WordPress на Openserver — полное пошаговое руководство по установке
Скачиваем WordPress
Пошаговая инструкция – как скачать, установить и запустить локальный сервер OpenServer – на этой странице.
Мы рекомендуем скачивать дистрибутивы CMS только с официальных сайтов, т.к. различные «сборки», «готовые решения» и т.д. зачастую содержат лишний код, который либо ссылается на посторонние сайты, либо дает доступ к содержимому Вашего сайта.
Переходим на сайт https://ru.wordpress.org/, нажимаем «Скачать», чтобы загрузить последнюю версию ВордПресс.
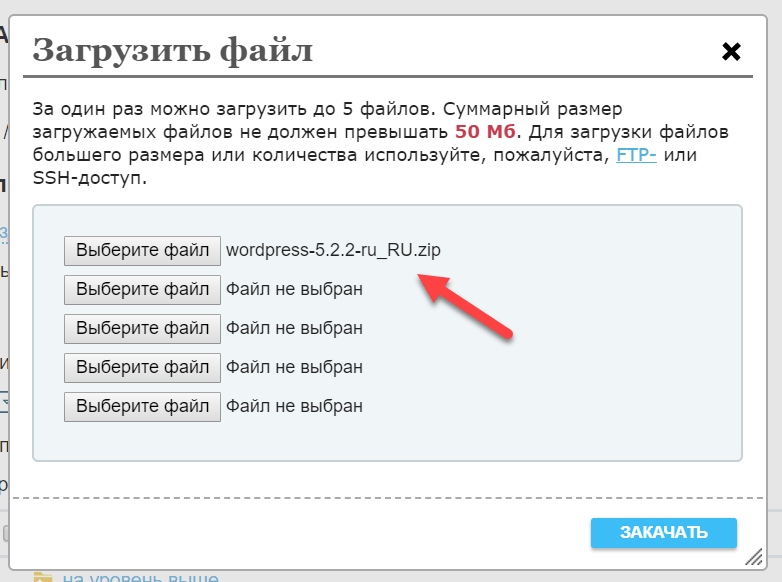
После того, как дистрибутив загрузится на Ваш компьютер, создайте в папке OpenServer папку для вордпресса и поместите загруженный архив в нее.
Хостинг с автоматической установкой WordPress — установка CMS за 1 минуту!
Создаем папку сайта на WP для OpenServer
Переходим в папку «Openserver» > «domains» и создаем в ней папку, в которой будет установлен WordPress, например «wpfolder».
Загружаем в нее архив с CMS.
Распаковываем архив WordPress в Опен Сервер
Теперь необходимо распаковать архив. При необходимости, распакованные файлы нужно будет перенести в корневую папку (в примере – «wpfolder»), иначе сайт будет открываться не по адресу «wpfolder», а по адресу «wpfolder/wordpress»:
Вот так выглядит папка с распакованной CMS WordPress:
Подробная инструкция — как установить WordPress на хостинг.
Создаем базу данных и пользователя в PhpMyAdmin
Вордпресс использует для хранения информации базу данных MySQL. Т.е. сайт, созданный на вордпрессе – динамический. Что это означает? Когда посетитель открывает какую-либо страницу сайта, из сохраненных в базе данных элементов формируется HTML код, который в итоге и видит посетитель.
Поэтому для корректной работы WP необходима база данных и пользователь – администратор этой базы данных. Проще всего создать базу и пользователя через утилиту PhPMyAdmin, которая входит в состав OpenServer.
Открываем PhpMyAdmin:
Откроется окно входа. По умолчанию логин – «root», пароль – отсутствует.
Нажимаем «ОК», попадаем в интерфейс PhpMyAdmin. Мы сейчас не будем рассматривать основные возможности скрипта, нам нужно только добавить пользователя и прикрепить к нему базу данных.
Переходим на вкладку «Пользователи», нажимаем «Добавить пользователя»:
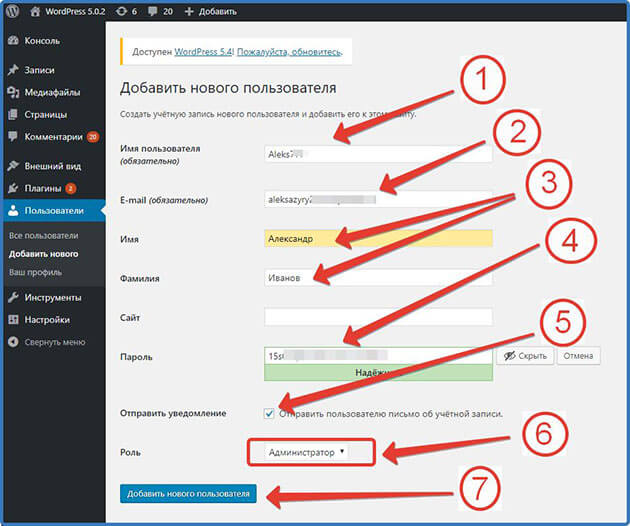
В открывшемся окне выполняем следующие действия:
- Заполняем имя пользователя.
- Генерируем пароль для него (чем сложнее пароль, тем лучше – злоумышленники не смогут получить доступ к базе данных методом подбора пароля).
- Отмечаем флажками поля «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии», «Предоставить полные привилегии на базы данных подпадающие под шаблон (имя пользователя_%)».
- Предоставляем пользователю возможность производить любые действия с этой базой данных (нажимаем на ссылку «Отметить все», после чего в блоках «Данные», «Структура» и «Администрирование» все поля будут отмечены флажками).

- Сохраняем логин и пароль в текстовом файле у себя на компьютере, затем нажимаем «ОК».
Видим, что был выполнен ряд запросов, в результате которых мы получили базу данных и пользователя.
Чтобы установить, переименовываем wp-config-sample
Следующий шаг – в папке с WordPress переименовываем конфигурационный файл. Из «wp-config-sample.php» в «wp-config.php». Это требуется для дальнейших действий. «Sample» — означает «шаблон», переименовав файл мы делаем его рабочим конфигурационным файлом для WordPress.
Вставляем БД, логин и пароль в wp-config
Теперь нужно вписать адрес базы данных, логин пользователя и его пароль в конфигурационный файл — wp-config.php.
Открываем его с помощью NotePad++:
В обозначенные поля нам нужно внести сохраненные данные. Название базы данных и имя пользователя совпадают, т.к. в PhpMyAdmin быза выбрана опция «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии». Так будет выглядеть заполненный файл:
Так будет выглядеть заполненный файл:
Сохраняем файл, переходим к установке WordPress.
Запускаем процесс установки WordPress
Для запуска установки – нужно либо открыть сайт через OpenServer, либо ввести его в адресной строке браузера.
