как прописать, что значит и для чего нужен
Время чтения: 4 минуты
31.05.2022
Картинки выложены на каждом веб-сайте. Некоторые интернет-площадки почти целиком состоят из картинок — например, каталоги и магазины. Когда пользователь видит фото, он быстрее оценивает продукт и начинает подумывать о покупке. В статье мы расскажем, что такое атрибуты Alt и Title для картинок, какое отношение они имеют к посещаемости сайта и как именно приводят людей из Яндекс и Google.
Зачем картинке тег Alt?
Alt — текст, заключенный внутри «картиночного» html-тега. Если скорость интернета низкая, и изображение не загружается, или ссылка на него не работает, пользователь видит содержимое атрибута Alt.
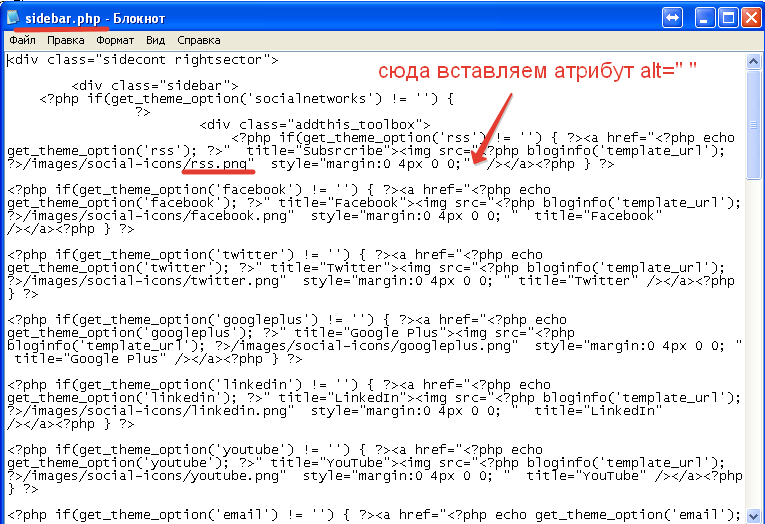
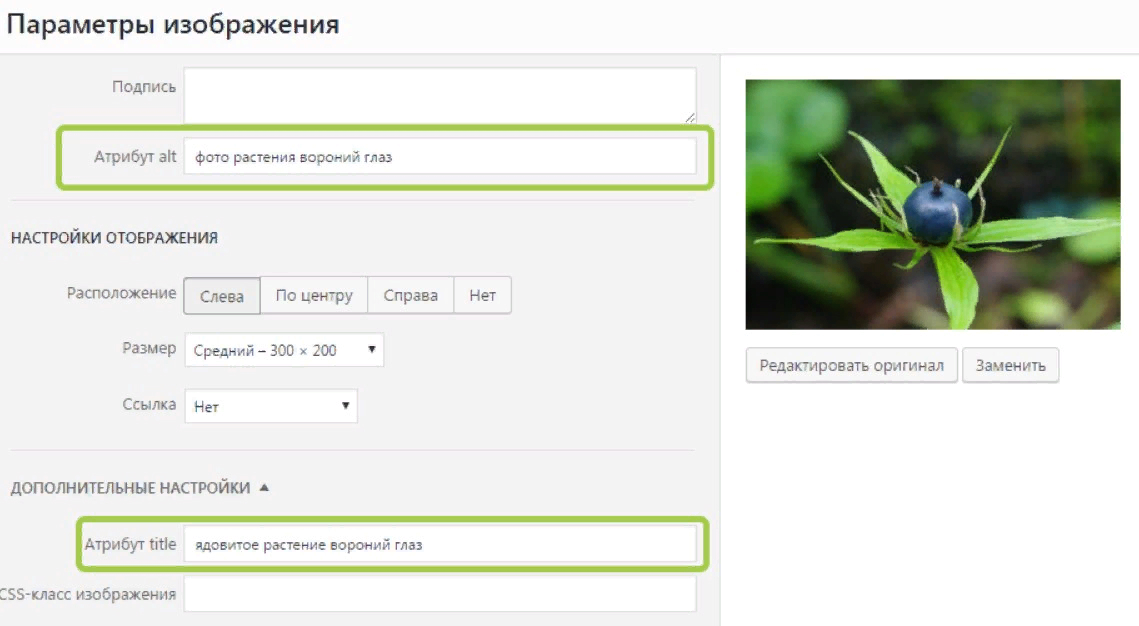
Прописанные атрибуты Alt для изображений выглядят так:
Незагруженная картинка без текста в теге Alt выглядит так:
Например, у посетителя сайта компании, которая продает оборудование для стоматологических кабинетов, не загрузилось фото агрегата. Если веб-мастер написал в Alt и Title для тега слова «Sirona Teneo Стоматологическая установка», пользователь, увидит вместо незагрузившейся картинки это:
Атрибут Alt кратко объясняет пользователю, что сфотографировано или нарисовано на картинке, которую не получается загрузить. Текст этого атрибута видят Яндекс и Google, когда индексируют сайты. Еще пользователи ищут фото и рисунки по тексту в теге через поисковые системы.
