Как создать сайт с нуля
Понравилась статья? Поделитесь!
Создание сайта с нуля самостоятельно
Отсчет пошел, у меня есть буквально 15 минут, чтобы объяснить вам как сделать сайт на wordpress максимально быстро.
Почему на wordpress?
- Наиболее популярная CMS
- Отлично продвигается и обладает всеми нужными инструментами
- Легко масштабируема и адаптивна под разные задачи.
Есть четкая последовательность действий при создании сайта с нуля:
- Выбор хостинг провайдера – рекомендую Beget.
- Покупка доменного имени и установка SSL сертификата.
- Установка WordPress.
- Закрытие сайта от индексации на момент разработки.
- Верстка – для авантюристов.
- Установка шаблона – если нужно быстро.
Обо всем по порядку.
Выбор хостинга для wordpress
Их существует великое множество, остановлюсь на том, чем пользуюсь сам в 90% случаев, без головной боли и подводных камней.
Обратите внимание, что сейчас мы будем рассматривать самый простой вариант – виртуальный хостинг, так как данная статья все же рассчитана на новичков, желающих создать сайт самостоятельно.
Это именно то, что я всегда рекомендую своим заказчикам
- Никакого навязывания услуг
- Бесплатный, автоматически SSL с покупкой домена
- Молниеносная тех. поддержка — не раз выручали в сложных ситуциях
- Посуточная оплата
- Скидка при годовой оплате хостинга
- Установка WordPress в 1 клик
- Автоматические бесплатные бекапы
- При регистрации любого тарифа вы сразу же получаете 30 дней хостинга в подарок без предоплат и прочего — то, что нам нужно
30 дней бесплатно
попробовать бесплатно
Скажу парочку слов и о других провайдерах, но ничего хорошего:
- Timeweb – постоянно навязывает доп.
 услуги, в целесообразности которых не всегда можно разобраться новичку. Неудобная панель и довольно неторопливая поддержка.
услуги, в целесообразности которых не всегда можно разобраться новичку. Неудобная панель и довольно неторопливая поддержка. - Nic.ru – венец тихого ужаса. Даже не пытайтесь создать свой первый сайт самостоятельно с помощью этого провайдера. Услуги навязывают, отключить потом их сложно, поддержка еле шевелится и не торопиться отключать все ненужное. Крайне неудобная панель управления с постоянным навязыванием платного SSL сертификата.
- Reg.ru – Сложная установка бесплатного SSL сертификата, установить можно, но придется покопаться в инструкциях – все сделано так, чтобы продать платный. Навязывают бесполезные доп. услуги, отказаться конечно можно, но велика вероятность этого не заметить, нужно быть начеку.
Регистрация хостинга на Beget
Переходим на официальный сайт хостинга Beget – сюда.
Далее переходим в раздел “Хостинг” – “Виртуальный хостинг” – здесь.
Сейчас нам необходимо определиться с тарифом
Выбираем самый дешевый – его более чем достаточно для всех наших нужд. После того, как вы введете все регистрационные данные, вас перекинет сразу же в панель управления вашим хостингом.
После того, как вы введете все регистрационные данные, вас перекинет сразу же в панель управления вашим хостингом.
Регистрация доменного имени на хостинге beget
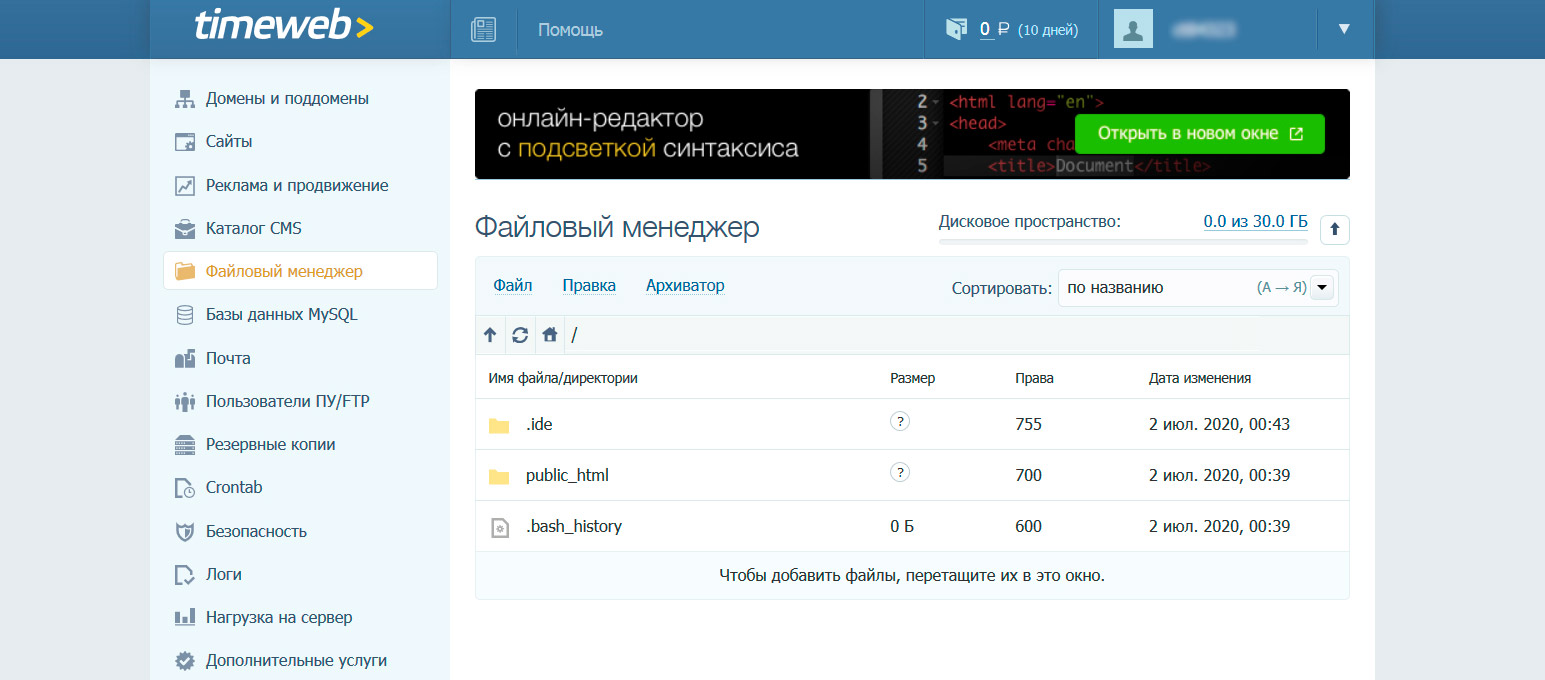
Теперь вам нужно зарегистрировать доменное имя, для этого на главном экране панели управления хостингом кликните на пункт “Домены и поддомены” (рис. ниже).
В открывшейся странице выбираете пункт “Регистрация доменов” и выполняете все отмеченные действия, как на изображении ниже, только вместо vash-domen.ru – пишите свое название домена для вашего сайта.
Далее следуете несложным инструкциям регистрации домена и по завершении возвращаетесь назад, на главный экран панели управления хостингом – сюда.
Переходите в пункт меню “Домены и поддомены” и ждете когда напротив вашего доменного имени появится зеленый значок с галочкой – это будет означать, что SSL сертификат успешно установлен для вашего доменного имени и можно продолжать работу по дальнейшей настройке и созданию сайта с нуля самостоятельно. (изображение ниже)
(изображение ниже)
Установка WordPress
Большое дело сделано, далее разберемся как сделать сайт на wordpress. Напомню, что инструкция рассчитана на новичков, поэтому будьте внимательны и у вас точно все получится!
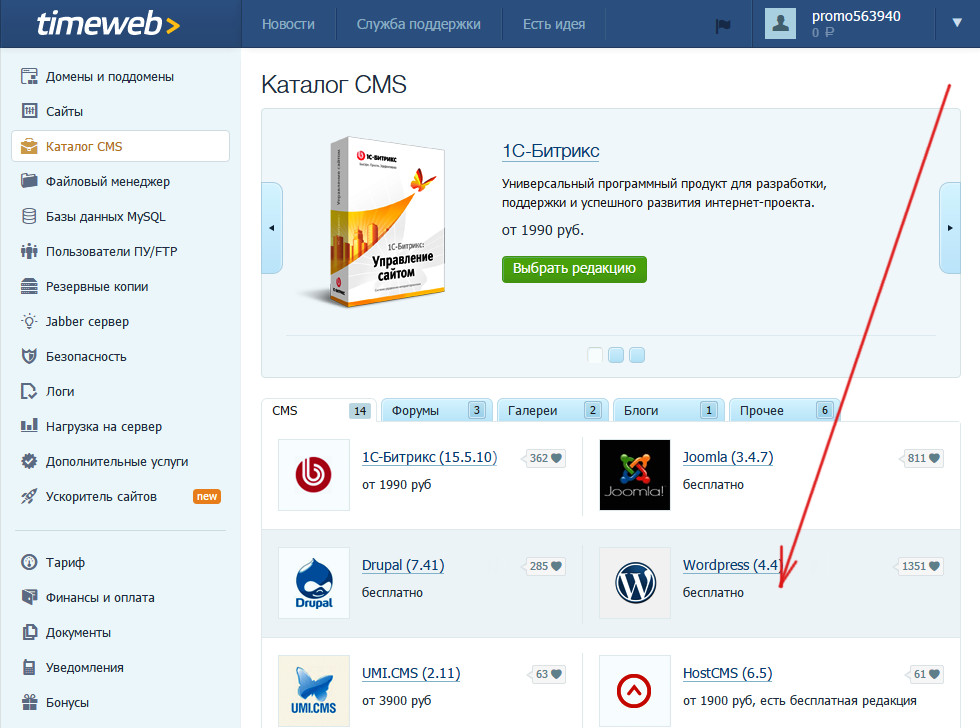
Снова открываем стартовую страницу панели управления хостингом, и переходим в пункт “CMS” и выбираем WordPress, как показано на изображении ниже.
