20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
104 844 просмотров
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.

Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании.
Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
Рейтинг сайтов банков России по версии «Банки.ру», тут есть банки, сайты которых загружаются больше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Как проверить скорость загрузки страницы сайта
Скорость загрузки сайта – это один из важнейших факторов ранжирования и характеристика, на которую пользователи обращают внимание в первую очередь. Если страница ресурса открывается крайне медленно, то с большой вероятностью человек уйдет с нее, не дождавшись полной загрузки.
Как же понять, что сайт загружается нормально, и на что еще влияет скорость – расскажу в сегодняшней статье.
Почему скорость загрузки сайта важнаGoogle утверждает, что если скорость загрузки страницы превышает 5 секунд, то это во много раз увеличивает вероятность отказа. Тут и не поспоришь, ведь мало кому будет интересно изучать сайт, который не может быстро решить проблему. Если сайт будет грузиться быстро, то это позволит:
Тут и не поспоришь, ведь мало кому будет интересно изучать сайт, который не может быстро решить проблему. Если сайт будет грузиться быстро, то это позволит:
- Привлечь больше клиентов. Особенно это касается мобильной версии, так как сегодня большинство пользователей используют смартфоны. Поэтому в первую очередь стоит позаботиться о скорости сайта в адаптивной версии.
- Повысить удобство работы пользователей. И здесь опять про привлечение клиентов. Предположим, что мы создали стильный сайт с продуманной структурой и удобной навигацией, и нам кажется, что такой сайт будет приносить большой поток клиентов. Работать это будет только в том случае, если все элементы будут прогружаться с максимально быстрой скоростью.
- Увеличить конверсию. Чем быстрее загружается ваш ресурс, тем выше будет конверсия, которую вы можете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы.
В целом, любой ресурс, который был создан, чтобы продвигать услуги и зарабатывать на этом, должен загружаться быстро и работать стабильно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как скорость влияет на SEOКак я уже говорил в самом начале, скорость напрямую влияет на ранжирование сайтов – об этом Google сообщил еще в 2010 году. Сейчас этот параметр стал еще важнее, и вот почему:
- поисковые системы напрямую измеряют скорость загрузки, повышая приоритет быстрых сайтов;
- поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают, то рейтинг понижается.
Поведенческие факторы – это то, на что нужно опираться любому сайту. Если скорость загрузки будет проработана, то контент сайта будут изучать охотнее и в поисковой выдаче его позиции заметно возрастут.
Быстрый сайт – это какой?Даже при хорошем интернет-соединении сайт может загружаться очень медленно. Например, если на странице есть много несжатых картинок по 5 Мб, то тут и самый быстрый интернет не поможет.
Также на скорость могут влиять настройки браузера и тип устройства. В целом, при любых условиях загрузка должна составлять примерно 2-3 секунды. В крайних случаях 5-7 секунд, но если страница прогружается 10 секунд и более, то нужно принимать оперативные меры.
Стоит учитывать и местоположение целевой аудитории сайта. Если с крупными регионами все понятно – сайт будет летать при правильной оптимизации, то в отдаленных местах он может грузиться медленно. Например, в северных регионах может быть крайне плохая связь, и даже оптимизированный сайт будет открываться в пределах 10 секунд. В таких случаях важно, чтобы ваш ресурс загружался быстрее, чем сайт конкурента. Именно на это стоит обращать внимание, если вы находитесь в необычных условиях.
Как ускорить загрузку страницВ первую очередь стоит понять, почему сайт загружается медленно. Это может быть связано с двумя факторами:
- скорость работы сервера, где хранятся файлы сайта;
- программная часть самого ресурса.

Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений – все это замедляет ресурс.
Работы по ускорению сайта лучше всего доверять профессиональным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Однако, если вы хоть немного разбираетесь в коде, то можете улучшить загрузку страниц самостоятельно. Вот несколько универсальных советов, которые помогут ускорить любой сайт:
- Оптимизация веб-шрифтов. Используйте формат WOFF2 для современных браузеров. Предварительная загрузка позволит уведомить браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки загрузки файла.

- Оптимизация изображений – загрузка объемных изображений приводит к тому, что сайт загружается существенно медленнее, а иногда и настолько медленно, что приходится ждать 15-30 секунд. Решить это можно с помощью специальных программ, которые уменьшат размер картинки. Подобные сервисы приведут к сжатию без потери качества, так что пользователи даже не заметят разницы.
- Сжатие данных – код страницы должен быть максимально простым и оптимизированным. Уберите неудобные конструкции, замените их более простыми вариантами. Помните, что компрессия данных ускорит работу ресурса и не даст потерять потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта.
Также в улучшении скорости загрузки могут помочь специальные сервисы, например Google Page Speed Insights, который предоставляет индивидуальные рекомендации по решению проблем.
Сервисы для измерения скорости загрузки сайтаМногие сервисы для измерения скорости загрузки страниц позволяют не просто узнать, как быстро открывается ресурс, но и понять, что замедляет загрузку. Исходя из полученных данных можно повысить скорость загрузки сайта, улучшить его интерфейс и сделать наиболее востребованным для поисковых систем.
Исходя из полученных данных можно повысить скорость загрузки сайта, улучшить его интерфейс и сделать наиболее востребованным для поисковых систем.
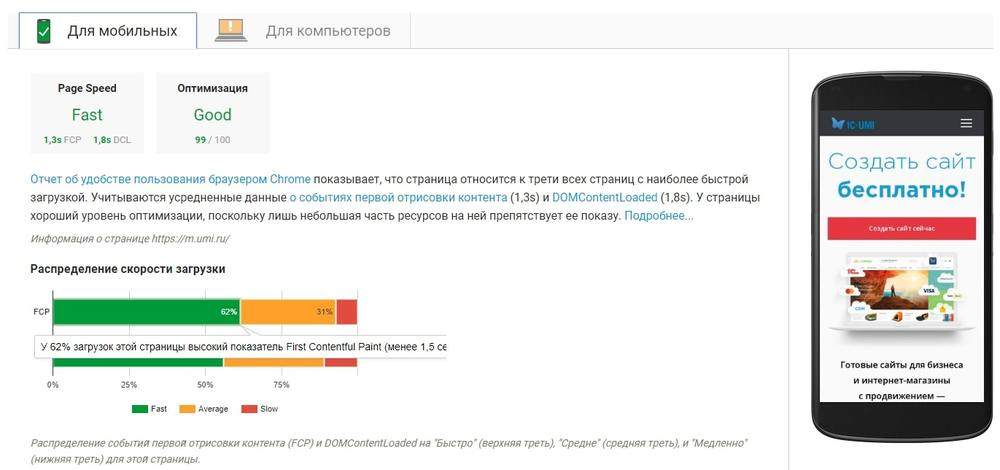
Популярный SEO-инструмент, который определяет время загрузки страниц на мобильных устройствах и десктопах, а также дает рекомендации по оптимизации кода. Загрузка имитируется с помощью технологии Lighthouse. Дополнительно ко всему в отчете используются данные наблюдений – например, как тестируемая страница загружалась в Chrome у других пользователей.
Ссылка на сервис: Google PageSpeed Insights
Pingdom ToolsИнструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки. Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно подробно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями. В итоговой таблице формируются полные данные по каждому из обращений к серверу: скрипты, картинки и так далее. Благодаря этому можно понять, что мешает сайту загружаться быстрее.
В итоговой таблице формируются полные данные по каждому из обращений к серверу: скрипты, картинки и так далее. Благодаря этому можно понять, что мешает сайту загружаться быстрее.
Ссылка на сервис: Pingdom Tools
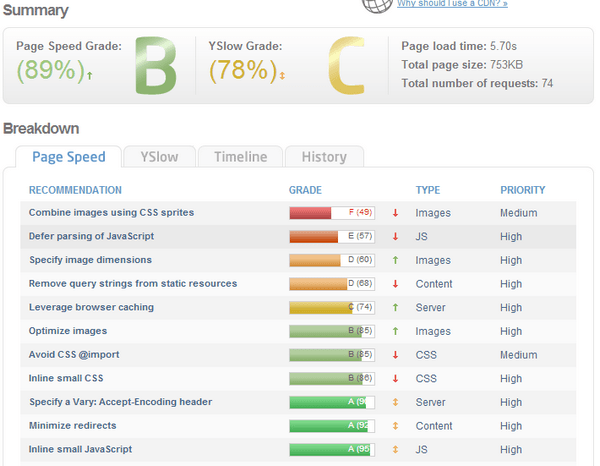
GTmetrixGTmetrix – простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах. Он хранит историю, благодаря которой можно отследить прогресс оптимизации, а также включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок: редиректы, оптимизация изображений, использование JavaScript и HTML и т.д.
Ссылка на сервис: GTmetrix
UpTrendsFree Website Speed Test — бесплатный инструмент внутри еще одной платформы для мониторинга сайтов, приложений и серверов.
UpTrends предоставляет для теста 9 локаций в США, Австралии, Европе и Азии. Плюс можно указать размер экрана, тип соединения и браузер, измерить скорость не только на ПК, но и на мобильных устройствах. Также можно подключить регулярный мониторинг проектов, но за это придется платить $11 в месяц.
Также можно подключить регулярный мониторинг проектов, но за это придется платить $11 в месяц.
Ссылка на сервис: UpTrends
PR-CYКомплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости. Бесплатно можно также проанализировать параметры индексации веб-ресурса в поиске, проверить его на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити.
В платных версиях инструмента можно задавать до 60 адресов для сравнительного анализа и проверять коды ответов сервера, скорость загрузки каждой страницы, метатеги.
Ссылка на сервис: PR-CY
Web Page TestСервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке. Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
Еще один интересный инструмент внутри WebPageTest – Visual Comparison. Он позволяет анализировать время загрузки сразу нескольких сайтов.
Ссылка на сервис: Web Page Test
SitespeedЕще один русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность. Он отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. По результатам теста выдаются рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
Ссылка на сервис: Sitespeed
ЗаключениеВремя загрузки страниц сайта – важный фактор ранжирования и качества юзабилити. При медленной скорости загрузки трафик снизится, так как ресурс будет плохо себя чувствовать в поисковой выдаче. Однако не стоит забывать и про качественный контент, SEO-продвижение и правильную настройку рекламы – без этого никакого результата тоже не будет.
что это, как проверить и улучшить
По данным опроса Unbounce, почти 70% потребителей признают, что скорость загрузки влияет на их решение о покупке. А исследование «Ашманов и партнеры» показывает корреляцию между временем загрузки и рейтингом в поисковиках. Если сайт долго загружается, это негативно сказывается на позициях.
Чтобы не терять трафик и лиды, стоит следить за скоростью загрузки сайта. Узнайте, что это за показатель или сразу переходите к разбору сервисов для его проверки. Ещё полезно будет прочитать о том, что влияет на скорость загрузки, и про способы ускорения сайта.
Что такое скорость загрузки сайта
Скорость загрузки — это время, которое проходит с момента клика по ссылке (или нажатия Enter в адресной строке браузера) до момента, когда страница полностью загрузится.
Основные показатели скорости загрузки:
- Время ответа сервера (Time To First Byte, TTFB). Сколько прошло от отправки запроса до получения браузером первых данных.
 В Google считают, что время ответа сервера не должно превышать 200 мс.
В Google считают, что время ответа сервера не должно превышать 200 мс. - Время отрисовки страницы (First Contentful Paint, FCP). Сколько потребовалось, чтобы после перехода на экране появился первый контент: очертания страниц, границы фотографий. Нормальное значение — до 1,8 сек.
- Время загрузки контента (Largest Contentful Paint, LCP). Сколько нужно ждать, чтобы прогрузился самый большой элемент страницы, например, фото или текстовый блок. Если до 2,5 секунд, то это хороший показатель.
Есть и другие метрики производительности, которые можно увидеть в сервисах для проверки скорости загрузки. Например:
- Первичная блокировка (Total Blocking Time, TBT). Это период, когда на сайте ничего нельзя сделать: ни ввести текст, ни кликнуть на кнопку, ни скачать фото. Нормальное значение — 0–200 мс.
- Совокупное смещение макета (Cumulative Layout Shift, CLS). Сколько времени интерфейс может внезапно меняться — например, когда картинки перемещаются вниз, а вместо них появляется текст, кнопка сдвигается и невозможно на нее кликнуть.
 Хороший показатель CLS — до 0,1 сек.
Хороший показатель CLS — до 0,1 сек. - Время до интерактивности (Time to Interactive, TTI). Сколько нужно, чтобы сайт полностью загрузился и был готов к использованию. Норма — до 5 сек.
Все рекомендации — с портала Google Developers (web.dev).
Как проверить скорость загрузки
На выбор пять функциональных сервисов для вебмастеров, SEO-специалистов и интернет-маркетологов.
Google PageSpeed Insights
Сайт: https://pagespeed.web.dev/.
Стоимость: бесплатно.
Поможет определить скорость загрузки десктопной и мобильной версии сайта. С помощью алгоритма Lighthouse сервис проверит, как страница загружается у реальных пользователей, и даст рекомендации по ускорению. Хорошим считается результат в 90–100 баллов.
Важно: оценка PageSpeed ≠ фактор ранжирования в поиске Google. То есть выполнение всех рекомендаций не гарантирует, что сайт сразу взлетит в поисковой выдаче.
Pingdom Tools
Сайт: https://tools. pingdom.com/.
pingdom.com/.
Стоимость: бесплатно или подписка от $10 в месяц.
Подойдет и для разовой проверки скорости, и для постоянного мониторинга. Сервис может проверять скорость загрузки каждые 30 минут и сообщать о проблемах.
После проверки вы получите отчет, в котором можно посмотреть, как быстро загружаются отдельные элементы: текст, анимация, изображения. Также Pingdom Tools даст оценку производительности страницы от 0 до 100 и порекомендует, как ее улучшить.
Преимущество Loading.Express в том, что можно выбрать для проверки сервер из Москвы, Санкт-Петербурга, Хабаровска, Новосибирска, Екатеринбурга, Киева, Минска или Нур-султана.
PR-CY
Сайт: https://pr-cy.ru/speed_test/.
Стоимость: бесплатно.
Инструмент похож на другие — поможет оценить, как быстро загружается сайт, разберет ошибки и подскажет, как улучшить скорость. Есть отдельная проверка для десктопа и мобайла.
Минусы: долго загружаются результаты, нет выбора гео.
GTMetrix
Сайт: https://gtmetrix.com/.
Стоимость: бесплатно или подписка от $10 в месяц (если нужно регулярно мониторить несколько сайтов с разных локаций).
В настройках сервиса можно выбрать локацию для проверки: Канада, Лондон, Гонконг или другие страны (после подписки — больше 60 вариантов). Еще есть настройка типа интернет-подключения, чтобы узнать, как сайт загружается при использовании LTE, 3G, 2G; Wi-Fi с высокой, средней и низкой скоростью.
В отчете можно подробно изучить процесс загрузки, ознакомиться с рекомендациями.
Что влияет на скорость загрузки
Разбираемся с ключевыми факторами.
Нагрузка на сервер
Если выбрать хостинг-провайдера со слабыми серверами, то от наплыва пользователей сайт станет загружаться медленнее, а может и вовсе перестать отвечать на запросы пользователей. Проверить нагрузку можно через панель управления хостингом.
Тип хостинга
Другая возможная причина — провайдер разместил сайт на виртуальном хостинге, а не на физическом сервере. Минус shared-hosting в том, что на одном сервере располагается одновременно несколько сайтов. И если одному проекту понадобится больше системных ресурсов, то другие начнут работать медленнее.
Минус shared-hosting в том, что на одном сервере располагается одновременно несколько сайтов. И если одному проекту понадобится больше системных ресурсов, то другие начнут работать медленнее.
Версия PHP
PHP — это серверный язык программирования, который используют, например, чтобы создавать CMS и работать с формами на сайте. Чем выше версия PHP, тем быстрее обрабатываются запросы и загружаются страницы. Проверить версию можно через панель управления хостингом или php.net.
Вес сайта
Чем больше размер страницы, тем медленнее она загружается. Картинка в 200 КБ скачается гораздо быстрее, чем гифка в 5 МБ.
Узнать вес можно прямо в Google Chrome:
- Зайдите в инструменты разработчика с помощью кнопки F12.
- Перейдите на вкладку Networks.
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.
Скрипты и плагины
Дополнительные модули (например, система комментирования или виджет консультанта) расширяют функционал сайта, но снижают скорость загрузки. Стоит использовать только то, что важно, а не устанавливать всего побольше на всякий случай.
Стоит использовать только то, что важно, а не устанавливать всего побольше на всякий случай.
CMS
Системы управления сайтом тоже влияют на скорость загрузки. Так, Backlinko проанализировали 5,2 млн страниц и составили рейтинг. На первом и втором месте оказались Weebly и Squarespace. 1C-Bitrix получил 12-е место, WordPress занял 15-место, а Wix только 17-е.
Способы ускорения загрузки сайта
Рассказываю о вариантах, которые легко применить самостоятельно — без специальных знаний.
Сменить сервер
Если сервер не справляется с нагрузкой (сайт начинает тормозить, отдельные блоки медленно загружаются), то нужно решить проблему — перейти на более мощный сервер. Это можно сделать через хостинг-провайдера с помощью службы поддержки.
Сжать изображения
Большая часть времени уходит на то, чтобы загрузить визуальный контент. Оптимального размера нет: чем меньше, тем лучше. Но не в ущерб качеству.
В блоге Unisender есть подробный разбор сервисов, где можно легко сжать картинку.
Перенести видео на сторонние платформы
Видео весят еще больше, чем изображения, если загружать их прямо на сайт. Лучше добавить их в YouTube или другой видеохостинг, затем просто встроить на страницу.
Если видео короткое, можно сохранить его и в gif-формате. Но надо учитывать, что большие гифки тоже тяжело грузятся.
Отключить ненужные плагины
Используете много дополнительных инструментов — сайт может начать тормозить из-за увеличения веса и нехватки ресурсов сервера. Удаляйте ненужные плагины, модули и счетчики.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как проверить скорость загрузки. 10 испытанных сервисов
Если вы заказали разработку крутого сайта с обилием наворотов и примочек, интеграцией в практически все соцсети, обалденным дизайном, изысканным и минималистическим меню, но все это творение работает на низких скоростях и постоянно тормозит – поздравляем, вам оказали медвежью услугу. Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Как не допустить или выйти из такой ситуации – читайте далее.
Польза быстроты
Чтобы понять реальную ценность и важность скорости прогрузки веб-сайта, рассмотрим, какие преимущества обеспечивает оптимальная по времени загрузка:
- Вовлеченность – скоростной сайт мотивирует посетителей просмотреть больше чем одну страницу и провести в целом больше времени на ресурсе. Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы.
- Удерживание визитеров – по данным Google, сайт, стартующий за 5 секунд вместо 19, гарантирует ресурсу снижение уровня отказов до 35%. Так можно повысить шансы на то, что человек продолжит оставаться на странице.
- Конверсия – для поддержания этого показателя на высоте одним из главных факторов выступает и скорость загрузки. Так, ресурсы с отличной конверсией открываются на 25% стремительней.