Текст этого атрибута видят Яндекс и Google, когда индексируют сайты. Еще пользователи ищут фото и рисунки по тексту в теге через поисковые системы.
Правила составления Alt и Title для картинок
- Сжато сформулируйте смысл изображения в трех—пяти словах. Проследите, чтобы длина тега не превышала 75—80 букв, цифр и символов.
- Впишите в тег ключевую фразу или слово. Это важно!
- Не склоняйте ключи, чтобы пользователи быстрее находили картинку через поисковики.
- Не спамьте. Для успешного поиска достаточно одного ключевого слова или фразы.
- Следите, чтобы тег Alt был связан по смыслу с текстом на странице, которую иллюстрирует картинка.
Зачем изображению тег Title?
Веб-мастера прописывают тег Title, чтобы указать вспомогательные данные о файле с изображением. Посетитель сайта видит их как подсказку, которая всплывает при наведении курсора на картинку. Выглядит это так:
Прописанный тег выглядит вот так:
Если его заполнили правильно, пользователям будет удобно читать иллюстрированный текст или листать каталог. Это увеличивает вероятность повторных заходов на сайт, который заботится о пользователях.
Это увеличивает вероятность повторных заходов на сайт, который заботится о пользователях.
Правила составления Title для картинок
- Содержимое тега должно соответствовать тому, что изображено. Исключите из него лишнюю информацию.
- Делайте Title коротким или средним по длине. Подсказки-простыни неудобно читать.
- Пользуйтесь ключевыми словами и фразами. Избегайте слов «фотография» и «картинка», так как это очевидно и без пояснения.
Примеры тегов Alt и Title для изображений
В качестве примера продолжим тему со стоматологией и возьмем из поисковика вот такую картинку:
Когда мы будем писать Alt, сделаем упор на то, чем торгует или что предлагает владелец сайта. Для показанного выше изображения подойдет фраза «Реминерализация эмали зубов». Словосочетания «зубная эмаль» будет недостаточно для составления представления о картинке. А вот тег Title может выглядеть как «Реминерализация зубов».
Типичные ошибки в написании Alt и Title
1. Группа картинок с одним и тем же продуктом Что делать интернет-магазинам, которые любят постить несколько фото одной и той же позиции в каталоге, чтобы развлечь пользователей? Например, они могут прописать одинаковые теги Alt и Title ко всем картинкам.
Группа картинок с одним и тем же продуктом Что делать интернет-магазинам, которые любят постить несколько фото одной и той же позиции в каталоге, чтобы развлечь пользователей? Например, они могут прописать одинаковые теги Alt и Title ко всем картинкам.
2. Один продукт разного цвета Если товары отличаются между собой только по цвету, цвета стоит прописывать в тегах к картинкам. Например, если у пользователя не загрузилось фото красных брюк, ему можно показать Alt «мужские красные брюки», а если не загрузились точно такие же брюки синего цвета — тег «мужские синие брюки».
3. Огромный перечень товаров Эта проблема знакома веб-мастерам маркетплейсов. В каталоге представлены десятки тысяч позиций вместе с большим количеством картинок. Для ручного вбивания тегов к ним может понадобиться несколько лет. В такой ситуации стоит автоматизировать выгрузку тегов из наименования товара или тега h2.
Грамотно составленные атрибуты Alt и Title к веб-изображениям поспособствуют поисковой оптимизации интернет-магазина или другого интернет-проекта. Кроме атрибутов имеет значение также «вес» картинок, их разрешение и название.
Кроме атрибутов имеет значение также «вес» картинок, их разрешение и название.
разница, как заполнять для SEO, как правильно прописать в WordPress
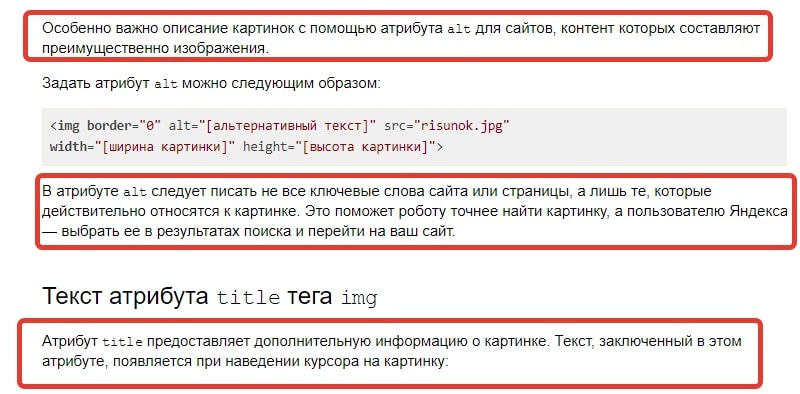
Атрибут Alt – это описание изображения в теге <img> в виде текста, представляющее собой альтернативный источник информации для пользователей, у которых в браузере отключено отображение картинок на странице. Текст атрибута появляется в том месте, где должно было быть изображение, которое не удалось загрузить. Также данный атрибут считывается роботами поисковых систем в процессе индексации страницы.
