Страница «О компании»: Топ-8 ошибок и лучшие примеры оформления
Последнее обновление: 08 февраля 2022 года
4182
Очень часто страница о компании, проекте или авторе блога получает меньше всего внимания и, как результат этого, оказывается заметно менее качественной. Для того, чтобы разобраться, как правильно её писать, мы предлагаем вам пойти от обратного. Для этого рассмотрим типичные ошибки, допускаемые при её создании.
Ошибка 1: страницы About нет вообще
У вас есть интересный контент, отличный дизайн, но нет страницы «Обо мне». Может быть, вы просто считаете, что это клише. Или вас пугает сама мысль о том, что это страницу нужно сделать, и вы надеетесь, что никто не заметит её отсутствия.
Возможно, вы решили соригинальничать и назвали её как-то иначе: «Вся правда», «Кое-что ещё»…? Когда дело касается интерфейса сайта или блога, руководствуйтесь словами известного эксперта Стива Круга: «Не заставляйте меня думать».
Людям совершенно неинтересно задаваться вопросом, является ли страница «Кое-что о кое-ком» той самой, где можно получить информацию о вас или вашем проекте. Каждому сайту нужна страница «Обо мне». Просто назовите её именно так.
Каждому сайту нужна страница «Обо мне». Просто назовите её именно так.
Аудит контекстной рекламы
Бесплатно проведем анализ медиапланирования, настроек рекламной кампании и выбранной стратегии управления ставками.
Ошибка 2: а как, собственно, вас зовут?
Допустим, кому-то надо поставить на вас ссылку или что-то написать о вашем блоге в твиттере. Для этого человеку нужно знать, как именно вас упомянуть. Фактически, ему нужно знать ваше имя. Титул вроде «Один известный SEO-эксперт» здесь не подойдёт, нужно имя; и если вас зовут не Мадонна или Стинг, то и фамилия.
Разумеется, это имя не обязательно должно быть настоящим. Можно придумать рабочий псевдоним, если, конечно, вы готовы постоянно им подписываться. Ничего плохого в этом нет.
Ошибка 3: как вы выглядите?
Если кто-то хочет нанять вас на работу, порекомендовать вас или даже просто упомянуть, намного комфортнее делать это зная, какой вы человек. Составить представление об этом можно по стилю постингов и по фотографии.
Опять же, речь идёт о настоящей фотографии, а не о рисунке или аватаре. Конечно, есть несколько успешных блоггеров, которые используют стилизованные портреты, но они — исключение.
Когда рядом с именем есть фотография, вас намного проще запомнить. Вместо с хорошо написанным контентом это даёт людям ощущение, что они вас знают. И даже когда это всего лишь ощущение, его достаточно для того, чтобы легче рекомендовать вас или ссылаться на ваш блог.
Кроме того, когда вы предлагаете какой-то продукт или услугу, стоит учитывать, что люди склонны имет дело с теми, кого они могут себе представить.
Ошибка 4: скучный текст
Это самый болезненный момент. По какой-то причине многим стоит лишь сесть за написание страницы о себе, как весь накопленный опыт по написанию интересных текстов куда-то улетучивается.
Вот несколько советов, как этого избежать:
- Пишите так, как обычно пишете захватывающие публикации.
- Нещадно вымарывайте канцелярит и жаргон.

- Не бойтесь писать о себе с юмором, если это не делает вас смешными.
Помните, что по этому тексту многие пытаются понять, нравитесь вы им или нет. Устанавливать контакт с человеком, производящим впечатление скучного, готовы далеко не все.
Если блог ведут двое и больше человек, можно попробовать перекрёстный вариант: вы пишете текст о коллеге, а он — о вас.
Ошибка 5: фокус на видеоролик
С некоторых пор на страницах About размещают даже видеоролики. Это неплохая задумка, которая, однако, работает только для тех посетителей, которым нравится видео. Но что если посетитель зашёл на ваш сайт с рабочего места? Вряд ли его порадует необходимость срочно выкручивать громкость колонок.
Другая проблема — слишком длинные ролики. Скажем, шести минут многовато для того, чтобы понять, кто вы.
Многим нравятся видеоролики, а многие их ненавидят. Если вы решили записать видео для страницы о себе, сделайте его коротким, насыщенным и разбавьте страницу текстом для тех, кто предпочитает читать.
Ошибка 6: слишком длинный текст
Истории — отличная штука. Хорошо рассказанная история может в корне поменять отношение к вам в лучшую сторону. Длинная, скучная история способна настроить читателя решительно против вас. Если уж вы решили рассказать о том, как занялись тем, о чём пишете в блоге, напишите об этом захватывающе.
Подумайте сами: что действительно интересует читателей? Ответ прост: они сами и всё, что идёт им на пользу. С этого и начните.
Ошибка 7: вы считаете, что страница «Обо мне» должна быть о вас
Это распространённое и совершенно честное заблуждение, которое и не подразумевает тщеславие. Всё дело в том, что это страница не столько о вас, сколько о тех, кто заходит на неё.
Расскажите посетителю, почему его должен заинтересовать ваш сайт.
Расскажите, какие проблемы вы решаете.
Расскажите, как можете помочь.
Расскажите о том, что их интересует.
СтатьяMail. ru выходит на рынок рекламных систем
ru выходит на рынок рекламных систем
#вконтакте, #твиттер
СтатьяSMM в цифрах и поиск в кликах
#вконтакте, #твиттер
Статья Предварительная оценка свежего обновления Google#вконтакте, #твиттер
Ошибка 8. Отсутствие контактной информации
Хотя многие размещают полную контактную информацию на отдельной странице, имеет смысл указывать на странице о себе минимальный набор контактов в социальных сетях. Это заметно упрощает задачу тем, кто хочет упомянуть вас в твите или или поделиться вашими контактами в Google+.
Это заметно упрощает задачу тем, кто хочет упомянуть вас в твите или или поделиться вашими контактами в Google+.
Статья основана на публикации «How to Write an About Page», опубликованной Соней Симоне в издании Copyblogger.
ТОП 5 лучших корпоративных сайтов компаний
Так уж повелось, что в веб-среде разработчики большую часть времени уделяют лендингам и интернет-магазинам. Разрабатываются продающие стратегии, уникальные концепции, продающий контент и дизайн — все, чтобы зацепить внимание посетителя, удержать его и сделать клиента. А вот действительно крутых корпоративных сайтов очень мало. Со временем развития сайтостроения на корпоративные сайты наложено клише: они создаются исключительно для подачи информации о компании и ее бизнесе.
Разработчики и клиенты забывают, что любой сайт, в том числе корпоративный, может продавать. Поэтому и не ориентируются на его продающие свойства, не думают о маркетинге, не ищут зацепки для конвертации посетителя в клиента. В результате такие сайты не приносят должного эффекта, и предприятия вынуждены вкладывать деньги в разработку тех же лендингов. Для вас подготовлена подборка бизнес-сайтов из 5 примеров корпоративных порталов с мощным дизайном, высокими продающими свойствами, прекрасной информационной составляющей и отличным юзабилити, которые по своему эффекту не хуже самых лучших интернет-магазинов. А если вы ранее еще не работали с корпоративными порталами и впервые встречаете этот вид сайта, рекомендуем узнать что такое корпоративный сайт.
В результате такие сайты не приносят должного эффекта, и предприятия вынуждены вкладывать деньги в разработку тех же лендингов. Для вас подготовлена подборка бизнес-сайтов из 5 примеров корпоративных порталов с мощным дизайном, высокими продающими свойствами, прекрасной информационной составляющей и отличным юзабилити, которые по своему эффекту не хуже самых лучших интернет-магазинов. А если вы ранее еще не работали с корпоративными порталами и впервые встречаете этот вид сайта, рекомендуем узнать что такое корпоративный сайт.
