Создаем страницу подписки ВК в конструкторе Гамаюн
Важно: с 1 марта 2021 года приложение Гамаюн больше не работает!
Привет, друзья! В этой статье будет пример создания странички подписки Вконтакте через конструктор сервиса Гамаюн. Этот конструктор доступен и на бесплатном тарифе рассыльщика «Благотворительный». Поэтому поэкспериментировать с ним и делать привлекательные страницы подписки на рассылки Вконтакте сможет каждый желающий.
Почему я выбрала такое название для статьи? Потому что действительно долго подступалась к гамаюновскому конструктору, не сразу он мне дался, да и сейчас не все в нем до конца понятно для меня. Тем не менее – поставила себе задачу более-менее в нем разобраться, чтобы создавать несложные подписные страницы вместо стандартной скучной странички с кнопкой «Подписаться». Ну а если вы, как и я, используете в своем сообществе рассыльщик Гамаюн, и еще не разбирались с созданием страниц в конструкторе, то, возможно, для вас моя инструкция будет полезна.
В конструкторе я буду делать страницу подписки для моей действующей воронки (о ней я рассказывала в одной из прошлых статей), пользуясь готовыми блоками и инструментами для их редактирования. Да, можно создавать дизайн страницы с нуля, без шаблонов блоков, но технически это сложнее новичку. И, на мой взгляд, мудрено для простого пользователя. С готовыми же блоками более-менее разобраться проще. По крайней мере, при первом создании страницы.
Итак, вы можете посмотреть мой урок по созданию подписной страницы в конструкторе Гамаюн ниже:
Также попытаюсь реализовать по шагам понятную текстовую инструкцию со скриншотами.
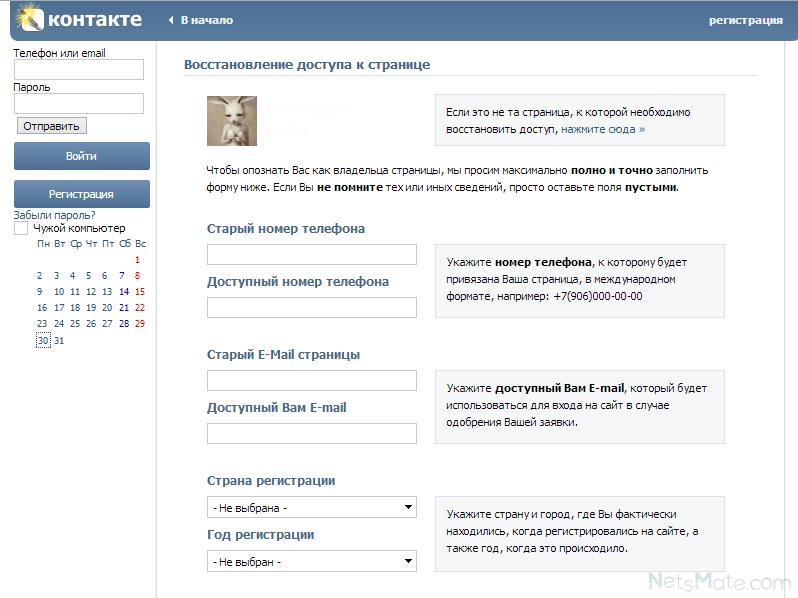
Первым делом переходим в приложение рассыльщика в своем сообществе и заходим в раздел «Конструктор страниц подписки (beta)».
Нажимаем «Создать новую страницу».
Указываем ее название и нажимаем «Сохранить».![]()
Внизу появится ссылка на эту страничку. Именно ее вам нужно будет использовать для привлечения подписчиков – будь-то через рекламу, или посты в своей группе. Конечно, когда эта страничка уже будет полностью готова. Тогда же галочкой не забудьте отметить «Видимость всем».
Создание и редактирование страницы происходит в трех версиях – компьютерной, планшетной и телефонной. При этом, редактируя страницу в одной версии, не все изменения автоматически применяются на другие, поэтому поработать нужно будет отдельно над каждой версией.
Предлагаю начать с редактирования компьютерной версии. Для этого переключимся на соответствующую вкладку.
У нас откроется готовый шаблон страницы подписки. Страница состоит из блоков, строк, колонок и отдельных элементов. Соответственно, переключаясь между ними, мы можем их редактировать.
Например, чтобы удалить или добавить блоки, редактировать их фон, нужно переключиться на вкладку «Блоки». Если нам нужны колонки, то переходим во вкладку «Колонки». Для того чтобы редактировать отдельные элементы – текст, кнопки, иконки, переходим во вкладку «Элементы».
Для того чтобы редактировать отдельные элементы – текст, кнопки, иконки, переходим во вкладку «Элементы».
Предлагаю для наглядности создать свою страничку с нуля из нескольких готовых блоков, в которых мы просто отредактируем элементы и фон.
Для этого, находясь во вкладке «Страница», вверху кликаем по иконке куба – Шаблоны для выделенного элемента.
И выбираем первый пустой шаблон, кликая на него.
Далее переключаемся на вкладку «Блоки» и выбираем шаблон первого блока страницы.
Я выберу шаблон блока 2, в котором заменю фон, свой текст и кнопку подписки на свою рассылку. Просто кликаю на этот шаблон и он применится к странице.
Начнем с замены фона. Его можно залить картинкой или цветом. Я выбрала другую картинку в интернете, предварительно скачала ее, затем создала закрытый альбом (поставила видимость только для себя) на своей странице ВК. И добавила туда эту картинку.
Зачем это делать? Дело в том, что картинки здесь добавляются по ссылкам. И для удобства все используемые на странице картинки можно загрузить в свой альбом ВК, чтобы оттуда копировать на них ссылки.
И для удобства все используемые на странице картинки можно загрузить в свой альбом ВК, чтобы оттуда копировать на них ссылки.
Итак, для замены фоновой картинки ниже под блоком переключаемся на раздел «Фон».
Ставим галочку напротив поля «Фоновое изображение» и добавляем ссылку на картинку.
Чтобы она изменилась, нажимаем на кнопку «Применить».
Если вы захотите просто залить фон цветом, а не картинкой, тогда отметьте галочкой первое поле «Цвет фона» и выберете желаемый цвет.
Ниже также можно задать положение и настроить подгонку фонового изображения.
Чтобы редактировать элементы на шаблоне, переключаюсь на соответствующую вкладку «Элементы».
Заменю текст в заголовке. Для этого выделяю его мышкой. Ниже появятся разделы для редактирования текста.
Для начала зайдем в раздел «Текст», галочкой отметим первое поле «Текст» и впишем сюда свой заголовок. Можно заранее написать текст в блокноте и просто скопировать сюда.
Здесь же можно поменять цвет, размер текста, выравнивание, жирность и др. Просто отмечайте галочкой нужные поля и меняйте настройки на свое усмотрение.
Просто отмечайте галочкой нужные поля и меняйте настройки на свое усмотрение.
Не забудьте применить изменения.
Таким же образом редактируется и текст описания. Выделяется мышкой и меняется в разделе «Текст».
Кроме того, для текста можно задать свой фон и настроить его прозрачность. Поскольку у меня белый шрифт не читается на выбранном фоне, я применю полупрозрачную темную заливку для текста.
Опять же выделю текст мышкой, затем ниже захожу в раздел «Фон». И здесь отмечаю галочкой первое поле «Цвет фона».
Выбираю нужный мне цвет и настраиваю степень его прозрачности.
Нажимаю «Применить». Если с первого раза у вас не сработает, нажмите на кнопку еще раз, бывает такое.:)
Далее настрою отступы в соответствующем разделе. Отмечаю галочками все внутренние отступы и задаю везде одинаково по 20.
Также я зашла в раздел «Размеры» и немного увеличила ширину текстового поля.
Точно такой же полупрозрачный фон только немного другого оттенка и отступы я задала и для текста описания. И тоже немного увеличила ширину текстового поля.
И тоже немного увеличила ширину текстового поля.
Кстати, помимо внутренних отступов, по желанию, можно подредактировать и внешние – расстояние блока описания до заголовка и кнопки. Я оставила, как было изначально.
Пока получается неплохо, как по мне.
Теперь отредактируем кнопку подписки.
Выделяем ее мышкой. Вверху нажимаем по иконке куба, появятся готовые шаблоны, из которых можно выбрать что-то подходящее.
Можно, конечно, создать и пустой шаблон, поиграться с настройками вида кнопки на свое усмотрение. Но, для примера, рассмотрим этот более простой вариант.
Поэтому я просто перейду в раздел «Другие настройки», поменяю здесь надпись на кнопке подписки. Вместо «Подписаться» укажу «Получить».
И выберу нужную мне тему подписки (рассылку), на которую будет подписывать эта кнопка.
Опять же, чтобы отобразились изменения, нажимаем «Применить».
Важно: если вы настроили один шаблон кнопки, а потом поменяли на другой, то настройки слетают и надо сделать их заново.
Чтобы внесенные вами изменения окончательно сохранились на странице, вверху периодически нажимайте по кнопке «Сохранить».
Просмотреть, как выглядит страница можно, нажав по кнопке «Предпросмотр».
Чтобы вернуться к редактированию, нажимаем соседнюю кнопку «Редактирование».
Добавим для нашей странички второй блок. Для этого переключаемся на вкладку «Страница» и нажимаем «Создать блок».
После того, как блок у нас добавился, переключаемся на вкладку «Блоки» и выделяем его мышкой. Сверху кликаем по иконке куба, чтобы выбрать шаблон для этого второго блока.
Я выберу простенький шаблон с текстовым блоком, чтобы добавить на подписную побольше информации о своем продукте. Нажимаю мышкой на этот шаблон и он применится к блоку.
Для удобства, после выбора шаблона можно повторно нажать на иконку куба, чтобы скрыть шаблоны, и они не будут мешать.
Первым делом заменю фон второго блока. Для этого, как и с первым блоком, перехожу на вкладку «Фон», и здесь просто залью фон цветом.
Чтобы отредактировать текст, переключаюсь на вкладку «Элементы».
Верхний текстовый блок с заголовком я удалю – выделяю его мышкой и кликаю по корзинке.
А в двух нижних текстовых блоках заменю текст своим.
Выделяю подзаголовок, захожу в раздел «Текст», ставлю галку напротив поля «Текст», вписываю свой текст. Здесь вместо капслока я немного увеличила размер шрифта и подправила степень жирности. Применила изменения.
То же самое делаю с текстовым блоком описания.
При желании, можно использовать и другие настройки, например, подкорректировать отступы между текстом. Для этого используйте соответствующий раздел настроек при выделенном элементе.
Если вы, к примеру, добавляете блок, где есть картинка, как на образце ниже, и хотите заменить ее на свою, то в режиме редактирования элементов выделите мышкой эту картинку.
