12 надежных Сервисов для Проверки Скорости Загрузки Сайта в 2020
В этом материале протестировали для вас 12 сервисов для анализа скорости сайта.
Аудио версия материала:
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.1. Сервис Loading.express 🇷🇺
Мы сами используем наш инструмент для замера скорости загрузки сайтов. Замер происходит из России и мы точно уверены, что настроили всё для тестов из нашей страны. Все остальные сервисы делают замеры из Европы, США или других стран.
Проверьте прямо сейчас ваш сайт, просто напишите URL-адрес сайта в строку ниже и нажмите проверить:
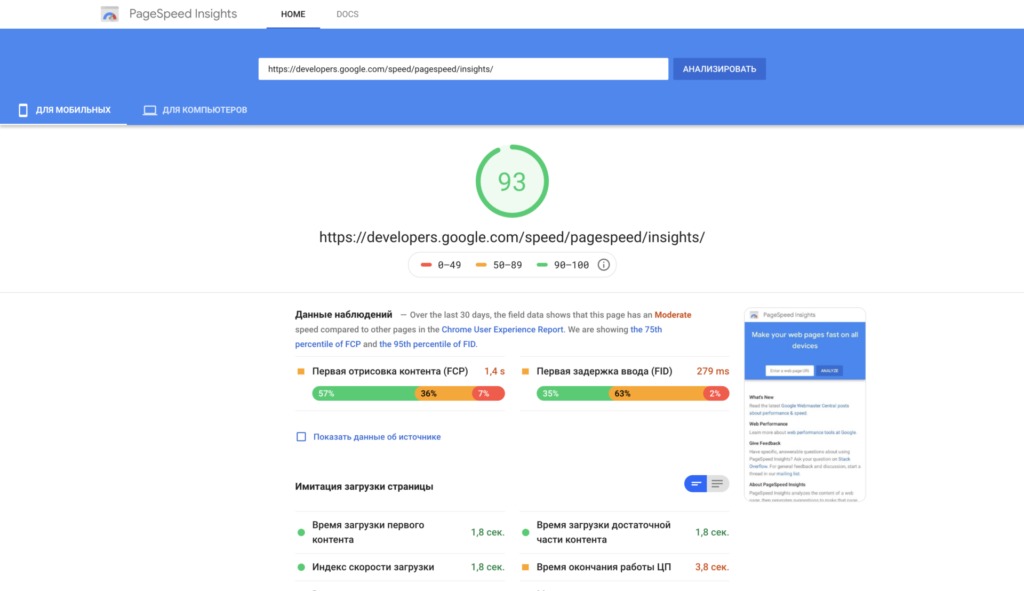
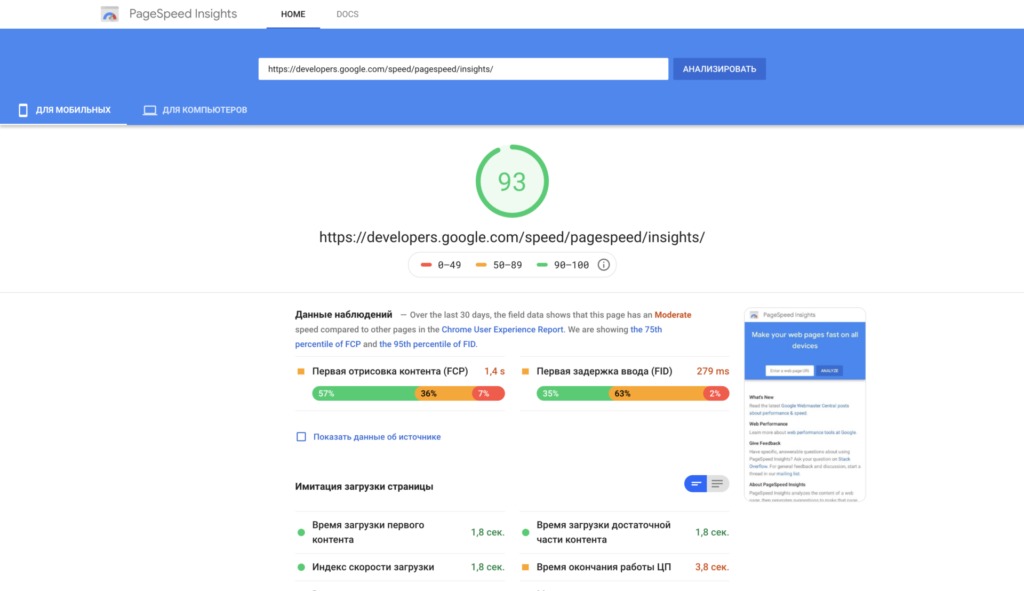
2. Сервис Google PageSpeed Insights
Этот сервис самый популярный. Конечно Гугл знает всё про скорость загрузки сайтов. Как ни странно, измерять скорость по-настоящему Гугл ПейджСпид стал только с ноября 2018 года, когда их команда анонсировала переход на движок Lighthouse.
Проверки этого сервиса идут с серверов Европы, США и Азии.

 скриншот сервиса Google PageSpeed Insights от 24 декабря 2019
скриншот сервиса Google PageSpeed Insights от 24 декабря 20193. Сервис GTmetrix
Отличный сервис проверки, с мощными серверами и хорошим интерфейсом. Мы пользуемся им, чтобы получить контрольные замеры. Пробуйте. У сервиса хороший waterfall, как упоминалось в подкасте.
Который позволяет смотреть, какой именно скрипт, картинка или стиль отъедает больше всего скорости у загрузки.
Скриншоты из интерфейса сервиса GTmetrix от декабря 20194. Сервис WebPageTest
На деле, достаточно трех первых сервисов. Но каждый следующий сервис привносит какую-то дополнительную фишку для измерения скорости сайта.
Например, в этом, есть видео сравнение скорости загрузки и дополнительные инструменты, которые позволяют делать кастомные замеры, как в упомянутой статье. Вот пример видео:
5. Сервис Pingdom tools
UPD. Сотрудники сервиса подтвердили на в переписке, что их сервис не замеряет скорость.
Используйте этот сервис для замера скорости загрузки сайтов очень осторожно. Он показывает не полную загрузку сайта, а Onload или скорость ответа сервера, или что-то еще.
Он может показать красивые цифры. А Гугл и loading будет показывать всё красным. И вы конечно скажете, фу эти гуглы! Но лучше горькая правда, чем сладкая ложь. Будьте внимательны в оценке производительности сайта.
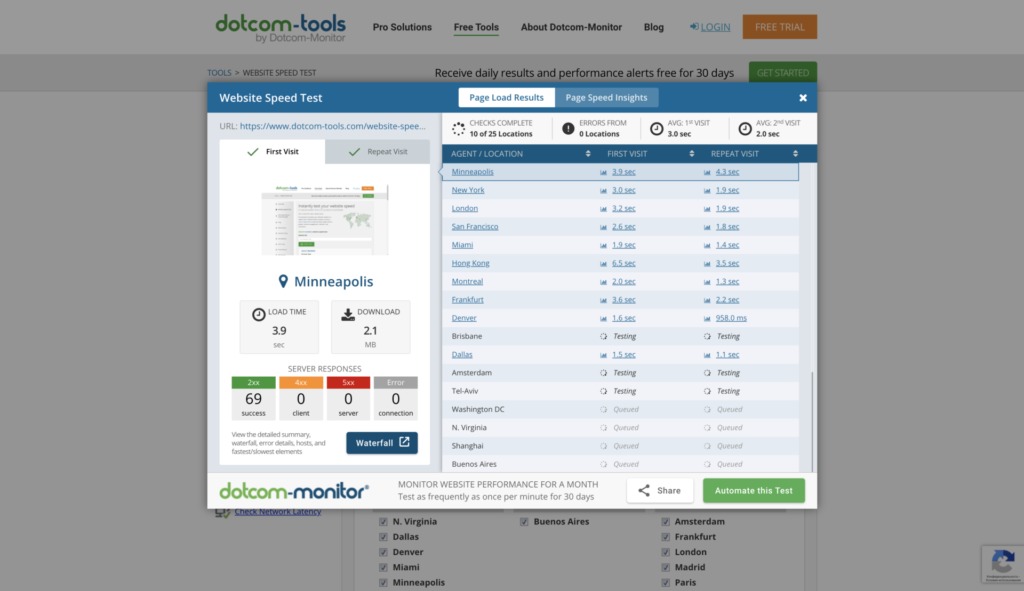
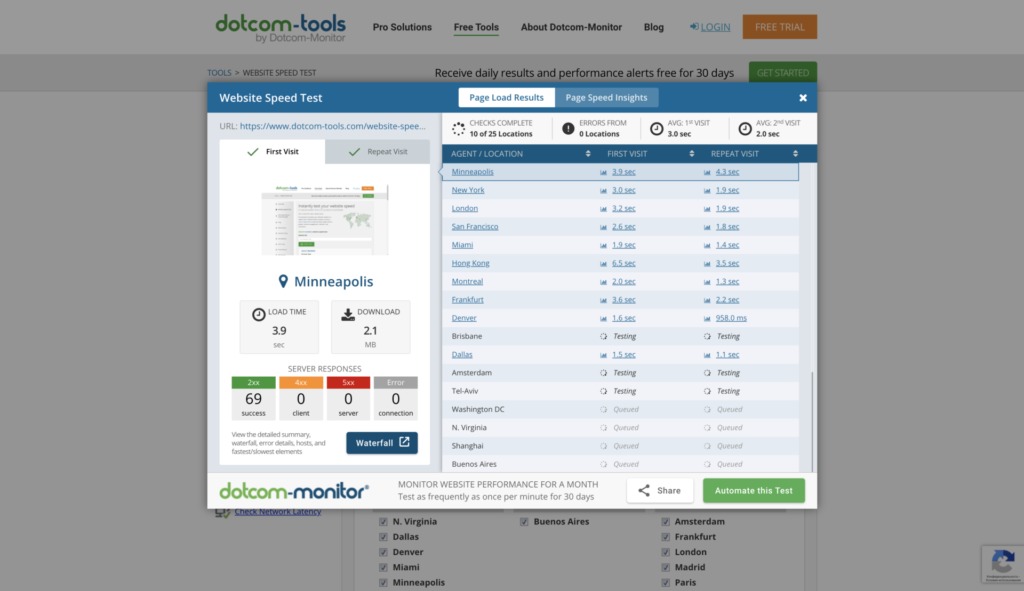
6. Сервис Dotcom-Monitor
25 геолокаций за 1 тест! Делает замер с прокешированной страницей и без кэша. Включает замеры из PageSpeed. Ссылка на сервис.