Атрибут title – это текст подсказки в теге <img>, предоставляющий пользователю дополнительную информацию об изображении. Текст картинки отобразится, если пользователь наведет на нее курсор мыши и задержит на несколько секунд.
Зачем нужны?
Как отображаются в коде и на сайте
Как влияют на SEO
Как правильно использовать alt для картинок?
Как правильно использовать title для картинок?
Можно ли делать Alt и Title одинаковыми?
Как прописать в WordPress?
Заключение
Зачем нужны?
Изображение нормально загрузится на странице даже с пустыми атрибутами alt и title. Но вы не реализуете их возможности для более эффективного SEO продвижения самой картинки. Дело в том, что поисковые системы способны анализировать уникальность изображений, но вот распознавать какой тематике они посвящены еще полноценно не могут.
Но вы не реализуете их возможности для более эффективного SEO продвижения самой картинки. Дело в том, что поисковые системы способны анализировать уникальность изображений, но вот распознавать какой тематике они посвящены еще полноценно не могут.
Вдобавок, у поисковиков Google и Яндекс есть сервисы «Картинки», через которые пользователи тоже могут отыскать ваше изображение – то есть это дополнительный источник трафика. Вот почему следует оптимизировать описания для графических изображений.
Вообще важность альтернативного текста, содержащегося в атрибуте Alt, трудно переоценить. Здесь вкратце описывается суть картинки, то есть что на ней изображено. Если у пользователя слабое интернет-соединение и отключен показ картинок, то именно этот текст показывается вместо графики.
Благодаря alt пользователи понимают, что находится на странице. Важно и то, что данный атрибут помогает роботам понять, что изображено на картинке.
Важно! У Яндекса и Google атрибут Alt выступает в роли одного из факторов ранжирования в поиске по картинкам.
То есть он отлично индексируется роботами поисковых систем и применяется для идентификации содержимого изображений. Это способствует увеличению релевантности страницы и привлечению дополнительных посетителей из поиска по картинкам.
Кроме важной роли для SEO тег alt помогает в веб-серфинге слабо видящим или пользователям вовсе без зрения. Специальные программы для чтения текста с экрана распознают и зачитывают информацию, написанную в данном поле.
Поэтому всякий раз, когда вебмастер пренебрегает заполнением атрибута alt, он лишается возможности добавить своему ресурсу дополнительный рейтинг и привлечь больше трафика.
Title для изображений в свою очередь помогает повысить конверсию, особенно коммерческим сайтам, если вставить в него призыв, мотивирующий пользователя осуществить целевое действие. К примеру: «закажите наши услуги со скидкой 20%».
Но title изображения виден только пользователям, сидящим с компьютеров. И если вы хотите донести до пользователей важную информацию, не делайте это в поле title. Рекомендуется разместить ее внутри контента, как обычный текст. А нерелевантный тайтл лучше и вовсе не добавлять.
Рекомендуется разместить ее внутри контента, как обычный текст. А нерелевантный тайтл лучше и вовсе не добавлять.
Как отображаются в коде и на сайте
Когда браузер не подгружает картинки на странице, показывается описание изображения alt:
В коде атрибут alt задается так:
<img border="0" alt="[альтернативное описание]" src="izobrazhenie.jpg">
На сайте тег title отображается следующим образом:
В коде title к картинке задается так:
<img border="0" alt="[альтернативное описание]" title="[дополнительный текст]" src=" izobrazhenie.jpg">
Но если картинка будет использоваться в качестве ссылки, Яндекс советует вставлять title в ссылку:
<a href="link.html" title="[дополнительный текст]"><img border="0" alt="[альтернативный текст]" src="izobrazhenie.jpg"></a>
Как влияют на SEO
В 2014 году Андрей Левчук провел эксперимент, в ходе которого выяснилось, что важнее для поисковой системы: вхождение ключа в контент или вхождение ключа в alt картинки? И как сильно оптимизированные посредством альтернативного текста изображения сказываются на продвижении в целом?