Зайдите в раздел «Другие настройки» и там укажите ссылку на свою картинку.
Затем подкорректируйте ее размеры в соответствующем разделе.
Кстати, если вы захотите удалить блок, то достаточно кликнуть по иконке корзинки над ним (предварительно переключившись на вкладку «Блоки» и выделив блок). Рядом есть иконка «Клонировать», то есть мы можем продублировать точно такой же блок.
После завершения редактирования страницы в компьютерной версии нужно подкорректировать ее для планшетов и телефонов.
Переключимся в телефонную версию и по аналогии с компьютерной проделаем те же шаги.
Заменим фон:
Текст, заливку фона для текста и отступы:
Текст описания я немного сократила для телефонной версии, чтобы оно красиво помещалось на блоке.
Кнопку:
Здесь я немного уменьшила ее размер, чтобы она помещалась на экран при просмотре с телефона. В итоге, кнопка уменьшилась на всех версиях. Также отредактировала надписи на кнопке и указала тему подписки.
И на втором блоке я тоже изменили фон и текст.
Чтобы визуально немного отделить блоки, поставила для первого внешний отступ снизу – 5. Эта настройка тоже применилась ко всем версиям страницы подписки.
В итоге, страничка на телефоне смотрится вот так:
То же самое проделала и с планшетной версией:
Важно не забывать периодически сохранять внесенные изменения на каждом этапе правок.
В этом уроке мы с вами разобрали процесс создания странички подписки в конструкторе Гамаюн на основе готовых шаблонов блоков и сделали простенькую стильную подписную.
Чтобы она отображалась по ссылке, когда пользователь на нее перейдет, отметьте галкой «Видимость всем». И используйте эту ссылку для привлечения людей на данную страничку подписки.
Вы в любой момент сможете вернуться к редактированию этой странички, выбрав ее в списке конструктора.
Или удалить страницу при необходимости.
Также можно скачать шаблон сделанной страницы в формате . json.
json.
И в дальнейшем использовать его для загрузки, к примеру, в другую вашу группу. Или для заказчиков, если профессионально заниматься настройкой подписных в Гамаюн на заказ.
Для этого есть специальная кнопка «Выбрать файл».
Чуть выше можно выбрать страницу подписки, которая будет отображаться в качестве главной при переходе по кнопке приложения подписки в вашей группе.
Друзья, буду рада, если мой урок оказался полезным и помог разобраться в создании страниц подписки в конструкторе Гамаюн на основе готовых блоков.
Также с радостью отвечу на ваши вопросы.
С уважением, Виктория Карпова
Шаблон страницы «Главная» для персонала
Домашняя страница персонала — это панель мониторинга, в которой участники отдела могут находить важную информацию, например ссылки на средства и ресурсы, выделенные документы, события и многое другое. Главная страница персонала — это Главная страница сайта группы , которая предназначена для использования в Microsoft Teams, поэтому участники сотрудников получают возможность пользоваться объединенными функциями домашней страницы вместе с беседами в режиме реального времени и виртуальными собраниями.
В этой статье мы будем использовать элементы, расположенные на учебной домашней странице сотрудника в книге поиска SharePoint , и как настроить эти элементы, чтобы сделать сайт собственным.
Примечания:
-
Посмотрите Пример того, как этот сайт может найти ваших более качественных сотрудников для образования. Возможности бесконечны!
-
Вам нужны дополнительные возможности? Ознакомьтесь со всеми шаблонами, доступными для преподавателей, и научитесь вести обучение сотрудников учебного заведения и студентов с шаблонами сайтов.
-
Не каждый элемент домашней страницы персонала может быть существенен для вашего персонала. Вы можете Удалить ненужные элементы. Вы также можете удалить образцы записей и документов новостей.
Действие 1: Добавление шаблона
Шаблон страницы «Главная» для персонала можно добавить из книги «Поиск в SharePoint». Рекомендуется, чтобы сайт настроился и поддерживался назначенной командой или определенными пользователями. Это может быть ИТ-администратор, заполнитель учебного заведения или назначенные участники сотрудников.
Рекомендуется, чтобы сайт настроился и поддерживался назначенной командой или определенными пользователями. Это может быть ИТ-администратор, заполнитель учебного заведения или назначенные участники сотрудников.
Примечания:
-
Чтобы добавить этот шаблон на сайт, необходимо иметь разрешения владельца сайта.
-
Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали. Когда вы просматриваете процесс добавления этого шаблона, необходимо указать URL-адрес существующего сайта группы сотрудников. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Если вы хотите удалить
Откройте в книге поиска SharePointшаблон начальной страницы персонала.
Введите следующие сведения:
-
Отправить по электронной почте: Введите свой адрес электронной почты, на который вы будете получать подтверждение при успешном добавлении шаблона.
-
URL-адрес сайта: Это расположение, в которое вы добавите шаблон. Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали при предоставлении URL-адреса.
Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
Шаг 2: Настройка
|
Шаг 3: Добавление в шаблон домашней страницы персонала в канал команды
Добавьте шаблон титульной страницы персонала в качестве вкладки в Teams для расширенной совместной работы и возможностей общения. В этой процедуре предполагается, что у вас уже есть группа сотрудников. В противном случае вы узнаете, как создать группу сотрудников в Microsoft Teams.
-
В группе сотрудников откройте канал » Общее «.
-
Нажмите кнопку Добавить вкладку+ в верхней части окна рядом с другими вкладками.

В строке поиска выполните поиск по запросу SharePoint.
-
В результатах поиска выберите страницы, а затем щелкните Главная. (Возможно, потребуется прокрутить список вниз, чтобы найти домашнюю).
5. После добавления страницы в качестве вкладки вы можете щелкнуть ее правой кнопкой мыши и переименовать ее. Чтобы вернуться к сайту для редактирования, нажмите кнопку Перейти на веб-сайт в правом верхнем углу.
Шаг 4: Обслуживание сайта
Вы можете представить наиболее актуальный контент, который будет предлагаться в вашем учебном заведении, выполнив следующие советы.
-
Создание расписания для проверки сайта.
-
Обновите контент веб-части, чтобы убедиться, что вы используете полное значение на целевом сайте.
-
Изучите использование вашего сайта с помощью встроенного отчета о данных об использовании , чтобы получить сведения о популярном контенте, посещениях сайтов и т. д.
Настройка сайта
Выделение важных ресурсов с помощью веб-части «Быстрые ссылки»
С помощью Экспресс-ссылок вы можете «закрепить» элементы на странице для быстрого доступа к часто используемым ресурсам.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Переименуйте название «важные ссылки» на нужный заголовок.
-
Нажмите кнопку » изменить веб-части», чтобы настроить параметры макета.
-
В области свойств выберите Макети задайте нужные параметры макета. Шаблон «Главная» для персонала использует макет кнопок без описаний и изображений.

Дополнительные сведения о веб-части «Быстрые ссылки».
вернуться к действию 2: Настройка сайта
Выдемонстрируйте важные события с помощью веб-части «события»
Добавление события
На опубликованной странице можно приступить к добавлению событий.
Примечание: Вы можете добавлять события на сохраненной или опубликованной странице, но не на странице, которая находится в режиме редактирования.
-
Нажмите кнопку Добавить событие.
org/ListItem»>
-
Выберите дату и время в разделе » время «.
-
В разделе WHERE введите расположение или адрес. Если ваше расположение распознано, вы можете добавить карту.
-
В разделе ссылка вы можете ввести ссылку на собрание по сети, если она есть. Вставьте ссылку в поле адрес , а затем добавьте Отображаемое имя. Если у вас нет собрания по сети и ничего не вводить, этот раздел не будет отображаться в событии.

-
Выберите категорию (например, «собрание», «рабочие часы», «Бизнес», «праздники» и т. д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
-
Введите описание в этой области событий .
-
Если у вас есть люди, которые вы хотите выделить для этого события (например, контакты, особые гости или динамики), вы можете добавить их имена под описанием события. Вы можете добавить только пользователей из своей организации.
org/ListItem»>
Присвойте событию имя в верхней части страницы. Кроме того, вы можете добавить изображение в область заголовка, нажав кнопку Добавить изображение в левом верхнем углу.
Когда все будет готово, нажмите кнопку сохранить.
Изменение веб-части «события»
-
Если вы еще не находитесь в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Нажмите кнопку Изменить веб-часть слева, чтобы задать параметры для веб-части.
-
Выберите источник событий: список событий на этом сайте, этот сайт, это семейство веб-сайтов, выберите сайтыили все сайты.

-
Выберите диапазон дат, по которому нужно отфильтровать события в раскрывающемся списке диапазон дат . Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
-
Выберите макет: Диафильм или компактный. В шаблоне «центр учебного заведения» выбрана диафильма.
Дополнительные сведения о веб-части «события».
вернуться к действию 2: Настройка сайта
Сделайте это с помощью веб-части «звонок в действие»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Нажмите кнопку + и выберите пункт вызвать действие из списка веб-частей.
Начните вводить текст в поле Добавить звонок на макрокоманду .
Нажмите кнопку Изменить веб-часть слева, чтобы настроить параметры веб-части для доступа к инструментальному полю.
Теперь вы можете изменить фон, подпись кнопки, ссылку на кнопку и выравнивание.
Дополнительные сведения о веб-части «звонок в действие».
вернуться к действию 2: Настройка сайта
Отображение документа с помощью веб-части «Просмотр файлов»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Выберите команду Изменить веб-часть в левой части веб-части, чтобы открыть область свойств.

-
Выбор последнего файла или получение файла на сайте, на компьютере или в виде ссылки. Если в вашей организации указан набор утвержденных изображений, вы сможете выбрать их в своей организации.
-
Выберите последний файл, перейдите к нему или воспользуйтесь ссылкой для вставки нужного файла.
-
Кроме того, вы можете добавить описание в веб-части.
Использование веб-части «Просмотр файлов».
вернуться к действию 2: Настройка сайта
Упрощение поиска документов с помощью веб-части «выделенное содержимое»
Эта веб-часть динамически отображает содержимое из библиотеки документов, сайта, семейства веб-сайтов или всех сайтов.![]() По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
Внесите изменения в типы документов, которые вы хотите отобразить.
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Нажмите кнопку изменить в левой части веб-части и выберите нужные параметры.
-
В раскрывающемся списке источник выберите место, откуда вы хотите показать контент: этот сайт, Библиотека документов на этом сайте, семейство веб-сайтов, Библиотека страниц на этом сайте, выберите сайтыили все сайты.
 (Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.
(Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из часто используемых сайтовили последних сайтов.
-
В раскрывающемся списке Тип выберите тип содержимого. Тип доступного контента будет зависеть от источника.
Фильтрация и сортировка документов
-
В раскрывающемся списке Фильтр выберите элемент, по которому вы хотите выполнить фильтрацию, и введите конкретные сведения для фильтра.
