10 лучших сервисов для проверки скорости загрузки сайта
2901 10
| SEO | – Читать 10 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Скорость загрузки веб-сайта оказывает значительное влияние на его посещаемость и репутацию. Это также один из наиболее важных факторов, необходимых для занятия высоких позиций в поисковых системах. Анализ скорости загрузки может пролить свет на производительность вашего веб-сайта и существующие слабые места, которые необходимо улучшить. Это важно не только для эффективной поисковой оптимизации, но и вашего бизнеса в целом. Однако измерить скорость загрузки может быть непросто. Чтобы получить реальные результаты, владелец сайта должен понимать ключевые показатели, и выбрать правильный метод тестирования.
В данной статье мы расскажем, как максимально просто выполнить тест скорости веб-сайта, и какие инструменты для этого существуют.
Содержание
Почему скорость загрузки важна
Какие существуют инструменты для проверки скорости загрузки сайта
— GTmetrix
— Pingdom
— WebPageTest
— Google PageSpeed Insights
— Site Speed (Google Analytics)
— PR-CY
— KeyCDN
— Dotcom-Monitor
— Google Test My Site
— Dareboost
FAQ
Заключение
Почему скорость загрузки важна
Имея медленный веб-сайт, вы ежедневно уступаете потенциальных клиентов своим конкурентам, ведь, как показывают исследования, пользователи покидают веб-ресурс и никогда не возвращаются, если он не загружается в течение 3 секунд.
Более высокая скорость загрузки улучшает взаимодействие с пользователем, позволяя ему получать всю необходимую информацию без задержек. Длительное ожидание лоадинга страницы приводит к оттоку посетителей, что негативно сказывается на посещаемости, репутации и показателях удержания, а значит и на результатах поискового продвижения в целом.
По сути, высокая скорость загрузки сайта важна по следующим причинам:
- Трафик. Если время загрузки страницы увеличивается с одной до трех секунд, согласно данным Google, вероятность отказов повышается на 32%.
- SEO. Если ваша страница не загружается быстро, она будет иметь более низкий рейтинг на страницах результатов поисковых систем (SERP).
- Коэффициент конверсии. Плохое SEO и низкий трафик негативно влияют на ваши продажи.
Периодическая проверка скорости загрузки веб-сайта предотвращает его медленную работу и ее негативные последствия, позволяет выявить существующие проблемы и дает возможность оптимизировать и ускорить веб-ресурс.
Какие существуют инструменты для проверки скорости загрузки сайта
Некоторые сервисы, предназначенные для тестирования параметров загрузки, имеют практически безграничные функциональные возможности, в то время как другие обладают лишь базовым набором функций. Мы составили список из 10 лучших сервисов, позволяющих измерить скорость загрузки сайта, чтобы помочь вам выбрать подходящий.
Мы составили список из 10 лучших сервисов, позволяющих измерить скорость загрузки сайта, чтобы помочь вам выбрать подходящий.
GTmetrix
Тестирование GTmetrix
GTmetrix использует Google Lighthouse для измерения производительности веб-сайта. Он включает в себя важные показатели, такие как время полной загрузки, скорость первой и самой большой содержательной отрисовки.
Он также предоставляет подробные данные о размере контента и главных проблемах, влияющих на производительность. Проведение тестирования возможно с нескольких серверов.
Если вы хотите узнать, насколько хорошо веб-ресурс работает с различными типами сетевых подключений, используйте функцию регулирования количества подключений.
Проверить скорость загрузки с GTmetrix можно абсолютно бесплатно. Тем не менее, инструмент также предлагает планы премиум-класса, которые включают дополнительные тестовые серверы, анализ с мобильных устройств и т. д.
д.
Pingdom
Проверка скорости сайта Pingdom
Pingdom – сервис проверки скорости сайта, большинство ключевых функций которого абсолютно бесплатны. Пользователи получают доступ к важным показателям, таким как время загрузки веб-страницы и оценка производительности.
Кроме того, результат теста содержит практические рекомендации по улучшению страниц и разбивку по размеру содержимого.
Премиум-функции включают в себя возможности для отслеживания времени безотказной работы, транзакций и информации о посетителях. Pingdom также уведомит клиентов о простоях.
WebPageTest
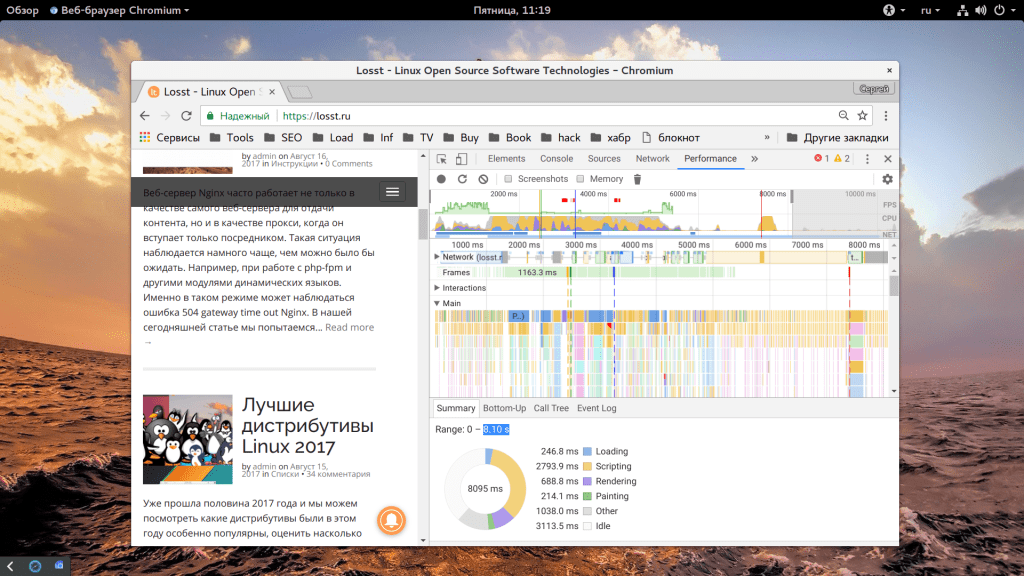
WebPageTest предоставляет бесплатные тесты для замера скорости из разных мест с использованием нескольких браузеров, включая варианты для настольных компьютеров, мобильных устройств и планшетов.
Одна из его ключевых особенностей – многократное тестирование. Он способен проводить до девяти запусков анализа, после чего предоставляет результаты проверки оптимизации скорости страницы, водопадные диаграммы для каждого запуска и предложения по улучшению.
Он способен проводить до девяти запусков анализа, после чего предоставляет результаты проверки оптимизации скорости страницы, водопадные диаграммы для каждого запуска и предложения по улучшению.
Еще одна важная функция – это визуальный сравнительный тест. Она позволяет вводить несколько URL, благодаря чему возможно их одновременное тестирование и сравнение друг с другом.
Google PageSpeed Insights
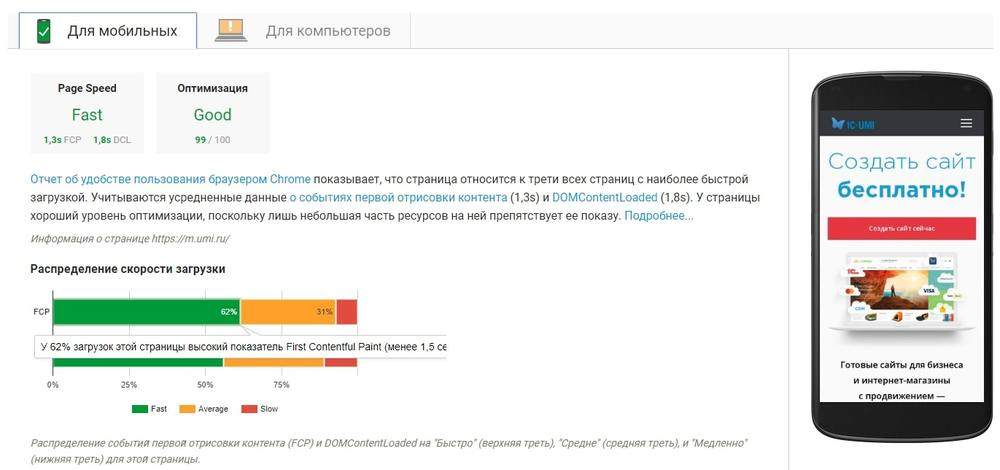
Google PageSpeed Insights
Принадлежащий Google PageSpeed Insights измеряет пользовательский опыт на мобильных и десктопных устройствах на основе отчета Chrome UX. В отчете с результатами теста отображается оценка производительности, определенная Lighthouse, за которой следуют полевые и лабораторные данные.
Полевые данные содержат информацию о том, какой опыт посетители действительно получают на сайте, в то время как лабораторные собираются в контролируемой среде для выявления и устранения проблем с производительностью.
В отчете также представлены предложения по оптимизации скорости, а также то, какие задачи и приложения влияют на работу сайта.
Side Speed от Google Analytics
Side Speed является частью Google Analytics и оценивает производительность вашего сайта на основе времени загрузки страницы, скорости выполнения и продолжительности синтаксического анализа.
Отчет о тестировании содержит подробные данные об отдельных страницах и ресурсах, а также индивидуальные предложения по их оптимизации.
Чтобы использовать этот инструмент, вам необходимо подключить к своему сайту Google Analytics.
аналитический сервис PR-CY с рекомендациями по улучшению
Российский аналитический сервис PR-CY обеспечивает тщательный аудит вашего сайта с возможностью проведения теста скорости с помощью настольного компьютера или мобильного устройства. Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Подробные отчеты позволяют выделить те аспекты веб-сайта, которые нуждаются в оптимизации.
KeyCDN
KeyCDN тестирует скорость загрузки сайта
KeyCDN – сервис тестирования скорости, проводящий анализ производительности из 10 различных местоположений. В результатах отображаются три основных показателя: время загрузки, общий размер страницы и количество запросов.
В полном отчете полученные данные разбиваются с использованием диаграмм. В дополнение к полностраничному тесту скорости и проверке геолокации KeyCDN также предлагает анализы сети и безопасности, такие как DNS-запросы и SSL FREAK.
Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor предлагает тестирование времени загрузки с 21 сервера. Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Бесплатная версия позволяет проанализировать до пяти разных мест одновременно. Однако, если вы используете Dotcom-Monitor без регистрации, он ограничен только тремя местоположениями.
Вы получите среднее время загрузки при первом посещении, время загрузки при повторном посещении и подробный каскадный отчет для каждого тестового местоположения.
Google Test My Site
Проверка скорости мобильных версий сайтов Test My Site
Test My Site – это бесплатный сервис тестирования скорости мобильной версии сайта. Наряду с измерением времени загрузки он сравнивает ваш веб-ресурс с конкурентами, а также предоставляет настраиваемые отчеты и рекомендации по улучшению производительности страницы.
Поскольку очень важно обеспечить скорость загрузки мобильного веб-сайта, соответствующую его настольной версии, данный сервис является одной из самых полезных платформ для достижения этой цели.
Dareboost
Многофункциональный Dareboost
Dareboost может проводить мониторинг производительности из 13 разных местоположений и 7 устройств, включая мобильные.
Ключевые особенности этого инструмента включают возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены, чтобы обнаружить виновников низкой производительности.
Сервис предоставляет подробный отчет. Он включает рекомендации, разделенные на несколько категорий, такие как доступность и отображение в браузере, что упрощает определение приоритетов необходимых улучшений.
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Какие показатели скорости загрузки считаются нормальными?
Оптимальным временем загрузки считается диапазон в 2-3 секунды, в то время как хорошее время реакции на действия пользователей – 0. 5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
Обязательно ли выводить показатели скорости загрузки в зеленую зону для продвижения?
Скорость загрузки веб-сайта является одним из ключевых факторов ранжирования поисковыми системами. Если вы хотите, чтобы ваш ресурс занимал высокие позиции в Google и Яндекс, выведение показателей в зеленую зону – обязательное условие.
Заключение
Скорость сайта – это аспект, который определенно требует максимального внимания со стороны веб-мастеров, ведь он является одним из инструментов Core Web Vitals, которые являются частью оценки Google. Поскольку большинство посетителей избегают медленно загружающихся веб-ресурсов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Низкие показатели индекса скорости понижают рейтинг вашего сайта в поисковой выдаче, что ведет к снижению его посещаемости. К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 7 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Анастасия Сотула
Переезд сайта на новый домен: пошаговая инструкция
SEO
Алексей Файнгор
Чек-лист по анализу конкурентов для услуговых сайтов
SEO
Анастасия Сотула
SEO-тренды 2022: мнение экспертов и практиков
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Скорость загрузки сайта — это важно!
Назад
30.11.2021 (11:44)
Скорость загрузки — один из ключевых показателей работы сайта, от которого зависят позиции в поисковой выдаче и объем продаж. За короткий промежуток времени, с момента клика по ссылке и до полной загрузки страницы на мониторе, происходит большой объем работы: запрос к серверу, обработка запроса, загрузка содержания сайта и рендеринг страницы.
Проблемы при низкой скорости
При медленной загрузке сайта возникают две серьезные проблемы:
- Чем медленнее сайт, тем чаще пользователи покидают его в поисках альтернативы, так и не дождавшись окончательной загрузки страницы.
 Согласно исследованиям Google, 53% пользователей закроют сайт, если он будет загружаться дольше 3 секунд, и с каждой дополнительной секундой количество ушедших с вашего сайта будет расти.
Согласно исследованиям Google, 53% пользователей закроют сайт, если он будет загружаться дольше 3 секунд, и с каждой дополнительной секундой количество ушедших с вашего сайта будет расти. - Поисковые системы Google и Яндекс не выводят в топ выдачи сайты, страницы которых грузятся медленно. Уход посетителей со страницы сайта анализируется поисковыми системами, которые фиксируют факт быстрого ухода и опускают сайт на нижние строки в результатах поиска.
Практика показывает, что пользователи готовы подождать, пока откроется сайт только если это:
- знакомый сайт;
- социальные сети;
- сайты государственных организаций.
Проверка скорости загрузки сайта
Для тестирования скорости загрузки сайта существует основной стандарт — это Google PageSpeed Insights (GPSI). Конечно, вы можете найти и много других сервисов, но чаще всего для проверки используют именно GPSI. Сервис бесплатный, хорошо показывает насколько быстро страница сайта отображается на компьютерах и мобильных телефонах.
Конечно, вы можете найти и много других сервисов, но чаще всего для проверки используют именно GPSI. Сервис бесплатный, хорошо показывает насколько быстро страница сайта отображается на компьютерах и мобильных телефонах.
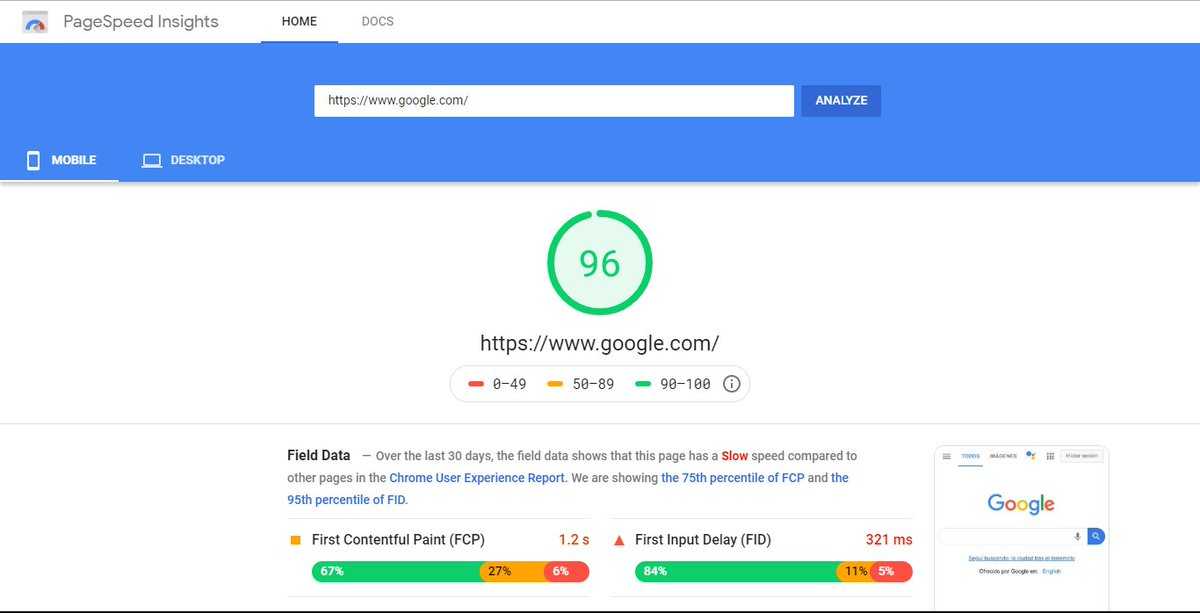
Для прохождения теста достаточно вставить адрес страницы, которую нужно проверить, и нажать на кнопку “Анализировать”.
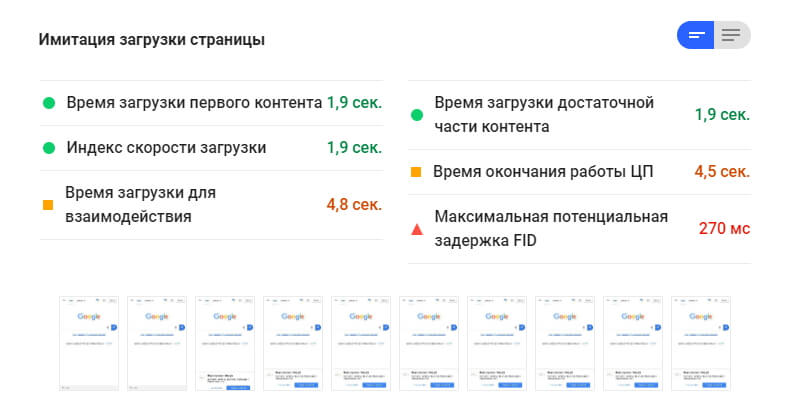
Итогом проверки станут баллы, которые Google использует для оценки скорости загрузки страницы. Для большего удобства они разделены на зоны по цвету:
- зеленая зона — сайт загружается быстро, серьезных проблем нет;
- оранжевая зона — скорость загрузки удовлетворительная, но ее рекомендуется улучшить;
- красная зона — скорость загрузки низкая, нужно заняться ее оптимизацией.
Помимо определения скорости загрузки сайта, PageSpeed Insights показывает в чем кроется причина низкой скорости и предлагает пути решения данной проблемы.
Важно. Основные критерии, влияющие на скорость загрузки, выделены красным треугольником: именно на них стоит обратить внимание в первую очередь.
Большим преимуществом PageSpeed Insights, помимо простоты использования, является его прямая связь с поисковой системой Google. Это значит, что можно отследить влияние скорости загрузки сайта на ранжирование в поисковой выдаче.
Неудивительно, что PageSpeed Insights пользуется большой популярностью, и под “скоростью загрузки сайта” SEO-специалисты обычно имеют в виду именно GPSI.
Также вы можете воспользоваться следующими сервисами:
- Яндекс. Метрика — бесплатный сервис, собирающий большой объем статистики о вашем сайте и действиях пользователей. В том числе там есть отчет, определяющий скорость загрузки сайта у реальных пользователей, что помогает выявить страницы, которые дольше всего грузятся.
- WebPageTest — бесплатный сервис, позволяющий измерить скорость загрузки сайта и определить множество параметров, характеризующих эту скорость. Поддерживает десятки географических точек для выполнения проверки, программы тестов для веб-браузера и мобильного телефона/планшета, другие функции.
 Благодаря возможности получения расширенной информации часто используется программистами.
Благодаря возможности получения расширенной информации часто используется программистами. - Pingdoom Tools — бесплатный сервис, способный измерять скорость загрузки в миллисекундах и оценивать сайт по 100-балльной шкале. Чтобы лучше понять, как быстро сайт будет загружаться в разных странах, для пользователей доступна функция выставления региона. По итогу проверки дает рекомендации по оптимизации скорости страницы.
Увеличение скорости загрузки сайта
Сайт может медленно загружаться по многим причинам. Устранение одной проблемы может не дать должного результата и прорабатывать их нужно в комплексе.
Увеличить скорость загрузки сайта можно следующими способами:
- Использование быстрого хостинга. Хостинг, на котором размещен сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю. Перед арендой хостинга рекомендуется предварительно протестировать его. Например, можно посмотреть отзывы о виртуальных хостингах на сайте Hostings.
 info.
info. - Уменьшение размеров изображений. Визуал имеет большое значение для восприятия сайта, однако он способен снижать скорость его загрузки. Решить проблему поможет сжатие файлов. Чтобы качество изображений при этом не пострадало, нужно использовать специальные инструменты, например, compressor.io. Наиболее приемлемым вариантом расширения является JPG, хотя для графики с точными деталями рекомендуется использовать PNG-файлы.
- Сжатие мультимедийных файлов. Видео, загруженное через протокол передачи файлов (FTP) или редактор WordPress, занимает очень много места на севере и существенно влияет на скорость загрузки сайта. Рекомендуется “почистить” файлы, оставив только самые важные, которые следует сжать. В качестве компромисса видеофайлы можно разместить на сторонней платформе, например, на YouTube.
- Сокращение и объединение файлов CSS и JS. Обилие файлов CSS и JS, как и мультимедиа, замедляет загрузку сайта. Однако полностью обойтись без них нельзя: Java Script отвечают за анимацию на сайте, а CSS участвуют в оформлении элементов страницы.
 Необходимо удалить избыток файлов, а оставшиеся — уменьшить и объединить. Важно! Для правильной оптимизации файлов CSS и JS, вероятно, потребуется помощь программиста.
Необходимо удалить избыток файлов, а оставшиеся — уменьшить и объединить. Важно! Для правильной оптимизации файлов CSS и JS, вероятно, потребуется помощь программиста. - Кэширование в браузере. Кэш — временное хранилище данных на жестком диске компьютера пользователя. Если элементы сохраняются, то браузер сможет загружать страницу без отправки дополнительного HTTP-запроса на сервер, тем самым увеличивая скорость загрузки сайта.
- Подключение CDN. Это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов. Когда пользователи делают запрос с вашего сайта, он направляется на ближайший к его физическому местоположению сервер. Благодаря этому на скорость загрузки сайта никак не будет влиять его географическое расположение.
- Не используйте на сайтах материалы размещенные на сторонних сервера и сайтах. Такие как изображения на файловых хостинга или ява скрипты, все это увеличивает загрузку сайта для пользователя.

