Что такое анкор ссылки и как их составить?
Вы хотите узнать, что такое анкор ссылки, для чего она нужна и как она помогает в продвижении вашего сайта? Дочитайте эту статью до конца и вы получите полный ответ на этот вопрос.
Анкор ссылки
Когда я начинал блогинг, я понятия не имел обо всех этих странных словах, но теперь спустя несколько месяцев, я владею довольно хорошим Seo-словарным запасом и также хочу, чтобы новички, которые только осваивают тему блогинга также хорошо владели такими знаниями. Поэтому дальше вы получите конкретное определения этого слова, его важности в раскрутке сайта и узнаете, как же правильно подобрать анкор, чтобы он выглядел естественно для поисковых систем.
Анкор ссылки — это текст со вшитой в него ссылкой на следующую страницу вашего сайта или на страницу других сайтов. Например, если я хочу поставить ссылку с текстом на главную страницу своего сайта, то пишу текст «Главная страница моего сайта» и заключаю его в теги <a>. ..</a>. Выглядит это так:
..</a>. Выглядит это так:
<a href="https://topseo.su/">Главная страница моего сайта</a>
Ну и сразу на заметку, если хотите, чтобы ссылка открывалась в новом окне, нужно ещё добавить внутрь target=«_blank», выглядеть она будет так:
<a href="https://topseo.su/" target=«_blank»>Главная страница моего сайта</a>
Вы можете, конечно, это и делать вручную, но это ни к чему, потому что на всех современных движках — WordPress, Joomla, Drupal и других — уже есть готовые редакторы которые помогают это сделать автоматически, быстро и без проблем.
Например, я пользуюсь WordPress. Если вы им тоже пользуетесь, то чтобы поставить анкор в статье , надо сделать следующее:
- прописать текст
- выделить его
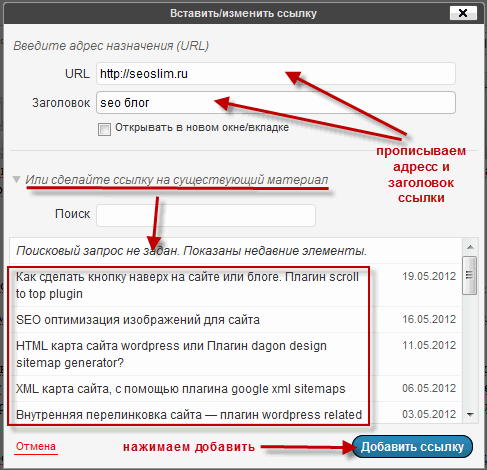
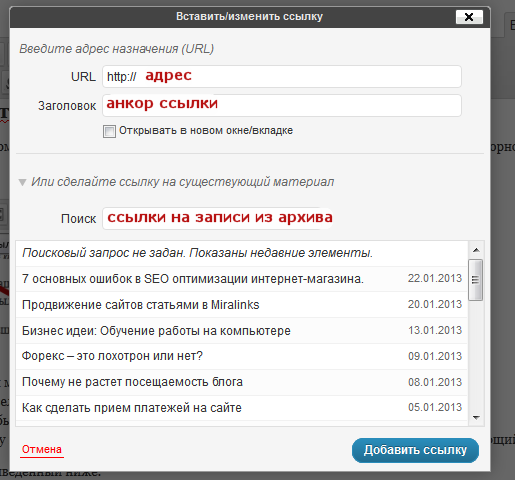
- анкор ссылки
нажать на кнопку «Вставить/изменить ссылку» и вставить ссылку на страницу, на которую вы хотите сослаться.
Как видите, все очень легко и просто на любых других движках схема та же. Поэтому долго на этом не будем задерживаться и сразу перейдем к самой важной части статьи, а именно к правильному подбору анкоров. Может, кому-то это покажется не столь уж важным, но на самом деле это очень важная вещь, которую ОБЯЗАН знать каждый вебмастер.
Поэтому долго на этом не будем задерживаться и сразу перейдем к самой важной части статьи, а именно к правильному подбору анкоров. Может, кому-то это покажется не столь уж важным, но на самом деле это очень важная вещь, которую ОБЯЗАН знать каждый вебмастер.