 Доступные фильтры будут зависеть от типа контента.
Доступные фильтры будут зависеть от типа контента.-
Название содержит слова Введите слова для поиска для заголовков, которые вы хотите найти
-
Контент содержит слова Введите слова для поиска содержимого, которое вы хотите найти
-
Недавно добавленные Введите период времени, прошедшее с момента добавления элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
org/ListItem»>
Недавно измененные Введите период времени с момента изменения элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
-
-
Создано Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
-
Изменено Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.

-
В раскрывающемся списке Сортировка выберите нужный вариант. По умолчанию используется значение Последние.
Дополнительные сведения об использовании веб-части «выделенный контент».
вернуться к действию 2: Настройка сайта
Создание энергии и предполагаемого ожидания с помощью веб-части «обратный адрес»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.

-
В левой части веб-части выберите пункт Изменить веб-часть .
-
На панели свойств справа введите данные, которые вы хотите отобразить, и выберите нужные параметры. При добавлении изображения вы также можете выбрать цвет оверлея и уровень прозрачности, чтобы облегчить чтение текста.
Узнайте больше о том, как использовать веб-часть таймера обратного отсчета.
вернуться к действию 2: Настройка сайта
Совместное использование новостей и извещений с помощью веб-части «Новости»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
В левой части веб-части выберите пункт Изменить веб-часть .
Выберите источник новостей. Выберите этот сайт, нажмите сайты или рекомендовано для текущего пользователя. Если сайт подключен к центральному сайту, вы увидите дополнительный параметр для всех сайтов в центре. После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из сайтов, связанных с этим концентратором, частыми сайтамиили последними сайтами.
Узнайте больше о фильтрации, добавлении и удалении сообщений в веб-части новостей.
вернуться к действию 2: Настройка сайта
Сфокусироваться на сотрудниках с помощью веб-части «люди»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В левой части веб-части выберите пункт Изменить веб-часть .
org/ListItem»>
-
Введите в поле имя или частичное имя. Отобразится список результатов поиска, и вы можете выбрать нужного человека. Затем нажмите кнопку Добавить профиль. Продолжайте вводить имена и выбирать профили, пока вы не закончите.
Вы можете изменить название веб-части, щелкнув текст, в котором говорится о профилях пользователей , и ввести его.
Узнайте больше о том, как изменить тип карты или переупорядочить пользователей в веб-части «люди».
вернуться к действию 2: Настройка сайта
Перемещение и удаление элементов страницы персонала
Перемещение и удаление веб-части
Если страница открыта не в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
Выберите веб-часть, которую вы хотите переместить или удалить, и в левой части веб-части появится маленькая панель.
Чтобы переместить веб-часть, нажмите кнопку перемещения и перетащите веб-часть на нужное место на странице.
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Перемещение или удаление всего раздела страницы
- org/ListItem»>
-
Если вы хотите переместить раздел, нажмите кнопку перемещения и перетащите ее в нужное место.
-
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Удаление образца контента
Если вы хотите удалить образцы новостей и содержимого, которые поставляются вместе с этим шаблоном, выполните указанные ниже действия.
Удаление образцов записей новостей
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
Выберите пункт контент сайта.
Выберите страницу сайта.
Имена записей новостей:
-
Ресурсы Отдела кадров
-
Предоставление слушателям с ограниченными возможностями возможности их полного доступа
org/ListItem»>
Шаблоны планов занятий
Шаблоны отчетов для учащихся
Выделите образцы страниц, которые вы хотите удалить, а затем на панели команд нажмите кнопку Удалить .
Удаление образцов документов
-
Выберите шестеренку параметры в правом верхнем углу страницы.
-
Выберите пункт контент сайта.

-
Выберите пункт Документы.
-
Выберите папку с именем Sample Contents из книги Поиск в SharePoint.
Выбрав папку, на панели команд нажмите кнопку Удалить , чтобы удалить всю папку, или откройте ее и выберите документы, которые вы хотите удалить, и нажмите кнопку Удалить.
Примеры документов с именами:
-
Список танца Chaperone (образец)
-
Шаблон плана уроков (образец)
org/ListItem»>
Буква участника (пример)
-
-
Важна профессиональная разработка (образец)
-
Обновленные политики и процедуры для занятий отзыв о семинарах (образец)
Домашняя страница персонала для более качественного образования
Вот пример того, как можно использовать этот шаблон для создания сайта группы сотрудников для более качественного образования, просто изменяя логотип, тему, текст и любые другие нужные элементы. Возможности бесконечны!
Настройка шаблона полей в контактах
все категории
Зачем настраивать шаблоны?
Например, Вам нужно поле, которого нет в Системе. Создайте его при помощи шаблона.
Создайте его при помощи шаблона.
Вам также доступны другие операции: переименование, дублирование, изменение длины, перемещение и удаление полей.
Видео
Как работать с шаблонами?
Кто может настраивать шаблоны?
Администратор рабочего пространства. Он может менять шаблон для групп объектов.
Где настраивать шаблон полей в группах?
- Перейдите на страницу Настройки групп. Узнайте, как перейти на страницу Настройки групп.
- Нажмите Настроить шаблон. Откроется страница Настройка шаблона, где доступны действия с полями.
Изменения в данном шаблоне касаются всех объектов в группе.
Как найти нужное поле?
- Перейдите на страницу Настройка шаблона. Как это сделать, смотрите выше в пункте Где настраивать шаблон полей в группах.

- В области слева выберите Основная информация или Дополнительная информация в зависимости от того, где находится поле.
Как создать поле?
- Перейдите на страницу Настройка шаблона.
- Слева в области Список полей выберите тип поля.
- Системные поля. Их можно создавать, если раньше Вы удаляли их из шаблона.
- Пользовательские поля:
- Короткий текст;
- Длинный текст;
- Число;
- Дата;
- Дата и время;
- Флажок;
- Выпадающий список;
- Множественный выбор.
- Если создаёте пользовательское поле, то справа в области Настроить поле введите его название и другие параметры. Название должно быть уникальным.
- Посередине в области Основная/Дополнительная информация отобразится созданное поле.
- Нажмите Сохранить в верхней части экрана.
В шаблоне может быть не более 50-ти полей.
Как добавить ранее созданное поле в другой шаблон?
- Перейдите на страницу Настройка шаблона.
- Слева в области Список полей найдите нужный тип поля. Обратите внимание на цифры у каждого типа полей. Они показывают, сколько полей данного типа уже создано в Системе.
- Кликните на тип поля, чтобы раскрыть список полей.
- Чтобы добавить нужное поле в область Основная/Дополнительная информация, просто кликните на него или перетащите вручную.
- Нажмите Сохранить в верхней части экрана.
Как переименовать поле?
- Найдите нужное поле.
- Если поле находится в области Основная/Дополнительная информация, кликните по нему. Справа в области Настроить поле отредактируйте название.
- Если поле находится в области Список полей, найдите на поле иконку карандаша и нажмите на неё.
 В появившемся окне переименуйте поле и нажмите Сохранить.
В появившемся окне переименуйте поле и нажмите Сохранить.
- В верхней части экрана нажмите Сохранить.
Переименовываются только пользовательские поля.
Как менять длину поля?
- Найдите нужное поле и кликните на него.
- В области Настроить поле выберите Половина или Целое.
- В верхней части экрана нажмите Сохранить.
Как дублировать поле?
- Продублируйте его любым из двух способов:
- наведите курсор на поле и среди появившихся значков выберите Дублировать;
- кликните на поле и в области Настроить поле нажмите Дублировать поле.
- В области Настроить поле введите название. Оно должно быть уникальным.
- В верхней части экрана нажмите Сохранить.
Дублируются только пользовательские поля.
Как перемещать поле между Основной и Дополнительной информацией?
- Переместите его любым из двух способов:
- наведите курсор на поле и среди появившихся значков выберите Перенести в Основную/Дополнительную информацию;
- кликните на поле и в области Настроить поле нажмите Перенести в Основную/Дополнительную информацию.
- В верхней части экрана нажмите Сохранить.
Как менять порядок полей?
- Кликните по нужному полю.
- Переместите поле в требуемое место.
- В верхней части экрана нажмите Сохранить.
Поля Организация, Имя и Наименование организации переносить нельзя. Они всегда отображаются вверху экрана.
Как удалить поле?
- Удалите его любым из двух способов:
- наведите курсор на поле и среди появившихся значков выберите Удалить;
- кликните на поле и в области Настроить поле нажмите Удалить.

- В появившемся окне выберите, откуда именно удалить поле:
- Удалить из шаблона;
- Удалить из шаблона и объектов. Удаляя поле из шаблона и объектов, Вы также удаляете всю информацию, сохранённую в этом поле у всех объектов выбранной группы.
- В верхней части экрана нажмите Сохранить.
Чем различаются системные и пользовательские поля?
Системные поля добавлены в Smarty CRM по умолчанию. Пользовательские добавляются Вами.
Лимиты
Создание пользовательских полей доступно только на тарифе Premium. Подробнее…
Если Вы переходите с тарифа Premium на менее продвинутый план, то созданные поля блокируются. Однако Вы сможете просматривать введённую информацию, переносить, изменять порядок и размер созданных полей.
Похожие вопросы
Использование КонтактовИмпорт и экспорт контактовАвтозаполнение контактовНастройка групп и этапов в контактах
Ваша заявка на звонок принята
Мы свяжемся с вами в ближайшее время
Спасибо!
Ваша заявка отправлена. Скоро мы свяжемся с Вами для уточнения деталей
Скоро мы свяжемся с Вами для уточнения деталей
О файлах CookieМы используем файлы «cookie» для повышения удобства пользования нашим сайтом. Продолжая использовать наш сайт, вы даете согласие на обработку файлов cookie, которые обеспечивают правильную работу сайта.Политика конфиденциальности
40 лучших бесплатных шаблонов контактных форм HTML5 и CSS3 2022
В этой обширной коллекции вы найдете некоторые из наших лучших дизайнов контактных форм, основанных на HTML и CSS.
Мы потратили бесчисленное количество часов на создание этих универсальных дизайнов.
И теперь вы можете ЗАХВАТИТЬ ИХ, просто нажав кнопку загрузки.
Платформы для ведения блогов, такие как Drupal и WordPress, предлагают пользователям множество интересных плагинов контактных форм.
Но те, кто полагаются на создание наших веб-сайтов , естественно, выбирают шаблоны контактных форм.
Наши бесплатные шаблоны контактных форм на HTML5 и CSS3 гибкие и расширяемые — они идеально подходят для любого веб-сайта.
Добавление этих шаблонов на ваши страницы будет невероятно простым .
Так же просто, как создать несколько файлов HTML и CSS, а затем указать их местоположение.
