Чек-лист для ВК – правильно оформляем группу в популярной соцсети
В соцсетях первое мнение о незнакомой компании складывается при взгляде на ее страницу. Будет отношение серьезным или скептически-недоверчивым – во многом зависит от первой оценки. Незачем создавать себе трудности с самого начала. Намного легче сразу сделать хорошо, чем убеждать клиентов в своем профессионализме на странице с кривым оформлением.
Сначала – чек-лист по упаковке профиля в ВК, затем – разбор каждого пункта. Чек-лист поможет провести аудит своего сообщества и улучшить его или создать новое, используя возможности ВК для бизнеса на максималках.
Перед тем, как создавать новое сообщество, обязательно прочитайте статью «17 шагов для создания и бесплатного продвижения сообщества в ВК».
Чек-лист по оформлению группы ВК
Клик по любому пункту в чек-листе отправит на нужный раздел в статье.
- Название группы. Понятное, по нему можно найти сообщество в поиске.

- Фотография группы. Хорошо видна в миниатюре.
- Обложка группы. Сочетается с фото группы, хорошо отображается при просмотре с мобильного, содержит нужную информацию или посыл.
- Статус. Внятный, краткий, но содержательный.
- Описание группы. Есть УТП, ключевые слова для поисковых алгоритмов ВК.
- Кнопка действия. Настроена и работает.
- Сообщения группы. Включены, работают.
- Адрес страницы. Создан индивидуальный адрес, легко запомнить и написать.
- Разделы страницы. Настроены, включены, работают.
Название группы
Технические требования: не больше 48 символов.
Как вы яхту назовете, так она и поплывет… (с)Название группы может привлечь или отпугнуть новых подписчиков. Пользователь сто раз подумает, прежде чем вступать в «Отходы бегемота», даже если это клининговая компания, которая таким образом хотела сказать, что справится с любыми объемами работ.
Негативные ассоциации – за борт. Если уж ассоциации, то вот хороший пример: «90-60-90». Сразу понятно, что тематика связана с похудением, становится любопытно, как именно связана – это спорт, диета или еще что-то. Разбудить любопытство пользователя – хороший прием.
Есть и другие правила нейминга:
- Исключите нецензурные выражения. Иначе ВКонтакте заблокирует страницу сообщества.
- Предпочтите простое и короткое название. Так его легче запомнить, а значит – найти.
- Не путайте пользователей. Название должно раскрывать суть сообщества, ясно говорить о тематике.
- Используйте ключевые фразы. Они помогут найти сообщество через поиск Яндекса, а значит – потенциально приведут новых подписчиков. Важно не переусердствовать – хватит одного, максимум двух ключей. Не стоит называть группу «Шутки, юмор, приколы, курьезы, смешные ситуации», хотя название и помещается в 48 разрешенных символов.
 Представьте, как будут отвечать на вопрос: «А в какой группе этот прикол увидел?» В «Шутки, юмор…»
Представьте, как будут отвечать на вопрос: «А в какой группе этот прикол увидел?» В «Шутки, юмор…» - Укажите город, если это важно. Например: «Фотосессии в Волгограде» – если не работаете в других городах, «ProPhoto | Фотограф в Волгограде» – если хотите указать название компании.
- Назовите группу, как бизнес или сайт – если они успешны и узнаваемы. Так людям будет проще найти вас в соцсетях.
- Не нарушайте авторские права. Нельзя назвать сообщество «Русская Coсa-Cola» или «Альтернатива Тинькофф Банку». Чревато судебными исками.
- Откажитесь от КАПСА в названии по возможности. Могут возникнуть проблемы с модерацией таргетированной рекламы, если название состоит только из заглавных букв.
Вернуться к чек-листу
Фотография группы
Технические требования: минимальный размер аватара группы – 200 x 200, максимальная сумма высоты и ширины фотографии – 14 000 рх, формат – PNG или JPG.
Максимальная область картинки, которая будет отображаться на странице сообщества, – 200 х 500. Если выберете изображение размером 300 х 600 для фото группы, получится выбрать и установить только часть, которая помещается в 200 х 500.
Если не использовать обложку, справа на странице будет отображаться фото профиля в полном размере, начиная с 200 х 200, но не больше 200 х 500Полезно: если залить 400 х 1000 рх в PNG – качество аватара будет значительно лучше после того, как им займется программа обработки изображений ВК.
Размеры аватарки для профиля ВКУчтите, что аватар – это миниатюрный круг, на нем трудно рассмотреть детали. Все, что находится по углам квадратного изображения, не попадет в зону видимости.
Что можно разместить:
- Свою фотографию – если продвигаете личный бренд.
- Логотип – подходит и известным брендам, и развивающимся компаниям для повышения узнаваемости.
- Тематическое изображение – чтобы сразу было понятно, какой товар или услугу предлагаете.

Главное: все важное размещайте строго по центру изображения и не используйте на аватаре мелкие детали.
Не забудьте про контраст. Цвет усилит важные элементы и приглушит – второстепенные. Например, слишком трудно разглядеть белое изображение на бежевом фоне в маленькой аватарке.
Вернуться к чек-листу
Обложка группы
Статичная обложка группы
Технические требования: 1590 х 530 рх, формат – PNG / JPG / статичный GIF, соотношение сторон – 3:1.
Здесь – выжимка, а подробно и по полочкам разложили в статье «Как сделать привлекательную обложку для группы в ВК».
В мобильной версии вся обложка не поместится на экран. Сверху мешает полоска с индикаторами связи, которая занимает 83 рх, по бокам изображения обрезается по 197 рх. Учтите это при размещении информации на обложке, чтобы она удобно читалась с любого устройства.
Размеры обложки профиля ВКУказывать на обложке адрес сайта или номер телефона – не вижу особого смысла. Здесь они некликабельны. Вряд ли много людей озадачится тем, чтобы переписывать адрес сайта в блокнот, а затем вводить его по бумажке в адресную строку. А вот указать город будет к месту, если у вас локальный бизнес – например, «Натяжные потолки в Воронеже».
Здесь они некликабельны. Вряд ли много людей озадачится тем, чтобы переписывать адрес сайта в блокнот, а затем вводить его по бумажке в адресную строку. А вот указать город будет к месту, если у вас локальный бизнес – например, «Натяжные потолки в Воронеже».
На обложке может быть:
- Четкое и понятное описание – чем занимается ваша группа, чем будет полезна.
- Название – группы, проекта, мероприятия, компании. Но учтите, что на этапе знакомства название не так важно, как описание. Посетителя больше интересует решение его проблемы.
- УТП. Избегайте клише, вроде «динамично развивающаяся команда профессионалов», «все строго по ГОСТу», «низкие цены», «лучшее качество». Все в топку, если это не отличает вас от конкурентов. Лучше указать реальное преимущество – срок гарантии, наличие доставки или подарочной упаковки.
- Лид-магнит. Что-то полезное, интересное и бесплатное в обмен на подписку, заказ, участие в опросе или просто контактную информацию.
 Например: «Чек-лист в подарок за подписку», «Закажите бесплатный замер по почте…», «Примите участие в опросе и получите бесплатно настольную книгу SMM-щика».
Например: «Чек-лист в подарок за подписку», «Закажите бесплатный замер по почте…», «Примите участие в опросе и получите бесплатно настольную книгу SMM-щика».
Важно понимать, что единых требований к наполнению обложки нет. Они зависят от поставленной задачи и специфики группы.
Динамическая обложка группы
Технические требования: 1590 х 530 рх.
В динамической обложке данные меняются через определенный промежуток времени. Выводится:
- прогноз погоды;
- время;
- таймер с обратным отсчетом;
- курс валют;
- самый активный или только что присоединившийся подписчик;
- обложка, соответствующая времени суток, и многое другое.

Можно найти варианты почти для любого сообщества.
Так одно время вовлекал подписчиков сервис для поиска клиентов ВКонтакте Pepper.Ninja и выводил самых активных на обложкуСобрать динамическую обложку под свои задачи можно в одном из множества конструкторов, которые легко найдутся по запросу «конструктор динамических обложек для ВК».
Например, конструктор DyCover предлагает множество готовых шаблонов под самые разные задачиЖивая обложка группы
Технические требования: вертикальные фото и видео, формат – 1080 х 1920 рх или другие, главное – с соотношением сторон 9:16, иначе система сама подгонит изображение под эти параметры; длительность видео – не более 30 секунд; вес файла – до 30 МБ; аудиокодек – AAC; видеокодек – Н.264.
Работает только на мобильных устройствах. Можно добавить до 5 фото или видео без звука, которые будут автоматически сменять друг друга.
Совет: не перегружайте живую обложку информацией.
Главный принцип один. Обложки для бизнеса – не прихоть, а рабочий инструмент. Размещайте на ней важную информацию, акции, конкурсы, мотиваторы, продвигайте ценности бренда – все, что помогает решить вашу задачу.
Вернуться к чек-листу
Статус
Технические требования: доступно 140 символов.
Статус отображается сразу под названием группы. Здесь можно написать:
- Пользу. Чем конкретно занимается компания.
- Призыв к действию. Подписаться на рассылку, вступить в сообщество, написать в сообщения группы – сделать простой первый шаг.
- Актуальную информацию. Горячее предложение, действующая акция, слоган, выгода для подписчиков или предложение, ограниченное по времени.
- Адрес магазина офлайн. Приходите к нам по адресу…
Статус можно менять на актуальный по необходимости.
Вернуться к чек-листу
Описание группы
Технические требования: доступно 4 000 символов.
С мобильного описание группы доступно только при клике на «Подробную информацию». Здесь можно написать небольшой рассказ, но не увлекайтесь. Лучше, если и на десктопе описание не будет уходить в «Показать полностью». Только единицы пользователей готовы нажать кнопку, чтобы увидеть продолжение.
Люди в соцсетях отдыхают, общаются, развлекаются, поэтому постарайтесь сделать описание таким, чтобы человек получил всю информацию максимально быстро.
Описание должно быть:
- Информативным. Коротко расскажите, кто вы, чем можете быть полезны и почему вам стоит доверять.
- С УТП. Уникальное торговое предложение должно ясно показать ваше преимущество перед конкурентами.
- С ключевыми словами. Если описание будет включать запросы, по которым пользователи ищут ваш товар или услугу, есть хорошие шансы получить трафик из поисковых систем.

- С призывом к действию. Не думайте, что люди сами знают, что надо делать. Подскажите, что вы от них ждете – простой первый шаг. Добавьте к призыву выгоду. Например, «Подпишись и получи скидку 10 % на первый заказ».
- С контактными данными. Если нет дополнительных каналов связи – почты, телефона, других соцсетей, укажите, как с вами можно связаться. Например, быстро отвечаете на сообщения или комментарии. Скажем, «Если хотите узнать подробности, напишите комментарий к закрепленному посту».
- Читабельным. Если текст все же получился длинным – структурируйте. Разбейте на смысловые блоки, а все выгоды от вступления в группу разместите сверху, до кнопки «Показать полностью».
Вернуться к чек-листу
Кнопка действия
Технические требования: настроить можно одну кнопку, вторая всегда по умолчанию – «Подписаться».
В управлении сообществом вы можете включить кнопку действия, выбрать тип действия и текст кнопки.
Тип действия:
- Написать на почту. Укажите адрес почты и выберите текст кнопки – «Связаться», «Написать», «Задать вопрос». У меня почему-то «Связаться» ассоциируется с грустным «Эх, связался с ними…» У «Написать» – проблемы с ударением. Самое удачное, на мой взгляд, – «Задать вопрос». Но это о-очень субъективно, так что выбор за вами.
- Позвонить по телефону. Укажите номер телефона. Варианты текста кнопки – «Связаться», «Позвонить», «Задать вопрос».
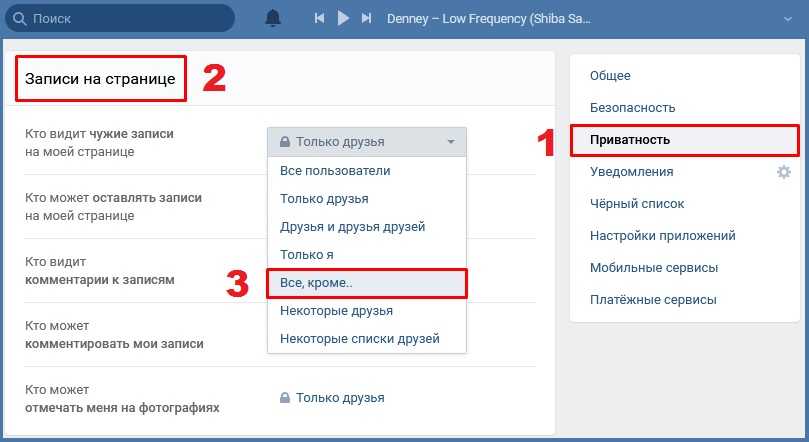
- Позвонить ВКонтакте. Кнопка отображается только в мобильном приложении. Надо выбрать администратора, который будет принимать звонки, и в настройках приватности в пункте «Кто может мне звонить» выбрать «Все пользователи». Варианты текста кнопки – «Связаться», «Позвонить», «Задать вопрос».
- Открыть сайт. Укажите адрес сайта. Больше 10 вариантов текста кнопки – «Забронировать», «Заказать», «Купить», «Подробнее» и прочее.

- Открыть мобильное приложение. Укажите ссылку на приложение в App Store и Google Play, а также ссылку на главное приложение – она откроется, если сведения об операционной системе пользователя отсутствуют. Укажите ссылку на URL-схему приложения – если оно уже установлено, то просто запустится. Вариантов текста кнопки много – от «Играть» или «Установить» до «Купить» или «Зарегистрироваться».
- Открыть приложение сообщества. В выпадающем списке выберите одно из установленных в сообществе приложений. Десяток вариантов текста кнопки – «Подробнее», «Записаться», «Забронировать» и прочее.
Вернуться к чек-листу
Сообщения группы
Технические требования: нет.
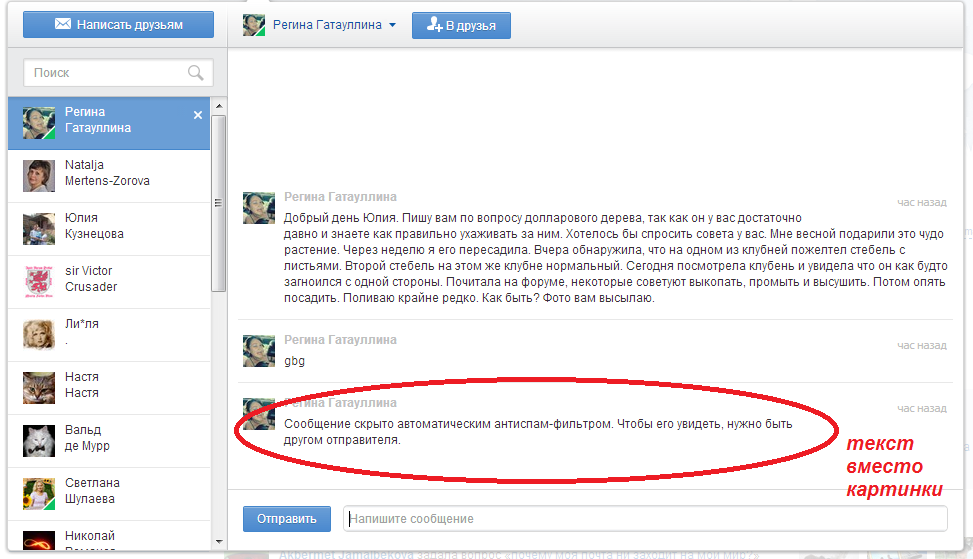
Включите сообщения группы и сможете общаться с подписчиками, принимать заявки и делать рассылки. Учтите, вы не сможете написать сообщение подписчику от имени сообщества, если он не написал первым.
Что можно сделать:
- Настроить приветствие. Будьте вежливы с потенциальными клиентами. Приветственное сообщение автоматически появится на экране пользователя, когда тот решит написать вам. Например: «Здравствуйте. Напишите нам, чтобы сделать заказ, узнать о наличии товаров или получить консультацию». Если не настроили чат-бота для моментальных ответов, обозначьте в приветствии временные рамки – сколько клиент может ждать информацию. Час, три, до 18-00? В приветственном сообщении доступно 200 знаков.
- Добавить кнопку в левое меню ВК. Удобно на десктопе. Если кто-то напишет в группу, напротив кнопки увидите количество входящих. Так не перепутаете сообщения в группе с личными входящими.
- Добавить виджет сообщений для сайта. Посетители сайта смогут писать в сообщество и получать ответы, не заходя в соцсеть.
Вернуться к чек-листу
Адрес страницы
Технические требования: от 5 до 32 символов.
Появится ошибка, если адрес:
- Начинается с 3 и более цифр подряд. Одна или две цифры – можно.
- Начинается и/или заканчивается нижним подчеркиванием – «_».
- Включает точку, после которой меньше 4 знаков, начинающихся с буквы. Например, «fm.1mmm» – нельзя, а «fm.1mmmm» – можно.
- Содержит служебные слова – «event», «admin», «photo» и другие.
- Содержит полные собственные имена – «nikolay», «Petr» и другие.
Сделайте ссылку словом. Короткий адрес лучше выглядит и легче запоминается, чем беспорядочный набор символов.
Вернуться к чек-листу
Разделы страницы
Технические требования: свои для каждого раздела.
Подключите дополнительные разделы страницы в зависимости от задач бизнеса.
Ссылки. Вы можете добавить ссылку на другую страницу ВК или официальный сайт компании.
Фотоальбомы. Выкладывайте подборки товаров, результаты работы, интерьер заведения, рабочий процесс – все, что можно запечатлеть на фото и решить этим определенную задачу. Объедините фотографии в тематические альбомы.
Объедините фотографии в тематические альбомы.
Фотоальбом может быть:
- Закрытым. Загружать фотографии могут только администраторы и владелец сообщества.
- Открытым. Загружать фотографии могут подписчики и посетители сообщества.
Видеозаписи. Лайфхаки, процесс создания продукта, знакомство с сотрудниками, закулисье компании, обучающее видео, инструкции, обзоры коллекций – море вариантов для использования. Объедините видео в тематические альбомы, чтобы облегчить поиск.
Аудиозаписи. Отличный вариант для музыкальных коллективов и компаний. Объедините аудио в плейлисты по жанрам или альбомам.
Обсуждения. Включите этот раздел и сможете создавать темы для получения отзывов или пожеланий клиентов – и публично отвечать на них.
Вы можете ограничить публикации в обсуждениях только администрацией. Пользователи будут видеть публикации без возможности комментирования. Удобно, например, если публикуете условия заказа или прайс-лист, где нечего обсуждать.
Мероприятия. Создавайте события и встречи от имени сообщества. Удобный раздел для анонсов выставок, семинаров, мастер-классов.
Для мероприятия будет создана отдельная страница, с которой можно рассылать приглашения друзьям.
Контакты. Укажите разные способы связи для удобства клиентов – электронную почту, ссылку на профиль ответственного сотрудника, мессенджер.
Статьи. Это полноценные материалы с хорошей версткой и возможностью добавить медиафайлы – картинки, видео, аудио, GIF, плейлисты. После сотни просмотров станет доступна статистика статьи. Неплохо, чтобы понять, какие материалы интересуют аудиторию больше других.
Товары. Добавьте блок с товарами на страницу, как в интернет-магазине, и сможете продавать, не уводя пользователей из соцсети.
Есть два режима:
- Базовый. Сможете общаться с покупателями, показывать товары, привлекать аудиторию, но продажи – на сайте. Доступны витрина и карточки товаров, откуда пользователь может написать продавцу или перейти на сайт.

