Карта сайта SiteMap Pro — PHPShop
При большом количестве товаров на сайте (более 10 000), создание карты сайта модулем SiteMap может привести к перегрузке сервера и ошибке 503. Из-за этого, карта сайта может не создаться. Для больших товарных баз следует использовать специализированный модуль SiteMap Pro.
Модуль делит большой файл карты сайта на несколько частей и создает эти части в щадящем режиме несколько раз в день.
Модуль доступен в административной панели магазина в меню Модули → Управление модулями → SEO → Sitemap Pro - Включить. Затем открыть модуль в меню Модули → Sitemap Pro.
Настройка модуля
В настройках модуля следует указать количество товаров в файле, по этой формуле будет происходить деление большого файла на несколько меньших файлов для экономии ресурсов хостинга.
Для использования опции Комбинации значений фильтра у значений характеристик фильтра должны быть заполнены поля Meta заголовок и Meta описание или должны быть настроены Шаблоны фильтра в каталоге в меню Настройки — SEO Настройки. При этом в карту сайта будут добавлены ссылки на категории товаров с учетом уникальных значений фильтров, например
При этом в карту сайта будут добавлены ссылки на категории товаров с учетом уникальных значений фильтров, например catalog.html?v[1]=2, с уникальными мета-тегами <Title> и <Description>, которые появятся в поисковой выдаче, что положительно подействует на увеличение ссылочной массы сайта.
Ручное создание карты сайта
Создать карту сайта можно кнопками Создать Sitemap или Создать Sitemap SSL (если установлен SSL сертификат). При нажатии на кнопку, будет происходить создание части карты сайта, в поле Следуюший этап отображается ход выполнения работы. Для больших баз использовать ручной режим не рекомендуется, следует использовать автоматический режим через модуль
Для больших баз использовать ручной режим не рекомендуется, следует использовать автоматический режим через модуль Cron.
Для проверки создания карты сайта, нажмите Открыть Sitemap, если откроется XML файл со списком товаров, то карта создана успешно.
Автоматическое создание карты сайта по расписанию
1
.
Для автоматического создания sitemap.xml, установите модуль Cron и добавьте в него новую задачу с адресом исполняемого файла
/phpshop/modules/sitemappro/cron/sitemap_generator.или php
php/phpshop/modules/sitemappro/cron/sitemap_generator.php?ssl(если установлен SSL сертификат).2
.
В поисковиках укажите адрес
http://имя_сайта/sitemap.xml3
.
Установите опцию CHMOD 775 (по умолчанию опция включена) на папки
/и/UserFiles/Files/для записи в нее sitemap.xml
Поддержка дополнительных витрин
Для генерации карты сайта у дополнительных витрин, следует добавить отдельную задачу, через модуль Cron, и в настройках задачи модуля указать требуемую витрину. Адрес карты сайта витрины примет вид
Адрес карты сайта витрины примет вид http://адрес_витрины/sitemap_ХХ.xml, где ХХ — ID витрины. ID витрины можно увидеть в интерфейсе настройки витрины (1 — 10).
Модуль доступен для версии PHPShop 6.0.9+ и только для редакции PHPShop Pro.
Как создать и настроить карту сайта sitemap.xml — полное руководство
Карта сайта — это специальная html-страница или файл в формате xml, где находится список страниц сайта. Сегодня мы обсудим, как создать карту для своего ресурса и как добавить её на сайт.
Зачем нужна карта сайта?
По сути она похожа на обычную карту, потому что помогает ориентироваться на сайте. В первую очередь это важно для поисковых роботов. Карта облегчает процесс сканирования сайта и становится намного проще понять, какие страницы есть на ресурсе, сколько их, какие из них главные и т.д. В итоге всё самое важное не останется без внимания поисковых роботов, а вы будете получать свой заслуженный трафик. Ведь всё, что есть в карте быстрее попадёт в индекс, а потом и в поисковую выдачу. Также карта может помочь и пользователям: они тоже могут обращаться к ней, чтобы быстро переместиться в нужный раздел ресурса.
Ведь всё, что есть в карте быстрее попадёт в индекс, а потом и в поисковую выдачу. Также карта может помочь и пользователям: они тоже могут обращаться к ней, чтобы быстро переместиться в нужный раздел ресурса.