Почему анкоры важны для оптимизации?
Правильные анкоры важны как для внутренней, так и внешней оптимизации страниц.
Если вы хотите, чтобы ваш сайт завоевал доверие поисковых систем и ваши статьи были в их топах, то нужно сосредоточится над накоплением внешних ссылок, то есть ссылок с других сайтов на страницы вашего. А это делается как раз таки с помощью анкоров.
Google и Яндекс говорят о том, что хорошая возможность подняться в их топы — это множество страниц других сайтов, ссылающихся на ваш. Поскольку поисковые роботы ходят по другим сайтам и их анализируют, то есть большая вероятность того, что они с тех сайтов попадут на ваш. Поэтому чем больше на вас ссылаются, тем лучше. Но ко всему этому нужно подходить грамотно, ибо заспамленность не грамотно составленными анкорами приведет вас к понижению релевантности страниц, что влечёт за собой понижение в рейтингах, вам это надо? Думаю нет.
Как правильно составить анкор?
Совет №1. Разбавляйте анкор! Не делайте много прямых вхождений на одну страницу сайта. Прямое вхождение — это точный анкор (есть даже мнение что Яндекс считывает множество одинаковых анкоров за одну ссылку). О чем идет речь. Например, вы пишите о ремонте квартиры и хотите выбиться в топ-поисковиков по запросу «ремонт квартиры».
Чтобы у вас не были только анкоры «ремонт квартиры», их надо склонять в падежах и изменять формы. Это может быть и «квартирный ремонт» и «ремонты квартир», и «ремонта в квартире». А также можете добавлять дополнительные слова «качественней ремонты квартир», «недорогой ремонт» и т. д.
Можете иногда даже делать ссылку на такие страницы с текстом «тут», «здесь», «сюда», «там», — это тоже будет полезным. В общем, думаю, смысл понятен. На одну страницу можно сделать 5 и больше анкоров.
Совет №2. Добавляйте околоссылочный текст, который не будет входить в теги <a> </a>.
Например: «составить анкор правильно». Это прибавит ссылке естественности. Пишите слова, понятные для любого читателя и ничего не выдумывайте. Переоптимизация может плохо сказаться на продвижении.
Это прибавит ссылке естественности. Пишите слова, понятные для любого читателя и ничего не выдумывайте. Переоптимизация может плохо сказаться на продвижении.
Совет №3. Делайте ссылки человеческими! Ссылки должны хорошо вписываться в контекст, чтобы она была понятная читателю. С помощью этого вы помимо надёжной ссылки с сайта, ещё и получите дополнительных посетителей к себе на сайт, так как они будут понимать, что там может быть, что-то полезное или просто интересное, тут то и как раз сыграет роль то, что написано в совете №2.
Совет №4. Не добавляйте ненужных слов. Не устанавливайте знаков препинания в анкорах! Разбавляя, не перестарайтесь! Текст должен быть осмысленным и тематическим, а предложение, желательно, с Анкором, плавно ведущее на вашу страницу сайта.
Совет №5. Размещайте анкоры в большинстве на тематических сайтах! Помните, что не всегда сайт с хорошими показателями подойдет для размещения на нем ссылки, если он, вообще, не вашей тематики. Поисковые роботы с каждым годом становятся всё умнее, так что лучше меньше, но качественных и соответствующих теме вашей продвигаемой страницы.
Поисковые роботы с каждым годом становятся всё умнее, так что лучше меньше, но качественных и соответствующих теме вашей продвигаемой страницы.
Ну, пожалуй, на сегодня у меня все. Вы узнали, что такое анкор ссылки и основные положения, как правильно его составить.
Анкорные и безанкорные ссылки — что это, как их сделать?
Якорный текст или анкор, анкорный текст (от англ. anchor — якорь) — это видимый кликабельный текст ссылки. Он прописывается в коде страницы между открывающим и закрывающим HTML-тегами ссылки:
<a href="https://site.com">якорный текст</a>
Пример якорного текста на странице:
Значение якорного текста для SEO
Якорный текст важен для SEO продвижения, поскольку он может предоставить информацию о том контенте, на который указывает ссылка. Это помогает пользователям ориентироваться, а поисковой системе определять, о чем идет речь на той странице, куда ведет ссылка.