Увеличение скорости загрузки сайта — серьезная работа, которая нуждается в постоянном контроле и регуляции по мере необходимости. Игнорирование данного аспекта может свести на нет усилия, затраченные на разработку и запуск сайта.
Скорость загрузки сайта
Одна дополнительная секунда при загрузке веб-страницы приводит к:
- меньшему просмотру страниц на 11%;
- уменьшении удовлетворённости клиентов на 16%;
- потери в конверсии на 7%.
Ещё пара секунд при загрузке веб-страницы может иметь огромное значение для привлечения клиентов в ваш интернет-магазин и, как следствие, осуществления продаж. Получается, что иметь быстрый сайт крайне важно не только для ранжирования в поисковых сетях, но и для получения высокой прибыли.
Как оптимизация скорости сайта влияет на конверсию
47% пользователей ожидают от того или иного сайта, что он загрузится за одну-две секунды. 40% покинут страницу, если загрузка занимает более трёх секунд. А те посетители, оставшиеся на сайте, могут не вернуться на него из-за долгой загрузки в следующий раз.
40% покинут страницу, если загрузка занимает более трёх секунд. А те посетители, оставшиеся на сайте, могут не вернуться на него из-за долгой загрузки в следующий раз.
В одном опросе 79% пользователей ответили, что они бы не вернулись на сайт с низкой скоростью загрузки страниц. В этом же опросе 52% покупателей сказали, что главным фактором их положительного отношения к сайту является быстрая загрузка страниц. Логика проста: чем быстрее загружается страница, тем выше вероятность того, что пользователь совершит покупку.
Amazon когда-то провёл A/B-тестирование, в котором они намеренно замедлили скорость загрузки страниц на 100 миллисекунд. Они выяснили, что даже такое незначительное снижение в скорости загрузки сайта приводит к заметному падению выручки.
Какое время загрузки считается хорошим?
Прежде чем вы начнёте работу над оптимизацией скорости вашего сайта, нужно определиться со значениями. По данным Google, приемлемое время загрузки веб-страницы — три секунды. Однако согласно их исследованиям, большинство сайтов и рядом с этим значением не стоят. Особенно это касается мобильных версий сайтов: анализ 900 000 мобильных посадочных страниц показал, что 70% исследованных страниц превышают рекомендуемый показатель – 3 секунды – в несколько раз.
Однако согласно их исследованиям, большинство сайтов и рядом с этим значением не стоят. Особенно это касается мобильных версий сайтов: анализ 900 000 мобильных посадочных страниц показал, что 70% исследованных страниц превышают рекомендуемый показатель – 3 секунды – в несколько раз.
Теперь давайте рассмотрим некоторые способы оптимизации скорости загрузки сайтов.
1. Сократите HTTP-запросы
Согласно данным Yahoo, 80% времени загрузки веб-страницы тратится на загрузку таких составляющих страниц, как изображения, CSS и JavaScript. Для каждого из этих элементов создаётся HTTP-запрос. Получается, что чем больше на странице таких компонентов, тем больше времени потребуется для рендеринга страницы.
2. Минимизируйте и объедините файлы
Минимизация предполагает удаление излишнего форматирования (перенос строк и табуляция), пробелов и кода. Объединение файлов означает именно то, что вы думаете: несколько CSS- или JavaScript-файлов объединяются в один.
3. Используйте асинхронную загрузку для CSS- и JavaScript-файлов
CSS и JavaScript могут загружаться двумя способами: синхронно и асинхронно. Если ваши файлы с CSS и JavaScript загружаются синхронно, они загружаются по одному в той последовательности, в которой они прописаны на странице. А если CSS- и JavaScript-файлы загружаются асинхронно, то значит, некоторые из них загружаются одновременно.
Если ваши файлы с CSS и JavaScript загружаются синхронно, они загружаются по одному в той последовательности, в которой они прописаны на странице. А если CSS- и JavaScript-файлы загружаются асинхронно, то значит, некоторые из них загружаются одновременно.
4. Задержать загрузку JavaScript (отложенная загрузка)
Задержать загрузку файла означает, что его загрузка произойдёт только после полной загрузки других элементов. Задерживание загрузки больших файлов JavaScript гарантирует загрузку остальных элементов без запаздывания.
5. Сократите время до получения первого байта (TTFB)
Помимо времени, которое тратится на полную загрузку страницы, вы также должны обратить внимание на то время, которое тратится на то, чтобы начать загрузку. TTFB (Time to first byte) – это время, которое браузер тратит на ожидание до получения первого байта данных с сервера. Google рекомендует, чтобы TTFB был меньше 200 миллисекунд.
6. Уменьшите время ответа сервера
Один из главных факторов быстрой загрузки веб-страницы это время, затраченное DNS-поиском. DNS (Domain Name System; система доменных имён) – это сервер с базой данных IP-адресов и их имена хостов. Когда пользователь вводит URL в адресную строку своего браузера, DNS-сервер превращает этот URL в IP-адрес. Получается, что DNS-поиск представляет собой процесс нахождения определённую запись DNS.
DNS (Domain Name System; система доменных имён) – это сервер с базой данных IP-адресов и их имена хостов. Когда пользователь вводит URL в адресную строку своего браузера, DNS-сервер превращает этот URL в IP-адрес. Получается, что DNS-поиск представляет собой процесс нахождения определённую запись DNS.
7. Выберите правильный хостинг
При выборе хостинга, вам следует обратить внимание на виртуальный хостинг, VPS/VDS и выделенный сервер. Виртуальный хостинг самый дешёвый, подразумевающий под собой то, что вы разделяете такие ресурсы как ЦПУ, место на диске и ОЗУ с другими сайтами, размещёнными на том же сервере, что и ваш сайт. Если же вы выбираете VPS- или VDS-хостинг, ваш сайт по-прежнему находится на одном сервере с другими сайтами, но для каждого из них отведено определённое количество ресурсов. А с выделенным сервером вы ни с кем не делите ресурсы, т. к. весь сервер отведён только под ваш сайт, и в этом случае вы ответственны за настройку конфигурации.
8. Проведите аудит по сжатию
Это в ваших же интересах, чтобы ваши файлы весили как можно меньше, не жертвуя при этом качеством. Чем меньше файл, тем быстрее она загрузится. Сжатие файлов позволит уменьшить размер файлов HTML, CSS, JavaScript, XML, а также простого текста, представленного на странице.
Чем меньше файл, тем быстрее она загрузится. Сжатие файлов позволит уменьшить размер файлов HTML, CSS, JavaScript, XML, а также простого текста, представленного на странице.
9. Уменьшите размер изображений
Изображения играют большую роль в скорости загрузки сайта. Зачастую они много весят, и поэтому могут замедлять загрузку. По статистике 66% покупателей хотят увидеть по крайней мере три фото товара перед тем, как совершить покупку. Получается, что наличие изображений крайне важно для конверсии сайта. Уменьшение размера картинок заключается в изменении исходных значений ширины и высоты того или иного изображения. То есть если вы хотите, чтобы картинка был шириной в 500px и высотой в 600px, вы изменяете размер данного изображения напрямую, а не через задание нужных вам значений через код.
10. Не создавайте цепочки редиректов
Когда вы перемещаете и удаляете страницы, зачастую приходится использовать редиректы, чтобы избежать проблемы с битыми ссылками. Но если у вас есть цепочки редиректов, т. е. страницы, переадресовывающие на другие переадресовывающие страницы, то создаётся много HTTP-запросов, которые, в свою очердь, могут негативно повлиять на скорость загрузки веб-страниц, особенно на мобильных устройствах. Например, Google вообще не рекомендует вебмастерам использовать цепочки редиректов. В общем, старайтесь не злоупотреблять редиректами.
е. страницы, переадресовывающие на другие переадресовывающие страницы, то создаётся много HTTP-запросов, которые, в свою очердь, могут негативно повлиять на скорость загрузки веб-страниц, особенно на мобильных устройствах. Например, Google вообще не рекомендует вебмастерам использовать цепочки редиректов. В общем, старайтесь не злоупотреблять редиректами.
Если ваш сайт нуждается в оптимизации скорости его загрузки, вы смело можете обратиться к нам. Мы будем рады вам помочь!
Скорость загрузки ТОП-50 сайтов компаний мира – Plerdy
Скорость загрузки ТОП-50 сайтов компаний мира – PlerdyРубрики
SEO-блогБизнесИнтернет-маркетинг
- Автор записи Автор: Andrew Chornyy
- Дата записи 17 июнь 2022
Что может быть хуже, чем медленный сайт? Время ожидания иногда кажется бесконечным, и плохо это не только для пользователей, но и для владельца этого сайта. В период цифровой эпохи, если твой бизнес не представлен в интернете, то шансы на эффективное развитие значительно снижаются. Независимо от того, что вы продаете, предлагаете какие-либо услуги или просто хотите поделиться с миром полезной информацией, веб-сайт может стать отличной платформой для развития. При этом он должен быть эффективным, а одним из ключевых факторов, которые делают его таким, является скорость.
Независимо от того, что вы продаете, предлагаете какие-либо услуги или просто хотите поделиться с миром полезной информацией, веб-сайт может стать отличной платформой для развития. При этом он должен быть эффективным, а одним из ключевых факторов, которые делают его таким, является скорость.
Почему время загрузки сайта такое важное?
Cкорость загрузки сайта может, как повысить трафик, так и снизить его, зависимо от того, какое время загрузки. Это в любом случае скажется на трафике, просмотре страниц, конверсии, продажах и общей репутации веб-ресурса. Если все будет настроено хорошо и показатели скорости будут отличными, то и бизнес будет расти благодаря росту трафика.
По исследованиям около 47% людей ожидают, что время загрузки сайта не должно превышать две секунды. Более того, если время превышает три секунды, то 40% покинут такой веб-ресурс, не дожидаясь результатов. Именно поэтому очень важную роль в раскрутке бизнеса играет скорость веб-сайта. При запуске собственного ресурса стоит уделить особое внимание этому пункту, иначе вы не сможете конкурировать с другими фирмами.
Стоит помнить, что при ускорении работы сайта, вы получаете не только отличные показатели конверсии и просмотра страниц, но и делаете более удобной работу с ним для своих постоянных клиентов. Вы должны понимать, что даже если сайт разработан по всем современным требованиям, но время загрузки занимает целую вечность, то большинство посетителей, просто не дождется момента, чтобы убедится в идеальности этого веб-ресурса. Поэтому без этого показателя, все остальные малозначимые.
Почему скорость загрузки сайта важна для SEO?
Время загрузки страницы привлекает или отталкивает не только пользователей, но и поисковые системы. Стоит понимать, что, чем быстрее грузятся страницы ресурса, тем выше он в рейтинге поисковиков. В SEO важно добиться максимально высоких позиций в поисковой выдаче. При этом все знают, что Google отдает предпочтение быстрым сайтам, и позволяет им занимать более высокие позиции в результатах поиска. Конечно, что это не единственный фактор, который влияет на ваши позиции, но и далеко не последний. Следовательно, снижая время загрузки страниц, вы улучшаете свои рейтинги SEO.
Следовательно, снижая время загрузки страниц, вы улучшаете свои рейтинги SEO.
Также низкая скорость загрузки сайта значит, что поисковые системы смогут просканировать меньше страниц, используя выделенный бюджет сканирования, а это также негативно повлияет на индексацию.
Что такое тестирование продуктивности сайта?
Тест производительности веб-сайта позволяет определить скорость загрузки и скорость отклика. Он необходим всем без исключения сайтам, так как благодаря ему вы сможете оценить, насколько компания функциональна, как инструмент продаж и маркетинга. Как мы уже писали, сегодня в любом бизнесе лучшим помощником для развития может стать веб-сайт. Именно так можно привлечь пользователей и обратить их в потенциальных клиентов. С помощью тестирования производительности вы будете понимать, соответствует ли ваш сайт бизнес-целям и сможет ли достичь необходимой аудитории.
Какие преимущества дает тест на производительность?
Провести подобный анализ сайта с современными инструментами совсем не сложно, при этом вы получаете много преимуществ. Ведь благодаря тестированию производительности можно выявить сразу несколько проблем, которые присущи вашему веб-ресурсу. Начиная от контента, из-за которого увеличивается время загрузки страницы, заканчивая CSS-файлами, которые влияют на отображение сайта в разных устройствах конечных пользователей.
Ведь благодаря тестированию производительности можно выявить сразу несколько проблем, которые присущи вашему веб-ресурсу. Начиная от контента, из-за которого увеличивается время загрузки страницы, заканчивая CSS-файлами, которые влияют на отображение сайта в разных устройствах конечных пользователей.
Есть три основных компонента теста производительности сайта:
- планирование;
- само тестирование;
- анализ с получением выводов.
Первое, с чего стоит начать – выбор конкретных страниц для анализа. Благодаря таким инструментам отслеживания, как Google Analytics, можно легко определить самые популярные страницы сайта. При этом для анализа стоит подбирать не только страницы с лучшей конверсией, но и с худшей, ведь только их сопоставление позволит создать более четкую картину результатов.
С помощью тестов производительности веб-сайта будет определено несколько факторов, связанных со скоростью сайта и временем загрузки страниц. Как мы уже писали выше, без качественных показателей скорости вы не получите эффективной работы. Эти тесты оценивают страницы по нескольким показателям, среди которых:
Эти тесты оценивают страницы по нескольким показателям, среди которых:
- время отображения, то есть момент от запроса пользователя до отображения в браузере определенных элементов страницы;
- время до первого байта;
- время до завершения документа.
Самой важной частью тестирования является анализ результатов и выполнение оптимизации. Создание плана по устранению проблем позволит вам сделать свой сайт более эффективным и соответственно увеличить прибыль. Большинство инструментов для анализа производительности дают подробные отчеты об элементах, которые препятствуют высокой скорости сайта. Некоторые из этих инструментов даже предлагают способы решения проблемы. Важно, чтобы вы не просто увидели эти отчеты, а исправили ошибки и занялись оптимизацией сайта. Это не обязательно будут сложные изменения в коде, могут понадобиться всего лишь небольшие замены ключевых слов, но вы все равно будете двигаться в правильном направлении.
Сайт – это важная часть бизнеса, не зависимо от того, в какой сфере вы работаете. И для того чтобы он был максимально эффективным, необходимо постоянно поддерживать его в форме, следя за трафиком и ростом потенциальных клиентов. Тестирование производительности один из инструментов, который вам в этом поможет, но это не одноразовый прием. Его следует проводить для того, чтобы знать все слабые места сайта и реализовать качественные изменения.
И для того чтобы он был максимально эффективным, необходимо постоянно поддерживать его в форме, следя за трафиком и ростом потенциальных клиентов. Тестирование производительности один из инструментов, который вам в этом поможет, но это не одноразовый прием. Его следует проводить для того, чтобы знать все слабые места сайта и реализовать качественные изменения.
Мы предлагаем вам посмотреть, как делать анализ скорости сайта на примере 50 популярных в мире веб-ресурсов.
Содержание:
- Walmart
- Exxon Mobil
- Berkshire Hathaway
- Apple
- UnitedHealth Group
- McKesson
- CVS Health
- Amazon
- AT&T
- General Motors
- Ford Motor
- AmerisourceBergen
- Chevron
- Cardinal Health
- Costco
- Verizon
- Kroger
- General Electric
- Walgreens Boots Alliance
- JPMorgan Chase
- Fannie Mae
- Alphabet
- Home Depot
- Bank of America Corp
- Express Scripts Holding
- Wells Fargo
- Boeing
- Phillips 66
- Anthem
- Microsoft
- Valero Energy
- Citigroup
- Comcast
- IBM
- Dell Technologies
- State Farm Insurance Cos
- Johnson & Johnson
- Freddie Mac
- Target
- Marathon Petroleum
- Procter & Gamble
- MetLife
- UPS
- PepsiCo
- Intel
- DowDuPont
- Archer Daniels Midland
- Aetna
- FedEx
- United Technologies
1.
 Walmart
WalmartWalmart – сеть магазинов, которая насчитывает более 11 тысяч супермаркетов в 27 странах и сайтами электронной коммерции в 10 странах. Компания предоставила около 2,2 миллионов рабочих мест (1,5 из них в США) и покорила сердца десятков миллионов покупателей во всем мире.
- Скрин главной страницы сайта
- URL адрес сайта: www.stock.walmart.com
- Ниша рынка: General Merchandisers
- Скорость загрузки сайта PingDom Tools: Page size — 8,7 mb; Performance grade — 68 D; Load time — 5.22s.
90% веса страницы — это изображения - Google page speed insights:
- мобильная 30
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения. Отложите закадровые изображения. Удалите ресурсы, которые блокируют отражения. Избегайте смены направления нескольких страниц - пк 67
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения.
- мобильная 30
- Google Lighthouse: Performance — 57, Accessibility — 59, Best Practices — 64, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует кэширование; Присутствующие редиректы; Не все изображения оптимизированы.
2. Exxon Mobil
ExxonMobil — один из крупнейших мировых поставщиков энергии и производителей химической продукции, разрабатывает и применяет технологии следующего поколения, которые помогают безопасно и ответственно отвечать растущим в мире потребностям в энергии и высококачественных химических продуктах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.exxonmobil.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 1,3 mb; Performance grade — 71С; Load time — 4,61s.
45% веса это изображения; 25% — JS файли, 17% — шрифты. - Google page speed insights:
- мобильная 34
Показывайте изображения в новых форматах. Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение.
Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение. - пк 76
Уменьшите время ответа сервера (TTFB)
- мобильная 34
- Google Lighthouse: Performance — 47, Accessibility — 64, Best Practices — 64, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Відсутнє кешування; Немає gzip зжимання; Присутні редіректи та не всі зображення оптимізовані; Також рекомендується зжати JS файли.
3. Berkshire Hathaway
Американская холдинговая компания Berkshire Hathaway занимается инвестициями и страхованием. За время существования она расширилась до более 40 компаний в таких секторах, как финансовые услуги, кондитерское производство, издательское дело, ювелирный бизнес, производство мебели, ковров, стройматериалов и не только.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.berkshirehathaway.com/
- Ниша рынка: Insurance: Property and Casualty (Stock)
- Скорость загрузки сайта PingDom Tools: Page size — 6,7 kb; Performance grade — 98 A; Load time — 150ms.

