Динамическая обложка для группы Вконтакте
Сегодня я расскажу вам об интересном и довольно действенном способе повышения активности в группе. Более того, данный способ не потребует от вас никаких действий, кроме первоначальной настройки всего необходимого, что занимает не более получаса, при условии обладания навыками работы в фотошопе или наличия дизайнера под рукой.
Динамическая или «живая» обложка — это по сути обычное изображение которое с определенной периодичностью, средствами VK API загружается в вашу группу в качестве обложки (cover). На это изображение вы можете выводить разную информацию. Например: последних вступивших в сообщество, погоду в вашем городе, время, активных комментаторов и т.д. Подробно об «виджетах» я расскажу ниже.
Зачем нужна динамическая обложка?
Если кратко, то основные задачи динамической обложки это увеличение активности группы, повышение конверсии вступивших пользователей, вывод полезной информации и просто украшение сообщества.
А теперь подробней для разных типов сообществ!
Коммерческие сообщества
Ну и сразу развею ожидания наиболее оптимистичных читателей. Хорошая активность в чисто коммерческой группе это очень большая редкость и установка на обложку социального виджета (последних подписчиков, лучших комментаторов и т.д.) скорее всего не приведет к мгновенному повышению активности.
Конечно это не значит что 100% не стоит использовать эти виджеты. Смотрите сами исходя из вашей ситуации, возможно в вашем случае они действительно будут полезными.
Самое очевидное применение живой обложки в коммерческих сообществах это установка таймера обратного отсчета, считающего время до окончания акции или скидок. В рамках сообществ Вконтакте это смотрится очень необычно.
Городские сообщества
Это пожалуй наиболее подходящий тип сообществ для установки динамической обложки. Т.к. в таких группах зачастую хорошая активность, а «социальные виджеты» (последних подписчиков, лучших комментаторов и т.д.) еще больше будут стимулировать активность.
Кроме того на обложке можно разместить полезную информацию для жителей города (новости, погода и пробки).
По моим наблюдениям за несколькими такими группами, после установки живой обложки, активность в них заметно повышалось. Подчеркиваю что это только мои личные наблюдения, которое вполне могут оказаться ошибочным, т.к. на активность влияет огромное кол-во факторов и выделять среди них только «живую обложку» было бы слишком наивно.
«Клубы по интересам»
Здесь всё тоже самое что и с «городскими сообществами», за исключением того, что не имеет смысла выводить информацию о пробках и погоде в каком то конкретном городе. Т.к. данная информация не очень уместна в не городских группах.
Сообщества школ, универов и т.д.
В данных сообществах очень актуальны социальные виджеты показывающие самых активных (комментаторов, репостеров, лайкеров), т.к. аудитория сообщества знакома между собой лично. То волне вероятна ситуация когда начнутся настоящие войны за «место на обложке», особенно у аудитории до 16 лет. Тем самым вы получите взрывную активность.
Также к данному типу сообществ очень хорошо подходит виджет «именинники», который будет выводить до 3-х случайных подписчиков у которых сегодня день рождения.
Что можно выводить на обложку
Сейчас я расскажу о виджетах доступных на сервисе lets-cover в данный момент. Если вы используете другой сервис, то возможно что некоторых из данных виджетов там не будет или работать они будут чуть иначе.
Последний подписчик – выводит информацию об 1-3 последних подписавшихся на сообщество. Это пожалуй самый популярный виджет, он используется практически в каждой обложке.
Активные (комментаторы, репостеры, лайкеры) – три виджета с одинаковым по смыслу функционалом. Выводят информацию об 1-3 самых активных пользователях. Данные берутся с 25 последних постов.
Именинники – показывает 1-3 случайный человека у которых сегодня день рождения.
Дата и время – выводит текущею дату в нужном вам формате и часовом поясе.
Обратный отсчет – показывает оставшееся время до указанной вами даты, работает с соблюдением часовых поясов.
