Как создать HTML файл
Файлы HTML определяют структуру веб-страницы. Таким образом, чтобы создать веб-страницу, самый первый шаг — написать для нее файл HTML. В этой статье вы узнаете, как создать HTML-файл с нуля.
Что такое HTML-документ
Документ HTML — это простой текстовый файл с расширением .html или .htm. Между ними почти нет разницы, но .html встречается чаще.
Этот текстовый файл содержит информацию, которую браузеры используют для создания структуры веб-страницы.
Инструменты, которые нам нужны
Теперь вопрос в том, какой инструмент нам нужен для создания HTML-файла.
Самый простой способ — использовать обычный текстовый редактор, например текстовый редактор по умолчанию в вашей операционной системе.
Расширенные текстовые редакторы и IDE, такие как Visual Studio Code, Sublime, Atom или Bracket, могут помочь вам с подсказками синтаксиса и выделением ошибок. Вы можете использовать их для написания сложного HTML-кода и управления им.
Вы можете использовать их для написания сложного HTML-кода и управления им.
Эти расширенные текстовые редакторы можно загрузить и использовать бесплатно, и они доступны для всех популярных операционных систем, таких как Windows, Linux и macOS.
Шаги по созданию HTML-документа
А теперь попрактикуемся. Давайте создадим простой HTML-документ.
Шаги следующие:
- Запустите текстовый редактор по вашему выбору и создайте новый текстовый документ.
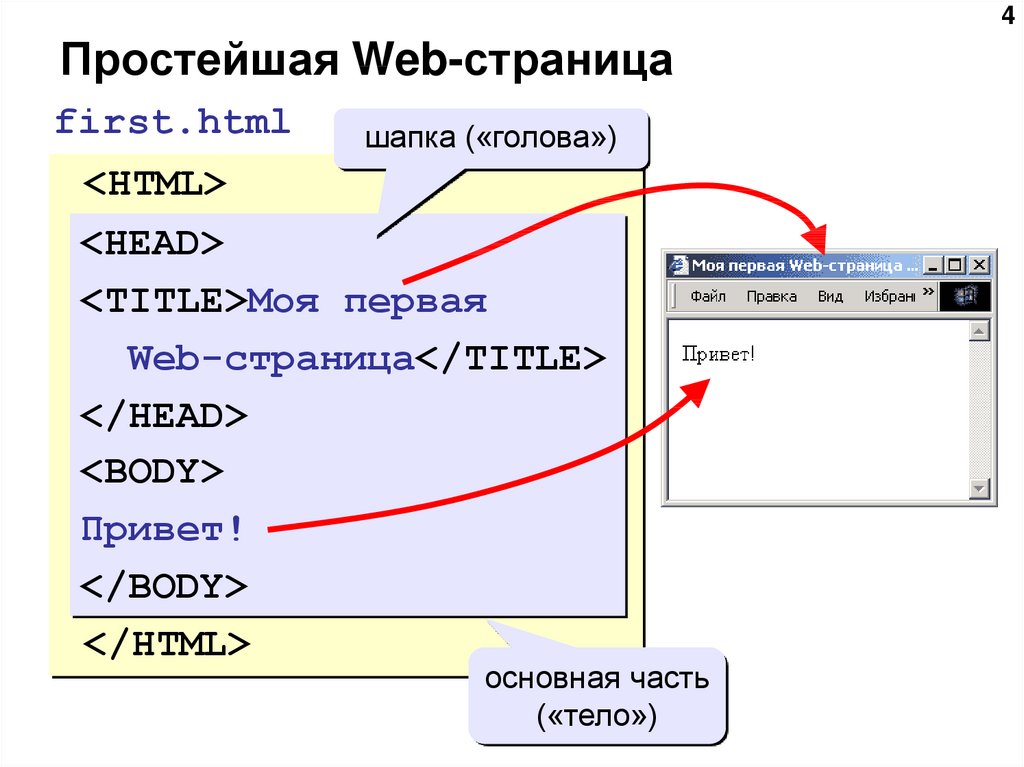
- Поместите в него несколько HTML-тегов. Если вы не знакомы с синтаксисом HTML, вы можете скопировать и вставить приведенный ниже код в новый пустой документ. О тегах мы узнаем позже. А сейчас давайте сосредоточимся на создании документа
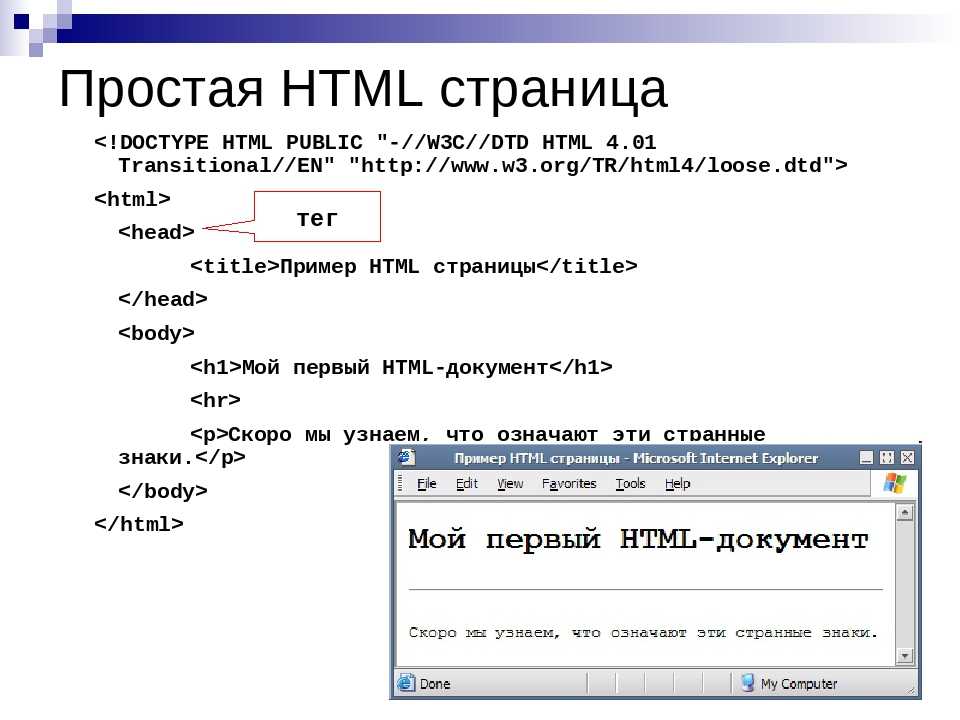
<!DOCTYPE html>
<head>
<title> A Sample Webpage </title>
</head>
<body>
<p> Hello World! </p>
</body>
</html>
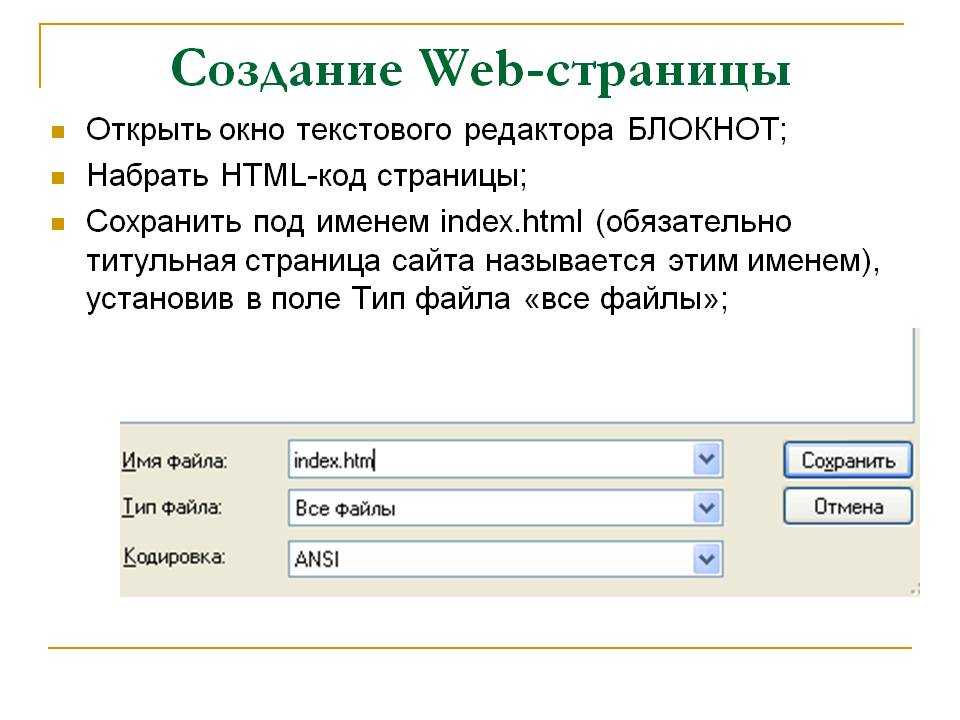
- Когда вы закончите писать код, самое время сохранить документ.
