Проверить скорость интернета онлайн — Be1.ru
X
- Новости Be1.ru
- Новости SEO
Be1 Вконтакте
1251 подписчиков
Be1 Facebook
1567 подписчиков
Новости
Сообщить о проблеме
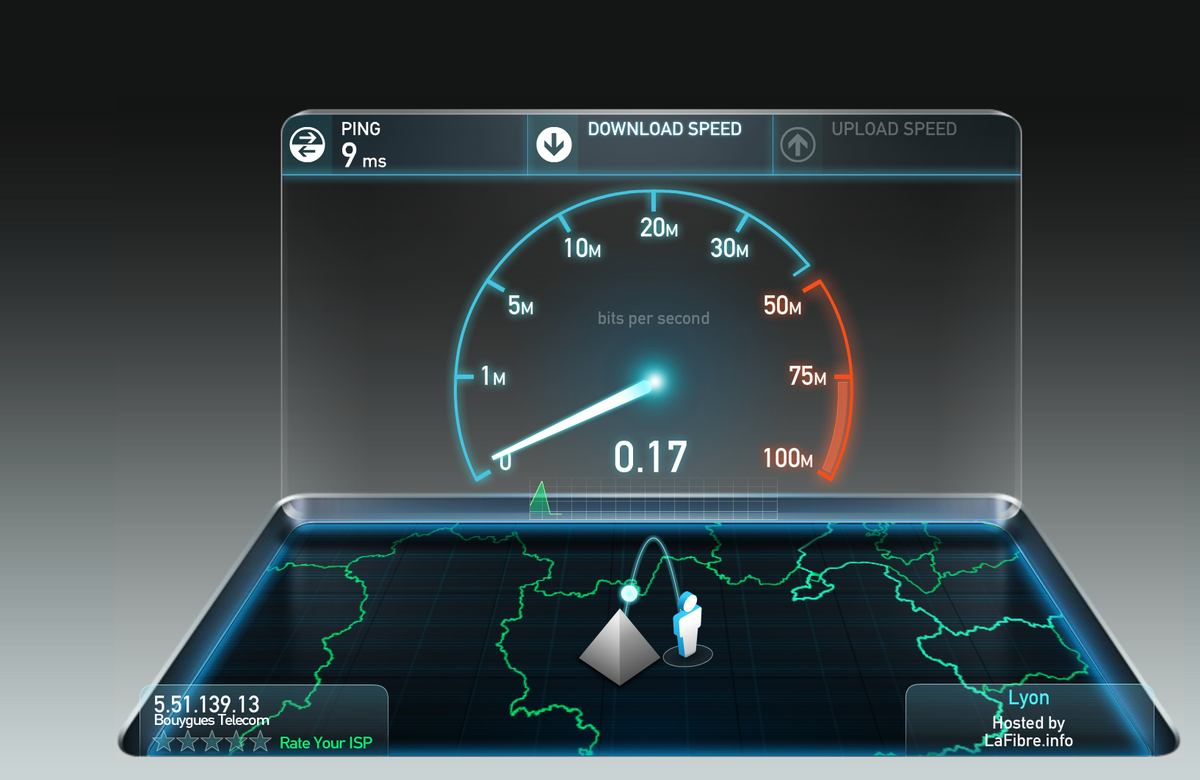
Сервис предназначен для проверки скорости интернет соединения. Тест позволяет узнать пропускную способность канала на отдачу и получение данных.
Определите, надежного ли интернет провайдера Вы выбрали, стоят ли его услуги денег, которые Вы платите за интернет, соответствует ли реальная скорость указанной в договоре.
Высокая скорость интернет соединения позволяет более комфортно пользоваться интернетом, так как файлы более быстро скачиваются и передаются, а страницы сайтов открываются мгновенно.
Отзывы об инструменте
Оценка:
4.7 5 10
29.08.2021 17:24
Неплохо, быстро и просто
Ответить
13.03.2020 12:34
отлично определяет,мне понравилось
Ответить
21.08.2019 05:34
При низких скоростях (до 2-3МБ) не плохо бы видеть скорость в КБ
Ответить
02.05.2017 10:47
Все что нужно в нем есть. Хорошо выполняет свою работу. Однозначно 5!
Ответить
17.03.2017 17:57
Будьте здоровы!
Ответить
30. 06.2021 18:34
06.2021 18:34
Благодарим!
Ответить
28.01.2020 17:27
Дизайн грамотный но пора его и обновить, мне непонятна внизу полоска с процентами, сначала думал — это время теста или его «полнота» но мне показывает 52 процента и не то и не сё что это (?) подпишите.
12.02.2019 03:18
Здорово,сайт класс
Ответить
09.04.2017 12:35
Нужный сайт. Мне нравится.
Ответить
10.03.2017 14:07
Отлично определяет, полезный инструмент.
Ответить
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ +
‘ ‘+item. author+’\n’ +
‘
author+’\n’ +
‘
Почему сайт долго загружается — RU-CENTER
- Что влияет на скорость загрузки сайта?
- Как оптимизировать скорость сайта?
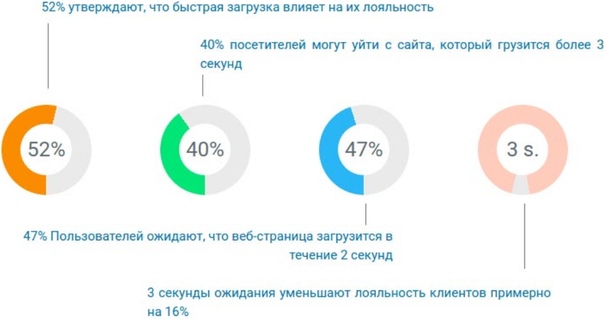
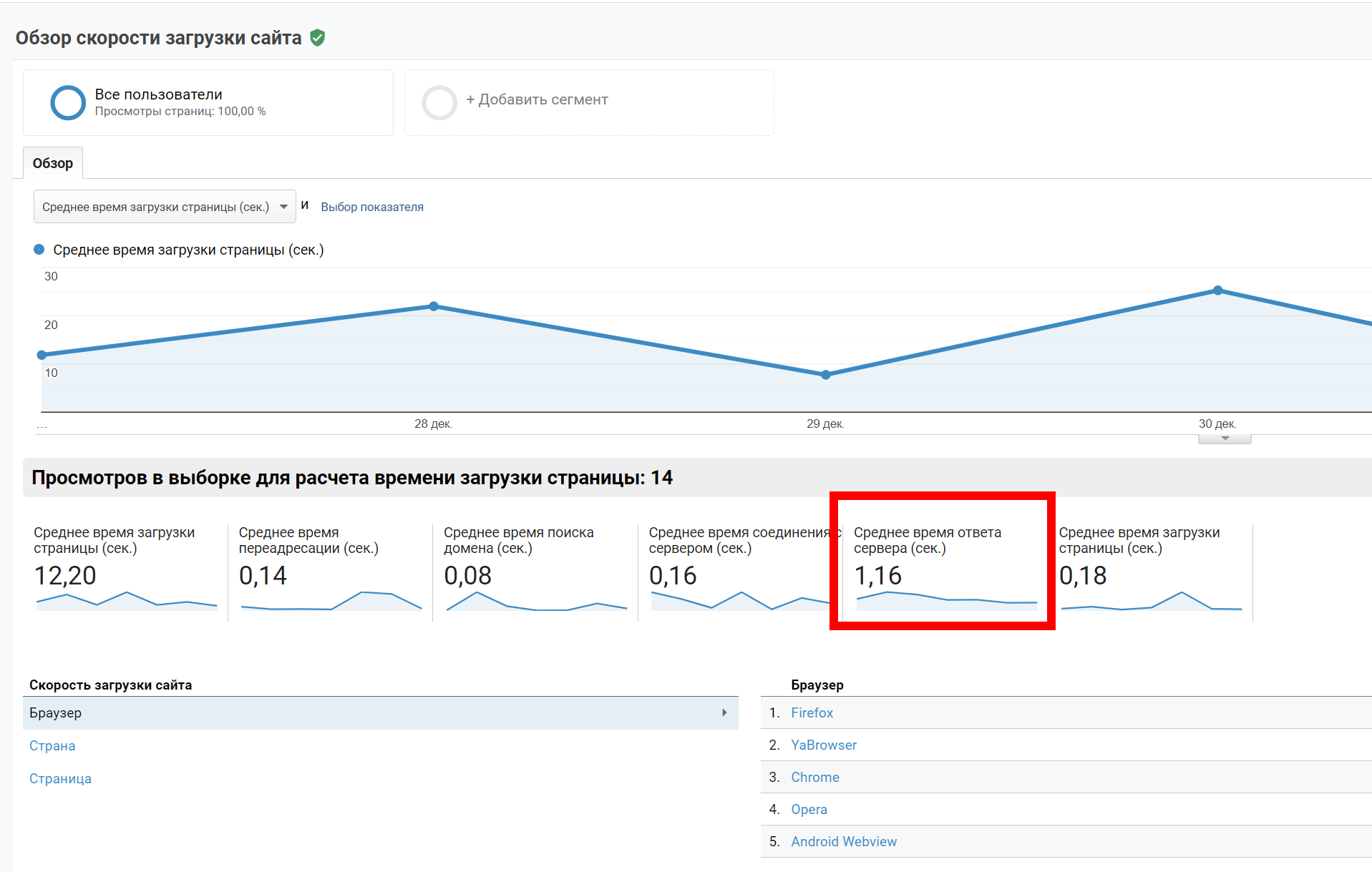
Когда браузер пользователя отправляет серверу запрос на предоставление содержимого страницы, до получения ответа проходит какое-то время. Приемлемым ожиданием принято считать 1–2 секунды. Низкая скорость загрузки сайта (более 3 секунд) может стать причиной потери трафика и позиций в поисковой выдаче. Рассмотрим причины этой проблемы и способы её устранения.
Что влияет на скорость загрузки сайтаНа скорость загрузки влияют четыре основных фактора:
- Скорость работы CMS и скриптов сайта. Зависит от архитектуры приложения, качества и оптимизации кода скриптов, а также запросов к базе данных.
- Скорость работы сервера. Зависит от его комплектующих и используемых технологий. Профессиональные хостинг-провайдеры непрерывно обновляют свои сервера, используя более производительные процессоры, быстрые SSD-диски и т.
 д.
д. - Скорость генерации сайта в браузере. Чем «тяжелее» сайт, тем больше времени он потребует — это находится в зоне ответственности вебмастера.
Первое, что необходимо сделать – определить тип запросов, которые нуждаются в оптимизации. Они могут быть статическими или динамическими. Последующие шаги зависят от их типа, потому при их загрузке используются разные алгоритмы:
- Все элементы статического сайта уже загружены на сервер, поэтому пользователю необходимо дождаться их загрузки. К ним относятся: изображения, стили, HTML-файлы и др.
- Динамический сайт не отправляет пользователю готовые файлы – он запускает выполнение скриптов на сервере, результат выполнения которых отправляется клиенту.
 К скриптам относятся, например, файлы .php.
К скриптам относятся, например, файлы .php.
Оптимизация статических элементов
Статические элементы могут загружаться долго по двум причинам: большой размер файлов и использование сторонних серверов.
Первое, что нужно сделать — оптимизировать контент сайта. Измените формат и размер используемых изображений, а также сократите код HTML, CSS и JS. Уже на этом этапе сайт будет загружаться заметно быстрее.
Если вы используете внешние серверы, такие как CDN, то неправильные настройки, высокая загруженность, географическая удаленность — всё это может стать причиной долгой загрузки. В этом случае необходимо выбрать более производительный сервер.
Также может помочь настройка кеширования и сжатия данных. Это делается, как правило, на стороне хостинг-провайдера.
Оптимизация динамических элементов
Крупные порталы или интернет-магазины часто обращаются к базе данных и задействуют в работе много PHP-скриптов, потребляющих серверные ресурсы.
Начните с анализа скриптов и запросов к БД. Если необходимые для оптимизации навыки отсутствуют, то обратитесь за помощью к разработчикам сайта, либо задайте вопрос на тематическом форуме — каждая ситуация индивидуальна. Обратите внимание, что современные версии PHP (7.x) производительнее предыдущих – 5.x.
Если необходимые для оптимизации навыки отсутствуют, то обратитесь за помощью к разработчикам сайта, либо задайте вопрос на тематическом форуме — каждая ситуация индивидуальна. Обратите внимание, что современные версии PHP (7.x) производительнее предыдущих – 5.x.
После этого перейдите к настройке кеширования исполняемого кода. Во всех популярных CMS присутствуют необходимые для этого плагины. К примеру, в Joomla и MODX они поставляются «из коробки», а для WordPress разработан бесплатный плагин WP Super Cache. Кеширование поможет снизить нагрузку на хостинг, а также увеличит скорость загрузки сайта.
Если в своей работе сайт использует сторонние ресурсы, то обращение к ним может занимать слишком много времени. К примеру, если скрипты не могут получить доступ к внешнему ресурсу, то сервер потратит довольно много времени на его ожидание. Мы рекомендуем полностью отказаться от этой практики, потому что контролировать быстродействие и работоспособность чужих серверов очень сложно.
Проверка на вирусы
Часто причиной медленной загрузки сайта становятся вирусы. Вредоносные программы устанавливают удаленные подключения, запускают ресурсоемкие процессы и т. д. Из-за этого сервер перегружается и ему не хватает ресурсов для обслуживания сайта. Чтобы исключить эту причину, проверьте файлы на наличие вирусов.
Переход на VDS, Dedicated или Гибридный сервер
Решением проблемы долгой загрузки также может стать переход на VDS-сервер, физический выделенный сервер или гибридный сервер: они обладают высокой производительностью и подразумевают гибкую настройку программного обеспечения, однако требуют навыков администрирования.
