Как создать свою интерактивную карту
Активисты из Кургана сделали «Карту недоступности». На ней волонтеры отмечают недоступные для людей с инвалидностью переходы и тротуары. Карта была создана с помощью плагина shMapper. Рассказываем подробнее о возможностях плагина и объясняем, как создать карту для вашего проекта.
Что такое shMapper?
shMapper — бесплатный плагин для WordPress, созданный Теплицей социальных технологий в 2019 году. Расшифровывается как simple human mapper, или простой человечный картограф. С помощью плагина можно сделать интерактивную карту на базе «Яндекс.Карты» или Open Street Maps, на которой любой пользователь сможет поставить свою отметку. Это удобный способ привлечь внимание к социальной проблеме, например, ямам на дорогах, нарушениям на выборах или вырубке лесов. Краудсорсинговые карты, созданные с помощью плагина, также помогают искать сторонников и координировать свои действия с другими активистами и волонтерами.
Основные функции плагина:
- настройка и отображение карт с маркерами на страницах сайта;
- получение новых маркеров карты через форму обратной связи;
- премодерация или постмодерация новых маркеров;
- загрузка полигонов с помощью экспорта KML-файлов;
- защита формы при помощи ReCaptcha;
- загрузка пользовательских значков маркеров.

В последней версии плагина 1.4.8 появился Gutenberg-блок «shMapper Full Screen», который позволяет сделать сайт, на котором карта будет ключевым элементом. Блок совместим с конструктором сайтов «Кандинский» и другими темами WordPress, а также адаптирован для мобильных телефонов. Теперь форма отправки маркеров может накладываться на карту или располагаться под картой и адаптироваться к разной ширине экрана. Можно выбирать положение формы — по центру, слева или справа (и с помощью CSS корректировать попиксельно).
Скриншот сайта rynda.org.Как сделать сайт-карту
Скачайте и установите плагин shMapper в панели управления вашего сайта на WordPress. Если ваш сайт не на WordPress, вы можете сделать страницу с картой на поддомене вашего основного сайта, на котором развернете WordPress.
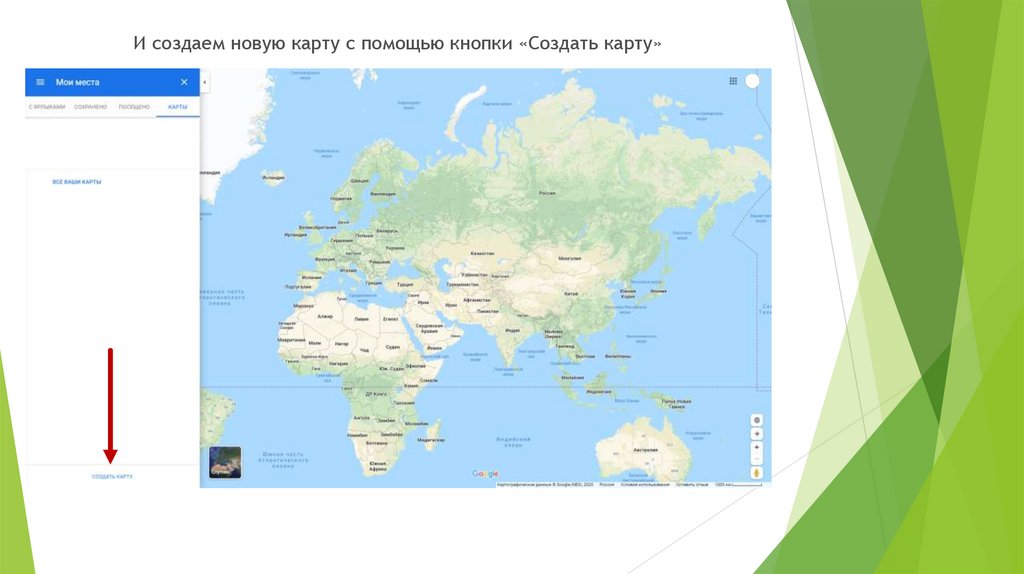
Создайте новую карту, назовите ее и обозначьте проблему, которую хотите решить с ее помощью.
Скриншот панели управления WordPress.В настройках отметьте, какие элементы управления картой должны обязательно присутствовать. А также включите функцию краудсорсинга, чтобы пользователи могли свободно добавлять на карту маркеры с указанием проблемы.