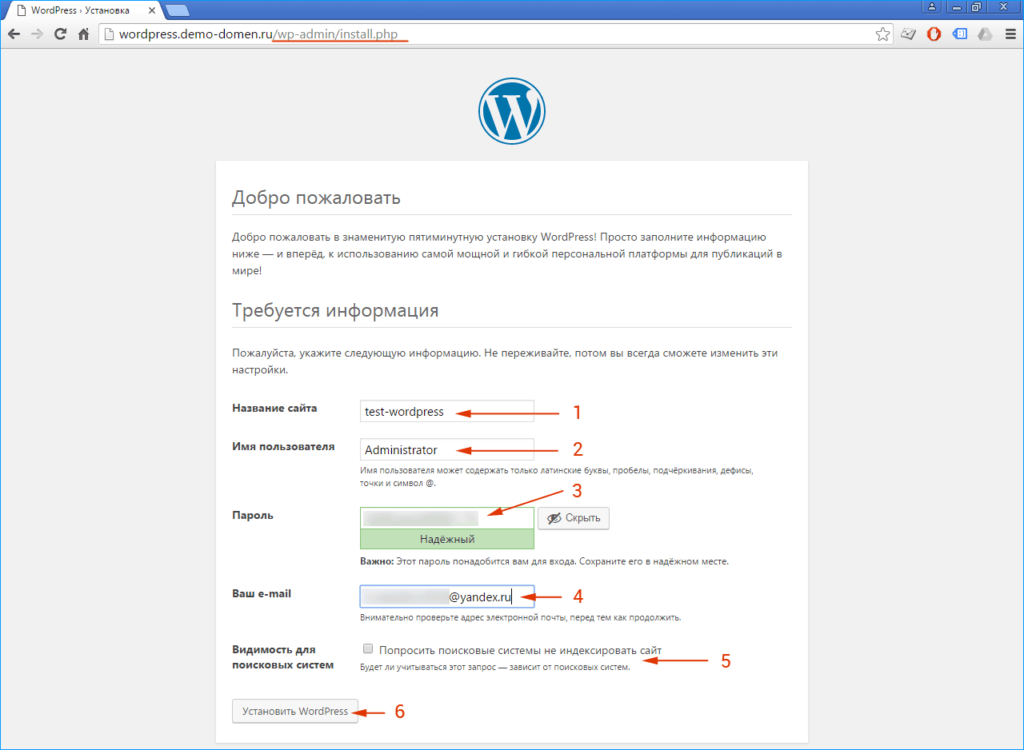
Откроется окно установки WordPress, где необходимо заполнить следующие поля:
- Название сайта. Это НЕ домен сайта, это то, что будет показано в шапке сайта. «Блог математика Василия», «Все про породы кошек» и т.д.
- Имя пользователя. При установке вводить можно только латинские буквы, пробелы, подчёркивания, дефисы, точки и символ @. В дальнейшем можно установить кириллическое имя администратора и пользователей с помощью плагина.
- Пароль – чем сложнее, тем лучше. WordPress – самая распространенная CMS в мире, поэтому и ломают ее методом перебора чаще, чем другие. Используйте сложный пароль.
- Адрес вашей электронной почты. Наобум указывать не нужно, т.к. при запросе восстановления пароля он будет отправлен именно на этот адрес.

- Если флажок не установлен – в файл robots.txt будет прописана директива, запрещающая поисковым системам индексировать сайт. Снимать его нужно только в случае, если Вы знаете, что доработка и наполнение сайта займет 2-3 недели. И только спустя это время Вы готовы показать сайт посетителям.
- Нажимаем «Установить WordPress»
Мы не рекомендуем снимать флажок «Разрешить поисковым системам индексировать сайт». Лучше в течение 3-5 дней заполнить основные разделы сайта. Чем раньше сайт появляется в «зоне видимости» поисковых систем, тем раньше он получит первых посетителей.При этом только индексация сайта может занять 2-4 недели, зачем увеличивать этот срок?
Проверяем – установился ли ВордПресс
Если все предыдущие шаги были выполнены без ошибок, мы увидим окно, подтверждающее корректную установку WordPress.
Проверяем – все ли работает корректно. Открываем пользовательскую часть сайта. Все в порядке.
Проверяем администраторскую часть (чтобы попасть в админпанель WordPress нужно ввести логин и пароль администратора, после перехода по ссылке названиесайта/wp-login. php).
php).
С админкой сайта тоже все в порядке:
На этом процесс установки WordPress на OpenServer закончен.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как создать сайт на WordPress, простая инструкция для начинающих
Вы решили все сделать самостоятельно? Отличный выбор! Эта статья научит вас тому, как создать сайт на WordPress. Простая пошаговая инструкция. Давайте начнем…
Но для начала пару слов о том, что такое WordPress и почему на нем. Вордпресс — это бесплатная и самая популярная в мире система управления сайтом (CMS). На ней можно создать 90% всех сайтов, которые вы когда-либо видели в интернете. Сайты на WordPress создаются легко, не надо быть программистом 80-го уровня 🙂 Поэтому мы и выбрали его.
Приступим.
Хостинг и домен для сайта
- Хостинг — место в интернете под ваш сайт
- Домен — имя вашего сайта (например имя этого сайта — bizlek.ru)
Хостинги и домены бывают платными и бесплатными. Бесплатные в этой статье рассматриваться не будут, мы пробовали, не понравилось. Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
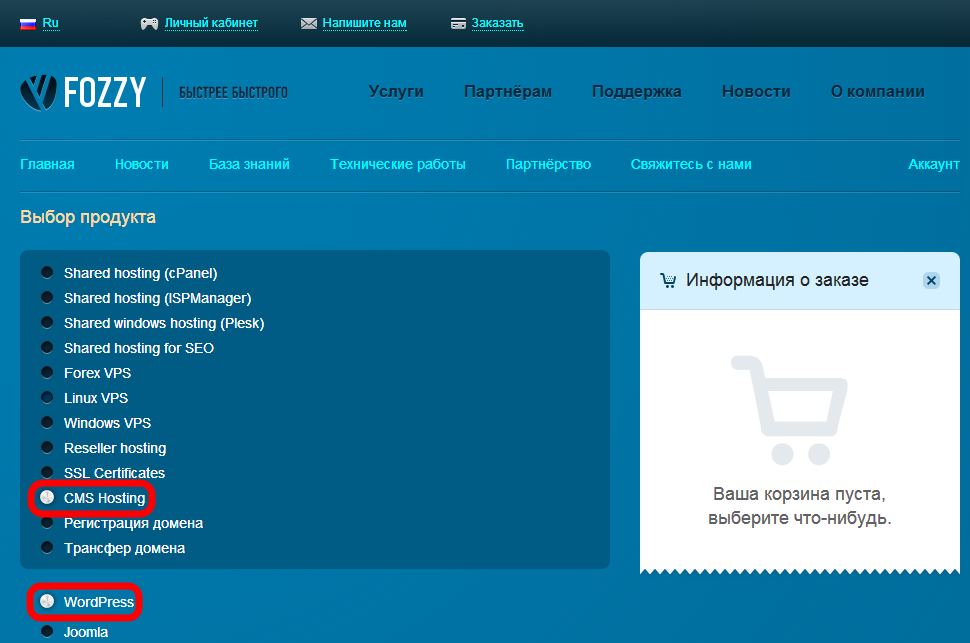
При создании сайта на Вордпресс мы будем использовать хостинг Hostland. Другие хостинги для сайта можно посмотреть здесь.
1. Переходим на сайт хостинга, нажимаем «Виртуальный хостинг», выбираем понравившийся тариф и нажимаем на кнопку «Попробовать бесплатно». (Для нашего сайта можно использовать самый дешевый тариф.)
Регистрируем аккаунт, введя свой адрес электронной почты. На почту придет письмо от хостинга с данными для входа в панель управления. Сохраните это письмо или его содержимое, оно вам понадобится еще не раз.
2. Переходим по ссылке из письма в панель управления, вводим логин и пароль и попадаем в панель управления хостингом.
3. В панели управления переходим на вкладку «Финансы» и оплачиваем услуги хостинга любым удобным способом.