Туториалы:
Что проверить, если сайт медленно загружается. Часть 1
Что проверить, если сайт медленно загружается. Часть 2
Отчет о скорости интернет-магазина · Shopify Справочный центр
Эта страница была напечатана 04 мая 2023 г. Актуальную версию можно найти на странице https://help. shopify.com/en/manual/online-store/store-speed/speed-report.
shopify.com/en/manual/online-store/store-speed/speed-report.
Оптимизация скорости вашего интернет-магазина может улучшить качество покупок для ваших клиентов, сделать ваш магазин более заметным и повысить конверсию. Вы можете узнать, насколько ваш магазин соответствует отраслевым стандартам и другим магазинам Shopify, таким как ваш, просмотрев свои Отчет о скорости интернет-магазина .
На скорость вашего интернет-магазина влияют несколько факторов, в том числе следующие:
- Приложения
- Сторонние библиотеки и сервисы
- Аналитические библиотеки
- Код темы
- Количество и размер изображений и видео
Внесение улучшений в ваш интернет-магазин может повысить ваш рейтинг и рейтинг. Улучшения в аналогичных магазинах могут снизить ваш рейтинг по сравнению с ними, даже если вы не вносили никаких изменений в свой магазин. Например, если несколько похожих магазинов оптимизируют свои изображения и удалят неиспользуемые приложения, то количество магазинов, которые работают быстрее вашего, может увеличиться, что снизит ваш сравнительный рейтинг.
Узнайте больше о том, почему важна скорость вашего интернет-магазина.
Примечание
Shopify постоянно совершенствует свой код и инфраструктуру. Некоторые из этих улучшений могут отразиться на вашем показателе скорости.
Просмотр показателя скорости вашего интернет-магазина и отчет
Чтобы просмотреть показатель скорости вашего магазина и открыть отчет о скорости, вам необходимо иметь разрешение персонала Reports .
Чтобы узнать о вашем показателе скорости и о том, как он рассчитывается, см. Ваш показатель скорости .
Шагов:
- В админке Shopify перейдите на Аналитика > Отчеты .
- В приложении Shopify нажмите Store , а затем нажмите Analytics .
- Нажмите Отчеты .
- В приложении Shopify нажмите Store , а затем нажмите Analytics .

- Нажмите Отчеты .
Нажмите Отчет о скорости интернет-магазина .
Отчет содержит информацию о том, какие страницы были проанализированы, и как ваша оценка сравнивается с оценками аналогичных магазинов Shopify.
Ваш показатель скорости
Ваш показатель скорости показывает, насколько быстро ваш интернет-магазин работает в тестовой среде Shopify на основе показателей производительности Google Lighthouse.
Ваш показатель скорости пересчитывается ежедневно. Из-за того, как рассчитывается оценка, она может не измениться сразу после того, как вы внесете изменения в свой интернет-магазин. Если ваш магазин новый или защищен паролем, у вас может не быть оценки.
Как рассчитывается ваша оценка
Ваша оценка основана на средневзвешенном показателе производительности Lighthouse для домашней страницы вашего магазина, страницы вашего продукта с наибольшим трафиком за последние 7 дней и страницы коллекции с наибольшим трафиком за последние 7 дней. последние 7 дней. Веса основаны на нескольких факторах, включая относительный трафик для каждого из этих типов страниц во всех магазинах Shopify.
последние 7 дней. Веса основаны на нескольких факторах, включая относительный трафик для каждого из этих типов страниц во всех магазинах Shopify.
Оценка скорости интернет-магазина представляет собой среднее значение показателей производительности Lighthouse за несколько дней. Это связано с тем, что показатели производительности могут незначительно различаться между тестами, а среднее значение за несколько дней лучше отражает повседневную производительность вашего магазина. Если ваш магазин новый или вы недавно удалили страницу с паролем, ваша оценка может быть менее точной. Чтобы просмотреть оценку для каждого типа страницы, нажмите Посмотрите, как рассчитывается ваша оценка .
Отчеты Lighthouse запускаются на мобильных версиях этих страниц. Это связано с тем, что 60% продаж в магазинах Shopify осуществляются с мобильных устройств.
Если у вас нет страницы коллекции, страницы продукта или домашней страницы, или тип страницы не имеет просмотров, то оценка страницы отображается как Нет доступных данных . Оценка скорости вашего интернет-магазина рассчитывается с использованием только доступных страниц и их веса. Ваша оценка не пострадает.
Оценка скорости вашего интернет-магазина рассчитывается с использованием только доступных страниц и их веса. Ваша оценка не пострадает.
Чтобы запустить отчет Lighthouse для конкретной страницы коллекции, страницы продукта или домашней страницы, используемой для расчета вашей оценки, нажмите Посмотрите, как рассчитывается ваша оценка , а затем нажмите Просмотреть статистику . Запуск отчета Lighthouse позволяет просматривать более подробные показатели для страницы. Чтобы узнать, что означают эти показатели, обратитесь к документации по оценке производительности Google Lighthouse.
Осторожно
Когда вы нажимаете Просмотреть статистику , отчет Lighthouse выполняется через Google PageSpeed Insights, а не через тестовую среду Shopify. Поскольку условия тестирования отличаются при запуске из Google PageSpeed Insights, ваша оценка может отличаться от оценки, указанной в  Узнайте о тестовой среде Shopify.
Узнайте о тестовой среде Shopify.
Что означает ваша оценка скорости
Ваша оценка скорости может помочь вам понять скорость вашего магазина и ее восприятие вашими покупателями.
Более высокий балл означает, что интернет-магазин быстр для широкого круга клиентов, обращающихся к нему. Даже клиент с медленным телефоном и плохой мобильной связью может получить положительный опыт покупки.
Более низкий балл соответствует интернет-магазину, который может быть недоступен для всего круга покупателей, желающих совершить покупку в вашем магазине.
Высокого балла в Google Lighthouse трудно достичь, и чем выше балл, тем сложнее его улучшить. Lighthouse сравнивает ваш интернет-магазин со всеми типами веб-сайтов, многие из которых не предлагают такие же функции, как интернет-магазин. Чтобы понять, как работает ваш магазин по сравнению с другими магазинами Shopify, просмотрите свой рейтинг скорости. Затем вы можете использовать свой показатель скорости в качестве измерения, чтобы помочь вам сделать свой собственный интернет-магазин лучше для ваших клиентов.
Если вы хотите улучшить свой показатель скорости или рейтинг, см. Улучшение скорости вашего интернет-магазина для некоторых предложений о том, с чего начать.
Примечание
Производительность часто снижается, когда вы добавляете функции, повышающие ценность вашего бизнеса, например приложения или изображения.
Ваш рейтинг
Ваш рейтинг показывает, как показатель скорости вашего интернет-магазина сравнивается с магазинами Shopify, похожими на ваш. Ваш интернет-магазин может иметь один из следующих рейтингов:
- Медленнее, чем в аналогичных магазинах
- Та же скорость, что и у аналогичных магазинов
- Быстрее, чем в аналогичных магазинах
Ваш рейтинг пересчитывается одновременно с вашим показателем скорости. Если ваш магазин новый или защищен паролем, у вас может не быть рейтинга.
