css — Горизонтальный список с вертикальными элементами HTML
Задать вопрос
Вопрос задан
Изменён 3 года назад
Просмотрен 284 раза
Есть горизонтальный список, где каждый элемент — просто текст и он работает хорошо
ul.hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}<ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul>
Вывод такой:
Мчади Када на мацони Пахлава Кчуч Лилибдж
Но стоит мне попытаться сделать часть элементов более сложными, например вот так
ul.hr { margin: 0; /* Обнуляем значение отступов */ padding: 4px; /* Значение полей */ } ul.hr li { display: inline; /* Отображать как строчный элемент */ margin-right: 5px; /* Отступ слева */ border: 1px solid #000; /* Рамка вокруг текста */ padding: 3px; /* Поля вокруг текста */ }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Как все после <br />
<p> история аналогичная.Как мне таким образом создать список, который будет выглядеть вот так?
Первая строчка Первая строчка Вторая строчка Вторая строчка Третья строчка Када на мацони Пахлава Третья строчка Лилибдж
- html
- css
ul.hr { list-style: none; display: flex; align-items: flex-end; margin: 0; padding: 4px; } ul.top { align-items: flex-start; } ul.hr li { margin-right: 5px; border: 1px solid #000; padding: 3px; }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>
<hr>
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как разместить элементы списка горизонтально. CSS списка
Главная css Как разместить элементы списка горизонтально/в колонки
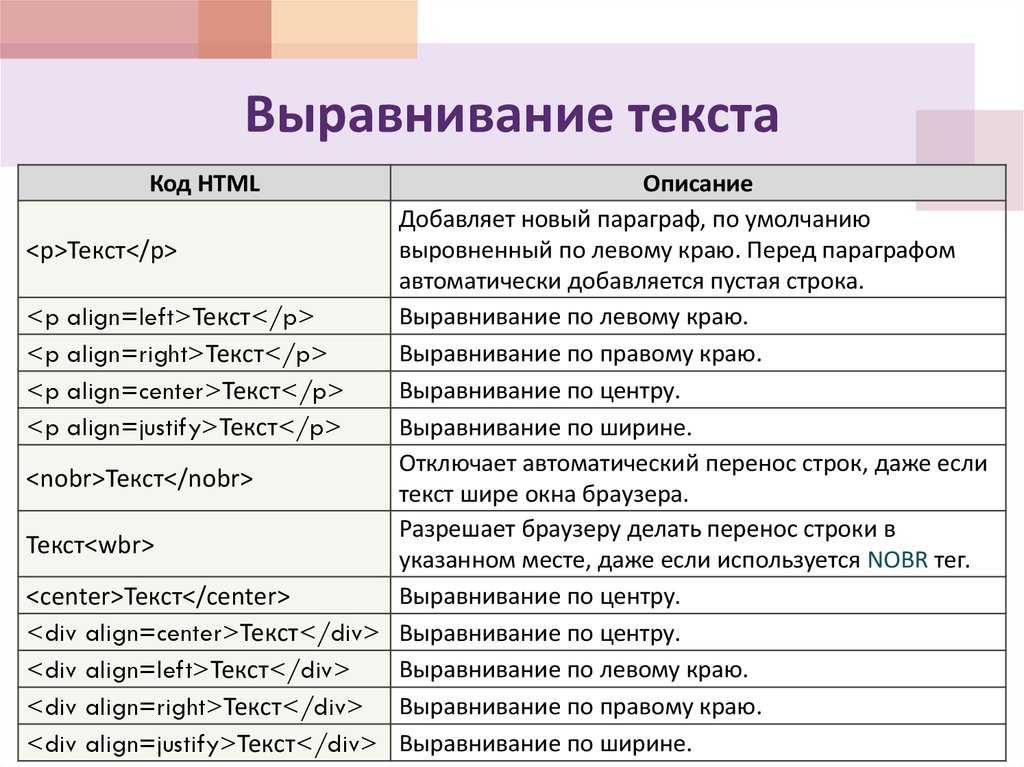
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по
горизонтали, например, для создания различных меню.
В таком случае к селектору <LI>
display — свойство, которое определяет, как элемент должен быть показан в документе.
| display: значение | Описание |
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега
<span>, заставляет его вести подобно блокам — происходит перенос
строк в начале и в конце содержимого. |
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <div> и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. |
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. |
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и
происходит ее обтекание другими элементами, например, текстом. |
| list-item | Элемент выводится как блочный и добавляется маркер списка. |
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учетом вновь добавленного элемента. |
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. |
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <table>. |
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. |
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <td> или <th>). |
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>. |
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <colgroup>. |
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. |
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху
таблицы. По своему действию сходно с работой тега <thead>. По своему действию сходно с работой тега <thead>. |
| table-row | Элемент отображается как строка таблицы (тег <tr>). |
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
| flex | Устанавливает элемент как блочный, а его потомки становятся flex элементами. |
| inline-flex | Устанавливает элемент как строчно-блочный, а его потомки становятся flex элементами. |
<style>
.meny {margin: 0; padding: 4px;}
ul.meny li {
display: inline-block; /* Отображать как строчный элемент */
margin-right: 5px;
border: 1px solid #000000;
padding: 5px;
}
</style>
<ul>
<li>Ссылка 1</li> <li>Ссылка 2</li> <li>Ссылка 3</li> <li>Ссылка 4</li> <li>Ссылка 5</li>
</ul>
Результат Примера «Меню»- Ссылка 1
- Ссылка 2
- Ссылка 3
- Ссылка 4
- Ссылка 5