Как пополнить баланс максимально выгодно
На балансе вашего аккаунта уже есть сумма на 30 дней пользования хостингом. Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
4. Регистрация домена для сайта
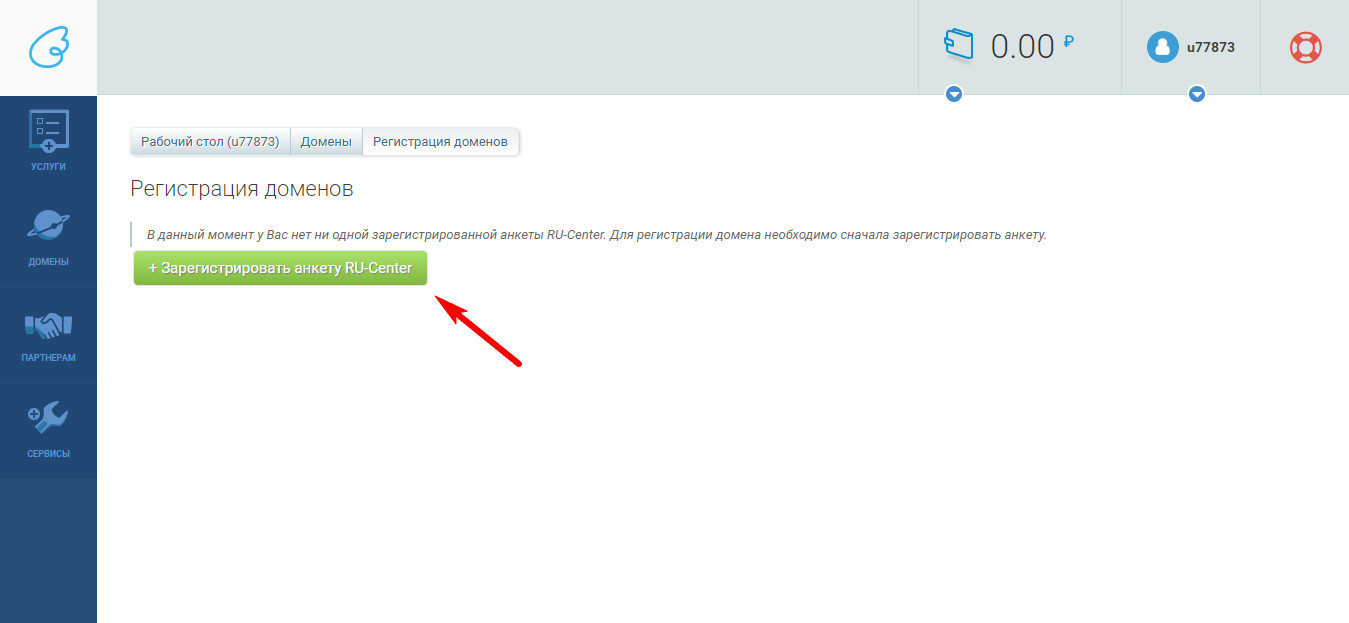
Переходим во вкладку «Домены | Сайты» (1), далее переходим на вкладку «Регистрация / Продление» (2), после чего нажимаем на «Создать новую анкету» (3)
Заполняем все поля в анкете. Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен. После заполнения не забываем нажать на кнопку сохранения анкеты.
Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен. После заполнения не забываем нажать на кнопку сохранения анкеты.
Анкета создана. Отлично! Нажимаем на зеленую кнопку «Зарегистрировать домен».
В открывшемся окне пишем название домена, который вы хотели бы зарегистрировать и нажимаем на кнопку далее. Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Выбираем способ оплаты домена. Если вы пополнили баланс хостинга на год или больше, то у вас будет возможность оплатить доменным бонусом, то есть домен достанется в подарок.
После выбора способа оплаты выбираем анкету, которую заполняли чуть ранее и жмем на кнопку «Зарегистрировать домен».
5. Переходим на вкладку «Прикрепление домена | Создание сайта» и жмем на зеленую кнопку «Прикрепить домен | Создать сайт».
В появившемся окне пишем название своего домена (точно так же как при регистрации). Тип прикрепления выбираем «Как домен с собственной папкой» и сохраняем изменения.
Домены регистрируются не мгновенно, придется подождать на этом этапе. Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Как понять что домен готов к дальнейшей работе? Просто перейдите по нему, набрав его в адресной строке браузера. Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Установка WordPress
У нас есть два варианта установки WordPress на хостинг. Самостоятельно или используя автоустановку.
Для самостоятельной установки надо зайти на сайт WordPress, скачать установочный файл, загрузить его на хостинг, подключить базу данных, выполнить установку и настройку. Скоро мы напишем как самостоятельно установить WordPress на хостинг. А пока воспользуемся простым и быстрым методом автоустановки.
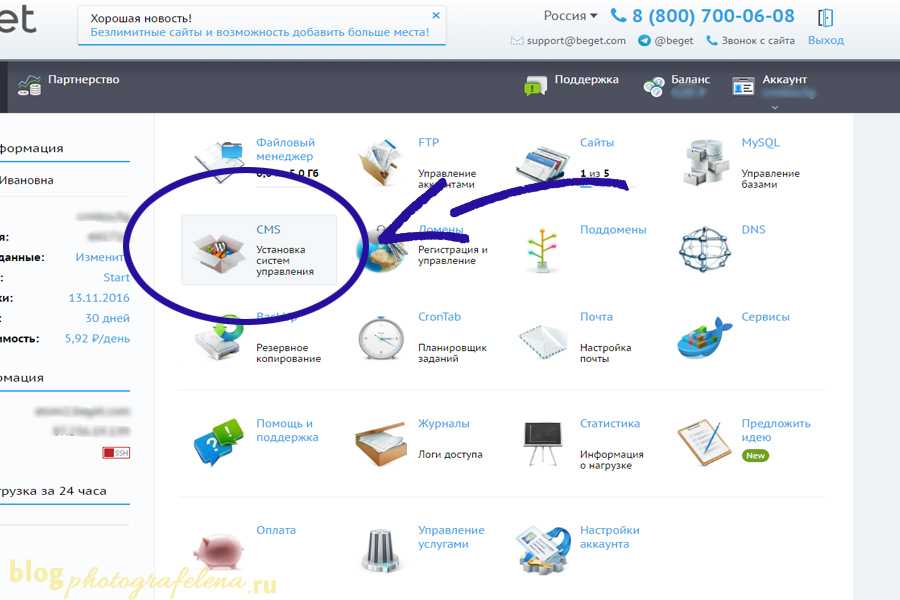
6. В панели управления хостингом заходим во вкладку «Приложения»
Прокручиваем страницу чуть ниже и находим в большом списке приложений то, что нам нужно — WordPress.
Нажимаем на кнопку «Выбрать».
В открывшемся окне выбираем наш недавно зарегистрированный домен и нажимаем «Подтвердить». Автоустановка началась, через 3-5 минут можно обновить страницу и увидеть, что статус нашего сайта изменился с «В обработке» на «Приложение установлено». Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Настройки WordPress
7. Мы уже знаем как создать сайт на WordPress, теперь нам остается привести его в порядок и наполнить информацией. У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
На открывшейся странице вводим логин и пароль, которые мы получили при автоустановке Вордпресс и нажать на кнопку «Войти». Мы попадаем в админку сайта, где все и происходит.
Слева в админке располагаются все основные пункты для работы с сайтом. Заходим в «Пользователи», подпункт «Ваш профиль» и заполняем информацию о себе. Заполнять всё необязательно, но укажите свой E-mail, а также можете поменять Ник и пароль. Не забудьте сохранить изменения, нажав на кнопку внизу «Обновить профиль».
Далее заходим в пункт меню «Настройки — Общие» и вписываем название сайта. Краткое описание можно стереть или написать что-то свое. При необходимости, меняем другие настройки, если понимаете за что они отвечают, и не забываем сохранить изменения.
Далее мы обновим наш Вордпресс. При автоустановке версия системы управления может быть не самая новая и ее можно легко обновить до последней. Нажимаем на значок обновления или в меню на «Консоль — Обновления» и обновляем наш Вордпресс нажав на синюю кнопку «Обновить сейчас». Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Выбор темы оформления
8. Заходим во вкладку «Внешний вид — Темы». У нас есть несколько предустановленных тем для внешнего вида сайта. Можно выбрать любую понравившуюся.