Зачем анализировать скорость сайта
Поисковики ранжируют все сайты в зависимости от целого комплекса различных показателей. Одним из таких является и скорость прогрузки ресурса. В случае определения вашего сайта как менее полезного – из-за медленности, большого количества отказов и других факторов – он будет закономерно понижен в выдаче на поисковые запросы.
Выполняя регулярное тестирование своего ресурса в отношении скорости открытия, можно узнать объективное положение вещей, проанализировать причины замедлений в случае их наличия и провести работу над ошибками – изменить дизайн, переписать код, другим способом оптимизировать страницы. Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Статистика исследования устройств продемонстрировала следующие показатели: минимум отказов наблюдалось у сайтов с прогрузкой в 1 секунду (компьютеры) и 0,7 секунды (мобильные девайсы). Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
10 лучших инструментов для анализа скорости
Среди множества подобных сервисов представляем на ваш выбор максимально полезные и востребованные среди веб-мастеров:
- GTmetrix – выбрав этот сайт, вы получите суммарный отчет касательно функционирования вашего ресурса, советы по улучшению и данные относительно скорости прогрузки.
- Seobuilding – предоставляет возможность тестировать пару веб-сайтов одновременно. Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
- Pingdom – с его помощью можно изменить локацию проверяющего сайт сервера и ознакомиться с рекомендациями по улучшению скорости открытия.

- Which Loads Faster – англоязычный сервис, способный сравнивать несколько сайтов во время проверки на скорость.
- WebPagetest – особенность инструмента – анализ времени прогрузки ресурса при использовании различных браузеров и посредством нескольких сервисов.
- WebWait – выполняет тестирование скоростных показателей веб-сайта, производя пять последовательных тестов, а затем выдает усредненные результаты.
- Neustar – посредством этого помощника можно выполнить скоростной тест из ряда зарубежных адресов. Также позволяет проанализировать прогрузку сайта в целом и составных компонентов.
- SiteSpeed – инструмент производит запросы к десятке дата-центров, тестируя отдельно скорость по каждому. В общей таблице результатов выделяет разными цветами минимальную, максимальную и среднюю оценку значений.
- Load Impact – ресурс анализирует веб-сайт немного дольше нежели остальные, но и результаты предоставит гораздо более обширные, чем аналогичные службы.
 Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
- PageScoring – введите сайт в строку анализа и узнаете время поиска домена, связи с сервером и источник образования таких показателей.
как проверить и ускорить загрузку сайта
Скорость загрузки сайта — это время, которое проходит от момента клика пользователя по ссылке до момента, когда он видит полностью загруженную страницу. Это важный фактор влияния и на поведение пользователей, и на ранжирование сайта.
В 2019 году платформа для маркетологов Unbounce опубликовала результаты исследований о том, как скорость загрузки сайта влияет на вероятность покупки. Оказалось, что для 70 % пользователей это важно, а ждать загрузки они готовы не больше 3 секунд. Среднее же время загрузки сайтов оценивалось в 2019 году в печальные 15 секунд. И только 2 % сайтов успевали загрузиться за 3 секунды и меньше.
И только 2 % сайтов успевали загрузиться за 3 секунды и меньше.
Исследования компании Portent 2020 года показали, что с каждой дополнительной секундой загрузки сайт теряет 4,42 % конверсии. Посчитайте, что это значит для вашего бизнеса!
О том, что скорость загрузки сайта влияет на поисковое ранжирование сайта, неоднократно писал Google — «люди не возвращались на сайты, которые грузились дольше 4 секунд». О важности высокой скорости загрузки говорит и «Яндекс» в блоге для веб-мастеров.
Читайте также:
16 источников бесплатного трафика для вашего сайта
Почему сайт долго грузится
Если скорость загрузки сайта так важна, почему же многие ресурсы и сегодня, в конце 2021 года, грузятся долго? Медленный интернет уверенно ушел в прошлое: скорость интернет-соединения выросла, но проблема слишком медленной загрузки сайтов остается. Мы видим несколько возможных причин для этого:
Мы видим несколько возможных причин для этого:
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
- Слишком много анимации. Визуальные эффекты оживляют сайт и привлекают внимание. «Живые» сайты с подвижными элементами, анимацией и видео любят дизайнеры. Вместе с тем анимация и динамические элементы могут тормозить загрузку сайта, а значит, в глазах пользователя теряют всякую ценность. Скорее всего, пользователь их просто не увидит, если не готов тратить на ожидание загрузки страниц ресурса больше 3 секунд.
- Слишком большие изображения. Если загружать на сайт картинки и фото, не думая об их размере в пикселях и мегабайтах, они будут снижать скорость загрузки сайта. Например, мы в Kokoc.
 com ориентируемся на следующее:
com ориентируемся на следующее:
- для картинок с альбомной ориентацией примерные размеры 800×500 пикселей;
- для картинок с книжной ориентацией — 700×1100 пикселей.
- Скрипты, дополнения, плагины. Изначально все это во благо, так как делает взаимодействие пользователя с сайтом более комфортным. Но слишком большое количество плагинов, дополнений и скриптов тормозит скорость загрузки страниц ресурса и в результате убивает конверсию.
- Много HTTP-запросов. HTTP-запросы — это специфические запросы, которые браузер отправляет к серверу. С помощью таких запросов происходит обмен данными. Чтобы показать пользователю всего одну веб-страницу, таких запросов может быть отправлено несколько десятков. И, соответственно, чем больше их число — тем медленнее загружается сайт. Избыток сложных компонентов — таблиц стилей, сценариев, изображений — также увеличивает количество запросов
- Низкая скорость ответа сайта (TTFB, «время до первого байта»).
 Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа.
Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа. - Встроенные видео. Разместить видео непосредственно на сайте — идея понятная, но не всегда рациональная. Встроенные видео серьезно замедляют скорость загрузки страниц ресурса, а еще могут воспроизводиться с помехами и зависаниями, если у сайта не очень качественный хостинг.
Читайте также:
Гайд по технической оптимизации сайта
Как проверить скорость загрузки сайта: используем сервисы
Существуют десятки сервисов, с помощью которых можно проверить скорость загрузки любого сайта. Коротко — о трех информативных и интересных.
Google PageSpeed Insights
Google PageSpeed Insight — инструмент, который разработала компания Google еще в 2012 году. Сегодня это один из популярных сервисов для проверки скорости сайта, который используют по всему миру.
Как пользоваться Google PageSpeed Insights
На главной странице сервиса введите в поисковую строку адрес интересующего вас сайта. Обязательно укажите, проверяете ли вы мобильную или десктопную версию.
Нажмите кнопку «Анализировать» и подождите несколько минутРезультат — оценка скорости сайта по 100-балльной шкале, где приемлемая скорость отмечена зеленым цветом и составляет 90-100 баллов.
В нашем случае результат загрузки мобильной версии оказался намного ниже этого значенияЧуть ниже на странице с результатами Google даст свои рекомендации по оптимизации скорости загрузки ресурса.
Вот что посоветовал Google в нашем примере. И это только часть рекомендацийPR-CY
PR-CY — это российский аналитический сервис, у которого есть платный и бесплатный функционал. Для оценки скорости загрузки сайта достаточно бесплатного варианта работы. Сервис проверяет сайт по большому набору параметров, один из которых — скорость его загрузки.
Для оценки скорости загрузки сайта достаточно бесплатного варианта работы. Сервис проверяет сайт по большому набору параметров, один из которых — скорость его загрузки.
Как пользоваться PR-CY
Введите адрес сайта в поисковую строку сервиса, нажмите на кнопку «Проверить» и дождитесь результата.
Ждать пришлось всего несколько секунд, хотя сайт объемный и многостраничныйСкорость загрузки оказывается удовлетворительной, и это отражается на результатах.
Скорость загрузки выше, чем у 82 % проверенных сайтов — звучит убедительноСервис проверяет загрузку сразу двух версий, десктопной и мобильной, и даже показывает картинку того, как выглядит сайт на экране мобильного телефона.
В нашем случае сайт выглядит вполне достойно, картинка не обрезана, шрифты читаютсяСоветов по оптимизации скорости загрузки сайта сервис не выдал.
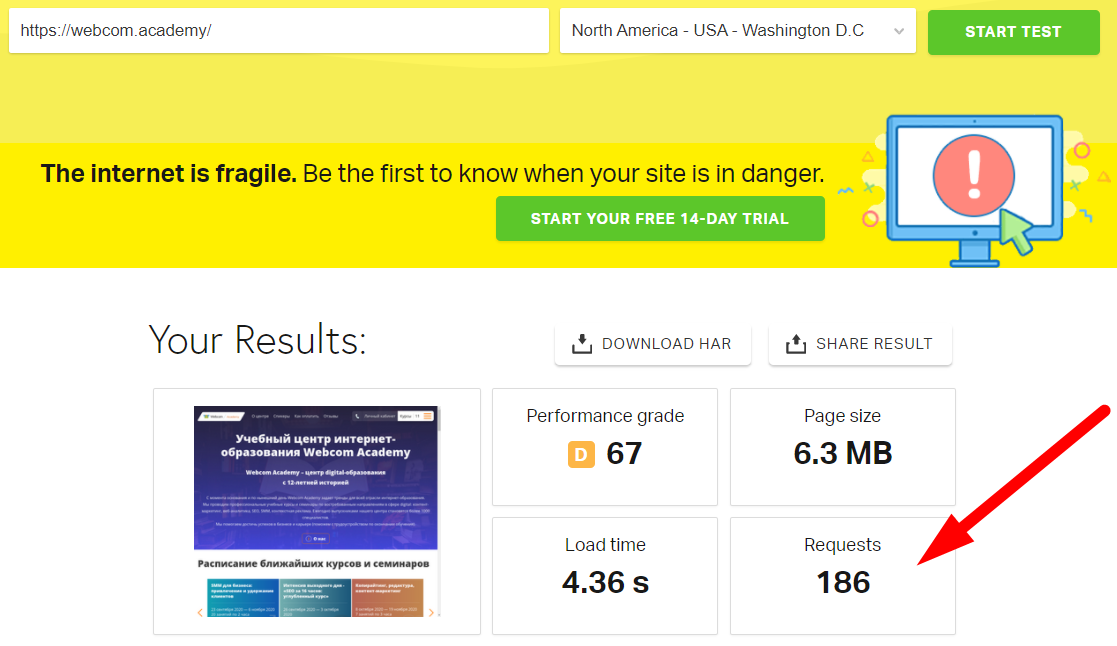
Loading.Express
Loading. express — это еще один довольно простой и известный специализированный сервис для проверки скорости загрузки сайта. Он показывает время полной загрузки, время ответа сервера и количество отправленных HTTP-запросов. Ориентирован на проверку скорости загрузки только мобильных версий сайта.
express — это еще один довольно простой и известный специализированный сервис для проверки скорости загрузки сайта. Он показывает время полной загрузки, время ответа сервера и количество отправленных HTTP-запросов. Ориентирован на проверку скорости загрузки только мобильных версий сайта.
Как пользоваться Loading.Express
Все стандартно: введите адрес сайта, выберите свое местонахождение (Россия, Беларусь, Казахстан, Германия, США, Сингапур, Канада), нажмите на кнопку «Анализировать» и дождитесь результата.
Проверяем вновь все тот же сайтВ процессе тестирования сервис делится инсайтами по поводу влияния скорости загрузки сайта на успешность бизнеса.
Вот такую информацию он выдалРезультат, как и в случае проверки через Google PageSpeed Insights, оказался неудовлетворительным.
3 из 10 — результат не чемпионский
Сервис также дал рекомендации о том, как увеличить скорость загрузки сайта. ..
..
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Как увеличить скорость загрузки сайта
Работа над увеличением скорости загрузки сайта — задача программистов. И вот что они могут сделать:
- Поработать с изображениями. Оптимизируйте картинки по ширине, высоте и весу: современные сервисы работы с изображениями позволяют сделать это без потери качества картинки. К большим изображениям можно добавить превью, которые будут загружаться быстрее.
- Включить Gzip-сжатие. Gzip — программа, сжимающая файлы на сервере так, как делают это zip- и rar-архиваторы на компьютере. Информация в сжатом виде быстрее передается между браузером пользователя и сервером, на котором размещен сайт.

- Удалить лишние плагины, счетчики, модули. Ускорить загрузку сайта можно, удалив неиспользуемые плагины и коды счетчиков, которые уже неактуальны.
- Оптимизировать скрипты. Если на нескольких страницах сайта есть слайдеры, рационально использовать для их прокрутки один плагин, а не несколько разных.
- Выбрать 1–2 шрифта. Единообразие шрифтов на сайте — это и более аккуратный, и современный внешний вид ресурса, и меньший объем файлов, которые необходимо загрузить для корректного отображения шрифтов, особенно экзотических.
- Снизить число HTTP-запросов браузера. Это можно сделать, если уменьшить количество кодов сторонних ресурсов и файлов JavaScript. Можно с этой целью объединять компоненты в один файл для загрузки. Например, если на сайте используются 4 таблицы стилей и 6 сценариев JavaScript, можно собрать все таблицы стилей в один файл, а все библиотеки сценариев — в другой. Количество HTTP-запросов при этом станет меньше, а скорость загрузки сайта вырастет.

- Включить кэширование. То есть разрешить браузерам пользователей кэшировать и сохранять информацию о сайте. Кэшировать можно фотографии, JavaScript, элементы CSS. В таком случае при повторном посещении сайта браузер не будет обращаться к серверу, а загрузит сохраненную информацию, что будет намного быстрее.
- Подключить «ленивую загрузку» изображений. LazyLoad, или «ленивая загрузка» — это вариант, при котором изображения подгружаются не сразу и не автоматически, а лишь в случае, если они нужны пользователю. Например, если какой-то сценарий JavaScript начинает работать лишь когда страница прокручена уже на ¾, то и загружать его в самом начале нет смысла. В таком случае стартовая загрузка страницы будет происходить быстрее.
- Перенести видео на внешние платформы. Для минимизации времени загрузки страницы (и места, которое сайт занимает на хостинге) желательно отказаться от встроенных видео. Оптимальным будет размещение видеоконтента на специализированных видеохостингах — YouTube, Vimeo, Яндекс.
 Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее.
Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее. - Использовать CDN. Это сети распределенной доставки контента. При использовании CDN данные сайта кэшируются в сетях глобальных серверов: даже если на российский ресурс заходит человек из Южной Америки, ему не придется долго ждать загрузки сайта. CDN направят его на ближайший к его местонахождению сервер.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Делаем выводы
-
От скорости загрузки сайта во многом зависят его трафик и конверсия.

- Скорость загрузки сайта определяется чистотой кода сайта и продуманностью стилей, сценариев, дизайна.
- Проверять скорость загрузки сайта можно через несколько сервисов, чтобы сопоставить их данные и сделать выводы.
- Если сайт грузится дольше 3 секунд, попросите вашего программиста поработать с ним с учетом рекомендаций, которые предоставляют сервисы проверки скорости загрузки сайта.
- Проверяйте скорость загрузки сайта периодически: например, 1 раз в год. И обязательно исправляйте всё, что мешает ресурсу двигаться быстрее, чем черепаха.
Таргетированная реклама в социальных сетях
- Ваша реклама показывается аудитории с точно заданными параметрами: пол, возраст, работа, гео, интересы, темы.
- Это гибкий и тонко настраиваемый на конкретный сегмент аудитории инструмент продвижения.

Как проверить скорость загрузки сайта в Яндекс
Доброго всем времени суток! Меня зовут Анатолий Кузнецов и сегодня я расскажу вам, как проверить скорость загрузки сайта в Яндекс. Скорость загрузки — это один из самых важных факторов ранжирования в поисковой системе Яндекс на сегодняшний день и чем она меньше, тем выше позиции!
Как проверить скорость загрузки сайта в Яндекс
Проверять скорость загрузки сайта будем с помощью сервиса Яндекса, который находиться внутри метрики. Заходим в Яндекс Метрику и нажимаем кнопки по такому пути:
Показываю на примере своего сайта, на котором Вы сейчас находитесь:
Открываем и изучаем числовые показатели (в секундах) каждой страницы сайта. Давайте теперь расшифрую каждый параметр на который показывает стрелка.
Время до отрисовки
Время до отрисовки — это время за которое страница сайта полностью загружается и отображается на устройствах пользователей. Данный параметр в глазах пользователей считается той самой скоростью загрузки сайта, но это субъективно, так как роботы её определяют иначе. Могу сказать с уверенностью лишь то, что время отрисовки сайта должно быть не более 2-х секунд (1 секунда в идеале).
Данный параметр в глазах пользователей считается той самой скоростью загрузки сайта, но это субъективно, так как роботы её определяют иначе. Могу сказать с уверенностью лишь то, что время отрисовки сайта должно быть не более 2-х секунд (1 секунда в идеале).
Время до загрузки DOM
Время до загрузки DOM — Это время полной загрузки страницы сайта со всеми её компонентами (изображения, CSS, скрипты и т. п.). Время сто процентной готовности страницы для взаимодействия с пользователями.
DNS
DNS (обработка запросов к DNS) — время загрузки, которое затрачивается на обработку запроса сервером DNS. Очень важный показатель, так как от выбора хостинга (сервера), показатели ранжирования (позиции сайта) влияют существенно. Подробнее здесь!
Редиректы
Редиректы (обработка редиректов) — время загрузки, потраченное на отработку переадресаций с Http на Https, с WWW на без WWW итд.
Продолжительность установки соединения
Продолжительность установки соединения — время загрузки, которое тратит браузер во время ожидания подключения к HTTP-серверу при получении содержимого страницы.
Ответ сервера
Ответ сервера — время, рассчитываемое от начала отправки запроса и до получения ответа с содержимым страницы от HTTP-сервера к браузеру. Важный фактор! Также зависит от выбранного хостинга. Вот моя история об этом!
Время загрузки и парсинга HTML
Время загрузки и парсинга HTML — время загрузки, затраченное браузером на обработку содержимого страницы после ее загрузки с сервера и до начала отрисовки.
Процент отправки DNS запросов
Процент отправки DNS запросов — это процент загрузок страниц, когда IP-адрес сайта не был закэширован.
Заключение
Хотите хорошо ранжироваться в Яндекс? Увеличивайте скорость загрузки сайта! Хотите быстро продвинуть свой интернет-магазин в ТОП10 Яндекс и долго там оставаться? Продвигайтесь исключительно белыми, безопасными и современными LSI методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях LSI продвижения, предлагаю посетить мои уроки по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на обучение продвижению сайтов в Яндекс
Вы получили печальный опыт блокировки за накрутку, испробовали уже все методы продвижения, а толку нет? Разочаровались в Яндекс Директ и Google Adwords? Пора прекращать верить в сказки и доброго волшебника в голубом вертолете, который спасёт ваш бизнес.
Пора заняться действительно качественной и проверенной временем SEO работой — начать продвижение интернет-магазина (сайта) статьями! Эффективность этой стратегии подтверждают мои SEO кейсы.
Я информирую Вас лишь для того, чтобы Вы впервые выбрали для себя правильный путь развития бизнеса и наконец-то получили результат. И не важно, я буду в этом вам помогать или Дядя Ваня. Но все же, если Вы хотите выбрать меня, то жмите кнопку ниже (пишите, звоните +7(921)333-77-45) и мы скорее всего договоримся и я возьмусь за ваш WEB проект и вдохну в него жизнь в виде действительно продающих текстов!
СТАНДАРТ
(эффективность 80%)
За60 000
- Вы получите:
— Индивидуальная стратегия продвижения— Технический аудит— Подбор низкоконкурентной семантики— Написание 5 текстов/месяц— Внутренняя оптимизация— Ежемесячный съём позиций— Персональный менеджер 5 дн/неделю
Заказать услугу
ОПТИМА
(эффективность 100%)
За120 000
- Вы получите:
— Индивидуальная стратегия продвижения— Технический аудит— Подбор низкоконкурентной семантики— Написание 10 текстов/месяц— Внутренняя оптимизация— Ежемесячный съём позиций— Персональный менеджер 5 дн/неделю
Заказать услугу
ПРЕМИУМ
(эффективность 200%)
За250 000
- Вы получите:
-
— Работа со сложными WEB сайтами с большим объемом данных — Включены все белые SEO методы (мои личные наработки и практики с 2003 года)— Рекомендации и постоянная поддержка сайта— Необходимое количество SEO и LSI текстов+ Настройка контекстной рекламы и SMM (по необходимости)— Еженедельный мониторинг позиций— Персональный менеджер 24/7
Заказать услугу
SEO продвижение сайта по России:
Рейтинг моего сайта в Яндекс:
Особенности | GTmetrix
GTmetrix имеет набор функций и опций, которые сделают оптимизацию вашего веб-сайта простой и понятной.

Если вам нужен дополнительный мониторинг, кредиты API или эксклюзивные функции, обратите внимание на GTmetrix PRO.
Попробуйте БЕСПЛАТНО! Обновите до PRO!
Получить сводку ключевых показателей эффективности
Страница отчета GTmetrix аккуратно суммирует производительность вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Проанализируйте свою страницу с помощью Google Lighthouse , чтобы получить полезную информацию для оптимизации производительности
- Получите вехи производительности, такие как Крупнейшая отрисовка контента , Общее время блокировки и Совокупное смещение макета
- Сосредоточьтесь на показателях эффективности, которые наиболее важны для удобства посетителей
Отслеживание производительности с помощью мониторинга, графиков, предупреждений и каскадных диаграмм
Отслеживайте производительность страницы с помощью запланированного мониторинга и
визуализировать его с помощью интерактивных графиков. Настройте оповещения, чтобы уведомлять вас
когда ваша страница работает плохо. Диаграммы водопадов дают вам
подробно изучите загрузку вашей страницы.
Настройте оповещения, чтобы уведомлять вас
когда ваша страница работает плохо. Диаграммы водопадов дают вам
подробно изучите загрузку вашей страницы.
- Мониторинг страниц и выполнение теста ежедневно, еженедельно или ежемесячно для обеспечения оптимальной производительности
- Визуализация производительности с помощью 4 доступных графиков : Web Vitals, время страницы, размер страницы и количество запросов, а также показатели производительности/структуры
- Масштабирование, панорамирование и установка диапазона дат для поиска определенной истории производительности
- Аннотируйте области интереса на графике и предоставьте контекст данных
- Настройка предупреждений с многочисленными условиями на основе Web Vitals, времени страницы, общего размера страницы и т. д.
- Диаграммы водопада дают вам представление о загрузке вашей страницы по запросу
Проверьте свою страницу из разных мест
Проанализируйте загрузку страниц вашего сайта с 82 серверов в 22 разных местах по всему миру:
- Ванкувер, Канада
- Квебек, Канада
- Сан-Антонио, Техас, США
- Сан-Франциско, Калифорния, США
- Чикаго, Иллинойс, США
- Данвилл, Вирджиния, США
- Шайенн, Вайоминг, США
- Лондон, Великобритания
- Париж, Франция
- Франкфурт, Германия
- Амстердам, Нидерланды
- Стокгольм, Швеция
- Гонконг, Китай
- Сингапур
- Токио, Япония
- Пусан, Южная Корея
- Мумбаи, Индия
- Ченнаи, Индия
- Дубай, ОАЭ
- Сан-Паулу, Бразилия
- Йоханнесбург, Южная Африка
- Сидней, Австралия
Подробнее о наших филиалах
Проанализируйте свою страницу на мобильных устройствах
GTmetrix позволяет протестировать вашу страницу на реальном Android-устройстве или на симулированном устройстве.
- Получите реальные данные о производительности мобильных устройств на нашем аппаратном устройстве (доступно только в нашем регионе Ванкувер; мониторинг и доступ к API недоступны)
- Имитация производительности на более чем 30 различных мобильных устройствах и вариантах.
- Оптимизируйте свой сайт для мобильных пользователей и обеспечьте быструю загрузку страниц на всех устройствах
Примечание. Мобильное тестирование доступно только для пользователей GTmetrix PRO.
Расширенные возможности анализа для еще большего понимания
Пользователи PRO получают доступ к нашим дополнительным параметрам анализа:
- Измените разрешение экрана , чтобы проверить адаптивные макеты вашей страницы
- Отредактируйте строку User Agent или добавьте пользовательский DNS для промежуточных сред/сред разработки
- Создание предустановок для быстрого тестирования часто используемых параметров
Узнать больше
Страница воспроизведения загружается с видео
Вы можете записывать загрузки страниц и точно определять, где возникают узкие места или остановки!
- Замедлите воспроизведение до 4 раз по сравнению с исходной скоростью, чтобы определить проблемы с загрузкой
- Перейти к основным вехам загрузки страницы , таким как разрешение DNS, загрузка первого байта и DOM
- Объединить с отслеживаемыми оповещениями и сохранить видео загрузки страницы, вызвавшей оповещение (доступно только для пользователей GTmetrix PRO)
- Просмотр загрузки страницы в виде диафильма и получение покадрового просмотра загрузки страницы в режиме реального времени
Плюс множество дополнительных опций и функций!
Дополнительные функции позволяют получить подробную информацию и данные, которые невозможно увидеть с первого взгляда.

Adblock Plus
Отключите рекламу на своей странице и посмотрите на разницу в производительности при загрузке страницы. Отлично подходит для устранения неполадок.
Регулирование подключения
Загружайте свою страницу при различных скоростях подключения для имитации коммутируемого доступа, 2G/3G, DSL или кабеля. Посмотрите, как ваша страница работает для широкого круга пользователей.
HTTP-аутентификация
Разрешить GTmetrix анализировать страницы после HTTP-аутентификации путем передачи учетных данных.
Сеансы cookie
Сканировать страницы, требующие входа в систему, путем ввода данных сеанса cookie.
Дайджесты по электронной почте
Отслеживайте все отслеживаемые страницы с помощью еженедельного дайджеста. Получайте обзоры всех важных данных в удобном формате.
PDF с белой этикеткой
Фирменные отчеты GTmetrix с логотипом вашей компании и предоставление информации вашим клиентам. Доступно только с GTmetrix PRO.
Доступно только с GTmetrix PRO.
Фильтрация URL-адресов
Блокируйте или разрешайте только определенные ресурсы, которые загружаются на вашу страницу.
Функциональность API
Интегрируйте тестирование производительности в вашу среду разработки или приложение. Получите больше кредитов API с GTmetrix PRO.
Получите больше от своих отчетов!
Зарегистрируйте учетную запись GTmetrix и получите все необходимое, чтобы сделать ваш сайт быстрее.
Необходимо использовать GTmetrix в профессиональных целях? Попробуйте GTmetrix PRO!
Начните БЕСПЛАТНО! Обновите до PRO!
Go Pro с WebPageTest
Сравнить планы | Стартовый план | запусков/мес: 1000 5000 10000 20000 1000 5000 10000 20000 План: Годовой Месячный |
|---|---|---|
| Цена | Подпишитесь на бесплатный план | Подпишитесь на профессиональный план |
| Ежемесячные тестовые прогоны | 300 | По плану |
| Места | 30 | 40 * |
| Браузер | Все | Все |
| Скорость подключения | Все | Все |
| Диафильм и видео | Да | Да |
| Маяк Google | Да | Да |
| Трассировка | Да | Да |
| История испытаний | 13 месяцев | 13 месяцев |
| Приоритетные тесты | Нет | Да |
| Доступ к API | Нет | Да |
| Интеграция | Нет | Да |
| Частные тесты | Нет | Да |
| Массовое тестирование | Нет | Да |
| Возможности | Да | Да |
| Эксперименты | Нет | Да |
| Поддержка | Форумы | Специальная поддержка |
| Нужен индивидуальный план? Свяжитесь с нами |
* Наш список доступных мест для тестирования постоянно растет.
Что входит в WebPageTest Pro?
WebPageTest Pro наш премиальный платный план подписки, который открывает мощные функции и функции для WebPageTest, включая, помимо прочего: массовое тестирование, премиальные места тестирования, высокий приоритет в очередях тестирования, WebPageTest API, эксперименты, специальную поддержку и частные тесты. .
WebPageTest Starter — это наш бесплатный план, доступный всем пользователям для запуска запусков WebPageTest, которые обеспечивают все показатели производительности, предоставляемые WebPageTest в течение многих лет, а также доступ к новому отчету о возможностях.
И WebPageTest Starter, и Pro дают вам доступ к сохранению истории тестов в течение 13 месяцев.
ДЛЯ ВСЕХ ПЛАНОВ, Тест WebPageTest состоит из одного или нескольких тестовых прогонов.
 Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:
Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:- Тест из одного браузера и местоположения, с 3 тестовыми запусками, только для первого просмотра, считается за три тестовых запуска. (3 прогона * 1 загрузка за прогон)
- Тест из одного браузера и местоположения с 5 тестовыми запусками, первым и повторным просмотром для каждого запуска считается за 10 тестовых запусков (5 запусков * 2 загрузки за запуск)
- Тест из одного браузера и местоположения с 4 запусками тестов, первым и повторным просмотром для каждого запуска и дополнительным запуском Lighthouse считается за 9 запусков теста ((4 запуска * 2 загрузки за запуск) + 1 запуск Lighthouse)
- Эксперимент из одного браузера и местоположения с 2 тестовыми запусками, только первый просмотр для каждого запуска, считается за 4 запуска (2 запуска * 2 теста (один для эксперимента, один для контрольного запуска).