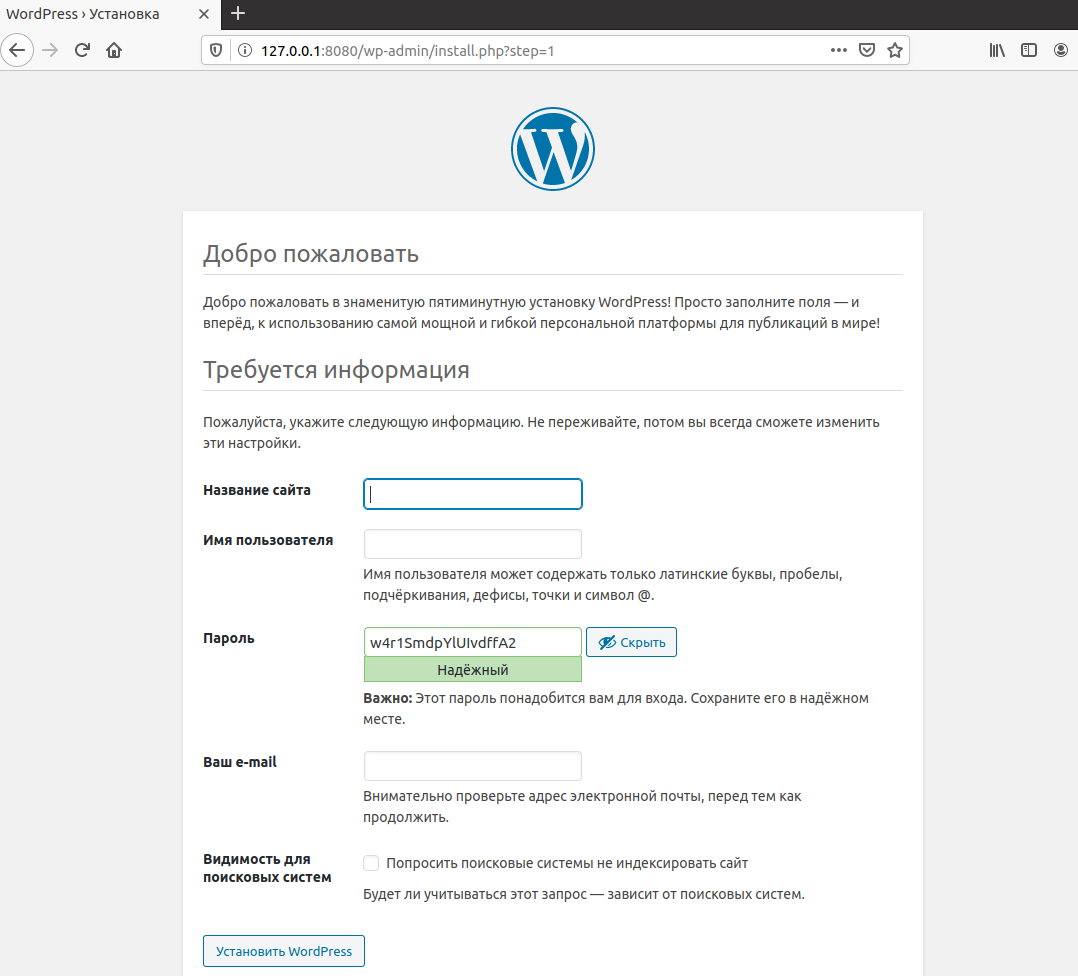
После этого откроется окно установщика, вам необходимо заполнить следующие поля:
- Домен по умолчанию: именно на него установится сам движок, если у вас несколько – будьте внимательны.
- Описание сайта (будет отображаться во вкладке – потом можно изменить)
- Логин для доступа в админку сайта
- Пароль для доступа в админку сайта
- Почта администратора сайта (потом можно изменить)
Ну вот и все, вы установили wordpress! ждете 5-10 минут окончания процесса установки и заходите в админку своего сайта по ссылке вида:
http://ваш-домен.ru/wp-admin/
Далее вводите логин, пароль, что указывали при установки и вот вы уже внутри административной панели вашего собственного сайта!
Закрытие сайта от индексации и HTTPS
Следующие 2 базовые вещи, которые вам нужно сделать:
- Закрыть сайт от индексации, чтобы пока вы занимаетесь его разработкой – роботы не могли его просматривать и индексировать, это позволит сохранить SEO потенциал сайта и не выкинет в поиск страницы с рыбным или техническим наполнением.

- Перейти на безопасный протокол HTTPS – сейчас, вы можете заметить, что браузер ругается на ваш сайт, что он работает в небезопасном режиме, это нужно обязательно исправить до начала работ.
ВАЖНО! – не забывайте сохранять изменения.
Установка шаблона wordpress
Итак, только что, чисто технически мы создали с вами сайт на wordpress с нуля, скорее всего вам бы хотелось облагородить его визуально.
Начнем с самого простого – установки шаблона готового сайта.
Для этого воспользуемся хорошей темой для новичков – Astra и посмотрим ее бесплатные шаблоны – здесь
Итак, мы определились с шаблонов, я вот точно один присмотрел, погнали это все дело налаживать.
- Возвращаемся в админку нашего сайта
- Находим пункт “Внешний вид”
- Выбираем подпункт “Темы”
- Нажимаем вверху “Добавить”
- В поиске вбиваем Astra или ищем ее глазами, должна быть на первых 2-х строчках.
- Наводим на нее мышкой и жмем “Установить” и затем “Активировать”
Отлично! Тему мы установили и активировали, далее давайте установим нужные нам плагины (дополнения) для того, чтобы в 1 клик импортировать шаблон и править его.
- Переходим в админку сайта
- Открываем раздел “Плагины”
- Нажимаем сверху “Добавить новый”
- В поиске вбиваем “starter templates”
- Нас интересует плагин от автора “Brainstorm Force” (Изображение снизу)
- Активируем его здесь же, либо в разделе “Плагины”
Далее переходим в раздел “Плагины” и видим наш установленный и активированный плагин “Starter Templates” – наводим на него мышку и кликаем “See Library” как показано на изображении снизу
Откроется менеджер установки, выполняем следующие действия.
- На 1 этапе кликаем “Build Your Website Now”, снизу под видео.
- На 2 этапе выбираем “Elementor”
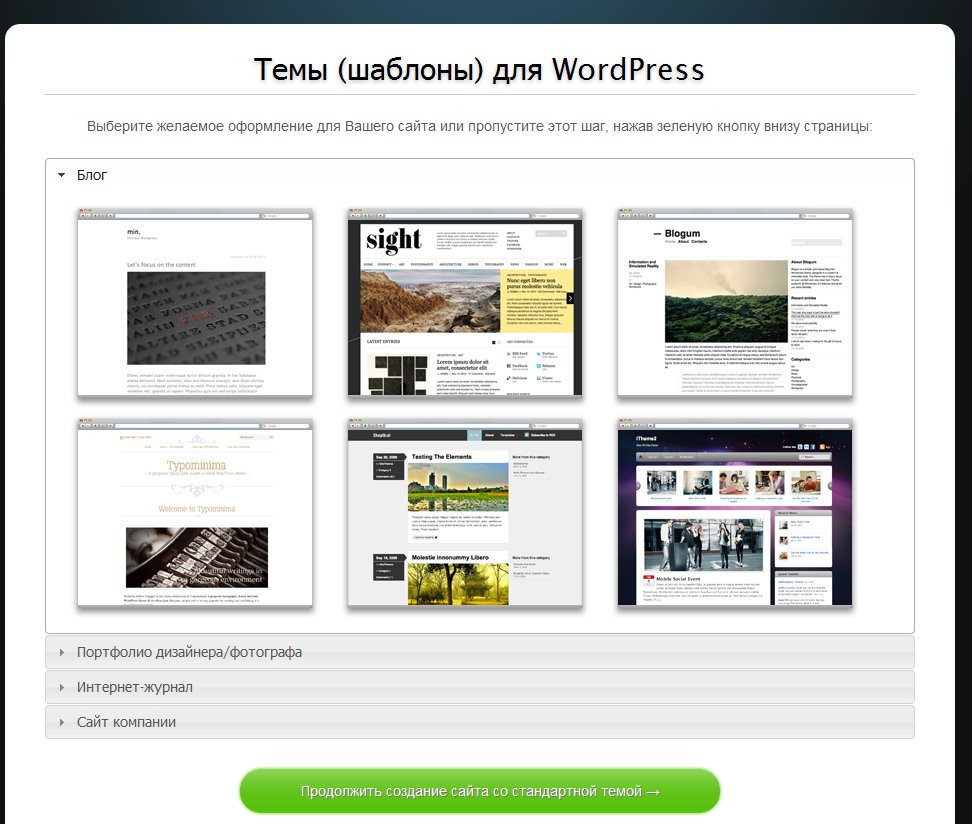
- На 3 этапе кликаем на любой понравившийся нам шаблон, мне например, приглянулся “Planet Earth”, показал его на картинке ниже
После всего этого открывается мастер установки/импорта шаблона, выбираете там настройки, которые подходят именно вам – цвета, шрифты и так далее и завершаете процесс импорта, а на заключительном шаге делаете все как на картинке ниже.
Все готово, после установки шаблона на wordpress вам будет предложено взглянуть на ваш сайт и если вы все делали по инструкции, то увидите то, что импортировали, в моем случае вот это:
Как его редактировать
Чуть не забыл самое главное – шаблон то есть, но как его подогнать под свой контент? Здесь все достаточно просто.
- Переходите в админку сайта
- Открываете раздел “Страницы”
- Наводите курсор мышки на нужную вам страницу сайта и нажимаете “Редактировать в Elementor” (как показано на изображении ниже)
- Вуаля, после недолгой загрузки вы попадете в “drag and drop” редактор, далее уже дело за вами!
Если сходу сложно осилить – боюсь вам придется немного изучить инструментарий, а в частности – Elementor.
Щупайте руками, смотрите обучающие видео на YouTube – на Elementor очень много информации и документации в интернете.
По итогу у нас с вами получилась небольшая инструкция по созданию сайта с нуля самостоятельно, очень надеюсь, что у вас все получилось!
Если дочитали до конца – ловите краба, крепко вас обнимаю и спасибо за ваше внимание! Не забывайте тыкать на сердечко – мне будет приятно, что статья была полезна 🙂
Как создать сайт самостоятельно — пошаговая инструкция, конструкторы
Автор: Виктория Литовченко
| ТехноГид Онлайн | 4 минуты | Читати українською
Фото: envato. com
comКогда возникает потребность создать собственный сайт для бизнеса, портфолио, творчества или любого другого проекта мы обращаемся за помощью к профессионалам. Однако, что делать если на это нет времени и средств? ТехноГид Онлайн подготовил пошаговый гайд, как создать сайт бесплатно.
Можно ли самому создать сайт?
Создать сайт можно с помощью конструктора, системы управления содержимым (CMS) и SaaS-платформы (Software as service).
- Конструктор сайтов — система для создания веб-страниц без знания языков программирования. Например, Wix, Ucoz, Ukit.
- Система управления содержимым (Content Management System) — программное обеспечение для создания веб-страниц. Например, WordPress, Joomla, OpenCart.
- SaaS-платформы — разработанная поставщиком программа, которая предоставляется потребителю и руководствуется разработчиком.
 Например, Google Doc, Microsoft Office 365, Dropbox. Пользователь платит не за программу, а за пользование ею.
Например, Google Doc, Microsoft Office 365, Dropbox. Пользователь платит не за программу, а за пользование ею.
Если вы не обладаете знаниями программирования и навыками оптимизации сайтов, для начала стоит выбрать удобный онлайн-конструктор. Создание с помощью CMS или SaaS может вызывать трудности при отсутствии квалификации. Вы потратите время и усилия, не получив желаемого результата.
Конструктор будет полезным для:
- Личного блога
- Визитки вашего бизнеса
- Портфолио
- Небольшого магазина
Как создается сайт с нуля?
Фото: envato.com
Вот 8 шагов для создания сайта с нуля:
- Определитесь с идеей.
- Выберите удобный конструктор.
- Настройте нужный шаблон (цвета, шрифты, элементы и т.п.).
- Опубликуйте тексты, фото, видео, контактные данные.
- Настройте SEO-параметры продуктов, текстов, фото.
- Выберите нужный вам тариф.

- Приобретите домен.
- Публикуйте сайт.
Где лучше всего создавать сайт?
Фото: unsplash.com
Wix
Платформа основана в 2006 году в Израиле. Имеет неограниченный бесплатный период и проста в использовании. Это самій популярный конструктор в мире.
Благодаря своей универсальности подходит для сайтов любого направления. Имеет встроенные редакторы фото, видео, возможность создания логотипов, оптимизатор SEO-параметров страницы и массу виджетов.
Преимущества платформы:
- Самый мощный конструктор
- Возможность поиска и найма специалиста в случае сложных задач
- Отдельное редактирование мобильного и десктопного дизайна
- Создание многоязычных сайтов
- Низкая стоимость тарифов
- Присутствует искусственный интеллект — ADI
- Платформа для бизнеса — Ascend
- Возможность добавить нескольких авторов страницы
Недостатки платформы:
- Перегрузка интерфейса
Стоимость тарифов:
- Базовый — 4,50 долларов США/мес.

- Персональный — 8,40 долларов США/мес.
- Безлимитный — 12,50 долларов США/мес.
- VIP — 24,50 долларов США/мес.
Инфографика — uk.wix.com
WordPress
Простейшая система управления содержимым (CMS). По сложности тоже самое, что и онлайн-конструктор. Подойдет для тех, кто хочет создать сайт немного сложнее чем Wix.
Отличие в том, что платформа работает на отдельном хостинге и имеет более широкий функционал. Доступно более чем 5000 возможных шаблонов на любой вкус. Бесплатный период использования неограничен.
Для того чтобы оптимизировать использование WordPress, нужен хороший хостинг. Платформа рекомендует использовать услугу предоставления дискового пространства — Bluehost.
Преимущества платформы:
- Простота настроек на интерфейса.
- Легко изменять внешний вид и способ ввода данных.
- Возможность редактировать шаблоны.
- Реализация сложных решений.

- Оптимизация SEO-параметров.
- Все материалы хранятся в базе данных.
Недостатки платформы:
- Отсутствие технологической поддержки.
- Без установленных плагинов базовый набор функций довольно примитивный.
- Хороший хостинг для продвижения сайта стоит дороже.
Стоимость тарифов с учетом Bluehost:
- Базовый — 2.95 долларов США/мес.
- Плюс — 5.45 долларов США/мес.
- Продвинутый — 5.45 долларов США/мес.
Инфографика — bluehost.com
Как создать сайт бесплатно в Google?
Если у вас нет опыта и навыков программирования, можете воспользоваться сервисом Google Sites. На нем можно бесплатно создать сайт на бесплатном хостинге.
Чтобы создать бесплатный сайт Google, нужно:
- Создать или зайти в свой аккаунт Google.
- В поисковой ленте набрать Google Sites.
- Нажать на кнопку «Создать новый сайт».

- Настроить оформление выбрать шаблон и тему.
- Заполнить название сайта.
- Добавить контент.
- Опубликовать.
Как создать гугл-сайт и работать на нем видео
Выбирайте платформу в зависимости от ваших личных потребностей и предпочтений. В наше время создание и оптимизация сайта под силу даже начинающим. Желаем успехов в создании и развитии вашей страницы.
Источник ONLINE.UA
Поделиться этим материалом:
Как подготовить кондиционер к лету?
Итак, мы с вами пережили относительно тёплую зиму в условиях регулярных отключений электроэнергии. Но теперь нам предстоит пережить ещё и жаркое лето, а это…
12 секретов, как сделать идеальное селфи
Какой iPhone лучше купить в начале 2022 года? Самые удачные и выгодные модели
Как восстановить удаленные фото и другие данные на телефоне — инструкция для Android и iPhone
Чем опасна зависимость от соцсетей и как с ней бороться
Как сделать загранпаспорт Украины во время войны?
Полномасштабная война с РФ вынудила миллионы наших сограждан стать переселенцами. Для многих из них остро встал вопрос получения загранпаспорта, который…
Для многих из них остро встал вопрос получения загранпаспорта, который…
Пункти незламності в Херсоне и области: где найти ближайшее место со связью и светом
Какое место в машине самое безопасное для пассажиров
Отдых в Турции: куда и когда лучше ехать
Автомобильная аптечка — что в ней должно быть по правилам 2023
В 2022 году в Украине планируют ввести обязательный техосмотр. Среди вещей, на которые следует обратить особое внимание водителям – автомобильная аптечка…
Чтобы утро было добрым: ТОП-10 обязательных дел перед сном
Как создать сайт на WordPress за 10 шагов
WordPress — самая популярная в мире система управления контентом (CMS). Это не так удобно для пользователя, как конструкторы сайтов, такие как Wix и Squarespace, но можно научиться создавать сайт на WordPress самостоятельно. Сначала получите хостинг и домен, выберите тему, настройте фирменный стиль, страницы и меню своего сайта, а затем запустите свой сайт. Прочтите шаги ниже, чтобы узнать основы создания веб-сайта на WordPress.
Прочтите шаги ниже, чтобы узнать основы создания веб-сайта на WordPress.
Для большинства малых предприятий универсальные конструкторы веб-сайтов, такие как Wix, предлагают гораздо более удобный и доступный способ создания веб-сайтов. Ознакомьтесь с нашим списком лучших альтернатив WordPress, чтобы найти варианты, которые помогут вам быстрее выйти в интернет.
Следуйте приведенным ниже пошаговым инструкциям, чтобы узнать, как создать веб-сайт WordPress:
1. Получите веб-хостинг
Первое, что вам нужно для создания веб-сайта WordPress, — это веб-хостинг. Услуга веб-хостинга предоставляет сервер и хранилище, которые вам понадобятся для установки WordPress, создания вашего сайта и обеспечения доступа к нему для людей через Интернет. Узнайте больше о том, что такое веб-хостинг и как выбрать провайдера.
Если у вас еще нет веб-хостинга, мы рекомендуем использовать DreamHost для создания сайта на WordPress. Планы хостинга, рекомендованные WordPress, упрощают вашу работу, поскольку ваш домен, SSL и BoldGrid, конструктор страниц WordPress, включены бесплатно. Узнайте больше о DreamHost и других ведущих веб-хостинговых компаниях, чтобы найти идеальный план хостинга для вашего веб-сайта и бизнес-потребностей.
Узнайте больше о DreamHost и других ведущих веб-хостинговых компаниях, чтобы найти идеальный план хостинга для вашего веб-сайта и бизнес-потребностей.
2. Приобретение доменного имени
Доменные имена (также известные как URL-адреса или веб-адреса, такие как «www.mybusinessname.com») обеспечивают средства, которые соединяют ваш веб-сайт WordPress с Интернетом. В некотором смысле доменное имя похоже на физический адрес здания. Это место в Интернете, где посетители сайта могут получить доступ к страницам вашего сайта.
Многие тарифные планы хостинга включают бесплатное доменное имя, поэтому проверьте, включает ли оно ваше, прежде чем покупать его отдельно. В противном случае, чтобы получить домен для своего веб-сайта, приобретите его у ведущего регистратора доменных имен. Вы можете сделать это с помощью отдельной службы реестра, такой как Domain.com, за 9 долларов.0,99 в год.
Как найти доступные доменные имена на сайте Domain.com (Источник: Domain.com)
Если вы приобрели домен через хостинговую компанию (или получили его бесплатно по тарифному плану), вам, вероятно, не нужно будет ничего делать, чтобы подключить его к вашему сайту. Если вы приобрели его отдельно, следуйте инструкциям вашей хостинговой компании по подключению вашего домена через настройки DNS.
Если вы приобрели его отдельно, следуйте инструкциям вашей хостинговой компании по подключению вашего домена через настройки DNS.
3. Установите WordPress
Когда у вас есть провайдер веб-хостинга и доменное имя, пришло время установить WordPress, чтобы вы могли использовать его для создания своего веб-сайта. Большинство услуг веб-хостинга обеспечивают установку WordPress одним щелчком мыши, то есть вы просто нажимаете «Установить WordPress» на панели управления хостингом, и он автоматически устанавливается и подключается к вашему домену.
Однако, если вы выбрали план хостинга WordPress через Bluehost, WordPress будет автоматически установлен для вас, а основные обновления будут управляться с течением времени. Это избавляет вас от необходимости устанавливать WordPress и снижает вероятность того, что вы совершите ошибку в процессе. В любом случае, у вашей хостинговой компании также, вероятно, есть база знаний и ресурсы, и она может даже помочь с установкой WordPress, если вам это нужно.
Если у вас возникнут проблемы с получением домена, его подключением к хостингу или настройкой WordPress, вы можете получить помощь по доступной цене. Всего за 5 долларов вы можете нанять эксперта по WordPress на Fiverr, чтобы помочь вам во всем, от настройки WordPress до его создания, добавления плагинов и управления вашим сайтом.
Посетите Fiverr
Хотя все вышеперечисленные шаги были выполнены вне WordPress, все последующие шаги будут выполняться в панели управления WordPress вашего сайта. Для этого вам потребуется имя пользователя и пароль для WordPress. В большинстве случаев вам будет предложено настроить имя пользователя и пароль администратора в процессе установки WordPress. Если этого не произошло, обратитесь за помощью к своему хостинг-провайдеру.
4. Выберите и установите тему WordPress
Темы WordPress — это шаблоны сайтов, которые применяют цветовые палитры и настройки шрифтов для всего сайта. Обычно у них есть одна или несколько готовых страниц, которые вы можете настроить для своего сайта. Все веб-сайты WordPress требуют использования темы, и любая последняя тема WordPress будет установлена на вашем сайте по умолчанию.
Все веб-сайты WordPress требуют использования темы, и любая последняя тема WordPress будет установлена на вашем сайте по умолчанию.
Существуют десятки тысяч бесплатных и премиальных тем на выбор при создании веб-сайта WordPress. Кроме того, существуют конструкторы веб-сайтов WordPress без кода, которые не только имеют темы, но и упрощают создание сайта WordPress, как если бы вы использовали конструктор сайтов, такой как Wix или Weebly, но не совсем.
Независимо от того, где вы получаете свою тему, выберите ту, которую легко настроить для вашего бренда и бизнес-целей. Добавляйте темы прямо через панель инструментов WordPress, выбрав «Внешний вид», а затем «Темы» на левой панели инструментов. Нажмите «Установить», когда найдете тему, которую хотите использовать, а затем «Активировать».
Вы также можете получать темы со сторонних платформ. ThemeForest, например, имеет тысячи готовых тем WordPress, некоторые из которых поставляются с инструментами для создания страниц. Темы, приобретенные за пределами WordPress, будут иметь свои собственные инструкции по установке, но обычно их добавляют, выбрав «Внешний вид», затем «Темы», а затем загрузив ZIP-файл темы. После установки вам все равно нужно будет активировать его.
Темы, приобретенные за пределами WordPress, будут иметь свои собственные инструкции по установке, но обычно их добавляют, выбрав «Внешний вид», затем «Темы», а затем загрузив ZIP-файл темы. После установки вам все равно нужно будет активировать его.
Примеры бесплатных тем, доступных для создания веб-сайтов WordPress
(Источник: WordPress)
В большинстве случаев вы захотите выбрать собственную тему для своего веб-сайта, прежде чем начинать создавать веб-сайт WordPress. Кроме того, имейте в виду, что, несмотря на то, что вы можете изменить темы в будущем, это сильно повлияет на ваш сайт, так что вам, возможно, придется полностью перестраивать каждую страницу.
С бесплатными темами ваши возможности настройки часто сильно ограничены. Во многих случаях вы даже не можете изменить цвета или шрифты, которые хотите для своего веб-сайта, без покупки платной лицензии. Это может подойти для личного сайта, но не идеально при создании веб-сайта для малого бизнеса, поскольку вы не сможете отредактировать его, чтобы отразить имидж и индивидуальность вашего бренда.
Мы рекомендуем вам либо использовать DreamHost (поскольку планы включают бесплатные темы и конструктор страниц без кода), либо приобрести и установить конструктор веб-сайтов WordPress, например Elementor. Самая большая причина этого заключается в том, что изучение того, как создать веб-сайт WordPress, влечет за собой крутую кривую обучения. Конструкторы страниц без кода сокращают кривую обучения и значительно упрощают создание дизайна, который вы представляете для своего сайта.
5. Настройте идентичность и брендинг вашего сайта
Степень, в которой вы можете персонализировать свой сайт с точки зрения фирменного стиля, зависит от уровня настройки, который позволяет ваша тема. Вот почему выбор премиальной темы или конструктора страниц WordPress, который позволит вам полностью настроить брендинг вашего сайта, имеет решающее значение.
Пример простого меню настройки для веб-сайтов WordPress
Чтобы перейти к общесайтовым настройкам для идентификации сайта, включая размещение вашего логотипа и выбор глобальных цветов и шрифтов, наведите указатель мыши на «Внешний вид» в левом меню и затем нажмите «Настроить». В качестве альтернативы, ваша тема может предоставить гораздо больше способов персонализировать и брендировать ваш веб-сайт с помощью своих функций. Чтобы узнать, как это сделать, посетите сайт документации по выбранной теме.
В качестве альтернативы, ваша тема может предоставить гораздо больше способов персонализировать и брендировать ваш веб-сайт с помощью своих функций. Чтобы узнать, как это сделать, посетите сайт документации по выбранной теме.
6. Добавьте функциональности вашему веб-сайту WordPress с помощью плагинов
Конструкторы сайтов «все в одном», такие как Squarespace и Wix, упрощают процесс добавления функций и функций (например, форм, электронной торговли, защиты страниц только для участников и т. д.) на ваш сайт. Приложения, виджеты и сторонние интеграции доступны через информационные панели этих платформ, часто требуя лишь перетаскивания с вашей стороны, чтобы добавить их на свой сайт.
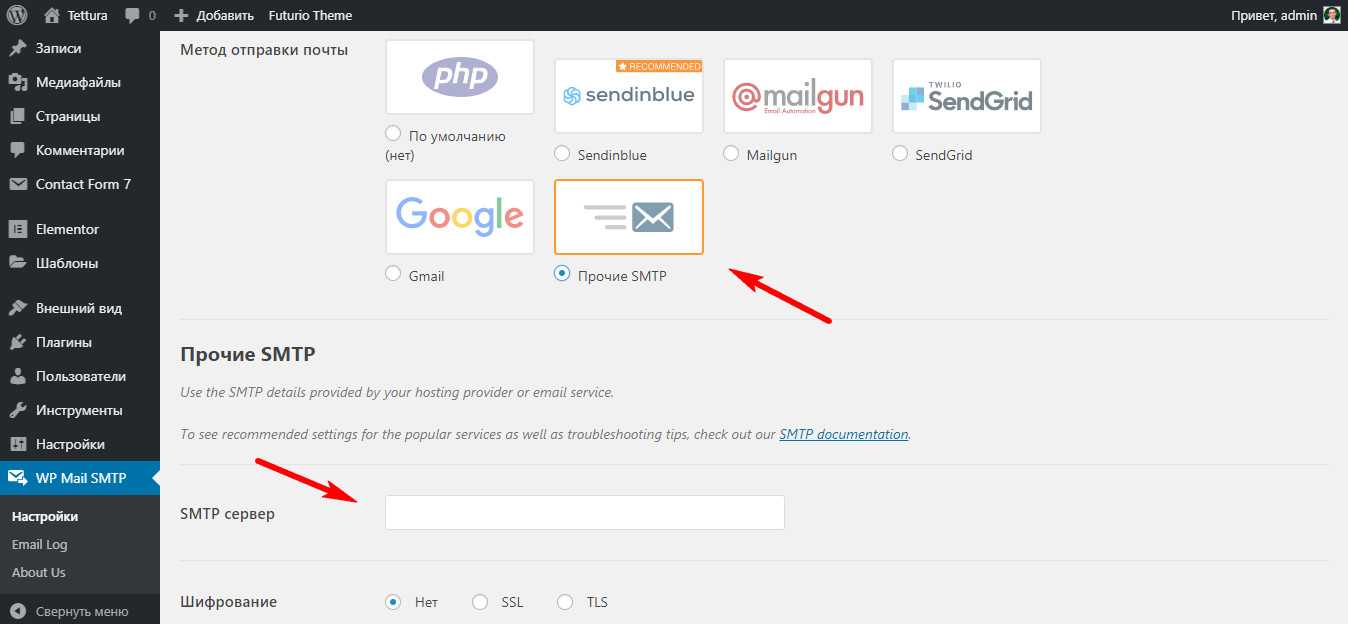
С WordPress все иначе — отдельные плагины нужны практически для всего, что вы захотите добавить на свой сайт. Например, наличие плагина безопасности необходимо для защиты вашего сайта от вредоносного программного обеспечения и хакеров, поскольку WordPress не имеет встроенной защиты. Поэтому вам нужно изучить плагины безопасности, выбрать один и либо добавить его, найдя его в списке плагинов WordPress, либо загрузив его непосредственно через меню плагинов.
Интерфейс для поиска и добавления плагинов в WordPress
В зависимости от характеристик и функций, которые вы хотите для своего сайта, вам может потребоваться найти, установить и управлять несколькими плагинами или даже десятками из них. Имейте в виду, что это влечет за собой нечто большее, чем просто подход «установил и забыл», и что все плагины WordPress создаются и управляются третьими лицами (а не самим WordPress).
Большинство плагинов WordPress часто обновляются компанией или отдельным лицом, которые их создали. Это хорошо, так как это означает, что вы получите обновленные функции, а такие проблемы, как сбои безопасности и совместимости, будут устранены. Однако с этим связано значительное количество времени, которое вам нужно будет тратить на поддержание обновлений плагинов (а также WordPress и вашей темы) каждый месяц.
Откройте раскрывающийся список ниже, чтобы увидеть список плагинов, которые вам понадобятся для создания вашего сайта, а также конкретные рекомендации:
Плагины делают больше, чем просто обеспечивают визуальные эффекты или эффекты — они также могут помочь с возможностями поисковой оптимизации (SEO), безопасностью и другими функциями, такими как продажа билетов на мероприятия. Вот некоторые важные плагины, которые вам понадобятся при создании сайта на WordPress:
Вот некоторые важные плагины, которые вам понадобятся при создании сайта на WordPress:
- Плагин безопасности: Установите авторитетный, высоко оцененный плагин безопасности сразу после установки WordPress, чтобы защитить свой сайт от хакеров, вредоносных программ, программ-вымогателей и так далее. Многие предлагают бесплатные версии, но мы рекомендуем вам выбрать платный план с дополнительной поддержкой и инструментами безопасности, поскольку сайты WordPress очень уязвимы для хакеров. У Elementor есть отличная статья, которая поможет вам узнать больше и выбрать плагин безопасности WordPress.
- Плагин защиты от спама: Плагины безопасности прекрасно защищают ваш сайт от вторжений, но большинство из них плохо блокируют спам из онлайн-форм, комментариев в блогах и т. д. CleanTalk — отличный и доступный плагин для защиты от спама, который дополнительно защищает ваш веб-сайт и предотвращает заполнение и отправку форм ботами на вашем веб-сайте.

- Плагин резервного копирования: Некоторые хостинговые компании включают бесплатное автоматическое резервное копирование вашего сайта, так что это следует учитывать при выборе хостинг-провайдера. Если нет, или даже просто для создания избыточности, добавьте плагин резервного копирования на свой сайт и регулярно планируйте резервное копирование. Если ваш сайт не часто получает новый контент, еженедельного резервного копирования может быть достаточно, тогда как, если вы часто обновляете свой сайт, вам может потребоваться ежедневное резервное копирование.
- Конструктор страниц WordPress: Создание страниц и выполнение дизайна вашего сайта в WordPress не интуитивно понятно, даже несмотря на то, что WordPress поставляется с конструктором страниц на основе разделов. Для большинства малых предприятий установка конструктора веб-сайтов WordPress, такого как Elementor, необходима для целей дизайна. Это сэкономит вам невероятное количество времени, особенно если вы новичок в WordPress.

- Плагины для кэширования и сжатия изображений: Глючные, медленно загружаемые веб-сайты могут отправить кого-то с вашего сайта в течение нескольких секунд. Кэширование сохраняет версию вашего веб-сайта, поэтому, когда посетитель возвращается, его браузеру не нужно перезагружать все элементы. Сжатие изображений автоматически уменьшает размер файлов ваших изображений, так как большие изображения могут значительно замедлить время загрузки страницы. Ваша тема может иметь функции кэширования и сжатия изображений, но если нет, добавьте плагин, чтобы ваш сайт загружался быстро, чтобы обеспечить хороший пользовательский опыт (UX).
- Yoast SEO: Бесплатный плагин Yoast SEO рекомендуется по нескольким причинам. Он служит руководством по оптимизации, когда вы добавляете страницы или публикуете статьи в блогах на своем сайте, помогая вам подняться в рейтинге. Он также создает XML-карту сайта, которую вы можете отправить в Google для индексации, что позволяет вам подключить свои аналитические учетные записи Google и Bing для получения дополнительных данных о производительности.

- Формы: Если вам нужно использовать формы на своем веб-сайте, такие как контактные формы, формы генерации лидов, подписки и т. д., вам понадобится плагин для форм, например Gravity Forms. Изучая конструкторы форм, воспользуйтесь демонстрационными версиями, чтобы убедиться, что вы можете легко создавать формы с нужными вам полями, а также что они надежны и безопасны для передачи данных.
- WooCommerce: Существуют и другие плагины для электронной коммерции, но WooCommerce является высоко оцененным и рекомендуемым бесплатным плагином для электронной коммерции. Вы можете подключить PayPal и другое программное обеспечение для обработки платежей (например, Square) или ваше банковское учреждение для продажи через Интернет. Имейте в виду, что специальные функции (продажа цифровых товаров, расчет доставки, членство, подписка, билеты на мероприятия и т. д.) потребуют покупки платных надстроек WooCommerce.
Как видите, это основные функции, необходимые любому веб-сайту. Однако вам также могут понадобиться плагины для таких вещей, как чат на веб-сайте (бот или живой), таблицы цен, пользовательская графика, такая как слайдеры и галереи изображений, электронная коммерция, калькуляторы, а также опросы и опросы. Чтобы получить представление о других плагинах, которые могут вам понадобиться, прочитайте наш список советов и рекомендаций по WordPress.
Однако вам также могут понадобиться плагины для таких вещей, как чат на веб-сайте (бот или живой), таблицы цен, пользовательская графика, такая как слайдеры и галереи изображений, электронная коммерция, калькуляторы, а также опросы и опросы. Чтобы получить представление о других плагинах, которые могут вам понадобиться, прочитайте наш список советов и рекомендаций по WordPress.
Хотите знать, сколько все это будет стоить? Программное обеспечение WordPress с открытым исходным кодом является бесплатным, но создание веб-сайта WordPress требует покупки хостинга и может включать в себя плагины премиум-класса, темы, изображения и многое другое. Получите полную информацию в нашей статье о скрытых расходах WordPress.
7. Добавление и настройка страниц
Большинство веб-сайтов малого бизнеса состоят из нескольких отдельных веб-страниц, таких как домашняя страница, страница продуктов или услуг, страница о нас, контактная информация, блог и т. д. В качестве альтернативы некоторые компании выбирают одностраничные веб-сайты, разбитые на разделы для вышеуказанных категорий.
Как добавить новую страницу в WordPress (классическая страница просмотра)
Интерфейс редактирования страницы WordPress’ Gutenberg (Источник: WordPress)
Чтобы добавить новую страницу, на панели управления WordPress наведите курсор на «Страницы» в левом меню и нажмите «Добавить страницы». Затем используйте редактор, чтобы добавить контент на свою страницу. Если вы использовали DreamHost или конструктор страниц, такой как Elementor, вы сможете быстро создавать страницы в визуальном редакторе сайта. Если нет, вы будете использовать либо редактор Gutenberg, либо классический редактор, либо инструменты редактирования, поставляемые с выбранной вами темой.
По умолчанию редактор WordPress Gutenberg, который представляет собой блочный или основанный на разделах редактор, устанавливается вместе с WordPress. Он не очень интуитивно понятен или прост в использовании, и если вы не потратите некоторое время на изучение его тонкостей, вы вряд ли сможете создать тот дизайн, который представляете для своего сайта.
Для тех, кто хочет узнать больше, ознакомьтесь с документацией WordPress о том, как использовать редактор Gutenberg. Но чтобы сэкономить много времени и избавиться от головной боли, связанной с обучением использованию редактора по умолчанию, значительно упростите создание веб-сайта WordPress с помощью конструктора страниц.
Помимо наличия веб-сайта, дизайн и содержание вашего сайта одинаково важны для малого бизнеса, стремящегося укрепить свое присутствие в Интернете. Прочтите наше руководство о том, что делает веб-сайт хорошим, и вы найдете более десятка советов о том, как сделать так, чтобы ваш веб-сайт выделялся. Если вы создаете определенный тип веб-сайта, вы также можете узнать больше в следующих руководствах:
- Интернет-магазины: Как настроить WooCommerce для продажи на WordPress
- Сайт форума: Как сделать форум наподобие Reddit
Нужно немного вдохновения для веб-дизайна? Ознакомьтесь с лучшими веб-сайтами для стартапов, чтобы получить представление о различных макетах и вариантах дизайна, идеально подходящих для вашего сайта.
Навигация относится к тому, как посетители сайта могут просматривать ваш сайт и получать доступ ко всем его страницам и статьям. Он включает в себя меню (например, меню, которые обычно можно увидеть в верхних и нижних колонтитулах веб-сайтов), а также функции панели поиска, хлебные крошки и даже внутренние ссылки в содержании страницы или записи в блоге.
После создания страниц, с которых вы хотите запустить свой веб-сайт, пришло время настроить как минимум два навигационных меню. Первый будет отображаться в шапке вашего сайта, а второй будет добавлен в нижний колонтитул. Это хорошо для посетителей сайта, поскольку и верхний, и нижний колонтитулы отображаются на каждой странице вашего веб-сайта, если вы не укажете иное.
Меню шапки должно содержать ссылки на страницы высокого уровня (например, главная, о нас, контакты, блог, услуги, магазин и т. д.), а также может содержать второстепенные ссылки. Примером этого может быть меню «Услуги» с несколькими подкатегориями для разных типов услуг. Ваше меню нижнего колонтитула должно содержать только ссылки на страницы высокого уровня или на страницы, на которые вы хотите направить посетителей сайта (например, подать заявку, связаться с нами, указания и т. д.).
Ваше меню нижнего колонтитула должно содержать только ссылки на страницы высокого уровня или на страницы, на которые вы хотите направить посетителей сайта (например, подать заявку, связаться с нами, указания и т. д.).
Как настроить меню навигации при создании веб-сайта WordPress
На панели управления WordPress наведите курсор на «Внешний вид» в левом меню и нажмите «Меню». В раскрывающемся списке выберите «Главное меню». Это будет меню, которое вы добавите в раздел заголовка. Вы также можете переименовать это меню, чтобы оно соответствовало тому, как вы будете его использовать, например, в приведенном выше примере («MainNAV»).
Чтобы добавить страницу из списка страниц слева от меню, установите флажок и нажмите «Добавить в меню». Затем перетащите элемент в нужное место в иерархии меню. Когда вы закончите, нажмите синюю кнопку «Сохранить меню» в правом нижнем углу, чтобы сохранить изменения. Повторите этот процесс для меню, которое вы хотите добавить в нижний колонтитул, включая название меню.
Некоторые сайты также имеют верхнюю панель над основной областью заголовка. Если на вашем сайте есть верхняя панель, вы также можете создать собственное меню для этого раздела. Например, на веб-сайте SERanking.com есть верхняя панель со ссылками на их справочный центр, страницу контактов отдела продаж, а справа — возможность выбрать языковую версию сайта.
Пример веб-сайта с верхней панелью над заголовком (Источник: SE Ranking)
Разделы верхнего и нижнего колонтитула — это разделы всего сайта, которые отображаются вверху и внизу каждой страницы. Заголовки в основном используются для предоставления посетителям сайта доступа к инструментам навигации (например, ссылкам, меню, строкам поиска, интерактивным телефонным номерам и т. д.), которые ведут их к контенту, который они больше всего хотят получить. Нижние колонтитулы допускают более индивидуальное использование, например настраиваемое меню, форму подписки по электронной почте, каналы социальных сетей, каналы блогов и многое другое.
Чтобы настроить верхний или нижний колонтитул, на панели инструментов наведите указатель мыши на «Внешний вид» в меню слева, затем выберите «Настроить» и нажмите либо «Идентификация сайта», либо «Верхний колонтитул», либо «Нижний колонтитул». Приступайте к редактированию настроек.
Кроме того, тема, которую вы выбрали для своего веб-сайта, также может иметь возможность настроить заголовок вашего веб-сайта через Внешний вид → Настроить или с помощью пунктов меню, найденных в разделе вашей темы на панели инструментов. Конструкторы страниц, такие как Elementor, даже позволяют визуально редактировать верхний и нижний колонтитулы, что намного проще, чем с помощью собственных инструментов WordPress.
Создание виджетов для столбцов нижнего колонтитула вашего сайта WordPress
Добавление элементов в нижний колонтитул также требует, чтобы вы сначала встроили их в так называемые «виджеты». Создавать виджеты довольно просто, и таким же образом вы встраиваете пользовательский код из сторонних приложений, например форму подписки, которая напрямую связана с вашим программным обеспечением для маркетинга по электронной почте. Чтобы перейти в раздел «Виджеты», наведите курсор на «Внешний вид» в меню слева, затем нажмите «Виджеты».
Чтобы перейти в раздел «Виджеты», наведите курсор на «Внешний вид» в меню слева, затем нажмите «Виджеты».
10. Проверьте и запустите свой сайт
Запуск веб-сайта — это увлекательно, особенно после выполнения всей работы, связанной с изучением создания веб-сайта WordPress и его созданием. Но вы также хотите запустить, зная, что ваш сайт готов для всего мира.
Загрузите наш бесплатный контрольный список основ работы с веб-сайтом и отметьте каждый пункт, чтобы обеспечить успех вашего сайта. Наконец, прежде чем опубликовать свой сайт, просмотрите и проверьте каждую страницу, выполнив следующие действия:
- Вычитка и проверка на наличие грамматических ошибок
- Протестируйте каждую ссылку, чтобы убедиться, что что-то отсутствует или сломано
- Используйте Yoast SEO, чтобы убедиться, что страница оптимизирована для целевого ключевого слова
- Убедитесь, что изображения отображаются правильно
Как просмотреть страницы WordPress или опубликовать их
Чтобы просмотреть страницу, нажмите «Предварительный просмотр изменений» в правом верхнем углу. Откроется предварительная копия, которую могут видеть только пользователи, вошедшие в систему с правами администратора. Как только все — от дизайна, взаимодействия с пользователем (UX), функций, элементов и контента — будет готово, пора запускать. Чтобы запустить свой сайт, нажмите «Опубликовать» для каждой из страниц, которые вы хотите опубликовать в Интернете.
Откроется предварительная копия, которую могут видеть только пользователи, вошедшие в систему с правами администратора. Как только все — от дизайна, взаимодействия с пользователем (UX), функций, элементов и контента — будет готово, пора запускать. Чтобы запустить свой сайт, нажмите «Опубликовать» для каждой из страниц, которые вы хотите опубликовать в Интернете.
Затем проверьте свой веб-сайт, введя имя домена (он же адрес веб-сайта или URL-адрес, например «www.mybusinessname.com»). Просмотрите свой сайт в Интернете и убедитесь, что все отображается и работает правильно.
После запуска вашего сайта выполните следующие шаги, чтобы продвигать его и обеспечить успех вашего веб-сайта в качестве маркетингового инструмента:
- Отправьте XML-карту сайта вашего сайта в Google Search Console для индексации
- Создайте маркетинговые профили в социальных сетях и добавьте ссылки на них в нижний колонтитул вашего веб-сайта
- Пригласите подписчиков в социальных сетях проверить ваш новый веб-сайт
- Отправьте своим контактам маркетинговую рассылку по электронной почте с объявлением о запуске вашего сайта
- Внедрите план контент-маркетинга по поисковой оптимизации (SEO) для привлечения органического трафика на ваш веб-сайт
- Используйте рекламу Google или платную рекламу в социальных сетях, чтобы повысить осведомленность и привлечь трафик на свой сайт
Веб-сайты — это не предложение «если вы их создадите, они появятся». Маркетинг вашего веб-сайта имеет решающее значение для получения веб-трафика и, в частности, для привлечения посетителей сайта из числа вашей целевой аудитории. Получите более 20 тактик для успеха веб-сайта в нашем списке маркетинговых стратегий для веб-сайтов.
Маркетинг вашего веб-сайта имеет решающее значение для получения веб-трафика и, в частности, для привлечения посетителей сайта из числа вашей целевой аудитории. Получите более 20 тактик для успеха веб-сайта в нашем списке маркетинговых стратегий для веб-сайтов.
Часто задаваемые вопросы
Можно ли создать сайт на WordPress бесплатно?
Вы можете создать бесплатный сайт через WordPress.com, но он будет размещен на поддомене, а не на собственном домене, принадлежащем вашему бизнесу. Это не лучший вариант для малого бизнеса, поскольку он не поможет вашему домену завоевать авторитет в Google и подорвет доверие к вашему бренду. WordPress CMS — это бесплатное программное обеспечение с открытым исходным кодом, но для его использования вам придется приобрести как минимум тарифный план веб-хостинга. Узнайте больше в нашей разбивке затрат на веб-сайт WordPress.
Могу ли я создать сайт WordPress самостоятельно?
Как видно из приведенных выше шагов, вы можете научиться создавать веб-сайт WordPress и создавать его самостоятельно, потратив некоторое время и усилия. На самом деле, упрощение создания сайтов — одна из главных причин использования WordPress. Его привлекательность «сделай сам» (DIY) даже привела к разработке ведущих разработчиков веб-сайтов (например, Wix, Squarespace и Weebly), которые упрощают создание сайтов своими руками. Посмотрите плюсы и минусы аутсорсинга и веб-дизайна для малого бизнеса своими руками в нашем руководстве.
На самом деле, упрощение создания сайтов — одна из главных причин использования WordPress. Его привлекательность «сделай сам» (DIY) даже привела к разработке ведущих разработчиков веб-сайтов (например, Wix, Squarespace и Weebly), которые упрощают создание сайтов своими руками. Посмотрите плюсы и минусы аутсорсинга и веб-дизайна для малого бизнеса своими руками в нашем руководстве.
Что лучше: WordPress или Wix?
Помимо того факта, что WordPress не является универсальным решением, выбор между Wix и WordPress зависит от того, нужно ли вашему сайту что-то, что может предоставить только WordPress. Для большинства малых (и даже не очень) предприятий Wix лучше, чем WordPress. Он более доступен (особенно с учетом стоимости тем и плагинов), гораздо проще в использовании, чрезвычайно настраиваемый и является одним из лучших конструкторов сайтов для SEO.
Хотите сравнить процесс создания сайта, прежде чем сделать выбор в пользу WordPress вместо Wix? Прочтите наш список шагов, показывающих, как создать веб-сайт на Wix за несколько простых шагов.
Если вы готовы потратить время, вы можете узнать, как создать веб-сайт WordPress для своего малого бизнеса. Но чтобы сэкономить время и деньги, ознакомьтесь с преимуществами использования одной из лучших альтернатив WordPress, прежде чем переходить на WordPress. Если вы действительно продвигаетесь вперед, убедитесь, что вы приобрели конструктор страниц WordPress, чтобы упростить ваш процесс.
Готовы начать? Мы рекомендуем DreamHost (как и WordPress). Его планы хостинга поставляются с бесплатным доменом, SSL и конструктором веб-сайтов WordPress без кода, чтобы уменьшить кривую обучения и помочь вам легче создать профессиональный веб-сайт для представления вашего бренда в Интернете. Планы начинаются с 2,95 долларов в месяц в течение первого года, поэтому риск попробовать невелик.
Посетите DreamHost
Вам также может понравиться…
- Прежде чем запускать свой сайт, просмотрите наш контрольный список основ веб-сайта, чтобы убедиться, что он готов к работе.

- Преобразите свой сайт, применив все 30 наших лучших советов по WordPress.
- Не уверены, что хотите принять вызов WordPress? Вместо этого выберите конструктор сайтов из нашего списка лучших конструкторов сайтов для малого бизнеса.
Как создать веб-сайт WordPress.com: пошаговое руководство
Насколько ценны веб-сайты? Если бы вы спросили меня, сколько денег я заработал на создании и запуске веб-сайтов (13+ за последнее десятилетие, куплено более 40 доменов) – я бы улыбнулся, остановился и вытащил калькулятор. И я должен был бы думать о том, какие числа хрустеть. Потому что это много.
Я сделал более продаж на 5 миллионов долларов через мои сайты WordPress.com за последние десять лет БЕЗ рекламы. Я создаю и продаю услуги, которые мне нравится продавать, и собираю команду для роста и масштабирования. А я начал с нуля .
Правда в том, что времена общения с потенциальными клиентами и клиентами через желтые страницы прошли. У вас есть возможность быть найденным миллиардами людей, ищущих ответы в Google каждую секунду (8 миллиардов в день… всего два года назад это было менее 3,5 миллиардов в день). SEO-блоги на вашем сайте приносят на 1000% больше трафика, чем социальные сети.
У вас есть возможность быть найденным миллиардами людей, ищущих ответы в Google каждую секунду (8 миллиардов в день… всего два года назад это было менее 3,5 миллиардов в день). SEO-блоги на вашем сайте приносят на 1000% больше трафика, чем социальные сети.
Начиная онлайн-бизнес, не вливайте энергию в «арендованную» недвижимость на сторонних площадках (Facebook, Instagram, TikTok и т. д.) и запустите собственный сайт — это цифровая недвижимость, которой вы будете владеть вечно. Итак, как?
У вас должен быть собственный веб-сайт. И WordPress.com — лучший способ начать. В настоящее время вы можете использовать возможности владения цифровой недвижимостью с помощью WordPress.com ПЛЮС простая настройка, дизайн, безопасность, поддержка и управление с помощью WordPress.com для создания и запуска вашего сайта.
Сегодня я покажу вам, как именно это делается. В этом блоге я поделюсь , как создать веб-сайт WordPress.com с нуля, полное руководство для начинающих. Готовится практическое видео и письменное руководство по (пожалуйста). 🙌🏻
Готовится практическое видео и письменное руководство по (пожалуйста). 🙌🏻
WordPress — это программное обеспечение с открытым исходным кодом (это означает, что любой может использовать его), которое вы можете использовать для создания потрясающих веб-сайтов и продвижения своего бренда.
И одна из основных причин, по которой предприниматели используют WordPress при создании своего веб-сайта, заключается в том, что вы владеете своими данными. Это самая верная форма того, о чем я часто говорю, — создание своего дома контента в Интернете.
Создание подписчиков, которых вы можете монетизировать на долгие годы, происходит, когда вы владеете собственной недвижимостью в Интернете (и нет никакой замены этому за пределами вашего веб-сайта).
Некоторые люди были шокированы, узнав после того, как они запустили дом в Интернете с помощью конструктора сайтов, такого как Squarespace, Wix, Weebly и т. д., что они на самом деле НЕ владеют данными своего сайта. Это может быть грязным, когда вы создаете контент для своего бизнеса — вы никогда не сможете перенести контент своего сайта на другую платформу.
д., что они на самом деле НЕ владеют данными своего сайта. Это может быть грязным, когда вы создаете контент для своего бизнеса — вы никогда не сможете перенести контент своего сайта на другую платформу.
С WordPress вы навсегда владеете своими данными и можете свободно расширять свой сайт и аудиторию или брать свои данные с собой куда угодно.
Хотите знать, как создать бизнес-сайт с нуля? Используя WordPress, создать веб-сайт для вашего бизнеса бесплатно вполне возможно, вам просто нужно заплатить за доменное имя, хостинг и дизайнера (если вы не знаете свой код HTML и CSS).
Но вместо того, чтобы все усложнять и:
- Попытаться разобраться в сверхтехнической стороне DNS-серверов, хостинга, html-кода, стилей CSS и настройки домена
- Исследование, установка и оплата правильной безопасности + основных плагинов, которые обеспечивают бесперебойную работу вашего сайта
- Платить большие деньги веб-разработчику за создание, запуск и обновление вашего сайта
Создайте свой веб-сайт WordPress, используя WordPress. com (используйте эту ссылку, чтобы начать бесплатно!). Прокрутите вниз, чтобы увидеть наш учебник о том, как создать веб-сайт WordPress.com с нуля.
com (используйте эту ссылку, чтобы начать бесплатно!). Прокрутите вниз, чтобы увидеть наш учебник о том, как создать веб-сайт WordPress.com с нуля.
WordPress.com — это быстрый и простой способ использования WordPress, о котором я расскажу вам в сегодняшнем блоге. Это безопасный, масштабируемый, размещенный сервис WordPress, управляемый Automattic. Их основатель и генеральный директор Мэтт Малленвег сначала стал соучредителем проекта WordPress в 2003 году, а затем основал Automattic. Это только верхушка айсберга относительно того, почему вы должны строить с помощью WordPress.com. 🧊
Источник изображения: WordPress.com
Почему вы должны использовать WordPress.com для создания своего веб-сайта?
Я видел слишком много потенциальных предпринимателей, которые терялись в дебрях технической поддержки веб-сайта и отказывались от своей бизнес-идеи навсегда . Вот почему новые основатели / создатели бизнеса должны использовать функции, о которых я говорю сегодня, предлагаемые WordPress. com , чтобы эффективно (и без выгорания) настроить свой настраиваемый веб-сайт.
com , чтобы эффективно (и без выгорания) настроить свой настраиваемый веб-сайт.
Если вы находитесь на начальном этапе или у вас нет большого количества средств, вам ПОЛЮБЯТ функции, которые я собираюсь показать вам, которые происходят от WordPress.com.
Я не хочу, чтобы вы отказывались от потенциальной семизначной бизнес-идеи только потому, что создание вашего веб-сайта стало слишком сложным. Вот почему я так взволнован тем, что WordPress.com является универсальным решением (вам даже не придется беспокоиться о выборе хостинга, он включен!).
Послушайте, я считаю, что ваш очень умный мозг МОЖЕТ со временем выучиться на веб-разработчика, но хотите ли вы этого? У вас есть бизнес для развития! 📈
Вот почему я во весь голос кричу коллегам-предпринимателям о силе создания веб-сайта с помощью WordPress.com и о том, как легко научиться создавать веб-сайт WordPress.com с нуля.
Их новый тарифный план Pro содержит потрясающих предложения для владельцев бизнеса, от которых просто упадет в обморок, — что делает его отличным выбором для быстрого создания и запуска вашего сайта. Это не должно быть сложным — вы можете отправиться на гонки всего за ЧАСЫ, имея всего пять страниц и первый блог.
Это не должно быть сложным — вы можете отправиться на гонки всего за ЧАСЫ, имея всего пять страниц и первый блог.
Встроенный хостинг и поддержка. 15 долларов в месяц. Это все, что вам нужно, и ничего лишнего. Используйте эту ссылку, чтобы начать.
Больше не нужно плакать в свой кофе из-за сбоя собственного веб-сайта.
Какая большая разница?
Веб-сайты, созданные с помощью WordPress.com, чрезвычайно гибки, молниеносны и поддерживаются экспертами WordPress. Для тех, кто не разбирается в технологиях (и даже если вы склонны к цифровым технологиям), я даже не могу толком объяснить сколько проблем с настройкой и управлением веб-сайтом можно было бы устранить просто используя WordPress.com.
И я хочу, чтобы вы преуспели во всем этом «построении устойчивого онлайн-бизнеса», а не зацикливались на продвижении своего бренда в Интернете.
Серьезно — WordPress.com предлагает варианты для пользователей с самыми разными целями, которые дают вам все необходимое для публикации вашего SEO-контента, продажи ваших продуктов или услуг и действительно узнают, как создать фолловеров с помощью вашего веб-сайта, чтобы вы могли расширить свою аудиторию в Интернете. 💻
💻
Независимо от того, какой бренд вы хотите создать, WordPress.com предоставляет владельцам бизнеса и фрилансерам полноценный и гибкий веб-сайт, который может развиваться вместе с вами в самых разных направлениях, независимо от того, нужно ли вам добавлять инструменты для:
- Маркетинг вашего бизнеса
- Электронная коммерция или онлайн-продажи
- Управление сообществом
- Предложение подписки и членства
- Выражение себя и голоса своего бренда
…и еще много чего умопомрачительного.
WordPress.com потрясающе настраиваемый — в нем есть все необходимое для хранения, безопасности, скорости, резервного копирования и дизайна, которые вам нужны практически для всего в Интернете, включая редактирование блоков в современном интерфейсе.
И не говоря уже о том, что вы также получаете невероятную поддержку один на один по электронной почте или в чате (если вы когда-либо проводили часы в чате с вашей хостинговой компанией, пытаясь выяснить проблему с серверной частью вашего сайта, я вижу вас, и вам ПОНРАВИТСЯ иметь дело с этой службой поддержки).
WordPress.com — это все возможности современного хостинга WordPress, которые стали проще, и вам будет оказана поддержка на каждом этапе пути.
Итак, приступим к уроку, который я вам обещал. Вот как шаг за шагом создать подписчиков, которых вы можете монетизировать, используя свой веб-сайт на WordPress.com.
Как создать
веб-сайт WordPress.com с нуля (видеоучебник для начинающих)7 шагов для создания вашего первого веб-сайта WordPress.com с нуля
Вопрос: Но Юля, а разве я не должен сначала получить клиентов, прежде чем у меня будет сайт?
Когда дело доходит до создания подписчиков, которые вы можете монетизировать с помощью своего веб-сайта, запуск вашего сайта всегда стоит на первом месте.
За последние 10 лет, когда я заработал 5 миллионов долларов на своих веб-сайтах, я всегда начинал с создания бренда (и веб-сайта).
Прежде чем приступить к созданию сайта, убедитесь, что у вас есть следующее:
- Ярко выраженное название бренда
- Ваши набранные предложения и сообщения
- Ваша целевая аудитория
- Дизайн логотипа, который вам нравится
Мало того, что приведение всего этого в порядок перед началом даст вам необходимые ресурсы, вы также получите энергию и вдохновение, необходимые для создания вашего веб-сайта с сильным видением. (Это основное внимание Фаза 2, Набор навыков, внутри Системы преобразования содержимого.)
Готовы? Давайте создадим ваш сайт. Вот как создать простой пятистраничный веб-сайт с помощью WordPress.com.
Шаг №1: Создайте учетную запись WordPress.com
Подождите — заметили пропущенный шаг? 😉
Да, большинство руководств о том, как привлечь подписчиков с помощью вашего веб-сайта, начинаются с выбора правильного плана хостинга.
Но с WordPress.com вам не нужно беспокоиться о выборе правильной платформы хостинга. Они помогут вам — это действительно все в одном (мечта занятого владельца бизнеса).
Они помогут вам — это действительно все в одном (мечта занятого владельца бизнеса).
Чтобы начать, перейдите на страницу регистрации WordPress.com и введите свои данные. Затем нажмите на создать учетную запись .
Шаг №2: Выберите выигрышное доменное имя
Далее вы должны выбрать свое доменное имя.
Отличительной особенностью WordPress Pro является то, что он включает это БЕСПЛАТНО. Выбранный вами домен должен соответствовать вашему бренду и легко запоминаться и вводиться. (Поскольку Content Hacker уже установлен, в этом примере я буду использовать вымышленный бренд.)
Когда вы будете готовы, нажмите кнопку «Выбрать».
(Домен уже есть? Нажмите Использовать домен, которым я владею .)
Шаг № 3: Выберите свой план хостинга
После этого вы попадете на страницу Выберите свой план хостинга . Удивительной особенностью использования WordPress. com является то, что доступен бесплатный план — это здорово, потому что он доступен для всех, включая творческих предпринимателей, которые хотят только начать работу (но еще не уверены на 100% во всех своих деталях).
com является то, что доступен бесплатный план — это здорово, потому что он доступен для всех, включая творческих предпринимателей, которые хотят только начать работу (но еще не уверены на 100% во всех своих деталях).
Таким образом, вы сможете точно узнать, как работает WordPress.com, и, когда будете готовы, переключиться на Pro. (И я видел слишком много создателей бизнеса, которые слишком много думали об этой части, прежде чем (если вообще когда-либо) запускать сайт, поэтому, если вы думаете об этом, продолжайте и запускайте с бесплатным планом, чтобы сохранить этот импульс.)
В этом уроке я подчеркнул преимущества использования плана Pro, потому что считаю, что они того стоят, и четко понимал, что я хочу сделать со своей бизнес-идеей:
- Бесплатное пользовательское доменное имя на 1 год
- Премиум темы
- Использование плагинов
- Премиум-поддержка
- WooCommerce
- 50 ГБ памяти
- Нет объявлений
- Неограниченное количество администраторов веб-сайтов
- Автоматическое резервное копирование сайтов
…и многое другое.
Если вы хотите воспользоваться этими преимуществами прямо сейчас, вы также можете бесплатно попробовать WordPress Pro в течение 14 дней! Они предлагают гарантию возврата денег в течение этого двухнедельного окна.
Итак, чтобы следовать процессу, который я выполнил во время установки, вам нужно нажать Начать с Pro , чтобы вы могли воспользоваться всеми предложениями плана WordPress Pro, как это сделал я.
Шаг 4: Оформление заказа
Затем вы перейдете на страницу оформления заказа, где сможете ввести все свои данные и нажать «Продолжить».
Ниже этого раздела введите платежную информацию, чтобы завершить оформление заказа. 🛒
После завершения покупки у вас будет возможность легко настроить адрес электронной почты, который использует ваше доменное имя (🙌 благослови вас и вашу гениальную простоту использования, WordPress.com!)
Очень важно иметь визуально привлекательный макет на вашем сайте . Это помогает вашим конверсиям и продажам, когда страницы легко найти, а также является отличным способом завоевать доверие клиентов и клиентов.
Это помогает вашим конверсиям и продажам, когда страницы легко найти, а также является отличным способом завоевать доверие клиентов и клиентов.
Я не могу дождаться, когда вы увидите гибкий и современный интерфейс этого щенка, так что давайте заглянем внутрь, нажав Начать сборку .
Следующая страница приведет вас к списку великолепных тем на выбор. А поскольку у вас есть план WordPress.com Pro, вы можете бесплатно использовать любую тему из этого списка (даже премиальную).
После просмотра предварительного просмотра я выбрал гладкую и простую тему Byrne .
Теперь давайте перейдем к серверной части и используем небольшое редактирование блоков, чтобы запустить и запустить оптимизированный веб-сайт.
Невероятное редактирование блоков — посмотрите, как быстро мне удалось создать отличную домашнюю страницу.
Шаг № 6: Добавьте дополнительные страницы
На этом этапе вы можете перейти в «Мой дом» на панели управления WordPress и нажать Назовите свой сайт .
Как создатель нескольких конструкторов с шестью и семью брендами, меня поразило в тарифном плане WordPress.com Pro то, что все, что вам нужно для ведения вашего бизнеса — я имею в виду все — находится на одной панели инструментов.
Вы можете:
- Открыть магазин
- Просматривайте и управляйте своей аналитикой
- Создайте страницу замены Link in Bio/Linktree, используя шаблоны в один клик
- И даже получить первых подписчиков электронной почты ДО подключения к программному обеспечению для электронного маркетинга (вам нужно будет сделать это, прежде чем отправить им электронное письмо).
Я поражен тем, насколько оптимизирована вся настройка для создателей, которые хотят создать подписку и монетизировать ее с помощью своего веб-сайта.
Хорошо, вернитесь к этой удивительной панели инструментов, вы можете обновить название своего сайта и слоган сайта и нажать Сохранить настройки.
Затем перейдите на левую панель инструментов в WordPress и нажмите Pages >> Add New . Вы будете перенаправлены на УДИВИТЕЛЬНУЮ страницу с предопределенными макетами, включая «О нас», «Блог», «Услуги», «Контакты» и многое другое. Нажмите на страницу, которую хотите создать, и она загрузится, чтобы вы могли ее отредактировать. ✎
Вы будете перенаправлены на УДИВИТЕЛЬНУЮ страницу с предопределенными макетами, включая «О нас», «Блог», «Услуги», «Контакты» и многое другое. Нажмите на страницу, которую хотите создать, и она загрузится, чтобы вы могли ее отредактировать. ✎
Отредактируйте выбранную вами страницу как душе угодно, и когда вы будете готовы, нажмите Опубликовать .
Затем просто повторите эти шаги для других страниц. (Не забудьте вернуться к кнопкам главной страницы и добавить ссылки на соответствующие страницы. Просто нажмите на значок ссылки и выполните поиск.)
Готовы к грандиозному финалу? Вернитесь к панели инструментов WordPress и нажмите Launch site .
Вот оно! Вы успешно настроили свой сайт WordPress.com, и вы уже на пути к созданию подписчиков с помощью своего веб-сайта. 💥
Осталось только зайти на страницу своего блога и написать и опубликовать свою первую статью.
БОНУС Шаг № 7: Продвигайте свой сайт
Вы сделали это! Но, все еще спрашивая себя: «Как я могу увеличить количество подписчиков на моем сайте?»
Что ж, теперь, когда вы знаете основы того, как создать аудиторию с помощью своего веб-сайта, давайте сохраним этот импульс — пришло время продвигать ваш веб-сайт, чтобы вы могли найти, удержать и взрастить свою аудиторию .
Если вы хотите научиться создавать подписки в социальных сетях с нуля, вам в любом случае нужно сначала настроить надежный веб-сайт — так что вы почти у цели! Но поскольку ваш сайт WordPress.com теперь готов к работе, у вас будет собственное место, куда вы сможете отправлять своих подписчиков из Instagram, Facebook, LinkedIn и т. д. (при этом доминирует срок жизни контента в блогах!)
Например, моя подруга Сара сказала мне за чашкой кофе: «Юлия, мне нужен веб-сайт для моего бизнеса». Но ей было интересно, как создать веб-сайт с нуля и как привлечь подписчиков в Instagram.
Я сказал ей, что если она сосредоточится на стратегии, они оба придут, но что я хочу, чтобы она начала со своего сайта WordPress.com, а ЗАТЕМ изучила, как создать социальные сети для вашего бизнеса (и нам все еще нужно рассказать, как продвигать ваш веб-сайт, , поэтому не пропускайте этот шаг , чтобы вы могли увидеть полную картину того, как создать социальную сеть с нуля, как только ваш веб-сайт будет запущен и работает). 🏃 9000 3
🏃 9000 3
Вот как продвигать свой веб-сайт:
1. Начните свой список адресов электронной почты
Зарегистрируйтесь в службе маркетинга по электронной почте (я использую и люблю ConvertKit) и убедитесь, что у вас есть список рассылки.
2. Создайте свой первый лид-магнит
Привлеките людей в свой список, предложив что-то вроде ценного мини-курса, задачи, контрольного списка, дорожной карты или технического описания. См. пример.
3. Разместите его в программном обеспечении для маркетинга по электронной почте
Подключите свой лид-магнит к службе маркетинга по электронной почте, чтобы вы могли отслеживать, какой адрес электронной почты пришел с какого лид-магнита (если вы делаете более одного — отличный способ сегментировать свою аудиторию). Существует множество инструментов контент-маркетинга, которые помогут вам красиво соединить все это вместе, вам просто нужно их настроить. 🛠️
4. Подключите свой список к WordPress
WordPress. com поставляется с простым блоком форм, который очень быстро и легко настроить и использовать.
com поставляется с простым блоком форм, который очень быстро и легко настроить и использовать.
А если вы ищете что-то более продвинутое, то плагин Formidable Forms — отличный выбор, поскольку в нем есть стилизатор форм без кода.
Как вы будете выделяться как веб-сайт и бренд в 2022 году?
Смотри, ты идешь. Теперь вы знаете, как привлечь подписчиков, используя свой веб-сайт с блогом для малого бизнеса.
Так что в следующий раз, когда вы услышите, как коллега-создатель бизнеса вслух задается вопросом, например, «Как вы продвигаете Instagram на своем веб-сайте?», помогите ему и расскажите о том, что вы узнали сегодня, начиная с:
Вместо того, чтобы спрашивать себя, как увеличить число подписчиков в социальных сетях, создателям бизнеса следует задуматься над тем, «как мне создать число подписчиков для бренда?». Это БОЛЬШОЙ секрет сегодняшних контент-лидеров с шести- и семизначными цифрами.
Если вы готовы привлечь подписчиков с помощью своего веб-сайта, не ждите.


 услуги, в целесообразности которых не всегда можно разобраться новичку. Неудобная панель и довольно неторопливая поддержка.
услуги, в целесообразности которых не всегда можно разобраться новичку. Неудобная панель и довольно неторопливая поддержка.
 Например, Google Doc, Microsoft Office 365, Dropbox. Пользователь платит не за программу, а за пользование ею.
Например, Google Doc, Microsoft Office 365, Dropbox. Пользователь платит не за программу, а за пользование ею.