2
- Расположение ссылок в 4 колонки
- Расположение ссылок в колонки автоматически
- Расположение текста в 2 колонки
<style>
.col-4 { columns: 4; }
.col-auto{columns: 100px auto; }
.col-2 { columns: 2 200px; }
</style>
<b>Сылки А:</b>
<ul>
<li><a href="#">Ссылка 1</a></li><li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li><li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li><li><a href="#">Ссылка 6</a></li>
<li><a href="#">Ссылка 7</a></li><li><a href="#">Ссылка 8</a></li>
<li><a href="#">Ссылка 9</a></li><li><a href="#">Ссылка 10</a></li>
<li><a href="#">Ссылка 11</a></li><li><a href="#">Ссылка 12</a></li>
<li><a href="#">Ссылка 13</a></li><li><a href="#">Ссылка 14</a></li>
<li><a href="#">Ссылка ААА</a></li>
</ul>
<b>Сылки Б:</b>
<ul>
<li><a href="#">Ссылка 1</a></li><li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li><li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка БББ</a>
</ul>
<b>Сылки С:</b>
<ul>
<li><a href="#">Ссылка 1</a></li><li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li><li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li><li><a href="#">Ссылка 6</a></li>
<li><a href="#">Ссылка 7</a></li><li><a href="#">Ссылка 8</a></li>
<li><a href="#">Ссылка 9</a></li><li><a href="#">Ссылка 10</a></li>
<li><a href="#">Ссылка 11</a></li><li><a href="#">Ссылка 12</a></li>
<li><a href="#">Ссылка 13</a></li><li><a href="#">Ссылка 14</a></li>
<li><a href="#">Ссылка ССС</a></li>
</ul>
<b>Текст:</b>
<div>
Текст Текст Текст Текст Текст Текст Текст Текст Текст
</div>
Результат Примера 2 Сылки А:- Ссылка1
- Ссылка2
- Ссылка3
- Ссылка4
- Ссылка5
- Ссылка6
- Ссылка7
- Ссылка8
- Ссылка9
- Ссылка10
- Ссылка11
- Ссылка12
- Ссылка13
- Ссылка14
- СсылкаААА
- Ссылка1
- Ссылка2
- Ссылка3
- Ссылка4
- СсылкаБББ
- Ссылка 1
- Ссылка 2
- Ссылка 3
- Ссылка 4
- Ссылка 5
- Ссылка 6
- Ссылка 7
- Ссылка 8
- Ссылка 9
- Ссылка 10
- Ссылка 11
- Ссылка 12
- Ссылка 13
- Ссылка 14
- Ссылка ССС

Многоколоночная верстка контента (не путать с задачей общей многоколоночной верстки страницы, которая скорее ближе к проблеме расположения блоков по сетке) долго пробивала себе дорогу в мире веб-стандартов и, наконец-то, не просто достигла статуса Candidate Recommendation в виде соответствующего модуля CSS3 Multi-column Layout, но и получила достаточно широкую поддержку в браузерах: где-то с префиксами (-moz- или -webkit-) и где-то в актуальных (Opera 11.1+) и планируемых версиях (IE10+), причем сразу без префиксов.
Ссылка на статью >>>
Как добавить к номеру списка круглую скобку
Для добавления скобки используем конструкцию li:before, которая добавляет перед каждым элементом списка некое содержание. В нашем случае — скобка » ) «.Свойство counter-increment необходимо для увеличения номера списка на единицу.
Значение idnum — это уникальный идентификатор счетчика, имя его задаем сами.
 3
3<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: idnum; /* Обнуляем счетчик списка */
}
li:before {
content: counter(idnum) ') '; /* Добавляем к числам скобку */
counter-increment: idnum; /* Задаём имя счетчика */
}
</style>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
Результат Примера 3- Первый
- Второй
- Третий
- Четвертый
Приведённым способом можно делать любой вид нумерованного списка,
например, заключить число в квадратные скобки, в стилях при этом изменится только одна строка:
content: '[' counter(idnum) '] ';Результат Примера 4
[1] Первый
[2] Второй
[3] Третий
[4] Четвертый
CSS
◄ Назад
8 из 20
Вперед ►
Группа списка · Bootstrap
Группы списков — это гибкий и мощный компонент для отображения серии содержимого. Модифицируйте и расширяйте их для поддержки практически любого содержимого внутри.
Модифицируйте и расширяйте их для поддержки практически любого содержимого внутри.
Базовый пример
Самая простая группа списков — это неупорядоченный список с элементами списка и соответствующими классами. Разработайте его с помощью следующих опций или с помощью собственного CSS по мере необходимости.
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби Лео Рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Активные элементы
Добавьте .active к .list-group-item , чтобы указать текущий активный выбор.
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Отключенные элементы
Добавьте . к  disabled
disabled .list-group-item , чтобы выглядело отключенным. Обратите внимание, что некоторые элементы с .disabled также потребуют пользовательского JavaScript, чтобы полностью отключить их события щелчка (например, ссылки).
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Используйте с или
Заподлицо
<ул>Крас Хусто Одио Dapibus ac facilisis в Морби лео рисус Конструкция порта переменного тока Вестибюль в эросе
Горизонтальный
<ул>Крас Хусто Одио Dapibus ac facilisis в Морби лео рисус
<ул>Крас Хусто Одио Dapibus ac facilisis в Морби лео рисус
<ул>Крас Хусто Одио Dapibus ac facilisis в Морби лео рисус
<ул>Крас Хусто Одио Dapibus ac facilisis в Морби лео рисус
<ул>Крас Хусто Одио Dapibus ac facilisis в Морби лео рисус
Контекстные классы
- Dapibus ac facilisis в
- Элемент группы простого первичного списка
- Элемент группы простого вторичного списка
- Элемент группы простого списка успехов
- Элемент группы простого списка опасностей
- Элемент группы простого списка предупреждений
- Элемент группы простого информационного списка
- Элемент группы простого списка источников света
- Простой групповой элемент темного списка
<ул>Dapibus ac facilisis в Простой элемент группы основного списка Простой элемент группы вторичного списка Простой групповой элемент списка успеха. Простой групповой элемент списка опасностей Простой групповой элемент списка предупреждений Простой групповой элемент информационного списка Простой групповой элемент легкого списка Простой групповой элемент темного списка. 
<дел> Dapibus ac facilisis Простой элемент группы основного списка Простой элемент группы вторичного списка Простой групповой элемент списка успеха Простой групповой элемент списка опасностей Простой элемент группы списка предупреждений Простой элемент группы информационного списка Простой групповой элемент светового списка Простой групповой элемент темного списка
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса
Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only .
С значками
Добавьте значки к любому элементу группы списка, чтобы показать количество непрочитанных сообщений, активность и многое другое с помощью некоторых утилит.
- Крас Хусто Одио 14
- Dapibus ac facilis в 2
- Морби лео рисус 1
<ул>
Пользовательский контент
Добавьте практически любой HTML-код внутри, даже для групп связанных списков, таких как приведенный ниже, с помощью утилит flexbox.
Заголовок элемента списка
3 дня назад Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit.
Заголовок элемента списка
3 дня назадDonec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Donec id elit non mi porta.Заголовок групповой позиции списка
3 дня назадDonec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Donec id elit non mi porta. <дел>
<а href="#">
<дел>
Заголовок элемента группы списка
3 дня назад


 hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}
hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
} hr {
list-style: none;
display: flex;
align-items: flex-end;
margin: 0;
padding: 4px;
}
ul.top {
align-items: flex-start;
}
ul.hr li {
margin-right: 5px;
border: 1px solid #000;
padding: 3px;
}
hr {
list-style: none;
display: flex;
align-items: flex-end;
margin: 0;
padding: 4px;
}
ul.top {
align-items: flex-start;
}
ul.hr li {
margin-right: 5px;
border: 1px solid #000;
padding: 3px;
} list-group-flush
list-group-flush 


 Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit. Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidat nisi enim eu nostrud do aliquip veniam minim.
Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidat nisi enim eu nostrud do aliquip veniam minim. Consectetur et fugiat anim do eiusmod aliquip nulla Laborum elit adipisicing pariatur cillum.
Consectetur et fugiat anim do eiusmod aliquip nulla Laborum elit adipisicing pariatur cillum. ..
.. ..
.. ..
.. Возвращает вызывающему объекту до фактического отображения панели вкладок (например, до возникновения события
Возвращает вызывающему объекту до фактического отображения панели вкладок (например, до возникновения события  tab
tab bs.tab
bs.tab.png) Или выберите адаптивный вариант
Или выберите адаптивный вариант  overflow-auto
overflow-auto  btn
btn  card-group
card-group  <дел>
<дел>

 <дел>
<дел>
 card-group-scroll
card-group-scroll  <дел>
<дел>
 <дел>
<дел> <дел>
<дел>