А также включите функцию краудсорсинга, чтобы пользователи могли свободно добавлять на карту маркеры с указанием проблемы.
Откройте главную страницу и добавьте на нее блок shMapper из библиотеки Gutenberg-блоков. Больше никаких шорткодов!
В настройках блока выберите карту, которую хотите показать, тип карты — полноэкранная, укажите высоту (100 px). Включите отображение формы и выберите ее расположение — слева, справа или по центру, задайте ширину и отступы.
Скриншот настроек Gutenberg-блока «shMapper Full Screen».В настройках блока вы также увидите сводку заданных параметров выбранной карты.
Скриншот настроек Gutenberg-блока «shMapper Full Screen».В настройках плагина выберите, что произойдет после заполнения формы: показ сообщения или переход на другую страницу. Включите премодерацию маркеров во избежании спам-атаки. Там же можно добавить защиту с помощью reCAPTCHA.
Скриншот настроек плагина shMapper.Настройте подвал и шапку вашего сайта.
Ваш сайт готов!
На карту, созданную с помощью плагина shMapper, можно нанести неограниченное количество точек. Все данные доступны для экспорта и импорта.
Примеры использования плагина
Команда Центра развития гражданских инициатив «Мой Курган» сделала «Карту недоступности». Сотрудники организации просят волонтеров точками отмечать на карте элементы городской среды, переходы, пешеходные тротуары, недоступные для людей с инвалидностью. Все линейные объекты — кварталы, улицы, районы и участки, где необходима помощь пользователей в краудсорсинге данных, выводятся на дополнительном слое полигонами или линиями.
Вот так выглядит «Карта недоступности».
Скриншот «Карты недоступности».Еще один пример использования плагина — «Карта победителей борщевиков», которую создала команда проекта «Борщевиктори». Карта помогает сформировать волонтерское сообщество. Основатели проекта предлагают людям взять под свою опеку участок земли, на котором растет борщевик, и не дать ему распространиться. С помощью карты можно найти единомышленников в своем регионе — достаточно оставить свои контакты, чтобы активисты могли связаться друг с другом и спланировать совместные действия.
С помощью карты можно найти единомышленников в своем регионе — достаточно оставить свои контакты, чтобы активисты могли связаться друг с другом и спланировать совместные действия.
Вот так выглядит «Карта победителей борщевиков».
Скриншот карты borshevictory.ruА какую проблему будете решать вы? Скачайте shMapper и создайте свою карту помощи.
Создать свою интерактивную online карту
Google, Yandex, Microsoft и прочие гиганты продвигают свои картографические сервисы как только позволяет их бюджет. OpenStreetMap не отстаёт стараниями тысяч своих пользователей. Но совсем не факт, что именно ваш город уже нанесён на карту с нужной детализацией. В тоже время у вас почти наверняка есть бумажная карта вашего города, которую можно отсканировать. Благодаря нашему сервису этого достаточно, чтобы сделать свою интерактивную карту online!
Более того, речь может идти не о карте города на Земле, а о вымышленном мире. Вам до безумия нравится трилогия «Властелин колец»? Чудесно, вы легко и просто можете сделать свою карту Средиземья и отметить на ней особо значимые места, прикрепить комментарии, описания и даже фотографии с автографом самого Фродо. Или, возможно, вы тратите всё свободное время на изучение игрового мира The Eldest Scrolls IV: Oblivion? Тогда вам будет отличным подспорьем карта, на которой вы сами разметите все форты, пещеры и стоянки, оставите комментарии и добавите скриншоты своих игр. Более того, совсем не обязательно речь должна идти о картах. С тем же успехом можно демонстрировать схему пожарной эвакуации из здания или план палуб корабля. Мы даём инструмент, а уж его использование ограничено только вашей фантазией.
Или, возможно, вы тратите всё свободное время на изучение игрового мира The Eldest Scrolls IV: Oblivion? Тогда вам будет отличным подспорьем карта, на которой вы сами разметите все форты, пещеры и стоянки, оставите комментарии и добавите скриншоты своих игр. Более того, совсем не обязательно речь должна идти о картах. С тем же успехом можно демонстрировать схему пожарной эвакуации из здания или план палуб корабля. Мы даём инструмент, а уж его использование ограничено только вашей фантазией.
Поскольку такая карта доступна online, то вы сможете поделиться ей с друзьями, знакомыми, коллегами и вообще всеми желающими.
Прежде чем перейти к описанию того, как сделать свою интерактивную карту, последнее отступление. То, что мы предлагаем, есть конструкция на Google Maps API. Это значит, что всё тоже самое и многое другое вы можете сделать изучив Google API или API любого другого картографического сервиса. Но такое изучение потребует некоторых навыков в программировании. Мы же предлагаем хороший набор возможностей по созданию карт не требующий специальных навыков для использования.
Итак, приступим!
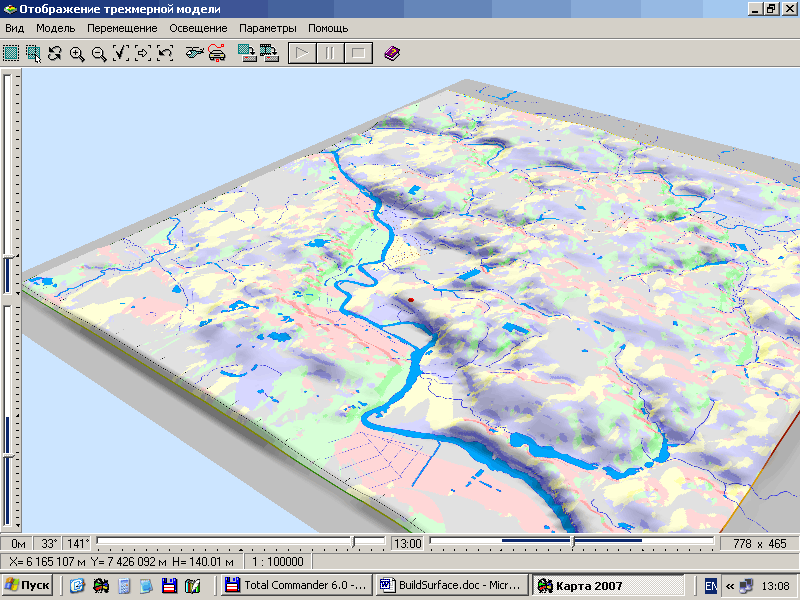
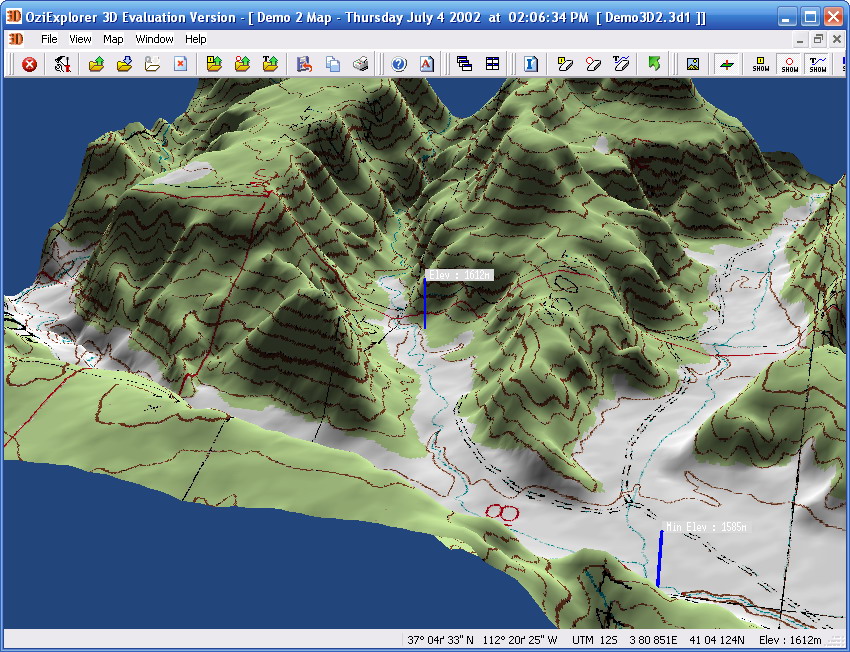
Общая идея. На входе — изображение карты, на выходе — интерактивная карта.
Алгоритм действий.
- Скачать специально разработанную нами программу MapTileCutter. Эта программа предназначена для нарезки изображения карты на небольшие кусочки, которые будут подгружаться в браузер по мере необходимости. Кроме того, она подготовит файл с некоторой служебной информацией необходимой для правильного отображения карты нашим скриптом. Также программа пригодится для подготовки custom maps если вы решили создать свою карту на основе Google Maps, без помощи нашего сервиса.
- С помощью программы подготовить карту к загрузке на сервер.
MapTileCutter
Необходимо указать «Изображение карты» и «папка для сохранения». Всё остальное — опционально, хотя желательно заполнить всё. «Картинка для фона» — это изображение размером 256х256 точек в формате GIF, оно будет использоваться для вывода по периметру вашей карты (несколько примеров вы найдёте в архиве с программой).
Когда всё поля заполнены жмите «Подготовить файлы карты». По окончании процесса в указанной папке окажется куча файлов.
- Если у вас нет сайта — зарегистрируйте хотя бы бесплатный. Подойдёт практически любой, например, 50webs.com. Некоторые бесплатные хостинги «не отдают» картинки скрипту запущенному с другого сайта, поэтому выбирайте такой, который лишён этого недостатка. На платных хостингах этой проблемы не возникает.
- Залейте папку с файлами подготовленными в п.2. на свой сайт. Рекомендуем использовать программу доступа по FTP FileZilla. Для определённости будем считать, что ваш сайт имеет адрес http://yourtestsite.ru, а папка, которую вы залили на сайт называется mymap. В этом случае ваши файлы располагаются по адресу http://yourtestsite.ru/mymap. Если ваш сайт поддерживает протокол HTTPS, то далее в адресах используйте HTTPS вместо HTTP.
- Обратитесь по адресу http://fotokarta.info/map/map.php?url=http://Адрес-вашего-сайта/ваша-папка в нашем примере это будет http://fotokarta.
 info/map/map.php?url=http://yourtestsite.ru/mymap. Это всё! Ваша карта уже действует!
info/map/map.php?url=http://yourtestsite.ru/mymap. Это всё! Ваша карта уже действует! - Допишите к URL из п.5 «&d=markers» (в нашем примере адрес будет выглядеть так: http://fotokarta.info/map/map.php?url=http://yourtestsite.ru/mymap&d=markers). В этом режиме вы можете размещать на карте маркеры (щелчком на карте, также маркеры можно перетаскивать мышью) и в редакторе справа вводить к ним описания, выбирать изображение маркера из списка доступных. Не забывайте нажимать иконку с дискетой (сохранить) по окончании редактирования каждого маркера.
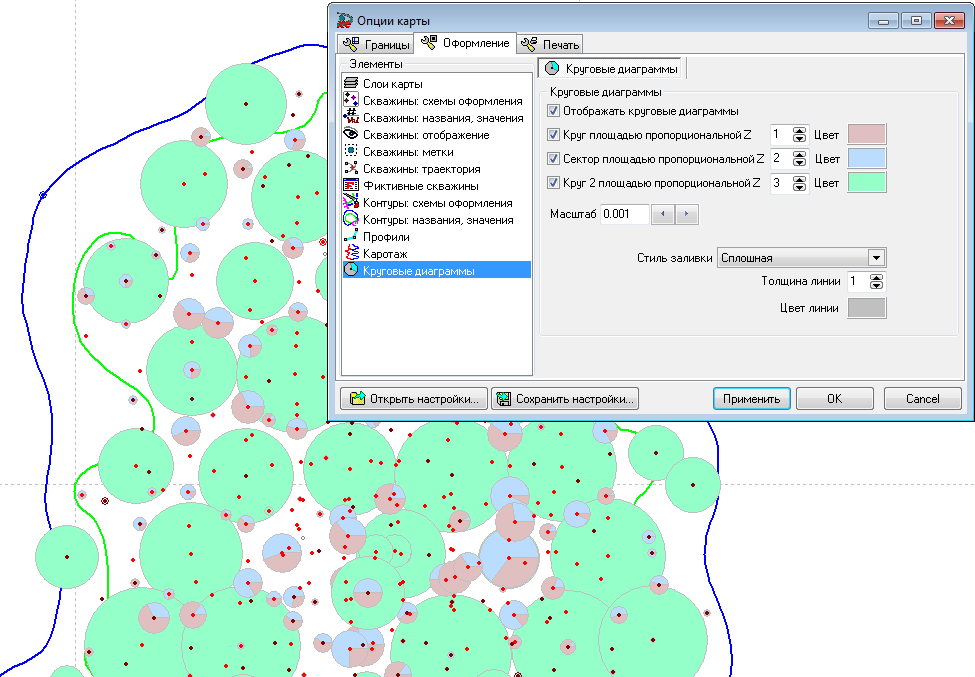
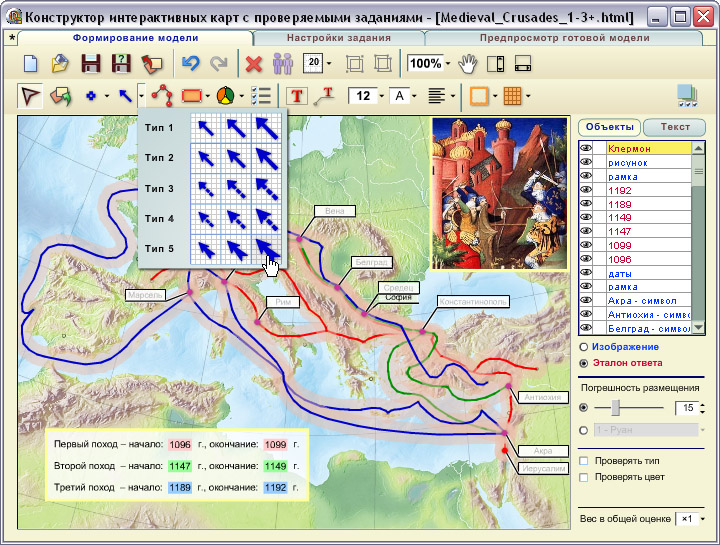
Параметры маркера на карте
- Для пользователей карта будет открываться в том масштабе и в той позиции, в которых вы закончите редактирование. Поэтому не забудьте о необходимости выбрать нужный масштаб и положение центра карты заканчивая работу.
- На карте могу выводиться маркеры с разными иконками, удобно иметь возможность скрыть/показать сразу все маркеры с конкретной иконкой. Чтобы дать пользователям такую возможность установите галочку «Показывать список типов маркеров».
 Если нужна возможность видеть список текстов введённых как описание маркеров и быстро переходить к соответствующему маркеру на карте, установите галочку «Показывать список маркеров».
Если нужна возможность видеть список текстов введённых как описание маркеров и быстро переходить к соответствующему маркеру на карте, установите галочку «Показывать список маркеров». - Когда все маркеры расставлены/отредактированы, положение и масштаб карты заданы, параметры определены нажмите кнопку «получить файл маркеров». Скопируйте текст из открывшегося окна и сохраните в файл markers.js. Загрузите этот файл в ту же папку вашего сайта, где уже лежат кусочки карты.
- Обратившись по адресу вида
Примечание: совсем не обязательно использовать имя «markers». Вы можете использовать любое имя файла. Более того, можно использовать несколько файлов маркеров с одной картой для вывода на ней объектов разных типов (например, http://…. &m=cinema — кинотеатры (имя файла cinema.js), http://….&m=school — школы (имя файла school.js) и т.д.).
&m=cinema — кинотеатры (имя файла cinema.js), http://….&m=school — школы (имя файла school.js) и т.д.).
Вставка на свой сайт.
Созданную карту вы можете вставить на страницу своего сайта используя iframe. Для этого в нужном месте разместите код такого вида:
<iframe src=»//fotokarta.info/map/map.php?url=https://fotokarta.info/map/map_data/middleearth&m=markers» style=»width:700px;height:500px;border:none;» frameborder=»0″ allowfullscreen></iframe>
Демонстрация
Интерактивная карта Средиземья с несколькими маркерами.
Смотрите также
Европа — Подробно | MapChart
Нужны дополнительные функции, например собственная учетная запись и возможность сохранять в нее карты? Получите новую версию MapChart Plus. Больше не показывать
Используйте колесо мыши для увеличения/уменьшения масштаба:
Щелкните и перетащите, чтобы переместить карту:
Дважды щелкните, чтобы увеличить масштаб.
Используйте сочетания клавиш I О или + - для увеличения/уменьшения масштаба и Вт А
Используйте элементы управления в правом нижнем углу карты для тех же функций.
Нажмите Сбросьте или используйте R , чтобы установить исходное масштабирование карты.
Нажмите EXIT ZOOM или используйте Esc , чтобы остановить инструмент масштабирования.
В режиме масштабирования вы по-прежнему можете редактировать карту, менять цвета и т. д.
- Используйте специальные параметры на шаге 1, чтобы упростить раскрашивание карты.

- С помощью этой карты вы также можете изолировать страну и создать карту подразделений только для нее. Более подробная информация в этом сообщении в блоге.
- Используйте расширенные сочетания клавиш (Ctrl + перемещение, Alt+Shift+щелчок), чтобы быстро редактировать и раскрашивать карту.
или I O : Увеличение/уменьшение или W A S D : Переместить карту
Макет:
Тема карты:
Тема:
Ваш выбор будет сохранен для следующих посещений этой страницы карты.
Масштаб активирован
Шаг 1: Раскрасьте и отредактируйте карту
Выберите нужный цвет и щелкните подразделение на карте. Щелкните его правой кнопкой мыши, чтобы удалить его цвет, скрыть его и т. д.
Выберите цвет:
Дополнительные параметры
Фон:
Цвет границы:
Границы:
Расширенный. .. Ярлыки… Скрипты…
.. Ярлыки… Скрипты…Специальные опции…
Цвет всех подразделений страны
Выберите страну и нажмите ЦВЕТ СТРАНЫ , чтобы раскрасить все ее подразделения выбранным цветом. Сочетание клавиш: Alt + Shift + клик на подразделе.
Страна для цвета
Цвет для нескольких стран
Заполните поле ниже сокращений стран (через запятую) , который вы хотите раскрасить на карте, и нажмите ЦВЕТ СТРАНЫ , чтобы раскрасить их выбранным цветом.
Создать карту отдельной страны
Выберите страну, которую вы хотите изолировать, и нажмите ИЗОЛИРОВАТЬ СТРАНУ . Чтобы снова вернуться к просмотру всей карты, выберите ПОКАЗАТЬ ВСЕ .
Страна для изоляции
Четкие цвета других подразделений
Изолировать несколько стран
Заполните поле ниже аббревиатурами стран (через запятую) , которые вы хотите выделить на карте, и нажмите ИЗОЛЯЦИЯ . Все остальные страны будут скрыты. Используйте инструмент масштабирования, чтобы скорректировать карту остальных стран.
Четкие цвета других подразделений
Найдите подразделение и раскрасьте его
Найдите нужное подразделение и щелкните ЦВЕТ , чтобы заполнить его текущим выбранным цветом. Чтобы удалить цвет выбранного подразделения, выберите REMOVE .
Шаг 2. Добавьте легенду
Добавьте заголовок для легенды карты и выберите метку для каждой цветовой группы . Измените цвет для всех подразделений в группе, щелкнув по ней.
Измените цвет для всех подразделений в группе, щелкнув по ней.
Перетащите легенду на карту, чтобы установить ее положение, или измените ее размер. Используйте параметры легенды , чтобы изменить ее цвет, шрифт и многое другое.
Опции легенды…
Опции легенды…
Видимость: Показать только заголовокСкрыть
Размер: МаленькийСреднийБольшойОчень большойПользовательский
Должность: Внизу слеваВнизу справаВверху слеваВверху справаПользовательский
Шрифт:
столбцов: Одна колонкаДве колонки
Фон:
| «> Цвет | Этикетка | Удалить |
|---|
Шаг 3: Получите карту
Когда будете готовы, выберите Предварительный просмотр карты . Затем загрузите карту с правой кнопкой мыши > Сохранить изображение как… или выберите Загрузить карту .
Скачать карту
США — округа | MapChart
Нужны дополнительные функции, например собственная учетная запись и возможность сохранять в нее карты? Получите новую версию MapChart Plus. Больше не показывать
Используйте колесо мыши для увеличения/уменьшения масштаба:
Щелкните и перетащите, чтобы переместить карту:
Дважды щелкните, чтобы увеличить масштаб.
Используйте сочетания клавиш I О или + - для увеличения/уменьшения масштаба и W А С D или стрелки клавиатуры для перемещения по карте.
Используйте элементы управления в правом нижнем углу карты для тех же функций.
Нажмите Сбросьте или используйте R , чтобы установить исходное масштабирование карты.
Нажмите на ВЫХОД МАСШТАБ или используйте Esc , чтобы остановить инструмент масштабирования.
В режиме масштабирования вы по-прежнему можете редактировать карту, менять цвета и т. д.
- Используйте переключатели внизу страницы для переключения между названиями штатов или автомагистралями между штатами на карте.
 Наведите указатель мыши на шоссе, чтобы проверить его название.
Наведите указатель мыши на шоссе, чтобы проверить его название. - Когда вы изолируете штат, вы можете выбрать отображение названий округов в виде меток на карте.
- Отлично подходит для создания собственной статистики или карт выборов.
- Используйте его, чтобы показать места, которые вы путешествовали в Соединенных Штатах. Активируйте функцию шоссе, чтобы быстро проверить, через какие округа проходит каждое шоссе. Примеры туристических карт здесь.
- Используйте Excel, чтобы ускорить процесс создания этой карты. Полная инструкция здесь.
или я O : Увеличение/уменьшение или W A S D : Переместить карту
Макет:
Тема карты:
Тема:
Ваш выбор будет сохранен для следующих посещений этой страницы карты.
Масштаб активирован
Шаг 1: Раскрасьте и отредактируйте карту
Выберите нужный цвет и щелкните округ на карте. Щелкните его правой кнопкой мыши, чтобы удалить его цвет, скрыть его и т. д.
Выберите цвет:
Дополнительные параметры
Фон:
Цвет границы:
Границы:
Государственная граница:
Сокращенный номер штата:
Автомагистрали:
Показать названия округов*:
* Доступно только на картах с одним штатом
Расширенный. .. Ярлыки… Скрипты…
.. Ярлыки… Скрипты…Специальные опции…
Цвет всех округов штата
Выберите штат и нажмите ЦВЕТ ШТАТА , чтобы покрасить все его округа в выбранный цвет. Сочетание клавиш: Alt + Shift + клик на округе.
Состояние до цвета
Создайте карту одного штата (с указанием названий округов)
Выберите штат, который вы хотите изолировать, и нажмите ИЗОЛИРОВАТЬ ШТАТ . Единая карта штата также содержит названия округов на карте . Чтобы снова вернуться к просмотру всей карты, выберите ПОКАЗАТЬ ВСЕ .
Состояние изоляции
Четкие цвета других округов
Изолировать несколько состояний
Заполните поле ниже аббревиатурами штатов (через запятую) , которые вы хотите изолировать на карте, и нажмите ИЗОЛИРОВАТЬ . Все остальные состояния будут скрыты. Используйте инструмент масштабирования, чтобы скорректировать карту остальных штатов.
Все остальные состояния будут скрыты. Используйте инструмент масштабирования, чтобы скорректировать карту остальных штатов.
Четкие цвета других округов
Найдите округ и раскрасьте его
Найдите нужный округ и щелкните ЦВЕТ , чтобы залить его текущим выбранным цветом. Чтобы удалить цвет выбранного округа, выберите УДАЛИТЬ .
Шаг 2. Добавьте легенду
Добавьте заголовок для легенды карты и выберите метку для каждой цветовой группы . Измените цвет для всех округов в группе, нажав на нее.
Перетащите легенду на карту, чтобы установить ее положение, или измените ее размер. Используйте параметры легенды , чтобы изменить ее цвет, шрифт и многое другое.
Опции легенды. ..
..
Опции легенды…
Видимость: Показать только заголовокСкрыть
Размер: МаленькийСреднийБольшойОчень большойПользовательский
Должность: Внизу слеваВнизу справаВверху слеваВверху справаПользовательский
Шрифт:
Столбцы: Одна колонкаДве колонки
Фон:




 info/map/map.php?url=http://yourtestsite.ru/mymap. Это всё! Ваша карта уже действует!
info/map/map.php?url=http://yourtestsite.ru/mymap. Это всё! Ваша карта уже действует! Если нужна возможность видеть список текстов введённых как описание маркеров и быстро переходить к соответствующему маркеру на карте, установите галочку «Показывать список маркеров».
Если нужна возможность видеть список текстов введённых как описание маркеров и быстро переходить к соответствующему маркеру на карте, установите галочку «Показывать список маркеров».
 Наведите указатель мыши на шоссе, чтобы проверить его название.
Наведите указатель мыши на шоссе, чтобы проверить его название.