Для этого он:
1. Нашел слово, по которому в результатах поиска не выдает ни единой ссылки:
Нашел слово, по которому в результатах поиска не выдает ни единой ссылки:
2. Создал два практически идентичных поддомена kvadro1.optimizer.co.ua и kvadro2.optimizer.co.ua – так он уравнял их факторы настолько, насколько это было возможно.
3. На первом поддомене (kvardo1) опубликовал текст с пятью вхождениями ключевого запроса, процент вхождения составил 5,8%.
4. На втором поддомене (kvadro2) создал практически аналогичный текст и добавил 5 уникальных изображений, слегка изменив их в Paint.
5. Посредством Webmaster Tools (WMT) обе страницы попали в поисковый индекс.
Спустя 3 минуты результаты были получены.
Эксперимент начался с того, что после ввода запроса в поиск система не находила никаких релевантных источников. А когда оба сайта добавились на индексацию через WMT, через 4 секунды второй сайт уже оказался в выдаче, хотя отправился на 10 секунд позднее первого.
Вывод – текст индексируется слегка дольше. Что же наблюдалось после попадания страниц в выдачу:
Хотя kvadro1 уже тоже попал в индекс Гугла, в результатах выдачи он отобразился не сразу:
Скорее всего дело в том, что сервера поискового гиганта работают с задержкой и не могут выдавать моментальный ответ.
Далее в поисковой строке было вписано ключевое слово с добавлением оператора «intext:». Был получен ответ:
А еще через 5 минут он увидел такие изменения:
Первый веб-ресурс уже в поиске и отображается на первом месте. За 5 минут изменились сниппеты – у первого сайта сниппет взят из тега Description, а у второго сформирован из фрагмента текста, при этом Google распознает атрибут Alt и тоже добавляет его в описание.
Еще через 2 минуты сниппеты вновь изменяются:
То есть поисковик самостоятельно решает, какой сниппет должен быть у страницы. Но это ни для кого не новость.
Предварительный вывод эксперимента после обхода сайта быстроботом таков – вхождение ключевика в контент приоритетнее для Google, нежели вхождение ключевика в alt изображения.
Отмечу, что после индексации по прямому запросу в «Поиске по картинкам» результаты выдачи пустые. Значит, либо поисковая машина не привязывает изображения к их альтернативному тексту, либо прошло еще недостаточно времени:
Спустя два дня в результатах поисковой системы по основному ключевому слову осталась лишь первая страница, в то время как вторую страницу с картинками Google забросил в «скрытые результаты»:
Предварительный вывод подтверждается — вхождение ключа в текст работает лучше, чем использование ключа в атрибуте alt для изображения.
Но через 12 часов результат был совсем иным. В выдаче по уникальному ключевому запросу остался только второй сайт, а первый совсем пропал. На протяжении последующих пяти дней сайты то поочередно пропадали из выдачи и снова появлялись, то вместе исчезали и опять отображались. Наблюдалось даже, что выдача зависела от того, с какой буквы написать запрос – с маленькой или большой.
Судя по всему, поисковая машина анализировала поведенческие факторы страниц, изучала клики. Либо просто была более тщательная индексация, в отличие от быстроробота, и сайты вставали в очередь на сервере. Быть может даже информация в эти моменты переходила от одного сервера к другому.
Одно остается неизменным: «Поиск по картинкам» до-сих пор пустой. Alt не привязался к изображениям, и это спустя неделю. Также Андрей Левчук отметил, что спустя 5 дней после первой индексации страницы были отсканированы повторно.
Через 3 дня выдача стабилизировалась и получились такие результаты:
Наконец-то добавились в поиск картинки. При этом они расположились в том же порядке, что и в тексте. То есть Google не отдал предпочтение ни одной из них:
При этом они расположились в том же порядке, что и в тексте. То есть Google не отдал предпочтение ни одной из них:
То есть эксперимент показал, что «текстовый» сайт победил у «альтовского», в то же время изображения со второго ресурса были включены в «Поиск по картинкам», даже невзирая на его попадание в скрытые результаты.
Какой напрашивается вывод? Прописывать Alt для картинок есть смысл для привлечения посетителей из поиска по картинкам. Но думать, что такая оптимизация поможет взобраться сайту выше в поисковой выдаче – заблуждение. Стоит больше внимания уделять вхождению ключей непосредственно в текст страницы, если у вас оптимизированный сайт, но ему не удается попасть в ТОП. Добавление нескольких ключей в контент окажет больший эффект, нежели уникальные альтернативные описания.
Но помните, что нужен комплексный подход к продвижению – использование одного лишь фактора с ключевыми словами не эффективно.
Как правильно использовать alt для картинок?