Но не расстраивайтесь, если ничего не понравилось из стандартных вариантов. Есть множество различных тем оформления, как платных, так и бесплатных. Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
Нажимаем на кнопку «Добавить» в верхней части на странице «Темы»
Здесь мы можем загрузить тему оформления с компьютера или посмотреть, например популярные темы. Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
Выбрав подходящую тему можно посмотреть как сайт будет выглядеть. Наведите курсор на изображение темы и нажмите на кнопку «Посмотреть». Если вам нравится выбранная тема, нажмите на «Активировать и опубликовать». Тема после этого загрузится на ваш сайт и заменит стандартно установленную тему оформления.
Для примера мы выбрали стандартно установленную тему Twenty Twenty.
Здесь же, в левой панели, можно поработать с настройками темы. Например поменять цвета, подключить или отключить какие-то функции, заложенные в выбранной теме. Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Плагины
Плагины в WordPress расширяют стандартные возможности движка. Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Мы всегда используем несколько плагинов, независимо от того, какие возможности нужны на конкретном сайте. Вот они:
- Antispam Bee — плагин, защищающий ваш сайт от спама;
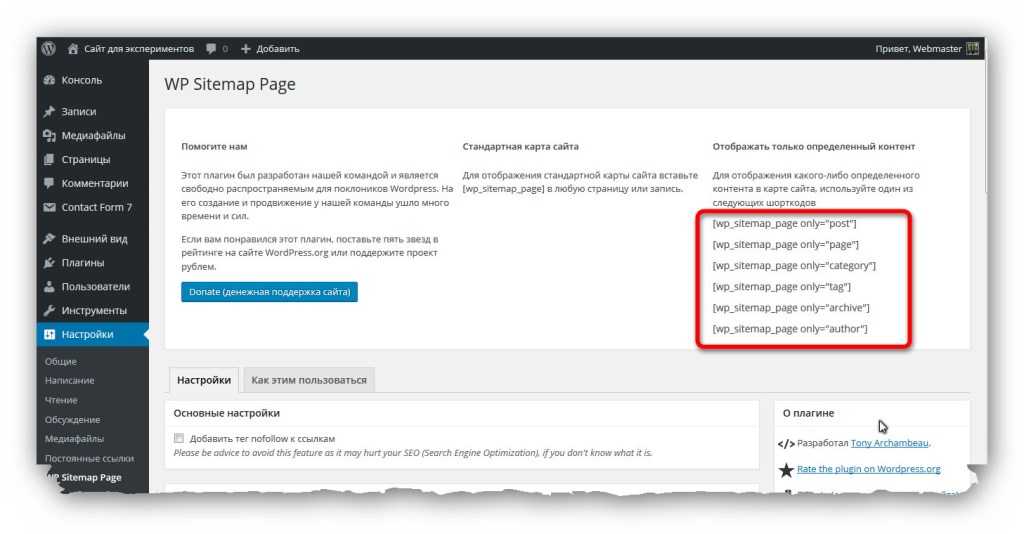
- Google XML Sitemaps — для создания XML-карты сайта. Полезно для продвижения в поисковых системах;
- Rus filename and link translit — (или подобные) производит транслитерацию загружаемых файлов и постоянных ссылок, создаваемых из заголовков страниц и записей, имеющих русские символы в названии;
- Yoast SEO — плагин для SEO-оптимизации.
Стандартно установленные плагины мы, обычно, удаляем.
9. Как добавить плагин
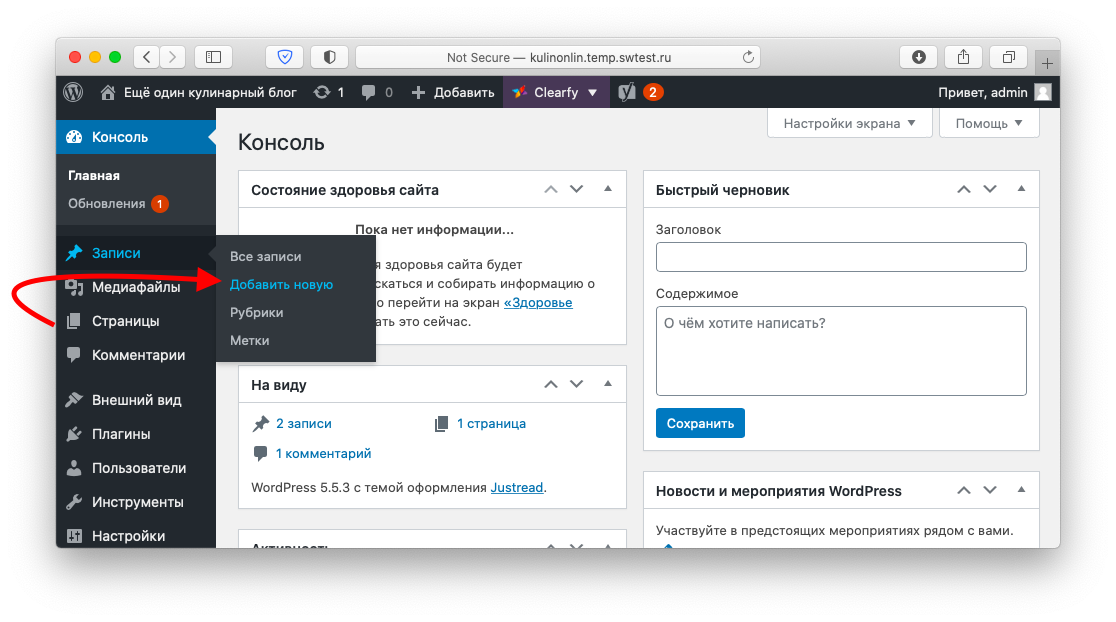
В меню заходим в «Плагины — Добавить новый»
В строку поиска пишем название плагина и нажимаем Enter или ждем когда страница обновится сама. Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Также можно загрузить плагин с компьютера, для этого надо нажать на кнопку «Загрузить плагин» в верхней части страницы.
Для расширения функциональности сайта лучше искать название плагина в Яндексе или Гугле. Пример запроса: Галерея плагин WordPress или Форма обратной связи плагин WordPress Там же можно найти и обзоры на найденные плагины. После нахождения подходящего плагина, копируем его название, идем в админку Вордпресс и так же вбиваем название плагина в поисковую строку на странице добавления плагинов. Это наиболее простой и понятный способ.
Добавление страниц
10. Заходим на вкладку «Страницы», наводим курсор мыши на стандартную страницу (появятся несколько ссылок) и удаляем ее.
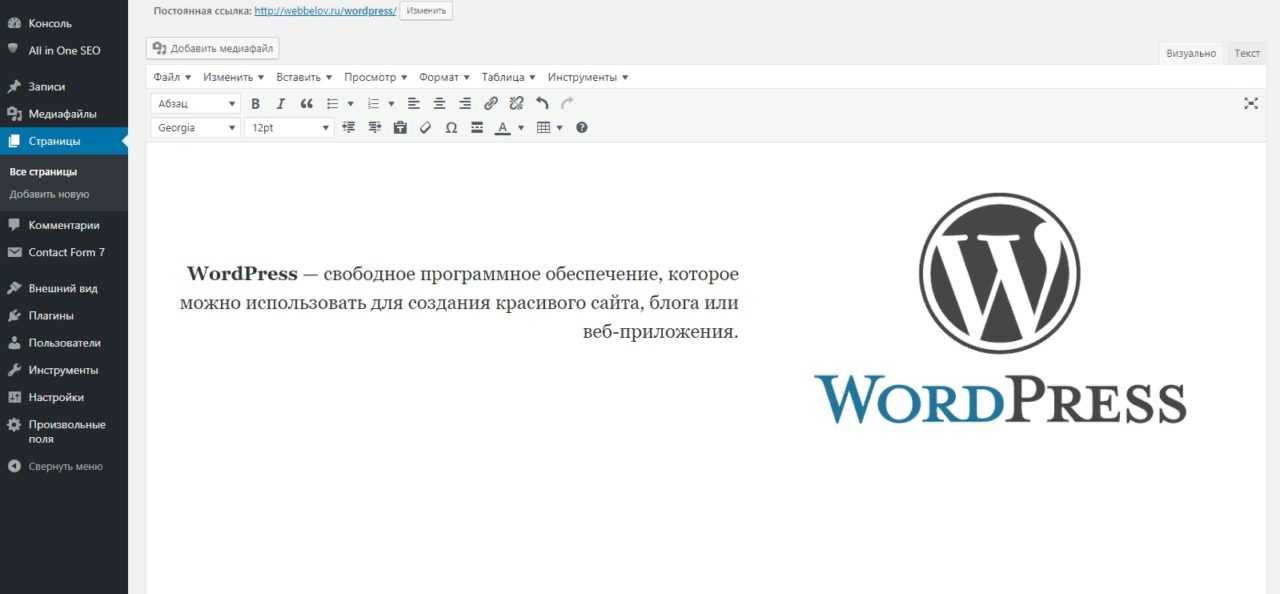
Затем нажимаем на кнопку «Добавить новую». Попадаем в редактор, где можно добавить информацию на страницу.
Сейчас в Вордпресс используется редактор блоков, но еще не так давно использовался классический редактор, в котором, по мнению многих, все более понятно. Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже. Решать вам. Называется плагин классического редактора — Classic Editor. (Введите его название в поиске на странице добавления нового плагина установите и активируйте.) Ну а если вы хотите продолжить, используя редактор блоков, то ничего устанавливать не нужно.
Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже. Решать вам. Называется плагин классического редактора — Classic Editor. (Введите его название в поиске на странице добавления нового плагина установите и активируйте.) Ну а если вы хотите продолжить, используя редактор блоков, то ничего устанавливать не нужно.
На каждой странице обязательно надо заполнить «Заголовок». А также наполнить содержание страницы текстом, изображениями и другими необходимыми элементами.
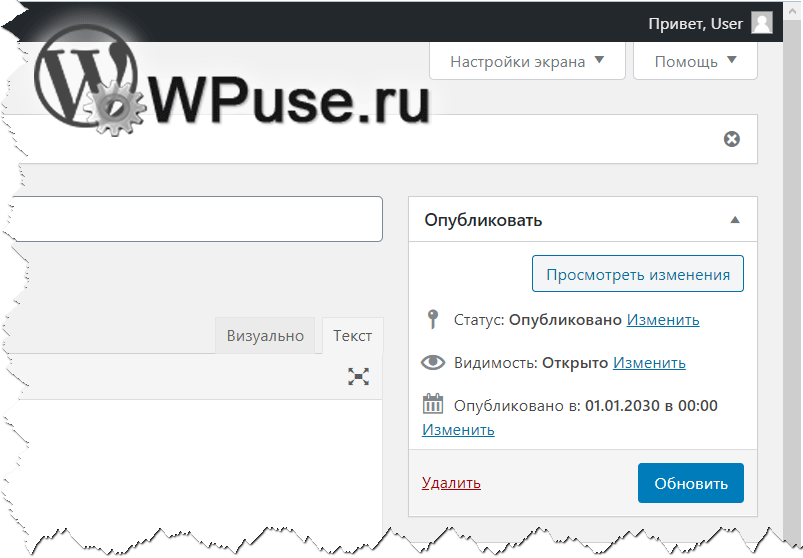
Справа вверху есть две кнопки:
- Предпросмотр. Нажав на нее можно увидеть, как будет выглядеть страница, которую вы создаете или редактируете.
- Опубликовать. Эта кнопка публикует страницу и нажав на нее, страница сохранится и будет доступна всем посетителям на сайте.
- Сохранить. Также возле этих двух кнопок появится ссылка «Сохранить». Нажмите на нее, если вы не хотите публиковать страницу, например по тому, что не закончили редактирование.
 Страница в этом случае сохранится как черновик и не будет опубликована.
Страница в этом случае сохранится как черновик и не будет опубликована.
Добавьте несколько страниц, посмотрите как это будет выглядеть на сайте.
Записи
В WordPress есть тип страниц, которые называются «Записи». Их отличие от страниц в том, что туда публикуются периодические посты. Например новости или блог. Похоже на посты в соцсетях. А «Страницы» чаще используются как статичные страницы, которые должны быть на виду постоянно.
Для записей создаются рубрики. Например вы пишете о кошках и ваши рубрики могут называться: Уход за кошкой, Дрессировка кошек, Питание кошек и т.д. Вашим посетителям проще будет найти нужную статью, когда всё разложено по полочкам рубрикам.
Добавление записи очень похоже на добавление страниц. Заходим в пункт меню «Записи — Добавить новую» и пишем статью. Редактор такой же как для страниц. Ну а рубрику для записи можно добавить справа, вдальнейшем она уже будет отображаться в этом месте и нужно будет просто отметить ее галочкой.
Добавляем меню
В выбранной нами теме Twenty Twenty меню создается автоматически из опубликованных страниц. Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
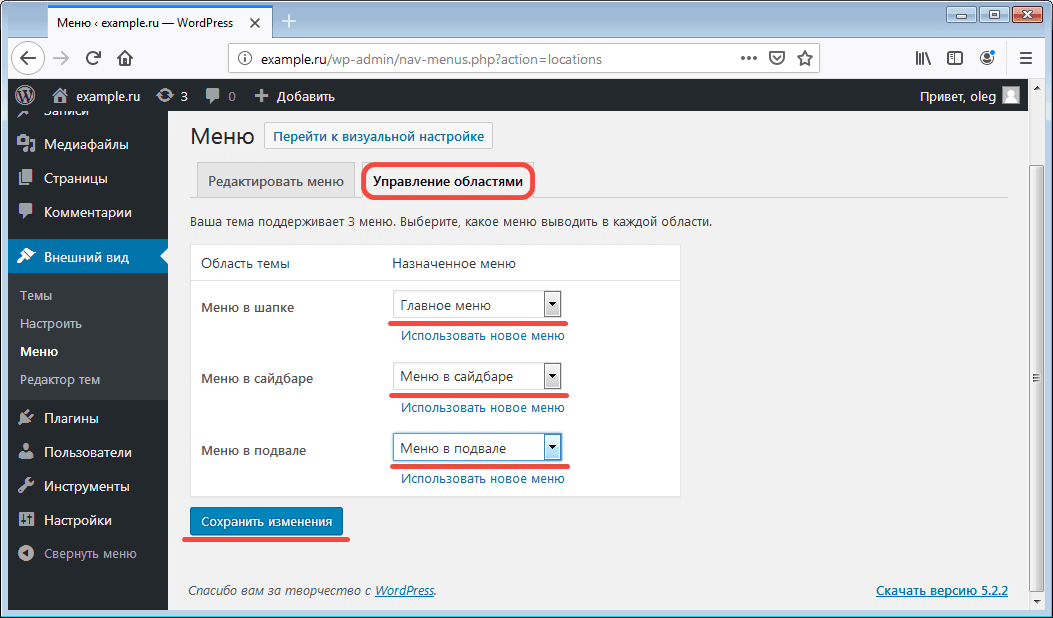
11. Заходим в «Внешний вид — Меню». Пишем название нашего меню на английском (любое удобное название, например menu). Сохраняем, нажав на кнопку «Создать меню».
Добавляем в меню то, что нам нужно, отметив галочкой нужную страницу, запись, рубрику или написав произвольную ссылку.
Пункты меню в админке легко меняются местами. Для этого надо зажать левую кнопку мыши над нужным пунктом меню и потянуть его выше или ниже, в то место, где он должен быть. Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Виджеты
В большинстве тем оформления виджеты располагаются в боковой колонке, и иногда, в низу. В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
12. В админке переходим на вкладку «Внешний вид — Виджеты». Слева мы видим доступные виджеты, справа место, куда эти виджеты могут быть добавлены.
По умолчанию, при создании сайта на WordPress, некоторые виджеты уже добавлены, как они выглядят можно посмотреть открыв сайт в левом верхнем углу. Но не всегда то, что добавлено изначально нужно расположить на сайте. Виджеты очень легко добавляются и удаляются с сайта. Для добавления из левой колонки найдите необходимый вам виджет, зажмите левую кнопку мыши над ним и перетащите его в правую колонку в нужное место. Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Заключение
Теперь вы знаете как создать сайт на WordPress. Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Возможно у вас что-то не будет получаться с первого раза, но не расстраивайтесь. В создании сайтов главное — усидчивость и упорство. Если что-то не вышло, пробуйте снова, ищите ошибки, исправляйте и тогда, шаг за шагом вы научитесь создавать потрясающие сайты на популярной системе управления — WordPress.
Также будем рады почитать ваши комментарии, пишите…
Step By Step (Веб-сайты для чайников)
В настоящее время я обычно выбираю конструктор веб-сайтов, если я создаю небольшой веб-сайт, например, я использовал Squarespace для своей музыки или для бизнеса.
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это универсальные инструменты для создания веб-сайтов.
Они часто имеют визуальный редактор с возможностью перетаскивания и включают в себя все, что может понадобиться типичному веб-сайту: шаблоны, фотогалереи, веб-хостинг, формы и многое другое.
Конструкторы веб-сайтов обычно используются для портфолио, блогов, веб-сайтов для малого бизнеса, интернет-магазинов и многого другого.
Какой лучший конструктор сайтов?
Лучший конструктор сайтов зависит от ваших потребностей. Вот что я нашел:
- Squarespace — Отличные шаблоны, продуманные функции и интуитивно понятный дизайн. Я выбрал его как лучший универсальный конструктор сайтов.
- Shopify — имеет понятный интерфейс, полезный магазин приложений и передовые инновации в отрасли и является лучшим конструктором веб-сайтов для электронной коммерции;
- Webflow — отличный инструмент пользовательского дизайна с полноценной CMS. Отлично, если вы хотите создавать свои собственные шаблоны.
- Square Online — лучший бесплатный конструктор сайтов.
Пошаговое руководство по созданию веб-сайта с помощью Squarespace
Теперь, когда у вас есть обзор конструкторов веб-сайтов, давайте шаг за шагом пройдемся по созданию веб-сайта с помощью Squarespace.
Здесь вы можете увидеть окончательную версию веб-сайта, который мы создадим.
Шаг 1: Выберите шаблон
Зарегистрируйтесь в Squarespace, чтобы начать.
Первым шагом является выбор шаблона. Squarespace предоставляет кучу, из которой мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел свой собственный уникальный внешний вид.
Я выберу шаблон Paloma :
Выберите шаблон ‘Paloma’.
Зарегистрироваться
Далее мы зарегистрируемся в бесплатной пробной версии Squarespace — на данный момент кредитная карта не требуется.
Регистрация в Squarespace.
Регистрация в Squarespace.
После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2: Создание страниц
Начнем с добавления нескольких страниц. Итак, нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace предоставляет несколько демонстрационных страниц для начала, но мы их просто удалим.
Удалить страницы, помеченные как «DEMO».
Добавить страницы
Теперь давайте добавим наши страницы. Нажмите значок плюса (+), чтобы добавить страницы:
Мы собираемся добавить 3 пустые страницы ( Песни и EP , О программе, и Контакты ) и 1 страницу блога ( Блог ). Они составят нашу основную навигацию.
Шаг 3. Добавьте логотип и настройте заголовок
Далее мы добавим логотип и настроим заголовок.
Итак, нажмите Изменить , чтобы открыть редактор:
Нажмите Изменить, чтобы открыть редактор веб-сайта.
Затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта:
Удалить значки социальных сетей
Далее мы удалим значки социальных сетей и настроим кнопку в нашем заголовке.
Итак, нажмите Элементы:
И мы сделаем две вещи. Во-первых, давайте отключим переключатель социальных ссылок . Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
How To Add Your Logo
Вернитесь в редактор заголовков. Затем нажмите Название сайта и логотип:
Отсюда вы можете загрузить изображение логотипа:
Добавление моего логотипа!
У меня нет логотипа для моей музыки — поэтому я использую в качестве примера логотип Nike .
Итак, я просто собираюсь придерживаться текстового логотипа по умолчанию Squarespace предоставляет:
Настройка навигации
Далее я хотел бы выровнять навигацию по центру.
Итак, вернитесь в редактор заголовков и щелкните значок Desktop :
Щелкните значок на рабочем столе.
Оттуда мы можем выбрать, где мы хотели бы показывать навигацию — давайте установим центрирование:
И вот — наш заголовок настроен! Вот как это выглядит:
Наш настроенный заголовок.
Шаг 4: Оформление веб-сайта с помощью шрифтов и цветов
Далее мы настроим шрифтов и цветов . Это полезный способ создать бренд.
Это полезный способ создать бренд.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбрать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я собираюсь выбрать Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего:
Настройка пользовательских цветов
Настройка пользовательских цветов — отличный способ создать свой бренд, поэтому давайте сделаем это.
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Цвета:
И нажмите Редактировать палитру:
Нажмите «Редактировать палитру».
Цвета вашего веб-сайта будут взяты из этой палитры — изменение палитры автоматически изменит цвета на всем вашем веб-сайте.
Наиболее важным цветом в вашей палитре является Accent Color . Здесь вам понадобится ваш самый важный фирменный цвет. Для своего я выбираю королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь давайте приступим к разработке контента нашего веб-сайта — мы начнем с нашей домашней страницы. Поэтому перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, что вам просто нужно нажать кнопку Edit ).
Изменение фонового изображения
Начнем с изменения фона Section . Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :
Откройте редактор разделов.
Затем щелкните Фон и загрузите новое фоновое изображение:
Вы можете использовать Непрозрачность наложения , чтобы добавить немного затемнения на фон. Это помогает выделять текст:
Это помогает выделять текст:
Установка непрозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть его, и появится текстовый редактор:
Редактирование этого текста.
Нажмите синий значок +, если хотите добавить новый текст Блок контента:
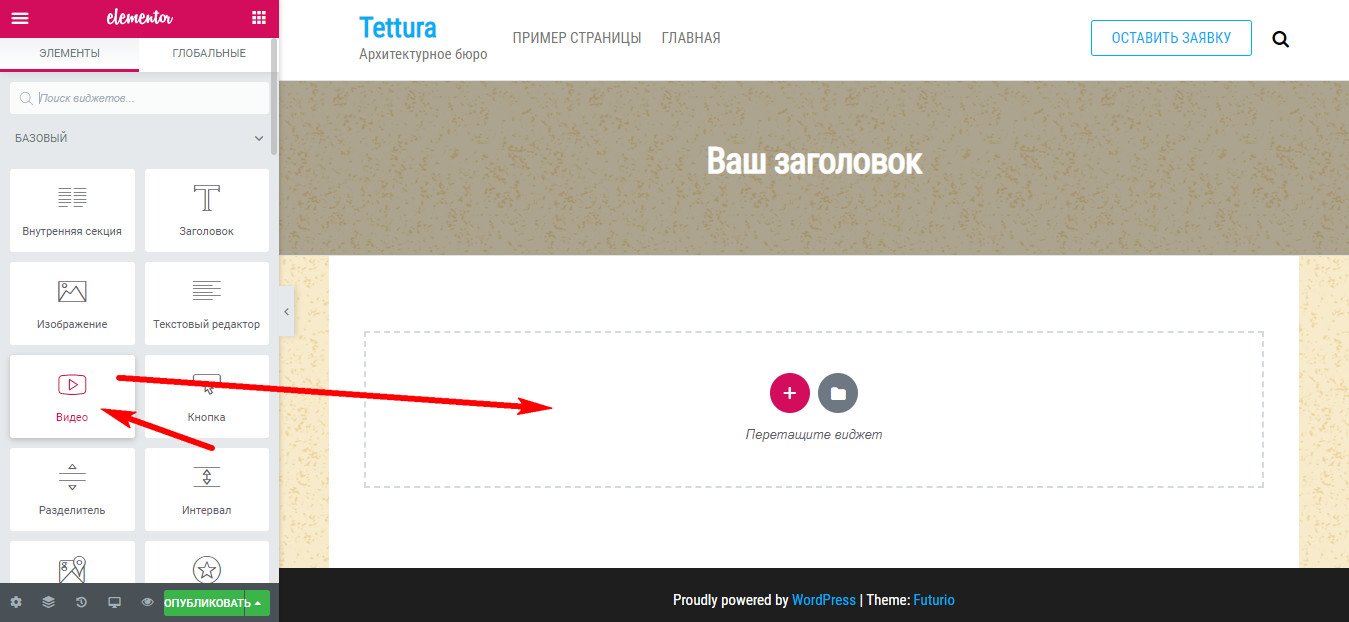
Мы собираемся добавить видео Блок контента:
Вот как это выглядит — у нас есть текст и видеоконтент блоков:
Я разместил видео на своей домашней странице.
Как изменить высоту и ширину секции
Вы также можете изменить высоту и ширину раздела в редакторе разделов .
Например, вот Большая секция :
Широкая секция.
А вот и Средний раздел:
Средний раздел.
Создание разделов с нуля
Далее создадим страницу Contact . Итак, перейдите на страницу Contact нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает готовые разделы, поэтому вам не нужно создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть страница C ontact !
Наша контактная страница.
Установка цвета раздела
Нам просто нужно изменить цвет фона на более темный, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Изменить раздел :
Нажмите «Редактировать раздел»
Затем щелкните вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.
Шаг 6. Создание блога
- Примечание. Просто пропустите этот шаг, если вам не нужен блог на вашем сайте! *
К настоящему моменту вы должны хорошо понимать, как работает Squarespace. Поэтому я буду двигаться немного быстрее.
Итак, перейдите на страницу блога .
Перейти к блогу.
И добавим Заголовок раздел:
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот, выглядит хорошо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Редактировать раздел:
Редактировать раздел.
Отсюда я сделаю несколько настроек:
- Изменено Компоновка на Кладка
- Изменено Ширина на Вставка
- Поместить сообщения в 3 столбца
- Скрыть Выдержки из и Подробнее Ссылки
- Поместить метаконтент под заголовком
- И центрировать весь текст
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавлять сообщения в блог в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.
Вы можете открыть редактор, нажав Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто нажмите на запись, которую хотите отредактировать:
Редактор блога.
Приятного ведения блога!
Шаг 7: Редактирование нижнего колонтитула
Мы до сих пор не редактировали нижний колонтитул нашего веб-сайта. Итак, перейдите к нижней части страницы и нажмите Редактировать нижний колонтитул:
Редактирование нижнего колонтитула сайта.
Для начала давайте удалим все, что находится в нижнем колонтитуле:
Удалим все, что сейчас находится в нижнем колонтитуле.
Затем я добавлю этот готовый раздел, который Squarespace предоставляет:
Мне понравился внешний вид этого раздела.
Отсюда я настроил текст и добавил Социальные ссылки и Информационный бюллетень блоки контента.
Я также изменил цвет на темный, чтобы он соответствовал остальной части веб-сайта:
Вот последний нижний колонтитул!
Шаг 8: Добавление доменного имени
Итак, наш сайт готов!
(Примечание. Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
Вот как веб-сайт выглядит:
Наш веб-сайт выглядит хорошо — теперь пришло время добавить доменное имя!
Теперь давайте опубликуем этот сайт на пользовательском доменном имени!
Во-первых: Обновите Squarespace
Чтобы добавить доменное имя, нам нужно перейти на платный план.
Платные планы могут быть либо Ежемесячными, либо Годовыми . Я выберу годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я выбираю Персональный — самый дешевый тариф:
Выбор тарифа Персональный.
Заявка на бесплатное доменное имя
После перехода на платный план у вас будет возможность заявить права на бесплатное доменное имя. Нажмите на это поле:
Щелкните это поле, чтобы получить бесплатное доменное имя.
Затем нажмите Получить домен:
Нажмите «Получить домен»
Здесь мы можем искать наше бесплатное доменное имя! Я выберу этот:
Это доменное имя, которое я выбрал.
Последний шаг: опубликовать веб-сайт
После того, как вы выбрали доменное имя, остается только опубликовать веб-сайт!
Итак, перейдите к Настройки и нажмите Доступность сайта:
Нажмите «Доступность сайта»
Затем установите для сайта Общедоступный:
Установите для своего веб-сайта статус Общедоступный в доступности сайта.
И с наш сайт работает на нашем доменном имени!
Наш сайт работает!
Первые шаги с WordPress (классический редактор) — Документация WordPress.org
Примечание. Эта страница относится к WordPress, использующему старый или классический редактор. Если вы используете новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Вы только что завершили 5-минутную установку WordPress или установку одним щелчком мыши с веб-хостинга. Итак, каков ваш следующий шаг?
Давайте пошагово рассмотрим ваш сайт WordPress и посмотрим, как работают различные функции и как сделать новый сайт своим. Во время первой части этого руководства, пожалуйста, ничего не меняйте в программе , если это не является частью руководства. Выполнив эти шаги, вы скоро все измените.
Войдите в систему
Начните с входа в административную часть вашего веб-сайта. Посетите страницу входа на свой сайт, поместив wp-admin после имени своего домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на интерфейсе. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Начать с самого начала
После входа в систему вы попадаете на главный экран администрирования, который называется Dashboard. С этого начинается организация вашего сайта.
С этого начинается организация вашего сайта.
В верхней части экрана находится область, называемая панелью инструментов . Нажмите на название вашего сайта; это ссылка, и она приведет вас к просмотру вашего нового сайта WordPress. Нравится это? Не нравится? Неважно, просто посмотрите на это. Вот где вы собираетесь провести много времени!
Найдите время, чтобы посмотреть на сайт, прежде чем вы начнете его изменять и выяснять, как все это работает; важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте это тест-драйвом, прежде чем вы начнете добавлять все специальные функции.
Макет, на который вы смотрите, определяется темой WordPress. Это внешний вид вашего сайта, стилизация внешнего вида сайта и оформление контента. Тема WordPress Twenty Nineteen имеет «заголовок» вверху с заголовком и слоганом для вашего сайта. Ниже находится ваше меню, если оно у вас есть. Сбоку вы увидите несколько заголовков и ссылок. Это боковая панель. Различные элементы боковой панели называются виджетами. Основная средняя часть страницы — это область контента.
Различные элементы боковой панели называются виджетами. Основная средняя часть страницы — это область контента.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы. Это называется «нижний колонтитул». Там написано «Гордо работает на WordPress».
Вернувшись на боковую панель, вы увидите различные разделы с информацией. Среди них вы можете найти список последних сообщений, последних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или навигационного экрана, который люди будут использовать для перемещения по вашему сайту, просматривая сообщения из разных категорий или периодов времени.
Совершите небольшое путешествие вокруг
На данный момент у вас есть только один пост. Он находится на странице, которая отображается как ваша домашняя страница или первая страница. Если вы нажмете на заголовок сообщения, вы попадете на конкретную страницу этого сообщения. Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте. Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем разрабатывают свои одиночных почтовых страницы так, чтобы они отличались от домашней страницы.
Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте. Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем разрабатывают свои одиночных почтовых страницы так, чтобы они отличались от домашней страницы.
В отдельном посте обратите внимание на макет и обратите внимание на отличия в элементах дизайна. Заголовок отличается? Меньше, больше или другого цвета? Есть боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Справочнике разработчика тем. А пока давайте поговорим о том, как работает остальная часть WordPress.
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пришло время протестировать администрирование WordPress. Это похоже на ознакомление с бэкэндом вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется «Панель инструментов» и представляет собой набор информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список самых последних действий, которые вы выполнили на своем сайте, и помогает вам быть в курсе новой и интересной информации из множества ресурсов WordPress.
В левой части экрана находится главное навигационное меню с подробным описанием каждой административной функции, которую вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли переместить указатель мыши и щелкнуть. Как только вы выберете «родительский» раздел навигации, он откроется, чтобы показать параметры в этом разделе.
The various menu items are as follows:
- Dashboard
- Posts
- Media
- Pages
- Comments
- Appearance
- Plugins
- Users
- Tools
- Settings
Let’s start with the User screen
Щелкните вкладку Пользователи . Экран изменится, и вы увидите экран под названием «Все пользователи», на котором показан список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации нажмите на пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта. Заполните информацию и нажмите Обновите профиль , когда закончите.
В меню навигации нажмите на пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта. Заполните информацию и нажмите Обновите профиль , когда закончите.
Теперь давайте рассмотрим некоторые другие мощные функции администратора WordPress.
Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменить внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта. Разработанные разработчиками и пользователями, вам доступны сотни тем на выбор. На экране «Внешний вид» вы увидите список установленных тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем нажмите на название своего сайта на верхней панели инструментов, чтобы посмотреть, как она выглядит. Вау, у тебя другой взгляд. Это так просто. Вернуться к Внешний вид > Тема и нажмите кнопку Активировать под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно.
Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно.
Создание сообщения
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню «Сообщения», чтобы писать и управлять своими сообщениями. Давайте начнем с создания вашего первого тестового поста на вкладке «Добавить новый».
Просто заполните пробелы один за другим в сообщении, начинающемся с заголовка, а затем напишите небольшое тестовое сообщение в окне сообщения. Это просто для теста, так что вы можете написать все, что хотите. Когда закончите, нажмите Опубликовать кнопку, которая находится справа от окна ввода сообщения, и все готово. Впереди еще более увлекательная работа! Теперь, когда вы научились писать сообщения, вы можете просмотреть свои сообщения, щелкнув имя своего сайта на панели инструментов в верхней части экрана.
Частью удовольствия от WordPress является возможность заставить зрителей оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Вы хотите, чтобы комментарии к вашим сообщениям? Комментарии к постам бывают разных форм, от похлопывание по плечу ( Хорошая работа! Нравится пост! ) к подробным обсуждениям и комментариям к постам. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию.
Ответы на комментарии и их модерация также могут занимать много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете самостоятельно оставить несколько комментариев к созданному вами сообщению. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они выглядели, чтобы соответствовать дизайну и макету вашего сайта.
Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции.
Это создает динамический обмен между вами и зрителем. Вы хотите, чтобы комментарии к вашим сообщениям? Комментарии к постам бывают разных форм, от похлопывание по плечу ( Хорошая работа! Нравится пост! ) к подробным обсуждениям и комментариям к постам. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию.
Ответы на комментарии и их модерация также могут занимать много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете самостоятельно оставить несколько комментариев к созданному вами сообщению. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они выглядели, чтобы соответствовать дизайну и макету вашего сайта.
Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции.
Предотвращение спама
Есть о чем подумать, когда дело доходит до комментариев на вашем сайте. К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи Введение в работу со спамом в комментариях.
К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи Введение в работу со спамом в комментариях.
Создание категорий
Сообщения обычно хранятся в категориях и/или тегах, чтобы вы могли объединять связанные темы. Прямо сейчас у вас есть только одна категория, но скоро вам понадобится больше. В Сообщения > вкладка Категории , в области Добавить новую категорию введите информацию о своей категории. Продолжайте добавлять свои родительские категории, спускаясь по списку. Отложите ввод подкатегорий, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории могут быть отсортированы в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы вводите категории, им присваивается идентификационный номер.
Это трудно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались в алфавитном порядке, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Прежде чем вы перейдете к графическому виду вашего сайта, давайте еще немного проведем администрирование вашего сайта, чтобы настроить его. Возможно, вы захотите установить плагины, чтобы улучшить свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы ввели родительские категории, введите свои подкатегории. В раскрывающемся меню «Родительская категория» вы можете выбрать родительский элемент для добавляемой подкатегории. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите категории, перечисленные следующим образом:
- Компьютерные советы
- Windows
- Linux
- Mac
- Новости Интернета
- Дизайн веб-страниц
- Веб-стандарты
- WordPress
- Плагины
- Темы
Поместить сообщения в категории
Давайте поместим некоторые из ваших тестовых постов в категории, чтобы вы могли увидеть, как это работает. На экране сообщений > экрана категории щелкните вкладку Все сообщения . Вы должны увидеть тестовые посты, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы должны увидеть Edit | Быстрое редактирование | Мусор | Просмотр ссылок. Нажмите Изменить , чтобы отредактировать один из постов. В правой части экрана «Редактировать сообщение» вы увидите свои категории . Выберите один из них, щелкнув в поле рядом с ним. Затем в модуле «Публикация» выше нажмите кнопку «Обновить ». Повторите это для других тестовых постов, помещая каждый в другую категорию.
Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Большой. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь.
На экране сообщений > экрана категории щелкните вкладку Все сообщения . Вы должны увидеть тестовые посты, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы должны увидеть Edit | Быстрое редактирование | Мусор | Просмотр ссылок. Нажмите Изменить , чтобы отредактировать один из постов. В правой части экрана «Редактировать сообщение» вы увидите свои категории . Выберите один из них, щелкнув в поле рядом с ним. Затем в модуле «Публикация» выше нажмите кнопку «Обновить ». Повторите это для других тестовых постов, помещая каждый в другую категорию.
Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Большой. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только этой категории. Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированный Категория стр.
Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одной и той же информации.
Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только этой категории. Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированный Категория стр.
Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одной и той же информации.
Что дальше
Теперь вы сделали все основы для вашего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о вашем сайте по категориям и архиву. Вы можете начать процесс настройки, и когда вы закончите, не забудьте удалить свои тестовые сообщения! Затем начните писать замечательную информацию, чтобы поделиться с новообретенной публикой!
Есть сотни тем WordPress на выбор. Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько, которые кажутся вам интересными и соответствуют потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя приведенным выше инструкциям. Щелкните весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. Внешний вид может быть красивым на первой странице, но если он обрабатывает вещи так, как вам не нравится в отдельном посте, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему.
Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько, которые кажутся вам интересными и соответствуют потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя приведенным выше инструкциям. Щелкните весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. Внешний вид может быть красивым на первой странице, но если он обрабатывает вещи так, как вам не нравится в отдельном посте, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему.
- Каталог тем WordPress
- Использование темы
Создание собственной темы
Если вы знакомы с CSS, HTML и даже PHP и MySQL, рассмотрите возможность настройки темы в соответствии со своими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Плагин ScreenWordPress Плагины также известны как надстройки или расширения. Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольцами и энтузиастами, которым нравятся сложные задачи и решения проблем. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что они бесплатны и необязательны. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, и, если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольцами и энтузиастами, которым нравятся сложные задачи и решения проблем. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что они бесплатны и необязательны. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, и, если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Управление плагинами
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress так, как вам нужно, создав собственный плагин.




 Страница в этом случае сохранится как черновик и не будет опубликована.
Страница в этом случае сохранится как черновик и не будет опубликована. Это трудно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались в алфавитном порядке, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Это трудно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались в алфавитном порядке, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.