Чем проверить скорость загрузки сайта
Главная / Новости / Чем нужно проверять скорость загрузки сайта: немного бэкэнд-теории для маркетологов
16.12.2021
Стоит ли гнаться за ачивками Google PageSpeed Insights? Зависит от того, почему вам важна скорость загрузки сайта
Медленная загрузка веб-сайта может иметь гораздо более серьезные последствия, чем недовольство пользователей и хейт в соцсетях. В случае с интернет-магазинами низкая скорость загрузки напрямую влияет на конверсию и выручку: по данным Unbounce, около половины потребителей уйдут с веб-сайта после 2,3 секунд ожидания, а если и останутся, то будут менее склонны совершить покупку. Более трети больше никогда не вернутся.
Ок, мы все поняли — скорость загрузки важна для удержания, конверсии и лояльности. И первое, что сделает человек, который хочет проверить, все ли у него в порядке со скоростью, — это посмотрит на баллы в Google PageSpeed Insights: логично, что нет причин не доверять интернет-гиганту, который определяет, насколько высоко будет находиться веб-сайт в поисковой выдаче. Казалось бы, раз вы в зеленой зоне, то и волноваться не о чем. Можно, конечно, для верности воспользоваться другими известными сервисами, среди которых, к примеру, Gtmetrix или Sitespeed — и результаты либо дополнительно успокоят вас, либо заставят задуматься, почему картина совершенно другая. А как на самом деле на стороне пользователя — страницы загружаются быстро или нет? Заглянем под капот, чтобы понять, что измеряется при оценке скорости загрузки, как устроены эти сервисы и что влияет на результат.
Казалось бы, раз вы в зеленой зоне, то и волноваться не о чем. Можно, конечно, для верности воспользоваться другими известными сервисами, среди которых, к примеру, Gtmetrix или Sitespeed — и результаты либо дополнительно успокоят вас, либо заставят задуматься, почему картина совершенно другая. А как на самом деле на стороне пользователя — страницы загружаются быстро или нет? Заглянем под капот, чтобы понять, что измеряется при оценке скорости загрузки, как устроены эти сервисы и что влияет на результат.
Зачем-таки спрашиваете?
Важный уточняющий вопрос: почему конкретно вам нужна высокая скорость загрузки?
Скорость загрузки веб-страниц важна для конверсииПервый вариант: вы маркетолог или SEO-специалист. Вам абсолютно ясно, что показатели скорости загрузки напрямую влияют на позиции веб-ресурса в поисковой выдаче, так как поисковики пессимизируют медленные веб-сайты, снижая долю органического трафика.
Второй вариант: вы отвечаете не за SEO и трафик, а за выручку, юнит-экономику или развитие продукта. Тогда для вас задержки при загрузке выливаются в недополученную прибыль: после третьей секунды ожидания загрузки каждая дополнительная секунда — это потеря 7% конверсии. А если ваш сайт высоконагруженный, работает на большой территории, а в вашем бизнесе высокий средний чек, то такое положение дел должно вас расстроить. Вам важнее всего знать, что не Гугл, а пользователи считают ваш сайт быстрым и не уходят.
Тогда для вас задержки при загрузке выливаются в недополученную прибыль: после третьей секунды ожидания загрузки каждая дополнительная секунда — это потеря 7% конверсии. А если ваш сайт высоконагруженный, работает на большой территории, а в вашем бизнесе высокий средний чек, то такое положение дел должно вас расстроить. Вам важнее всего знать, что не Гугл, а пользователи считают ваш сайт быстрым и не уходят.
Поэтому если вы SEO-специалист или маркетолог, логично ориентироваться на Google PageSpeed Insights, как мерило, навязанное вам самим Гуглом: вы же все-таки играете на его поле. И как только сайт дотягивает до зеленой зоны, кажется, что можно расслабиться и пооптимизировать что-нибудь еще, чтобы улучшить общий результат. Однако нередко вы можете оказаться в ситуации, когда показатели в Google PageSpeed Insights выглядят отлично, но отказов все равно много, а пользователи жалуются, что скорость низкая. Эффект уже может выражаться в потере реальных рекламных денег. Например, это приводит к неэффективному расходованию рекламных бюджетов: если рекламные системы списывают бюджет за клик, то посетитель, который не дождался загрузки веб-страницы и ушел с сайта, даже не познакомившись с товаром, уже стоил компании потраченных на его привлечение денег.
А если вы смотрите дальше SEO и рекламы, приоритизируя реальный пользовательский опыт, то даже если в Google PageSpeed все выглядит хорошо, а на деле что-то не то, вы не успокоитесь, пока не найдете причину. Их может быть множество, и вот одна из них.
Так в чем дело?
Начнем с матчасти: что происходит, когда пользователь заходит на страницу условного интернет-магазина? С устройства отправляются HTTP-запросы к серверу, где хостятся картинки, скрипты, шрифты — то есть все содержимое нужной веб-страницы. Получив запросы, сервер в ответ отправляет контент на устройство.
Один из ключевых факторов, влияющих на скорость доставки данных с сервера, — длина сетевого маршрута от источника до устройства конечного пользователя. Чем ближе данные к пользователю с точки зрения топологии сети (географическое положение на это влияет косвенно), тем выше скорость загрузки. Конечно, кроме этого на скорости доставки сказывается качество «последней мили», но это уже совсем другая история, происходящая вне нашего участка ответственности.
То есть, если, скажем, онлайн-магазин хостится на сервере в московском ЦОДе или на одном из узлов AWS в Европе, то запросу из Хабаровска на пути к серверу оригинации придется преодолеть множество «хопов» — промежуточных переходов, через которые должны пройти данные. На каждом из них возникнет некоторая задержка, и то же самое случится на обратном пути. Чем больше этих хопов, тем медленней доставляется контент и тем медленней будет грузиться страница веб-сайта. То есть, централизация инфраструктуры может «удлинить» маршрут доставки трафика для части, если не для всех, пользователей. И даже если передачу этих данных обеспечивает только одна сеть оператора связи, то физическая передача данных на расстояние, например, из Амстердама до Хабаровска, потребует больше времени, чем в случае, если тот же файл был бы загружен из Москвы, или тем более, из Владивостока.<
Как оценивают скорость загрузки известные сервисы?
Синтетические тесты скорости загрузки, к которым также относится Google PageSpeed Insights, имеют свои нюансы, и, как всегда бывает с синтетикой, предлагают некую усредненную картину, которая соответствует реальной в той мере, в какой портрет «виртуального» посетителя по версии сервиса отображает реальные характеристики вашей целевой аудитории. Например, в Ping Admin запросы исходят не от реальных пользователей, а от серверов, размещенных в ЦОДах самого сервиса. Pingdom и GTmetrix не учитывают ограничения по скорости подключения и качеству последней мили, а также тестируют опыт с довольно мощных по производительности устройств.
Например, в Ping Admin запросы исходят не от реальных пользователей, а от серверов, размещенных в ЦОДах самого сервиса. Pingdom и GTmetrix не учитывают ограничения по скорости подключения и качеству последней мили, а также тестируют опыт с довольно мощных по производительности устройств.
Как устроена сеть синтетических «пробников»:
Что касается алгоритма Google PageSpeed Insights, он по умолчанию эмулирует статистически усредненный опыт взаимодействия с сайтом в глобальном масштабе — с мобильного устройства со сниженной производительностью процессора в сети 3G. Вероятнее всего, замер будет производиться из европейской локации, и чем дальше это положение от серверов, на которых развернута инфраструктура веб-ресурса, тем меньше может быть итоговый результат замера. Совпадет ли это с условиями, в которых реально находится ваш посетитель — большой вопрос.
Иными словами, если вам нужно не только хорошее SEO, но и понимание реальной картины, вам не стоит полагаться исключительно на синтетику, а оценить скорость загрузки веб-страниц с точки зрения реального пользовательского опыта. Узнав эту оценку, можно поработать над рядом оптимизаций со стороны фронтэнда и бэкэнда, которые должны положительно повлиять на быстродействие сайта.
Узнав эту оценку, можно поработать над рядом оптимизаций со стороны фронтэнда и бэкэнда, которые должны положительно повлиять на быстродействие сайта.
Как заморочиться и проверить достоверно?
Посмотрим на вопрос повышения скорости загрузки со стороны администратора веб-ресурса. На скорость доставки контента влияет не только длина маршрута между устройством и сервером — с точки зрения топологии на нее влияет состояние операторских сетей и межоператорских стыков, которые участвуют в передаче данных. С точки зрения оригинации на нее влияет состояние ресурсов и ПО сервера, обрабатывающего запрос пользователя. С точки зрения запроса на нее влияют состояние ПО и производительность устройства конечного пользователя, а также скорость и тип подключения конечного пользователя (то есть, использует он проводное или беспроводное соединение, находится в сети 3G или LTE). Кстати, здесь в полный рост встает боль со скоростью загрузки тяжелых веб-страниц на мобильных устройствах в некоторых регионах РФ.
Мы замеряем скорость загрузки с точки зрения реального пользователя при помощи сервиса, который называется Real User Monitoring (RUM). Тестируя скорость, мы обязательно следуем двум правилам: тестируем под нагрузкой (то есть количество обрабатываемых в ходе тестирования запросов превышает сотни тысяч), чтобы обеспечить репрезентативную выборку, а также учитываем максимально приближенный к реальному опыт использования.
Источник данных для RUM-тестирования — это скорость на стороне «живых» пользователей. На популярной странице веб-ресурса, скорость которого мы хотим проверить, размещается JS-скрипт, который при обращении получает от нас задания на скачивание тестовых объектов, выполняет их и отправляет тайминги загрузки для анализа. Погрешность замера не превышает миллисекунды, так как мы используем Resource Timing API. RUM умеет одновременно замерять скорость доставки данных из нескольких источников — так можно сравнить скорость доставки для пользователей в различных регионах, использующих различные десктопные и мобильные платформы, а также сравнить скорость доставки нескольких CDN-провайдеров или оценить, нужно ли отказываться от собственной инфраструктуры в пользу облачной.
Как устроен Real User Monitoring:
Во время загрузки тестового объекта собираются ряд метрик; некоторые из них, с одной стороны, не вносят по отдельности большого вклада во время загрузки, но в сумме помогут выиграть целые секунды.
- Длительность выполнения DNS-запроса.
- Длительность установления TCP-соединения с сервером.
- Длительность ожидания первого байта ответа.
- Длительность загрузки тела объекта — это напрямую влияет на скорость загрузки, так как загружается большая часть данных.
Получив все сырые данные, мы можем сформировать отчет о скорости доставки в различных разрезах: например, по субъектам РФ, по сетям интернет-провайдеров, по устройствам пользователей, по различным CDN. В частности, можно увидеть, как быстро резолвится доменное имя, как быстро обрабатывается запрос, как быстро загружается тестовый объект с точки зрения реального пользователя в различных браузерах и на различных устройствах — и на основе этих данных увидеть, есть ли возможность улучшить показатели. Это мы делаем бесплатно для всех, кто решил протестировать нашу платформу для ускорения доставки контента — после перевода трафика на облачную платформу мы в течение двух недель «в бою» анализируем различные показатели, влияющие на скорость загрузки веб-страниц, а также тестируем, могут ли какие-либо из сервисов улучшить показатели (например, сервис автоматического преобразования в webp).
Это мы делаем бесплатно для всех, кто решил протестировать нашу платформу для ускорения доставки контента — после перевода трафика на облачную платформу мы в течение двух недель «в бою» анализируем различные показатели, влияющие на скорость загрузки веб-страниц, а также тестируем, могут ли какие-либо из сервисов улучшить показатели (например, сервис автоматического преобразования в webp).
Что делать с этим дальше?
В завершении несколько рекомендаций всем, для кого скорость загрузки веб-страниц не пустой звук. Прежде всего, если вам важно получить высокий балл в Google PageSpeed Insights, поработайте с кодом/контентом веб-страниц:
- Сжимайте JS- и CSS-скрипты
- Используйте оптимизацию изображений
- Делайте выбор в пользу inline-стилей
- Используйте алгоритмы отложенной загрузки
Например, при помощи алгоритма сжатия данных Brotli — он способен на 20% эффективнее сжимать текстовые файлы по сравнению с deflate.
Сжатие в формат webp позволит в сократить «вес» тяжелых изображений в среднем на 30% без видимых человеческому глазу потерь (а в некоторых случаях и больше), к тому же алгоритмы поискового ранжирования Google любят сайты, где используется этот формат. Однако помните, что часть устаревших браузеров не поддерживает webp. Мы научились производить конвертацию в webp в облаке и отдавать сконвертированный в webp файл тем устройствам, чьи браузеры поддерживают формат, а остальным — несконвертированное изображение. Об этом кейсе писали здесь.
Однако помните, что часть устаревших браузеров не поддерживает webp. Мы научились производить конвертацию в webp в облаке и отдавать сконвертированный в webp файл тем устройствам, чьи браузеры поддерживают формат, а остальным — несконвертированное изображение. Об этом кейсе писали здесь.
Это непременно отразится на баллах в Google PageSpeed Insights.
Делайте выбор в сторону lazy-loading: если что-то, особенно обширный каталог изображений, можно подгружать в отложенном режиме, лучше это сделать. Отложенную загрузку также стоит применять в отношении стороннего контента — это скрипты чат-ботов, карты Google/Яндекс и прочее.
Если для вас высокий балл в Google PageSpeed Insights — это круто, но не решает всех проблем с загрузкой, то необходимо работать над оптимизациями как фронтэнда, так и инфраструктуры. Чем более географически распределена аудитория вашего веб-ресурса, тем менее релевантны показатели PageSpeed.
Какие улучшения со стороны инфраструктуры ускорят ваш веб-сайт?
- Перейдите на HTTP/2
- Используйте CDN
- Используйте распределенный DNS
Это многопоточный протокол, который позволяет в параллельном режиме загружать множество объектов с одного домена одновременно, в то время как у протокола HTTP 1.1 имеется ограничение на количество подключений (в среднем шесть на один домен). Параллельная загрузка объектов способна ускорить доставку контента и, следовательно, ускорить загрузку веб-страниц.
Если ваша аудитория раскидана по всей стране, то топология сети и длина сетевого маршрута сильно повлияют на скорость загрузки. CDN размещает закэшированные копии объектов веб-страницы на серверах на границе сети, поэтому при обращении с устройства направит запрос по оптимальному маршруту к ближайшему с точки зрения топологии и местоположения серверу. По данным наших тестов, ускорить загрузку контента можно более чем в 2 раза.
Если использовать географически распределенную инфраструктуру для размещения DNS-зоны, то доменное имя быстрее резолвится в точке присутствия, расположенной ближе к источнику запроса, а это позволяет выиграть порой до нескольких сотен миллисекунд к скорости обработки запроса. Бонус — дополнительная отказоустойчивость, которую не может дать регистратор.
Бонус — дополнительная отказоустойчивость, которую не может дать регистратор.
