Как правильно начать и вести блог на Яндекс Дзен в 2021 году
Яндекс.Дзен – популярный сервис, подбирающий материалы на темы, согласно анализу пользовательских интересов и браузерной истории. Чтобы регулярно получать новые публикации по интересующим тематикам, нужно просто настроить ленту, отметив предпочтительные темы.
Кроме прочтения публикаций, на площадке можно завести свой канал и публиковать там свои нарративы или обзоры, что будет приносить заработок. Как вести блок на Яндекс Дзен. Здесь все просто. Автор открывает свой канал, размещает на нем материалы, если они понравятся читателям, то просмотры будут расти, за что владельцу канала начнут платить деньги.
Как завести блог на Яндекс.Дзен и начать зарабатывать
На площадке допускается несколько форматов для размещения материалов:
- статьи в классическом их понимании;
- галереи;
- сторис;
- видеоролики.
Чтобы заинтересовать аудиторию, рекомендуется использовать все допустимые форматы, комбинируя разные способы подачи информации. На основе большой обзорной статьи можно сделать, например, галерею.
На основе большой обзорной статьи можно сделать, например, галерею.
Чтобы начать зарабатывать на блоге, нужно иметь представление, как завести свой аккаунт, как сделать его интересным для читателей, какую информацию выкладывать, сколько каналов можно вести в Яндекс Дзен. Будем разбираться.
Создание
Перед созданием канала необходимо зарегистрироваться в Яндексе и войти в свой аккаунт.
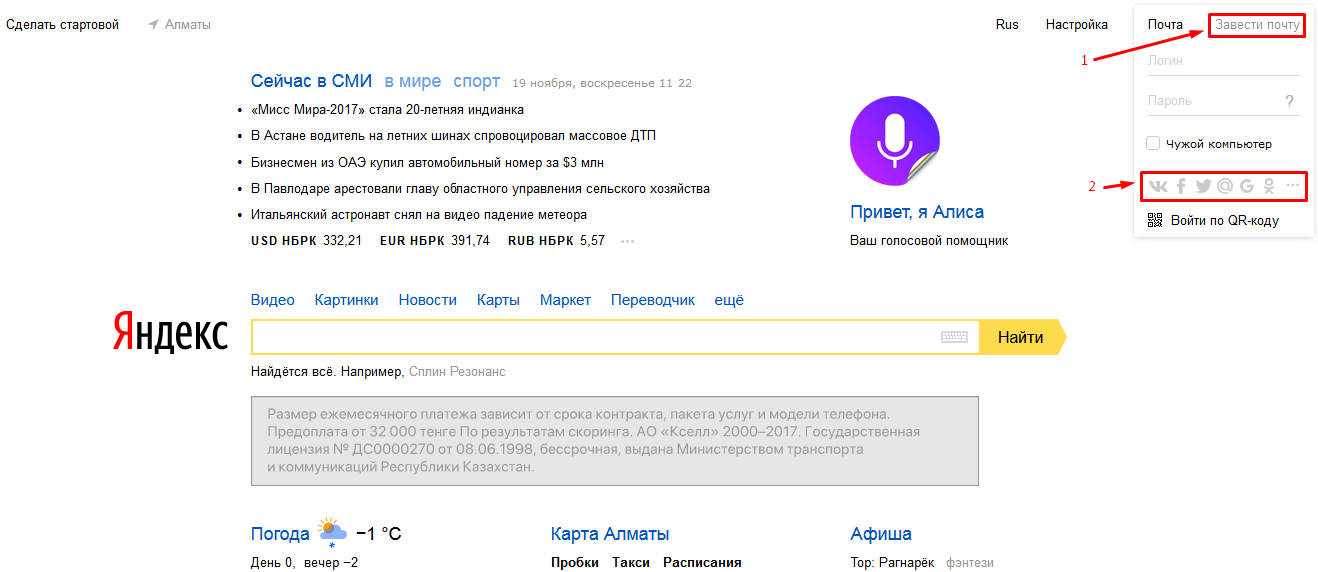
- Когда пользователь зарегистрирует почтовый ящик, нужно перейти на платформу для авторов.
- Она располагается на специальной странице zen.yandex.ru/media.
- На главной страничке площадки отыскать эту ссылку не получится. Лучше вбить в поиске дзен и на открывшейся страничке кликнуть по ссылке «дзен для авторов».
- Браузер перенаправит на страничку площадки, где надо кликнуть по желтой кнопке «стать автором».
- Теперь нужно связать сервис с Яндекс аккаунтом, для чего надо заполнить открывшуюся форму.
- Все, канал создан. Теперь надо его правильно настроить.
 Сделать это можно на своей странице, нажав на иконку рядом с «Я».
Сделать это можно на своей странице, нажав на иконку рядом с «Я». - Откроется меню, где можно поменять название канала, его описание, ссылки на соцсети и контактные данные, а также аватар блога.
- Если есть сайт, то можно привязать его к каналу, указав в специальном поле ссылку вашего интернет-ресурса.
Теперь канал создан и настроен. Любому пользователю не составит труда завести личный блог на Дзен-площадке. Осталось только подобрать оптимальную тематику и начать выкладывать контент.
Выбор темы
После завершения процедуры создания канала блогеры сталкиваются со сложной задачей – сделать блог популярным и интересным. Некоторые планируют создать сразу 2 и более каналов на разные тематики. Но здесь нужно сразу учесть, сколько каналов можно вести в Яндекс Дзен – для одного профиля разрешается завести один канал.
Итак, канал заведен, переходим к контенту. На какую тему лучше писать. Чтобы аудитория читала, нужно предоставить ей полезный и интересный контент. Особенно популярны тематики:
Особенно популярны тематики:
- еда, кулинария, рецепты;
- звезды;
- финансы;
- общество;
- профессии и хобби;
- путешествия;
- автомобили;
- кино;
- история;
- спорт;
- дети;
- психология;
- отношения;
- животные.
Это наиболее популярные темы, которыми интересуется аудитория. Лучше выбирать позиции в начале списка, поскольку они пользуются большей популярностью. В целом писать можно на любую тему, но, чтобы сервис максимально точно подобрал подходящую аудиторию, выбрать тематику нужно сразу и четко.
В идеале выбрать ту сферу, в которой автор хорошо разбирается. Тогда будет легче писать тексты, подбирать новые темы статей и искать материалы для публикаций. В результате тексты получатся интересными и полезными, а автор приобретет постоянных читателей.
Требования сервиса
Прежде чем приступать к созданию контента, надо почитать требования, которые сервис выставляет участникам платформы Дзен. Это важно, поскольку многие авторы искренне недоумевают, почему их канал заблокировали или публикации показывают только подписавшимся пользователям.
Это важно, поскольку многие авторы искренне недоумевают, почему их канал заблокировали или публикации показывают только подписавшимся пользователям.
Yandex Zen категорически запрещает:
- Использовать в аватаре, описании канала или в его названии логотип Дзена.
- Писать про оружие, взрывчатку, их изготовление и пр.
- Рассказывать или показывать алкоголь, наркотические вещества, призывать к азартным играм, курению.
- Копировать чужие статьи.
- Детально показывать, освещать и описывать трагические происшествия, ход медицинских операций и прочий шокирующий контент.
- Повторно выкладывать публикации, даже если их удалили.
- Проводить лотереи и розыгрыши и прочие подобные мероприятия.
- Выкладывать лишь часть материала, прикладывая ссылку, что продолжение находится по ссылке или в источнике.
- Предоставлять ложные сведения.
- Давать медсоветы, указывать дозировки каких-либо лекарств, рекомендовать прием каких-то препаратов без консультации врача.

- Использовать оскорбления и мат.
- Публиковать информацию незаконного характера.
Полный перечень запретов по Дзену прописан в Яндекс Справке. За нарушения публикации автора исключают из ленты, либо совсем блокируют канал без возможности восстановления.
Вход в редактор
Итак, в Яндексе зарегистрировались, канал завели и с правилами ознакомились, что дальше. Теперь нужно зайти на свой канал в редактор, через который происходит размещение материала. Сделать это легко.
- Нужно зайти на главную страницу Zen.
- Кликнуть по иконке своего профиля наверху справа.
- В выпавшем меню надо нажать на редактор.
Все, вы зашли в редактор своего Дзен-канала и теперь можете смело приступать к созданию нового контента для своей будущей аудитории.
Настройки сервиса
В редакторе нужно нажать на кнопочку настройки канала. В результате слева откроется вкладка, где можно изменить:
- обложку канала;
- название блога;
- описание;
- включить/отключить личные сообщения;
- указать ссылку на соцсети;
- почту и телефонный номер;
- указать свой сайт, если таковой имеется.

Если в ваших публикациях будет взрослый контент, то нужно поставить галочку в соответствующий квадратик. Также внизу нужно поставить птичку в квадрат о принятии условий пользовательского соглашения.
Как добавить публикацию
Для добавления публикации надо зайти в редактор и нажать желтую кнопку «+создать».
В результате на клик выпадет список с типом публикации:
- Статья – текст средней длины, содержащий много картинок. Если прочтение занимает меньше 40 секунд, то в публикации не будет рекламы. А если текст получится чересчур длинным, то его мало кто дочитает.
- Видео продолжительностью до 60 минут.
Нажимаем на предпочтительный вариант формата будущей публикации. И приступаем к ее созданию и добавлению.
Статья
При выборе статейного формата перед автором откроется форма для создания материала. Сверху нужно ввести название публикации. Можно набирать текст прямо в открывшейся форме или скопировать его из другого источника.
Для добавления картинки нужно кликнуть в нужное место текста, где планируется разместить фото, а потом кликнуть на значок фотоаппарата. Осталось только выбрать – загрузить файл или вставить на него ссылку. Картинка сразу появится в тексте статьи.
Когда текст будет готов, картинки размещены, нужно кликнуть по синей кнопке публикации, расположенной сверху в правом углу. Если надо статью сохранить в виде черновика, то нужно кликнуть по стрелке сверху страницы, которая выведет обратно на страницу редактора. В нем сохраненный текст будет храниться в статусе черновика.
Видеоролик
Разместить на канале видеоролик проще всего. Нажимаем на копку «+создать», выбираем видео и загружаем нужный ролик с компьютера.
Теперь для обложки нужно загрузить изображение, либо подобрать отдельный слайд, написать название материала и опубликовать его.
Сторис
Подобный вариант контента представлен коротким видеороликом или же фото, которое просматривается над Дзен лентой в отдельном блоке без открытия канала. Живет такая публикация всего сутки, после чего самостоятельно исчезает из блока. У сторис имеются свои требования со стороны Дзена:
Живет такая публикация всего сутки, после чего самостоятельно исчезает из блока. У сторис имеются свои требования со стороны Дзена:
- доступны только в мобильной версии Yandex Zen;
- можно создать только на мобильном устройстве;
- просмотреть сторис могут только подписанные и регулярно просматривающие ваши материалы пользователи;
- после создания пропадают через сутки;
- монетизация и комментарии для сторис недоступны;
- в статистике не засчитываются и за бонусные показы не продвигаются.
Для создания сторис надо зайти в мобильный редактор, тапнуть на желтую кнопку с плюсом и выбрать историю. Осталось только подобрать файл на телефоне и залить его в сторис.
Галерея
Галерея представляет собой цикл картинок с подписями. Их можно просматривать прямо в ленте рекомендаций. У галерей также есть свои особенности и требования:
- доступны только в мобильном редакторе и просматриваются лишь на мобильных устройствах;
- при подключенной монетизации в галерею из 5 и больше фото будет вставлен рекламный блок, если же галерея короче 5 экранов, то рекламы в ней не будет;
- комментировать нельзя и за бонусные показы они не продвигаются.

Максимальное число экранов – 10, при этом максимальный размер картинки не должен превышать 30 Мб. Для создания галереи нужно зайти в мобильный редактор и нажать на желтую кнопку с плюсом. Теперь надо выбрать нужный файл, настроить его размеры и нажать на галочку для сохранения картинки. Когда галерея создана, ее надо опубликовать, для чего в верхнем углу надо нажать далее или же отложить размещение, нажав на опубликовать позже.
Управление каналом
Блог не требует каких-то специальных навыков для управления. Для внесения каких-либо обновлений или изменений в авторский профиль надо зайти в редактор и внести необходимые правки.
При первом входе в редактор вашему блогу присваивается интернет-адрес, который можно посмотреть в настройках. Когда канал достигнет монетизации, у владельца появится возможность изменить некрасивую комбинацию на привлекательный и коротенький адрес, созвучный с названием блога.
Если надоест вести блог или просто возникнет желание его удалить, данная функция доступна в разделе технической помощи. Но перед удалением надо сохранить нужные материалы и вывести средства.
Но перед удалением надо сохранить нужные материалы и вывести средства.
Теперь нужно зайти во вкладку удаления канала. Затем надо заполнить формы обратной связи и подать заявку на удаление. Важно понимать, что восстановить канал после удаления нельзя.
Что такое Нирвана и какие преимущества она дает
Нирвана – это партнерка с приоритетным ранжированием. Дзен показывает публикации авторов из Нирваны чаще за высокое качество их материалов. Нирвана предоставляет следующие возможности:
- суперактивная работа с персональным менеджером, готовым решить любую проблему с каналом в короткие сроки;
- приоритетные публикации в лентах рекомендаций;
- наличие значка Нирваны, который располагается на страничке канала.
Но рассчитывать на Нирвану сможет далеко не каждый. Попасть сюда можно только при наличии более 500 подписчиков. При этом для подключения монетизации должен быть достигнут необходимый порог времени прочтений. За последний месяц должно быть не меньше 3 публикаций, а в опубликованном материале не должно содержаться мата, грубостей.
Как работать в Дзене с телефона
Если автор планирует работать с площадкой Дзен с мобильного устройства, то ему придется выполнять все действия через мобильный редактор. Работает он по аналогичному принципу с браузерным для ПК. Все публикации и черновики, созданные в мобильном редакторе, автоматически сохраняются и доступны для просмотра с любого устройства.
Дзен пока еще относительно свежий сервис, который постоянно модернизируется и дорабатывается. Но уже сейчас при соблюдении требований площадки на ней можно успешно самореализоваться и неплохо заработать.
Как создать канал на Яндекс Дзен: пошаговая инструкция, как завести
Как создать канал на Яндекс Дзен и начать постить статьи в блог? Зарегистрируйтесь, настройте и оформите профиль и начинайте выкладывать материалы. Будете писать интересно – быстро наберете подписчиков и сможете монетизировать свой труд.
Регистрация
Запустить канал на Яндекс Дзен может каждый – это несложно и совершенно бесплатно. Но для создания блога вам нужно зарегистрироваться. Создавать отдельную учетную запись для платформы не нужно, вы можете воспользоваться Яндекс ID.
Но для создания блога вам нужно зарегистрироваться. Создавать отдельную учетную запись для платформы не нужно, вы можете воспользоваться Яндекс ID.