Погода – выводит погоду в указанном вами городе. Есть два режима отображения: погода текстом и погода с иконкой.
Курс валют – на данный момент доступны курсы для 8 разных валют.
Кол-во подписчиков – выводит текущее кол-во подписчиков в сообществе.
Произвольный текст – позволяет добавить любой текст на обложку.
Текст по ссылке – выводит текст из внешних источников. Данный виджет даёт массу возможностей для персонализации обложки. С его помощью вы можете выводить любую текстовую информацию. Например: кол-во пользователей вашего сервиса, кол-во лайков поставленных в группе, кол-во заказов на сайте, онлайн вашего сервера и т.д.
По словам разработчика проекта в ближайшее время будут добавлены виджеты: пробки, импорт новостей из RSS, последнее видео на YouTube, донаты и многое другое.
Как создать динамическую обложку?
Сейчас по сети гуляет окало 2-3 скриптов на PHP с помощью которых вы можете сделать такую обложку по заранее запрограммированному шаблону. Но в этом случае вы будете сильно ограничены в плане доступных виджетов и изменения дизайна. Кроме того такие скрипты требуют покупки хостинга.
По этому я предлагаю воспользоваться онлайн конструктором обложек — lets-cover. Процесс создания обложки через этот сервис занимает буквально пару минут (при условии что у вас уже готов фон) и состоит из 4-х этапов.
1) Перейдите в раздел «Мои группы» и нажмите кнопку «Создать обложку» напротив нужной группы. Откроется визуальный редактор обложки.
2) Нажмите кнопку «Изменить фон» и загрузите изображение которое будет служить в качестве фона вашей обложки. Рекомендуемое разрешение фона: 1590×400.
3) С помощью кнопки «Добавить виджет» установите и настройте внешний вид нужных вам виджетов.
4) После чего прокрутите страницу вниз и настройте время обновления обложки и расписание её публикации. Нажмите кнопку «сохранить».
Готово! Теперь обложка в вашем сообществе будет автоматически обновляться согласно настроенному расписанию.
lozyuk.ru
Оформление обложки для группы ВКонтакте онлайн
Содержание статьи
Оригинальная обложка группы ВКонтакте позволит привлечь больше потенциальной аудитории, акцентировать внимание на важной информации. Обложка сразу подсказывает тематику и направление сообщества, используется для важной информации.
Самостоятельно создать такую обложку можно при помощи графических сервисов. Одним из них является Canva – сервис позволяет создавать дизайны для групп Вконтакте и не только без скачивания программ.
Оформление обложки для групп ВКонтакте через онлайн сервис Canva осуществляется довольно просто.
Авторизация и выбор шаблона в Canva
Для авторизации на сайте Canva можно использовать электронный адрес или аккаунты в социальных сетях. Авторизация быстрая и позволяет автоматически сохранять дизайн-макеты для дальнейшей работы над ними.
На главной странице доступны функции:
- создания дизайна с настраиваемыми размерами;
- поиска заготовок для графики или печатной продукции;
- создания папки бренда со шрифтами, макетами и цветами;
- подключения коллег и друзей к разработке дизайн-макета.
При необходимости можно работать командой до сорока человек. Есть возможность создания обложки прямо в смартфоне – Canva доступна для iOS и Android.
В сервисе уже есть готовые шапки для групп ВКонтакте, которые можно изменить в соответствии с тематикой сообщества и своими предпочтениями. Выбирать шаблон можно даже без привязки к тематике, так как все элементы макета легко изменяются и заготовку можно изменить до неузнаваемости.
Фон и загрузка фото
Чтобы изменить фон обложки в контакте, перейдите на соответствующую вкладку. Можно выбрать среди разных видов фоновых изображений:
- паттерны;
- однотонные;
- градиентные;
- авторские фото;
- текстуры и др.