Наиболее полезный текст в теге Alt для
изображения пишется по принципу «чем проще, тем эффективнее».
Рассмотрим пример с конкретным изображением и несколько способов заполнения альтернативного описания для него:
Способ №1. В альте указываем «Изображение №1», «Фото 1» или другой подобный текст. Данное содержание абсолютно бесполезно для поисковика и пользователя в качестве описания к картинке. Яндекс негативно относится к такому заполнению тега, сообщая что:
«Фото без содержательных описаний не будут включены в индекс, потому что их не найдут по релевантным запросам».
Способ №2. В alt прописываем
«Девочка кормит игрушку кашей». Таким способом мы описываем непосредственно то,
что изображено на фото. Но подобный запрос подойдет для информационного сайта,
а для интернет-магазина понадобится иное описание.
Способ №3. Содержание альта: «Каша детская». Данный вариант более актуальный для интернет-магазина. Но детских каш много и лучше уточнить название товара.
Способ №4. Указываем в Alt «Каша детская Царь». Самый оптимальный запрос, где в атрибуте содержится название каши с брендом. Если у производителя много каш, можно в описании уточнить цвет, вес, модель и прочие характерные отличия товара от других похожих.
Способ №5. Описание «Каша детская Царь, рецепт семейного счастья Царь, купить недорого, Сочи». Подобное содержание alt поисковые системы воспримут как спам. Поэтому избегайте таких описаний.
Исходя из перечисленных выше методов выделим основные требования к альту:
- Если сайт русский – заполняйте альт кириллицей.
- Ограниченный объем тега. Допускается 3-5 слов до 250 символов.
- Релевантность. Как и название файла, атрибут по смыслу должен соответствовать содержимому картинки и быть релевантным тексту, который ее окружает.

- Использование наиболее подходящего ключа. Но только в том случае, если он описывает картинку. При этом ключевое слово, под которое оптимизируется страница, должно быть вписано органично и понятно для человека. Не пытайтесь перечислять в теге сразу несколько ключей, это может только навредить.
- Уникальность. Каждая картинка должна содержать описание, отличающееся от описания других изображений.
Но бывает так, что в тех же интернет-магазинах есть одинаковые товары, просто сфотографированные с разных сторон/ракурсов и т.д. И как же их разделять, если нельзя писать идентичные тексты для картинок? Все просто. Допустим, у вас есть несколько фотографий телефона Iphone X. Подписать их можно так:
- «Телефон Iphone X Вид 1»
- «Телефон Iphone X Вид 2»
Когда товары одинаковые, но разных цветов или с прочими отличающимися параметрами, все намного проще. Просто добавляем в текст с описанием соответствующий цвет или другую характеристику:
- «Телефон Iphone X черный 32 ГБ»
- «Телефон Iphone X белый 16 ГБ»
Указывайте в Alt максимум полезных элементов, характеризующих товар или картинку и которые пользователь может указать в запросе: бренд/модель/цвет/категория и так далее. Но при этом не забывайте об ограничении символов в атрибуте.
Но при этом не забывайте об ограничении символов в атрибуте.
Alt можно писать и с маленькой, и с большой буквы. Важно сказать и про имя файла – его название должно соответствовать описанию картинки. Лучше всего изображения делать транслитом, а вместо пробелов вставлять дефис. Например если вы загружаете на свой сайт фото черного iphone x, то файл картинки должен называться так iphone-x-black.jpg
Как правильно использовать title для картинок?
Хотя поисковики и не сильно обращают внимание на содержимое данного тега, косвенно title может сказываться на продвижении, то есть через поведенческие факторы. Контент выглядит куда приятнее с изображениями, наведя курсор на которые отображаются подсказки. Тем более, когда пользователь не может понять, что именно изображено на картинке. Обязательно следите, чтобы title был заполнен правильно:
- Небольшой объем. Дополнительная информация к картинке должна состоять не более чем из 3-5 слов либо содержать до 250 символов.

- Релевантность. Title должен обязательно соответствовать тому, что изображено на фотографии. Иначе это оттолкнет пользователей.
- Содержание одного из ключей (по возможности). Поисковым системам, по сути, все равно, что вы укажете в данном атрибуте ключевое слово. Но для пользователей это лишний сигнал о релевантности контента введенному запросу. Главное, чтобы ключи отвечали содержанию страницы и описывали изображение. Не допускайте переспама.
- Уникальность. Желательно, чтобы title картинки не повторял title страницы, h2, h3 и прочие подзаголовки. Да, добиться полной уникальность иногда сложно, однако разбавляющие слова добавить не так и сложно.
- Если сайт русский – заполняйте Title кириллическими символами.
Нет разницы, писать текст в теге с маленькой или с большой буквы. Со временем в поле title можно вносить изменения – когда боты переиндексируют страницу, измененные описания учтутся.