WebPageTest Starter предоставляет доступ к 30 точкам по всему миру, включая материковый Китай. С WebPageTest Pro вы получаете доступ к еще 11 местам премиум-класса.
WebPageTest всегда актуален для текущей версии каждого браузера, и вы можете тестировать его в Chrome (стабильная, бета-версия, canary), Firefox (стабильная, бета-версия, ESR), Microsoft Edge (dev) и Brave.
WebPageTest Pro также поддерживает тестирование мобильной эмуляции. Вы можете протестировать мобильный контент, эмулируя браузер Android, передав «mobile=1» в качестве параметра API.
«Возможности и эксперименты» — это мощная комбинация, которая позволит вам быстро определить области улучшения вашего веб-сайта и протестировать влияние любых соответствующих оптимизаций без необходимости написания строки кода.

Возможности — это рекомендации, которые разбиты на три категории:
- Быстрота
- Удобство использования
- Устойчивость
Opportunities — бесплатная функция WebPageTest, предоставляемая всем пользователям.
При каждой возможности вам будет предложена комбинация советов (предложения по улучшению) и экспериментов (возможность применить оптимизацию прямо в песочнице WebPageTest). Когда вы решите провести эксперимент, WebPageTest применяет оптимизацию в нашей тестовой среде, а затем запускает тест (наряду с контрольным тестом, в котором используется наша тестовая среда без применения оптимизации) и представляет вам результаты, показывающие, насколько значительными или незначительными улучшение было.
Эксперименты являются платной функцией и доступны только подписчикам WebPageTest Pro.
Мы предоставляем 1 бесплатный эксперимент для каждого теста, чтобы вы могли ознакомиться с экспериментами WebPageTest.
 Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.
Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.У нас нет бесплатной пробной версии, кроме 2 вышеперечисленных опций, поскольку Web PageTest Pro предоставляет вам все показатели (за исключением возможности запуска экспериментов), которые вы видите на типичной странице результатов теста WebPageTest, а также в JSON сегодня для любого теста, который вы запускаете на www.webpagetest.org.
Существует месячный лимит на общее количество тестов, которые вы можете запустить с планами WebPageTest Pro и WebPageTest Starter, в зависимости от выбранного вами плана подписки. В настоящее время нет дневного лимита сверх этого месячного лимита.
Для ежемесячных и годовых планов подписки с вашей кредитной карты будет автоматически выставлен счет, когда вы зарегистрируетесь и приобретете подписку, вы сможете получить доступ к своей истории платежей в разделе «История платежей» в «Моей учетной записи» на www.
 webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.
webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.Для планов Custom Enterprise, в которых вы хотите проводить более 20 000 тестов в месяц, свяжитесь с нами.
Если вы находитесь за пределами Соединенных Штатов Америки, с вас будет взиматься плата в долларах США, но точная сумма, которую вы увидите в выписке по кредитной карте, может варьироваться в зависимости от валютных курсов и любых комиссий за иностранные транзакции, которые может установить ваш банк. навязывать.
Мы принимаем оплату кредитной картой (VISA, Mastercard, American Express, JCB, Maestro, Discover, Diners Club International, UnionPay).
 Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.Мы не принимаем и не будем просить вас производить оплату наличными или физическим чеком.
Для получения планов Custom Enterprise, требующих более 20 000 тестов в месяц, свяжитесь с нами.
Все платежи безопасно обрабатываются через HTTPS, и информация о вашей карте никогда не попадает на наши серверы. Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
В настоящее время мы поддерживаем только одну учетную запись пользователя для входа и настройки вашей учетной записи для WebPageTest Starter или для приобретения подписки WebPageTest Pro.
 Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.
Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.В будущем мы планируем поддерживать добавление нескольких пользователей и определение ролей.
Вы можете отменить подписку в любое время в течение периода подписки. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода. При отмене вы отменяете только подписку. Вы по-прежнему будете иметь доступ к учетной записи WebPageTest и истории ручных тестов, которые вы выполняли с этой учетной записью. Обратите внимание, что все подписки продлеваются автоматически, если они не отменены явным образом.

Бесплатный тест скорости мобильного сайта
Самый продвинутый онлайн-тест скорости мобильного веб-сайта
Когда вы вводите свой URL-адрес, выбираете тип устройства и местоположение контрольной точки, Uptrends открывает новый браузер Chrome и загружает вашу страницу. Контрольная точка имитирует размер экрана и скорость соединения на основе настроек вашего инструмента. Uptrend измеряет каждый запрос и ответ и отслеживает время загрузки вашей страницы в окне браузера Chrome. Вы получаете подробное приближенное представление об опыте работы ваших пользователей в зависимости от местоположения, скорости соединения и выбранного вами устройства. Результаты вашего теста дают вам показатели, необходимые для принятия разумных решений о производительности вашего сайта для мобильных устройств.
Какова скорость вашего сайта на мобильных устройствах?
Некоторое время назад использование мобильных устройств превзошло настольные компьютеры, но многие компании продолжают фокусироваться на настольных компьютерах. Хотя быстрый мобильный интерфейс гарантирует высокую скорость рабочего стола, он также означает гораздо больше для вашего бизнеса. Более высокая скорость мобильных устройств означает более низкие показатели отказов, более высокие конверсии, лучшие показатели удержания и лучшее восприятие бренда пользователями. Google также использует вашу мобильную скорость как фактор ранжирования. Таким образом, если ваши посетители меньше уходят и остаются дольше, вы получаете повышение рейтинга. Кроме того, если Google синхронизирует вас быстрее, чем конкуренты, вы тоже получите небольшой бонус. Это победа, победа, победа!
Хотя быстрый мобильный интерфейс гарантирует высокую скорость рабочего стола, он также означает гораздо больше для вашего бизнеса. Более высокая скорость мобильных устройств означает более низкие показатели отказов, более высокие конверсии, лучшие показатели удержания и лучшее восприятие бренда пользователями. Google также использует вашу мобильную скорость как фактор ранжирования. Таким образом, если ваши посетители меньше уходят и остаются дольше, вы получаете повышение рейтинга. Кроме того, если Google синхронизирует вас быстрее, чем конкуренты, вы тоже получите небольшой бонус. Это победа, победа, победа!
Регулирование пропускной способности
Какова скорость вашего мобильного телефона в 2G? Как насчет 4G? Google PageSpeed Insights использует медленное соединение 4G для тестирования вашего мобильного сайта, поэтому, возможно, хорошей скоростью соединения для тестирования является использование скорости 3G. У вас есть возможность имитировать наиболее распространенные скорости соединения.
Выберите свое устройство
Если вам интересно, Google имитирует Nexus 7 для тестирования. Независимо от того, выбираете ли вы Nexus 7 или другое мобильное устройство, Uptrends устанавливает размер экрана и использует соответствующий пользовательский агент. Ваш сайт не заметит разницы и должен возвращать контент в зависимости от устройства и размера экрана.
Google PageSpeed Insights
Если вы получили зеленый балл Google PageSpeed, вы на правильном пути. Если нет, проверьте улучшения производительности, чтобы получить советы по улучшению скорости и очков. Google разбивает их в зависимости от их влияния, поэтому сделайте приоритетными предложения красного цвета.
Производительность как фактор ранжирования
Производительность — это баланс. Если на вашей странице большие файлы или слишком много элементов: скриптов, CSS-файлов, HTML-документов или изображений, вы исчерпали свой бюджет. Ваш бесплатный тест скорости для мобильных устройств анализирует распределение элементов вашей страницы, что позволяет легко увидеть любые несбалансированные элементы.
Водопад производительности
Для каждого элемента страницы вы получаете время подключения и загрузки в том порядке, в котором они происходят, когда они начинаются и когда заканчиваются. Определите узкие места, проблемные сторонние элементы и проблемы с задержкой.
Сведения о соединении
Ваш водопад дает вам порядок и время для каждого элемента, но сводка дает вам средние значения для каждого аспекта ваших соединений, например, время разрешения. Сводка помогает определить замедления из-за подключений.
Как посетители воспринимают ваш сайт на мобильных устройствах?
Каждое устройство, тип подключения и местонахождение по-своему влияют на мобильную производительность. Автоматизируя тестирование веб-производительности в реальном браузере, вы получаете производительность из 230 контрольных точек. Вы получаете расширенные отчеты и оповещения, когда ваша производительность снижается, возникают ошибки на странице или отсутствует контент.
Если вам нужен реальный пользовательский опыт, предоставьте мониторинг производительности непосредственно своим пользователям с помощью Real User Monitoring. Получайте реальный опыт пользователей с помощью агрегированных отчетов и просматривайте эффективность своего веб-сайта на основе местоположения пользователей, типов устройств, операционных систем и используемых браузеров.
Проверка адаптивного веб-сайта
Ваш адаптивный дизайн должен адаптироваться к любому размеру экрана и отвечать контентом соответствующего размера. Мониторинг производительности веб-сайта для мобильных устройств позволяет вам убедиться, что ваш сайт предоставляет контент правильного размера для устройства.
Скорости подключения
Попробуйте разные устройства с разной скоростью подключения, 2G, 3G или 4G. Отвечает ли ваш сайт контентом, соответствующим типу и скорости соединения?
У вас есть доступ к заголовкам запросов и ответов для каждого элемента страницы. Вы получаете всю информацию, необходимую для принятия разумных решений в отношении контента.
Вы получаете всю информацию, необходимую для принятия разумных решений в отношении контента.
Распространяйте любовь с помощью результатов, которыми можно поделиться
Используйте кнопку «Поделиться результатами», чтобы получить ссылку на результаты теста. Отправьте свои результаты своей команде, поделитесь ими в социальных сетях или сохраните их для дальнейшего использования.
Глобальное тестирование
Выберите разные местоположения контрольных точек и узнайте, насколько хорошо ваш мобильный сайт реагирует на пользователей в этом месте. Когда вы автоматизируете свои тесты, вы можете выбрать до 230 контрольных точек.
Проверка содержимого
При автоматизации вы можете добавить проверки содержимого, чтобы убедиться, что ваш сайт отвечает правильным содержимым. Если нет, наше расширенное оповещение подаст сигнал тревоги!
Начните с мониторинга производительности мобильных устройств
Наш гибкий мониторинг веб-производительности позволяет легко отслеживать производительность вашего мобильного и настольного сайтов в режиме 24/7 с еще большим количеством возможностей, чем наш бесплатный инструмент. Вы можете опробовать все варианты мониторинга производительности мобильных устройств с помощью нашей безопасной пробной версии.
Вы можете опробовать все варианты мониторинга производительности мобильных устройств с помощью нашей безопасной пробной версии.
Попробуйте бесплатно в течение 30 дней
Speed Lab: запуск теста скорости веб-сайта на реальных устройствах
Настройки обновлены
SpeedLab оценивает ваш веб-сайт по важным показателям производительности, чтобы вы могли оптимизировать скорость своей страницы для обеспечения наилучшего взаимодействия с пользователем.
Выберите комбинацию, которую вы хотите протестировать на
Рейтинг популярных сайтов
www.amazon.com
Посмотреть отчет
www.netflix.com
Просмотр отчета
www.airbnb.com
Посмотреть отчет
Добейтесь максимальной производительности с помощью SpeedLab
Протестируйте в реальных браузерах и на реальных устройствах.
 Получите непревзойденную точность.
Получите непревзойденную точность.Измеряйте скорость вашего веб-сайта на различных реальных устройствах iOS и Android и в настольных браузерах. Получите среду тестирования, наиболее подходящую для всех реальных условий, для получения наиболее точных результатов.
Находите узкие места и устраняйте их с помощью действенных аналитических данных о производительности
Отслеживайте время ключевых событий с помощью Navigation Timing API и узнавайте время, затраченное основным потоком браузера, с помощью статистики обработки ЦП. Визуализируйте загрузку с помощью кинопленки и получите полную сводку элементов, загруженных с помощью сводки ресурсов страницы.
Эталонная производительность с ориентированными на пользователя показателями
Изучите ключевые ориентированные на пользователя показатели, такие как время загрузки страницы, чтобы определить время, необходимое всем элементам на странице для отображения в браузерах, FCP для измерения первой загрузки любого контента и индекс скорости для измерения того, насколько быстро ваша страница отображает визуальные элементы.
Устранение неполадок с помощью загружаемых ресурсов или тестирования в реальном времени.
Устраняйте проблемы, связанные с браузером, либо просматривая и загружая журналы HAR для всех сетевых запросов, либо запуская тест в реальном времени в BrowserStack Live.
Часто задаваемые вопросы
Что такое проверка скорости веб-сайта?
Тест скорости веб-сайта оценивает скорость и производительность вашего веб-сайта в реальных браузерах и устройствах, чтобы дать вам точную оценку скорости на мобильных устройствах и компьютерах. Этот показатель скорости полезен для сравнения скорости вашего веб-сайта с отраслевыми стандартами и конкурентами, а также для понимания того, как можно улучшить ваш сайт.
Каждый раз, когда вы запускаете тест скорости сайта в SpeedLab, вы получаете точную оценку скорости для мобильных и настольных компьютеров на основе времени загрузки страницы, а также First Contentful Paint (FCP) и индекс скорости. Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Почему так важно проверять скорость вашего сайта?
Великолепный пользовательский опыт — это ключ к увеличению как приобретения, так и удержания вашего продукта или услуги. Медленная загрузка сайта — это последнее, что хотят испытать ваши пользователи, и это неизбежно приведет к высокому показателю отказов.
Веб-сайты, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, которые загружаются в течение пяти секунд, имеют показатель отказов до 38%.
По данным Google, 40% пользователей покидают веб-сайт, загрузка которого занимает более 3 секунд. Кроме того, Google считает скорость веб-сайта основным фактором при ранжировании веб-сайтов в результатах поиска.
Быстрая загрузка и высокая производительность сайта в популярных браузерах и на различных комбинациях устройств необходимы для обеспечения стабильного и бесперебойного взаимодействия с пользователями по всему миру.
Поскольку на ваш SEO-рейтинг также влияет скорость вашего сайта, становится важным поддерживать быструю загрузку сайта, чтобы получать и поддерживать высокий рейтинг в поиске, что способствует органической видимости веб-сайта и способствует высокому пользовательскому трафику
Как вы выполняете тест скорости сайта?
Вы тестируете свой веб-сайт в нескольких комбинациях реальных браузеров и устройств. Это так просто. Чтобы сделать это бесплатно, используйте BrowserStack SpeedLab. Чтобы запустить тест в SpeedLab, просто введите свой URL-адрес вместе с предпочтительной комбинацией браузера и устройства и начните бесплатно. Вы также можете просмотреть наши предварительно заполненные отчеты, чтобы увидеть, как работает инструмент. После загрузки отчета вы увидите оценку скорости вашего сайта на мобильных и настольных устройствах, поскольку SpeedLab параллельно загружает страницу на реальных настольных и мобильных устройствах из наших центров обработки данных в Западной Европе, подключенных к высокоскоростным кабельным сетям. Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Почему рекомендуется регулярно проверять работу веб-сайта?
Со временем ваш веб-сайт может подвергаться множеству модификаций, которые могут повлиять на его производительность, если их не контролировать. Каждая новая функция, фрагмент контента или элемент неизбежно влияет на время загрузки вашей страницы, а также на общую производительность вашего сайта. Регулярные тесты скорости веб-сайта помогут обеспечить его оптимальную работу в любое время и опередят конкурентов.
Какие показатели важны для проверки скорости сайта?
Отчет SpeedLab предоставляет информацию о времени критических событий во время загрузки страницы в реальных браузерах и устройствах. К ним относятся API времени навигации, разбивка обработки ЦП и сводка ресурсов страницы. Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Почему в моем счете есть различия?
Различия в оценках могут быть вызваны такими факторами, как изменчивость сети, изменчивость веб-сервера, недетерминированность браузера и т. д.
Является ли SpeedLab надежным инструментом для тестирования скорости страницы?
SpeedLab — это один из немногих инструментов, который использует комбинации реального физического устройства и браузера, чтобы дать вам наиболее точную оценку скорости сайта. Тестирование веб-сайта на реальных устройствах и в браузерах, а не на эмуляторах или симуляторах, гарантирует, что веб-сайт загружается точно так же, как на вашем физическом устройстве. При тестировании на реальных устройствах нет права на ошибку. Созданный отчет содержит точные оценки для мобильных устройств и настольных компьютеров, а также ключевые показатели, такие как API времени навигации, сводку ресурсов страницы и другие, чтобы вы могли с уверенностью измерять производительность сайта.
SpeedLab бесплатно тестирует работу вашего сайта?
Да, SpeedLab — абсолютно бесплатный инструмент для тестирования скорости сайта. Кроме того, после определения показателя скорости вашего сайта и оценки показателей производительности вы также можете выявлять ошибки и проблемы на своем сайте с помощью интерактивного инструмента кросс-браузерного тестирования Live — BrowserStack, зарегистрировавшись здесь.
Закрыть
16 бесплатных инструментов для проверки скорости веб-сайта
Что хорошего в веб-сайте, если он загружается медленно? Ваши посетители быстро переключатся на вашего конкурента, если ваш сайт работает медленно. Медленные сайты также занимают более низкие позиции в результатах поиска, поскольку скорость является решающим фактором в SEO. Поэтому вы должны убедиться, что производительность вашего сайта оптимальна, когда дело доходит до скорости. Есть ли способ проверить скорость вашего сайта? Да, есть несколько способов. В этой статье мы рассмотрим 16 бесплатных инструментов для запуска теста скорости вашего сайта. Эти инструменты бесплатны и предоставляют вам подробный анализ производительности вашего веб-сайта, чтобы вы могли оптимизировать скорость веб-сайта. Эти инструменты также помогут вам сравнить поставщиков хостинга WooCommerce и выбрать лучшего.
В этой статье мы рассмотрим 16 бесплатных инструментов для запуска теста скорости вашего сайта. Эти инструменты бесплатны и предоставляют вам подробный анализ производительности вашего веб-сайта, чтобы вы могли оптимизировать скорость веб-сайта. Эти инструменты также помогут вам сравнить поставщиков хостинга WooCommerce и выбрать лучшего.
Важно, чтобы ваш веб-сайт загружался быстрее как на настольных, так и на мобильных устройствах. Поскольку большая часть интернет-трафика поступает с мобильных устройств, проверка скорости мобильного сайта стала важной. Начиная с обновления Google Speed, скорость страницы фиксируется как фактор ранжирования для мобильного поиска. Не секрет, что поисковые системы отдают предпочтение веб-сайтам, которые загружаются быстрее, чем их конкуренты. Эти 16 инструментов дадут вам представление о том, насколько быстр ваш сайт на самом деле. Некоторые из этих инструментов также предлагают области для улучшения.
Все эти инструменты помогут вам проанализировать ваш сайт по различным факторам. Они также дадут вам представление о том, как загружаются различные элементы вашего сайта. Это поможет вам обратиться к определенным элементам вашего веб-сайта. Однако помните, что каждый инструмент использует разные показатели для расчета скорости сайта. Таким образом, вы не должны сравнивать результаты, полученные одним другим, с результатами другого. В то же время помните, что вы всегда можете использовать данные из нескольких инструментов, чтобы определить возможности для ускорения работы вашего сайта. Имея это в виду, давайте взглянем на эти инструменты:
Они также дадут вам представление о том, как загружаются различные элементы вашего сайта. Это поможет вам обратиться к определенным элементам вашего веб-сайта. Однако помните, что каждый инструмент использует разные показатели для расчета скорости сайта. Таким образом, вы не должны сравнивать результаты, полученные одним другим, с результатами другого. В то же время помните, что вы всегда можете использовать данные из нескольких инструментов, чтобы определить возможности для ускорения работы вашего сайта. Имея это в виду, давайте взглянем на эти инструменты:
- Google PageSpeed Insights
- Инструменты разработчика Google Chrome
- Google Протестируйте мой сайт
- Пингдом
- GTmetrix
- Проверка веб-страницы
- Тестер времени загрузки Sucuri
- Ключ CDN
- Восходящие тренды
- Компьютерная вспышка
- Воздействие нагрузки
- Инструменты доткома
- Смелость
- Варви Pagespeed
- Пейджлокити
- SEO-проверка сайта
Google PageSpeed Insights — это инструмент для проверки скорости веб-сайта, разработанный самой компанией Google. Он показывает производительность сайта как на мобильных, так и на десктопных устройствах. Он использует лабораторные данные, созданные Lighthouse. Lighthouse проводит аудит производительности и доступности. PageSpeed Insights дает вам оценку скорости веб-сайта в диапазоне от 0 до 100. 100 представляет собой 98-й процентиль, самый эффективный сайт, а показатель 50 представляет 75-й процентиль. По данной шкале оценка PageSpeed Insights равна 9.0–100 означает быстрое, 50–89 — среднее, 0–49 — медленное.
Он показывает производительность сайта как на мобильных, так и на десктопных устройствах. Он использует лабораторные данные, созданные Lighthouse. Lighthouse проводит аудит производительности и доступности. PageSpeed Insights дает вам оценку скорости веб-сайта в диапазоне от 0 до 100. 100 представляет собой 98-й процентиль, самый эффективный сайт, а показатель 50 представляет 75-й процентиль. По данной шкале оценка PageSpeed Insights равна 9.0–100 означает быстрое, 50–89 — среднее, 0–49 — медленное.
Лабораторные данные имеют следующие параметры:
- Первая отрисовка содержимого: Отмечает время, когда был отрисован первый текст или изображение.
- Первая осмысленная краска: Измеряет время, в течение которого видно основное содержимое страницы.
- Индекс скорости: Показывает, насколько быстро визуально заполняется содержимое страницы.
- First CPU Idle: Это первый раз, когда основной поток страницы достаточно тихий для обработки ввода.

- Время до интерактивности: Это количество времени, которое требуется, чтобы страница стала полностью интерактивной.
- Расчетная задержка ввода: Если задержка превышает 50 мс, пользователи будут воспринимать ваш сайт как медленную.
Помимо лабораторных данных, PageInsights показывает возможности повышения скорости вашего веб-сайта. Существуют также диагностические данные, которые помогут вам повысить производительность вашего сайта. Вы также можете увидеть список пройденных аудитов.
2. Инструменты разработчика Google Chrome
Если вы используете Google Chrome, значит, в вашем браузере есть встроенный инструмент повышения производительности веб-сайта. Один из инструментов разработчика, который поставляется с Google Chrome, — это возможность увидеть разбивку водопада для любого веб-сайта, который загружается в браузер.
Выполните следующие действия, чтобы получить разбивку водопада:
- Щелкните правой кнопкой мыши в Google Chrome.

- Выберите «Проверить» в меню
- Выберите сеть
- Введите URL-адрес, который вы хотите протестировать, в адресную строку и нажмите Enter .
- Вы увидите каскадную разбивку сайта после его загрузки
Google Test My Site — это функция Think with Google. Этот сайт дает вам информацию, необходимую для оптимизации вашего сайта для мобильных устройств. Этот инструмент предназначен исключительно для работы веб-сайта на мобильных устройствах. Есть инструменты, которые полезны и для маркетологов.
Быстрые сайты загружаются за секунду. В среднем сайты начинают загружаться через 1–2,5 секунды. Сайты, которые загружаются более 2,5 секунд, работают медленно. Вы можете сравнить скорость своего сайта с конкурентами.
Он также может предсказать потенциальное увеличение годового дохода, когда вы улучшите скорость своего сайта. Он также создает отчет обо всех пройденных вами шагах, который вы можете скачать бесплатно.
Pingdom — хорошо известное имя, когда речь заходит о тестировании скорости веб-сайта. Он эффективно измеряет, сколько времени требуется для загрузки вашей веб-страницы. Вы получаете оценку производительности вместе с такими данными, как размер страницы, время загрузки и запросы.
Он эффективно измеряет, сколько времени требуется для загрузки вашей веб-страницы. Вы получаете оценку производительности вместе с такими данными, как размер страницы, время загрузки и запросы.
Он также делает предложения и оценивает ваш сайт по следующим критериям:
- Делайте меньше HTTP-запросов
- Добавить заголовок Expires
- Избегайте перенаправления URL-адресов
- Уменьшить запросы DNS
- Используйте домены без файлов cookie
- Избегайте пустых src или href
- Поместить JavaScript внизу
Он также перечисляет коды ответов: 200 (ОК), 204 (Нет содержимого), 301 (Перемещено навсегда), 302 (Найдено), 400 (Неверный запрос), 403 (Запрещено) и другие.
Вы получаете подробный анализ, который включает:
- Размер контента по типу контента
- Размер содержимого по домену
- Запросы по типу контента
- запросов по домену
- Запросы файлов
Если вам интересно, почему вы получаете предупреждение «использовать кэширование браузера», ознакомьтесь с этой статьей о том, как использовать кэширование браузера.
GTmetrix — это популярный инструмент для проверки скорости веб-сайта, который поможет вам проанализировать скорость вашего сайта и сделать ее быстрее. Вы не только узнаете, как загружается ваш сайт, но и получите рекомендации по его оптимизации.
Производительность веб-сайта проверяется по более чем 25 факторам скорости страницы. Вы также получаете соответствующие рекомендации, основанные на этих факторах. Вот некоторые из них:
- Избегайте плохих запросов
- Избегайте перенаправления целевых страниц
- Использование кэширования браузера
- Включить поддержку активности
- Подавать масштабированные изображения
- Уменьшить размер запроса
- Отложить синтаксический анализ JavaScript
- Подавать ресурсы с согласованного URL-адреса
- Оптимизировать изображения
- Сократить HTML
- Сократить CSS
Webpagetest — это инструмент с открытым исходным кодом. Первоначально он был разработан AOL для внутреннего использования. Этот инструмент предлагает обширный анализ производительности вашего сайта. Некоторые из учитываемых факторов:
Первоначально он был разработан AOL для внутреннего использования. Этот инструмент предлагает обширный анализ производительности вашего сайта. Некоторые из учитываемых факторов:
- Время загрузки
- Первый байт
- Начать визуализацию
- Время пользователя
- Индекс скорости
- Последний окрашенный герой
- Первый интерактив
- Документ завершен
- Полная загрузка
Можно просмотреть полную разбивку обработки по событиям обработки. Вы также можете просматривать временную шкалу в виде водопада или диафильма.
Этот сайт проверяет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Вы получаете время загрузки сайта вместе с оценкой производительности. По сравнению с другими инструментами в этом списке, Sucuri Load Time Tester не предоставляет много данных и не учитывает другие факторы производительности.
Показывает:
- Время соединения
- Время первого байта
- Общее время
KeyCDN предоставляет множество инструментов тестирования, таких как тест скорости сайта, тест производительности, тест Ping, тест HTTP/2 и т. д. Здесь мы рассмотрим тест скорости сайта.
д. Здесь мы рассмотрим тест скорости сайта.
Одной из важных особенностей теста скорости KeyCDN является то, что вы получаете результаты, которыми можно поделиться по ссылке. Это удобно, когда вы сотрудничаете онлайн со своим разработчиком.
Вы можете увидеть разбивку водопада. Он содержит разделы с цветовой кодировкой для следующего:
- Заблокировано
- DNS
- Подключить
- SSL
- Отправить
- Подождите
- Получить
Вы также можете увидеть следующий код состояния HTTP:
- 2xx: сервер ответил успешным кодом
- 3xx: запрос был перенаправлен на другую цель
- 4xx: ошибка клиента
- 5xx: ошибка сервера
Uptrends — это бесплатный инструмент для проверки скорости веб-сайта, который позволяет проверить производительность веб-сайта в последних версиях Chrome, Firefox и других браузерах. Вы можете тестировать из 10 разных мест. Кроме того, вы получаете результаты как для мобильных устройств, так и для настольных компьютеров.
Проверяет производительность сайта с помощью Google Pagespeed и показывает время загрузки. Он также предлагает возможности для повышения производительности.
Разбивка водопада сортируется по:
- Типы объектов,
- байт объекта,
- Коды ответов
- Используемые домены
Этот инструмент проверяет время загрузки вашего веб-сайта на настольных и мобильных устройствах из разных мест. Он обеспечивает следующие основные показатели:
- Время до первого байта (TTFB): Это измерение времени до первого байта, полученного от веб-сервера в браузере клиента
- Время полной загрузки: Это время, необходимое для загрузки полной веб-страницы на настольном или мобильном устройстве
- Размер страницы: Проверяет размер вашей веб-страницы.
- Количество запросов: Проверяет количество запросов на загрузку веб-страницы.
- Разбивка контента по типу и домену: Вы можете отсортировать количество запросов по типу контента, например.
 изображения, HTML, CSS и т. д.
изображения, HTML, CSS и т. д. - Водопад запросов
Load Impact — это решение для тестирования производительности SaaS. Они дают бесплатный анализ производительности вашего сайта, как только вы вводите URL-адрес. Как следует из названия, основное внимание уделяется времени загрузки страницы. Однако, что касается пользовательского интерфейса, Load Impact не блещет. Представление результатов нигде не сравнится с другими инструментами в списке. Вы должны вручную выбрать метрики, для которых вы хотите увидеть данные.
Эти показатели включают следующее:
- Количество неудачных проверок
- Количество полученных данных
- Количество отправленных данных
- Продолжительность группы, включая время выполнения, ожидания и HTTP-запроса
- Количество запросов в секунду
- Время отклика
Dotcom-tools позволяет мгновенно проверить скорость вашего сайта в реальных браузерах из 25 мест по всему миру.
Особенности бесплатного теста скорости сайта:
- Тестирование времени загрузки всех элементов страницы в браузере
- Проверка через Chrome, Firefox, IE и мобильные браузеры
- Результаты из более чем двух десятков мест по всему миру
- Обнаружение медленных/отсутствующих элементов
- Полный каскадный отчет, диаграммы и графики
- Абсолютно бесплатно — регистрация не требуется
Dareboost предоставляет отчет о качестве и производительности. Он показывает процент скорости. За этим следуют проблемы, улучшения и успехи. Результат отображается на следующих вкладках:
- Результаты загрузки страницы
- Статистика скорости страницы
Также предоставляет предложения по оптимизации. Вот некоторые из них:
- Уменьшение времени отклика сервера
- Сократить HTML
- Сократить CSS
- Сократить JavaScript
- Включить сжатие
- Оптимизировать изображения
- Отдать приоритет видимому контенту
Varvy Pagespeed предоставляет обширные отчеты, которые прекрасно представлены. Метрики хорошо объяснены, а отчеты следуют руководствам, которые помогут вам понять некоторые важные термины. Руководства также содержат советы по оптимизации.
Метрики хорошо объяснены, а отчеты следуют руководствам, которые помогут вам понять некоторые важные термины. Руководства также содержат советы по оптимизации.
При выполнении теста вы получаете сводку проблем с сервером, страницами и ресурсами. Визуальное представление, а также количество ресурсов отображаются рядом.
Подробно представлены следующие показатели:
- Доставка CSS
- Использование JavaScript
- Оптимизация изображения
- Кэширование в браузере
- Поддержание активности
- Включить сжатие
- Время ответа сервера
Pagelocity позволяет выполнить быстрый анализ производительности вашего веб-сайта, оценить отчет и начать процесс оптимизации веб-сайта. Из всех протестированных сайтов сайт с самым высоким рейтингом получил 97 баллов, а худший — 46.
Тест включает следующее:
- Суммарная оценка SEO на странице, производительности и анализа кода. Они отмечены по шкале 100 процентилей .
- SEO-анализ на странице, который дает представление о ключевых словах, заголовках и ссылках (внутренних, внешних и nofollow)
- Анализ производительности показывает количество элементов на каждой странице и то, как их можно оптимизировать
- Code Insights предоставляет полезную информацию о вашей разметке; Классы/идентификаторы, теги, Google Pagespeed и многое другое.

Как следует из названия, этот инструмент проверяет ваш сайт на эффективность SEO. Это упрощает поисковую оптимизацию. Он обеспечивает удобный анализ для SEO. Почему же тогда мы включили его в этот список?
Поскольку он также предоставляет данные для следующих показателей, которые используются в тестах скорости:
- Проверка размера HTML-страницы
- Тест сжатия HTML
- Тест скорости загрузки сайта
- Проверка объектов страницы
- Тест кэша страниц
- Тест использования CDN
- Флэш-тест
- Тест кэширования изображений
- Тест кэширования JavaScript
- Тест кэширования CSS
- Тест минимизации CSS
- Тест переадресации URL-адресов
Итак, это были инструменты для проверки скорости вашего сайта. Некоторые из них предоставляют довольно интуитивно понятные данные, которые может понять даже новичок. Некоторые предоставляют подробные технические показатели, которые на первый взгляд могут напугать. Некоторые предлагают возможности оптимизации. Все это дает вам возможность принимать более эффективные решения для повышения скорости вашего сайта.
Некоторые из них предоставляют довольно интуитивно понятные данные, которые может понять даже новичок. Некоторые предоставляют подробные технические показатели, которые на первый взгляд могут напугать. Некоторые предлагают возможности оптимизации. Все это дает вам возможность принимать более эффективные решения для повышения скорости вашего сайта.
Иногда вы можете получить предупреждение об использовании кэширования браузера. Вы можете прочитать эту статью, чтобы узнать, что такое кэширование браузера и что вы можете сделать, чтобы это исправить. Эти инструменты тестирования скорости веб-сайта дают представление о том, что мы можем сделать для повышения скорости веб-сайта. Полезно установить контрольный показатель с помощью одного из этих инструментов, а затем вернуться к нему после внесения изменений, чтобы увидеть эффективность ваших изменений.
Мы надеемся, что вы найдете эти инструменты полезными. Каково было время загрузки вашего сайта? Мы можем помочь вам сделать ваш сайт молниеносно быстрым. Дайте нам знать об этом в комментариях. Поделитесь с нами своими опасениями по поводу скорости.
Дайте нам знать об этом в комментариях. Поделитесь с нами своими опасениями по поводу скорости.
Полностью управляемый хостинг WordPress
Выделенные процессорные серверы Nestify на базе AWS обеспечивают скорость, безопасность и актуальность ваших сайтов.
ПОСМОТРЕТЬ 1 МИНУТУ ДЕМО
лучших тестов скорости веб-сайта для вашего сайта0015 by Samantha Rodriguez
Последнее обновление 5 июля 2022 г.
Возможно, вы слышали, что скорость загрузки сайта более двух секунд может привести к потере трафика. Очевидно, что это серьезная проблема. Однако просто узнать, сколько времени занимает загрузка вашего сайта, может быть достаточно сложно.
К счастью, существует множество бесплатных инструментов, которые помогут вам проверить текущую производительность вашего сайта WordPress. Многие предоставляют четкие цифры, которые подскажут вам, что (если что-то) нужно решить. Более того, понять эти цифры часто так же просто, как и использовать рассматриваемый инструмент.
В этом посте мы рассмотрим ряд решений для измерения скорости вашего сайта, а также немного поговорим о том, как понимать цифры, которые вы видите. Однако давайте сначала обсудим, что такое тест скорости сайта и чем он может вам помочь!
Что такое тест скорости веб-сайта?
Для непосвященных проясним основы тестирования скорости. Как владелец веб-сайта, вы, вероятно, хотите получить как можно больше трафика. Один из лучших способов сделать это — поддерживать первоклассную производительность вашего сайта WordPress. Как мы упоминали ранее, медленный сайт серьезно ограничит вашу способность получать новый трафик и может даже негативно повлиять на вашу текущую аудиторию.
Тест скорости даст вам общее представление о том, насколько быстро загружается ваш сайт. Обычно эти инструменты позволяют ботам получить доступ к вашему сайту (хотя существуют различные методы), и они сообщают о времени и других ключевых показателях в конце короткого теста. Чем ниже цифры, тем лучше.
Как тест скорости веб-сайта может помочь вашему сайту
Как мы уже подчеркивали, общая скорость вашего сайта (то есть, насколько быстро загружается каждая страница) оказывает значительное влияние на объем трафика, который вы можете получить. Однако оптимизация производительности вашего сайта — это нечто большее, чем просто понимание его скорости.
Например, инструменты тестирования часто предоставляют анализ того, как загружается ваша страница, что означает, что вы можете отточить определенные элементы, которые необходимо улучшить. Мы поговорим об этих показателях позже, но оптимизация изображений, минимизация кода, кэширование, перенаправления и многое другое влияют на общее время загрузки страницы.
Тест скорости, нагрузочный тест и стресс-тест
Прежде чем мы обсудим конкретные варианты инструментов для тестирования скорости веб-сайта, стоит уточнить разницу между несколькими терминами, с которыми вы, вероятно, столкнетесь при тестировании скорости веб-сайта 9. 0007
0007
- Проверка скорости . Этот термин часто используется как универсальный термин для тестирования, но на самом деле он относится конкретно к измерению скорости загрузки ваших страниц, и не более того.
- Испытание под нагрузкой . С другой стороны, нагрузочные тесты измеряют, как ваш сайт работает, когда ему приходится загружать больше ресурсов и справляться с повышенным трафиком.
- Стресс-тест . Наконец, этот вид теста сочетает в себе первые два. Он начинается с загрузки вашего сайта с минимальным трафиком и ресурсами и увеличивает нагрузку в течение установленного периода времени, давая вам реальное представление о том, как ваш сайт справляется с нагрузкой.
Как видите, хотя эти термины часто используются взаимозаменяемо, на самом деле они означают совершенно разные вещи. Имея это в виду, давайте сосредоточимся на изучении лучших доступных инструментов для тестирования скорости веб-сайта.
The Best Website Speed Tests
- Google PageSpeed Insights
- Pingdom
- GTmetrix
- WebPagetest
- Monitis
- KeyCDN
- New Relic
- WP Engine Speed Tool
While we’ll introduce a number of testing инструменты в этом разделе, они не представлены в каком-либо определенном порядке. На самом деле вы можете обнаружить, что некоторые из них предлагают метрики, уникальные для этого конкретного инструмента.
Поэтому мы рекомендуем вам использовать несколько инструментов для тестирования скорости, которые помогут вам оценить реальную производительность сайта. Все следующие варианты будут отличными ресурсами.
Google PageSpeed Insights
Google явно лидирует, когда дело доходит до онлайн-поиска, а это означает, что прислушиваться к его советам при работе со скоростью страницы — разумная идея. К счастью, Google PageSpeed Insights — это выдающийся и всеобъемлющий инструмент как для мобильных, так и для настольных компьютеров.
Например, вы можете проверить такие показатели, как распределение загрузки страниц, которые имеют цветовую кодировку в зависимости от их скорости. Существует также множество рекомендаций о том, как улучшить производительность вашего сайта WordPress. Мы бы сказали, что, поскольку это инструмент, разработанный Google, вам обязательно следует обратить внимание на эти рекомендации (и по возможности действовать в соответствии с ними).
- Pros : Это можно считать «официальным» руководством по улучшению поискового рейтинга с точки зрения скорости.
- Минусы : Нет выбора местоположения сервера, что затрудняет определение того, как ваш сайт загружается в глобальном масштабе.
Google PageSpeed Insights, как и многие другие инструменты в этом списке, совершенно бесплатен. Это означает, что нет причин не попробовать это.
Pingdom
Инструмент тестирования скорости Pingdom — еще одно великолепное предложение, столь же полезное, как и у Google. Фактически, его оценки основаны на PageSpeed Insights. Тем не менее, Pingdom расширяет функциональные возможности.
Фактически, его оценки основаны на PageSpeed Insights. Тем не менее, Pingdom расширяет функциональные возможности.
Например, этот инструмент позволяет выбрать сервер из разных мест по всему миру и предоставляет, возможно, наиболее полный набор показателей, доступных в решениях такого типа. Вы также получите общий набор аналитических данных с рейтингом, оформленных в виде предложений (например, Использовать кэширование браузера и Минимизировать перенаправления ).
- Pros : Этот инструмент, возможно, более полный, чем Google PageSpeed Insights, особенно если вы хотите выбрать местоположение сервера.
- Минусы : Представленные показатели могут быть ошеломляющими для тех, у кого меньше технических знаний.
Pingdom можно использовать бесплатно, и мы утверждаем, что он может быть более полезным, чем решение Google по умолчанию. Это, безусловно, должно быть в вашем списке инструментов для тестирования.
GTmetrix
Всякий раз, когда упоминаются PageSpeed Insights и Pingdom, GTmetrix не сильно отстает. Это потому, что это отличный тест скорости страницы, который поддерживается как Google, так и YSlow (который основан на рекомендациях Yahoo для высокопроизводительных веб-сайтов).
Здесь вы найдете многие из тех же показателей, что и в других инструментах, таких как оценочные рекомендации и глобальные краткие оценки для вашего сайта. Тем не менее, вы увидите, как ваш сайт работает по обоим наборам показателей по отдельности, что отлично подходит для сбора очень подробной информации.
- Плюсы : Страницы с результатами легко читаются, а наличие нескольких баллов для Google и YSlow дает вам полное представление о скорости вашей страницы.
- Минусы : Некоторые функции, имеющиеся в других бесплатных инструментах, заблокированы платным доступом, например, возможность использовать несколько расположений серверов.

GTmetrix в основном бесплатен, но есть несколько премиальных опций, которые при необходимости предоставляют более надежный набор функций.
WebPagetest
Теперь, когда мы рассмотрели «большую тройку», мы собираемся представить несколько менее известных инструментов тестирования скорости сайта. Однако это не означает, что они менее качественные. WebPagetest является ярким примером, тем более что он может автоматически выполнять несколько «прогонов» и сообщать о каждом из них в отдельности.
Можно утверждать, что этот инструмент предлагает практически все необходимые показатели. Он также разбивает их с помощью каскадного отображения, что удобно для просмотра того, как именно загружается ваш сайт. Есть также ряд круговых диаграмм, чтобы обеспечить визуальное представление ваших результатов.
- Плюсы : Вы получите доступ к большому количеству метрик, каждая из которых представлена в простом для понимания формате.
- Минусы : Пользователи, которые ищут что-то более простое, могут столкнуться с проблемой объема предоставляемых данных.
 Плюс сайт графически не так приятен на вид, как аналогичные решения.
Плюс сайт графически не так приятен на вид, как аналогичные решения.
WebPagetest можно использовать бесплатно, что поразительно, учитывая его набор функций. Если вам нужна невероятно подробная функция выбора сервера (включая выбор браузера), вам понравится этот инструмент.
Monitis
Monitis, вероятно, один из инструментов, о котором вы не слышали. Однако это может быть выгодно, если вы беспокоитесь о том, как ваш сайт работает в глобальном масштабе. Основное преимущество этого решения заключается в том, что оно выполняет одновременное тестирование с использованием серверов в США, Европе и Азии. Затем вы получите полный набор результатов для каждого местоположения.
Нам очень нравится способ представления информации в этом инструменте, так как вы увидите комбинированный список и каскадное отображение. Вы также можете упорядочить результаты на основе каждого столбца, а это означает, что наиболее важные для вас показатели могут занять видное место в результатах.
- Pros : Одновременное расположение серверов означает, что вы можете быстро получить обзор того, как ваш сайт работает по всему миру.
- Минусы : Несмотря на то, что макет результатов имеет уникальные элементы, некоторые могут обнаружить, что анализировать данные сложно из-за их представления.
Как и многие другие инструменты в этом списке, Monitis можно использовать совершенно бесплатно.
KeyCDN
KeyCDN более известен как ведущая сеть доставки контента (отсюда и часть его названия «CDN»). Однако, учитывая акцент на скорости доставки, понятно, что он также предлагает инструмент для тестирования производительности.
Инструмент для проверки скорости KeyCDN внешне очень похож на Monitis — по сути, это огромный макет водопада, хотя и немного лучше на вид. Однако здесь вы просто получите обзор времени загрузки вашего сайта. По сравнению с такими инструментами, как Pingdom, это полезно для общего обзора производительности, но, вероятно, его нужно будет дополнить другими решениями.
- Плюсы : На странице результатов приятно смотреть, и есть много вариантов серверов. Кроме того, вы можете бесплатно сделать свои результаты конфиденциальными.
- Минусы : здесь представлены только скорости загрузки, хотя другие инструменты, связанные с производительностью, доступны в других местах на сайте.
Учитывая, что это дополнительный инструмент, неудивительно, что KeyCDN можно использовать бесплатно.
New Relic
Наш предпоследний инструмент для проверки скорости — New Relic. Это единственное исключительно премиум-решение в нашем списке, и оно предлагает очень широкие возможности для мониторинга вашего сайта, включая регулярное постоянное тестирование.
Ваши результаты можно найти на специальной информационной панели и отобразить в виде различных диаграмм. Сначала может быть немного сложно найти именно то, что вы ищете. Однако этот инструмент может иметь огромную ценность для тех, кто хочет потратить время на то, чтобы освоиться с интерфейсом и рабочим процессом.
- Pros : Этот инструмент предоставляет, пожалуй, самые полные возможности для тестирования скорости, а это означает, что он идеально подходит, если вам нужна первоклассная производительность вашего сайта.
- Минусы : ни одно из предложений New Relic не является бесплатным, а это означает, что инструмент не так доступен.
New Relic может подойти не всем, учитывая, что ее цена начинается с 69 долларов в месяц. Однако, если ваш бизнес зациклен на скорости веб-сайта, New Relic может быть идеальным для вас.
WP Engine Speed Tool
Наконец, было бы упущением не упомянуть наш собственный инструмент для проверки скорости. Чтобы использовать его, вам нужно заполнить несколько сведений о вас и вашем сайте. Тогда мы займемся своим делом! Когда ваши результаты будут готовы, вы получите электронное письмо с постоянной ссылкой на обзор.
Вы увидите как страницу Время загрузки (что полезно для определения того, как пользователи воспринимают ваш сайт при его загрузке), так и Время рендеринга . Последнее дает более точное представление о том, как быстро загружается ваш сайт. Вы также получите рекомендации по улучшению производительности вашего сайта далее по странице с необработанными данными, если они вам нужны.
Последнее дает более точное представление о том, как быстро загружается ваш сайт. Вы также получите рекомендации по улучшению производительности вашего сайта далее по странице с необработанными данными, если они вам нужны.
- Плюсы : Вы получите множество полезных показателей, которых нет больше нигде, например, информацию о «кэшируемости» вашего сайта.
- Минусы : Проверка скорости занимает немного больше времени, чем другие решения, но мы думаем, что это цена, которую стоит заплатить!
Наш инструмент для тестирования скорости бесплатен, а поскольку результаты хранятся постоянно, им можно поделиться с другими членами вашей команды.
Понимание результатов теста скорости вашего веб-сайта
Хотя перечисленные выше инструменты помогут вам выяснить, работает ли ваш сайт медленно, решить, как это исправить, — это другой вопрос. Вот несколько метрик, которые вы обнаружите, используя инструменты тестирования скорости, а также дополнительные сведения о том, как их улучшить:
- Блокировка рендеринга JavaScript и CSS
- Минимизация ресурсов
- Время до первого байта (TTFB)
- HTTP-запросы
Конечно, существует множество других элементов вашего сайта, которые можно настроить.





 В Google считают, что время ответа сервера не должно превышать 200 мс.
В Google считают, что время ответа сервера не должно превышать 200 мс. Хороший показатель CLS — до 0,1 сек.
Хороший показатель CLS — до 0,1 сек.

 Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры. com ориентируемся на следующее:
com ориентируемся на следующее:
 Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа.
Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа.

 Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее.
Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее.

 Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:
Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:

 Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.
Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования. webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.
webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.