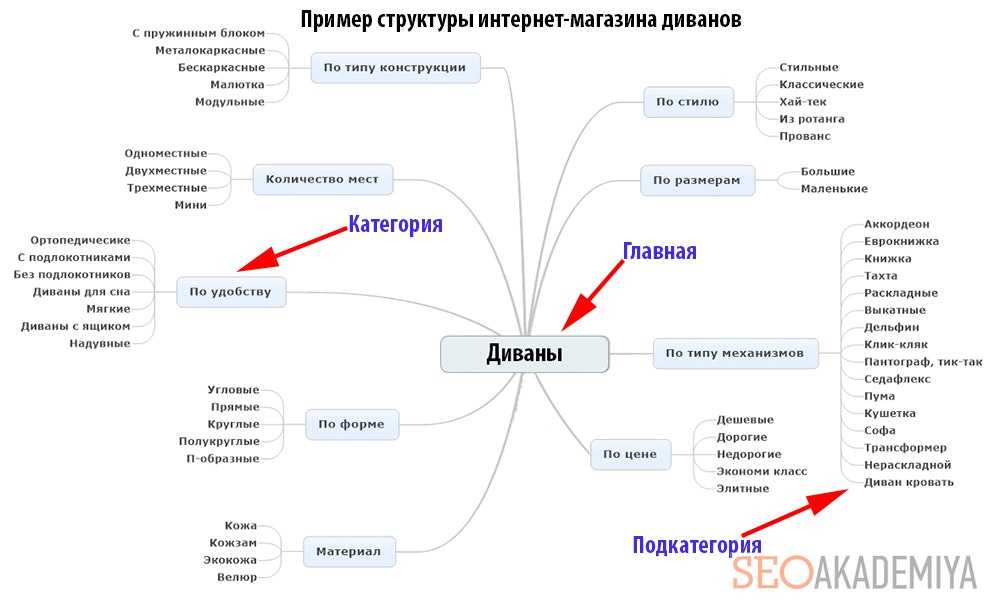
Как мы сказали в начале, карты бывают двух видов. HTML-страницы больше предназначены для живых пользователей. Там обозначены основные разделы и подразделы, по которым люди легко могут ориентироваться в устройстве сайта. Из-за правил поисковых систем на такой странице можно разместить не больше 100 ссылок, но этого количества обычно достаточно. Ведь наша цель — не создание полноценной карты сайта, которая будет включать все страницы ресурса. Здесь важно обозначить только основные моменты. HTML-страницу можно сравнить с картой страны: там не видно мелкие населённые пункты и названия улиц. На неё нанесены только крупные города.
Вот как такая страница выглядит у нас на сайте:
Другое дело XML-файлы. Они предназначены для поисковых роботов и должны включать все, даже самые удалённые от главной страницы. Такой файл находится в корневой папке сайта и обычно не лежит в свободном доступе для пользователей. Здесь можно указать уже гораздо больше ссылок — до 50 тысяч. Кроме этого, можно обозначить приоритетность сканирования страниц для поисковых роботов. Тогда они будут знать, что нужно добавить в индекс в первую очередь.
Такой файл находится в корневой папке сайта и обычно не лежит в свободном доступе для пользователей. Здесь можно указать уже гораздо больше ссылок — до 50 тысяч. Кроме этого, можно обозначить приоритетность сканирования страниц для поисковых роботов. Тогда они будут знать, что нужно добавить в индекс в первую очередь.
Дальше мы поговорим именно о том, как создать и где разместить XML-файл. Ведь с HTML-страницей всё просто: она выглядит, как и любая другая страница сайта, а ссылки на ней представлены в виде древовидной структуры.
Способы создания XML-карты сайта
Sitemap внутри XML-файла представлена в виде кода. Там есть специальные теги, которыми обозначаются ссылка на страницу, дата её последнего обновления, приоритетность сканирования и другие параметры. Вручную прописывать такой код не придётся, ведь давно существуют специальные инструменты, которые сильно облегчают жизнь SEO-специалистам и владельцам сайтов. О них и поговорим дальше.
Специализированные сервисы
Это онлайн-сервисы, у которых обычно только одна функция. Для создания карты сайта таким программам в большинстве случаев требуется только ссылка на главную страницу. Потом нужно какое-то время подождать, и вы получите полноценную карту своего ресурса. Некоторые сервисы умеют автоматически определять приоритетность индексирования той или иной страницы и прописывают всё это в коде. В зависимости от размера вашего сайта у таких генераторов sitemap есть разные тарифы на услуги.
Примеры таких сервисов:
- My sitemap generator. Если у вас меньше 500 URL, то карту здесь можно сделать бесплатно. Также есть платный тариф с разовым доступом и подписка на месяц. Сервис на русском языке. Кстати, здесь можно настроить не только sitemap.xml, но и HTML-страницу.
- XML-Sitemaps.com. Бесплатный тариф также рассчитан на 500 URL. На платном тарифе можно создать карту из большего числа страниц, а ещё подключить её автоматическое обновление.
 В этом случае, если у вас на сайте появятся новые страницы, их не придётся вручную добавлять в sitemap. Особенно это актуально для интернет-магазинов или блогов, где новые URL появляются регулярно. Сервис англоязычный.
В этом случае, если у вас на сайте появятся новые страницы, их не придётся вручную добавлять в sitemap. Особенно это актуально для интернет-магазинов или блогов, где новые URL появляются регулярно. Сервис англоязычный. - Online XML Sitemap Generator. Это бесплатный сервис, где можно создать карту объёмом примерно 3500 ссылок. Лимит постоянно меняется, потому что зависит от загруженности сервиса.
Плагины CMS
Как создать карту для сайта, который сделан на CMS? Это можно сделать через админ-панель с помощью специальных плагинов. Мы рассмотрим, как это делается в двух популярных CMS: Битрикс и WordPress.
Битрикс
В левой колонке открываем раздел “Маркетинг”, оттуда переходим в поисковую оптимизацию, а потом выбираем “Настройка sitemap.xml”. После этого нажимаем “Добавить” и нам откроется окно с настройками.
На вкладке “Настройки” можно дать название sitemap и прописать её адрес на ресурсе. Здесь же можно добавить карту в файл robots. txt. Очень советуем сделать это.
txt. Очень советуем сделать это.
На вкладке “Файлы” можно выбрать из чего именно будет состоять sitemap. Для формирования можно использовать либо логическую структуру самого ресурса, либо его файлы и папки. В любом случае дальше вам нужно будет отметить галочками все разделы, которые вы хотите использовать. Учтите, что всё, что будет в карте, поисковая система сможет проиндексировать, следовательно, пользователи увидят это в выдаче. Поэтому разделы и страницы, которые вы хотите скрыть, не нужно отмечать и добавлять в карту.
В поле “Включаемые файлы” также важно прописать, какие типы файлов вы хотите проиндексировать. Например, это могут быть html, php и другие.
Дальше идёт вкладка “Инфоблоки”, где мы опять же выбираем информацию, которая будет проиндексирована. Если блок не нужен, нужно снять с него галочку. Обратите внимание, что рядом с каждым блоком есть дополнительная стрелочка, и если нажать на неё, можно увидеть больше подразделов сайта. Также тут есть четыре функции, которые можно включить или выключить для отдельных блоков. Разберём их отдельно:
Также тут есть четыре функции, которые можно включить или выключить для отдельных блоков. Разберём их отдельно:
- Автогенерация. Если вы хотите автоматически добавлять в карту любые изменения в блоке, то установите галочку в этом столбце.
- Список. Галочка в этом пункте означает, что в карту добавится URL страницы информационного блока, если он указан в настройках.
- Секции. Если здесь стоит галочка, то значит все разделы инфоблока будут проиндексированы и не нужно дополнительно раскрывать его и везде проставлять галочки.
- Элементы. Здесь можно включить индексацию всех элементов, которые входят в конкретный инфоблок.
Следующая вкладка — “Форумы”. Если на ресурсе пользователи могут оставлять комментарии, то здесь можно отметить, какие из них должны попасть в sitemap, а потом индексироваться в поиске. Здесь также можно включить автообновление карты.
Ещё один столбец называется “Темы”. Если в нём будет стоять галочка, то при каждом обходе поисковыми роботами в индекс будут попадать 100 последних тем с форума. Если галочки не будет, проиндексируется только одна самая последняя.
Если галочки не будет, проиндексируется только одна самая последняя.
После того как создание sitemap.xml завершено, можно нажать “Сохранить” или сразу “Сохранить и запустить”. Тогда карта начнёт генерироваться, а потом автоматически будет опубликована на сайте.
Wordpress
В сайтах, сделанных на WordPress, пару лет назад появился встроенный редактор карты. Чтобы его открыть, нужно добавить к URL своего сайта “/wp-sitemap.xml”. На такую карту по умолчанию добавляются все страницы, которые вы пометили как публичные с помощью параметров public и public_queryable. Чтобы добавить новые страницы, их также нужно сделать публичными, и они попадут туда автоматически.
Также для создания sitemap.xml можно воспользоваться специальными плагинами. Один из самых популярных — Google XML Sitemaps. Вот что нужно сделать после его установки:
В базовых параметрах важно разрешить Google получать информацию об обновлениях вашего сайта.
- Автоматический подсчёт приоритетности в разделе “Приоритет статьи” можно отключить и дальше установить вручную.
- В разделе “Содержание sitemap” можно отметить то, что вы хотите использовать в карте. Опция “Include the last modification time” нужна, чтобы в sitemap отображалась дата обновления контента на странице. Напротив неё очень желательно поставить галочку, ведь эта информация полезна для поисковых роботов. Они любят, когда контент регулярно обновляется.
- “Excluded Items” нужен для того, чтобы исключить то, что вы не хотите отображать в sitemap, а следовательно и в поисковой выдаче.
- Раздел “Change Frequencies” нужен для того, чтобы дать поисковикам понять, с какой периодичностью нужно индексировать те или иные URL. Скорее всего, это не сработает, ведь поисковые системы сами распределяют краулинговый бюджет на разные сайты, но попытаться всё-таки стоит.

- В “Приоритетах” можно указать приоритетность видов страниц и таким образом показать поисковой системе, какие из них более важные. Например, для главной можно установить самый большой приоритет — 1, а для страницы с контактами — 0,7. Самый маленький приоритет — 0,1. В идеале при индексировании поисковые роботы должны отталкиваться от этой информации, чтобы знать, чему стоит уделить внимание в первую очередь.
Теперь изменения можно просто сохранить, а ссылку на файл добавить в Вебмастер и Google Search Console. Об этом мы расскажем дальше.
С помощью SEO-инструментов
Создать карту сайта также можно в популярных сервисах для работы с SEO-оптимизацией, где помимо этого есть много других полезных функций. Один из таких сервисов — Screaming Frog SEO Spider. Для этого там есть специальная вкладка “Sitemaps”.
На вкладке “Pages” можно выбрать страницы, которые вы хотите включить в sitemap. По умолчанию галочка стоит только напротив страниц с кодом ответа 200 (успешное соединение). Но если вам нужно включить какие-то ещё страницы, вы можете их отметить.
Но если вам нужно включить какие-то ещё страницы, вы можете их отметить.
В нижней части указаны разные коды ответа сервера и то, что заблокировано в файле robots.txt. А вот что находится в верхней:
- Noindex page — всё, что заблокировано тегом noindex;
- Canonicalised — страницы, у которых канонический URL отличается от основного;
- Paginated URLs — страницы пагинации, то есть те, где большой массив данных разделён на отдельные части. Например, такое часто используется в каталогах интернет-магазинов;
- PDFs — это PDF-файлы.
Вкладка “Last modified” нужна, чтобы показать поисковой системе, когда sitemap была обновлена в последний раз. Это необязательная опция, поэтому вы спокойно можете убрать галочку. Но если всё-таки хотите указать дату, есть возможность выбрать формат её отображения из двух вариантов: либо ту, что указана на сервере, либо ту, что вы зададите вручную.
На вкладке “Priority” выбираем приоритетность URL. Как мы уже говорили, она может быть указана в рамках от 0,1 до 1. Приоритет можно установить для разной глубины вложенности. Нулевой уровень — это главная страница.
Как мы уже говорили, она может быть указана в рамках от 0,1 до 1. Приоритет можно установить для разной глубины вложенности. Нулевой уровень — это главная страница.
“Change frequency” позволяет показать поисковой системе, как часто меняется контент на ваших страницах, а значит, как часто их стоит индексировать. Опять же, поисковики могут не среагировать на это, поэтому изменения на вкладке необязательны. Если вы выберете “Calculate from Last Modified Header”, то для всех страниц, которые изменялись за последние 24 часа будет проставлена частота обновления “ежедневно”, а для всех остальных “ежемесячно”. Если выбрать “Use crawl depth settings”, то для каждого уровня вложенности можно самостоятельно задать частоту.
Вкладка “Images” даёт возможность включать в карту своего сайта изображения. Но sitemap для картинок можно сделать и отдельно от основной.
Последняя вкладка — “Hreflang”. Если этот атрибут установлен на сайте, то его можно добавить и в sitemap.
Всё готово. Теперь можно нажать “Export” и сохранить файл себе на компьютер. После этого его нужно будет добавить на сервер, о чём мы расскажем дальше.
Как добавить sitemap на сайт?
Если карта сделана с использованием сторонних сервисов, то её ещё нужно как-то добавить на ресурс. Как мы уже говорили, находиться она должна в корневой папке сайта. Чтобы туда попасть, вам понадобится доступ к хостингу. По итогу после загрузки sitemap.xml у вас должна получится ссылка примерно такого вида: site.ru/sitemap.xml.
Помимо этого важно также прописать адрес карты в файле robots.txt. Для этого открываем его и в самый конец добавляем такую директиву:
Sitemap: https://site.ru/sitemap.xml
И последнее, что нужно сделать — добавить карту в вебмастерские Яндекса и Google.
Яндекс.Вебмастер
Перед тем, как загрузить сюда свою карту, её сначала лучше проверить. Для этого в Вебмастере есть специальный инструмент — “Анализ файлов Sitemap”. Найти его можно в разделе “Инструменты”.
Для этого в Вебмастере есть специальный инструмент — “Анализ файлов Sitemap”. Найти его можно в разделе “Инструменты”.
Вставьте в поле текст карты, файл или ссылку на неё и нажмите “Проверить”. Если сервис покажет, что у вас есть какие-то ошибки, лучше сразу их исправить. Если всё впорядке, загружаем карту.
Добавить её можно в разделе “Индексирование” в специальный блок “Файлы Sitemap”. После этого нужно подождать пока система обработает ваш файл. Если всё пройдёт хорошо, вы увидите статус “ОК”. В других случаях могут появиться статусы “Редирект”, “Ошибка” или “Не проиндексирован”. В инструкции Яндекса можно почитать, как всё это исправить.
Google Search Console
В Search Console инструмент для добавления карты находится в разделе “Индекс” — “Файлы Sitemap”. Здесь всё так же: добавляем файл, ждём какое-то время и радуемся, когда в статусе видим “Успешно”. Если что-то пошло не так, можно посмотреть отчёт, где будут описаны ошибки.
Выводы
Какой же метод создания sitemap.xml выбрать? Конечно, всё зависит от многих параметров:
- Размера сайта;
- Его устройства;
- Частоты обновления контента;
- Ваших личных предпочтений и т.д.
Но если ваш ресурс сделан на CMS, то мы рекомендуем и sitemap сделать именно там. Вот почему это удобно:
- У вас нет ограничений по количеству URL;
- Не нужно платить дополнительные деньги за сторонние сервисы;
- Можно подключить автоматическое обновление карты;
- Не нужно дополнительно добавлять карту на сайт, сервер и в robots.txt.
Если же ваш ресурс сделан не на CMS, то можно выбрать любой другой вариант. У каждого из них есть свои плюсы и минусы.
Карта сайта | Webflow University
Создайте и отправьте карту сайта для своего проекта Webflow — за 2 шага.
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия! Клонировать этот проект Карта сайта в формате XML показывает поисковым роботам Google, как и где сканировать ваш сайт. Они расположены на корневом уровне вашего сайта: ваш-сайт.com/sitemap.xml .
Скоро будет обновленная версия! Клонировать этот проект Карта сайта в формате XML показывает поисковым роботам Google, как и где сканировать ваш сайт. Они расположены на корневом уровне вашего сайта: ваш-сайт.com/sitemap.xml .
Получите 13 полезных советов по поисковой оптимизации сайта! Прочтите SEO и Webflow: основное руководство
В этом уроке
Создание и отправка карты сайта для вашего проекта Webflow проста и выполняется в два этапа:
- Создание карты сайта
- Отправка карты сайта в Google
Создание карты сайта
Вы можете включить автоматическое создание карты сайта каждого проекта в Настройки проекта этого проекта. Настройка находится в Настройки проекта → SEO вкладка → раздел Карта сайта . Обязательно сохраните изменения и опубликуйте свой сайт.
Как только вы это сделаете, Webflow автоматически сгенерирует sitemap. xml этого проекта и обновит его каждый раз, когда вы публикуете свой сайт.
xml этого проекта и обновит его каждый раз, когда вы публикуете свой сайт.
Пользовательская карта сайта
Если вы предпочитаете написать свой собственный файл sitemap.xml, вы можете добавить его в свой проект Webflow.
- Отключить автоматическую карту . вашу карту сайта в Google
Теперь одного создания карты сайта недостаточно. Вам нужно будет сообщить Google о своей карте сайта, и вы можете сделать это одним из двух способов:
- Добавьте свою карту сайта в файл robots.txt вашего сайта (только если вы отключили автоматическое создание карты сайта Webflow)
- Отправьте карту сайта с помощью инструментов Search Console
Полезно знать
- Google может автоматически найти ваш веб-сайт по ссылке на другом сайте, но подтверждение права собственности, отправка карты сайта и запрос Google на индексацию вашего сайта помогут вам в гугле быстрее.
Добавьте карту сайта в файл robots.
 txt вашего сайта.
txt вашего сайта.Если вы используете пользовательскую карту сайта и отключили автоматическое создание карты сайта Webflow, вы можете сообщить Google о своей карте сайта, не выходя из удобной панели инструментов Webflow. Просто введите путь к карте сайта в файле robots.txt, который находится прямо над настройками карты сайта в разделе 9.0011 Настройки проекта > SEO
в разделе Индексирование .- Карта сайта: https:// your-site.com /sitemap.xml
Не забудьте заменить your-site.com на фактический домен, на котором опубликован ваш сайт.
Примечание: Не вводите ссылку на карту сайта в поле robots.text, если вы используете автоматически сгенерированную карту сайта Webflow, иначе ваш файл robots.txt будет содержать 2 карты сайта для сканирования поисковыми системами.
Отправьте карту сайта с помощью инструментов Search Console
Независимо от того, создали ли вы пользовательскую карту сайта или используете автоматически сгенерированную карту сайта Webflow, вы можете отправить карту сайта через консоль поиска Google.
 Выберите свойство (веб-сайт), для которого вы хотите отправить карту сайта, затем введите «sitemap.xml» в поле ввода и нажмите «отправить».
Выберите свойство (веб-сайт), для которого вы хотите отправить карту сайта, затем введите «sitemap.xml» в поле ввода и нажмите «отправить». Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Откройте для себя наши курсы, связанные с этим уроком, и узнайте больше!
Перенос вашего бизнеса в онлайн
Новичок
Веб-анимация с After Effects и Lottie
Средний уровень
Стиль CSS
Средний уровень
21-дневный курс дизайна портфолио
Начинающий — Продвинутый
Что такое карта сайта? Создайте XML-карту сайта сегодня!
Мы поделились всем, что вам нужно знать о картах сайта
Работа с картами сайта заключается в том, чтобы помочь Google понять и найти ваш контент на вашем веб-сайте.
 Карта сайта — это буквально то, что подразумевается под этим словом, карта вашего веб-сайта.
Карта сайта — это буквально то, что подразумевается под этим словом, карта вашего веб-сайта.Карта сайта — это список страниц, изображений или файлов, находящихся на вашем веб-сайте. Например, на вашем веб-сайте должна быть карта сайта для всех ваших страниц, карта сайта для всех ваших изображений и карта сайта для всех ваших сообщений. Как упоминалось выше, эти списки созданы и существуют для того, чтобы упростить поиск всего разнообразного контента на вашем веб-сайте в одном месте.
Существует два типа файлов Sitemap для веб-сайтов. XML-карты сайта и HTML-карты сайта. XML расшифровывается как Extensible Markup Language, а HTML расшифровывается как Hypertext Markup Language. Карты сайта в формате XML используются для поисковой системы Google и помогают роботам Googlebot (краулерам, паукам или как бы вы их ни называли) находить весь разнообразный контент на вашем веб-сайте. Таким образом, XML-карты сайта не для всех; они скрыты от всех, кроме ботов Google.
HTML-карты сайта отличаются.
 Карта сайта HTML — это страница, которая находится на вашем веб-сайте и содержит весь контент вашего веб-сайта в иерархической форме. В настоящее время люди не используют HTML-карты сайта, как раньше, поскольку веб-сайты сегодня очень современны и просты в навигации. Когда нужны были карты сайта в формате HTML, на веб-сайтах не было меню и панелей навигации, как сегодня; переход к карте сайта HTML был самым быстрым способом найти страницу на веб-сайте.
Карта сайта HTML — это страница, которая находится на вашем веб-сайте и содержит весь контент вашего веб-сайта в иерархической форме. В настоящее время люди не используют HTML-карты сайта, как раньше, поскольку веб-сайты сегодня очень современны и просты в навигации. Когда нужны были карты сайта в формате HTML, на веб-сайтах не было меню и панелей навигации, как сегодня; переход к карте сайта HTML был самым быстрым способом найти страницу на веб-сайте.Выбрать план хостинга
На этой странице
- Что такое XML-карта сайта?
- Нужна ли карта сайта для сайта?
- Как создать карту сайта?
Как упоминалось ранее, карта сайта XML представляет собой список страниц, изображений, сообщений и т. д. на вашем веб-сайте на языке XML. XML-карта сайта похожа на инструкцию, в которой роботы Google сканируют и индексируют все страницы, которые вам нужны, и не индексируют те страницы, которые вам не нужны.
 Список содержит URL-адреса вашего веб-сайта и некоторую дополнительную информацию.
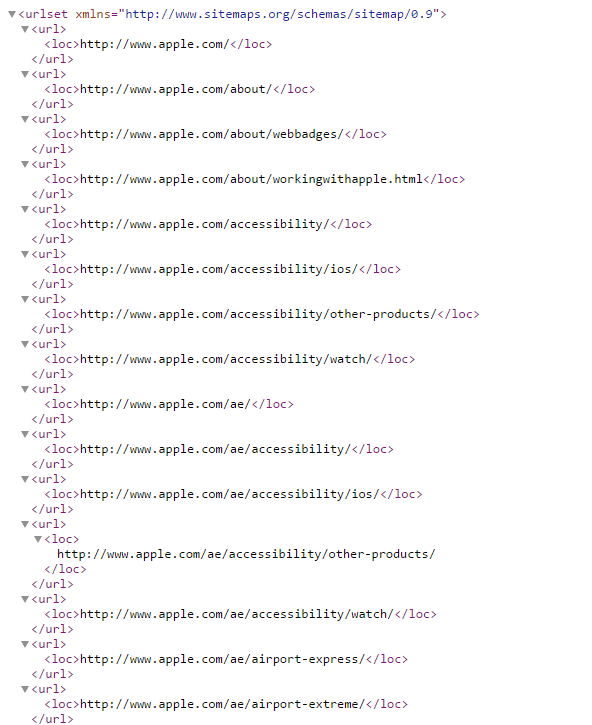
Список содержит URL-адреса вашего веб-сайта и некоторую дополнительную информацию.Пример XML-карты сайта будет выглядеть примерно так:
https://thenameofyourwebsite/sitemap.xml/
Если щелкнуть эту ссылку в XML-карте сайта, откроется список всех URL-адресов/ страницы на вашем сайте.
Дополнительная информация, включенная вместе с URL-адресами, — это количество изображений на каждой странице и время последнего редактирования страницы. Информация о том, когда ваша страница обновлялась в последний раз, имеет решающее значение для робота Google. Это связано с тем, что когда робот Googlebot просматривает ваш веб-сайт и замечает, что страница была обновлена с тех пор, как он был здесь в последний раз, он будет знать, что ему нужно просканировать и проиндексировать эту страницу еще раз.
Ваша XML-карта сайта может также содержать тег частоты, включенный в дополнительную информацию. Частотный тег указывает, сколько раз эта конкретная страница была изменена.
 Частотные теги хороши для роботов Google, чтобы знать, как часто они должны повторно посещать эту страницу и индексировать ее.
Частотные теги хороши для роботов Google, чтобы знать, как часто они должны повторно посещать эту страницу и индексировать ее.У вас также может быть тег приоритета, который показывает, в первую очередь для роботов Google, насколько важна эта конкретная страница.
Нужна ли карта сайта для сайта?Карты сайта обычно предназначены для крупных веб-сайтов или электронной коммерции. Это хороший способ для Google найти все продукты и категории, которые есть на вашем сайте. Меньшим веб-сайтам обычно не нужна карта сайта, поскольку Google может достаточно легко найти все страницы. Однако, если вы хотите повысить эффективность своей SEO-активности, вам следует создать карту сайта.
Еще одна причина, по которой вы должны иметь карту сайта на своем веб-сайте, заключается в том, что всякий раз, когда вы редактируете или изменяете свои страницы, Google получает оповещение быстрее и быстрее индексирует измененные страницы, что может привести к более быстрому повышению рейтинга.
Как создать карту сайта?
Многие системы управления контентом имеют встроенные карты сайта. Например, если вы используете WordPress, все, что вам нужно сделать, это загрузить и установить плагин, такой как плагин Yoast, для создания карты сайта веб-сайта.
Если вы разбираетесь в технологиях и создали свой веб-сайт самостоятельно, вам также необходимо создать карту сайта самостоятельно. Screaming Frog — отличный генератор карт сайта. Вы можете использовать инструмент Screaming Frog для сканирования вашего веб-сайта и создания карты сайта в формате XML. С помощью этого инструмента вы можете просканировать до 500 URL-адресов и бесплатно создать карту сайта.
Отправьте карту сайтаКогда карта сайта будет готова, перейдите в Google Search Console.



 php
php В этом случае, если у вас на сайте появятся новые страницы, их не придётся вручную добавлять в sitemap. Особенно это актуально для интернет-магазинов или блогов, где новые URL появляются регулярно. Сервис англоязычный.
В этом случае, если у вас на сайте появятся новые страницы, их не придётся вручную добавлять в sitemap. Особенно это актуально для интернет-магазинов или блогов, где новые URL появляются регулярно. Сервис англоязычный.
 txt вашего сайта.
txt вашего сайта. Выберите свойство (веб-сайт), для которого вы хотите отправить карту сайта, затем введите «sitemap.xml» в поле ввода и нажмите «отправить».
Выберите свойство (веб-сайт), для которого вы хотите отправить карту сайта, затем введите «sitemap.xml» в поле ввода и нажмите «отправить».  Карта сайта — это буквально то, что подразумевается под этим словом, карта вашего веб-сайта.
Карта сайта — это буквально то, что подразумевается под этим словом, карта вашего веб-сайта. Карта сайта HTML — это страница, которая находится на вашем веб-сайте и содержит весь контент вашего веб-сайта в иерархической форме. В настоящее время люди не используют HTML-карты сайта, как раньше, поскольку веб-сайты сегодня очень современны и просты в навигации. Когда нужны были карты сайта в формате HTML, на веб-сайтах не было меню и панелей навигации, как сегодня; переход к карте сайта HTML был самым быстрым способом найти страницу на веб-сайте.
Карта сайта HTML — это страница, которая находится на вашем веб-сайте и содержит весь контент вашего веб-сайта в иерархической форме. В настоящее время люди не используют HTML-карты сайта, как раньше, поскольку веб-сайты сегодня очень современны и просты в навигации. Когда нужны были карты сайта в формате HTML, на веб-сайтах не было меню и панелей навигации, как сегодня; переход к карте сайта HTML был самым быстрым способом найти страницу на веб-сайте. Список содержит URL-адреса вашего веб-сайта и некоторую дополнительную информацию.
Список содержит URL-адреса вашего веб-сайта и некоторую дополнительную информацию. Частотные теги хороши для роботов Google, чтобы знать, как часто они должны повторно посещать эту страницу и индексировать ее.
Частотные теги хороши для роботов Google, чтобы знать, как часто они должны повторно посещать эту страницу и индексировать ее.