Специалист Google Джон Мюллер подтвердил, что якорный текст является «сильным сигналом» для определения контекста ссылки. Анкорный текст оказывает влияние на позиции сайта в зависимости от заключенных в нём ключевых слов. Согласно патенту Google на «индексирование тегов анкоров в поисковой системе», текст вокруг ссылки и якорный текст используются для оценки релевантности (то есть соответствия) страницы запросу пользователей. Ссылка будет считаться наиболее релевантной при использовании в анкоре точного запроса, под который создана страница.
Анкорный текст оказывает влияние на позиции сайта в зависимости от заключенных в нём ключевых слов. Согласно патенту Google на «индексирование тегов анкоров в поисковой системе», текст вокруг ссылки и якорный текст используются для оценки релевантности (то есть соответствия) страницы запросу пользователей. Ссылка будет считаться наиболее релевантной при использовании в анкоре точного запроса, под который создана страница.
Если многие сайты используют для ссылки на ваш веб-ресурс слова конкретного запроса, поисковые системы посчитают его релевантным данному запросу, и сайт сможет занять в результатах поиска по нему высокие позиции.
Виды ссылок по анкорному тексту
Ссылки делятся на разные виды в зависимости от того, какой якорный текст они содержат.
- Ссылки с точным соответствием – анкор включает поисковый запрос в точной форме – например: «продвижение сайтов».
- Ссылки с частичным соответствием – в тексте ссылок используются слова запроса в измененной форме — например: «сервис для продвижения сайтов».

- Сопутствующие (LSI ссылки) — в их тексте используют скрытую семантику — слова и фразы, относящиеся к тематике страницы, которые тесно связаны с ключевыми фразами и обычно употребляются вместе с ними – например, для фразы «продвижение сайтов» такими сопутствующими анкорами будут: «seo продвижение», «внутренняя оптимизация» и т. п.
- Брендовые или фирменные ссылки – их тексты включают название бренда или домена – например: «продвижение сайтов на Labrika.com».
- Универсальные или общие ссылки – анкоры таких ссылок содержат общие фразы с призывом к действию: «Читать ещё», «Перейти сюда», «Кликнуть здесь» и т. п. Google не рекомендует их использовать, так как они не раскрывают содержание страницы. Такие ссылки следует размещать рядом с текстом, который поясняет тематику страницы.
- Ссылки с изображения – в этом случае Google учитывает содержимое атрибута ALT (альтернативного описания изображения) как анкорный текст.

- «Голые» ссылки (naked link) — не содержат в анкорах ни текста, ни изображений, отображаются на странице только в виде URL-адреса – например:
https://labrika.ru/. Ссылки без якорного текста бесполезны для SEO, так как они не дают представления о том, чему посвящена связанная страница. Google рекомендует не делать такие ссылки большей частью ссылочной массы.
Как обнаружить ссылки без якорного текста?
«Голые» ссылки, которые не содержат в анкорах ни текста, ни изображений, можно найти с помощью отчета Labrika «Ссылки без анкоров». В отчете отображаются страницы со ссылками без якорного текста, URL ссылок без анкоров и количество таких ссылок на данной странице.
Как исправить безанкорные ссылки?
Обычно вы не можете контролировать использование другими сайтами текста для ссылок на ваши страницы, но вы имеете возможность создавать полезные для SEO анкоры ссылок на вашем собственном веб-ресурсе.
Пропишите якорный текст там, где необходимо. Соблюдайте при этом приведенные ниже правила.
Соблюдайте при этом приведенные ниже правила.
Создавайте релевантные описательные анкоры
Google рекомендует не использовать текст, не имеющий отношения к теме или к содержанию страницы, на которую ведет ссылка. Анкор должен быть релевантным окружающему ссылку тексту, а также тематике сайта, на котором находится, и сайта, на который ссылается.
Текст ссылки должен побуждать пользователя перейти по ней и посылать поисковым системам сигнал относительно содержания страницы. Ссылки, указывающие на контент, связанный с темой исходной страницы, могут посылать более сильные сигналы релевантности, чем ссылки, указывающие на несвязанный контент.
Чтобы ссылки посылали сильные сигналы релевантности, создавайте описательные якорные тексты. Анкоры должны как можно точнее описывать содержимое страницы, на которую ведет ссылка.
Используйте в якорном тексте ключевые слова, но не злоупотребляйте ими
- Вставляйте ключевые слова в анкоры так, чтобы текст ссылки выглядел естественно – тогда ссылка будет иметь ценность для пользователей.
 Не создавайте неестественных конструкций ради точного вхождения ключевых слов – такой анкор станет негативным сигналом для поисковой системы. Например, вместо фразы «квартира новостройка купить» лучше написать «купить квартиру в новостройке».
Не создавайте неестественных конструкций ради точного вхождения ключевых слов – такой анкор станет негативным сигналом для поисковой системы. Например, вместо фразы «квартира новостройка купить» лучше написать «купить квартиру в новостройке». - Не допускайте переспама (чрезмерного использования ключевых слов) — поисковые системы могут посчитать это попыткой искусственно повысить рейтинг страницы. Злоупотребления ссылками строго отслеживаются алгоритмами Google и Яндекса – спамные ссылки теперь не учитываются и могут привести к наложению санкций.
- Чтобы избежать санкций, не используйте одинаковый текст для всех ссылок на страницу, сохраняйте разнообразие. Если слишком много ссылок на страницу используют один и тот же якорный текст, это может показаться неестественным и будет определяться как спам. Формируйте естественный ссылочный профиль, включающий различные виды ссылок — коммерческие запросы не должны содержаться в большей части анкоров.
Делайте анкорные тексты лаконичными
Хотя не существует какого-либо ограничения длины якорного текста, рекомендуется сделать текст ссылки как можно более кратким. Анкор должен наиболее лаконично, но точно описать страницу, на которую ведет ссылка — обычно это несколько слов или короткая фраза. Старайтесь избегать длинного якорного текста, например, большого предложения или целого абзаца текста. Слишком длинный текст ссылки поисковые системы также могут посчитать спамом.
Анкор должен наиболее лаконично, но точно описать страницу, на которую ведет ссылка — обычно это несколько слов или короткая фраза. Старайтесь избегать длинного якорного текста, например, большого предложения или целого абзаца текста. Слишком длинный текст ссылки поисковые системы также могут посчитать спамом.
Оформляйте тексты ссылок так, чтобы их было легко найти
Пользователи должны легко отличать якорный текст ваших ссылок от обычного текста страницы. Как правило, текст ссылок выделяется другим цветом и подчеркиванием. Не используйте CSS или стили текста, которые делают ссылки похожими на обычный текст. Такая маскировка приводит к тому, что пользователи пропускают ссылки или случайно нажимают на них. Это расценивается поисковыми системами как манипулирование рейтингом в поиске и приводит к наложению санкций.
Вставить якорную ссылку
Вставить якорную ссылку
Якорная ссылка — это гиперссылка на странице, при нажатии на которую посетитель переходит в определенную область на той же странице или на другой странице.
- Добавление ссылки привязки
- Удаление анкерной связи
- Ссылка на якорную ссылку на другой странице
ПРИМЕЧАНИЕ. Если страница, которую вы редактируете, зарегистрирована и разблокирована, выберите ссылку Заблокировать и изменить , чтобы проверить ее и отредактировать страницу.
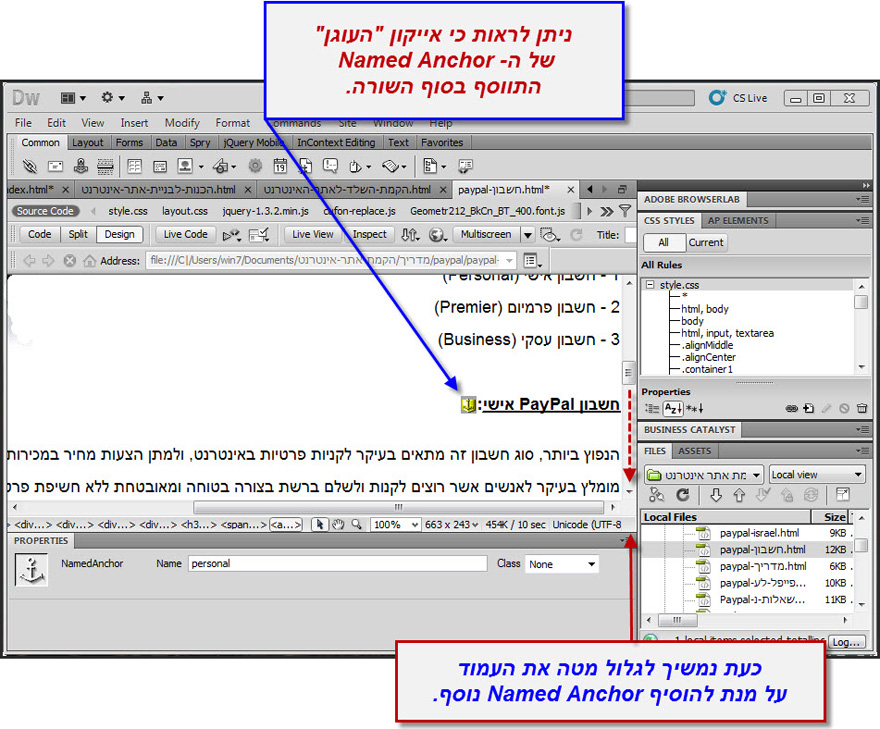
Добавление якорной ссылки
- Щелкните мышью вокруг текста, на который хотите сделать гиперссылку. Появится панель инструментов со значками на выбор.
- Выберите значок Editor . Появится окно редактора форматированного текста.
- Поместите курсор перед текстом (или в данном случае заголовком), к которому должна перейти якорная ссылка.
- Выберите значок Диспетчер гиперссылок .
 Появится окно «Вставить ссылку», отображающее вкладку «Гиперссылка».
Появится окно «Вставить ссылку», отображающее вкладку «Гиперссылка». - Выберите вкладку Anchor .
- Введите имя якоря в поле Имя.
- Выберите OK .
- Вы не увидите якорь, который вы только что добавили на страницу.
- Выделите текст, который вы хотите связать с только что созданной привязкой. Этот текст обычно располагался вверху страницы, но не всегда.
- Выберите значок Диспетчер гиперссылок . Появится окно «Вставить ссылку», отображающее вкладку «Гиперссылка».
- Существующий якорь . Выберите имя якоря, которое вы только что создали, из раскрывающегося списка.
- Выберите OK .
- Сохраните ваши изменения.
Удаление привязки
Чтобы удалить привязку, выполните следующие действия.
- В редакторе форматированного текста выделите текст с гиперссылкой, из которого вы хотите удалить якорную ссылку.
- Выберите значок Удалить ссылку , и якорная ссылка будет удалена из текста.
- Нажмите кнопку Принять в правом нижнем углу окна редактора форматированного текста.
- Сохраните ваши изменения.
Связывание якорной ссылки с другой страницей
Чтобы связать якорную ссылку с другой страницей, выполните следующие действия.
- Обратите внимание на расположение страницы, на которую вы хотите сделать ссылку, а также имя целевого якоря.
- На странице, которая будет содержать ссылку, выделите текст, который вы хотите сделать кликабельным.
- Выберите значок Sitecore Link .
- Используйте дерево содержимого, чтобы перейти и выбрать страницу, указанную на шаге 1.

- Повторно выделите текст, в который вы только что вставили ссылку, и выберите Диспетчер гиперссылок значок. Появится окно «Вставить ссылку», отображающее вкладку «Гиперссылка».
- Добавьте имя целевого якоря в конец URL-адреса в поле URL-адреса. Не забудьте поставить знак фунта стерлингов ( # ) перед именем якоря.
- Выберите OK .
- Нажмите кнопку Принять в правом нижнем углу окна редактора форматированного текста.
- Сохраните ваши изменения.
ПРИМЕЧАНИЕ. Имена якорей чувствительны к регистру, поэтому убедитесь, что используемые заглавные буквы соответствуют имени якоря.
Как якорные теги могут улучшить впечатление от вашей целевой страницы
Что происходит, когда вы бросаете якорь в воду?