 При сохранении документа вы можете дать любое имя, использовать
При сохранении документа вы можете дать любое имя, использовать .htmlили.htmв качестве расширения иUTF-8
Проверьте HTML-документ с помощью браузера
После сохранения файла мы можем убедиться, что он работает.
Перейдите в место, где вы сохранили файл. Найдя файл, дважды щелкните его, чтобы открыть веб-браузер по умолчанию в вашей операционной системе.
В результате вы должны увидеть пустую страницу с заголовком «Пример веб-страницы» и одним абзацем в ней «Hello World!».
Спасибо, что дочитали до конца!
Это все что касается создания HTML-файла. Теперь вы можете начать изучать различные HTML-теги и атрибуты, которые мы можем использовать в HTML-документах.
Скачайте мою бесплатную электронную книгу чтобы подготовиться к собеседованию или начните учить Full-Stack JavaScript с нуля
Работа с документами HTML в TextEdit на Mac
Поиск по этому руководству
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
Открыть TextEdit
Создание HTML-файла
В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».
Введите HTML-код.
Выберите «Файл» > «Сохранить», введите название с расширением .html (например, введите index.html), затем нажмите «Сохранить».
Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.

Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
Нажмите «Открыть».
Как всегда открывать HTML-файлы в режиме редактирования кода
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».

Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
См. такжеИзменение настроек в приложении TextEdit на MacПрослушивание текста документов в TextEdit на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Начало работы — документация Sphinx
Sphinx — генератор документации или инструмент, переводящий набор простых текстовые исходные файлы в различные выходные форматы, автоматически создавая перекрестные ссылки, индексы и т. д. То есть, если у вас есть каталог, содержащий куча reStructuredText или Markdown документы, Sphinx может генерировать серию файлов HTML, файл PDF (через LaTeX), справочные страницы и многое другое.
Sphinx фокусируется на документации, в частности на рукописной документации,
однако Sphinx также можно использовать для создания блогов, домашних страниц и даже книг. Большая часть возможностей Sphinx связана с богатством разметки обычного текста по умолчанию.
формат, reStructuredText, а также
его значительные возможности расширения.
Большая часть возможностей Sphinx связана с богатством разметки обычного текста по умолчанию.
формат, reStructuredText, а также
его значительные возможности расширения.
Цель этого документа — дать вам представление о том, что такое Sphinx и как вы можете его использовать. Когда вы закончите здесь, вы можете проверить руководство по установке, за которым следует введение в формат разметки по умолчанию, используемый Sphinx, reStucturedText.
Для отличного «введения» в написание документов в целом — почему и как, см. также Напишите документы, написанные Эриком Холшером.
Настройка источников документации
Корневой каталог коллекции Sphinx исходных текстовых документов называется исходным каталогом. Этот каталог также содержит Sphinx файл конфигурации conf.py , где вы можете настроить все аспекты того, как
Sphinx читает ваши исходники и создает вашу документацию. [1] Sphinx поставляется со сценарием под названием sphinx-quickstart , который устанавливает
исходный каталог и создает по умолчанию conf. с наиболее полезными
значения конфигурации из нескольких вопросов, которые он задает вам. Чтобы использовать это, запустите: py
py
$ сфинкс-быстрый старт
Определение структуры документа
Предположим, вы запустили sphinx-quickstart 9.0020 . Он создал источник
каталог с conf.py и корневым документом index.rst .
Основная функция корневого документа — служить страницей приветствия.
содержать корень «дерева оглавления» (или
Директива toctree изначально пуста и выглядит так:
.. toctree:: :максимальная глубина: 2
Вы добавляете документы, перечисляя их в содержании директивы:
.. toctree:: :максимальная глубина: 2 использование/установка использование/быстрый запуск ...
Именно так выглядит toctree для этой документации. документы для включения даются в виде имен документов, которые вкратце
означает, что вы опускаете расширение имени файла и используете косую черту
(
документы для включения даются в виде имен документов, которые вкратце
означает, что вы опускаете расширение имени файла и используете косую черту
( / ) в качестве разделителей каталогов.
Подробнее о директиве toctree.
Теперь вы можете создавать файлы, перечисленные в toctree
, и добавлять содержимое, а также
их заголовки разделов будут вставлены (до уровня maxdepth ) в
место, где находится директива toctree . Кроме того, Сфинкс теперь знает о
порядок и иерархия ваших документов. (Они могут содержать toctree сами директивы, что означает, что вы можете создавать глубоко вложенные иерархии, если
необходимо.)Добавление контента
В исходных файлах Sphinx можно использовать большинство функций стандартного
реструктурированный текст. Есть также несколько функций, добавленных Sphinx.
Например, вы можете добавлять межфайловые ссылки переносимым способом (который работает
для всех типов вывода) с использованием роли ref .
Например, если вы просматриваете HTML-версию, вы можете посмотреть исходный код для этого документа — используйте ссылку «Показать исходный код» на боковой панели.
Todo
Обновите ссылку ниже, когда мы добавим новые руководства по ним.
Подробнее см. reStructuredText. введение в reStructuredText, включая разметку, добавленную Sphinx.
Запуск сборки
Теперь, когда вы добавили несколько файлов и содержимого, давайте сделаем первую сборку документы Сборка запускается программой sphinx-build :
$ sphinx-build -b исходный каталог html каталог сборки
, где sourcedir — это исходный каталог, а builddir — это исходный каталог.
каталог, в который вы хотите поместить собранную документацию. -b опция выбирает сборщика; в этом примере
Sphinx создаст файлы HTML.
См. справочную страницу sphinx-build для всех
параметры, которые поддерживает sphinx-build .
Однако сценарий sphinx-quickstart создает Makefile и make.bat , которые сделают вашу жизнь еще проще. Они могут быть выполнены
запустить сделать с именем билдера. Например.
$ сделать html
Документы HTML будут созданы в выбранном вами каталоге сборки. Выполнять введите без аргумента, чтобы узнать, какие цели доступны.
Как создавать PDF-документы?
make latexpdf запускает компоновщик LaTeX и легко вызывает pdfTeX
набор инструментов для вас.
Todo
Переместить весь этот раздел в руководство по rST или директивы
Документирование объектов
Одной из основных целей Sphinx является простое документирование объектов (в
очень общий смысл) в любом домене . Домен — это совокупность объектов
типы, которые принадлежат друг другу, с разметкой для создания и ссылки
описания этих объектов.
Наиболее заметным доменом является домен Python. Например, для документирования
Встроенная функция Python enumerate() , вы можете добавить ее в один из ваших
исходные файлы.
.. py: функция:: перечислить (последовательность [ начало = 0]) Возвращает итератор, который возвращает кортежи индекса и элемента *последовательность*. (И так далее.)
Это отображается так:
- перечислить( последовательность [ начало=0 ])
Возвращает итератор, который возвращает кортежи индекса и элемента последовательность . (И так далее.)
Аргументом директивы является подпись объекта, который вы описать, содержание является документацией для него. Может быть несколько подписей даны, каждый в своей строке.
Домен Python также является доменом по умолчанию, поэтому вам не нужно префикс разметки с доменным именем.
.. функция:: перечислить (последовательность [ начало = 0]) ...
выполняет ту же работу, если вы сохраняете настройку по умолчанию для домена по умолчанию.
Есть еще несколько директив для документирования других типов Python
объекты, например py:class или py:method . Есть
также перекрестная ссылка роль для каждого из этих типов объектов. Этот
разметка создаст ссылку на документацию enumerate() .
Функцию :py:func:`enumerate` можно использовать для...
И вот доказательство: Ссылка на enumerate() .
Опять же, py: можно не указывать, если домен Python используется по умолчанию. Это
не имеет значения, в каком файле содержится актуальная документация для перечислить() ; Sphinx найдет его и создаст ссылку на него.
Для каждого домена будут действовать специальные правила того, как могут выглядеть подписи, и
сделать отформатированный вывод красивым или добавить определенные функции, такие как ссылки на
типы параметров, например. в доменах C/C++.
в доменах C/C++.
См. Домены для всех доступных доменов и их директивы/роли.
Базовая конфигурация
Ранее мы упоминали, что файл conf.py управляет тем, как Sphinx
обрабатывает ваши документы. В этом файле, который выполняется как исходный код Python
файл, вы назначаете значения конфигурации. Для продвинутых пользователей: так как
выполняется Sphinx, вы можете выполнять в нем нетривиальные задачи, такие как расширение sys.path или импорт модуля, чтобы узнать вашу версию
документирование.
Значения конфигурации, которые вы, возможно, захотите изменить, уже помещены в conf.py от sphinx-quickstart и изначально закомментирован
(со стандартным синтаксисом Python: # комментирует оставшуюся часть строки). К
измените значение по умолчанию, удалите знак решетки и измените значение. К
настроить значение конфигурации, которое не добавляется автоматически sphinx-quickstart , просто добавьте дополнительное задание.
Имейте в виду, что файл использует синтаксис Python для строк, чисел, списков и скоро. Файл по умолчанию сохраняется в UTF-8, на что указывает кодировка объявление в первой строке.
См. документацию по всем доступным значения конфигурации.
Todo
Переместить весь этот документ в другой раздел
Автодок
При документировании кода Python обычно помещается много документации в исходные файлы, в строках документации. Sphinx поддерживает включение строки документации из ваших модулей с расширением (расширение — это Python модуль, предоставляющий дополнительные возможности для проектов Sphinx) под названием автодок .
Чтобы использовать autodoc , вам необходимо активировать его в conf.py с помощью
помещая строку 'sphinx.ext.autodoc' в список, назначенный расширений значение конфигурации:
расширения = ['sphinx.ext.autodoc']
Тогда в вашем распоряжении есть несколько дополнительных указаний. Например, чтобы
задокументируйте функцию
Например, чтобы
задокументируйте функцию io.open() , прочитайте ее подпись и
docstring из исходного файла, вы должны написать это:
.. автофункция::io.open
Вы также можете автоматически документировать целые классы или даже модули, используя член опции для автоматических директив, например
.. автомодуль::io :члены:
Autodoc необходимо импортировать ваши модули, чтобы извлечь строки документации.
Поэтому вы должны добавить соответствующий путь к sys.path в вашем конфиг.py .
Предупреждение
autodoc импортирует модули для документирования. Если есть
модули имеют побочные эффекты при импорте, они будут выполнены автодок при запуске sphinx-build .
Если вы документируете сценарии (в отличие от библиотечных модулей), убедитесь, что они
Основная подпрограмма защищена условием , если __name__ == '__main__' .
См. sphinx.ext.autodoc для получения полного описания
возможности автодока.
Todo
Переместить этот документ в другой раздел
Интерсфинкс
Многие документы Sphinx, включая документацию Python, опубликованы на
Интернет. Если вы хотите сделать ссылки на такие документы из вашего
документации, вы можете сделать это с помощью sphinx.ext.intersphinx .
Чтобы использовать intersphinx, вам необходимо активировать его в conf.py с помощью
поместив строку 'sphinx.ext.intersphinx' в расширения list и установите значение конфигурации intersphinx_mapping .
Например, чтобы сослаться на io.open() в руководстве по библиотеке Python, вам нужно
настройте свой intersphinx_mapping , например:
intersphinx_mapping = {'python': ('https://docs.python.org/3', нет)}
А теперь вы можете написать перекрестную ссылку вроде :py:func:`io. . Любой
перекрестная ссылка, которая не имеет соответствующей цели в текущем наборе документации,
будет искаться в наборах документации, настроенных в  open`
open` intersphinx_mapping (требуется доступ к URL, чтобы
загрузите список допустимых целей). Intersphinx также работает для некоторых других
роли домена, включая :ref: , однако это не работает для :doc: , так как это не доменная роль.
См. sphinx.ext.intersphinx для получения полного описания
особенности интерсфинкса.
Дополнительные темы для обсуждения
Сноски
[1] Это обычная раскладка. Однако conf.py также может находиться в
другой каталог, каталог конфигурации. Обратитесь к
man-страницу sphinx-build для получения дополнительной информации.
Расширенные возможности: Статический экспорт HTML
Примеры- Статический экспорт
next export позволяет экспортировать приложение Next. js в статический HTML, который можно запускать автономно без необходимости использования сервера Node.js. Рекомендуется использовать
js в статический HTML, который можно запускать автономно без необходимости использования сервера Node.js. Рекомендуется использовать next export только в том случае, если вам не нужны какие-либо неподдерживаемые функции, требующие сервера.
Если вы хотите создать гибридный сайт, где только из страниц предварительно отображаются в статический HTML, Next.js уже делает это автоматически. Узнайте больше об автоматической статической оптимизации и добавочной статической регенерации.
Обновите скрипт сборки в package.json , чтобы использовать next export :
"scripts": {
"build": "следующая сборка && следующий экспорт"
}
Запуск npm run build создаст каталог из .
next export создает HTML-версию вашего приложения. Во время следующей сборки , getStaticProps и getStaticPaths будет генерировать файл HTML для каждой страницы в ваших страницах 9Каталог 0016 (или больше для динамических маршрутов). Затем
Затем следующий экспорт скопирует уже экспортированные файлы в правильный каталог. getInitialProps создаст файлы HTML во время следующего экспорта вместо следующей сборки .
Для более сложных сценариев можно определить параметр с именем exportPathMap в файле next.config.js , чтобы указать, какие именно страницы будут созданы.
Предупреждение : ИспользованиеexportPathMapдля определения маршрутов с любой страницей с поддержкойgetStaticPathsтеперь игнорируется и переопределяется. Мы рекомендуем не использовать их вместе.
Поддерживается большинство основных функций Next.js, необходимых для создания статического сайта, в том числе:
Динамические маршруты при использованииgetStaticPathsПредварительная выборка с помощьюnext/linkПредварительная загрузка JavaScriptДинамический импортЛюбые параметры стиля (например, модули CSS, styled-jsx)Получение данных на стороне клиентаgetStaticPropsGetStaticPathsОптимизация изображения с помощью пользовательского загрузчика
Не поддерживаются функции, для которых требуется сервер Node. js или динамическая логика, которую нельзя вычислить в процессе сборки:
js или динамическая логика, которую нельзя вычислить в процессе сборки:
Оптимизация изображения (загрузчик по умолчанию)Интернационализированная маршрутизацияAPI-маршрутовПереписываетперенаправленийЗаголовкиПромежуточное ПОИнкрементная статическая регенерациярезерв: правдажетсерверсидепропс
getInitialProps Можно использовать API getInitialProps вместо getStaticProps , но с некоторыми оговорками:
-
getInitialProps нельзя использовать вместе с 9001Props 901Props0015 getStaticProps или getStaticPaths на любой заданной странице. Если у вас есть динамические маршруты, вместо использования getStaticPaths вам необходимо настроить параметр exportPathMap в файле next.config.js , чтобы экспортер знал, какие файлы HTML он должен выводить.


 При сохранении документа вы можете дать любое имя, использовать
При сохранении документа вы можете дать любое имя, использовать 

 ..
..
