Как оптимизировать Title, чтобы улучшить трафик, CTR и рейтинг страницы – PR-CY Блог
Эксперименты с Title позволяют получить прирост трафика с минимальными затратами. Кейсы и советы, как провести эксперимент и что улучшить в заголовке.
Содержание
- Кейсы: как компании поменяли Title и увеличили трафик
- Как протестировать варианты мета заголовка и выбрать лучший
- Как оптимизировать Title, чтобы улучшить ранжирование, CTR и трафик страницы
Title страницы влияет на CTR ссылки в поиске и на ранжирование страницы. Поисковикам он показывает релевантность страницы ключевым запросам, пользователей привлекает в выдаче и побуждает кликнуть. Оптимизация Title поможет улучшить ранжирование страницы и увеличить кликабельность.
Кейсы: как компании поменяли Title и увеличили трафик
Несколько примеров того, что даже незначительные изменения в мета заголовке могут повлиять на кликабельность ссылки в выдаче и трафик страницы.
Coderwall поняли, что их аудитория любит примеры, и добавили слово «Пример» в заголовки подходящих статей. Тест показал увеличение трафика на 57%.
Добавили «Example» в заголовки некоторых постовПосещаемость всего сайта TrustRadius увеличилась на 22% после того, как они изменили заголовки под формат «Список лучших [название категории] [текущий год]».
Moz убрали название категории «Whiteboard Friday» из шаблона Title. Трафик увеличился на 20%
Новый заголовок без названия рубрикиSearchPilot добавили название бренда известной компании в начало Title на их сайте и увидели 15% прирост органического трафика.
Новый заголовок с брендом в началеЭлис Допсон изучила, какие запросы включают конкуренты в свои Title, и использовала их в своих заголовках, а также оптимизировала описания: добавила риторический вопрос, эмоционально окрашенные слова типа «разрушение», «необходимые» и обозначила тип контента — подборка, гайд или другое. За счет этого трафик вырос на 54%.
За счет этого трафик вырос на 54%.
Вы тоже можете добиться впечатляющих результатов, если найдете лучший вариант для Title ваших страниц.
Как протестировать варианты мета заголовка и выбрать лучший
1. Определите, какие Title нуждаются в доработке
Составьте таблицу с URL и соответствующими заголовками страниц. Заголовки и URL можно экспортировать из CMS. Отсортируйте по приоритету. Сперва займитесь исправлением ошибок: найдите отсутствующие заголовки, некачественные, слишком длинные или короткие, без ключевых слов.
Проблемы с Title найдет сервис для анализа сайта. Модуль Аудит сайта проверяет внутренние страницы и выдает список URL с ошибками. Вы можете сортировать список, как вам удобно: выбрать фильтр по интересующим вас ошибкам и настроить колонки с нужной информацией.
Результаты проверки можно скачать в таблицеТипичные ошибки в Title страниц
Есть много способов сделать некачественный заголовок, самые типичные:
- вообще не написать его, оставить пустым;
- не добавить ключевой запрос;
- переспамить ключами;
- оставить заголовки, которые CMS автоматически делает из одного названия страницы — например, главная страница называется «Главная — site.
 ru»;
ru»; - дублировать Title на страницах сайта;
- написать кликбейт, который обещает то, чего нет на странице;
- не соотнести заголовок с целью, которую преследуют пользователи при запросе.
2. Проанализируйте выдачу
Проведите анализ SERP по ключевым словам: определите интент выдачи — характер потребности, с которой пользователь делает запрос, и соберите топовые ссылки, чтобы понять, как понравиться поисковику.
Собрать конкурентов из топа выдачи можно автоматически. Введите список ключевых фраз в бесплатный онлайн-инструмент, укажите регион, поисковую систему и глубину топа, а он соберет URL и подсветит повторы. Готовый список используйте для анализа.
Результаты анализа топа Яндекс по ключевым словамСоставьте таблицу со сравнением Title топовых результатов и определите общие черты. Возможно, пользователей больше привлекает определенный формат материала: кейс, гайд, статистика. Может, конкуренты привлекают тем, что обещают «самое полное» руководство или акцентируют внимание на актуальности материала. Если это коммерческие страницы, возможно, им нравится сразу видеть цену или знать о бесплатной доставке.
Если это коммерческие страницы, возможно, им нравится сразу видеть цену или знать о бесплатной доставке.
3. Постройте понятную гипотезу для вашего теста
Сформулируйте, чего вы хотите добиться от изменения Title, и как вы будете измерять эффект.
Самые распространенные KPI:
- улучшение позиции по основному ключевому запросу;
- рост общего количества кликов по целевому URL;
- увеличение среднего CTR для целевого ключевого слова или URL;
- увеличение пользовательских конверсий.
Эти KPI связаны друг с другом и будут расти вместе, но вы все равно выберите один наиболее важный для вас показатель, по которому будете сравнивать результаты. Сформулируйте гипотезу с четкой цифрой, на сколько или во сколько раз должен увеличиться показатель. Ниже этой цифры вы посчитаете новый Title не оправдавшим надежд.
4. Напишите новый оптимизированный Title
Придумайте тестовую версию заголовка страницы, чтобы проверить гипотезу. Ниже мы собрали несколько идей, которые могут сработать — привлечь больше кликов и трафика, улучшить рейтинг.
Ниже мы собрали несколько идей, которые могут сработать — привлечь больше кликов и трафика, улучшить рейтинг.