Вот оно!
Исследуйте 2,5 миллиона цифровых активов, включая лучшие темы WordPress 2022 года
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и элементов дизайна HTML5. Независимо от того, что вам нужно, или просто после нескольких стоковых фотографий, все это можно найти здесь, на Envato Market.
Контактная форма V01
Контактная форма V01 поможет вам сэкономить много времени, если в противном случае вам пришлось бы начинать с нуля. Зачем вообще это делать, если теперь вместо этого вы можете наслаждаться МОЩНЫМ готовым к использованию шаблоном?
Этот бесплатный фрагмент имеет современный минималистичный дизайн, который при необходимости можно изменить.
Формат также включает специальный раздел для дополнительной информации , такой как контакт, телефон и адрес электронной почты.
СкачатьПредварительный просмотр
Контактная форма V02
Подобно контактной форме V01, контактная форма V02 также состоит из двух частей: контактной формы и ДОПОЛНИТЕЛЬНОЙ информации о компании. Макет адаптивный, поэтому на разных устройствах и экранах разного размера качество работы остается наилучшим.
Еще две возможности Contact Form V02 — автозаполнение и проверка формы. Только эти две вещи улучшают UX, но если вы объедините их с аккуратным дизайном, все станет намного лучше.
ЗагрузитьПредварительный просмотр
Контактная форма V03
Контактная форма V03 привлекает всеобщее внимание разделом с изображениями. Несмотря на то, что это личное предпочтение, это отличная деталь, чтобы удивить всех ваших пользователей.
Наши бесплатные шаблоны контактных форм HTML5 охватывают множество различных форматов. Мы всегда заботимся о максимально возможном количестве различных интересов.
Это поможет вам сэкономить время и силы , так как вам нужно будет только выполнять уточняющие штрихи.
ЗагрузитьПредварительный просмотр
Контактная форма V04
Эффект градиента выделяет Contact Form V04 из общей массы. Несмотря на то, что это довольно стандартный шаблон бесплатной контактной формы, важны именно ДЕТАЛИ.
Что замечательно, вы можете использовать контактную форму V04 на отдельной странице вашего сайта. Но вы также можете включить его в свой существующий веб-дизайн.
Вы можете погрузиться в множество вариантов в вашем распоряжении, создав контактную секцию.
Нравится. Начальник.
СкачатьПредварительный просмотр
Контактная форма V05
Контактная форма V05 красивая, современная и ПРИВЛЕКАТЕЛЬНАЯ. Несмотря на то, что многие полагаются на простоту и минимализм, другим нравятся некоторые дополнения здесь и там.
И это то, что вы получаете с контактной формой V05.
Благодаря разделенному дизайну вы можете разместить на одной стороне приятное для глаз изображение, контактную форму и другую информацию. Контактная форма V05 даже включает ссылки на социальные сети .
DownloadPreview
Контактная форма V06
Во многих случаях Google Maps и контактная форма хорошо работают вместе. Для этого вам НУЖНА контактная форма V06.
Этот бесплатный шаблон позволяет указать ваше точное местоположение на карте, но вы также можете добавить дополнительную информацию ниже. В форме есть три поля для имени, адреса электронной почты и темы, а также текстовая область.
А отзывчивость? УВЕРЕН.
ЗагрузитьПредварительный просмотр
Контактная форма V07
Контактная форма V07 отличается дизайном DARK, который следует минималистскому внешнему виду. Всякий раз, когда вы сомневаетесь в дизайне, простота всегда побеждает.
Всякий раз, когда вы сомневаетесь в дизайне, простота всегда побеждает.
Это ФАКТ.
Два раздела разделены с небольшим изменением тона фона, сохраняя вещи более организованными .
Даже на мобильных устройствах контактная форма V07 работает без сбоев, просто сначала идет раздел контактов, а затем информация.
DownloadPreview
Контактная форма V08
Вместо того, чтобы качать сплошной фон, КАЧАЙТЕ фоновое изображение. Вы можете сделать это с помощью контактной формы V08 из коробки.
Контактная форма V08 находится здесь, чтобы все было прямо и без лишних слов. Если вам нужна только контактная форма, но вы хотели бы добавить к ней творческий фактор — контактная форма V08 здесь, чтобы СДЕЛАТЬ разница .
ЗагрузитьПредварительный просмотр
Контактная форма V09
Черный и золотой делают этот бесплатный шаблон контактной формы HTML5 очень роскошным. Контактная форма V09 ОТЛИЧНО подходит для различных бизнес-сайтов с темным дизайном.
Контактная форма V09 ОТЛИЧНО подходит для различных бизнес-сайтов с темным дизайном.
Имейте в виду, если вы хотите изменить цвет значков и кнопок — даже шрифтов — сделайте это.
Код контактной формы V09: , пользовательский , и , удобный для начинающих, , чтобы все могли быстро понять суть.
DownloadPreview
Контактная форма V10
Изображение фона, ПРОЗРАЧНЫЙ раздел контактной информации и сплошная форма с синей кнопкой «отправить сообщение». Что в нем не нравится?
Конечно, не стоит зацикливаться исключительно на нем.
Тем не менее, те, кто это сделает, получат почти немедленное включение на ваш веб-сайт или в приложение. Вы даже можете добавить ссылку на свою домашнюю страницу.
Скачать предварительный просмотр
Контактная форма V11
Заполнение контактной формы станет проще для ваших пользователей с помощью Contact Form V11. Дизайн ЧРЕЗВЫЧАЙНО минималистичный, поэтому добавить его на свой сайт или блог будет очень удобно.
Дизайн ЧРЕЗВЫЧАЙНО минималистичный, поэтому добавить его на свой сайт или блог будет очень удобно.
Автозаполнение и проверка формы также включены по умолчанию.
Просто подключи и работай.
Конечно, это шаблон HTML5, который требует кодирования для активации в вашем веб-приложении.
DownloadPreview
Contact Form V12
Продолжим минималистичный поток с контактной формой V12. Поля имени, электронной почты и текстовой области являются элементами формы. Затем они сопровождаются дополнительным текстовым разделом и другими контактными данными и адресами.
На больших экранах две секции располагаются рядом, а на мобильных устройствах — друг над другом.
Наконец, если вы хотите ИЗМЕНИТЬ шрифт и цвет кнопки, это тоже вариант.
DownloadPreview
Contact Form V13
Яркий градиентный фон помогает Contact Form V13 выделиться из толпы. Производительность превосходна на смартфонах, планшетах и настольных компьютерах. Действительно, Contact Form V13 по умолчанию адаптивен.
Производительность превосходна на смартфонах, планшетах и настольных компьютерах. Действительно, Contact Form V13 по умолчанию адаптивен.
В чем прикол , если у вашего бизнеса два офиса, вы можете указать их оба.
Однако это не означает, что контактную форму версии 13 могут использовать только компании с двумя филиалами — могут ВСЕ.
Загрузить предварительный просмотр
Контактная форма V14
Контактная форма V14 идеально подходит для маркетинговых агентств, но другие сервисные компании также могут извлечь из этого выгоду. В контактной форме есть несколько полей, в том числе раскрывающийся список для выбора бюджета.
Но вы можете изменить все, как и все другие бесплатные шаблоны контактных форм HTML5, которые у нас есть.
А с помощью текстового поля с левой стороны вы можете УБЕЖДАТЬ своих потенциальных клиентов и клиентов в том, что работа с вами может принести им пользу.
DownloadPreview
Contact Form V15
Вернемся к минимализму. Это Contact Form V15, которая поможет вам создать модную контактную страницу для вашего веб-сайта без необходимости создавать ее с нуля.
Этот бесплатный фрагмент Bootstrap также обеспечивает отличную адаптируемость к различным размерам экрана. И он использует ТОЛЬКО новейшие технологии, поэтому вы знаете, что производительность всегда будет на высшем уровне.
Загрузить предварительный просмотр
Контактная форма V16
Контактная форма V16 является творческой, но по-прежнему делает вещи проще. Если вам не нравится быть скучным, тогда вы выбираете этот бесплатный шаблон контактной формы.
Он включает в себя необходимую форму с дополнительным заголовком и текстом для любой СПЕЦИАЛЬНОЙ сообщение которым вы хотите поделиться. Введите свои данные, вставьте их на свой веб-сайт, и вы готовы к работе.
DownloadPreview
Контактная форма V17
Контактная форма V17 сразу появляется с двухцветным фоном, особенно если вы добавите цветной фон. Вы даже можете потренироваться включать фоновое изображение, так как в этом случае оно может работать очень хорошо.
Форма содержит четыре поля для информации о пользователе с текстовой областью. Проверка и автозаполнение приходят БОНУСОМ, так что вам не нужно разбираться в них самостоятельно.
DownloadPreview
Контактная форма V18
Вам нужна другая контактная форма с интегрированными Google Maps? Вы убиваете двух зайцев одним выстрелом, используя контактную форму V18.
Зачем все усложнять и делать все с нуля? В наши дни в этом нет необходимости, так как в вашем распоряжении так много ЗАМЕЧАТЕЛЬНЫХ решений.
Вы даже можете протестировать несколько альтернатив, которые вызовут у вас интерес, выбрать лучшую и продолжить.
DownloadPreview
Контактная форма V19
SIMPLE . Это основная характеристика контактной формы V19. Но что отличает его от других подобных бесплатных шаблонов контактных форм HTML5, так это раскрывающийся список.
Он работает для выбора бюджета в версии по умолчанию, но вы также можете ТОЧНО НАСТРОИТЬ его под свои нужды.
Никогда не думайте, что вам нужно цепляться за него, как за пиявку. Займитесь своим делом, настройте контактную форму V19 и сияйте онлайн.
ЗагрузитьПредварительный просмотр
Контактная форма V20
Это скорее виджет контактной формы, чем шаблон. Конечно, вы все еще можете использовать его на отдельной странице, но он работает, добавляя его в существующие разделы.
Contact Form V20 легко адаптируется к различным веб-дизайнам. В большинстве случаев вам нужно будет только изменить цвет кнопки «Отправить сообщение», оставив все остальное как есть.
DownloadPreview
Colorlib Contact Form
При таком большом количестве фреймворков, доступных в настоящее время разработчикам, иногда бывает сложно найти нативные формы, созданные с нуля, но это именно то, что .
Нативная HTML5 и компактная контактная форма CSS3, которую легко настроить под свои нужды.
Кроме того, для отправки фактических электронных писем требуется только простая ДИНАМИЧЕСКАЯ конфигурация. Стиль может быть настроен в соответствии с вашими требованиями.
Загрузить
Контактная форма 1 от Colorlib
Простота в сочетании с творчеством может привести вас исключительно далеко. Нет необходимости слишком усложнять вещи, делая все эти НЕОБЫЧНЫЕ ВЕЩИ, когда вы можете использовать контактную форму 1 и заставить тех, кто в этом нуждается, связаться с вами быстро и удобно.