Если у вас уже есть учетная запись, просто пропустите эту часть статьи. Если вы еще не успели зарегистрироваться – сделаем это прямо сейчас.
- Откройте Я. Паспорт;
- Введите имя и фамилию;
- Придумайте логин и пароль;
- Повторите пароль;
- Введите номер мобильного;
- Дайте согласие на обработку данных;
- Нажмите на кнопку «Зарегистрироваться».
Вот как создать аккаунт на Яндекс Дзен. Теперь переходите на платформу и не забудьте авторизоваться. Одной учетной записи достаточно, чтобы пользоваться всеми сервисами разработчика.
Если у вас уже есть аккаунт, просто введите логин и пароль, этого достаточно.
Создание
Итак, вы смогли зарегистрировать профиль, а как сделать канал на Яндекс Дзен? После перехода на платформу вы увидите, что блог уже создан!
Это действительно так, вам не придется ничего нажимать и подключать, блог создается по умолчанию для каждого зарегистрированного пользователя. Разумеется, не все хотят им пользоваться, это и не обязательно. Канал никак не напоминает о себе, его наличие по умолчанию ни к чему не обязывает.
Разумеется, не все хотят им пользоваться, это и не обязательно. Канал никак не напоминает о себе, его наличие по умолчанию ни к чему не обязывает.
Но вот если вы заинтересовались, как завести блог на Яндекс Дзен – пользуйтесь, все уже готово!
- Заходите на платформу и ищите иконку с вашим никнеймом на панели слева;
- Также можно нажать на аватар наверху справа и выбрать раздел «Дзен-студия».
- В открывшемся окне вы увидите кнопку «Перейти в канал».
Согласитесь, очень просто и понятно? Если вы планируете настраивать блог на компьютере, следуйте инструкции выше. А мы пока в двух словах объясним, как создать канал на Яндекс Дзен бесплатно через телефон.
Мобильное приложение
Сначала вам нужно скачать специальное мобильное приложение – оно совершенно бесплатно, доступно любому пользователю.
Найти программу можно как в Google Play, так и в App Store. Просто вбейте название в поисковую строку, а потом нажмите на кнопку «Загрузить».
Установили приложение? Открывайте его, перейдем к тому, как открыть канал на Яндекс Дзен:
- Авторизуйтесь с помощью недавно созданной учетной записи;
- Перейдите на вкладку «Профиль» (снизу справа).
Вот и все, у вас получилось сделать блог на Яндекс Дзен бесплатно. В мобильном приложении действуют те же правила, что и в десктопной версии. Достаточно просто авторизоваться на платформе, чтобы стать владельцем блога.
Персонализация
Вы смогли создать блог на Яндекс Дзене, пора заняться его оформлением. Если вы планируете активно постить статьи и материалы, жизненно необходимо персонализировать профиль, настроить некоторые параметры.
Пошаговая инструкция о том, как завести канал на Яндекс Дзен , обязательно включает подробный рассказ обо всех доступных настройках. Итак, открываем канал (как – рассказывали выше) и жмем на кнопку «Редактировать». Появится новое окно, где мы и будем работать с настройками. Чтобы переключаться между вкладками, пользуйтесь панелью слева.
О канале
Аватарка (жмем «Изменить», чтобы загрузить свое фото)
- Только картинки в форматах PNG, JPG, BMP или SVG;
- Статичные, не анимированные изображения;
- Обязательны непрозрачный фон и отсутствие мелкого шрифта.
Название
Это название канала, которое будут видеть все пользователи. Можете оставить свое имя или подобрать броский заголовок. Максимум – 140 символов.
Описание
Расскажите о блоге в нескольких словах (не больше 300 символов).
Ссылка
Добавьте адрес вашего блога или сайта, если хотите перенаправить поток читателей на другую платформу.
Адрес канала
Поле заполняется автоматически. Когда вы подключите монетизацию, сможете поменять адрес по умолчанию на короткий адрес.
Если вы планируете публиковать контент с пометкой «18+» поставьте галочку в строке «Содержит материалы для взрослых».
Контактная информация
Продолжаем инструкцию для чайников о том, как создать канал Дзен. Здесь проверяем телефон и почту – вы указывали их при регистрации. Если все верно, просто переключаемся на следующую вкладку.
Здесь проверяем телефон и почту – вы указывали их при регистрации. Если все верно, просто переключаемся на следующую вкладку.
Кстати, здесь же можно подписаться на рассылку новостей платформы. Или отписаться от нее!
Социальные сети
Если вы захотели создать новый канал на Яндекс Дзен, возможно, захотите поделиться ссылками на свои социальные сети? Популярный ход, позволяющий увеличить количество читателей и подписчиков.
Нажимайте «Добавить ссылку» и вводите адрес вашего профиля. Например, ВКонтакте или на Одноклассниках.
Личные сообщения
Здесь вы можете увидеть имя и аватарку – так вас будут видеть собеседники. Если результат не устраивает, жмите на кнопку «Изменить» и выбирайте другое имя/фото.
Если вы не хотите, чтобы читатели могли с вами связываться (переписка идет через Яндекс Мессенджер), не включайте личные сообщения. Если наоборот, хотите создать свой канал, стать автором Яндекс Дзена и переписываться с подписчиками – жмите на кнопку «Включить».
Доступы
В этом разделе можно добавить имена (а точнее – адреса электронной почты) пользователей, которые будут иметь доступ к вашему блогу. Как правило, функция нужна тем, кто ведет совместные каналы – или тем, кто раскрутился до многотысячной аудитории и имеет помощников.
Здесь все просто, указываете почту и выбираете уровень доступа: администратор, просмотр или просмотр и редактирование.
Телеграм
Если вы хотите завести аккаунт в Яндекс Дзен и связать его со своим Телеграм-каналом, здесь найдете подробнейшие инструкции о том, как это сделать.
Веб-аналитика
Для сбора статистики здесь можно подключить счетчик от Я.Метрики. Но этот функционал будет более интересен продвинутым пользователям.
Вот и все, жмем «Сохранить», чтобы внесенные изменения вступили в силу. Вы настроили профиль, персонализировали его и поменяли оформление! Инструкция для чайников близится к завершению, самое главное уже получилось.
Теперь дело за вами: публикуйте контент. Выбирайте классные темы, которые заинтересуют аудиторию. Пишите грамотно, добавляйте картинки, видео и инфографику, общайтесь с подписчиками. Уверены, у вас получится создать на zen.yandex.ru/media канал, который соберет десятки тысяч читателей.
Выбирайте классные темы, которые заинтересуют аудиторию. Пишите грамотно, добавляйте картинки, видео и инфографику, общайтесь с подписчиками. Уверены, у вас получится создать на zen.yandex.ru/media канал, который соберет десятки тысяч читателей.
Как создать сайт бесплатно самому с нуля на конструкторе Яндекс
Создаем свой сайт
Всем привет. Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Внимание! Информация в статье устарела. Сервис Яндекс.Народ прекратил своё существование. На данный момент есть много альтернативных вариантов, которые позволяют создать сайт под любые нужды. Читайте подробный обзор в статье — лучшие конструкторы сайтов: сравнения характеристик, достоинства и недостатки. Выбирайте!
Создать сайт на Яндексе бесплатно ты можешь буквально за считанные минуты. Все что для этого необходимо, это зарегистрировать свой почтовый ящик. Твой логин от почтового ящика и станет в дальнейшем доменным именем твоего сайта.
Все что для этого необходимо, это зарегистрировать свой почтовый ящик. Твой логин от почтового ящика и станет в дальнейшем доменным именем твоего сайта.
Тем не менее, меня (думаю, и тебя тоже) сайты интересуют не сами по себе, а как возможность заработать в интернете, и, как оказалось, зарабатывать на сайтах на народе тоже можно. Яндекс позволяет вешать на «народные» сайты любую рекламу, в том числе и от злейшего конкурента Google. Можно также неплохо зарабатывать на партнерках и тизерной рекламе. Кроме того, Яндекс очень трепетно относиться к «своим» сайтам, и, зачастую, продвинуть их в выдаче Яндекса по некоммерческим запросам значительно легче, чем сайты на других платформах, в том числе и платных. Вот основные преимущества сайта на Народе:
- Сайт на Яндексе можно создать быстро и легко. Если позволяет квалификация можно создать на html и css, если не позволяет, то можно воспользоваться конструктором сайтов, который предлагает Яндекс;
- Сайт создается абсолютно бесплатно;
- Сайты на народе хорошо индексируются;
- На сайты редко накладываются фильтры Яндекса, и еще реже они уходят в бан;
- При желании можно прикрутить к сайту домен второго уровня.

Что касается недостатков, то они, к сожалению, тоже есть. И тоже довольно весомы:
- Хостинг не поддерживает PHP и MySQL, поэтому на народе можно создавать только простые статические сайты, и нельзя использовать CMS;
- Ты не хозяин своего сайта, а всего лишь пользователь, и Яндекс в любой момент может закрыть твой сайт (впрочем, на моей памяти, такого не случалось).
Вывод: Яндекс Народ можно использовать для создания только простых сайтов «для души» или под баннерную рекламу и партнерские программы.
Создание сайта на Яндексе
Итак, прежде всего, необходимо выбрать красивое доменное имя для своего сайта и зарегистрироваться в почте Яндекса под соответствующим логином. После этого, нужно зайти на свой аккаунт и щелкнуть по ссылке «Народ».
Здесь тебе предложат создать свой сайт. Жмем на кнопку и переходим к выбору тематики будущего сайта.
На выбор:
- Коммерческий.
- Персональный
- Фан-сайт
- Нечто непонятное, со странным название Tabula Rasa.
 Вот это непонятное мы сейчас постараемся создать для примера.
Вот это непонятное мы сейчас постараемся создать для примера.
Нажимаем далее и попадаем на страницу, где нам предложат выбрать название сайта.
После того, как мы определись с названием можно переходить на следующую страницу с выбором оформления сайта.
После того, как мы выбрали оформление сайта, нам предложат самостоятельно разместить на странице различные блоки сайта, такие как меню, поиск, текст, новости, контакты.
Раскидываем все туда, куда хотим и нажимаем опубликовать. Вот и все, теперь можно перейти на свой сайт и полюбоваться результатом.
Сайт создан, теперь необходимо наполнить его контентом. Подробнее на эту тему можно прочитать тут — написание статей для сайта. Ну а после того, как на сайте начнет появляться контент, можно приступать к продвижению сайта в Яндексе.
Думаю, дальше ты разберешься сам. Ну а если не разберешься, задавай свой вопрос в комментариях, буду рад помочь. И не забывай подписываться в RSS на обновления моего блога.
Похожие записи
Создаем свой сайт
Что нужно для создания сайта
Авторadmin
Всем привет. Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Читать далее Что нужно для создания сайтаПродолжить
Создаем свой сайт
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Авторadmin
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так.
Читать далее Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTMLПродолжить
Создаем свой сайт
Какую тему для сайта выбрать
Авторadmin
Ключевым моментов при создании сайта является выбор его тематики. Практически каждый веб-мастер сталкивается с данной проблемой. При создании сайта многие рекомендуют выбирать ту тему, в которой больше всего разбираешься и которая тебе самому очень близка и интересна. С одной стороны может быть они и правы, потому что сайт будет создан с любовью, наполнен хорошим и…
Читать далее Какую тему для сайта выбратьПродолжить
Создаем свой сайт
Как часто нужно обновлять сайт
АвторadminВсем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Читать далее Как часто нужно обновлять сайтПродолжить
Создаем свой сайт
Генератор html css шаблонов. Для чего он нужен?
Авторadmin
Всем привет! Сегодняшняя теме – генератор html css шаблонов для сайта. Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые. Итак, приступим…
Читать далее Генератор html css шаблонов. Для чего он нужен?Продолжить
Для чего он нужен?Продолжить
Как развивать канал на Яндекс.Дзен?
Содержание
- Кому это интересно и выгодно?
- Первым делом четко определите тематику своего канала
- Создавайте уникальный контент
- Если хотите настроить монитизацию канала, сначала проработайте контент-план
- Для удобства используйте функцию отложенного постинга
Как обычный пользователь интернета, вы наверняка сталкивались с сервисом Яндекс.Дзен. Точнее, у вас не было шанса его не заметить. Эта уникальная платформа представляет собой ленту разных по тематике публикаций, которые подбираются для каждого пользователя индивидуально — с учетом его интересов.
Важно: создать канал на Яндекс.Дзен может любой желающий.
- бизнесу, который хочет получить еще один источник трафика, бесплатную рекламную площадку, канал для привлечения лояльной аудитории.
- начинающим авторам, мечтающим размещать свои статьи на популярном сервисе ради признания и заработка (успешный канал можно монетизировать).

- уже состоявшимся блогерам, стремящимся еще больше расширять аудиторию.
Но вот вопрос — с чего начать работу над каналом в Яндекс.Дзен?
И тут же всплывает следующий непонятный момент — как вести блог в Яндекс.Дзен так, чтобы достигать поставленных целей? В этой статье мы собрали рекомендации для потенциальных авторов. Наши советы универсальны. Они пригодятся и представителям бизнес-среды, и будущим блогерам.
- На первых порах лучше сосредоточиться на узкой, конкретной тематике. Не пытайтесь объять необъятное, не распыляйтесь. Если вы попытаетесь взять широкую тематику, алгоритму Дзена будет сложно классифицировать ваш канал и показывать публикации именно заинтересованной аудитории.
-
Изучите актуальную ленту. Посмотрите, возможно сейчас какие-то тематики, которые интересны вам и вашим потенциальным читателям, «провисают», нуждаясь в качественной проработке. Проанализируйте каналы, которые считаете будущими конкурентами.

- Ищите свою нишу. Например, если хотите завести канал, посвященный бьюти-тематике, начните написание контента со статей о корейской косметике. Или, как вариант, с публикаций об актуальных косметических трендах.
Замечено, что быстро набрать популярность на новостном контенте у каналов-новичков не получается. В этой тематике есть свои лидеры — крупные медиа. Они уже имеют впечатляющую статистику показов и свой круг подписчиков. Поэтому легко отодвигают на задворки новостной ленты молодые каналы.
На Дзене важный критерий качества статей — время дочитывания. Как вы понимаете, привлечь здесь аудиторию несложно. Сложнее — заинтересовать пользователя так, чтобы он дочитал статью до конца. А еще хорошо, если поставит лайк, запилит комментарий и подпишется на канал. Но чтобы добиться такой обратной связи, автору нужно хорошенько постараться — предложить аудитории действительно полезный и интересный контент.
Кстати, качество материалов на вашем канале оценит и робот Дзена.
А вот если сервис замечает реальный и естественно растущий интерес со стороны пользователей к статьям и другому контенту канала, то одаривает его разными бонусами. Это может быть и рост баллов в так называемой Карме, и приглашение к участию в программах поддержки авторов.
Яндекс.Дзен дает авторам возможность зарабатывать. Когда канал набирает 7 тысяч прочтений статьи за неделю, его разрешается подключать к монетизации. Однако, чтобы добраться до таких серьезных показателей, нужно провести подготовительную работу. Создайте контент-план — это значительно упростит вам жизнь. Продумайте, сколько публикаций будете размещать на канале в день/неделю/месяц. О чем будете писать?
Учтите, что оптимальным объемом статей считается 2000-3000 знаков. Лонгриды оставьте на потом, когда канал уже наберет заинтересованных подписчиков, способных осилить тексты подлиннее.
Чтобы авторы могли дозировано размещать свои материалы (а не сразу охапками по несколько штук), на Яндекс.Дзене появилась функция отложенной публикации. Она позволяет установить время автоматического постинга на канале. Оптимальный промежуток между публикациями — 1-1.5 часа.
Успешное ведение канала на Яндекс.Дзен (впрочем, как и любая другая работа с медиа-контентом) требует наличия определенных знаний и навыков. Это можно сравнить с освоением нового вида деятельности. Если вы понимаете, что сейчас у вас нет возможности изучать огромный массив информации, а также методом проб и ошибок набирать свой личный опыт, поручите работу над каналом квалифицированным специалистам.
Студия ЯЛ предлагает услуги по запуску и ведению каналов на Яндекс.Дзен. Мы поможем вам правильно выбрать тематику, составим контент-план, подготовим и разместим публикации, вместе выйдем на нужные статистические показатели.
Другие материалы:
- Учимся создавать контент для социальных сетей: 5 основных типов постов
- Наполнение сайта контентом: погружаемся в тему, изучаем «фишки»
- Какие правила оформления текста стоит использовать на сайте?
Как создать и продвинуть канал в Яндекс.
 Дзен
Дзен
Вступление
Я помню, как создавалась платформа Яндекс.Дзен. Очередная попытка расширения влияния Яндекс с невнятными целями и задачами. Однако сегодня это 12-15 миллионов пользователей игнорировать которых вряд не разумно, хотя понять, что там можно «поймать» было бы неплохо. В этой статьи поговорим, как создать и продвинуть канал в Яндекс.Дзен.
Кому нужен Яндекс.Дзен
Наверняка в Интернет есть информация, зачем и для кого Яндекс создавал Дзен платформу. Не будем её дублировать. Подумаем самостоятельно кому нужен Яндекс.Дзен.
По сути Яндекс.Дзен это платформа микро блогов, где каждый желающий с почтовым ящиком Яндекс, может публиковать статьи по определенным темам. Приоритетной темой является общество. Далее допустимы темы хобби, профессии, про еду, путешествия, про звезд, наука, образование и т. д.
Основным элементом наполнения канала является текст. Со стороны администрации текстам уделяется настолько большое внимание, что введено понятие дочитываемый текст — текст который пользователи досмотрели (прокрутили) и дочитали (время чтения учитывается) до конца. После набора 10 тысяч минут просмотров за неделю ваш канал начнут монетизировать, то есть вы сможете на нём заработать.
После набора 10 тысяч минут просмотров за неделю ваш канал начнут монетизировать, то есть вы сможете на нём заработать.
При этом объявления появятся только в статьях с 40 секундным временем дочитывания.
Помимо текстового контента, вы можете публиковать видео ролики (монетизация только роликов длиннее 120 секунд) и фото галереи (монетизация галерей от 5 фото).
Канал Яндекс.Дзен может быть интересен владельцам сайта или бизнеса. На нём они могут ретранслировать материалы своего сайта для пользователей Дзена, рассказывать о своих товарах и услугах. Правда, чтобы стать сайтом-источником Яндекс.Дзен вы должны набрать 10 тысяч уникальных DAU пользователей в день (не менее месяца) и включить монетизацию.
Как создать канал Яндекс.Дзен
Создание самого канала упрощено до минимума. Вам нужно:
- Создать почтовый ящик Яндекс;
- Из ящика открыть вкладку «Все сервисы Яндекс»;
- Найти и нажать иконку Яндекс.Дзен;
- Создать свой первый канал и настроить его.

Далее вам станет доступна кнопка «Публикации» с вкладками «Статья» и «Видео».
Как продвинуть канал в Яндекс.Дзен
Если вы публикуете статьи для себя и друзей и вы не заинтересованы в монетизации канала, привлечении пользователей на свой сайт, раскрутке своего бренда, расширении своей аудитории, то вам продвигать канал в Яндекс.Дзен не нужно.
Если перечисленные цели вам интересны, вы должны думать о продвижении канала. Почему? Да потому что, 10000 уникальных пользователей DAU в сутки и 10000 минут дочитываний в неделю «с неба не упадут». Для достижения такой статистики канал Яндекс.Дзен нужно раскручивать и продвигать профессионально.
Раскрутить канал самостоятельно, без знаний и опыта, будет крайне трудно. Чтобы гарантированно привлечь свою аудиторию из 16 миллионной аудитории Яндекс.Дзен, вам понадобятся специалисты. Нанимать отдельно маркетолога, SEO специалиста, копирайтеров, дизайнеров и таргетологов не эффективно. Лучше обратиться в маркетинговое агентство, которое возьмет на себя раскрутку вашего Яндекс.
Студия возьмет на себя все работы по комплексному продвижению канала, включая работы по двум базовым направлениям:
- Создание канала;
- Раскрутка и продвижение канала.
Чтобы продвинуть канал в Яндекс.Дзен вам нужно совместно со специалистами студии выбрать и разработать стратегию контента, который будет публиковаться на канале. Согласно стратегии студия будет:
- Писать и оформлять стать для канала;
- Настроит таргетирование рекламы;
- Проводить аналитику и корректирование рекламы.
Профессиональный подход, а главное опыт работы именно с этой платформой гарантированно помогут вам создать и продвинуть канал в Яндекс.Дзен.
©joomla3-x.ru
Еще статьи
- Как изменить префикс базы данных Joomla 3
- 4 шага создания страницы 404 Not found на Joomla
- 5 простых шагов защиты сайта Joomla 3
- 7 лучших альтернатив Joomla для создания профессиональных сайтов
- 7 простых шагов для оптимизации вашего сайта Joomla
- 7 шагов переноса сайта Joomla 3 на WordPress
- Google Analytics для Joomla 3 сайта
- Joomla 4.
 0 на подходе: смотрим Joomla 4.0.0 Alpha 12
0 на подходе: смотрим Joomla 4.0.0 Alpha 12 - АГС Яндекс на сайте Joomla — за что попасть и как вывести сайт Joomla под фильтра АГС Yandex
- Базовые SEO настройки Joomla 3 сайта
Похожие статьи
- Главная
- Администрирование
- Контент
- Как создать и продвинуть канал в Яндекс.
 Дзен
Дзен
Яндекс, Москва — Как мы делаем Яндекс / Статьи / Хабр
gbizВремя на прочтение 24 мин
Количество просмотров18K
Блог компании Яндекс JavaScript *Программирование *Интерфейсы *Браузеры
Про асинхронность JavaScript написано много статей, документации и книг. Но вся информация сильно распределена по интернету, поэтому сложно быстро и полностью разобраться, что к чему, и составить цельную картину в голове. Не хватает одного исчерпывающего гайда. Именно эту потребность я и хочу закрыть своей статьёй.
- Цикл событий
Задачи, тики и Web API
Очередь задач
16,6 миллисекунды на задачу
Обработка больших задач
Микрозадачи
requestAnimationFrame
requestIdleCallback
Сравнение очередей
Цикл событий в Node. js
js - Функции обратного вызова
Ад обратных вызовов
Не выпускайте Залго
Жёсткая сцепленность
Проблема доверия - Обещания
Цепочки обещаний и проброс отказа
Неявное поведение
Возвращение нового обещания
Спрятанный try/catch
Thenable-объекты
Статические методы
Promise.all
Promise.race
Promise.any
Promise.allSettled
Промисификация
Обещания или функции обратного вызова?
Корутины - Async/await
Верхнеуровневый await и асинхронные модули
Обработка ошибок
Не все await одинаково полезны - Заключение
Читать дальше →
Всего голосов 63: ↑63 и ↓0 +63
Комментарии 13
antoshkkaВремя на прочтение 8 мин
Количество просмотров19K
Блог компании Яндекс Программирование *C++ *Компиляторы *
С момента моей прошлой публикации состоялось уже две встречи международного комитета по стандартизации C++.
Комитет занимался полировкой C++23:
static operator[];static constexprвconstexpr-функциях;- безопасный range-based for;
- взаимодействие
std::printс другими консольными выводами; - монадический интерфейс для
std::expected; static_assert(false)и прочее.
И прорабатывал новые фичи C++26:
std::getиstd::tuple_sizeдля агрегатов;#embed;- получение
std::stacktraceиз исключений; - stackful-корутины.
Подробности
Всего голосов 47: ↑46 и ↓1 +45
Комментарии 27
DarkMeFoDyУровень сложности Средний
Время на прочтение 16 мин
Количество просмотров 2. 6K
6K
Блог компании Яндекс Блог компании Конференции Олега Бунина (Онтико) Промышленное программирование *Управление разработкой *Управление проектами *
Куда и зачем смотреть, что поменять, чтобы в два раза ускорить командное время от взятия задачи в работу до её попадания в артефакты продакшена? Как при этом не мучить бесполезной рутиной команду, а сделать её счастливее? Для этого нужно автоматизировать подсчёты Cycle Time и научиться правильно читать графики. Посмотрим, как это сделать.
Меня зовут Никита Дубко, я беларус и мастер подземелий в D&D. А ещё — доброжелюбный бородач из подкаста «Веб-стандарты» и руководитель службы разработки HR Tech Яндекса. Моя задача — оптимизация процессов. О том, как я это делаю, и пойдёт речь в статье. Текст написан по мотивам моего доклада на TeamLead Conf 2022.
Читать дальше →
Всего голосов 25: ↑24 и ↓1 +23
Комментарии 6
elezarkun000Z» title=»2023-02-15, 10:58″>15 фев в 10:58
Уровень сложности Средний
Время на прочтение 7 мин
Количество просмотров7.5K
Блог компании Яндекс Производство и разработка электроники *Умный дом Звук Голосовые интерфейсы *
В недавнем апдейте прошивки для Яндекс Станции Макс мы добавили поддержку вывода звука по кабелю HDMI при просмотре фильмов. Если у вашего телевизора хорошая акустика (или к нему подключена качественная аудиосистема), теперь можно слушать аудиодорожку через неё. Это обновление мы выпустили только сейчас, потому что оно потребовало нетривиальных технических решений. Например, нужно было сделать эхоподавление для HDMI. Вот об этом и поговорим — сначала обсудим историю технологий и проблемы с подавлением собственного звука устройства, а затем перейдём к нашему решению.
Читать дальше →
Всего голосов 34: ↑34 и ↓0 +34
Комментарии 12
aglazkov000Z» title=»2023-02-13, 13:14″>13 фев в 13:14
Время на прочтение 6 мин
Количество просмотров74K
Блог компании Яндекс Высокая производительность *Сетевые технологии *Облачные сервисы *Сетевое оборудование
Ретроспектива
6 февраля пользователи могли заметить частичную недоступность сервисов Яндекса. Проблема возникла из-за каскадного сбоя в работе сетевого оборудования.
Основной пик пришёлся на период с 17:03 до 17:50, когда общие потери трафика достигали 40%. Кроме того, в период с 17:03 до 17:13 наблюдалась практически полная потеря IPv6 трафика. Инцидент удалось устранить к 21:30.
Как это произошло и какие выводы мы из этого извлекли — ответим на эти вопросы и поделимся нашим опытом.
Читать дальше →
Всего голосов 232: ↑227 и ↓5 +222
Комментарии 73
USSRCOLORMUSIC000Z» title=»2023-01-27, 10:15″>27 янв в 10:15
Время на прочтение 9 мин
Количество просмотров9.1K
Блог компании Яндекс Производство и разработка электроники *Старое железо Звук
Ретроспектива
Если вбить в поисковик слово «цветомузыка», вы увидите многочисленные объявления о продаже советского дискотечного оборудования, которое наверняка помнят те, чьё детство пришлось на 80-е. Колонки с лампочками, вращающиеся ночники, цветные фонари были тогда почти в каждом доме.
В больших концертных залах проходили цветомузыкальные концерты, а в Казани и других городах проводились научные конференции, на которых учёные делились достижениями в сфере цветомузыкальной инженерии. Цветомузыкальные технологии использовались для решения проблемы сенсорной депривации во время долгих космических полетов. Проще говоря, чтобы не сойти с ума в космическом корабле, космонавты проводили время перед светорелаксирующими экранами.
Меня зовут Роман Крылов, я восстанавливаю и коллекционирую советские цветомузыкальные устройства. С декабря в Яндекс Музее в Москве и Санкт-Петербурге проходит выставка моей коллекции, она завершится 31 января. В этой статье я расскажу об экспонатах, но сначала немного поговорим об истории появления самой цветомузыки.
Читать дальше →
Всего голосов 66: ↑66 и ↓0 +66
Комментарии 79
anazartaВремя на прочтение 11 мин
Количество просмотров22K
Блог компании Яндекс Поисковые технологии *Обработка изображений *Машинное обучение *Искусственный интеллект
Привет, Хабр. Меня зовут Саша, в прошлый раз я рассказывал сообществу про поиск организаций в Яндексе. В этот раз мы вновь поговорим про поиск, но уже совершенно другого рода. Сегодня расскажем про «Поиск по архивам». Этот проект вырос из моего личного интереса к истокам семьи, но в итоге (хочется верить!) поможет тысячам других таких же пользователей чуть больше узнать о своих корнях.
Сегодня расскажем про «Поиск по архивам». Этот проект вырос из моего личного интереса к истокам семьи, но в итоге (хочется верить!) поможет тысячам других таких же пользователей чуть больше узнать о своих корнях.
Генеалогическое исследование — очень трудоёмкий процесс. Информация о родственниках разбросана по разным архивам, запросы на получение данных могут обрабатываться долго, а доступ даже в открытые архивы ограничен. Несмотря на то что оцифровка архивных документов ведётся уже более десяти лет, по ним не так-то просто искать — придётся отсматривать вручную множество сканов в надежде найти фамилию предка.
Чтобы упростить этот процесс, мы научились превращать в текст сканы архивных документов. Основная сложность этой задачки заключалась в том, что текст в архивах написан от руки. Машинописный текст всё-таки создан по предсказуемым правилам: автор использует набор уже известных шрифтов. А рукописный текст уникальный, потому что каждый человек пишет по-своему. Кроме того, архивные документы написаны не просто от руки, но и на дореволюционном русском языке, который существенно отличается от современного.
Решению этой задачи мы и посвятим историю. А поможет мне с ней Таня @miryable из команды, которая уже много лет развивает в Яндексе технологию оптического распознавания символов (OCR).
Читать далее
Всего голосов 145: ↑144 и ↓1 +143
Комментарии 103
yafinderВремя на прочтение 13 мин
Количество просмотров50K
Блог компании Яндекс Ненормальное программирование *Программирование *Промышленное программирование *
Мнение
Уже несколько лет я замечаю, что программисты и программистские инструменты делятся на две разные культуры:
Изначально я человек первой культуры и очень долгое время считал вторую несерьёзной. Пару-тройку лет назад я окончательно понял, что ошибался. Многие «старички» ошибаются в ту же сторону, а в последние годы ещё большее число людей ошибаются в обратную. Знакомство с соседней культурой и понимание, почему дела в ней делаются так, как там принято, превратит вас в лучшего разработчика.
Знакомство с соседней культурой и понимание, почему дела в ней делаются так, как там принято, превратит вас в лучшего разработчика.
Читать дальше →
Всего голосов 190: ↑172 и ↓18 +154
Комментарии 106
habars0108Время на прочтение 13 мин
Количество просмотров11K
Блог компании Яндекс Высокая производительность *Open source *PostgreSQL *Администрирование баз данных *
Меня зовут Арслан, в этом году я делал сервис для построения циклов заказа (например, заказа такси). Возможно, вы видели пост от другого разработчика в команде, Ильи Lol4t0. Всего сервис обрабатывает примерно 5000 RPS с задержкой 100 мс в 99 перцентиле. Раньше для хранения данных использовалась связка PostgreSQL с YT — MapReduce-системой Яндекса.
Обычно информация по заказу нужна в быстром доступе в течение пары часов. На эту парадигму хорошо ложилась архитектура с горячим и холодным хранилищем. Событие создавалось в PostgreSQL, асинхронно реплицировалось в YT, а спустя два часа удалялось из PostgreSQL, никаких проблем. Но со временем начали напрягать несколько вещей: сложность архитектуры, низкая доступность во время проведения работ на PostgreSQL и ограниченная возможность горизонтально масштабировать систему. Мы решили перейти на новую архитектуру с базой данных YDB. Хотели на примере тестового сервиса разобраться, как работать с базой, проверить всё под нагрузкой и реализовать хранение данных исходного сервиса.
Вообще, изначально я написал про это диплом. Но потом подумал, что читателям здесь тоже будет интересно, и всё переделал под Хабр. Если тоже переезжаете на YDB (после выхода в опенсорс это стало проще) или адаптируете систему с базой — заглядывайте. Поговорим о большинстве возможных трудностей при переезде.
Читать дальше →
Всего голосов 34: ↑31 и ↓3 +28
Комментарии 2
JeffsetВремя на прочтение 28 мин
Количество просмотров18K
Блог компании Яндекс Open source *Разработка мобильных приложений *Разработка под Android *Kotlin *
✏️ Технотекст 2022
Меня зовут Фёдор Игнаткевич, я делаю приложение Яндекс и мобильный Яндекс Браузер для Android. Примерно год назад я предложил команде идею фреймворка для внедрения зависимостей, который более чем вдвое ускорил сборку обоих проектов и который мы сегодня выложили на Гитхаб — чтобы разработчики других приложений тоже могли улучшить скорость сборки. Я с нуля реализовал фреймворк, а затем мы вместе с командой интегрировали его в проекты и сейчас активно используем.
Как раз про свой опыт разработки я и хочу рассказать. Давайте попробуем разобраться, какие есть факторы замедления сборки, как Yatagan, совместимый с Dagger по API, с ними справляется и какие ещё задачи могут стоять перед DI-фреймворком — например, в части зависимостей под рантайм-условиями. Кстати, нативная поддержка этих зависимостей в Yatagan избавила нас от ручной обработки состояний A/B-экспериментов в DI.
Статья содержит много технических моментов, которые я открыл для себя по ходу исследований. В конце посмотрим, каким проектам Yatagan может быть полезен в качестве замены, а в каких польза от него будет невелика.
Читать дальше →
Всего голосов 70: ↑66 и ↓4 +62
Комментарии 13
ADPopkoВремя на прочтение 17 мин
Количество просмотров 5. 5K
5K
Блог компании Яндекс Разработка веб-сайтов *Интерфейсы *Accessibility *Голосовые интерфейсы *
✏️ Технотекст 2022
Привет, меня зовут Анатолий Попко. Последние 15 лет (или около того) я работаю над тем, чтобы технологии становились доступнее для пользователей с различными ограничениями. Участвовал и продолжаю участвовать в работе разных групп и организаций, которые объясняют разработчикам технологий реальные потребности людей, пишут гайды, стандарты и так далее.
Уже много лет я сотрудничаю с Яндексом, а с прошлого года мы вместе строим единые процессы улучшения доступности в сервисах. Это бесконечный путь, всегда можно сделать лучше — текущее состояние продуктов Яндекса тоже не отражает идеальную картину. Я бы хотел рассказать об этой работе и поделиться примерами, которые можно брать и реализовывать где угодно. Поговорим о мифах, о моей работе тестировщиком цифровой доступности, да и в целом о восприятии окружающего мира.
Читать дальше →
Всего голосов 40: ↑39 и ↓1 +38
Комментарии 13
poldnev000Z» title=»2022-11-24, 10:58″>24 ноя 2022 в 10:58
Время на прочтение 9 мин
Количество просмотров9.7K
Блог компании Яндекс Высокая производительность *Программирование *Серверная оптимизация *Разработка под Linux *
Если вам приходилось оптимизировать работу программ, то вы могли слышать о Профайлере Бедного Человека. Этой идее даже посвящён целый сайт. ПБЧ собирает статистику времени выполнения отдельных функций программы, «подглядывая» в процесс её исполнения с помощью дебаггера. Концепт ПБЧ хорошо прижился у нас в движке баннерной крутилки — не буду в 100 500-й раз напоминать, что у Яндекса всё высоконагруженное, ресурсоёмкое и нуждающееся в профилировании. Статья будет полезна тем, кто пилит инфраструктуру, адаптирует какой-нибудь общеизвестный профайлер под себя или просто хочет больше знать про свои программы. Как мы пришли к необходимости в ПБЧ и что именно сделали? Сейчас постараюсь рассказать, местами буду закапывать глубоко в технологии (если переусердствую, пишите в комментариях). А начну со стандартного инструмента статистического профилирования в Linux — perf.
А начну со стандартного инструмента статистического профилирования в Linux — perf.
Читать дальше →
Всего голосов 30: ↑29 и ↓1 +28
Комментарии 20
MoximkoВремя на прочтение 14 мин
Количество просмотров13K
Блог компании Яндекс Разработка веб-сайтов *Google Chrome Интерфейсы *Браузеры
✏️ Технотекст 2022
Если человек пользуется автозаполнением в браузере, он ждёт, что сможет быстро заполнять формы на любом сайте, где посчитает нужным. Наладить такой механизм на стороне сайта или веб-приложения несложно, но важно помнить пару вещей — я покажу кейсы, где подходы «в лоб» приводили к непредсказуемым результатам. Чтобы автозаполнение работало эффективно и не нарушало логику, стоит хотя бы примерно представлять, как оно устроено под капотом разных браузеров, которые могут быть у пользователей. Под катом распишу, каким образом движок подставляет данные в формы.
Под катом распишу, каким образом движок подставляет данные в формы.
Читать дальше →
Всего голосов 37: ↑36 и ↓1 +35
Комментарии 3
spiralisВремя на прочтение 9 мин
Количество просмотров4.2K
Блог компании Яндекс Open source *Открытые данные *Машинное обучение *Экология
Всем привет! Я работаю в MaritimeAI, и вместе с Yandex Cloud мы строим систему, которая позволяет учёным в НИИ биологии Иркутского государственного университета мониторить экологию озера Байкал.
Ещё недавно подсчёт и определение разнообразных видов планктона сотрудники выполняли вручную: с помощью микроскопа, глаз и бланка, в котором отмечали наличие того или иного организма. Мы решили это автоматизировать — а заодно поделиться датасетом с сообществом на Гитхабе. В конце поста поясню, кому может быть полезен датасет, как он будет обновляться и что ещё появится в репозитории. Но давайте обо всём по порядку.
В конце поста поясню, кому может быть полезен датасет, как он будет обновляться и что ещё появится в репозитории. Но давайте обо всём по порядку.
Читать дальше →
Всего голосов 20: ↑20 и ↓0 +20
Комментарии 13
alejesВремя на прочтение 9 мин
Количество просмотров34K
Блог компании Яндекс Поисковые технологии *Программирование *Алгоритмы *Машинное обучение *
✏️ Технотекст 2022
У вас бывало, что открываешь поиск, ищешь что-то по программированию и не находишь ответ? Тогда эта история для вас.
Меня зовут Алексей Степанов, я руковожу службой исследований машинного обучения поиска Яндекса. Сегодня я расскажу непростую историю. Она про проблему, до решения которой у нас слишком долго не доходили руки. Из поста вы узнаете, почему стандартная метрика качества поиска не учитывала интересы разработчиков и как мы её улучшили. Расскажу про новую нейросеть CS YATI, обученную понимать таких же айтишников, как и мы. Ну и про грабли на нашем пути тоже расскажу, куда без них.
Из поста вы узнаете, почему стандартная метрика качества поиска не учитывала интересы разработчиков и как мы её улучшили. Расскажу про новую нейросеть CS YATI, обученную понимать таких же айтишников, как и мы. Ну и про грабли на нашем пути тоже расскажу, куда без них.
Этот пост основан на моём докладе с Data Fest 2022, но не во всём (мой коллега Максим Хурсанов @Maxim2207 существенно расширил историю).
Читать далее
Всего голосов 89: ↑87 и ↓2 +85
Комментарии 68
mryabВремя на прочтение 7 мин
Количество просмотров13K
Блог компании Яндекс Open source *Машинное обучение *Распределённые системы *Искусственный интеллект
✏️ Технотекст 2022
Привет, это снова Максим Рябинин, исследователь в Yandex Research. В прошлом году я рассказывал на Хабре о том, как вместе с Hugging Face, Университетом Торонто и волонтёрами мы обучили state-of-the-art модель для бенгальского языка и написали об этом статью на конференцию NeurIPS. Теперь хотим поделиться новым результатом: оказывается, технологии для обучения на нестабильном железе находят приложение и внутри привычных всем кластеров.
В прошлом году я рассказывал на Хабре о том, как вместе с Hugging Face, Университетом Торонто и волонтёрами мы обучили state-of-the-art модель для бенгальского языка и написали об этом статью на конференцию NeurIPS. Теперь хотим поделиться новым результатом: оказывается, технологии для обучения на нестабильном железе находят приложение и внутри привычных всем кластеров.
Используя вычислительную платформу Яндекса, мы обучили RuLeanALBERT — нейросеть, показывающую сравнимые с другими открытыми моделями и где-то даже близкие к state-of-the-art результаты на бенчмарках по пониманию русского языка — Russian SuperGLUE и RuCoLA. Наша модель хотя и имеет миллиарды параметров, но вполне способна вместиться в одну домашнюю GPU: вы можете использовать её в своих проектах для классификации предложений, представления текстов и других языковых задач, не требующих генерации. В статье можно прочитать о подробностях обучения, которые мы реализовали в открытом коде, а чекпоинт теперь тоже доступен всем желающим.
Примерно так выглядит процесс обучения на множестве независимых серверов
Читать дальше →
Всего голосов 52: ↑52 и ↓0 +52
Комментарии 8
korgovВремя на прочтение 20 мин
Количество просмотров27K
Блог компании Яндекс Разработка мобильных приложений *Тестирование мобильных приложений *Компьютерное железо DIY или Сделай сам
✏️ Технотекст 2022
Все новые сервисы Яндекса, а также апдейты к существующим приложениям и сайтам нужно тестировать: на айфонах, андроидах, десктопах, умных колонках, телевизорах. Раньше часть тестировщиков работали на личных телефонах и компьютерах, а часть — использовали для тестов корпоративные девайсы. Процесс не был гибким и с трудом масштабировался. Поэтому мы сделали свою клауд-ферму устройств. Сначала ей пользовались только отдельные команды тестирования, но со временем ферма стала особенно популярна и среди разработчиков. В итоге мы собрали почти 800 разных девайсов, которые теперь доступны 24/7.
Поэтому мы сделали свою клауд-ферму устройств. Сначала ей пользовались только отдельные команды тестирования, но со временем ферма стала особенно популярна и среди разработчиков. В итоге мы собрали почти 800 разных девайсов, которые теперь доступны 24/7.
Меня зовут Кирилл Коргов, я отвечаю за то, чтобы ферма устройств работала и развивалась. Кстати, называть её просто фермой было бы скучно, поэтому где-то на заре проекта мы по-доброму назвали её близким по смыслу словом «Колхоз». Если интересно, с чего Колхоз начинался, как пандемия привела к неожиданному росту его популярности и что общего у макбуков с лотками для офисной бумаги, прошу под кат.
Читать дальше →
Всего голосов 106: ↑106 и ↓0 +106
Комментарии 52
TayrinnВремя на прочтение 12 мин
Количество просмотров39K
Блог компании Яндекс Open source *Разработка мобильных приложений *Интерфейсы *GitHub *
✏️ Технотекст 2022
Привет! Сегодня Яндекс выкладывает в опенсорс DivKit — фреймворк для отрисовки интерфейсов из ответа сервера. Серверная вёрстка поможет ускорить разработку: наладить отправку апдейтов от сервера разным версиям приложения, создать прототип или просто написать интерфейс один раз для нескольких платформ.
Серверная вёрстка поможет ускорить разработку: наладить отправку апдейтов от сервера разным версиям приложения, создать прототип или просто написать интерфейс один раз для нескольких платформ.
Фреймворк включает в себя несколько библиотек: клиентскую часть по отрисовке интерфейсов для Android, iOS и веба, а также DSL для формирования ответа сервера на Kotlin, TypeScript и Python. Исходный код опубликован на Гитхабе под лицензией Apache 2.0.
Сейчас DivKit используется в приложении Яндекс, Алисе, Едадиле, Маркете, ТВ и других приложениях. В этом посте я постараюсь вспомнить историю фреймворка, затем мы напишем с его помощью небольшой просмотрщик ленты Хабра, а в конце я покажу ещё несколько простых примеров интеграции.
Читать дальше →
Всего голосов 124: ↑117 и ↓7 +110
Комментарии 48
ieBoytsov000Z» title=»2022-08-17, 10:58″>17 авг 2022 в 10:58
Время на прочтение 9 мин
Количество просмотров3.5K
Блог компании Яндекс Поисковые технологии *Алгоритмы *Машинное обучение *
Поиск по базе объявлений — совсем не то же самое, что поиск по интернету. Он параметрический, а не полнотекстовый: вы можете с помощью фильтров однозначно определить, что вам нужно, сузив область поиска. Поэтому и ранжирование в нём, на первый взгляд, играет не настолько большую роль — казалось бы, документов или карточек в выдаче не так много, чтобы дополнительно их ранжировать. Но это справедливо для небольшой базы и только для одного поискового сценария.
В параметрическом поиске Авто.ру действует правило: незачем строить за пользователя предположения о том, что он имел в виду. Мы в любом случае покажем все объявления, соответствующие поисковым фильтрам в запросе. Роль движка ранжирования — отсортировать карточки так, чтобы наиболее релевантные для конкретного пользователя оказались выше, не более. Я работаю над этим уже несколько месяцев, сейчас расскажу об устройстве движка и первых результатах.
Я работаю над этим уже несколько месяцев, сейчас расскажу об устройстве движка и первых результатах.
Читать дальше →
Всего голосов 19: ↑16 и ↓3 +13
Комментарии 6
sdukanovВремя на прочтение 6 мин
Количество просмотров24K
Блог компании Яндекс Браузеры Машинное обучение *Софт Искусственный интеллект
Осенью прошлого года мы рассказали читателям Хабра, как работает голосовой перевод видео в Яндекс Браузере. За первые десять месяцев пользователи посмотрели видеоролики с закадровым переводом 81 миллион раз. Механизм действует по запросу: нейросеть получает аудиодорожку целиком, а звук на понятном пользователю языке появляется с задержкой в пару минут.
Но такой способ не подходит для прямых трансляций, когда нужно переводить почти в режиме реального времени. Поэтому сегодня мы открываем для всех отдельный, более сложный механизм — потоковый перевод стримов.
Поэтому сегодня мы открываем для всех отдельный, более сложный механизм — потоковый перевод стримов.
Чтобы всё заработало, перезапустите Яндекс Браузер. Анонсы новых устройств, спортивные соревнования, вдохновляющие космические запуски — этот и другой контент теперь можно смотреть сразу на родном языке. Закадровый голосовой перевод сейчас доступен для некоторых каналов на YouTube, а в будущем, конечно, включить дубляж можно будет в любой YouTube-трансляции. Чтобы адаптировать механизм перевода для стримов, потребовалось переработать всю архитектуру.
Читать дальше →
Всего голосов 47: ↑46 и ↓1 +45
Комментарии 16
Яндекс Отзывов — вставьте виджет отзывов на свой сайт! (2023)
Скоро
Отзывчивый Легко использовать Без кодирования
Зачем мне Elfsight Яндекс Отзывы?
Повышение продаж за счет высокого рейтинга и благодарности посетителей
Повышение лояльности за счет отзывов реальных пользователей
Проверьте подлинность своих отзывов, воспользовавшись авторитетной бизнес-платформой, влиянию которой доверяет огромное количество людей.
Увеличивайте продажи, показывая свою высокую оценку
Показывайте свой рейтинг с отзывами от Яндекса на страницах ваших товаров и увеличивайте продажи
Получить больше положительных отзывов
Кнопка «Написать отзыв» позволяет людям опубликовать новый отзыв. Используя его, ваш посетитель может открыть вашу бизнес-страницу в один клик.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight Яндекс.Отзывы бесплатно.
Зарегистрироваться
Что делает Яндекс.Обзоры Elfsight особенными?
ФИЛЬТРЫ И СОРТИРОВКА
Полный контроль над новостной лентой обзоров
Докажите своим клиентам, что вам можно доверять. Решите, какие комментарии показывать, используя один из пяти фильтров: показывать только положительные, блокировать по ключевым словам, сортировать по автору и т. д. Также есть возможность скрыть отзывы без вложения текста. Два варианта оценивания позволяют систематизировать комментарии так, как вам нужно: сначала самые свежие или в разном порядке. Чтобы вашим пользователям было проще собирать и сортировать отзывы, мы сделали возможным перевод всех текстовых элементов на любой необходимый язык.
Решите, какие комментарии показывать, используя один из пяти фильтров: показывать только положительные, блокировать по ключевым словам, сортировать по автору и т. д. Также есть возможность скрыть отзывы без вложения текста. Два варианта оценивания позволяют систематизировать комментарии так, как вам нужно: сначала самые свежие или в разном порядке. Чтобы вашим пользователям было проще собирать и сортировать отзывы, мы сделали возможным перевод всех текстовых элементов на любой необходимый язык.
МАКЕТ
Полностью трансформируется по вашему собственному дизайну
С помощью нашего инструмента «Яндекс.Отзывы» вы подтвердите своим посетителям, что являетесь надежным партнером. Заголовок содержит звездный рейтинг и показывает общее количество отзывов о вашем бизнесе. Оставьте вариант обзора, который перенаправит пользователей в вашу учетную запись на веб-сайте обзора. Наш виджет также предоставляет вам 6 вариантов макета, чтобы вы могли разместить его в наилучшем месте на своем веб-сайте.
ПРИЗЫВ К ДЕЙСТВИЮ
Не просто показать отзыв. Приобрести свежие
Используя привлекательную кнопку призыва к действию, вы можете привлечь еще больше пользователей для публикации комментариев о вашей компании на известных веб-страницах отзывов. В нашем виджете есть активная кнопка, которая побуждает каждого зрителя написать свой комментарий. Нажав на нее, ваши пользователи получат возможность оставить новый отзыв. Применяя эту функцию, вы без особых усилий получите максимальную информацию о клиентах! Кнопка может быть заменена на случай, если вам нужен более умеренный заголовок.
ОТЗЫВЫ
Продемонстрируйте надежность вашего бренда
Увеличьте прирост отзывов Яндекса и интегрируйте их на свой сайт. Расширенный виджет Elfsight предлагает вам поделиться подробными отзывами с именем пользователя, фотографией и ссылкой на вашу страницу в магазине Яндекса, чтобы собрать еще больше отзывов. Не стесняйтесь выбирать только подходящие, изменять настройки текста, просматривать свои высшие оценки и многое другое. Автоматические обновления предотвратят пропуск даже одного отзыва на вашем сайте. Просто выберите подходящий макет из трех вариантов и сделайте ваши отзывы очень надежными. Повысьте свой социальный авторитет в 1-2-3!
Автоматические обновления предотвратят пропуск даже одного отзыва на вашем сайте. Просто выберите подходящий макет из трех вариантов и сделайте ваши отзывы очень надежными. Повысьте свой социальный авторитет в 1-2-3!
СТИЛЬ
Великолепный стиль одним щелчком мыши
Elfsight Яндекс.Обзоры станут отличным дополнением к дизайну вашей веб-страницы в плане стиля и цветовой гаммы. Перекрасить все компоненты виджета: текст, фон отзывов, рейтинг. Настройте тип фона — прозрачный, цветной или изображение, а также цвет акцента, чтобы создать виджет, привлекающий внимание вашей аудитории. Кроме того, вы, очевидно, можете применить одну из готовых цветовых схем — Темную или Светлую. Или быстро настройте свой собственный, который будет плавно соответствовать цветовой схеме вашего сайта.
СЛЕДУЙТЕ ЗА МОНИТОРИНГАМИ!
Скоро появится еще много удивительных функциональных и стильных вариантов
На данном этапе замечательные команды разработчиков и дизайнеров Elfsight работают над структурой и функциональностью приложения. Будет широкий спектр функций, у вас будет возможность настроить свой контент так, чтобы он стал неотъемлемой частью вашего сайта. Очень скоро можно будет изучить все настройки и создать плагин, ждите!
Будет широкий спектр функций, у вас будет возможность настроить свой контент так, чтобы он стал неотъемлемой частью вашего сайта. Очень скоро можно будет изучить все настройки и создать плагин, ждите!
Что говорят наши клиенты ❤️
Легко интегрируемые приложения, которые работают должным образом. Было препятствие, и ответ службы поддержки был очень быстрым и превосходным. Какой стимулирующий сюрприз!
У меня были проблемы с их виджетом на моем сайте, поэтому я обратился в службу поддержки. Они вернулись ко мне с объяснением, которое восстановило все. Потрясающий виджет и быстрая поддержка!
Отличный сервис! У них были проблемы с размером, и им потребовалось несколько дней, чтобы решить проблему, и они поддерживали связь в течение всего процесса. Спасибо, что сделали это!
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров со страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет Яндекс.Отзывов?
Виджет, позволяющий размещать на сайте свои отзывы с Яндекса.
Как внедрить Яндекс Отзывы на любой сайт?
Чтобы внедрить наш плагин, прочитайте шаги из несложного руководства:
- Воспользуйтесь демонстрацией и начните создавать свой собственный плагин.
- Отредактируйте параметры приложения и нажмите, чтобы сохранить необходимые изменения.
- Получите индивидуальный код, который появится в окне.
- Вставьте уникальный код на свой сайт и нажмите, чтобы сохранить.

- Поздравляем! Вы правильно установили виджет на сайт.
Столкнулись с трудностями при настройке? Не стесняйтесь обращаться в нашу службу поддержки клиентов, и они будут рады помочь вам.
Подходит ли он для моей CMS или конструктора сайтов?
Конечно. Наши виджеты подходят для любой популярной CMS. Смотрите список: Elementor, OpenCart, BigCommerce, iFrame, jQuery, Squarespace, Drupal, Weebly, HTML, Wix, ModX, Shopify, Webnode, Adobe Muse, WordPress, Joomla, страница Facebook, Blogger, Сайты Google, Magento, WooCommerce, Webflow и многие другие. .
Как лучше всего использовать Яндекс.Отзывы на своем сайте
Виджет станет отличным дополнением вашей главной страницы, так как будет демонстрировать вашу высокую оценку новым посетителям вашего сайта.
Какие еще продукты Elfsight будет выпускать в ближайшее время?
Предлагаем дождаться выхода этих приложений:
Stories, Facebook Ads, Instagram Ads.
Если вам не удалось найти то, что вам нужно, то обязательно свяжитесь с нами напрямую или напишите нам в разделе желаний!
Могу ли я изменить макет виджета?
Если вы хотите внести изменения в плагин или присоединить исходники, у вас есть возможность сделать это через админку. Внесите все изменения, нажмите «Сохранить», и они будут
Внесите все изменения, нажмите «Сохранить», и они будут
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте сообщения из своей учетной записи Instagram или по хэштегу на свой веб-сайт
Бестселлер
Публикуйте события, расписание, повестку дня, расписание и многое другое на своем веб-сайте
В тренде
Вставьте проигрыватель, чтобы люди могли слушать, покупать и загружайте свои треки с вашего сайта
В тренде
Как разместить свой сайт в поисковых системах [Google, Bing, Yahoo, Yandex, DuckDuckGo, Baidu]
Можно с уверенностью предположить, что если у вас есть сайт, вам нужен органический трафик на ваши страницы. Сегодня большинство поисковых систем автоматически индексируют веб-сайты, но все же может быть полезно отправить им свой веб-сайт.
Это гарантирует, что поисковые системы смогут найти и проиндексировать ваш веб-сайт, чтобы он отображался в результатах поиска по релевантным ключевым словам. Вы можете отправить свой сайт вручную или с помощью различных инструментов и плагинов для веб-мастеров.
В этом руководстве я покажу вам, как лучше всего представить свой веб-сайт в поисковых системах, включая Google, Bing, Yandex, Yahoo, Duck Duck Go и Baidu.
Нужно ли продвигать ваш сайт в поисковых системах?Размещение вашего веб-сайта в поисковых системах сегодня не является абсолютной необходимостью, но может повысить видимость вашего сайта в Интернете. За исключением проблем на вашем веб-сайте, он, вероятно, будет автоматически проиндексирован поисковыми системами после публикации URL-адреса.
Однако время, необходимое для успешного индексирования вашей страницы и ее появления в результатах поиска, может зависеть от авторитетности вашего веб-сайта, частоты сканирования и элементов на странице. Запрос на индексацию вашего веб-сайта может сократить эту задержку и сделать так, чтобы потенциальным клиентам было легче находить ваш контент.
Запрос на индексацию вашего веб-сайта может сократить эту задержку и сделать так, чтобы потенциальным клиентам было легче находить ваш контент.
Также рекомендуется периодически повторно отправлять обновленные версии ваших веб-страниц по мере того, как вы пересматриваете или добавляете новую информацию и разделы. Кроме того, отправка XML-карты сайта в Google и другие поисковые системы поможет им точно понять структуру вашего веб-сайта.
Например, вот страница, для которой я запросил повторную индексацию после реализации предложений Surfer по оптимизации контента. В течение нескольких недель обновленная страница перешла от позиции в середине двадцатых к неуклонному восхождению в поисковой выдаче, чтобы достичь 6-й позиции на момент написания этой статьи.
Как разместить свой сайт в поисковых системах? Чтобы отправить свой веб-сайт на индексацию, вам понадобится карта сайта в формате XML. Карта сайта — это дорожная карта вашего веб-сайта, которая объясняет взаимосвязь между всеми страницами вашего сайта и местами, где их можно найти. Поисковые системы используют файлы карты сайта, чтобы быстрее и эффективнее индексировать ваш контент.
Поисковые системы используют файлы карты сайта, чтобы быстрее и эффективнее индексировать ваш контент.
XML-карты сайта также могут помочь уведомлять Google и другие поисковые системы о новом контенте и обновлениях на вашем веб-сайте, а также помогают поисковым роботам с картой вашего веб-сайта для облегчения навигации.
Большинство систем управления контентом автоматически создают файл карты сайта для вашего веб-сайта, поэтому вам не нужно его создавать. Обычно карту сайта вашего веб-сайта можно найти по одному из этих URL-адресов.
- yourwebsite.com/ sitemap.xml
- yourwebsite.com/ sitemap_index.xml
При вводе одного из них в строке поиска должна появиться страница, которая выглядит следующим образом.
Если вы не найдете карту сайта своего веб-сайта ни по одному из этих URL-адресов, попробуйте файл robots.txt по адресу
- yoursite.com/ robots.txt
Большинство веб-сайтов указывают местоположение своей карты сайта в файл robots. txt. Например, файл robots.txt от BBC показывает несколько карт сайта для разных регионов.
txt. Например, файл robots.txt от BBC показывает несколько карт сайта для разных регионов.
Если вы по-прежнему не можете найти работающий URL-адрес карты сайта, вам необходимо создать XML-карту сайта, прежде чем отправлять веб-сайты. Мы начнем с Google, так как он доминирует на рынке с оценкой 9.Срез 2% среди популярных поисковых систем.
1. Как отправить свой веб-сайт в Google
Перед отправкой карты сайта вам необходимо интегрировать и проверить свой веб-сайт в Google Search Console.
Мы настоятельно рекомендуем сначала установить Google Search Console на свой веб-сайт, поскольку это значительно упростит добавление инструментов Bing для веб-мастеров и отправку вашего веб-сайта в Bing и Yahoo.
Выполните следующие действия, если ваша учетная запись GSC уже настроена.
- Войдите в Google Search Console
- Выберите вкладку Sitemaps на левой панели
- Введите URL-адрес вашей карты сайта и нажмите Отправить
Выполнив эти действия, вы отправите весь свой веб-сайт в Google.
Рекомендуется периодически обновлять существующий контент и повторно публиковать обновленные страницы. Когда вы это сделаете, запросите повторное сканирование страницы, так как это потенциально улучшит ее рейтинг.
Чтобы запросить индексирование определенной страницы, вставьте ее URL-адрес в инструмент проверки URL-адресов в Google Search Console.
Если страница была проиндексирована, вы увидите зеленый индикатор, подтверждающий ее статус индексации.
Однако, если страница не была проиндексирована, вы увидите неактивное предупреждение. Нажмите Request Indexing , чтобы вручную отправить страницу в Google для сканирования и индексации.
Это поможет поисковому роботу Google быстрее обнаружить ваш контент и начать показывать его в результатах поиска.
2. Как отправить свой веб-сайт в Новости Google
Самое важное, что вам нужно сделать, чтобы ваши страницы отображались в Новостях Google, — это следовать их политике содержания. Хотя Новости Google отличаются от поисковой системы, вам больше не нужно вручную отправлять свой веб-сайт для рассмотрения в их ленте.
Хотя Новости Google отличаются от поисковой системы, вам больше не нужно вручную отправлять свой веб-сайт для рассмотрения в их ленте.
Однако регистрация через Publisher Center может предоставить такие преимущества, как брендинг, монетизация и управление размещением. Вот как отправить свой веб-сайт в Новости Google.
- Войдите в Google Publisher Center
- Добавьте свой домен или URL-адрес
- Нажмите Добавить
Вам ответят на несколько простых вопросов, а затем попросят подтвердить ваш URL. Поскольку вы уже добавили GSC на свой веб-сайт на предыдущих шагах, выберите Подтвердить в Google Search Console для быстрого метода.
Нажмите Опубликовать на в последнем окне под названием Статус публикации , прежде чем URL-адрес вашего веб-сайта будет отправлен на рассмотрение. Этот процесс может занять несколько недель после отправки вашего веб-сайта, но если ваш контент соответствует политике Новостей Google, ваши страницы появятся в Новостях Google.
3. Как отправить свой веб-сайт в Bing
Bing имеет самую большую долю рынка после Google, и его инструмент для веб-мастеров предлагает несколько идей, которые Google Search Console предпочитает не раскрывать. Вам нужно будет правильно настроить Bing для веб-мастеров на своем веб-сайте, прежде чем вы сможете отправлять веб-сайты в поисковый индекс Bing.
Вы можете импортировать свой веб-сайт в Bing одним щелчком мыши, если у вас уже настроена Google Search Console. Перейдите к инструментам для веб-мастеров Bing и войдите в систему.
Вам будет предложено два способа добавить свой веб-сайт. Выберите опцию Google Search Console и следуйте простым шагам, чтобы добавить свой веб-сайт в Bing Webmaster.
После успешной интеграции с Bing остальная часть процесса аналогична отправке веб-сайтов в Google. Выполните следующие действия, чтобы представить свой веб-сайт в результатах поиска Bing.
- Войдите в инструменты веб-мастера Bing
- Выберите вкладку Sitemaps на левой панели
- Введите URL-адрес вашей карты сайта и нажмите Submit
движок, вам не нужно делать отдельную отправку веб-сайта в Yahoo, если вы установили инструменты Bing для веб-мастеров.
 К сожалению, Yahoo не предоставляет услугу отправки веб-сайтов или инструмент для индексации.
К сожалению, Yahoo не предоставляет услугу отправки веб-сайтов или инструмент для индексации.5.Как добавить свой сайт в Яндекс
Следующий по величине кусок рынка поисковых систем принадлежит Яндексу. Их доля на рынке может показаться ничтожной по сравнению с другими поисковыми системами, но помните, мы говорим о миллионах пользователей в Интернете. Небольшой процент может стоить представить ваш сайт.
Как вы уже знаете, вам сначала нужно настроить Яндекс Вебмастер на своем веб-сайте. Войдите в Яндекс Вебмастер и введите HTTPS-версию вашего домена. Затем вы получите три варианта подтверждения своего домена, аналогичные тем, которые вы получили от Google Search Console.
Вы можете выполнить шаги, описанные здесь, чтобы подтвердить Яндекс Вебмастер на своем веб-сайте.
После подтверждения доступа к домену выполните следующие действия, чтобы отправить свой сайт на Яндекс.
- Войдите в инструменты Яндекса для веб-мастеров
- Выберите вкладку Индексирование на левой панели, затем Файлы карты сайта
- Введите URL-адрес вашей карты сайта и нажмите Добавить
6.
 Как отправить свой веб-сайт в Baidu
Как отправить свой веб-сайт в BaiduBaidu — самая популярная поисковая система в Китае, похожая на Google по своим функциям и услугам. Из-за того, что Baidu доминирует на рынке поисковых систем в густонаселенной стране, рассмотрите возможность добавления своего веб-сайта с помощью инструментов для веб-мастеров Baidu.
Однако, поскольку инструкции Baidu в основном написаны на китайском языке и требуют подтверждения по SMS, лучше всего следовать приведенным здесь инструкциям.
7.Как отправить свой веб-сайт в DuckDuckGo
В отличие от других поисковых систем, DuckDuckGo не предлагает инструментов для отправки URL-адресов и автоматически проиндексирует ваш веб-сайт, поэтому вам не нужно отправлять свой веб-сайт вручную. Вместо этого поисковая система полагается на различные источники информации для создания результатов поиска.
Как проверить, проиндексирован ли ваш веб-сайт Самый надежный способ проверить, проиндексировал ли Google весь ваш веб-сайт, — это проверить Google Search Console. В отчете Страницы в разделе Индексирование на левой панели отображаются две категории: Не проиндексировано и Проиндексировано.
В отчете Страницы в разделе Индексирование на левой панели отображаются две категории: Не проиндексировано и Проиндексировано.
Проиндексированные страниц — это те, которые могут отображаться в результатах поиска, а Не проиндексированные страниц были найдены, но не проиндексированы.
Выбор обеих категорий покажет временную шкалу их обнаружения поисковыми роботами Google.
Если вы хотите проверить, была ли проиндексирована определенная страница, вставьте URL-адрес в инструмент проверки URL-адресов Search Console и нажмите Введите .
Зеленое уведомление сообщит вам о том, что страница была проиндексирована, но если вы получите четкое предупреждение серого цвета, щелкните параметр Запросить индексирование , чтобы Google проиндексировал отправку URL.
Вы также можете проверить, проиндексированы ли страницы вашего сайта, введя » site: yourwebsite. com » в строке поиска Google. Этот метод не на 100% надежен, но может помочь, если вы торопитесь.
com » в строке поиска Google. Этот метод не на 100% надежен, но может помочь, если вы торопитесь.
Чтобы узнать, был ли проиндексирован ваш сайт, отправленный в Bing, перейдите на Инструменты Bing для веб-мастеров и выберите инструмент Site Explorer на левой панели. Затем выберите Индексированные URL-адреса в раскрывающемся фильтре.
Вставьте URL-адрес в инструмент проверки URL-адресов, чтобы проверить отдельные страницы, проиндексированные инструментами Bing для веб-мастеров.
Как исправить проблемы с индексацией страницЕсли вам нужна помощь в индексировании вашего сайта, перейдите к отчету Индексирование страниц, который мы видели ранее в Google Search Console, перейдя к> Индексирование > страниц.
Прокрутите график до раздела с надписью Почему страницы не индексируются. Вы найдете список всех ваших непроиндексированных страниц, сгруппированных по их причинам. Нажмите на любую строку, чтобы увидеть URL-адреса, затронутые этой ошибкой индексирования.
Нажмите на любую строку, чтобы увидеть URL-адреса, затронутые этой ошибкой индексирования.
Вот некоторые из наиболее распространенных причин непроиндексированных страниц в Search Console.
- Ошибка перенаправления > Google столкнулся с одной из следующих проблем; слишком длинная цепочка перенаправления, цикл перенаправления, URL-адрес перенаправления, превышающий максимальную длину URL-адреса, или пустой URL-адрес в цепочке перенаправления.
- Ошибка сервера (5xx) > При запросе страницы ваш сервер обнаружил ошибку уровня 500.
- URL-адрес, заблокированный robots.txt > Если вы не хотите, чтобы Google индексировал страницу, используйте для этой страницы явную директиву noindex, а не полагайтесь на заблокированный доступ через файл robots.txt вашего сайта.
- URL-адрес с пометкой «noindex» > Директива «noindex» на этой странице предотвратила ее сканирование Google.
 Если вы хотите, чтобы эта страница отображалась в результатах поиска, удалите директиву noindex.
Если вы хотите, чтобы эта страница отображалась в результатах поиска, удалите директиву noindex. - Дублировать без выбранной пользователем канонической версии > Компания Google определила, что эта страница содержит дублированный контент, и вместо этого проиндексировала то, что, по его мнению, является канонической версией.
- Просканировано — в настоящее время не проиндексировано > Google просканировал эту страницу, но не проиндексировал ее. Неясно, будет ли URL-адрес проиндексирован и когда, а повторная отправка URL-адреса не поможет ускорить процесс.
Если ваши отдельные страницы не отображаются в результатах поиска, перейдите к инструменту проверки URL-адресов Google Search Console и вставьте URL-адрес. Затем нажмите клавишу Enter на клавиатуре.
Откройте раздел отчета Индексирование страницы , чтобы просмотреть дополнительные сведения о том, почему страница не индексируется. Например, эта страница не индексируется из-за ошибки перенаправления. Я могу исправить это, а затем запросить переиндексацию страницы.
Например, эта страница не индексируется из-за ошибки перенаправления. Я могу исправить это, а затем запросить переиндексацию страницы.
Вам абсолютно не нужно внешнее агентство для размещения вашего сайта в поисковых системах. Вам нужно только сгенерировать файл XML и отправить карту сайта в инструмент для веб-мастеров. Отправка вашего сайта в поисковые системы — довольно простой процесс.
И поэтому игнорируйте любые службы отправки веб-сайтов, которые утверждают, что автоматически отправляют веб-сайты во множество различных поисковых систем и каталогов одновременно. Они не принесут вам никакой пользы, и вы даже можете рисковать политиками Google.
Размещение вашего веб-сайта в поисковых системах является хорошей практикой поисковой оптимизации, но это не гарантирует автоматически органического трафика на ваши страницы. Вместо этого вам нужно будет следовать надежной контент-стратегии, которая поможет вашим страницам занять более высокое место в поисковых системах и направит трафик на ваши сообщения в блоге.
Размещение вашего веб-сайта относительно просто и во многом аналогично для большинства поисковых систем. Фактически, основные поисковые системы, такие как Google, Yahoo! и Bing, не требуют, чтобы вы отправляли свои веб-сайты на индексацию. Однако предоставление XML-карты сайта, которая включает информацию о содержании вашего веб-сайта и архитектуре страницы, будет оценена поисковыми системами и может помочь вам повысить эффективность поиска.
Как скрепить результаты поиска Yandex
Proxy Locations
Соединенные Штаты Америки
Великобритания
Япония
Канада
Германия
См.
. Vytenis Kaubre01.03.2023
5 мин чтения
В этом руководстве вы узнаете, как использовать Yandex Scraper API для очистки результатов поиска Яндекса. Прежде чем мы начнем, давайте кратко обсудим, как выглядят страницы результатов поисковой системы Яндекса (SERP) и почему их сложно парсить.
Прежде чем мы начнем, давайте кратко обсудим, как выглядят страницы результатов поисковой системы Яндекса (SERP) и почему их сложно парсить.
Обзор SERP Яндекса
Как и Google, Bing или любая другая поисковая система, Яндекс предоставляет возможность поиска в Интернете. Яндекс SERP отображает результаты поиска на основе различных факторов, включая релевантность контента поисковому запросу, качество и авторитет веб-сайта, язык и местоположение пользователя и другие персонализированные факторы. Пользователи могут уточнять результаты поиска, используя фильтры и параметры расширенного поиска.
Допустим, мы искали слово «iPhone». Вы должны увидеть что-то похожее на следующее:
Обратите внимание, что на странице результатов есть два разных раздела: реклама вверху и обычные результаты поиска внизу. В раздел органической выдачи входят веб-страницы, которые не оплачиваются и отображаются на основе их релевантности поисковому запросу, определяемому поисковым алгоритмом Яндекса.
С другой стороны, вы можете идентифицировать рекламу по ярлыку, такому как «Спонсорство» или «Реклама». Они отображаются на основе ключевых слов, используемых в поисковом запросе, и ставки рекламодателя для этих ключевых слов. В объявлениях обычно указываются основные реквизиты, такие как заголовок, цена и ссылка на товар на Яндекс Маркете.
Болевые точки парсинга Яндекса
Одной из основных проблем парсинга Яндекса является его защита CAPTCHA. См. скриншот ниже:
Яндекс имеет строгую систему защиты от ботов, чтобы парсеры не извлекали данные программным путем из поисковой системы Яндекс. Они могут заблокировать ваш IP-адрес, если CAPTCHA часто срабатывает. Кроме того, они постоянно обновляют систему защиты от ботов, за которой сложно уследить. Это усложняет парсинг SERP в масштабе, а необработанные скрипты требуют частого обслуживания для адаптации к изменениям.
К счастью, наш Yandex Scraper API — отличное решение для обхода антибот-системы Яндекса. Scraper API может масштабироваться по запросу, используя сложные методы сканирования и ротацию прокси-серверов. В следующем разделе мы рассмотрим, как вы можете воспользоваться этим, чтобы очистить Яндекс с помощью Python.
Scraper API может масштабироваться по запросу, используя сложные методы сканирования и ротацию прокси-серверов. В следующем разделе мы рассмотрим, как вы можете воспользоваться этим, чтобы очистить Яндекс с помощью Python.
Настройка среды
Начните с загрузки и установки Python с официального сайта. Если у вас уже установлен Python, убедитесь, что у вас установлена последняя версия.
Для парсинга Яндекса воспользуемся двумя библиотеками Python: request и pandas. Вы можете установить их с помощью диспетчера пакетов Python pip с помощью следующей команды:
python -m pip install request pandas
сохранить результаты с помощью pandas.
Параметры запроса Yandex Scraper API
Поскольку Yandex Scraper API является частью нашего SERP Scraper API, давайте познакомимся с некоторыми параметрами запроса для плавного начала. По сути, API поддерживает два разных способа поиска в Яндексе:
1. Поиск по URL-адресу
При поиске по URL-адресу необходимо указать источник yandex, а URL-адрес должен быть действительным URL-адресом Яндекса. Вы также можете указать API, какой тип пользовательского агента использовать, добавив дополнительный параметр: user_agent_type. При необходимости вы можете включить рендеринг Javascript, используя параметр рендеринга. Наконец, вы можете использовать параметр callback_url, чтобы указать URL-адрес, по которому сервер должен отправить ответ после обработки запроса.
Вы также можете указать API, какой тип пользовательского агента использовать, добавив дополнительный параметр: user_agent_type. При необходимости вы можете включить рендеринг Javascript, используя параметр рендеринга. Наконец, вы можете использовать параметр callback_url, чтобы указать URL-адрес, по которому сервер должен отправить ответ после обработки запроса.
2. Поиск по запросу
В этом руководстве мы будем использовать этот метод. При использовании этого метода вам нужно установить источник yandex_search, так как вы будете искать термин в результатах поиска Яндекса. Вам нужно указать термин, который вы хотите найти в параметре запроса.
Источник yandex_search также поддерживает дополнительные параметры, такие как domain, pages, start_page, limit, locale и geo_location. Параметр домена позволяет пользователям выбирать конкретный домен верхнего уровня (TLD). Например, если вы установите com, результат будет состоять только из веб-сайтов с .com TLD. Доступные домены: com , ru , ua , by , kz , tr .
Доступные домены: com , ru , ua , by , kz , tr .
Параметр страниц задает количество страниц, которые необходимо извлечь из результатов поиска. Параметр start_page сообщает, с какой страницы результатов начинать. limit извлекает определенное количество результатов на страницу. Используя параметр geo_location, вы можете указать API использовать определенное географическое местоположение. Наконец, параметр locale настраивает заголовок Accept-Language, что позволяет пользователю собирать данные на другом языке. В настоящее время он поддерживает следующие значения: EN , RU , By , FR , DE , ID , KK , TT , TR , UK . Посетите нашу документацию, чтобы узнать больше о параметрах и их значениях.
Парсинг страниц поиска Яндекса по любому ключевому слову
Теперь, когда все готово, давайте напишем скрипт Python для взаимодействия с поисковой выдачей Яндекса и получения результатов по любому ключевому слову. Начните с импорта библиотек, которые вы установили на предыдущем шаге:
Начните с импорта библиотек, которые вы установили на предыдущем шаге:
запросов на импорт импортировать панд как pd
Затем подготовьте полезную нагрузку, как показано ниже:
полезная нагрузка = {
'источник': 'yandex_search',
«домен»: «com»,
'запрос': 'что такое веб-скрапинг',
'стартовая_страница': 1,
'страниц': 5
}
Используя приведенную выше полезную нагрузку, мы ищем в Яндексе термин «что такое веб-скрапинг». Мы говорим парсеру получить результаты поиска, которые включают только веб-сайты с доменом .com с первой по пятую страницу.
Далее нам нужно сделать POST-запрос к API Yandex Scraper. Для этого используйте ранее импортированную библиотеку запросов:
учетные данные = ('ИМЯ ПОЛЬЗОВАТЕЛЯ', 'ПАРОЛЬ')
ответ = запросы.пост(
'https://realtime.oxylabs.io/v1/queries',
авторизация = учетные данные,
json=полезная нагрузка,
)
Обратите внимание, что мы объявили кортеж с именем учетных данных. Чтобы код работал, вам необходимо заменить ИМЯ ПОЛЬЗОВАТЕЛЯ и ПАРОЛЬ учетными данными для аутентификации, которые вы получили от нас. Если у вас их нет, вы можете зарегистрироваться и получить бесплатную пробную версию на 1 неделю.
Чтобы код работал, вам необходимо заменить ИМЯ ПОЛЬЗОВАТЕЛЯ и ПАРОЛЬ учетными данными для аутентификации, которые вы получили от нас. Если у вас их нет, вы можете зарегистрироваться и получить бесплатную пробную версию на 1 неделю.
Мы используем метод POST библиотеки запросов для отправки полезной нагрузки на URL-адрес https://realtime.oxylabs.io/v1/queries. Мы также передаем учетные данные для аутентификации и полезную нагрузку в формате JSON.
Далее, давайте напечатаем результат следующей строкой:
print(response.status_code, response.content)
Будет напечатан код состояния HTTP и содержимое ответа. Успешный запрос парсинга Яндекса вернет код состояния 200, но если вы столкнетесь с другим ответом, мы рекомендуем посетить нашу документацию, где мы подробно описали распространенные коды ответов.
Экспорт данных в файл CSV/JSON
Чтобы экспортировать данные в формат CSV или JSON, необходимо сначала создать фрейм данных:
df = pd.DataFrame(response.json())
С помощью этого кода , вы используете библиотеку pandas для передачи ответа, который вы получили, вызвав функцию json(). Теперь вы можете просто экспортировать фрейм данных в JSON, как показано ниже:
df.to_json("yandex_result.json", orient="records") Точно так же вы можете экспортировать результаты в CSV, используя следующий код:
df.to_csv("yandex_result.csv", index=False) После выполнения кода скрипт создаст в текущем каталоге два новых файла с результатами ответа. Заключение С помощью Yandex Scraper API вы можете обойти меры Яндекса по борьбе с ботами и масштабировать SERP.
Если вам нужна помощь или вы хотите узнать больше, не стесняйтесь обращаться к нам по электронной почте или в чате.
Об авторе
Витенис Каубре
Младший копирайтер
Витенис Каубре — младший копирайтер в Oxylabs. Поскольку его страсть заключалась в писательском творчестве, а любопытство ко всему, что связано с технологиями, росло, он присоединился к армии копирайтеров. После работы вы можете обнаружить, что Витенис смотрит телепередачи, обдумывает идеи для настольных игр или слишком серьезно относится к совету Рэймонда Чендлера: «Если вы сомневаетесь, пусть человек войдет в дверь с пистолетом в руке» (при написании коротких рассказов). .
После работы вы можете обнаружить, что Витенис смотрит телепередачи, обдумывает идеи для настольных игр или слишком серьезно относится к совету Рэймонда Чендлера: «Если вы сомневаетесь, пусть человек войдет в дверь с пистолетом в руке» (при написании коротких рассказов). .
Узнайте больше о Vytenis Kaubre
Вся информация в блоге Oxylabs предоставляется на условиях «как есть» и только в информационных целях. Мы не делаем никаких заявлений и отказываемся от любой ответственности в отношении использования вами любой информации, содержащейся в блоге Oxylabs или любых сторонних веб-сайтах, ссылки на которые могут быть в нем. Прежде чем заниматься парсингом любого рода, вам следует проконсультироваться со своими юридическими консультантами и внимательно прочитать условия обслуживания конкретного веб-сайта или получить лицензию на парсинг.
Получите последние новости из World Gathering Data World
Я заинтересован
В этой статье:
Обзор SERP Yandex
Область обезболивания
Настройка. Параметры запроса API
Параметры запроса API
Парсинг страниц поиска Яндекса по любому ключевому слову
Экспорт данных в файл CSV/JSON
Заключение
Забудьте о сложных процессах парсинга
Выберите передовые решения Oxylabs для парсинга веб-страниц, чтобы без проблем собирать общедоступные данные в режиме реального времени.
Яндекс выпускает DivKit, открытую платформу для серверного пользовательского интерфейса | от Тайринн | Яндекс
Привет! Яндекс только что выложил DivKit в открытый доступ. Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Платформа включает в себя несколько инструментов: клиентскую часть для рендеринга пользовательского интерфейса и DSL для создания описания пользовательского интерфейса в Kotlin, TypeScript и Python. Исходный код доступен на GitHub под лицензией Apache 2.0.
Исходный код доступен на GitHub под лицензией Apache 2.0.
На данный момент мы используем DivKit в приложении Яндекс, голосовом помощнике Алиса, Edadeal (сервис, который отслеживает скидки в продуктовых сетях), платформе электронной коммерции Маркет, приложении Smart TV и некоторых других. В этом посте я начну с воспоминаний об истории фреймворка. После этого мы напишем скромный просмотрщик лент блогов на Medium, а в завершение я продемонстрирую несколько интересных примеров интеграции.
Долгое время мы в команде приложения Яндекса задавались вопросом, как быстрее донести изменения до наших пользователей. Главная страница приложения Яндекс состоит из карточек, каждая из них может быть использована для решения задачи пользователя. Например, карта может показывать прогноз погоды, пробки на маршруте или перекрытие дорог в городе. Но как мы можем предупредить человека, если станция метро закрылась, начался внезапный град или произошло что-то еще, что требует немедленного изменения как данных, так и пользовательского интерфейса?
Наше первое решение состояло в том, чтобы добавить в фид карточку на основе WebView, предназначенную для отображения пользовательских сообщений. Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Во-первых, мы посмотрели на ленту карточек и увидели множество повторяющихся шаблонов: каждая карточка имеет заголовок с тремя точками и нижний колонтитул в стиле униформы. Самое основное тело карты содержит текст или текст и изображение.
Это привело к первой версии Divs, состоящей из высокоуровневых семантических блоков. Сервер будет отправлять минимальную информацию:
{
«type»: «title»,
«title»: «Hello World!»,
«title_style»: «title_s»
} Мы научили клиентскую часть, какие параметры необходимо устанавливать для стиль title_s, такой как размер, вес шрифта, межстрочный интервал и межбуквенный интервал.
Около года все шло хорошо. Запуск новой карты и игра с ее внешним видом и содержимым заняли бы всего неделю. Это позволило нам создать множество карточек и легко интегрировать новые сервисы в основную ленту приложения. Достичь идеального пикселя от макета до производства не составило большого труда: если все элементы макета были переданы правильно, в производстве они выглядели одинаково.
Но философия дизайна постоянно меняется, как и в разработке. Во-первых, стало очевидно, что предустановленных стилей текста недостаточно. Позже в горизонтальных промежутках также появились трещины. Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы решили отказаться от предустановки чего-либо на стороне клиента и вместо этого начали отправлять все с сервера. Вместе с этим мы предусмотрели возможность максимально гибко настраивать карты, не сильно теряя в производительности.
Нашими базовыми элементами стали текст, изображение, линейный контейнер для размещения элементов и сетка.
В качестве примера, вот список параметров, которые в настоящее время могут быть настроены для текстового элемента:
font_size
font_family
line_height: межстрочный интервал (межстрочный интервал) текстового диапазона. Счет начинается с базовой линии шрифта.
max_lines: максимальное количество строк, которые не будут усечены при выходе за пределы.
min_hidden_lines: Минимальное количество усеченных строк при выходе за пределы.
auto_ellipsize: Автоматическое усечение текста в соответствии с размером контейнера.
letter_spacing
font_weight
text_alignment_horizontal
text_alignment_vertical
text_color
focus_text_color: Цвет текста при фокусировке на элементе.
text_gradient: Цвет градиента текста.
текст: сам текст.
подчеркивание: подчеркивание текста.
страйк: зачеркнутый текст. Диапазоны 90 175: диапазон символов, в пределах которого можно установить дополнительные параметры стиля. Определяется обязательными поляминачалоиконец.
изображений: изображения, встроенные в текст.
многоточие: маркер обрезки текста; отображается, когда размер текста превышает ограничение на количество строк
. Доступно для выбора: Выбор и копирование текста.
Переход на новую технологию был постепенным. Мы приняли решение запускать только новые карты на Div2, в то время как неизмененные карты будут по-прежнему приниматься и поддерживаться на стороне клиента. Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
За это время мы почти не ретушировали DivKit, так как были довольны его возможностями. Технология вступила в свой «золотой век»: все карты можно было поставить на версии приложения до года, и они работали и функционировали одинаково на каждой версии.
Еще через год нам стало тесно с текущими функциями, так как мы хотели менять все с сервера, а не только карточки в ленте.
Итак, медленно, но верно, основной заголовок (который мы внутри называем «Bender») также переместился в Divs. Профиль пользователя, нижний лист и другие блоки также включают элементы Div.
Эти чистые планшеты остро нуждались в свежих функциях. Таким образом, разработка снова ускорилась, и мы продолжаем совершенствовать технологию по сей день.
Edadeal
Каждый сценарий продукта в мобильном приложении Edadeal представляет собой отдельное мини-веб-приложение. Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Чтобы увеличить количество времени, которое пользователи проводят в приложении, и привлечь больше людей к иерархическому пользовательскому интерфейсу службы, разработчики создали новую домашнюю страницу в виде динамической персонализированной ленты. Это открыло свободу экспериментов, независимый цикл выпуска и унифицированные инструменты отладки на обеих мобильных платформах.
Это история создания Mosaic, автономного сервиса для создания экранного пользовательского интерфейса. Он основан на DivKit — инструменте для пользовательского интерфейса, управляемого серверной частью. В дополнение к Mosaic мы создали редактор WYSIWYG для удобства дизайнеров макетов и администраторов домашней страницы. Mosaic разрабатывается уже почти два года и продолжает пополняться новыми функциями.
Яндекс Маркет
Команда Маркета рассмотрела несколько вариантов:
- Создание специального движка для кроссплатформенной разработки. Дорого и непрактично.
- Flutter/React Native. Дорого в обучении и интеграции в текущий проект, непродуктивно, а гибкость конфигурации ограничена.
- КММ. Это не решает проблему компоновки и не позволяет динамически изменять бизнес-логику.
DivKit был наиболее подходящей технологией, которая отвечала всем требованиям. В качестве доказательства концепции мы набросали самую сложную карточку для отображения заказов в онлайн-просмотрщике. Наша цель состояла в том, чтобы увидеть, сколько времени потребуется, чтобы сделать его с нуля, без посторонней помощи, за исключением документации. В результате человеку, никогда ранее не сталкивавшемуся с DivKit, удалось создать макет чуть более чем за час.
В плане интеграции все прошло гладко. Все, что потребовалось, это:
- Подключение библиотеки с предварительно предоставленным образцом приложения и документацией в качестве справочной информации.

- Написание шаблонов для существующих функций с последующим вызовом их непосредственно из DivKit.
- Отправка серверного макета на iOS и Android.
Яндекс ТВ
Это приложение — особый случай: прошивка Smart TV обновляется гораздо реже, чем обычные приложения, а цена ошибки слишком высока. Пользовательский интерфейс, управляемый сервером, позволяет нам тестировать гипотезы с желаемой периодичностью, внедрять новые функции сразу после их появления и лишь изредка выпускать новые прошивки. Один из модулей актуальной главной страницы Яндекс ТВ построен с использованием DivKit.
Мы напишем супер-простую программу просмотра лент блогов Medium для Android и iOS.
Во-первых, нам нужно создать конфигурацию DivKit для запуска библиотеки. Для Android это выглядит так:
Загрузчик изображений обязателен. Я буду использовать стандартный вариант, входящий в состав фреймворка, но вы можете использовать любую удобную для вас библиотеку: Glide, Picasso и другие.
.supportHyphenation(true) — включаю переносы по слогам. Это нужно сделать явно, потому что включение переносов по умолчанию может привести к падению производительности.
.typefaceProvider(YandexSansTypefaceProvider(this)) — подключаемый шрифт. Yandex Sans поставляется в отдельном пакете и не входит в основной модуль.
.visualErrorsEnabled(true) — включение сообщений об ошибках на мой взгляд. Это упрощает отладку: я увижу счетчик в верхнем левом углу, если в моем макете div есть какие-либо ошибки. Эти визуальные подсказки помогают сократить время разработки. Естественно, я буду отключать сообщения об ошибках в рабочей версии.
Вот версия iOS:
DivKitComponents — фронт для работы с DivKit
updateCardAction — вызывается, когда DivKit хочет обновить вид еще немного об обработке ошибок в Divs. Если макет недействителен, неправильные блоки просто игнорируются и удаляются из рендеринга. Какие случаи считаются недействительными? Например, если нет
Какие случаи считаются недействительными? Например, если нет "текст" требуется для текстового div, div не будет отображаться. Контейнер должен иметь хотя бы один дочерний элемент из "элементов" . Это и другие правила описаны в нашей схеме JSON.
Время парсить JSON. Давайте просто воспользуемся предустановленными данными: DivKit все равно, откуда берется макет.
Android:
iOS:
DivJson — структура, в которую десериализуется наш ответ сервера.
DivData.resolve() — создает макет карты на основе данных из ответа.
«Что такое divJson.optJSONObject («шаблоны») ?» Вы можете спросить. Макет состоит из данных и шаблонов, необходимых для того, чтобы код был кратким и легким для понимания. Шаблон должен иметь тип div или наследовать его от другого шаблона с этим типом.
Если нам нужно вставить данные в определенные поля, мы должны пометить их знаком $ в имени поля. Пример: "$text": "card_title" , где "card_title" — имя поля шаблона.
Вот как будут выглядеть шаблоны карточек:
Вставка данных в шаблон:
Как видите, данные не занимают много места. Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Давайте добавим фабрику представлений. Android:
DivParsingEnvironment — библиотека разобранных шаблонов, которые будут использоваться при создании карточек. С помощью метода createView мы создаем представление из шаблонов и данных. В конструкторе фабрик мы упомянули DivContext , который аналогичен классу контекста Android и используется для тех же целей: в данном случае для разделения зависимостей между представлениями.
Здесь для создания контекста:
val divContext = Div2Context(baseContext = this, configuration = createDivConfiguration())
Нам нужно добавить данные в представление: setData(divData, DivDataTag(divData,logId) . DivData is объект передачи данных карты, состоящий из шаблонов и данных
iOS:
component. — создание контекста. Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании. makeContext()
makeContext()
block.reuse() создаст новое представление или повторно использует существующее.
Вы можете просмотреть исходный код приложения на GitHub, хотя эта версия более доработана, чем та, которую мы изучали выше: она включает не одну карточку, а целую ленту на основе DivKit, а также пример интеграции с iOS.
В заключение позвольте мне показать еще один пример интерфейса на основе DivKit. С помощью переменных и функций можно построить, например, виджет выбора цвета:
Все больше и больше команд Яндекса используют DivKit в своих приложениях, и мы постоянно совершенствуем технологию под их требования.
В наши краткосрочные планы входят:
- Новая поддержка ограничений макета
- Поддержка использования DivKit в приложениях Flutter
- Дополнительные высокоуровневые компоненты, основанные на DivKit
DivKit — отличный выбор для начала использования серверного пользовательского интерфейса в вашем проекте, поскольку его можно легко интегрировать как простое представление в любую часть вашего приложения. На начальном этапе вам не нужна интеграция с сервером. Вы можете включить все JSON на стороне клиента, чтобы попробовать их в реальном приложении.
На начальном этапе вам не нужна интеграция с сервером. Вы можете включить все JSON на стороне клиента, чтобы попробовать их в реальном приложении.
Кроме того, мы сделали для вас песочницу, с которой вы можете поэкспериментировать. Вы можете попробовать разные образцы в веб-редакторе и посмотреть результаты в Интернете или в демонстрационном приложении для Android, оба из которых доступны в Google Play. Вскоре мы опубликуем демо-приложение для iOS. Пользовательский интерфейс в демо-версии можно обновлять в режиме реального времени: песочница подключается к демо-приложению через веб-сокеты. Вы можете использовать веб-сайт DivKit, чтобы найти много полезных примеров и документации, но не стесняйтесь спрашивать нас здесь, в комментариях или в чате сообщества Telegram.
Архив yandex — Блог
Электронная почта в настоящее время является важным инструментом для общения, как в корпоративной, так и в личной сфере. В нашей повседневной жизни мы теперь отправляем и получаем множество электронных писем. Хотя все бесплатные почтовые провайдеры предоставляют эту базовую услугу, правда в том, что каждый из них имеет разные характеристики.
Хотя все бесплатные почтовые провайдеры предоставляют эту базовую услугу, правда в том, что каждый из них имеет разные характеристики.
В ShuttleCloud мы являемся экспертами в переносе информации между ними. На самом деле среди наших клиентов более 200 различных провайдеров электронной почты 9.0210 . Здесь мы рассмотрим характеристики самых популярных бесплатных почтовых сервисов:
1. Gmail С 1,2 миллиардами пользователей Gmail является ведущим почтовым сервисом в мире. Блокировка подозрительных вложений из соображений безопасности, возможность отправки файлов до 25 мегабайт в каждом сообщении (при превышении — ссылка на Диск), автоматический перевод сообщений, умные ответы, организация писем по папкам, ярлыкам и т.д. доступ к таким полным инструментам, как Диск, Календарь и Карты, является одним из его основных преимуществ. Однако бесплатных учетных записей имеют ограниченное пространство для хранения (максимум 15 гигабайт), а также существует дневной лимит на отправку сообщений (500 сообщений или одно и то же электронное письмо, отправленное более чем 500 получателям, если группа Google не создана).
Почтовая служба Microsoft недавно интегрировала многие функции, которыми гордится Gmail. Простой и интуитивно понятный графический интерфейс (например, вверху есть значок метлы, чтобы легко чистить ящики), классификация сообщений по цвету, а также применение меток, предупреждений и цветов — вот некоторые из его преимуществ. Пользователи Outlook также имеют ограничение на пространство с бесплатной учетной записью (15 гигабайт), а также существуют ограничения при отправке массовой электронной почты. Еще один недостаток, который могут обнаружить некоторые пользователи, заключается в том, что для прикрепления файла необходимо выполнить два шага (выбрать, хотите ли вы поделиться им как ссылкой или как копией).
3. Почта Yahoo . Несмотря на то, что популярность электронной почты Yahoo с годами снизилась, факт заключается в том, что у нее есть много интересных функций для пользователей бесплатной службы. Его объем памяти огромен (1000 гигабайт) , позволяет пользователям восстанавливать электронные письма, отправленные за предыдущие семь дней, даже если они отображаются как удаленные, и позволяет создавать одноразовые адреса, которые функционируют временно, чтобы обеспечить больший контроль над конфиденциальностью и спам. Однако система маркировки не такая гибкая, как в Gmail, и не имеет дополнительных функций, которые облегчили бы работу пользователя.
Его объем памяти огромен (1000 гигабайт) , позволяет пользователям восстанавливать электронные письма, отправленные за предыдущие семь дней, даже если они отображаются как удаленные, и позволяет создавать одноразовые адреса, которые функционируют временно, чтобы обеспечить больший контроль над конфиденциальностью и спам. Однако система маркировки не такая гибкая, как в Gmail, и не имеет дополнительных функций, которые облегчили бы работу пользователя.
4.
ProtonMail . Пользователи, которые больше заботятся о своей конфиденциальности, также имеют некоторые службы электронной почты, которые придают первостепенное значение этой функции. Это случай ProtonMail, проекта с открытым исходным кодом, разработанного предпринимателями из CERN и MIT. Его наиболее заметной особенностью является сквозное шифрование , , которое гарантирует, что никто не сможет прочитать содержимое сообщений. В бесплатной версии он не совместим с другими почтовыми клиентами, поддерживающими протоколы IMAP и SMTP, и позволяет хранить только 500 МБ зашифрованного контента, что, безусловно, является недостатком.
5. Почта iCloud.
Хотя наиболее логичным для пользователей устройств Apple является создание своих учетных записей с помощью этой службы для отправки электронных писем через приложение «Почта» их устройства iOS или Mac, к ней также можно получить доступ через Microsoft Outlook. Хотя его дизайн является одной из его сильных сторон, одним из его недостатков является объем памяти: всего 5 гигабайт.
6.
Zoho Mail .Помимо возможности отправлять электронную почту, Zoho Mail, сервис, ориентированный на бизнес, интегрируется с серией собственных приложений, позволяющих создавать и редактировать документы и электронные таблицы. Хотя платная версия, в частности, обладает рядом сильных сторон, бесплатная версия также имеет свои преимущества: она позволяет создавать учетные записи для 25 сотрудников, каждый из которых имеет 5 гигабайт дискового пространства.
7.
Почта GMX .
Пользователи, которым требуется много места для хранения сообщений в течение десятилетий, могут выбрать другую альтернативу: GMX предлагает неограниченный объем памяти , а также позволяет отправлять очень большие вложения, до 50 гигабайт. Интерфейс простой, хотя его функции не идут ни в какое сравнение с функциями самых популярных сервисов.
8.
Mail.com .Еще один из наименее известных бесплатных почтовых сервисов — Mail.com. Он предлагает гораздо меньше места для хранения, чем другие (2 гигабайта), но позволяет отправлять файлы размером до 50 мегабайт в одном сообщении. Существует также встроенный онлайн-календарь для планирования встреч.
9.
Тутанота . Если пользователь беспокоится о своей безопасности, это еще один из почтовых сервисов, который может пригодиться, так как также использует сквозное шифрование n и, как и Zoho, имеет открытый исходный код. Сервис очень простой, хотя объем бесплатного хранилища у него слабенький: всего 1 гигабайт.
Этот почтовый сервис, созданный одноименной российской компанией, также является еще одной альтернативой наиболее популярным вариантам. Он выделяется своим интерфейсом, похожим на Gmail и очень простым в использовании, а также предлагает почти все инструменты, которые могут понадобиться : фильтры, задачи, сочетания клавиш, возможность настройки интерфейса… Однако его объем памяти меньше, чем у других сервисов (10 гигабайт).
Что такое Яндекс Дзен? — Цифровая биржа
Яндекс Дзен — сервис персональных рекомендаций. Дзен помогает интернет-изданиям найти свою аудиторию. Посты могут автоматически публиковаться в ленте сводных рекомендаций с сайта автора, либо автор может создавать контент прямо в Яндекс Дзен.
Любая компания, интернет-издание или независимый автор могут создать свой канал на Яндекс Дзен и публиковать свой контент.
Как работает Яндекс Дзен?
Яндекс Дзен использует ресурсы других сайтов. Алгоритмы рекомендаций анализируют контент, полученный с сайта-источника, и отправляют его в ленту Яндекс Дзен. Лента состоит из новостей, мнений, видео и сообщений в блогах.
При выборе контента для ленты учитываются такие факторы, как тематика и категория контента, качество рекламы и текущая пользовательская база владельца сайта. Все эти факторы входят в общую оценку качества сайта. Вы можете обратиться к фиду только один раз.
Яндекс Дзен предлагает персонализированные рекомендации с технологией искусственного интеллекта
Яндекс Дзен анализирует историю поиска пользователей в дешифраторе данных с помощью технологии искусственного интеллекта и предлагает конкретные рекомендации, основанные на интересах человека. Это сервис Яндекса, который позволяет выделять контент, такой как статьи, фотографии, видео и сообщения в блогах, связанные с интересующей пользователя темой, в панели рекомендаций сайта покупок, который они посещают.
Это сервис Яндекса, который позволяет выделять контент, такой как статьи, фотографии, видео и сообщения в блогах, связанные с интересующей пользователя темой, в панели рекомендаций сайта покупок, который они посещают.
Яндекс Дзен — хорошая платформа для привлечения трафика на ваш сайт
Яндекс Дзен можно использовать для привлечения посетителей в любой области, о которой мы только можем подумать, например, на новостных сайтах, сайтах блогов, корпоративных сайтах, брендах .
Платформа Яндекс Дзен для читателей
Лента Дзен — это персонализированная коллекция контента, от новостей до развлечений. Теперь вы можете получить доступ к центральной странице для всего контента, который вам нравится, например новостей, обзоров, видео и сообщений в блогах. С Zen новый контент, который может показаться вам интересным, может быть перенаправлен в вашу ленту или даже может отображаться контент веб-сайтов, которые вы никогда не посещали раньше.
Пользовательский опыт и рынок Яндекс Дзен
Яндекс Дзен, улучшить пользовательский опыт, предлагать только актуальный и интересный контент, пользователи собирают данные об их онлайн-привычках; анализирует историю посещенных страниц, и весь контент отображается по мере того, как вы оцениваете подписки приложений и устройств. О безопасности на платформе Яндекс Дзен можно не беспокоиться. Яндекс ставит конфиденциальность пользователей в приоритет, а все собираемые данные обезличены.
Каковы рекомендации по использованию Яндекс Дзен?
Мы рекомендуем оставаться авторизованными в Яндекс Дзен на всех устройствах, на которых вы просматриваете сайты. Используйте единую учетную запись для всех своих устройств и приложений, чтобы Zen мог давать рекомендации на основе всей вашей истории просмотров, рейтингов и подписок. Эти предложения улучшат вашу ленту.
Для полноценной работы рекомендательных алгоритмов необходимы некоторые критерии. Чтобы ускорить процесс, вы можете сделать следующее:
Подписывайтесь на другие каналы и постоянно меняйте и обновляйте список интересующих вас ресурсов
Оценивайте публикации
Блокируйте контент, который вам не интересен
Данные о привычках пользователей регулярно обновляются . Если ваши интересы изменятся, Дзен сделает заметки и адаптирует публикацию к тому, что вам интересно.
Яндекс Дзен — относительно новый рекомендательный сервис для публикации и чтения статей. Он создается в зависимости от того, что каждый пользователь прочитал, что ему понравилось и что он прокомментировал. Широкая аудитория и удобный просмотр ленты делают ее захватывающим маркетинговым инструментом, позволяющим продвигать и создавать контент на актуальные для целевой аудитории темы.
Как Яндекс отличает пользователей Дзен?
У платформы есть две стороны: авторы и читатели. Авторы; все, у кого есть канал, т.е. бренды, СМИ, интернет-журналы, блогеры.
Читатели — это пользователи Интернета, которые входят в систему и просматривают публикации. Дзен связывает писателей и читателей и дает советы, основанные на их интересах. Например, он показывает рецепты своим пользователям-домохозяйкам, а содержание, связанное с ремонтом автомобилей, — пользователям-автолюбителям.
Что означают значки в Яндекс Дзен?
Для типичного поста на платформе Яндекс Дзен есть три вида иконок.
Открытая книга: Показывает время чтения. Его можно посмотреть внутри статьи в полном объеме. Если этот временной показатель будет меньше 40 секунд, статья не сможет заработать.
Значок чата: означает количество комментариев, оставленных пользователями.


 Сделать это можно на своей странице, нажав на иконку рядом с «Я».
Сделать это можно на своей странице, нажав на иконку рядом с «Я».



 Вот это непонятное мы сейчас постараемся создать для примера.
Вот это непонятное мы сейчас постараемся создать для примера.


 0 на подходе: смотрим Joomla 4.0.0 Alpha 12
0 на подходе: смотрим Joomla 4.0.0 Alpha 12 Дзен
Дзен js
js