НОУ ИНТУИТ | Лекция | Графика
< Лекция 3 || Лекция 4: 123 || Лекция 5 >
Аннотация: В этой лекции рассматриваются принципы применения графических образов при HTML-разметке.
Ключевые слова: Web, программа, файл, картинка, Internet, браузер, команда, HTML, IMG, имя файла, тег, GIF, JPEG, бит, пиксел, LZW, мегабайт, килобайт, international, telecommunications, UNION, ITU, ISO, joint, group, группа, TIFF, TIME, значение, очередь, количество информации, контур, игра, конверсия, dithering, halftoning, активное изображение, image map, меню, URL, сервер, сценарий, координаты, запись, ссылка, MAP, информация
Использование графики в HTML
Для того чтобы вставить в Web-страницу изображение, необходимо либо нарисовать его, либо взять уже готовое. В любой программе рисования можно создать простое изображение и сохранить его в нужном формате. Если программа этот формат не поддерживает, необходимо преобразовать файл в требуемый формат. Существует множество программ, предназначенных для преобразования одного графического формата в другой. Позаимствовать же картинки можно из различных программных пакетов или с других Web-страниц в Internet, содержащих библиотеки свободного доступа художественных изображений. Когда браузер выводит Web-страницу с изображением, соответствующий графический файл временно хранится в памяти компьютера. В большинстве браузеров есть команда, позволяющая сохранить файл на локальном диске. Существует также множество других вариантов получения графических файлов.
Существует множество программ, предназначенных для преобразования одного графического формата в другой. Позаимствовать же картинки можно из различных программных пакетов или с других Web-страниц в Internet, содержащих библиотеки свободного доступа художественных изображений. Когда браузер выводит Web-страницу с изображением, соответствующий графический файл временно хранится в памяти компьютера. В большинстве браузеров есть команда, позволяющая сохранить файл на локальном диске. Существует также множество других вариантов получения графических файлов.
Изображения могут нести определенную информацию, да и просто придают Web-странице привлекательный вид. Приведем наиболее распространенные случаи применения изображений:
- логотип компании на деловой странице;
- графика для рекламного объявления;
- различные рисунки; intuit.ru/2010/edi»>диаграммы и графики;
- художественные шрифты;
- подпись автора страницы;
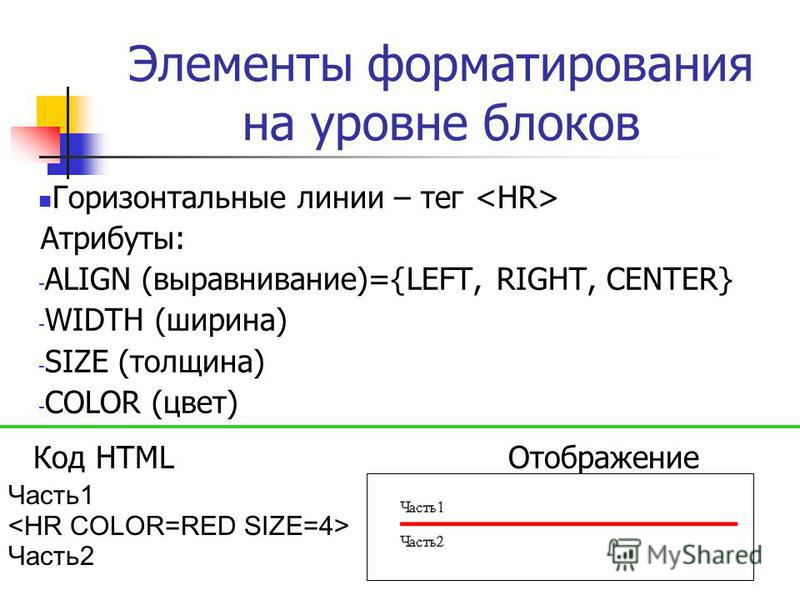
- применение графической строки в качестве горизонтальной разделительной линии;
- применение графических маркеров для создания красивых маркированных списков.
Пример вставки изображения:
<IMG SRC="image.gif" ALT="ИЗОБРАЖЕНИЕ">
Изображения на Web-странице могут использоваться в качестве гипертекстовых ссылок, как и обычный текст. Читатель щелкает на изображении и отправляется на другую страницу или переходит к другому изображению. Для обозначения изображения как гипертекстовой метки используется тот же тег <A>, что и для текста, но между <A> и </A> вставляется тег изображения < IMG > :
Читатель щелкает на изображении и отправляется на другую страницу или переходит к другому изображению. Для обозначения изображения как гипертекстовой метки используется тот же тег <A>, что и для текста, но между <A> и </A> вставляется тег изображения < IMG > :
<A HREF="адрес файла или изображения"><IMG SRC="image.gif"></A>
При этом изображение, используемое в качестве гипертекстовой ссылки, обводится дополнительной рамкой.
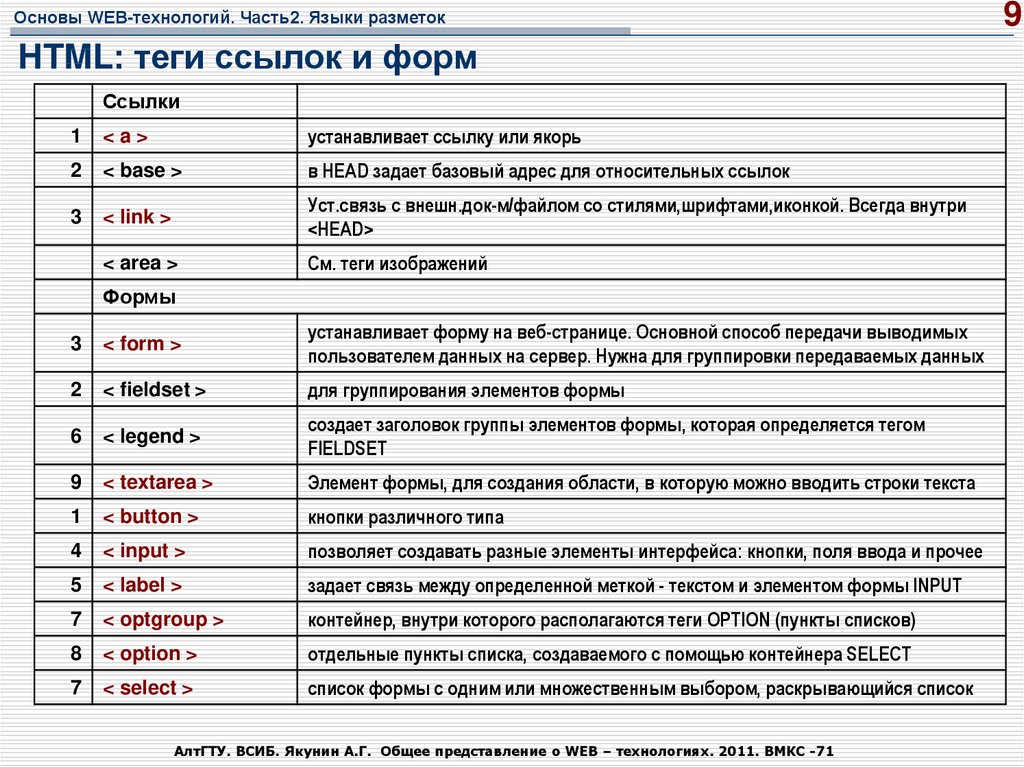
Атрибуты и их аргументы
Тег изображения имеет один обязательный атрибут SRC и необязательные: ALT, ALIGN, USEMAP, HSPACE, VSPACE, BORDER, WIDTH, HEIGHT.
Атрибут SRC
Указывает файл изображения и путь к нему; изображение должно быть загружено в браузер и размещено в том месте документа, где расположен тег изображения.
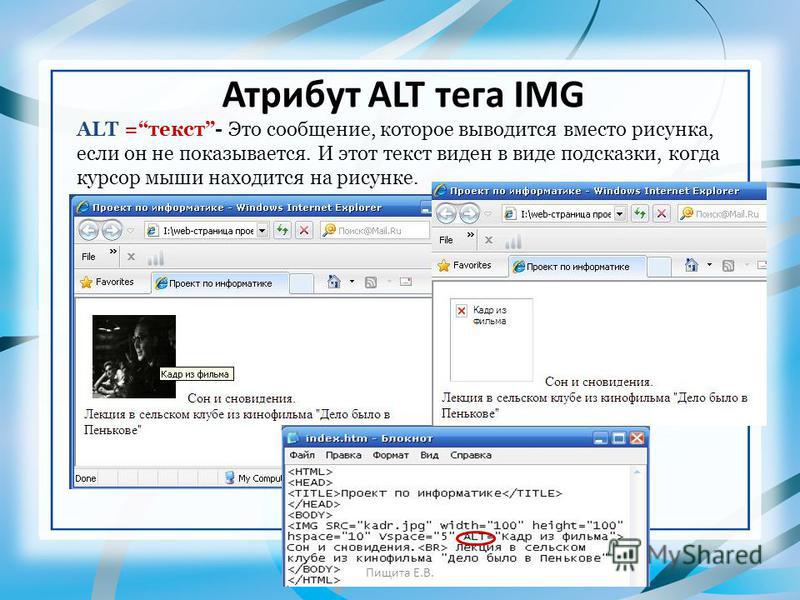
Атрибут ALT
intuit.ru/2010/edi»>Позволяет указать текст, который будет выводиться вместо изображения браузерами, неспособными представлять графику. В некоторых случаях при недостаточной пропускной способности линий связи пользователи отключают отображение графики. Наличие названий вместо картинок облегчает восприятие Web-страниц в таком режиме.Атрибут АLIGN
Определяет положение изображения относительно окружающего его текста. Возможные значения аргумента — [ «top» | «middle» | «bottom» ] (соответственно, «вверху», «посередине», «внизу»).
ALIGN=»top» выравнивает верх изображения по верхнему краю самого высокого элемента в строке окружающего текста.
ALIGN=»middle» выравнивает центр изображения по базовой линии строки окружающего текста.
ALIGN=»bottom» выравнивает нижний край изображения по базовой линии строки окружающего текста.
Кроме основных значений атрибута ALIGN=»ключевое слово» существует еще ряд аргументов, которые расширяют возможности взаимного размещения графики и текста. Рассмотрим их подробнее.
Дополнительные возможные значения аргумента — [ «left» | «right» | «top» | «texttop» | «middle» | «absmiddle» | «baseline» | «bottom» | «absbottom» ].
ALIGN=»left» определяет огибаемое текстом изображение. Изображение располагается вдоль левой границы документа, а последующие строки текста огибают его справа.
ALIGN=»right» определяет огибаемое текстом изображение. Изображение располагается вдоль правой границы документа, а последующие строки текста огибают его слева.
ALIGN=»top» выравнивает верх изображения по верхнему краю самого высокого элемента в строке окружающего текста точно так же, как при использовании стандартного набора атрибутов.
ALIGN=»texttop» выравнивает верх изображения по верхнему краю самого высокого текстового символа в строке окружающего текста. Действие этого аргумента в большинстве случаев, но не всегда, подобно действию аргумента ALIGN=»top».
ALIGN=»middle» выравнивает центр изображения по базовой линии строки окружающего текста точно так же, как при использовании стандартного набора атрибутов.
ALIGN=»absmiddle» выравнивает центр изображения по центру строки окружающего текста.
ALIGN=»baseline» выравнивает нижний край изображения по базовой линии строки окружающего текста, то есть производит такое же действие, как и ALIGN=»bottom».
ALIGN=»bottom» выравнивает нижний край изображения по базовой линии строки окружающего текста точно так же, как при использовании стандартного набора атрибутов.
ALIGN=»absbottom» выравнивает нижний край изображения по нижнему краю строки окружающего текста.
Атрибут USEMAP
Если присутствуют атрибут USEMAP и тег <MAP>, изображение становится чувствительной картой, или «графическим меню». Если щелкнуть кнопкой мыши на активной области изображения, для которого определен атрибут USEMAP, произойдет гипертекстовый переход к информационному ресурсу, установленному для этой области. Более подробно этот вопрос будет рассматриваться в следующем разделе.
Атрибут BORDER
Целочисленное значение аргумента определяет толщину рамки вокруг изображения. Если значение равно нулю, рамка отсутствует. Чтобы не вводить пользователей в заблуждение, не стоит задействовать BORDER=0 в изображениях, которые представляют собой часть элемента якоря, поскольку рисунки, применяемые в качестве гиперссылок, обычно выделяются цветной рамкой.
Атрибут HSPACE
Целочисленное значение этого атрибута задает горизонтальное расстояние между вертикальной границей страницы и изображением, а также между изображением и огибающим его текстом.
Атрибут VSPACE
Целочисленное значение этого атрибута задает вертикальное расстояние между строками текста и изображением.
Атрибуты WIDTH и HEIGHT
Оба атрибута задают целочисленные значения размеров изображения по горизонтали и по вертикали соответственно. Это позволяет уменьшить время загрузки страницы с графикой. Браузер сразу отводит рамку для изображения и продолжает загружать текст на страницу. Пока загружается графика, пользователь может начать читать текст. Определить размер изображения нетрудно, для этого достаточно воспользоваться любой программой просмотра графических файлов, например ACDSee или графическим редактором Corel PhotoPaint или Adobe Photoshop. Откройте файл в графическом редакторе и определите размер картинки в пикселах. В теге изображения следует указать ширину и высоту картинки.
Откройте файл в графическом редакторе и определите размер картинки в пикселах. В теге изображения следует указать ширину и высоту картинки.
<IMG SRC="image.gif" ALT="изображение" HSPACE="10" VSPACE="10" BORDER="2" ALIGN="left">
Дальше >>
< Лекция 3 || Лекция 4: 123 || Лекция 5 >
Устаревшие теги и атрибуты | htmlbook.ru
HTML5 активно взаимодействует с CSS, поэтому запрет на многие атрибуты, начатый в HTML4 в пользу стилей, только усилился. Включение новых элементов вроде <video> и <audio> также сводит на нет теги, на которые возлагалась функция мультимедиа.
Устаревшие теги
Эти теги более не поддерживаются и должны исключаться автором из кода.
- <applet> — добавляет Java-апплет в документ. Вместо него следует использовать <embed> или <object>.
- <acronym> — этот тег вызывал постоянные вопросы, что такое акроним и чем он отличается от аббревиатуры.
 Для упрощения остался единственный тег <abbr>.
Для упрощения остался единственный тег <abbr>. - <bgsound> — определяет музыкальный файл, который будет проигрываться на веб-странице при её открытии. Для воспроизведения музыки используйте новый элемент <audio>.
- <dir> — создает список, содержащий названия директорий, вместо него используйте <ul>.
- <frame>, <frameset>, <noframe> — фреймы более не поддерживаются. Если они вам требуются, используйте другую версию HTML или <iframe> совместно со стилями.
- <isindex> — предназначен для поискового индекса в текущем документе. Комбинация <form> и <input> лучше справляется с этой задачей.
- <listing>, <xmp> — для вывода листинга программы предназначены <pre> и <code>.
- <nextid> — этот тег не предназначен для людей и указывает идентификатор следующего документа для автоматических редакторов HTML. Полностью исключён.
- <noembed> — предназначен для отображения информации на веб-странице, если браузер не поддерживает работу с плагинами.
 В качестве альтернативы используйте <object>.
В качестве альтернативы используйте <object>. - <plaintext> — отображает содержимое контейнера «как есть», любые теги выводятся как текст. Вместо тега используйте MIME-тип text/plain.
- <rb> — определяет базовый текст внутри <ruby>. Этот тег полностью исключён.
- <strike> — для зачёркнутого текста применяется <s>, а для указания редакторской правки <del>.
<basefont>, <big>, <blink>, <center>, <font>, <marquee>, <multicol>, <nobr>, <spacer>, <tt>, <u> — вместо этих тегов управляющих видом текста применяются стили.
Обратите внимание, что тег <small> допустим, хотя относится к той же группе тегов, что и <big>.
Устаревшие, но поддерживаемые атрибуты
Атрибут http-equiv тега <meta> для указания языка должен заменяться атрибутом lang.
Было:
<meta http-equiv="content-language" content="ru" />
Стало:
<html lang="ru">
Атрибут name тега <a> должен заменяться атрибутом id. Если name присутствует, то должен содержать пустую строку или совпадать со значением id.
Если name присутствует, то должен содержать пустую строку или совпадать со значением id.
Было:
<a name="p12"></a>
Стало:
<a></a>
Атрибут language тега <script> должен быть опущен. Если он присутствует, значение совпадает с JavaScript или другим типом, но в таком случае язык скрипта следует указать через type.
Было:
<script type="text/javascript" language="JavaScript">
Стало:
<script>
Атрибут border тега <img> не указывается, а толщина границы задаётся через стили. Если этот атрибут присутствует, его значение должно быть 0.
Было:
<img border="1">
Стало:
<img>
Наличие атрибута summary тега <table> приведёт к предупреждению.
Устаревшие атрибуты
- Элемент <a>: charset, coords, shape, methods, name, rev, urn.
- Элемент <area>: nohref.
- Элемент <body>: alink, bgcolor, link, marginbottom, marginheight, marginleft, marginright, margintop, marginwidth, text, vlink.

- Элемент <br>: clear.
- Элемент <embed>: name.
- Элемент <head>: profile.
- Элемент <html>: version.
- Элемент <iframe>: longdesc.
- Элемент <img>: longdesc, lowsrc, name.
- Элемент <input>: usemap.
- Элемент <link>: charset, methods, rev, target, urn.
- Элемент <meta>: scheme.
- Элемент <option>: name.
- Элемент <object>: archive, classid, code, codebase, codetype, declare, standby
- Элемент <param>: type, valuetype.
- Элемент <script>: event, for, language.
- Элемент <table>: datapagesize.
- Элемент <td> и <th>: abbr, axis.
Также запрещён атрибут datasrc для всех элементов.
Что такое атрибуты в вычислениях?
- Рахул Авати
Например, цвет глаз — атрибут человека, а размер экрана — атрибут смартфона или телевизора. В вычислительной технике и компьютерном программировании атрибут — это изменяемое свойство или характеристика некоторого компонента программы, которому можно присвоить различные значения.
В вычислительной технике и компьютерном программировании атрибут — это изменяемое свойство или характеристика некоторого компонента программы, которому можно присвоить различные значения.
В вычислительной технике термин атрибут используется во многих различных контекстах. В контексте файловой системы это относится к характеристике файла в этой системе. Таким образом, конкретный файл может иметь атрибут только для чтения, что означает, что он защищен от записи и не может быть изменен. Другой файл может не иметь этого атрибута, поэтому человек или приложение могут как читать, так и писать в него.
Аналогично, в теге HTML, используемом при создании веб-страницы, атрибут определяет определенные аспекты элемента на странице и может иметь определенное значение.
В объектно-ориентированном программировании атрибуты определяются для классов и объектов. Это элемент данных, который представляет качество или состояние класса или объекта.
В языках разметки, таких как язык гипертекстовой разметки (HTML) и расширяемый язык разметки (XML), атрибуты описывают данные и их форматирование. Таким образом, атрибут обычно представляет собой характеристику элемента HTML-страницы, например цвет шрифта.
При программировании в HTML пользователь может устанавливать различные значения атрибутов шрифта, таких как размер и цвет.
Другими словами, различные атрибуты предоставляют дополнительную информацию об элементах HTML. Обычно они записываются в виде пары имя/значение с синтаксисом name=»value».
Наиболее распространенные атрибуты в HTML:
1. ссылка
Атрибут href, представленный тегом , указывает URL-адрес назначения страницы, на которую ведет ссылка.
Пример
2.
 источник
источник Атрибут src указывает путь/источник отображаемого изображения. Он сопровождается тегом . URL-адрес можно указать двумя способами с помощью атрибута src: абсолютный URL-адрес и относительный URL-адрес.
Абсолютный URL-адрес ссылается на внешнее изображение на стороннем веб-сайте.
Пример

Относительный URL-адрес ссылается на изображение, размещенное на том же веб-сайте.
Пример

Хотя оба допустимы, обычно лучше использовать относительные URL-адреса, поскольку изображение не сломается при изменении домена. Абсолютный URL-адрес зависит от внешнего веб-сайта, поэтому, если его домен изменится или выйдет из строя, изображение сломается и повлияет на взаимодействие с пользователем (UX).
3. Ширина и высота
Эти атрибуты определяют ширину и высоту изображения в пикселях.
Пример

4. альтернативный
Атрибут alt указывает альтернативный текст для изображения. Этот текст сообщает пользователю, о чем изображение. Он индексируется поисковыми системами, а также читается вслух программами чтения с экрана, такими как те, которые используются слабовидящими пользователями. Атрибут alt особенно важен, если изображение отсутствует или повреждено, и важен как с точки зрения SEO, так и с точки зрения UX.
Пример

5. стиль
Атрибут стиля используется для добавления к элементу HTML различных стилей, таких как цвет, шрифт или размер.
Пример
Это фиолетовый абзац.
6. язык
Атрибут lang, который всегда включается в тег
, объявляет язык веб-страницы, чтобы помочь поисковым системам и браузерам. Код страны можно добавить к коду языка, если существует много вариантов языка на уровне страны. Английский является одним из таких языков.
Код страны можно добавить к коду языка, если существует много вариантов языка на уровне страны. Английский является одним из таких языков.Пример
для США
Соединенное Королевство
7. название
Атрибут title добавляет дополнительную информацию об элементе HTML. Его значение отображается в виде всплывающей подсказки, когда пользователь наводит указатель мыши на этот элемент.
Пример
Это абзац.
Что такое атрибут в системе управления базами данных?В системе управления базами данных (СУБД) атрибут может описывать характеристики или свойства компонента или объекта, например таблицы базы данных или поля. Если базу данных сравнить с электронной таблицей, атрибутом будет просто одна ненулевая ячейка или соединение определенного столбца и строки.
Сущность в СУБД может содержать любое количество атрибутов. Если строка в базе данных содержит записи счетов-фактур, атрибуты этих записей могут включать номер счета-фактуры, дату создания, оплаченные данные и стоимость. Если строка содержит сведения об учащемся, атрибуты могут включать имя, дату рождения или возраст, пол, адрес, регистрационный номер и номер телефона.
Если строка в базе данных содержит записи счетов-фактур, атрибуты этих записей могут включать номер счета-фактуры, дату создания, оплаченные данные и стоимость. Если строка содержит сведения об учащемся, атрибуты могут включать имя, дату рождения или возраст, пол, адрес, регистрационный номер и номер телефона.
В СУБД существуют различные типы атрибутов. К ним относятся:
Простые атрибуты
Простые атрибуты независимы и не могут быть далее классифицированы или разделены на другие компоненты. Они также являются известными атомарными атрибутами.
Примером простого атрибута является возраст человека.
Составные атрибуты
Составные атрибуты могут быть разделены на различные компоненты или части. Один или несколько простых атрибутов образуют составные атрибуты.
Типичным примером составного атрибута является адрес человека, который может состоять из его названия улицы, названия города, почтового индекса и страны.
Однозначные атрибуты
Однозначные атрибуты содержат одно значение для каждого экземпляра сущности. Эти значения остаются постоянными и не могут быть разделены на другие атрибуты.
Дата рождения, возраст и пол — все это примеры однозначных атрибутов.
Многозначные атрибуты
В отличие от однозначных атрибутов, многозначные атрибуты могут одновременно хранить более одного значения из набора возможных значений.
Адрес электронной почты и номер телефона являются двумя примерами, поскольку у человека может быть более одного адреса электронной почты и номера телефона.
Производные атрибуты
Производные атрибуты получают свои значения из других атрибутов. Одним из примеров является атрибут возраста, полученный из атрибута даты рождения.
Ключевые атрибуты
Ключевые атрибуты могут однозначно идентифицировать сущность из набора. Эти атрибуты всегда имеют неповторяющиеся значения. Примером может служить номер социального страхования человека, который уникален для каждого человека.
Эти атрибуты всегда имеют неповторяющиеся значения. Примером может служить номер социального страхования человека, который уникален для каждого человека.
Сложные атрибуты
Сложные атрибуты образуются путем объединения многозначных и составных атрибутов. Обычно они имеют много подразделов и редко используются в СУБД.
Например, атрибут с именем «addr_emph» представляет физический адрес человека, адрес электронной почты и номер телефона. Адрес является составным атрибутом, а номер телефона и адрес электронной почты — многозначными атрибутами. Их объединение создает сложный атрибут.
Сохраненные атрибуты
Сохраненные атрибуты имеют фиксированные значения для объекта. Они также помогают устанавливать производные атрибуты. Например, возраст — это производный атрибут даты рождения, а дата рождения — сохраненный атрибут возраста.
Что такое атрибуты в DOS? В дисковой ОС (DOS) такие свойства файла, как доступ только для чтения или видимость, называются атрибутами файла. Эти атрибуты являются метаданными файла DOS и могут включать следующие свойства:
Эти атрибуты являются метаданными файла DOS и могут включать следующие свойства:
- путь к файлу или расположение,
- размер файла,
- каталог,
- содержимое
- отметки времени и
- разрешения.
Команда attrib используется для отображения или изменения атрибутов файла. Наиболее распространенные варианты:
| Опции (с атрибутом ) | Действие |
+ | Устанавливает атрибут |
Р | Файл доступен только для чтения |
А | Архивный файл |
— | Очищает атрибут |
С | Системный файл |
Н | Скрытый файл |
Узнайте о реляционных базах данных , как создать форму загрузки файлов HTML5 и PHP для Apache и изучить разницу между функциональным и объектно-ориентированным программированием .
Последнее обновление: сентябрь 2022 г.
Продолжить чтение об атрибуте- 10 наиболее распространенных и предотвратимых ошибок HTML5
- Разбивка концепций объектно-ориентированного программирования
- Типы баз данных SQL не объяснены: базы данных на основе документов
- Почему вам не всегда нужна универсальная операционная система
- Интерфейсы блочных, файловых и объектных хранилищ обеспечивают интеграцию
управление правами на информацию (IRM)
Управление правами на доступ к данным (IRM) — это дисциплина, которая включает в себя управление, контроль и защиту содержимого от нежелательного доступа.