Большинство из них доступны бесплатно, некоторые стоят 1 доллар и их можно приобрести, чтобы убрать водяной знак.
Выбранное фото масштабируется после двойного клика на фон обложки. Над рабочей зоной появляется панель инструментов для работы с изображением, если кликнуть на него один раз. Доступны функции добавления фильтра, коррекции контрастности, яркости, кросс-процесса.
Добавить свои фото можно при помощи вкладки «Загрузки». Добавленные фото в дальнейшем можно найти под этой же вкладкой. На рабочее поле загруженные изображения перетаскиваются мышкой.
Текст и элементы
На вкладке «Текст» можно выбрать авторский шрифт или добавить дополнительное текстовое поле на дизайн макет. Если кликнуть на такое поле на самом макете, появляются инструменты для работы с текстом.
Можно менять цвета, шрифт, размер, выделение, положение текста и другие параметры. Для удаления ненужного поля можно нажать значок корзины в правом верхнем углу. Рабочее поле также откликается на команды с клавиатуры. Дизайн сохраняется, потому в будущем можно добавить дополнительный текст на обложку, когда это потребуется. Например, чтоб сообщить участникам группы какие-то новости.
На представленном макете оранжевый треугольник – это объект с вкладки «Элементы». Здесь можно выбрать другие геометрические фигуры, линии, иллюстрации, значки, которые могли бы дополнить обложку для группы. Еще одна возможность – выбрать сетку для фотоколлажа.
Можно сделать обложку и в таком форме, заполнив ячейки фотографиями. Затем нужно добавить текстовое поле и дополнительные элементы, чтобы создать уникальный дизайн. Размер обложки уже подстроен под требования ВКонтакте.
Для сохранения нажмите кнопку «Опубликовать» или стрелочку слева от нее. Есть возможность сохранить в высоком качестве, для печати или поделиться сразу в социальных сетях. Инструменты позволяют сформировать код для вставки дизайна сразу в шапку сайта, если в этом есть необходимость.
Как понимаете, работа с этим сервисом улучшит качество дизайна вашей группы, что скажется на продвижении вашей группы ВК.
Вот так вот довольно просто и эффективно вы сможете создать обложку группы ВКонтакте онлайн через сервис Canva.
www.new-seti.ru
Как сделать обложку в группе ВК. Обложка вк онлайн
Привет! Сегодня Вы узнаете, как сделать обложку в группе ВК или шапку для любой социальной сети онлайн. Речь пойдет о сервисе Crello, который позволяет создавать не только обложки и шапки для сайтов, но и многое другое, например:
- Картинки для постов в социальных сетях;
- Анимированные публикации;
- Шапки для сайтов и соц. сетей;
- Презентации;
- Сертификаты;
- Изображения для блогов;
Нет смысла перечислять далее, потому что создать можно все, и даже не обязательно разбираться в дизайне, т. к., дизайн за нас уже подобрали.
Регистрация на сервисе
Перейти на сервис, можно по этой ссылке. Далее можно зарегистрироваться через Facebook или Google+. Но при желании, можно зарегистрироваться и с помощью почтового ящика.
После регистрации, авторизуйтесь, и в правом верхнем углу переключитесь на русский язык, если он не выбран по умолчанию.
Как сделать обложку для группы ВК
Вначале я Вам покажу пример, как сделать обложку для группы ВК. После авторизации, откроется страница «Создай новый дизайн». Здесь можно выбрать готовый размер для графики, например, Facebook публикация, или задать свои размеры.
Для создания обложки ВКонтакте, лучше выбирать размер 1590×400, чтобы она хорошо смотрелась на больших экранах.
Можно прокрутить страницу чуть ниже, и подобрать уже готовый дизайн, но на этом сервисе нет дизайна шапки 1590×400 размера, поэтому придется создавать ее с нуля. Итак, я указал размер, нажимаю «Вперед».
После этого я перешел в редактор, или даже можно сказать конструктор, т. к., графика здесь собирается путем перетаскивания. Вначале можно подобрать фон для шапки ВК, затем разместить объекты, и написать текст.
Если подходящего изображения для фона на сервисе не удается найти, тогда его можно поискать в Яндекс картинках, или Google. Но, как я считаю, в графическом редакторе, например Photoshop, все равно надо уметь работать, т. к. на этом сервисе возможности ограничены.
Создавать я буду шапку для группы ВК по грузоперевозкам. В Яндекс картинках я нашел фон для шапки, но уже с фурой, и мне осталось только добавить рекламный текст. Смотрите, что получилось.
Я перетащил текст с левой колонки инструментов, и теперь мне надо его отредактировать. На скриншоте выше видно, что текст выделен голубой рамочкой, а по углам находятся маркеры, в виде кружков.
Передвигая эти маркеры, можно менять размер текста, или объекта. Но для того, чтобы изменить текст «Premium Quality» на другой, надо его вначале разгруппировать.
Нажимаем вверху кнопку «Разгруппировать», после чего все элементы в этом логотипе можно передвигать отдельно и редактировать их.
Смотрите, я специально разобрал логотип на составляющие, и теперь можно видеть, что он состоит из трех частей: две надписи и звездочки.
Но, т. к., звездочки мне не нужны, я их удалю, и буду работать с текстом. Надпись «Premium» я заменю на «ТрансАвто», а вместо «Quality» напишу «Грузоперевозки». Вот что у меня получилось.
Пусть это и не шедевр, но для группы ВКонтакте вполне нормально.
Работа с текстом — редактирование
Выберите любой текст в левой панели инструментов, где написано «Тексты», и перетащите его в свой проект. При клике по этому тексту, появится окошко с инструментами для его редактирования, а сам текст выделиться рамочкой, где можно видеть еще и маркеры.
Передвигая угловые маркеры, можно увеличивать или уменьшать масштаб текста. А если подвести курсор мышки ближе к угловому маркеру, то курсор изменит вид на дугу со стрелками на концах.
Это означает, что текст теперь можно поворачивать.
С маркерами я надеюсь все понятно. Давайте теперь рассмотрим окошко с инструментами для редактирования текста.
В этом окошке находятся инструменты для работы с текстом, похожие как в MS Word, и вот их описание:
- Выбор шрифта;
- Выделение жирным;
- Выравнивание текста;
- Цвет шрифта;
- Высота строки;
- Расстояние (интервал между символами).
От основного окошка, есть еще дополнительная полоса с инструментами, и здесь, я бы хотел дать некоторые пояснения:
1. Второй значок сверху — это настройка прозрачности текста или картинки. По умолчанию задано значение 100%, т. е., текст непрозрачным.
2. Порядок слоев: здесь, как и в Photoshop, мы работаем со слоями, например, машина с деревьями – это фон, и его оставляем на заднем плане, а надписи на переднем. Так как фон уже выбран, и редактировать его нет необходимости, то его лучше закрыть, кликнув вверху по кнопке «Закрыть».
Таким образом слой будет закреплен, и сместить случайно его будет невозможно. Ведь при создании баннеров, или еще чего-либо, есть определенная последовательность: вначале создаем фон, потом размещаем какие-то объекты на этом фоне, а затем пишем текст.
3. Дублировать слой: создает клон выбранного текста или объекта;
4. Удалить текст.
Я показал Вам только пример, как сделать обложку в группе ВК. Но эту же обложку, можно добавить и другие социальные сети.
Инструменты Crello для создания и редактирования изображений
Если Вы раньше пользовались подобными сервисами, тогда и здесь быстро освоитесь. Но у новичков поначалу могут возникнуть некоторые сложности, и чтобы этого не произошло, я опишу основные инструменты.
Верхняя панель.
Untitled design: здесь можно задать название файла для будущей картинки. Кликните и введите свое название.
Facebook-публикация 940х788 – показывает название и размер проекта.
Изменить размер: позволяет изменить размер проекта. После нажатия появится окошко, где можно выбрать другой размер. Новый размер можно ввести и вручную, если выбрать «Установи размеры».
Закрыть – закрепляет слой (объект).
Сгруппировать: эта кнопка при редактировании может называться еще как «Разгруппировать» и позволяет добавлять в группу объекты, или наоборот. Например, можно несколько объектов сгруппировать, предварительно выбрать их с помощью мышки и клавиши «Shift», а затем их перемещать, как одно целое.
Выровнять. Я не понял, для чего эта кнопка, потому что я ее ни разу не видел активной. Что она выравнивает – мне не понятно.
Фото-текст: если я правильно понимаю, то этот эффект преобразовывает текст в фото, но я так и не понял для чего это.
Скачать: нажмите, чтобы скачать готовую работу на свой компьютер.
Поделиться: позволяет опубликовать свою работу в соц. сетях.
Сохранено: сохранить проект на сервисе, что дает возможность его отредактировать позже.
Боковая панель.
Поиск: можно находить дизайн по ключевым словам.
Дизайны: здесь можно выбрать нужную категорию.
Фото: в этом разделе также можно задать нужную категорию, и подобрать нужное изображение. Картинку можно загрузить и с компьютера, если ничего подходящего не нашли на сервисе. Здесь есть платные фото, которые находятся в галерее, и бесплатные.
Фоны: в этом разделе, можно подобрать для своего проекта разные фоны, и это может быть картинка, цвет или узор. Если вариантов не нашлось, загрузите тогда с компьютера что-то свое.
Подсказка. Цвет фона, можно использовать в качестве тонировки. Например, выберите черный цвет, а затем установите его на передний план своего проекта, чтобы вся картинка стала черной. Затем выберите инструмент прозрачность, и установите ползунок приблизительно на значение 30.
Так все Ваши изображения станут более темными. Теперь на переднем плане можно установить логотип, или какой-либо рекламный текст белого или другого светлого цвета.
Тексты: здесь можно выбрать заголовки, подзаголовки, и вообще красивые тексты в виде логотипов. В конце статьи смотрите видео, там я показываю, как работать с текстом.
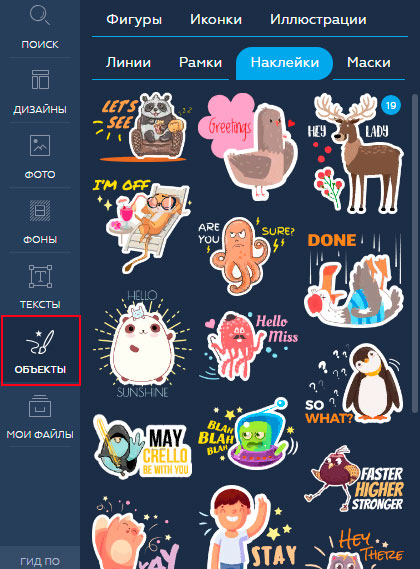
Объекты: здесь находится большая коллекция фигур, иконок, наклеек и др.
Мои файлы: здесь будут находиться Ваши файлы, и это могут быть шрифты, или картинки с компьютера.
Нижняя панелька инструментов
Нижняя панель позволяет отменить выполненное действие при редактировании, или вернуть его. Здесь же можно управлять масштабом своего проекта.
Как создать анимационную картинку?
Чтобы создать анимацию, нажмите в левом верхнем углу на настройки, а затем выберите «Создать Дизайн».
Далее выбираем «Анимированная публикация» — это первый шаблон слева. Здесь также выбираем дизайн и редактируем текст.
На этом обзор закончен. На самом сервисе есть обучающие видео, но на английском языке. Если знаете английский язык, тогда смотрите, изучайте, но там и без этого все понятно.
dvpress.ru