Можно ли делать Alt и Title одинаковыми?
Сегодня распространено два мнения касательно содержания атрибутов:
- Они должны быть уникальными.
- Они должны быть идентичными.
Если взглянуть, как данные теги заполняют владельцы сайтов, картинки которых занимают ТОПовые позиции «Поиска по картинкам», то вы увидите и разные варианты заполнения.
Один из сотрудников поисковой системы Яндекс касательно вопроса содержания Alt и Title однажды сообщил:
«Применение одинаковых текстов для alt и title не наказывается».
Это лишний раз доказывает, что главное для данных атрибутов – понятное для людей и структурированное для поисковиков описание того, что изображено на картинке.
Как прописать в WordPress?
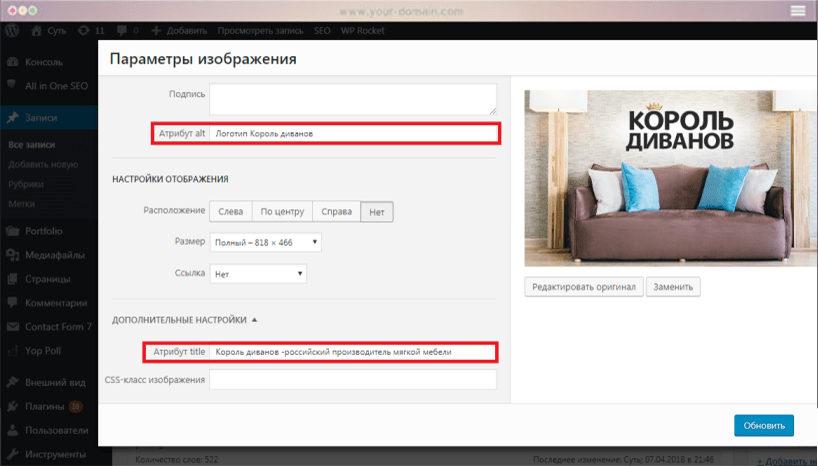
Когда вы размещаете контент в редакторе Вордпресса, текст и медиафайлы добавляются в том виде, в котором он будут отображаться на сайте. Писать HTML код самому нет необходимости. А для заполнения тегов alt и title необходимо перейти в свойства изображения, обозначенные иконкой карандаша.
Сейчас CMS автоматически указывает в тайтле название файла, а затем копирует в alt. Но оставлять их в неизменном виде нельзя. Нужно самостоятельно прописывать в теги корректный текст, релевантный изображению.
Преимущества WordPress при использовании атрибутов для картинок заключается в отсутствии необходимости переключения на редактор в HTML-коде, отыскивать необходимый тег, а затем изменять его.
Когда картинка загрузится после добавления в редактор движка, нажмите на нее курсором мыши, кликните по кнопке «редактирование», после чего появится отдельное окно, где и заполняются теги alt/title.
Заключение
Заполнять теги alt и title для картинок нужно, но не сильно акцентируйте внимание на данных атрибутах, так как те же ключевые слова и фразы, применяемые внутри текста, куда сильнее влияют на ранжирование сайта. Использование тегов поможет получить дополнительный поток трафика с поиска по картинкам, если вам удастся продвинуть изображения в ТОП, а также может положительно повлиять на поведенческие факторы, когда при наведении на картинку пользователь будет видеть ее описание.
Еще их наличие поможет пользователям понять, что изображено на фото, если оно не загружается на их устройствах, и людям с нарушением зрения или вовсе слепым, пользующимся инструментами для голосового считывания текста.
HTML-атрибуты Alt и Title
Главная / Блог / Веб-разработка / HTML / HTML-атрибуты Alt и Title
/ 7 комментариев
HTML предоставляет два основных способа добавления описательного текста к элементам страницы: атрибут alt и атрибут title . Хотя может показаться, что эти два атрибута работают одинаково, у них совершенно разные цели. В этой статье рассматриваются эти два атрибута, исследуются их сходства и различия, а также показано, как правильно использовать оба атрибута.
Атрибут HTML
alt < элемент alt=" текст " ... />
Используйте атрибут alt для предоставления альтернативного описания элемента . Текст, который вы используете для атрибута
Текст, который вы используете для атрибута alt , отображается посетителю, когда его браузер не отображает сам элемент . Часто это показано в пространстве, где обычно появляется изображение.
Вот как Opera 9 отображает alt текст изображения, когда само изображение не может быть показано:
Opera 9 отображает alt текст для отсутствующего изображения
IE и замещающий текст
Internet Explorer для Windows также отображает текст HTML alt в качестве всплывающей подсказки, которая появляется при наведении курсора на элемент, даже если сам элемент также отображается. Однако не полагаются на эту функцию , так как большинство других браузеров не отображают всплывающую подсказку для текста alt . Если вам нужна всплывающая подсказка (или эквивалент), используйте атрибут title (описан ниже).
Альтернативные теги
Иногда атрибут HTML alt неправильно называют «тегом alt ». Тег HTML — это все, что находится между скобками
Тег HTML — это все, что находится между скобками < и > . alt — это всего лишь один из диапазона атрибутов , которые могут появляться внутри тега.
Атрибут alt может использоваться только со следующими элементами HTML:
-
изображение - Указывает альтернативное описание изображения, которое будет отображаться, когда изображение не отображается.
-
площадь - Задает альтернативное описание области карты изображения, которое будет отображаться, когда изображение не отображается.
-
ввод - Указывает альтернативное описание элемента управления формы, которое должно отображаться, когда элемент управления не отображается. Практически говоря, это почти всегда используется для описания изображения, используемого в

-
апплет - Указывает альтернативное описание апплета, которое должно отображаться, когда апплет не отображается.
является устаревшим в HTML 4. Вместо этого используйте объект (который, кстати, не поддерживает alt 9атрибут 0011). Из вышеперечисленных элементов атрибут alt равен обязательному для img и области и дополнительному для двух других. Другими словами, если вы не включили атрибут alt в тег img или area , это недопустимый HTML.
Итак, когда изображение может не отображаться в браузере? Вот несколько распространенных ситуаций:
- образ не найден
- посетитель отключил загрузку изображений в своем браузере
- они используют только текстовый браузер (например, Lynx) или
- они используют программу чтения с экрана для слабовидящих (например, JAWS или Window-Eyes).

Написание хорошего
alt text Используйте атрибут alt для предоставления краткого и точного описания элемента. Текст alt должен адекватно описывать элемент и иметь смысл для посетителя в ситуации, когда элемент не отображается. Не используйте alt текст для предоставления дополнительной информации об элементе; для этого и предназначен атрибут title (описанный ниже).
Хотя атрибут alt требуется для img и области , это не означает, что значение атрибута не может быть пустым. На самом деле, большую часть времени он должен быть пустым — например, если изображение чисто декоративное и его не нужно описывать никому, кто его не видит.
Некоторые примеры хороший alt текст:
-
«Фотография фиолетовой компьютерной мыши» -
"Значок "Облака и дождь"" -
"Купите WonderWidget сегодня!" -
""
Некоторые примеры bad alt text:
-
«Для игры требуется мышь» -
"Прогноз на среду" -
"Нажмите здесь" -
"Синяя точка"
Атрибут заголовка HTML
< элемент title=" текст " . .. />
.. />
Используйте атрибут title для предоставления дополнительной информации об элементе . Текст, который вы используете для атрибута title , отображается посетителю , а также сам элемент. Большинство браузеров отображают текст title в желтой подсказке, которая появляется при наведении указателя мыши на элемент. Некоторые, однако, отображают текст заголовка в строке состояния.
На приведенном ниже снимке экрана показано, как Opera 9 отображает текст title для элемента img .
Opera 9 отображает заголовок текст для изображения
Атрибут HTML title можно использовать со всеми элементами кроме следующие:
-
база -
базовый шрифт -
головка -
HTML -
мета -
параметр -
сценарий -
Название
Атрибут title всегда необязательный ; ни один элемент HTML не требует включения атрибута title .
Несколько хороших применений числа
заголовок текст Используйте заголовок текст в любой ситуации, когда он способствует пониманию и удобству использования вашей страницы. Классические примеры включают:
- Предоставление дополнительной информации об изображении. Вы можете использовать текст заголовка
для более подробного описания изображения. Например, вы можете указать, откуда была взята фотография, дату и место, где она была сделана, а также имя фотографа. - Добавление описательного текста к ссылке. Если текст ссылки (текст между тегами
и ) не очень информативен, добавьте атрибут title к тегу , чтобы предоставить более подробную информацию. Вот пример: заголовок спецификация. (Попробуйте навести курсор на ссылку, чтобы увидеть текст заголовка .) - Объяснение поля формы.
 Если значение поля формы неоднозначно, вы можете уточнить его значение, добавив заголовок
Если значение поля формы неоднозначно, вы можете уточнить его значение, добавив заголовок для связанного с полем элемента label . Например, метка поля с надписью «Кол-во» может иметь атрибут title со значением «Пожалуйста, введите количество WonderWidgets, которое вы хотите приобрести».
Использование HTML
alt и title text Подводя итог:
- Используйте атрибут HTML
alt для предоставления альтернативного текста для элемента, который будет отображаться, когда элемент не может быть отображен . - Используйте атрибут
title для предоставления дополнительного текста для более подробного описания элемента, когда это необходимо.
Если вам нужна дополнительная информация, попробуйте описания атрибутов alt и title в официальной спецификации W3C HTML 4. В блоге 456 Berea Street также обсуждается, когда использовать
В блоге 456 Berea Street также обсуждается, когда использовать alt и title . Наслаждаться!
В рубрике: HTML С тегами: доступность, альтернативный тег, альтернативный текст, альтернатива, альтернатива, атрибут, браузер, описание, html alt, html title, т. е. изображения, img, Internet Explorer, text(), тег заголовка, инструмент подсказка, всплывающая подсказка, удобство использования
Взаимодействие с читателем
Чтобы включить в комментарий блок кода, окружите его тегами ...
. Вы можете включить небольшие фрагменты кода в обычный текст, окружив их тегами ... .
Разрешенные теги в комментариях:
.
доступность - тег HTML img: атрибут title или атрибут alt?
Атрибут ALT
Атрибут alt определяется в наборе тегов (а именно, img , area и дополнительно для input и 9001 0 апплет
), чтобы вы могли предоставить текстовый эквивалент для объект.
Текстовый эквивалент приносит следующие преимущества вашему веб-сайту и его посетителям в следующих распространенных ситуациях:
- В настоящее время веб-браузеры доступны на самых разных платформах с очень разными возможностями; некоторые вообще не могут отображать изображения или отображают только ограниченный набор типов изображений; некоторые могут быть настроены так, чтобы не загружать изображения. Если в вашем коде установлен атрибут alt для изображений, большинство этих браузеров будут отображать описание, которое вы дали, вместо изображений
.
- некоторые ваши посетители не видят изображения, будь то слепые, дальтоники, близорукие; атрибут alt очень полезен для тех людей, которые могут положиться на него, чтобы иметь хорошее представление о том, что находится на вашей странице
- боты поисковых систем относятся к двум вышеуказанным категориям: если вы хотите, чтобы ваш сайт индексировался так, как он этого заслуживает, используйте атрибут alt, чтобы убедиться, что они не пропустят важные разделы ваших страниц.

Атрибут заголовка
Целью этого метода является предоставление контекстно-зависимой справки пользователям при вводе данных в формы путем предоставления справочной информации в атрибуте title . Справка может включать информацию о формате или примеры ввода.
Пример 1. Выпадающее меню, ограничивающее область поиска
Форма поиска использует раскрывающееся меню для ограничения области поиска. Выпадающее меню находится непосредственно рядом с текстовым полем, используемым для ввода условия поиска. Связь между полем поиска и раскрывающимся меню понятна пользователям, которые могут видеть визуальный дизайн, в котором нет места для видимой метки. Атрибут title используется для идентификации меню select . 9Атрибут 0010 title
может произноситься программами чтения с экрана или отображаться в виде всплывающей подсказки для людей, использующих экранные лупы. Пример 2. Поля ввода телефонного номера
Веб-страница содержит элементы управления для ввода телефонного номера в США с тремя полями для кода города, телефонного номера и последних четырех цифр.
<набор полей>
Пример 3: функция поиска Веб-страница содержит текстовое поле, в которое пользователь может ввести условия поиска, и кнопку с надписью «Поиск» для выполнения поиска. 9Атрибут 0010 title используется для идентификации элемента управления формы, а кнопка расположена сразу после текстового поля, чтобы пользователю было ясно, что текстовое поле — это то место, где следует ввести поисковый запрос.
Пример 4: Таблица данных элементов управления формы
В таблице данных элементов управления формы необходимо связать каждый элемент управления с заголовками столбцов и строк для этой ячейки. Без заголовка (или закадровой LABEL) незрячим пользователям трудно сделать паузу и запросить соответствующие значения заголовков строк/столбцов, используя вспомогательную технологию при перемещении по форме.
Например, форма опроса имеет четыре заголовка столбца в первой строке: Вопрос, Согласен, Затрудняюсь ответить, Не согласен. Каждая следующая строка содержит вопрос и переключатель в каждой ячейке, соответствующий варианту ответа в трех столбцах. Атрибут title для каждого переключателя представляет собой объединение варианта ответа (заголовок столбца) и текста вопроса (заголовок строки) с дефисом или двоеточием в качестве разделителя.
Img Element
Разрешенные атрибуты, упомянутые в MDN.






 .. />
.. />

 Если значение поля формы неоднозначно, вы можете уточнить его значение, добавив заголовок
Если значение поля формы неоднозначно, вы можете уточнить его значение, добавив заголовок  В блоге 456 Berea Street также обсуждается, когда использовать
В блоге 456 Berea Street также обсуждается, когда использовать