7. Сервис Sitespeed.me
В этом сервисе есть только проверка скорости ответа сервера, полной загрузки нет. Сервис измеряет из 4 стран. Ссылка на сервис.

 Недавно было 7 стран, теперь осталось 4…
Недавно было 7 стран, теперь осталось 4…Пока читаете, поставьте на замер в сервисе проверки скорости загрузки вашего сайта:
Окно откроется в новой вкладке.
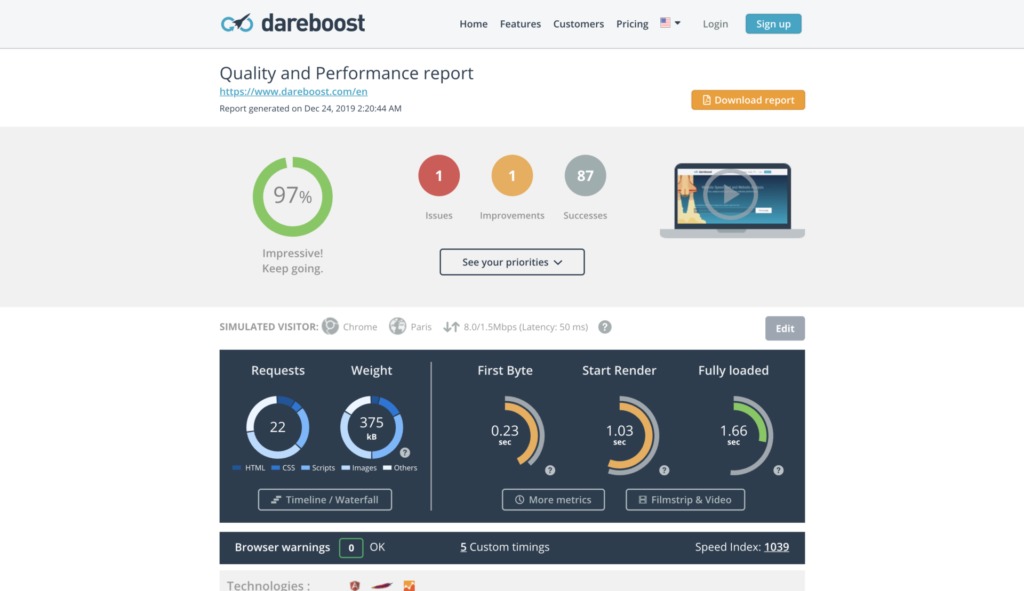
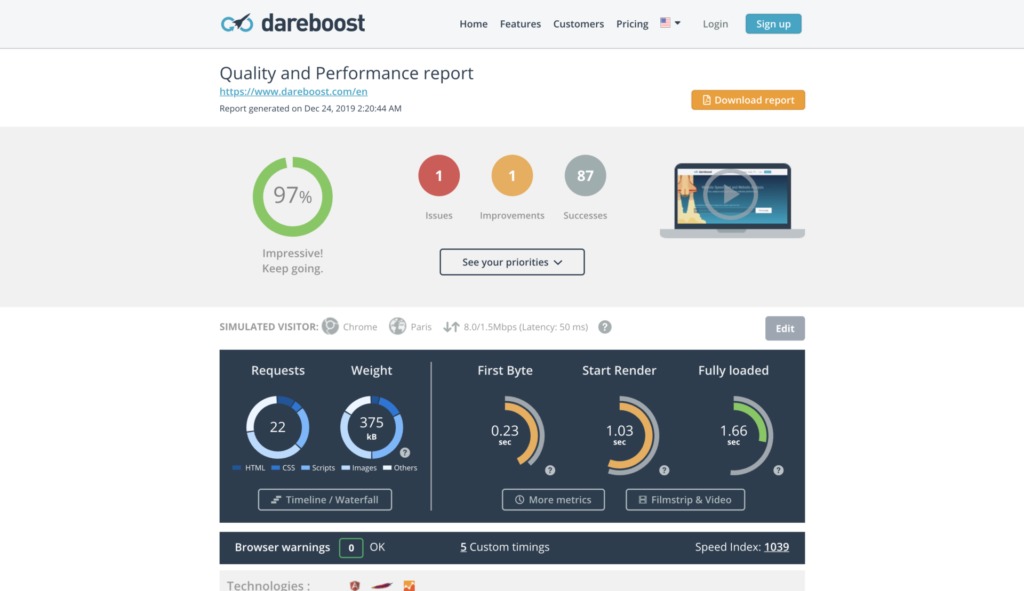
8. Сервис DareBoost
Cервис из Франции. Мониторит много важных для скорости загрузки показателей. Делает видео загрузки. Есть waterfall. 14 стран, из которых можно делать проверку скорости загрузки сайта. После регистрации можно сравнить несколько сайтов между собой по скорости. Ссылка на сервис.

 Визуализация сервиса впечатляет
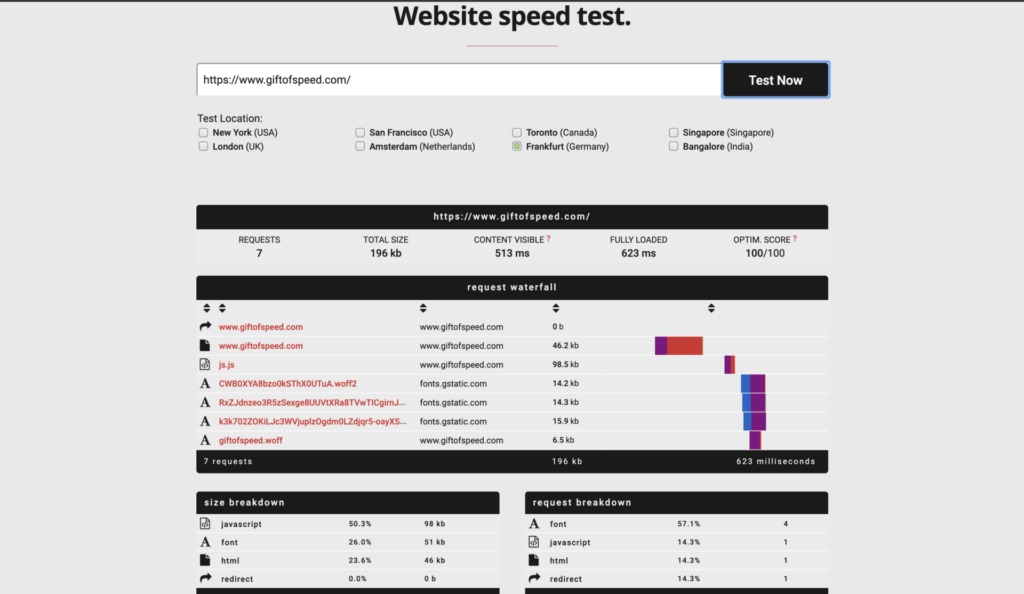
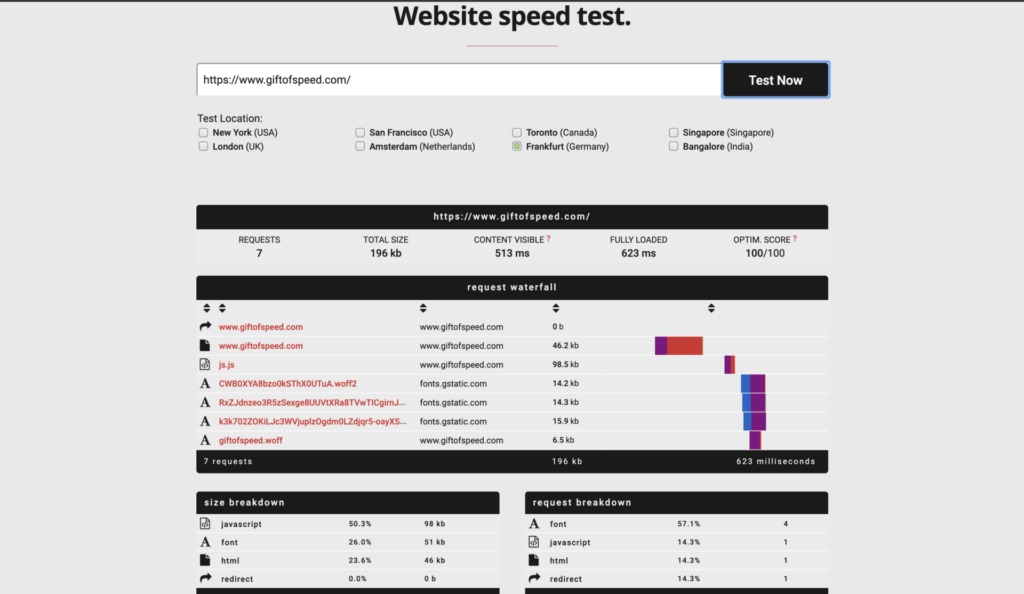
Визуализация сервиса впечатляет9. Сервис GiftofSpeed
8 стран для проверки скорости, России нет. Ребята сделали дополнительно 16 сервисов для проверки параметров, влияющих на скорость загрузки сайта. Ссылка.