- Расширенный. Сможете настроить продажи прямо ВКонтакте. Доступны корзина, заказы, доставка, оплата.
Вернуться к чек-листу
Надеюсь, чек-лист по оформлению группы ВК оказался вам полезен. И если уж добрались до конца, вот вам несколько бонусов 🔥 Это промокоды сервисов для раскрутки групп ВК, упомянутых в примерах:
- Сервис отложенного постинга SMMplanner. Регистрация по ссылке подарит 14 дней доступа к профессиональному тарифу вместо стандартной недели.
- Парсер целевой аудитории Pepper.Ninja. Регистрация по ссылке – это 3 дня тестирования, а затем – месяц в подарок при покупке любого тарифа сроком от 30 дней.
- Сервис аналитики соцсетей и таргетированной рекламы DataFan. Промокод SMP-BLOG – это месяц бесплатного доступа к сбору статистики из 3 сообществ или рекламных кабинетов вместо 1 паблика или РК в пробном тарифе DataFan.
Применяйте, растите и успехов в бизнесе!
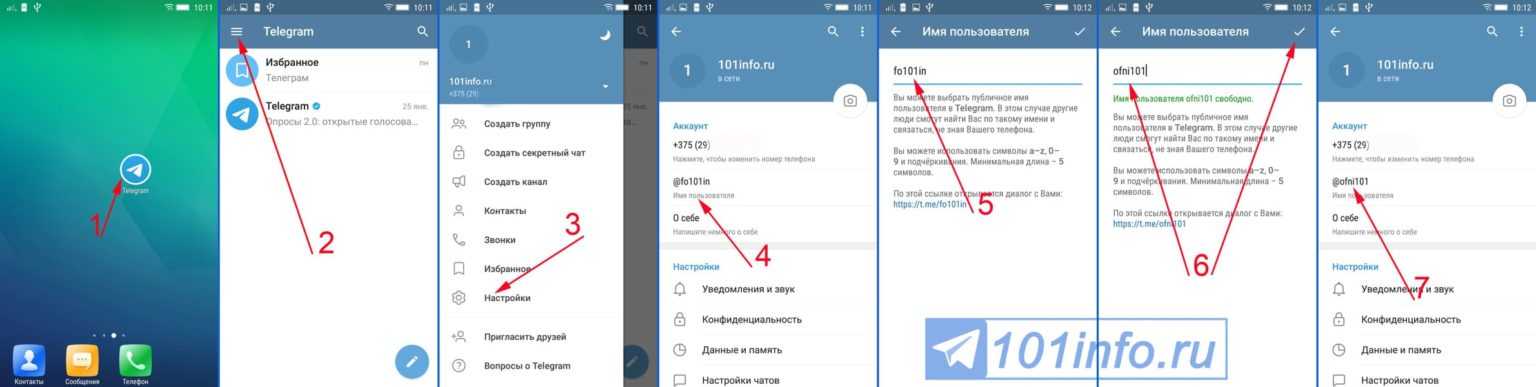
Как зайти в свой профиль в ВК с телефона?
Прочее › Логин пароль › Не могу зайти в ВК хотя пароль и логин правильные
0:312:43Suggested clip 32 secondsФункции ВКонтактеYouTube·Где найти и как открыть профиль в ВК с телефона. Изучаем новый YouTube·Функции ВКонтакте·In this video«»From 0:31YouTubeVisit
Изучаем новый YouTube·Функции ВКонтакте·In this video«»From 0:31YouTubeVisit
- Как перейти в свой профиль ВК?
- Как зайти на страницу ВКонтакте по id?
- Как открыть страницу в ВК на айфоне?
- Как посмотреть как выглядит моя страница?
- Как узнать свой аккаунт ВКонтакте?
- Как войти в Личный кабинет в ВК?
- Можно ли восстановить переписку ВКонтакте?
- Как зайти в контакт без логина и пароля?
- Почему не могу зайти в контакт с телефона?
- Что такое VK id?
- Как подключить VK id?
- Что с ВК на айфонах?
- Как добавить аккаунт ВКонтакте на айфоне?
- Как посмотреть в ВК кто смотрит твой профиль?
- Как смотреть кто посещал профиль ВК?
- Что видно при закрытом профиле ВК?
- Где в ВК Редактировать профиль?
- Как посмотреть свою страницу в ВК в прошлом?
- Как найти профиль ВК по картинке?
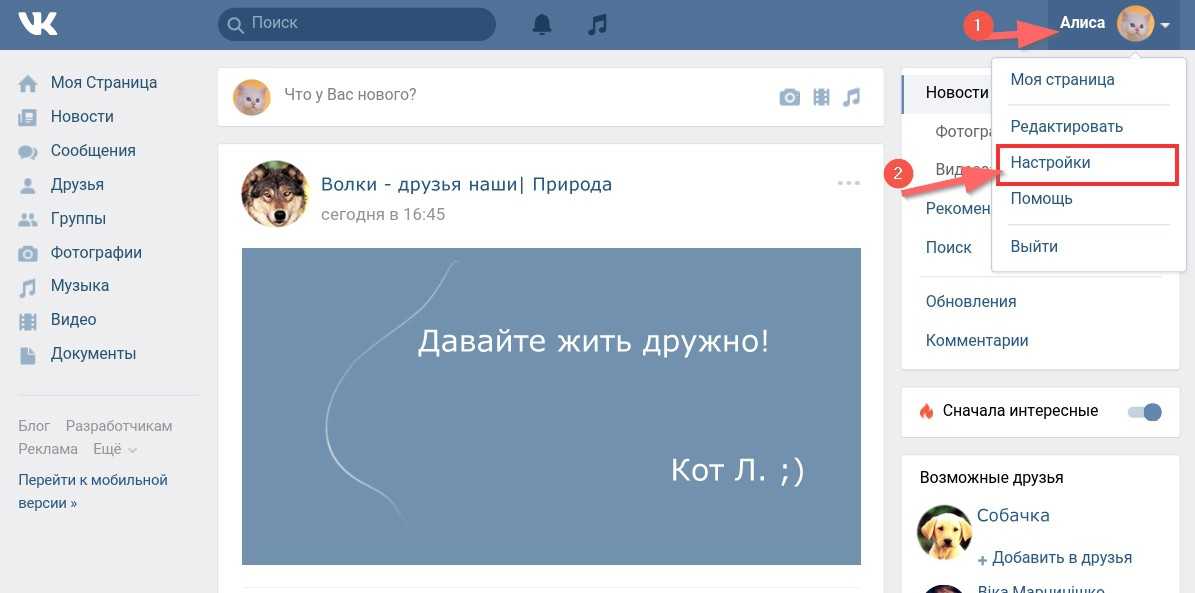
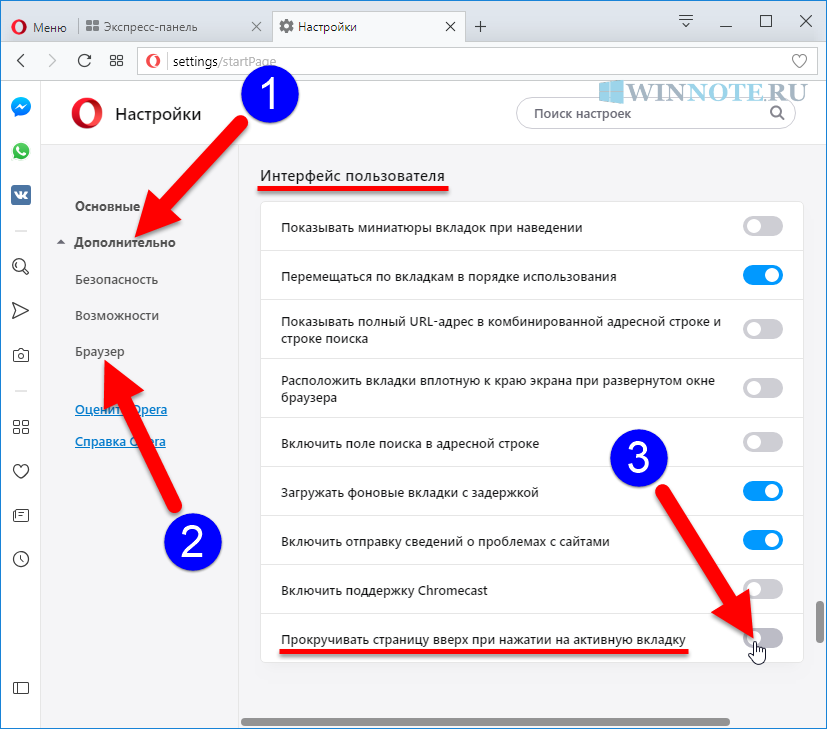
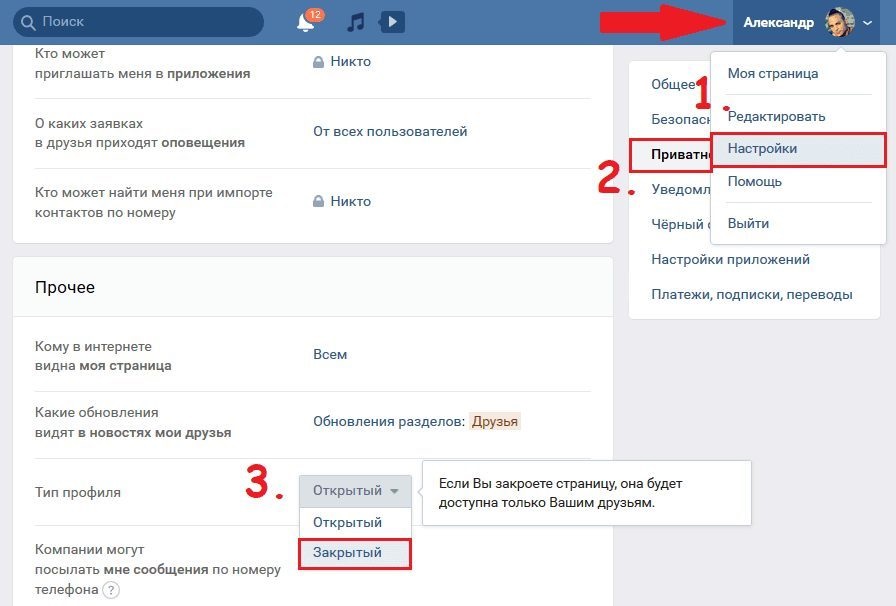
- Где найти настройки в ВК?
- Как выглядит закрытый профиль ВКонтакте?
- Что такое VK look?
- Как посмотреть как выглядит моя страница в ВК раньше?
Как перейти в свой профиль ВК?
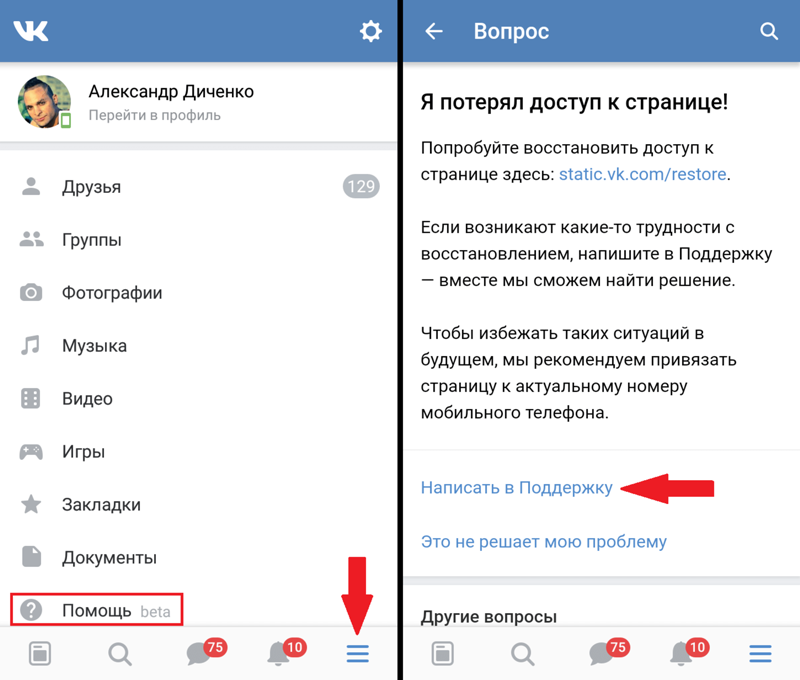
Нажмите на кнопку в виде трёх полосок в нижнем меню, вверху нажмите на ваше имя или аватар (команда «Перейти в профиль»).
Как зайти на страницу ВКонтакте по id?
Перейдите на страницу входа. Войдите в свой VK ID, если не авторизованы.
Существующий ящик:
Как открыть страницу в ВК на айфоне?
Открываете приложение ВК на iPhone. Далее смахиваете слева направо, нажимаете Мой профиль.
Как посмотреть как выглядит моя страница?
Классическая версия для мобильного браузера:
- Нажмите значок в правом верхнем углу окна Facebook.
- Нажмите Страницы. Возможно, сначала вам потребуется нажать Ещё.
- Перейдите на свою Страницу.
- Нажмите Ещё.
- Нажмите Посмотреть как посетитель Страницы.
Как узнать свой аккаунт ВКонтакте?
Найти ID своей страницы вы можете в разделе Настройки → Адрес страницы.
Как войти в Личный кабинет в ВК?
В личный кабинет VK ID можно попасть двумя способами:
- перейти по прямой ссылке;
- открыть ВКонтакте, кликнуть на значок профиля, который открывает выпадающее меню (в мобильной версии он находится в левом верхнем углу, в десктопной — в правом верхнем), выбрать «Управление VK ID».

Можно ли восстановить переписку ВКонтакте?
Удаленные сообщения в VK можно восстановить, но не всегда.Восстановить переписку можно, если:
- она сохранилась у собеседника;
- сообщения удалены недавно, и рядом сохранилась функция «восстановить»;
- ей меньше 6 месяцев, тогда данные может прислать техподдержка;
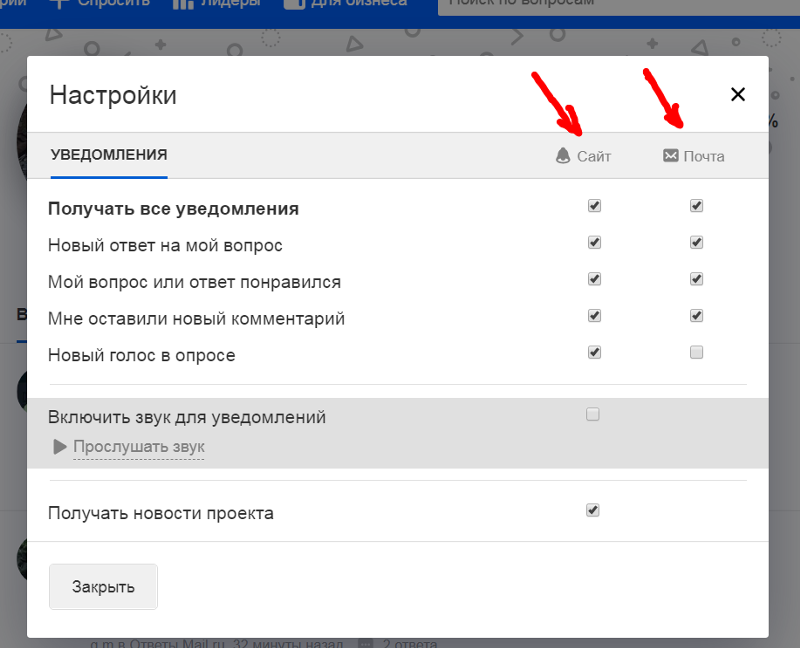
- настроены уведомления на почте;
- установлено расширение VkOpt.
Как зайти в контакт без логина и пароля?
Можно ли войти в ВК без логина? Нет, ведь логин определяет, кто именно входит, а пароль доказывает, что это именно тот человек, а не кто-то другой. Даже если забыл пароль, можно заказать код восстановления по СМС на свой номер и получить доступ к странице (только придется придумать новый пароль).
Почему не могу зайти в контакт с телефона?
Если вы не можете зайти в ВК с телефона по Wi-Fi, попробуйте отключить Wi-Fi и использовать мобильную сеть. При проблемах со входом по мобильной сети можно попробовать обратный вариант, также стоит попробовать отключить мобильную сеть (включить режим полета), а затем снова её включить.
Что такое VK id?
VK ID — это единый аккаунт для сервисов VK. Он хранит данные профиля, карты, подписки. Это позволяет быстрее пользоваться сервисами VK: заказывать еду и такси, оплачивать покупки, регистрироваться в сервисах. Сервисы Mail.ru перешли на регистрацию через VK ID.
Как подключить VK id?
Создать аккаунт VK ID можно на сайте или в любом сервисе, подключённом к VK ID, с помощью регистрации по номеру телефона. Если у вас уже есть аккаунт ВКонтакте, достаточно принять правила сервиса и условия конфиденциальности на vk.com, m.vk.com или в официальном приложении ВКонтакте для iOS или Android.
Что с ВК на айфонах?
К сожалению всех поклонников IPhone, с 26 сентября из-за санкций в AppStore было удалено приложение VK и все его дополнительные сервисы (Клипы, Музыка). Если пользователь не удалил их ранее, то все приложения останутся на телефоне.
Как добавить аккаунт ВКонтакте на айфоне?
Перейдите на страницу своего профиля, нажмите кнопку (три точки на Android, значок шестеренки на iOS) и выберите «Добавить учетную запись». Можно добавить до пяти различных учетных записей.
Можно добавить до пяти различных учетных записей.
Как посмотреть в ВК кто смотрит твой профиль?
ВКонтакте нет и никогда не было возможности узнать, кто просматривал ваш профиль. Приложения, обещающие узнать, кто заходил на вашу страницу, анализируют отметки «Нравятся» или комментарии в профиле и выдают результат на их основе. Также они могут демонстрировать случайных пользователей, выдавая их за гостей.
Как смотреть кто посещал профиль ВК?
Для этого выполните следующее:
- Зайдите на профиль друга.
- Откройте его список друзей.
- В нем увидите перечень пользователей. Сверху будут те, кого посещают чаще всего.
Что видно при закрытом профиле ВК?
Посетители закрытого профиля, которые не входят в список друзей, смогут видеть минимум информации: имя и фамилию, главную фотографию, количество публикаций без возможности их смотреть и список общих с этим пользователем друзей. Также будут видны статус, город, возраст и место работы, если они указаны в профиле.
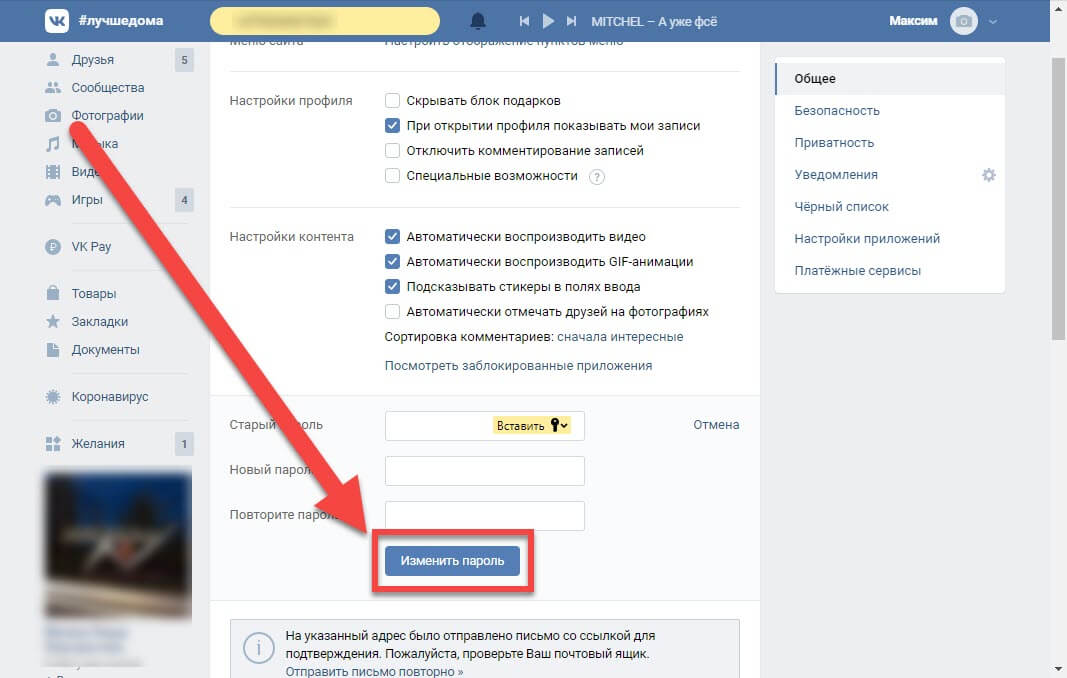
Где в ВК Редактировать профиль?
Откройте ваш профиль и нажмите под аватаром кнопку «Редактировать». На открывшемся экране вы сможете изменить имя, фамилию, дату рождения, семейное положение, город, учебное заведение и многое другое.
Как посмотреть свою страницу в ВК в прошлом?
Чтобы посмотреть, как выглядел сайт в прошлом, можно воспользоваться бесплатными сервисами. Они сохраняют все страницы, которые просуществовали в интернете хотя бы пару дней, используя их код. Он остается в базе, поэтому любой пользователь может найти и посмотреть интересующий его контент или сравнить изменения.
Как найти профиль ВК по картинке?
Перейдите в раздел «Новости», выберите «Фотографии». Введите в строку поиска «copy:», а затем вставьте то, что скопировали. Нажмите Enter. Социальная сеть выдаст те профили, в которых размещена данная фотография.
Где найти настройки в ВК?
ВКонтакте Как зайти в настройки приложения? Нажмите на кнопку профиля в нижнем меню (крайняя справа), затем на три полоски вверху (или свайп пальцем по экрану справа налево; можно ещё просто повторно нажать на кнопку профиля) → «Настройки».
Как выглядит закрытый профиль ВКонтакте?
2. Если профиль закрытый, то для посторонних отображается минимум информации: имя и фамилия, аватарка без возможности её увеличить, список общих друзей (всех остальных друзей посмотреть нельзя). Также может показываться статус, город, возраст и место работы, если эта информация заполнена.
Что такое VK look?
Похожие аудитории (look-alike) — технология, с помощью который вы можете найти пользователей ВКонтакте, поведение которых похоже на пользователей в заданной исходной группе. В качестве исходной можно использовать любую аудиторию ретаргетинга с охватом не менее 1000 пользователей.
Как посмотреть как выглядит моя страница в ВК раньше?
Чтобы посмотреть, как выглядел сайт в прошлом, можно воспользоваться бесплатными сервисами. Они сохраняют все страницы, которые просуществовали в интернете хотя бы пару дней, используя их код. Он остается в базе, поэтому любой пользователь может найти и посмотреть интересующий его контент или сравнить изменения.
Nextend Социальный вход и регистрация — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Nextend Social Login — это профессиональный, простой в использовании и бесплатный плагин для WordPress. Это позволяет вашим посетителям регистрироваться и входить на ваш сайт, используя свои социальные профили (Facebook, Google, Twitter и т. д.), вместо того, чтобы заставлять их тратить драгоценное время на заполнение регистрационной формы по умолчанию. Кроме того, им больше не нужно ждать писем с подтверждением или отслеживать свое имя пользователя и пароль.
Демо | Обучающие видео | Документы | Поддержка | Про Аддон
Nextend Social Login легко интегрируется с существующей формой входа и регистрации WordPress. Существующие пользователи могут добавлять или удалять свои социальные учетные записи на странице своего профиля WordPress. Один пользователь может подключить столько социальных учетных записей, сколько пожелает, что позволит им войти в систему через Facebook, Google или Twitter.
Существующие пользователи могут добавлять или удалять свои социальные учетные записи на странице своего профиля WordPress. Один пользователь может подключить столько социальных учетных записей, сколько пожелает, что позволит им войти в систему через Facebook, Google или Twitter.
Три популярных провайдера: Facebook, Google и Twitter
Провайдеры — это сервисы, которые посетители могут использовать для регистрации и входа на ваш сайт. Nextend Social Login позволяет вашим посетителям входить в систему со своей учетной записью из самых популярных социальных сетей: Facebook, Google и Twitter.
Возможности бесплатной версии
- Регистрация и вход в один клик через Facebook, Google и Twitter
- Ваши текущие пользователи могут легко связать свои профили Facebook, Google или Twitter со своей учетной записью
- Социальные учетные записи привязаны к учетной записи пользователя WordPress, поэтому к каждой учетной записи можно получить доступ как с социальной учетной записью, так и без нее
- Вы можете определить собственный URL-адрес перенаправления после регистрации (при первом входе) с использованием любой из социальных учетных записей.

- Вы можете определить собственный URL-адрес перенаправления после каждого входа в систему с любой из включенных учетных записей социальных сетей.
- Отображение изображения профиля Facebook, Google, Twitter в качестве аватара
- Виджет входа и шорткоды
- Индивидуальный дизайн для вашего сайта
- Редактируемые и переводимые тексты на кнопках входа
- Очень прост в установке и использовании
- Чистый, удобный пользовательский интерфейс
- Быстрая и полезная поддержка
Дополнительные функции в дополнении Pro
- Совместимость с WooCommerce
- Совместимость с BuddyPress
- Совместимость с UserPro
- Совместимость Ultimate Member
- Совместимость с Easy Digital Downloads Провайдеры
- Pro: LinkedIn, Amazon, ВКонтакте, WordPress.com, Yahoo, PayPal, Disqus, Apple, GitHub, Microsoft, Line, Discord, Slack, TikTok и другие скоро
- Настройте, следует ли запрашивать адрес электронной почты при регистрации у каждого провайдера
- Настройте, следует ли запрашивать имя пользователя при регистрации у каждого провайдера
- Выберите из значков или широких кнопок
- Несколько макетов входа
- Запретить определенным ролям пользователей использовать учетные записи через социальные сети.
 (Вы можете ограничить разные роли для каждого провайдера.)
(Вы можете ограничить разные роли для каждого провайдера.) - Назначьте определенные роли новым зарегистрированным пользователям, которые используют любую социальную сеть. (Вы можете установить разные роли для каждого провайдера.)
- Показать имя связанных провайдеров в таблице пользователей
Использование
После того, как вы активировали плагин, настройте и включите поставщика, которого вы хотите использовать, тогда плагин автоматически
- добавить кнопки входа на страницу входа в WordPress. См. скриншот №1
- добавить кнопки привязки учетной записи на страницу профиля WordPress. Смотрите скриншот #2
- Nextend Social Войдите и зарегистрируйтесь на главной странице входа в WP
- Nextend Social Войдите и зарегистрируйтесь на странице профиля для привязки учетной записи
- Страница Providers с доступными провайдерами и их состояниями.
- Страница настроек провайдера Facebook.
Автоматическая установка
- Найдите Nextend Social Login через интерфейс «Плагины > Добавить новый».

- Найдите окно плагина Nextend Social Login и нажмите кнопку «Установить сейчас».
- Затем активируйте плагин Nextend Social Login.
- Перейдите в Social Connect «Настройки > Nextend», чтобы просмотреть доступных поставщиков.
- Настройте провайдера, которого хотите использовать. (Вы найдете подробные инструкции для каждого провайдера.)
- Протестируйте конфигурацию, затем включите провайдера.
Ручная установка
- Скачать Nextend Social Login
- Загрузите Nextend Social Login через интерфейс «Плагины > Добавить новый > Загрузить» или загрузите папку nextend-facebook-connect в каталог
/wp-content/plugins/. - Активируйте плагин Nextend Social Login через меню «Плагины» в WordPress.
- Перейдите в «Настройки > Следующий вход через социальные сети», чтобы просмотреть доступных провайдеров.
- Настройте провайдера, которого хотите использовать. (Вы найдете подробные инструкции для каждого провайдера.
 )
) - Проверьте конфигурацию, затем включите поставщика.
Конечно, Nextend Social Login предоставляет вам инструменты для обеспечения соответствия вашего сайта GDPR. Ознакомьтесь с документацией GDPR Nextend Social Login, чтобы узнать больше по этой теме.
Бесплатная версия Nextend Social Login автоматически отображает кнопки входа в социальные сети в форме входа /wp-login.php и во всех формах, созданных с помощью действия wp_login_form.
Вы можете использовать виджет Nextend Social Login и короткие коды, если вам нужно отобразить кнопки в любом месте. Если вам нужно опубликовать кнопки входа в свою тему, вы можете использовать код PHP.2. Как я могу получить адрес электронной почты от пользователей Twitter?
После настройки приложения перейдите на вкладку «Настройки» и введите URL-адрес своей страницы «Условия обслуживания и политика конфиденциальности». Затем нажмите кнопку «Обновить настройки».
 Затем перейдите на вкладку «Разрешения» и установите флажок «Запрашивать адреса электронной почты у пользователей» в разделе «Дополнительные разрешения». Есть документация, которая объясняет процесс со скриншотами.
Затем перейдите на вкладку «Разрешения» и установите флажок «Запрашивать адреса электронной почты у пользователей» в разделе «Дополнительные разрешения». Есть документация, которая объясняет процесс со скриншотами.3. Почему генерируются случайные имена пользователей?
Когда пользователь пытается зарегистрироваться с помощью социальной учетной записи, Nextend Social Login попытается сгенерировать имя пользователя из имени, полученного от провайдера. Если это имя содержит специальные символы, мы не сможем сгенерировать имя пользователя, подходящее для WordPress, поскольку WordPress также не допускает использования специальных символов в именах пользователей.
По этой причине нам нужно создать уникальное и случайное имя пользователя для зарегистрированной учетной записи.В дополнении Pro можно запросить имя пользователя, если мы не можем сгенерировать действительное имя пользователя, чтобы вы могли избежать случайных имен пользователей.

4. Что делать, если у меня возникли проблемы?
Свяжитесь с нами по электронной почте и объясните возникшую у вас проблему.
5. Как мне перевести плагин?
Найдите файл
.potв папке /languages. С этого вы можете начать процесс перевода. Скиньте нам финальную.poи.mo, и мы поместим их в следующие выпуски.6. У меня есть запрос функции…
Это потрясающе! Свяжитесь с нами и давайте обсудим детали.
Nextend Social Login Бесплатная версия не имеет конкретных настроек BuddyPress, и кнопки входа в систему не будут отображаться там. Однако ваши пользователи по-прежнему смогут входить и регистрироваться на обычной странице входа в WordPress. Затем, войдя в систему, они могут использовать все функции BuddyPress, к которым имеет доступ их текущая роль пользователя.
Используя Pro Addon, вы можете указать, где должны отображаться кнопки входа в форму регистрации и как они должны выглядеть.

Отличный плагин!
Спасибо за бесплатные функции!
очень круто
пока что я фанат 🙂
плагин бесплатный, но выглядит как премиальный. очень подробная инструкция по применению. Пользовательский интерфейс не сбивает с толку. И что мне больше всего нравится, так это их поддержка. Если у вас возникнут проблемы с использованием этого плагина, они быстро ответят и помогут вам подробно и терпеливо
Прочитать все 389 отзывов
«Nextend Social Login and Register» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Nextendweb
3.1.7
- Исправление: правила CSS !important могут вызвать проблемы для валидаторов AMP, поэтому вместо этого мы будем использовать более конкретные селекторы.
- Исправление: Кэш некоторых объектов мог вызвать предупреждение PHP, когда вход в систему происходил с помощью сторонних форм входа.

- Исправление: в формах входа, подобных WordPress, была ошибка JavaScript, из-за которой не запускались какие-либо определенные действия для входа
- Улучшение: обновление для начала работы с Twitter
- Улучшение: поддержка ограничений входа в систему — интеграция активации BuddyPress — в этом случае фактическая регистрация выполняется BuddyPress, а не Nextend Social Login.
- Улучшение: теперь разработчики могут определить константу NSL_DISABLE_IN_AMP_REQUESTS, чтобы отключить социальные кнопки и их активы в запросах AMP.
- Улучшение: разработчики теперь могут использовать фильтры «nsl_disabled_register_redirect_url» и «nsl_disabled_login_redirect_url», чтобы переопределять перенаправления в большинстве случаев, когда по какой-то причине происходит сбой регистрации или входа через социальную сеть.
- Улучшение: введены некоторые общедоступные функции PHP, которые разработчики могут использовать для получения некоторых пользовательских данных за пределами нашего обычного потока
- Улучшение: Аватар хранит улучшения
Функция: возможность разрешить синхронизацию профиля отдельно для регистрации, входа в систему и действий по ссылке
PRO: Исправлено: поставщик Apple — возникла проблема с кодировкой параметра области действия URL-адреса авторизации Apple.

- PRO: Улучшение: разработчики теперь могут переопределять учетные данные клиента GitHub и Disqus через фильтры «nsl_disqus_api_key» / «nsl_disqus_api_secret» и «nsl_github_client_id» / «nsl_github_client_secret». (Может быть полезно для многосайтовых и многоязычных сайтов, так как приложения этих провайдеров поддерживают только один URL-адрес перенаправления.)
- PRO: Улучшение: Microsoft Getting Started Update
- PRO: Новый провайдер: Twitch
3.1.6
- Исправление: поставщик Google — Google OAuth больше не поддерживает какие-либо виды WebView, поэтому кнопка Google будет скрыта во всех средах WebView.
- Исправлено: выбранный пользователем язык в бэкэнде не загружал наши переводы в некоторых случаях.
- Улучшение: Мы будем запускать действие «wp_login_failed» при сбое входа в систему с помощью входа в социальную сеть, чтобы плагины истории входа могли отслеживать неудачные попытки входа в систему, произошедшие и с входом в социальную сеть.

Улучшение: идентификатор несвязанной социальной сети теперь будет доступен в параметрах действия «nsl_unlink_user».
PRO: Исправлено: провайдер Microsoft — ошибка ErrorInsufficientPermissionsInAccessToken при использовании опции Personal Audience.
- PRO: Исправлено: поставщик Steam — ошибка при нажатии кнопки «Понял» на странице «Исправить URI перенаправления OAuth», когда поставщик Steam был включен.
- PRO: Исправлено: поставщик TikTok — ошибка неверных параметров запроса
- PRO: Улучшение: поставщик TikTok — обновление «Приступая к работе»
- PRO: Функция: провайдер TikTok — добавлен селектор скинов кнопок.
3.1.5
- Исправление: плагин Jetpack Boost остановил наш поток аутентификации
- Исправление: плагин «WP 2FA» мог препятствовать входу в систему с использованием социальной сети, даже если наша функция «Поддержка ограничений входа» была отключена
- Исправлено: ошибка PHP, когда другие плагины пытались заставить WordPress обновить переходные процессы обновления плагина ( update_plugins ) с нулевым параметром Исправление
- : функция «Переходы страниц» в Elementor Pro открывала наши ссылки в окне открытия, вызывая перенаправление как во всплывающем окне, так и в окне открытия всплывающего окна
- Улучшение: введение фильтров «nsl_connect_button_custom_attributes», «nsl_unlink_button_custom_attributes», «nsl_link_button_custom_attributes» для добавления дополнительных атрибутов к ссылкам на наши кнопки
- Улучшение: Хранение аватара — Мы не будем пытаться скопировать аватар в нашу папку с аватаром, если там уже есть такой же файл
- Улучшение: сохранение аватара — если ранее сохраненный файл аватара не существует, мы удалим связанные данные вложения при следующем входе пользователя в систему
Улучшение: поставщик Facebook — версия Graph API используемых конечных точек обновлена с версии 7.
 0 до версии 13.0
0 до версии 13.0PRO: исправлено: ошибка JavaScript на странице «Потерянный пароль» WordPress по умолчанию, когда использовались макеты разделителей
- PRO: Исправлено: мы не отображали предполагаемое предупреждение, когда бесплатная версия не была совместима с аддоном Pro.
- PRO: Исправлено: провайдер Apple — предупреждение PHP при первой проверке настроек провайдера
- PRO: Исправлено: WebView — мы также больше не будем отображать разделитель, если мы не можем отображать какие-либо социальные кнопки из-за встроенной среды браузера.
- PRO: Исправлено: поставщик TikTok — регистрация и вход в систему не работали, поскольку TikTok изменил свои конечные точки, метод запроса и ответ своего API.
- PRO: Улучшение: провайдер Yahoo — обновление «Приступая к работе»
- PRO: Улучшение: провайдер PayPal — обновление «Приступая к работе»
- PRO: функция: BuddyPress — возможность показать/скрыть вкладку социальных учетных записей
- PRO: Функция: BuddyPress — Представлен фильтр «nsl_bp_social_accounts_tab_slug» для изменения слага вкладки BuddyPress — Социальные учетные записи.

- PRO: Функция: Строка — настройки метода начального входа и принудительного метода начального входа.
- PRO: Новый провайдер: Steam
3.1.4
- Исправлено: Предупреждение PHP о перенаправлениях, когда браузер не отправляет заголовок «Host» (например, когда происходит действие с CLI)
- Исправлено: параметр перенаправления шорткода не работал в запросах AJAX
- Исправлено: модификация заказа поставщика не работала в WordPress 5.9
- Улучшение: обновление Google для начинающих
- Улучшение: обновление для начала работы с Twitter
Функция: возможность попытаться обойти кеш при перенаправлении путем добавления параметра GET к URL-адресу перенаправления
PRO: Новый провайдер: TikTok
3.1.3
3.1.2
Улучшение: при медленном сервере или плохом интернет-соединении перенаправление после авторизации через социальную сеть может занять некоторое время.
 В это время мы будем отображать индикатор загрузки, чтобы посетитель знал, что что-то должно произойти.
В это время мы будем отображать индикатор загрузки, чтобы посетитель знал, что что-то должно произойти.PRO: Новый провайдер: Discord
- PRO: Исправлено: поставщик Microsoft использовал неверный URL-адрес перенаправления, когда внешний и внутренний URL-адрес сайта были разными.
- PRO: Улучшение: Новые возможности для провайдера Line: принудительная повторная авторизация при каждом входе в систему и добавление официальной учетной записи LINE в друзья
- PRO: Улучшение: новые параметры для поставщика Microsoft: аудитория и запрос авторизации
- PRO: Функция: Интеграция для Easy Digital Downloads Форма заказа.
- PRO: функция: отображать социальные кнопки с макетами в пользовательских действиях
3.1.1
Улучшение: удалены строковые пути из языковых файлов.
PRO: Улучшение: провайдер ВКонтакте — для конечных точек будем использовать API версии 5.131, так как API версии 5.
 74 устарел.
74 устарел.- PRO: Функция: Easy Digital Downloads, поддержка формы входа и регистрации.
3.1.0
3.0.29
- Исправлено: Добавлено ясно: оба; в .nsl-контейнере сделать плавающие элементы перед кнопками, чтобы не испортить макет. Исправление
- : Jetpack удалил кнопку «Зарегистрироваться» в нашем потоке регистрации, когда регистрация обрабатывалась на странице входа в WordPress по умолчанию.
- Улучшение: социальные кнопки со стилем по умолчанию будут пытаться занять ширину самой длинной кнопки, если в элементе-контейнере социальных кнопок достаточно места.
- Функция: Полноразмерный стиль для социальных кнопок.
- Летняя распродажа
3.0.28
- Исправлено: мы не отображали уведомление об отключении регистрации, когда использовалась функция «Прокси-страница OAuth перенаправления uri».
- Исправлено: поставщик Google — кнопка «Социальные сети» не появлялась в Opera Mini и iOS Opera Touch.
 Исправление
Исправление - : WordPress не мог загружать аватары из социальных сетей, когда URL-адрес аватара был слишком длинным.
- Исправлено: наши стили отсутствовали на страницах с режимом AMP «AMP for WP». Исправление
- : произошла ошибка проверки AMP, поскольку ранее мы не загружали наши стили в уникальный тег стиля с атрибутом «amp-custom».
- Исправление: База данных — в MySQL 8.0.17 и более поздних версиях возникла ошибка базы данных, поскольку атрибут ширины отображения устарел для целочисленных типов данных.
- Исправление: База данных — значения по умолчанию для register_date, login_date и link_date были изменены с «0000-00-00 00:00:00» на NULL, поскольку старое значение могло вызвать ошибку базы данных, когда мы пытались внести изменения в структуру базы данных в базы данных, когда значения NO_ZERO_DATE, NO_ZERO_IN_DATE установлены в sql_mode.
- Улучшение: теперь разработчики могут передавать значение false для фильтра nsl_disabled_register_error_message для отключения нашего уведомления об отключении регистрации.

- Улучшение: поставщик Google — кнопка Google больше не будет скрыта в веб-представлении линейного приложения, поскольку Google разрешает аутентификацию через веб-представление этого приложения.
- Улучшение: разработчики теперь могут использовать действие nsl_unlink_user для запуска пользовательской функции, когда пользователь отменяет связь учетной записи социальной сети с учетной записью WordPress.
- Улучшение: обновление для начала работы с Twitter
- Улучшение: обновление Google для начинающих
- Улучшение: обновление для начала работы с Facebook
- Улучшение: контекст «Ярлык кнопки отправки формы регистрации» был добавлен к кнопке «Регистрация», появляющейся в нашем потоке регистрации. Так что теперь его можно переводить языковыми файлами отдельно.
Улучшение: во внешнем интерфейсе мы будем использовать собственный JavaScript вместо jQuery.
PRO: исправлено: провайдер Linkedin не сохранял имя и фамилию, если у учетной записи не было профиля с английским языком в качестве основного или дополнительного языка.

- PRO: Исправлено: наша интеграция для «Checkout for WooCommerce» не работала с их последними версиями.
- PRO: Улучшение: обновление Apple Getting Started
3.0.27
- Исправление: Ultimate Member предотвращает нашу регистрацию, когда нам нужно запросить дополнительную информацию перед регистрацией.
- Исправлено: post_mime_type уведомление PHP.
- Улучшение: добавлены файлы итальянского перевода.
- Улучшение: обратите внимание на улучшения логики обработки.
- Улучшение: обновление для начала работы с Twitter
- Улучшение: обновление для начала работы с Facebook
- Улучшение: предупреждение Facebook для приложения, заменяющего
- Улучшение: поставщик Google — использование конечной точки OAuth3 v2
- Улучшение: 2 новых фильтра для настройки URL-адреса перенаправления и сообщения об ошибке, когда вход в систему отключен.
- Улучшение: База данных — новый столбец «social_users_id» для первичного ключа
- Улучшение: совместимость с PHP 8.
 0
0 Улучшение: мы переопределим аватар WordPress по умолчанию, используя фильтр «pre_get_avatar_data» вместо фильтра «get_avatar».
PRO: исправлено: поставщик Apple — логотип перекрывает тень коробки обложки световой кнопки
- PRO: Улучшение: Новые поля данных Google Sync: пол и местоположение (требуется People API)
- PRO: удалено: поля данных Google Sync: пол, ссылка на профиль, слоган и место жительства
3.0.26
3.0.25
3.0.24
- Исправление: Исправление совместимости BuddyPress 6.0.
3.0.23
3.0.22
Исправлено: обновлены языковые файлы
.PRO: Исправлено: не удалось активировать плагин, поскольку он вызвал фатальную ошибку. — Исправление проблемы: деактивируйте и удалите плагин «Nextend Social Login Pro Addon» версии 3.0.21, затем активируйте версию 3.0.22.
3.0.21
- Совместимость: для новой версии требуется PHP 7 или выше!.

- Исправление: стиль значков — значки переносятся на несколько строк, когда для них больше нет места.
- Исправлено: кнопки социальных сетей больше не будут искажаться при переводе страницы с помощью переводчика Google.
- Исправлено: тема WPLMS — стиль кнопок социальных сетей и дублированные кнопки социальных сетей.
- Исправлено: WP Rocket — совместимость с функцией объединения JavaScript.
- Исправлено: всплывающее целевое окно, когда социальные кнопки появляются в определенных модальных окнах.
- Исправлено: аватары Ultimate Member с социальной регистрацией.
- Исправление: Аватар будет снова синхронизирован, если вложение уже было установлено, но файл не существует.
- Улучшение: База данных — Дата регистрации, ссылки и входа в систему будет храниться в базе данных.
- Улучшение: Улучшение: Google — Светлая обложка будет обложкой кнопки по умолчанию.
- Улучшение: страницы, которые используются другими подключаемыми модулями, будут отфильтрованы со страницы для потока регистрации и страницы прокси-сервера uri перенаправления OAuth
- Улучшение: в разделы «Начало работы» добавлены новые шаги.

- Улучшение: новые регистрации, происходящие с социальным входом, также будут отображаться в BuddyPress — журнал активности.
- Улучшение: Параметр поставщика шорткода также будет определять видимость кнопок ссылки и отмены связи.
- Функция: возможность отключить запрос выбора учетной записи Google при каждом входе в систему.
Для разработчиков: доступ к экземпляру поставщика теперь можно получить с помощью действий «nsl_registration_form_start» и «nsl_registration_form_end»
PRO: Новый провайдер: Apple
- PRO: Исправлено: ошибка обновления плагина — WordPress кэшировал неверный URL-адрес обновления.
- PRO: Исправлено: расположение кнопок социальных сетей в формах Theme My Login.
- PRO: Исправлено: ограничения входа в систему Ultimate Member и Support — пользователи будут перенаправлены на страницу входа Ultimate Member после регистрации.
- PRO: Улучшение: новая конечная точка Yahoo и руководство по созданию приложений.
 Новые и устаревшие поля данных синхронизации.
Новые и устаревшие поля данных синхронизации. - PRO: Улучшение: WooCommerce автоматически генерирует поддержку функции пароля, когда для уведомления о регистрации установлено значение «Пользователь» или «Пользователь и администратор».
3.0.20
- Исправление: Ultimate Member Auto Appro + Support Ограничение на вход — аватары будут синхронизированы.
- Исправлено: сообщение об ошибке не отображалось, когда была выбрана «страница прокси URI перенаправления OAuth».
- Функция: Шорткод — стиль сетки
- Функция: добавлены немецкие файлы перевода.
- Улучшение: параметр URL-адреса redirect_to будет более сильным, чем текущий URL-адрес страницы
Улучшение: теперь также можно использовать фильтр nsl_registration_user_data
за запрет регистрации.PRO: Улучшение: обновлены конечные точки PayPal. Новое поле данных синхронизации: идентификатор учетной записи PayPal (идентификатор плательщика)
.
- PRO: Удалено: Поля данных синхронизации PayPal: Дата рождения, Возрастной диапазон, Телефон, Тип учетной записи, Дата создания учетной записи, Часовой пояс, Регион, Язык.
3.0.19
3.0.18
3.0.17
- Исправление: Исправление активации на некоторых поддоменах.
3.0.16
3.0.14
- Исправлено: Конфликт при входе в систему со сбросом пароля Ajax.
- Исправлено: Темы, связанные с BuddyPress, которые отображают аватар с помощью bp_displayed_user_avatar(), смогут получить аватар пользователя.
- Исправление: Новые области электронной почты и профиля Google, поскольку старые устарели.
- Исправление: плагин WooCommerce User Email Verification не позволял пользователям с NSL входить в систему.
- Исправлено: функция registerComplete подключается позже, чтобы позволить другим плагинам отправлять свои уведомления по электронной почте.
Old Nextend Twitter/Google Connect — добавлено уведомление об обратной совместимости.
 В версии 3.0.15 обратная совместимость будет удалена.
В версии 3.0.15 обратная совместимость будет удалена.PRO: Исправлено: Ultimate Member — отсутствует аватар, когда отключено ограничение входа в службу поддержки.
- PRO: Исправлено: Уведомление авторизованного домена, когда страница была авторизована не на www, но была посещена на www или наоборот.
- PRO: Новый провайдер: WordPress.com
- PRO: Новый провайдер: Disqus
3.0.13
3.0.12
3.0.11
3.0.10
- Исправлено: display_post_states теперь статично
3.0.9
- Исправление: ошибка синтаксического анализа для альтернативной страницы входа
3.0.8
3.0.7
3.0.6
3.0.5
- Имя файла cookie сеанса изменено для правильной работы на хостинге Pantheon. Его можно изменить с помощью фильтра Можно изменить с помощью фильтра nsl_session_name и константы NSL_SESSION_NAME.
- Исправление для плагина Hide my WP @see https://codecanyon.
 net/item/hide-my-wp-amazing-security-plugin-for-wordpress/4177158
net/item/hide-my-wp-amazing-security-plugin-for-wordpress/4177158
3.0.4
- Удалить пробелы из имени пользователя
- Процесс тестирования провайдера переименован в «Проверка настроек»
- NextendSocialLogin::renderLinkAndUnlinkButtons($heading = «, $link = true, $unlink = true) позволяет отображать кнопки ссылки и отмены связи
- Добавлен шорткод для связи и отмены связи: [nextend_social_login login=”0″ link=”1″ unlink=”1″ heading=”Connect Social Accounts”]
- Исправлена совместимость плагина Theme My Login.
- Настройки встроенной формы входа для wp_login_form
- Запретить привязку учетной записи, если она уже связана
- Поддержка формы регистрации BuddyPress и кнопки ссылки на профиль и отмены связи
- iThemes Security — Фильтр длинного URL-адреса удален, поскольку он не позволяет провайдеру возвращать параметры oauth.
- All In One WP Security — Исправлены настройки проверки в провайдерах
- Инструкция при изменении Uri перенаправления
- Добавлен новый параметр шорткода: trackerdata.

3.0.3
- Добавлен резервный префикс имени пользователя
- Фиксированный аватар для провайдеров Google, Twitter и LinkedIn
- Фиксированные аватары на экране Retina
- Оптимизирован процесс регистрации
- Исправлен конфликт темы Shopkeeper
- WP HTTP API заменил собственный cURL
- Оптимизация клиента провайдера Twitter, удален параметр force_login, добавлено разрешение электронной почты
- Удален mb_strlen, поэтому «Многобайтовая строка PHP» больше не требуется
- Исправлен редкий случай, когда отсутствовало перенаправление на URL последнего состояния
- Добавлена поддержка WebView (кнопки Google скрыты в WebView, так как Google не позволяет использовать)
- Исправлен редкий случай, когда пользователь мог застрять в устаревшем режиме при импорте провайдера.
3.0.2
- Исправлен скрипт обновления
3.0.1
- Nextend Facebook Connect переименован в Nextend Social Login и также содержит провайдеров Google и Twitter.

- Совершенно новый пользовательский интерфейс
- Всплывающее окно для входа
- Про Аддон
2.1
- Новые провайдеры: Twitter и Google
- Серьезный редизайн пользовательского интерфейса
- Тестирование API перед включением провайдера для устранения возможных проблем с конфигурацией
2.0.2
- Исправление: Неустранимая ошибка: вызов неопределенного метода Facebook\Facebook::getAccessToken()
2.0.1
- Исправление: несоответствие uri перенаправления в среде пространственного сервера
2.0.0
- Используемый последний PHP API Facebook: https://github.com/facebook/php-graph-sdk
- Facebook SDK для PHP требует PHP 5.4 или выше.
- Исправлено: Facebook 2.2 API больше не работает
Мета
- Версия: 3.1.7
- Последнее обновление: 4 месяца назад
- Активные установки: 300 000+
- Версия WordPress: 4.
 9 или выше
9 или выше - Протестировано до: 6.1.1
- Версия PHP: 7.0 или выше
- Языки:
голландский, английский (США), испанский (Колумбия), испанский (Эквадор), испанский (Мексика), испанский (Испания) и испанский (Венесуэла).
Перевести на ваш язык
- Метки:
facebookgoogleLinkedInsocial logintwittertwitter
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
14 из 17
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
User Signup — лучший плагин для создания форм WordPress — ARForms
Создание пользователя в WordPress теперь возможно с помощью ARForms. Надстройка User Signup для ARForms делает регистрацию в WordPress такой простой, как никогда раньше.
Используйте ARForms, чтобы позволить пользователям регистрироваться на вашем сайте, а также редактировать свой профиль / менять пароль / получать свой пароль из внешнего интерфейса. Надстройка User Signup For ARForms позволяет вам легко ссылаться на метаданные пользователя и автоматически заполнять формы информацией о вошедшем в систему пользователе. Это дополнение поставляется с полным решением для управления пользователями.
Надстройка User Signup For ARForms позволяет вам легко ссылаться на метаданные пользователя и автоматически заполнять формы информацией о вошедшем в систему пользователе. Это дополнение поставляется с полным решением для управления пользователями.
Примечание: Пожалуйста, соблюдайте минимальные требования PHP версии 5.6 и WordPress версии 4.50013
- Универсальное решение для управления пользователями
- Конфигурация для всех пользовательских модулей
- Полная интеграция с ролями пользователей WordPress
- Поддержка пользовательских ролей пользователей
- Простая установка
- Регистрировать пользователей только после получения успешной оплаты от ARForms Payment AddOns
- Быстрый и легкий
- Возможность создания/регистрации/регистрации пользователя
- Возможность входа/выхода пользователя
- Возможность изменить пароль/восстановить забытый пароль, а также сбросить забытый пароль
- Возможность обновления профиля пользователя
- Поддержка полей профиля BuddyPress
- Многоязычный
- Поддерживает многосайтовую среду
- Назначьте план ARMember своему пользователю
Этапы установки и активации
- Новая установка через FTP
а.
Загрузите плагин с
CodeCanyonи распакуйте его. Вы должны найти каталог arformsusersignup.б. В вашей установке WordPress загрузите arformsusersignup на
wp-content/plugins/в. Активируйте плагин
«Регистрация пользователя с помощью ARForms»через менюПлагиныв панели администратора WordPress.- Новая установка через WordPress Uploader
а. Загрузите плагин с
CodeCanyonб. Войдите в свою панель администратора WordPress
в. перейти к
Плагины->Добавить новый->Загрузитьд. Нажмите «Выбрать файл» и просмотрите пакет загрузки с
CodeCanyon. После успешной загрузки плагина нажмитеActivatePlugin.После активации плагина вы сможете увидеть Конфигурация регистрации пользователя ссылка в меню ARForms в списке меню администратора.
Конфигурация регистрации пользователя
Регистрация пользователя Для ARForms интегрирует ваши записи форм и регистрацию пользователей с вашим сайтом WordPress. Вам нужно просто сопоставить существующую форму с конфигурацией регистрации пользователя. и все, он готов к использованию. Как вы можете видеть на снимке экрана ниже, вы можете сопоставить поля регистрации WordPress по умолчанию, а также установить новые пользовательские метаданные для дополнительных полей. Вы можете отображать существующие метаданные, а также добавлять новые пользовательские метаданные.
Вы также можете отправить уведомление пользователям после успешной регистрации на вашем сайте. Вы также можете разрешить своим пользователям автоматически входить в систему сразу после успешной регистрации.
Теперь вы можете назначить план ARMember конкретному пользователю, используя раскрывающийся список Назначить план ARMember . вы можете выбрать план из раскрывающегося списка, и он будет назначен вновь созданному пользователю.
Примечание: Опция «Назначить план ARMember» будет работать, только если плагин ARMember активен.
Конфигурация входа пользователя
Дополнение ARForms User Signup позволяет вам входить в систему только на вашем сайте. Для этого вы можете сопоставить существующую форму ARforms с этим дополнением. Пользователи будут авторизованы на вашем сайте после отправки формы с правильными учетными данными. Вы также можете управлять URL-адресом перенаправления после успешного входа на свой сайт. Вы можете установить собственное сообщение для недопустимой попытки входа пользователя веб-сайта.
Вы также можете составить карту
Запомнить меня, чтобы пользователи вашего сайта могли запоминать пользователей с вашего сайта.Конфигурация выхода пользователя из системы
Вы можете поместить ссылку или кнопку для выхода пользователя из системы. просто поместите шорткод из этого дополнения для выхода.
Вам не нужно управлять ничем другим.
(Добавить шорткод ниже в пост/страницу/виджет)
1) [ARForms_logout type=»link»] — ссылка для выхода
2) [ARForms_logout type=»button»] — кнопка выхода
Если вы хотите изменить CSS кнопки/ссылки выхода, вы можете добавить свойства CSS для класса arf_logout_button . Или вы можете добавить свои свойства CSS в текстовое поле, указанное на странице конфигурации выхода из системы.
Изменение конфигурации пароля
Дополнение ARForms User Signup позволяет пользователям вашего сайта изменять свой пароль из внешнего интерфейса. Это дополнение имеет возможность проверить старый пароль пользователя перед изменением нового пароля.
Дополнение ARForms User Signup также позволяет отправлять уведомления администратору сайта, когда пользователь меняет свой пароль из внешнего интерфейса.
Конфигурация забытого пароля
С помощью этого дополнения пользователи вашего сайта также могут восстановить забытый пароль, введя свой адрес электронной почты или имя пользователя в интерфейсе.
Вы можете установить собственное сообщение в случае, если при получении пароля будет обнаружено неверное имя пользователя или пароль.
Reset Forgotton Password Configuration
С помощью этого дополнения пользователи вашего сайта также могут сбросить забытый пароль с помощью формы ARForm. Вам необходимо назначить страницу сброса пароля, где вы уже установили форму сброса пароля.
Редактировать конфигурацию профиля
Дополнение ARForms User Signup позволяет пользователям вашего сайта редактировать свой профиль из внешнего интерфейса. Это дополнение будет автоматически заполнять все данные пользователя, которые он ввел при регистрации. Пользователи могут изменять данные своего профиля и обновлять свой профиль сразу после отправки формы.
На странице редактирования профиля все поля будут предварительно заполнены на основе информации вошедшего в систему пользователя
Конфигурация входа через социальные сети
9Надстройка 0012 ARForms User Signup позволяет вашим пользователям входить в систему с помощью их социальных учетных записей на вашем сайте.Выберите параметры в конфигурации социального входа и введите соответствующие детали API , для которых вы хотите включить социальный вход.
URL-адрес перенаправления
Вам необходимо ввести URL-адрес перенаправления, на который вы хотите, чтобы ваши пользователи перенаправлялись после входа в социальные сети на вашем сайте.
Шорткод
Вы указали здесь шорткод с вашим текущим установленным идентификатором, поместите этот шорткод в сообщение/страницу/виджет, откуда пользователь может войти на ваш сайт.
[ARForms_Social_Login set_id=1]Для каждой социальной сети вам потребуется
Детали API, чтобы активировать вход через социальные сети. Посетите страницу конфигурации отдельной социальной сети в разделе конфигурации входа в социальную сеть, чтобы получить дополнительную информацию, чтобы получить сведения об API.Этапы настройки Facebook
Чтобы разрешить вход в Facebook с помощью надстройки ARForms User Signup, сначала необходимо настроить идентификатор приложения Facebook и секрет приложения в разделе Facebook 9раздел 0880.
Чтобы получить идентификатор приложения Facebook и секрет приложения, сначала необходимо создать приложение Facebook.
Создать приложение Facebook
1) Чтобы создать приложение Facebook, войдите в свою учетную запись и нажмите на эту ссылку.
2) Чтобы добавить свое приложение, выберите «Приложения» в заголовке навигации, а затем выберите «Добавить новое приложение».
3) Выберите платформу, которую вы хотите добавить для своего приложения.
4) Задайте имя связанного приложения, а затем выберите «Создать новый идентификатор приложения Facebook».
5) Установите действительные URL-адреса перенаправления OAuth в своем приложении. Для этого нажмите «Продукты» > «Вход через Facebook» > «Настройки». Здесь введите URL-адрес вашего сайта в текстовое поле Действительный URL-адрес перенаправления OAuth .
6) Установите номер для Это тестовая версия другого приложения? , выберите категорию для своего приложения и нажмите «Создать идентификатор приложения».

7) Теперь у вас будут новые данные приложения на панели инструментов приложения
8) Скопируйте идентификатор приложения и секрет приложения и установите их в социальной сети для входа в Facebook в надстройке регистрации пользователя ARForms
9) Сохраните настройки, и вы можете использовать указанный выше шорткод на любой странице/сообщении для отображения Войти с помощью кнопки Facebook .
Этапы настройки Twitter
Выполните следующие шаги, чтобы получить Ключ клиента и Секрет клиента , которые вам понадобятся для входа в Twitter с надстройкой ARForms User Signup.
Запрос Twitter на повышенные разрешения
Вам необходимо получить разрешение от Twitter, иначе вы не получите адреса электронной почты пользователей, которые использовали Twitter Login надстройки ARForms User Signup для регистрации.
1) Перейдите на https://support.twiiter.com/forms/platform
2) Выберите «Мне нужен доступ к специальным разрешениям», а затем выберите «Разрешение на запрос адреса электронной почты для приложений Fabric».
3) Введите имя и идентификатор приложения. Их можно получить через https://apps.twitter.com. Идентификатор приложения — это числовая часть в адресной строке браузера после того, как вы нажмете на свое приложение.
4) Запрос разрешений: «Адрес электронной почты».
5) Отправить и дождаться ответа
6) После того, как ваш запрос будет удовлетворен, в разделе «Разрешение» вашего приложения Twitter будет добавлена дополнительная настройка разрешений. Перейдите в «Дополнительные разрешения» и просто установите флажок «Запрашивать адреса электронной почты у пользователей».
Чтобы получить Consumer Key и Consumer Secret , щелкните вкладку OAuth Tool в своем приложении Twitter, где вы можете получить свой потребительский ключ и потребительский секрет. Скопируйте эти учетные данные отсюда и используйте их в надстройке регистрации пользователей ARForms, где это необходимо.
Создать приложение Twitter
Следующие шаги помогут вам получить Consumer Key и Consumer secret для Twitter.
1) Войдите в свою учетную запись на https://dev.twitter.com/apps и нажмите кнопку Создать новое приложение .
2) Теперь заполните необходимую информацию, такую как имя, описание, веб-сайт для вашего приложения.
3) Отметьте Да, я согласен , чтобы принять Условия предоставления услуг и нажмите кнопку Создать приложение Twitter .
4) Теперь у вас есть все созданные вами приложения на apps.twitter.com
5) Перейдите на вкладку «Настройки» и добавьте URL-адрес своего веб-сайта в текстовое поле веб-сайта в разделе «Сведения о приложении».
6) Установите URL-адрес обратного вызова «http(s)://ваш-сайт-url/?page=arf_twitter_return» в URL-адресе обратного вызова.
Сохраните настройки, и вы сможете использовать Consumer Key и Secret в дополнении ARForms User Signup.
Чтобы получить эти учетные данные, выполните следующие шаги:
1) Прежде всего, войдите в свою учетную запись LinkedIn и перейдите на https://www.
linkedin.com/secure/developer?newapp.
2) Нажмите «Создать приложение» в левом верхнем углу.
3) Предоставьте всю информацию, которую необходимо заполнить здесь. вы можете использовать фиктивные данные, кроме URL-адреса веб-сайта, укажите абсолютный URL-адрес и нажмите «Отправить».
4) Теперь перейдите к javascript с левой панели. Введите URL-адрес своего веб-сайта в «Действительные домены SDK» и нажмите кнопку «Добавить», а затем нажмите «Обновить».
Скопируйте идентификатор клиента и секрет и используйте их в надстройке регистрации пользователей ARForms.
Чтобы получить ключи для Google, вам необходимо выполнить шаги, указанные ниже.
- Создать проект
1) Во-первых, вы должны войти в свою учетную запись Google, чтобы создать проект.
2) Перейдите в Google Developers Console и нажмите Создать пустой проект
3) После этого появится диалоговое окно, в котором вы должны указать имя проекта и идентификатор проекта для вашего нового приложения и нажать Создать .
4) Включите Google API и перейдите к API и авторизации на боковой панели, где вы получите список API.
5) В списке Найдите Google API и установите его статус
наи включите Google API.6) Теперь получите CLIENT ID и API KEY , как описано ниже.
Ключ клиента и секрет клиента
Перейдите к Credentials и создайте учетные данные, выбрав Create Credential > OAuth Client ID. Заполните поля «Авторизованный источник JavaScript» и «Авторизованные URL-адреса перенаправления» и нажмите «Создать».
Вы увидите всплывающее окно, содержащее ваш Client ID и Client Secret , скопируйте эти ключи и используйте их в ARForms User Signup.
Конфигурация ВКонтакте
Для включения социального входа ВКонтакте необходимо Идентификатор приложения и Секретный ключ приложения . Чтобы получить данные API для ВКонтакте, выполните шаги, указанные ниже.
1) Первым делом войдите в свой аккаунт ВКонтакте.
2) После входа в систему создайте новое приложение, нажав «Создать приложение».
3) В целях безопасности необходимо будет подтвердить запрос по SMS.
4) Зарегистрируйте новое заявление, заполнив запрашиваемую там информацию, заполните форму и сохраните свое заявление.
5) После регистрации приложения вы получите
ИДЕНТИФИКАТОР ПРИЛОЖЕНИЯиКЛЮЧ ЗАЩИТЫ, как описано ниже.Идентификатор приложения и ключ безопасности
Перейдите на страницу настроек.
Введите
Авторизованный URI перенаправленияследующим образом:http://yoursite.com/wp-content/plugins/arformsusersignup/core/vk_callback.phpВы также можете получить URL-адрес в параметрах ВКонтакте при настройке входа через социальные сети в ARForms Регистрация пользователя.
Теперь вы можете получить идентификатор приложения и ключ безопасности .

Скопируйте эти ключи и используйте их при регистрации пользователя ARForms.
Список изменений
Версия 1.8 (2 января 2020 г.)
- Добавлена совместимость с ARForms версии 4.0
- Добавлена новая возможность назначить указанный план ARMember после регистрации пользователя в этом дополнении.
- Добавлена новая возможность входа в систему с помощью электронной почты вместе с именем пользователя.
- Мелкие исправления ошибок
Версия 1.7 (8 апреля 2019 г.)
- Удалить вход через социальные сети с помощью Google+
- Добавлена поддержка входа через социальные сети с помощью Google.
- Добавлена поддержка социального входа в ВКонтакте.
- Мелкие исправления ошибок
Версия 1.6 (20 апреля 2018 г.)
- Добавлена функция, позволяющая пользователю выбирать свою роль при регистрации.
- Добавлена совместимость ARForms версии 3.
3 для уведомлений по электронной почте.
- Мелкие исправления ошибок
Версия 1.5 (20 февраля 2018 г.)
- Мелкие исправления ошибок
Версия 1.4 (01 декабря 2017 г.)
- Добавлено поле аватара для сопоставления.
- Добавлена функция входа/регистрации через социальные сети.
- Добавлена совместимость с ARForms версии 3.0.
- Другие небольшие исправления ошибок.
Версия 1.3 (18 декабря 2014 г.)
- Добавлена функция сброса пароля.
- Добавлена поддержка отображения имени пользователя.
- Другие небольшие исправления ошибок.
Версия 1.2 (20 октября 2014 г.)
- Добавлена поддержка мета профиля BuddyPress.
- Другие небольшие исправления ошибок.
Версия 1.1.1 (21 августа 2014 г.)
- Повышена безопасность с помощью платежных дополнений ARForms.
- Незначительные изменения CSS и другие небольшие исправления ошибок.



 Представьте, как будут отвечать на вопрос: «А в какой группе этот прикол увидел?» В «Шутки, юмор…»
Представьте, как будут отвечать на вопрос: «А в какой группе этот прикол увидел?» В «Шутки, юмор…»
 Например: «Чек-лист в подарок за подписку», «Закажите бесплатный замер по почте…», «Примите участие в опросе и получите бесплатно настольную книгу SMM-щика».
Например: «Чек-лист в подарок за подписку», «Закажите бесплатный замер по почте…», «Примите участие в опросе и получите бесплатно настольную книгу SMM-щика».





 (Вы можете ограничить разные роли для каждого провайдера.)
(Вы можете ограничить разные роли для каждого провайдера.)
 )
) Затем перейдите на вкладку «Разрешения» и установите флажок «Запрашивать адреса электронной почты у пользователей» в разделе «Дополнительные разрешения». Есть документация, которая объясняет процесс со скриншотами.
Затем перейдите на вкладку «Разрешения» и установите флажок «Запрашивать адреса электронной почты у пользователей» в разделе «Дополнительные разрешения». Есть документация, которая объясняет процесс со скриншотами.




 0 до версии 13.0
0 до версии 13.0
 В это время мы будем отображать индикатор загрузки, чтобы посетитель знал, что что-то должно произойти.
В это время мы будем отображать индикатор загрузки, чтобы посетитель знал, что что-то должно произойти. 74 устарел.
74 устарел.


 0
0

 Новые и устаревшие поля данных синхронизации.
Новые и устаревшие поля данных синхронизации.
 В версии 3.0.15 обратная совместимость будет удалена.
В версии 3.0.15 обратная совместимость будет удалена. net/item/hide-my-wp-amazing-security-plugin-for-wordpress/4177158
net/item/hide-my-wp-amazing-security-plugin-for-wordpress/4177158

 9 или выше
9 или выше  Загрузите плагин с
Загрузите плагин с 

 Вам не нужно управлять ничем другим.
Вам не нужно управлять ничем другим. Вы можете установить собственное сообщение в случае, если при получении пароля будет обнаружено неверное имя пользователя или пароль.
Вы можете установить собственное сообщение в случае, если при получении пароля будет обнаружено неверное имя пользователя или пароль. Выберите параметры в конфигурации социального входа и введите соответствующие детали API , для которых вы хотите включить социальный вход.
Выберите параметры в конфигурации социального входа и введите соответствующие детали API , для которых вы хотите включить социальный вход.



 linkedin.com/secure/developer?newapp.
linkedin.com/secure/developer?newapp.


 3 для уведомлений по электронной почте.
3 для уведомлений по электронной почте.