В итоге
Нужно ли воспринимать высокий балл в Google PageSpeed Insights как однозначную победу и любыми способами достигать желанной “зеленой зоны”? Зависит от вашей первостепенной задачи как специалиста. Но однозначно делать из этого Священный Грааль не стоит — есть множество условий, влияющих на пользовательский опыт и недоступных для замера исключительно синтетическими метриками: например, производительность устройства, качество сетевого соединения, географическое положение посетителя. Если веб-ресурс крупный и охватывает аудиторию всей страны от Калининграда до Владивостока, замеры PageSpeed с точки зрения скорости загрузки веб-страниц вам ничего конструктивного не дадут. В этом случае тестируйте под нагрузкой для различных условий, в которых могут быть ваши реальные пользователи, и принимайте решения о том, может ли ваша инфраструктура дать достаточную скорость для оптимального пользовательского опыта.
Зачем и как проверять скорость загрузки сайта? / Хабр
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.
Быстрый удобный сайт — щедрый источник продаж. Скорость загрузки страниц — конкурентное оружие и основа успеха в интернете. Важно стремиться улучшать этот параметр и обязательно контролировать его доступными средствами.
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что ресурс слишком медленный.
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.
В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
- Поисковые системы напрямую замеряют скорость загрузки, повышая приоритет быстрых сайтов.
- Поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают — рейтинг понижается.

И если прямой замер скорости играет не такую уж важную роль, то поведенческие факторы сегодня — это основа для построения поисковой выдачи. Из двух равных сайтов всегда выше окажется более быстрый, и он же принесет больше продаж.
Высокая скорость загрузки — первоочередная необходимость. Страницы должны открываться как можно быстрее — почти мгновенно. Для этого нужны соответствующие технические решения.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом, быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.
Как измеряется скорость?
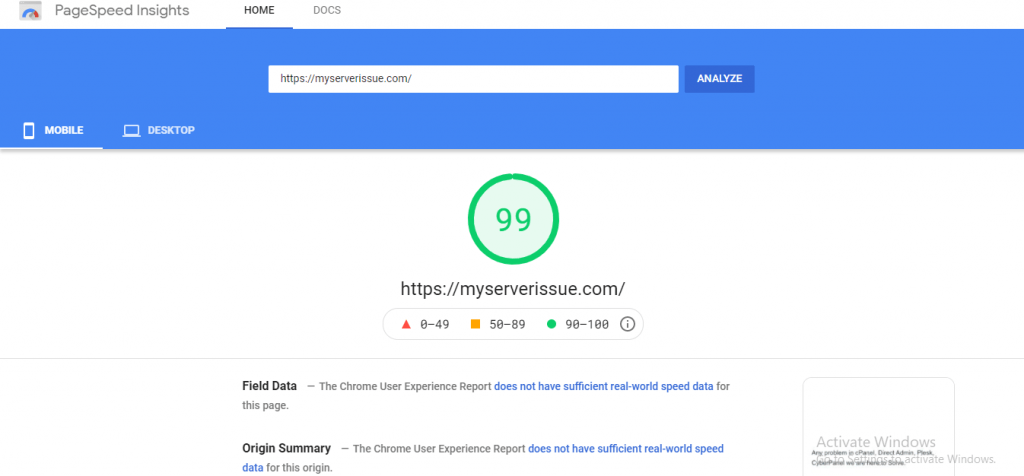
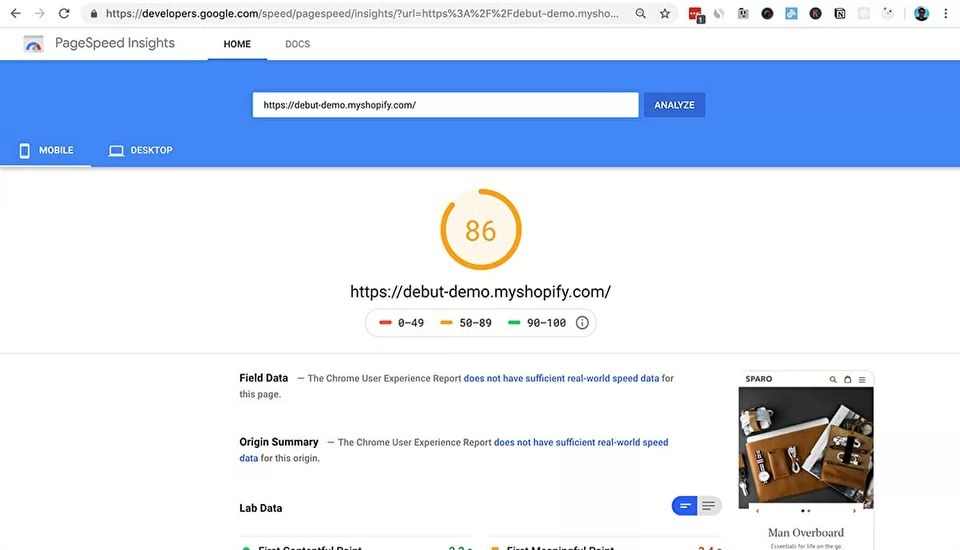
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
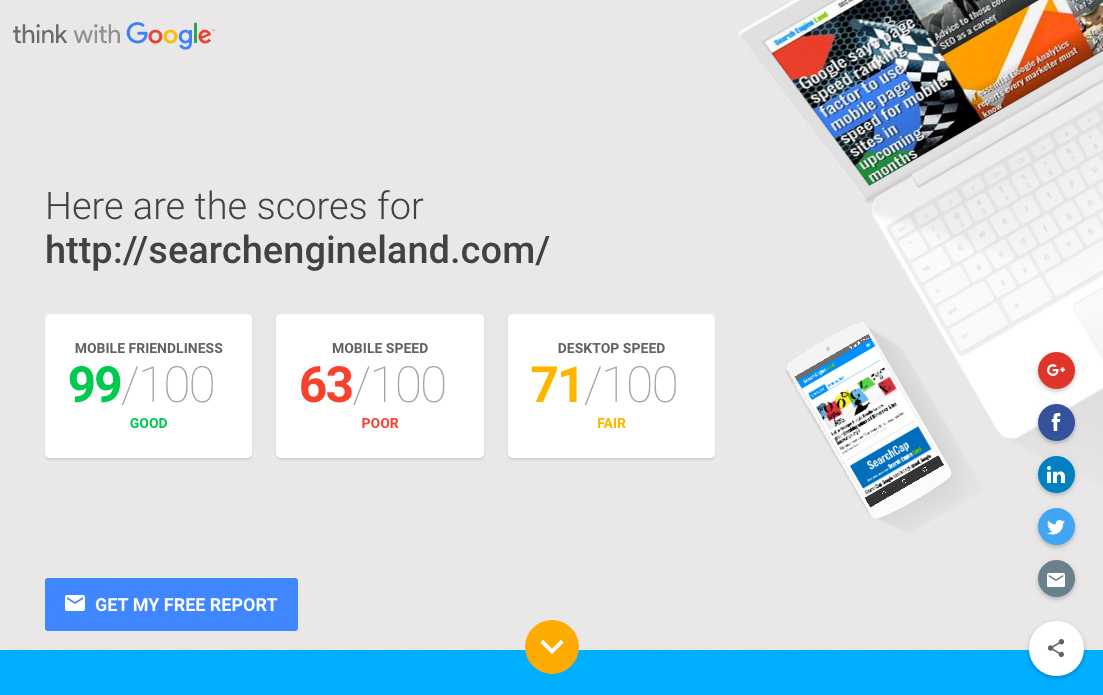
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Вот список альтернативных инструментов для перепроверки результатов:
- GTmetrix;
- Pingdom Tools;
- WebPagetest;
- UpTrends;
- Loading.express;
- SiteSpeed.me.
Анализировать page speed можно и по отчетам веб-аналитики: в сервисах Яндекс.Метрика и Google Analytics. Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.
Почему сайт медленный?
Быстродействие определяется двумя основными факторами:
- Скорость работы сервера, где хранятся файлы сайта.
- Программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Код сайта
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Постоянный мониторинг page speed
Работа на ускорение сайта дает результаты в виде продвижения в ТОП, роста посещаемости и увеличения продаж. Нужно контролировать page speed и улучшать показатель, одновременно повышая качество и привлекательность ресурса для пользователей.
Нужно контролировать page speed и улучшать показатель, одновременно повышая качество и привлекательность ресурса для пользователей.
Руководство по инструментам тестирования скорости веб-сайта Google
Скорость веб-сайта важна по двум основным причинам. Во-первых, быстро загружаемый сайт имеет решающее значение для конверсии клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
В этом руководстве рассказывается, как скорость сайта влияет на ранжирование и конверсию, а также объясняется, как работает каждый из инструментов тестирования скорости сайта Google. Кроме того, в нем кратко рассказывается о новом Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Давайте углубимся в…
Влияние скорости веб-сайта на конверсию клиентов
Это довольно хорошо установленный факт, что клиенты теряют терпение и покидают сайт, который не загружается молниеносно. На самом деле, согласно Kissmetrics.com:
На самом деле, согласно Kissmetrics.com:
- 47% людей ожидают, что ваш сайт загрузится менее чем за 2 секунды.
- 40% полностью откажутся от него, если это займет больше 3 секунд.
- 85% интернет-пользователей ожидают, что мобильный сайт будет загружаться так же быстро или даже быстрее, чем на настольном компьютере.
По данным Google:
- Люди с негативным опытом использования мобильных устройств на 62% реже покупают у вас в будущем.
- 1-секундная задержка загрузки мобильных устройств может повлиять на мобильную конверсию до 20 %.
От Nielson Norman Group:
- Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в 1 секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
Вы поняли.
Если ваш сайт загружается дольше 2 секунд на настольных компьютерах и медленнее 3 секунд на мобильных устройствах (рекомендация Google для мобильных устройств с подключением 4G), вы можете потерять почти половину своих клиентов еще до того, как они взаимодействуют с вашим сайтом.
Влияние скорости сайта на позиции в поиске
Вот несколько ключевых моментов, которые Google снова и снова пересматривает, чтобы подчеркнуть, как поисковый гигант думает о скорости сайта и веб-опыте в целом:
- Google стремится сделать весь интернет быстрым.
- Сосредоточьтесь на пользователе, а все остальное приложится.
- Быстро лучше, чем медленно.
На протяжении многих лет Google делал скорость сайта все более важной благодаря нескольким обновлениям алгоритма, и в мае 2020 года команда Chrome объявила Core Web Vitals, который раскрывает различные аспекты скорости сайта (и показателей взаимодействия с пользователем), которые вскоре будут учитываться в рейтинге поиска Google.
Google разбивает Core Web Vitals на:
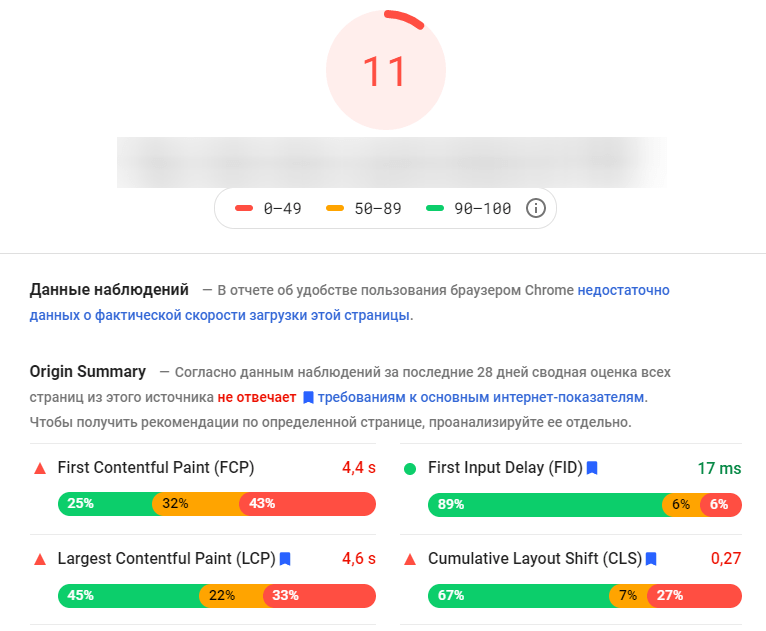
- Крупнейшая отрисовка содержимого (LCP) — измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, когда, вероятно, загрузилось основное содержимое страницы.
 Это измерение скорости сайта.
Это измерение скорости сайта. - Задержка первого ввода (FID) — измеряет скорость отклика и количественно оценивает ощущения пользователей при первом взаимодействии со страницей. Это измерение скорости сайта.
- Совокупное смещение макета (CLS) — измеряет визуальную стабильность и количественно определяет величину неожиданного смещения макета видимого содержимого страницы. Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
«Метрика «Самая большая отрисовка содержимого» (LCP) сообщает о времени рендеринга самого большого
изображение или текстовый блок, видимый в окне просмотра. Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны стремиться к тому, чтобы наибольшая отрисовка контента происходила в течение первых 2,5 секунд после начала загрузки страницы», — объясняет Google.
веб.дев.
Задержка первого ввода (FID) «измеряет время с момента, когда пользователь впервые взаимодействует со страницей (т. Браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
Браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
Для получения дополнительной информации о Core Web Vitals см.
Основы Google Core Web Vitals: все, что вам нужно знать, и наши
Базовый ресурсный центр Web Vitals.
Объяснение инструментов тестирования скорости веб-сайта Google
Компания Google исторически предоставляла одни из лучших инструментов для оценки скорости и удобства веб-сайта, в том числе:
После выпуска Core Web Vitals Google рекомендует использовать эти инструменты для улучшения других аспектов скорости сайта. :
- Используйте новый отчет Core Web Vitals в Search Console, чтобы определить группы страниц, требующих внимания.
- Затем используйте PageSpeed Insights для диагностики лабораторных и полевых проблем на странице.

- Используйте Lighthouse и Chrome DevTools, чтобы получить практические рекомендации о том, что конкретно нужно исправить.
- Получите пользовательскую панель инструментов Core Web Vitals с помощью обновленной панели инструментов CrUX или нового API отчетов Chrome UX для полевых данных или API PageSpeed Insights для лабораторных данных.
- Запутались в количестве данных и нуждаетесь в прямом руководстве? Используйте web.dev/measure для измерения страницы и отображения приоритетного списка для оптимизации.
- Наконец, используйте Lighthouse CI перед развертыванием изменений в рабочей среде.
Search Console
Search Console измеряет не только скорость сайта. Это важный инструмент, который, как объясняет Google, «помогает вам отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google». Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Этот инструмент можно использовать для измерения всех трех показателей Core Web Vitals. Просто запустите отчет Core Web Vitals, чтобы получить оценку и обзор по каждому из них. Вы можете перезапустить отчет после внесения исправлений, чтобы проверить их влияние.
Хотите создавать веб-сайты для клиентов, которые загружаются молниеносно?
Sначните 14-дневную бесплатную пробную версию Duda уже сегодня!
PageSpeed Insights
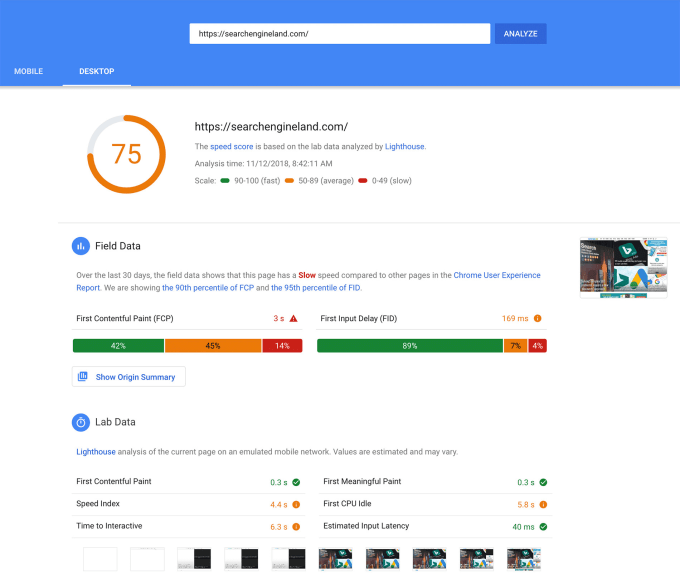
PageSpeed Insights — это один из самых простых способов получения аналитики скорости сайта, который можно использовать для измерения основных веб-показателей, а также других ключевых данных. Он работает на Lighthouse и Chrome UX Report.
Этот тест создает отчет PageSpeed Insights с количественной оценкой, которая обобщает производительность страницы (определяется автоматически запускаемым программным обеспечением).
Маяк). Цель должна заключаться в том, чтобы набрать 90 баллов или выше, что считается хорошим; от 50 до 90 нуждается в улучшении; ниже 50 считается бедным.
Когда вы вводите URL-адрес, PageSpeed Insights также оценивает набор данных отчета об опыте использования Chrome (CrUX), чтобы получить представление о том, как реальные пользователи взаимодействуют со страницей.
Он также сообщает данные метрик First Contentful Paint (FCP), CLS, FID и LCP. Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд. Google говорит, что в обоих случаях нужно стремиться к 75-му процентилю на мобильных и настольных устройствах.
Чтобы узнать, как улучшить FID для определенного сайта, оставаясь в PageSpeed Insights, вы можете запустить полный аудит производительности Lighthouse, чтобы получить действенные шаги.
Google сообщает, что разница между Search Console и PageSpeed Insights заключается в том, что первая предоставляет владельцам сайтов обзор групп страниц, которым необходимо уделить внимание, а PageSpeed Insights помогает определить возможности каждой страницы для улучшения взаимодействия с пользователем.
Маяк
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он смотрит на скорость сайта (включая LCP и FID), а также измеряет другие определяющие факторы производительности сайта для того, как потенциальный пользователь будет работать с веб-сайтом. Аудит перечисляет конкретные возможности для улучшения сайта.
Маяк можно использовать четырьмя различными способами; первые три более сложны и сделаны разработчиками и для них:
- В Chrome DevTools (см. ниже)
- Из командной строки вы можете автоматизировать запуск Lighthouse через сценарии оболочки — требуются навыки разработчика.
- В качестве узлового модуля. Интегрирует Lighthouse в ваши системы непрерывной интеграции после установки Google Chrome для ПК.
- Из веб-интерфейса. Это напрямую связано с PageSpeed Insights, чтобы упростить работу пользователей.
Кроме того, вы можете использовать Lighthouse CI для простого измерения метрик по запросам на вытягивание (когда вы оцениваете предлагаемые изменения перед их интеграцией в рабочую площадку). Это рекомендуется перед внедрением изменений на веб-сайте.
Это рекомендуется перед внедрением изменений на веб-сайте.
Chrome DevTools
Chrome DevTools запускает Lighthouse и требует, чтобы вы загрузили расширение Chrome. Затем вы просто переходите на вкладку «Аудит» и устанавливаете флажки для того, что вы хотите проверить. Его наибольшее использование в качестве средства проверки скорости сайта — это аудит страниц, требующих аутентификации, или идентификация страниц с помощью Cumulative Layout Shift, одного из трех основных веб-жизненных показателей. Предоставляет отчеты в удобном для пользователя формате. Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Вы также можете загрузить расширение Web Vitals для Chrome, чтобы просматривать метрики в режиме реального времени на рабочем столе.
Web.dev
Для более простого просмотра данных перейдите на Web.dev и нажмите «Проверить мой сайт», затем нажмите «Измерить». Он измеряет производительность сайта и дает советы по улучшению пользовательского опыта. Вы можете подписать, чтобы отслеживать прогресс сайта с течением времени.
Вы можете подписать, чтобы отслеживать прогресс сайта с течением времени.
Отчет о пользовательском опыте Chrome
Отчет о пользовательском опыте Chrome (CrUX) может использоваться для измерения как LCP, так и FID и используется в отчете PageSpeed Insights. Он предоставляет метрики взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (так называемые полевые данные), и позволяют вам получать данные о скорости URL-адресов вашего конкурента.
Новый CrUX API, запущенный 28 мая 2020 года, «позволяет владельцам сайтов быстро оценивать производительность своего сайта для каждого Web Vital, как это делают реальные пользователи Chrome. Набор данных BigQuery уже предоставляет общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который сделает доступ как к данным URL, так и к данным на уровне источника простым и легким — следите за обновлениями », — написал Google на web. dev в Август 2020 г.
dev в Август 2020 г.
Вы можете получить эти данные, запустив отчет или используя панель инструментов CrUX или новый API отчетов Chrome UX. Он не только измеряет Core Web Vitals, но также измеряет, среди прочего:
- Первая отрисовка: как определено Paint Timing API: сообщает время, когда браузер впервые начинает отображать страницу после навигации; первый ключевой момент, о котором заботятся разработчики при загрузке страницы.
- Первая содержательная краска: измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после того, как пользователь переходит на вашу страницу.
- DOMContentLoad: как определено в спецификации HTML: «сообщает время, когда исходный документ HTML был полностью загружен и проанализирован, не дожидаясь завершения загрузки таблиц стилей, изображений и подфреймов».
- Время до первого байта: «измеряет продолжительность от пользователя или клиента, делающего HTTP-запрос, до первого байта страницы, полученной браузером клиента».

Подкованный разработчик или специалист по поисковой оптимизации захотят запустить отчет CrUX, чтобы получить дополнительные данные.
Think with Google — Test My Mobile Site отчет о производительности, включая рекомендации по его устранению. Несмотря на то, что этот инструмент основан на отчете о пользовательском опыте Chrome, иногда полезно сосредоточиться исключительно на мобильных устройствах, особенно если сайт работает медленно, и вы хотите конкретно указать на это.
Подводя итоги всех инструментов тестирования скорости веб-сайта Google
Каждый из этих инструментов скорости сайта от Google предоставляет различные аналитические данные по различным аспектам скорости веб-сайта и другим ключевым показателям взаимодействия с пользователем. Важно понимать, как их использовать и как они работают вместе, чтобы принимать разумные решения о веб-сайтах.
Google Analytics Скорость сайта – как отслеживать и почему
За последнее десятилетие скорость сайта стала ключевым показателем производительности. В этом руководстве объясняется, почему, и показано, как отслеживать скорость вашего сайта с помощью Google Analytics и Google PageSpeed Insights.
В этом руководстве объясняется, почему, и показано, как отслеживать скорость вашего сайта с помощью Google Analytics и Google PageSpeed Insights.
Почему важна скорость сайта?
Основная причина, по которой скорость сайта важна, заключается в том, что в цифровом мире мы невероятно нетерпеливы — мы привыкли ожидать почти мгновенного ответа на наш просмотр веб-страниц. Многие исследования, включая блог BBC и Нила Пателя, показали, что показатель отказов веб-сайта резко возрастает, когда загрузка занимает больше пары секунд. Это означает, что вы можете упустить потенциальные конверсии от людей, которые отказываются от вас еще до того, как узнают вас и ваш продукт.
Медленный сайт настолько вреден для посетителей, что Google начал добавлять его в качестве функции в свой алгоритм ранжирования веб-поиска в 2010 году, а недавно они объявили, что в июле 2018 года добавят скорость ранжирования мобильного поиска.
Это не означает, что скорость является основной метрикой, имеющей значение для SEO. Например, релевантность поисковому запросу по-прежнему будет иметь более важное значение для ранжирования. Но добавление скорости в качестве функции подчеркивает важность скорости сайта для пользователя.
Например, релевантность поисковому запросу по-прежнему будет иметь более важное значение для ранжирования. Но добавление скорости в качестве функции подчеркивает важность скорости сайта для пользователя.
Таким образом, медленный сайт повредит вам дважды: сначала из-за потенциально более низкого рейтинга в результатах поиска Google, а затем из-за высокого показателя отказов для тех, кто заходит на ваш сайт.
Как проверить скорость сайта в Google Analytics
Если на вашем сайте есть отслеживание Google Analytics, вы можете использовать один из стандартных отчетов GA для отслеживания скорости вашего сайта.
В отчете «Скорость сайта — обзор» вы можете увидеть, как ваша скорость менялась с течением времени, и вы можете детализировать данные по браузеру, стране и конкретным страницам, чтобы выяснить, какие страницы являются наименее и наиболее эффективными. Вы также можете добавить любой стандартный или пользовательский сегмент, например, мобильный сегмент. Отслеживание изменений с течением времени очень важно, чтобы вы могли измерить влияние новых функций или выпусков на скорость сайта.
Вы также можете использовать Chartio для просмотра данных Google Analytics. Ключевым преимуществом этого является то, что в одном месте вы можете получить статистику из ваших внутренних систем, Google Analytics и многих других третьих сторон, поэтому вам нужно всего лишь перейти в одно место, чтобы понять трафик на вашем сайте.
Google Analytics также предоставляет рекомендации о том, как ускорить работу вашего сайта, используя отчет Site Speed — Speed Suggestions и переходя к PageSpeed Insights. Обратите внимание, что вам не обязательно следовать всем рекомендациям Google — некоторые могут на самом деле противоречить тому, как вы хотите, чтобы ваш основной сайт вел себя, но вы всегда должны учитывать компромиссы со скоростью сайта.
Если у вас не настроено отслеживание Google Analytics или вы просто не хотите использовать Google Analytics, вы также можете сразу перейти к инструменту PageSpeed Insights. Вы получите информацию о скорости вашей страницы как для мобильных устройств, так и для настольных компьютеров, а также получите рекомендации по оптимизации вашего сайта.



 Это измерение скорости сайта.
Это измерение скорости сайта.