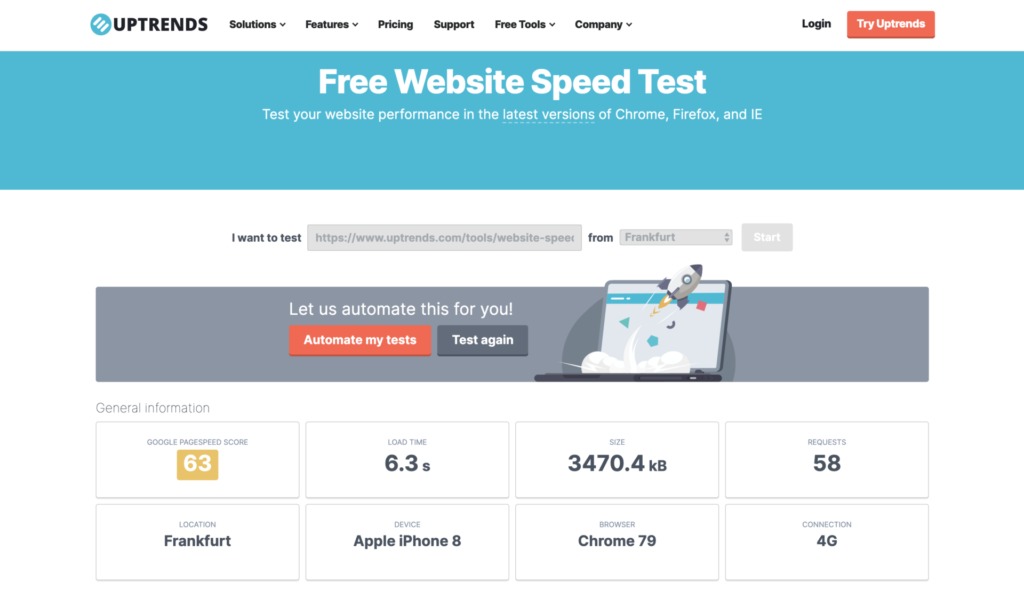
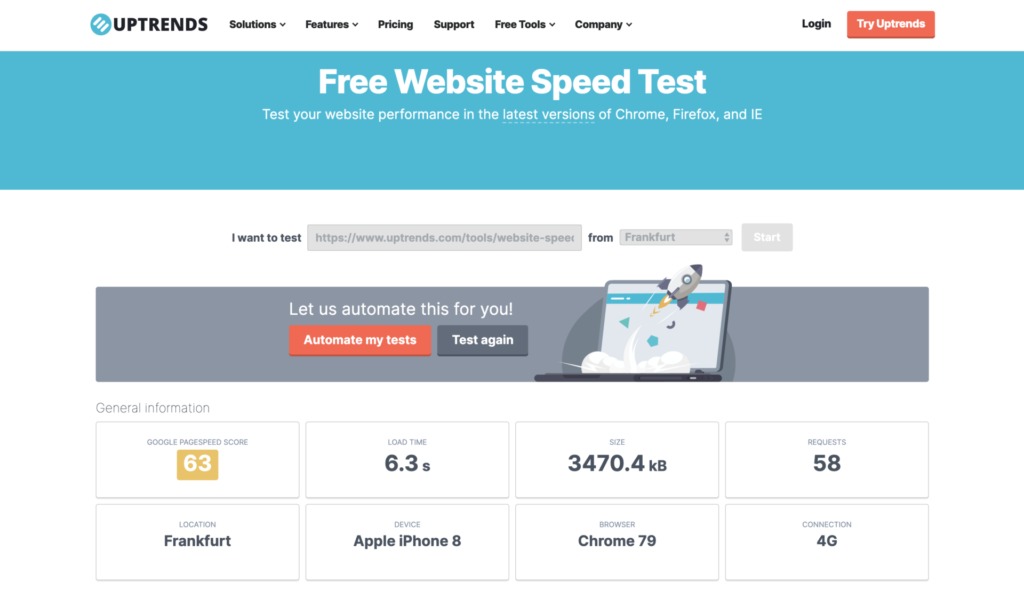
10. Сервис Uptrends
Есть автоматическая перепроверка. Платные, дополнительные функции. Ссылка на сервис здесь.


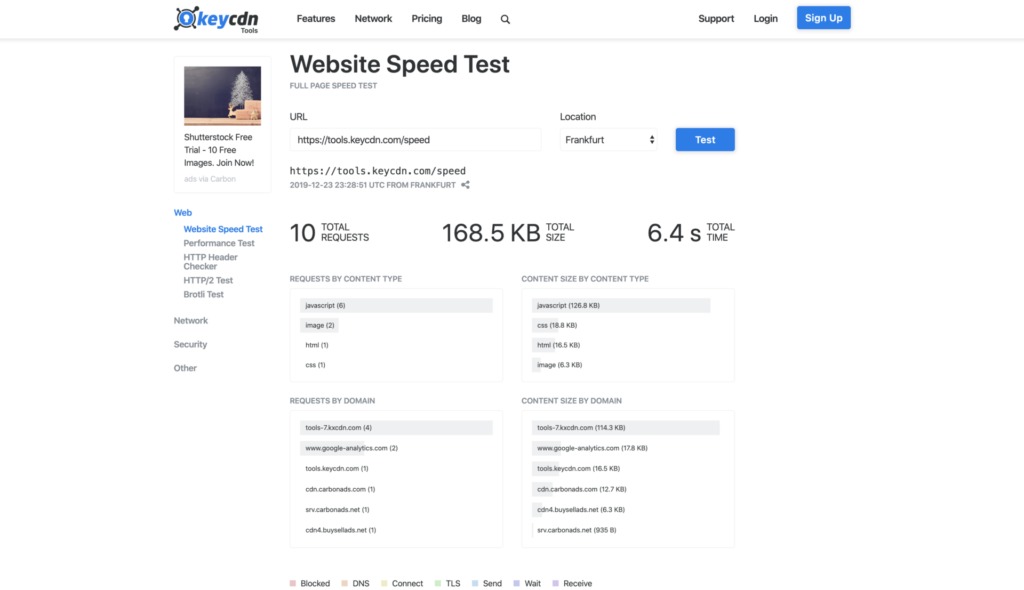
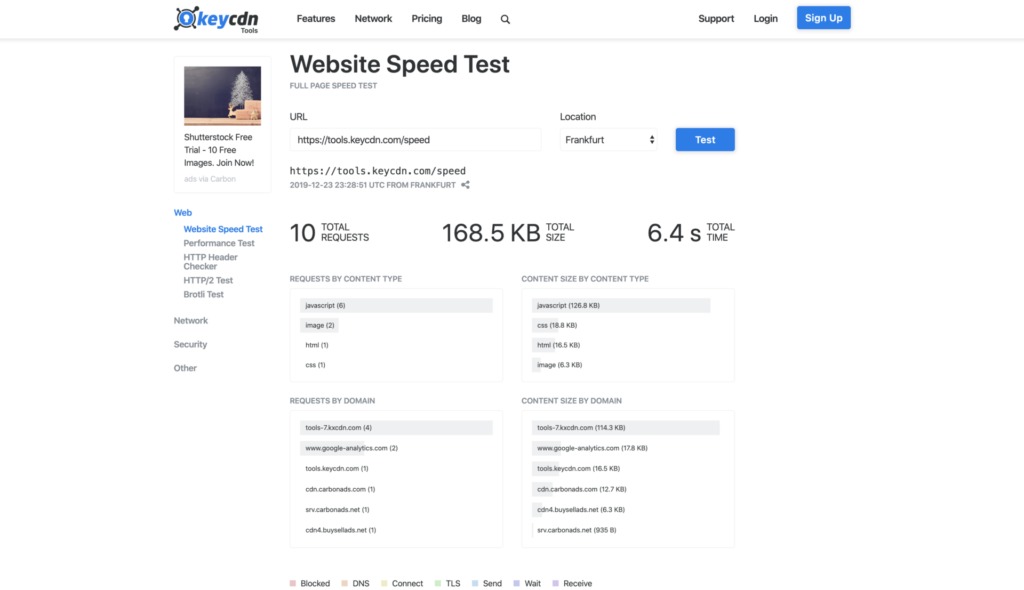
11. Сервис KeyCDN
Можно проверить из 14 стран. Сделано в Швейцарии. России нет. Ссылка на сервис.


