Шаблоны — Help Mail.ru. Почта
Если вы часто пишете одинаковые письма, создайте шаблон и отправляйте его каждый раз, когда это потребуется.
Создать шаблон
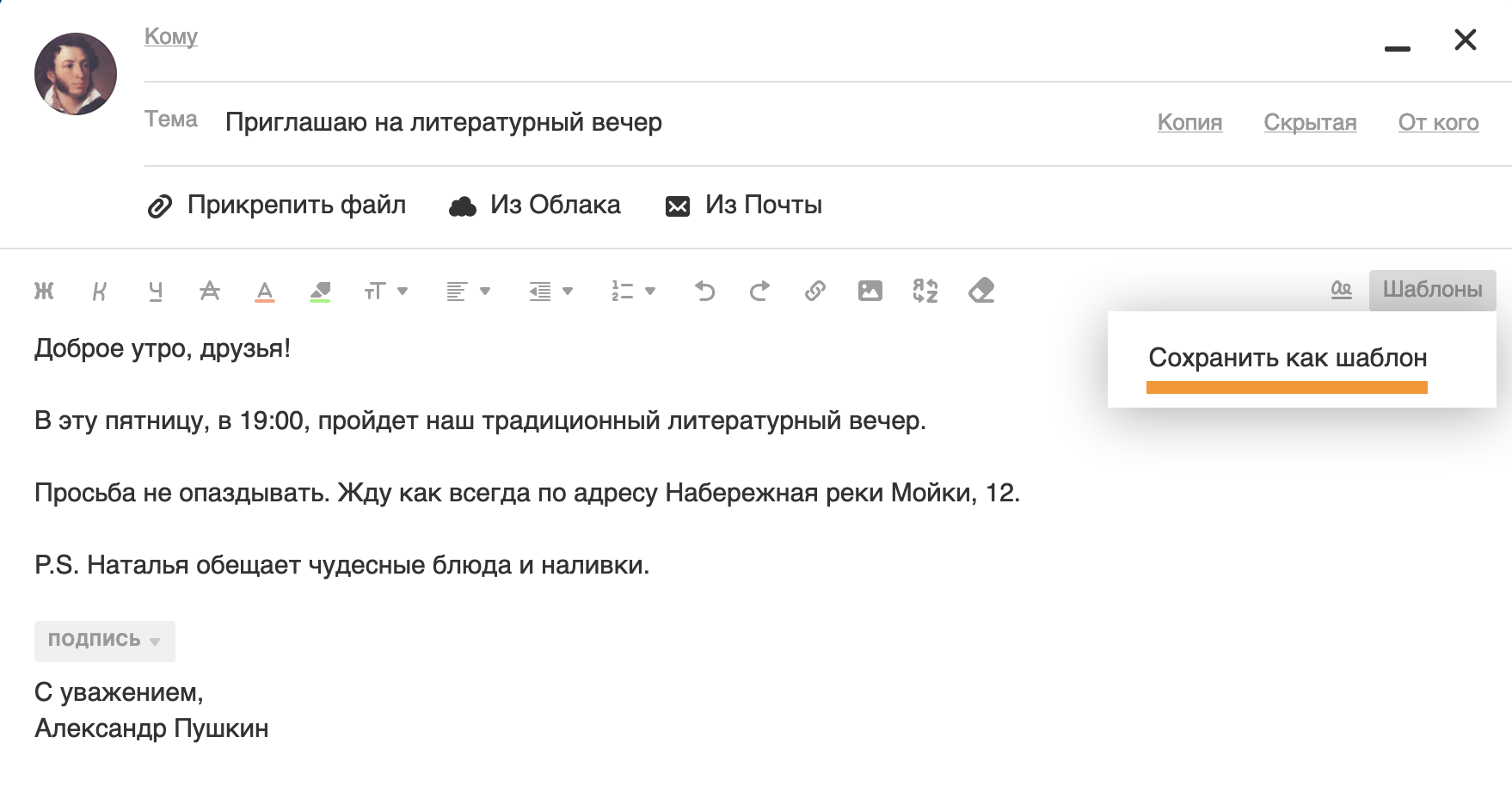
- Напишите письмо.
- Укажите тему и список отправителей, если необходимо.
- Нажмите
 .
. - Выберите «Сохранить как шаблон».

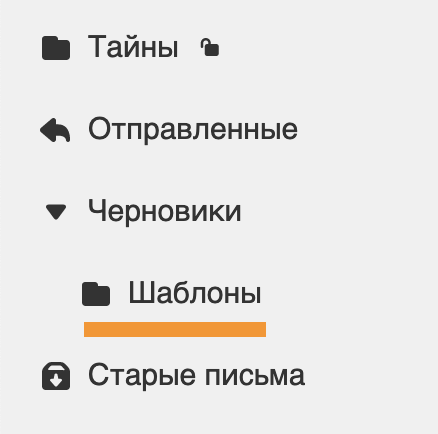
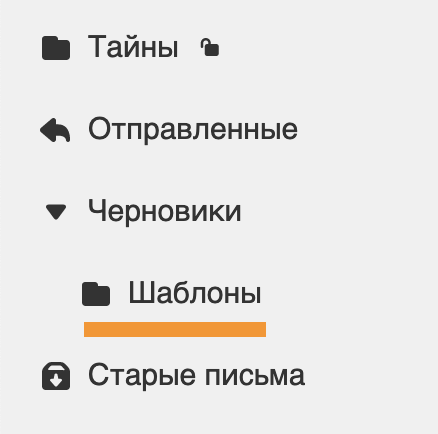
Все созданные вами шаблоны хранятся в подпапке «Шаблоны», которая создается автоматически.

Вы не можете создавать шаблоны в почте другого сервиса (Gmail, Яндекс, Yahoo), подключенной к Mail.ru.
Отредактировать шаблон
- Перейдите в папку «Шаблоны».
- Откройте письмо, которое хотите изменить.
- Отредактируйте письмо.
- Нажмите
 и выберите «Сохранить как шаблон».
и выберите «Сохранить как шаблон».
- Нажмите «Написать письмо».
- Вставьте шаблон из меню
 .
. - Отредактируйте шаблон.
- Нажмите
 и выберите «Сохранить как шаблон».
и выберите «Сохранить как шаблон».
Удалить шаблон
- Перейдите в папку «Шаблоны».
- Удалите письмо с шаблоном.

Вставить шаблон в письмо и отправить
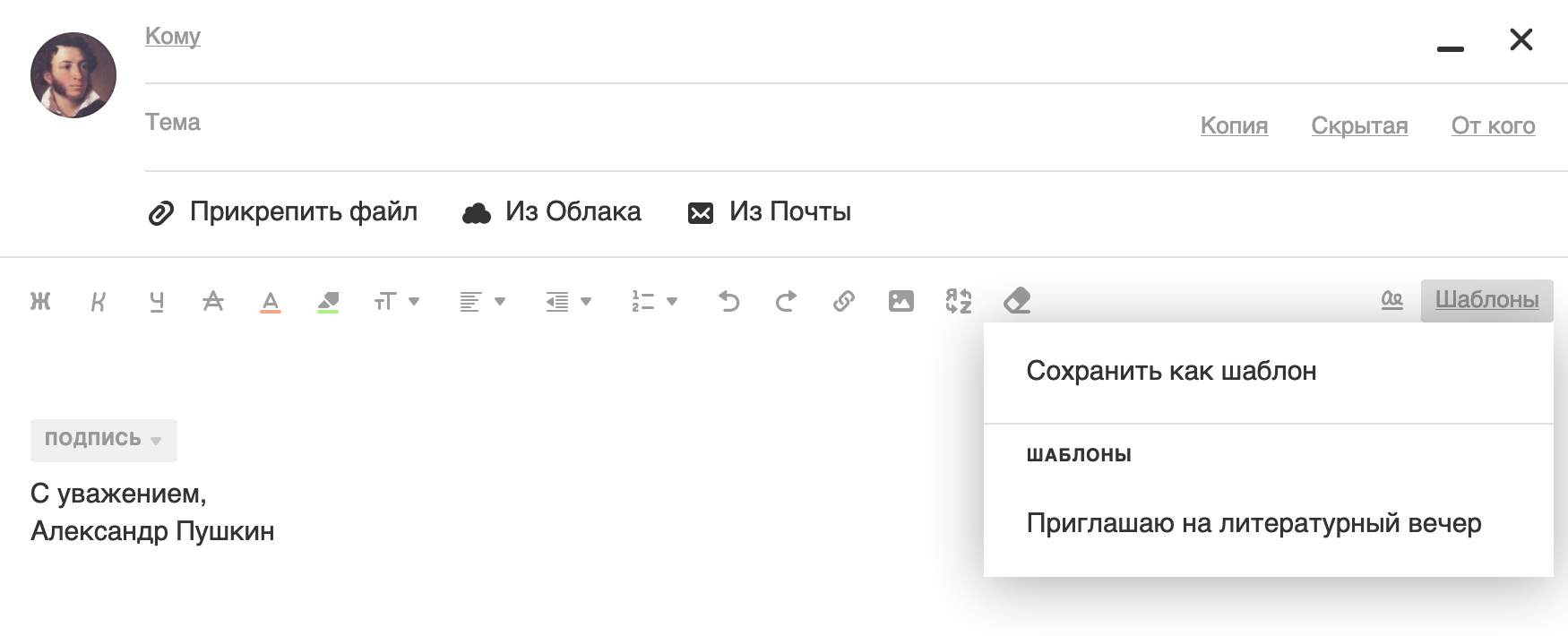
Чтобы отправить сохраненный шаблон, в окне написания письма нажмите 

Сделайте собственный шаблон письма | SendPulse Украина
Мы предлагаем 4 способа создать email шаблон бесплатно. Один из вариантов — воспользуйтесь готовыми шаблонами, разработанными нашими дизайнерами. Следуйте этой пошаговой инструкции и вы сможете создать профессиональный шаблон самостоятельно.
Четыре способа создать email шаблон
- Выбрать готовый шаблон
- Создать шаблон с помощью блочного редактора
- Работа в упрощенном редакторе (рекомендуем использовать HTML-редактор только пользователям, которые разбираются в HTML-коде)
- Импорт шаблона из файла, по ссылке и с помощью вставки кода.
После регистрации в SendPulse вы сможете легко и быстро создавать письма с помощью блочного конструктора писем.
Основные преимущества конструктора
- нужный блок или элемент макета добавляется просто перетащив его в шаблон письма с помощью мыши
- легко редактировать каждый элемент, изменяя цвет, стиль, размер и другие параметры
- вам не нужно обладать специализированными знаниями, уметь работать с html-кодом и т.п. чтобы создать эффективное письмо
Первым шагом мы предлагаем вам ознакомиться с элементами, которые можно использовать для создания письма.
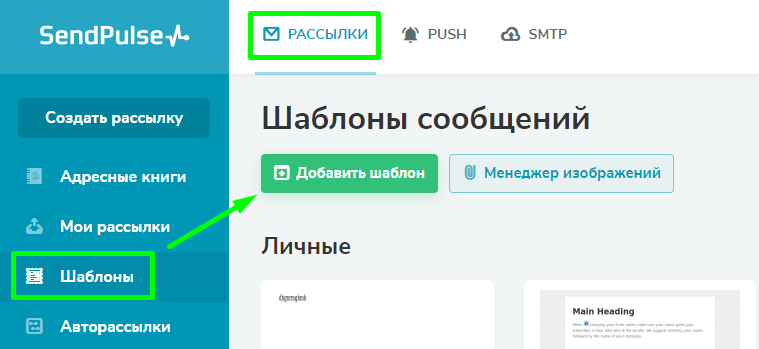
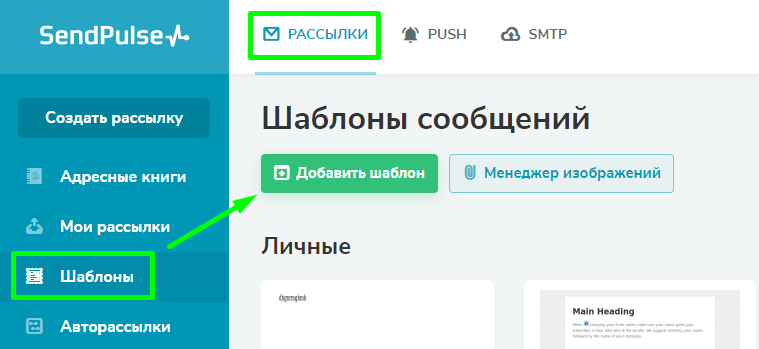
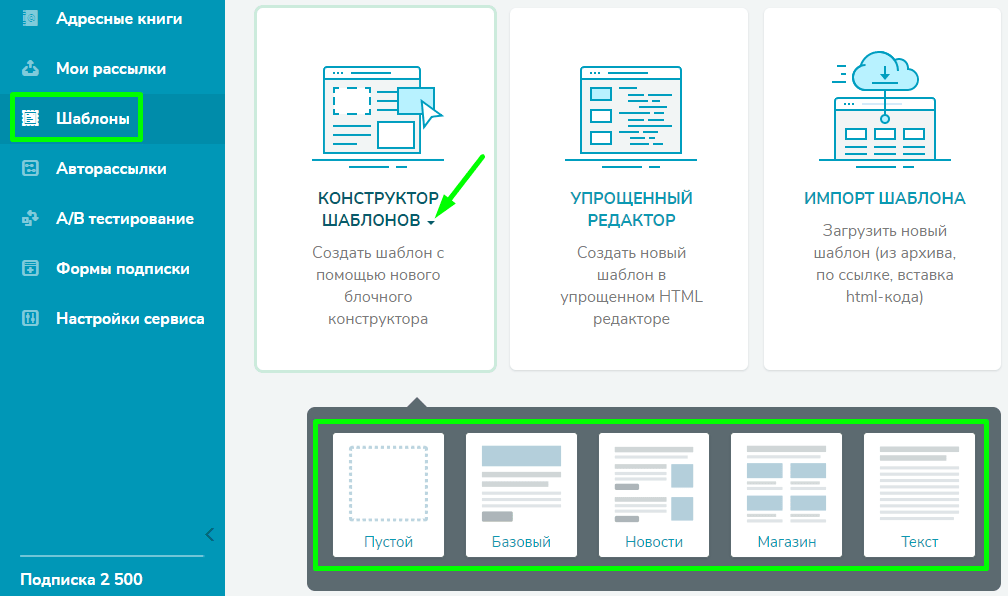
Итак, для начала переходим в меню Шаблоны сообщений — Добавить шаблон

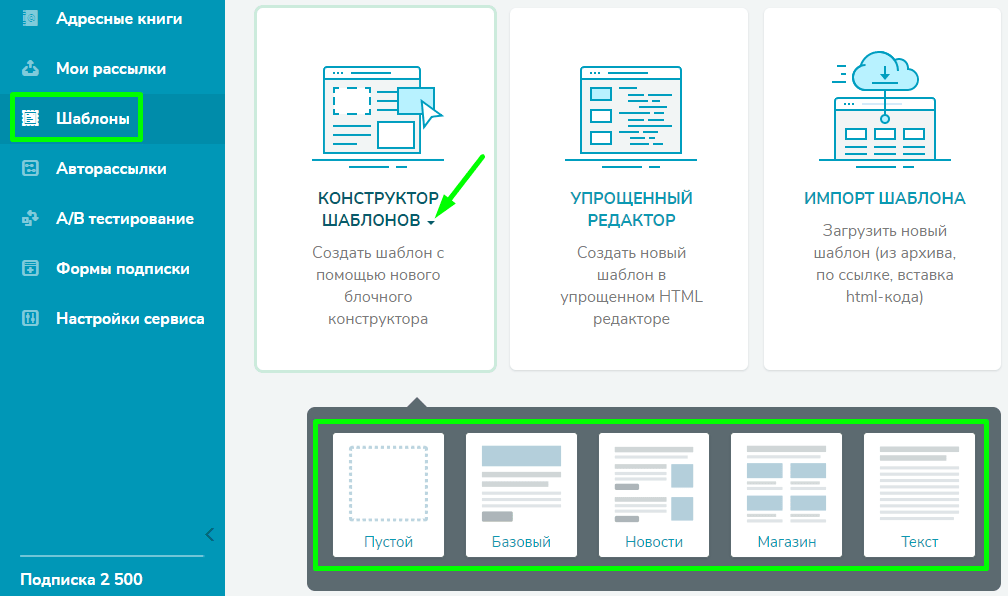
В данном случае речь идет о конструкторе шаблонов, по-этому его и выберем.
Выбор структуры шаблона
Представьте себе письмо, которое хотите отправить получателям — и выберете нужную структуру шаблона.

В примере мы остановимся на шаблоне со структурой «Новости».
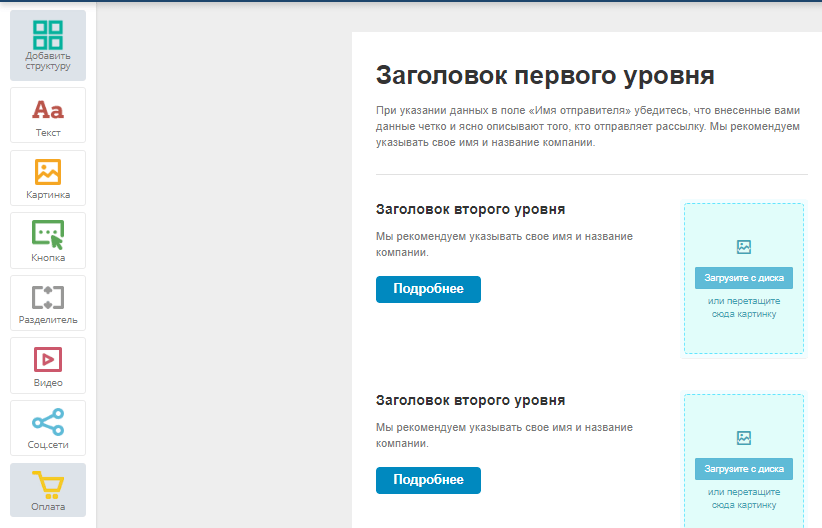
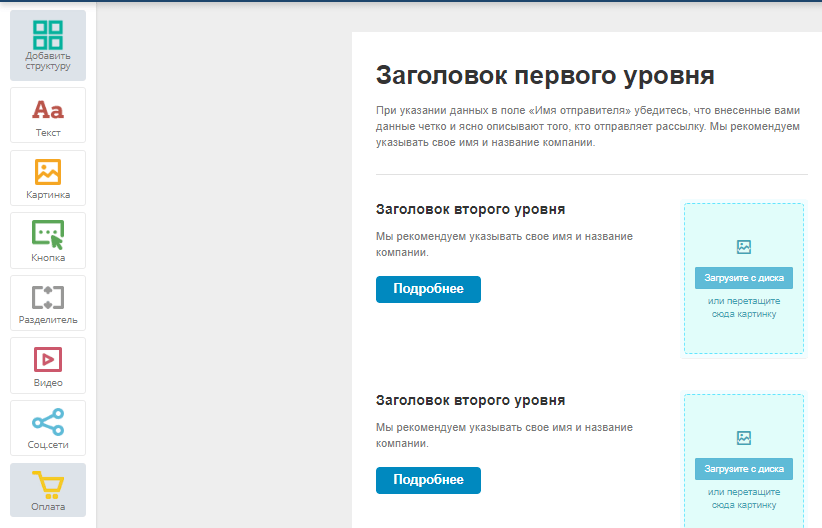
Перед вами Конструктор шаблонов.
На панели слева доступны элементы, которые можно добавлять в письмо, на панели справа – варианты редактирования выбранного элемента. По центру — изначальный шаблон, который вы и будете править, добавляя и редактируя элементы.
Рекомендуем при создании нового шаблона продвигаться от общего к частному — сначала добавлять блоки и элементы тела письма (фон), после чего уже переходить к добавлению и редактированию более мелких элементов, которые будут перекрывать фон.
Таким образом сначала вы создадите структуру письма, после чего в отдельные блоки уже можно вставлять элементы из левой панели (текст/картинка/кнопка и тд).
Для каждого елемента шаблона (картинка, текст, видео и тд) лучше создать отдельный блок структуры.
Дизайн всего письма настраивается в разделе «Тело Письма»

Группы элементов конструктора писем
Текстовые элементы
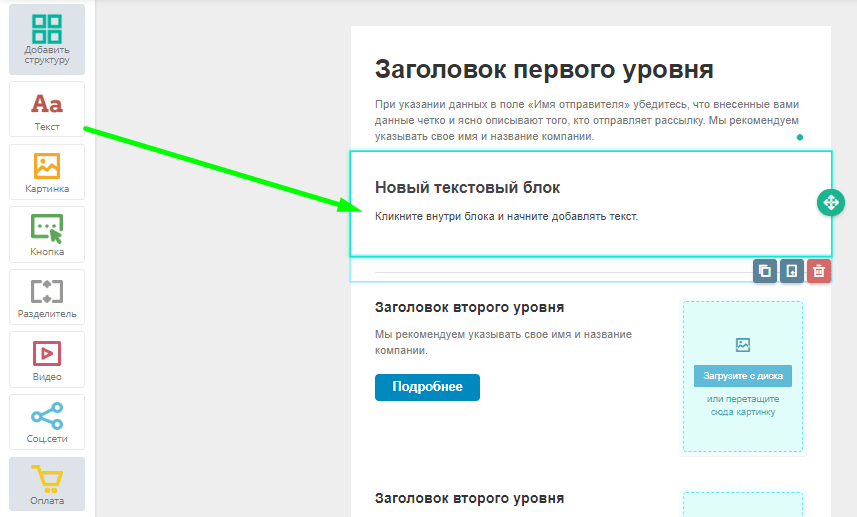
Блок с элементом “Текст”
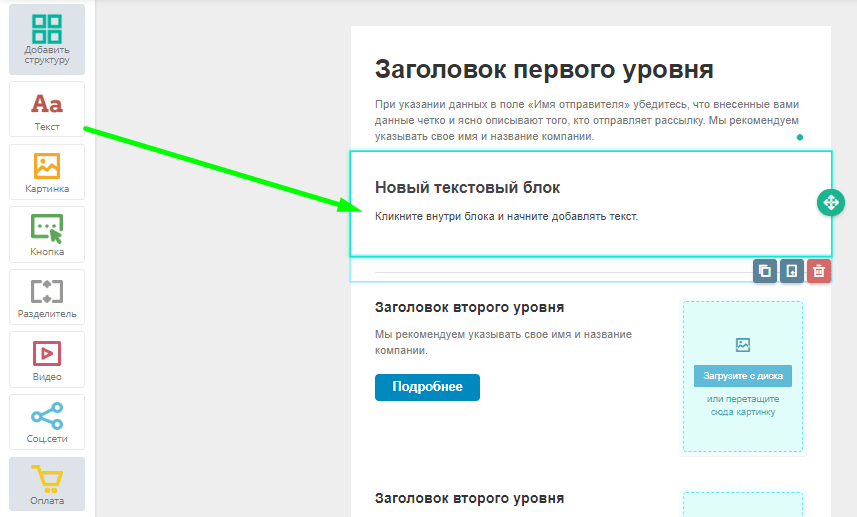
Выберите слева элемент “Текст” и перетащите его в шаблон.

В итоге вы получаете в центре — визуальное отображение текста в блоке и параметры для оформления текста справа.
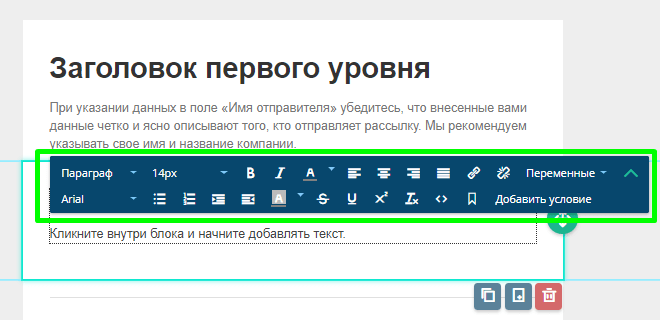
Все правки производятся в редакторе. В шаблоне можно в режиме реального времени видеть, как изменяется текст после правок. Доступные параметры для редактирования текста:
- цвет текста
- шрифт
- высота строки
- цвет фона
- внутренний отступ
- высота блока
- контур
Кроме того, в визуальном редакторе текста вы можете добавить гиперссылку, маркированный или нумерованный список, вставить переменные, якори и тд.
*Заметьте, что при увеличении внутреннего отступа в элементе шаблона, соответственно увеличится и тело всего письма.

Добавление переменных происходит внутри текстового блока – меню “Переменные” с выпадающим списком предустановленных переменных.
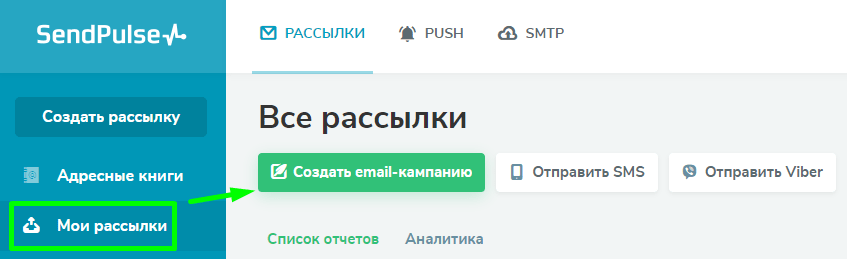
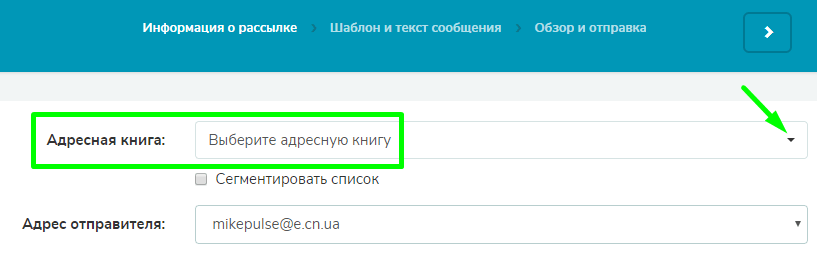
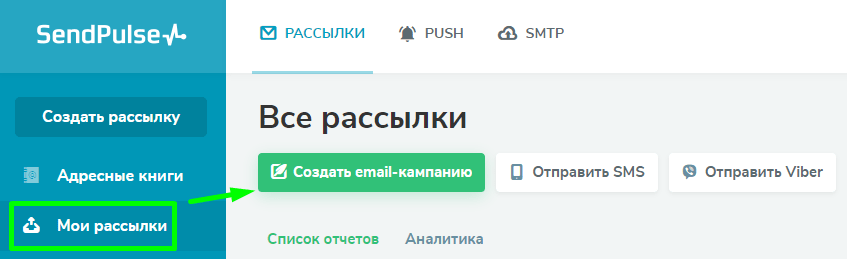
Если вы хотите использовать переменные, которые доступны для конкретной адресной книги, то сначала создайте новую рассылку в меню Мои Рассылки-Создать email-кампанию:

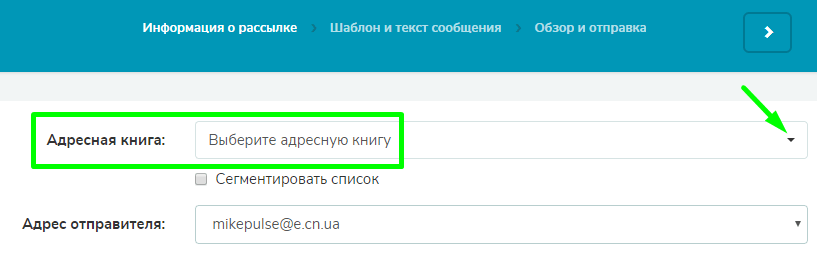
Затем укажите нужную адресную книгу, выберите нужный шаблон и затем отредактируйте его. Так к рассылке и к шаблону будет привязана определенная адресная книга и ее переменны станут доступны.

Важно! Если вы хотите добавить текст в редактор копипастом (скопировать-вставить), то рекомендуется копировать текст из простого текстового файла (.txt).
В противном случае в редактор могут подтянуться стили из вашего Word файла, что может нарушить макет.
Скопируйте текст из файла word, вставьте текст в файл txt и снова скопируйте текст уже из текстового файла перед тем, как вставить его в редактор шаблона.
Таким образом перенесется лишь текст без дополнительных стилей, а стили, цвет шрифта и прочие ньюансы можно будет настроить непосредственно в редакторе шаблона.
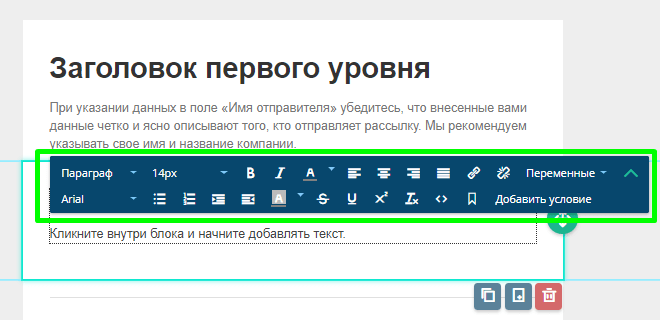
При работе с текстом вы можете: выбрать стиль параграфа, шрифт, его размер, полужирный текст, курсив, выделить другим цветом отдельное слово, добавить список, отступ.
Отдельные параметры есть и для редактирования блока: цвет фона и отступ от краев (равноценный отступ текста от краев блока: сверху, снизу, слева и справа).
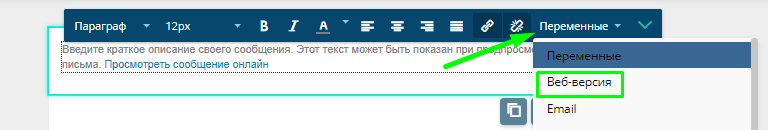
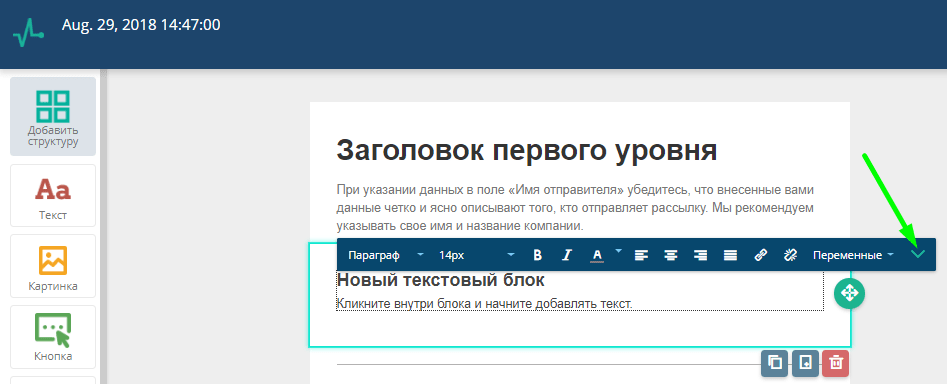
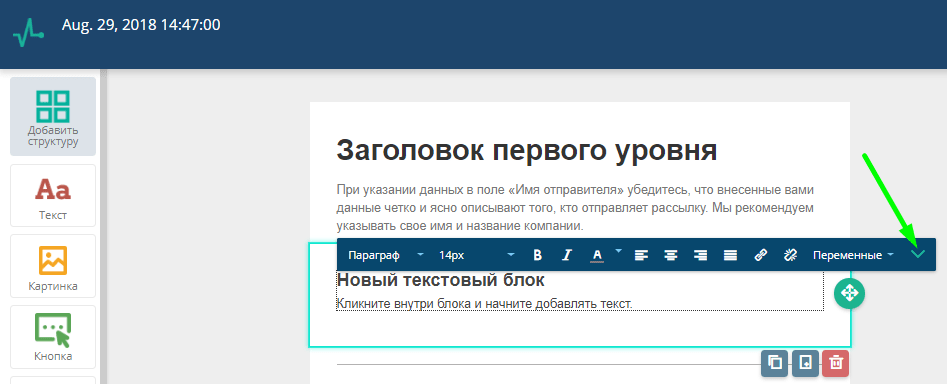
Кликните по стрелочке справа от выбора переменных чтобы открыть выпадающее меню, где спрятаны некоторые опции редактирования текстового блока:


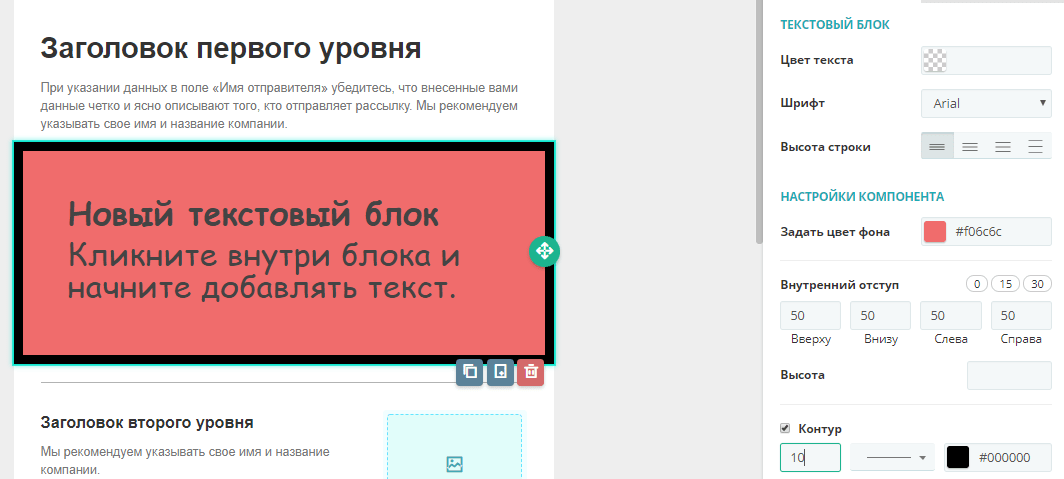
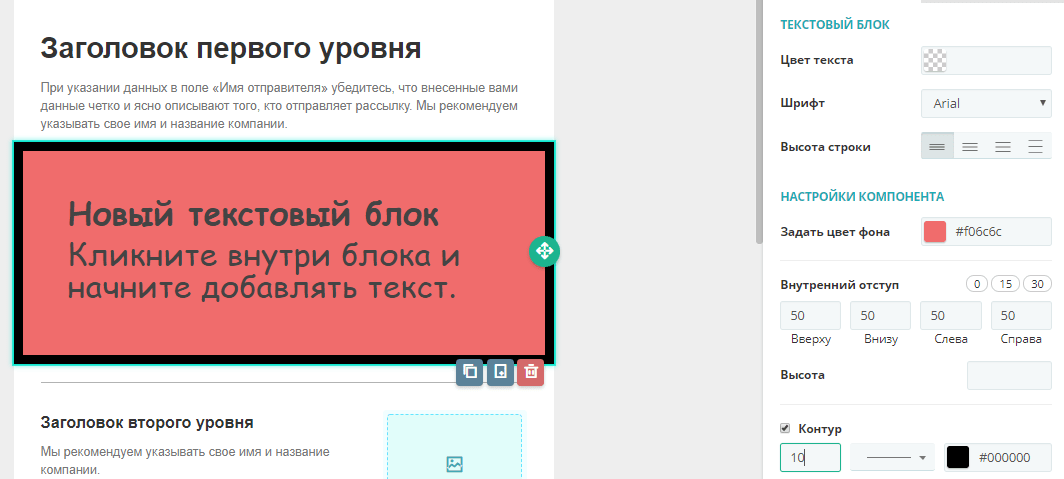
Изменим размер и стиль шрифта, добавим фоновый цвет для блока, контур и установим отступ от всех краев 50px. Результат будет вот такой:

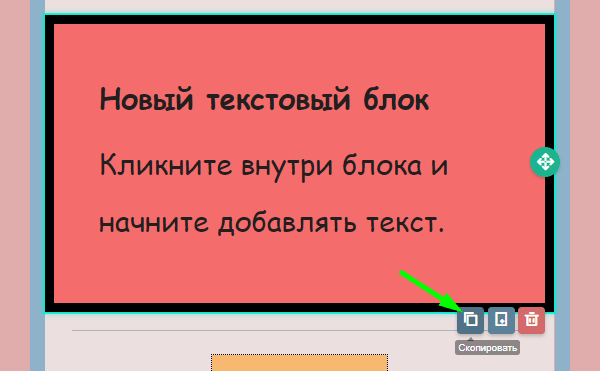
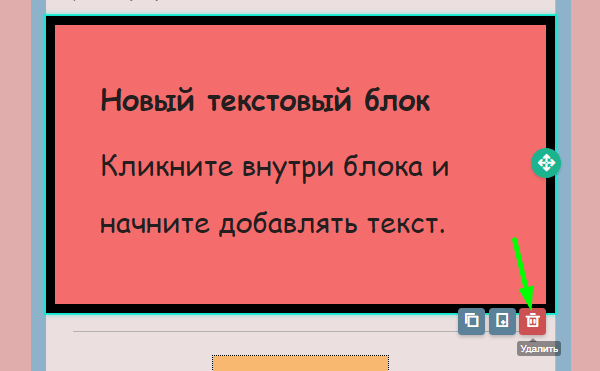
Этот текстовый блок, как и любой блок в шаблоне, можно скопировать,

удалить

или перемеcтить в другое место шаблона.
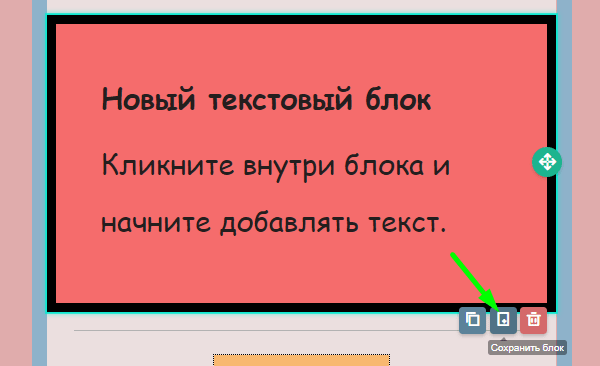
*Сохранить блок шаблона можно так:
Кликните по нужному блоку и в нижней его части выберите Сохранить блок

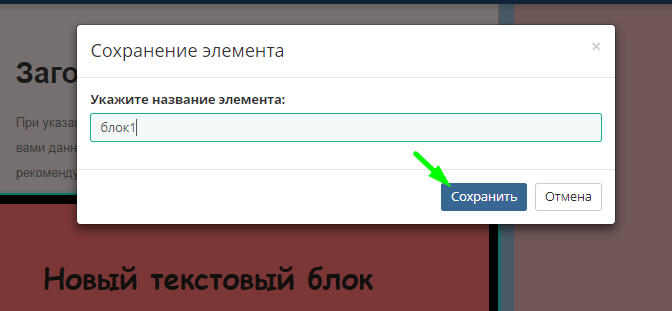
Придумайте название для этого блока и нажмите Сохранить

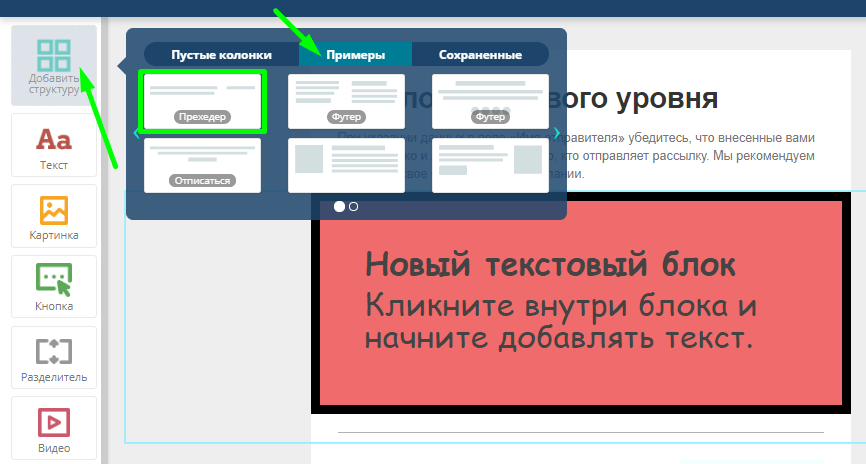
Выбрать блок из сохраненных можно в меню Добавить структуру-Сохраненные в конструкторе шаблона

Структура с элементом “Прехедер”
Прехедер – это текст, который виден подписчикам в почтовом клиенте сразу после темы.
Выбираем нужный элемент в конструкторе (находится в

По умолчанию блок “Прехедер” состоит из двух элементов в двух колонках:
- непосредственно прехедер
- веб-версия письма — также ссылку на веб-версию письма можно добавить через меню “Переменные” кликнув на прехедер

Чтобы начать редактировать элемент, просто кликните на нем левой кнопкой мыши
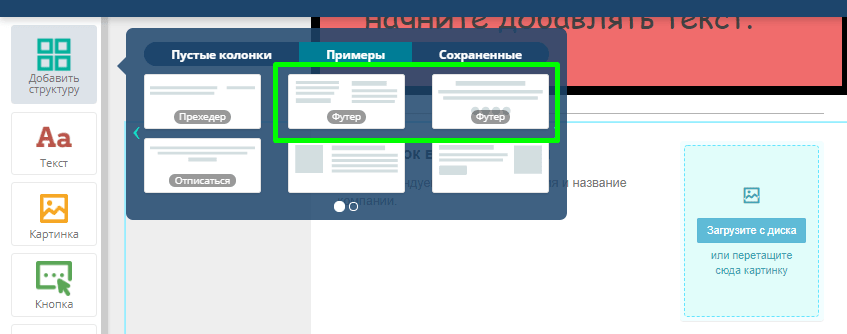
Структура с элементом “Футер”
Футер – это то, чем заканчивается письмо – блок с контактами компании (адрес, телефон, сайт) и другой полезной для подписчиков информацией.
Добавьте футер в шаблон, измените текст и установите параметры блока.

Вы можете выбрать внешний вид футера: будет ли он сплошным или разделенный на две колонки.
Как и в любом другом блоке, в футере вы можете изменить текст, добавить данные своей компании и задать фоновый цвет блока вцелом.

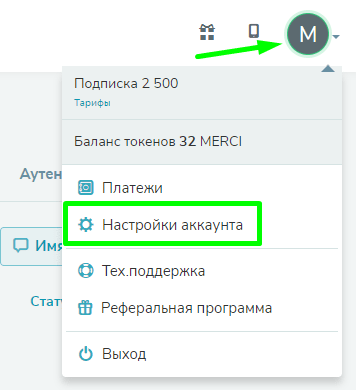
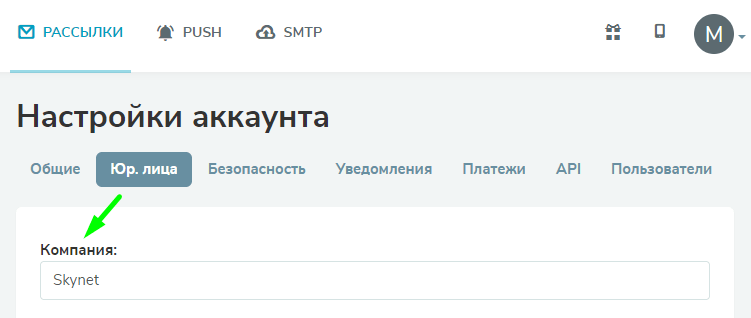
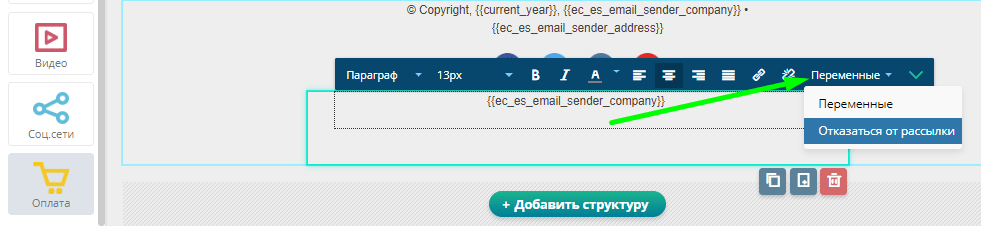
Обратите внимание на переменную {{ec_es_email_sender_company}} в футере — в нее из настроек аккаунта подставляется название компании отправителя из меню Настройки аккаунта-Юр. лица-Компания

Укажите имя компании тут:

Блок с элементом “Ссылка отписки”
По умолчанию ссылка отписки добавляется в каждое письмо автоматически, но вы можете использовать свою ссылку.
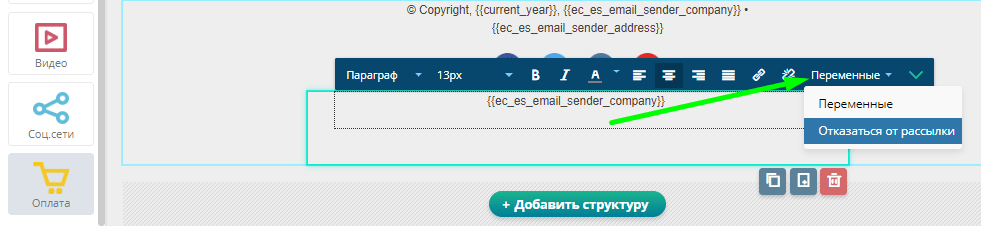
Элемент “Отказаться от рассылки” находится в выпадающем меню «Переменные».
Вставить ссылку отписки можно в любой блок письма.

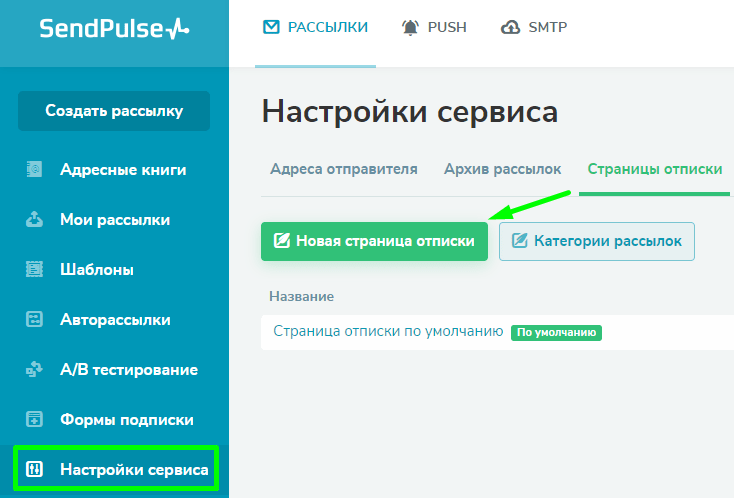
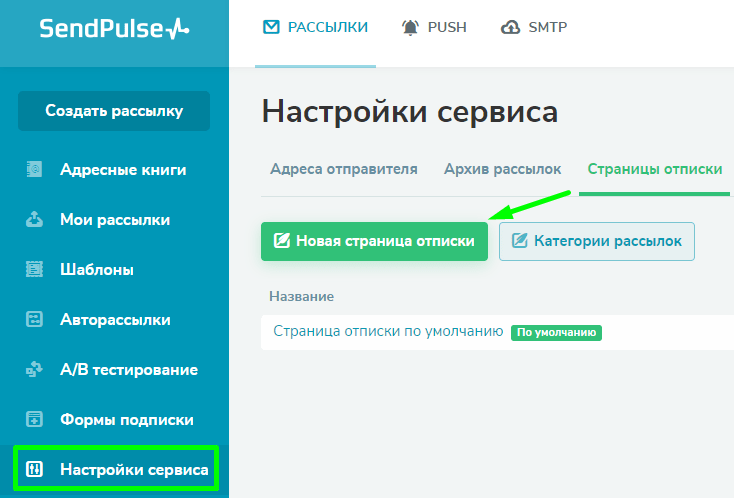
Важно! Чтобы использовать свою ссылку отписки в письме, её нужно заранее создать в меню “Рассылки-Настройки сервиса-Страницы отписки”.

Подробнее о кастомизации отписки узнайте из этой статьи.
Если вы не создавали ссылку отписки, тогда в шаблон добавится стандартная ссылка отписки “Отказаться от рассылки”. Что касается параметров редактирования, в этом блоке вы можете изменить:
- цвет (блока и текста)
- шрифт (стиль, размер и начертание)
- положение текста (выравнивание: слева, справа, по центру)
- отступ текста от краёв блока
- высоту строки
Изображения
Блок с элементом “Картинка”
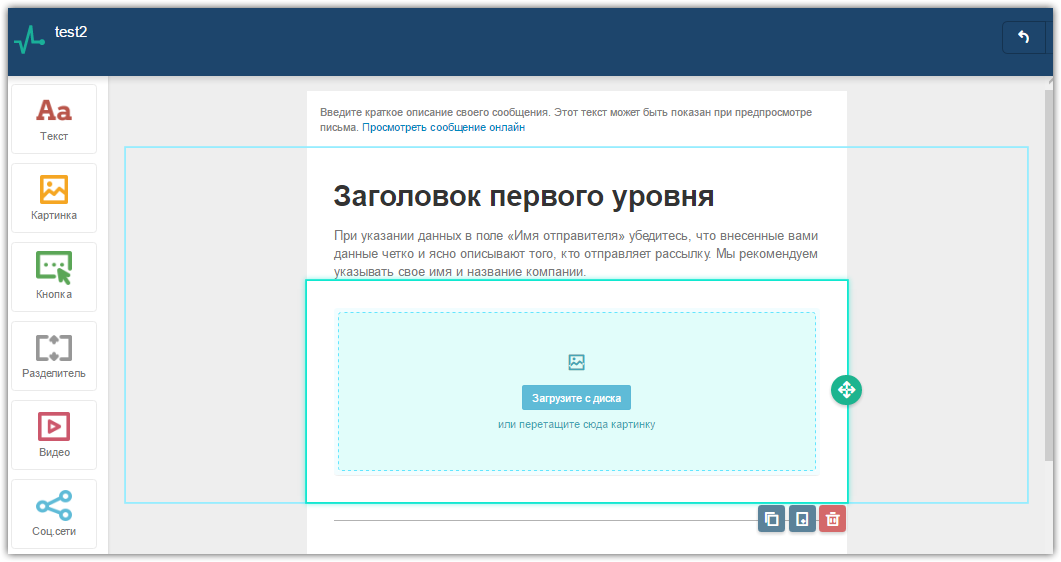
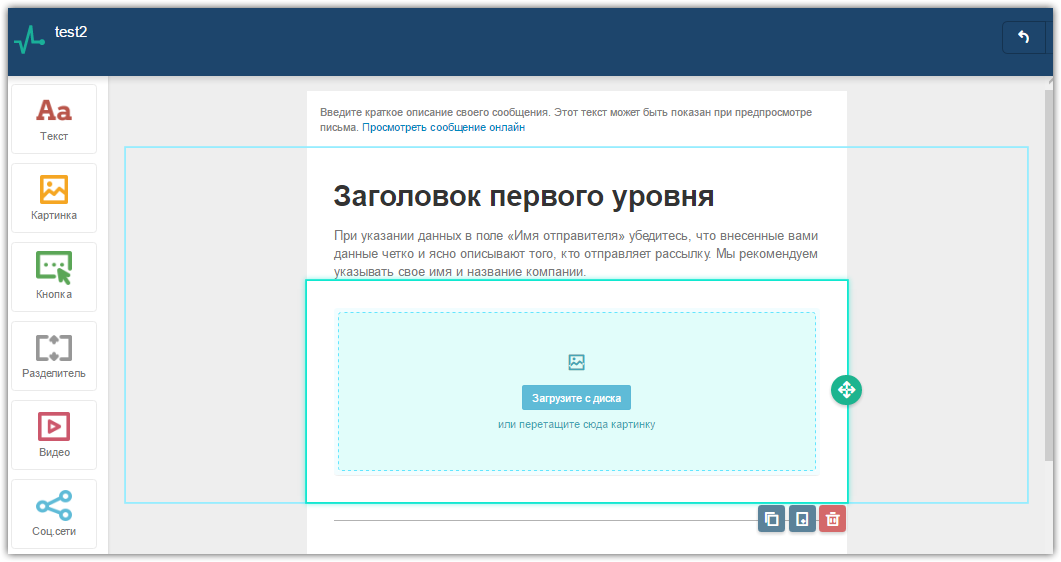
В левом меню выберите блок “Картинка” и перетащите его с помощью мыши в шаблон письма.

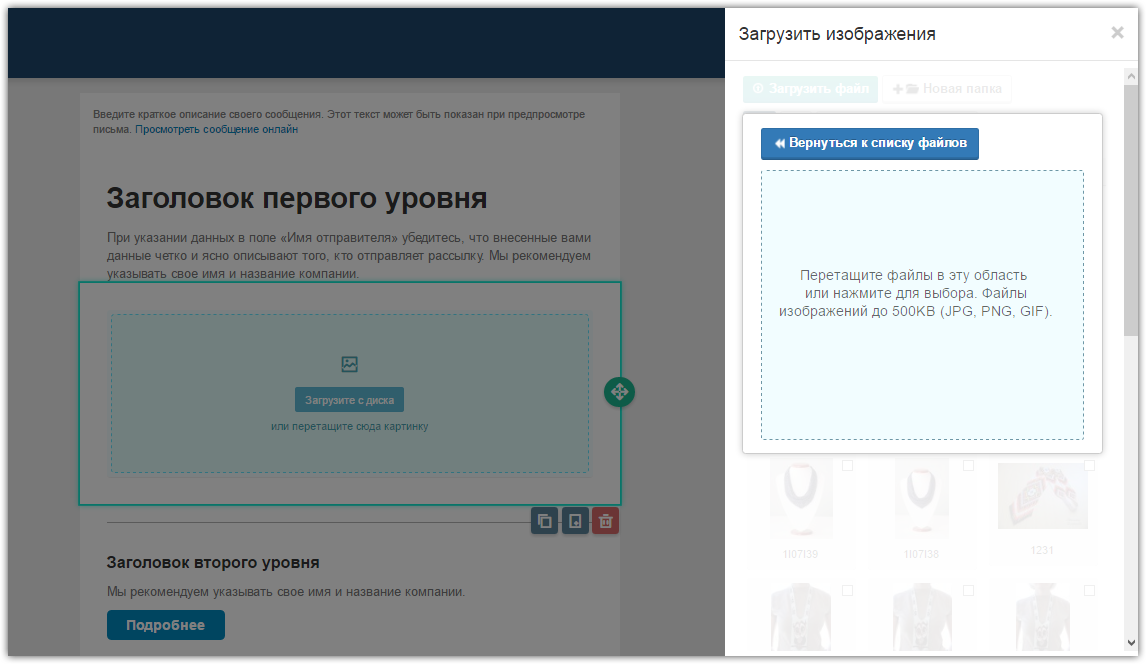
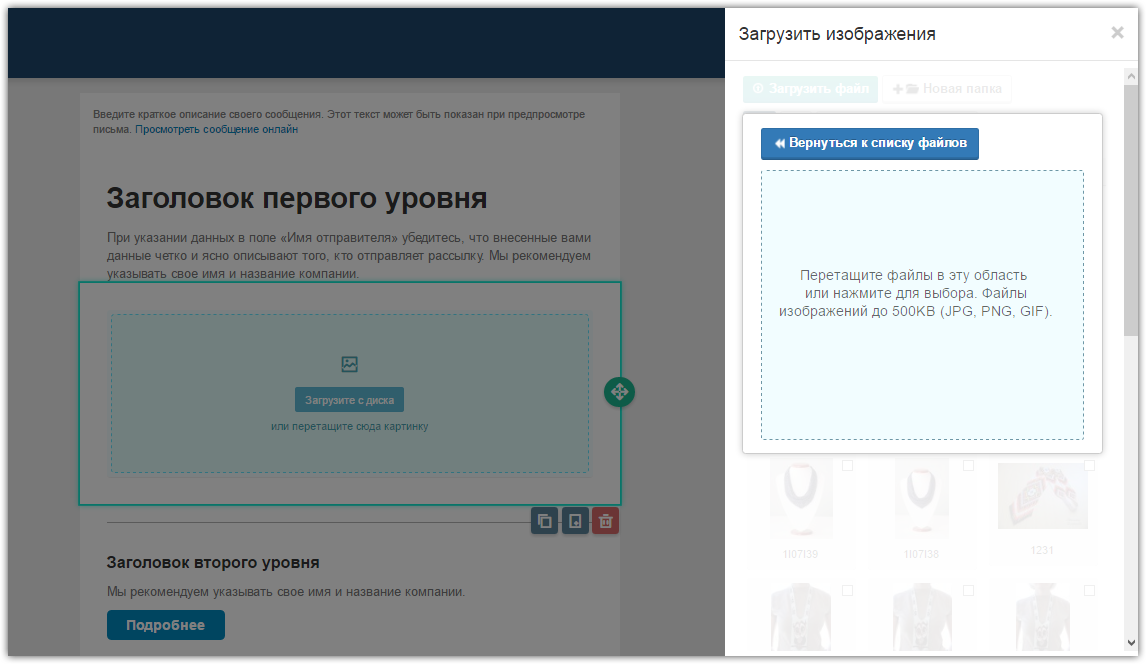
Изображение можно добавить двумя способами: загрузить с компьютера или выбрать из картинок, которые вы ранее загружали в email сервис.

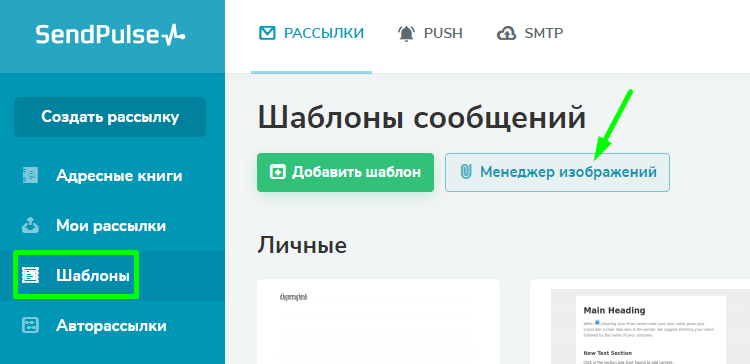
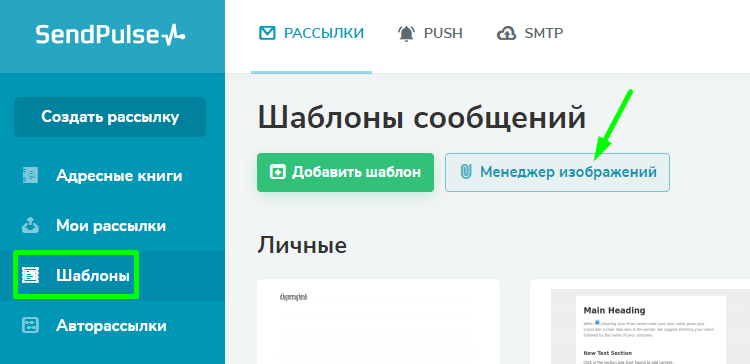
Изображения, ранее загруженные в email-сервис, хранятся в Менеджере Изображений, который находится в меню Рассылки-Шаблоны сообщений:

После загрузки (или выбора в галерее), изображение появится в шаблоне.
Параметры каждого изображения могут быть изменены:
Подпись картинки (Альтернативный текст)
Бывают случаи, когда почтовый клиент не отображает картинки в вашем письме рассылки. Тогда на месте изображения и будет показана указанная вами подпись картинки (альтернативный текст).
Если подписи к картинке нет, отобразится название файла — непонятное для получателя и подозрительное для спам-фильтров.
Поэтому мы рекомендуем для каждой картинки указывать понятную подпись.

Ширина изображения
Каждое изображение, добавленное в шаблон письма, изначально имеет размер 100%.
Можно уменьшать его, изменять размер от 100% до 10%.
Выравнивание
Под выравниванием подразумевается расположение картинки относительно краев блока, в котором она находится.
Картинку можно выровнять по левому краю, по правому краю и по центру.
Отступ от края
Значение этого параметра – равномерный отступ изображения от краев блока: сверху, снизу, справа и слева.
Задать цвет фона
Этот параметр задает фоновый цвет для блока, в котором находится изображение.
Контур
Хотите, чтобы изображение обрамлялось рамкой? Поставьте галочку на «Контур», а затем укажите цвет, тип и ширину рамки. Кликните по свободному полю и изменения сразу же отобразятся в шаблоне.
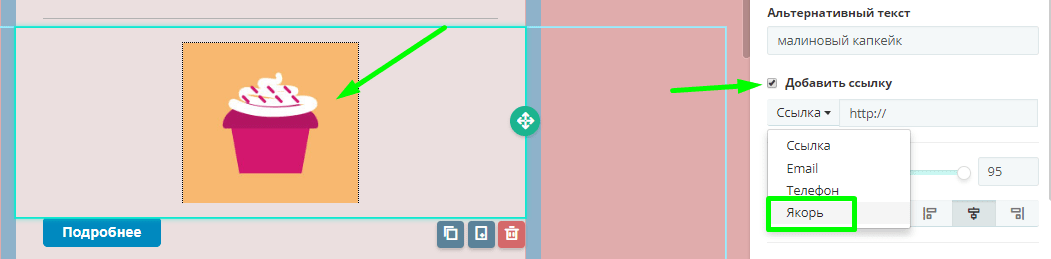
Ссылка
Используйте эту опцию чтобы добавить в картинку гиперссылку.
Также можно вместо гиперссылки указать якорь, контактный номер телефона или имейл-адрес.
Якорь используется для того, чтобы кликнув по нему, клиент переходил в закрепленную якорем текстовую часть письма.
Как это можно сделать:
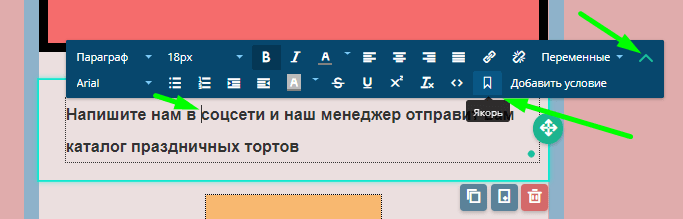
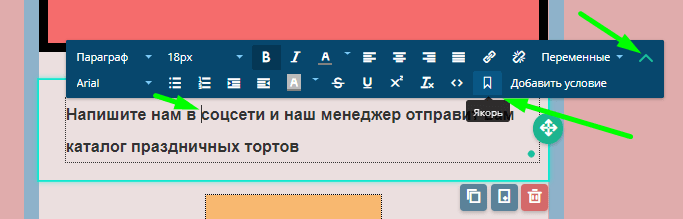
Переместите курсор в место, куда будет установлен якорь, убедитесь, что нижняя часть текстового меню развернута и кликните по значку якоря (в указанном курсором месте появится маленький значок якоря)

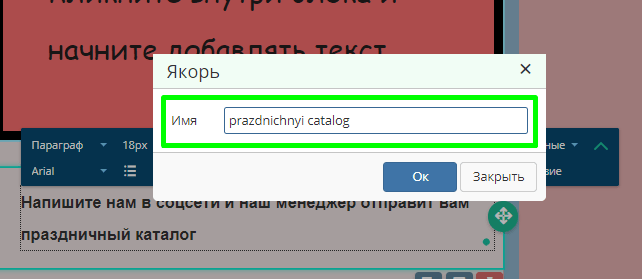
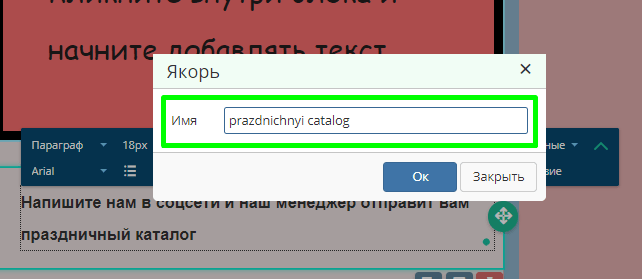
Теперь укажите имя для якоря (используйте латиницу) — для идентификации якоря на следующем шаге

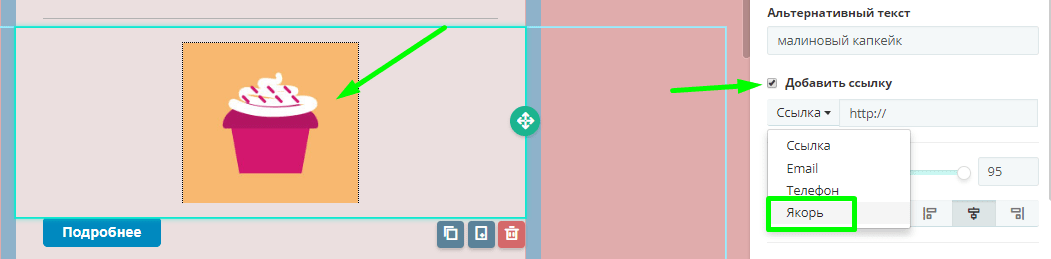
Теперь перейдите к картинке, клик по которой перенесет читателя к месту якоря и укажите Добавить ссылку-Якорь

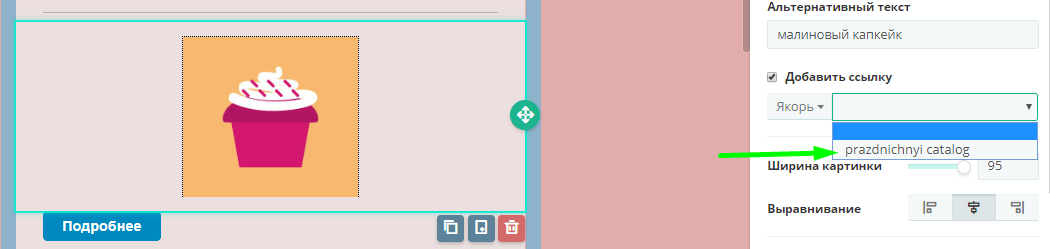
Теперь выберите нужный якорь из выпадающего списка

Если прикрепить номера телефона, то, кликнув по этому изображению в полученном письме, запустится телефонное приложение, установленное в системе получателя по умолчанию, и пойдет вызов на указанный номер.
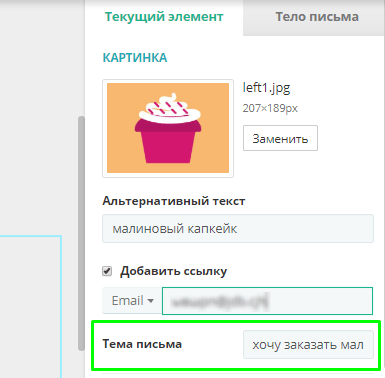
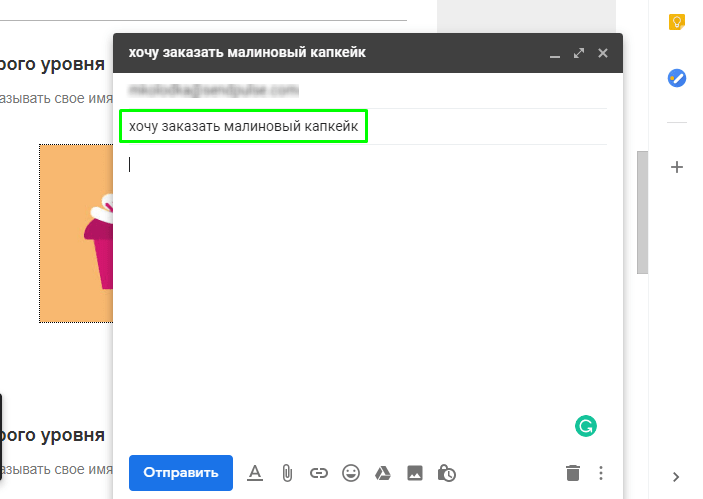
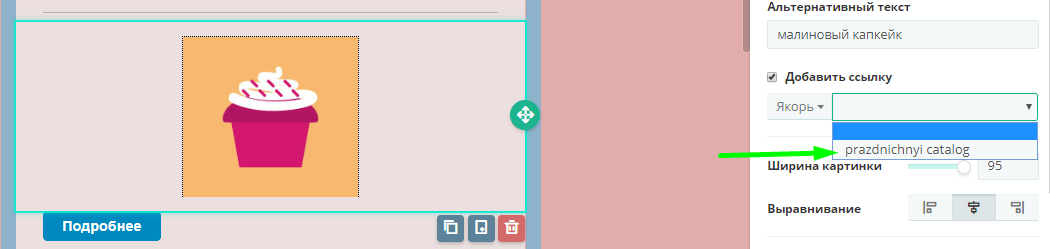
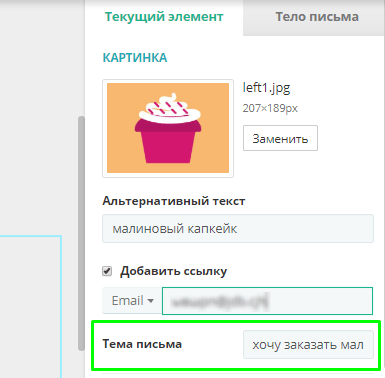
Если выбрать вставку «Email», то появится окно для автозаполнения темы письма

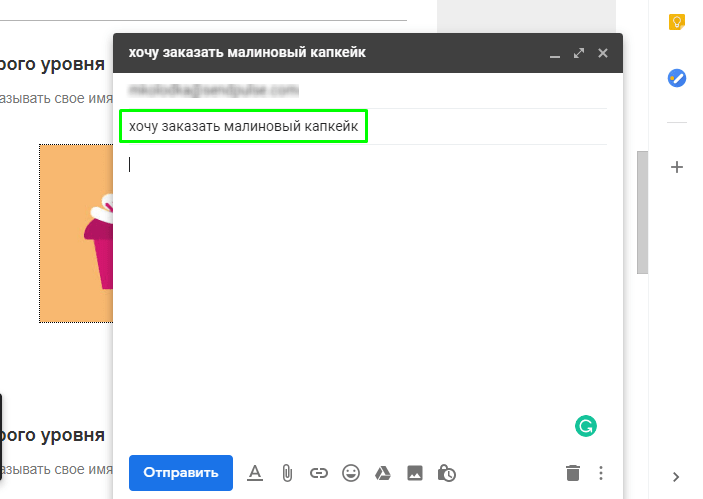
Когда получатель кликнет по такому изображению, запустится его почтовое приложение и откроется окно с новым письмом с уже заполненными полями адреса получателя и с темой, указанными вами в конструкторе шаблона:

Важно! Всегда указывайте полную ссылку на страницу, начиная с http://
Учтите, что изменение ширины картинки тянет за собой связанное изменение высоты, по-этому, лучше менять размеры изображения ДО того, как вставлять ее в редактор шаблона.
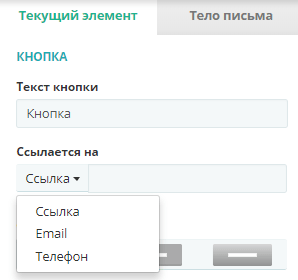
Блок с элементом “Кнопка”
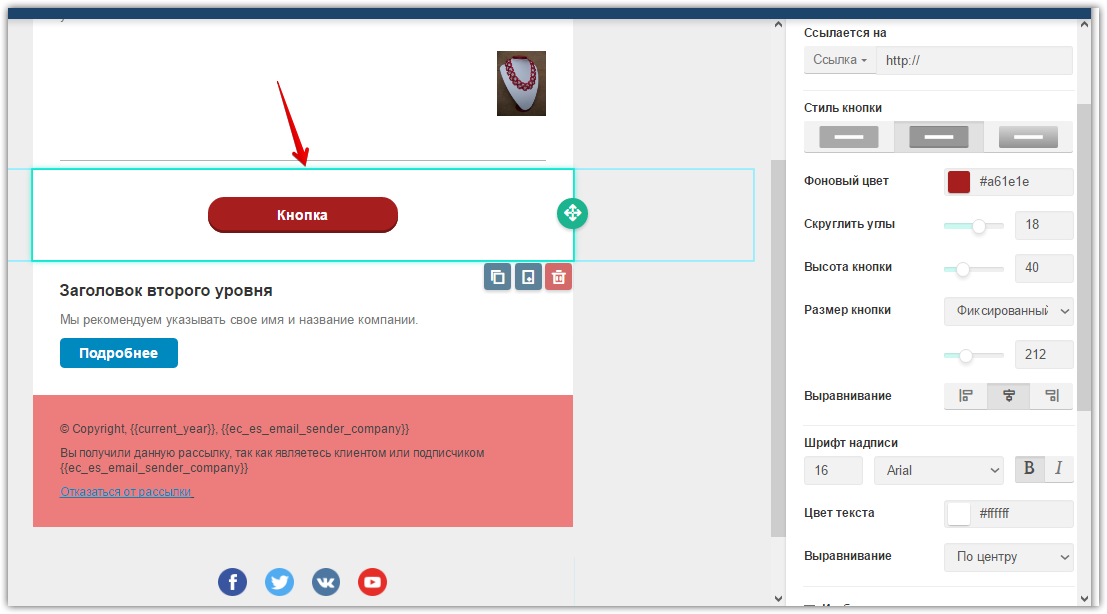
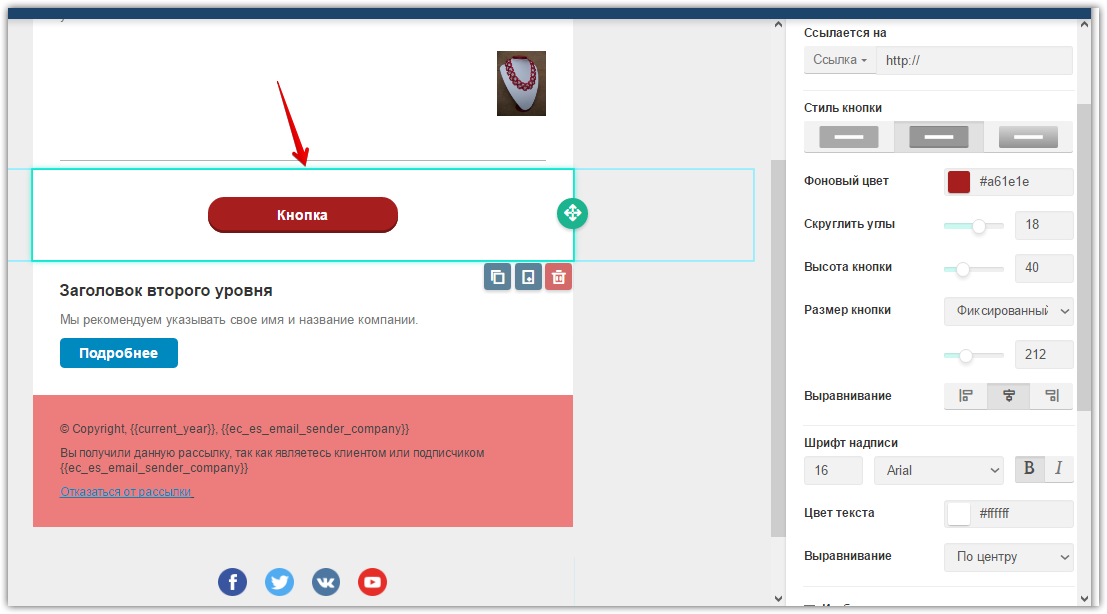
Выбираем нужный элемент в левой панели конструктора и перетаскиваем его в шаблон.

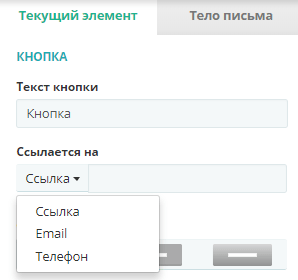
Для начала укажем самое важное – ссылку на страницу, куда должна вести кнопка, и текст, который получатель будет видеть на кнопке.
Теперь вернемся к параметрам кнопки и к ее внешнему виду.
Вы можете выбрать стиль кнопки, изменить ее ширину, высоту, цвет, выравнивание относительно краев блока, степень скругления углов кнопки, расположение текста на ней.
Яркий призыв к действию, оформленный в красивом стиле — дополнительный шанс, что получатель заметит кнопку и захочет её нажать, перейти на ваш сайт.
Поэтому обращайте внимание и на параметры текста.
Кроме того, как и с картинкой, клик получателя по кнопке может запускать вызов по указанному вами номеру телефона или отправку письма (при этом можно указать тему такого письма для ее автозаполнения в почтовом приложении получателя).

Редактирование параметров блока заключается в выборе фонового цвета и указания отступа внутренних элементов от края блока.
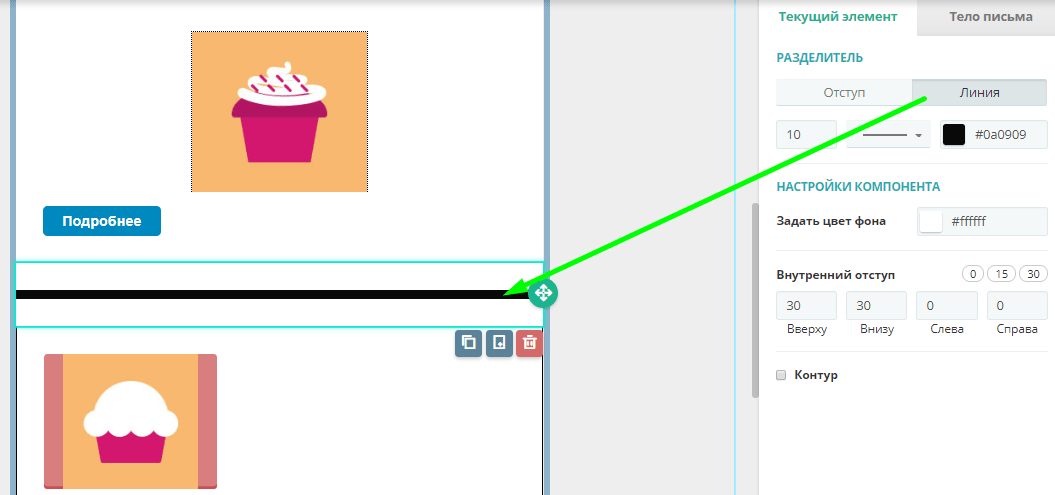
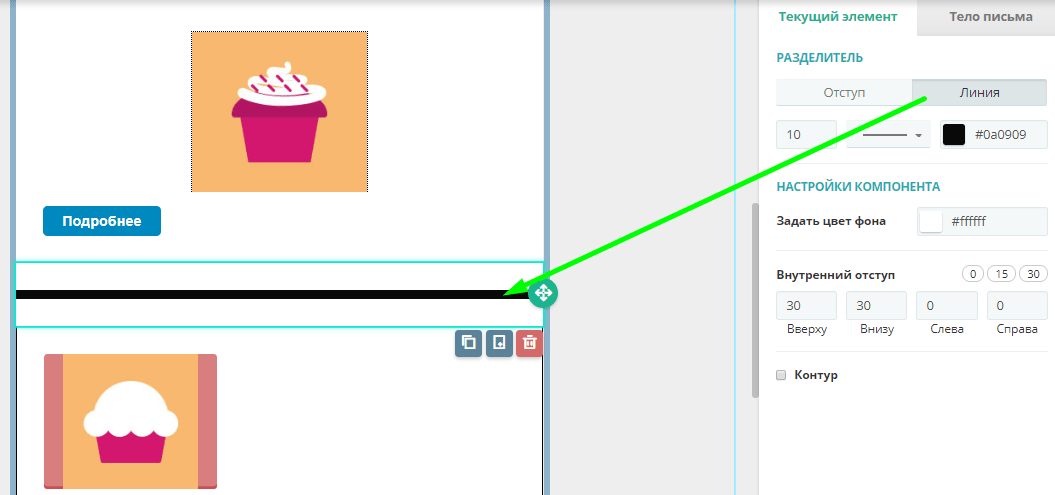
Блок с элементом “Разделитель”
Этот элемент следует использовать в случае, когда нужно визуально отделить в шаблоне два блока друг от друга.
Разделить блоки можно отступом или линией.
Если выбрать отступ, то ему можно задать цвет, и тогда блоки с элементами будут разделены цветным блоком:

Можно также использовать разделитель-линию, стиль которой можно выбрать из выпадающего списка

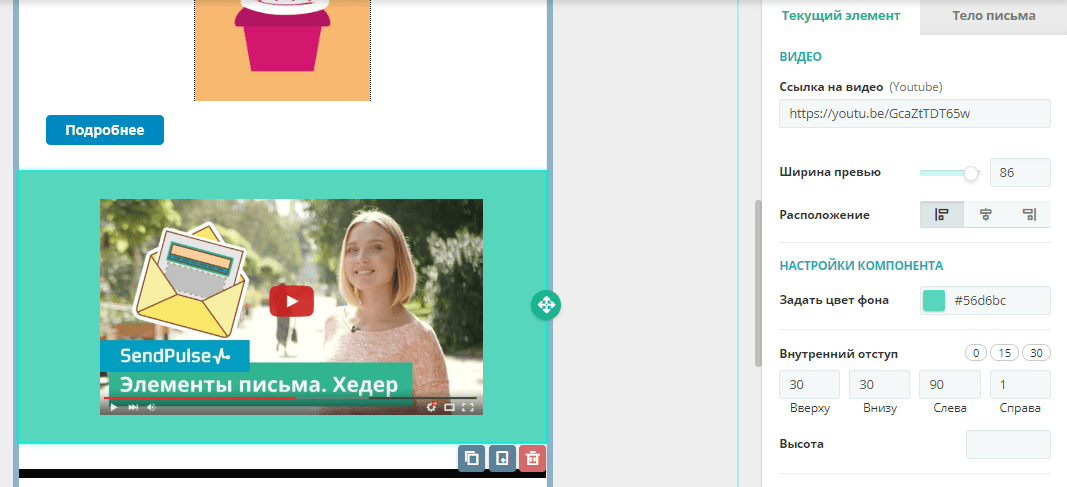
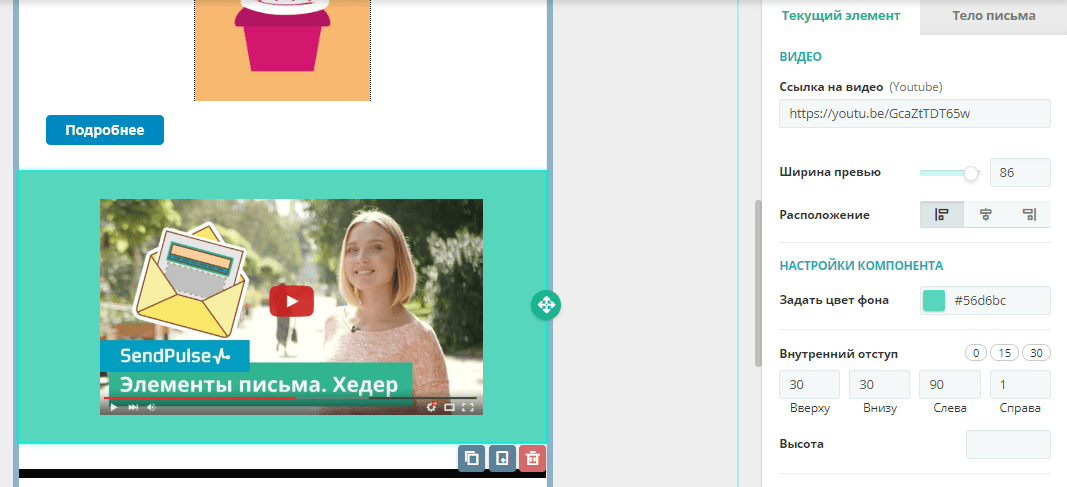
Блок с элементом “Видео”
Чтобы добавить видео, перетащите соответствующий блок в шаблон и укажите youtube ссылку на ролик в формате https://youtu.be/GcaZtTDT65w
В шаблоне автоматически отобразится скриншот превью, при клике на который пользователь попадет на страницу просмотра видео.

Вы можете менять расположение и размер предпросмотра, устанавливать фон, отступы внутри блока.
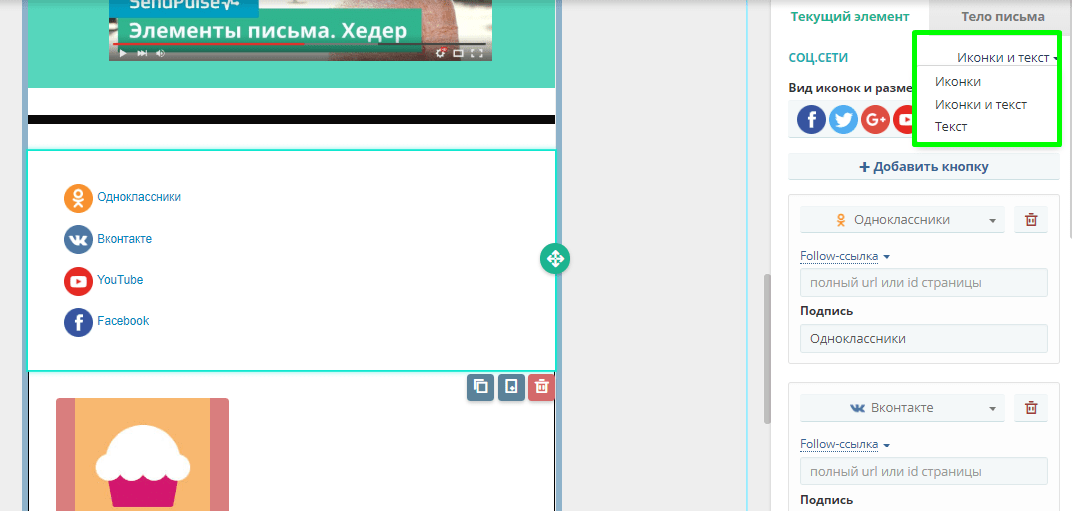
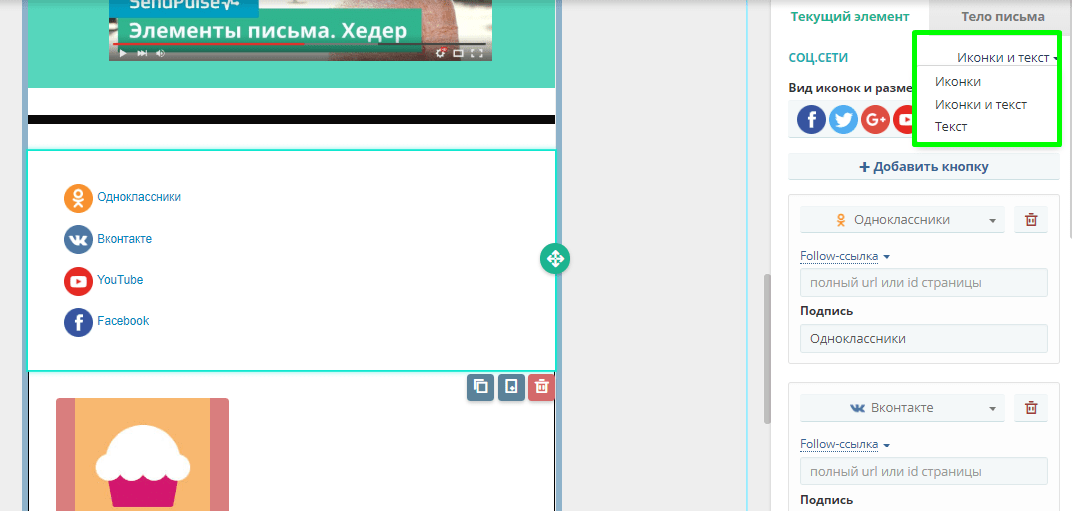
Блок «Соцсети»
Перетащите соответствующий блок в нужную часть шаблона и приступайте к его редактированию.
Вы можете выбрать внешний вид иконок, добавить или удалить иконки, задать ссылки и т.п.
Можно вставить только иконки соцсетей, можно добавить текст-подпись (название соцсети или любой другой текст), можно оставить только текст.

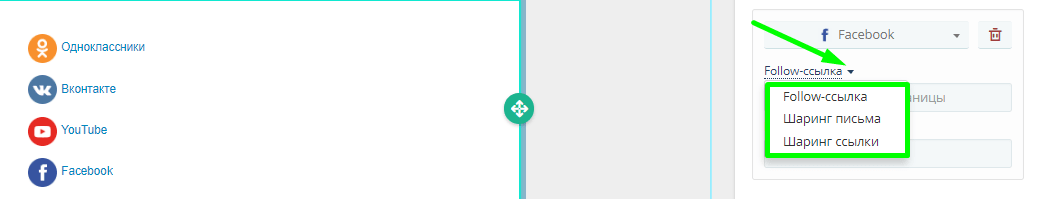
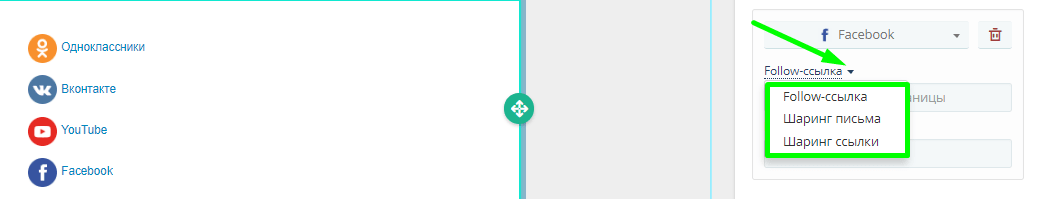
Обратите внимание на выбор типов ссылок:

Follow-ссылка: требует указать адрес страницы или ID профиля, на которые сможет подписаться получатель письма после перехода по ссылке.
Шаринг письма: кликнув по ссылке получатель распостранит веб-версию письма.
Шаринг ссылки: требует указания url страницы, которую получатель письма распостронит в своей ленте новостей после клика.
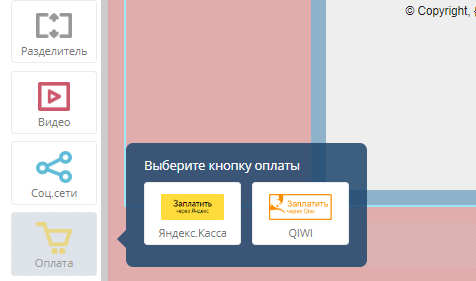
Оплата
Элемент Оплата используется для предоставления опции оплаты в письме
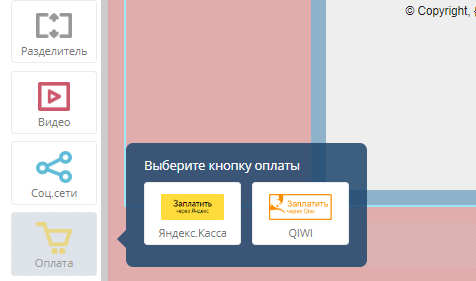
Выберите этот элемент в левой панели конструктора и кликните по нему.
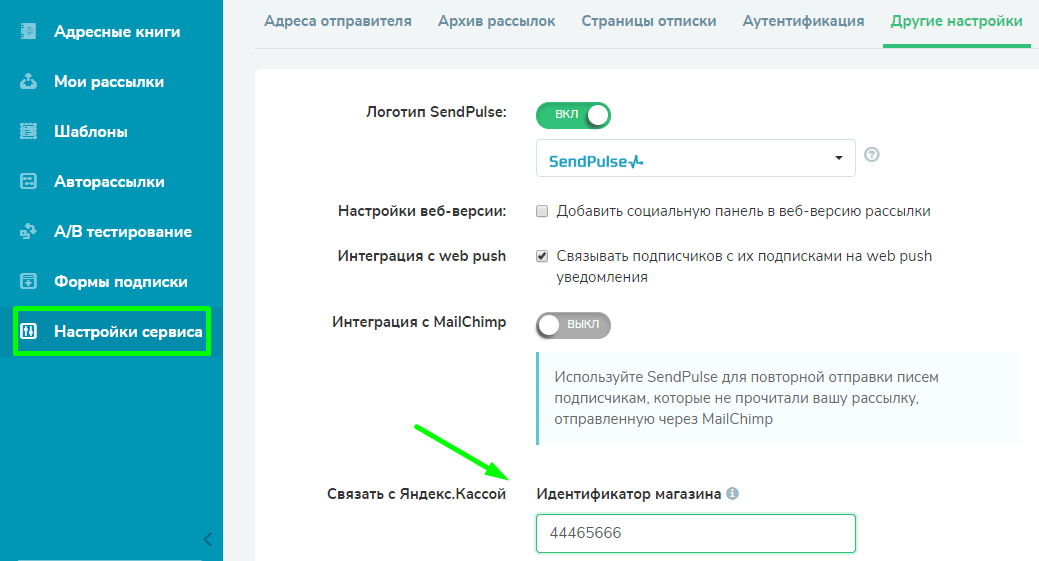
Появятся две опции оплаты: Яндекс.Касса и QIWI

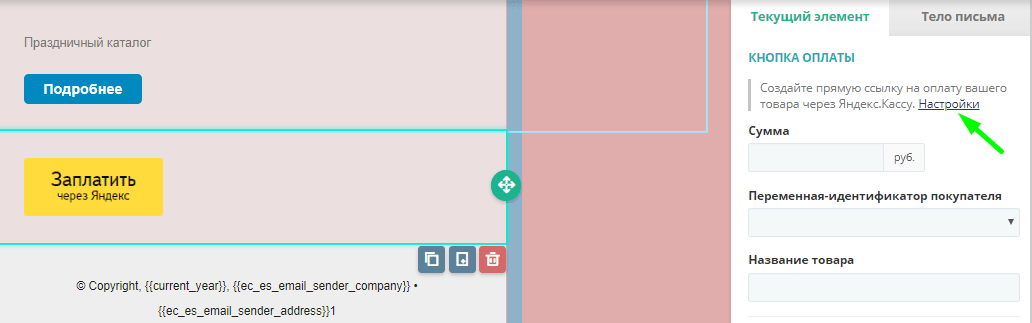
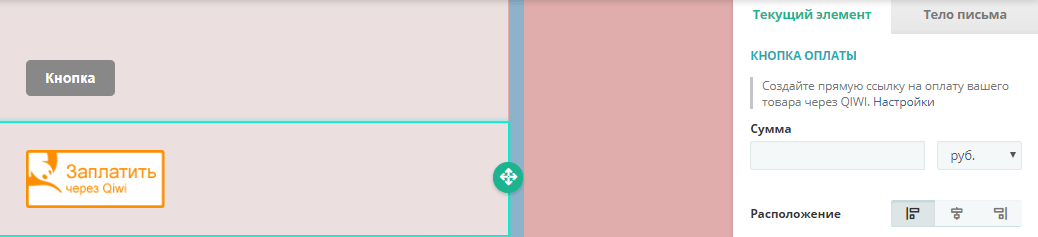
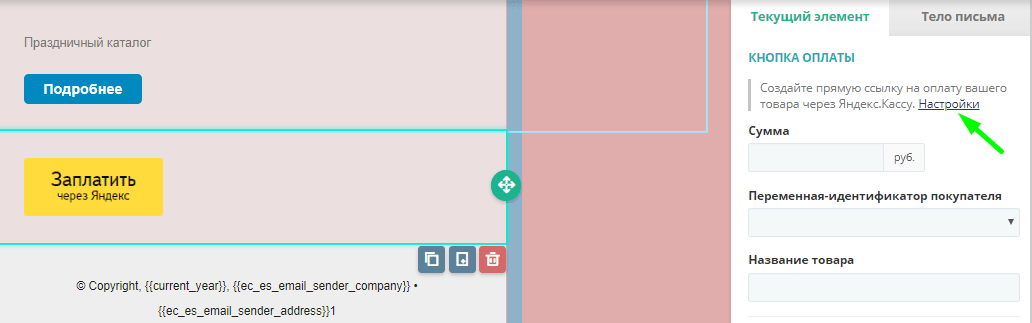
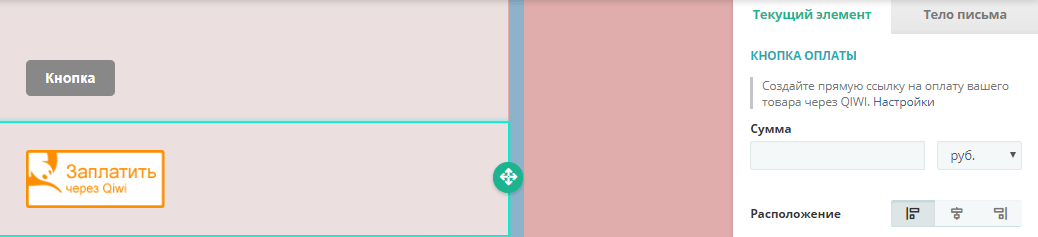
При вставке этих вариантов оплаты, нужно указать сумму и некоторые данные товара


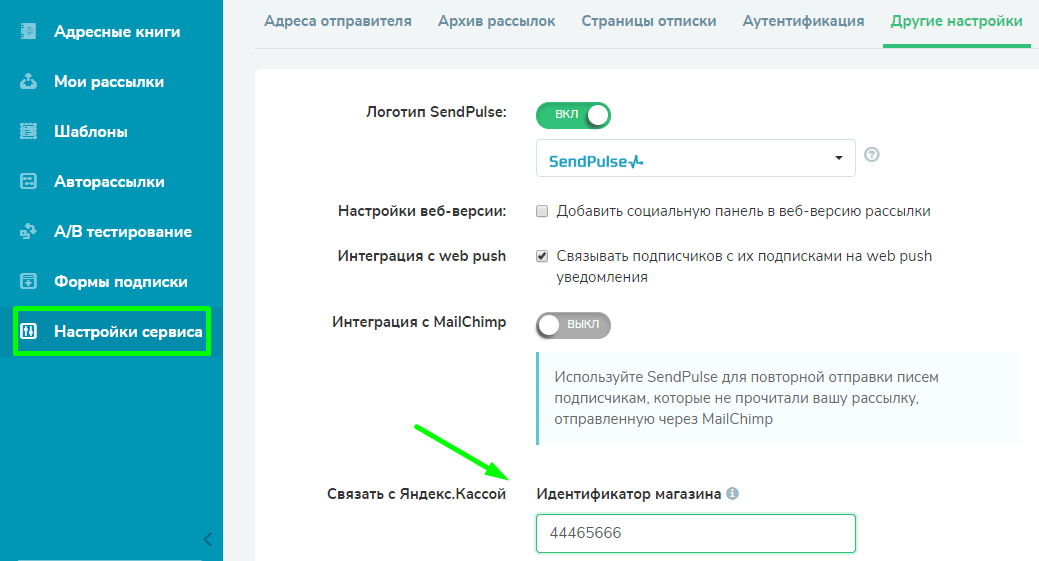
и перейти в меню Рассылки — Настройки сервиса — Другие настройки для подключения этих методов оплаты к вашему аккаунту:

Создать email рассылку
Обновлено: 2019-02-28
Как сделать классный шаблон для Email-рассылки за 15 минут
Тем, кто никогда не занимался E-mail рассылками, может показаться, что это сложно: еще с текстом, ладно, разобрались, а как сверстать письмо — непонятно.
Показываем сервис, который поможет отправлять классные письма без помощи дизайнера и верстальщика.
О сервисе рассылок Postcards
Postcards — простой, интуитивно-понятный сервис для управления шаблонами рассылок. Он удобен тем, что основные модули уже готовы, шаблон легко скачать или экспортировать в Mailchimp, а еще можно добавить собственный код.
Бесплатной версии будет достаточно, если нужно отправлять базовые рассылки типа напоминаний или анонсов. За доступ ко всем функциям придётся платить — от $15 в месяц.
Короткий обзор сервисаПринципы создания письма в Postcards
Отличная фишка сервиса: начать работу над проектом можно даже без регистрации.
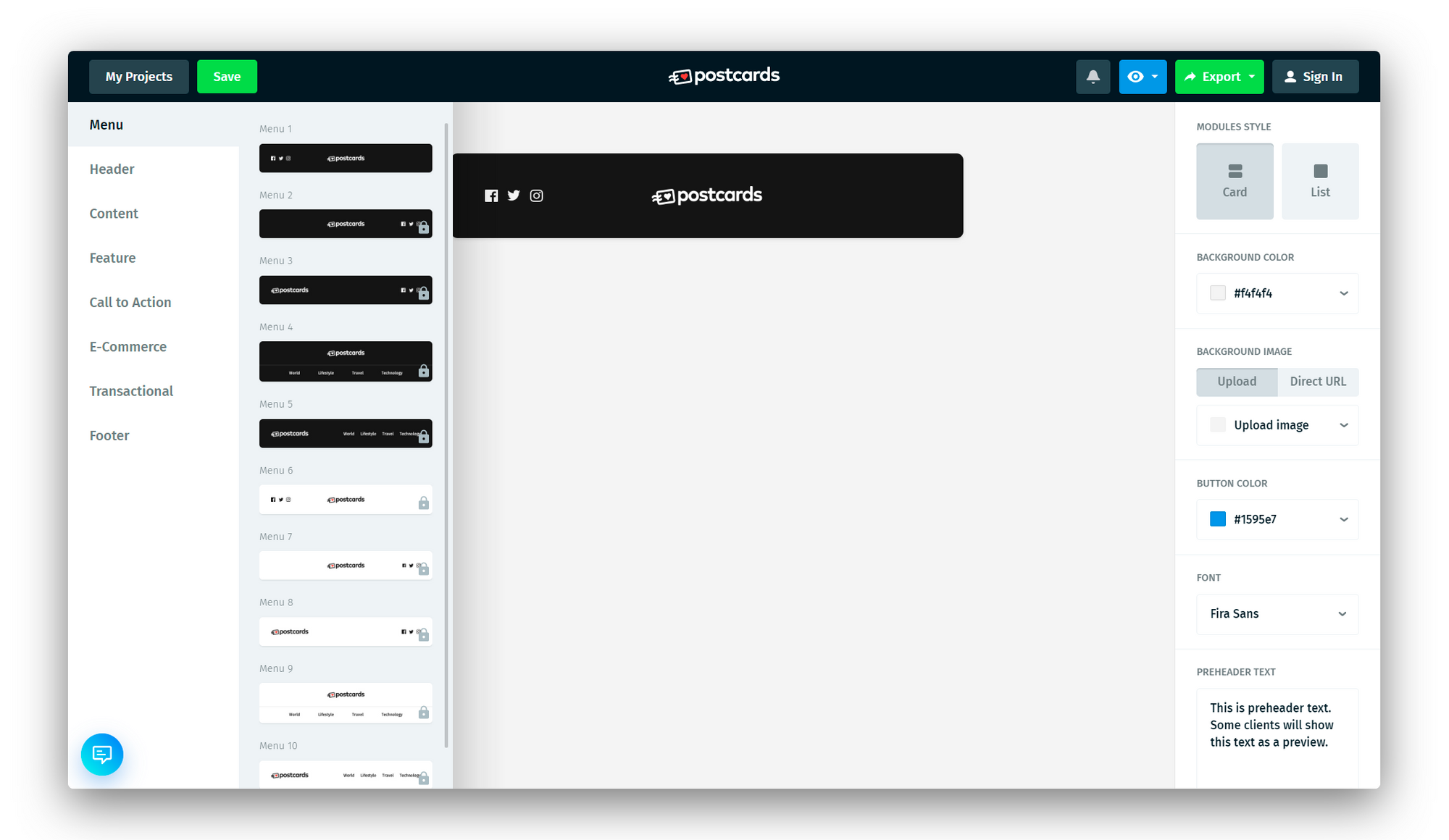
Слева на экране расположены разделы с блоками. Использовать Menu и Footer (меню и «подвал» письма) стоит во всех письмах, а остальные модули — в зависимости от формата.
Начнём с модуля Menu: перенесём на экран единственный бесплатный вариант меню и настроим его.

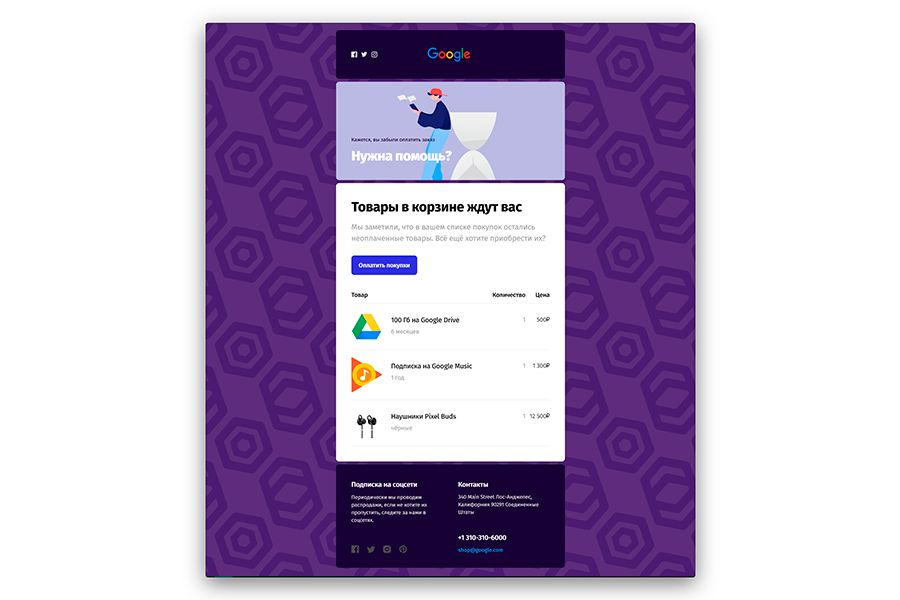
Допустим, мы из магазина Google и нам нужна рассылка с напоминанием о неоплаченных товарах в корзине.
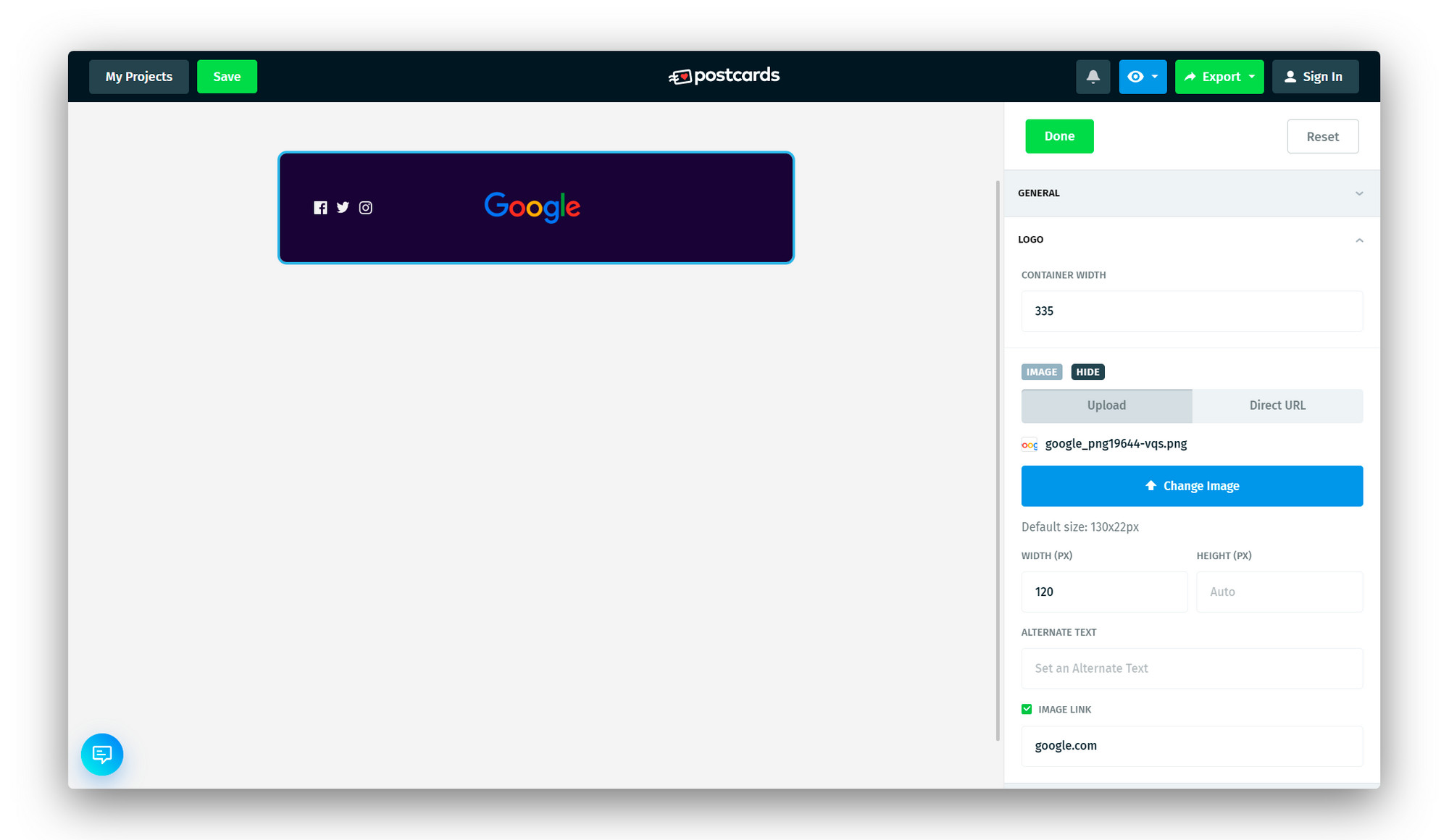
В редакторе справа заменим фон и логотип, настроим размер блока и пропишем правильные ссылки. Хорошо, если логотип будет в формате PNG и на прозрачном фоне — такие логотипы легко встраиваются в любой дизайн.

После настройки первого блока можно поменять задний фон, чтобы цвета сочетались. Им может быть один из готовых паттернов.
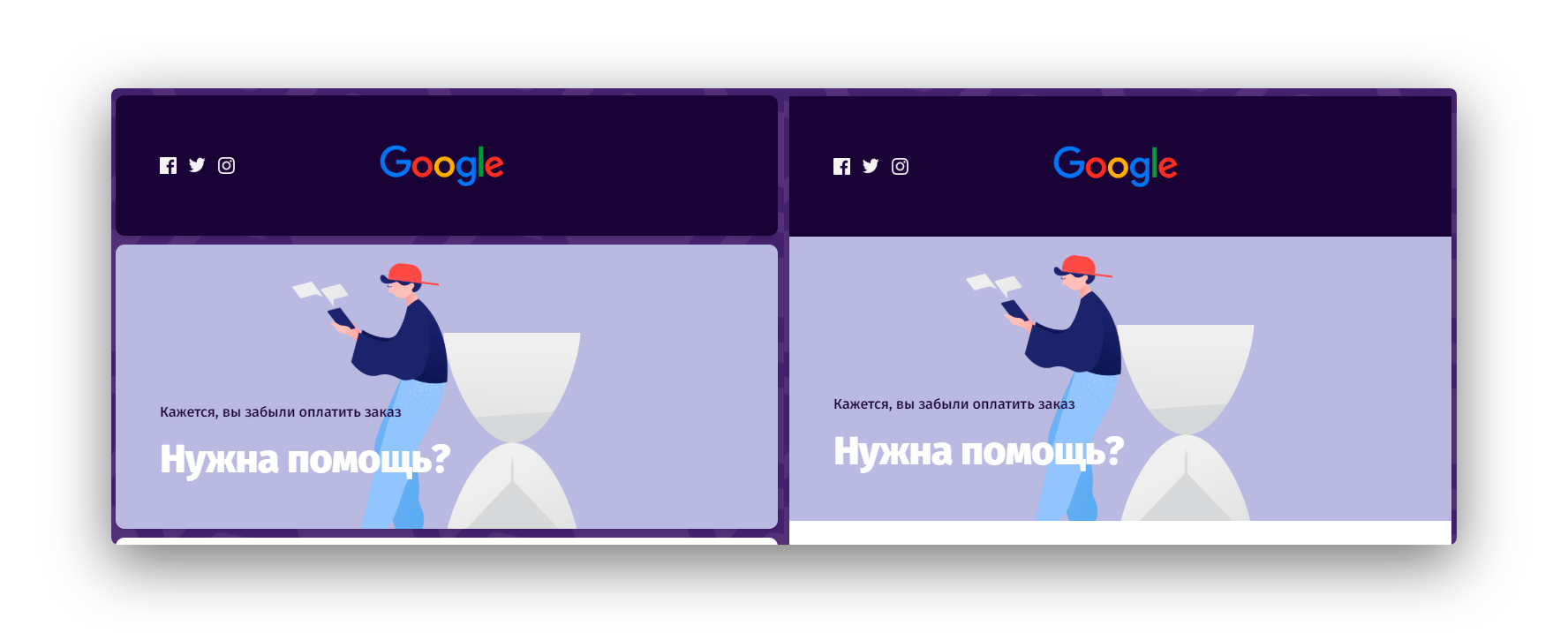
Ещё в списке основных настроек есть выбор между вариантом отображения: Card или List. Первый показывает блоки карточками, второй — склеивает их в единое целое. Вот так:

Теперь можно перетащить другие блоки. Для напоминания о неоплаченных товарах используем Header и Transactional.
Первый — необязательный, но делает письмо более дружелюбным (см. картинку выше). В него стоит поместить эмоциональный посыл письма, не вдаваясь в подробности, а чтобы блок не выглядел скучно, можно добавить иллюстрацию. Рисунки для шаблонов лежат в бесплатном стоке, там есть распределение по категориям.
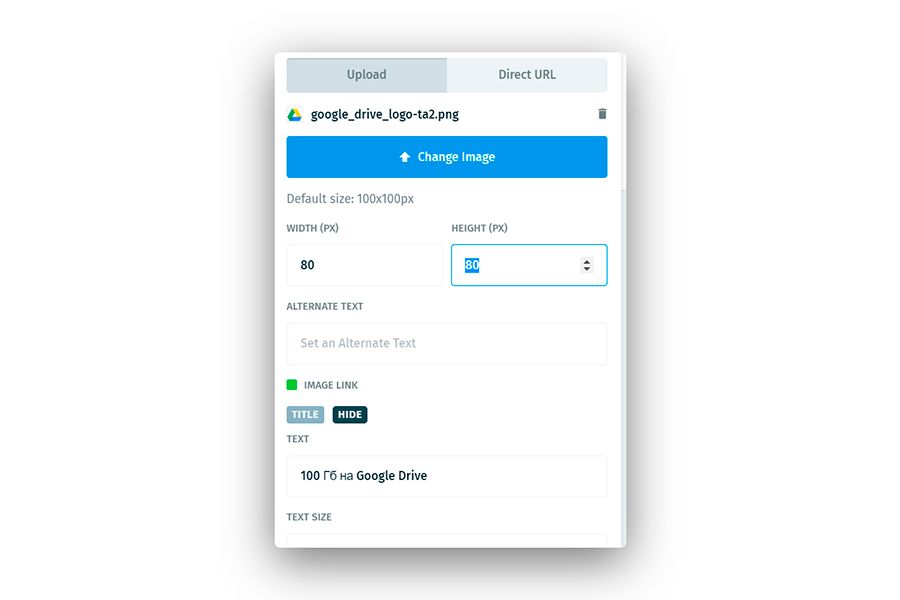
Следующий блок — с товарами. Настраивается он так же, как и остальные модули: можно выбрать цвета, шрифты и отступы.
Совет: не забудьте настроить ширину и высоту изображения товара, когда будете его добавлять. Если этого не сделать, изображение может случайно исчезнуть из шаблона.

Итак, мы настроили все блоки. Смотрим, что получилось:

Экспорт шаблона в Mailchimp
Наше письмо хорошо выглядит, и мы переходим к созданию настоящего шаблона. Экспортируем файл в Mailchimp.

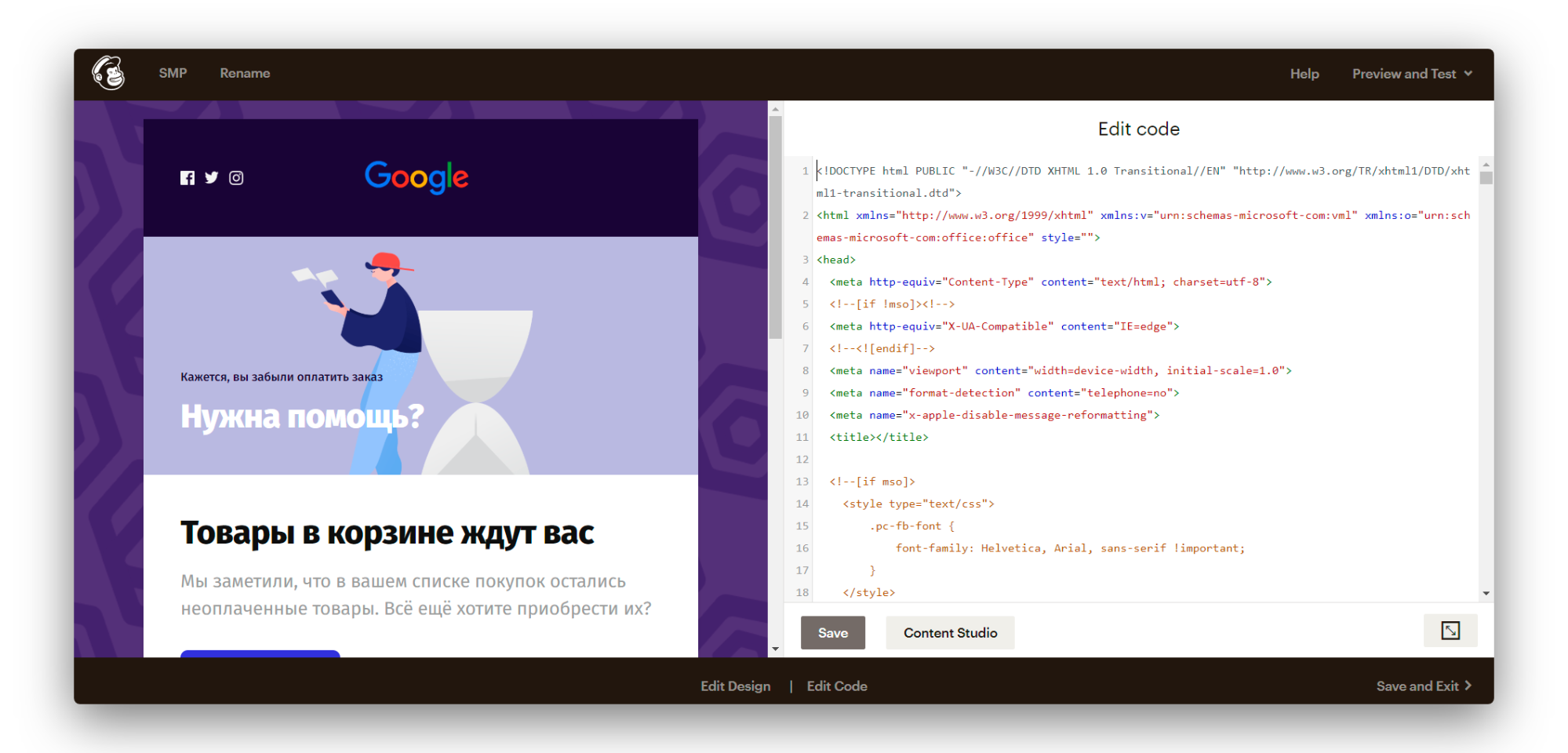
Войдите в свой аккаунт на Mailchimp. Когда экспорт закончится, у вас появится ссылка на раздел с шаблонами в сервисе. Открываем нужный шаблон и видим это:

Всё отображается так, как должно. Работать над дизайном блоков здесь нельзя, несмотря на наличие кнопки Edit Design, зато можно менять код.
Шаблон готов к рассылке. Кстати, Mailchimp позволяет бесплатно рассылать до 2 000 писем в месяц — это хороший старт для работы с письмами.
Подытожим
E-mail рассылки — эффективный способ взаимодействия с клиентами. Postcards помогает сделать хорошо, быстро и бесплатно — в общем, настоятельно рекомендую.
Уже создаёте E-mail рассылки? В комментариях можно рассказать о том, какие сервисы помогают вам в работе.
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!Сделайте собственный шаблон письма | SendPulse
Мы предлагаем 4 способа создать email шаблон бесплатно. Один из вариантов — воспользуйтесь готовыми шаблонами, разработанными нашими дизайнерами. Следуйте этой пошаговой инструкции и вы сможете создать профессиональный шаблон самостоятельно.
Четыре способа создать email шаблон
- Выбрать готовый шаблон
- Создать шаблон с помощью блочного редактора
- Работа в упрощенном редакторе (рекомендуем использовать HTML-редактор только пользователям, которые разбираются в HTML-коде)
- Импорт шаблона из файла, по ссылке и с помощью вставки кода.
После регистрации в SendPulse вы сможете легко и быстро создавать письма с помощью блочного конструктора писем.
Основные преимущества конструктора
- нужный блок или элемент макета добавляется просто перетащив его в шаблон письма с помощью мыши
- легко редактировать каждый элемент, изменяя цвет, стиль, размер и другие параметры
- вам не нужно обладать специализированными знаниями, уметь работать с html-кодом и т.п. чтобы создать эффективное письмо
Первым шагом мы предлагаем вам ознакомиться с элементами, которые можно использовать для создания письма.
Итак, для начала переходим в меню Шаблоны сообщений — Добавить шаблон

В данном случае речь идет о конструкторе шаблонов, по-этому его и выберем.
Выбор структуры шаблона
Представьте себе письмо, которое хотите отправить получателям — и выберете нужную структуру шаблона.

В примере мы остановимся на шаблоне со структурой «Новости».
Перед вами Конструктор шаблонов.
На панели слева доступны элементы, которые можно добавлять в письмо, на панели справа – варианты редактирования выбранного элемента. По центру — изначальный шаблон, который вы и будете править, добавляя и редактируя элементы.
Рекомендуем при создании нового шаблона продвигаться от общего к частному — сначала добавлять блоки и элементы тела письма (фон), после чего уже переходить к добавлению и редактированию более мелких элементов, которые будут перекрывать фон.
Таким образом сначала вы создадите структуру письма, после чего в отдельные блоки уже можно вставлять элементы из левой панели (текст/картинка/кнопка и тд).
Для каждого елемента шаблона (картинка, текст, видео и тд) лучше создать отдельный блок структуры.
Дизайн всего письма настраивается в разделе «Тело Письма» — тут можно задать единый цвет ссылок, единый цвет и тип шрифта, расстояние между строками, ширину письма и его фон, контур.

Группы элементов конструктора писем
Текстовые элементы
Блок с элементом “Текст”
Выберите слева элемент “Текст” и перетащите его в шаблон.

В итоге вы получаете в центре — визуальное отображение текста в блоке и параметры для оформления текста справа.
Все правки производятся в редакторе. В шаблоне можно в режиме реального времени видеть, как изменяется текст после правок. Доступные параметры для редактирования текста:
- цвет текста
- шрифт
- высота строки
- цвет фона
- внутренний отступ
- высота блока
- контур
Кроме того, в визуальном редакторе текста вы можете добавить гиперссылку, маркированный или нумерованный список, вставить переменные, якори и тд.
*Заметьте, что при увеличении внутреннего отступа в элементе шаблона, соответственно увеличится и тело всего письма.

Добавление переменных происходит внутри текстового блока – меню “Переменные” с выпадающим списком предустановленных переменных.
Если вы хотите использовать переменные, которые доступны для конкретной адресной книги, то сначала создайте новую рассылку в меню Мои Рассылки-Создать email-кампанию:

Затем укажите нужную адресную книгу, выберите нужный шаблон и затем отредактируйте его. Так к рассылке и к шаблону будет привязана определенная адресная книга и ее переменны станут доступны.

Важно! Если вы хотите добавить текст в редактор копипастом (скопировать-вставить), то рекомендуется копировать текст из простого текстового файла (.txt).
В противном случае в редактор могут подтянуться стили из вашего Word файла, что может нарушить макет.
Скопируйте текст из файла word, вставьте текст в файл txt и снова скопируйте текст уже из текстового файла перед тем, как вставить его в редактор шаблона.
Таким образом перенесется лишь текст без дополнительных стилей, а стили, цвет шрифта и прочие ньюансы можно будет настроить непосредственно в редакторе шаблона.
При работе с текстом вы можете: выбрать стиль параграфа, шрифт, его размер, полужирный текст, курсив, выделить другим цветом отдельное слово, добавить список, отступ.
Отдельные параметры есть и для редактирования блока: цвет фона и отступ от краев (равноценный отступ текста от краев блока: сверху, снизу, слева и справа).
Кликните по стрелочке справа от выбора переменных чтобы открыть выпадающее меню, где спрятаны некоторые опции редактирования текстового блока:


Изменим размер и стиль шрифта, добавим фоновый цвет для блока, контур и установим отступ от всех краев 50px. Результат будет вот такой:

Этот текстовый блок, как и любой блок в шаблоне, можно скопировать,

удалить

или перемеcтить в другое место шаблона.
*Сохранить блок шаблона можно так:
Кликните по нужному блоку и в нижней его части выберите Сохранить блок

Придумайте название для этого блока и нажмите Сохранить

Выбрать блок из сохраненных можно в меню Добавить структуру-Сохраненные в конструкторе шаблона

Структура с элементом “Прехедер”
Прехедер – это текст, который виден подписчикам в почтовом клиенте сразу после темы.
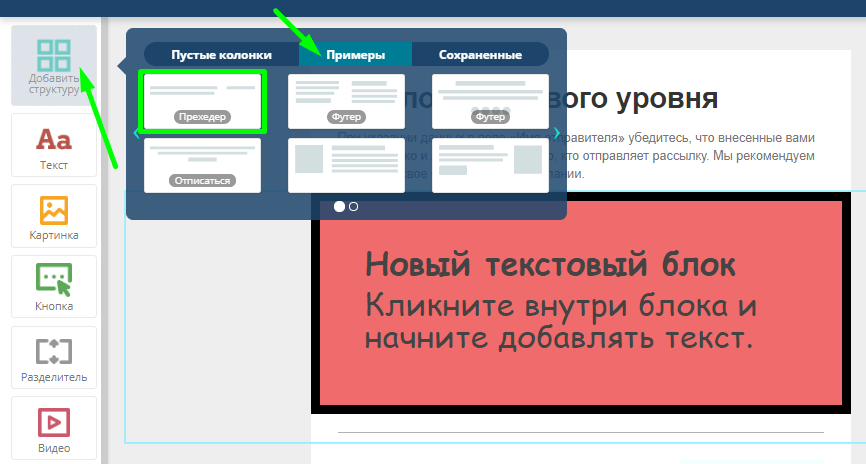
Выбираем нужный элемент в конструкторе (находится в «Добавить структуру — Примеры»), перетаскиваем в шаблон и размещаем над всеми элементами сверху.

По умолчанию блок “Прехедер” состоит из двух элементов в двух колонках:
- непосредственно прехедер
- веб-версия письма — также ссылку на веб-версию письма можно добавить через меню “Переменные” кликнув на прехедер

Чтобы начать редактировать элемент, просто кликните на нем левой кнопкой мыши
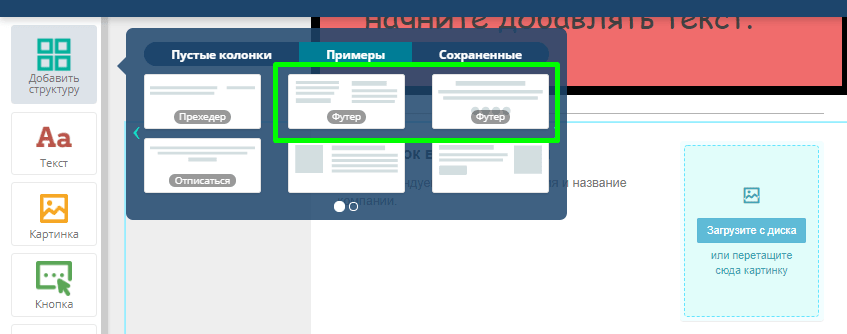
Структура с элементом “Футер”
Футер – это то, чем заканчивается письмо – блок с контактами компании (адрес, телефон, сайт) и другой полезной для подписчиков информацией.
Добавьте футер в шаблон, измените текст и установите параметры блока.

Вы можете выбрать внешний вид футера: будет ли он сплошным или разделенный на две колонки.
Как и в любом другом блоке, в футере вы можете изменить текст, добавить данные своей компании и задать фоновый цвет блока вцелом.

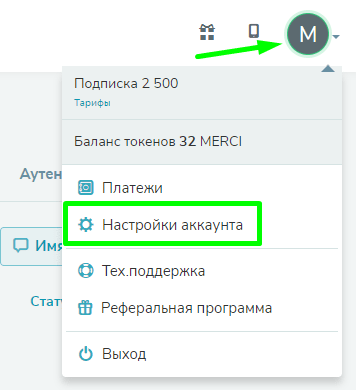
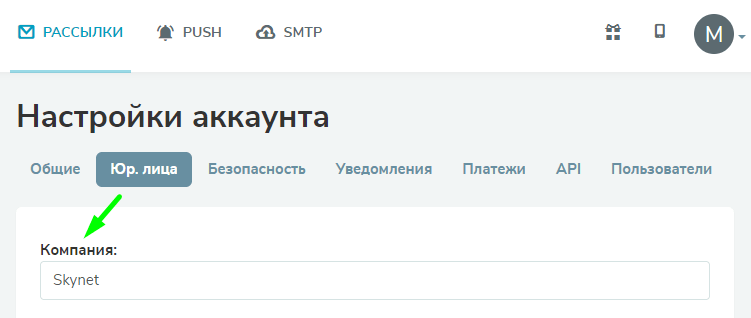
Обратите внимание на переменную {{ec_es_email_sender_company}} в футере — в нее из настроек аккаунта подставляется название компании отправителя из меню Настройки аккаунта-Юр. лица-Компания

Укажите имя компании тут:

Блок с элементом “Ссылка отписки”
По умолчанию ссылка отписки добавляется в каждое письмо автоматически, но вы можете использовать свою ссылку.
Элемент “Отказаться от рассылки” находится в выпадающем меню «Переменные».
Вставить ссылку отписки можно в любой блок письма.

Важно! Чтобы использовать свою ссылку отписки в письме, её нужно заранее создать в меню “Рассылки-Настройки сервиса-Страницы отписки”.

Подробнее о кастомизации отписки узнайте из этой статьи.
Если вы не создавали ссылку отписки, тогда в шаблон добавится стандартная ссылка отписки “Отказаться от рассылки”. Что касается параметров редактирования, в этом блоке вы можете изменить:
- цвет (блока и текста)
- шрифт (стиль, размер и начертание)
- положение текста (выравнивание: слева, справа, по центру)
- отступ текста от краёв блока
- высоту строки
Изображения
Блок с элементом “Картинка”
В левом меню выберите блок “Картинка” и перетащите его с помощью мыши в шаблон письма.

Изображение можно добавить двумя способами: загрузить с компьютера или выбрать из картинок, которые вы ранее загружали в email сервис.

Изображения, ранее загруженные в email-сервис, хранятся в Менеджере Изображений, который находится в меню Рассылки-Шаблоны сообщений:

После загрузки (или выбора в галерее), изображение появится в шаблоне.
Параметры каждого изображения могут быть изменены:
Подпись картинки (Альтернативный текст)
Бывают случаи, когда почтовый клиент не отображает картинки в вашем письме рассылки. Тогда на месте изображения и будет показана указанная вами подпись картинки (альтернативный текст).
Если подписи к картинке нет, отобразится название файла — непонятное для получателя и подозрительное для спам-фильтров.
Поэтому мы рекомендуем для каждой картинки указывать понятную подпись.

Ширина изображения
Каждое изображение, добавленное в шаблон письма, изначально имеет размер 100%.
Можно уменьшать его, изменять размер от 100% до 10%.
Выравнивание
Под выравниванием подразумевается расположение картинки относительно краев блока, в котором она находится.
Картинку можно выровнять по левому краю, по правому краю и по центру.
Отступ от края
Значение этого параметра – равномерный отступ изображения от краев блока: сверху, снизу, справа и слева.
Задать цвет фона
Этот параметр задает фоновый цвет для блока, в котором находится изображение.
Контур
Хотите, чтобы изображение обрамлялось рамкой? Поставьте галочку на «Контур», а затем укажите цвет, тип и ширину рамки. Кликните по свободному полю и изменения сразу же отобразятся в шаблоне.
Ссылка
Используйте эту опцию чтобы добавить в картинку гиперссылку.
Также можно вместо гиперссылки указать якорь, контактный номер телефона или имейл-адрес.
Якорь используется для того, чтобы кликнув по нему, клиент переходил в закрепленную якорем текстовую часть письма.
Как это можно сделать:
Переместите курсор в место, куда будет установлен якорь, убедитесь, что нижняя часть текстового меню развернута и кликните по значку якоря (в указанном курсором месте появится маленький значок якоря)

Теперь укажите имя для якоря (используйте латиницу) — для идентификации якоря на следующем шаге

Теперь перейдите к картинке, клик по которой перенесет читателя к месту якоря и укажите Добавить ссылку-Якорь

Теперь выберите нужный якорь из выпадающего списка

Если прикрепить номера телефона, то, кликнув по этому изображению в полученном письме, запустится телефонное приложение, установленное в системе получателя по умолчанию, и пойдет вызов на указанный номер.
Если выбрать вставку «Email», то появится окно для автозаполнения темы письма

Когда получатель кликнет по такому изображению, запустится его почтовое приложение и откроется окно с новым письмом с уже заполненными полями адреса получателя и с темой, указанными вами в конструкторе шаблона:

Важно! Всегда указывайте полную ссылку на страницу, начиная с http://
Учтите, что изменение ширины картинки тянет за собой связанное изменение высоты, по-этому, лучше менять размеры изображения ДО того, как вставлять ее в редактор шаблона.
Блок с элементом “Кнопка”
Выбираем нужный элемент в левой панели конструктора и перетаскиваем его в шаблон.

Для начала укажем самое важное – ссылку на страницу, куда должна вести кнопка, и текст, который получатель будет видеть на кнопке.
Теперь вернемся к параметрам кнопки и к ее внешнему виду.
Вы можете выбрать стиль кнопки, изменить ее ширину, высоту, цвет, выравнивание относительно краев блока, степень скругления углов кнопки, расположение текста на ней.
Яркий призыв к действию, оформленный в красивом стиле — дополнительный шанс, что получатель заметит кнопку и захочет её нажать, перейти на ваш сайт.
Поэтому обращайте внимание и на параметры текста.
Кроме того, как и с картинкой, клик получателя по кнопке может запускать вызов по указанному вами номеру телефона или отправку письма (при этом можно указать тему такого письма для ее автозаполнения в почтовом приложении получателя).

Редактирование параметров блока заключается в выборе фонового цвета и указания отступа внутренних элементов от края блока.
Блок с элементом “Разделитель”
Этот элемент следует использовать в случае, когда нужно визуально отделить в шаблоне два блока друг от друга.
Разделить блоки можно отступом или линией.
Если выбрать отступ, то ему можно задать цвет, и тогда блоки с элементами будут разделены цветным блоком:

Можно также использовать разделитель-линию, стиль которой можно выбрать из выпадающего списка

Блок с элементом “Видео”
Чтобы добавить видео, перетащите соответствующий блок в шаблон и укажите youtube ссылку на ролик в формате https://youtu.be/GcaZtTDT65w
В шаблоне автоматически отобразится скриншот превью, при клике на который пользователь попадет на страницу просмотра видео.

Вы можете менять расположение и размер предпросмотра, устанавливать фон, отступы внутри блока.
Блок «Соцсети»
Перетащите соответствующий блок в нужную часть шаблона и приступайте к его редактированию.
Вы можете выбрать внешний вид иконок, добавить или удалить иконки, задать ссылки и т.п.
Можно вставить только иконки соцсетей, можно добавить текст-подпись (название соцсети или любой другой текст), можно оставить только текст.

Обратите внимание на выбор типов ссылок:

Follow-ссылка: требует указать адрес страницы или ID профиля, на которые сможет подписаться получатель письма после перехода по ссылке.
Шаринг письма: кликнув по ссылке получатель распостранит веб-версию письма.
Шаринг ссылки: требует указания url страницы, которую получатель письма распостронит в своей ленте новостей после клика.
Оплата
Элемент Оплата используется для предоставления опции оплаты в письме
Выберите этот элемент в левой панели конструктора и кликните по нему.
Появятся две опции оплаты: Яндекс.Касса и QIWI

При вставке этих вариантов оплаты, нужно указать сумму и некоторые данные товара


и перейти в меню Рассылки — Настройки сервиса — Другие настройки для подключения этих методов оплаты к вашему аккаунту:

Создать email рассылку
Обновлено: 2019-02-28
Создание шаблонов для электронной почты — Power Platform Admin center
- Время чтения: 3 мин
В этой статье
Примечание
Способ перехода к параметрам функций приложения может отличаться в зависимости от типа используемого приложения (единый интерфейс или старый веб-клиент). Может потребоваться изменить шаги процедур в данном разделе в соответствии с типом приложения. См. раздел Параметры.
Кроме того, мы переносим некоторые параметры из управляемых моделью приложений в Dynamics 365, таких как Dynamics 365 Sales и Customer Service, а также из центра администрирования Dynamics 365 в центр администрирования Power Platform. См. раздел Перемещаемые параметры среды.
Шаблоны электронной почты позволяют сэкономить время при создании нескольких электронной почты. Шаблоны электронной почты содержат указанные вами предварительно заданные данные, то есть не требуется вводить для каждой из статей одну и ту же информацию.
Шаблон электронной почты прикрепляется к действию с электронной почтой после его создания. Как правило, каждому типу действия с электронной почтой соответствует свой тип шаблона электронной почты. Например, в действии с электронной почтой, созданном из записи обращения, будет использоваться шаблон обращения по электронной почте. Кроме того, можно создать глобальные шаблоны, доступные для записей любого типа, или личные шаблоны, доступные только создавшему их пользователю, а также шаблоны организации, доступные всем сотрудникам организации.
Убедитесь, что у вас есть роль безопасности «Системный администратор» или аналогичные разрешения в Microsoft Dynamics 365.
Проверка вашей роли безопасности
Перейдите в раздел Параметры > Шаблоны.
Выберите Шаблоны электронной почты.
На панели инструментов «Действия» выберите Создать.
В диалоговом окне Тип шаблона электронной почты в списке Тип шаблона выберите нужный тип, затем нажмите кнопку ОК.
Важно!
Если выбран конкретный тип записей, например интерес или возможная сделка, шаблон доступен только для этого типа записей. Изменить это нельзя. Чтобы использовать тот же контент для другого типа записей, создайте новый шаблон.
В форме Шаблоны электронной почты введите Заголовок и Тема.
Можно ввести описание шаблона. Это описание не будет видно получателю.
Введите текст, который должен содержаться в этом сообщении. Для изменения текста используйте панель инструментов «Форматирование».
Совет
Несмотря на то, что вы не можете вставить изображения или HTML-содержимое непосредственно в сообщения или шаблоны сообщений электронной почты, можно воспользоваться функцией копирования Internet Explorer, чтобы скопировать изображение с веб-сайта и вставить его в сообщение или шаблон сообщения электронной почты. Изображение будет доступно при наличии доступа к веб-сайта.
Чтобы включить в шаблон электронной почты гиперссылку, введите URL-адрес с префиксом http://, например http://contoso.com. Не ставьте после URL-адреса точку, запятую или пробел, иначе ссылка не будет работать. Выделите текст ссылки и выберите Превратить в гиперссылку ().
Ссылка автоматически добавляется в URL-адрес, и текст выделяется подчеркиванием и синим цветом.
Для включения поля данных в гиперссылку:
Выберите текст ссылки и поля данных. Например: http://contoso.com/q?{!Пользователь : Город;}
Выберите Превратить в гиперссылку ().
Текст и поля данных преобразуются в гиперссылку. Например: <a href=»http://contoso.com/q?{!Пользователь : Город;}»>http://contoso.com/q?{!Пользователь : Город;}</a>.
Текст гиперссылки выйдет отображаться как ссылка, когда шаблон будет использован в сообщении электронной почты.
В приложениях на основе модели в Dynamics 365, таких как Dynamics 365 Sales и Customer Service, нет встроенной проверки орфографии. Однако могут быть доступны решения от сторонних разработчиков. Дополнительные сведения см. в разделе Поиск решений Microsoft Dynamics.
Панель инструментов «Форматирование» имеет ограниченный набор шрифтов и размеров шрифта. Однако можно копировать и вставлять содержимое Office Word. При этом можно будет воспользоваться такими функциями, как проверка правописания, и некоторыми функциями расширенного форматирования текста. Для разделения строки текста одним интервалом в конце строки нажмите сочетание клавиш Shift+Ввод.
Чтобы вставить поля данных для отображения сведений, таких как имя клиента или данные из предложения, в записи приложений на основе модели в Dynamics 365 щелкните Вставить или обновить, а затем в диалоговом окне Значения поля данных щелкните Добавить.
В диалоговом окне Добавление значения выберите значения Тип записи и Поле, а затем нажмите кнопку ОК.
Нажмите кнопку ОК еще раз, чтобы вставить данные.
Чтобы ввести имена и фамилии клиентов, необходимо повторить эти три действия по вставке; имена и фамилии являются отдельными значениями.
Совет
Используйте поле Стандартный текст для определения текста, отображаемого при отсутствии данных записи для поля.
Выберите Сохранить или Сохранить и закрыть.
Примечание
- Для замены общего шаблона на личный или личного шаблона на общий в форме шаблона в меню Действия выберите Вернуться к личному шаблону либо щелкните Предоставить доступ к шаблону всем пользователям организации.
- При использовании шаблона электронной почты в качестве подписи в другом шаблоне сначала следует добавить шаблон подписи. В противном случае текст в строке «Тема» будет перезаписан.
- Если нужно создать резервную копию шаблонов или экспортировать их для использования в другой реализации, их можно экспортировать как часть экспорта настроек. Дополнительные сведения см. в разделе Экспорт настроек в качестве решения.
См. также
Создать шаблон электронной почты плагин WordPress HTML Mail Email Designer – INFO-EFFECT
На чтение 3 мин. Опубликовано
Привет! Сегодня я покажу вам как создать свой собственный шаблон электронной почты для сайта WordPress. По умолчанию на WP нет email шаблона и вы не можете его настроить. Пользователям отправляются обычные письма без стилей. Вы сможете это дело исправить с помощью очень простого и полезного плагина! Внимание! Данный плагин совместим с Contact Form 7 и Woocommerce.
Установить плагин WP HTML Mail — Email Designer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.

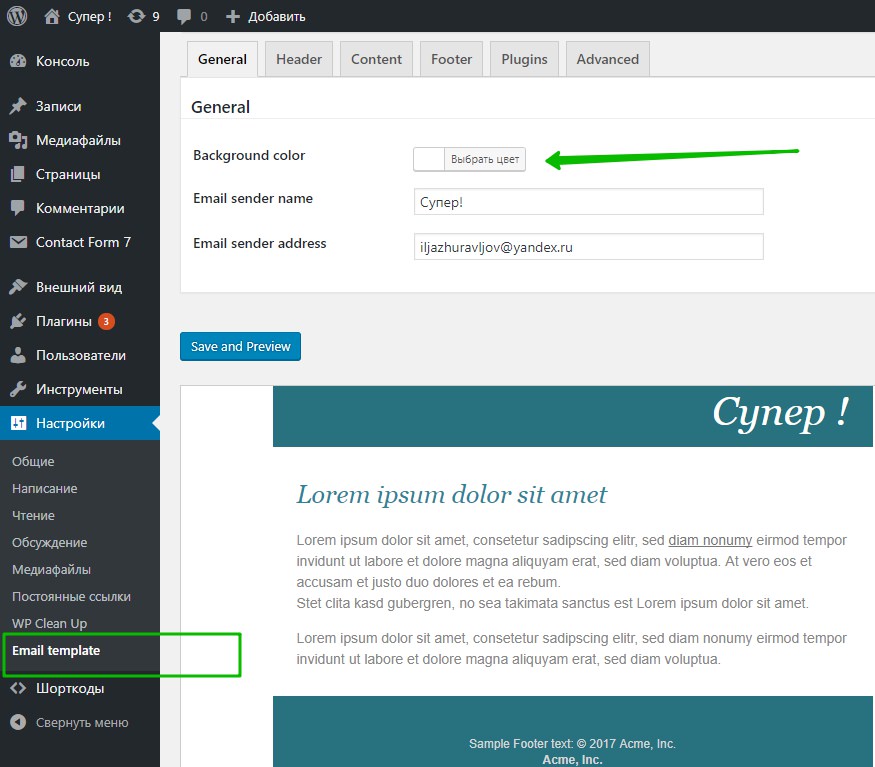
Далее, после установки и активации плагина, перейдите на страницу: Настройки – Email template. Здесь вы сможете настроить шаблон электронной почты. Обратите внимание, здесь же отображается пример шаблона по умолчанию, который вы сможете изменить.
General.
– Background color, цвет фона шаблона.
– Email sender name, имя отправителя, либо название вашего сайта или компании.
– Email sender address, email адрес отправителя.
– Save and Preview, сохраните изменения.
Обратите внимание! В шаблоне указан текст только в качестве примера. В реальных email письмах он не отображается. Поэтому менять его не нужно.

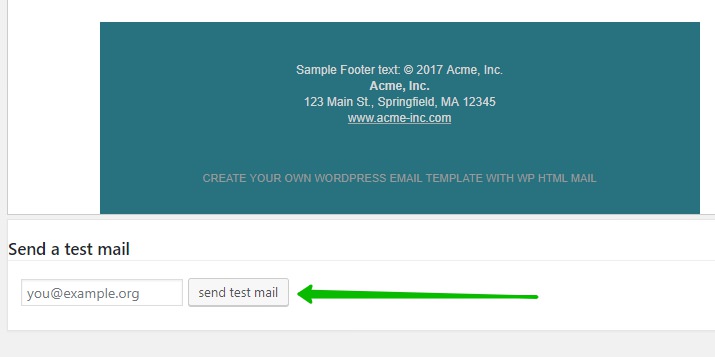
Далее, внизу страницы вы можете выслать тестовое письмо на свой адрес электронной почты. Вы сможете заранее проверить как отображается ваш новый шаблон.

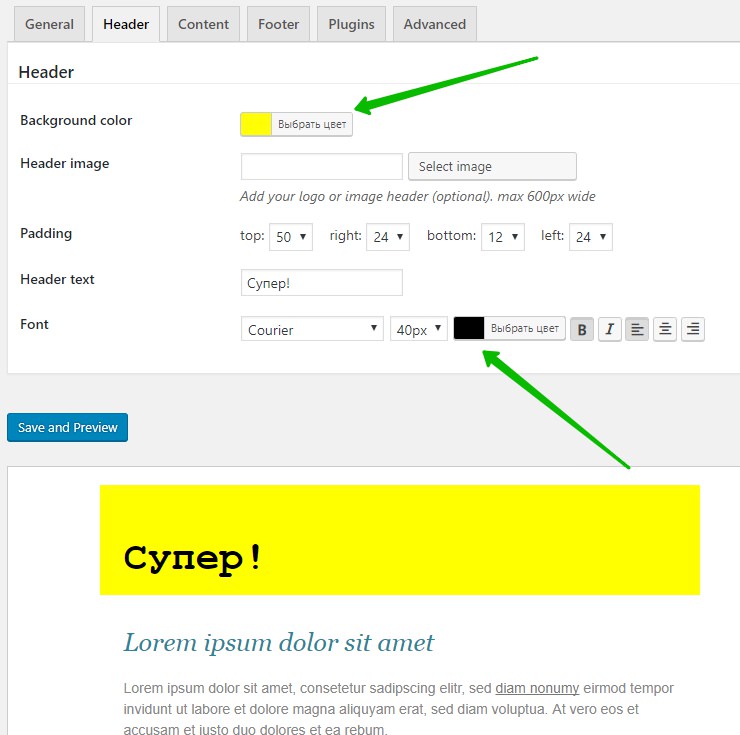
Далее, перейдите на страницу Header. Здесь вы сможете настроить:
– Background color, цвет фона заголовка, хедера.
– Header image, можно загрузить своё изображение в заголовок или логотип.
– Padding, укажите размер набивки (наслоений) хедера со всех сторон.
– Header text, можно указать свой текст заголовка.
– Font, здесь можно выбрать стиль, размер, цвет и расположение шрифта.
– Все изменения сразу отобразятся в шаблоне.
– Сохраните изменения.

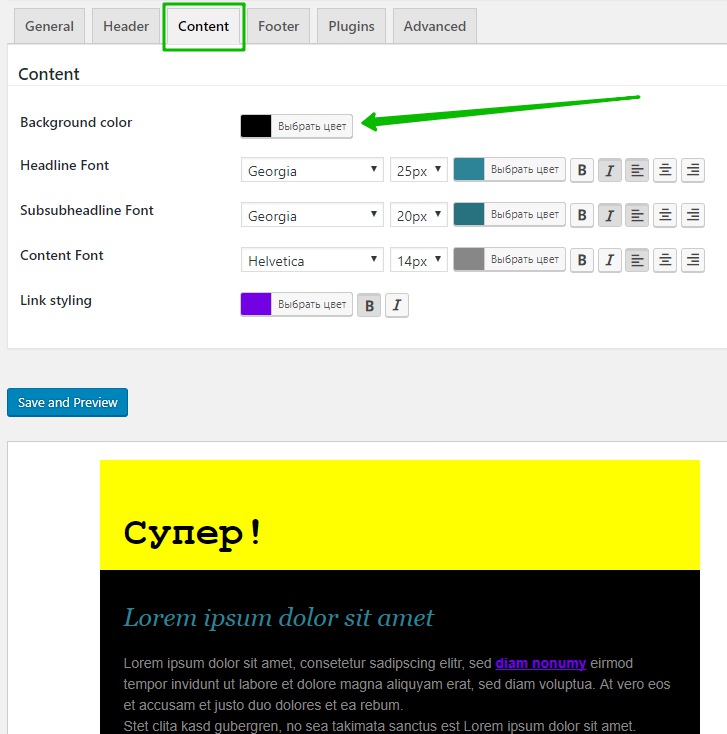
Далее, на странице Content вы сможете настроить содержание, контент письма.
– Background color, цвет фона контента.
– Headline Font, стиль, цвет, размер, расположение шрифта заголовков в контенте.
– Subsubheadline Font, тоже самое только для подзаголовка.
– Content Font, тоже самое только для основного текста письма.
– Link styling, цвет и стиль ссылок в содержании письма.
– Сохраните изменения.

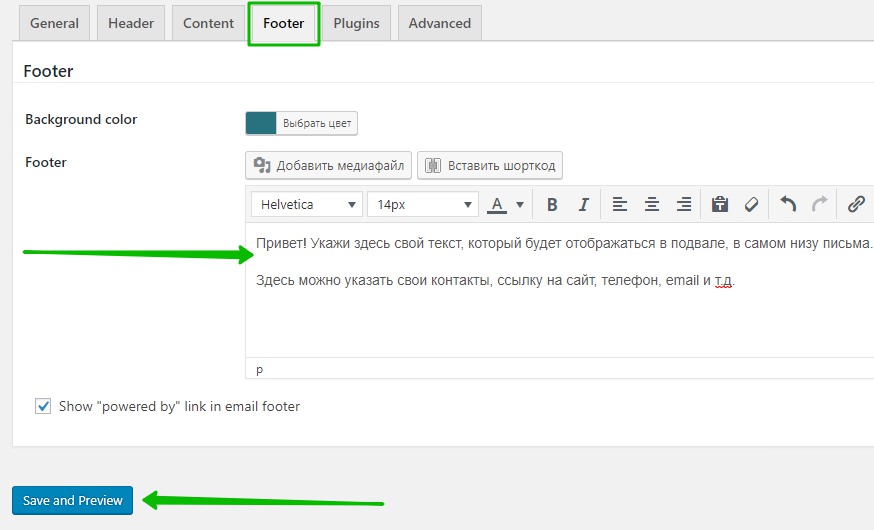
Далее, на странице Footer, вы сможете настроить подвал, футер шаблона.
– Background color, цвет фона футера.
– Footer, укажите свой текст. Отображается в самом низу шаблона, в подвале.
– Show “powered by” link in email footer, если стоит галочка, в подвале будет отображаться ссылка на сайт автора плагина.
– Сохраните изменения.

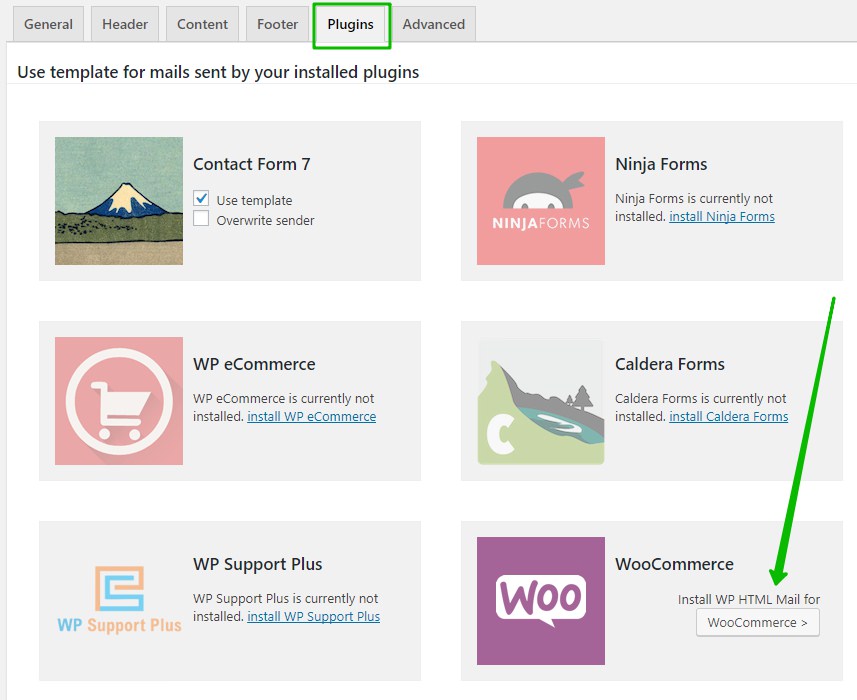
Далее, на странице Plugins, можно подключить дополнительные плагины.
– Contact Form 7, включен по умолчанию. Все письма отправляемые с помощью данного плагина, будут иметь такой же шаблон.
– Ninja Forms.
– WP eCommerce.
– Caldera Forms.
– WooCommerce.
– WP Support Plus.
– Easy Digital Downloads.

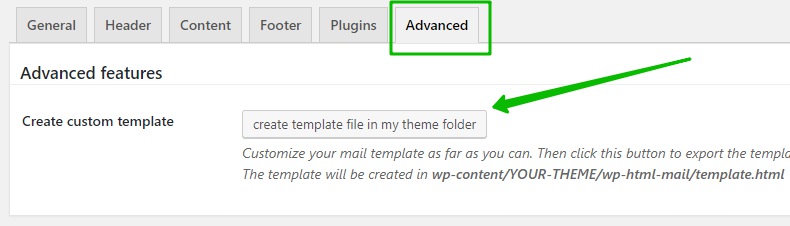
Далее, на странице Advanced, нажмите на кнопку Create template file in my theme folder, чтобы создать свой пользовательский шаблон. После нажатия на кнопку, в корневой директории сайта, по адресу wp-content/YOUR-THEME/wp-html-mail/template.html, будет создан файл с шаблоном, который вы сможете изменить.

Всё готово! Вот так просто и быстро вы сможете создать свой email шаблон электронной почты для сайта WordPress!
– Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
| Цветовая гамма | Вашего сайта/согласно брендбуку | По вашему желанию | Вашего сайта/согласно брендбуку | По вашему желанию | Согласно макету | Согласно макету |
| Для каких целей | Универсальный шаблон | Универсальный шаблон | Универсальный шаблон | Для акции, особого события | Согласно макету | Согласно макету |
| Вы предоставляете | Логотип, ссылки, текст | Логотип, ссылки, текст | Логотип, ссылки, текст | Пожелания по оформлению | Макет письма в psd | Шаблон письма в html |
| Тип верстки | Резиновая, html | Адаптивная, html | Адаптивная, в блочном редакторе UniSender | Резиновая, html | Резиновая/адаптивная, html | Согласно макету |
| Добавление предоставленного вами текста, картинок, ссылок в макет | check | check | check | check | check | check |
| Оптимизация под почтовые клиенты | check | check | check | check | check | check |
| Разработка макета | check | check | check | check | remove | remove |
| Адаптивная верстка | remove | check | check | remove | remove | Согласно макету |
| Видеоинструкции по работе с шаблоном | check | check | remove | check | check | remove |
| Возможность работы с шаблоном в другом сервисе/редакторе | check | check | remove | check | check | check |
| Стоимость | $99 | $199 | $60 | $125 | $58/$116 | $35 |
| Заказать | Заказать | Заказать | Заказать | Заказать | Заказать |