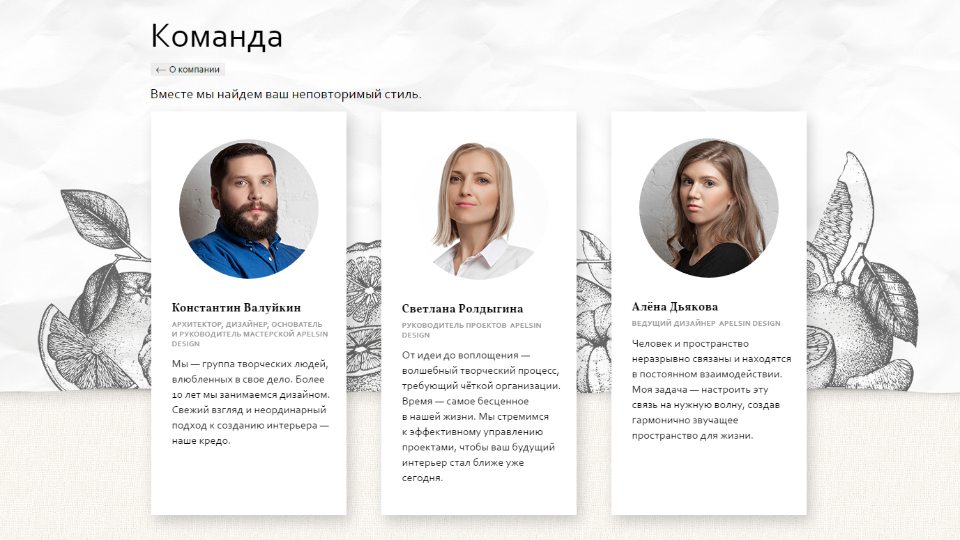
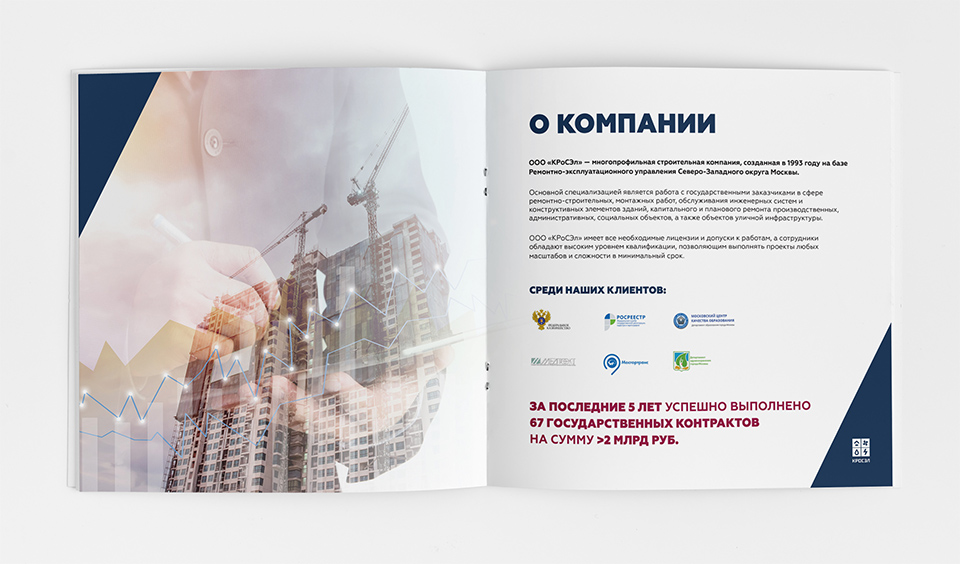
Пример сайта компании по продаже элитной интерьерной плитки
Главные страницы современных корпоративных сайтов, в большинстве случаев, разрабатываются в стиле Landing page. С пользовательской точки зрения это очень удобно. Во-первых, нет длинных текстов о компании, которые не интересно читать на главной странице. Во-вторых, услуги и основные преимущества компании, выгоды для клиента сразу же демонстрируются посетителю. С точки зрения эффективности для компании главная страница в стиле лендинга позволяет быстрее получать клиентов. Ярким примером тому стал следующий сайт.
Ярким примером тому стал следующий сайт.
Главная страница сайта демонстрирует нам уникальное торговое предложение на динамически меняющихся слайдах с фотографиями продукции. Уже с первого взгляда создается ощущение престижности продукции, дизайн смотрится дорого за счет подобранных цветов.
Далее яркий пример сжатой информации о компании. Здесь подаются факты, без воды и стандартных выражений и словосочетаний. Посетитель получает четкое понимание что собой представляет фирма, ее опыт, возможности. В конце инфоблока — активная кнопка. При ее клике посетитель переходит на страницу «О компании», где размещена информация о производственных линиях с фото. Кнопка выполняет две функции — позволяет получить человеку больше информации об организации, а также выполнять владельцу сайта анализ поведения посетителя.
Листаем главную страницу ниже и переходим к блоку преимуществ. Преимущества описаны сжато, чтобы получить больше информации человеку достаточно кликнуть на кнопку под разворотом.
Функциональность сайта в полной мере раскрывается в следующем блоке — каталоге.
Каталог оформлен в единой концепции и стилем сайта: фотографии товара в серых тонах, краткое описание каждой категории. Пользователь может выбрать интересующую его категорию или кликнуть на красную кнопку, после чего он перейдет на страницу индивидуального подбора плитки.
Здесь удастся выбрать продукцию, исходя из своих пожеланий: по цвету, размеру, коллекции и др. Очень удобное и правильное решение, которое конвертирует посетителя в потенциального клиента.
Весь сайт напоминает стиль «классика». Белые и серые тона делают его интересный сайт для бизнеса роскошным и утонченным, красные акценты привлекают внимание. Здесь продуман каждый ход: скорость загрузки, качество фотографий, функционал, инфоконтент. Ничего лишнего, но при этом есть чувство полного понимания о деятельности и предложении компании. Этот пример создания корпоративного сайта может послужить прекрасным вдохновителем для дизайнеров, которые ищут свежие идеи или нужно найти ответ какой должна быть идеальная цветовая гамма для сайта.
Следующий пример корпоративного сайта
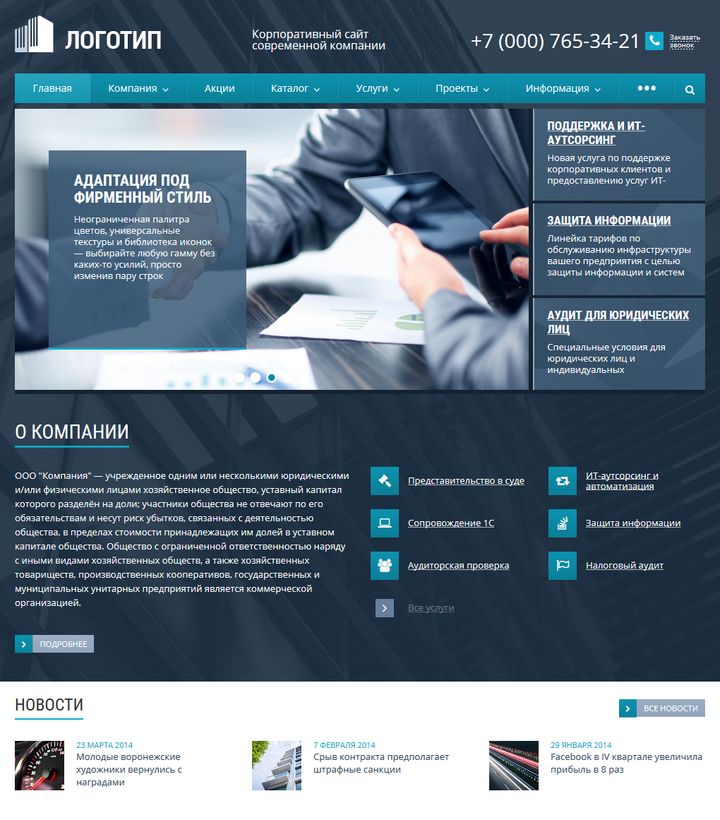
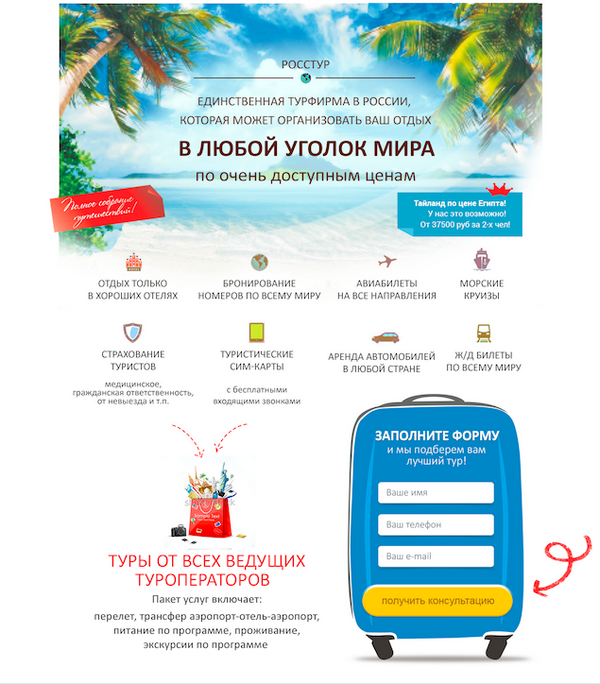
Живой пример сайта web-представительства фирмы с демонстрацией преимуществ и выгод для клиента на первом развороте главной страницы. Очень интересное решение, достаточно нетипичное для корпоративного сайта — выложить все карты посетителю при первом его посещении сайта, рассказав об услугах и акциях. Первый разворот разработан в виде слайдеров и категорий сайта, на которых изложена краткая инфа о каждой услуге и активная кнопка для перехода на страницу соответствующей тематики.
Это решение позволило значительно сократить длину главной страницы. Далее видим услуги компании в виде небольшого современного каталога и дополнительные сервисы,
преимущества
и форму обратной связи.
Очень современный продающий проект, который режет «на корню» стереотипы корпоративного сайта. Он вобрал в себя сильнейшие стороны продающей концепции, облеченной в стильный дизайн. Проект является своеобразной визиткой компании — эффектной и эффективной. Смотрите еще 9 примеров сайтов-визиток компаний.
Смотрите еще 9 примеров сайтов-визиток компаний.
Этот сайт должен быть в ТОПе примеров лучших корпоративных сайтов 2021-2022
Почему? Потому что он вобрал в себя всю мощь дизайнерского искусства! Он вызывает аппетит, увеличивает слюноотделение и, буквально, заставляет посетителя стать клиентом. Судите сами, мы начинаем разбор.
А теперь ответьте, вы бы смогли отказаться от куска свежего и сочного стейка, который перед вами? Не думаем 🙂
Весь акцент на сайте сосредоточен на качественных и ярких фотографиях продукта, как это свойственно для сайта ресторана. Именно они и являются мотивацией к покупке. Структура главной страницы создана по принципу продающей страницы. Есть блок преимуществ и выгод для покупателей, функция онлайн-заказа, что очень нестандартно для корпоративного сайта, а также информация для потребителей о качестве продукта. На миг даже кажется, что вся информация на сайте — лишняя. Фотографии столь убеждающие, что достаточно оставить на сайте только форму заказа. Ну, посудите сами.
Ну, посудите сами.
Этот сайт изготовлен в продающем стиле и он мог бы стать полноценным лендингом, однако дополнительный функционал, готовый каталог, ряд категорий с информацией для клиентов делают его превосходным корпоративным сайтом, который занимает место в нашем ТОПе. Возьмите себе на заметку 😉
Еще один пример из ТОПа лучших корпоративных сайтов
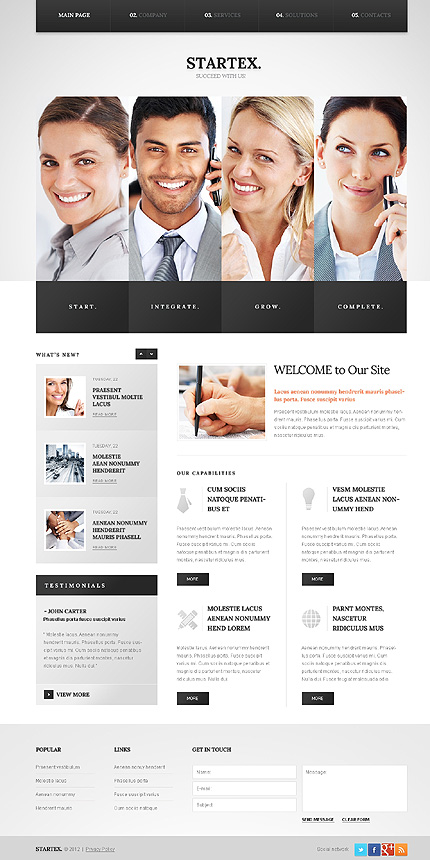
Ведущие маркетологи научились находить грань между продающим и корпоративным сайтом. Создавая концепцию, которая подталкивает посетителя к покупке, разработчики не забывают о потребительских ценностях. Учитывается функционал, дизайн, стиль подачи информации, ее объем. На всех современных корпоративных сайтах, которые заслуживают внимания, содержится минимум информации о самой компании, а максимальный акцент делается на выгодах для клиента. Получается, перед нами открывается некие наработки и концепт нового направления создания корпоративного сайта, который и говорит о продукте компании, и конвертирует посетителя в клиента. И этот сайт — яркий тому пример.
И этот сайт — яркий тому пример.
Стиль лендинга ощутим с самого первого разворота, на котором размещен УТП и две лидогенерирующие кнопки. По этому принципу разработана вся главная страница
Есть преимущества, выгоды, блок доверия, форма обратной связи. Под каждым разворотом размещена лидогенерирующая кнопка. Функционал сайта очень продуман. Например, каталог расположен в центре главной страницы. Рядом с ним — функция отбора модели обручального кольца, исходя из личных требований.
Отдельного внимания заслуживает дизайн. Он создан в привычных для свадебного торжества цветах с преобладанием белого, абсолютно отсутствуют какие-либо яркие акценты, что полностью сосредотачивает внимание на продукции. В целом, этот корпоративный сайт оставляет приятное впечатление. Он достаточно простой, но в этом и есть его шарм, чем он и берет. Рекомендуем посмотреть примеры сайтов-визиток компании, которые в дальнейшем могут стать полноценными сайтами для бизнеса.
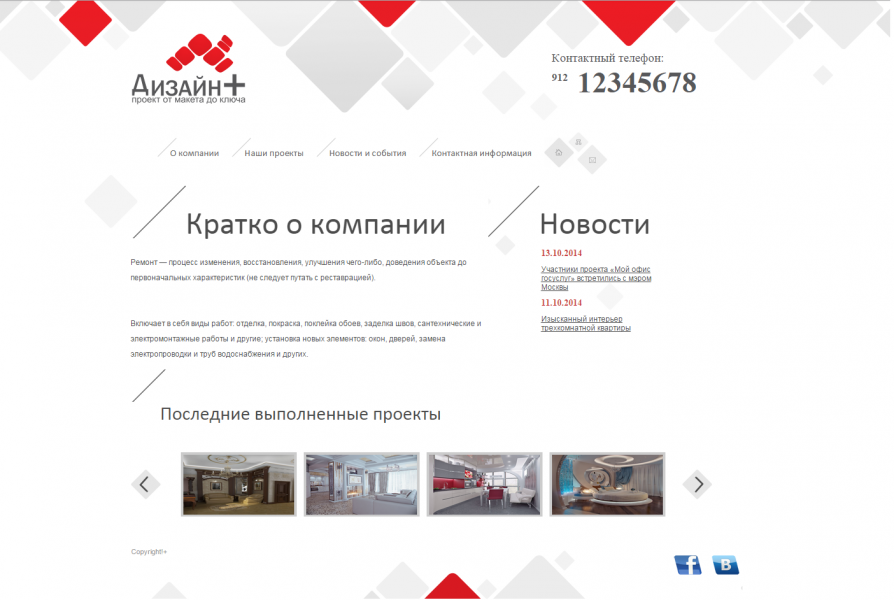
Пример удачного дизайна корпоративного сайта
Задача дизайна каждого сайта — не просто быть красивым, запоминающимся и оригинальным, но и, ориентируясь на целевую аудиторию, вызывать правильное впечатление о компании.
Как видите, на продающий контент ставка не сделана ни на первом развороте, ни на всех других страницах. Но фотографии, их качество, размещение и функционал сайта составляют впечатление, что мы имеем дело с компанией, которая предоставляет услуги элитного уровня.
На главной странице, практически, отсутствуют активные кнопки. Вместо них на страницу выбранной категории переводят фото. Вообще, сайт изготовлен в минималистическом стиле. И сложно сказать плюс это или минус. Однако общее впечатление достаточно приятное. Этот сайт попал в наш ТОП лучших корпоративных сайтов благодаря своему дизайну, который сложно назвать типичным или шаблонным.
Как видите, принцип разработки корпоративных сайтов постепенно превращается в новое направление. Исключаются длинные тексты, добавляются лидогенерирующие кнопки, мотивирующие заголовки. В комплексе это позволяет сделать сайт для компании мощным продающим инструментом, который по своим показателям лидогенерации будет всего лишь на шаг позади столь популярного лендинга. И если вы вдохновились нашими примерами, и хотите стать владельцем похожего проекта, то можете прямо сейчас заказать корпоративный сайт в нашей веб-студии.
Исключаются длинные тексты, добавляются лидогенерирующие кнопки, мотивирующие заголовки. В комплексе это позволяет сделать сайт для компании мощным продающим инструментом, который по своим показателям лидогенерации будет всего лишь на шаг позади столь популярного лендинга. И если вы вдохновились нашими примерами, и хотите стать владельцем похожего проекта, то можете прямо сейчас заказать корпоративный сайт в нашей веб-студии.
На этом все. Ставьте лайки и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
25 лучших примеров веб-сайтов для малого бизнеса, которые могут вас вдохновить
Вы думаете о создании или улучшении своего веб-сайта для малого бизнеса? Хорошая идея!
В 2021 году веб-сайты являются важным аспектом бизнеса — независимо от того, в какой отрасли вы работаете. И если вы хотите произвести неизгладимое впечатление, вам нужно убедиться, что вы создаете выделяющийся веб-сайт.
Как?
В этой статье мы отобрали 25 лучших примеров веб-сайтов для малого бизнеса, которые помогут вам в ваших усилиях и вдохновят их. Затем мы закончим, ответив на некоторые распространенные вопросы о веб-сайтах для малого бизнеса.
А теперь к делу.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
25 лучших примеров веб-сайтов для малого бизнеса
Вот 25 лучших примеров веб-сайтов для малого бизнеса, которые помогут вдохновить вас — все они созданы с помощью Shopify.
- Мужская мода: Velasca
- Детские товары: Молоко
- Солнцезащитные очки: Shwood Eyewear
- Женская мода: Newton Supply Co.
- Спортивная одежда: Рона
- Обувь: Allbirds
- Наружное снаряжение: Madsen
- Украшения: Блубохо
- Аксессуары: Super Team Deluxe
- Косметика: Косметика MFMG
- Стиль жизни: LEIF
- Бутик: Ла-Ла Ленд
- Дизайнерские изделия: Studio Neat
- Товары для путешествий: Minaal
- Цифровые продукты: современный рынок
- Мебель: Мебель Райтвуд
- Мебель: Brosa
- Домашний декор: слоновая кость и дин
- Технология: Ratio Coffee
- Продукты питания: я люблю крот
- Питание: Press London
- Арт: Tattly
- Уникальные продукты: Pop Chart
- Товары для животных: Zee.
 Dog
Dog - Свадьбы: шелк и ива
Давайте подробнее рассмотрим каждый из этих примеров дизайна веб-сайта для малого бизнеса.
1. Мужская мода: Velasca
Velasca продает итальянскую кожаную обувь и аксессуары ручной работы. Его веб-сайт чистый и простой, он демонстрирует характерную итальянскую атмосферу бренда. Обратите внимание на тщательно подобранные шрифты и качественные изображения. Также в меню есть нарисованные от руки иллюстрации для каждой ссылки. Эти изображения помогают понять, на какой тип обуви или аксессуаров ведет ссылка.
2. Товары для детей: Milk
Millk — австралийский бренд одежды для младенцев и детей. Как и одежда бренда, сайт выполнен в мягких и приглушенных тонах. Также есть множество изображений, демонстрирующих материалы и дизайн продукта. Меню простое и легкодоступное из любого места на сайте. Кроме того, в этом примере веб-сайта для малого бизнеса используется дизайн, адаптированный для мобильных устройств.
3. Солнцезащитные очки: Shwood Eyewear
Shwood Eyewear разрабатывает и продает солнцезащитные очки из дерева. Этот макет веб-сайта для малого бизнеса предназначен для демонстрации образа жизни бренда на открытом воздухе. Сайт простой, но есть много качественных видеороликов и изображений их продуктов.
4. Женская мода: Newton Supply Co.
Компания Newton Supply Co. разрабатывает и изготавливает вручную красивые вощеные сумки и сумки в США. Этот макет веб-сайта для малого бизнеса является чистым и простым. Он также отлично использует историю компании. Взгляд посетителя приковывают к себе фотографии уникальных товаров, подписанные простым шрифтом с засечками.
5. Спортивная одежда: Рон
Rhone производит инновационную высокотехнологичную спортивную одежду и одежду для мужчин, ведущих активный образ жизни. На веб-сайте используются жирные шрифты и монотонные цвета, чтобы сделать акцент на продуктах. Он содержит множество высококачественных изображений и призывов к действию, таких как «Купить сейчас» и «Выбрать размер».
Он содержит множество высококачественных изображений и призывов к действию, таких как «Купить сейчас» и «Выбрать размер».
6. Обувь: Allbirds
Allbirds — обувная компания, которая ставит во главу угла экологичность и натуральные материалы. Этот пример веб-сайта для малого бизнеса минимален и элегантен, и он переполнен потрясающими изображениями продуктов. Обширное раскрывающееся меню упрощает навигацию. Кроме того, страницы продуктов демонстрируют особенности и преимущества каждого продукта.
7. Наружное снаряжение: Madsen
Madsen производит и продает уникальные велосипеды Bucket для всей семьи. Бренд создан для комфорта и веселья, и веб-сайт отражает эти ценности. Он использует яркие, смелые цвета, чтобы создать ощущение игривости. На сайте также представлено множество обучающих видеороликов, которые помогут покупателям получить максимальную отдачу от своих покупок.
8. Украшения: Bluboho
Bluboho — интернет-магазин ювелирных украшений. Этот пример веб-сайта для малого бизнеса сочетает в себе сильный брендинг с практичной функциональностью. Фотографии потрясающие и прекрасно демонстрируют красивый дизайн. Когда посетители прокручивают домашнюю страницу вниз, им предлагается подписаться на список рассылки Bluboho. Страницы продуктов содержат множество изображений и деталей. Кроме того, сайт оптимизирован для мобильных устройств.
Этот пример веб-сайта для малого бизнеса сочетает в себе сильный брендинг с практичной функциональностью. Фотографии потрясающие и прекрасно демонстрируют красивый дизайн. Когда посетители прокручивают домашнюю страницу вниз, им предлагается подписаться на список рассылки Bluboho. Страницы продуктов содержат множество изображений и деталей. Кроме того, сайт оптимизирован для мобильных устройств.
9. Аксессуары: Super Team Deluxe
Super Team Deluxe продает наклейки, значки, шляпы и аксессуары, вдохновленные интернет-поп-культурой. В этом примере веб-сайта для малого бизнеса используются смелые цвета и дурацкие шрифты, чтобы проиллюстрировать характер бренда. Кроме того, красочные анимации появляются каждый раз, когда вы двигаете мышью. Не забудьте проверить «Стена смирения» в нижней части главной страницы, чтобы увидеть, как этот бренд выставляет напоказ свои вещи.
10. Косметика: MFMG Cosmetics
MFMG Cosmetics расшифровывается как Makeup for Melanin Girls. Эта компания пытается привнести больше инклюзивности в косметический мир, разработав линию косметических продуктов для более темных тонов кожи. Сайт простой и оптимизирован для мобильных устройств. Он использует цвета своих продуктов в сочетании с минималистичными шрифтами. Обратите внимание на баннер с призывом к действию, предлагающий код скидки 10% для посетителей, которые подписываются на список рассылки.
Эта компания пытается привнести больше инклюзивности в косметический мир, разработав линию косметических продуктов для более темных тонов кожи. Сайт простой и оптимизирован для мобильных устройств. Он использует цвета своих продуктов в сочетании с минималистичными шрифтами. Обратите внимание на баннер с призывом к действию, предлагающий код скидки 10% для посетителей, которые подписываются на список рассылки.
11. Стиль жизни: LEIF
LEIF — бренд стиля жизни, продающий «красивые вещи для повседневной жизни». Бренд продает через свой веб-сайт и физический магазин в Бруклине, Нью-Йорк. На сайте представлены приглушенные цветовые схемы с яркими изображениями продуктов. Магазин продает ряд товаров в разных категориях и создал простое выпадающее меню, чтобы упростить навигацию.
12. Бутик: La La Land
La La Land — интернет-магазин товаров, созданных командой художников. Сайт демонстрирует индивидуальность бренда с розовыми и зелеными акцентами. Тем не менее, он также имеет белый фон, который подчеркивает смелый, красочный дизайн продукта. Выпадающее меню понятное, в нем используются слова, написанные заглавными буквами шрифтом без засечек.
Тем не менее, он также имеет белый фон, который подчеркивает смелый, красочный дизайн продукта. Выпадающее меню понятное, в нем используются слова, написанные заглавными буквами шрифтом без засечек.
13. Дизайнерские товары: Studio Neat
Studio Neat разрабатывает простые минималистичные продукты для решения распространенных проблем. Этот пример веб-сайта для малого бизнеса аккуратен и удобен для пользователя. Он размещает продукты на переднем плане. Кроме того, веб-сайт отлично справляется с выделением основателей и их истории в нижней части главной страницы.
14. Товары для путешествий: Minaal
Minaal создает инновационный багаж для путешественников. Веб-сайт гладкий и точный — как и продукты бренда. Minaal хорошо использует социальное доказательство, выделяя известные веб-сайты, на которых представлены его продукты. Кроме того, клиенты могут приобретать товары на сайте в нескольких валютах. Он также имеет сообщество и блог участника.
15. Цифровые продукты: современный рынок
Modern Market продает ряд цифровых продуктов и онлайн-курсов. К ним относятся юридические формы, шаблоны Lightroom и онлайн-классы по фотографии. Дизайн сайта излучает стиль и позитив благодаря качественным фотографиям и нежно-бежевой цветовой гамме.
16. Мебель: Мебель Wrightwood
Wrightwood Furniture — магазин в Чикаго, который в настоящее время получает более 12% своего дохода от своего веб-сайта Shopify. На главной странице сайта есть потрясающее изображение мебельного магазина. Меню простое и включает изображения, чтобы помочь пользователям ориентироваться. На сайте также есть удобный поисковый фильтр.
17. Мебель: Brosa
Brosa продает мебель и товары для дома. Цвета веб-сайта светлые и приглушенные, и на сайте хорошо используются высококачественные фотографии. Меню является исчерпывающим, а верхняя панель содержит важные ссылки, такие как «Контакты и часто задаваемые вопросы», «Позвоните нам» и «Covid-19».
18. Домашний декор: Ivory & Deene
Ivory & Deene — магазин домашнего декора, расположенный в Австралии. Этот пример веб-сайта для малого бизнеса продвигает люксовый бренд с помощью элегантной цветовой палитры и тонких анимированных элементов. Кроме того, меню и поисковые фильтры упрощают навигацию.
19. Технология: Ratio Coffee
Ratio Coffee продает высокотехнологичные кофемашины в своем магазине Shopify. Бренд четко понимает психологию цвета — черная, белая и серая цветовая палитра часто используется технологическими компаниями, чтобы подчеркнуть баланс и точность. На сайте также представлены видеоролики о продукции компании в высоком разрешении.
20. Продукты питания: «Я люблю крот»
I Love Mole продает вкусные продукты, часто используемые в мексиканской кухне. На веб-сайте используется белый фон, чтобы привлечь внимание посетителей к своим красочным продуктам. Он также представляет яркость своей продукции с яркими оранжевыми и желтыми акцентами.
21. Питание: Press London
Press London продает соки холодного отжима, продукты и пакеты для детоксикации. Верхняя панель включает в себя три категории верхнего уровня с подробными раскрывающимися меню, помогающими пользователям перемещаться по сайту. Чтобы сохранить минималистичный стиль, на сайте используются значки для основных ссылок, таких как корзина покупок и значки поиска.
22. Арт: Tattly
Tattly продает временные татуировки, созданные командой художников. На сайте представлены фантастические изображения продуктов. Он также использует смелые цвета, чтобы привлечь внимание посетителей к рекламным акциям и призывам к действию.
23. Уникальные продукты: Pop Chart
Pop Chart продает уникальные и креативные плакаты. Меню навигации сильно отличается от большинства веб-сайтов и демонстрирует их стильный бренд. В этом примере веб-сайта для малого бизнеса прекрасно используются жирные шрифты и цвета.
24. Товары для животных: Zee.Dog
Zee.Dog производит и продает инновационные и стильные товары для кошек и собак. Этот пример дизайна веб-сайта для малого бизнеса отличается элегантным футуристическим дизайном в сочетании с яркими красочными изображениями продуктов. Он также имеет блестящий копирайтинг, который источает голос бренда.
25. Свадьбы: шелк и ива
Silk and Willow — бутик свадебного декора, который создает устойчивые и экологически чистые продукты. Весь сайт выполнен в серо-белых тонах, что подчеркивает цветовую гамму и разнообразие продукции бренда. Кроме того, сайт создает ощущение деревенского стиля, используя шрифты с засечками и пишущие машинки.
Зачем малому бизнесу нужен веб-сайт?
Тридцать лет назад многие люди использовали физические каталоги, такие как «Желтые страницы», для поиска компаний. Однако в наши дни люди используют поисковые системы.
А учитывая 4,5 миллиарда активных интернет-пользователей по всему миру, весьма вероятно, что ваш целевой рынок находится в сети.
Теперь вы можете подумать, что можно обойтись бизнес-страницей Facebook и номером телефона. Но на самом деле это быстрый способ отстать от конкурентов.
Вот некоторые преимущества наличия веб-сайта для вашего малого бизнеса:
- Веб-сайт позволяет потенциальным клиентам найти ваш бизнес и узнать о ваших продуктах или услугах.
- Ваш веб-сайт помогает завоевать доверие потенциальных клиентов.
- Вы можете использовать свой веб-сайт в качестве центра для проведения маркетинговых кампаний в социальных сетях или поисковых системах. Веб-сайты
- также помогают уравнять правила игры, позволяя малым предприятиям конкурировать в той же области, что и более крупные предприятия.
Короче говоря, важность веб-сайта для малого бизнеса невозможно переоценить.
Хотя фиксированной ставки нет, индивидуальный дизайн веб-сайта для малого бизнеса обычно стоит от 500 до 10 000 долларов. Однако вы можете создать профессиональный веб-сайт всего за 29 долларов. в месяц с помощью Shopify.
в месяц с помощью Shopify.
Плата за пользовательский веб-сайт во многом зависит от функций, необходимых вашему бизнесу. Например, большинство веб-дизайнеров берут больше за добавление функций для продажи в Интернете.
Лучший способ создать веб-сайт для малого бизнеса: Shopify
Shopify предоставляет все необходимое для бизнеса, чтобы продавать онлайн и лично.
Сюда входят основные функции веб-сайта для малого бизнеса, такие как настройка сайта, поисковая оптимизация и обработка платежей.
Хотите узнать самое интересное? Его невероятно просто использовать.
Shopify предоставляет множество шаблонов веб-сайтов для малого бизнеса, которые каждый может настроить без навыков программирования.
Кроме того, вы можете добавить всевозможные функции и функции на свой веб-сайт всего за несколько кликов, используя магазин приложений Shopify. Хотите собрать адреса электронной почты для создания списка рассылки? Без проблем. Хотите добавить дополнительные продажи в процесс оформления заказа? Легкий.
Короче говоря, вы можете использовать Shopify для создания отличного веб-сайта, который поможет вам развивать свой бизнес.
Для начала ознакомьтесь с этим руководством о том, как открыть интернет-магазин с Shopify менее чем за 30 минут.
Вот некоторые ключевые выводы из приведенных в этой статье примеров веб-сайтов для малого бизнеса:
- Подумайте об индивидуальности и голосе вашего бренда. Затем выберите цвета, шрифты и элементы дизайна, которые будут представлять ваш бренд.
- Выбирайте простые фоны, чтобы привлечь внимание посетителей к продуктам, услугам или призывам к действию.
- Убедитесь, что ваш веб-сайт удобен для пользователя, создав простое меню и разместив важные ссылки в центре.
- Используйте убедительные призывы к действию, чтобы ваши клиенты могли легко оформить заказ.
У вас есть вопросы о передовом опыте работы с веб-сайтами для малого бизнеса? Дайте нам знать в комментариях ниже!
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Дизайн мобильного сайта в 2021 году: все, что вам нужно знать
- 65 самых вдохновляющих и успешных магазинов Shopify
- Перенос вашего бизнеса в онлайн: как вывести офлайн-бизнес в онлайн за 8 шагов
- Как продавать в Интернете: идеи онлайн-продаж на 2021 год
22 Примеры страницы «О нас» для вдохновения вашего бренда
Первые впечатления так же важны в Интернете, как и при личном общении.
Вот почему страница «о нас» является жизненно важным компонентом любого веб-сайта бренда — в конце концов, ваш продукт или услуга рассказывает только половину истории.
Страница «О нас» — это возможность бренда продемонстрировать, почему он такой особенный, и познакомить вас с членами его команды и ценностями компании. Это не должно быть сложно.
Лучшие страницы «о нас» содержат всего несколько ключевых ингредиентов:
- Заявление о миссии, смело излагающее суть бизнеса.
- История или временная шкала для контекстуализации бренда.
- Знакомство с культурой компании.
- Немного статистики, кнопки призыва к действию или видео.
Звучит немного скучно, правда? Потенциально — определенно есть несколько страниц «о нас».
Но они также могут быть вдохновляющими, веселыми или даже удивительно эмоциональными. Давайте рассмотрим 22 лучших примера страниц «о нас» в Интернете прямо сейчас.
страниц «О нас», которые вдохновят ваш бренд
Какой бы ни была отрасль, скромная страница «О нас» играет ключевую роль в обмене ценностями бренда и историей бренда с потенциальными клиентами.
Узнайте, как различные компании рассказывают историю с помощью этих примеров страниц «о нас». Возможно, вас это вдохновит:
1. Зендеск
Посетителей сразу же встречает короткая, эффектная вводная информация о бизнесе.
Вместо того, чтобы просто описать, чем занимается Zendesk, или предоставить пространную версию истории компании, это краткое изложение представляет собой ценностное предложение — оно объясняет, что отличает компанию от других. Затем следует заявление о миссии.
Огромный текст поверх постоянно меняющихся фотографий сотрудников гласит: «Мы люди, люди». Простой, но эффективный.
Вот что еще делает эту страницу «о нас» отличной:
- Множество ссылок. Страница Zendesk «О нас» знакомит посетителей сайта с его политикой разнообразия и интеграции, благотворительным фондом и многим другим, что обеспечивает более личную связь с их основными ценностями.
- Простая конструкция. Нет необходимости перебарщивать с дизайном страницы, когда вы делитесь тоннами информации.

- Немного юмора. Если это подходит вашему бренду, тонкий комический тон — это забавный способ показаться доступным.
2. Звонок
Ваша страница «О нас» — одно из лучших мест для гуманизации вашего бренда, особенно если вы работаете в прямолинейной индустрии.
Судя по странице «о нас», Chime не похож на обычный банк. Есть сердечные значки, яркие цвета и сострадательные слова.
Этот бренд отлично делится своими ценностями и предоставляет социальное подтверждение:
- Все, что нужно знать посетителям веб-сайта , находится в верхней части страницы. Конечно, вы можете прокрутить, чтобы увидеть команду лидеров, но сразу же, как только вы приземлитесь, вам будет показана четкая сводка.
- На ней изображены лица, показаны члены команды и открыта корпоративная культура, что является одним из самых важных моментов как для отдельных лиц, так и для клиентов B2B.
- Прямо под основной информацией о нас находится кнопка призыва к действию, позволяющая посетителям открыть учетную запись.

3. Венди
Вам не нужно прокручивать страницу вниз, чтобы узнать историю Венди. Ссылка на их раздел «кто мы» четко расположена вверху каждой страницы, и это как раз то, что нужно посетителям, чтобы получить более личную историю от крупного бренда.
С большим брендом связана большая история, а у Wendy’s есть много историй, которые можно рассказать любому потенциальному покупателю.
Он отлично помогает людям познакомиться с бизнесом без чрезмерных поисков — вот что нам нравится в позиционировании бренда:
- Смелый заголовок и смелые цвета, гласящие, что «мы такие люди, как Венди», на фоне большого сочного гамбургера — что еще?
- Кнопки навигации перемещают вас к таким местам, как хронология истории бренда или отзывы франчайзи, что упрощает навигацию по всему веб-сайту.
- Акцент на ценностях личного бренда и лидерстве. Приятно напомнить, что за бизнесом стоят люди, и это действительно помогает создать голос бренда для потенциальных клиентов.

4. Бруклинен
Иногда люди становятся в центре внимания страницы «о нас», и когда они это делают, это часто становится важной частью индивидуальности бренда и маркетинговой стратегии.
Этот магазин товаров для дома показывает фотографию своих соучредителей в верхней части страницы «О нас» вместе с кратким введением. Это очень личное первое впечатление, которое гарантирует, что целевой клиент точно знает, кто создал этот малый бизнес.
Но если вы хотите узнать больше — а вы должны — на одной странице есть другие замечательные функции, которые дают много контекста самому магазину:
- Простая и эффектная графика, показывающая покупателям, почему в том, как этот бренд продает товары, есть что-то особенное.
- Основные ценности , которые подчеркивают, как Brooklinen играет свою роль в изменении отрасли. Кроме того, каждое значение является очевидным аргументом в пользу продажи.
- Техническая информация, чтобы помочь покупателям понять продукт и понять, что этот бренд является полностью специализированным.

5. Взлет
Когда дело доходит до продаж B2B, иногда бывает достаточно только статистики. Эта страница «о нас» демонстрирует цифры компании с изяществом.
Дизайн страницы, который использовал Liftoff, очень прост. С помощью всего одного массивного логотипа и одного яркого цвета их страница «о нас» передает четкое сообщение.
Вот особенности, на которые стоит обратить внимание:
- Несколько впечатляющих статистических данных в режиме реального времени, отображаемых ярко-синей лентой на странице «О нас». Он сообщает потенциальному клиенту именно то, что ему нужно знать.
- Четкая миссия и четкое видение рядом на странице. Этот бизнес не суетливый тип.
- Фотография основных членов команды. Даже бренды B2B, ориентированные на технологии, должны убедиться, что их человеческая сторона тоже видна, и сократить использование отраслевого жаргона.
6. Allbirds
Если вы управляете брендом, продукция которого имеет важное значение, ваша страница «О нас» — это ваш шанс заявить об этом.
Использование встроенного видео с броским девизом — «мать-природа заставила нас сделать это» — эта страница «о нас» позволяет понять происхождение бренда.
Allbirds отлично справляется с:
- Продажа своего продукта. Хотя они отлично подходят для историй, страницы «о нас» также дают вам дополнительный шанс продать преимущества вашей продукции.
- Краткие сведения об истории бренда. Это не требует тонн контента — достаточно пары абзацев.
- Демонстрация достижений. Нижняя часть страницы «О нас» сосредоточена на том, какое влияние уже оказала Allbirds.
7. Передача
В основе многих страниц «о нас» лежат фотографии команд — в конце концов, почему бы и нет? Вы хотите, чтобы люди узнали сотрудников, стоящих за магией.
В то время как есть обязательная информация об учредителях, страница «о нас» Transferwise начинается с фотографии их сотрудников.
Это отличный способ представить банковское приложение. Вот что еще есть на странице:
Вот что еще есть на странице:
- Три ключевых принципа , которыми руководствуется бизнес, а также то, как они в конечном итоге приносят пользу своим клиентам.
- Заметные кнопки призыва к действию и ссылки – как и все замечательные страницы «о нас», эта страница привлекает людей к другим частям веб-сайта.
- Контент, который продает услугу. Вместо того, чтобы просто рассказать историю бренда, в тексте основное внимание уделяется тому, как использовать Transferwise.
8. Эстрид
Это отличный пример страницы «О нас», которая несет маркетинговое сообщение бренда.
Estrid продает средства для бритья без стремления к совершенству — весь веб-сайт прекрасно оформлен, и страница «О нас» ничем не отличается.
Благодаря своему симпатичному веб-дизайну в пастельных тонах страница строго соответствует ценностям компании и сообщает посетителям:
- Бескомпромиссное заявление Эстрид, помещенное рядом с большой фотографией вспышкой и сопровождаемое призывом к действию.

- Где покупать продукты. Дизайн этой страницы «о нас» побуждает посетителей исследовать магазин, где бы они ни читали.
- Как бренд может решить проблему. В конце концов, клиенты должны быть убеждены, что бизнес стоит их времени и денег.
9. Графическое ядро
Посетители сайта часто знают, что продает этот бренд, им просто нужно знать, почему они должны покупать у них. Именно тогда идеально подходят страницы «о нас», такие как страница на сайте Graphcore.
Благодаря сложной цветовой палитре и аккуратным элементам дизайна эта страница «о нас» производит отличное первое впечатление на B2B-компании.
Вот почему история Graphcore выделяется:
- Видение бренда превыше всего. Расположенный в верхней части страницы «о нас», это отличный способ добавить индивидуальности чему-то высокотехнологичному.
- Существует временная шкала, которая отслеживает историю компании с момента основания до наших дней. Кроме того, в нем есть фотографии — все любят фотографии.

- Представлены компании, инвестировавшие в бренд. Это показывает прозрачность, а также доверие.
10. Этси
Возможно, этот глобальный творческий рынок не нуждается в представлении, но всегда есть большая ценность в наличии страницы «О нас».
Во всяком случае, интересно узнать, с чего начать создание мегабренда.
Кроме того, пользователи Etsy должны быть уверены, что они хотят быть частью этой торговой площадки. Вот что они найдут:
- Миссия компании – поддержка малого бизнеса, крупный шрифт рядом с милой отзывчивой анимацией.
- Моментальный снимок информации о том, как продавать или покупать на веб-сайте, в сочетании с кнопками призыва к действию, чтобы это произошло.
- Адаптивный веб-дизайн по всей странице «О нас», чтобы он соответствовал остальной части сайта.
11. Upkey
Если вам нравится адаптивный дизайн, страница Upkey «О нас» должна дать вам множество идей.
Веб-сайт ориентирован на подготовку студентов к профессиональной жизни, поэтому он должен быть одной интересной страницей. И это не разочаровывает.
И это не разочаровывает.
Некоторые из основных функций на странице «О нас» Upkey включают:
- Иллюстрированное руководство, объясняющее, как работает сервис. Он короткий и лаконичный, удерживая посетителей во время прокрутки.
- Распределение команды, стоящей за бизнесом, за исключением того, что все они тоже проиллюстрированы. Это игровой способ представить компанию.
- Удачно размещенный призыв к действию в нижней части страницы «О нас», привлекающий внимание пользователей, которые готовы к дальнейшему изучению.
12. Цветение и дикая природа
Эта цветочная компания хочет быть больше, чем просто флористом. В своем маркетинге, продуктах и даже на своей странице «о нас» Bloom & Wild одержимы заботой.
Не всегда нужно делиться историей своего бренда. Если ваша миссия достаточно важна, почему бы не позволить ей говорить обо всем?
Это то, чем занимается эта компания – посмотрите сами:
- Он публикует созданный пользователями контент на странице «О нас», чтобы показать, насколько эффективен органический маркетинг в распространении своего сообщения.

- Это благотворительная акция, призванная убедить клиентов в том, что, даже если они тратят деньги на подарки, они могут изменить ситуацию к лучшему.
- Он представляет свои ценности, в данном случае «вдумчивое маркетинговое движение», и побуждает читателей к исследованиям.
13. Eventbrite
Некоторые из лучших примеров страниц «о нас» самые простые — например, этот от Eventbrite.
У билетной компании есть короткая и милая страница «О нас», на которой преобладает вдохновляющее изображение, наложенное на миссию.
Это скорее целевая страница, которая ведет людей к другим частям веб-сайта и содержит раздел «О нас» в чистоте. Давайте разберемся:
- Панель навигации вверху показывает посетителям, где они могут прочитать о команде, инвесторах и многом другом.
- Несколько ключевых статистических данных представлены на главной странице «О нас». Это производит впечатление, не сбивая читателя с толку.
- Простые призывы к действию инструктируют людей покинуть страницу, чтобы либо «разместить», либо «открыть для себя», либо «присоединиться» к компании.

14. Великий
Нравится идея с простыми страницами «о нас», но вы хотите еще больше сократить их? Посмотрите, как Greatist рассказывает свою историю.
Содержание этой страницы «о нас» на самом деле сосредоточено только на одном — на том, что компания делает для своих читателей.
Если этот подход подходит вашему бренду, действуйте:
- Расскажите историю своего бренда таким образом, чтобы подчеркнуть, как малый бизнес может решить проблему ваших клиентов или пользователей.
- Используйте вдохновляющие изображения на странице «О нас», которые отражают ваше сообщество, будь то ваша команда или ваша аудитория.
- Покажите людям, как они могут принять участие – у этого бренда есть простой трехэтапный список того, как стать великим.
15. Гамаки Yellow Leaf
Нам нравится эта страница «о нас» от Yellow Leaf Hammocks. Если вы ищете примеры стильного дизайна и мощных сообщений бренда с отличными социальными доказательствами, вы их нашли.
Это больше, чем интернет-магазин садовой мебели, и на странице «О нас» гамаки Yellow Leaf могут действительно продемонстрировать свое невероятное предназначение.
Вот что найдут потенциальные покупатели:
- Видео на всю страницу, показывающее происхождение магазина в верхней части страницы «О нас». Пользователи могут нажать «воспроизведение» или прокрутить дальше.
- Ссылки на связанные статьи о социальных предприятиях, в которых участвует компания, а также истории членов команды.
- Особенности продукта и кнопка призыва к действию, которая приводит покупателей в магазин после того, как они прочитают историю бренда.
16. Дриббл
Как и следовало ожидать от веб-сайта для креативщиков, страница «О нас» на Dribbble — один из лучших примеров привлекательного дизайна в нашем списке.
Здесь нет ничего особенного — только симпатичные, отзывчивые иллюстрации и разнообразный контент, который заставляет людей прокручивать страницу.
От стильного дизайна до отдельных страниц «обо мне» — вот основные моменты с сайта Dribbble:
- Функция «дизайнерская история». Компания ориентирована на сообщество, и это всплывающее видео — отличный способ продемонстрировать свою глобальную сеть.
- Раздел «Познакомьтесь с нами». Пользователи могут навести курсор на изображение сотрудника, чтобы найти всплывающую ссылку на его личную страницу «обо мне».
- Ссылки на портфолио бренда — вы можете нажать на логотип бренда, чтобы узнать больше об их сотрудничестве с Dribbble.
17. Паста Евангелисты
Убедитесь, что у вас есть что-нибудь перекусить — эта страница «о нас» может вызвать у вас голод.
У этой компании по доставке макарон самая аппетитная планировка в нашем списке. Дизайн параллаксной прокрутки позволяет посетителям видеть вкусные фотографии гурманов, узнавая о ценностях бренда.
На этом сайте есть что понравиться. Вот наши любимые функции:
- История компании не занимает много места на странице, но она обязательно подчеркивает, почему бренд уникален.

- Вы можете встретиться со всей командой, а не только с членами правления. Все, от производителей макаронных изделий до отдела маркетинга, видны всем.
- Великолепный дизайн не подвергается сомнению. Как и остальная часть веб-сайта, эта страница «о нас» визуально привлекательна.
18. Самсара
Расскажите о командном фото — это один из лучших примеров, которые мы нашли в Интернете.
Огромная команда сотрудников Samsara занимает приоритетное место на своей странице «О нас», что дает положительное представление о ценностях этой компании.
Однако на странице есть еще много всего. Посмотрите, что еще в нем содержится:
- Интуитивно понятный дизайн. Контент на этой странице «о нас» разделен вертикальными линиями, побуждая читателей прокручивать страницу.
- Полная история бренда от начала до наших дней. Нечто подобное не должно занимать много места.
- Особенности статей в прессе и сообщений в блогах, в которых упоминается Samsara – приятно делиться с посетителями новостными ссылками.

19. Спокойствие
Вот еще одно большое командное фото, но совсем другого бренда. На самом деле, посетители могли многое узнать о Calm из главного изображения на странице «о нас».
Сотрудники на природе, принимают участие в групповом фото, с широкими улыбками на лицах. Делиться примерами того, как ваша компания живет своими ценностями, может быть действительно разумным шагом.
Если вы спросите нас, это прекрасный пример того, как вы можете использовать страницу «О нас», чтобы укрепить маркетинг вашего бизнеса.
Calm — это приложение для сна и медитации, поэтому вполне логично, что мы должны видеть сотрудников в расслабленном состоянии, наслаждающихся чем-то отличным от обычного восьмичасового рабочего дня.
Ваша страница «о нас» должна быть чем-то большим, чем просто запоздалая мысль или часть вашей стратегии SEO, она должна предлагать посетителю мгновенный доступ к ценностям, которые действительно продвигают вашу компанию вперед.
На этой странице «О нас» есть еще кое-что, в том числе:
- Список статистических данных и наград, полученных компанией, что повышает доверие к предлагаемой услуге.
- Разбивка функций приложения с указанием того, что клиенты получат, купив его.
- Несколько визуальных элементов, которые незаметно поднимают страницу «О нас», превращая ее из простого информационного портала в интересную часть веб-сайта.
20. Дивви
Ваше ценностное предложение будет одной из самых важных особенностей вашего бренда, поэтому обязательно демонстрируйте его при любой возможности.
Эта стартап-компания имеет уникальную бизнес-модель, поэтому использует страницу «О нас», чтобы расставить приоритеты в своем ценностном предложении и помочь посетителям понять его цель.
Кроме того, нам нравится дизайн веб-страниц, подобных этой. Есть много свободного места, которое держит все в чистоте и порядке.
В конце концов, нет ничего хуже, чем видеть страницу о нас, забитую логотипами партнеров. Это верный признак того, что личная сторона не важна для компании.
Это верный признак того, что личная сторона не важна для компании.
Вот о чем еще рассказывает страница:
- Полная команда. Вы уже видели множество примеров фотографий сотрудников на страницах «О нас», но вот еще один способ сделать это.
- Инвесторы. Как и в любом стартапе, важно отметить, кто инвестировал в помощь вам в масштабировании вашей компании.
- Цели генерального директора. На этой странице есть прямая цитата ответственной женщины, что является большим одобрением.
21. Найк
Если вы хотите узнать об эффективной маркетинговой стратегии, иногда полезно ознакомиться с примерами некоторых крупнейших мировых брендов.
Nike фокусируется на своей миссии — заявление отображается поверх видеоролика, демонстрирующего самых разных людей, занимающихся спортом.
Если вы хотите узнать историю об основателе Nike, на эту тему есть целая книга. Чтобы узнать все остальное о бренде, начните на этой странице:
- Команда – это огромная функция.
 В конце концов, люди работают на Nike по всему миру — найдите их здесь.
В конце концов, люди работают на Nike по всему миру — найдите их здесь. - Инновации продукта имеют первостепенное значение. Ссылки приведут вас к последнему посту об обуви Nike или к разделу, посвященному устойчивому развитию.
- Социальное влияние важно для этого глобального бренда. На странице «О нас» вы можете узнать о ценностях сообщества Nike, и это отражено во всех их учетных записях в социальных сетях.
22. Фиолетовый, камень, ножницы
Неудивительно, что это дизайнерское агентство не остановилось на стандартном шаблоне страницы «О нас».
Purple, Rock, Scissors воспользовались возможностью, чтобы продемонстрировать несколько особенностей адаптивного дизайна, что делает страницу такой же привлекательной, как и остальная часть веб-сайта.
Несмотря на отсутствие длинной истории, яркие изображения и наглядная временная шкала наверняка покажут вам кое-что о том, что вы можете ожидать от стильного бренда.
Независимо от того, являетесь ли вы начинающим графическим дизайнером или клиентом, ищущим новое креативное агентство, эта страница «о нас» — это почти идеальная рекламная презентация, оформленная в дружеской форме.
- Люди на первом месте. Не забывайте, что потенциальные сотрудники также будут проверять вашу страницу «О нас». Так что подумайте о том, чтобы включить групповое фото или что-то подобное, чтобы люди знали, о чем вы.
- Поощряет глобальную работу. Пока у бизнеса есть база, сотрудники могут перемещаться по миру.
- В нем есть целый раздел, посвященный подходу. Если то, как вы работаете, немного сложно, не бойтесь создать отдельную страницу.
Как сделать страницу «О нас», которая конвертирует
Теперь, когда вы накормили свое воображение несколькими замечательными примерами, пришло время поработать над потрясающей страницей вашего бренда «О нас». Вот несколько советов, которые вы можете использовать на своем сайте.
Составьте список целей
Хотя большинство страниц «о нас» содержат схожие функции, подумайте о том, какие самые важные сообщения для вашего бренда вы хотели бы включить на свою собственную страницу. Например:
- Если вы нашли уникальную бизнес-модель, вам повезло.
 Вам нужно будет сделать ваше ценностное предложение очень заметным, чтобы пользователи могли лучше понять ваш бренд.
Вам нужно будет сделать ваше ценностное предложение очень заметным, чтобы пользователи могли лучше понять ваш бренд. - Если вы стремитесь к быстрому масштабированию, возможно, вы хотите продемонстрировать все веские причины, по которым кто-то захочет работать с вами.
- Если у вас есть интернет-магазин, почему бы не рассказать обо всех интересных функциях вашей продукции? Ваши клиенты должны выбрать вас из любого другого магазина.
Преимущество страницы «О нас» в том, что она не должна быть сосредоточена на одной теме. Вы можете говорить о проблемах сообщества, особенностях продукта и характеристиках сотрудников.
Тем не менее, приоритет функции, которая важна для вашего бизнеса, окупится.
Помните, что здесь вы рассказываете истории. Это ваш шанс направить читателя туда, куда вы хотите, так что подумайте мудро.
Напишите свою миссию
Каждому бренду нужно на чем-то сосредоточиться. У вас должна быть миссия с самого начала, чтобы она вела вас через каждое деловое решение.
Обратите внимание на примеры, которые мы только что изучили, и поместите свое смелое заявление прямо вверху страницы «О нас».
Сделайте его коротким, эффектным и актуальным для вашего бренда и его целевой аудитории.
Установить подлинное соединение
Когда вы пишете свою страницу «О нас», вам действительно нужно подумать о том, какова ценность вашего бизнеса для ваших потенциальных клиентов.
Это, наверное, единственное место на вашем сайте, где лучше написать все самому, чем нанимать внештатного автора.
В конце концов, вам нужно, чтобы это было искренне и по-настоящему, а не бессвязный рассказ от третьего лица.
Если вы построили свой бизнес с нуля, у вас не должно возникнуть проблем с тем, чтобы рассказать свою историю так, как вы хотите.
Подумайте о трудностях, с которыми вы столкнулись в своем бизнесе, и о том, как вы их преодолели, чтобы предложить продукт, которым вы можете гордиться и в который люди захотят инвестировать.
Это та история, которую любой может понять, если вы просто дадите ему шанс.
Загляните за кулисы
Вы уже видели это раньше в социальных сетях, когда компании эксклюзивно показывали вам свои офисы или склады.
Известно, что это отличная стратегия для повышения вовлеченности клиентов, но почему она работает и почему она также помогает создать отличную страницу «О нас»?
Проще говоря, это делает вашу компанию более реальной и более привлекательной.
Вы можете написать величайшую историю о своем бренде, но если люди увидят, что ваш бизнес практикует то, что он проповедует, то ваши клиенты с гораздо большей вероятностью поверят в это и обратятся.
Найдите отличные шаблоны страниц «О нас»
Дизайн веб-сайта не должен быть сложным или дорогим. Вы можете создать свой сайт с помощью шаблона, так почему бы не использовать его для страницы «О нас»?
Существует множество отличных шаблонов страниц, которые вы можете использовать, чтобы упростить процесс разработки вашей страницы «О нас» и помочь вам рассказать своим клиентам замечательную историю скромного начала вашей компании.
Zyro позволяет легко создать веб-сайт буквально за несколько минут, хотя вы, возможно, захотите потратить некоторое время на совершенствование своего контента.
Выберите созданный дизайнером шаблон из постоянно расширяющегося списка и приступайте к работе. Вы можете редактировать текст, типографику, цвета, изображения и расположение всего.
Добавить ссылки и призывы к действию
Рассказывать историю — это здорово: она показывает человеческую сторону вашего бизнеса. Это помогает развивать связи с клиентами и контекстуализирует ваш бренд.
Но история сама по себе не продается. Вот тут-то и появляется кнопка призыва к действию.
Не забывайте, что вы пишете здесь не автобиографию — вы продвигаете свой бизнес. Ваша страница «о нас» — это еще один шанс для вас продать.
В конце концов, пользователи настроены на открытие, когда читают о вашем бренде. Это идеальная возможность показать им некоторые продукты.
Разместите кнопки с призывом к действию на странице «О нас» или в самом конце — обязательно используйте быструю команду, например «купить сейчас» или «зарегистрироваться».



 Dog
Dog









 В конце концов, люди работают на Nike по всему миру — найдите их здесь.
В конце концов, люди работают на Nike по всему миру — найдите их здесь. Вам нужно будет сделать ваше ценностное предложение очень заметным, чтобы пользователи могли лучше понять ваш бренд.
Вам нужно будет сделать ваше ценностное предложение очень заметным, чтобы пользователи могли лучше понять ваш бренд.