5. Оцените текущие показатели эффективности
Перед проведением теста измерьте показатели на старте, чтобы было с чем сравнивать эффект от обновленного Title. Составьте таблицу, которая поможет анализировать ваш эксперимент. Мы предлагаем внести в нее:
- URL страницы, на которой меняете заголовок;
- основной ключ для этой страницы;
- исходный Title;
- сформулированную гипотезу — «Новый заголовок должен повлечь за собой увеличение показателя CTR/трафика/чего-то еще на X»;
- показатели страницы перед тестированием — они зависят от того, что вы хотите улучшить;
- новый Title;
- новые показатели после окончания эксперимента;
- вердикт о результате — сработала ли гипотеза.
6. Запустите тест
Замените Title на странице, отметьте старт эксперимента в вашей табличке и отправьте URL в Google Search Console для повторного индексирования.
7. Подождите, чтобы был эффект
Нужно подождать, чтобы поисковик успел обнаружить изменение, а страница могла набрать статистику, по которой можно будет делать выводы об эффективности нового заголовка: показатели стали лучше, не изменились или даже испортились.
Минимальное время — около двух-трех недель, меньше точно не стоит. Если у вас не очень популярный сайт, вам потребуется больше времени, чтобы накопить достаточно статистики для выводов.
8. Завершите тест и сравните результаты
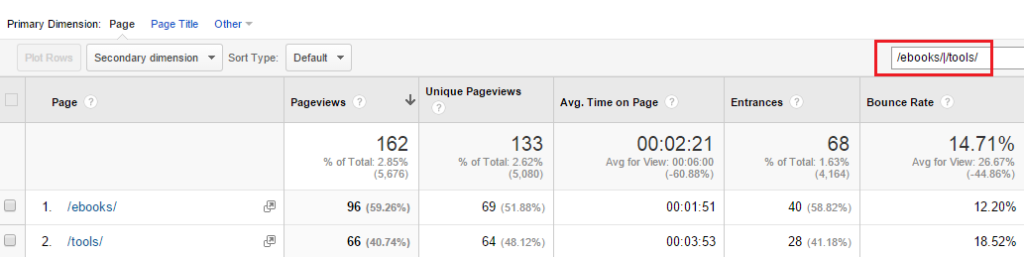
Проанализируйте результаты, добавьте их в табличку. Графики можно посмотреть в отчете об эффективности в Google Консоли:
Настройка сравнения показателей на графикеВключите график «Средняя позиция» и сравните показатели.
Средняя позиция в КонсолиЕсли новый заголовок оказался эффективнее, вы можете оставить его на странице и через пару-тройку недель перепроверить данные, чтобы удостовериться, что он по-прежнему показывает себя хорошо.
Если показатели упали, это не значит, что вы зря старались. Верните исходный Title и проанализируйте, чем отличаются заголовки, что вы упустили, почему новый меньше понравился поисковикам и пользователям. На основе этого вы можете создать еще один вариант и попробовать его.
Как оптимизировать Title, чтобы улучшить ранжирование, CTR и трафик страницы
Минимальные требования к заголовку:
- есть основной ключевой запрос;
- отвечает на потребность пользователя, который делает запрос;
- показывает, что пользователь увидит на странице;
- написан без ошибок и опечаток.
Что можно сделать, чтобы улучшить заголовок:
Нужно ли считать символы в Title
Нет строгого количества символов, которому должен соответствовать заголовок. Google ограничивает Title не по числу символов, а по пикселям в зависимости от устройства, например:
- десктопная выдача — 545 px;
- iPhone X/6/7/8 — 375 px;
- iPhone 6/7/8 Plus/Pixel 2 — 411 px;
- iPhone 5/SE — 320 px;
- Galaxy Note и S3+ — 360 px.

Разные символы могут занимать разное количество пикселей.
Даже если вы выйдете за ограничение, поисковик не накажет страницу санкциями, а просто обрежет заголовок и поставит многоточие. Это не страшно для ранжирования, но может повлиять на впечатление пользователей, если что-то важное не уместится.
Google обрезал заголовок страницыПротестируйте и длинные заголовки, куда можно уместить больше важной информации, и короткие, которые могут привлечь внимание оригинальностью.
Что делать, если Google переписывает Title вашей страницы
Проверьте, где стоит ключевое слово
Title — самый важный из заголовков, в нем обязательно нужно употребить основной ключевой запрос. Сеошники ведут споры о том, важно ли место ключа в самом заголовке: есть мнение, что он имеет больший вес, если стоит в самом начале названия. У нас нет подтверждений этой точке зрения. В пользу ключа в начале Title можно сказать следующее:
- при беглом взгляде на выдачу людям проще будет заметить ключ, наиболее точно попадающий в их запрос, если он будет стоять в начале;
- если поисковик обрежет заголовок, ключ, стоящий в конце, не будет отображаться в выдаче.

Вы можете протестировать разные положения запроса и сделать выводы о влиянии этого на ваш сайт.
Подумайте о вторичных целях поиска
За поисковым запросом нередко кроется дополнительное намерение, которое не отражается словами в самом запросе.
Например, при поиске благотворительных фондов для помощи животным человек хочет найти проверенный и эффективный фонд. Человек, который гуглит «что такое SEO-аудит сайта», может захотеть провести его самостоятельно или заказать у специалистов.
Если у вас получится определить и раскрыть такое вторичное намерение, пользователи получат исчерпывающую информацию по своему запросу и не вернутся в выдачу. Это улучшит поведенческие факторы и поможет в ранжировании сайта.
Добавьте длинный хвост
Бывает, что сеошники зацикливаются на главном ключевом слове и забывают о множестве вариаций дополнений к нему, которые составляют «длинный хвост» запроса.
Включайте уточнения, чтобы привлечь больше трафика и охватить связанные запросы. Найти такие дополнения можно в отчете о производительности Google Search Console, внизу выдачи в блоке «Похожие запросы», а также по такому алгоритму:
- Введите запрос в поисковике Google Chrome.
- Перейдите на релевантную страницу.
- Выделите и удалите URL страницы.
Должно появиться окно с перечнем связанных запросов. Если их нет, попробуйте другую страницу.
Включите призыв к действию
Вы добавляете кнопки CTA на страницы сайта, чтобы побудить пользователей выполнить конверсионное действие: позвонить, записаться, скачать, оформить и так далее. CTA можно добавить и в Title страниц, чтобы привлечь внимание.
Акция выделит страницу среди других результатов и может быть решающим фактором, на какую ссылку кликнуть:
Специальное предложение прямо в выдачеДайте что-нибудь полезное бесплатно
Эта идея подразумевает не только смену названия, но и разработку какого-то бонуса для пользователей, который бы дополнял материал на странице и создавал бы дополнительную ценность.
Вы можете подарить бесплатный чек-лист, шаблон, образец — что-то еще, упрощающее работу. Можете предложить пройти тест на определение чего-то полезного или интересного. Полезный бонус будет дополнительной мотивацией, чтобы перейти на страницу.
Упоминание подарка в TitleДобавьте актуальную дату
Есть материалы, которые очень долго не устареют — рецепты, способы завязать галстук, футбольные правила, породы кошек. Для других важна дата написания: например, поисковики часто обновляют алгоритмы и прошлогодний SEO-гайд может быть неактуальным.
Протестируйте, как поисковики и пользователи отнесутся к тому, что вы добавите актуальный год в Title или включите дату в разметке. Поисковики понимают, действительно ли вы обновили материал или просто поменяли год, поэтому советуем актуализировать материалы по-честному.
Актуальные материалы в топе выдачиВыберите подходящие идеи для вашего сайта и протестируйте новые заголовки у страниц, которые просели по трафику, позициям и CTR. Делитесь с читателями в комментариях или пишите нам в сообщения, если захотите оформить из вашего эксперимента статью в блог PR-CY.
Делитесь с читателями в комментариях или пишите нам в сообщения, если захотите оформить из вашего эксперимента статью в блог PR-CY.
За основу статьи мы взяли материал Logan Bryant.
В комментариях поделитесь мнением, влияет ли местоположение ключа в Title на что-то или нет никакой разницы? Какие идеи из списка у вас сработали, а какие показали нулевой результат?
Статья про использование отчета «Дубли Title» в сервисе по продвижению сайтов Labrika
Title – мета-заголовок страницы. Как правило, он используется в качестве заголовка сниппета (краткого описания сайта в результатах поиска).
Также мета-заголовок отображается во вкладке браузера, чтобы пользователь мог быстро найти нужную страницу.
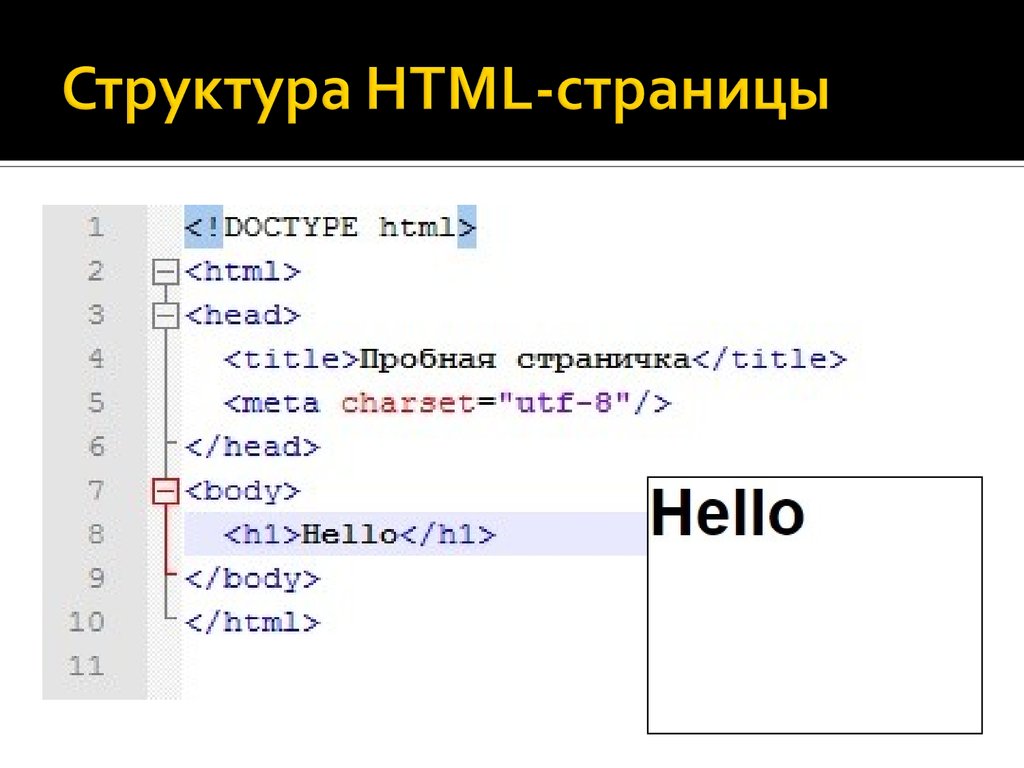
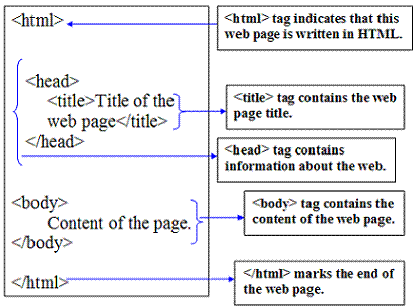
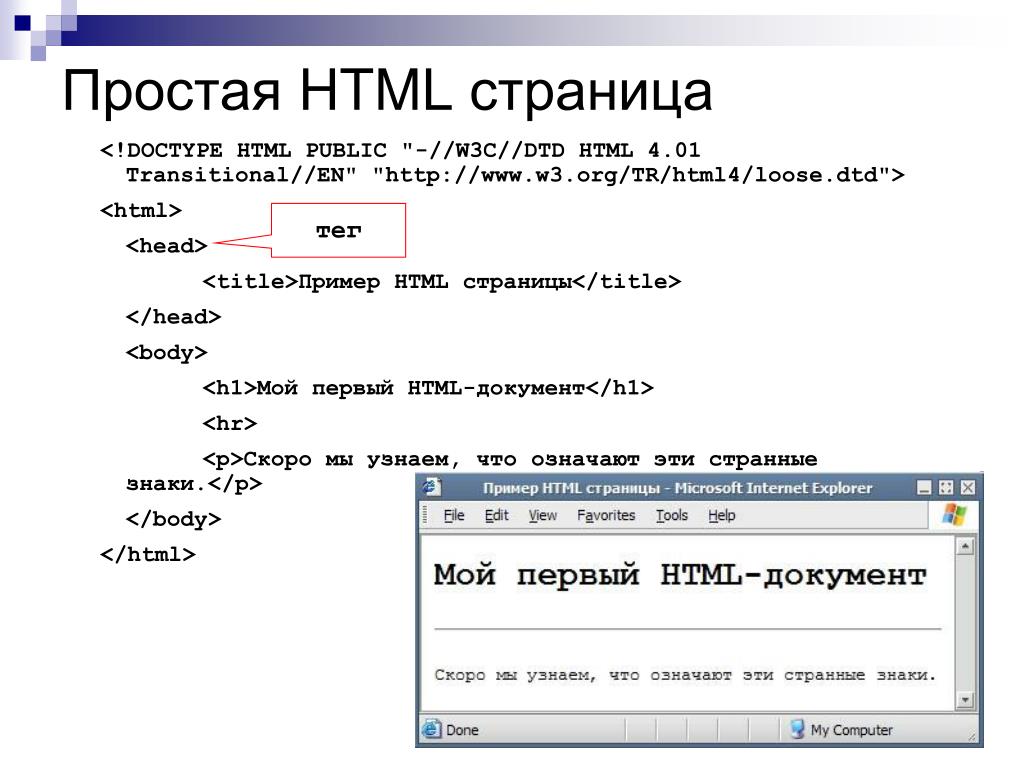
Title должен присутствовать на каждой странице сайта и располагаться внутри тега <head></head>.
<head> <title>Заголовок страницы</title> </head>
Пример написания Title в HTML-коде:
Почему уникальные Title важны для SEO?
Поисковые системы придают очень большое значение этому мета-тегу, поскольку он сообщает самую важную информацию о содержимом страницы. Ошибки в оптимизации Title не позволят вывести страницу в ТОП поисковой выдачи.
Ошибки в оптимизации Title не позволят вывести страницу в ТОП поисковой выдачи.
Мета-заголовки должны быть уникальными, оптимизированными под конкретную страницу. Находя одинаковые Title на нескольких страницах, поисковая система может посчитать, что информация на них дублируется. Результатом этого могут быть следующие негативные последствия:
- либо сайт пессимизируется за наличие дублей как малополезный,
- либо для показа в результатах поиска выбирается не та страница, которая была специально оптимизирована под запрос и могла бы принести высокие продажи.
В любом случае одинаковые Title будут отрицательным фактором для ранжирования страниц.
Содержание отчета «Дубли Title»
Отчет показывает наличие одинаковых мета-заголовков на страницах сайта:
- Дублированный Title (встречается более чем на одной странице сайта).
- Количество дубликатов.
- При клике по кнопке «Показать» в колонке «Действие» открывается список всех страниц с таким Title.

Использование отчета
Найдите страницы с дублями Title и сделайте уникальные мета-заголовки для каждой страницы. Также проверьте, не дублируется ли на страницах с одинаковыми Title остальной контент.
Лучшие практики создания уникальных мета-заголовков
- Title должен быть кратким и описательным, отражать основную суть страницы.
- Добавление в мета-заголовок ключевых слов, по которым продвигается страница, покажет пользователям и поисковым системам, что она релевантна (то есть соответствует) данному запросу.
- Привлечь внимание пользователей поможет включение в Title слов, побуждающих к целевому действию и подчеркивающих коммерческую направленность страницы (купить, заказать, цена, название города, где вы продаете товар и т. п.).
- Чтобы избежать дублирования мета-заголовков на карточках товаров, рекомендуется добавлять к названию продукта уникальные параметры: цену, цвет, артикул и т. д.
Если количество товаров велико, можно настроить автоматическую генерацию Title с помощью специальных плагинов для CMS.
Что такое заголовки страниц, как написать заголовок домашней страницы
Проще говоря, заголовок страницы на вашей домашней странице — это первое, что «читают» поисковые системы, что говорит им о вашем веб-сайте. В приведенном ниже примере вы увидите заголовок нашей страницы (прямо под нашим URL-адресом: sevell.com), который выглядит так: « Дизайн веб-сайта Колумбус, Огайо, Дизайн веб-сайта Колумбуса, Агентство SEO ».
Мы используем этот определенный набор ключевых слов, потому что наше исследование ключевых слов показывает, что они являются популярными фразами для людей, которые ищут фирмы веб-дизайна. Мы покажем вам, как мы узнаем, какие ключевые фразы люди ищут, далее в этом блоге. Или просмотрите этот раздел сейчас, нажав здесь.
Мы покажем вам, как мы узнаем, какие ключевые фразы люди ищут, далее в этом блоге. Или просмотрите этот раздел сейчас, нажав здесь.
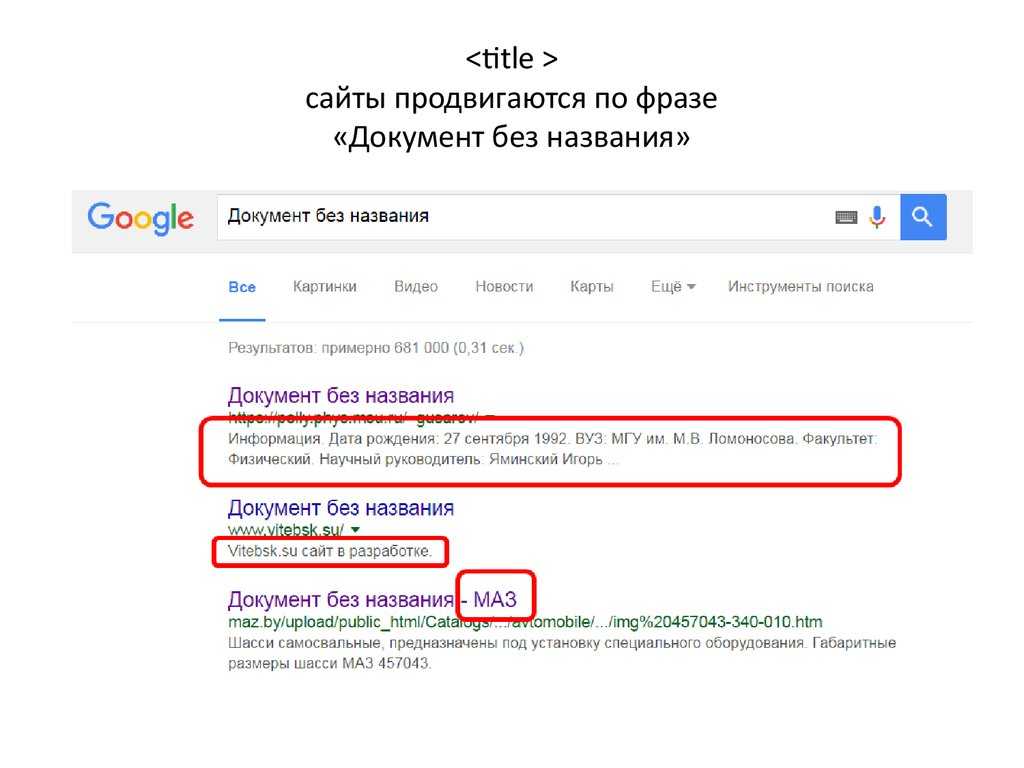
Они обращают на это внимание, когда ищут в Google. Затем люди увидят это, потому что это основные слова в результатах поиска. На странице результатов поисковой системы (или в поисковой выдаче для нас, гиков) название вашей страницы — это то, что привлечет внимание ваших потенциальных клиентов. (См. снимок экрана ниже. Название страницы находится в красной рамке.)
Наличие правильных ключевых слов важно по двум причинам:
- Это помогает поисковым системам находить ваш веб-сайт, когда люди ищут , и
- Это помогает людям решить, следует ли нажать на ссылку вашего веб-сайта, если ваши ключевые слова соответствуют тому, что они ищут.
Вы увидите, что имена доменов отображаются зеленым текстом меньшего размера. Вы также увидите, что ключевые слова или те, которые очень похожи на ключевые слова, выделены жирным шрифтом черным шрифтом под вашим доменным именем. Этот текст называется мета-описанием, и вы можете прочитать о нем больше здесь.
Этот текст называется мета-описанием, и вы можете прочитать о нем больше здесь.
Ключевые слова заголовка страницы важны, потому что, когда ваши потенциальные клиенты ищут компанию, которая делает именно то, что делаете вы, ключевые слова заголовка страницы привлекают их внимание.
Название вашей компании — это
наименее важная вещь, которую нужно указать в заголовке страницы.В некоторых статьях о названиях страниц, которые вы прочтете, вам будет предложено указать название вашей компании, но мы с этим не согласны. Почему? Две причины:
- Если кто-то ищет вашу компанию по названию , и название вашей компании уже есть на вашем сайте — и теоретически ни на одном другом сайте — десятки раз, если кто-то название вашей компании, это будет отображаться в результатах поиска как . (Если это не так, у вас большие проблемы с веб-сайтом), и
- Существует ограничение на количество слов, которые могут отображаться в заголовке страницы.
 Он основан на том, сколько букв и пробелов Google и другие поисковые системы отображают в результатах поиска. Это общепринятое число (специалистами по SEO) находится между 55 и 65. В приведенном выше примере снимка экрана в этих результатах появляются 58 букв — И ПРОБЕЛЫ.
Он основан на том, сколько букв и пробелов Google и другие поисковые системы отображают в результатах поиска. Это общепринятое число (специалистами по SEO) находится между 55 и 65. В приведенном выше примере снимка экрана в этих результатах появляются 58 букв — И ПРОБЕЛЫ.
Каждая страница вашего веб-сайта должна иметь свой заголовок.
Почему каждая страница должна иметь свой заголовок? Потому что содержание каждой страницы вашего сайта отличается. Или должно быть, потому что нет причин иметь две или более страниц с одинаковым содержанием.
Теперь, когда вы знаете, что заголовок страницы обобщает содержание конкретной страницы (с использованием ключевых слов), вы понимаете, почему каждая страница на вашем веб-сайте должна иметь свой заголовок.
Бывают случаи, когда кто-то может
, а не зайти на ваш сайт с главной страницы.Когда это?
Допустим, кто-то ищет в Google «Что такое заголовки страниц»? Поскольку заголовок нашей страницы именно такой (даже несмотря на то, что заголовок «Что такое заголовок страницы на главной странице веб-сайта?»), если все пойдет хорошо, эта страница блога может появиться в результатах поиска Google под номером вместо нашей главной страницы. . И в этом случае кто-то зайдет на наш сайт на этой странице блога, а не на главной странице.
. И в этом случае кто-то зайдет на наш сайт на этой странице блога, а не на главной странице.
Откуда мы знаем, какие ключевые слова люди ищут?
Просто: Google говорит нам. Как видно из приведенного ниже снимка экрана, Google AdWords/Инструмент подсказки ключевых слов показывает подробные ежемесячные поисковые запросы по ключевым словам. Ваш поиск также можно сегментировать по городам.
Примечание. Чтобы узнать точное количество поисковых запросов по любому ключевому слову в месяц, необходимо запустить собственную кампанию Google AdWords. В противном случае вы бы просто увидели числовые «диапазоны». Таким образом, вместо того, чтобы показывать 25 поисковых запросов по ключевому слову, он будет показывать диапазон от 100 до 1000. Вряд ли это очень полезно. По сути, вы должны «платить за игру», чтобы использовать Google AdWords/Инструмент подсказки ключевых слов. Что мы и делаем.
Как узнать, какие ключевые слова выбрать?
Мы предпочитаем выбирать ключевые слова с приличным количеством запросов в месяц (от 25 до 100) и «низкой» конкуренцией. Одна вещь, которую Google не сообщает , однако, это то, сколько других веб-сайтов используют эти ключевые слова, когда они показывают «Низкую», «Среднюю» или «Высокую» конкуренцию. Но в этом случае, «Низкий» определенно путь! Как вы можете видеть здесь, наши 3 основных ключевых слова имеют более 200 поисковых запросов в месяц (в Колумбусе). Если мы будем использовать их хорошо и часто, синапсы поисковых систем свяжут их с нашим сайтом.
Одна вещь, которую Google не сообщает , однако, это то, сколько других веб-сайтов используют эти ключевые слова, когда они показывают «Низкую», «Среднюю» или «Высокую» конкуренцию. Но в этом случае, «Низкий» определенно путь! Как вы можете видеть здесь, наши 3 основных ключевых слова имеют более 200 поисковых запросов в месяц (в Колумбусе). Если мы будем использовать их хорошо и часто, синапсы поисковых систем свяжут их с нашим сайтом.
Конечно, многие другие компании Columbus, занимающиеся дизайном веб-сайтов, и SEO-компании используют их, чтобы мы постоянно боролись за то, чтобы быть на странице 1. Вот почему мы ведем блог каждую неделю, используя общепринятые передовые методы SEO. Таким образом, большую часть времени мы показываем на странице 1 по нашим ключевым словам.
Насколько хорошо работает SEO, зависит от множества факторов, не последним из которых является то, что делают ваши конкуренты. Прочтите здесь, что определяет эффективность вашего SEO.
Позвольте нам помочь вам определить, что ищут ВАШИ потенциальные клиенты, чтобы ваш веб-сайт начал хорошо отображаться в результатах поиска Google. Таким образом, когда ваши потенциальные клиенты ищут именно то, чем вы занимаетесь, вы можете быть у них на кончиках пальцев.
Как скрыть заголовок страницы в WordPress: ручной метод + плагины
Вордпресс Расширенный
14 декабря 2022 г.
Ratna
7min Read
Как владелец веб-сайта WordPress вы могли столкнуться со следующей ситуацией: вы готовы опубликовать страницу или сообщение, но его название не совсем соответствует вашей теме или дизайну WordPress.
Возможно, вы готовы полностью удалить заголовок, но это может негативно повлиять на SEO и производительность вашего сайта WordPress. Однако не волнуйтесь — есть решение этой проблемы. Вы можете скрыть заголовок страницы или поста, а не удалять его.
Это руководство покажет вам несколько способов сделать это в WordPress.
Мы также рассмотрим причины, по которым вы можете захотеть скрыть заголовки.
Как скрыть заголовки записей или страниц вручную в настройщике тем
Прежде чем мы приступим к обучению, сделайте резервную копию вашего сайта WordPress. Поскольку некоторые из методов включают редактирование файлов темы, резервное копирование защитит вас от потери данных, если во время процесса произойдет ошибка.
Однако не пугайтесь — руководство удобно для новичков и ему легко следовать.
Скрыть заголовки всех страниц
Если вы хотите скрыть все заголовки каждой страницы вашего веб-сайта WordPress, следуйте инструкциям ниже:
- На панели управления WordPress наведите указатель мыши на Внешний вид и выберите Настроить .
- Найдите и щелкните Дополнительный CSS .

- Скопируйте и вставьте следующий код:
display: none;
}
- Пресса Публикация .
Если приведенный выше код не работает, возможно, ваша тема использует другой класс CSS для заголовков. В этом случае вам придется немного изменить код.
Выполните следующие действия, чтобы найти страницу вашей темы и класс заголовка сообщения:
- На панели предварительного просмотра веб-сайта настройщика темы щелкните правой кнопкой мыши заголовок страницы и выберите элемент Inspect .
- Откроется новая панель с заголовком или именем класса CSS h2, выделенным в исходном коде страницы. Например:
Образец страницы
Вместо entry-title
post-title , page-title или что-то совершенно другое.
В фрагменте кода, который мы использовали ранее, замените элемент .entry-title классом CSS, назначенным вашей темой.
Новый код будет выглядеть примерно так:
.page .page-title {
дисплей: нет;
} Введите его в поле Additional CSS и нажмите Publish . Заголовки страниц теперь будут скрыты.
Скрыть определенный заголовок страницы
В следующем разделе вы узнаете, как скрыть заголовок определенной страницы. Для этого вам сначала нужно найти идентификатор страницы
- Получите доступ к приборной панели и перейдите в Страницы -> Все страницы .
- Наведите указатель мыши на нужную страницу, затем на Редактировать.
 Не нажимайте.
Не нажимайте.
- Вы увидите идентификатор страницы в URL-адресе в нижней части браузера. В приведенном ниже примере идентификатор страницы равен 2,9.0026
Получив идентификатор страницы, добавьте код CSS.
- Перейдите к Внешний вид -> Настроить , затем нажмите Дополнительный CSS .
- Добавьте следующий код:
.page-id-2 .entry-title{
display:none;
}
Не забудьте заменить.page-id-2на идентификатор страницы, заголовок которой вы пытаетесь скрыть.
- Опубликовать страницу.
Заголовок страницы теперь должен быть невидим для посетителей.
Если это не дало результата, вам может потребоваться изменить класс CSS заголовка, так как он может отличаться в зависимости от используемой вами темы. Для этого следуйте инструкциям в предыдущем разделе.
Для этого следуйте инструкциям в предыдущем разделе.
Если изменений по-прежнему нет, добавьте в код !important , например:
.page-id-2 .entry-title{ отображение:нет !важно; }
Скрыть заголовки сообщений в блоге
Помимо скрытия отдельных или всех заголовков страниц WordPress, также можно скрыть заголовки только сообщений в блогах. Процесс аналогичен, но вам придется использовать другой фрагмент кода.
Чтобы скрыть заголовки всех сообщений в блогах на вашем веб-сайте, выполните следующие действия:
- На панели инструментов выберите Внешний вид -> Настройка .
- Нажмите Дополнительный CSS , затем скопируйте и вставьте приведенный ниже код CSS:
. post .entry-title {
post .entry-title {
display: none;
}
- Опубликовать пост.
В некоторых случаях вы можете захотеть скрыть заголовок отдельной записи WordPress, а не всех. Например, вы можете включить избранное изображение в определенную статью — тогда вы захотите скрыть только заголовок этой записи.
Этот процесс аналогичен сокрытию заголовка отдельной страницы, о котором мы говорили ранее. Для этого выполните следующие действия:
- Откройте панель управления и перейдите к Posts -> All Posts .
- Найдите сообщение, заголовок которого вы хотите скрыть, и наведите указатель мыши на кнопку Редактировать . Вы увидите сообщение с идентификатором в нижней части браузера. В нашем примере идентификатор записи – 1 .
- Перейти к Внешний вид -> Настроить и нажмите Дополнительный CSS

- Добавьте код:
.postid-1 .entry-title {
display: none;
{
Не забудьте изменить.postid-1
- Пресса Публикация .
Также можно скрыть название каждой страницы и поста на вашем сайте.
Для этого добавьте приведенный ниже код в поле Additional CSS :
.entry-title {
дисплей: нет;
} Как скрыть заголовки страниц или сообщений с помощью сторонних инструментов
Для начинающих скрытие заголовков сообщений и страниц вручную с помощью CSS может показаться пугающим. Однако существуют альтернативные решения, в которых использование приведенного выше кода CSS не требуется.
Однако существуют альтернативные решения, в которых использование приведенного выше кода CSS не требуется.
Скрыть заголовки страниц в WordPress можно легко с помощью сторонних инструментов. В этом разделе мы покажем вам, как это сделать с помощью конструктора страниц и плагина WordPress.
Скрыть заголовки страниц с помощью компоновщика страниц
Если вы используете инструмент построения, такой как Elementor, следуйте приведенному ниже руководству:
- Получите доступ к панели инструментов WordPress и перейдите в Страницы -> Все страницы .
- Наведите указатель мыши на любую страницу, заголовок которой вы хотите скрыть, затем выберите Редактировать с помощью Elementor .
- Щелкните значок Настройки в левом нижнем углу.
- Пролистните Скрыть заголовок 9Кнопка 0004 на ДА .
Нажмите Обновить или Опубликовать , если вы работаете над новой страницей. Название страницы теперь будет скрыто.
Название страницы теперь будет скрыто.
Скрыть заголовки страниц и сообщений с помощью плагина
Другой способ скрыть заголовки страниц в WordPress — установить для этой цели плагин. В этом руководстве мы будем использовать плагин Hide Page and Post Title.
Title Remover — еще один плагин, который можно использовать для скрытия заголовков страниц.
После установки и активации плагина выполните следующие действия:
- Перейдите на Страницы -> Все страницы и нажмите Редактировать под конкретной страницей, заголовок которой вы хотите скрыть.
- Нажмите кнопку Настройки и прокрутите вниз до раздела Скрыть страницу и заголовок сообщения .
- Установите флажок, чтобы скрыть заголовок страницы, затем нажмите Обновить .
Вот и все — заголовок страницы теперь скрыт.
Как удалить страницы WordPress или заголовки записей
Вы можете полностью удалить заголовки страниц WordPress вместо того, чтобы скрывать их. Если это так, убедитесь, что у вас есть веская причина для этого.
Если это так, убедитесь, что у вас есть веская причина для этого.
Это связано с тем, что удаление заголовка в WordPress рискованно, особенно если на вашем сайте много страниц. Одна из причин этого заключается в том, что после удаления заголовков вы не сможете отличить одну страницу от другой в списке страниц или сообщений.
Более того, WordPress использует заголовки для создания постоянных ссылок, которые имеют решающее значение для поисковой оптимизации (SEO). Если у страницы нет заголовка, WordPress может создать строку случайных чисел и букв для постоянной ссылки.
Поисковые системы могут определить вашу страницу как спам. Если это произойдет, это негативно повлияет на рейтинг страницы, и вы в конечном итоге потеряете значительное количество трафика.
Кроме того, удаление заголовков страниц в WordPress может привести к проблемам с неработающими постоянными ссылками, что сделает ваши страницы недоступными.
Чтобы предотвратить это, вы можете вручную ввести собственные слаги постоянных ссылок. Имейте в виду, что вам нужно будет сделать это для каждой страницы и публикации, которую вы публикуете.
Имейте в виду, что вам нужно будет сделать это для каждой страницы и публикации, которую вы публикуете.
Если вы решили удалить заголовок страницы, есть несколько способов сделать это.
Самый простой метод заключается в том, чтобы оставить поле заголовка пустым перед публикацией.
Вы также можете удалить заголовки определенных страниц или сообщений, выполнив следующие действия:
- Перейдите к Pages -> All Pages или Posts -> All Posts из панели WordPress .
- Наведите указатель мыши на определенную публикацию или страницу, затем выберите Быстрое редактирование .
- Удалите текст заголовка и нажмите Обновление .
Почему следует скрывать заголовки страниц?
Веб-сайты обычно содержат несколько страниц, которым не нужен заголовок. Нет необходимости отображать заголовки таких страниц, как «Главная», «Контакты», «О нас» и «Продукты».
В зависимости от дизайна вашего веб-сайта отображение заголовков тех или иных страниц может быть неэстетичным или придавать странице непрофессиональный вид.
Отображение заголовка может быть излишним в других случаях — некоторые темы WordPress отображают заголовок страницы на баннере.
Кроме того, заголовок может быть частью хлебных крошек сайта. Кроме того, пользователи могут уже знать, на какой странице они находятся, после нажатия на элемент меню.
Целевая страница веб-сайта также не требует заголовка — он может отвлекать посетителей от важных элементов, таких как кнопки призыва к действию или формы регистрации. Целью целевой страницы является повышение коэффициента конверсии, поэтому лучше приветствовать посетителей привлекательным контентом с самого начала.
Заголовки страниц и SEO
Поисковые системы считывают элементы страницы, включая плитки, иерархию страниц и текст страницы, когда они сканируют веб-страницу. Это делается для того, чтобы определить, о чем страница и заслуживает ли ее контент ранжирования.
Хотя теги title и h2 используются для SEO сайта, это два разных элемента.
Тег заголовка


 ru»;
ru»;


 Он основан на том, сколько букв и пробелов Google и другие поисковые системы отображают в результатах поиска. Это общепринятое число (специалистами по SEO) находится между 55 и 65. В приведенном выше примере снимка экрана в этих результатах появляются 58 букв — И ПРОБЕЛЫ.
Он основан на том, сколько букв и пробелов Google и другие поисковые системы отображают в результатах поиска. Это общепринятое число (специалистами по SEO) находится между 55 и 65. В приведенном выше примере снимка экрана в этих результатах появляются 58 букв — И ПРОБЕЛЫ.
 Не нажимайте.
Не нажимайте. post .entry-title {
post .entry-title { 