Создание лучшей страницы контактов

От автора: хорошая страница контактов очень важна для поддержания отношений со своими посетителями. Говорим ли мы об электронной коммерции, журналах, личных вебсайтах, онлайн-сервисах – как первое средство коммуникации с вами пользователи обычно ищут контактную страницу. Странно, но многие веб-дизайнеры пренебрегают скромной контактной страницей, даже считают ее одним из наименее важных аспектов вебсайта. Давайте это исправим.
Значение хорошей страницы контактов
Страницу контактов часто упускают из вида. Сколько вебсайтов вы посещали, желая связаться, чтобы пожаловаться на продукт или услугу, или задать вопрос? И как часто вам приходилось сражаться с контактной формой?
Хорошая контактная страница выгодна любому виду бизнеса. Она способна увеличить удовлетворенность клиентов, помогая с решением их проблем. Она также может помочь улучшить свою продукцию и услуги, обеспечив широкую дорогу для ценного отзыва.
Когда речь заходит об отзыве непосредственного пользователя, прочие каналы могут оказаться ограниченными. Телевидение, радио, журналы, газеты… все они являются формой односторонней коммуникации. Онлайн-коммуникация должна быть улицей с двусторонним движением; диалогом между бизнесом и посетителем. Получают пользу от этого обе стороны, и вот отчего так важна хорошая страница контактов.
Местоположение
Первый шаг: место размещения вашей контактной информации. Нет смысла иметь самую лучшую контактную страницу на свете, если ваши посетители не могут ее найти. Помочь им можно, если придерживаться некоторых дизайнерских традиций.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВ общем, контактная информация может находиться в двух местах:
Основная навигация – идеальное место для ссылки на контактную страницу. Посетители обычно ищут контактную страницу справа, потому что она видится элементом второстепенного значения. Следовательно, вы просто увидите ссылку на контактную страницу, как один из последних элементов навигации сайта.
Еще мы можем посмотреть на меньшую субнавигацию в верхнем правом углу экрана. Это тоже ценная позиция для контактной страницы. К слову, лучше избегать размещения контактной страницы в выпадающем меню, так как там ее легко пропустить.
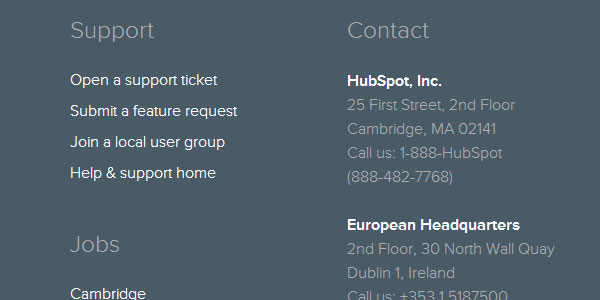
Нижний колонтитул также является популярным местом для контактной информации. Он может содержать ссылку на контактную страницу:

…либо самую важную контактную информацию:

Предсказать поток посетителей на контактную страницу сложно, так что размещение ссылок по меньшей мере в двух упомянутых местах хорошо подстрахует вас.
Самое важное в странице контактов
Теперь вы спокойны – ваши посетители смогут найти путь к контактной странице, и пора подумать о ее фактическом содержимом. Начнем с основного и рассмотрим ту информацию, которая должна быть представлена.
Адрес электронной почты / контактная форма
Адрес электронной почты – легчайший способ онлайн-общения в бизнесе. В качестве альтернативы можно использовать контактную форму, которая отсылает электронную почту. Посредством формы вы получаете больше контроля над содержимым (необходимые к заполнению поля) и так можно предотвратить спам. О контактных формах мы расскажем в этой статье ниже.

Адрес
Бизнес с традиционным магазином не должен забывать упомянуть свой адрес. Если у вас много магазинов, лучше всего создать индивидуальную страницу для каждого. Заполните ее отдельной контактной информацией этого магазина, часами работы, схемой проезда и т.д. Это нужно не только посетителям, но и может помочь вашему сайту в местных поисковых запросах.
Телефон
Отображение телефонного номера вызывает чувство доверия. Это часто рассматривается как знак реально существующей компании, и действительно помогает онлайн-магазинам.
Социальные сети
Многие вебсайты стали добавлять на контактную страницу кнопки социальных сетей. Хотя, возможно, это не всем сайтам идет на пользу, для некоторых посетителей имеет дополнительное значение. Особенно с тех пор, как все больше и больше компаний предлагают поддержку клиентов через Twitter (иногда даже круглосуточно и без выходных).

Дополнительно
Не существует универсального решения для хорошей контактной страницы. Любой вебсайт или бизнес требует определенных элементов, которые могут оказаться излишними на других сайтах.
Есть множество дополнительной информации или свойств, которые окажутся полезными на контактной странице. Для традиционных магазинов хорошая идея – упомянуть, скажем, часы работы. Большим компаниям можно было бы сделать ссылку на их Live Chat, а сайты электронной коммерции могут закрепить доверие пользователей, вывесив свой номер VAT.
Удобная информация
Удобство применения информации оградит ваших посетителей от разочарования страницей контактов.
Вместо изображений включите свою информацию в виде текста HTML. Текст HTML можно скопировать и вставить, что облегчает посетителю сохранение ваших контактных данных.
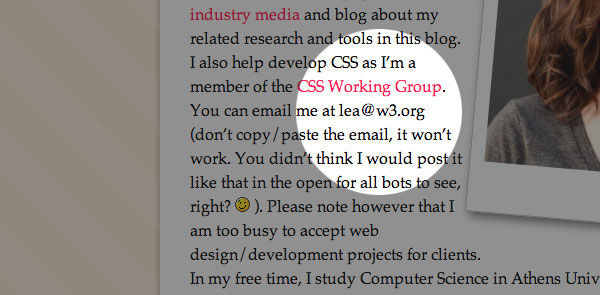
Адрес электронной почты должен использовать ссылку mailto. Это дает посетителю возможность щелкнуть на нее и послать сообщение без необходимости копирования адреса доставки и открывания почтового клиента. С этой техникой, однако, может возникнуть проблема в лице спамботов, собирающих адреса электронной почты, связанных со ссылкой mailto:. Поэтому вы можете решить сначала запутать их с помощью сервиса вроде mailtoencoder.com.
Попутное примечание: телефонные номера тоже должны быть интерактивными. В прошлом году мы разместили небольшую подсказку о том, как сделать телефонный номер чувствительным к щелчку мышью. Благодаря маленькому фрагменту кода смартфоны опознают телефонные номера и дают возможность звонить на них. Это реально удобно мобильным пользователям.
Бизнесы, сильно зависящие от своих традиционных магазинов, зачастую получают большую пользу от интерактивной карты, давая пользователю возможность быстро найти путь к торговым точкам. Показать адрес магазина хорошо, а добавить интерактивную карту еще лучше.
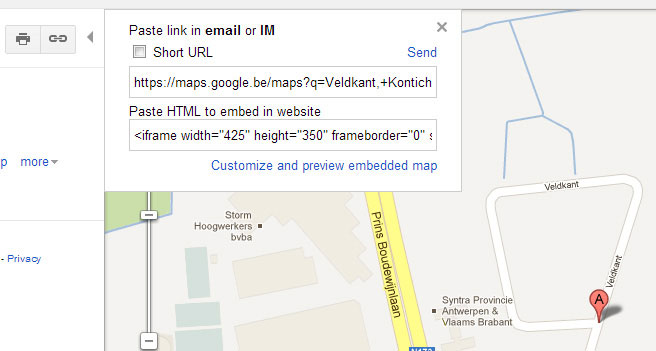
Благодаря Google Maps вставить это полезное свойство проще простого. Просто введите свой адрес в Google Maps и щелкните на иконку ссылки в боковой колонке. Там для вас найдется код вставки.

Вы знали, что можно адаптировать карту под себя? Вы можете отредактировать цвета карты, добавить на карту пользовательские указатели и создать легенду. Подробнее об этом можно прочесть на developers.google.com. Также можно обдумать применение альтернативных сервисов, таких как довольно привлекательный Mapbox.

Не забудьте о поисковой оптимизации
Будучи посетителем, вы мгновенно узнаете на контактной странице адрес. Поисковым системам, однако, требуется небольшая помощь при распознавании различных элементов.
Эту проблему можно решить, применив структурированные данные. Структурированные данные – это форма разметки HTML, дающая поисковым системам больше информации о базовом значении содержимого.
Как это работает? Скажем, у нас есть агентство веб-дизайна под названием «Fine Design», расположенное по адресу: 3102 Highway 98, Mexico Beach, FL. Микроданные дают возможность поисковым системам лучше распознать этот адрес. Код HTML будет выглядеть примерно так:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h3><span itemprop="name">Fine Design</span></h3> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">3102 Highway 98</span> <span itemprop="addressLocality">Mexico Beach</span>, <span itemprop="addressRegion">FL</span> </div> </div>
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h3><span itemprop="name">Fine Design</span></h3> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">3102 Highway 98</span> <span itemprop="addressLocality">Mexico Beach</span>, <span itemprop="addressRegion">FL</span> </div> </div> |
Можно было бы сделать еще один шаг и обернуть этот блок в элемент address. Элемент address следует применять только к адресам, релевантным к содержимому сайта, не просто любому адресу, который может оказаться посреди вашего контента. Годами применение этого элемента было головной болью для разработчиков, так что если не уверены в себе, то не беспокойтесь о нем!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВот и все относительно адреса компании. Однако микроданные также можно применять для телефонных номеров и адресов электронной почты:
Tel: <span itemprop="telephone">850-648-4200</span> Email: <a href="mailto:[email protected]" itemprop="email">[email protected]</a>
Tel: <span itemprop="telephone">850-648-4200</span> Email: <a href="mailto:[email protected]" itemprop="email">[email protected]</a> |
Благодаря этой разметке поисковые системы знают, что это адрес, телефонный номер и электронная почта компании «Fine Design». Это скрытая информация – посетители не могут ее видеть – но очень полезная для поисковиков.
Также вы могли бы обдумать возможность применения микроформата hCard, который позволяет с легкостью сохранять контактную информацию на различных платформах. Подробнее о микроформатах можно прочесть на html5doctor.com.
Контактные формы
Большая часть вебсайтов применяют на своей странице контактную форму. Тем не менее, некоторые формы излишне усложнены и недружественны к пользователю.
Какой бы простой ни казалась контактная форма, на самом деле это – комбинация нескольких компонентов. Они все должны работать вместе, чтобы гарантировать самое лучшее впечатление пользователя.
Поля ввода
Поля ввода, такие как текстовые поля, кнопки выбора опций (радиокнопки), чекбоксы и пр., позволяют пользователю внести необходимую информацию.
Посетители сайта больше склонны заполнять короткие формы, так как они требуют меньше усилий. Количество полей ввода – это балансирование между впечатлением пользователя и потребностями бизнеса. На Hubspot проанализировали более 40 000 форм и рассмотрели эффект увеличения количества полей ввода. Результат их исследования говорит, что следует использовать как можно меньше полей формы и быть особенно осторожным с усложненными текстовыми областями и выпадающими списками.
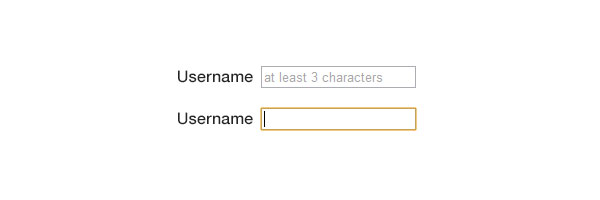
Помогите своим посетителям заполнить поля, указав правильный формат. Телефонные номера и даты могут оказаться подводным камнем, особенно для иностранных посетителей. Атрибут HTML5 placeholder окажет вам помощь.

Далее убедитесь, что выделили необходимые для заполнения поля (их традиционно выделяют с помощью звездочки *). Безопаснее всего однозначно указать обязательные и необязательные к заполнению поля.
Наконец, полезно выделить активное поле. Оно может быть обозначено едва-едва или очень ярко – как хотите.
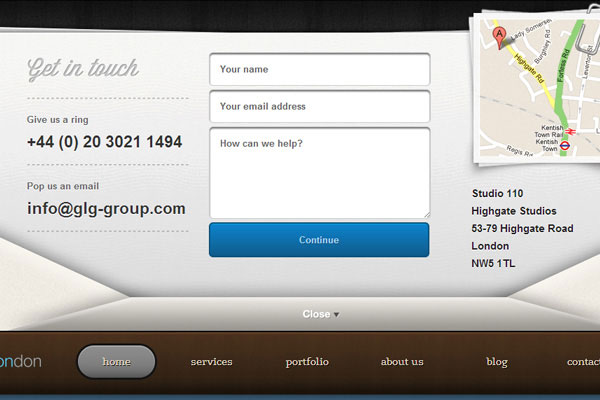
Ниже приведен пример контактной формы из учебника Джима Нильсена (Jim Nielsen). Он использует красную звездочку для обязательных к заполнению полей, дает советы по форматам и выделяет активное поле.

Валидация формы
Внутренняя валидация также способна предотвратить некоторые болезни контактных форм. Необходимость отправки и переотправки формы по причине введения неверных данных или данных в неправильном формате очень раздражает. Как здесь уже упоминалось, лучше всего оказать посетителям помощь, показав требуемый формат (например, даты, телефонного номера…).

Кнопки
Без кнопки отправки не бывает контактной формы. Она должна находиться в самом конце. В качестве текста кнопки используйте «отослать сообщение» вместо «отправить», чтобы напомнить клиентам, что они делают.
Обычный стандарт с прошлого года – включить кнопку «сброс» или «очистить форму». Не делайте этого. На нее случайно нажмут. Нет ничего хуже, чем напечатать продуманное подробное сообщение и потерять его по вине кнопки «сброс».
Отклик
Посетитель внес свою контактную информацию, написал сообщение и нажал кнопку «отправить». Что теперь? Дошло сообщение или нет?
Уверьте своих посетителей в том, что сообщение успешно отправлено, отобразив соответствующее сообщение. Также хорошо применить сообщение электронной почты с подтверждением.
Тот же совет касается ошибок. Показ ошибки при неудаче с отправкой сообщения – необходимость, которая может предотвратить множество будущих споров. Сообщение об ошибке должно быть дружелюбным, поэтому избегайте показывать настораживающие коды ошибок.
Дизайн контактной страницы
К дизайну контактной станицы применяется множество технических требований, но не станем забывать один из важнейших моментов: визуальные стили.
Если используете контактную форму, сделайте поля большими, дружественными и манящими заполнить их. Белое пространство и отступ сослужат вам хорошую службу.
Посетители вебсайта следуют шаблону в форме буквы F при просмотре веб-страницы, так что при создании своей разметки помните об этом. Для контактных форм лучше всего расположить все поля по вертикали вместо размещения их одно около другого. Так снижается количество необходимых движений взгляда посетителя при заполнении формы.
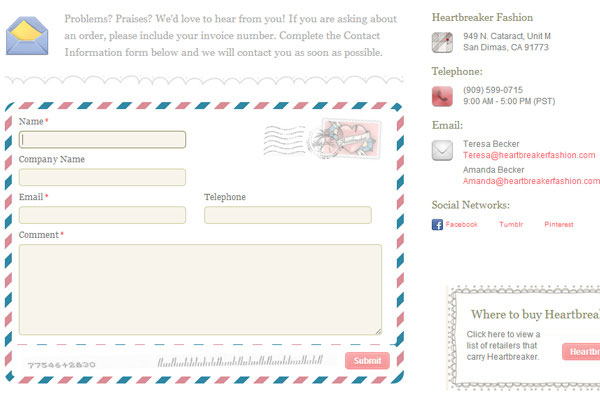
Контактная страница должна сочетаться с визуальными особенностями сайта. Последовательность – ключ к совершенству. Посмотрите, например, на эту контактную страницу Let’s Travel Somewhere, созданную в виде почтовой открытки.
И, как в случае большинства связанных с веб-дизайном задач; творческий подход отлично окупается. Нил Пейтел (Neil Patel) создал свою контактную страницу в виде инфографики, утроив количество контактных запросов.
Примеры контактных форм
Говоря о хороших контактных формах, давайте ради вдохновения посмотрим на эти примеры (для посещения соответствующего сайта щелкните на изображение):





Заключение
Перед созданием дизайна своей контактной страницы убедитесь, что посетители способны ее найти. Сделайте на нее ссылку из основной навигации или нижнего колонтитула. Помните, что большинство людей ищут контактную информацию на правой стороне экрана.
Продумайте, какую информацию нужно включить. Насущно важна возможность послать сообщение через электронную почту или контактную форму. Адрес и номер телефона тоже могут оказаться полезными. Дополнительная информация, такая как ссылки на профили в социальных сетях и часы работы для некоторых видов бизнеса, тоже нужна.
Важна интерактивность. Примените атрибут mailto для адресов электронной почты и атрибут tel: для телефонных номеров (очень пригодится посетителям с мобильных устройств). Можно вставить интерактивную карту, такую как Google Maps, но обдумайте ее последствия для производительности.
Юзабилити контактной формы может создать или разрушить контактную страницу. Запрашивайте только самую необходимую информацию. Избежать головной боли можно, показывая правильный формат полей ввода и применяя внутреннюю валидацию. На забывайте отображать успешную отправку сообщений при отправке формы.
Автор: Kevin Vertommen
Источник: http://webdesign.tutsplus.com/
Редакция: Команда webformyself.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Как оформить страницу «Контакты» на сайте
Оформление страницы с контактами на сайте с примерами и влияние возможностей для обратной связи на SEO.
Каждая страница на сайте должна быть полезной. В блоге PR-CY уже есть статья о том, как правильно сделать страницу «О нас» и на что может влиять информация о компании. В основу статьи вошло исследование, которое провела компания «Nielsen Norman Group».
В рамках этой же работы они изучили взаимодействие пользователей со страницами контактов: как люди находят эти страницы, как с ними взаимодействуют и какую информацию ожидают увидеть. Выводы и советы по составу и размещению страницы «Контакты» есть в этой статье вместе с выводами прошлогоднего исследования компании «Ашманов и партнеры».
Исследование: как контакты влияют на SEO
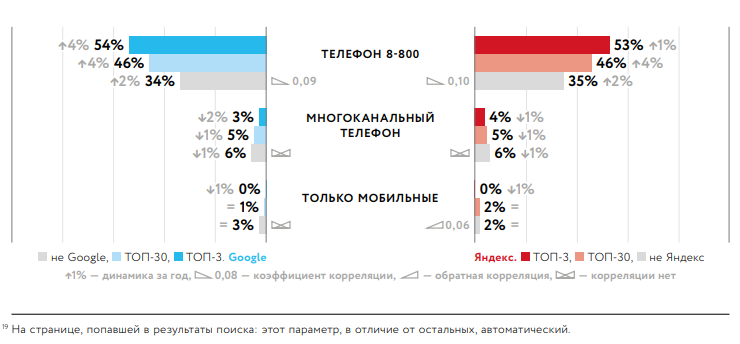
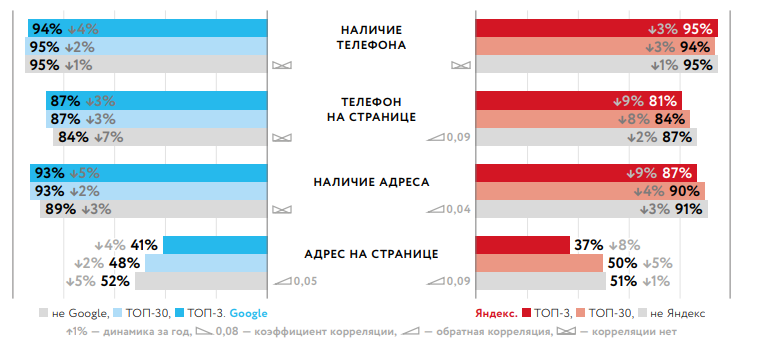
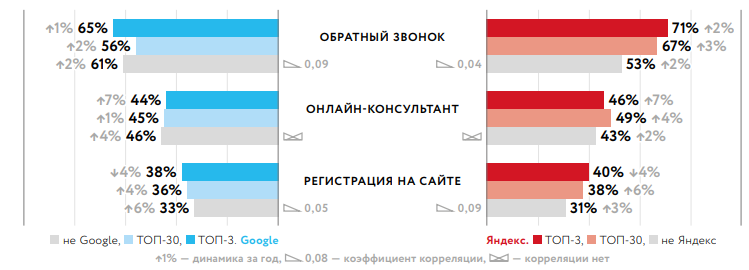
В 2018 году Лаборатория поисковой аналитики компании «Ашманов и партнеры» провела исследование и попыталась найти корреляцию разных факторов с ранжированием сайтов в Яндексе и Google. Рассмотрим связь попадания сайта в топ-3 и топ-30 с наличием разных контактов на сайте компании.
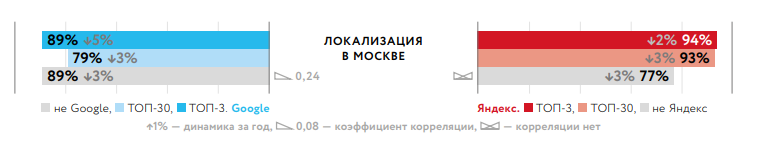
Телефон и адрес особенно важны для локальной выдачи
Контакты и адрес сильно влияют на локальную выдачу в Яндекс и Google: в топе были только сайты, на которых указан телефон или адрес города, из которого был сделан запрос.
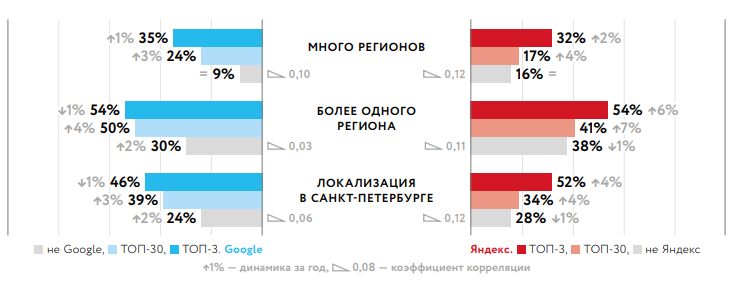
Приоритет у компаний с филиалами
В обоих поисковиках приоритет был у крупных бизнесов — имеющих локализацию в разных регионах, много адресов и телефонов.

Стационарный телефон лучше мобильного
Наличие номера 8-800 влияет на ранжирование положительно, а многоканальный телефон скорее негативною.
Сайтов, где указаны только мобильные номера, почти нет в топе Яндекса или Google. То же самое касается электронной почты на общих сервисах типа gmail.com, yandex.ru или mail.ru.

Обратный звонок дает преимущество
Авторы исследования советуют поместить телефон на каждую страницу сайта, если это основной способ коммуникации с клиентами.

В топе Яндекса сайтов с функцией обратного звонка две трети, в Google еще больше.