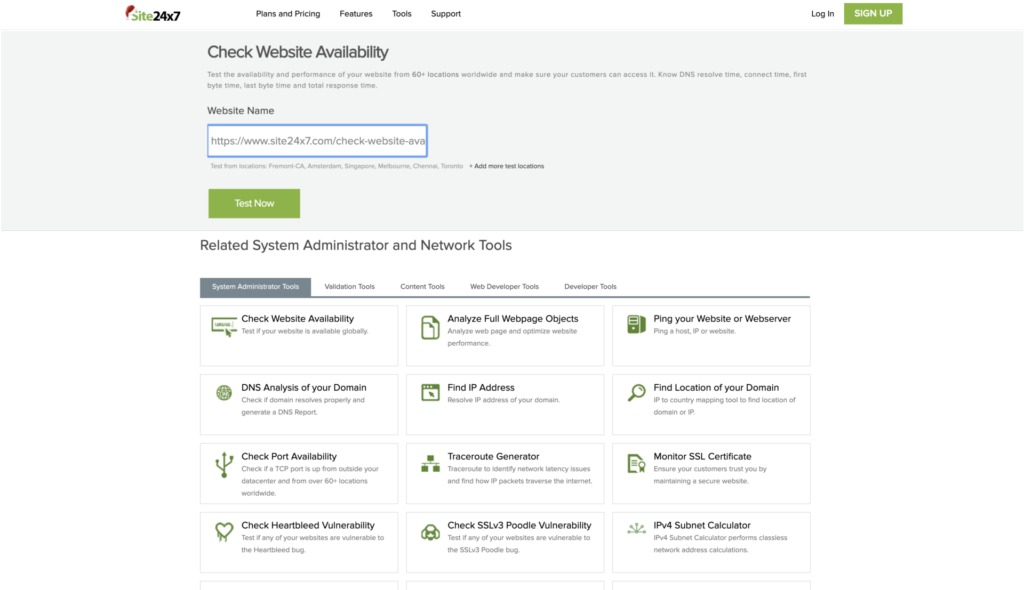
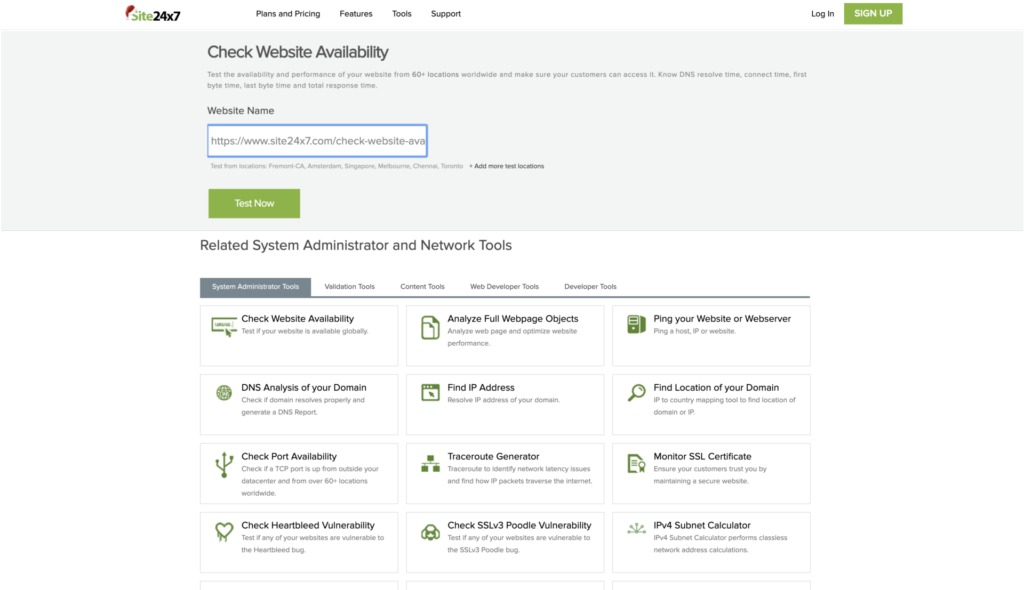
12. Сервис Site24×7
Сервис компании ZOHO из Индии. Замерит скорость загрузки первого байта, последнего байта и ответ сервера. Ссылка здесь.

 Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.Сервис замера скорости сайта из России прямо сейчас:
Выводы про сервисы проверки сайтов:
Мы сами используем в работе 4 сервиса. Loading.express, в первую очередь не только потому что он наш, а потому что замеры из России. PageSpeed, который дает много дополнительной информации. GTmetrix, он дает хороший Waterfall. WebPageTest, который дает возможность создать детальные настройки для замера.
Остальные сервисы скорее как игрушки. Потому что есть много вопросов про методы замера на каждом из них.
Если вам нужны замеры из вашего города/страны по скорости загрузки — пишите, мы сможем реализовать для вас анализатор из вашей страны, города.
Зачем и как проверять скорость загрузки сайта? / Хабр
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.Быстрый удобный сайт — щедрый источник продаж. Скорость загрузки страниц — конкурентное оружие и основа успеха в интернете. Важно стремиться улучшать этот параметр и обязательно контролировать его доступными средствами.
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что ресурс слишком медленный.
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
- Поисковые системы напрямую замеряют скорость загрузки, повышая приоритет быстрых сайтов.
- Поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают — рейтинг понижается.
И если прямой замер скорости играет не такую уж важную роль, то поведенческие факторы сегодня — это основа для построения поисковой выдачи. Из двух равных сайтов всегда выше окажется более быстрый, и он же принесет больше продаж.
Высокая скорость загрузки — первоочередная необходимость. Страницы должны открываться как можно быстрее — почти мгновенно. Для этого нужны соответствующие технические решения.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом,
быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.Как измеряется скорость?
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
- GTmetrix;
- Pingdom Tools;
- WebPagetest;
- UpTrends;
- Loading.express;
- SiteSpeed.me.
Анализировать page speed можно и по отчетам веб-аналитики: в сервисах Яндекс.Метрика и Google Analytics. Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.
Почему сайт медленный?
Быстродействие определяется двумя основными факторами:
- Скорость работы сервера, где хранятся файлы сайта.
- Программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Код сайта
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Постоянный мониторинг page speed
Работа на ускорение сайта дает результаты в виде продвижения в ТОП, роста посещаемости и увеличения продаж. Нужно контролировать page speed и улучшать показатель, одновременно повышая качество и привлекательность ресурса для пользователей.
Как проверить скорость загрузки сайта и сделать его быстрее – GeniusMarketing
По данным Akamai Technologies, 53% посетителей закрывают сайт, если он загружается дольше 3-х секунд. Задержка всего в 2 секунды уменьшает конверсию страницы на 37%.
А сколько грузится ваш сайт?
Медленная загрузка – это первое, что заставляет потенциальных клиентов уходить к конкурентам. Даже красивая картинка и понятный интерфейс не удержат пользователя, потому что он их попросту не дождется. И вы потеряете возможную прибыль.
Зачем, и главное – как проверить скорость загрузки страницы и сделать ее быстрее? Давайте разбираться.
Как ускорение сайта повышает продажи
Меньше отказов. Чем быстрее открылась страница, тем больше шансов, что пользователь останется на сайте. DoubleClick, дочерняя компания Google, сравнила мобильные ресурсы со временем открытия 5 и 19 секунд. При загрузке 5 секунд показатель отказов на 35% меньше.
Больше глубина просмотров. Если сайт «летает», пользователь вероятнее просмотрит больше одной страницы за раз. Вернемся к сравнению сайтов, которые открываются за 5 и 19 секунд. При загрузке 5 секунд одна сессия длится в среднем на 70% дольше.

Вовлеченность пользователей напрямую влияет на прибыль. Сотрудники Financial Times провели эксперимент. Часть фокус-группы просматривала статьи на сайте в обычном режиме, а часть – с задержкой от 1 до 5 секунд. Чем дольше открывались страницы, тем меньше длилась сессия. В результате читатели увидели меньше рекламных материалов и к тому же не захотели оформить платную подписку – а ведь это два главных источника дохода газеты.
Выше конверсия. Исследование онлайн-продаж от Akamai Technologies также показало, что страницы с высокой конверсией загружаются в среднем на 26% быстрее. Ускорение – не единственный способ повысить конверсию интернет-магазина или лендинга. Но даже просто теряя в скорости, вы упускаете потенциальных клиентов.
Всё еще не верите, что от скорости сайта зависит ваш доход?
Тогда вот вам анекдот на миллион долларов в прямом смысле этого слова.
Когда технический директор AliExpress Донгбай Гуо доложил своему боссу, что время загрузки страниц сократилось на 36%, тот ответил: «Молодцы. А что такое время загрузки страниц?». Тогда техдиректор сказал, что в результате количество размещенных заказов увеличилось на 10,5%. И босс ответил: «Что?! Как вы это сделали?!».
Поэтому не стоит недооценивать скорость загрузки сайта ― она может значительно увеличить продажи.
Почему скорость влияет на продвижение
От того, насколько быстро работают страницы, зависит в том числе позиция сайта в поисковиках. Согласно официальному блогу Google, менее 1% ресурсов ранжируются по скорости показа страниц, так что это не главный критерий. Тем не менее и Google, и Яндекс могут проверить скорость загрузки сайта.
Обратите внимание, что поисковик опускает в выдаче ресурсы, которые считает менее полезными – с высоким процентом отказов, низкой глубиной просмотров и т.д. Проверка сайта на скорость поможет улучшить эти показатели и, соответственно, результаты продвижения.
Хотите узнать, как ещё увеличить поток клиентов с Google и Яндекс? Тогда читайте нашу статью: 8 инструментов, которые увеличивают поисковый трафик в 2 раза.
Какая скорость вам нужна
Согласно исследованию всё тех же Akamai Technologies, самая высокая конверсия – у страниц со временем загрузки 1,8 секунды на декстопной и 2,7 секунды на мобильной версии. А самый низкий показатель отказов – у страниц, которые открывались за 1 секунду на декстопной и 0,7 секунды на мобильной версии.
Так всё-таки какой результат должна показать проверка сайта на скорость?
- <1 секунды – идеально!
- 1-2 секунды – отлично!
- 3-5 секунд – есть к чему стремиться!
- 5-10 секунд – нужно улучшать!
- ≥10 секунд – очень плохо!
Но правильная скорость – это быстрее, чем у других. The New York Times утверждает, что достаточно разницы в 0,25 секунды при загрузке, чтобы люди предпочли один сайт другому. Если потеряете в скорости, то глазом не успеете моргнуть (буквально!), как потенциальные клиенты перейдут к конкурентам.
ТОП-5 инструментов для анализа скорости загрузки сайта
Ресурсов для оценки скорости в интернете настолько много, что трудно выбрать, какой использовать. Мы проанализировали популярные инструменты и составили свою пятерку лучших.
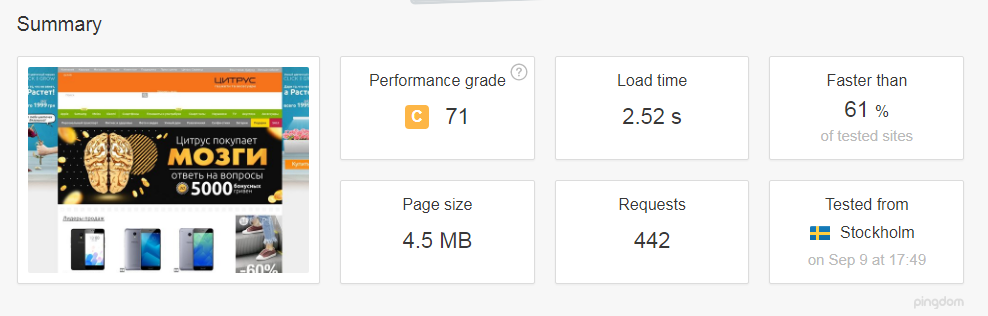
1. Pingdom
Сайт
Англоязычный инструмент анализирует скорость по всем параметрам. Вы узнаете скорость в секундах, общий вес тестируемой страницы, оценку сервиса Pingdom и перечень необходимых улучшений согласно этой оценке.

Почему в пятерке. Дополнительно Pingdom детально анализирует скорость каждого отдельного элемента страницы – время на получение информации о домене, на соединение с сервером и т.д. Это поможет выяснить, что именно замедляет сайт.
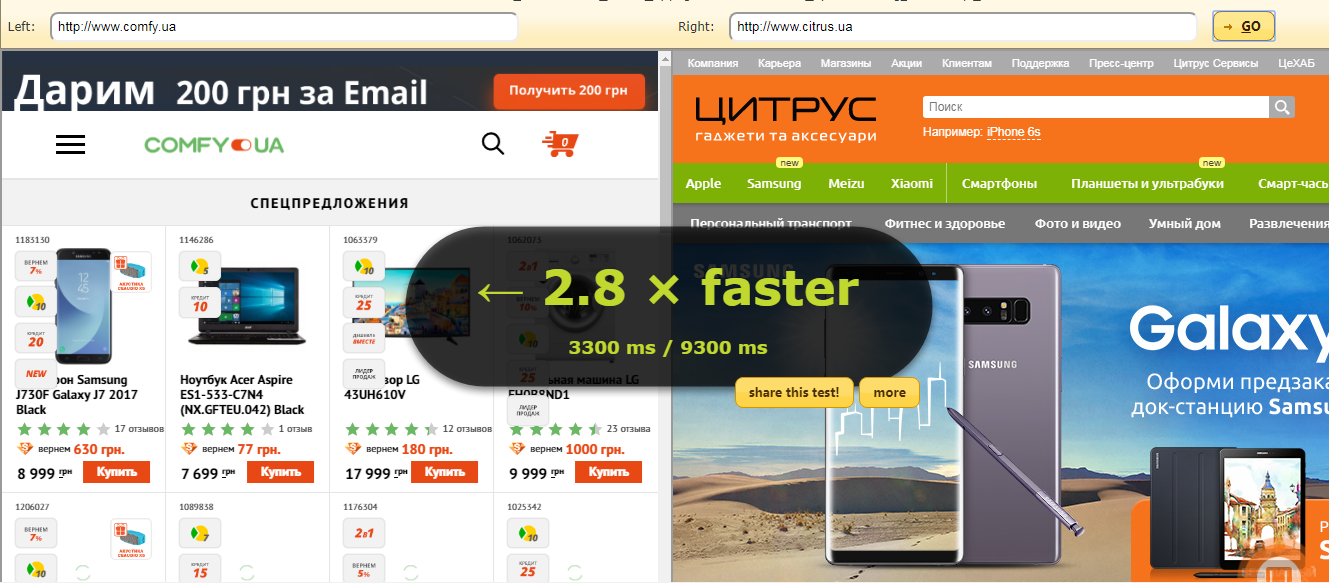
2. Which Loads Faster?
Сайт
Англоязычный инструмент с понятным интерфейсом параллельно анализирует время загрузки сразу двух ресурсов, а потом докладывает, какой открылся быстрее и насколько.

Почему в пятерке. Хотя результат проверки может отличаться при разном подключении и даже в разных браузерах, Which Loads Faster – отличный инструмент для наглядного сравнения своего сайта с конкурентами.
3. Neustar
Сайт
Быстрый англоязычный сервис тестирует общее время загрузки страницы и отдельных элементов. Neustar только анализирует, ускорить сайт с его помощью нельзя.

Почему в пятерке. С помощью этого инструмента можно проверить сразу из нескольких локаций, как быстро открывается страница. Но учтите, что все эти локации находятся за рубежом.
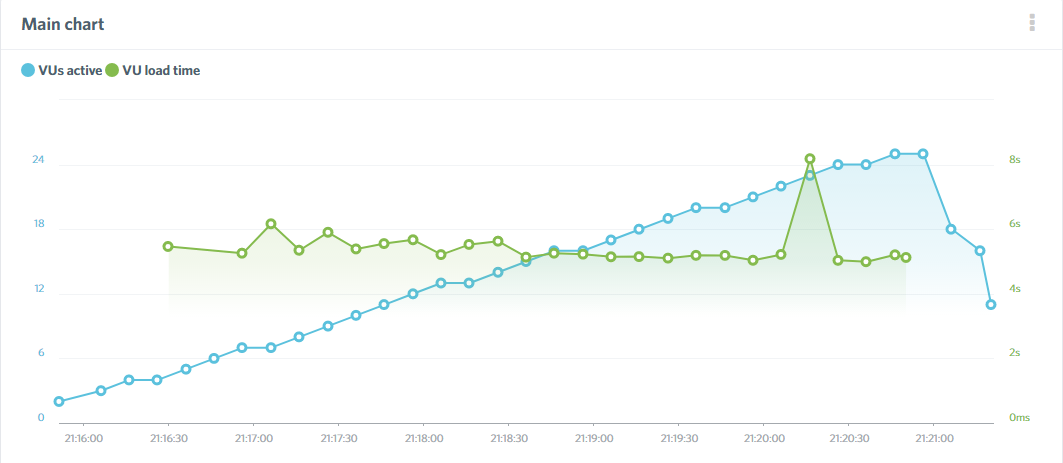
4. Load Impact
Сайт
Англоязычный сервис Load Impact в течение 5 минут имитирует активные соединения нескольких десятков посетителей. В конце проверки вы получаете график изменений скорости загрузки в зависимости от количества пользователей.

Почему в пятерке. Узнать, как сайт справляется с нагрузкой, – уже преимущество. А Load Impact еще и дополнительно анализирует общую скорость, время загрузки разных элементов контента и другие метрики.
5. Google PageSpeed Insights
Сайт
Инструмент Google измеряет скорость, с которой открываются страницы декстопной и мобильной версии сайта. При этом результат оценивания вы получаете не в секундах, а в баллах от 0 до 100. Балл от 85 и выше означает, что время загрузки в порядке.
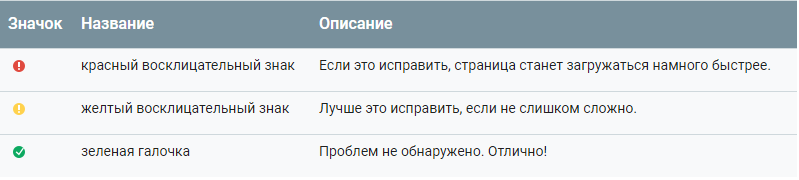
Почему в пятерке. PageSpeed Insights – единственный ресурс на русском языке в нашем списке. К тому же он не только анализирует, но и дает детальные и понятные советы по ускорению сайта. От цвета рекомендации зависит степень ее важности.

Как увеличить скорость загрузки сайта с Google PageSpeed Insights
- Оптимизировать графику. В конце проверки вы получите перечень изображений, которые можно уменьшить вручную или скачать уже оптимизированные фото и картинки.
- Упростить код. Анализ покажет, где можно сократить код HTML, CSS и JavaScript – удалить лишние пробелы, комментарии и т.д. Как и картинки, можно сократить код вручную или скачать оптимизированный.
- Использовать кеш браузера. В этом случае браузер будет сохранять все файлы сайта на компьютере, и в следующий раз страницы загрузятся быстрее.
- Включить сжатие. Если вы используете gzip-сжатие, это сократит объём данных в 4-5 раз, а скорость загрузки, соответственно, увеличится.
- Ускорить время ответа сервера. В идеале оно не должно превышать 0,2 секунды. Чтобы точно проанализировать скорость ответа сервера, воспользуйтесь специальным инструментом, к примеру Pingdom.
Следуя инструкциям, вы сделаете сайт быстрее, но при этом можете навредить функциональности или внешнему виду. К примеру, слишком сжатые картинки потеряют в качестве. Чтобы не перегнуть палку, консультируйтесь с техническими специалистами.
Сократили время загрузки? Отлично! А вот еще 8 способов получить больше прибыли от вашего сайта.
Заключение
Вы узнали об инструментах, которые не только проверят, но и помогут увеличить скорость загрузки сайта. А как результат ― и прибыль вашего бизнеса. Ведь всего 1 секунда ускорения может прибавить +2% к конверсии. Правда, круто?!
Ставьте лайк, если уже захотели протестировать свой сайт 🙂 И обязательно делитесь опытом ускорения страниц в комментариях.
Готовы запустить свой онлайн-бизнес этой осенью? Начните с выбора ниши и определения целевой аудитории. Подробную инструкцию читайте здесь — «Как начать свой бизнес в Интернете [часть 1]».
Скорость загрузки страницы сайта и как ее проверить
Автор Александр Брушкивский На чтение 5 мин. Просмотров 2.6k. Опубликовано
Скорость загрузки страницы — это один из важнейших показателей сайта и весомый сигнал для поисковых систем. Как ни старайтесь оптимизировать сайт, но если он долго загружается — не видать ему ТОП поисковой выдачи.
Этот показатель само собой критичен не только для поисковых систем, но и для пользователей. Если страница сайта долго грузится, пользователь его просто закроет и с большой вероятностью не вернется на него снова. В обратной ситуации можно получить доверие со стороны пользователей и даже получить конверсии в заказы, обращения.
Разберем самый популярный сервис для анализа скорости загрузки страниц сайта.
Google PageSpeed Insights — проверка скорости загрузки страницы сайта
Google PageSpeed Insights — это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Для анализа сайта перейдите по ссылке — https://developers.google.com/speed/pagespeed/insights/
Анализ скорости загрузки страницы показывается на 2 типах платформ — для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
Рекомендации обычно у всех стандартные:
Сократите время ответа сервера — если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Используйте кеш браузера
Сократите CSS
Оптимизируйте изображения — это обычно сильно повышает показатель по PageSpeed Insights
Сократите JavaScript
Включите сжатие

Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Ваша цель попасть в зеленую зону — это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне — уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
Каждый сервис по своему интересен, и показывают они различных показатели. Большинство показывают именно сколько загрузки страницы в секундах и размер документа в килобайтах. Только сервисы PageSpeed Insights и GTMetrix показывают усредненное процентное соотношение, что очень удобно.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт — и такое бывает!
Я на практике сталкивался с таким — разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений — для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi — этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме «Сохранить для Web» — это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках — это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны — плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
11 лучших бесплатных инструментов для тестирования скорости веб-сайтов в 2020 году

- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- J5000 Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад Центр контроля качества SAP (ALM4)
- SoapUI
- Управление тестированием
- TestLink
SAP
- Назад 9 0005
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- CRM
- Crystal Reports 000 4 QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
Назад- Apache
- AngularJS
- ASP.Net
- C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 0000004 SQL
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Business Analyst
- Веб-сайт сборки
- CCNA
- Облачные вычисления
- COBOL 9000 Compiler
- 0005
- Ethical Hacking
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сетевые подключения
- Операционная система
- Назад Управление проектами Обзоры
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
- 9000 Встроенный COBOL 9000 Дизайн 9000
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных 0005 9 DevOps
- MicroStrategy
- MongoDB
- NiFi
- OBIEE
- Pentaho
- Назад
- Power BI
- Qlikview
- Tableau
- Pro000
- 000 000000 Live
- Live Agile Testing
- Live HP ALM
- Минимизировать HTTP-запросы
- Использовать сжатие Gzip
- Использовать HTTP-кеширование
- Переместить все правила стилей CSS в единый внешний и минимизированный файл CSS
- Минимизировать все файлы JS и, если возможно, попробуйте объединить их в один внешний файл JS
- Включите внешние файлы CSS перед внешними файлами JS
- Поместите сценарии JS внизу страницы
- Оптимизируйте изображения
- Уменьшите количество перенаправлений
- Уменьшите количество плагины
- Тестирование времени загрузки всех элементов страницы через браузер
- Обнаружение медленных / недостающих элементов
- Тестирование через Chrome, Firefox, IE и мобильные веб-браузеры
- Полный отчет о водопадах, диаграммы и графики
- Результаты почти из 2 десятков мест по всему миру
- Абсолютно бесплатно — регистрация не требуется
- Они продолжают определять сценарии, шрифты и плагины, вызывающие проблемы во время загрузки.
- Они помогают проверить минификацию ваших скриптов.
- Они обнаруживают большие изображения, которые приводят к возникновению узких мест.
- Они помогают в определении CSS или JavaScript, блокирующих рендеринг.
- Время тестирования до первого байта.
- Они анализируют общее время загрузки, размеры страниц, а также количество запросов.
- Они проверяют производительность из разных географических точек.
- Проверяют скорость рендеринга в разных браузерах.
- Анализируйте заголовки HTTP.
- Они измеряют производительность вашей CDN (сети доставки контента).
- Они продолжают проверять, правильно ли загружаются ресурсы из вашего CDN.
- Пробельные символы
- Символы новой строки
- Разделители блоков
- Комментарии
- Объедините файлы JavaScript и CSS
- Вставьте свой JavaScript (только если он очень маленький)
- Использование спрайтов CSS
- Уменьшите использование сторонних плагинов, которые делают много внешних запросов.
- Техас
- Нью-Йорк
- Мельбурн
- Сан-Хосе
- Швеция
- Сводку по местоположению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Полная каскадная диаграмма
- Полная каскадная диаграмма
- Проверка ошибок и диагностика
- Разбивка по элементу хоста, который включает DNS, SSL, запрос, соединение, первый пакет и загрузку.
- 0005
Тест скорости загрузки сайта | SEO Site Checkup
Проверить все факторы Тест мета-заголовка Мета-описание Тест Предварительный просмотр результатов поиска Google Тест наиболее распространенных ключевых слов Тест использования ключевых слов Ключевые слова Cloud Test Тест по связанным ключевым словам Тест конкурентных доменов Тест тегов заголовков Роботы.txt Test Sitemap Test SEO дружественный URL-тест Image Alt Test Встроенный тест CSS Тест устаревших HTML-тегов Тест Google Analytics Тест Favicon Тест обратных ссылок Проверка ошибок JS Тест в социальных сетях Тест размера страницы HTML Сжатие HTML / тест GZIP Тест скорости загрузки сайта Тест объектов страницы Тест кеширования страниц (кеширование на стороне сервера) Флэш-тест Тест использования CDN Тест кеширования изображений Тест кеширования JavaScript Тест кеширования CSS Тест минификации JavaScript Тест минификации CSS Тест вложенных таблиц Тест набора фреймов Doctype Test Проверка переадресации URL Тест канонизации URL HTTPS тест Тест безопасного просмотра Проверка подписи сервера Тест просмотра каталогов Проверка электронных писем с открытым текстом Тест адаптивного медиа-запроса Тест мобильных снимков Структурированные данные Пользовательский тест страницы ошибки 404 Тест тегов Noindex Канонический тест тегов Тест тега Nofollow Disallow Directive Test Тест SPF Records
Для решения этой проблемы вам рекомендуется:
Тест скорости веб-сайта | Проверить производительность в Интернете »Dotcom-Tools
Тестирование скорости веб-сайта
Тестируйте скорость веб-сайта и страницы и обнаруживайте проблемы с производительностью по всему миру. Этот бесплатный тест скорости веб-сайта предоставляет:
Dotcom-Monitor позволяет пользователям тестировать свой веб-сайт из 20 мест по всему миру, включая облачные тесты (Amazon-US-East) и из-за Великого китайского файрвола (Шанхай, Китай).После завершения теста пользователи могут выбирать «подробности», углубляться в подробные отчеты о производительности и анализировать водопадную диаграмму. Пользователи также могут выбрать, из какого браузера они хотят протестировать. Этот тест поддерживает Chrome, Firefox, IE и мобильные браузеры, включая iPhone, iPad и другие! Dotcom-Monitor постоянно разрабатывает инструменты повышения производительности, чтобы помочь пользователям, веб-мастерам и разработчикам улучшить свои сайты и удобство работы в сети.
О компании Dotcom-Monitor
Dotcom-Monitor — компания, занимающаяся веб-производительностью, базирующаяся в Миннеаполисе, штат Миннесота.Мы отслеживаем доступность веб-сайтов, серверов и приложений, скорость и функциональность из нашей всемирной сети.
В ответ на возросший спрос на комплексное решение для тестирования производительности, Dotcom-Monitor недавно запустила революционную облачную Платформа для нагрузочного тестирования. LoadView предлагает 100% нагрузочное тестирование в реальном браузере, и все это из полностью управляемого и бесконечно масштабируемая облачная инфраструктура.Для демонстрации системы посетите LoadView-Testing.com Чтобы узнать больше о методах тестирования производительности, ознакомьтесь с нашей статьей об определении нагрузочного тестирования.
Каждую минуту миллиарды показателей скорости веб-сайта проходят через наши серверы, когда мы анализируем информационный поток в Интернете. Выучить больше
Понравился тест скорости нашего сайта? Мы предлагаем мониторинг веб-сайтов в реальном времени из почти двух десятков мест по всему миру.Наше программное обеспечение для мониторинга постоянно проверяйте свой сайт на работоспособность, скорость и правильную работу. Попробуйте 30 дней.
,10 лучших инструментов для тестирования скорости веб-сайта 2019 (проверьте, насколько быстро ваш веб-сайт)
Скорость веб-сайта является очень важным фактором его успеха.
Фактически, более быстрая загрузка веб-сайтов обеспечивает более высокий рейтинг SEO, более низкие показатели отказов, более высокие коэффициенты конверсии, более длительное пребывание посетителей на сайте, а также улучшение общего пользовательского опыта и вовлеченности.
Итак, в ваших интересах воспользоваться лучшими инструментами тестирования скорости веб-сайта и добиться оптимальной производительности.
Сегодня мы поделимся с вами 10 лучших инструментов для проверки скорости веб-сайта , с помощью которых вы можете анализировать производительность своего веб-сайта и принимать корректирующие меры для оптимизации скорости вашего веб-сайта.
Для вас важно знать, что среднее время, которое большинство пользователей Интернета может выдержать в отношении медленной загрузки веб-сайтов, составляет всего 2 секунды. Это само по себе говорит о важности скорости веб-сайта.
Итак, очень важно, чтобы ваш сайт был надежным и быстро загружался.
Фактически, Google включил скорость веб-сайта в качестве фактора ранжирования. Он хочет, чтобы ваш сайт быстро загружался для посетителей.
Что такое скорость страницы?
Скорость загрузки страницы определяет, насколько быстро загружается содержимое вашей страницы.
Фактически, оно описывается как «время загрузки страницы» — общее время, необходимое для отображения содержимого определенной страницы, или «время до первого байта» — время, затрачиваемое браузером на получение первого байта информации. с конкретного сервера веб-сайта.
Независимо от того, как вы будете измерять скорость страницы, более высокая скорость страницы в ваших собственных интересах. Выяснилось, что чем быстрее страницы загружаются, тем лучше отображаются в результатах поиска, а также лучше конвертируются.
Итак, вам следует сосредоточиться на скорости страницы (и, как следствие, скорости веб-сайта), если вы хотите сделать свое онлайн-предприятие максимально прибыльным.
Почему так важна скорость загрузки страницы?
В ваших интересах максимально увеличить скорость загрузки страницы. На самом деле, онлайн-пользователи очень разочаровываются, когда обнаруживают, что загрузка страниц занимает много времени.
Они разочаровываются, увидев медленную загрузку страницы, и решают немедленно закрыть этот сайт. Для вас это означает упущенную возможность.
Более того, медленная загрузка страниц является ключевой причиной высокой скорости выхода.
Интернет-пользователи ожидают, что веб-сайт загрузится в течение 2-4 секунд. Если на это уходит больше времени, они расстраиваются и предпочитают уходить с этого сайта в поисках лучшей производительности загрузки страницы.
Более того, более трех четвертей веб-пользователей не вернутся на веб-сайт, загрузка которого занимает более четырех секунд.
Итак, если вы хотите, чтобы ваши посетители не теряли, важно, чтобы все страницы вашего веб-сайта загружались в течение максимум двух-четырех секунд.
Лучшие методы SEO для увеличения скорости вашей страницы
Согласно Google, скорость сайта (а также скорость страницы) используется его алгоритмом для ранжирования страниц в поисковой выдаче. Более того, Google измеряет время до первого байта, когда учитывает скорость страницы.
В дополнение к этому, низкая скорость страницы заставляет поисковые системы сканировать меньше страниц с выделенным им бюджетом сканирования.
Это может отрицательно сказаться на вашей индексации.
Кроме того, скорость загрузки страниц тесно связана с пользовательским интерфейсом.
Страницы с более длительным временем загрузки, как правило, страдают от высокого показателя отказов и имеют низкое среднее время на странице.
Это также отрицательно сказывается на конверсии.
Как ускорить работу вашего веб-сайта
Здесь мы перечисляем некоторые способы увеличения скорости вашей страницы:
Включить сжатие
Вы можете использовать сжатие GZIP для уменьшения размера файлов на вашем веб-сайте путем почти 70%.
Это помогает уменьшить размер файлов CSS, HTML и JavaScript, размер которых превышает 150 байт.
Однако для сжатия файлов изображений следует использовать такую программу, как Photoshop. Это помогает сохранить контроль над качеством изображения.
Минимизируйте JavaScript, HTML и CSS
Когда вы продолжите оптимизацию своего кода (удалите запятые, пробелы и другие ненужные символы), вы сможете увеличить скорость своей страницы.
Также следует удалить комментарии к коду, форматирование и неиспользуемый код.Фактически, Google рекомендовал использовать YUI Compressor как для CSS, так и для JavaScript.
Уменьшить количество перенаправлений
В случае перенаправления страницы ваш посетитель должен дождаться завершения цикла HTTP-запрос-ответ.
Например, если ваш шаблон мобильной переадресации имеет следующую форму: «example.com -> www.example.com -> m.example.com -> m.example.com/home», то эти два дополнительных переадресации вызывают ваша страница загружается медленно.
Использование кэширования браузера
Браузеры кэшируют много информации, например таблицы стилей, файлы JavaScript, изображения и многое другое.Таким образом, когда посетитель снова заходит на ваш сайт, браузеру не нужно перезагружать всю страницу.
Вы можете использовать один такой инструмент, как Yslow, чтобы узнать, установлена ли дата истечения срока действия вашего кэша.
Затем вы устанавливаете заголовок «expires», чтобы узнать, как долго эта информация может храниться в кэше. В большинстве случаев год является разумным периодом времени, если дизайн вашего сайта не меняется довольно часто.
Итак, когда вы используете кеширование браузера, ваш веб-сайт может вместо этого использовать кешированную версию.
Увеличьте время отклика сервера
Время отклика вашего сервера зависит от объема получаемого вами трафика, программного обеспечения, используемого сервером, ресурсов, используемых каждой страницей, а также от решения для хостинга.
Для уменьшения времени отклика сервера следует проверить наличие узких мест в производительности, таких как медленные запросы к базе данных, медленная маршрутизация, нехватка памяти, и продолжить их устранение. Оптимальное время ответа сервера составляет менее 200 мс.
Использование CDN (сети доставки контента)
Сети доставки контента (CDN), также известные как сети распространения контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента.
Они продолжают хранить копии вашего сайта в нескольких географически удаленных центрах обработки данных, чтобы пользователи могли получить более быстрый и надежный доступ к вашему сайту.
Оптимизация изображений
Убедитесь, что изображения, которые вы используете на своем веб-сайте, оптимизированы. Изображения не должны быть больше, чем должны быть.
Они должны быть в правильном формате. PNG обычно подходят для графики с менее чем 16 цветами. JPEG хороши для фотографий.
Изображения должны быть сжаты для Интернета.Вы можете использовать спрайты CSS для создания шаблона для изображений, которые можно часто использовать на вашем сайте.
CSS-спрайты объединяют ваши изображения в одно большое изображение, которое может загружаться все сразу. Это означает, что меньшее количество HTTP-запросов экономит время загрузки. Пользователям не нужно ждать загрузки нескольких изображений.
Вам также необходимо сжимать изображения, используемые на веб-странице. Можно использовать программное обеспечение для сжатия изображений, чтобы уменьшить размер изображения без потери качества. Можно также использовать программное обеспечение, такое как Photoshop, для уменьшения размера файла изображения.
Чем вам полезен тест скорости веб-сайта?
Инструменты проверки скорости веб-сайта могут быть полезны более чем одним способом.
Здесь мы перечисляем некоторые из распространенных способов использования инструментов тестирования скорости веб-сайта:
Здесь следует отметить, что ускорение загрузки вашего сайта может дать вам множество преимуществ.
Благодаря быстрой загрузке веб-сайта вы, безусловно, можете получить высокие позиции в поисковой выдаче. Это приводит к достижению стабильных показателей конверсии продаж.
Это позволяет минимизировать показатель отказов и может помочь увеличить количество времени, которое посетители проводят на вашем веб-сайте.
Более того, перечисленные нами инструменты проверки скорости веб-сайта — лучший способ оптимизировать производительность и скорость вашего веб-сайта.
Эти инструменты позволяют точно определить такие вещи, как настраиваемые плагины, шрифты, код и скрипты, которые приводят к проблемам со временем загрузки.
Они могут помочь вам в обнаружении больших файлов и изображений, которые вызывают узкие места при загрузке. Кроме того, эти инструменты могут анализировать размеры страниц, время загрузки и различные другие тесты, связанные с производительностью.
Некоторые концепции скорости веб-сайта
Здесь мы познакомим вас с некоторыми концепциями, лежащими в основе инструментов проверки скорости веб-сайта, чтобы вы могли лучше анализировать данные и соответствующим образом оптимизировать свой сайт.
Это не только поможет вам проверить скорость вашего веб-хоста, но вы также сможете измерить производительность вашего CDN.
Время до первого байта (TTFB)
Это измерение скорости отклика веб-сервера. В частности, это время, необходимое вашему веб-браузеру, чтобы начать получать информацию после того, как он запросил ее с сервера.
Когда вы используете CDN, вы можете значительно снизить влияние нагрузки на ваш сервер, что, в свою очередь, помогает уменьшить TTFB.
Javascript и CSS с блокировкой отрисовки
Под блокировкой отрисовки понимаются CSS и JavaScript, которые не позволяют вашей странице загружаться так быстро, как следует.
Минификация ресурсов
Это относится к удалению ненужных символов из HTML, CSS и JavaScript, которые не требуется загружать.
К ним относятся следующие:
Это помогает ускорить время загрузки, так как количество кода, запрашиваемого с сервера, уменьшается. Здесь очень полезны такие инструменты, как JavaScript Minify и Dan’s CSS, поскольку они могут удалить все ненужные символы.
Если вы используете WordPress, то использование такого плагина, как Autoptimize, может быть очень полезным, поскольку он сокращает весь HTML, JavaScript и CSS за вас.
HTTP-запросы
Браузер продолжает получать данные с сервера, используя HTTP (протокол передачи гипертекста). Это можно назвать запросом или ответом между клиентом и хостом.
Как правило, чем больше количество HTTP-запросов делает ваша веб-страница, тем медленнее она загружается.
Однако вы можете уменьшить количество запросов, приняв следующие способы:
Как быстро должны загружаться ваши страницы?
Важно отметить, что негативное влияние на коэффициент конверсии минимально (менее 5%), когда время загрузки страницы меньше секунды.
Когда время загрузки страниц составляет менее секунды, любая частота выхода, которая происходит для этих страниц, является результатом других факторов, помимо скорости загрузки страницы.
Итак, чтобы оправдать ожидания посетителей, вы должны попытаться достичь скорости загрузки страницы 2 секунды или меньше.
Это поможет вам получить высокие показатели конверсии.
Список лучших инструментов для проверки скорости веб-сайтов
Теперь, когда мы проиллюстрировали основные концепции производительности веб-сайтов, пришло время познакомиться с 10 лучшими инструментами для проверки скорости веб-сайтов.
Каждый из этих инструментов тестирования скорости веб-сайта имеет уникальные функции, отчеты и предлагает различные способы анализа результатов.
Давайте рассмотрим эти инструменты для проверки скорости веб-сайта.
10 бесплатных инструментов для проверки скорости веб-сайта
1. Тест скорости веб-сайта Pingdom
Pingdom — лидер на рынке услуг по мониторингу веб-сайтов.
Он широко известен своим бесплатным инструментом для тестирования скорости веб-сайта.
Инструмент проверки скорости веб-сайта Pingdom стал очень популярным за последние годы, поскольку он очень прост в использовании.
Pingdom — отличный способ начать мониторинг веб-сайтов, особенно для новичков.
Pingdom отображает все запросы вашего сайта в виде водопада.
Позволяет фильтровать по порядку загрузки, размеру файла и времени загрузки.
Pingdom продолжает список общих запросов, времени загрузки и размера страницы.
Итак, у вас есть разные точки зрения на улучшение производительности вашего сайта.
Pingdom предлагает рейтинг скоростных характеристик из 100 возможных.
Этот рейтинг разбит на двенадцать критериев, каждый дает индивидуальную оценку. Это помогает вам ориентироваться на те аспекты, которые могут существенно повысить скорость вашего сайта.
Plus, Pingdom хранит результаты всех тестов, которые выполняются на вашем сайте. Таким образом, вы можете отслеживать улучшения скорости с течением времени.
Pingdom позволяет вам выбрать тест из следующего местоположения:
Результаты тестирования представлены в обобщенном виде и включают оценку производительности, аналитические данные , коды ответов и размер содержимого.
Однако Pingdom еще не поддерживает HTTP / 2 при выполнении теста скорости.
2. Google PageSpeed Insights
Google Page Speed Insights — один из лучших инструментов для анализа и оценки производительности и скорости вашего веб-сайта.
Инструмент показывает результаты анализа по шкале от 1 до 100. Чем выше оценка анализа по шкале, тем лучше оптимизация вашего сайта. Если вы получите оценку около 80 или выше, то производительность сайта действительно хорошая.
Инструмент разработан и опубликован Google.
Предоставляет подробный анализ и отчеты для настольных и мобильных версий вашего веб-сайта.
Этот инструмент также может давать рекомендации по улучшению работы вашего веб-сайта.Он также может предложить советы по минимизации CSS, а также по оптимизации изображений.
Инструмент работает по-разному.
Первый известен как время наверху сгиба. Он измеряет время, затрачиваемое пользователем на запрос новой страницы, и момент, когда браузер отображается над содержимым страницы.
Второй известен как время полной загрузки страницы и измеряет время, затрачиваемое на запрос новой страницы пользователем, и момент, когда браузер полностью отображает всю страницу.
В инструменте также есть дополнительная категория для отчетов о мобильных сайтах. Он был назван категорией «Пользовательский опыт». Он предоставляет информацию о конфигурации вашего окна просмотра, допустимых размерах шрифта и размере целевых объектов щелчка, таких как кнопки, гиперссылки и другие.
Создаваемые отчеты действительно красивы, их можно отправлять и отправлять клиентам и другим пользователям.
Google Page Speed Insights, несомненно, является одним из лучших инструментов тестирования скорости для анализа веб-производительности.
3. GTmetrix
GTmetrix — еще один очень популярный инструмент для тестирования и анализа скорости веб-сайтов. Он чрезвычайно прост в использовании и идеально подходит для новичков, которые могут быстро его освоить.
Инструмент продолжает обеспечивать всесторонний анализ, поскольку он сочетает в себе производительность и рекомендации, предлагаемые Google Page Speed Insights и Yslow. Итак, GTmetrix является идеальным решением для всех ваших потребностей в оптимизации скорости.
GTmetrix предлагает данные верхнего уровня для анализа скорости, которые легко усваивать.В верхней части страницы отображается сводка, содержащая такую информацию, как общее время загрузки страницы, размер страницы и количество запросов.
Инструмент также отображает список ваших запросов в виде каскадной диаграммы, в которой вы можете легко перейти к выявлению проблемных областей и узких мест. Вы даже можете скачать диаграмму водопада для дальнейшего анализа.
Вы можете создать бесплатную учетную запись, которая позволит вам сохранить последние 20 тестов. Вы также можете сравнивать исторические данные и иметь предварительно настроенные параметры для тестирования местоположений, браузеров, скорости соединения и многого другого.
GTmetrix даже поддерживает тестирование скорости HTTP / 2.
4. WebPageTest
WebPageTest — детище Патрика Минана, разработчика Chrome в Google. WebPageTest — проект с открытым исходным кодом.
С помощью WebPageTest вы можете выполнить бесплатный тест скорости веб-сайта из нескольких мест по всему миру, используя реальные браузеры, такие как IE, Chrome и т. Д.
WebPageTest — очень удобный инструмент для опытных пользователей, которым нужны дополнительные данные из тестов скорости.
WebPageTest поставляется с расширенными возможностями тестирования, такими как многоэтапные транзакции, блокировка контента, захват видео, сравнение первого просмотра с повторным просмотром, изменение скорости соединения и многое другое.
WebPageTest поставляется с диаграммами водопада и отчетами о загрузке ресурсов, которые предоставляют дополнительную информацию для улучшения вашего сайта.
Еще одним большим преимуществом WebPageTest является поддержка HTTP / 2. Итак, вы можете проверить истинную производительность своего веб-сайта WordPress через SSL с мультиплексированием, параллелизмом и т. Д.Поддержка HTTP / 2 была включена в Chrome 41.
5. Тест скорости веб-сайта Dotcom-Monitor
Dotcom-Monitor предлагает множество бесплатных и полезных инструментов. Одним из очень полезных инструментов является инструмент проверки скорости веб-сайта Dotcom-Monitor. Это позволяет вам быстро проверить скорость вашего веб-сайта из 25 мест по всему миру.
Вы можете выбирать из различных браузеров, таких как IE, Firefox, Chrome, Android, Blackberry, iOS и Windows Phone.
Инструмент предоставляет отчет о веб-производительности, который включает:
6. Тест скорости веб-сайта KeyCDN
KeyCDN предлагает бесплатный инструмент для проверки скорости веб-сайта, который обеспечивает быстрый и простой способ определения общей скорости вашего сайта WordPress.
Простой тест скорости страницы предлагает каскадную разбивку и предварительный просмотр веб-сайта.
Инструмент предоставляет 14 различных тестовых местоположений, которые стратегически расположены по всему миру, чтобы дать общее время загрузки ваших ресурсов из этого физического местоположения.
Вы можете запустить как частный, так и общедоступный тест, которым можно поделиться или добавить в закладки для дальнейшего использования.
Отчет с разбивкой дает вам обзор методов запроса (GET / POST), кодов состояния HTTP, размера содержимого, типов файлов, общего времени загрузки, а также общего количества HTTP-запросов, созданных на вашем сайте.
Инструмент проверки скорости веб-сайта KeyCDN также поддерживает HTTP / 2.
7. Yslow
Yslow — это инструмент повышения производительности страниц Yahoo !.
Это достойный похвалы и всесторонний инструмент для тестирования скорости веб-сайта.
Инструмент должен быть установлен как надстройка для вашего браузера.
Однако Yslow полностью бесплатен и поддерживает все популярные веб-браузеры.
Фактически, Yahoo! Команда перечислила 34 фактора, которые влияют на скорость веб-сайта. Однако только 23 из них можно проверить количественно.
Итак, Ислоу продолжает анализировать эти 23 фактора. Более того, веб-сайт Yslow перечислил эти 23 «правила» с расширенными деталями, которые можно легко проверить.
Yslow предлагает обширный анализ, основанный на этих факторах.
Он будет оценивать каждую из этих областей, которые оцениваются от A до F. Таким образом, вам будет легко определить свои более слабые области, которые затем могут быть нацелены на высвобождение скорости веб-сайта.
8. Google Mobile Speed Testing Tool
Согласно Google, люди в пять раз чаще покидают веб-сайт, если он не оптимизирован для мобильных устройств.
Это причина, по которой они выпустили свой инструмент тестирования скорости мобильного веб-сайта.
Фактически, этот инструмент был основан на Google Page Speed Insights.
Он предназначен для маркетологов и агентств.
Далее он предоставляет простые для понимания отчеты по оптимизации.
Вы можете отправлять отчеты прямо на вашу электронную почту или отправлять их своему веб-мастеру или разработчику.
Однако получить оценку 100/100 возможно не во всех сценариях. На самом деле, это во многом зависит от того, как настроен ваш сайт WordPress.
Более того, с множеством многоцелевых тем и сайтов, имеющих множество внешних скриптов, почти невозможно получить высший балл.
9. Оптимизация скорости страницы Varvy
Оптимизация скорости страницы Varvy — это инструмент для тестирования скорости веб-сайта, который был разработан и поддерживается Патриком Секстоном. Ему также приписывают создание GetListed.org, который теперь известен как Moz Local.
Отчеты представлены в пяти различных разделах, включая диаграмму ресурсов, доставку CSS, использование JavaScript, проблемы со скоростью загрузки страниц и используемые службы.
Инструмент использует графическое представление, которое может быть исправлено на вашем сайте, например, для блокировки рендеринга.
Патрик также предложил много документации по оптимизации вашего сайта с помощью руководств, которые охватывают различные концепции скорости сайта, такие как критический путь рендеринга, отложенная загрузка JavaScript, использование кеширования браузера и многое другое.
10. Тестер времени загрузки Sucuri
Тестер времени загрузки Sucuri — еще один очень удобный инструмент для тестирования скорости загрузки веб-сайтов.
Sucuri Load Time Tester позволяет протестировать производительность любого вашего сайта по всему миру.
Sucuri Load Time Tester может проверять ваш веб-сайт из более чем 15 мест и показывает время, затраченное на каждое место, оценку производительности и средний отклик.
Этот инструмент чрезвычайно прост в использовании и помогает узнать, сколько времени уходит на подключение к вашему сайту и полную загрузку одной страницы.
Здесь также отображается значение TTFB («время до первого байта»). Итак, вы узнаете время, которое потребовалось для отправки контента обратно в браузер, и начали обрабатывать страницу.
Таким образом, есть много информации о веб-производительности с помощью Sucuri Load Time Tester.
На этом мы подошли к концу презентации 10 лучших инструментов для проверки скорости веб-сайтов .Мы надеемся, что это окажется для вас ценным ресурсом. Если вы нашли эту публикацию полезной, поделитесь ею с друзьями и коллегами. Мы приветствуем ваши комментарии и предложения.
Связанные
.