Якорь держит лодку на месте, верно? У вас по-прежнему есть свобода перемещения на определенное расстояние от точки привязки в любом направлении, но независимо от того, в какую сторону вы идете, вы ограничены определенным радиусом.
Это похоже на то, как теги привязки функционируют на веб-странице. Они позволяют посетителям переходить в разные места на странице, но удерживают их на странице.
Маркетологи любят эту технику веб-дизайна, потому что она позволяет им выделять определенные точки интереса, особенно на целевых страницах после клика, цель которых — побудить к действию. Для этого вам нужно разработать убедительную целевую страницу после клика с правильными оптимизированными элементами. В нашей новой электронной книге «Полное руководство по созданию убедительной целевой страницы после клика» об этом рассказывается более подробно:
Но в сегодняшней статье мы покажем, как маркетологи используют теги привязки, чтобы привлечь внимание к определенным элементам страницы и, в конечном итоге, конвертировать на странице.
Что такое тег привязки?
Тег привязки или ссылка привязки — это элемент веб-страницы, который ссылается на другое место на той же странице. Обычно они используются для длинных или текстовых страниц, чтобы посетители могли перейти к определенной части страницы, не прокручивая ее слишком долго.
Поскольку нажатие на якорную ссылку приводит посетителей туда, куда они хотят, без особых усилий, они улучшают общее взаимодействие с пользователем, что способствует процессу конверсии. Они не только позволяют посетителям быстро и легко перемещаться по вашей странице, но и могут служить визуальными подсказками, указывая людям на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Стоит отметить, что они могут быть статичными или анимированными. Анимированные теги привязки могут привлечь больше внимания, потому что это, вероятно, единственное, что движется на странице. А когда вы комбинируете анимацию с пустым пространством, вы получаете мощную комбинацию, привлекающую внимание людей туда, куда вы хотите.
В приведенных ниже примерах якорных тегов вы заметите, что эту технику дизайна можно использовать различными способами.
Что могут выделять теги привязки на целевых страницах после клика?
Важная копия
Поскольку преимущества вашего продукта или услуги передаются через рекламу, идеально использовать якорную ссылку на конкретную копию. Constant Contact делает это на своей целевой странице после клика посередине страницы. Как только посетитель нажимает стрелку вниз, страница прокручивается для него:
Constant Contact делает это на своей целевой странице после клика посередине страницы. Как только посетитель нажимает стрелку вниз, страница прокручивается для него:
SocialMediaCompanies.com — еще один бренд с якорной ссылкой, которая направляет посетителей в нижнюю часть страницы. В этом примере они хотят, чтобы посетители обратили внимание на ключевые области, которые компания оценивает и оценивает:
Каждый пример показывает, что, выделяя преимущества или важные детали вашего предложения с помощью целевого тега привязки, посетители с большей вероятностью прочитают (пробегут) текст.
Истории успеха клиентов
Размещение историй успеха клиентов и их отзывов — отличный способ предоставить посетителям убедительные социальные доказательства. Они укрепляют доверие и уверенность в вашем продукте или услуге и помогают направить их к конверсии.
Чтобы гарантировать, что их истории успеха клиентов не будут упущены из виду, Dynamic Yield имеет подпрыгивающую стрелку тега привязки, чтобы привлечь внимание и направить посетителей в правильном направлении. Когда потенциальные клиенты нажимают на стрелку, они обходят логотипы брендов и попадают прямо к видеороликам с историями успеха:
Когда потенциальные клиенты нажимают на стрелку, они обходят логотипы брендов и попадают прямо к видеороликам с историями успеха:
Поскольку такого рода обзоры клиентов часто могут продать ваш продукт более эффективно, чем что-либо еще на странице, зачем рисковать тем, что ваши потенциальные клиенты пропустят их?
Варианты использования
Boardvantage немного отличается от предыдущих примеров. Здесь они определяют цель «Исследовать варианты использования» рядом с тегом привязки стрелки. Обратите внимание, как он окружен достаточным количеством белого пространства, чтобы выделить его. После нажатия посетители перенаправляются в раздел ниже сгиба, где компания выделяет основные функции и преимущества MeetX с минимальным текстом, короткими видеороликами и снимками экрана:
Этот конкретный раздел содержит основные точки продажи продукта, поэтому они хотели, чтобы посетители его видели. Умный ход от Boardvantage.
Дополнения к продуктам
На этой целевой странице Lyft все ссылки для навигации по меню представляют собой теги привязки, которые ведут посетителей в различные места на странице. Когда они щелкают ссылку «Получить свой», страница прокручивается ближе к середине, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:
Когда они щелкают ссылку «Получить свой», страница прокручивается ближе к середине, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:
Если пользователь щелкнул навигационную ссылку часто задаваемых вопросов, он будет отправлен на « все, что вам нужно знать» в нижней части страницы. По сравнению с другими элементами, упомянутыми в этой статье, разделы часто задаваемых вопросов не очень распространены на целевых страницах после клика. Но они по-прежнему служат важной цели, особенно если компания пытается продать что-то конкретное для своего бренда.
Форма захвата потенциальных клиентов
Эта целевая страница Salesgenie после клика заполнена якорными тегами, каждый из которых направлен на то, чтобы посетители больше взаимодействовали со страницей. Каждая стрелка вниз отправляет людей дальше вниз по странице, а каждая оранжевая кнопка CTA направляет людей обратно наверх для заполнения формы:
Обратите внимание на кнопку CTA снова. Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатно»), что, вероятно, приводит к большему количеству кликов. Когда посетители нажимают ее (или любую из совместных кнопок CTA), они возвращаются в верхнюю часть страницы, чтобы начать бесплатную пробную версию Salesgenie.
Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатно»), что, вероятно, приводит к большему количеству кликов. Когда посетители нажимают ее (или любую из совместных кнопок CTA), они возвращаются в верхнюю часть страницы, чтобы начать бесплатную пробную версию Salesgenie.
AppFolio также использует кнопку CTA для перенаправления потенциальных клиентов на форму захвата лидов. После того, как посетители прокрутят всю страницу, они увидят эту оранжевую кнопку CTA. Кнопка представляет собой якорную ссылку, которая перенаправляет на форму в верхней части страницы:
В нашем третьем примере кнопки CTA BambooHR выделяет свою кнопку CTA контрастным цветом, копия указывает, что демо-версия бесплатна, и есть даже стрелки, указывающие на него с обеих сторон:
Форма захвата лидов — один из самых важных элементов на вашей целевой странице после клика, потому что без нее у вас нет возможности получить информацию о ваших потенциальных клиентах. Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, который подталкивает их к форме и конвертации.
Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, который подталкивает их к форме и конвертации.
Кнопка CTA
Есть много способов оптимизировать кнопку CTA, но вы также можете создавать якорные ссылки, которые направляют посетителей прямо к ним. В приведенном ниже примере QuickBase компания создала навигацию по целевой странице после клика (три раздела внизу изображения), в которой все три ссылки являются тегами привязки. Когда потенциальные клиенты нажимают «История успеха» и «Что такое QuickBase», они перенаправляются в два разных раздела дальше по странице, в каждом из которых есть кнопка CTA:
Очевидно, ваш призыв к действию имеет решающее значение. Это буквально 90 156 способов конвертации людей. Выделите его, сделайте копию убедительной и сделайте ее максимально доступной, создав теги привязки, ведущие прямо к ней.
Как вы используете теги привязки?
Приведенные выше примеры не являются исчерпывающим списком, но они дают вам хорошее представление о том, как теги привязки помогают с конверсиями и выделяют различные элементы целевой страницы после клика.




 Не создавайте неестественных конструкций ради точного вхождения ключевых слов – такой анкор станет негативным сигналом для поисковой системы. Например, вместо фразы «квартира новостройка купить» лучше написать «купить квартиру в новостройке».
Не создавайте неестественных конструкций ради точного вхождения ключевых слов – такой анкор станет негативным сигналом для поисковой системы. Например, вместо фразы «квартира новостройка купить» лучше написать «купить квартиру в новостройке». Появится окно «Вставить ссылку», отображающее вкладку «Гиперссылка».
Появится окно «Вставить ссылку», отображающее вкладку «Гиперссылка».