Что означает ваше место в рейтинге
Если ваш магазин на быстрее, чем аналогичные магазины , то благодаря скорости вашего магазина у большего числа покупателей будет положительный опыт покупок.
Если ваш магазин имеет ту же скорость, что и аналогичные магазины , то он обеспечивает такой же опыт покупок, как и другие магазины, такие как ваш, и не является исключительно быстрым или медленным.
Если ваш магазин на медленнее, чем аналогичные магазины , возможно, ваш магазин не так доступен или удобен для всех потенциальных покупателей. Вам следует подумать об улучшении скорости вашего магазина.
Если ваши коллеги повысят скорость работы своих магазинов, ваш рейтинг может снизиться, даже если вы не внесете никаких изменений в свой магазин.
Что такое аналог магазина?
Подобные магазины могут иметь некоторые из следующих общих атрибутов. Также могут быть использованы другие факторы, не перечисленные в списке.
- Количество продаж на сегодняшний день
- Валовой объем продаж
- Количество продуктов и вариантов
- Виды продукции
- Трафик
- приложений установлено
- Используемая тема
Оценка скорости с течением времени
В разделе Оценка скорости с течением времени показано, как изменилась ваша оценка скорости за выбранный диапазон дат. Раздел включает в себя диаграмму, которая отслеживает вашу оценку с течением времени, и таблицу, в которой перечислены ваши исторические оценки и события установки или удаления приложения.
Раздел включает в себя диаграмму, которая отслеживает вашу оценку с течением времени, и таблицу, в которой перечислены ваши исторические оценки и события установки или удаления приложения.
На диаграмме есть маркеры событий, которые обозначают установку или удаление приложения. Эти события могут повлиять или не повлиять на ваш показатель скорости. Вы можете просмотреть список приложений, которые были установлены или удалены, щелкнув маркер события.
С помощью этого раздела вы можете определить события, связанные с приложением, которые положительно или отрицательно повлияли на вашу оценку, и исследовать их. Например, если ваша оценка снижается после установки приложения, вам следует рассмотреть возможность оценки приложения, чтобы решить, перевешивают ли функции, которые представляет приложение, влияние на скорость вашего магазина.
При загрузке отчета о скорости интернет-магазина на диаграмме отображаются оценки за последние 7 дней. Вы можете изменить диапазон дат с помощью средства выбора Диапазон дат . Очки пересчитываются в 9:00 UTC. Если в отчете отсутствует самая последняя оценка, вам следует проверить ее позже в тот же день.
Очки пересчитываются в 9:00 UTC. Если в отчете отсутствует самая последняя оценка, вам следует проверить ее позже в тот же день.
У вас может не быть показателя скорости за каждый день. Отсутствующие оценки скорости отображаются как пропуски в диаграмме оценки скорости и как пустая оценка ( — ) в таблице. Узнайте о факторах, препятствующих запуску отчета о скорости.
Тестовая среда Shopify
Показатели в отчете о скорости интернет-магазина могут отличаться от показателей, рассчитанных с помощью PageSpeed Insights или Chrome DevTools. Это связано с тем, что среда, в которой запускается отчет Lighthouse, влияет на результаты отчета, а также потому, что оценки на всех платформах представляют собой только измерение скорости вашего магазина на определенный момент времени.
Отчеты Lighthouse, выполняемые в тестовой среде Shopify, не зависят от общих факторов, таких как скорость интернет-соединения, вычислительная мощность устройства, расширения браузера или антивирусное программное обеспечение. Поскольку все отчеты о производительности Lighthouse, используемые для оценки скорости, выполняются с использованием одной и той же среды Shopify, мы можем точно сравнить вашу оценку с оценками других интернет-магазинов на платформе Shopify.
Поскольку все отчеты о производительности Lighthouse, используемые для оценки скорости, выполняются с использованием одной и той же среды Shopify, мы можем точно сравнить вашу оценку с оценками других интернет-магазинов на платформе Shopify.
Другие факторы могут привести к тому, что ваш счет будет меняться изо дня в день.
Часто задаваемые вопросы
Почему у меня нет оценки или рейтинга?
Ниже приведены некоторые причины, по которым у вас может не быть оценки или рейтинга:
Ваш магазин защищен паролем
Если ваш интернет-магазин защищен паролем, Lighthouse не может получить к нему доступ для создания отчета. Вам необходимо удалить страницу с паролем, прежде чем Lighthouse сможет собрать данные, используемые для расчета вашего рейтинга и рейтинга.
Если вы хотите узнать о скорости вашего магазина и не хотите удалять страницу с паролем, вы можете запустить отчет Lighthouse вручную с помощью Chrome DevTools.
Примечание
Оценки в отчете о скорости вашего интернет-магазина могут отличаться от оценок, которые вы рассчитываете с помощью Chrome DevTools. Это связано с тем, что среда, в которой запускается отчет Lighthouse, влияет на результаты отчета. Узнайте больше о тестовой среде Shopify.
Это связано с тем, что среда, в которой запускается отчет Lighthouse, влияет на результаты отчета. Узнайте больше о тестовой среде Shopify.
Ваш магазин новый или вы только что удалили пароль
Возможно, у вас еще не было просмотров страниц, или рейтинг вашего магазина еще не был рассчитан.
Чтобы Lighthouse мог оценить ваши страницы, вы можете посетить страницы своего магазина, чтобы иметь просмотры. В следующий раз, когда Shopify попытается рассчитать оценку вашего магазина, страницы, которые вы посещаете, могут быть использованы в отчете. Этот процесс может занять несколько дней. Чтобы сразу получить информацию о скорости вашего магазина, вы можете запустить отчет Lighthouse в Google PageSpeed Insights.
В вашем магазине не было посетителей за последние 7 дней
Возможно, за последние 7 дней у вас не было просмотров домашней страницы, страницы коллекции или страницы продукта.
Чтобы Lighthouse мог оценить ваши страницы, вы можете посетить страницы своего магазина, чтобы иметь просмотры. В следующий раз, когда Shopify попытается рассчитать оценку вашего магазина, страницы, которые вы посещаете, могут быть использованы в отчете. Этот процесс может занять несколько дней. Чтобы сразу получить информацию о скорости вашего магазина, вы можете запустить отчет Lighthouse в Google PageSpeed Insights.
В следующий раз, когда Shopify попытается рассчитать оценку вашего магазина, страницы, которые вы посещаете, могут быть использованы в отчете. Этот процесс может занять несколько дней. Чтобы сразу получить информацию о скорости вашего магазина, вы можете запустить отчет Lighthouse в Google PageSpeed Insights.
Почему один из моих показателей изменился?
Ваши баллы могут меняться изо дня в день, даже если вы не вносили никаких изменений в свой интернет-магазин. Очки могут измениться из-за следующих факторов:
- Относительные оценки других магазинов. Если другой магазин улучшил свою оценку, ваша оценка может оказаться ниже по сравнению с ней.