Прекрасная коробка со всем необходимым на фоне синего градиента . Это очень привлекательно для глаз.
Это очень привлекательно для глаз.
Конечно, если форма не соответствует вашим потребностям на 100 %, не стесняйтесь настраивать форму так, как вы считаете наиболее подходящей, и сделать ее соответствующей вашему бренду.
Удобство использования этого бесплатного шаблона контактной формы HTML5 — простая задача.
DownloadPreview
Контактная форма 2 от Colorlib
Контактная форма 2 — это сложная и простая форма, основанная на HTML5 и CSS3. Вы можете использовать этот стиль практически с любым веб-сайтом, если вам нравится этот стиль.
Никаких ограничений, так как Contact Form 2 практически мгновенно адаптируется ко всем нишам и отраслям. Но прежде чем запустить его, убедитесь, что вы настроили внешний вид инструмента.
Кроме того, совместите с веб-сайтом вашего основного бизнеса или онлайн-проекта. Холст организован и опрятен для плавного процесса настройки даже для начинающих.
DownloadPreview
Контактная форма 3 от Colorlib
Это бесплатный шаблон контактной формы HTML5 со всем необходимым для быстрого и эффективного создания собственной контактной страницы. Это та часть, которую вы не должны пропустить на своей странице.
Это та часть, которую вы не должны пропустить на своей странице.
Приступайте к делу прямо сейчас, если страница контактов — это последняя часть ЗАГАДКИ. Загрузите предпочтительный стиль и получите его в кратчайшие сроки. Ведь большая часть работы уже сделана за вас.
Вам нужно только попрактиковаться, и вы готовы блистать. С контактной формой 3 вы можете начать создавать ее прямо сейчас.
Он плавно приспосабливает к любому веб-сайту и позволяет вам изменять его по своему усмотрению.
СкачатьПредварительный просмотр
Контактная форма 4 от Colorlib
Перед вами простой, но современный бесплатный шаблон контактной формы HTML5. Он обеспечивает надежный макет для создания необходимой контактной страницы.
Если вы что-то пропустили, вам лучше как можно скорее создать страницу для связи . Как вы думаете, они вообще будут бить вас вопросами и деловыми предложениями?
Они никоим образом не копируют ваш адрес электронной почты своим предпочтительным поставщикам электронной почты. Лучший и ОЧЕВИДНЫЙ подход — иметь полнофункциональную страницу контактов и работать, готовую к тому, чтобы они могли использовать ее по своему усмотрению.
Лучший и ОЧЕВИДНЫЙ подход — иметь полнофункциональную страницу контактов и работать, готовую к тому, чтобы они могли использовать ее по своему усмотрению.
DownloadPreview
Contact Form 5 от Colorlib
Contact Form 5 — это кристально чистый бесплатный шаблон контактной формы HTML5 с минимальным подходом. Вы можете использовать его с агентствами и даже с личными веб-сайтами.
Благодаря своему минималистичному интерфейсу Contact Form 5 не имеет проблем с адаптацией к вашему присутствию в Интернете и поможет вам расширить предложение, дав пользователям возможность связаться с вами.
Шаблон сэкономит ваше время и сделает ваш внешний вид в Интернете еще более ценным.
Большая ценность также означает ЛУЧШУЮ общую ПРОИЗВОДИТЕЛЬНОСТЬ и большее количество довольных клиентов.
DownloadPreview
Контактная форма 6 с картой от Colorlib
Возможно, у вас есть физическое местоположение, где люди могут вас посетить, или просто так, Контактная форма 6 — это фантастический веб-дизайн со встроенными картами Google.
Тем не менее, покажите, где находится ваше место, и предложите им связаться с вами, используя пульсирующий значок почты . При нажатии на нее открывается всплывающее окно с практичной контактной формой, которую они могут использовать для отправки вам сообщения.
Контактная форма 6 также имеет специальное место в нижней части всплывающего окна, которое вы можете использовать для обмена другими контактными данными с посетителями вашего сайта и потенциальными клиентами.
И если вы достаточно быстро ответите на них точным ответом, их расположение будет высоким.
DownloadPreview
Contact Form 7 от Colorlib
Contact Form 7 — это бесплатный HTML-шаблон контактной формы для чистого минимализма, который отлично вам подойдет. Макет идет прямо к делу без каких-либо отвлекающих факторов и спецэффектов.
Они приземляются на странице и используют активную форму, что в значительной степени соответствует действительности. Разве это не то, о чем должна быть страница контактов? Как владелец веб-сайта, вы можете идеально изменить контактную форму 7, чтобы она соответствовала их странице.
Разве это не то, о чем должна быть страница контактов? Как владелец веб-сайта, вы можете идеально изменить контактную форму 7, чтобы она соответствовала их странице.
Это может быть только изменение фона и цвета кнопки, и вы готовы интегрировать ДОПОЛНИТЕЛЬНУЮ СТРАНИЦУ в ваше текущее веб-пространство.
DownloadPreview
Контактная форма 8 от Colorlib
Если вы хотите, чтобы Карты Google использовались в качестве фона на странице контактов, то наш шаблон Контактной формы 8 — одна из лучших альтернатив. Это аккуратный веб-дизайн, основанный на HTML5 и CCS3, полностью адаптивный и готовый к работе с сетчаткой.
Контактная форма 8 также будет свободно работать со всеми основными веб-браузерами и обеспечит бесперебойную работу и бесперебойную работу каждого из ваших посетителей.
Украсьте его своим фирменным штрихом и сделайте контактную форму 8 своей индивидуальной версией, которая легко впишется в ваше текущее присутствие в Интернете.
DownloadPreview
Контактная форма 9 от Colorlib
Для чего-то немного другого и даже более современного, вот контактная форма 9. Если вы придирчивый пользователь, который еще не нашел лучший бесплатный шаблон контактной формы HTML5, это может быть один.
Контактная форма 9 поставляется с фоном Google Maps и градиентным наложением, что придает ей четкое прикосновение , которое всех впечатлит. Доступ к нему на портативном устройстве или с настольного компьютера создает одинаковый удивительный опыт для всех пользователей.
Более того, независимо от CMS или ОТДЕЛЬНОЙ страницы, Contact Form 9 готова стать частью вашего веб-творения с некоторой (читай небольшой) дополнительной работой.
СкачатьПредварительный просмотр
Контактная форма 10 от Colorlib
Как и еще один супер-упрощенный шаблон контактной формы HTML5 , который вы видели ранее, вот контактная форма 10.
Что отличается от этой формы, так это сплошная цветная кнопка и закругленные поля формы, которые делают ее идеальной для современного мобильного пользователя.
Потому что почти каждое приложение на вашем смартфоне имеет ОКРУГЛЕННУЮ отделку, что в какой-то степени даже странно.
Контактная форма 10 действительно следует тенденции и предоставляет фантастическое решение, позволяющее всем вашим пользователям обращаться к вам с любыми вопросами, которые у них могут возникнуть, прежде чем заключать сделку.
DownloadPreview
Contact Form 11 от Colorlib
Contact Form 11 — это оригинальный, яркий и яркий бесплатный шаблон контактной формы HTML5, который вы можете использовать и брать с собой. Загрузите его немедленно и сразу же приступайте к использованию без каких-либо колебаний.
Конечно, в первую очередь все зависит от того, нравится ли вам этот стиль или вы все же хотите что-то немного отличающееся.
Вы по-прежнему можете улучшать внешний вид каждой страницы с помощью творчества и настраивать внешний вид по своему усмотрению.
DownloadPreview
Contact Form 12 от Colorlib
Фоновое изображение с наложением и гармоничной и активной контактной страницей для всех пользователей Contact Form 12. Это бесплатный шаблон контактной формы HTML5, который вы можете добавить на свою страницу и получить полностью работающее веб-пространство, готовое к запуску раньше, чем позже.
Вы можете изменить изображение, цвета и другие мелкие детали, чтобы сформулировать контактную страницу, которая будет соответствовать вашему брендингу до T.
Действительно, очень важно, чтобы каждый раздел вашего веб-пространства соответствовал одним и тем же правилам и нормам, иначе вы можете потерять доверие клиентов из-за плохого присутствия в Интернете.
С контактной формой 12 это НИКОГДА не проблема.
DownloadPreview
Контактная форма 13 от Colorlib
Чтобы ИЗБЕЖАТЬ создания классической контактной страницы, контактная форма 13 — ваш лучший выбор, чтобы отличиться слегка измененным внешним видом. Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.
Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.
Большая часть макета посвящена Google Maps, вашему точному местоположению и номеру телефона, а другая часть представляет собой удобную контактную форму.
Контактная форма 13 — это прекрасный способ создать столь необходимую страницу для связи с агентствами и предприятиями, которые хотели бы первоначально продемонстрировать свое физическое местоположение.
Кстати, пользоваться и работать с макетом очень удобно и просто.
СкачатьПредварительный просмотр
Контактная форма 14 от Colorlib
Если стандартная страница контактов, которую вы получили с шаблоном веб-сайта, вам не по душе, то вы попали по адресу.
Здесь вы найдете широкий спектр веб-дизайнов, которые помогут СОЗДАТЬ идеальную страницу с контактной формой. Если вам все еще нужно добавить его на свою страницу, сейчас самое время это сделать.
Если вам больше всего нравятся упрощенные формы и яркие цвета, контактная форма 14 — это шаблон, который вам следует изучить подробнее.
Поставляется со всеми секциями, которые полностью 9Функциональная контактная страница 0003 требует, чтобы пользователям было удобно работать, даже когда они решат связаться с вами.
DownloadPreview
Contact Form 15 от Colorlib
Contact Form 15 — это более продвинутый бесплатный инструмент для создания контактных страниц практически для любой ниши и отрасли, в которой вы работаете. Он поставляется с фоном Google Maps, который вы можете использовать для отображения местонахождение вашей компании .
Более того, раздел контактной формы далеко не скучный. Наряду с необходимыми полями формы специальный раздел над контактной областью также отведен для изображения и дополнительного текста.
Используйте его, чтобы ПООЩРИТЬ их связаться с вами. Пусть они, наконец, получат ответы на все вопросы и опасения, которые у них могут возникнуть.
DownloadPreview
Контактная форма 16 от Colorlib
Используйте готовые материалы, которые мы приготовили для вас. Сэкономьте время и усилия, когда дело доходит до улучшения вашего присутствия в Интернете. При создании контактной страницы IDEAL для добавления на ваш веб-сайт есть множество идей и решений для вас.
Сэкономьте время и усилия, когда дело доходит до улучшения вашего присутствия в Интернете. При создании контактной страницы IDEAL для добавления на ваш веб-сайт есть множество идей и решений для вас.
Нет необходимости искать где-то еще, когда все нужное содержимое у вас под рукой, просто загрузите его. Contact Form 16 — еще один потрясающий бесплатный шаблон контактной страницы HTML5 с фоновым изображением.
Он также имеет оверлейную тень и всплывающую контактную форму . Последний вы можете закрыть или открыть повторно.
DownloadPreview
Контактная форма 17 от Colorlib
Вы, возможно, помните похожий стиль другого шаблона контактной страницы, только этот в коробке, а не на весь экран. Тем не менее, макет Contact Form 17 sports разделен пополам.
Одна сторона веб-дизайна зарезервирована для изображения и дополнительных контактных данных . Более того, другая часть представляет собой чистую и опрятную контактную форму со всеми необходимыми полями.
Вы можете быстро добавить этот макет на свой текущий веб-сайт или в онлайн-присутствие. Позвольте себе изменить контактную форму 17 так, как вы считаете, что она лучше всего подходит для вашего бизнеса.
При этом предложите потенциальным клиентам ПОГОВОРИТЬ с вами, не поднимая трубку.
DownloadPreview
Контактная форма 18 от Colorlib
Аналогичный подход к веб-дизайну, который использует контактная форма 13. Контактная форма 18 заменяет фон Google Maps изображением. Основная часть веб-дизайна — это изображение.
Используйте его, чтобы еще больше заинтересовать своих гостей и заинтересовать их. Выбирайте с умом! В правой части экрана контактная форма 18 имеет полную контактную форму с закругленными полями и кнопками социальных сетей.
Кроме того, обязательно свяжите их и покажите, насколько вы ОБЩЕСТВЕННЫ. И последнее, но не менее важное: контактная форма 18, как и все остальные, является адаптивной, мобильной и сетчатой.
DownloadPreview
Контактная форма 19 от Colorlib
Контактная форма 19— это бесплатный шаблон контактной страницы HTML5, настолько упрощенный, насколько это возможно. Однако вместо однотонного фона или даже изображения в контактной форме 19 реализованы карты Google.
Он также имеет накладку, которая создает ПОТРЯСАЮЩИЙ эффект тени. Вы можете использовать Карты Google исключительно из-за особого штриха, который они добавляют к странице, или для отображения местоположения вашей фирмы.
В любом случае, контактная форма 19 сделает это за вас. Освободите себя от создания страницы контактов с нуля и используйте вместо этого готовый к использованию шаблон.
Это требует небольшой работы для достижения фантастических результатов .
Загрузить предварительный просмотр
Контактная форма 20 от Colorlib
Несколько похожий дизайн на контактную форму 8 с еще более простым и минимальным разделом контактной формы. Вы получаете бесплатный шаблон контактной страницы HTML5, фон Google Maps и заполненную форму с тремя полями.
Вы получаете бесплатный шаблон контактной страницы HTML5, фон Google Maps и заполненную форму с тремя полями.
Вы можете изменить текст и цвет кнопки отправки по своему усмотрению. Кроме того, представьте поведение вашей компании, чтобы ваша недавно разработанная контактная страница не выглядела как стороннее программное обеспечение.
Благодаря удобству использования и простоте редактирования и УЛУЧШЕНИЯ кода, новички и профессионалы могут извлечь значительную выгоду из превосходной контактной формы 20. Загрузите шаблон сейчас и запустите его вскоре после этого.
DownloadPreview
Обратная связь с клиентами, повседневное общение между веб-мастерами, вопросы в службу поддержки, общие отзывы и многие другие типы СОЕДИНЕНИЙ, которые мы находим на веб-сайтах, опираются на функциональную контактную форму, позволяющую осуществлять обратную и обратную связь. произойти в первую очередь.
Хотя здесь и здесь можно указать свой адрес электронной почты, контактная форма представляет собой гораздо более надежную (и удобную) концепцию, позволяющую другим людям связаться с вами и вашим бизнесом.
Помните о возможностях интернет-общения.
Тем не менее, используйте надлежащую контактную форму, к которой легко получить доступ и использовать. Мы поможем вам с шаблонами на выбор.
Преимущества контактных форм
Использование контактной формы дает множество преимуществ.
Во-первых, мы удаляем многие электронные письма, связанные со спамом, из наших почтовых ящиков вместо того, чтобы отображать простые адреса электронной почты (которые спамеры могут легко расшифровать).
Мы используем динамическую форму, которую можно защитить с помощью усиленных плагинов и инструментов для ввода капчи.
Затем мы спрашиваем клиентов, что мы хотим узнать о них больше. Например, дизайнерские компании могут захотеть спросить клиентов об их бюджетах.
Или область, в которой они работают, чтобы лучше классифицировать каждое электронное письмо и каждого потенциального клиента.
Кроме того, существует постоянство удобства использования. Контактные формы упрощают получение и ответ на электронные письма, так как большую часть времени все они имеют одинаковый вид и внешний вид.
Контактные формы упрощают получение и ответ на электронные письма, так как большую часть времени все они имеют одинаковый вид и внешний вид.
Дайте нам знать, если вам понравился пост.
Как создать идеальную страницу контактов Shopify (+ шаблоны)
Несмотря на все удобство и радость покупок в Интернете, покупки в электронной коммерции не всегда проходят так, как вы хотите. Могут быть проблемы.
У этого платья есть загвоздка, мои носки так и не пришли, эти часы сломались всего через неделю, это определенно не то, что я бы назвала зеленым цветом морской пены, и так далее.
Интернет-магазины знают об этом. Вот почему они вкладывают средства в создание отличных страниц часто задаваемых вопросов, используют страницы продуктов, чтобы показать и описать свои продукты в мельчайших деталях, и предлагают различные способы связи со службой поддержки в случае возникновения проблем.
Эта последняя часть имеет большое значение для удовлетворения клиентов. На странице «Свяжитесь с нами» ваши клиенты могут найти быстрое решение своих уникальных проблем.
На странице «Свяжитесь с нами» ваши клиенты могут найти быстрое решение своих уникальных проблем.
Таким же образом они укрепляют связь с брендом. Итак, вам нужно сделать эту страницу максимально полезной.
В этом посте мы поговорим о:
- Лучшие практики страницы «Свяжитесь с нами»
- Как добавить страницу «Свяжитесь с нами» на Shopify
- Создание пользовательской страницы «Связаться с нами» с помощью Shogun
- Отличные примеры страниц «Свяжитесь с нами»
- Контакты Шаблоны страниц от Shogun
Начнем с основ.
#cta-visual-pb#
Что такое страница «Контакты» и почему она важна?
Страница «Свяжитесь с нами» — это место в вашем магазине с лучшими способами связаться с вами — формы, адреса электронной почты, номера телефонов, дескрипторы социальных сетей, варианты чата в реальном времени, физическое местоположение.
Это ваш способ направить их к тому, где находятся ответы и где они могут найти вас (если применимо).
Страница «Свяжитесь с нами» имеет решающее значение для укрепления доверия ваших клиентов и тех, кого вы надеетесь превратить в клиентов.
Зачем им покупать у вас, если они не могут связаться с вами?
Вы хотите, чтобы они были уверены, что когда они совершат покупку, кто-то будет там, чтобы ответить на их вопросы, если что-то возникнет. У вас может быть лучшая страница часто задаваемых вопросов, но у клиентов всегда будут вопросы, которые вы не рассмотрели.
Создаете ли вы простую страницу с этими деталями или что-то более экстравагантное, она должна содержать определенные элементы.
Давайте разберемся, что это такое, с некоторыми рекомендациями для вашей страницы «Свяжитесь с нами».
9 Рекомендации по работе со страницей «Свяжитесь с нами», которые следует учитывать
При создании страницы «Свяжитесь с нами» необходимо помнить о нескольких вещах. Как и в лучших магазинах Shopify, вы хотите, чтобы люди могли связаться с вами.
Как и в лучших магазинах Shopify, вы хотите, чтобы люди могли связаться с вами.
Следование этим передовым методам гарантирует, что ваши клиенты получат именно то, что ищут при посещении.
1. Упростите поиск
Зачем нужна страница «Контакты», если ее невозможно найти?
Лучший способ убедиться, что ваши покупатели смогут найти страницу, — это дать ссылку на нее из того места, где они не смогут ее пропустить — из главного меню навигации и нижнего колонтитула магазина.
Добавив ссылку в нижний колонтитул, посетители смогут перейти на страницу «Свяжитесь с нами» из любой точки вашего веб-сайта.
Источник: East Fork что это. Как правило, вы найдете их так:- Свяжитесь с нами
- Свяжитесь с нами
- Служба поддержки
- Служба поддержки клиентов
- Справка
2. Формулы должны быть короткими и понятными
Люди могут проявлять нетерпение, когда у них возникают животрепещущие вопросы. Мы все виноваты в этом. Так что не ходите вокруг да около со страницей «Контакты».
Мы все виноваты в этом. Так что не ходите вокруг да около со страницей «Контакты».
Если вы включаете форму, упростите ее заполнение.
Этого можно добиться, уменьшив количество полей, которые необходимо заполнить. Таким образом, это может быть так же просто, как имя, адрес электронной почты и сообщение. Это не место для получения подробных сведений о лидах.
Если они свяжутся с вами, они могут быть взволнованы, так что нет необходимости делать процесс чрезмерным.
Image: Milly + CoupИтак, если у вас есть необязательные поля в форме, избавьтесь от них. Если вы уже не считали их необходимыми, зачем их хранить?
Кроме того, уменьшите их интеллектуальную нагрузку, расположив поля от простого к сложному для заполнения. К тому времени, когда они доберутся до самой сложной области, они вложатся в процесс и с большей вероятностью закончат его.
Наконец, если определенные поля можно преобразовать в раскрывающиеся меню или переключатели, сделайте это. Меньше печатать всегда приятно.
Меньше печатать всегда приятно.
3. Укажите вашу контактную информацию
Это кажется очевидным, но контактная информация выходит за рамки формы для заполнения. Вы хотите включить другие способы связаться с вами.
Это будет зависеть от того, как ваша компания обрабатывает запросы на поддержку и есть ли у вас физическое местонахождение.
У некоторых брендов разные адреса электронной почты в зависимости от цели обращения. Другие делают это просто, используя только адрес электронной почты и номер телефона.
Изображение: Maya BrennerИнформация, которую вы можете указать на странице «Контакты»:
- Физический адрес. Хотя не у каждого предприятия электронной коммерции есть физическое местонахождение, это важная информация для тех, у кого оно есть. Затем клиенты могут решить, обработать ли их запрос лично или получить более полное представление о том, откуда доставляются их заказы.
- Номер телефона.
 Люди по-прежнему любят разговаривать по телефону. Для некоторых клиентов это более быстрый способ решить любую проблему, с которой они сталкиваются. Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны.
Люди по-прежнему любят разговаривать по телефону. Для некоторых клиентов это более быстрый способ решить любую проблему, с которой они сталкиваются. Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны. - Адрес электронной почты. С другой стороны, многие люди предпочитают отправлять электронную почту. Даже если у вас есть форма (и она находится там же), укажите адрес электронной почты для тех, кто предпочитает писать по электронной почте напрямую.
- Ручки социальных сетей. Еще одна форма общения с вашими клиентами — через социальные сети. Многие платформы обслуживания клиентов также интегрируются с вашими учетными записями в социальных сетях. Кроме того, включив свои дескрипторы в социальных сетях, вы сделаете эти каналы более заметными.
Помимо этого, вы также можете указать рабочие часы или отобразить карту с вашим физическим местоположением.
Изображение: The Modern Shop4.
 Используйте призыв к действию (CTA)
Используйте призыв к действию (CTA)Ваш CTA очень четко сообщает посетителям, что делать дальше. Для вашей страницы «Свяжитесь с нами» CTA будут сосредоточены на том, как люди могут связаться с вами.
У вас может быть только один CTA или несколько. В любом случае, у посетителя не должно возникнуть проблем с тем, чтобы точно знать, что делать.
Чтобы ваш призыв к действию выделялся, вы должны выделить его. Для кнопок используйте контрастный цвет. Для текста сделайте его жирным. Язык должен быть активен в обоих случаях, начиная с глагола, такого как GO , GET или SEND .
Избегайте использования общих выражений, таких как ОТПРАВИТЬ или НАЖМИТЕ ЗДЕСЬ .
Изображение: Hey Harper Приведенный выше пример не оставляет сомнений в том, что посетители должны делать после того, как найдут раздел, который им подходит, с призывами к действию, выделенными полужирным шрифтом и заглавными буквами в центре в конце каждого блока.
5. Подчеркните индивидуальность вашего бренда
Голос вашего бренда должен быть очевиден на всех страницах магазина. Страница «Контакты» не является исключением.
Не делайте это простым и общим, иначе ваши клиенты будут ожидать такого же общего опыта поддержки. Это ключевое место, где может проявиться индивидуальность вашего бренда, побуждая людей уверенно находить решения.
Бренд, известный своими остротами, не становится вдруг хамом, когда пишет на странице «Контакты». Они опираются на него, давая им ответы, которые им нужны.
Нет необходимости разбивать символ.
Помимо копии, вы также хотите оставаться в соответствии с эстетикой дизайна вашего бренда. Сделайте так, чтобы ваш невероятный опыт работы с магазином распространялся на все страницы вашего сайта.
Изображение: Bother6. Упростите их работу, включив автозаполнение
Онлайн-опыт изобилует формами. Большинство из них постоянно запрашивают одну и ту же информацию — имя, фамилию, адрес электронной почты и т. д.
д.
Браузеры понимают эту проблему, предлагая сохранять эту избыточную информацию и автоматически заполнять ее везде, где она находит совместимую форму. Одним нажатием кнопки люди могут заполнять свои формы, отказываясь от повторного ввода (или нажатия) своих данных.
Помимо полезной простоты этой функции, она также гарантирует точность введенных данных, что значительно облегчает вашу работу.
Хотя в некоторых формах это может быть уже включено, вы хотите убедиться, что ваша форма позволяет посетителям быстро автоматически заполнять свою информацию и продолжать свой день.
7. Мобильность обязательна
Когда-то мобильность была второстепенной.
Бренды, которые предлагали хороший мобильный опыт, были немногочисленны и редки, поэтому многим приходилось увеличивать масштаб и тыкать в надежде, что они смогут найти нужную страницу в магазине. Если им повезет, они действительно смогут что-то купить.
В наши дни мобильный опыт — это электронная коммерция. Google теперь не только считает ваш мобильный сайт официальным сайтом, но и продажи, связанные с мобильными устройствами, огромны и только растут.
Google теперь не только считает ваш мобильный сайт официальным сайтом, но и продажи, связанные с мобильными устройствами, огромны и только растут.
В 2017 году доля мобильных продаж в электронной коммерции составила 58,9%. Ожидалось, что в 2021 году этот показатель вырастет до 72,9%!
Таким образом, создание страницы «Свяжитесь с нами» (и всего вашего магазина) для совершения покупок с мобильных устройств является абсолютной необходимостью.
Для вашей страницы «Свяжитесь с нами» вам нужно упростить для них заполнение этой формы или щелкнуть ваш контактный CTA для удобного звонка или отправки по электронной почте с помощью их пальцев.
Это еще одна причина включить функцию автозаполнения, упростить поля формы и сделать CTA очевидными. Создание пользовательского опыта для мобильных устройств — с большим количеством пустого пространства, большими кнопками, крупными шрифтами и т. д. — может сделать многое, чтобы сделать впечатления ваших посетителей необычными.
#cta-visual-pb#
8. Уменьшите спам с помощью reCAPTCHA
Вам обязательно нужно было доказать какому-то сайту, что вы на самом деле не робот.
Для этого есть веская причина! Это помогает предотвратить перегрузку чьего-либо почтового ящика спам-сообщениями.
Но традиционная форма этого, CAPTCHA, блокировала заполнение форм не только роботами, но и реальными людьми. С трудно читаемыми числами и изображениями кому-либо может быть трудно понять правильно, особенно тем, у кого проблемы с доступностью.
К счастью, с помощью reCAPTCHA Google уменьшила трение для пользователей, в то же время эффективно блокируя отправку форм не-людьми.
Изображение: sophos.com Благодаря поведенческому анализу этот шаг проверки может определить, является ли пользователь человеком, не принимая во внимание запутанные текстовые изображения (и гнев, который обычно следует за этим).
Это помогает сделать вашу контактную форму удобной и в то же время безопасной.
9. Будьте отзывчивы
Наконец, ваша страница «Свяжитесь с нами» бесполезна, если вы не отвечаете на входящие запросы. Вы можете сделать его таким красивым, как вам нравится, но отзывчивость — это самое главное.
Отвечайте на запросы клиентов как можно быстрее. Ставьте цели отвечать в течение определенного периода времени и используйте систему тикетов, которая позволит вам организовать все более эффективно.
Вы также можете добавить информацию на свою страницу «Свяжитесь с нами», которая позволит им узнать часы работы и время ожидания ответа.
Изображение: Томми ДжонДругой вариант — отправлять автоматические ответы на отправленные формы, которые подтверждают, что их сообщение было получено, и сообщают им, когда они могут ожидать ответа.
Как добавить страницу «Свяжитесь с нами» в ваш магазин Shopify
Добавить страницу «Свяжитесь с нами» довольно просто с помощью панели управления Shopify. Вот пошаговое руководство по созданию быстрой и простой страницы «Свяжитесь с нами» в Shopify.
Вот пошаговое руководство по созданию быстрой и простой страницы «Свяжитесь с нами» в Shopify.
Шаг 1: Перейдите в Интернет-магазин > Страницы, чтобы добавить новую страницу
На панели инструментов Shopify перейдите в Интернет-магазин > Страницы в меню слева, чтобы получить доступ к страницам вашего магазина.
Оттуда вы можете либо найти существующую страницу контактов по умолчанию, выполнив поиск «контакт», либо создать новую страницу для ее замены.
Чтобы создать новую страницу, нажмите кнопку Добавить страницу в правом верхнем углу.
Шаг 2: Добавьте контент на страницу «Свяжитесь с нами»
В простом редакторе страниц Shopify вы можете дать своей новой странице заголовок и начать добавлять основной контент.
По мере ввода раздел предварительного просмотра списка поисковых систем начнет заполняться вашим тегом заголовка и мета-описанием, которые будут отображаться в результатах поиска Google.
Вы можете изменить это, нажав «Редактировать SEO веб-сайта».
В поле Интернет-магазин вы можете выбрать шаблон темы, в котором вы хотите сохранить страницу. Это повлияет на то, как она будет отображаться и как вы сможете настроить ее в редакторе темы (подробнее об этом позже).
После добавления необходимых сведений сохраните страницу. На данный момент ваша страница не впечатляет. Полезно, но малопривлекательно.
К счастью, если вы используете тему Интернет-магазина 2.0, вы сможете выполнять дополнительные настройки.
Шаг 3. Настройте страницу «Свяжитесь с нами» (только темы для OS 2.0)
Поскольку здесь я использую тему Dawn — новейшую тему Shopify Online Store 2.0 по умолчанию, — я могу использовать редактор тем для настройки любого шаблона страницы в моем магазине, а не только домашней страницы.
Для начала перейдите в Интернет-магазин > Темы и нажмите Настроить для текущей темы OS 2.0.
В редакторе тем используйте раскрывающееся меню, чтобы найти Pages , а затем найдите шаблон темы, который вы сохранили на своей странице, как на последнем шаге. Я сохранил свой как Страница по умолчанию .
Я сохранил свой как Страница по умолчанию .
Когда появится шаблон, будет показана самая последняя страница, которая использовала этот шаблон. Если вам нужно найти другую страницу, просто нажмите «Изменить» рядом с ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР в меню слева.
Оказавшись на нужной странице, вы можете приступить к настройке страницы, добавляя, перемещая и редактируя разделы и блоки.
Если вы не выбрали шаблон темы «Контакты», вам нужно будет добавить раздел формы, как я сделал здесь. Я также вставил перед ним раздел с форматированным текстом, чтобы включить в него заголовок и подтекст.
Кроме того, вы можете добавить баннер с изображением, избранную коллекцию, мультимедийный коллаж и многое другое, чтобы сделать вашу страницу более живой.
Я расскажу об этом более подробно в нашем посте о настройке темы, в котором более подробно рассматриваются тонкости редактора тем Shopify.
Если вы упираетесь в параметры настройки Shopify без кода, вы также можете вернуться к обычному редактору страниц для этой страницы, нажать Дополнительные действия и «Редактировать с помощью Shogun».
Но мы вернемся к этому чуть позже.
Шаг 4. Обновите навигационные ссылки, включив в них страницу «Связаться с нами»
Если вы создали новую страницу «Свяжитесь с нами», вам потребуется обновить ссылку в меню навигации и нижнем колонтитуле.
Перейдите в Интернет-магазин > Навигация и щелкните главное меню и меню нижнего колонтитула , чтобы обновить или добавить ссылку на страницу «Свяжитесь с нами».
Теперь у вас есть новая страница «Свяжитесь с нами», и к ней легко получить доступ из любой точки вашего сайта.
Shopify Связаться с нами приложения, которые упрощают работу
Конечно, для этого есть приложения. Shopify App Store — это настоящая сокровищница интересных дополнений для вашего магазина, помогающих упростить управление вашей повседневной рутинной работой.
Простой поиск по запросу «свяжитесь с нами» дает около 800 результатов.
Вот лишь несколько приложений, которые вы можете использовать для создания своей страницы «Свяжитесь с нами» вне панели инструментов Shopify.
Shogun Page Builder
Пока мы говорим о приложениях, мы можем упомянуть и о наших собственных.
Для действительно динамичной и индивидуальной страницы контактов Shogun Page Builder более чем оборудован. Просто перетащите элементы страницы на место и настройте каждый до мельчайших деталей.
Добавьте контактные формы с проверкой reCAPTCHA, чтобы получать все сообщения, которые вы хотите, и ни одно из них, которые вам не нужны. Затем вставьте изображения, видео, слайдеры продуктов, социальное доказательство и многое другое, чтобы сделать магазин более ярким.
Вы можете попробовать его бесплатно в течение 10 дней. Если вам это нравится, вы можете начать создавать пользовательские страницы для всего вашего магазина, чтобы улучшить качество обслуживания клиентов и повысить конверсию.
Улучшенная форма обратной связи от Awio
С помощью приложения «Улучшенная контактная форма» вы можете быстро настроить простую страницу «Свяжитесь с нами» со встроенной защитой от спама и адаптивным дизайном для мобильных устройств.
После установки вы получите простую страницу «Свяжитесь с нами» не только с формой, но и с виджетом, который будет отображать контактную форму в любом месте вашего сайта.
Он интегрируется с Mailchimp и Constant Contact и бесплатен для трех контактных форм.
Если вам нужны дополнительные контактные формы и расширенные функции, вы можете выбрать платный план, стоимость которого начинается от 12 долларов в месяц.
Конструктор форм обратной связи от Zotabox
Приложение Конструктор форм обратной связи позволяет создать более привлекательную контактную форму с доступом к фоновым изображениям, вложениям, пользовательским полям и автоответчику.
Контактная форма удобна для мобильных устройств и интегрируется с некоторыми из крупнейших сервисов электронного маркетинга, включая Mailchimp, AWeber, Hubspot и Constant Contact.
Это приложение создает не страницу «Контакты», а форму, доступную через виджет на всех страницах магазина. Однако вы можете встроить их форму на свою страницу «Свяжитесь с нами».
Поставляется с бесплатной 30-дневной пробной версией. По истечении пробного периода вам нужно будет выбрать один из платных планов, стоимость которых начинается от 12,99 долларов США в месяц.
Как создать пользовательскую страницу контактов Shopify с помощью Page Builder
Если вы решите использовать приложение, позволяющее настраивать любую страницу в вашем магазине Shopify, вы будете в надежных руках с помощью Shogun Page Builder. Создать страницу «Контакты» очень просто.
Я пошагово проведу вас через создание страницы «Свяжитесь с нами» в конструкторе страниц.
Шаг 1. В приложении Shogun добавьте новую страницу
На панели инструментов Shogun нажмите Добавить страницу. Вы можете начать с шаблона или с нуля. Мы покажем некоторые из шаблонов позже в этом посте.
Примечание : Как я уже упоминал ранее, еще один вариант — нажать «Редактировать с помощью Shogun» в редакторе страниц Shopify. Хотя это будет работать, вы замените все элементы, чтобы включить полноэкранный режим для этой страницы.
Хотя это будет работать, вы замените все элементы, чтобы включить полноэкранный режим для этой страницы.
Вы попадете в редактор перетаскивания, чтобы приступить к созданию и настройке новой страницы «Контакты».
Шаг 2. Создайте и настройте новую страницу
Независимо от того, используете ли вы готовый шаблон или начинаете создавать страницу с нуля, очень легко перетаскивать элементы на место и настраивать их по своему вкусу.
Изменение шрифтов, цветов, значков, изображений, интервалов, функций форм и т. д. Вы даже можете придать своим изображениям эффект параллакса, чтобы добавить что-то еще к вашему магазину.
Настройка страницы «Свяжитесь с нами» на основе готового шаблона ShogunЯ создал страницу «Свяжитесь с нами» на основе шаблона и сделал еще одну с нуля, чтобы убедиться, насколько это просто. Процесс был довольно простым в обоих направлениях и действительно зависит от вашего видения страницы.
Строя с нуля, вы можете создать структуру, которую задумали. Тем не менее, шаблон позволяет довольно быстро редактировать и публиковать.
Тем не менее, шаблон позволяет довольно быстро редактировать и публиковать.
Шаг 3: Сохраните и опубликуйте страницу «Контакты»
Если вы довольны своей страницей, нажмите Сохранить в правом верхнем углу. Эта кнопка изменится на Publish . Если вы готовы к работе, нажмите Опубликовать .
Ваша страница будет активна по URL-адресу в верхнем левом углу. Вы также сможете найти это на панели инструментов Shopify.
Шаг 4. Обновите навигацию, чтобы она давала ссылку на страницу «Свяжитесь с нами»
Как мы уже говорили ранее, вам нужно обновить ссылки в нижнем колонтитуле и меню навигации, выбрав Интернет-магазин > Навигация и обновив или добавив нужные ссылка в обоих меню.
Вуаля! Вы создали страницу «Свяжитесь с нами», достойную вашего бренда и видения.
5 лучших примеров страниц «Свяжитесь с нами» из магазинов Shopify
Часто бывает полезно посмотреть, что другие бренды делают со своими страницами, чтобы получить вдохновение для своих собственных дизайнов.
Вот некоторые из лучших примеров, которые я нашел.
East Fork
Эта страница керамического бренда East Fork сочетает в себе страницу «Контакты» и страницу часто задаваемых вопросов.
Вставляя расширяемые разделы аккордеона в раздел аккордеона, они могут сделать страницу минималистичной (и потрясающей), не жертвуя важной информацией.
Контактная информация проста, четко разделена по намерениям: поддержка клиентов, запросы для прессы, оптовая торговля и партнерские отношения.
Изображение: Восточная развилкаЗдесь многое делается из малого, и это выглядит невероятно.
Grady’s Cold Brew
Эта страница Grady’s Cold Brew краткая и приятная, но с визуальным чутьем.
Их тщательно срежиссированное фото яркое, веселое и полезное. Они интегрируют свой продукт и номер телефона, знакомя клиентов с индивидуальностью своего бренда.
Затем они показывают все варианты связи с ними четко и лаконично, делая CTA четкими с вкраплениями цвета.
Это показывает, что вы можете сделать свою страницу «Контакты» привлекательной и полезной, используя всего несколько мощных элементов.
Hey Harper
Еще один бренд, использующий эффектную фотографию в своем заголовке, — Hey Harper.
Страница сразу привлекает внимание активным изображением, а затем предоставляет посетителям четкие пути решения своих проблем.
Серые блоки изолируют каждый CTA таким образом, чтобы помочь глазу быстрее найти то, что ему нужно. Сначала они предлагают свои часто задаваемые вопросы, возможно, уменьшая приток сообщений. Затем они предоставляют несколько вариантов связи в зависимости от намерений пользователя.
Изображение: Hey HarperЗначки выделяют каждый блок визуально привлекательным, но минималистичным образом.
Kuyichi Pure Goods
Как и East Fork, Kuyichi решил добавить свои контактные данные на страницу часто задаваемых вопросов.
Эта стратегия великолепна, потому что посетители могут найти свой ответ, прежде чем сочтут нужным отправить сообщение. Но, если они этого не сделают, контактная форма прямо здесь.
Но, если они этого не сделают, контактная форма прямо здесь.
Сам раздел контактов невероятно прост — адреса электронной почты, контактная форма, физический адрес и примечание о том, когда они могут ожидать ответа.
Image KuyichiНесмотря на непритязательность, их клиенты обязательно найдут на странице то, что им нужно.
Wild Zora
Эта страница «Свяжитесь с нами» от бренда закусок Wild Zora построена как целевая страница с ярким дизайном и удобным для чтения Z-образным макетом.
Но они не ведут с контактной информацией. Вместо этого они начинают с пяти самых распространенных вопросов, сразу же отбрасывая все ненужные электронные письма.
Если эти ответы не помогли, вы сразу найдете их адрес электронной почты с призывом к действию, который нельзя пропустить.
Однако на этом все не заканчивается. Далее следует информация о питании, за которой следует вся остальная контактная информация.
Изображение: Wild Zora Маловероятно, что какой-либо посетитель уйдет с этой страницы «Контакты» без ответа или неизбежного ответа.
#cta-visual-pb#
4 Шаблоны страниц «Свяжитесь с нами» из конструктора страниц, которые вы можете использовать сейчас
Создание страницы «Свяжитесь с нами» довольно просто, но иногда вы хотите, чтобы кто-то другой начал основную работу за вас.
Здесь на помощь приходят шаблоны.
В Shogun Page Builder есть множество шаблонов, которые можно использовать для создания всех типов страниц магазина. Вот четыре шаблона страницы «Свяжитесь с нами», которые мы предлагаем.
Визуальное изображение во всю ширину Шаблон страницы «Свяжитесь с нами»
В этом шаблоне используется каждый бит экрана с полноразмерным изображением и картой. Над фотографией плавают все контактные данные, а также контактная форма.
Просто отредактируйте содержимое, чтобы оно соответствовало вашему бренду, и настройте его по мере необходимости.
Короткий и понятный шаблон страницы «Свяжитесь с нами»
Эта страница с двумя столбцами содержит много информации на небольшом пространстве. У вас есть контактная форма, телефон и адрес электронной почты, карта и способ начать чат.
Прокрутка не требуется.
Базовый трехблочный шаблон страницы «Свяжитесь с нами»
Еще один простой шаблон, начинающийся с контактной формы. Добавьте все контактные данные в правом нижнем углу и установите карту, чтобы показать, где вы находитесь.
Помните, что все настраивается, поэтому вы можете редактировать цвета, шрифты, интервалы и функциональность разделов, а затем добавлять другие ключевые элементы, чтобы сделать их своими.
Шаблон страницы «Свяжитесь с нами» для обычного магазина
Этот последний создан с расчетом на обычный магазин, но шаблон действительно можно настроить под любой бренд.



 Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее



 (Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.
(Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре. Доступные фильтры будут зависеть от типа контента.
Доступные фильтры будут зависеть от типа контента.



 В появившемся окне переименуйте поле и нажмите Сохранить.
В появившемся окне переименуйте поле и нажмите Сохранить.
 Люди по-прежнему любят разговаривать по телефону. Для некоторых клиентов это более быстрый способ решить любую проблему, с которой они сталкиваются. Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны.
Люди по-прежнему любят разговаривать по телефону. Для некоторых клиентов это более быстрый способ решить любую проблему, с которой они сталкиваются. Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны.