ресурса. Вся его «фишка» в том, что он дает подробное описание проблем со скоростью загрузки вашего сайта, подсказывает, как это возможно решить и сколько скорости получится выиграть, если сделать это.
Кому будет полезен сервис Google Page Speed
Возможно, вы подумаете, что Гугл тест сайта будет полезен только веб-мастерам. С одной стороны, это так, потому что в рекомендациях сервиса есть вещи, которые не понять простому пользователю. Однако в целом — это необходимый инструмент для всех, кто имеет хоть какое-то отношение к сайту. Веб-мастера его и так используют. Ну а если вы начинающий веб-мастер, тогда обязательно им начинайте им пользоваться.
Но данный сервис может быть полезен и администраторам сайтов, и владельцам сайтов, СЕО-оптимизаторам и др. Потому что Google тест сайта дает общую картину и потенциал оптимизации вашего ресурса. Поэтому, даже если вы не понимаете, как оптимизировать сайт, вы можете нанять для этого другого человека и не вдаваться в подробности того, что он будет делать, а просто отслеживать показатели вашего ресурса.
И самое главное, не отчаивайтесь, если Гугл тест сайта показал, что ваш ресурс в «желтой» или «красной» зоне — это все условно и относительно. Иногда бывает, что нужно применить лишь самые простые полученные рекомендации и сайт поднимается до заветной «зеленой» зоны по сравнению с другими сайтами.
Проверка скорости сайта через API Google PageSpeed Insights
Просмотров: 345
Как массово проверить скорость загрузки страниц сайта с помощью бесплатного API Google PageSpeed Insights? Как вы знаете Google PageSpeed Insights позволяет проверять скорость загрузки тех или иных элементов страниц, а также показывает общий бал скорости загрузки интересующих URL для десктопной и мобильной версии браузера. Читаем, коллеги, пакетная проверка скорости загрузки страниц сайта через Google API.
Читаем, коллеги, пакетная проверка скорости загрузки страниц сайта через Google API.
Инструмент от Google хорош, однако, имеет один существенный минус – он не позволяет создавать групповые проверки URL, что создает неудобства при проверке множества страниц вашего сайта. А вручную проверять скорость загрузки для 100 и более URL по одной странице не очень хорошая идея, так как может занять немало драгоценного времени.
PageSpeed Insights — это инструмент аудита скорости страницы сайтаПоэтому, была создана бесплатная программа BulkPageSpeed, позволяющая создавать групповые проверки скорости загрузки страниц сайта / блога через специальный API в инструменте Google PageSpeed Insights. Анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
BulkPageSpeed – программа поможет массово проверить скорость загрузки страниц вашего сайта с помощью бесплатного API инструмента Google PageSpeed Insights.
Пакетная проверка скорости загрузки страниц сайта через Google API
Программа BulkPageSpeed предназначена для массовой проверки скорости загрузки страниц сайта по Google PageSpeed Insights.
Бесплатная программа BulkPageSpeedБлагодаря многопоточной работе программы, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
Таким образом, вы получаете простой инструмент для оперативной проверки скорости загрузки интересующих URL, который можно запускать даже со сменного носителя.
Программа BulkPageSpeed бесплатна, занимает всего 4 Мб в архиве и не требует установки.
Все что необходимо для начала работы – скачать дистрибутив (https://site-analyzer.ru/soft/bulk-google-page-speed/) и сгенерировать ключ API для работы программы по инструкции, представленной ниже.
Настройки и ключ Google APIСписок страниц для их последующего анализа можно добавить несколькими способами: вставить из буфера обмена, загрузить из текстового файла, либо импортировать из Sitemap. xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
Основные возможности программы:
- Проверка групп URL без ограничений по количеству;
- Отображение основных показателей скорости страниц: FCP, SI, LCP, TTI, TBT, CLS;
- Отображение общей оценки скорости загрузки страниц для мобильной и десктопной версии;
- Возможность проверки скорости загрузки URL произвольным списком либо через Sitemap.xml;
- Отображение расширенных сведений об ошибках оптимизации сайта;
- Экспорт отчетов в Excel (CSV-формат).
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.
- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.

- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Получение Google API Key для программы BulkPageSpeed
- Для получения API ключа перейдите в раздел Учетные данные сервиса Google API.
- Нажмите кнопку Создать учетные данные.
- В выпадающем списке выберите Ключ API.
- Вставьте его в поле Ключ API на вкладке Настройки.
Ключ создан
Ключ API созданВот и всё. Можете начинать массово проверять скорость загрузки страниц вашего сайта с помощью бесплатного API Google PageSpeed Insights и следовать рекомендациям.
Напомню вам, для WordPress есть плагин Site Kit by Google где есть функция PageSpeed Insights. Повысьте производительность сайта ВордПресс с помощью практических советов от Google PageSpeed.
Повысьте производительность сайта ВордПресс с помощью практических советов от Google PageSpeed.
Удачи, друзья и до новых встреч.
Лучшие инструменты для тестирования скорости сайта и способы его ускорения
Хотите знать, почему ваш сайт загружается медленно?
Беспокоитесь, что скорость вашего сайта может повлиять на SEO?
Надеетесь повысить свой текущий рейтинг в поисковой выдаче?
Если вы здесь, значит, вы надеетесь узнать, как ускорить работу своего веб-сайта.
У нас есть хорошие новости: ускорение загрузки вашего веб-сайта не только принесет пользу вашим пользователям, но и поможет вам получить больше органического трафика от Google.
Вы можете повысить видимость своего веб-сайта в поиске по телефону:
- С помощью инструмента проверки скорости веб-сайта, который отслеживает скорость вашего веб-сайта в режиме реального времени.
- Внесение важных изменений.
Итак, давайте посмотрим, как вы можете проверить, достаточно ли хороша производительность вашего сайта, чтобы произвести впечатление на Google, а также что вы можете сделать, чтобы сделать его быстрее.
Почему скорость сайта важна для SEO?
В 2021 году Google выпустила обновление для страницы, которое подтвердило ключевую часть SEO-информации — скорость веб-сайта является фактором ранжирования.
Это означает, что поисковая система Google предпочитает веб-сайты, которые быстро и плавно загружаются для ваших посетителей.
Существует большая вероятность того, что Google будет отображать более быстрые веб-сайты раньше более медленных веб-сайтов на страницах результатов поисковой системы (SERP).
Какие факторы учитываются Google при определении скорости веб-сайта?
Существует так много факторов, влияющих на скорость веб-сайта, но Google упростил для вас их обнаружение.
Перед обновлением алгоритма взаимодействия со страницей Google создал набор из трех показателей, называемых Core Web Vitals, и использует эти показатели для определения скорости и удобства использования вашего веб-сайта.
Эти три ключевых показателя могут помочь вам понять, какие страницы и части вашего веб-сайта влияют на скорость сайта и удобство для пользователей. Это позволяет легко определить, что приводит к снижению рейтинга вашего веб-сайта.
Это позволяет легко определить, что приводит к снижению рейтинга вашего веб-сайта.
Снимок экрана с данными Core Web Vitals в DebugBear, октябрь 2022 г. Контентная краска (LCP) : Как быстро отображается контент?
Когда вы вводите свой веб-сайт в Google Search Console или в инструмент мониторинга Core Web Vitals, вы получаете оценку и затронутые страницы, а также зеленую, желтую или красную пометку.
Если на вашем веб-сайте есть красные или желтые маркеры, пришло время использовать инструмент проверки скорости веб-сайта, чтобы выяснить, что вы должны исправить на своем сайте.
Какие инструменты можно использовать для проверки скорости сайта?
Специальные инструменты для тестирования скорости сайта могут предоставить множество высококачественных данных и рекомендаций о том, как повысить скорость вашего сайта.
Эти типы инструментов созданы специально для тестов скорости и могут предоставить вам всю информацию, необходимую для увеличения времени загрузки вашего сайта.
Попробуйте эти специальных инструментов для проверки скорости веб-сайта :
- Тест скорости веб-сайта DebugBear.
- Тест веб-страницы.
- GTmetrix.
В этой статье мы будем использовать бесплатный инструмент тестирования DebugBear, но вы также можете использовать альтернативу, такую как WebPageTest или GTmetrix.
В дополнение к вышеперечисленным инструментам существуют также аналитические инструменты, которые могут помочь вам понять скорость локального сайта и скорость сайта для лабораторных испытаний.
Тестирование скорости сайта локально на вашем компьютере
Chrome DevTools может предоставить множество подробных данных о загрузке вашего сайта.
Однако при тестировании на собственном компьютере результат теста сильно зависит от локальной среды. Также может быть сложно вручную очистить все соответствующие кеши, чтобы они соответствовали опыту нового пользователя.
Также может быть сложно вручную очистить все соответствующие кеши, чтобы они соответствовали опыту нового пользователя.
Google Site Speed Tool
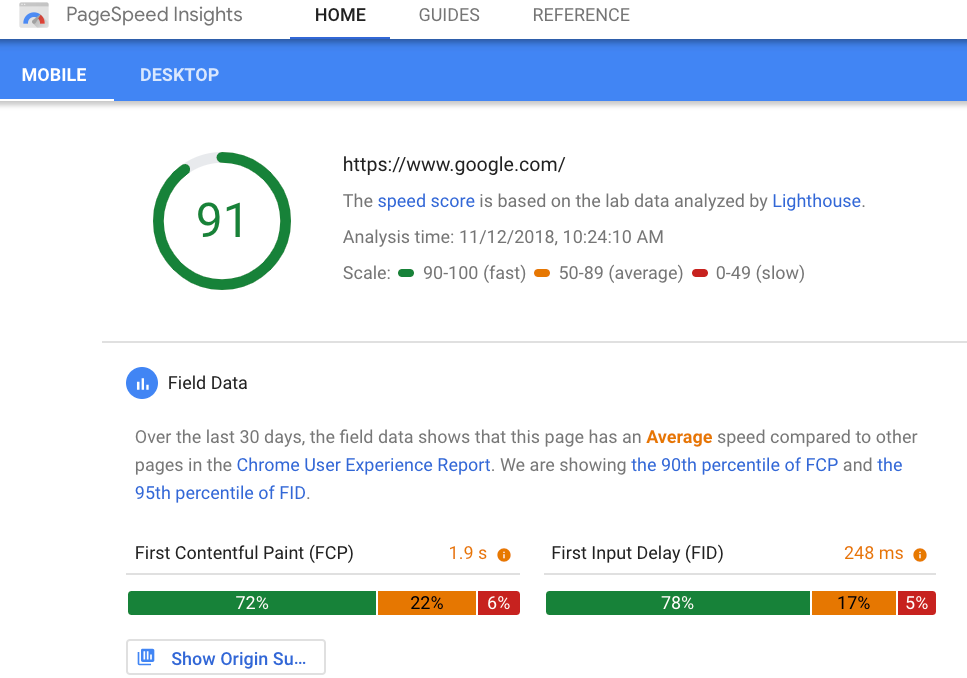
PageSpeed Insights отлично подходит для получения быстрого обзора скорости вашего сайта.
Вы получаете как реальные пользовательские данные, так и предложения по ускорению вашего сайта на основе лабораторного теста. Однако, поскольку он использует имитацию дросселирования, лабораторные данные не всегда точны.
Бесплатно протестируйте свой сайт с помощью DebugBear, сейчас →
Как протестировать веб-сайт с помощью DebugBear
Проверка скорости вашего сайта с помощью DebugBear занимает всего несколько секунд.
Чтобы запустить веб-тест производительности:
- Посетите : перейдите на страницу debugbear.com/test.
- Тест : Введите URL вашего веб-сайта.
- Обзор : Просмотр результатов; см.
 метрики и подробные данные отладки, которые можно использовать для понимания метрик и внесения изменений.
метрики и подробные данные отладки, которые можно использовать для понимания метрик и внесения изменений.
Давайте углубимся в некоторые показатели и узнаем, как ускорить работу вашего сайта.
Стремитесь к показателю 75%+, чтобы получить максимальный рейтинг SERP
Одним из ключевых показателей, который дает вам тест скорости веб-сайта DebugBear, является «Реальный рейтинг пользователя».
Этот процент помогает вам понять, насколько хорошо ваш веб-сайт работает в реальном мире — с реальными пользователями.
Основанное на данных, которые Google собирает у реальных пользователей Chrome, это число показывает, какой процент пользователей был доволен вашим веб-сайтом — эти данные используются в качестве сигнала ранжирования.
Стремитесь набрать не менее 75% очков, чтобы получить максимальное повышение рейтинга.
75% посетителей должны иметь хороший опыт работы с Core Web Vitals, чтобы получить максимальное повышение рейтинга от Google.

Посмотрите на загрузку вашего сайта глазами посетителей
Получите хорошее представление о том, что на самом деле испытывают ваши посетители, когда они посещают ваш сайт.
Заметили, что что-то загружается медленно или не на своем месте? Это может помочь вам определить важные задержки и проблемы с конверсией, с которыми сталкиваются ваши посетители.
Снимок экрана, показывающий результат веб-теста производительности DebugBear, октябрь 2022 г.
Диафильм временной шкалы показывает ход рендеринга веб-сайта с течением времени.
Например, эта страница начинает отображаться через 0,7 секунды, а основное изображение — через 1,3 секунды.
Веб-сайт полностью визуализируется, что также называется визуальным завершением, когда виджет чата отображается через 3,7 секунды.
Снимок экрана DebugBear, показывающий ход рендеринга веб-сайта с течением времени, октябрь 2022 г.
В инструменте вы также можете посмотреть видеозапись процесса рендеринга.
Это отличный способ продемонстрировать влияние проблем с производительностью на клиентов или других членов вашей команды.
Снимок экрана, показывающий видеозапись частично обработанного веб-сайта в DebugBear, октябрь 2022 г. оказать влияние.
Этот инструмент запускает «лабораторный тест» в оптимальной среде, чтобы определить, правильно ли вы оптимизируете свой сайт.
Когда вы протестируете свой сайт, вы получите официальную «Lab Score», которая представляет собой сводку шести показателей производительности, полученных из оценки производительности с помощью инструмента Google Lighthouse:
- First Contentful Paint (10% от общего счет).
- Индекс скорости (10%).
- Самая большая краска по содержанию (25%).
- Время до интерактивности (10%).
- Общее время блокировки (30%).
- Совокупный сдвиг макета (15%).

Используя эти данные, вы узнаете, насколько полезными были ваши последние оптимизации и что вам, возможно, потребуется изменить.
К настоящему времени вы, вероятно, задаетесь вопросом, что вам нужно изменить. Давайте узнаем, как оптимизировать ваш сайт, используя каждую ключевую метрику в обзоре метрик.
Как оптимизировать скорость веб-сайта
Проведение теста скорости — это первая часть оптимизации вашего веб-сайта.
Когда у вас есть метрики, вам нужно знать, как их интерпретировать и что делать, чтобы их исправить.
В области «Обзор показателей» отчета о скорости вашего веб-сайта вы увидите ключевые показатели, на которые мы сосредоточимся, чтобы ускорить работу вашего сайта:
- First Contentful Paint : это можно ускорить, восстановив связь с сервером. скорость.
- Крупнейшая отрисовка содержимого : Это можно ускорить за счет оптимизации носителей и ресурсов.
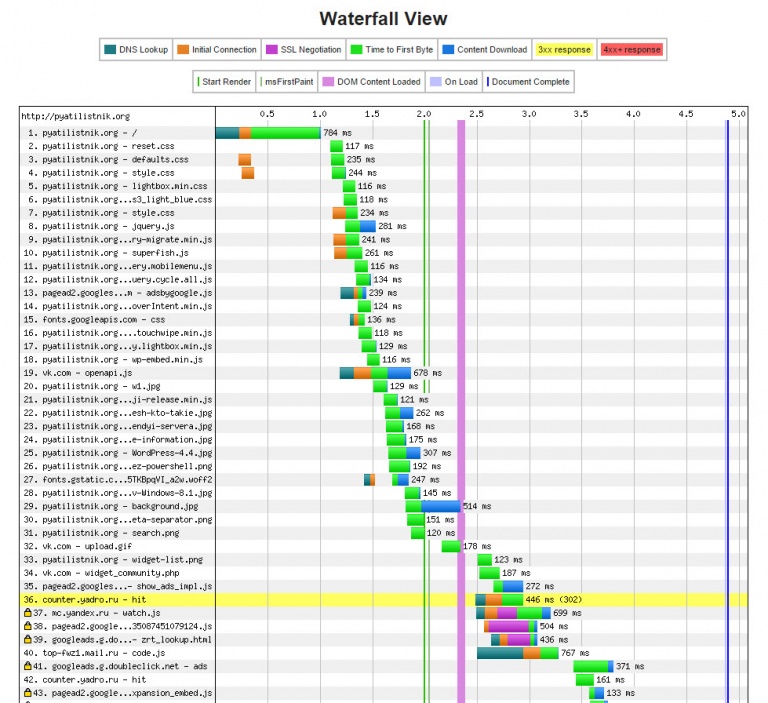
Кроме того, вы можете использовать водопад запросов, чтобы увидеть, сколько времени занимают запросы и как это влияет на эти показатели.
Как ускорить первую отрисовку контента (FCP)
Давайте начнем с того, что ваш веб-сайт будет быстрее отображаться для ваших посетителей; сначала мы займемся First Contentful Paint.
Что такое First Contentful Paint?First Contentful Paint измеряет, как скоро контент страницы впервые начинает отображаться после того, как посетитель перейдет на эту страницу.
Важно, чтобы ваш ключевой контент отображался быстро, чтобы посетитель не покинул ваш сайт. Чем быстрее пользователь покидает ваш сайт, тем быстрее Google узнает, что страница может быть плохой.
Но как узнать, что именно заставляет ваш сайт загружаться медленно?
Как определить, какие проблемы с сервером замедляют работу вашего веб-сайта? Давай выясним.
Почему моя первая содержательная отрисовка занимает так много времени? На ваш FCP могут влиять скорость соединения с сервером, запросы к серверу, ресурсы, блокирующие рендеринг, и многое другое.
Звучит много, но есть простой способ увидеть, что именно замедляет работу вашего FCP — водопад запросов.
Этот полезный инструмент показывает, какие запросы делает ваш веб-сайт, когда каждый запрос начинается и заканчивается.
Например, на этом снимке экрана мы сначала видим запрос HTML-документа, а затем два запроса на загрузку таблиц стилей, на которые есть ссылки в документе.
Снимок экрана, показывающий данные отладки для метрики First Contentful Paint в DebugBear, октябрь 2022 г.
Почему First Contentful Paint происходит через 0,6 секунды? Мы можем разобрать, что происходит на странице, чтобы понять это.
Понимание того, что происходит перед первой отрисовкой контента
Прежде чем первые фрагменты контента смогут загрузиться на вашу веб-страницу, браузер вашего пользователя должен сначала подключиться к вашему серверу и получить контент.
Если этот процесс занимает много времени, то пользователю требуется много времени, чтобы увидеть ваш веб-сайт.
Ваша цель — узнать, что происходит, до того, как ваш веб-сайт начнет загружаться, чтобы вы могли точно определить проблемы и ускорить работу.
Загрузка страницы, часть 1: Браузер создает соединение с сервером
Перед первым запросом веб-сайта с сервера браузер вашего посетителя должен установить сетевое соединение с этим сервером.
Обычно это выполняется в три этапа:
- Проверка записей DNS для поиска IP-адреса сервера по имени домена.
- Установление надежного соединения с сервером (известного как TCP-соединение).
- Установка защищенного соединения с сервером (известного как соединение SSL).
Эти три шага выполняются браузером один за другим. Каждый шаг требует кругового пути от браузера посетителя до сервера вашего веб-сайта.
В этом случае для установления соединения с сервером требуется около 251 миллисекунды.
Снимок экрана DebugBear, показывающий сетевые обходы, используемые для установления соединения с сервером, октябрь 2022 г. браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
В этом случае HTTP-запрос занимает 102 миллисекунды. Эта продолжительность включает в себя как время, затраченное на передачу данных по сети, так и время, затраченное на ожидание ответа сервера.
Через 251 миллисекунду на создание соединения и 102 миллисекунды на выполнение HTTP-запроса браузер вашего посетителя, наконец, может начать загрузку HTML-ответа.
Этот этап называется временем до первого байта (TTFB). В данном случае это происходит через 353 миллисекунды.
После того, как ответ сервера готов, браузер вашего посетителя тратит дополнительное время на загрузку HTML-кода. В этом случае ответ довольно мал, а загрузка занимает всего 10 дополнительных миллисекунд.
Снимок экрана DebugBear, показывающий различные компоненты HTTP-запроса, октябрь 2022 г.
Загрузка страницы, часть 3: ваш веб-сайт загружает дополнительные ресурсы, блокирующие отображение
Браузеры не отображают или не отображают страницы сразу после загрузки документа. Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Большинство страниц выглядели бы плохо без каких-либо визуальных стилей, поэтому таблицы стилей CSS загружаются до начала отображения страницы.
Загрузка двух дополнительных таблиц стилей в этом примере теста скорости веб-сайта занимает 137 миллисекунд.
Обратите внимание, что эти запросы не требуют нового подключения к серверу. Файлы CSS загружаются из того же домена, что и раньше, и могут повторно использовать существующее соединение.
Снимок экрана DebugBear, на котором показаны дополнительные ресурсы, блокирующие рендеринг, загружаемые после HTML-документа, октябрь 2022 г.
Загрузка страницы, часть 4: Браузер отображает страницу
Наконец, когда все необходимые ресурсы загружены, браузер вашего посетителя может начать отображение страницы. Однако выполнение этой работы также требует некоторого времени обработки — в данном случае 66 миллисекунд. На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
Снимок экрана DebugBear, показывающий шаги, ведущие от загрузки документа HTML к отображению веб-страницы, октябрь 2022 г.
Теперь мы понимаем, почему FCP происходит через 632 миллисекунды:
- 364 миллисекунды для запроса HTML-документа.
- 137 миллисекунд для загрузки таблиц стилей.
- 66 миллисекунд для отображения страницы.
- 65 миллисекунд для другой обработки.
Другая работа по обработке включает в себя небольшие работы, такие как запуск встроенных скриптов или анализ кода HTML и CSS после его загрузки. Вы можете увидеть это действие в виде маленьких серых линий прямо под диафильмом рендеринга.
Как оптимизировать First Contentful Paint (FCP)
Теперь, когда вы понимаете, что приводит к отображению вашего веб-сайта, вы можете подумать о том, как его оптимизировать.
- Может ли сервер быстрее ответить на HTML-запрос?
- Можно ли загружать ресурсы по тому же соединению вместо создания нового?
- Есть ли запросы, которые можно удалить или изменить, чтобы они больше не блокировали рендеринг?
Теперь, когда начальные части вашего веб-сайта загружаются быстрее, пришло время сосредоточиться на том, чтобы ускорить загрузку всего сайта.
Как ускорить LCP с помощью рекомендаций DebugBear
Существует множество способов ускорить LCP.
Чтобы упростить задачу, DebugBear предлагает нам отличные дальнейшие действия в разделе рекомендаций.
Давайте рассмотрим несколько примеров рекомендаций и узнаем, как ускорить LCP этого веб-сайта.
Рекомендация 1. Инициировать запросы изображений LCP из HTML-документа
Если самым большим элементом содержимого на вашей странице является изображение, рекомендуется убедиться, что URL-адрес непосредственно содержится в исходном HTML-документе. Это поможет начать загрузку как можно скорее.
Однако эта передовая практика используется не всегда, и иногда браузеру требуется много времени, прежде чем он обнаружит, что ему необходимо загрузить основное изображение.
В приведенном ниже примере самое большое содержимое, то есть изображение, добавляется на страницу с помощью JavaScript. В результате браузеру необходимо загрузить и запустить 200-килобайтный скрипт, прежде чем он обнаружит изображение и начнет его скачивать.
Снимок экрана DebugBear, показывающий цепочку последовательных запросов, ведущих к запросу изображения, октябрь 2022 г.
Как исправить: В зависимости от веб-сайта есть два возможных решения.
Решение 1. Если вы используете JavaScript для отложенной загрузки большого изображения, оптимизируйте размер изображения и удалите скрипт отложенной загрузки или замените его современным атрибутом loading=»lazy», который не требует JavaScript.
Решение 2. В других случаях рендеринг на стороне сервера предотвратит загрузку приложения JavaScript перед рендерингом страницы. Однако иногда это может быть сложно реализовать.
Рекомендация 2. Убедитесь, что изображения LCP загружаются с высоким приоритетом
После загрузки HTML-кода страницы браузеры ваших посетителей могут обнаружить, что, помимо вашего основного изображения, может потребоваться большое количество дополнительных ресурсов, таких как таблицы стилей. быть загружен.
быть загружен.
Цель здесь состоит в том, чтобы убедиться, что ваше основное изображение большего размера загружается, чтобы выполнить требование Google о наибольшем содержании.
Другие ресурсы, такие как сторонние скрипты аналитики, не так важны, как ваше основное изображение.
Кроме того, большинство изображений, на которые есть ссылки в HTML-коде вашего сайта, после отображения страницы будут находиться в нижней части страницы. Некоторые могут быть полностью скрыты во вложенной навигации заголовка.
Из-за этого браузеры изначально устанавливают низкий приоритет для всех запросов изображений. После отображения страницы браузер определяет, какие изображения важны, и меняет приоритет. Вы можете увидеть пример этого на снимке экрана ниже, на что указывает звездочка в столбце приоритета.
Снимок экрана DebugBear, показывающий, как изображение LCP загружается с низким начальным приоритетом, октябрь 2022 г.
Водопад показывает, что, хотя браузер знал об изображении на ранней стадии, он не начал его загрузку, на что указывает серая полоса.
Как исправить: Чтобы решить эту проблему, вы можете использовать новую функцию браузера, называемую подсказками приоритета. Если вы добавите атрибут fetchpriority=»high» к элементу img, браузер начнет загружать изображение с самого начала.
Рекомендация 3. Не скрывайте содержимое страницы с помощью CSS
Иногда вы можете посмотреть водопад запросов, и все ресурсы, блокирующие рендеринг, загружены, но содержимое страницы все равно не отображается. Что происходит?
Инструменты A/B-тестирования часто скрывают содержимое страницы до тех пор, пока к элементам содержимого на странице не будут применены тестовые варианты. В этих случаях браузер отобразил страницу, но весь контент прозрачен.
Что делать, если не удается удалить инструмент A/B-тестирования?
Как исправить: Проверьте, можете ли вы настроить инструмент так, чтобы скрывать только содержимое, затронутое A/B-тестами. В качестве альтернативы вы можете проверить, есть ли способ ускорить загрузку инструмента A/B-тестирования.
Снимок экрана DebugBear, показывающий диафильм рендеринга, где содержимое скрыто инструментом A/B-тестирования, октябрь 2022 г.
Отслеживайте скорость своего сайта с помощью DebugBear
Хотите постоянно тестировать свой веб-сайт? Попробуйте наш платный инструмент мониторинга с бесплатной 14-дневной пробной версией.
Таким образом, вы можете проверить, работает ли ваша оптимизация производительности, и получать уведомления о снижении производительности на вашем сайте.
Снимок экрана, показывающий тенденции скорости сайта в DebugBear, октябрь 2022 г.
Как использовать Google PageSpeed Insights (лучший способ)
Является ли ваша медленная веб-страница причиной недостаточного трафика? Как понять причину этого? Google обращает внимание на медленные и более быстрые веб-страницы и обеспечивает лучший пользовательский интерфейс. Чем лучше пользовательский опыт, тем больше трафика Google разрешает вашему сайту. С точки зрения как пользователей, так и рейтинга ключевых слов, ответом на первые два вопроса является PSI — Google PageSpeed Insights.
С точки зрения как пользователей, так и рейтинга ключевых слов, ответом на первые два вопроса является PSI — Google PageSpeed Insights.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights, Webpage Test и Website Speed Test всегда являются предпочтительными инструментами для проведения тестов скорости. Что отличает PageSpeed Insights от других, так это то, что он дает вам возможность принимать решения для повышения производительности вашего сайта. Рекомендации теста скорости страницы Google основаны на передовых отраслевых практиках в отношении производительности мобильных и настольных веб-сайтов.
Усовершенствованная технология визуализации данных, фильтрации, тегирования и моментальных снимков в Google PageSpeed Insights помогает предоставить комплексное решение для повышения рейтинга веб-сайта в поисковых системах, повышения его производительности и повышения качества обслуживания пользователей.
Показатели Google Page Speed Test — статистика и рейтинг
Оценка, полученная в результате теста скорости страницы Google, не является официальным фактором ранжирования, поскольку это всего лишь инструмент, который помогает вам решать проблемы с веб-страницей. Это должно быть выдающимся показателем производительности. Это просто инструмент, помогающий пользователям находить задачи, оценки которых основаны на части алгоритмов ранжирования Google, то есть Core Web Vitals.
Это должно быть выдающимся показателем производительности. Это просто инструмент, помогающий пользователям находить задачи, оценки которых основаны на части алгоритмов ранжирования Google, то есть Core Web Vitals.
балла PSI показывают, соответствуют ли ваши страницы стандартам производительности и скорости Google или нет. Чем выше оценка, тем лучше будет ранжирование ключевых слов. Если вы не найдете решения для медленной скорости веб-страницы, никакая стратегия SEO не сработает для повышения производительности веб-страниц.
Как использовать Google PageSpeed?
1. Чтобы выполнить тест скорости страницы Google, введите нужный URL-адрес на веб-сайте PageSpeed Insights.
2. Нажмите «Анализ» и дайте PSI выполнить анализ.
3. Во время создания отчета инструмент делает две вещи:
- Во-первых, он собирает «полевые данные» веб-страницы в CrUX, т. е. отчет Chrome User Experience.
- Затем он измеряет производительность страницы с помощью Lighthouse API.
 Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными».
Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными».
4. После проверки отчета уберите переменные, которые мешают скорости и снижают рейтинг.
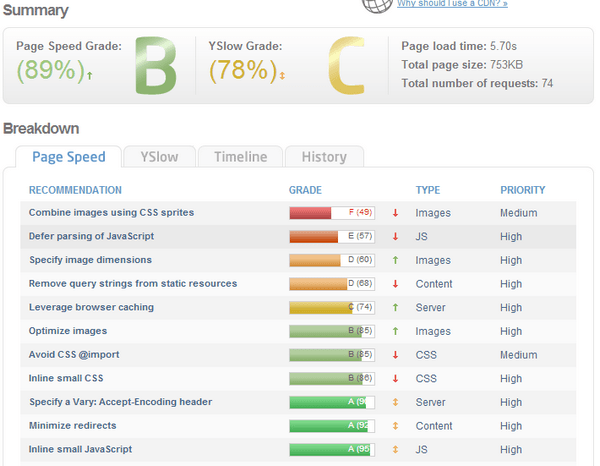
Разбивка отчета о тестировании Google PageSpeed Insight
Подробный отчет PSI содержит лабораторные данные, полевые данные, возможности, диагностику и пройденные аудиты. Цветное кодирование в отчете упрощает поиск областей, которые работают хорошо на веб-сайте, где он нуждается в улучшении, а где он неэффективен.
- Красный цвет указывает на низкую производительность
- Зеленый означает хорошую/приемлемую производительность
- Желтый цвет показывает, насколько он нуждается в улучшении
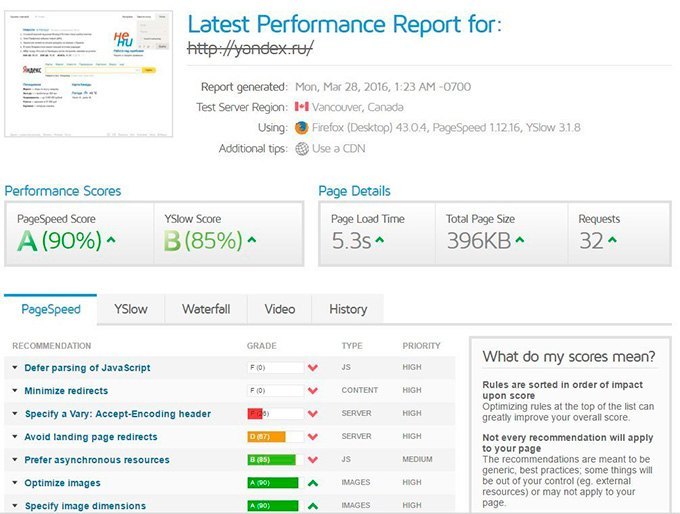
Отчет из Google Page Speed Test Report
Данные поля
Отчет за предыдущие 28 дней отображается в данных поля Google PageSpeed Insights. Он всегда представлен с соответствующими полосами распределения, поскольку он состоит из агрегированных данных из отчета CrUX, и ни одна веб-страница не выполняет то же самое для пользователей.
Он всегда представлен с соответствующими полосами распределения, поскольку он состоит из агрегированных данных из отчета CrUX, и ни одна веб-страница не выполняет то же самое для пользователей.
Четыре показателя полевых данных охватывают различные аспекты времени загрузки и скорости. Каждый из них измеряется в миллисекундах или секундах, кроме CLS.
- FCP: First Contentful Paint — это время, необходимое для загрузки первого изображения или текста.
- LCP: самая большая отрисовка содержимого — это время, необходимое для загрузки самого большого изображения или текста.
- FID: задержка первого ввода — это время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- CLS: Любое перемещение страницы в окне просмотра измеряется кумулятивным смещением макета; Показатель CLS ниже 0,1 — хорошо, выше 0,25 — плохо.
Лабораторные данные
Он включает данные и информацию от Lighthouse API, который измеряет FCP, CLS, LCP, время до взаимодействия, индекс скорости и общее время блокировки. Индекс скорости — это время, в течение которого изображение/текст отображается визуально во время загрузки страницы. Общее время блокировки — это общее время между полной интерактивностью и FCP. Время до интерактивности — это время, когда страница становится полностью интерактивной.
Индекс скорости — это время, в течение которого изображение/текст отображается визуально во время загрузки страницы. Общее время блокировки — это общее время между полной интерактивностью и FCP. Время до интерактивности — это время, когда страница становится полностью интерактивной.
Отчет о лабораторных данных
Лабораторные данные Google PageSpeed Insights не имеют индикатора выполнения. Он просто имеет временные метки и сгенерированные отчеты лабораторных испытаний. Вес этих показателей приведен ниже в таблице.
Аудит | Вес |
ФКП | 10% |
Индекс скорости | 10% |
ЛКП | 25% |
Время до начала взаимодействия | 10% |
Общее время блокировки | 30% |
CLS | 15% |
Возможности и диагностика
В разделе возможностей отчета о тестировании скорости страницы Google содержатся конкретные рекомендации по увеличению скорости веб-страницы. После создания отчета о возможностях этот инструмент предоставит информацию для настройки вашей системы управления контентом, как только вы щелкнете раскрывающийся список, чтобы увидеть подробные сведения о следующих шагах.
После создания отчета о возможностях этот инструмент предоставит информацию для настройки вашей системы управления контентом, как только вы щелкнете раскрывающийся список, чтобы увидеть подробные сведения о следующих шагах.
Более того, раздел диагностики демонстрирует лучшие практики для повышения производительности приложения. Нажав на раскрывающийся список каждой практики, вы узнаете основную причину проблемы.
Пройдено аудитов
Если вы хотите проверить, что делает страница, правильно ли она работает, найдите отчет о пройденных аудитах. Если вы получите длинный список, то радуйтесь. Проверка прошла через вашу веб-страницу и показала хорошие результаты.
100/100 в Google Page Speed Test
Оценка дает вам представление о том, где находится ваш сайт. Хотя многие создатели/владельцы веб-сайтов одержимы получением 100/100 баллов в Google PageSpeed Insight; впрочем, это не так важно. Оценка 100/100 не гарантирует, что ваш сайт будет ранжироваться в поисковой выдаче.
Не упускайте из виду самый важный аспект результатов тестирования — Рекомендации. Решающее значение имеют не только оценки, но и рекомендации. Сосредоточение внимания и работа над последним обогатит трафик вашего сайта.
- Оптимизируйте изображения, изменяя их размер/сжимая. Вставьте для него определенную высоту и ширину. Для доставки изображений используйте сеть доставки контента.
- Встраивайте видео, а не загружайте их непосредственно на веб-сайт, что обычно замедляет работу.
- Перенаправления могут увеличить время загрузки первого байта; избегайте их использования.
- Выберите более быструю и легкую тему веб-сайта. Используйте GZIP, быстрый дизайн, чтобы улучшить показатели PSI.
- Не забудьте включить кеширование браузера. Это ускорит загрузку веб-страниц при следующем посещении сайта пользователем.
Рейтинг Google PageSpeed Insight
Очевидно, что хорошая скорость загрузки страницы не означает оценку 100/100, и наоборот. Основная цель должна состоять в том, чтобы сконцентрироваться на чрезвычайно быстром создании страниц. В конце концов, скорость вашей веб-страницы имеет большое значение как для Google, так и для пользователей.
Основная цель должна состоять в том, чтобы сконцентрироваться на чрезвычайно быстром создании страниц. В конце концов, скорость вашей веб-страницы имеет большое значение как для Google, так и для пользователей.
20 рекомендаций Google PageSpeed Insights
Google PageSpeed Insights и рекомендации по повышению производительности вашего сайта:
- Удалить все ресурсы, блокирующие рендеринг. Это относится к сценариям JavaScript и CSS, которые замедляют время загрузки вашей страницы.
- Не объединять критические запросы. Объединение критических запросов связано с тем, как браузеры загружают ваши страницы и критическим путем рендеринга (CRP). Например, некоторые элементы, такие как JavaScript и CSS, которые мы обсуждали ранее, должны быть полностью загружены, прежде чем ваша страница станет видимой.
- Поддерживайте небольшое количество запросов и небольшие размеры передачи. Чем больше запросов браузеры должны сделать для загрузки ваших страниц и чем больше ресурсов возвращает ваш сервер в ответ, тем больше времени требуется для загрузки вашего веб-сайта.

- Минимизация CSS. Процесс сжатия файлов путем удаления ненужных символов, пробелов и дубликатов называется минимизацией CSS.
- Сократите JavaScript. Точно так же, как вы можете уменьшить размер файлов CSS, минимизировав их, вы можете сделать то же самое с файлами JavaScript.
- Отменить неиспользуемый CSS. Любой код в вашей таблице стилей является содержимым, которое необходимо загрузить, прежде чем пользователи смогут просматривать вашу страницу. Если на вашем сайте есть бесполезный CSS, это приводит к падению производительности.
- Сокращение работы основного потока. Основной поток не может обрабатывать запросы пользователей при обработке кода вашего сайта. Если работа основного потока вашего сайта занимает больше времени, это может привести к ухудшению пользовательского опыта.
- Минимизируйте время выполнения JavaScript. У Insights есть отдельная рекомендация, которая уведомит вас, если выполнение JavaScript оказывает значительное влияние на производительность вашего сайта.

- Сокращение времени отклика сервера (TTFB). Время до первого байта (TTFB) — это показатель, который измеряет, сколько времени требуется браузеру для получения первого байта данных с сервера вашего сайта после выполнения запроса. В результате одна из рекомендаций Google PageSpeed Insights — сократить время отклика сервера.
- Размеры изображения. Медиафайлы, такие как изображения, могут иметь правильный размер для сокращения времени загрузки.
- Отложить закадровые изображения. Вместо того, чтобы загружать каждое изображение на странице перед отображением содержимого верхней части страницы, браузер загружает только те, которые видны сразу.
- Эффективность кодирования изображений. Одной из наиболее фундаментальных передовых практик оптимизации является сжатие, которое может помочь уменьшить размер файлов и ускорить их загрузку.
- Отображение изображений в форматах следующего поколения. Некоторые форматы файлов изображений загружаются быстрее, чем другие.
 К сожалению, они не представлены в распространенных форматах PNG или JPEG.
К сожалению, они не представлены в распространенных форматах PNG или JPEG. - Используйте видеоформаты для анимированного контента. В различных ситуациях GIF-файлы могут быть эффективной формой визуального контента. Пошаговые руководства, обзоры функций и юмористические анимации могут поднять ваши публикации на новый уровень и сделать их более приятными и ценными для читателей.
- Сохранять видимость текста во время загрузки веб-шрифта. Шрифты, как и изображения, обычно представляют собой большие файлы, загрузка которых занимает много времени. В некоторых случаях браузеры скрывают ваш текст до тех пор, пока используемый вами шрифт не загрузится полностью.
- Сжатие текста должно быть включено. Рекомендация «Включить сжатие текста» от Google PageSpeed Insights относится к использованию сжатия GZIP.
- Заранее подключитесь к требуемым источникам. Использование атрибутов предварительного подключения сразу предупреждает браузеры о необходимости загрузки сторонних сценариев на вашей странице.

- Запросы на ключи предварительной загрузки. Следуя этой рекомендации, вы сможете сократить количество запросов, которые браузеры должны отправлять на сервер вашего сайта.
- Избегайте использования перенаправлений на несколько страниц. Хотя использование перенаправлений в целом не является неправильным, они увеличивают время загрузки.
- Избегайте больших нагрузок на сеть. Эта рекомендация особенно актуальна для ваших мобильных посетителей. Большие полезные нагрузки могут потребовать использования большего количества сотовых данных, что будет стоить вашим пользователям денег.
Lighthouse и анализ Pagespeed
Google PageSpeed использует как реальные, так и лабораторные данные из отчета Chrome User Experience. Google PageSpeed — это инструмент, который анализирует производительность ваших веб-страниц и создает отчет об общей скорости вашего веб-сайта.
Google Lighthouse измеряет производительность вашего веб-сайта, используя только лабораторные данные, но также учитывает SEO, PWA и другие передовые методы. При аудите вашего веб-сайта Lighthouse выходит за рамки показателя скорости страницы.
При аудите вашего веб-сайта Lighthouse выходит за рамки показателя скорости страницы.
Функция | Google PageSpeed | Google Маяк |
Данные | Использует «комбинацию» лабораторных и реальных данных | Используются только лабораторные данные |
Функция | Измеряет только показатели производительности | • Изучает другие аспекты веб-сайта (SEO, прогрессивное веб-приложение, доступность и т. д.) |
Когда использовать | • Вам необходимо поделиться ссылкой на отчет об аудите вашего веб-сайта • Вы хотите проверить только скорость загрузки страницы вашего сайта • Вам нужен точный отчет о времени загрузки посетителей вашего веб-сайта | • Если вы хотите запускать аудит программно • Когда вам нужно оценить аспекты вашего веб-сайта, кроме времени загрузки • Если вы хотите интегрировать Lighthouse API в свои собственные системы |
В то время как Google PageSpeed Insights использует данные Lighthouse для обогащения их реальными данными, Lighthouse предоставляет вам более одной оценки. Это выходит за рамки простого измерения времени загрузки вашего сайта.
Это выходит за рамки простого измерения времени загрузки вашего сайта.
Часто задаваемые вопросы
1. Насколько точны данные Google PageSpeed Insights?
Удивительно, но результаты теста скорости страницы Google не совсем точны. Они не могут оценить реальный опыт пользователя на сайте. Тем не менее, это влияет на SEO. По данным Google, опыт страницы играет важную роль в ранжировании. И скорость страницы играет решающую роль в создании хорошего пользовательского опыта.
2. Каков хороший результат теста скорости страницы Google?
Оценка скорости страницы Google варьируется от 0 до 100. Чем выше оценка, тем выше производительность веб-сайта. Оценка более 85 указывает на удобный для пользователя веб-сайт и увеличивает вероятность более высокого рейтинга в поисковой выдаче.
3. Надежна ли Google PageSpeed Insights?
Несмотря на то, что Google PageSpeed Insights предоставляет подробный проанализированный отчет о производительности веб-страницы; однако он не так надежен, как другие существующие инструменты.


 По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры. Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
 Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы.
Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы. Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт.
Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт.

 метрики и подробные данные отладки, которые можно использовать для понимания метрик и внесения изменений.
метрики и подробные данные отладки, которые можно использовать для понимания метрик и внесения изменений.
 Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными».
Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными». 

 К сожалению, они не представлены в распространенных форматах PNG или JPEG.
К сожалению, они не представлены в распространенных форматах PNG или JPEG.