- Другие факторы изменчивости.
Ваши баллы также могут меняться, когда вы вносите изменения в свой интернет-магазин. Например, вы могли импортировать несколько новых продуктов, создать несколько новых коллекций, изменить тему или внедрить новое приложение. Узнайте о факторах, которые могут повлиять на скорость вашего интернет-магазина.
Ваш счет может не измениться в течение нескольких дней после внесения изменений в интернет-магазин.
Как я могу улучшить свой результат или рейтинг?
Чтобы узнать, как улучшить показатель скорости или рейтинг, вам нужно повысить скорость своего магазина. Обратитесь к Улучшение скорости вашего магазина для предложений.
Почему эти оценки используют Google Lighthouse?
Компания Google провела исследование и создала полезные инструменты для измерения производительности в Интернете. Многие продавцы уже используют свои инструменты для измерения скорости своего интернет-магазина.
Кроме того, стандарты веб-производительности Google влияют на ваш поисковый рейтинг, что может повлиять на возможность обнаружения вашего интернет-магазина.
Отчет о скорости интернет-магазина основан на исследованиях и инструментах Google с учетом контекста магазинов и технологий Shopify. Сопоставление оценок Google Lighthouse с контекстом может помочь вам значительно повысить скорость вашего интернет-магазина и улучшить качество обслуживания ваших клиентов.
Наш лучший выбор на 2023 год
Согласно исследованию, проведенному Backlinko:
«Средняя скорость загрузки первой страницы в Google составляет 1,65 секунды».
Однако преимущества загрузки веб-сайта менее чем за 2 секунды распространяются не только на место в первой десятке результатов Google.
Обслуживание оптимизированного контента быстрее, чем у конкурентов, означает:
- Больше трафика;
- Меньше отказов;
- Больше конверсий;
- Счастливые клиенты.
Чтобы достичь такого уровня веб-производительности, вы должны найти правильный баланс между регулярным тестированием и быстрым применением оптимизации скорости сайта.
Вот почему в этой статье мы собрали список лучших инструментов для тестирования скорости веб-сайта и решений для оптимизации веб-производительности, которые помогут резко увеличить скорость вашего сайта в 2023 году.
- На что обратить внимание при использовании инструмента для тестирования скорости сайта Инструменты для тестирования скорости веб-сайта
- Выход за рамки тестирования
- Лучшие инструменты для оптимизации изображений
- Лучшие инструменты для оптимизации CSS
- Лучшие инструменты для оптимизации HTML
- Лучшие поставщики CDN
- Как выбрать лучшие инструменты для вашего сайта
- Все-в-одном, бесплатные решения или несколько плагинов
Начнем!
На что обращать внимание при использовании инструмента для тестирования скорости сайта Популярные инструменты для тестирования скорости сайта имеют схожий пользовательский интерфейс и визуализацию данных, но это не означает, что информация, которую они предоставляют, одинакова.
Например, вы можете использовать один инструмент для проверки основных веб-показателей. Другой для тестирования вашего сайта из разных мест. Третий для проверки каскадной диаграммы вашего сайта.
Несмотря на это, вот три вещи, с которыми вы не должны идти на компромисс при использовании инструмента тестирования:
- Он должен служить вашей цели.
- Должен иметь четкий и понятный пользовательский интерфейс.
- Он должен предоставить вам полезную информацию.
И вот наши 3 лучших выбора, которые могут предоставить вам все это.
Исходя из нашего опыта, эти три инструмента тестирования помогут вам наилучшим образом проанализировать производительность вашего сайта.
Первым в нашем списке стоит Google PageSpeed Insights. PSI уже много лет является популярным инструментом для тестирования скорости сайта.
Он имеет очень интуитивно понятный дизайн, что делает его одинаково простым в использовании как новичками, так и разработчиками.
Как эффективно использовать
Страница отчета разделена на разделы, начиная с оценки Core Web Vitals.
Используйте данные о реальном опыте пользователей, чтобы оценить, насколько хорошо ваши посетители воспринимают ваш веб-сайт.
Далее идут оценка производительности PSI, а также оценки доступности, лучших практик и SEO.
Поскольку они основаны на лабораторных данных, их можно использовать для тестирования и отладки.
В нижней части отчета PageSpeed Insights вы найдете панель «Возможности и диагностика», где перечислены все предложения по улучшению.
Плюсы и минусы PageSpeed Insights
Pro: Инструмент для тестирования скорости, разработанный Google
Pro: Лучший способ мониторинга Core Web Vitals
Pro: Подробные данные и информативные предложения по улучшению 9000 3
Кон : Нет анализа каскадной диаграммы
Против: Невозможно изменить местоположение, из которого тестируется ваш сайт
Сводка
Мы считаем, что PSI — это инструмент для тестирования скорости, который каждый должен добавить в свой арсенал.
Используйте PSI для: Мониторинга Core Web Vitals и устранения проблем со скоростью сайта
Подходит для: Начинающих и опытных разработчиков
Лучшая функция: Оценка Core Web Vitals
Доступность: Бесплатно
Если ты’ Если вы хотите узнать больше об этом, перейдите к нашему руководству для начинающих о том, как использовать PageSpeed Insights.
2. WebPageTest
WebPageTest — идеальный инструмент для мониторинга производительности вашего веб-сайта в глобальном масштабе, поскольку он позволяет проводить тестирование из разных мест, устройств и сетей.
Как эффективно использовать
Вы можете запускать тесты Site Performance, Core Web Vitals, Lighthouse, Visual Comparison и Traceroute.
Кроме того, вы можете выбрать один из двух режимов конфигурации:
- Простой — 3 тестовых запуска из рекомендуемого местоположения и предустановок браузера
- Расширенный — Выбор из всех параметров браузера, местоположения и устройства
9 0003
Расширенный режим допускает все виды конфигураций, но вам потребуется техническое образование, чтобы получить от него максимальную отдачу.
После запуска вашего сайта через WebPageTest вы получите полный отчет о производительности, который включает:
- Сводка производительности
- Возможности и диагностика
- Диафильм
- Разбивка контента
- Core Web Vitals 900 12
- Водопадные диаграммы
- Домен разбивка
Плюсы и минусы WebPageTest
Pro: возможность протестировать сайт из разных мест, браузеров и устройств
Pro: режим расширенной конфигурации позволяет использовать множество различных настроек.
Pro: включает детализированные данные и различные отчеты о производительности.
Con: большое количество отчетов может ошеломить вас, если вы новичок. получить максимальную отдачу от расширенной конфигурации
Краткий обзор
WebPageTest — действительно впечатляющий инструмент, а тот факт, что его можно использовать бесплатно, делает его еще лучше. Единственная причина, по которой мы поставили его на второе место, заключается в том, что новичок может быть перегружен всеми отчетами. Однако, как только вы поймете, что стоит за всеми данными и что с ними делать, это будет совсем другая игра!
Однако, как только вы поймете, что стоит за всеми данными и что с ними делать, это будет совсем другая игра!
Используйте WebPageTest для: мониторинга производительности вашего сайта и его тестирования из разных мест, устройств и сетей
Подходит для: начинающих и опытных разработчиков
Лучшая функция: Тестирование из разных мест
Доступность: 900 06 Бесплатно ( доступна версия Pro)
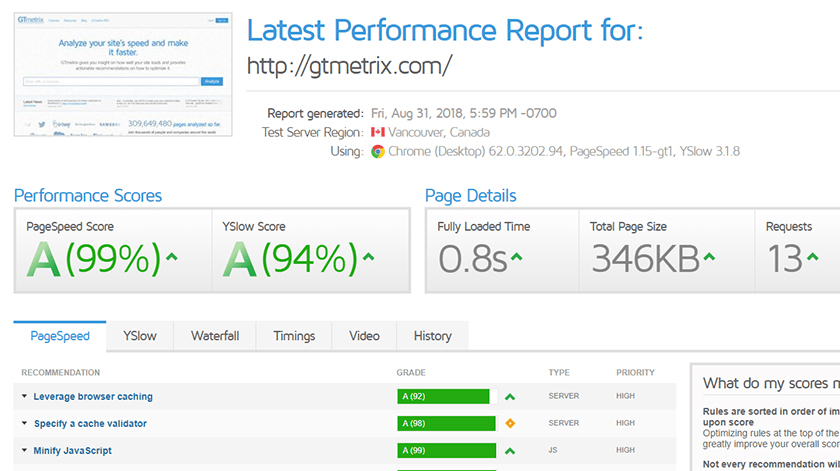
3. GTmetrix
GTmetrix — еще один известный инструмент для тестирования скорости, который «немного похож» на WebPageTest с точки зрения настроек конфигурации.
Как эффективно использовать
Базовая версия GTmetrix бесплатна, и вы можете получить доступ к нескольким параметрам, просто зарегистрировав учетную запись.
Вы можете выбрать из разных мест:
- Даллас, США
- Гонконг, Китай
- Лондон, Великобритания
- Мумбаи, Индия
- Сидней, Австралия
- Сан-Паулу , Бразилия
- Ванкувер, Канада
Дополнительные параметры включают возможность создания видео, которое поможет вам отладить проблемы, поскольку вы можете видеть, как отображается страница. И функция AdBlock отлично подходит, если вы используете стороннюю рекламную сеть и хотите увидеть полное влияние рекламы на время загрузки.
И функция AdBlock отлично подходит, если вы используете стороннюю рекламную сеть и хотите увидеть полное влияние рекламы на время загрузки.
Кроме того, вы можете отправить файл cookie вместе с вашим запросом, использовать HTTP-аутентификацию и возможность заносить URL-адреса в белый и черный списки.
Отчеты о производительности GTmetrix делятся на разные категории:
- Сводка – включает общую оценку и отчет Core Web Vitals (на основе лабораторных данных).
- Производительность — показывает несколько различных показателей, полученных из данных о производительности Lighthouse.
- Структура — Вкладка, на которой вы найдете список конкретных проблем, влияющих на производительность вашего сайта.
- Каскадная диаграмма — отображает все отдельные запросы на вашей веб-странице.
- Видео – автоматически записывает встраиваемое видео, показывающее, как загружается страница для каждого теста производительности.
 (платная функция)
(платная функция) - История — включает все ваши прошлые тесты производительности.
Плюсы и минусы GTmetrix
Pro: Удобный пользовательский интерфейс
Pro: Многочисленные отчеты о производительности
Pro: Возможность протестировать свой сайт из разных мест
Минусы: Вы не можете запускать мобильные тесты, если у вас нет платной подписки
Минусы: The Core Web Отчет о жизненно важных показателях основан на лабораторных данных
Против: вам нужна платная подписка, чтобы разблокировать все функции
Сводка
В целом, это хороший, всесторонний инструмент для тестирования скорости сайта, который стоит попробовать. Используйте GTmetrix для: Тестирование и отладка проблем со скоростью сайта
Подходит для: Новичков
Лучшая функция: Вкладка «История»
Доступность: Бесплатные, но ограниченные функции (доступна версия Pro)
Регулярное тестирование производительности вашего сайта — это половина дела.:max_bytes(150000):strip_icc()/bandwidth-place-28ca424e38b34bb2b73465e3603c0445.png)
Если вы действительно хотите достичь «времени загрузки 1,65 секунды» и присоединиться к результатам первой страницы Google и ко всему, что связано с быстрой загрузкой сайта, вам нужно запачкать руки.
Другими словами, вам нужно действовать в соответствии со всеми предложениями по улучшению, которые вам предлагают PSI, WebPageTest и GTmetrix.
А вот что:
Некоторые возможности улучшения могут быть сложными и требовать работы разработчиков. Тем не менее, большинство из них можно легко исправить с помощью правильного набора инструментов.
С учетом вышесказанного, вот список инструментов, которые могут помочь вам на этом пути:
Лучшие инструменты оптимизации изображений
Снова и снова доказано, что изображения повышают вовлеченность пользователей. Однако, если они не оптимизированы, они могут сильно повредить вашему показателю «Самая большая содержательная отрисовка» (LCP) и замедлить время загрузки вашей страницы.
Хотя существует множество отличных плагинов, которые могут автоматически оптимизировать ваши изображения, если вы предпочитаете одноразовые решения, вы также можете положиться на онлайн-инструменты:
Compress JPEG — это онлайн-инструмент, который сжимает файлы JPEG, PNG, GIF и PDF.
Независимо от типа файла, Compress JPEG применяет сжатие с потерями.
Как эффективно использовать
Это простой процесс.
Загрузите файл, затем инструмент автоматически определит идеальную степень сжатия и оптимизирует ее.
Если у вас все в порядке с коэффициентом сжатия, вы можете сразу загрузить его. Если нет — можно вручную настроить.
Как только вы будете довольны результатами, вы можете загрузить его.
Плюсы и минусы сжатия JPEG
Pro: Простой процесс
Pro: Удобный пользовательский интерфейс
Pro: Мгновенные результаты
Con: Сжатие с потерями снижает как размер, так и качество оптимизированного изображения
Резюме
Сжатие JPEG — идеальное решение для оптимизации визуальных элементов вашего сайта. В нем есть все, что вы ожидаете от онлайн-инструмента для оптимизации изображений.
В нем есть все, что вы ожидаете от онлайн-инструмента для оптимизации изображений. Используйте сжатие JPEG до: Уменьшите размер изображений
Подходит для: Начинающих
Лучшая функция: Простой в использовании пользовательский интерфейс
Наличие: Бесплатно
2. Оптимизатор JPEG
Оптимизатор JPEG — это онлайн-инструмент для сжатия и преобразования изображений.
Как эффективно использовать
Загрузите файл (только в формате JPEG) и настройте нужные параметры перед началом процесса оптимизации.
Вы можете настроить качество изображения после оптимизации, установить значение максимального размера и изменить размер сжатого изображения.
Когда вы закончите, просто нажмите Сжать и Загрузить все .
Плюсы и минусы JPEG Optimizer
Pro: Удобный пользовательский интерфейс
Pro: Доступны настройки оптимизации
Pro: Возможность преобразования оптимизированного изображения в другой формат
Минусы: Вы можете загружать изображения только в формате JPEG
Резюме
Оптимизатор JPEG — отличный инструмент для оптимизации изображений. Что отличает его от двух других вариантов, так это количество настроек, которые вы можете настроить перед запуском оптимизации. И то, что вы можете конвертировать изображения в другой формат.
Что отличает его от двух других вариантов, так это количество настроек, которые вы можете настроить перед запуском оптимизации. И то, что вы можете конвертировать изображения в другой формат. Используйте JPEG Optimizer для: Уменьшения размера изображений JPEG
Подходит для: Начинающих
Лучшая функция: Четыре настройки оптимизации
Наличие: Бесплатно
9 0005 3. TinyPNG
Несмотря на то, что в названии есть png, TinyPNG не ограничивается оптимизацией PNG-файлов. Вы также можете сжимать файлы WebP и JPEG.
Как эффективно использовать
Оптимизация изображений не может быть проще.
После загрузки изображения и запуска оптимизации вы увидите размеры до и после и возможность загрузить изображение:
Вот и все!
Плюсы и минусы TinyPNG
Pro: Простой процесс оптимизации
Pro: Может оптимизировать изображения WebP и JPEG вместе с PNG
Минусы: Сжатие с потерями уменьшает как размер, так и качество оптимизированного изображения нельзя вручную настраивать параметры оптимизации
Резюме
Очень эффективный и простой в использовании инструмент для оптимизации изображений. Вот почему это один из самых используемых инструментов. К сожалению, он не предоставляет настройки оптимизации, поэтому у вас нет никакого контроля над результатом.
Вот почему это один из самых используемых инструментов. К сожалению, он не предоставляет настройки оптимизации, поэтому у вас нет никакого контроля над результатом. Используйте TinyPNG, чтобы: Уменьшить размер изображений PNG, JPEG и WebP
Подходит для: Начинающих
Лучшая функция: Простой процесс оптимизации
Наличие: Бесплатно
Сделайте это автоматически: Установив NitroPack, вы получаете все наши расширенные функции оптимизации изображений. Это включает в себя автоматическое применение сжатия с потерями, преобразование всех изображений в WebP и обеспечение идеального соответствия изображений их контейнерам.
Лучшие инструменты оптимизации CSS
Некоторые из ваших файлов CSS могут блокировать рендеринг. Когда браузер сталкивается с ними, он должен загрузить, проанализировать и выполнить их, прежде чем делать что-либо еще.
Когда браузер сталкивается с ними, он должен загрузить, проанализировать и выполнить их, прежде чем делать что-либо еще.
Проще говоря, все остальные ресурсы приостановлены, а посетители смотрят на пустой экран. Ой!
Чтобы устранить ресурсы, блокирующие рендеринг, такие как CSS, их необходимо оптимизировать. Вот три инструмента, которые могут вам помочь:
Как следует из названия, CSS Minify оптимизирует CSS вашего сайта путем минимизации.
Как эффективно использовать
Вы можете вставить свой код, ввести URL своего сайта или загрузить файл. После этого инструмент начнет оптимизировать ваш код, удалив пробелы, отступы, новые строки и комментарии.
Вот оно!
В некоторых случаях ваш код может стать на 20% меньше после минификации, что приведет к более быстрому времени загрузки.
Плюсы и минусы CSS Minify
Pro: Простота использования
Pro: Различные варианты загрузки кода
Против: придется делать это вручную
Резюме
CSS Minify — это простой в использовании инструмент оптимизации кода, который выполняет свою работу.
Используйте CSS Minify для: Сократите CSS вашего сайта
Подходит для: Опытные владельцы сайтов
Лучшая функция: Простой процесс оптимизации
Наличие: Бесплатно
2. Преобразователь и минимизатор CSS
CSS Beautifier & Minifier работает аналогично нашему предыдущему предложению.
Как эффективно использовать
Просто вставьте свой код, загрузите файл или введите URL своей страницы. Затем инструмент автоматически начинает оптимизировать ваш код. Затем все, что вам нужно сделать, это скопировать и вставить его обратно на свой сайт. 100003
Резюме
CSS Beautifier & Minifier основан на том, что делают другие наши инструменты оптимизации CSS, украшая ваш код и минимизируя его. Используйте CSS Beautifier & Minifer для: Оптимизации CSS-файла вашего сайта
Подходит для: Опытных владельцев сайтов
Лучшая функция: Комбинация опции улучшения и минимизации кода
Доступность: Бесплатно 9000 3
3. Оптимизатор CSS
Оптимизатор CSS
Оптимизатор CSS — это инструмент для минимизации кода, который больше подходит для опытных пользователей, поскольку он предоставляет вам длинный список параметров оптимизации.
Как использовать его эффективно
Процесс загрузки стандартный — вы можете вставить свой код или ввести URL-адрес, но затем вы можете выбрать один из многочисленных вариантов:
Если вам неудобно ориентироваться через все варианты, мы рекомендуем вам обратиться за помощью к разработчику. В противном случае вы рискуете сломать код своего сайта.
Плюсы и минусы Оптимизатора CSS
Плюсы: Простота использования
Плюсы: Большое количество вариантов оптимизации кода
Минусы: Приходится делать это вручную разработчик, если у вас нет технических навыков
Резюме
Оптимизатор CSS — самое мощное решение из всех перечисленных в этой категории. Однако богатый список настроек оптимизации требует от вас технической подготовки.
Однако богатый список настроек оптимизации требует от вас технической подготовки. Используйте CSS Optimizer для: Оптимизации файла CSS с помощью различных настроек
Подходит для: Продвинутых пользователей
Лучшая функция: Длинный список настроек оптимизации
Доступность: Бесплатно
90 337 Сделать это автоматически: Используя NitroPack, вы автоматически оптимизируете свои CSS-файлы. Это включает в себя критический CSS, сокращение неиспользуемого CSS, а также минимизацию и конкатенацию.
В прошлом году Google объявил, что Googlebot будет сканировать до первых 15 МБ HTML-кода страницы, а затем останавливаться.
Хотя веб-страница в формате HTML размером 15 МБ немыслима, это не означает, что все, что меньше этого порога, допустимо.
Если ваша цель — сайт с быстрой загрузкой, ваш код должен быть максимально компактным.
И эти инструменты помогут вам в этом:
Это довольно простой инструмент HTML Minifier and Compressor.
Как эффективно использовать
Все, что вам нужно сделать, это вставить HTML-код вашей страницы. Затем инструмент сожмет его и удалит ненужные части, такие как пробелы и комментарии.