- CSU/DSU (блок обслуживания канала/блок обслуживания данных)
CSU/DSU (Channel Service Unit/Data Service Unit) — аппаратное устройство размером примерно с модем. Он преобразует цифровые данные …
- потоковая передача данных
Потоковая передача данных — это непрерывная передача данных из одного или нескольких источников с постоянной высокой скоростью для обработки в определенные …
- граница службы безопасного доступа (SASE)
Пограничный сервис безопасного доступа, также известный как SASE и произносится как «дерзкий», представляет собой модель облачной архитектуры, объединяющую сеть и …
- черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список — представляет собой практику сетевого или компьютерного администрирования, используемую .
 ..
.. - соковыжималка
Juice jacking — это эксплойт безопасности, в котором зараженная зарядная станция USB используется для компрометации устройств, которые к ней подключаются.
- безопасность гипервизора
Безопасность гипервизора — это процесс обеспечения безопасности гипервизора (программного обеспечения, обеспечивающего виртуализацию) на протяжении…
- Общепринятые принципы ведения учета (Принципы)
Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
- система управления обучением (LMS)
Система управления обучением представляет собой программное приложение или веб-технологию, используемую для планирования, реализации и оценки конкретных …
- Информационный век
Информационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи .
 ..
..
- аутсорсинг процесса подбора персонала (RPO)
Аутсорсинг процесса найма (RPO) — это когда работодатель передает ответственность за поиск потенциальных кандидатов на работу …
- специалист по кадрам (HR)
Специалист по персоналу — это специалист по кадрам, который выполняет повседневные обязанности по управлению талантами, сотрудникам …
- жизненный цикл сотрудника
Жизненный цикл сотрудника — это модель человеческих ресурсов, которая определяет различные этапы, которые работник проходит в своей …
- Платформа Adobe Experience
Adobe Experience Platform — это набор решений Adobe для управления качеством обслуживания клиентов (CXM).
- виртуальный помощник (помощник ИИ)
Виртуальный помощник, также называемый помощником ИИ или цифровым помощником, представляет собой прикладную программу, которая понимает естественные .
 ..
.. - входящий маркетинг
Входящий маркетинг — это стратегия, направленная на привлечение клиентов или лидов с помощью созданного компанией интернет-контента, тем самым …
Тег HTML
❮ Пред. Следующий ❯
Тег используется для вставки изображения в документ HTML. Само изображение не вставляется напрямую в документ, браузер вставляет HTML-изображение из источника, указанного в теге
.
Для элемента есть два обязательных атрибута: src, который используется для отображения источника изображения, и alt, который определяет альтернативный текст для изображения.
Чтобы сделать изображения HTML интерактивными, необходимо поместить тег внутрь тега , который используется для вставки ссылки на изображение HTML.
Тег пуст, значит, закрывающий тег не требуется. Он содержит только атрибуты. Но в XHTML тег (
) должен быть закрытым (
).
Пример тега HTML
<голова>
Название документа
<тело>
Заголовок
Это фото Алека
 jpeg" alt="Aleq"/>
jpeg" alt="Aleq"/>
Попробуй сам »
Мы можем использовать CSS для изменения первоначального вида изображения.
Пример тега
<голова>
Название документа
<стиль>
картинка {
радиус границы: 50%;
граница: пунктирная 4 пикселя #077cb9;
ширина: 300 пикселей;
дисплей: блок;
поле: 0 авто;
}
<тело>
<дел>



 Для упрощения остался единственный тег <abbr>.
Для упрощения остался единственный тег <abbr>. В качестве альтернативы используйте <object>.
В качестве альтернативы используйте <object>.
 ..
.. ..
.. ..
.. jpeg" alt="Aleq"/>
jpeg" alt="Aleq"/>

 Браузер также показывает этот текст, когда вы наводите курсор на изображение.
Браузер также показывает этот текст, когда вы наводите курсор на изображение. Обычно рекомендуется использовать этот формат для небольших изображений или значков и использовать внешние файлы для больших изображений.
Обычно рекомендуется использовать этот формат для небольших изображений или значков и использовать внешние файлы для больших изображений.