Рекомендации
Данные показывают, что указание телефона и других контактов может влиять на попадание в топ Яндекса и Google — такая корреляция есть. Телефон должен быть стационарным, а не мобильным, и если компания можете себе позволить номер 800, то это тоже скорее всего повысит шанс попасть в топ. Электронную почту лучше завести на своем домене, а еще подключить функцию обратного звонка и онлайн-консультанта, если он требуется.
Разберем, как оформить страницу «Контакты», и какие элементы ожидают увидеть пользователи на этой странице.
Какие элементы должны быть на странице с контактами
Рекомендации на основе опроса участников исследования «Nielsen Norman Group», которые выполняли задания на сайтах разных компаний.
Все способы связи с компанией
Ссылка «Контакты» или «Связаться с нами» должна вести на страницу с перечнем всех доступных способов связи и ссылок на социальные сети. Даже если на сайте есть чат или контактная форма для заказа обратного звонка, все равно лучше собрать все контакты на отдельной странице.
Чем больше указано контактов, тем проще пользователю выбрать удобный способ связаться — позвонить, написать на почту или отправить тикет саппорту прямо с сайта. Но не стоит указывать контакты, которые вы не сможете обслуживать — лучше отсутствие телефона, чем номер, где не берут трубку.
Контакты разных отделов компании
Если в компании есть несколько отделов для связи по разным вопросам, сразу укажите их телефоны и адреса электронной почты с указаниями, по каким вопросам куда лучше обращаться.
Это может быть номер службы поддержки пользователей, PR-отдела для прессы, отдела для связи с инвесторами и другие.
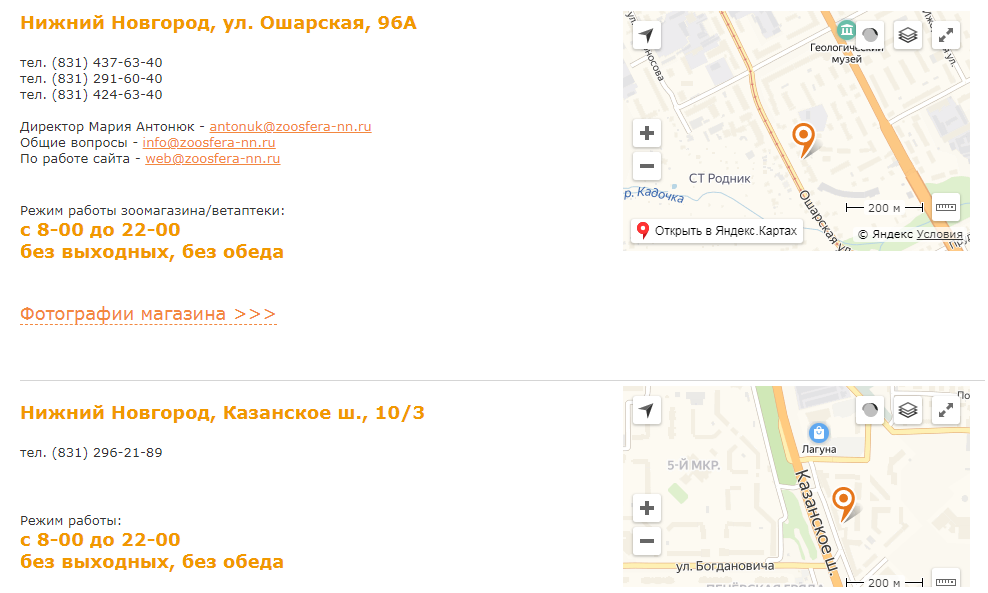
 Список контактов на сайте oxford-russia.ru
Список контактов на сайте oxford-russia.ruЕсли отделов с контактами много, объедините их в группы, чтобы пользователям было легче ориентироваться в списке. Группы лучше составлять по задачам пользователей, а не по внутренней иерархии компании, в которой часто сложно разобраться постороннему человеку. К примеру, разделить контакты по целевым аудиториям: для пользователей, соискателей, прессы, инвесторов и так далее.

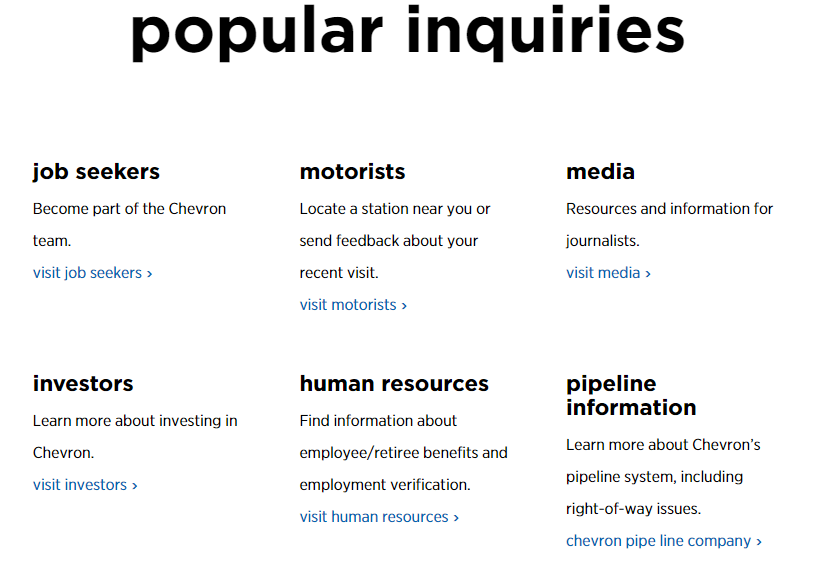
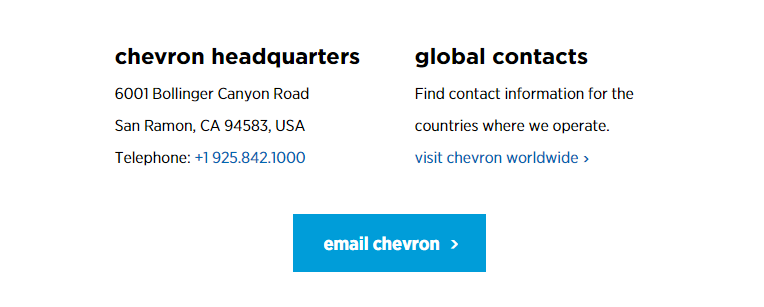
 Ссылки для связи с разными отделами и общие контакты на сайте chevron.com
Ссылки для связи с разными отделами и общие контакты на сайте chevron.comФизические адреса филиалов
Разместите адрес главного офиса компании и других отделений, интерактивную карту с отметками адресов с возможностью перехода к большой карте, чтобы построить маршрут. Если компания работает так, что клиентам не нужно приходить в офис, обычно все равно указывают какой-то адрес для почты.
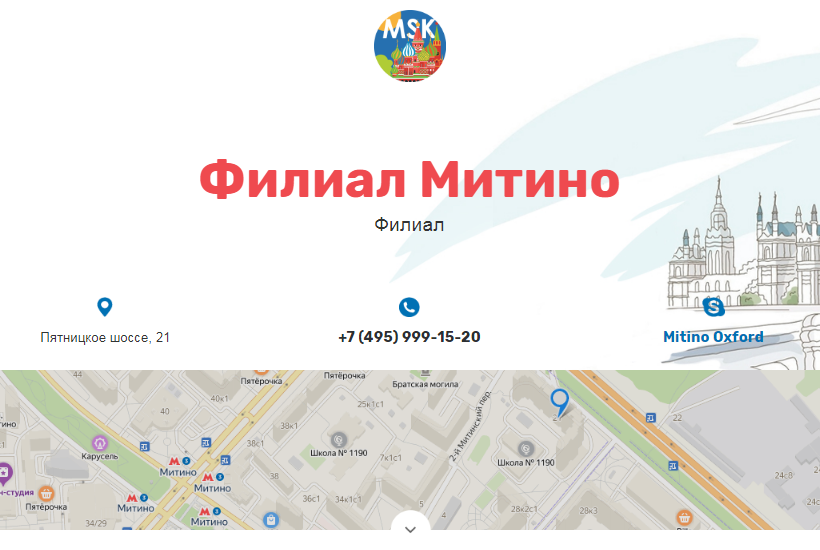
 Контакты и карта филиала школы анлийского языка oxford-russia.ru
Контакты и карта филиала школы анлийского языка oxford-russia.ru 
Часто пользователи делают запросы так, чтобы найти специалиста в определенном районе города или улице — «пицца на Автозаводе», «парикмахер площадь Горького». Адрес компании и регистрация в сервисах Google и Яндекс повысит шансы, что клиенты найдут вас в локальном поиске. Если у компании нет физического адреса, укажите хотя бы город.
Часы работы и время ожидания ответа
К телефонному номеру добавьте часы работы, чтобы клиенты знали, когда позвонить, чтобы в компании сняли трубку. Для клиентов, которые хотят обратиться в нерабочее время, можно включить возможность обратного звонка: тогда сотрудники перезвонят, когда придут на работу.
Часовой пояс нужен, чтобы не было недоразумений, если вы будете перезванивать, к примеру, из Москвы во Владивосток.
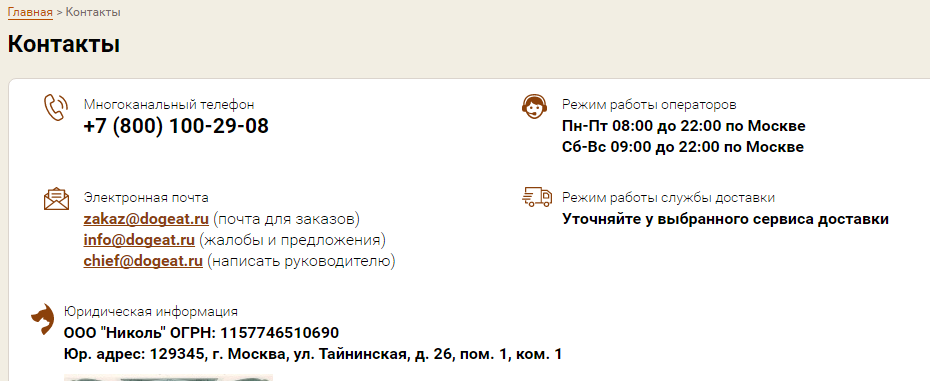
 Контакты с указаниями отделов и временем работы на сайте dogeat.ru
Контакты с указаниями отделов и временем работы на сайте dogeat.ruУкажите примерное время обработки письма или тикета в поддержке. Пользователь хочет получить ответ как можно быстрее и может переживать, что его обращение потерялось, если по его ощущениям ожидание затянулось.
Разные языки и возможности для связи
Если вы работаете с многоязычной аудиторией и у вас много клиентов-иностранцев, укажите это для номера телефона.
Один из испытуемых в исследовании был впечатлен, что организация может принимать звонки на английском и испанском языках, он счел это дополнительной заботой об испаноговорящих клиентах.
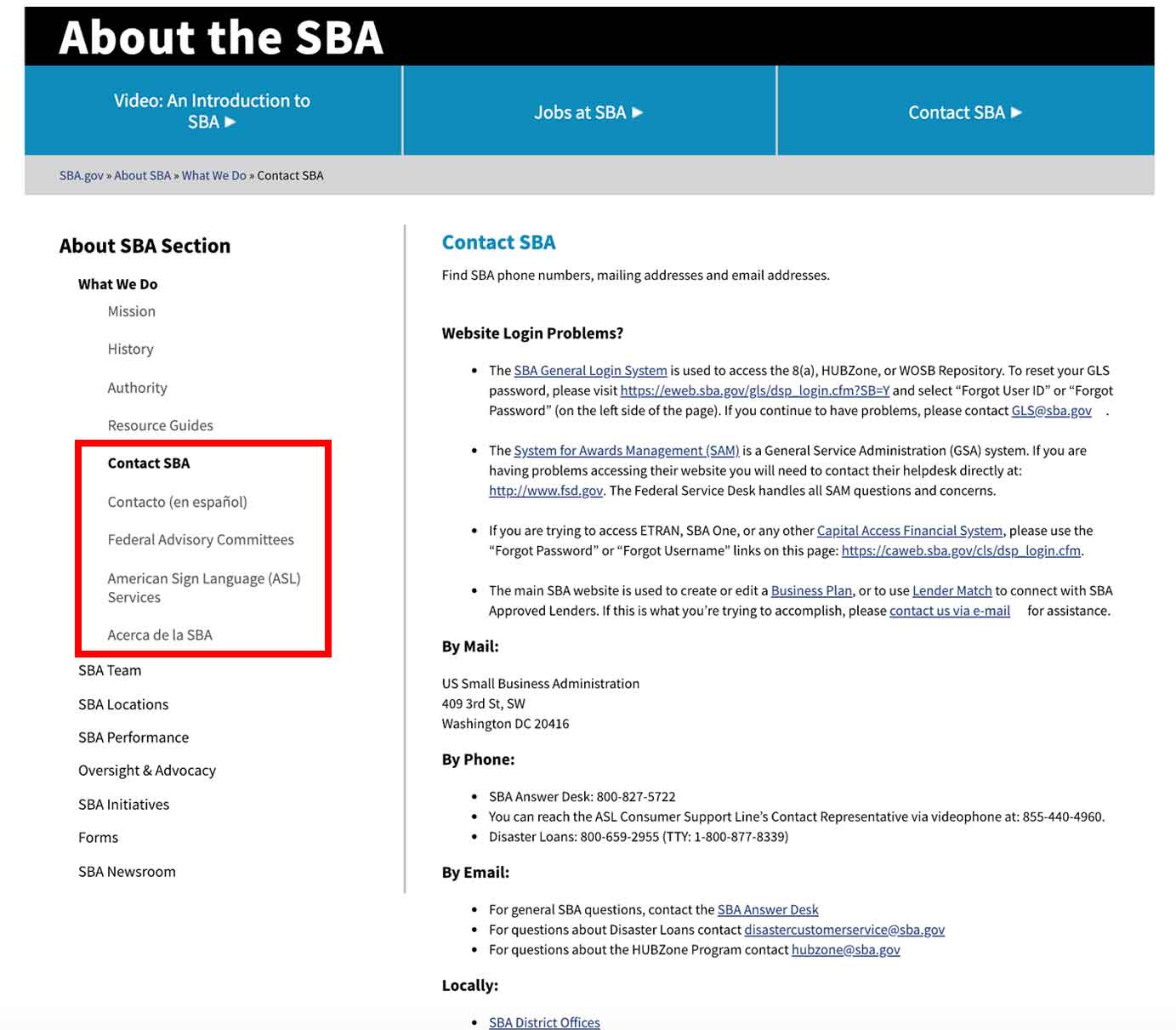
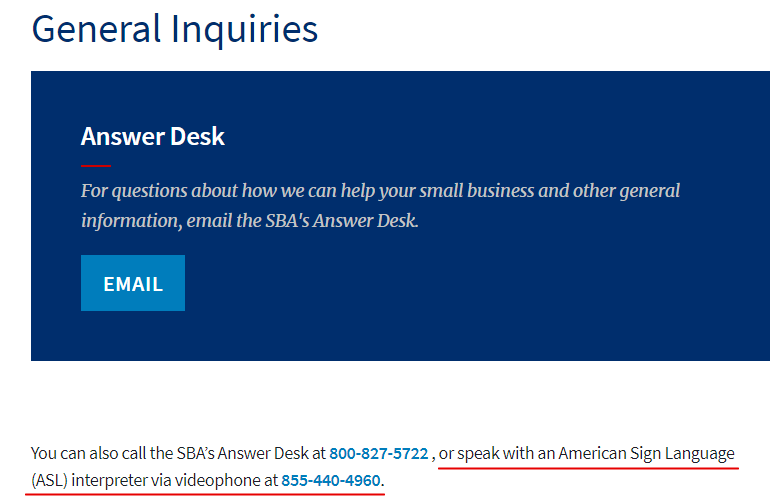
 Во время исследования на сайте sba.gov была возможность получить консультацию по телефону на испанском языке
Во время исследования на сайте sba.gov была возможность получить консультацию по телефону на испанском языкеГосударственная организация должна заботиться, чтобы любая группа граждан могла получить консультацию. На этом сайте есть возможность поговорить по видеофону с переводчиком по американскому языку жестов (ASL).
 Номер для звонков по видеофону на сайте sba.gov
Номер для звонков по видеофону на сайте sba.govЧат и контактная форма
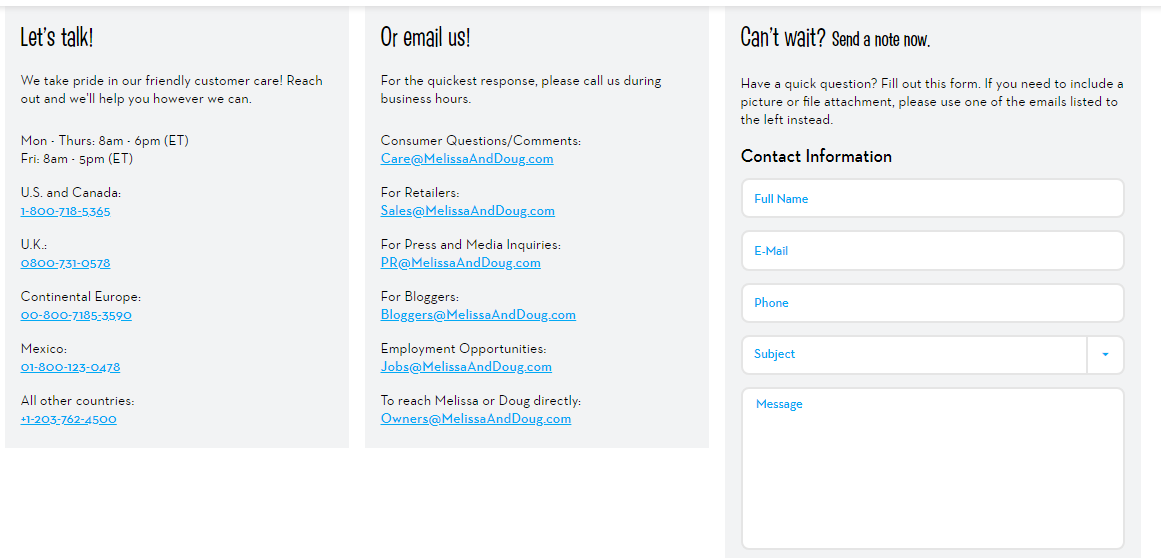
Пользователям может быть проще написать менеджеру, не переходя в почтовые сервисы, для этого нужен чат с сотрудником, чат-бот или контактная форма. Но контактные формы должны дополнять, а не заменять остальные способы связи — иногда проще позвонить и описать ситуацию на словах, поэтому предоставьте выбор.
 Несколько вариантов для связи на сайте melissaanddoug.com: телефоны филиалов, почта и форма для связи
Несколько вариантов для связи на сайте melissaanddoug.com: телефоны филиалов, почта и форма для связиПользователи обращаются в чат, если они не хотят ждать ответов по электронной почте, поэтому менеджеру нужно быть на связи в рабочее время и отвечать быстро. Протестируйте чат и выясните, насколько он удобен: он не должен всплывать в неподходящее время, отвлекать и мешать чтению контента.
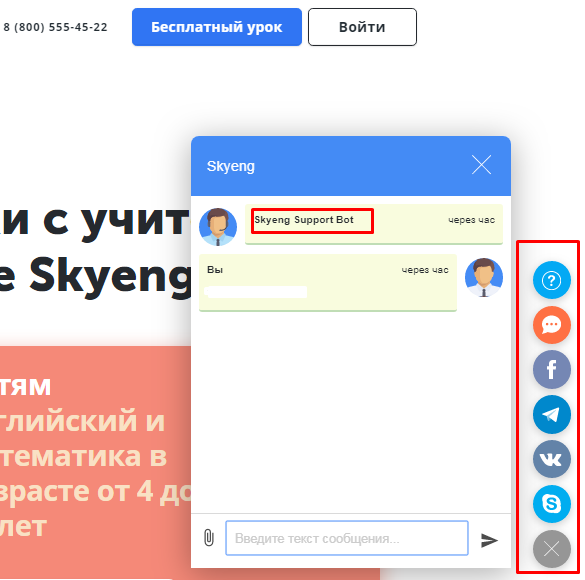
Испытуемые положительно отзывались о чате, когда в нем было четко указано, с кем общается клиент — с ботом или реальным человеком.
 Чат с ботом на сайте skyeng.ru
Чат с ботом на сайте skyeng.ruСоветуем устанавливать формы, которые требуют минимальное количество действительно нужной информации: имя, по которому можно обращаться к клиенту и предпочтительный способ связи — почта или телефон.
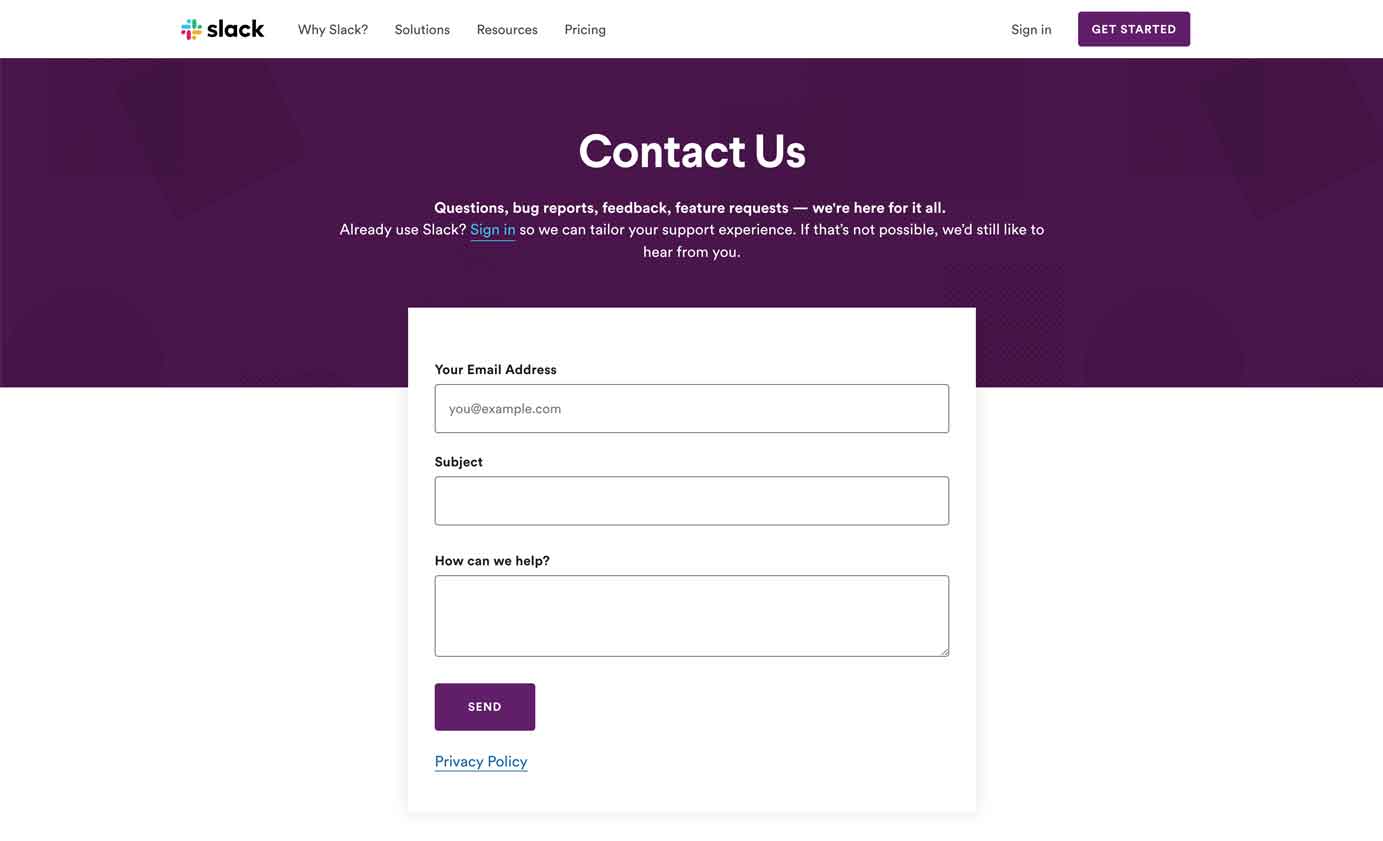
Некоторые пользователи скептически относятся к формам для вопросов на сайте, они опасаются, что на их e-mail или телефон посыпется спам. К примеру, участники эксперимента были раздражены, когда нашли на сайте компании «Slack» только этот способ связи:
«Мне не нравится, что я должен заполнять эту форму. Всё, что я хочу сделать — это просто поговорить с ними. Я ненавижу, когда после перехода по ссылке должен предоставить кучу информации. Я не решаюсь разместить свою электронную почту на сайте — это последнее, что я бы сделал».
 Единственный способ связи на сайте Slack.com
Единственный способ связи на сайте Slack.comЕще пользователей бесит, если на сайте нельзя задать вопрос без регистрации. Они не хотят тратить время на регистрацию учетной записи ради одного вопроса и скорее всего найдут компанию, с которой проще связаться.
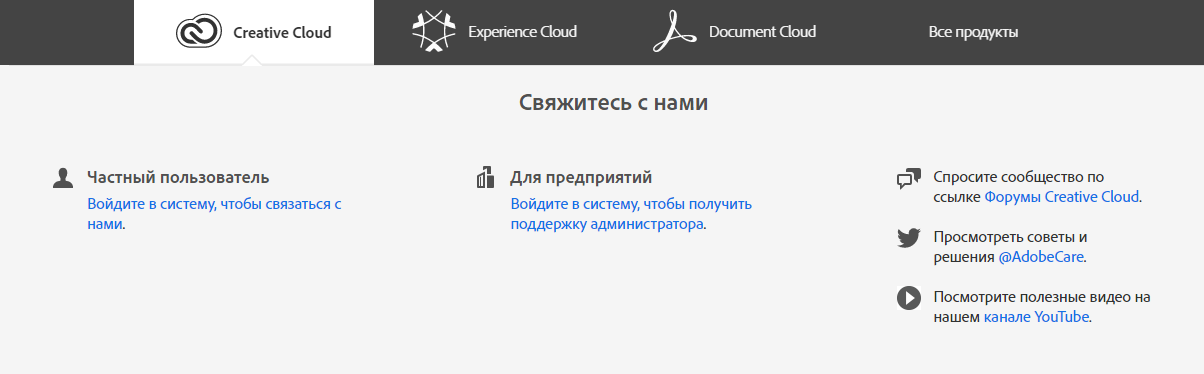
Одна из участниц исследования разозлилась, когда ей пришлось вводить электронную почту и регистрировать аккаунт только ради того, чтобы связаться с Adobe:
«Мне бы хотелось, чтобы, когда я нажала «Контакты», я могла просто получить адрес электронной почты или номер телефона, а не входить в систему».
 Регистрация для возможности задать вопрос на сайте adobe.com
Регистрация для возможности задать вопрос на сайте adobe.comСсылки на соцсети
Многие в исследовании упоминали, что используют аккаунты компании в социальных сетях, чтобы задавать вопросы или решать проблемы. Например, один пользователь высоко оценил интернет-провайдера, который сразу же ответил на его вопрос в Twitter. Клиент описал проблему с медленной скоростью соединения и упомянул аккаунт компании, а через несколько минут получил полезный ответ.
Укажите ссылки на группы в социальных сетях, чтобы пользователи могли обратиться к админам со своего аккаунта. Это стоит сделать, если для общения с клиентами в соцсетях есть сотрудник, который в курсе рабочих процессов и может оперативно отвечать на запросы.
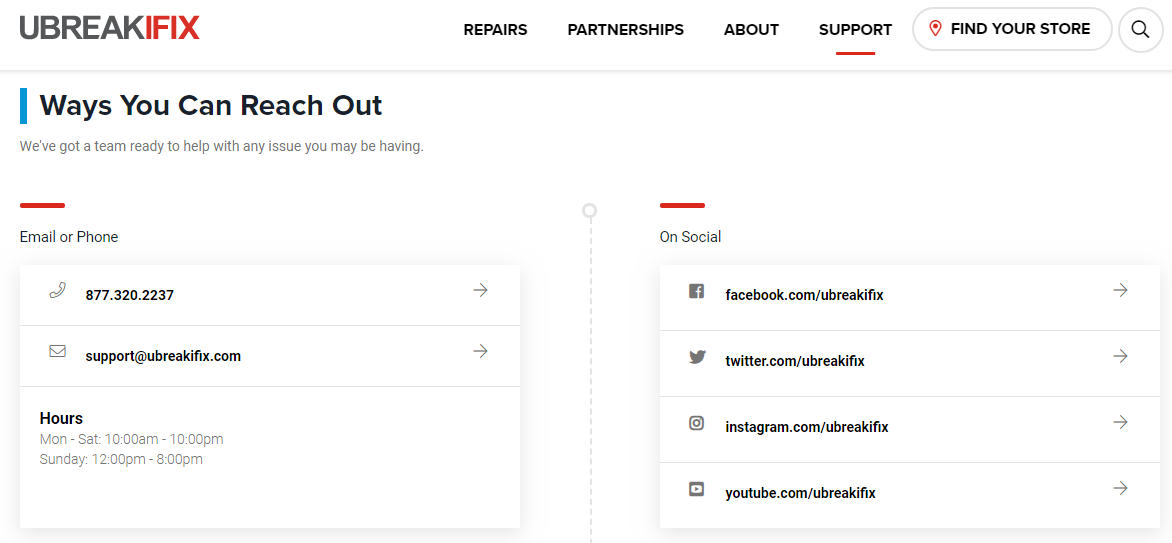
Нужно оставить способ связи через телефон или почту для тех, кто не хочет общаться в соцсетях и мессенджерах, или у кого нет там аккаунтов. К примеру, на странице «UBreakIFix» есть несколько вариантов связи, в числе которых и соцсети.
 Возможности связаться с компанией на сайте UBreakIFix.com
Возможности связаться с компанией на сайте UBreakIFix.comРазберем, где и каким образом указывать контакты, чтобы пользователи их легко нашли.
Где разместить страницу Контакты на сайте
Поставьте ссылку в меню и футер
Исследования в области юзабилити компании «Nielsen Norman Group» показывают, что если вы попросите пользователей найти страницу «Контакты» на сайте, они будут смотреть в верхнем правом углу страницы или внизу в футере.
Почитать по теме:
Как сделать футер на сайте полезным для SEO и юзабилити
Не прячьте контакты в подразделах
Исследователи не рекомендуют делать страницу с контактами подтемой какого-то раздела. К примеру, один пользователь потратил много времени на поиски контактной информации, а она оказалась скрыта в раскрывающемся меню под ссылкой «О нас» . Пользователь нашел ссылку, но отметил:
«Мне бы хотелось, чтобы «Связаться с нами» было в основном меню, а не в разделе «О нас». Когда я пролистал сайт до футера, я увидел ссылку».
Если контакты органично дополняют страницу «О нас», то можно их добавить, но чаще в этом разделе пользователи ожидают увидеть рассказ о компании, так что главные контакты лучше продублировать в шапке и подвале сайта.
Дублируйте главный способ связи в шапке
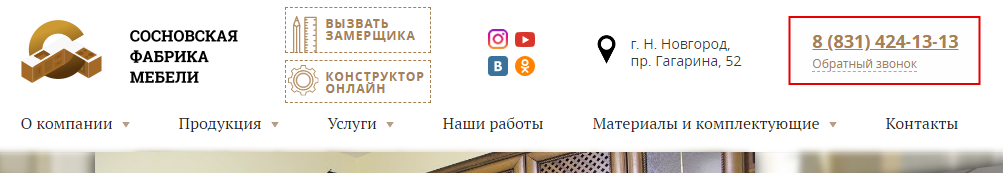
Пользователю должно быть просто выполнить конверсионное действие на сайте. Если для оформления заказа нужно позвонить, телефон должен быть не только на странице контактов, но и там, где его можно найти без дополнительных кликов — в шапке сайта.
 Номер телефона продублирован в шапке сайта sfm-nn.ru
Номер телефона продублирован в шапке сайта sfm-nn.ruНе придумывайте оригинальное название
Многие компании стараются назвать страницу с контактами как-то по-особенному — «Справочный центр», «Ресурсы» или как-то еще. Пользователи привыкли к тому, что страница называется «Контакты» или «Связаться с нами», поэтому искали ссылку с похожим анкором. Оригинальные названия могут быть не очевидными для пользователей.
На странице «Контакты» пользователи ожидают увидеть адреса компаний, номера телефонов и адреса электронной почты. Кроме того, исследователи нашли корреляцию между попаданием в топ и наличием разных способов связи, так что вероятно контакты влияют на пропуск в топ.
Указывайте те контакты, которые можете обслуживать, и не заменяйте их автоматизированными формами или чатом.
На основе статьи «“Contact Us” Page Guidelines»
pr-cy.ru
Страница контактов на сайте — пример оформления

Павел, руководитель компании
вопросы: +7 (922) 849-81-44
Сегодня я расскажу, как оформить страницу контактов компании так, чтобы увеличить конверсию и создать положительный образ сайта, увеличивая лояльность потенциальных клиентов.
Большинство web-мастеров недооценивают значение страницы контактов: они интегрируют на сайт сложные формы обратной связи, указывают в реквизитах неполные либо недостоверные сведения (неверный e-mail, неактуальный телефон). Это сильно раздражает пользователей, желающих легко и быстро связаться с владельцем портала.
Чтобы не накликать гнев своих потенциальных покупателей или клиентов, а напротив, создать благоприятный имидж и вызвать у них доверие, нужно знать маленькие хитрости и соблюдать простые правила, о которых я расскажу ниже.

1. Каким должен быть стиль страницы контактов?
Общие требования к дизайну страницы: дружественный стиль и копирование цветовой гаммы основного бренда.


То есть страница контактов должна привлекать, манить пользователя воспользоваться одним из средств обратной связи. И в то же время, она не должна вызывать диссонанс с цветовой палитрой нашего бренда.
Если эмблема сайта сочетает синий и белый тона, то оформление страницы контактов в красный и желтый цвета будет большой ошибкой.
Ассоциативное противоречие вызовет у посетителя ощущение, что он попал на другой сайт, а ведь он уже «доверился» (зашел на портал, прочитал и пролистал несколько страниц) основному бренду.
Кроме того, исследования показали, что посетители сайта просматривают информацию по шаблону «F». То есть, они ожидают увидеть самую ценную и интересную информацию в левой верхней части страницы. По мере пролистывания сайта вниз, внимание и концентрация пользователя падают, и если он не увидит в желаемом месте полезной информации, то разочаруется и покинет сайт.

Поэтому закрепляем важные сведения (e-mail, телефон, адрес и другие контакты компании) в левой верхней части портала.

Интерактивные карты и виджеты можно отодвинуть в правую часть страницы: они сильно привлекают внимание пользователя, поэтому нет смысла выискивать для них выгодное место.


Основная тенденция в развитии стиля страниц контактов: больше творчества и меньше лишних объектов. Но как определить, где лишняя информация, а где необходимая? Рассмотрим ниже.
1.1. Что еще полезно знать по продвижению сайтов
2. Что обязательно должно присутствовать на контактной странице?
По общему правилу, чем серьезнее вы хотите представить себя перед потенциальными клиентами, тем больше контактных данных и сведений о компании необходимо предоставить.
Изложу свою мысль в таблице.
| Тип сайта | Что должно быть на странице контактов | Почему эти реквизиты должны быть на странице контактов |
|---|---|---|
| Блог или информационный сайт | 1. E-mail 2. Форма обратной связи 3. Skype, ICQ или что-то подобное | Люди часто хотят связаться с автором сайта, чтобы поблагодарить его за изложенный материал, высказать конструктивную (и не очень) критику. Но из-за обилия Интернет троллей блогеру не стоит рассказывать всем свой номер телефона и схему проезда к дому матери. |
| Интернет магазин | 1. E-mail 2. Форма обратной связи 3. Номер телефона 4. Ссылка на группу в социальных сетях | Очень важно указать работающий телефон фирмы. У покупателей часто возникают вопросы о свойствах товара, способах оплаты и доставки. Вообще, мало кто готов перечислять куда-либо деньги без выяснения всех деталей операции. Группа в социальных сетях – тренд современных интернет магазинов, поэтому поделиться ссылкой с читателями будет неплохой мыслью. |
| Корпоративный сайт или оффлайн магазин | 1. E-mail 2. Форма обратной связи 3. Номер телефона 4. Адрес 5. Схема проезда 6. Часы работы 7. Реквизиты фирмы | Здесь важен адрес и то, как добраться до компании. Нет ничего хуже ситуации, когда человек захотел посетить магазин, но не нашел его территориально из-за недостатка сведений. Также необходимо указать часы работы фирмы, чтобы избежать неприятных ситуаций с поздними посетителями. Работающий телефон (а лучше несколько) будет ключевым контактом компании. Ведь прежде чем куда-либо ехать человек хочет уточнить наличие товара и услуги, их стоимость и характеристики. Реквизиты фирмы (ИНН, ОГРН, БИК и т.д.) будут дополнительным аргументом в пользу ее серьезности. |
Особое внимание следует уделить форме обратной связи, как мы видим, она присутствует во всех типах сайтов. Контактная форма должна быть ненавязчивой и дружелюбной.
Согласно исследованиям, пользователи более охотно заполняют короткие формы с малым количеством обязательной информации. Поэтому лучше всего ограничиться полями «Имя», «E-mail» и «Сообщение». Поля должны располагаться вертикально, чтобы не распылять взгляд посетителя сайта.

После отправки сообщения должно высветиться уведомление о доставке либо об ошибке. Сообщение об ошибке должно быть максимально дружественным и понятным, а информация, набранная пользователем должна сохраняться в указанных полях. Для этого уведомление об ошибке должно выводиться без перезагрузки страницы. После успешной отправки сообщения желательно прислать письмо на электронную почту пользователя.
3. Поисковая оптимизация страницы контактов
Люди могут быстро найти на сайте страницу контактов, чего не скажешь о поисковых машинах. Если не выделить контактную информацию должным образом, поисковик проиндексирует ее как обычный текст.
Размечаем контакты, применив структурированные данные, то есть даем поисковым системам базовую информацию о содержании страницы. Для этого используем команды HTML кода.
Также можно обернуть блок информации о местоположении компании в элемент Address. Таким образом, поисковик определит блок как адресные реквизиты фирмы.
Обращаем особое внимание на оформление разделов Title и Description страницы. В теге заглавия указываем слова «Контакты» и название фирмы либо бренда. Получится что-то вроде:
<title>Компания «Лучшая фирма» — Контакты</title>

В описании можно добавить фразы «Как с нами связаться», «Способы связи» и т.п., а также ключевые слова сайта. Таким образом, поисковая машина проиндексирует страницу не только по словам «контакты» и «способы связи», но и по ключевым запросам, продвигаемым на сайте.
4. Как повысить юзабилити страницы контактов
Делаем страницу интерактивной. Для этого добавляем возможности, облегчающие читателю пользование сайтом.
4.1. Mailto
Создаем возможность отправить сообщение по электронной почте в один клик. Для этого добавляем к нашему E-mail атрибут Mailto. Чтобы спам-боты не собирали контактные данные с сайта, запутываем их с помощью специальной программы, например mailtoencoder.com.
4.2. Карта
Если в реквизитах указан адрес, то необходимо интегрировать на сайт виджет Яндекс Карты либо GoogleMaps. Тем более что для этого не нужно прилагать много усилий: достаточно вставить HTML код, который можно взять с одного из указанных сайтов.
Виджет Яндекс Карты позволяет редактировать описание объекта и цвета карты, создавать пользовательские указатели и добавлять легенду к таким указателям. В общем, адаптировать карту под нужды своего бизнеса.


Но не обязательно останавливаться лишь на этих двух сервисах: есть очень интересные альтернативные программы вроде Mapbox.
4.3. Телефон и Skype
Для людей, посещающих сайт с мобильного телефона, очень полезна возможность позвонить по указанному номеру в одно нажатие. Это избавляет пользователей от необходимости копировать либо запоминать лишние для них цифры и символы.
Для того чтобы сделать реквизит чувствительным к нажатию, оборачиваем номер телефона или ник Скайпа атрибутом tel.
4.4. Виджеты, инфографика и полезное творчество
Некоторые сайты достаточно удачно сочетают на странице контактов дополнительные элементы. Это может быть всплывающее окно либо иной скрипт, или же изображение с интересной информацией (например, статистикой запросов в контактную форму).

Главное — помнить, что дополнительные скрипты, особенно java элементы нагружают страницу и понижают производительность аппаратной составляющей. Поэтому с интерактивными объектами лучше работать в меру.
5. Методы повышения лояльности к сайту
У меня есть несколько универсальных советов, которые позволят улучшить страницу контактов и вызвать доверие у потенциальных клиентов:
1. Очень важно, чтобы посетители могли легко найти страницу контактов. Поэтому закрепляем ссылку на страницу в верхнем меню, а также добавляем основные реквизиты в нижний колонтитул. Помним, что пользователи ищут контактную информацию в правой части сайта, поэтому адаптируем верстку под эту особенность.
2. Вставляем на страничку контактов фирменную эмблему либо логотип компании. Это создаст подсознательную ассоциацию бренда с определенными реквизитами.
3. Все контакты указываем в текстовом виде, чтобы пользователю было удобно скопировать данные.
4. Закрепляем в видном месте кнопку «Версия для печати», в которой формируем основные данные: название компании, адрес, телефон и E-mail.
5. Если компания большая, то указываем на странице контактов, какие услуги посетитель может получить в каждом отделе. То есть, телефон Х – для юридических лиц, а телефон У – для частных клиентов.
6. Если у вас много территориальных отделений, то даем пользователю возможность быстро переходить на нужный регион. Длинные списки с большим объемом информации распыляют внимание читателя, поэтому их лучше избегать.
7. Регистрируем компанию в Яндекс Справочнике. Таким образом мы не только добавим фирму в известный каталог, повысив узнаваемость сайта, но и получим возможность делиться ссылкой на персональную страничку компании в справочнике.
8. Размещаем фото фасада здания. Если до фирмы трудно добраться, детально описываем ориентиры и выкладываем их фотографии на странице контактов.
9. Указываем под каждым номером телефона и ником Скайпа Ф.И.О. контактного лица.
10. Размещаем на контактной странице QR-код. Идите в ногу со временем и добавьте на свой портал новый тренд Интернет технологий. Сгенерировать QR-код можно на специальном сервисе.
6. Итог
Страницы контактов – важный атрибут любого сайта.
Пользователь должен иметь возможность не только легко найти страницу контактов на сайте, но и быстро и удобно связаться с владельцем ресурса.
Постарайтесь не просто изложить на странице контактов полную и исчерпывающую информацию о себе, но и позаботиться о точности и актуальности реквизитов. Не размещайте контакты, которые у вас нет возможности своевременно проверять.
Добавляйте интерактивные элементы, чтобы повысить юзабилити страницы, но не забывайте, что массивные программы могут отразиться на производительности, сыграв с сайтом плохую шутку.
7. Кейсы по продвижению
Добавить комментарий
www.seocom.ru
Страницы «Контакты»: вдохновляющие примеры
Цель любого сайта – заинтересовать целевую аудиторию в продукте или услуге, которую вы предлагаете. Поэтому достаточно важным является создание страницы контактов, где человек может получить информацию о том, как связаться с вами. Создание качественной страницы контактов – достаточно важный момент. И он является боле важным, чем некоторые могут предположить. На многих сайтах на этой странице просто размещен адрес, телефон и электронная почта. Владельцы сайтов забывают, что именно эту страницу в большинстве случаев видят посетители, прежде чем решить, хотят он связаться с вами, или покинуть ваш сайт. Поэтому сегодня мы подготовили подборку страниц с контактами для вашего вдохновения.
editos kastingas
brown scourt
grain and mortar
bkwld
Welikesmall
visit
combadi.com
fior di latte gelato
sweet basilvail
minimal monkey
hommard
lets travel some where
denise chandler
built bybuffalo
truf creative
substrakt
solasie
fhoke
ghost games
si digital
engage interactive
today the 12
love the stuff
madwellnyc.com
zipper
jacquico.com
Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
Простой и эффективный дизайн страницы контактов
При создании сайта, мы концентрируемся на основных аспектах, таких как главная страница, навигация, футер и так далее. Мы выверяем каждую деталь, чтобы все выглядело идеально. Мы тратим массу времени на планирование, дизайн и настройку сайта, но когда дело доходит до страницы контактов, мы не уделяем должного времени на её разработку.
Сами того не осознавая, мы губим впечатление от сайта наличием страницы контактов, которая содержит в себе формы и контент, которые совершенно не вписываются в дизайн сайта.
Чрезвычайно важно тщательно продумать страницу контактов. Есть некоторые моменты, которые следует помнить при создании данной страницы. Она должна быть дружественной к пользователю, логичной и схожей по стилистике с остальными частями сайта.
Страница контактов должна быть достаточно простой для понимания и использования, и тогда ваши покупатели легко смогут отправить свои запросы.
В данной статье перед нами стоит задача разработки простой и эффективной страницы контактов в графическом редакторе Adobe Photoshop. Мы будем использовать некоторые интересные инструменты и возможности, так что начнем.
Иконки
Паттерны (Pattern)

Откройте Photoshop и создайте новый файл (File>New или сочетание клавиш Ctrl + N) с шириной 1360px и высотой 1100px. Назовите файл и нажмите OK.

Создайте новый слой для фона (Layer>New>Layer или кликните на пункт «New Layer» на панели слоев) и заполните фон цветом #333333.

Затем нам нужно добавить к фону паттерн, для чего нужно кликнуть на стиль слоя (Layer>Layer style или выбрать кнопку на панели слоев), чтобы добавить паттерн на фон.
Установите настройки паттерна, как показано на изображении ниже.

Начнем с верхнего меню. Создайте новый слой и выберите инструмент «Rectangle Tool». Создайте тонкий горизонтальный прямоугольник в верхней части изображения и заполните его цветом #f85f30.

Создайте новый слой и, выбрав инструмент «Line Tool» и задав толщину линии 13px, проведите тонкую горизонтальную полоску с цветом #db491c.

С помощью того же инструмента создайте еще одну полосу ниже с таким же цветом, но на этот раз задав толщину в 2px.

Создайте новый слой и выберите инструмент «Pen Tool», чтобы создать треугольную фигуру. Поместите её в левой части, там где мы собираемся расположить логотип и заполните цветом #db491c.

Теперь добавьте логотип прямо над треугольником. Выберите инструмент «Type Tool» и добавьте текст логотипа, используя цвета #424141 и #fbe9c1.

Вновь, используя инструмент «Type Tool», добавьте текст ссылок в правую часть навигационного меню, используя цвет #fbe9c2.

Так как мы разрабатываем страницу «Контакты», то нужно показать активным этот пункт. Чтобы создать эффект выделенного пункта меню, выберите инструмент «Rectangle Tool» для того, чтобы нарисовать маленький прямоугольник.
Заполните его цветом #f7703e и добавьте текст (используя инструмент «Type Tool») цвета #fcf4e1.

Наше навигационное меню готово, поэтому давайте начнем работать с областью контента. Выберите инструмент «Type Tool» и добавьте большой заголовок сбоку. Его цвет #fbe9c1.

Создайте горизонтальный разделитель, используя инструмент «Line Tool» толщиной 2px и цветом #db491c. Разместите разделитель под заголовком, который был создан на предыдущем шаге.

Повторите предыдущий шаг и создайте еще один разделитель с тем же цветом, но на этот раз сориентировав его вертикально.

Выберите инструмент «Type Tool» и добавьте надпись «phone number» цветом #beb090. Затем разместите иконку «Phone icon» перед надписью и задайте ей цвет #fbe9c1.

Повторите предыдущий шаг и добавьте строку с данными электронной почты, используя знакомый инструмент «Type Tool», и разместите рядом иконку письма.
Теперь выберите инструмент «Line Tool», установив толщину 2px, и создайте небольшой разделитель, с цветом #db491c, между строками.

А сейчас займемся нашей формой и сперва добавим заголовок, используя инструмент «Type Tool» с цветом #beb090.
Выберите инструмент «Rectangle Tool» и создайте маленький прямоугольник для поля «Name». Заполните фигуру цветом #252525 и выберите пункт «Layer style», чтобы добавить несколько штрихов.
Настройте стиль «Stroke» так, как показано на рисунке ниже.

Повторите предыдущий шаг и создайте еще два поля с помощью инструмента «Rectangle Tool» с тем же цветом — #252525.
Теперь скопируйте стиль слоя первого поля и примените его к новым фигурам. Для этого нужно нажать правой кнопкой на пункт «Duplicate the layer style» в контекстном меню слоя, а затем тем же способом вклеить его в две новые фигуры.

Выберите инструмент «Type Tool» и добавьте в поля текст (Your Name, Your Email, Add your Message…) используя цвет #a3977c.

Для кнопки «Submit button», выберите инструмент «Rectangle Tool» и начертите прямоугольник с цветом #f85f30. Теперь кликните на «Layer style», чтобы добавить штрих с теми же настройками, как и на предыдущем шаге.

Добавьте на кнопку текст, используя инструмент «Type tool» с цветом #fbe9c1.
Наша форма контактов готова, так что теперь займемся областью карты. Для начала кликните на инструменте «Custom shapes Tool» и добавьте стрелку с цветом #beb090. Далее, выберите инструмент «Type Tool» и добавьте текст заголовка справа от стрелки, задав цвет #fbe9c1.

Теперь просто разместите изображение карты под заголовком и добавьте штрих. Настройки выставьте, как указано на следующем изображении.

Для создания футера, вновь выберите инструмент «Rectangle Tool» и создайте внизу горизонтальную полосу с цветом #252525.

Создайте новый слой и выберите инструмент «Line Tool». Установите толщину в 12px и создайте небольшую горизонтальную полосу.
Заполните её цветом #1e1e1e. Затем создайте еще один новый слой и, выбрав инструмент «Pen Tool», создайте треугольную фигуру с цветом #1e1e1e.

Теперь откройте иконки социальных сетей, которые можно скачать по ссылкам, приведенным в начале статьи, и вставьте их в наш файл.
Расположите их друг относительно друга в левом нижнем углу. Сгруппируйте иконки вместе, выбрав все слои с иконками и кликнув на пункте меню «Layer> Group Layers», либо просто нажмите сочетание клавиш Ctrl/CMD + G.
Нажмите на пункт «Create New Fill or Adjustment Layer», либо воспользуйтесь меню «Layer> New Adjustment Layer> black & White». Установите настройки и нажмите «Layer> Create Clipping Mask», после чего настройки применятся только к иконкам.

Теперь осталось добавить копирайт с помощью инструмента «Type tool» с цветом #535353 в нижний правый угол.

Наша страница готова! Мы создали удобный и красивый макет страницы контактов. Надеюсь, статья вам понравилась.
Данная публикация представляет собой перевод статьи «Clean and Effective Contact Page Mockup Design» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
25 советов, как оформить страницу контактов на коммерческом сайте
![]()
![]()
Приветствую всех моих читателей! Сегодня я подготовил для вас подробную информацию о том, как оформить страницу контактов на коммерческом сайте для увеличения продаж и роста бизнеса. В принципе, это важно для любого сайта, уважающего себя и своих клиентов.
О странице контактов
Содержание статьи:
Страница контактов сайта должна быть оформлена таким образом, чтобы предоставить вашему потенциальному клиенту максимальное число вариантов контакта с вами. Предоставьте клиенту возможность выбрать удобный ему способ для обращения к вам.
Я проанализировал множество сайтов и советов специалистов и представляю вам самые актуальные советы по оформлению страницы контактов для бизнес-сайта.
1. Сделайте отдельную страницу для контактных данных
Страница контактов должна быть доступна со всех страниц сайта. Обычно ссылку на эту страницу размещают в верхнем или нижнем меню. Страница контактов должна быть статичной, а не динамической. Оптимальная доступность страницы – 1 клик от главной страницы сайта. Например:
«site.ru/contacts/»
2. Используйте визуальные образы
Вверху страницы должно быть явно и заметно указано название компании. Используйте картинки, логотипы или просто цвета, которые имеют прямое отношение к вашей компании.
3. Заполните правильно тег <title>
Укажите в теге <title> название организации и ключевое слово (например, «Контакты», «Схема проезда» или «Адреса магазинов»). Например:
<title>Компания InfoMehanik.ru — Контакты</title>
4. Сделайте информативные заголовки
В тексте страницы сделайте заголовки «Контакты», «Схема проезда», «Адрес», указывающие на то, о чем эта страница. Открывая ее, пользователь сразу должен увидеть, о какой организации тут идет речь. Разместите текстом название организации. Например, получится:
«Адреса офисов компании InfoMehanik.ru»
5. Укажите исчерпывающие контактные данные
Напишите полный почтовый адрес (включая почтовый индекс и город), телефон с кодом города, по которому вы готовы ответить вашим клиентам, и e-mail. Например:
Адрес: 119021, Москва, Кремль, 1
Секретарь: тел.: +7 495 700-00-00, факс: +7 495 700-00-00
Отдел продаж: тел.: +7 495 700-00-00, факс: +7 495 700-00-00
Электронная почта: [email protected]
Если для прохода к вам в офис требуются документы или нужно позвонить с поста охраны на внутренний номер, обязательно явно укажите это.
6. Непременно разместите схему проезда к офису
Это можно сделать например, с помощью Конструктора Яндекс.Карт или скопируйте схему из ДубльГИС.
Если добраться до вашего офиса не так просто, разместите фотографии поворотов и ориентиров. Рекомендуем также добавить подробное текстовое описание маршрута.
Укажите ближайшее метро и названия остановок транспорта.
Возможно, полезно разместить две схемы проезда – и для автомобилистов, и для пешеходов.
Хорошо, когда указано для пешеходов примерное время на дорогу от метро или остановки (например: 5 минут ходьбы от метро «Савеловская»).
7. Укажите другие способы связи с вами, если они есть
Например, Skype-номер службы поддержки или ссылки на страницы вашей компании в Twitter, Facebook, ВКонтакте, YouTube. Некоторые пользователи предпочитают отслеживать новости компании и информацию об акциях через социальные сети.
8. Не лишнем будет разместить форму обратной связи
Форма обратной связи должна быть максимально простой, с минимальным количеством полей (обычно это два поля: Имя и e-mail, а в последнее время я встречаю формы даже с одним полем для адреса эл.почты).
Если у вас большой поток клиентов, имеет смысл установить капчу, чтобы отсечь основную массу спамовых сообщений. Но не забывайте, что капча, а также любые нестандартные и обязательные поля уменьшают количество посетителей, которые дойдут до отправки сообщения. Взамен капчи попросите вебмастера использовать другие известные способы борьбы со спамом.
9. Заполните мета-тег <description>
10. На видном месте разместите кнопку печати
Многие клиенты перед тем как отправиться к вам стараются распечатать и взять с собой схему проезда и ваши телефоны. Версия для печати должна содержать как минимум информацию о названии компании, полном почтовом адресе, телефоне и схеме проезда.
11.Зарегистрируйте адрес своей организации в Яндекс.Справочнике
Укажите адрес сайта в форме Яндекс Справочника.. Таким образом, адрес и контактные данные вашей компании будут привязаны к вашему сайту и при выдаче на поиске в его сниппете появится ссылка на местоположение офиса на Яндекс.Картах. Количество адресов, которые можно добавить, неограниченно.
12. Помогите пользователю быстро найти любой ваш филиал
Если у вас много представительств в регионах, сделайте возможным быстро выбрать нужный регион, а не пролистывать нескончаемый список адресов.
13. Укажите дополнительную информацию
Укажите время работы и ФИО контактных лиц. Если есть специфика в обслуживании, например, один офис работает с юридическими, а другой — с физическими лицами, обязательно укажите это.
14. Используйте специальную разметку Schema
Платон Щукин (Яндекс) также рекомендует использовать разметку Schema.org. Тогда поисковые системы смогут автоматически узнать ваш адрес, телефон, время работы и т.п.
15. Разместите фото
Разместите реальные фото вашей фирмы (фасад здания или фото общей территории с указанием вашего здания).
Улыбнуло… 🙂
16. Укажите ваши реквизиты
Добавьте юридическую информацию о вас на странице контактов (фирменное наименование согласно учредительных документов, ОГРН, ИНН, КПП, юридический адрес и т.д.).
17. Используйте QR-код
Шагайте в ногу с прогрессом — добавьте QR-код с основной информацией о телефонах и проезде. Создать свой QR-код можно здесь.
![]()
![]()
18. Можно указать координаты для GPS-навигатора
19. Дайте пользователю подсказку о времени
Вместе с временем работы указывать информацию о текущем состоянии магазина. Например:
Время работы: с 09:00 — 18:00
Вы еще успеете к нам! До закрытия магазина осталось 8 часов и 35 мин по МСК.
20. Подскажите пользователю, где ему лучше припарковать свой автомобиль
Упоминайте информацию о возможности парковки непосредственно около/внутри здания + рекомендации где могут быть места. Например:
В здании есть бесплатная общая парковка на -1 этаже.
Свободные места — есть почти всегда!
21. Указывайте иконки FourSquare и Инстаграм
Сервисы FourSquare и Instagram в настоящее время очень популярны. Используйте их возможности.
![]()
![]()
![]()
![]()
22. Не забывайте упоминать на странице контактов и домен сайта
23. Добавьте простую кнопку-счетчик — «Я пойду», в том случае если вы рекламируете какую-либо акцию и т.п.
24. Используйте юмор.
Например:
«Когда зайдете в вестибюль здания Вам надо будет преодолеть 1935 ступенек на 4 этаж, либо проехать 10 секунд на лифте» 🙂
25. Соорентируйте пользователя по затратам времени
Попробуйте попытаться помочь посетителю спрогнозировать примерное время на сам визит и оформление заказа (не на дорогу!). Например:
«Получить и проверить товар оформленный через сайт Вы сможете примерно за 20 мин.»
Ну, вот вроде и бы всё. Надеюсь перечень советов исчерпывающий. Но если у вас дополнения, милости прошу рассказать об этом ниже в комментариях.
С уважением, автор блога Андрей Аванти
![]()
![]()
infomehanik.ru
Как оформить страницу Контакты сайта правильно. Часть 1
Рубрика: Увеличиваем продажи Опубликовано 28.07.2014 · Комментарии: 6 комментариев · На чтение: 8 мин · Просмотры:141
 Привет!
Привет!
Много продаете со своих сайтов? Если еще нет, то сегодня будем разбираться с тем, как оформить страницу Контакты правильно. Ведь и это тоже влияет на конверсию.
Конверсия – отношение клиентов сделавших на вашем сайте целевое действие (покупка/заказ/регистрация) к общему количеству посетителей сайта.
Только давайте сначала разберемся с критерием правильности. Или, точнее, еще раз вспомним, так как в общем я рассказывал уже об этом в статье Дизайн сайта и слайдер для сайта – деньги на ветер.
Раз вы хотите, чтобы ваш сайт приносил вам заказчиков, продажи, то все его страницы должны быть «заточены» под это. Даже смотрите глубже – каждое предложение, каждое слово, каждая картинка должны размещаться на сайте только после обдумывания – принесет ли это добавление увеличение продаж.
Та же история и со страницей Контакты. Она должна быть такой, чтобы потенциальный клиент
- не включал мозг на тему как вас найти и/или с вами связаться,
- уверенно чувствовал себя на вашем сайте, понимая, на какой странице он находится и как можно перемещаться по сайту,
- сразу видел, что вам можно доверять.
Ну и конечно не стоит забывать о SEO. То есть нужно сделать несколько разовых операций для того, чтобы поисковики вас любили.
Сейчас я расскажу всё по порядку, так, чтобы у вас после прочтения не осталось никаких вопросов и белых пятен на тему
Как оформить страницу Контакты:
1. На странице Контакты сделайте заголовок Контакты уровня h2.
2. Под заголовком укажите название вашей организации/магазина/ИП. Вобщем, укажите, под каким «флагом» выступает ваш сайт. Для страницы Контакты это будет уместно.
3. Теперь под вашим названием укажите самый востребованный для связи вид контакта. Поясню, о чем речь. Если вы торгуете в 99,9% через интернет, с курьерской и/или транспортной доставкой по России/по СНГ/по миру, то указывать на первом месте ваш физический адрес – нелепо. Укажите телефон. Причем, если у вас телефон на 8-800, и при этом ваш рынок шире России, то не забывайте, что из-за границы по 8-800 к вам не дозвонятся. Поэтому обязательно укажите обычный телефон и поясните — на какой телефон кому нужно звонить. Пример:

А вот если у вас сайт является поддержкой вашего оффлайнового магазина/кафе/бутика/мастерской и тому подобное (далее будет применяться словосочетание «офлайновая точка»), то на первое место можете поставить адрес, а уж после него телефон.
4. Если у вас есть Skype, то укажите его. Если нет, то заведите и укажите. Пример:

Установить кнопку Skypeна сайт очень просто. На ваш выбор – два способа:
Способ первый:
Заходите на http://www.skype.com/en/features/skype-buttons/create-skype-buttons/
Если не знаете английского языка, ничего страшного.
Сюда вводите свой логин Skype:

Здесь оставляете крыж только в первом квадратике:

Здесь подбираете цвет и размер значка:

Здесь копируете код, который в итоге сгенерируется в этом поле и вставляете его на страницу Контакты:

Способ второй
Копируйте этот код:
<p> Skype: <a href=»skype:Fitosauna.ru«>Fitosauna.ru</a> <a href=„skype:Fitosauna.ru?call“><img alt=»Skype Me™!» border=»0″ src=«http://download.skype.com/share/skypebuttons/buttons/call_blue_transparent_70x23.png„ style=“border: medium none» /></a></p>
Вместо выделенного красным вставляйте свой логин Skype. Всё. Копируйте, что получилось и вставляйте на свой сайт.
Кстати, можете нарисовать в Фотошопе свой значок, закачать его к себе на сайт (в папку images, например) и ссылку на него подставить в этот же код вместо выделенного зеленым. Только имейте в виду, что стандартные значки скайпа уже стали привычными и люди жмут на них уже зная, что за этим последует. Если вы поместите какие-то менее понятные значки, то клиенты могут недопонимать, что это значок вызова вашего скайпа для беседы.
5. Перед контактами, которые подразумевают ваш живой личный ответ – телефон, скайп, возможно чат какой-нибудь, или сразу после них обязательно ставьте призыв. Например, «ЗВОНИТЕ:»
Обязательно укажите время, в которое вы на связи. Иначе клиент позвонит ночью, не дождется ответа и решит, что ваш сайт мертвый.
Например, так «Звоните с 08.00 до 20.00 (время московское), будем рады ответить на Ваши вопросы.»
Если отвечаете на звонки круглосуточно, то так и пишите: «Звоните в любое время в любой день, будем рады ответить на Ваши вопросы.»
6. Не забудьте указать в Контактах ваш электронный почтовый адрес (e-mail). Только не делайте его картинкой. Типа защита от спама. От спама то вы может и защититесь, но заодно и от части клиентов. Например, я хочу написать вам письмо на е-mail и кликаю по адресу, в надежде, что сейчас у меня откроется почтовая программа по умолчанию и я спокойно введу только тему и само сообщение. Когда ничего подобного не происходит, то я понимаю, что мне сейчас придется:
- запустить почтовую программу,
- руками ввести этот почтовый адрес (возможно длинный и заковыристый) и не ошибиться,
- ввести тему и сообщение.
Вобщем для большинства клиентов, такое отношение — это примета того, что фирма не клиентоориентированная и за ради некоего своего спокойствия от спамеров легко готова пожертвовать удобством клиента. Не удивляйтесь, что после этого часть клиентов просто предпочтут ваших конкурентов, которые готовы потратить несколько своих минут на удаление спама, зато не будут создавать своим клиентам дополнительных проблем.
Поэтому вводите ваш почтовый ящик явно. Так, чтобы он был кликабельный и открывал почтовую программу клиента по щелчку. Тем более что, сейчас, в современных CMSсистемах, имеются встроенные средства защиты email-адресов от спамерных роботов.
7. Если у вас есть офлайн-точка (офис/магазин/кафе и т.п.) – укажите ее фактический адрес, с указанием города. Если это офис или производство и город небольшой, то обязательно край/область/район к которым он относится. Обязательно укажите время работы точки, чтобы клиент не приехал поздороваться с закрытой дверью. Этого он вам вряд ли простит.
8. Зарегистрируйте свою точку в Яндекс.Картах (нужно предварительно зарегистрироваться в Яндексе) и выведите изображение карты в Контакты. Вот так в статическом варианте:

или вот так в интерактивном варианте:
9. Если ваше здание напоминает снаружи муравейник – это, например, когда весь первый этаж жилого здания отдан под нежилое и имеются много разных входов с улицы – то обязательно укажите на схеме стрелку, указывающую на место входа. Например, вот так:
10. У некоторых организаций путь к их кабинету/ам внутри здания напоминает эпизод из фильма «Лабиринт Минотавра». Поэтому, если путь к вашему офису пролегает более чем по одному коридору – разместите на странице схему прохода.
11. Укажите отдельно почтовый адрес. Если он совпадает с фактическим, то все-равно укажите и подпишите: «Почтовый адрес». Его указывайте вместе с почтовым индексом, разумеется.
12. Если у вас фирма покрупнее чем ИП в одном лице и имеется несколько отделов, то указывайте отдельно:
- Название отдела,
- ФИО и должность сотрудника, который является контактным лицом этого отдела,
- его телефон,
- его электронный почтовый адрес,
- время его работы (с… по… и время перерыва(вов) если таковые есть)
- если есть Skype, то и его тоже,
- очень желательно не страшную фотографию этого сотрудника.
Поясню по подпункту g. Даже если сотрудник(ца) лицом не походит на Брэда Питта или Анжелину Джоли – не страшно. Профессионально проведенная фотосессия – и вы удивитесь, сколько красивых или просто приятных людей работают в вашей организации. Финансовые вопросы решайте по своему усмотрению и/или обстоятельствам.
Совет: Наиболее легко такие вопросы решаются непосредственно во время проведения собеседования с этим сотрудником при найме его на работу. Ставите условием приема, что он должен предоставить фото для раздела Контакты вашего сайта. Причем настаиваете на том, что фото должно быть профессиональным. Приличное селфи получится разве что у самОй Анжелины Джоли. Прочим — профессиональный фотограф и визажист в помощь.
Селфи (англ. Selfie), он же фотоавтопортрет — разновидность автопортрета, заключающаяся в запечатлении самого себя на фотокамеру, иногда при помощи зеркала, шнура и/или таймера.
13. Кстати, о фото. У вас неплохой парадный вход? Обязательно разместите его фото в контактах. Пример:
 Кстати, обратите внимание — насколько грамотно оформлен вход. Кроме перечня услуг присутствует телефон.
Кстати, обратите внимание — насколько грамотно оформлен вход. Кроме перечня услуг присутствует телефон.
14. У вас нет своего парадного входа? Вы в офисном здании? Ну так не посчитайте за труд – сделайте фото здания немножко со стороны. Так, как его видит приближающийся автомобилист и/или пешеход. Чтобы он уже на подходе не сомневался, что это именно то здание, а не бегал вокруг него, ища номер дома.
15. Ваша офлайн-точка находится на территории военной базы режимного предприятия? Укажите, требуются ли документы удостоверяющие личность (паспорт или водительское удостоверение) для прохода к вам. Кстати, заодно укажите ваш внутренний номер, чтобы позвонить с поста охраны, если требуется.
16. И еще о фото. Заодно и о видео. Ваша офлайн точка находится там, куда «Макар телят не гонял»? Или там, где и Сусанин бы заблудился? Не издевайтесь над клиентами. Не делайте их участниками квеста «Найди нас, если сможешь». Как только возможно облегчите им навигацию до вас. Поместите на страницу подробное описание с фотографиями «тропы» до вас. Еще лучше, если дополнительно сделаете и вставите в Контакты видеоролик, где показана вся дорога до вас от метро, например. Разумеется, не делайте этот ролик в реалтайме. Обрежьте, ускорьте, наложите. Пусть на видео весь путь займет не более 1 минуты. Конечно не в ущерб понятности.
Это еще не совсем все, что бы я хотел рассказать о том как правильно оформить страницу Контакты вашего сайта. Продолжение читайте здесь Как оформить страницу Контакты. Часть 2
P.S. Хотите получать уведомления о новых статьях этого блога? Нажмите на эту кнопку — Хочу сразу узнавать о новых публикациях!
sidorevich.ru