Плюсы и минусы Toptal HTML Minifier
Плюсы: Простота использования
Плюсы: Мгновенная оптимизация код вашего сайта
Резюме
Toptal HTML Minifier — отличный, простой в использовании инструмент, который минимизирует и сжимает HTML-код вашего сайта. Если у вас нет технического опыта, мы рекомендуем доверить разработчику оптимизацию HTML вашего сайта с помощью этого инструмента. Используйте Toptal HTML Minifier для: Сокращения и сжатия файлов HTML
Подходит для: Опытных владельцев веб-сайтов
Лучшая функция: Простой процесс оптимизации
Доступность: Бесплатно
2. Минификатор HTML
Минификатор HTML
Минификатор HTML прогоняет вашу разметку через серию регулярных выражений, написанных на PHP, для оптимизации вашего кода.
Как его эффективно использовать
Опять же, это простой процесс — скопируйте и вставьте свой код и нажмите «Уменьшить». Вот и все.
Плюсы и минусы HTML Minifier
Pro: Простота использования
Pro: Мгновенная оптимизация
Минусы: придется делать это вручную
Минусы: нужно нанять разработчика, если вам неудобно настраивать код вашего сайта
Резюме
HTML Minifier настолько прост, насколько это возможно. Опять же, настройка вашего кода — это не шутки, поэтому, если у вас есть какие-либо проблемы с использованием этого инструмента, лучше позвонить разработчику. Используйте HTML Minifier для: Сокращения и сжатия файлов HTML
Подходит для: Опытных владельцев веб-сайтов
Лучшая функция: Простой процесс оптимизации
Доступность: Бесплатно
3. Код Beautify
Код Beautify
Как эффективно использовать
Вставьте свой код, загрузите файл или введите URL своей страницы. Затем нажмите «Minify». Готово!
Да, это так просто!
Плюсы и минусы Code Beautify
Pro: Простота использования
Pro: Мгновенная оптимизация
Pro: Несколько вариантов загрузки HTML
Минусы: Приходится делать это вручную
Минусы: Необходимо нанять разработчика, если вам неудобно настраивать код вашего сайта
Резюме
Code Beautify превосходит два других предложения, предлагая еще два варианта загрузки кода. Кроме того, это работает так же. Используйте Code Beautify для: Минимизации файлов HTML
Подходит для: Опытные владельцы веб -сайтов
Лучшая функция: различные варианты загрузки HTML
Доступность: Бесплатный
Сделайте это автоматически: Вы не должны думать о размере HTML своего сайта. NitroPack сожмет и уменьшит его для вас. Все, что вам нужно сделать, это установить его менее чем за 3 минуты.
NitroPack сожмет и уменьшит его для вас. Все, что вам нужно сделать, это установить его менее чем за 3 минуты.
Лучшие поставщики CDN
Все ваши посетители за пределами хостинга вашего сайта сообщают, что для загрузки страницы требуется время? Вам нужна сеть доставки контента (CDN).
CDN состоит из множества географически распределенных серверов в разных местах по всему миру. Его основная задача — сократить физическое расстояние между вашим посетителем и веб-сервером, что приведет к ускорению загрузки.
И это одни из лучших вариантов для вашего изучения:
CloudFlare является одним из ведущих поставщиков CDN в мире. Им доверяют такие компании, как IBM, L’Oreal и Garmin.
Их сеть CDN — одна из самых быстрых на планете, достигая 95% населения мира примерно за 50 мс .
Их серверы расположены в 275 городах в более чем 100 странах мира , что означает, что вы будете рядом со своими клиентами независимо от их местонахождения.
Amazon CloudFront — это сервис сети доставки контента (CDN), созданный для обеспечения высокой производительности, безопасности и удобства для разработчиков.
Это может помочь вам сократить задержку в сети за счет доставки данных через 450+ точек присутствия (PoPs) , расположенных по всему миру, с автоматическим отображением сети и интеллектуальной маршрутизацией.
Компании, которые доверяют CloudFront, включают Hulu, Slack, Reuters и другие.
3. KeyCDN
KeyCDN — это высокопроизводительная сеть доставки контента, позволяющая быстро доставлять контент вашим пользователям.
Покрытие включает 60+ центров обработки данных в 40+ странах на 6 континентах.
Некоторые из крупнейших компаний мира предоставляют свой контент через глобальную сеть KeyCDN — Intel, Sennheiser и GoDaddy.
Все включено: Установка NitroPack означает, что вы получаете доступ к более чем 35 ведущим в отрасли функциям оптимизации веб-производительности и встроенной CDN, предоставляемой Cloudflare. Все включено в цену.
Как выбрать лучшие инструменты для вашего сайта
Инструменты, перечисленные в этой статье, — это всего лишь капля в море всех доступных решений.
Существует множество бесплатных плагинов, платных решений и онлайн-инструментов на выбор. Это немного ошеломляет.
Итак, вот три основных правила, которым, по нашему мнению, вы должны следовать при выборе инструмента:
1. Не идите на компромисс с простотой использования
Вся идея использования инструмента заключается в оптимизации процесса. Неважно, хотите ли вы оптимизировать изображения, HTML, CSS или JavaScript — это должно быть быстро, эффективно и результативно.
Вы не хотите тратить пару часов на привыкание к решению только для того, чтобы понять, что это не то, что вы ищете.
2. Остерегайтесь скрытых затрат
Все бесплатные онлайн-инструменты для оптимизации скорости сайта могут оказаться платными.
Если у вас нет технических навыков для управления кодом вашего сайта, обновлять его в одиночку рискованно. Следовательно, вам нужно будет нанять разработчика, который может сделать это за вас.
С другой стороны, установка нескольких плагинов для повышения скорости сайта может показаться заманчивой, если вы используете одну из популярных систем управления контентом, например WordPress.
Но помните — это палка о двух концах.
В конечном итоге вы можете столкнуться с проблемами совместимости, раздутыми базами данных и значительным увеличением HTTP-запросов.
Проще говоря, вместо ускорения вашего сайта вы добьетесь обратного.
3. Получите наилучшее соотношение цены и качества
Цена инструмента — это то, на что следует обратить внимание.
Вы, наверное, думаете:
«Я только начал. У меня недостаточно ресурсов, чтобы платить за инструменты оптимизации скорости».
У меня недостаточно ресурсов, чтобы платить за инструменты оптимизации скорости».
Понятно. В начале вашего пути нормально полагаться на бесплатные решения.
Однако со временем вы поймете, что всегда лучше полагаться на решения премиум-класса, поскольку они предлагают расширенные функции, лучшую поддержку и лучшие результаты.
Когда это время придет, позаботьтесь о том, чтобы получить лучшее соотношение цены и качества.
Использование бесплатных онлайн-инструментов или установка нескольких плагинов — не единственные варианты оптимизации скорости сайта.
Есть и третий способ — полагаться на мощное универсальное решение, такое как NitroPack.
NitroPack — это облачное решение для оптимизации веб-производительности, которое объединяет более 35 функций скорости сайта:
- Расширенное кэширование
- Оптимизация изображений
- Оптимизация HTML, CSS, JavaScript
- Встроенный глобальный CDN
- И больше.



 д.
д. К скриптам относятся, например, файлы .php.
К скриптам относятся, например, файлы .php.
 (платная функция)
(платная функция)