82 % веса страницы это HTML; 18% — изображения - Google page speed insights:
- мобильная 100
- пк 100
- мобильная 100
- Google Lighthouse:Performance — 100, Accessibility — 71, Best Practices — 79, SEO — 67
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать HTTP Keep-Alive
4. Apple
Одна из самых известных во всем мире технологических компаний из США Apple. Она занимается разработкой бытовой электроники, программного обеспечения и онлайн-сервисов. Среди самых известных приборов, разработанных компанией смартфон iPhone, планшет iPad, плеер iPod, персональный компьютер Mac и умные часы Apple Watch. Среди программного обеспечения операционные системы OS X и iOS, медиа-плеер iTunes, браузер Safari и приложения iLife та iWork. Также есть онлайн серверы: iTunes Store, iOS App Store, Mac App Store и iCloud.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.
 apple.com/
apple.com/ - Ниша рынка: Computers, Office Equipment
- Скорость загрузки сайта PingDom Tools: Page size — 1,2 mb; Performance grade — 80 C; Load time — 671ms.
47% — шрифты ; 26% — JS файлы; 18% — изображения - Google page speed insights:
- мобильная 35
Нужно устранить ресурсы, которые блокируют отображение - пк 85
Нужно устранить ресурсы, которые блокируют отображение
- мобильная 35
- Google Lighthouse:Performance — 47, Accessibility — 90, Best Practices — 86, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует кэширования; JS файлы стоит сжать.
5. UnitedHealth Group
Компания UnitedHealth Group занимается вопросами здоровья и благополучия, как в США, так и во всем мире. Они созданы, чтобы научить людей вести более здоровый образ жизни и помочь системе здравоохранения выйти на новый уровень. Они постоянно внедряют инновационные подходы, продукты и услуги, которые помогают улучшить здоровье населения в местных общинах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.unitedhealthgroup.com/
- Ниша рынка: Health Care: Insurance and Managed Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,8 mb; Performance grade — 61 D; Load time — 1,86s.
60% — JS файлы; 13% изображения - Google page speed insights:
- мобильная 18
Удалите ресурсы, которые блокируют отображение. Включите сжатие текста. Отложите содержание CSS, который не используется - пк 70
Удалите ресурсы, которые блокируют отображение. Включите сжатие текста. Отложите содержание CSS, который не используется
- мобильная 18
- Google Lighthouse: Performance — 34, Accessibility — 64, Best Practices — 64, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует gzip сжимание и браузерное кеширование. Также рекомендовано сжать JS файлы.
6. McKesson
Крупная фармацевтическая компания McKesson является дистрибьютором лекарственных средств и оператором сети аптек. Они предоставляют продукты, технологии и ресурсы, которые им необходимы для более эффективной работы, снижения затрат и улучшения здоровья пациентов.
Они предоставляют продукты, технологии и ресурсы, которые им необходимы для более эффективной работы, снижения затрат и улучшения здоровья пациентов.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.mckesson.com/
- Ниша рынка: Wholesalers: Health Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,7 mb; Performance grade — 66 D; Load time — 8,39s.
40% — JS файлы; 36% — изображения - Google page speed insights:
- мобильная 12
Удалите ресурсы, которые блокируют отражения. Правильно выберите размер изображений. Отложите закадровые изображения. Показывайте изображения в новых форматах - пк 57
Удалите ресурсы, которые блокируют отображения. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB)
- мобильная 12
- Google Lighthouse:Performance — 63, Accessibility — 65, Best Practices — 79, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется сжать и настроить последовательность исполнения JS файлов.
 Также нужно настроить браузерное кеширование
Также нужно настроить браузерное кеширование
7. CVS Health
CVS Health является единственной в своем роде медицинской компанией, которая помогает пациентам получать необходимую им помощь через канал, который им лучше всего подходит. Каждый день они помогают миллионам людей на пути к улучшению здоровья. Это цель компании, и они развиваются ради ее достижения.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.cvshealth.com/
- Ниша рынка: Health Care: Pharmacy and Other Services
- Скорость загрузки сайта PingDom Tools: Page size — 2,7 mb; Performance grade — 71 С; Load time — 1,80s.
75% — изображения; 20% — JS файлы - Google page speed insights:
- мобильная 6
Нужно оптимизировать изображения, уменьшить их вес, размер и уменьшить количество редиректов - пк 42
Нужно устранить ресурсы, которые блокируют отображение и использовать современный формат изображений
- мобильная 6
- Google Lighthouse:Performance — 20, Accessibility — 77, Best Practices — 50, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также нужно сжать JS файлы и оптимизировать CSS
com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также нужно сжать JS файлы и оптимизировать CSS
8. Amazon
Один из первых интернет-сервисов для продажи реальных товаров массового потребления. На сегодня Amazon самая большая в мире компания за оборотом, которая продает товары в сети. Они расширяются на рынки Интернет-торговли по всему миру. Их сайты для торговли есть в США, Англии, Ирландии, Франции, Канаде, Испании, Германии, Италии, Австралии, Китае, Индии и не только. В 2018 году бренд Amazon назвали самым дорогим в мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.amazon.com/
- Ниша рынка: Internet Services and Retailing
- Скорость загрузки сайта PingDom Tools: Page size — 2,6 mb; Performance grade — 85 В; Load time — 1,06s.
81% — изображения - Google page speed insights:
- мобильная 43
Показывайте изображения в новых форматах. Отложите закадровые изображения. Эффективно кодируйте изображения. Правильно выберите размер изображений
Правильно выберите размер изображений - пк 72
Уменьшите время ответа сервера (TTFB)
- мобильная 43
- Google Lighthouse:Performance — 38, Accessibility — 92, Best Practices — 93, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендется настроить браузерное кеширование для всех страниц
9. AT&T
Одна из самых крупных мировых телекоммуникационных компания AT&T и крупнейший медиаконгломерат. Это второй по величине сотовый оператор в США. Также они поставляют прямое спутниковое вещание в Америке через DirecTV. Количество их абонентов уже давно превысило цифру в 135 миллионов, что вывело компанию в список самых дорогих брендов.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.att.com/
- Ниша рынка: Telecommunications
- Скорость загрузки сайта PingDom Tools: Page size — 2,5 mb; Performance grade — 69 D; Load time — 3,27s.
80% — JS файлы - Google page speed insights:
- мобильная 2
Удалите ресурсы, которые блокируют отображение. Отложите закадровые изображения
Отложите закадровые изображения - пк 29
Уменьшите время ответа сервера (TTFB)
- мобильная 2
- Google Lighthouse:Performance — 5, Accessibility — 69, Best Practices — 43, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также найдено проблемы с редиректами
10. General Motors
Один из известнейших в мире автомобильный концерн, который был основан в Америке. Их лозунг – будущее без аварий, вредных выбросов и заторов. Компания обслуживает 6 континентов, в ее штате более 180 тысяч сотрудников, которые говорят на 70 языках. В мире сложно найти людей, которые не слышали об этом бренде.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.gm.com/
- Ниша рынка: Motor Vehicles and Parts
- Скорость загрузки сайта PingDom Tools: Page size — 4,7 mb; Performance grade — 69 D; Load time — 2,21s
68% — изображения; 20% — JS файлы - Google page speed insights:
- мобильная 8
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения - пк 54
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение
- мобильная 8
- Google Lighthouse: Performance — 12, Accessibility — 71, Best Practices — 64, SEO — 73
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется настроить последовательность выполнения JS файлов, оптимизировать изображения, уменьшить количество редирект и настроить браузерное кэширование
11. Ford Motor
Крупная автомобилестроительная компания США, основанная еще 1903 году. Автомобили от компании Ford Motor можно увидеть практически во всех странах. Это четвертая по масштабам производства автостроительная компания в мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.corporate.ford.com/
- Ниша рынка: Motor Vehicles and Parts
- Скорость загрузки сайта PingDom Tools: Page size — 3,9 mb; Performance grade — 76 С; Load time — 848ms
80% веса страницы это изображения - Google page speed insights:
- мобильная 39
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения - пк 74
Показывайте изображения в новых форматах
- мобильная 39
- Google Lighthouse:Performance — 32, Accessibility — 23, Best Practices — 57, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует браузерное кэширование, также рекомендуется провести работы над оптимизацией изображений
12. AmerisourceBergen
Американская фармацевтическая компания, которая уже успела завести партнеров по всему миру, предоставляя фармацевтические продукты и бизнес-решения, улучшающие доступ к медицинской помощи. Они поддерживают выход медицинских инноваций на рынок и отмечают, что главная цель – здоровое будущее для всех.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.amerisourcebergen.com/
- Ниша рынка: Wholesalers: Health Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,5 mb; Performance grade — 80 С; Load time — 2,08s
38% — JS файлы; 24% — изображения; 17% та 16% CSS файлы и шрифты - Google page speed insights:
- мобильная 58
Включите сжатие текста. Отложите содержание CSS, которое не используется. Удалите ресурсы, которые блокируют отображение
Отложите содержание CSS, которое не используется. Удалите ресурсы, которые блокируют отображение - пк 81
Включите сжатие текста
- мобильная 58
- Google Lighthouse: Performance — 38, Accessibility — 90, Best Practices — 86, SEO — 80
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует gzip сжатие. Также следует уменьшить количество редирект и настроить последовательность выполнения JS файлов
13. Chevron
Интегрированная энергетическая компания США, которая является одной из самых крупных мировых корпораций. Она добывает нефть в разных уголках планеты, отмечая, что их успех связан с командой сотрудников, которые стремятся получать лучшие результаты. В их арсенале инновационные технологии и много возможностей для постоянного развития.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.chevron.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 1,6 mb; Performance grade — 73 С; Load time — 1,06s
68% веса это изображения - Google page speed insights:
- мобильная 48
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется
Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется - пк 84
Показывайте изображения в новых форматах
- мобильная 48
- Google Lighthouse: Performance — 40, Accessibility — 100, Best Practices — 64, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит оптимизировать изображения и настроить браузерное кэширование
14. Cardinal Health
Cardinal Health – глобальная интегрированная компания, предоставляющая медицинские продукты и услуги, а также индивидуальные решения для больниц, аптек, амбулаторий, клинических лабораторий и систем здравоохранения по всему миру. Их цель предоставить экономически эффективные фармацевтические препараты, и интегрировать лучший уход пациентам. Их офисы есть в 46 странах, и компания вошла в 25 лучших в рейтинге Fortune 500.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.cardinalhealth.
 com/
com/ - Ниша рынка: Wholesalers: Health Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,7 mb; Performance grade — 69 D; Load time — 1,28s
57% — изображения; 24% — JS файлы - Google page speed insights:
- мобильная 32
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение - пк 82
Удалите ресурсы, которые блокируют отображение
- мобильная 32
- Google Lighthouse:Performance — 37, Accessibility — 65, Best Practices — 71, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Не подключено кэширование. Нужно оптимизировать работу js файлов и изображений
15. Costco
Costco Wholesale Corporation – одна из самых крупных в мире сетей складов самообслуживания клубного типа. Она занимает пятое место среди розничных торговых предприятий в США по величине продаж.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.costco.com/
- Ниша рынка: General Merchandisers
- Скорость загрузки сайта PingDom Tools: Page size — 1,6 mb; Performance grade — 73 С; Load time — 1,06s
81% — изображения - Google page speed insights:
- мобильная 9
Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB)
Отложите содержание CSS, который не используется. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB) - пк 62
Уменьшите время ответа сервера (TTFB)
- мобильная 9
- Google Lighthouse: Performance — 22, Progressive Web App — 31, Accessibility — 66, Best Practices — 67, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует кэширование, также стоит оптимизировать работу cookies, минимизировать количество редирект, подключить gzip сжатие и оптимизировать изображения
16. Verizon
Verizon – самый крупный по количеству абонентов оператор мобильной связи в США. Еще в 2006 году их клиентская база включала более 56 миллионов абонентов, а зона покрытия была самой широкой на рынке мобильной связи Америки. Сегодня компания продолжает развитие, постоянно внедряя инновационные технологии.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.verizon.com/
- Ниша рынка: Telecommunications
- Скорость загрузки сайта PingDom Tools: Page size — 2,8 mb; Performance grade — 70 D; Load time — 1,63s
44% — изображения 43% JS файлы - Google page speed insights:
- мобильная 22
Отложите закадровые изображения - пк 76
Правильно выберите размер изображений
- мобильная 22
- Google Lighthouse: Performance — 40, Accessibility — 100, Best Practices — 64, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, уменьшить количество редирект, сжать JS файлы и настроить gzip сжатие
com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, уменьшить количество редирект, сжать JS файлы и настроить gzip сжатие
17.Kroger
Крупная американская сеть супермаркетов The Kroger Co стала третьей по объемам продаж в сфере розничной торговли США после Wal-Mart і The Home Depot. 94% их бизнеса – это продовольственные магазины, но также есть ювелирные магазины и производственные мощности, которые обеспечивают оставшуюся часть общего объема продаж.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.thekrogerco.com/
- Ниша рынка: Food and Drug Stores
- Скорость загрузки сайта PingDom Tools: Page size — 9 mb; Performance grade -70 D; Load time — 6,01s
47% — изображения; 31% — видео контент - Google page speed insights:
- мобильная 17
Показывайте изображения в новых форматах. Отложите закадровые изображения. Удалите ресурсы, которые блокируют отображения - пк 62
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение
Удалите ресурсы, которые блокируют отображение
- мобильная 17
- Google Lighthouse:Performance — 42, Accessibility — 47, Best Practices — 43, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование и исправить проблемы с единственным зеркалом сайта
18. General Electric
Американская корпорация General Electric многоотраслевая. Они стали крупным производителем многих видов техники, включая электрические установки, атомные реакторы, локомотивы, газовые турбины, медицинское оборудование, двигатели, пластмассу, герметики и многое другое. Она по праву считается одной из самых крупных публичных компаний мира.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.ge.com/
- Ниша рынка: Industrial Machinery
- Скорость загрузки сайта PingDom Tools: Page size — 2,3 mb; Performance grade — 71 С; Load time — 1,40s
72% — изображения - Google page speed insights:
- мобильная 5
Удалите ресурсы, которые блокируют отображения. Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения
Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения - пк 29
Удалите ресурсы, которые блокируют отображения. Отложите закадровые изображения
- мобильная 5
- Google Lighthouse:Performance — 42, Accessibility — 78, Best Practices — 50, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется настроить единый формат URL, оптимизировать JS и CSS файлы, подключить кэширование, а также поработать над изображениями
19. Walgreens Boots Alliance
Одна из самых крупных в мире аптечных сетей Walgreens Boots Alliance образовалась относительно недавно, но за это время расширила сеть до более 13 тысяч аптечных пунктов, магазинов косметики и парфюмерии в 11 странах. Кроме того это крупнейший в мире фармидистрибутор с 400 центрами дистрибуции, которые поставляют свои лекарства в более чем 200 тысяч аптек и медицинских центров в 25 странах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.
 walgreensbootsalliance.com/
walgreensbootsalliance.com/ - Ниша рынка: Food and Drug Stores
- Скорость загрузки сайта PingDom Tools: Page size — 1,5 mb; Performance grade — 69 D; Load time — 2,30s
41% — JS файлы 34% изображения - Google page speed insights:
- мобильная 49
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение - пк 97
Показывайте изображения в новых форматах
- мобильная 49
- Google Lighthouse: Performance — 47, Accessibility — 81, Best Practices — 50, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование и минимизировать JS файлы
20. JPMorgan Chase
JPMorgan Chase – самый крупный по размеру активов банковский холдинг в США. Он входит в «большую четверку» банков Америки и ведет деятельность в области финансовых услуг, инвестиций, руководство личными капиталами и не только. Многие банки разных стран открывают в нем корреспондентские счета.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.jpmorganchase.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 5,2 mb; Performance grade — 76 С; Load time — 1,50s
80% — изображения - Google page speed insights:
- мобильная 7
Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображение - пк 59
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения
- мобильная 7
- Google Lighthouse: Performance — 0, Accessibility — 63, Best Practices — 64, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, оптимизировать JS файлы и уменьшить количество редиректов
21. Fannie Mae
Fannie Mae – одно из крупнейших ипотечных агентств Америки. Корпорация называет своей основной целью расширение вторичного ипотечного рынка. Для этого они скупают кредиты у банков, консолидируя их в пулы и выпуская под их обеспечение ипотечные ценные бумаги, продаваемые на открытом рынке. На сегодня они финансируют около 20% всех ипотечных кредитов в США.
Корпорация называет своей основной целью расширение вторичного ипотечного рынка. Для этого они скупают кредиты у банков, консолидируя их в пулы и выпуская под их обеспечение ипотечные ценные бумаги, продаваемые на открытом рынке. На сегодня они финансируют около 20% всех ипотечных кредитов в США.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.fanniemae.com/
- Ниша рынка: Diversified Financials
- Скорость загрузки сайта PingDom Tools: Page size — 10,6 mb; Performance grade — 61 D; Load time — 1,42s
78% — изображения - Google page speed insights:
- мобильная 6
Отложите закадровые изображения. Показывайте изображения в новых форматах. Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется - пк 45
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Включите сжатие текста. Удалите ресурсы, которые блокируют отображение
- мобильная 6
- Google Lighthouse: Performance — 6, Progressive Web App — 15, Accessibility — 51, Best Practices — 60, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Нужно провести работы над оптимизацией изображений, настроить кэширование, подключить gzip сжатие и уменьшить количество редиректов
com/ Canada: Нужно провести работы над оптимизацией изображений, настроить кэширование, подключить gzip сжатие и уменьшить количество редиректов
22. Alphabet
Alphabet Inc. – это международный конгломерат компаний, который был создан в 2015 году американскими предпринимателями и программистами. В него входит компания Google, а также все компании, которыми владели сами предприниматели лично или через Google. Они заявляют, что сделали это объединение, чтобы проще управлять компаниями, независимо от того, насколько они связаны между собой, так как работают в разных сферах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.abc.xyz/
- Ниша рынка: Internet Services and Retailing
- Скорость загрузки сайта PingDom Tools: Page size — 228 kb; Performance grade — 85 В; Load time — 188ms
57% — изображения - Google page speed insights:
- мобильная 100
- пк 100
- мобильная 100
- Google Lighthouse: Performance — 100, Progressive Web App — 58, Accessibility — 95, Best Practices — 93, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется настроить кэширование и оптимизировать изображения
com/ Canada: Рекомендуется настроить кэширование и оптимизировать изображения
23. Home Depot
Крупнейшая в мире торговая сеть по продаже инструментов, строительных материалов и всего для ремонта и декора дома The Home Depot имеет более двух тысяч магазинов в США, Мексике, Канаде и Китае. В ее штате около 355 тысяч сотрудников, а товары из этой сети пользуются популярностью во всем мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.homedepot.com/
- Ниша рынка: Specialty Retailers: Other
- Скорость загрузки сайта PingDom Tools:Page size — 3,1 mb; Performance grade — 76 С; Load time — 1,40s
52% — JS файлы; 25% — изображения - Google page speed insights:
- мобильная 30
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах - пк 53
Удалите ресурсы, которые блокируют отображение
- мобильная 30
- Google Lighthouse: Performance — 30, Progressive Web App — 23, Accessibility — 55, Best Practices — 67, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется подключить кэширование, уменьшить изображения и количество редиректов, настроить единственное зеркало и вес запросов
com/ Canada: Рекомендуется подключить кэширование, уменьшить изображения и количество редиректов, настроить единственное зеркало и вес запросов
24. Bank of America Corp
Bank of America – один из самых больших в США. Они выделяют свою основную цель в помощи улучшить финансовую жизнь благодаря силе каждой связи. Компания делает акцент на экологическом, социальном и управленческом лидерстве. Банк обслуживает более 67 миллионов клиентов и является мировым лидером в управлении активами, корпоративном и инвестиционном банкинге и торговле в широком диапазоне классов активов, обслуживая корпорации, правительства, учреждения и частных лиц по всему миру.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.bankofamerica.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 1,2 mb; Performance grade — 90 В; Load time — 519ms
44% — JS файлы; 29% — изображения - Google page speed insights:
- мобильная 32
Удалите ресурсы, которые блокируют отображение - пк 71
Уменьшите время ответа сервера (TTFB)
- мобильная 32
- Google Lighthouse: Performance — 43, Progressive Web App — 58, Accessibility — 84, Best Practices — 80, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется минимизировать вес запросов и настроить единый формат URL
com/ Canada: Рекомендуется минимизировать вес запросов и настроить единый формат URL
25. Express Scripts Holding
Американский холдинг Express Scripts является 25-й по величине компанией в США по общему объему выручки. Также они стали одной из самых крупных в Америке организацией по управлению выплатами аптек. Они предоставляют комплексные услуги по управлению аптечными льготами, управлению льготами в специализированных аптеках через свою дочернюю компанию Accredo, консультированию по выгодному дизайну, обзору использования наркотиков, формульному управлению и услуги по анализу медицинских данных и данных о наркотиках для управления планами по лекарственным средствам для планов медицинского страхования.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.express-scripts.com/
- Ниша рынка: Health Care: Pharmacy and Other Services
- Скорость загрузки сайта PingDom Tools: Page size — 2,1 mb; Performance grade — 73 С; Load time — 1,12s
49% — JS файлы; 35% — изображения - Google page speed insights:
- мобильная 45
Удалите ресурсы, которые блокируют отображение - пк 73
Удалите ресурсы, которые блокируют отображение
- мобильная 45
- Google Lighthouse: Performance — 52, Progressive Web App — 31, Accessibility — 80, Best Practices — 80, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется минимизировать количество редиректов, настроить кэширование, оптимизировать изображения и единый формат URL
com/ Canada: Рекомендуется минимизировать количество редиректов, настроить кэширование, оптимизировать изображения и единый формат URL
26. Wells Fargo
Wells Fargo – американская транснациональная банковская и финансовая холдинговая компания. Она вошла в «Большую Четверку» самых крупных банков США и стала четвертой по размеру общих активов и второй по размеру депозитов и количеству эмитированных платежных карточек. Эта компания представлена в 35 странах и насчитывает более 70 миллионов клиентов во всем мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.wellsfargo.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 977 kb; Performance grade — 79 С; Load time — 1,51s
77% изображения - Google page speed insights:
- мобильная 68
Удалите ресурсы, которые блокируют отображение - пк 87
Удалите ресурсы, которые блокируют отображение
- мобильная 68
- Google Lighthouse: Performance — 66, Progressive Web App — 58, Accessibility — 85, Best Practices — 67, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется оптимизировать изображения и CSS изображения, а также подключить кэширование
com/ Canada: Рекомендуется оптимизировать изображения и CSS изображения, а также подключить кэширование
27. Boeing
The Boeing Company – крупнейшая мировая аэрокосмическая и защитная корпорация. Они являются самым большим производителем самолетов в мире по количеству заказов, поставок и уровню доходов. В ценовом эквиваленте это самый крупный экспортер в США.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.boeing.com/
- Ниша рынка: Aerospace and Defense
- Скорость загрузки сайта PingDom Tools: Page size — 2,9 mb; Performance grade — 62 D; Load time — 1,58s
47% — изображения; 38% — JS файлы - Google page speed insights:
- мобильная 10
Правильно выберите размер изображений. Включите сжатие текста. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения - пк 63
Включите сжатие текста
- мобильная 10
- Google Lighthouse: Performance — 12, Progressive Web App — 15, Accessibility — 72, Best Practices — 67, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Отсутствует gzip сжатие и кэширование. Рекомендуется уменьшить количество редиректов, оптимизировать изображения и JS файлы
com/ Canada: Отсутствует gzip сжатие и кэширование. Рекомендуется уменьшить количество редиректов, оптимизировать изображения и JS файлы
28. Phillips 66
Это диверсифицированная энергетическая компания с 140-летним опытом и возможностями для удовлетворения глобальных потребностей в энергии. Компания занимается производством и логистикой, специализируясь на нефтепереработке, добыче полезных ископаемых, химической промышленности и маркетинге.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.phillips66.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 4,6 mb; Performance grade — 76 С; Load time — 4,33s
80% веса — изображения - Google page speed insights:
- мобильная 12
Показывайте изображения в новых форматах. Отложите закадровые изображения. Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB). Отложите содержание CSS, который не используется - пк 62
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB)
Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB)
- мобильная 12
- Google Lighthouse: Performance — 25, Progressive Web App — 31, Accessibility — 51, Best Practices — 67, SEO — 78
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит оптимизировать изображения, настроить последовательность выполнения JS файлов, подключить кэширование и минимизировать CSS файлы
29. Anthem
Американская компания Anthem занимается медицинским страхованием. С 1940-х и до 2014 года была известна, как WellPoint, Inc. Это одна из крупнейших коммерческих компаний в области управления медицинскими услугами, которая входит в ассоциацию Blue Cross и Blue Shield.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.antheminc.com/
- Ниша рынка: Health Care: Insurance and Managed Care
- Скорость загрузки сайта PingDom Tools: Page size — 773 kb; Performance grade — 79 С; Load time — 528ms
72% — изображения - Google page speed insights:
- мобильная 72
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Эффективно кодируйте изображения - пк 91
Удалите ресурсы, которые блокируют отображение
- мобильная 72
- Google Lighthouse: Performance — 86, Progressive Web App — 46, Accessibility — 68, Best Practices — 53, SEO — 78
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется подключить кэширование и поработать над изображениями
30. Microsoft
Есть ли еще страны, где не знают компанию Microsoft или как минимум ее продукцию? Наверное, нет. Эта многонациональная корпорация компьютерных технологий со 124 тысячами сотрудников в 102 странах стала самой большой в мире компанией-производителем программного обеспечения. Главный офис в Редмонде (штат Вашингтон, США).
- Скрин главной страницы сайта
- URL адрес сайта: https://www.microsoft.com/
- Ниша рынка: Computer Software
- Скорость загрузки сайта PingDom Tools: Page size — 1,1 mb; Performance grade — 86 В; Load time — 706ms
39% и 38% веса страницы — это изображение и JS файлы соответственно - Google page speed insights:
- мобильная 73
Удалите ресурсы, которые блокируют отображение - пк 98
Удалите ресурсы, которые блокируют отображение
- мобильная 73
- Google Lighthouse: Performance — 67, Progressive Web App — 58, Accessibility — 96, Best Practices — 93, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется только уменьшить количество редиректов
com/ Canada: Рекомендуется только уменьшить количество редиректов
31. Valero Energy
Вертикально интегрированная нефтяная компания США. На сегодня владеет 18 нефтеперерабатывающими заводами совокупной мощностью 3,3 млн. баррелей нефти в сутки. В компании также есть розничная сеть автозаправок, которая насчитывает более 5000 станций.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.valero.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 3,1 mb; Performance grade — 74 С; Load time — 1,62s
85% — изображения - Google page speed insights:
- мобильная 24
Отложите закадровые изображения. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения. Старайтесь избегать перенаправления нескольких страниц - пк 67
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах
- мобильная 24
- Google Lighthouse: Performance — 58, Progressive Web App — 58, Accessibility — 53, Best Practices — 60, SEO — 80
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит оптимизировать изображения и подключить кэширование
com/ Canada: Стоит оптимизировать изображения и подключить кэширование
32. Citigroup
Это транснациональная банковская и финансовая корпорация США со штаб-квартирой в Нью-Йорке. Она работает с 1998 года, после слияния Citicorp и Travelers Group. Основой группы стал Citibank, который является одним из самых крупных банков в Америке. У них есть дочерние банки и представительства в 36 странах, что и дало возможность войти в список десяти самых больших банков мира.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.citigroup.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 4,8 mb; Performance grade — 61 D; Load time — 1,36s
63% — изображения 25% — JS файлы - Google page speed insights:
- мобильная 3
Показывайте изображения в новых форматах. Предварительно загружайте основные запросы. Эффективно кодируйте изображения. Правильно выберите размер изображений. Избегайте перенаправлений нескольких страниц - пк 37
Предварительно загружайте основные запросы. Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения
- мобильная 3
- Google Lighthouse: Performance — 7, Progressive Web App — 23, Accessibility — 93, Best Practices — 60, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Не подключено кэширование. Стоит оптимизировать изображения, JS файлы и уменьшить количество редиректов
33. Comcast
Comcast Corporation – это мультинациональная масмедиа корпорация. Они владеют самой большой в США кабельной сетью, а также являются крупнейшим Интернет-провайдером Америки.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.comcastcorporation.com/
- Ниша рынка: Telecommunications
- Скорость загрузки сайта PingDom Tools: Page size — 25,6 mb; Performance grade — 67 D; Load time — 1,02s
72% — изображения 14% — JS - Google page speed insights:
- мобильная 2
Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется. Эффективно кодируйте изображения - пк 40
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений
- мобильная 2
- Google Lighthouse: Performance — 1, Progressive Web App — 31, Accessibility — 80, Best Practices — 60, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует gzip сжатие и кэширование. Стоит оптимизировать изображения, сжать CSS и JS файлы и уменьшить количество редиректов
34. IBM
International Business Machines Corporation – полное название американской электронной корпорации. Это один из крупнейших мировых производителей разных типов компьютеров и программного обеспечения. Также один из самых больших провайдеров глобальных информационных сетей. Корпорация по праву занимает шестое место в списке самых больших компаний мира. Их штат давно превысил 330 тысяч сотрудников по всему миру, консультанты есть в 170 странах.
Корпорация по праву занимает шестое место в списке самых больших компаний мира. Их штат давно превысил 330 тысяч сотрудников по всему миру, консультанты есть в 170 странах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.ibm.com/
- Ниша рынка: Information Technology Services
- Скорость загрузки сайта PingDom Tools: Page size — 2,7 mb; Performance grade — 63 D; Load time — 1,60s
46% — изображения; 40% — файлы JS - Google page speed insights:
- мобильная 24
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Избегайте перенаправления нескольких страниц. Предварительно загружайте основные запросы - пк 76
Удалите ресурсы, которые блокируют отображение
- мобильная 24
- Google Lighthouse: Performance — 32, Progressive Web App — 31, Accessibility — 58, Best Practices — 87, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Найдено промежуточные редиректы и не подключено кэширование.
 Стоит оптимизировать изображения, настроить gzip сжатие, уменьшить вес запросов и настроить последовательность выполнения JS файлов
Стоит оптимизировать изображения, настроить gzip сжатие, уменьшить вес запросов и настроить последовательность выполнения JS файлов
35. Dell Technologies
Dell Technologies Inc. – крупная американская транснациональная корпорация, работающая в сфере информационных технологий. Она стала результатом слияния Dell и EMC Corporation. Среди их продуктов компьютеры, серверы, смартфоны, телевизоры, компьютерное программное обеспечение, компьютерная безопасность и сетевая безопасность, а также службы информационной безопасности.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.delltechnologies.com/
- Ниша рынка: Computers, Office Equipment
- Скорость загрузки сайта PingDom Tools: Page size — 9,1 mb; Performance grade — 60 Е; Load time — 10,58s
81% — изображения - Google page speed insights:
- мобильная 8
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений. Эффективно кодируйте изображения. Отложите содержание CSS, который не используется. Удалите ресурсы, которые блокируют отображение
Отложите содержание CSS, который не используется. Удалите ресурсы, которые блокируют отображение - пк 53
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений. Эффективно кодируйте изображения
- мобильная 8
- Google Lighthouse: Performance — 9, Progressive Web App — 31, Accessibility — 44, Best Practices — 67, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Не подключено кэширование и найдены промежуточные редиректы. Стоит оптимизировать изображения, JS файлы и настроить единый формат URL
36. State Farm Insurance Cos
State Farm Insurance – это группа компаний США, которая занимается предоставлением финансовых и страховых услуг. Она названа крупнейшим страховщиком автотранспортных средств в Америке с 1942 года. Кроме того у нее есть представительство в Канаде.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.statefarm.com/
- Ниша рынка: Insurance: Property and Casualty (Mutual)
- Скорость загрузки сайта PingDom Tools: Page size — 1,9 mb; Performance grade — 64 D; Load time — 2,17s
53% — изображения 33% — JS файлы - Google page speed insights:
- мобильная 27
Удалите ресурсы, которые блокируют отображение - пк 73
Удалите ресурсы, которые блокируют отображение
- мобильная 27
- Google Lighthouse: Performance — 42, Progressive Web App — 54, Accessibility — 82, Best Practices — 67, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит оптимизировать изображения, подключить кэширование и уменьшить количество редиректов
com/ Canada: Стоит оптимизировать изображения, подключить кэширование и уменьшить количество редиректов
37. Johnson & Johnson
Всемирно известная компания Johnson & Johnson – это крупнейший производитель косметических и санитарно-гигиеничных товаров, а также медицинского оборудования. Корпорация состоит более чем с 230 дочерних компаний в 50 странах, а продукция реализуется в более 175 странах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.jnj.com/
- Ниша рынка: Pharmaceuticals
- Скорость загрузки сайта PingDom Tools: Page size — 4.8 mb; Performance grade — 85 B; Load time — 1,07s
80% — изображения - Google page speed insights:
- мобильная 58
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется - пк 93
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений
- мобильная 58
- Google Lighthouse: Performance — 61, Progressive Web App — 58, Accessibility — 53, Best Practices — 73, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит настроить размеры изображений gzip сжатие и кэширование
com/ Canada: Стоит настроить размеры изображений gzip сжатие и кэширование
38. Freddie Mac
Freddie Mac – это крупное ипотечное агентство. Компания была основана в 1970 году для расширения и поддержания вторичного рынка ипотеки в Америке. Их основная деятельность заключается в покупке ипотечных кредитов на вторичном рынке, объединении их в пулы и продаже в качестве залогового обеспечения инвесторам на открытом рынке.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.freddiemac.com/
- Ниша рынка: Diversified Financials
- Скорость загрузки сайта PingDom Tools: Page size — 2,6 mb; Performance grade — 66 D; Load time — 1,08s
68% — изображения - Google page speed insights:
- мобильная 39
Показывайте изображения в новых форматах. Включите сжатие текста. Отложите содержание CSS, который не используется. Удалите ресурсы, которые блокируют отображение - пк 78
Включите сжатие текста. Отложите содержание CSS, который не используется
- мобильная 39
- Google Lighthouse:
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Не подключено кэширование и gzip сжатие. Стоит минимизировать CSS файлы и количество редиректов
com/ Canada: Не подключено кэширование и gzip сжатие. Стоит минимизировать CSS файлы и количество редиректов
39. Target
Компания Target является крупной американской сетью магазинов розничной торговли, которые работают под двумя торговыми марками – Target и SuperTarget. Она является шестым по величине ретейлером в США. Также сеть этих магазинов на третьем месте среди продавцов музыки в Соединенных Штатах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.target.com/
- Ниша рынка: General Merchandisers
- Скорость загрузки сайта PingDom Tools: Page size — 2,2 mb; Performance grade — 67 D; Load time — 2,91s
75% — JS; 17% — изображения - Google page speed insights:
- мобильная 92
Правильно выберите размер изображений - пк 90
Правильно выберите размер изображений. Предварительно загружайте основные запросы
- мобильная 92
- Google Lighthouse: Performance — 44, Progressive Web App — 38, Accessibility — 84, Best Practices — 93, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит правильно настроить браузерное кешувание
com/ Canada: Стоит правильно настроить браузерное кешувание
40. Marathon Petroleum
Marathon Petroleum Corporation – это нефтеперерабатывающая, маркетинговая и транспортная компания, которая была дочерней компанией Marathon Oil до 2011 года. На сегодня она стала крупнейшим оператором нефтепереработки в Америке, владея 16 нефтеперерабатывающими заводами, мощности которых перерабатывают три миллиона баррелей в день.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.marathonpetroleum.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 562 kb; Performance grade — 76 С; Load time — 616ms
66% — изображения; 26% — JS файлы - Google page speed insights:
- мобильная 96
Используйте форматы видео для анимированного содержимого. Удалите ресурсы, которые блокируют отображение
. - пк 100
- мобильная 96
- Google Lighthouse: Performance — 95 , Accessibility — 85, Best Practices — 71, SEO — 64
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит уменьшить количество редиректов
com/ Canada: Стоит уменьшить количество редиректов
41. Procter & Gamble
Транснациональная корпорация США, которая имеет свои региональные представительства в более чем 80 странах по всему миру. В 45 из этих стран, она имеет собственное производство, а под ее контролем находится около 300 торговых марок, продажа которых ведется в 145 странах. В компании около 150 тысяч рабочих мест и более миллиона акционеров.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.pg.com/
- Ниша рынка: Household and Personal Products
- Скорость загрузки сайта PingDom Tools: Page size — 1,3 mb; Performance grade — 74 С; Load time — 1,18s
59% — JS; 29% — изображения - Google page speed insights:
- мобильная 21
Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется - пк 73
Уменьшите время ответа сервера (TTFB)
- мобильная 21
- Google Lighthouse: Performance — 30, Progressive Web App — 31, Accessibility — 66, Best Practices — 80, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит уменьшить количество промежуточных редиректов и подключить кэширование
com/ Canada: Стоит уменьшить количество промежуточных редиректов и подключить кэширование
42. MetLife
MetLife – крупная международная страховая компания, которая предлагает разнообразные программы страхования жизни, здоровья и пенсионного обеспечения. У нее огромная сеть дочерних компаний, филиалов, банков-партнеров и каналов прямого маркетинга. Она лидирует не только на рынке США, но и Японии, Латинской Америки, Европы, Ближнего Востока и не только.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.metlife.com/
- Ниша рынка: Insurance: Life, Health (stock)
- Скорость загрузки сайта PingDom Tools: Page size — 3,3 mb; Performance grade — 64 D; Load time — 1,54s
36% — JS; 32% — изображения; 26% — видео контент - Google page speed insights:
- мобильная 24
Правильно выберите размер изображений. Удалите ресурсы, которые блокируют отображения. Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется - пк 72
Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется
Отложите содержание CSS, который не используется
- мобильная 24
- Google Lighthouse: Performance — 26, Progressive Web App — 31, Accessibility — 74, Best Practices — 60, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит уменьшить количество промежуточных редиректов, настроить размеры изображений, подключить кэширование и настроить последовательность воспроизведения JS файлов
43. UPS
United Parcel Service, Inc. или UPS – компания, которая специализируется на экспресс-доставке и логистике. Ежедневно сотрудники доставляют около 17 миллионов грузов для 9,5 миллион клиентов по всему миру (в более чем 220 стран). Основное направление экспресс-доставка грузов и документов. У них есть собственная авиакомпания с 237 реактивными самолетами, что вывело ее на первое место по размеру флота.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.ups.com/
- Ниша рынка: Mail, Package, and Freight Delivery
- Скорость загрузки сайта PingDom Tools: Page size — 1,1 mb; Performance grade — 72 С; Load time — 1,47s
72% — JS; 17% — CSS - Google page speed insights:
- мобильная 23
Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется. Избегайте перенаправлений нескольких страниц
Отложите содержание CSS, который не используется. Избегайте перенаправлений нескольких страниц - пк 82
Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется
- мобильная 23
- Google Lighthouse: Performance — 17, Progressive Web App — 23, Accessibility — 100, Best Practices — 73, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется настроить кэширование, последовательность воспроизведения JS файлов и уменьшить количество редиректов
44. PepsiCo
Pepsico является одной из ведущих мировых компаний по производству продуктов питания и напитков. Сегодня она обслуживает более 200 стран и территорий по всему миру. За многие годы компания качественно развивалась и превратилась из фирмы, производящей снеки и газированные напитки в большую коллекцию мировых брендов (Pepsi и Quaker, Gatorade и Tropicana, Frito-Lay и другие).
- Скрин главной страницы сайта
- URL адрес сайта: https://www.
 pepsico.com/
pepsico.com/ - Ниша рынка: Food Consumer Products
- Скорость загрузки сайта PingDom Tools: Page size — 7,9 mb; Performance grade — 87 В; Load time — 1,09s
94% — изображения - Google page speed insights:
- мобильная 53
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Правильно выберите размер изображений. Отложите закадровые изображения - пк 96
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Правильно выберите размер изображений
- мобильная 53
- Google Lighthouse: Performance — 68, Progressive Web App — 31, Accessibility — 76, Best Practices — 67, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется поработать над последовательностью воспроизведения JS файлов
45. Intel
О процессорах Intel вы наверняка слышали, но эта корпорация занимается далеко не только производством лучших процессоров. Они изобретают решения, объединяющие разные технологии, чтобы создавать лучшие возможности для бизнеса и каждого человека отдельно.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.intel.com/
- Ниша рынка: Semiconductors and Other Electronic Components
- Скорость загрузки сайта PingDom Tools: Page size — 2 mb; Performance grade — 66 D; Load time — 2,14s
50% — изображения; 32% — JS файлы - Google page speed insights:
- мобильная 5
Удалите ресурсы, которые блокируют отображение. Избегайте перенаправлений нескольких страниц. Показывайте изображения в новых форматах. Эффективно кодируйте изображения - пк 45
Удалите ресурсы, которые блокируют отображение. Избегайте перенаправлений нескольких страниц. Правильно выберите размер изображений
- мобильная 5
- Google Lighthouse: Performance — 53, Progressive Web App — 23, Accessibility — 76, Best Practices — 80, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется поработать над редиректом, подключить кэширование, настроить последовательность воспроизведения JS и единый формат URL
46.
 DowDuPont
DowDuPontDowDuPont – лидер в области сельского хозяйства и специализированных продуктах, который объединяет ресурсы и возможности наследия Dow и DuPont. Она стала крупнейшей в мире химической компанией по объему продаж.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.dow-dupont.com
- Ниша рынка: Agriculture, Materials Science and Specialty Products
- Скорость загрузки сайта PingDom Tools: Page size — 2.5 mb; Performance grade — 69 D; Load time — 1,60s
65% — изображения - Google page speed insights:
- мобильная 49
Предварительно загружайте основные запросы. Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах - пк 90
Правильно выберите размер изображений. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение
- мобильная 49
- Google Lighthouse: Performance — 49, Progressive Web App — 42, Accessibility — 72, Best Practices — 60, SEO — 80
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит подключить кэширование и оптимизировать изображения
com/ Canada: Стоит подключить кэширование и оптимизировать изображения
47. Archer Daniels Midland
Archer Daniels Midland – это международная агропромышленная корпорация, которая занимается производством, хранением, транспортировкой, переработкой и продажей сельскохозяйственной продукции. Основные сегменты ее работы: производство кукурузы, растительные масла и сервис.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.adm.com/
- Ниша рынка: Food Production
- Скорость загрузки сайта PingDom Tools: Page size — 608 kb; Performance grade — 78 С; Load time — 1,84s
46%- JS; 26% — шрифты; 22% — изображения - Google page speed insights:
- мобильная 76
Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений. Уменьшите время ответа сервера (TTFB) - пк 97
Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение
- мобильная 76
- Google Lighthouse: Performance — 78, Progressive Web App — 58, Accessibility — 78, Best Practices — 87, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит уменьшить количество редиректов и подключить gzip сжатие, сжать JS файлы и настроить кэширование
com/ Canada: Стоит уменьшить количество редиректов и подключить gzip сжатие, сжать JS файлы и настроить кэширование
48. Aetna
Aetna Inc. – большая страховая компания, основная специализация которой медицинское страхование. Помимо этого есть еще два направления, таких как коллективное страхование сотрудников компаний и пенсионное страхование. Их клиентами стали более 47 миллионов человек.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.aetna.com/
- Ниша рынка: Health Care: Insurance and Managed Care
- Скорость загрузки сайта PingDom Tools: Page size — 2.9 mb; Performance grade — 65 D; Load time — 4.87s
45% — JS; 22% — CSS - Google page speed insights:
- мобильная 7
Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется. Показывайте изображения в новых форматах. Уменьшите время ответа сервера (TTFB) - пк 53
Уменьшите время ответа сервера (TTFB). Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется
Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется
- мобильная 7
- Google Lighthouse: Performance — 8, Progressive Web App — 31, Accessibility — 100, Best Practices — 73, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит подключить gzip сжатие, включить Keep-Alive и настроить кэширование, уменьшить количество редиректов, оптимизировать JS и HTML файлы
49. FedEx
О компании FedEx Corporation знают практически во всем мире. Эта американская компания предоставляет почтовые, курьерские и другие логистические услуги по всей планете. В ее штате более 400 тысяч сотрудников, которые трудятся для того, чтобы все грузы были доставлены по адресу в кратчайшее время.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.fedex.com/
- Ниша рынка: Mail, Package, and Freight Delivery
- Скорость загрузки сайта PingDom Tools: Page size — 4,5 mb; Performance grade — 72 С; Load time — 949ms
63% — изображения - Google page speed insights:
- мобильная 33
Отложите закадровые изображения. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений. Эффективно кодируйте изображения - пк 83
Правильно выберите размер изображений. Показывайте изображения в новых форматах
- мобильная 33
- Google Lighthouse: Performance — 26, Progressive Web App — 31, Accessibility — 95, Best Practices — 73, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит оптимизировать изображения, подключить кэширование, уменьшить количество редиректов и поработать над JS файлами
50. United Technologies
Это глобальная технологическая группа, основанная одними из величайших изобретателей мира и привержена решению некоторых из самых серьезных проблем общества. В их арсенала много ведущих мировых компаний, которые работают в разных областях промышленности и финансов.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.utc.com/
- Ниша рынка: Aerospace and Defense
- Скорость загрузки сайта PingDom Tools: Page size — 3,2 mb; Performance grade — 77 С; Load time — 1,27s
75% — изображения - Google page speed insights:
- мобильная 27
Показывайте изображения в новых форматах. Отложите закадровые изображения. Эффективно кодируйте изображения. Отложите содержание CSS, который не используется
Отложите закадровые изображения. Эффективно кодируйте изображения. Отложите содержание CSS, который не используется - пк 72
Показывайте изображения в новых форматах. Отложите закадровые изображения
- мобильная 27
- Google Lighthouse: Performance — 38, Accessibility — 54, Best Practices — 50, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения и минимизировать JS файлы
Выводы
Как вы уже поняли, сегодня очень важно иметь быстрый сайт. Пользователи уже настолько привыкли к качественным веб-ресурсам, что от любого сайта ожидают молниеносной работы, и если их ожидания не оправдываются, они просто уходят. Из-за этого вы теряете трафик веб-сайта и соответственно ваш доход. Именно поэтому так важно постоянно проводить тест производительности и обеспечивать бесперебойную работу, повышая скорость загрузки сайта и качественно выделяясь среди конкурентов.
Мы описали проблемы, которые есть даже на сайтах 50 лучших мировых компаний, чтобы вы могли понять, как именно можно повысить скорость вашего веб-ресурса. Ведь некоторые проблемы могут казаться совершенно незначительными, но именно они являются причиной длительной загрузки страниц и потери трафика.
Ведь некоторые проблемы могут казаться совершенно незначительными, но именно они являются причиной длительной загрузки страниц и потери трафика.
Скорость загрузки сайта: 22 сервиса для анализа
В статье рассказывается:
- Почему нужно делать замеры скорости загрузки сайта
- Как повысить скорость загрузки сайта
- 22 сервиса для анализа скорости загрузки сайта
Скорость загрузки сайта входит в перечень наиболее важных параметров интернет-ресурса. Этот показатель влияет на его ранжирование в рейтинге поисковой выдачи. От него во многом зависит конверсия продаж. Необходимо регулярно проводить проверку скорости загрузки страниц сайта, используя специальные инструменты, и осуществлять мероприятия по улучшению этого показателя.
Почему важно замерять скорость загрузки сайта
Google считает, если страница сайта загружается более 5 секунд, существенно возрастает вероятность ухода пользователя на другой ресурс. В этом есть логика, поскольку в этом случае у посетителя возникает сомнение, стоит ли изучать интернет ресурс, если он не способен дать быстрый ответ. Высокая скорость загрузки сайта дает возможность:
В этом есть логика, поскольку в этом случае у посетителя возникает сомнение, стоит ли изучать интернет ресурс, если он не способен дать быстрый ответ. Высокая скорость загрузки сайта дает возможность:
- Привлечь больше клиентов. Этот момент особенно ощутим для мобильных версий страниц. По статистике, все больше посетителей сайтов используют для просмотра информации в интернете мобильные телефоны. Учитывая это обстоятельство, следует особое внимание уделить скорости загрузки для адаптивной версии.
- Повысить удобство работы пользователей. Это момент также имеет прямое отношение к привлечению потребителей. К примеру, разработчики сайта с продуманным дизайном, понятным интерфейсом и полезным контентом считают, что такой ресурс может обеспечить хорошую конверсию. И это может соответствовать действительности, но только в том случае, если все компоненты страниц будут загружаться достаточно быстро.
- Увеличить конверсию. Показатели конверсии растут с повышением скорости загрузки сайта.
 Это обеспечивается за счет «нетерпеливых» посетителей, которые не покидают ресурс после просмотра начальной страницы.
Это обеспечивается за счет «нетерпеливых» посетителей, которые не покидают ресурс после просмотра начальной страницы.
Таким образом, следует принять к вниманию, что все сайты, разработанные для продажи услуг или товаров, должны обеспечивать высокую скорость загрузки страниц и их стабильную работу.
Как ускорить загрузку сайта: 9 работающих способов
Низкая скорость загрузки сайта часто является причиной ухода посетителей. Потери страниц из-за этого недостатка могут быть очень существенными. Как было отмечено ранее, особенно важна скорость загрузки для пользователей, посещающих интернет-ресурсы со смартфонов.
Как ускорить загрузку сайтаДалее мы представим простые рекомендации, позволяющие минимизировать потери клиентов из-за медленной загрузки страниц. Чтобы реализовать такие советы вам не потребуются специальные знания и опыт работы в области продвижения ресурсов.
Оптимизируйте HTML-код и CSS-, JS-файлы
Прежде всего, следует позаботиться о «чистоте» кода, который передается браузеру посетителя интернет-ресурса. Без этого невозможна эффективная оптимизация скорости загрузки сайта. Длинный код существенно замедляет открытие страниц, поэтому нужно поработать над сокращением количества символов в нем.
Без этого невозможна эффективная оптимизация скорости загрузки сайта. Длинный код существенно замедляет открытие страниц, поэтому нужно поработать над сокращением количества символов в нем.
Как минимизировать код для ускорения загрузки сайта:
- Уберите из кода лишние знаки, теги и элементы разметки. Для автоматизации загрузки страниц могут вставляться небольшие элементы в начале и конце HTML-кода сайта. Этот метод обеспечивает PHP буферизацию и является достаточно эффективным с точки зрения скорости загрузки. Нужно учитывать, что такое решение может увеличить нагрузку на оперативную память.
- Собрать в группы однотипные CSS и JS файлы одного типа. Сделать это можно, используя бесплатные PHP-приложения (к примеру, JCH Optimize, Cloudflare или Minify). Такие программы устанавливают в отдельную директорию, после чего, через них пропускают все файлы HTML-кода сайта.
Уберите лишние HTTP-запросы
Огромная часть мощностей системы приходится на загрузку элементов интернет-страниц. Сильно снижают производительность ресурса HTTP-запросы к JavaScript, картинки, CSS- и флэш-файлам.
Сильно снижают производительность ресурса HTTP-запросы к JavaScript, картинки, CSS- и флэш-файлам.
Сокращение количества элементов страницы позволит уйти от «лишних» обращений к серверу и повысит скорость загрузки сайта.
Сделать это можно несколькими способами:
- Объединить часть картинок в один графический файл (CSS-спрайт).
- Применять встроенные (Inline) картинки, собранные в таблице стилей онлайн-страницы.
- Собрать в одном файле ряд однотипных CSS-файлов или скриптов.
- Уменьшить количество используемых скриптов и программных модулей.
Расположите JavaScript и CSS в нужном порядке
Специалисты советуют размещать файлы CSS в верхней части кода страницы, а JavaScript в нижней. В результате такой оптимизации загрузится статичная информация, а только после этого динамические элементы графики.
Анимационные элементы дизайна страницы, которым нужно больше мощностей для загрузки, не будут открываться в первую очередь и создавать неправильное представление у пользователя о сайте с первых мгновений. Таким образом, будет обеспечено плавное открытие контента страницы и повысится ее визуальная привлекательность.
Таким образом, будет обеспечено плавное открытие контента страницы и повысится ее визуальная привлекательность.
Уменьшите число внешних скриптов
Внешними скриптами называют элементы кода, активирующиеся по ссылке на другие ресурсы. Переходы на сторонние сайты формируют дополнительные запросы к многочисленным серверам, замедляя загрузку страницы. Предотвратить такое замедление загрузки можно, используя, в большей мере, локальные скрипты, которые встроены в структуру первоначального кода сайта.
Безусловно, такая оптимизация несколько ограничивает возможности дизайна и функциональность ресурса, но выгода в виде высокой скорости загрузки с лихвой компенсирует эти недостатки.
Задействуйте функцию flush
Этот PHP-инструмент очищает буфер ввода. Функция flush дает возможность не ждать, пока сервер посетителя выполнит загрузку всего контента со страницы сайта, а выводить информацию по частям. При этом окно, открытое перед пользователем, не будет оставаться пустым, пока данные с сервера передаются браузеру. Оно будет постепенно заполняться загружаемым контентом. Такаю оптимизацию следует рекомендовать сайтам с высокой посещаемостью и сложным дизайном страниц.
Оно будет постепенно заполняться загружаемым контентом. Такаю оптимизацию следует рекомендовать сайтам с высокой посещаемостью и сложным дизайном страниц.
Рекомендуем устанавливать функцию flush в начале исходного кода, сразу после head. Контент быстрее откроется из заголовка, а параллельно можно активировать загрузку элементов CSS и JavaScript.
Кэшируйте страницы
В результате кэширования обеспечивается хранение графики, JavaScript, CSS и других данных интернет-страницы в браузере посетителя. Таким образом, при повторном заходе часть файлов быстро загружается непосредственно из браузера, что значительно ускоряет процесс открытия сайта.
Для подключения функции кэширование в код заголовка можно добавлять запись expires. Для кеширования ресурсов, созданных на движке Вордпресс, могут использоваться плагины, имеющие бесплатные или частично платные функции, к примеру, W3 Total Cache, Cache Enabler или Zen Cach.
Кэшируйте страницыОтметим, что использовать кэширование стоит только для тех сайтов, которые уже полностью готовы к работе. При включении этой функции на этапе разработки ресурса, вносимые вебмастерами изменения, могут привести к неправильному отображению страниц в браузере.
При включении этой функции на этапе разработки ресурса, вносимые вебмастерами изменения, могут привести к неправильному отображению страниц в браузере.
Пользуйтесь CDN
Для сокращения времени передачи содержимого интернет ресурсов пользователям, была разработана сеть Content Delivery Network, которая состоит из дата-центров, расположенных в разных точках мира. В зависимости от удаленности устройства посетителя сайта от CDN-серверов, меняется время, затрачиваемое на передачу данных по содержанию страницы сайта.
Сеть CDN обеспечивает доступность информации для людей из разных уголков мира.
Особенно полезна сеть доставки контента для информационных порталов, перегруженных данными, пользователи которых находятся далеко от места расположения серверов. Благодаря Content Delivery Network снижается время загрузки иностранных ресурсов, что обеспечивает повышение их рейтинга в поисковой выдаче. Это происходит потому, что загрузка данных осуществляется с сервера, который находится в стране пользователя максимально близко к нему.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 14773
На сегодняшний день популярны следующие CDN (сети доставки контента):
- Google Cloud Content Delivery Network
- Amazon CloudFront
- Microsoft Azure Content Delivery Network
- Swarmify
- Akamai
- Limelight
- CloudFlare
- Rackspace Content Delivery Network.
Оптимизируйте графику и видео
Нужно подобрать верный формат для видеороликов и графики, потому что параметры файлов оказывают прямое влияние на скорость показа контента пользователям сайта.
Рекомендуемые форматы под разный веб-контент:
- SVG – для векторных картинок и простых деталей пользовательского интерфейса;
- PNG – для таблиц и невекторных картинок;
- JPG – для фотографий и других изображений;
- MPEG4 – для анимированных элементов и видеофайлов.
Для видеороликов и анимации будет доступен недавно созданный формат WEBM. Он поддерживает минимальный объем видео при сохранении такого же качества. Но WEBM не всегда поддерживается интернет браузерами (к примеру, отсутствует поддержка на платформах MacOS или Safari).
В связи с эти можно рекомендовать в основном использовать видео в формате WEBM, а в качестве альтернативы установить MPEG4. Если совместное использование таких форматов невозможно, рекомендуем остановиться на MPEG4.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.

- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 26 сентября
Осталось 17 мест
Стоит подчеркнуть, что векторный формат (SVG) дает возможность масштабировать изображения без потери качества.
Этапы оптимизации изображений:
- Масштабирование картинки
- Перед загрузкой на сайт сжать файл.

Сменить хостинг
Наиболее кардинальный способ повышения скорости загрузки может быть связан со сменой хостера. Желание сэкономить на хостинге часто приводит к существенному снижению качества предоставляемых услуг, что может окончательно помешать ускорению сайта.
Если все мероприятия с наполнением сайта, плагинами и кодом не принесли положительных результатов, то это причина задуматься о том, чтобы подобрать другой сервер для размещения интернет ресурса. Сотрудничество с надежной хостинговой компанией, предоставляющей профессиональную техподдержку, даст вашему сайту новые ресурсы для ускорения загрузки. Изменения в работе ресурса будут отмечены вашей аудиторией.
22 инструмента проверки скорости сайта
- Be1.ru. Этот ресурс предназначен для вебмастеров, специалистов по SEO, копирайтеров и всех, кто занимается продвижением сайтов. Здесь предлагают проверку скорости интернет-ресурсов, а на деле оценивается время ответа сервера.
- Сервис запущен летом 2016 года.

- Можно проверить один сайт.
- Сервис запущен летом 2016 года.
- Seolik.ru. Представляет собой комплекс инструментов, включающий проверку скорости загрузки сайта. Программа предоставляет недостаточно точную информацию. Скорее всего, это связано с использованием устаревшего алгоритма PageSpeed Insights от Google.
- Появился в конце зимы 2015 года.
- Можно проверить один сайт.
- Sitespeed.ru. Сервис от компании «Русоникс» позволяет быстро выполнить проверку скорости загрузки сайта.
- Появился осенью 2012 год.
- Сервис предоставляет возможность проверки одного сайта и дополнительно предлагает хостинг.
- Проверка может осуществляться только для российских пользователей.
22 инструмента проверки скорости сайта
- Pr-cy.ru. Анализ происходит через площадку PageSpeed Insight. Проверка через этот сервер, может быть неточной.
- Google PageSpeed Insights. Является популярнейшим сервисом для анализа скорости загрузки сайта.
 Этому инструменту доверяют все веб-специалисты. Но использовать его постоянно не стоит, так как здесь искусственно ограничивается скорость измерения до усредненных данных. Работая с этим сервисом желательно параллельно использовать GTmetrix или подобные ресурсы.
Этому инструменту доверяют все веб-специалисты. Но использовать его постоянно не стоит, так как здесь искусственно ограничивается скорость измерения до усредненных данных. Работая с этим сервисом желательно параллельно использовать GTmetrix или подобные ресурсы.- Работает с мая 2012 года.
- Есть возможность проведение проверки с европейских серверов.
- Версия 2019 года Think With Google.
- PingdomTools. Не совсем понятно, почему, но этот сервис является одним из самых популярных в РФ. Его используют для оценки скорости сайта. Это платный, практичный и полезный инструмент.
- Сервис работает с июля 2006 года.
- Есть возможность произвести оценку скорости из Америки и ряда европейских стран.
- WebPagetest. Неплохой, многофункциональный, но не совсем удобный сервис. Он был создан техническими специалистами для своих коллег. Можно увидеть видеоотчеты с секундомером по скорости загрузки сайта. Есть возможность производить оценку сразу нескольких сайтов.

- Начал свою работу в апреле 2009 года
- Есть возможность производить оценку загрузки из Америки.
- Monitis.
- Появился в 2015 году.
- По удобству для пользователей и дизайну ресурс несколько устаревший, при работе возникают некоторые сложности. Есть возможность производить оценку из Соединенных Штатов.
- Web Site Optimization. По всей видимости, это единственный инструмент, с помощью которого можно выяснить, в течение какого времени загрузится определенный сайт при скорости соединения 14, 5к. К примеру, ресурс vc.ru при такой скорости интернета загружается примерно 22 минуты.
- Появился в апреле 2003 года. Ресурс не обновляли с 2008.
- Dotcom-Monitor. Есть возможность проверить время загрузки сайта сразу из 25-ти стран. Тест скорости загрузки сайта производится дважды: с кэшем и без него. Производится замер PageSpeed. Оформление сервиса неброское.
- Появился в конце осени 2014 года.

- Появился в конце осени 2014 года.
- GTmetrix. Создатели этой программы создали невероятно удобный и быстрый сервис с современным дизайном. Замер показателя PageSpeed не обновлялся и использует алгоритм ноября 2018 года.
Есть возможность бесплатного хранения истории проверок, предоставляет видеоотчет загрузки. Можно посмотреть подробный отчет по скорости загрузки страниц по каждому запросу.
- Разработан в Канаде, запущен в феврале 2010 года.
- Нет серверов в РФ.
- Sitespeed.me. Можно провести оценку скорости загрузки сайта из 7-ми стран. Этот сервис был создан пакистанцем с лондонской фирмой. Весь функционал заточен под проверки.
- Разработан в Лондоне, работает с июля 2014 года.
- Dareboost. Качественный ресурс с возможностью создания видеоотчета загрузки. Предполагает последовательный переход к каждому этапу без права вернуться назад. Можно сканировать скрипты. Дизайн современный. Разработчики крутые!
- Создан французскими разработчиками.
 Запущен в феврале в 2014 году.
Запущен в феврале в 2014 году.
- Создан французскими разработчиками.
- GiftofSpeed. Есть проверки скорости загрузки сайта из 8-ми стран, однако РФ в этот список не включена. Разработчики создали около шестнадцати бесплатных инструментов для анализа различных параметров, влияющих на ускорение загрузки сайта. Это ресурс для ускорения интернет площадок под ключ. Эксперты сервиса пишут большое количество полезных материалов для SEO по ускорению!
- Создан в Голландии, работает с апреля 2015 года.
- Uptrends. Неплохая платформа для оценки скорости загрузки сайта. Предоставляет автоматизированную проверку. Есть возможность сохранять историю проверок, но это платная услуга. Можно бесплатно узнать скорость загрузки со смартфона или ПК.
- Разработан в Голландии, работает с декабря 2014 года.
- Varvy. Сервис предлагает анализ по СЕО, адаптивности дизайна и скорости загрузки сайта. Патрик Секстон рассказывает, что специально создал этот инструмент бесплатным, так как очень хочет улучшить наш мир.

- Создан филиппинскими специалистами, запустили в августе 2015 года.
- KeyCDN. Можно произвести оценку скорости загрузки, включая HTTP/2. Есть проверка из четырнадцати стран, а также продажа услуг хостинга.
- Запущен в апреле 2015 года, создан в Швейцарии.
- Site24x7. Создан в Индии специалистами компании ZOHO. Есть возможность проверки из Санкт-Петербурга и Москвы. Сервис представляет отчет по первому и последнему байту, а также показывает время ответа. Позволяет анализировать ряд параметров, имеющих отношение к ускорению сайта.
- Создан индийскими разработчиками, был запущен в июне 2007 года.
22 инструмента проверки скорости сайта
- SmallSeoTools. Очень странный инструмент. Оценивает скорость загрузки сайта на интернет модемах.
- Создан в Лондоне, был введен в работу в ноябре 2018 года.
- Яндекс. Вебмастер. На сегодняшний день является популярнейшим инструментом для оценки скорости.
 Время ответа сервера Яндекс. Вебмастер показывает в миллисекундах. Ресурс демонстрирует код ответа сервера, который должен быть одного типа: 200 ок. Если у вас он в другом виде (405,302 и т.п.), то прежде, чем заниматься скоростью, следует решить другие проблемы сайта.
Время ответа сервера Яндекс. Вебмастер показывает в миллисекундах. Ресурс демонстрирует код ответа сервера, который должен быть одного типа: 200 ок. Если у вас он в другом виде (405,302 и т.п.), то прежде, чем заниматься скоростью, следует решить другие проблемы сайта. - mobiReady. Еще один очень интересный, а главное бесплатный ресурс на английском языке– mobiReady. Сервис дает возможность увидеть, как смотрится ваш сайт на всех устройствах с разным расширением монитора, что очень важно при тестировании мобильной версии. Еще вам будет предоставлен подробный отчет с перечислением всех недостатков сайта.
- Whichloadsfaster. Хороший ресурс, позволяющий сравнивать скорость загрузки своего сайта и конкурирующих площадок.
Вы сможете сравнить, у кого и во сколько раз выше скорость загрузки сайта.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Как Увеличить Скорость Загрузки Сайта: Руководство Zyro
Как быстро загружается ваш сайт, когда кто-то посещает его?
Поскольку Google использует скорость загрузки страницы в качестве метрики для ранжирования, низкая скорость загрузки сайта может угрожать вашему рейтингу в поисковой системе.
Если только вы не веб-разработчик уровня Pro, оптимизация времени загрузки страницы может показаться сложной задачей.
Но, к счастью, существуют простые способы улучшить скорость загрузки сайта.
В этой статье мы предоставим детальное руководство по тому, как ускорить загрузку сайта.
Мы также обсудим, что может ускорить сайт, почему скорость загрузки сайта имеет значение и какая же она — идеальная скорость. Закрепим всё это статистикой.
Статистика времени загрузки сайта, которая показывает, что скорость загрузки имеет значение
Сколько раз вы нажимали на ссылку, ждали, что называется, вечность, а потом закрывали вкладку всего через пару секунд?
Вы не одиноки: статистика вновь и вновь доказывает, что скорость загрузки сайта может стоить вам денег.
Известно ли вам, что:
- 40% людей покидают сайт, если его загрузка занимает более 3 секунд.
- 47% пользователей ожидают, что страница загрузится за 2 секунды или даже меньше.

- 40% потребителей не станут ожидать больше, чем 3 секунды загрузки и покинут страницу.
- Более 70% покинут сайт, если его время загрузки превысит 5 секунд.
- Только 30% пользователей интернета достаточно терпеливы, чтобы подождать 6-10 секунд загрузки, прежде, чем они покинут сайт.
- Всего лишь 1-секундная задержка при загрузке может снизить общую конверсию сайта на 7%.
- Практически 80% покупателей не станут возвращаться на сайт, если скорость загрузки их не устроила.
- Достаточно всего 3 секунд, чтобы более половины мобильных пользователей покинули сайт и отправились на другой.
- 60% мобильных пользователей за прошлый год сообщили о возникших проблемах при просмотре разных сайтов, которые заставили их покинуть страницу.
- В зависимости от источников, от 12% до 44% пользователей готовы поделится своим негативным опытом скорости загрузки и предостеречь других пользователей.

- Среднее время загрузки мобильной страницы составляло около 15 секунд в 2018 году, в то время как оптимальное время загрузки для мобильных страниц остается менее 3 секунд.
- Скорость отказов увеличивается более чем на 30%, если время загрузки страницы увеличивается с 1 до 3 секунд.
- Точно так же, если время загрузки сайта увеличивается с 1 до 5 секунд, вероятность того, что пользователи покинут страницу, увеличивается на 90%.
- В среднем полная загрузка сайта занимает 10 секунд на рабочем столе и 27 секунд на мобильном телефоне.
- В среднем на загрузку посадочной страницы на мобильном уходит почти на 90% больше, чем на рабочем столе.
- Большие страницы занимают более 315% дольше, чтобы загрузиться полностью (включая все визуальные эффекты), по сравнению с меньшими, полностью оптимизированными лёгкими страницами.
- Согласно Google, увеличение времени загрузки страницы от 1 до 3 секунд повышает уровень отказов более чем на 30%; и когда время загрузки составляет до 5 секунд, количество отказов увеличивается до 90%.

Таким образом, низкая скорость загрузки повредит не только вашей SEO и усложнит людям поиск вашего сайта, она также может повлиять на успех вашего бренда и e-commerce сайта в целом.
Как увеличить скорость сайта
Но не всё потеряно: вот несколько простых подcказок, которые помогут вам ускорить сайт.
Шаг 1. Выберите правильный шаблон
Давайте быть честными: вы не получите трафик, просто благодаря красивенькому шаблону сайта. Его также нужно оптимизировать, чтобы повысить скорость загрузки сайта.
Ваш лучший выбор — простой и понятный шаблон.
В основном это касается шаблонов, у которых не слишком много дизайн-элементов. Что означает меньшее количество элементов для загрузки.
Вкратце:
- Простой дизайн эффективно работает с его структурным кодом. Это означает вернуть файлы HTML, CSS и JavaScript, которые формируют шаблон.
- Каждый элемент дизайна должен способствовать эстетическому и функциональному значению сайта.

- В первую очередь Google ранжирует mobile-friendly сайты. Это значит, что и ваш сайт должен быть удобен в мобильной версии и быть SEO-оптимизированным.
Шаг 2. Оптимизируйте все ваши изображения
Правда в том, что большинство сайтов включают изображения, дополняющие их содержание.
И определённые сайты, такие как интернет-магазины и онлайн-портфолио, содержат сотни картинок, если не тысячи.
Поэтому, хоть и важно использовать высококачественные картинки, заполнение сайта кучей тяжелых изображений, может серьёзно снизить скорость загрузки сайта.
Вот почему оптимизация ваших изображений — обязательный шаг (под оптимизацией, мы подразумеваем сжатие изображения, не влияя на его качество).
Шаг 3. Держите свой сайт в безопасности
Вы бы чувствовали себя в безопасности, просматривая сайт без значка зелёного замочка в адресной строке?
И мы бы нет.
Обезопасить свой сайт — значит обеспечить функции безопасности для предотвращения кибер-атак: вам ни к чему рисковать, не так ли?
Большинство современных браузеров проводят проверку на SSL-сертификаты и потенциально опасный контент перед загрузкой страницы.
Если ваш сайт не соответствует стандартам индустрии, вы рискуете тем, что он вообще не будет загружён.
Изучая, сколько стоит хостинг сайтов, также обратите внимание предлагают ли провайдеры SSL-сертификаты в своих пакетах.
A Secure Sockets Layers (SSL) обеспечивает связь между вашими пользователями и вашим сервером, шифруя переданные данные.
Он проверяет идентификацию вашего сайта, гарантируя пользователям, что они открывают честный и безопасный сайт.
- SSL необходим всем сайтам, особенно тем, которые запрашивают конфиденциальную информацию о пользователях. Это, например, интернет-магазины со страницей регистрации заказа.
- Установка SSL на ваш сайт позволяет использовать протокол HTTPS. Это активирует шифрование связи сервер-клиент, что и приводит к отображению маленького замочка в адресной строке.
- Сегодня большинство браузеров требуют от сайтов использования сертификата SSL в качестве необходимой меры безопасности.

- Наличие сертификата SSL на вашем сайте делает процесс проверки браузера проще: в результате вам удается ускорить сайт и загрузку страниц.
Шаг 4. Ограничивайте использование iFrames
iFrame — сокращённо от “встроенный кадр” — это HTML-тег. Он используется для отображения внешних элементов с других сайтов на вашем.
Конкретнее, он используется для отображения контента, такого как YouTube видео, Google Maps и даже рекламных объявлений, как баннеры, например.
- При использовании iFrames вы можете освободить место для хранения, но сам тег замедляет производительность вашего сайта, включая скорость загрузки сайта.
- С iFrames браузер должен загружать их скрипты и выполнять дополнительный DNS-поиск на исходную страницу.
- Render-Blocking JavaScript могут также задерживать время отклика браузера, что приводит к медленной загрузке страниц.
- iFrames также создают риски безопасности, которые могут поставить под угрозу всю работу вашего сайта.
 Если вы встраиваете контент с небезопасного сайта, вы создаёте слабые точки на вашем сайте для проникновения хакеров.
Если вы встраиваете контент с небезопасного сайта, вы создаёте слабые точки на вашем сайте для проникновения хакеров.
Если вы хотите увеличить скорость загрузки сайта и высоко ранжироваться в результатах поиска Google, лучше всего уменьшить количество iFrames.
Шаг 5. Избавляйтесь от нерабочих ссылок
Нерабочие ссылки ведут пользователи на страницу или файл, который больше не доступен.
Это приводит к сообщению об ошибке 404.
И чем больше ошибок Google может найти на вашем сайте, тем сильнее он может ухудшить пользовательский опыт вашего сайта. Никто не любит страницы 404, правда ведь?
Эти digital-тупики, в свою очередь, повышают количество отказов, снижая общий трафик и скорость, а главное — ухудшают вашу SEO.
Кроме того, большое количество нерабочих ссылок оказывают негативное влияние на пользовательский опыт и могут замедлить общую скорость загрузки сайта.
Вот почему важно регулярно проверять ваш сайт на нерабочие ссылки и удалять их при обнаружении.
Существует много инструментов для проверки нерабочих ссылок, такие как Dead Link Checker и Broken Link Check.
Эти инструменты помогут вам определить неисправные ссылки на сайте, чтобы вы могли либо удалить их, либо заменить на рабочие.
Шаг 6. Оптимизируйте размещение контента
Когда вы посещаете сайт, ваш браузер загружает весь контент, который находится выше фолда.
Это значит, что пользователь будет видеть только контент, который расположен в верхней части страницы, соответственно экрану их девайса.
- Чтобы загрузить нижнюю часть под фолдом, вам нужно сначала прокрутить страницу вниз до конца.
- Размещая в верхней части легкий контент, вы отвечаете на вопрос: “Как ускорить загрузку сайта?”
- Оптимизация размещения контента важна. Скорость загрузки сайта улучшится, как и опыт пользователя. А количество отказов снизится.
Такая стратегия идеально подходит для сайтов, использующих визуальный контент большого размера.
Это позволяет пользователям видеть одни части сайта, пока браузер загружает оставшиеся.
Стройте, брендируйте и развивайте
свой бизнес вместе с Zyro
Шаг 6. Используйте Сookies и кэширование
Если вы проводите время в Интернете, вы, вероятно, сталкивались со словом «кэш».
Кэширование относится к процедуре браузера, сохраняющего временные копии файлов страниц (обычно статическое содержимое HTML, например, изображений и видео), увеличивая скорость загрузки сайта.
Это делает пользовательский опыт лучше и сопутствует возвращению посетителей, поскольку посадочная страница будет загружаться быстрее.
Сookies, в свою очередь, являются небольшими текстовыми файлами, которые помогают идентифицировать пользователя и отслеживать его, пока он изучает ваш сайт.
Таким образом, пользователи могут сохранять информацию, такую как данные входа, или даже предпочтения продукта на вашем сайте.
В то время как кэширование имеет более прямое влияние на скорость загрузки сайта, файлы cookie могут помочь повысить общий пользовательский опыт и упростить процесс входа в систему для посетителей.
Обратите внимание на баннер вашего файла cookie: выберите легкий дизайн. Поскольку всего лишь один баннер способен снизить скорость загрузки сайта на 2 секунды или более.
Шаг 7. Используйте сеть доставки контента (CDN)
CDN работает таким образом, что контент ваших посадочных страниц распространяется в сеть серверов по всему миру.
Вам не придется полагаться на один сервер, чтобы отправить свой контент пользователю в Соединенных Штатах, а другой в Великобритании: вместо этого сервер США будет распространять контент пользователям США и так далее.
CDN — отличный вариант того, как увеличить скорость сайта, поскольку они уменьшают нагрузку сервера, более эффективно разделяя трафик.
CloudFlare и Google Cloud CDN — популярные CDN, но есть много провайдеров, которые подойдут разным бюджетам и потребностям в сервере.
Как ускорить загрузку сайта?
Существует ещё несколько важных факторов, способных ускорить сайт. Это веб-хостинг и кэш браузера.
Это веб-хостинг и кэш браузера.
Надёжный хостинг-сервис
Качество вашего веб-хостинга определяет скорость загрузки сайта.
- Поиск правильного плана хостинга требует детальных исследований.
- Поскольку существует много типов веб-хостинга, вам необходимо рассмотреть потребности вашего сайта и объем трафика, который вы ожидаете.
- Важно обращаться к проверенным хостинг-провайдерам с полезной поддержкой, надёжной безопасностью и достаточными ресурсами для производительности вашего сайта.
Кэширование браузера
Кэширование браузера позволяет ему хранить статические веб-элементы после первой загрузки страницы.
Таким образом, браузер может получить данные, хранящиеся на месте каждый раз, когда пользователь посещает страницу. Это освобождает его от необходимости представлять новые HTTP-запросы и загрузку элементов каждый раз.
Включая кэширование браузера, вы находите ещё один способ ускорить сайт. Вы также экономите на ресурсах, которые ваш сервер использует при HTTP-запросах во время всплесков активности.
Элементы, которые сохраняются во время кэширования браузера, включают: изображения, HTML, CSS и JavaScript файлы.
Сжатие файлов изображений
Когда вы сжимаете изображения, вы обычно ничего не обрезаете. В большинстве случаев, сжатие также не приводит к потере качества.
Существует два типа сжатия изображений: с потерей и без потерь.
- Сжатие с потерями удаляет некоторые данные вашего изображения, для уменьшения его размера. Этот метод может поставить под угрозу качество изображения, если переборщить, поэтому помните о том, как далеко вы заходите.
- Сжатие без потерь отбрасывает метаданные изображения для уменьшения размера файла. Хотя такой способ сохраняет качество изображения, размер не будет таким же маленьким, как при сжатии с потерями.
Метод без потерь означает, что вы можете восстановить сжатое изображение к его предыдущей версии, в то время как вы не можете сделать это при сжатии с потерями.
Лучше всего поэкспериментировать с обоими способами и узнать, какой тип сжатия подходит для оптимизации ваших изображений.
Онлайн-инструменты, такие как Compressor.io или Shortpixel, — отличный вариант для начала.
Использование правильного типа файла изображения
Хотите верьте, хотите нет, но типы файлов изображений играют большую роль в ситуации с: «Качество и время загрузки» ваших фото.
Наиболее распространенные типы файлов изображений онлайн — это PNG, JPEG и GIF.
- Формат PNG обычно является самым высоким качеством. Лучше всего использовать для графики с небольшими деталями и текстовыми иконками, фотографией продукта на e-commerce сайтах и скриншотами.
- Формат JPEG идеально подходит для фотографий с большим количеством цветовых данных. Вы можете использовать его как для вариантов сжатия с потерями, так и без, при этом, не нанося особого ущерба качества.
 Поскольку теория цвета действительно может повлиять на то, как онлайн-покупатели принимают решения о покупке, JPEG — ваш друг, если вы пытаетесь впечатлить посетителей сайта красочной графикой.
Поскольку теория цвета действительно может повлиять на то, как онлайн-покупатели принимают решения о покупке, JPEG — ваш друг, если вы пытаетесь впечатлить посетителей сайта красочной графикой. - Формат GIF лучше всего подходит для анимации. Комплексному, статичному визуальному контенту этот формат может не подойти, так как он поддерживает только 256 цветов. Сжатие без потерь работает лучше всего для файлов GIF, поскольку он поддерживает качество анимации. GIFs отлично подходят для более подробных маркетинговых материалов, таких как посты в социальных сетях, статьи в блоге и информационные бюллетени.
Использование оптимального количества плагинов
Хоть плагины очень полезны и обычно делают жизнь владельца сайта немного легче, излишнее их количество может причинить вред странице и снизить скорость загрузки сайта.
Дело в том, что все дополнения вашего сайта используют те же серверные ресурсы. И чем больше плагинов у вас на один кусочек энергии, тем чаще вам приходится думать о том, как ускорить загрузку сайта.
Начните с аудита всех плагинов, которые вы установили на своём сайте (включая мобильный сайт).
Далее удалите все плагины, которые вы не используете: таким образом вы сможете увеличить скорость загрузки сайта на 5 и больше секунд.
Почему скорость загрузки сайта важна?
Скорость загрузки сайта является одним из ключевых факторов успеха вашего сайта, потому что 70% потребителей считают скорость сайта ключевым фактором при принятии решения.
Фактически, высокая скорость загрузки мобильных сайтов прямо и положительно влияет на количество просмотров страниц, скорость преобразования и среднюю сумму заказов.
Чем быстрее грузится ваш сайт, тем ниже будет статистика отказов.
Проще говоря, ваша статистика отказов показывает степень удовлетворенности клиентов вашим сайтом.
Таким образом, наличие высокого процента отказов напрямую влияет на ваш показатель удержания (сколько людей возвращаются на ваш сайт после первого визита) и общий курс конверсии (сколько людей совершают покупку, связываются с вами, подписываются на рассылку и так далее).
Кроме того, поскольку Google поддерживает сайты с быстрой загрузкой, медленные сайты вряд ли будут ранжироваться высоко на страницах результатов поиска (SERPS).
Что, в свою очередь, значит, что ваш сайт получает меньше трафика и воздействия среднего посетителя.
Вот почему важно найти время на то, чтобы разобраться, как ускорить ваш сайт.
Сколько должна занимать загрузка сайта?
Если вкратце — ваш сайт должен загружаться как можно быстрее, лучше, чтоб меньше, чем за 1 секунду. Две секунды тоже не так уж и плохо, но уже с третей секунды вы начнете замечать эффект.
Как правило, чем выше скорость загрузки сайта, тем лучше.
Существует несколько способов измерить скорость загрузки сайта:
- Время до первого байта (TTFB) — время, необходимое браузеру для получения первой части информации.
- Индекс скорости — измеряет время, необходимое сайту для полной загрузки в браузере.

- Размер страницы — измеряет полный размер файла, который использует ваш сайт.
- Количество ресурсов — количество HTTP-запросов, которые выполняет ваш сайт и время, необходимое для этого.
2-3 секунды для загрузки вашего сайта — хороший ориентир.
Google рекомендует, чтобы загрузка сайта занимала менее 3 секунд: как на рабочем столе, так и на мобильных устройствах.
Из статистики загрузки Google становится очевидно, что момент, когда ваша средняя скорость загрузки — пять или более секунд, показатель отказов увеличивается на 100%.
Отклик сервера также должен занимать менее 200 миллисекунд. Если ваше время больше, вам стоит связаться с провайдером и подумать, как можно ускорить загрузку сайта.
Google также предлагает идеальный размер страницы, что означает, что ваш контент должен занимать менее 500 кб. В противном случае, вы будете добавлять дополнительные секунды к скорости вашей страницы.
Однако, большинство сайтов и близко не стояли со стандартами Google.
В исследовании Google средняя скорость страницы составила 4,7 секунды на рабочих столах и 11,4 секунды на мобильных устройствах.
Средний размер сайта был колоссальным: 1.969 МБ для рабочего стола и 1,770 МБ для мобильных устройств. А это значительно больше, чем идеальные 500 КБ.
Хоть может показаться, что запросы Google слишком высоки, чем ближе вы сможете добраться до отраслевых стандартов, тем лучше ваш сайт будет воспринят поисковой системой и пользователями.
Инструменты для проверки скорости вашего сайта
Интернет полон инструментов, которые вы можете использовать для мониторинга скорости вашей страницы.
Google PageSpeed Insights — один из лучших инструментов оптимизации сайта.
При подключении к Google, этот инструмент использует и генерирует подробный отчет о скорости вашего сайта за считанные секунды.
Все, что вам нужно сделать, это ввести URL-адрес вашего сайта и инструмент запустит тест для оценки его общей скорости.
Test My Site — ещё одна отличная платформа проверки скорости сайта, которая подскажет вам, как увеличить скорость сайта и отдельных страниц.
Этот инструмент идёт дальше, позволяя вам сравнить время загрузки с другими сайтами. Кому не понравится немножко статистики скорости?
Возможность сравнить ваш сайт с другими поможет вам предсказать темпы преобразования после увеличения скорости.
В качестве альтернативы вы можете использовать Pingdom — ещё один большой бесплатный тест скорости. Он рассчитывает общий размер страницы, HTTP-запросы и время загрузки.
Подобно Google PageSpeed Insights, Pingdom также советует, как ускорить загрузку сайта.
Хотя эти инструменты и предоставляют полезные сведения о производительности вашего сайта, они скорее направляют вас на путь “ускорить сайт”, чем действуют как фиксированные метрики.
Вы получите результаты, систематически тестируя различные методы оптимизации скорости, и мониторя их воздействие, на общую статистику скорости.
Почему скорость имеет значение в 2022 году
Последнее обновление Маура Монаган в Создание веб-сайтов |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Мы все предпочли бы быстрый веб-сайт медленному веб-сайту. Но время загрузки — это не просто вопрос предпочтений, оно также оказывает огромное влияние на успех сайта.
Чем дольше загружается веб-страница, тем выше будет ее показатель отказов. Высокий показатель отказов сообщает поисковым системам, что пользователи не находят содержимое страницы полезным, поэтому его рейтинг будет снижаться. И сайты электронной коммерции неизбежно потеряют клиентов, если их страница оформления заказа будет хоть немного медленнее, чем у конкурентов.
И сайты электронной коммерции неизбежно потеряют клиентов, если их страница оформления заказа будет хоть немного медленнее, чем у конкурентов.
Короче говоря, скорость веб-сайта очень важна, и мы составили это руководство, которое поможет объяснить, почему. Мы также определим обычные факторы, способствующие замедлению работы сайтов, и дадим несколько советов о том, как можно ускорить работу собственного сайта.
«Скорость веб-сайта» означает скорость, с которой каждая веб-страница загружается с хостинг-сервера и отображается в веб-браузере пользователя. Между тем, «время загрузки страницы» — это время, необходимое для отображения всего содержимого веб-страницы в браузере пользователя после того, как он перешел на сайт.
Нравится то, что вы видите?
Если вы хотите использовать любую графику из нашей статьи или комбинированную инфографику, вы можете получить к ним доступ на этом Google Диске. Если вы используете какой-либо из них, просто упомяните нас и включите ссылку на эту статью — наслаждайтесь!
Если вы используете какой-либо из них, просто упомяните нас и включите ссылку на эту статью — наслаждайтесь!
Скорость сайта можно представить как скользящую шкалу, где более быстрые сайты получают наибольшую выгоду, и каждая секунда имеет значение. Например, страницы, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, а страницы, которые загружаются в течение пяти секунд, показывают, что их показатель отказов взлетает до 38%.
Разница во времени загрузки даже в одну секунду может оказать огромное влияние на производительность:
Время загрузки страницы в одну секунду позволяет пользователям чувствовать себя свободными от стресса и контролировать ситуацию. Но через 10 секунд их внимание едва удерживается, и они вряд ли снова зайдут на страницу. По мере увеличения секунд увеличивается и показатель отказов. Что уменьшает так это терпение пользователя!
Даже громкие имена не застрахованы от влияния скорости сайта. BBC теряет дополнительно 10% пользователей за каждую дополнительную секунду загрузки сайта. И когда Yahoo! сократил время загрузки страницы всего на 0,4 секунды, трафик увеличился на 9%.
И когда Yahoo! сократил время загрузки страницы всего на 0,4 секунды, трафик увеличился на 9%.
Итак, как быстро должен загружаться сайт?
В идеале ваш веб-сайт должен загружаться в течение трех секунд или двух секунд, если это сайт электронной коммерции. Отметка в две-три секунды — это поворотный момент, когда показатели отказов стремительно растут — фактически, 40% потребителей будут ждать не более трех секунд, прежде чем покинуть сайт.
Узнайте больше
- Разработчики веб-сайтов и Core Web Vitals : Скорость и производительность играют огромную роль в рейтинге поисковых систем Google, особенно с обновлением Core Web Vitals. Мы рассматриваем влияние этого обновления на разработчиков веб-сайтов и то, что вы можете сделать, чтобы протестировать и оптимизировать свой сайт!
Анализ 5 миллионов страниц для компьютеров и мобильных устройств показал, что среднее время, необходимое для полной загрузки веб-страницы, составляет 10,3 секунды на компьютере, и 27,3 секунды на мобильном устройстве.
Но важно максимально оптимизировать скорость мобильных страниц, потому что это по-прежнему предпочтительный метод просмотра. Действительно, в 2019 году на долю мобильных минут приходилось 77% онлайн-времени в США.
В исследовании веб-трафика в США, проведенном в 2018 году, на мобильные устройства приходилось 58% посещений сайтов и 42,3% общего времени, проведенного в Интернете. Больше людей просматривают страницы на смартфонах, чем на настольных компьютерах, хотя пользовательский опыт на последних все же лучше:
Фактически, 46% людей говорят, что ожидание загрузки страниц — это то, что им больше всего не нравится при просмотре веб-страниц на мобильных устройствах, в то время как 73% мобильных пользователей сталкивались с веб-сайтами, которые загружаются слишком долго.
Чем отличаются ожидания пользователей на мобильных устройствах от настольных?
Когда дело доходит до ожидания загрузки страниц, большинство потребителей думают, что они более терпеливы, чем на самом деле.
85% пользователей мобильных устройств ожидают, что страницы будут загружаться так же или быстрее, чем на настольных компьютерах, а одно исследование потребителей в Великобритании даже показало, что 14% покупателей ожидают, что страницы на мобильных устройствах будут загружаться мгновенно.
Если вы ищете более легкую цель: 64% пользователей смартфонов ожидают, что страницы будут загружаться менее чем за четыре секунды, в то время как 74% мобильных пользователей в США отказались бы от мобильных сайтов, которые не загружаются в течение пяти секунд.
Какие самые распространенные проблемы с мобильным телефоном?
60% пользователей мобильного интернета говорят, что сталкивались хотя бы с одной проблемой при работе в Интернете за последние 12 месяцев. Сколько из этих мобильных пользователей сталкивались с веб-сайтом, который…
- Слишком медленно загружался? 73%.
- Сбой, зависание или ошибка? 51%.
- Трудночитаемое форматирование? 48%.

- Не работает, как ожидалось? 45%.
- Просто не было в наличии? 38%.
Итак, что можно сделать с этими проблемами? Некоторые владельцы сайтов обращаются к ускоренным мобильным страницам или AMP. AMP — это проект, запущенный Google и Twitter, и это, по сути, урезанная версия HTML, которая позволяет мобильным страницам загружаться намного быстрее.
Страницы AMP должны быть «настолько быстрыми, что кажется, что они загружаются мгновенно», что может помочь справиться с этими надоедливыми ожиданиями клиентов, о которых мы говорили ранее. Тем не менее, 32% маркетологов избегают AMP, потому что у них нет возможностей разработчиков для его реализации.
Какие отрасли наиболее мобильны?
55% всего времени, проведенного на сайтах розничной торговли, приходится на мобильное устройство. Но некоторые отрасли больше переадресовывают звонки по телефону, чем другие:
Для всех 17 вышеперечисленных отраслей показатели отказов на настольных компьютерах были ниже, чем на мобильных:
Во всех отраслях среднее время пребывания на сайте для настольных компьютеров было больше, чем для мобильных устройств, за исключением книг и литературы — выброс, который лучше всего объясняется мобильными устройствами для чтения.
Скорость веб-сайта может влиять на все, от продаж до производительности поисковых систем, а это означает, что сайты электронной коммерции буквально расплачиваются за задержки. Если вы управляете сайтом электронной коммерции, который зарабатывает 100 000 долларов в день, задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов в год в виде потерянных продаж.
Влияние скорости Интернета на продажи
На любом медленном веб-сайте, будь то электронная коммерция или что-либо другое, показатель отказов будет увеличиваться, а время пребывания на нем — уменьшаться. Даже задержка всего в одну секунду снижает конверсию на 4,42% за каждую секунду.
Если вы пытаетесь продавать через Интернет, потери доходов из-за низкой скорости будут весьма разрушительными. Но посмотрите, сколько улучшений вы можете сделать, увеличив скорость сайта на всего на 0,1 секунды:
Как скорость Интернета влияет на лояльность клиентов
Скорость также влияет на то, как ваш бизнес будет развиваться по сравнению с конкурентами. 79% онлайн-покупателей, у которых неудовлетворительный опыт, с меньшей вероятностью снова совершат покупку на том же сайте, а 64% просто купят в другом интернет-магазине.
79% онлайн-покупателей, у которых неудовлетворительный опыт, с меньшей вероятностью снова совершат покупку на том же сайте, а 64% просто купят в другом интернет-магазине.
Как скорость веб-страницы влияет на SEO
Контент и релевантность по-прежнему имеют решающее значение, если вы хотите подняться в поисковой выдаче, но время загрузки веб-сайта также является подтвержденным сигналом ранжирования Google, поэтому важно ускорить ваши страницы, чтобы получить лучший результат. SEO-успех.
Но почему скорость сайта является сигналом ранжирования?
Потому что для Google пользователь на первом месте, и, как мы видели, медленная загрузка означает неудовлетворенность пользователей. Исследование Google показало, что вероятность отказа увеличилась на 32%, когда время загрузки страницы уменьшилось с одной до трех секунд, и на 90%, когда время загрузки страницы уменьшилось с одной до пяти секунд. Если сайт загружается до 10 секунд, то вероятность отказа увеличивается до 123%.
Пользователи проводят больше времени на веб-сайте, когда его страницы загружаются быстрее. Фактически, пользователи посещают 8,9 страниц, когда время загрузки составляет две секунды, по сравнению с 3,3 страницы, когда время загрузки составляет 8 секунд.
Практические примеры электронной коммерции
Ни один бизнес не застрахован от последствий медленной загрузки. Фактически, только один процент интернет-магазинов в Великобритании имел скорость загрузки мобильных страниц, которая получила отличную оценку Google в 2018 году — и это на два процента меньше, чем в 2017 году. И уязвимы не только малые и средние предприятия:
Хороший вопрос! В то время как время загрузки — это время, необходимое для загрузки веб-страницы в браузер пользователя, время рендеринга — это время, необходимое для полной обработки содержимого страницы, чтобы посетители могли взаимодействовать с конечным результатом. Другими словами, время загрузки — это то, сколько времени требуется странице, чтобы стать 9. 0013 видимое, и время рендеринга — это то, сколько времени требуется, чтобы страница стала пригодной для использования.
0013 видимое, и время рендеринга — это то, сколько времени требуется, чтобы страница стала пригодной для использования.
Некоторые переменные, такие как интернет-соединение пользователя, находятся вне вашего контроля как владельца веб-сайта. Но большинство проблем, влияющих на время загрузки, — это факторы, которые можно устранить с вашей стороны.
Веб-хостинг
Веб-хостинговая компания предоставляет сервер, на котором будет размещен ваш веб-сайт, и вы можете выбирать между различными типами серверов. Общие, VPS и выделенные серверы являются наиболее распространенными вариантами.
Веб-хостинг и время безотказной работы
Различные хостинговые компании имеют разные гарантии безотказной работы, которые представляют собой количество времени, в течение которого веб-сервер доступен без проблем. Вы хотите выбрать поставщика с гарантией не менее 99,90% времени безотказной работы. Десятые доли процента могут показаться тривиальными, но разница между временем безотказной работы 99,90% и временем безотказной работы 99,95% составляет 4 часа 23 минуты меньше времени простоя в год.
Веб-хостинг и типы серверов
После того, как вы выбрали хостинговую компанию, вам нужно будет выбрать правильный план. Общие серверы — самый дешевый вариант, но тогда вашему веб-сайту придется «делиться» ресурсами с другими сайтами на том же сервере. Это нормально для сайтов малого и среднего размера, но более крупным сайтам будет сложно поддерживать удовлетворительную скорость.
VPS и выделенные серверы являются более продвинутыми вариантами, и крупным компаниям и продавцам электронной коммерции действительно требуется несколько выделенных серверов, чтобы их веб-сайты работали как можно быстрее.
VPS и выделенные серверы предлагают больше ресурсов, включая пропускную способность. Пропускная способность — это объем данных, который ваш сайт может передать вашим посетителям за определенное время. Если ваш сайт имеет большой объем трафика, вам потребуется больше пропускной способности для его размещения.
Веб-сайты могут запускаться на общем сервере, а затем исчерпать место для хранения растущего числа файлов или начать получать больше трафика, чем может вместить общий сервер. Когда это произойдет, вы можете легко перейти с общего сервера на VPS или выделенный сервер. Мэтт Томкин из Tao Digital Marketing называет обновление сервера «самым простым, быстрым и, как правило, наиболее экономичным способом сокращения времени загрузки».
Когда это произойдет, вы можете легко перейти с общего сервера на VPS или выделенный сервер. Мэтт Томкин из Tao Digital Marketing называет обновление сервера «самым простым, быстрым и, как правило, наиболее экономичным способом сокращения времени загрузки».
Изображения, видео и файлы
Чем больше размеры ваших файлов и чем больше файлов на странице, тем дольше будет загружаться страница. Можно.
Удивительное количество сайтов этого не делает. Том Бурле, менеджер по маркетингу в The Stag Company, поделился с нами своим опытом:
«Количество раз, когда я нахожу на веб-сайте полноразмерные изображения, которые не были сжаты или не имеют надлежащего размера, невероятно. Даже крупные бренды часто совершают эту ошибку, особенно если у них огромное количество страниц и множество людей загружают изображения. Важно обучить команду сжатию изображений и важности загрузки изображений нужного размера. Обычно это лучшая быстрая победа для мгновенных результатов».
Плагины
Плагины WordPress отлично подходят для добавления дополнительных функций на веб-сайт. Тем не менее, стоит быть избирательным в отношении количества используемых вами плагинов, потому что слишком много сразу перегрузит ваш сервер. Расстаться с несколькими плагинами может быть проще, чем вы думаете, в чем Том лично убедился:
«Каждый плагин, который у вас есть, может увеличить время загрузки страницы, но сколько вам действительно нужно? Часто, когда я захожу на веб-сайты WordPress и перечисляю все плагины, менеджеры веб-сайтов не могут объяснить, что делает половина из них или правильно ли они настроены. Вернитесь к основам, и вы должны увидеть значительное улучшение».
Если вы не уверены, какие плагины выбросить, а какие оставить, стоит изучить плагины, созданные для улучшения среднего времени загрузки страницы. Джеймс ЛеПейдж из Isotropic Design поделился с нами своим опытом:
«Недавно мы оптимизировали веб-сайт WooCommerce, используя готовые плагины, такие как WPRocket (для кэширования страниц и отложенной загрузки), ShortPixel (для оптимизации изображений) и Asset CleanUp (для отключить ненужные скрипты и файлы для каждой страницы). Эти оптимизации привели к значительному увеличению конверсии и органического трафика. Исходное «время полной загрузки», измеренное GTMetrix, составляло 6,3 секунды. Новое время загрузки оптимизированного веб-сайта составило 1,4 секунды».
Эти оптимизации привели к значительному увеличению конверсии и органического трафика. Исходное «время полной загрузки», измеренное GTMetrix, составляло 6,3 секунды. Новое время загрузки оптимизированного веб-сайта составило 1,4 секунды».
Браузеры
Используемый вами браузер также может влиять на среднее время загрузки страницы, поскольку старые версии браузеров могут быть несовместимы с новыми активами и кодом на ваших страницах. Быстрое решение этой проблемы — убедиться, что вы используете самую последнюю версию выбранного вами браузера. Вы также можете настроить браузер на автоматическое обновление, чтобы всегда быть в курсе событий.
Очистка кэша
Кэш на вашем компьютере хранит информацию с посещаемых вами веб-сайтов на вашем жестком диске, чтобы вы могли быстрее получить доступ к ним. Когда вы повторно посещаете веб-сайт, его данные уже сохранены, что позволяет ему загружаться быстрее.
Это означает, что если вы очистите кеш, вы, вероятно, заметите, что ваши часто посещаемые веб-сайты загружаются медленнее.
Сначала проверьте скорость загрузки вашего веб-сайта.
Существуют инструменты, которые вы можете использовать на своем компьютере, чтобы узнать больше о скорости загрузки вашего веб-сайта. Том цитирует GTmetrix и Pingdom как варианты, которые могут помочь вам узнать, что именно происходит, когда ваш сайт загружается:
«Вы сможете увидеть, сколько файлов загружено и сколько времени потребовалось для их загрузки. Таким образом, вы можете увидеть, потребляет ли конкретный плагин ресурсы, и найти другой вариант для выполнения той же функции».
Вы также можете использовать инструмент Google Pagespeed Insights. Он не будет явно измерять скорость, но предложит советы о том, как улучшить время загрузки вашего веб-сайта — и все, что вам нужно сделать, это ввести свой URL-адрес.
Знайте, чего ожидают пользователи
Вы почти готовы приступить к оптимизации своего веб-сайта. Но сначала важно иметь в виду, какой опыт будут ожидать ваши пользователи.
Эти элементы являются ключевыми для обеспечения удобного взаимодействия с пользователем на вашем сайте, что, в свою очередь, повлияет на конверсию и лояльность клиентов.
Примите меры
Наконец, есть несколько действий, которые вы можете предпринять, чтобы сразу начать повышать скорость своего сайта. Не забывайте быть разборчивыми с плагинами и хостинг-провайдерами!
Оптимизация изображений
В среднем изображения составляют 21% от общего веса веб-страницы, поэтому важно убедиться, что они не мешают скорости страницы. Оптимизация изображений — это уравновешивание поиска наименьшего размера файла с наиболее приемлемым качеством, но это не так сложно, как кажется.
Брэндон Ховард, генеральный директор дизайн-агентства All My Web Needs из Нэшвилла, рассказал нам о примере оптимизации изображений на новом веб-сайте клиента:
«Используя несколько методов, включая сжатие изображений, мы смогли добиться время загрузки клиента сократилось до 1,5 секунд на его новом графически насыщенном веб-сайте. Используя форматы нового поколения для изображений и удаляя все ненужные данные из файла изображения, мы смогли снизить скорость загрузки, хотя на самом деле мы добавили более профессиональную графику».
Используя форматы нового поколения для изображений и удаляя все ненужные данные из файла изображения, мы смогли снизить скорость загрузки, хотя на самом деле мы добавили более профессиональную графику».
Наиболее важными шагами являются сжатие изображений и их преобразование в лучший формат файла (например, PNG, JPEG или GIF). Оба эти шага необходимо выполнить перед загрузкой. Вы можете выполнить оба этих шага всего за несколько кликов с помощью бесплатных инструментов, таких как ImageResizer, и сделать еще больше с помощью платных инструментов, таких как ImageOptim.
Оптимизация кода
Минимизация кода или его сжатие до минимального размера без ущерба для его работы может значительно повлиять на скорость страницы. Google рекомендует несколько разных инструментов, которые помогут вам в этом:
- Чтобы минимизировать HTML, попробуйте HTMLMinifier.
- Чтобы минимизировать CSS, попробуйте CSSNano и csso.
- Чтобы минимизировать JavaScript, попробуйте UglifyJS.

Когда мы разговаривали с Эми Фиске, менеджером по веб-разработке в InMotion Hosting, она рекомендовала использовать объектно-ориентированное программирование для сокращения объема кода. Она также подчеркнула, что устаревший код «может привести к фатальным ошибкам и узким местам в производительности, а также создать дыры в безопасности».
Если вы ищете, с чего начать, простое удаление ненужных пробелов и запятых из вашего кода также поможет.
Оптимизация баз данных
Если вы используете CMS, например WordPress, то все текстовые и зашифрованные данные вашего сайта (например, записи, комментарии и страницы) хранятся в одной базе данных. Но со временем эта база данных может быть переполнена некоторыми данными, которые вам не нужны, например:
- Неутвержденные или спам-комментарии
- Публикация черновиков и исправлений
- Удаленные сообщения и страницы
Очистка вашей базы данных от этих элементов будет уменьшите его размер и облегчите серверам веб-хостинга быстрый доступ к запрошенному контенту.
Используйте CDN
Сеть доставки контента или CDN — это географически распределенная сеть серверов, которые работают вместе для более быстрой доставки контента, поэтому вам не нужно полагаться на один сервер для доставки контента пользователям по всему миру.
CDN помогают ускорить сайт, распределяя пропускную способность между несколькими серверами, а не оставляя один сервер для обработки всего трафика сайта. Cloudflare — один из популярных вариантов CDN, но вы будете избалованы выбором, если решите изучить другие платформы.
Комбинация некоторых или всех этих параметров значительно ускорит загрузку вашего веб-сайта. Карла Диаз, соучредитель Broadband Search, рассказала о пути своей компании к повышению скорости сайта:
«Мы запустили наш веб-сайт, наша главная цель состояла в том, чтобы разместить контент и сделать его красивым, почти не заботясь о том, как контент повлияет на время загрузки сайта. Когда мы поняли, что посетители проводят очень мало времени на нашем веб-сайте, нам пришлось рассмотреть, что может быть причиной этого, и обнаружили, что время загрузки является одной из главных причин. В ответ мы упростили макеты, оптимизировали изображения и скорректировали наши методы кэширования, чтобы они более точно соответствовали оптимизации сайта. Положительный эффект был почти мгновенным. У нас на 70% увеличилось количество посетителей, просматривающих дальше целевой страницы, а среднее время просмотра увеличилось более чем в четыре раза. »
В ответ мы упростили макеты, оптимизировали изображения и скорректировали наши методы кэширования, чтобы они более точно соответствовали оптимизации сайта. Положительный эффект был почти мгновенным. У нас на 70% увеличилось количество посетителей, просматривающих дальше целевой страницы, а среднее время просмотра увеличилось более чем в четыре раза. »
Короче говоря, скорость очень важна для успеха веб-сайта! Даже малейшее улучшение времени загрузки страницы поможет вам снизить показатель отказов, повысить коэффициент конверсии и подняться в рейтинге поисковых систем.
Но недостаточно просто знать, насколько важна скорость сайта. Теперь вы вооружены практическими советами , которые помогут вам увидеть результаты на ваших собственных страницах. Обязательно оставьте нам комментарий и расскажите, как проходит ваш собственный опыт!
10 советов о том, как увеличить скорость загрузки веб-сайта в 2022 году
Назад
Поисковые системы, такие как Google, отдают приоритет страницам, которые загружаются быстро. Следовательно, позиция веб-страницы в результатах поиска также может отражать скорость ее загрузки.
Следовательно, позиция веб-страницы в результатах поиска также может отражать скорость ее загрузки.
Если скорость загрузки вашего веб-сайта слишком низкая, вы рискуете не только потерять внимание посетителя, но и подорвать потенциальный охват новых посетителей.
Эти 10 эффективных советов ускорят загрузку вашего сайта в 2022 году:
- Реализуйте ленивую загрузку для объявлений
- Оптимизировать веб -сайт для мобильных устройств
- Оптимизировать изображения
- Использовать сеть доставки контента (CDN)
- Fix 404. Внедрение кэширования браузера
- Использование службы DNS Premium
- Сокращение сторонних сценариев
Скорость веб-сайта сегодня является одним из наиболее важных факторов успеха вашего веб-сайта. Есть масса данных, подтверждающих это утверждение. Например, 79% клиентов, скорее всего, не вернутся на веб-сайт с низкой производительностью, включая медленную загрузку.
Есть масса данных, подтверждающих это утверждение. Например, 79% клиентов, скорее всего, не вернутся на веб-сайт с низкой производительностью, включая медленную загрузку.
Источник: Neil Patel
Современные пользователи очень чувствительны даже к малейшим задержкам. Взгляните на изображение ниже, чтобы увидеть, как медленный веб-сайт влияет на показатель отказов. И вы уже должны помнить, что более высокие показатели отказов уменьшают среднее время пребывания на сайте и количество просмотренных страниц.
Источник: Делойт
Фактически, пользователи посещают в среднем 8,9 страниц, когда время загрузки страницы составляет 2 секунды, по сравнению с 3,3 страницы, когда время загрузки страницы достигает 8 секунд.
Источник: Section
Согласно опросу 6255 сайтов в июле 2022 года, среднее время, необходимое для полного заполнения веб-страницы, составило 4,2 секунды, что намного хуже рекомендуемых Google 2 секунд.
Что это значит для конверсий? Ну, медленные сайты убивают их.
Задержка всего в 1 секунду снижает конверсию на 7%. Для веб-сайта электронной коммерции, который зарабатывает 100 000 долларов в день, это потенциально 2,5 миллиона долларов потерянных продаж в год.
Источник: Blue Corona
Скорость страницы становится еще более важной с переходом Google на пользовательский опыт в качестве фактора ранжирования (обновление Page Experience, обычно называемое Core Web Vitals).
UX-сигналы управляют просмотрами страниц и конверсиями и имеют прямую корреляцию со временем на сайте, просмотренными страницами за сеанс и показателем отказов.
Источник: SocialMediaExplorer
Если сравнить эти данные с недавним исследованием Salesforce, становится ясно, что потребители сегодня заботятся о своем опыте больше всего на свете.
Источник: Salesforce
Приведу пример из реальной жизни: когда компания Pfizer улучшила время загрузки своих сайтов на 38 %, их показатель отказов снизился на 20 %.
Издатели также нередко жертвуют скоростью загрузки веб-сайта для тяжелого контента, такого как видео и мультимедиа. Они думают, что это обеспечит более восхитительный и интерактивный опыт для их посетителей. Однако большинство людей были бы готовы отказаться от этого контента в пользу более быстрого веб-сайта.
Источник: Unbounce
И давайте не будем забывать о мобильном телефоне. С 2018 года Google работает в первую очередь с мобильных устройств, что означает, что он использует мобильную версию веб-страницы для индексации и ранжирования. Тем не менее, большинство мобильных веб-страниц по-прежнему не достигают цели, когда речь идет о скорости веб-сайта.
Согласно недавнему исследованию Backlinko, среднее время полной загрузки веб-страницы на мобильных устройствах составляет 27,3 секунды.
Источник: Backlinko
Это «немного» больше, чем рекомендуемый Google максимум 5 секунд при подключении 3G.
Это становится еще более тревожным, если учесть, что задержка загрузки мобильной страницы в одну секунду снижает количество конверсий на 20%.
Источник: Google
Мы также можем заметить, что скорость загрузки страниц различается в зависимости от региона. Исследование двух миллионов точек данных показывает, что страницы загружаются значительно быстрее в США и Европе по сравнению с Азией и Африкой.
Важно помнить об этом несоответствии, особенно если большая часть вашего трафика поступает из «более быстрых» регионов.
Источник: cacm.asm.org
Ниже вы можете найти самых больших нарушителей скорости страницы.
Источник: SEMRush
Следующие 10 советов помогут вам решить наиболее распространенные проблемы, которые замедляют работу вашего веб-сайта и наносят ущерб вашему бизнесу. Давайте начнем!
1. Внедрение отложенной загрузки для рекламы
Концепция отложенной загрузки объявлений проста. С помощью этой техники реклама показывается именно в тот момент, когда ваши зрители, скорее всего, ее увидят. Этот метод может быть эффективным для оптимизации скорости вашей страницы и улучшения взаимодействия с пользователем (UX).
Почему следует использовать ленивую загрузку для рекламы?
- Повышает показатель видимости вашей рекламы.
- Увеличивает скорость загрузки вашей страницы в среднем на 6-8 мс. Каждая миллисекунда имеет значение.
- Уменьшает задержку страницы.
Пример отложенной загрузки
2. Оптимизация веб-сайта для мобильных устройств
По состоянию на первый квартал 2021 года 54,8 % глобального веб-трафика приходилось на мобильные устройства.
Источник: Statista
Благодаря Core Web Vitals и переходу Google на индекс, полностью ориентированный на мобильные устройства, более чем важно, чтобы ваша веб-страница была оптимизирована для мобильных устройств и адаптирована для экранов меньшего размера, например iPhone 12. mini или Google Pixel 5.
Как оптимизировать сайт для мобильных устройств?
Вам необходимо:
- подписаться на адаптивный дизайн веб-сайта;
- уменьшить количество плагинов, загружающих неиспользуемый CSS;
- сократить время выполнения JavaScript;
- отложенная загрузка изображений;
- рассмотрите возможность перехода на ускоренные мобильные страницы (AMP) или Cloudflare для мобильных устройств;
- Регулярно проверяйте скорость вашего мобильного сайта и следите за его удобством для мобильных устройств в Google Search Console.

3. Оптимизация изображений
Изображения занимают больше всего ресурсов веб-сайта для загрузки, что приводит к увеличению времени загрузки вашего сайта.
Источник: Альманах
В некоторых случаях изображения слишком тяжелые или их слишком много. Другое дело, что формат не тот.
Как уменьшить размер файла изображения?
Приведенные ниже советы помогут вам оптимизировать изображения, чтобы повысить скорость загрузки вашего сайта.
- Сжатие : перед загрузкой любых изображений обязательно сжимайте их с помощью таких инструментов, как TinyPNG. Это уменьшит их размер без ущерба для качества.
- Реализовать отложенную загрузку : с помощью этого метода любое изображение, которое не отображается на странице, может быть загружено позже. Доступно множество плагинов, таких как Native Lazyload.
- Использование правильных форматов : используйте самые популярные форматы изображений.
 Как правило, PNG лучше подходят для графических изображений, а JPEG — для фотографий. Форматы изображений следующего поколения, такие как WebP, также набирают популярность, но имейте в виду, что такие браузеры, как Internet Explorer и более старые версии Firefox, Sarafi и Edge, их не поддерживают.
Как правило, PNG лучше подходят для графических изображений, а JPEG — для фотографий. Форматы изображений следующего поколения, такие как WebP, также набирают популярность, но имейте в виду, что такие браузеры, как Internet Explorer и более старые версии Firefox, Sarafi и Edge, их не поддерживают.
- Использование спрайтов CSS : с помощью спрайтов CSS вы можете комбинировать часто используемые изображения, такие как логотипы и кнопки, и генерировать один код CSS, который загрузит их все сразу. Это улучшит скорость сайта, потому что вместо того, чтобы загружать все изображения одно за другим, они будут загружаться как одно целое.
4. Используйте сеть доставки контента (CDN)
CDN, также известная как сеть распространения контента, представляет собой географически распределенную сеть серверов. Это позволяет получить доступ к веб-контенту независимо от местоположения пользователя.
Скорость загрузки веб-сайта напрямую зависит от местоположения пользователя. Для пользователей, которые физически находятся дальше от вашего сервера, время загрузки сайта будет больше.
Для пользователей, которые физически находятся дальше от вашего сервера, время загрузки сайта будет больше.
При использовании CDN трафик распределяется между несколькими серверами, что помогает пользователям получать информацию максимально быстро. Это особенно важно для издателей с географически разнородным трафиком.
5. Исправить ошибки 404
Ошибки 404 или популярное сообщение «Страница не найдена» — это уведомление, используемое поисковыми системами для указания на то, что конкретная веб-страница или весь веб-сайт больше не существует. 9Ошибки 0005
404 не только раздражают пользователей, но и существенно ухудшают работу сайта.
Как исправить медленную загрузку веб-страниц?
Чтобы исправить медленную загрузку веб-страниц, используйте инструменты обнаружения ошибок, такие как Google Webmaster Tools (GWT) или аудит сайта Ahrefs.
Эти инструменты помогут вам быстро обнаружить все ошибки, связанные с вашим сайтом.
Профессиональный совет!
Если на веб-странице с ошибкой 404 много внешних обратных ссылок, подумайте о настройке перенаправления 301. Поисковые системы проиндексируют новый URL-адрес, а старые обратные ссылки будут добавлены к рейтингу нового URL-адреса. Чтобы новая страница проиндексировалась быстрее, попробуйте добавить ее вручную в карту сайта.
Поисковые системы проиндексируют новый URL-адрес, а старые обратные ссылки будут добавлены к рейтингу нового URL-адреса. Чтобы новая страница проиндексировалась быстрее, попробуйте добавить ее вручную в карту сайта.
6. Уменьшите число перенаправлений
Веб-страница перенаправляет посетителей на другой URL-адрес, отличный от того, который они запросили. Это создает дополнительные HTTP-запросы, требующие дополнительного времени обработки.
Для большинства владельцев веб-сайтов невозможно устранить все переадресации. Однако, чтобы сохранить скорость ваших веб-страниц, рассмотрите возможность сохранения только основных.
Рекомендуется использовать прямые ссылки при перенаправлении страниц вашего сайта. Это сведет к минимуму цепочки перенаправлений и повысит производительность всего вашего сайта.
Пример перенаправления
7. Минимизация CSS, JavaScript и HTML
Минификация означает оптимизацию кода путем удаления ненужных пробелов, разрывов строк, комментариев и т. д. В результате получается «более короткая» версия файла, для загрузки которой требуется меньше байтов.
д. В результате получается «более короткая» версия файла, для загрузки которой требуется меньше байтов.
Это особенно важно для издателей WordPress, потому что разработчики веб-сайтов иногда могут создавать беспорядочный код, который может замедлить работу веб-сайта.
Эти инструменты помогут вам в этом процессе:
- HTMLMinifier — уменьшает файлы HTML
- CSSNano — уменьшает файлы CSS
- UglifyJS — уменьшает файлы JavaScript
8. Внедрение кэширования браузера
JS-файлы, изображения и т. д.) перед его использованием.
Кэш браузера хранит все эти элементы на стороне посетителя, поэтому в следующий раз, когда пользователь зайдет на вашу страницу, будет меньше запросов. На самом деле кеш может сократить время загрузки сервера на 80%!
Как работает кеш браузера?
Если вы являетесь пользователем WordPress, вам поможет плагин W3 Total Cache. Поскольку он записывает элементы вашего веб-сайта для будущих посещений, скорость загрузки вашего веб-сайта будет намного выше.
Статья по теме: Лучшие бесплатные плагины для WordPress 2021
9. Используйте премиум-сервис DNS
Крайне важно понимать, что все веб-хосты предоставляют бесплатный хостинг DNS. Мы достаточно уверены, что ваш бизнес имеет его в данный момент.
DNS является одним из основных факторов, определяющих время отклика сервера. Однако, чтобы улучшить это время, вам нужен быстрый провайдер DNS.
Переход на премиальный DNS-хостинг, такой как Cloudflare, может увеличить скорость вашего сайта до 40%. Это определенно стоит учитывать.
10. Сокращение сторонних скриптов
Сторонние скрипты — это любые внешние скрипты, встроенные в ваш веб-сайт с помощью стороннего кода, например встроенное видео Youtube или чат-бот.
Обычно они добавляют функциональности вашему веб-сайту и предлагают множество полезных функций, таких как кнопки социальных сетей, комментарии, аналитика и т. д.
Пример чат-бота
Сторонние скрипты увеличивают время загрузки веб-сайта. Так что оставьте только действительно важные. Спросите себя, действительно ли вам нужна функциональность чат-бота на всех ваших страницах? Можно ли оставить его только на главной странице?
Так что оставьте только действительно важные. Спросите себя, действительно ли вам нужна функциональность чат-бота на всех ваших страницах? Можно ли оставить его только на главной странице?
Это то, что мы сделали в Setupad, и увидели увеличение на 25 баллов в PageSpeed Insights! Довольно хорошо, правда?
Final Word
Вот и все! Помните, что повышение скорости страницы — это непрерывный процесс, и вы не увидите результатов за один день.
Проведите аудит сайта, чтобы найти и исправить страницы, которые снижают скорость загрузки.
Для клиентов Setupad мы предлагаем бесплатный аудит скорости загрузки веб-сайта, где наши эксперты предлагают дополнительные рекомендации, адаптированные к их веб-сайтам. Присоединяйтесь к Setupad и получите бесплатный аудит скорости загрузки вашего сайта.
Включите JavaScript для просмотра комментариев с помощью Disqus.
Как повысить скорость страницы вашего веб-сайта
Амин — технический предприниматель и писатель. В настоящее время он является директором по маркетингу в Regal Assets и генеральным директором IronMonk Solutions.
В настоящее время он является директором по маркетингу в Regal Assets и генеральным директором IronMonk Solutions.
getty
Если вы владелец веб-сайта и хотите увеличить свои маркетинговые расходы, вам следует уделять приоритетное внимание SEO. Но SEO — это долгосрочная игра; на самом деле, реализация некоторых аспектов SEO-стратегии может занять месяцы, если не годы. Однако, к счастью, некоторые из них можно реализовать за несколько часов.
В моей книге самое простое улучшение SEO, которое вы когда-либо делали, — это повышение скорости страницы. В 2018 году Google объявил, что время загрузки как мобильных, так и настольных компьютеров будет влиять на его рейтинг, а это означает, что любое сокращение времени, необходимого для отображения веб-сайта, может улучшить его рейтинг. Хорошей новостью является то, что вы можете ускорить время загрузки своего веб-сайта без необходимости вкладывать тысячи долларов в свою контент-стратегию или ждать месяцами, пока преимущества материализуются.
Как владелец двух полнофункциональных маркетинговых агентств, я помог многим клиентам значительно улучшить SEO при ограниченном бюджете благодаря повышению скорости страницы. Чтобы помочь вам освоиться ( гм ), я составил краткое руководство по ускорению загрузки.
Скорость страницы 101: что это такое?
Помимо других факторов (например, качества), время загрузки веб-сайта влияет на его рейтинг в Google. Вот почему стратегии SEO всегда должны строиться вокруг надежного, но легкого контента — то есть вы должны создавать страницы без интенсивного использования сценариев или больших файлов изображений. Если вы можете справиться с этим, вы должны быть на пути к рейтингу.
ДОПОЛНИТЕЛЬНО ДЛЯ ВАС
Скорость страницы просто означает количество времени, которое требуется для полной загрузки вашего веб-сайта и его отображения в веб-браузере зрителя. Как правило, вы хотите стремиться к скорости страницы в две секунды или меньше. В конце концов, 53% людей покидают мобильные веб-сайты, если они загружаются дольше трех секунд, согласно исследованию Google, обсуждаемому marketingdive.com/news/google-53-of-mobile-users-abandon-sites-that-take-over-3-seconds-to-load/426070/»> Marketing Dive в 2016 году. страница результатов поисковой системы (SERP) составляет 1,65 секунды (хотя исследование не обнаружило корреляции между скоростью сайта и рейтингом Google).
Как улучшить скорость страницы
Ниже я перечислил ключевые шаги, необходимые для повышения показателей скорости страницы.
1. Запустите начальную проверку скорости
Первым шагом является диагностика скорости страницы. Таким образом, вы можете узнать, какой тест вы хотите превзойти, а также проверить, не страдает ли ваша страница серьезной проблемой скорости. Есть несколько бесплатных онлайн-сервисов, которые предлагают надежные отчеты о производительности.
Чтобы не рисковать, вы можете запустить бесплатный тест на нескольких службах и использовать среднее значение для приблизительной скорости вашей страницы. Если ваше среднее значение быстрее 1,5 секунды, у вас уже все хорошо, но вы все еще можете улучшить результаты. Если вы превысите 2,5 секунды, возможно, вам придется внести серьезные улучшения.
Если вы превысите 2,5 секунды, возможно, вам придется внести серьезные улучшения.
2. Избавьтесь от лишнего веса
Ваш следующий шаг — сделать ваш сайт компактнее — не с точки зрения содержания, а с точки зрения размера файла. Самый простой способ — сжать все изображения, появляющиеся на странице, которые должны измеряться в килобайтах, а не в мегабайтах. Повторно загружайте изображения на свой веб-сайт после того, как вы сжали их с помощью службы сжатия изображений.
Вес вашей страницы определяется не только вашими файлами изображений. Не менее важно, чтобы вы уменьшали беспорядок и раздувание другими способами, главным образом:0005
• Выбор легкой темы веб-сайта (без значительного использования кода).
• Использование платформы AMP.
• Устранение ненужных API и минимизация сторонних сценариев.
• Устранение ненужных шрифтов (и в идеале использование единого шрифта).
Если вы используете систему управления контентом с открытым исходным кодом, такую как WordPress, вы можете реализовать многие из этих оптимизаций, просто установив плагины. Если нет, вы можете проконсультироваться со своим веб-разработчиком, чтобы применить эти изменения для всего сайта.
Если нет, вы можете проконсультироваться со своим веб-разработчиком, чтобы применить эти изменения для всего сайта.
3. Используйте сеть распространения контента (CDN)
CDN, по сути, берет данные вашего веб-сайта и распределяет их копии по разным местам во всемирной сети доставки. Если вы используете CDN, вы увеличиваете вероятность того, что иностранные посетители смогут получить доступ к вашему сайту с высокой скоростью. В противном случае посетители, которые географически удалены от ваших серверов, могут столкнуться с низкой скоростью загрузки.
4. Включить кэширование браузера
Ваш сайт будет загружаться быстрее, если браузер посетителя «запомнит» данные и ресурсы, которые ему требуются. Если вы включите кеширование браузера, которое предварительно загружает (или сохраняет) некоторые данные вашего веб-сайта на стороне посетителя, вы можете значительно сократить время загрузки страницы. К счастью, некоторые подключаемые модули с открытым исходным кодом предлагают кэширование браузера, которое сводит к минимуму количество элементов, которые браузерам ваших посетителей придется загружать.
5. Рассмотрите возможность изменения хостинга
После внесения перечисленных выше изменений повторно оцените скорость страницы вашего веб-сайта. Если он все еще страдает (т. Е. Это больше двух секунд), рассмотрите возможность переключения веб-хостов. Некоторые веб-хосты, как правило, быстрее, чем другие.
Заключение
Когда дело доходит до SEO, скорость имеет значение. В течение многих лет скорость была фактором ранжирования Google, и конкурирующие веб-сайты не должны игнорировать его. И если вы хотите, чтобы ваш сайт ранжировался по высококонкурентным поисковым запросам, вы не должны этого делать.
К счастью, следуя описанным выше шагам, вы можете уменьшить вес своего веб-сайта до приемлемого уровня. Оттуда вы можете вносить внутренние корректировки и изменения хостинга по мере необходимости, если вы все еще не удовлетворены своими результатами. В конце концов, у вас должен быть более быстрый и удобный веб-сайт, который поможет вам победить алгоритм Google PageRank.
Совет по коммуникациям Forbes — это сообщество только по приглашению для руководителей успешных агентств по связям с общественностью, медиастратегии, креативных и рекламных агентств. Имею ли я право?
Page Speed и SEO: полное руководство
Что такое Page Speed?
Скорость страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими факторами, включая сервер сайта, размер страницы и сжатие изображения.
Тем не менее:
«Скорость страницы» не так проста, как кажется.
Это потому, что существует множество различных способов измерения скорости страницы. Вот три из наиболее распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это самый простой способ определить скорость загрузки страницы.
Это самый простой способ определить скорость загрузки страницы.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-либо попадали на страницу и смотрели на белый экран в течение нескольких секунд, это TTFB в действии.
Первая осмысленная отрисовка/первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое этой страницы.
Например, предположим, что у вас есть сообщение в блоге, для полной загрузки которого требуется 10 секунд.
Это долго… если вы ТОЛЬКО посмотрите, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше отражает то, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте снова посмотрим на страницу, которой требуется 10 секунд, чтобы загрузить все ресурсы страницы.
Несмотря на то, что для загрузки всей страницы требуется некоторое время, когда пользователь впервые попадает на страницу, через 1,5 секунды он получает «Первое осмысленное рисование».
Это означает, что они могут начать взаимодействовать с вашей страницей практически мгновенно. Итак, для пользователя ваша страница работает быстро.
Практический результат?
Существует множество различных способов измерения скорости страницы. И нет «правильной» метрики, которая превзошла бы все остальные. Все они имеют плюсы и минусы.
Вместо этого сосредоточьтесь на повышении скорости загрузки страницы для ВСЕХ показателей, которые вы найдете.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Вкратце:
Медленно загружающийся веб-сайт может повредить вашему рейтингу в Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Официальных заявлений по этому поводу не поступало. Но учитывая, что они сообщают обо всех этих показателях в своем инструменте PageSpeed Insights, я могу предположить, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Вот как можно улучшить скорость загрузки вашего сайта.
Лучшие практики
Сжатие изображений
Я ставлю это на первое место, потому что обычно это самый большой выигрыш.
Ведь изображения обычно занимают 50-90% размера страницы.
(И скорость загрузки)
Например, посмотрите на этот отчет о скорости страницы со страницы моего сайта:
Как вы можете видеть, 86,2% размера страницы приходится на изображения:
Так что чем больше вы можете сжимайте изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, то я настоятельно рекомендую плагин WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress. И, по крайней мере, по словам создателей плагина, это может уменьшить размер вашего файла изображения на 14,2%.
И, по крайней мере, по словам создателей плагина, это может уменьшить размер вашего файла изображения на 14,2%.
Не используете WordPress? Существует еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от прошлых дней, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметного уровня.
Например, здесь, в Backlinko, мы сжимаем 100 % изображений. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- УСБ
- JavaScript
- И любой другой код, найденный на вашей странице
Ваш первый шаг должен состоять в том, чтобы очистить любой раздутый код, который у вас есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых больше нет на вашем сайте. Или из-за некачественной работы разработчика.
Или из-за некачественной работы разработчика.
В любом случае: чем чище ваш код, тем быстрее все будет загружаться.
(Да, это рифмуется 🙂 )
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один из советов, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображения в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы делите сервер с миллионом других веб-сайтов.
Существует миллион веб-хостов. Так что конкретного порекомендовать не могу.
Но я могу сказать, что как общее правило: когда дело доходит до хостинга, вы получаете то, за что платите.
Итак, если вы серьезно относитесь к повышению скорости загрузки вашего сайта, возможно, пришло время перейти на премиум-хостинг или на выделенный сервер.
Активировать кэширование браузера
Это позволяет пользователям сохранять части вашей страницы в кеше браузера.
В следующий раз, когда они посетят ваш сайт, он будет загружаться НАМНОГО быстрее.
К сожалению, это не ускорит загрузку вашей страницы для новых посетителей. Но это отлично подходит для повышения скорости загрузки для людей, которые посещали ваш сайт раньше.
Вы можете настроить кэширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрение CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
CDN работают, выясняя, где физически находится ваш посетитель… и затем обслуживая ресурсы вашего сайта с сервера, расположенного рядом с ними.
Тестирование с помощью инструментов для тестирования скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пришло время посмотреть, как у вас дела.
И я рекомендую проверить скорость страницы с помощью двух разных инструментов.
Первый — Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможностей.
Недавно они добавили функцию, которая сообщает о том, сколько времени требуется, чтобы ваш сайт загружался для реальных пользователей (используя данные браузера Google Chrome).
Что СУПЕР полезно.
Одно слово предупреждения: иногда вы обнаружите, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Подавать изображения в форматах следующего поколения».
Однако эти форматы «нового поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Поэтому, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта пойдет насмарку.
Тем не менее, в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что хорошо в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере. И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости для мобильных устройств. Ускорьте загрузку страниц: 3 подробных примера, которые показывают, как повышение скорости может привести к более высокому рейтингу и увеличению органического трафика.
Время загрузки веб-сайта: 13 отличных инструментов
Общие советы по достижению успеха / Преобразование и оптимизация / Генерация идей / Инструменты и технологии
Знаете ли вы, сколько времени требуется для загрузки вашего веб-сайта?
Пройдите тест Google PageSpeed. Как долго это займет? (Прокрутите вниз до пункта «Лабораторные данные» и посмотрите на цифры индекса скорости.)
Если на телефоне это занимает более трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, заявили, что покинут веб-сайт, если он загружается дольше трех секунд. И все же для полной загрузки целевой страницы веб-сайта на мобильном телефоне требуется в среднем 22 секунды.
Сайт, загрузка которого на мобильных устройствах занимает более 3 секунд, может потерять половину посетителей. @Google #research Click To Tweet
Это огромная потеря трафика, особенно если учесть, что мобильные пользователи обогнали пользователей настольных компьютеров пять лет назад.
Если вы не ускорите время загрузки своей страницы, ваш сайт может упасть в результатах поиска и потерять много потенциальных посетителей быстрее, чем ваше продвижение в социальных сетях может привлечь пользователей. К счастью, вы можете выбирать из множества инструментов, которые помогут вашему сайту быстро загружаться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- 4 шага, чтобы ускорить работу вашего веб-сайта и выглядеть лучше в Google
- Время загрузки страницы: виноват ли рейтинг SEO?
1. Pingdom
Pingdom компании Solarwind сканирует ваш веб-сайт на наличие проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет, чтобы их сайты загружались быстрее.
Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет, чтобы их сайты загружались быстрее.
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнуть
Все, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в их тест скорости Интернета. Выберите место, где вы хотите его протестировать, предпочтительно сервер, ближайший к вашему географическому местоположению, затем запустите тест.
В отчете будет показана оценка производительности вашего сайта, размер страницы, количество сделанных запросов и, самое главное, время загрузки. Вы также получите подробный отчет о том, что можно улучшить и о сильных сторонах вашего сайта. К сожалению, вы получаете только несколько трещин, прежде чем вам придется начать платить.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ: Советы и инструменты, чтобы убедиться, что скорость не убивает ваш сайт Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов для анализа производительности и предоставления отзывов разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, а также, среди прочего, индекс скорости. Как уже упоминалось, разработчики получают конкретные отзывы о том, что они могут улучшить как на мобильных, так и на настольных платформах. Преимущество Google PageSpeed в том, что он бесплатный. Однако возможности получить копию отчетов нет.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate и любых других серверных языков, которые могут сжимать данные.
Благодаря сжатым файлам меньшего размера на вашем сервере остается больше места для большего количества данных. Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным в нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш веб-сайт, — запустить его через Cache Checker. Он сообщит вам, знает ли Google о существовании вашего веб-сайта, добавил ли он ваш сайт в свой индекс и, в конечном счете, включил ли он этот сайт в результаты поиска.
Этот важный инструмент тестирования веб-сайтов может помочь вам улучшить SEO, особенно когда вы меняете доменное имя или хостинг. Знание того, был ли ваш сайт проиндексирован, имеет решающее значение для переноса. Как известно веб-разработчикам и SEO-менеджерам, обновление вашего DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, кэшированный в базе данных Google. (И если вашего сайта нет в кеше, он не будет обслуживаться во время перебоев.)
Как известно веб-разработчикам и SEO-менеджерам, обновление вашего DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, кэшированный в базе данных Google. (И если вашего сайта нет в кеше, он не будет обслуживаться во время перебоев.)
Если вашего сайта нет в кеше, он не будет обслуживаться во время сбоев, говорит @AbyLeague. Нажмите, чтобы твитнуть
ПОДБРАННЫЙ СООТВЕТСТВУЮЩИЙ КОНТЕНТ:
- Как оптимизировать ваш веб-сайт для аудиопоиска
- Объединение двух блогов: стратегии успешного содержания
5. Dotcom-Monitor
Различные браузеры и разные местоположения дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в этом районе и на устройстве. Это множество сценариев для тестирования. К счастью, есть веб-сайт, который позволяет вам проверить скорость страницы в 25 местах одновременно, называется Dotcom-Monitor (платные версии).
Получите глобальное представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague. #tools Click To Tweet
Как и в случае с другими инструментами проверки скорости страницы, введите URL-адрес вашего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно знать, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектная модель документа, интерфейс прикладного программирования HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила. 9@AbyLeague говорит, что 0005
[email protected], пожалуй, лучший инструмент для анализа скорости страницы на рынке. Click To Tweet
Click To Tweet
YSlow также предлагает сводку страницы с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности. Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен в виде расширения в Google Chrome.
7. Tiny PNG
Изображения — что угодно, от их логотипа, людей и даже инфографики — распространены на веб-сайтах. Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества. Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает количество цветов, чтобы сжать необходимые данные. Эффект незаметен обычному глазу, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Изображения вашего сайта сжаты? Это необходимо для ускорения загрузки, говорит @AbyLeague. Нажмите, чтобы твитнуть
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- Поисковая оптимизация и оптимизация изображения веб-сайта Контрольный список из 10 пунктов для маркетологов
- Когда не нужно СПРАВЛЯТЬСЯ с веб-изображениями [видео]
8. GTmetrix
Еще одним мощным инструментом оптимизации скорости веб-сайта, который вы должны максимально использовать, является GTmetrix. Он предоставляет отчет о том, насколько быстро загружается ваш веб-сайт, показатели PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки. Что отличает GTmetrix от остальных, так это то, что вы можете записывать видео, чтобы увидеть, где возникают узкие места при загрузке страниц. GTmetrix предлагает бесплатную и платную версии.
GTmetrix предлагает бесплатную и платную версии.
9. IcoMoon
Более легкая машина меньше весит и может двигаться быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее он может загружаться. Вот почему веб-разработчики доходят до оптимизации даже мельчайших деталей, таких как значок.
IcoMoon создает иконки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя. Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более легкие значки и шрифты определенно помогут ускорить загрузку вашего сайта.
Более легкие значки и шрифты определенно помогут ускорить загрузку вашего веб-сайта, говорит @AbyLeague. Нажмите, чтобы твитнуть
10. Chrome DevTools
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на реальном веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появится вкладка, в которой вы можете увидеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Кроме того, вы можете проверить ресурсы, сценарии и многое другое, чтобы увидеть, где может быть ошибка или ошибка. Вы даже можете имитировать мобильные устройства, чтобы проверить скорость отклика и порты для конкретных устройств.
11. Yellow Lab Tools
Если вы хотите увидеть оценку своего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, запустите свой URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может имитировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проводимый Google, но есть одно большое отличие. Карта Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля в оценщике, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
Карта Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля в оценщике, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google Lighthouse — это также автоматизированный инструмент, используемый для наблюдения за производительностью веб-сайта. Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку все это можно увидеть на одной вкладке.
Увеличьте скорость
Благодаря индексации Google для мобильных устройств члены маркетинговой и технической групп изо всех сил стараются обновить свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоответствия индексации Google для мобильных устройств — потеря посетителей, потеря прибыли и падение рейтинга в поиске.
Вы должны уделить время тестированию скорости вашего веб-сайта, определить возможности для его улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде выполнить работу.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- Стоит ли беспокоиться о поисковой оптимизации и индексе Google Mobile-First?
- Проектирование для лучшей аналитики: 5 решений, которые веб-дизайнеры не могут принять
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные идеи), подписавшись на бесплатную информационную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в наши сообщения в блоге, предложены авторами, а не редакцией CMI. Ни одна публикация не может предоставить все необходимые инструменты в пространстве. Не стесняйтесь указывать в комментариях дополнительные инструменты (от вашей компании или те, которыми вы пользовались).
Изображение на обложке Джозефа Калиновски/Content Marketing Institute
Почему высокая скорость страницы имеет значение для SEO
Ускорьте свою страницу, ускорьте свои продажиСкорость может создать или разрушить ваш веб-сайт и ваш бизнес. Вот почему маркетологи, владельцы бизнеса и веб-разработчики уделяют особое внимание производительности веб-сайта. Здравый смысл подсказывает, что веб-страница с более быстрой загрузкой будет работать лучше, но как это повлияет на ваш бизнес и какая скорость «достаточно хороша»?
Вот что вам нужно знать о скорости загрузки страниц, как ее измерить, а также некоторые рекомендации по повышению эффективности ваших страниц и результатов вашего бизнеса.
На этой странице вы узнаете:
- Что такое Page Speed?
- Показатели скорости страницы
- Почему скорость страницы имеет значение
- Как быстро должна загружаться ваша страница?
- Инструменты для измерения скорости страницы
- Рекомендации по ускорению страницы
Что такое скорость страницы?
Скорость страницы — это количество времени, которое требуется экрану устройства для отображения всего содержимого определенной страницы. Скорость страницы часто путают со «скоростью сайта», которая представляет собой среднюю скорость нескольких образцовых страниц на веб-сайте.
Скорость страницы часто путают со «скоростью сайта», которая представляет собой среднюю скорость нескольких образцовых страниц на веб-сайте.
Показатели скорости страницы
Термин «скорость страницы» может показаться достаточно простым. Но есть несколько разных способов измерения скорости загрузки страницы веб-сайта. Вот некоторые из наиболее распространенных показателей:
Время до первого байта (TTFB)
Это время, которое проходит между вашим браузером, запрашивающим страницу, и первым байтом данных, возвращаемым сервером.
Полностью загруженная страница
Время, необходимое для загрузки всех ресурсов на странице. Это простой и распространенный способ измерения времени загрузки страницы.
Первая осмысленная отрисовка/первая контекстная отрисовка
Это время, необходимое вашей странице для загрузки информации, достаточной для того, чтобы пользователь мог прочитать содержимое. Если ваша страница загружается 11 секунд (ух ты!), а на «первую осмысленную отрисовку» — всего 2 секунды, пользователь может начать читать ваш контент.
Если ваша страница загружается 11 секунд (ух ты!), а на «первую осмысленную отрисовку» — всего 2 секунды, пользователь может начать читать ваш контент.
Время до интерактивности
Это время, необходимое для того, чтобы ваша страница загрузилась достаточно, чтобы стать интерактивной. Когда посетители могут нажимать на элементы меню или ссылки или прокручивать ваш контент?
Размер страницы
Хотя это и не измерение времени, вы быстро поймете, что существует сильная корреляция между общим размером ресурсов на вашей странице (код, изображения, сценарии, файлы) и временем загрузки вашей страницы.
Инструменты для измерения скорости страницы
Конечно, вы можете сидеть перед компьютером с секундомером, пока загружается ваш сайт. Однако такой подход является утомительным и не очень научным. Он не принимает во внимание то, что некоторые пользователи пытаются получить доступ к вашему сайту из разных мест и с разных устройств.
Лучшим вариантом является использование онлайн-инструмента для измерения скорости страницы. Есть много вариантов!
Вот некоторые из инструментов, которые мы используем для оценки и оптимизации скорости страницы для веб-сайтов наших клиентов:
- Инструменты Google
Поскольку ваша судьба находится в руках Google, мы используем различные инструменты Google для оценки и оптимизации производительности веб-сайта по отношению к скорости. Среди них:
- PageSpeed Insights — это инструмент Google для проверки скорости страницы, который дает оценку и рекомендации по улучшению.
- Google Lighthouse — это инструмент разработчика, используемый для аудита и улучшения качества веб-страниц.
- WebDev — измеряет такие факторы, как производительность, доступность, SEO и лучшие практики.
- Тест AMP. Тест, который подтверждает, что ваши AMP-страницы действительны и будут отображаться в мобильном поиске.
- Тест на совместимость с мобильными устройствами.



 Согласно исследованиям Google, 53% пользователей закроют сайт, если он будет загружаться дольше 3 секунд, и с каждой дополнительной секундой количество ушедших с вашего сайта будет расти.
Согласно исследованиям Google, 53% пользователей закроют сайт, если он будет загружаться дольше 3 секунд, и с каждой дополнительной секундой количество ушедших с вашего сайта будет расти. Благодаря возможности получения расширенной информации часто используется программистами.
Благодаря возможности получения расширенной информации часто используется программистами. info.
info. Необходимо удалить избыток файлов, а оставшиеся — уменьшить и объединить. Важно! Для правильной оптимизации файлов CSS и JS, вероятно, потребуется помощь программиста.
Необходимо удалить избыток файлов, а оставшиеся — уменьшить и объединить. Важно! Для правильной оптимизации файлов CSS и JS, вероятно, потребуется помощь программиста.

 Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение.
Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение.
 apple.com/
apple.com/ Также нужно настроить браузерное кеширование
Также нужно настроить браузерное кеширование com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также нужно сжать JS файлы и оптимизировать CSS
com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также нужно сжать JS файлы и оптимизировать CSS Правильно выберите размер изображений
Правильно выберите размер изображений Отложите закадровые изображения
Отложите закадровые изображения Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения Отложите содержание CSS, которое не используется. Удалите ресурсы, которые блокируют отображение
Отложите содержание CSS, которое не используется. Удалите ресурсы, которые блокируют отображение Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется
Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется com/
com/ Отложите содержание CSS, который не используется. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB)
Отложите содержание CSS, который не используется. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB) com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, уменьшить количество редирект, сжать JS файлы и настроить gzip сжатие
com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, уменьшить количество редирект, сжать JS файлы и настроить gzip сжатие Удалите ресурсы, которые блокируют отображение
Удалите ресурсы, которые блокируют отображение Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения
Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения walgreensbootsalliance.com/
walgreensbootsalliance.com/ com/ Canada: Нужно провести работы над оптимизацией изображений, настроить кэширование, подключить gzip сжатие и уменьшить количество редиректов
com/ Canada: Нужно провести работы над оптимизацией изображений, настроить кэширование, подключить gzip сжатие и уменьшить количество редиректов com/ Canada: Рекомендуется настроить кэширование и оптимизировать изображения
com/ Canada: Рекомендуется настроить кэширование и оптимизировать изображения com/ Canada: Рекомендуется подключить кэширование, уменьшить изображения и количество редиректов, настроить единственное зеркало и вес запросов
com/ Canada: Рекомендуется подключить кэширование, уменьшить изображения и количество редиректов, настроить единственное зеркало и вес запросов com/ Canada: Рекомендуется минимизировать вес запросов и настроить единый формат URL
com/ Canada: Рекомендуется минимизировать вес запросов и настроить единый формат URL com/ Canada: Рекомендуется минимизировать количество редиректов, настроить кэширование, оптимизировать изображения и единый формат URL
com/ Canada: Рекомендуется минимизировать количество редиректов, настроить кэширование, оптимизировать изображения и единый формат URL com/ Canada: Рекомендуется оптимизировать изображения и CSS изображения, а также подключить кэширование
com/ Canada: Рекомендуется оптимизировать изображения и CSS изображения, а также подключить кэширование com/ Canada: Отсутствует gzip сжатие и кэширование. Рекомендуется уменьшить количество редиректов, оптимизировать изображения и JS файлы
com/ Canada: Отсутствует gzip сжатие и кэширование. Рекомендуется уменьшить количество редиректов, оптимизировать изображения и JS файлы Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB)
Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB) Показывайте изображения в новых форматах. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Эффективно кодируйте изображения com/ Canada: Рекомендуется только уменьшить количество редиректов
com/ Canada: Рекомендуется только уменьшить количество редиректов com/ Canada: Стоит оптимизировать изображения и подключить кэширование
com/ Canada: Стоит оптимизировать изображения и подключить кэширование Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения