ТОП-10 Сервисов Проверки Скорости Загрузки Сайта – Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т. е. ключевые показатели.
е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать. Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.
Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса..jpg)
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
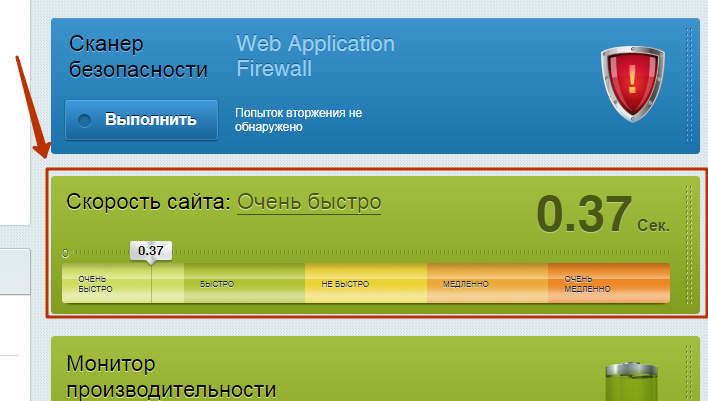
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.

Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
ТОП-10 Сервисов Проверки Скорости Загрузки Сайта – Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать. Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.
Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.
Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Условия обслуживания | GTmetrix
Используя сервис, предоставляемый на веб-сайте GTmetrix.com («Сервис»), сервис GTmetrix, вы соглашаетесь соблюдать следующих условиях («Условия предоставления услуг»). Пожалуйста, прочтите тщательно следуйте, чтобы убедиться, что вы понимаете условия вашего использования службы.
Конфиденциальность
- Вы прочитали и поняли наши
Политика конфиденциальности.

- Предоставленная вами личная информация будет в соответствии с нашей Политикой конфиденциальности.
Использование учетной записи GTmetrix
- GTmetrix нельзя использовать для незаконных или оскорбительных действий. Это приведет к удалению вашей учетной записи GTmetrix.
- Ответственность за безопасность пароля лежит на пользователе.
- Вы ограничены одной учетной записью GTmetrix на человека или бизнес.
- GTmetrix не предназначен для детей. Доступ и использование Услуга только для лиц старше 16 лет.
Использование кредита API/API
- GTmetrix API предоставляется «как есть» и «по мере доступности».
- API может быть изменен GTmetrix в любое время.
- GTmetrix оставляет за собой право ограничить количество запросов API в
случаи чрезмерного использования или злоупотребления API.

- GTmetrix оставляет за собой право ограничивать учетные записи или IP-адреса, которые злоупотреблять или злоупотреблять API.
- GTmetrix оставляет за собой право определять, что является чрезмерным или злоупотребление API.
Выставление счетов
- Вы должны предоставлять и поддерживать точную платежную информацию. Подписка на платную учетную запись GTmetrix дает GTmetrix лицензию на взимание с вас платы и/или выставление счетов вашей кредитной карты для оплаты сборов, связанных с GTmetrix, а также любых применимых налоги.
- Платежи будут взиматься авансом в первый день каждого выставления счета цикл для этого цикла.
- Плата за подписку будет взиматься автоматически, если вы не отмените подписку. услуга.
- Вы можете переключаться между различными платежными циклами в любое время.
 К
по умолчанию, если вы переходите на более низкий тарифный план, новая продолжительность платежного цикла
вступит в силу после истечения текущего цикла (т.е.
дату следующего продления). Обновления плана вступают в силу немедленно. См. Изменение
Типы учетных записей пункт 4 для информации о немедленном понижении.
К
по умолчанию, если вы переходите на более низкий тарифный план, новая продолжительность платежного цикла
вступит в силу после истечения текущего цикла (т.е.
дату следующего продления). Обновления плана вступают в силу немедленно. См. Изменение
Типы учетных записей пункт 4 для информации о немедленном понижении.
Изменение типов учетных записей
- Вы можете повысить или понизить уровень своей учетной записи GTmetrix в любое время с Вкладка GTmetrix PRO. Обновление — это любой план, в котором стоимость цикла выставления счетов больше или равно стоимости вашего текущего плана за цикл выставления счетов. Все изменения плана, которые не являются повышением, считаются понижением.
- После обновления вам будет немедленно выставлен счет за оставшееся время
до следующего обновления. Этот счет будет пропорционально рассчитан в соответствии с
сумма, которую вы уже заплатили.

- После понижения вам будет выставлен счет по новому тарифу на следующий дата продления.
- Если вы хотите немедленно перейти на более раннюю версию, вы можете перейти на любой тарифный план равную или меньшую стоимость, чем пропорциональная сумма, оставшаяся на вашем текущий платежный цикл.
Политика возмещения
- Возврат или обмен услуг по подписке невозможен, за исключением случаев, когда в каждом конкретном случае. Чтобы запросить возврат, свяжитесь с нами в течение 14 дней (2 недель) даты платежа с указанием причины вашего запроса.
- Если вы не получили это электронное письмо с квитанцией, вы обязаны свяжитесь с GTmetrix в течение этих 14 дней по электронной почте, чтобы подтвердить, что GTmetrix получил ваш запрос.
Отмена и прекращение обслуживания
- Вы можете в любое время отменить платную подписку, понизив ее до
бесплатную учетную запись GTmetrix при условии, что все прошлые счета были оплачены.

- Любое злоупотребление Сервисом приведет к удалению вашей учетной записи. GTmetrix оставляет за собой право решать, что считается злоупотреблением Услуга.
Изменения в Условиях обслуживания
- Настоящие Условия обслуживания могут быть изменены без предварительного уведомления. с текущими Условиями обслуживания можно ознакомиться по адресу: https://gtmetrix.com/terms-of-service.html
Отказ от ответственности
- Служба GTmetrix предоставляется «как есть» и «по мере доступности».
- GTmetrix оставляет за собой право добавлять, удалять и иным образом изменять его услуги, включая функции, типы платных учетных записей и сборы.
- GTmetrix оставляет за собой право прекратить предоставление Сервиса в любое время.
 после 30-дневного уведомления по электронной почте.
после 30-дневного уведомления по электронной почте. - GTmetrix оставляет за собой право изменять цены на Сервис и любые подключенные дополнительные услуги в любое время.
- GTmetrix не дает никаких гарантий относительно правильности данных собранные с помощью Сервиса, или любое потенциальное повреждение или потеря таких данные.
Ограничение ответственности
- Вы прямо понимаете и соглашаетесь с тем, что GTmetrix не
ответственности за любое прямое, косвенное, случайное, специальное, последующее или
примерные убытки, включая, но не ограничиваясь, убытки за утрату
прибыли, деловой репутации, использования, данных или других нематериальных потерь (даже если
Компания GTmetrix была уведомлена о возможности таких убытков),
в результате: 1. использования или невозможности использования GTmetrix
услуга; 2. стоимость приобретения замещающих товаров и услуг
в результате любых товаров, данных, информации или услуг, приобретенных или
полученных, или полученных сообщений, или транзакций, заключенных посредством или
из сервиса GTmetrix; 3.

- Любые решения или заявления, которые вы делаете на основе данных из GTmetrix Обслуживание является вашей исключительной ответственностью. GTmetrix не несет ответственности за любые такие решения или претензии.
- Ни при каких обстоятельствах общая ответственность GTmetrix перед вами за все убытки, убытки и причины иска (будь то по контракту, гражданскому правонарушению (включая, помимо прочего, небрежность) или иным образом) превышают сумма, уплаченная вами, если таковая имеется, за доступ к этому сайту.
Возмещение ущерба
- Вы соглашаетесь возмещать ущерб, защищать и ограждать GTmetrix и его
должностных лиц, директоров, сотрудников, консультантов и агентов от всех и всех
претензии третьих лиц, ответственность, убытки и/или расходы (включая, но не
ограничивается судебными издержками), возникающими в результате использования вами GTmetrix.
 услуги, нарушение вами условий использования или ваше нарушение, или
нарушение любым другим пользователем вашей учетной записи, любого интеллектуального
собственность или иное право любого физического или юридического лица.
услуги, нарушение вами условий использования или ваше нарушение, или
нарушение любым другим пользователем вашей учетной записи, любого интеллектуального
собственность или иное право любого физического или юридического лица. - Вы соглашаетесь немедленно уведомить GTmetrix о любом несанкционированном использовании вашей учетной записи или любого другого известного вам нарушения безопасности.
Журнал изменений
- 29 января 2021 г.: увеличение периода возврата с 7 до 14 дней
- 25 мая 2018 г.: добавлен раздел «Политика конфиденциальности»; добавить возрастное ограничение
- 5 марта 2012 г.: первая редакция
26 Сравнение лучших инструментов для тестирования скорости веб-сайта (2020)
Ищете бесплатные инструменты для тестирования скорости сайта для WordPress? Здесь вы найдете все подробности, связанные с инструментом проверки скорости веб-сайта, а также о том, как проверить скорость и производительность веб-сайта.
Инструмент проверки скорости веб-сайта показывает, насколько быстро посетители могут просматривать контент на вашем сайте. Это важно, потому что сайт с быстрой загрузкой помогает снизить показатель отказов, улучшить рейтинг в поисковых системах, увеличить время пребывания пользователя на странице, повысить вовлеченность пользователей и улучшить общее впечатление. Итак, нам нужны инструменты для тестирования скорости веб-сайта.
Здесь, в автономном конструкторе веб-сайтов TemplateToaster, мы собрали бесплатные инструменты для тестирования скорости веб-сайта, чтобы увеличить скорость и производительность вашего сайта. вы также можете узнать о некоторых простых советах по ускорению сайта WordPress. Протестировав свой сайт с помощью инструментов тестирования скорости сайта, вы сможете выявить узкие места и исправить их. Эти бесплатные инструменты для тестирования скорости веб-сайта не только тестируют сайт, но также проверяют производительность мобильного браузера, безопасность, измеряют производительность вашего сайта по сравнению с конкурентами и дают предложения по улучшению. Это параметры успеха в сети.
Это параметры успеха в сети.
Если вы хотите, чтобы ваши пользователи работали на вашем сайте без сбоев, вы должны прочитать «Лучший плагин кэширования WordPress для ускорения моего сайта» и «Как минимизировать CSS и безопасно оптимизировать для повышения скорости веб-сайта» и отдать приоритет скорости вашего сайта, что возможно, если вы выбираете лучших конструкторов веб-сайтов или конструкторов страниц WordPress для создания своего сайта, и они позаботятся об оптимизации скорости вашего сайта, и вам не нужно каждый раз беспокоиться о проверке скорости сайта.
Лучшие инструменты для тестирования скорости веб-сайта помогают нам в следующем:
- Определение больших изображений, вызывающих проблемы со временем загрузки
- Выявление плагинов, шрифтов, скриптов, которые влияют на страницу
- Помогите определить блокировку рендеринга javascript или CSS
- Анализ на мобильных устройствах
- Анализ времени загрузки страницы, размера страницы и количества сделанных запросов
- Проверяет производительность сайта из нескольких местоположений
- Оценка времени до первого байта
- Трассировка истории производительности
- Анализ заголовков HTTP
- Мультибраузерный мониторинг
- Минификация ресурсов
Список лучших инструментов для тестирования скорости веб-сайтов в 2020 году
- Pingdom
- ГТ Метрикс
- Keycdn
- Проверка веб-страницы
- Дотком Монитор
- Воздействие нагрузки
- Восходящие тренды
- Google Pagespeed Insights
- Пейджлокити
- Желтая веб-страница
- Тестер времени загрузки Sucuri
- Оптимизация скорости страницы Varvy
- Биткатча
- Монитис
- PerfTool
- Инструменты разработчика Chrome
- DareBoost
- Ислоу
- Веб-сайт Pulse
- Сайт 24*7
- Алертра
- Реликвия сайта
- Ниббер
- Думай с Google
- Mobile-Friendly от Google
- Мобиреди
Сравнение лучших инструментов для тестирования скорости сайта (2020)
| Инструменты | локаций | Цены | Рейтинг | |
|---|---|---|---|---|
| Пингдом | 70 избирательных участков по всему миру | Basic бесплатно — 14,95 долларов США в месяц | 5 | Да |
| Метрическая система GT | 28 серверов в 7 различных областях по всему миру | До 3 URL-адресов бесплатно — 14,95 долл.:max_bytes(150000):strip_icc()/bandwidth-place-28ca424e38b34bb2b73465e3603c0445.png) США США | 4,7 | Да |
| Keycdn | 16 локаций по всему миру. | Бесплатно | 2,5 | нет данных |
| Тест веб-страницы | 40 местоположений и более 25 браузеров | Бесплатно | 4,7 | нет данных |
| Дотком Монитор | 23 разных места для голосования и 7 браузеров | 30 дней бесплатно | 4 | Да |
Лучшие инструменты для тестирования скорости веб-сайта (обзор)
1. Pingdom (бесплатно — 14,9 долл. США)5 в месяц)
Pingdom — инструмент для анализа производительности. Это один из самых популярных инструментов для проверки скорости веб-сайта, доступных на рынке. Он имеет набор функций и возможность проверить скорость и производительность сайта. Чтобы начать тест, вы должны указать URL и выбрать одно из доступных мест на сервере. После завершения теста вы получите актуальную информацию о странице, времени загрузки, количестве запросов, Google PageSpeed и оценке производительности. Отчет о результатах разделен на четыре раздела: водопадная разбивка, оценка производительности, анализ страниц и история.
После завершения теста вы получите актуальную информацию о странице, времени загрузки, количестве запросов, Google PageSpeed и оценке производительности. Отчет о результатах разделен на четыре раздела: водопадная разбивка, оценка производительности, анализ страниц и история.
Возможности Pingdom
- Отчет о времени загрузки файла и общие сведения о веб-странице.
- Рейтинг теста скорости сайта из 100
- Используются данные YSlow и Google Pagespeed.
- Сортировка и фильтрация информации
- Окончательный результат отображается в каскадной диаграмме
- При проверке класса производительности и наконечников учитываются несколько мест
- Вкладка «Анализ страницы» получает коды ответов HTTP-сервера и предоставляет информацию о времени загрузки, размере страницы и запросах.
- Отслеживайте историю производительности и проверяйте увеличение скорости сайта с течением времени.
Цена: базовая версия бесплатно
Премиум-сервис: 14,95 долларов США в месяц
.
 Вы вставляете URL-адрес сайта для изучения, он сканирует ваш сайт и предоставляет подробный отчет. Он показывает сводку результатов, включая размер страницы, запросы на страницу и время загрузки. В отчете пять категорий: YSlow, Waterfall Chart, History и Video. Он исследует сайт из 7 разных мест.
Вы вставляете URL-адрес сайта для изучения, он сканирует ваш сайт и предоставляет подробный отчет. Он показывает сводку результатов, включая размер страницы, запросы на страницу и время загрузки. В отчете пять категорий: YSlow, Waterfall Chart, History и Video. Он исследует сайт из 7 разных мест.Возможности лучшего инструмента для тестирования скорости веб-сайта GTmetrix
- Отображает историю отчетов и каскадную диаграмму вашего сайта.
- Предоставляет версию отчета в формате PDF
- Для оценки производительности внешнего интерфейса используются Google PageSpeed Grade и Yslow Grades.
- Воспроизведение видео, чтобы найти, где именно проблема
- Функция Adblock, чтобы знать, как сайт реагирует, когда на сайте нет рекламы
- Параметры для ежедневного, еженедельного и ежемесячного контроля данных веб-сайта и настройки предупреждений.
- Расширенные функции включают белый и черный список URL-адресов, сеансы файлов cookie, сохранение данных отчета, Adblock Plus, регулирование подключений и т.
 д.
д. - Набор инструментов разработчика для имитации страниц на различных устройствах и разрешениях экрана.
- Оцените элементы и перечислите их от F до A
- Оптимизируйте большие изображения для себя
Бесплатно: до 3 URL-адресов
Старт бизнес-плана: $14,95
3. Keycdn – лучший инструмент для проверки скорости веб-сайта
Keycdn — это быстрый и легкий инструмент для проверки скорости веб-сайта. Он эффективно контролирует сайт из 16 мест по всему миру. Это поможет вам узнать все основы о скорости сайта. Он предоставляет информацию о времени, необходимом для подключения к веб-серверу. В приложении есть несколько других инструментов, таких как ping-тестер, поиск IP-адресов, проверка HTTP и многое другое. Ознакомьтесь с лучшими сервисами CDN
Возможности веб-теста производительности Keycdn
- Дает уникальную ссылку и возможность сделать результат общедоступным или закрытым.
- Отчет включает каскадную диаграмму и предварительный просмотр
- Отчет о количестве HTTP-запросов Тестер
- Ping выполняет 14 различных тестов пинга и задержки.

- Инструмент поиска IPlocation помогает узнать IP-адреса и имя хоста
- Включает код состояния HTTP, DNS и другие. Тест
- — это HTTP/2, что делает его самым передовым тестом производительности.
4. WebPageTest — инструмент для проверки скорости веб-сайта
WebPageTest использует уникальный подход к тестированию вашего сайта, который они называют «первым просмотром и повторным просмотром». Он имеет массу вариантов. Это дает вам возможность провести тест производительности веб-сайта из 40 мест и более 25 браузеров, включая мобильные устройства. После быстрой проверки пользователь может перейти к отчету о производительности и каскадной диаграмме. В веб-тестировании оценка выполняется от A до F на основе времени до первого байта, эффективного использования CDN, кэширования и сжатия, а также других показателей. Отчет WebPageTest состоит из 6 разделов: обзоры производительности, подробности, сводка, анализ контента и скриншоты.
Возможности Webpagetest
- Отчет о загрузке ресурсов и каскадная диаграмма для получения дополнительной информации о производительности сайта
- Проверки и предложения по улучшению
- Сравнение нескольких URL разрешено
- Различные цвета для представления различных элементов содержимого
- Расширенные функции включают игнорирование сертификатов SSL, многоэтапные транзакции, блокировку контента, отключение JavaScript, захват видео и другие
- Webpagetest присваивает вашему сайту оценку от F до A.

5. Dotcom Monitor (бесплатно – $5,99 в месяц)
В Dotcom-monitor пользователь может выбрать любой браузер из Internet Explorer, Firefox, Chrome и мобильных браузеров, включая iPad, iPhone, Android, Blackberry и другие. Отчет представлен в 5 категориях. Тест проводится в 23 различных местах для голосования и в 7 браузерах по всему миру. Он предлагает пробную версию на 30 дней.
Особенности
- Самый быстрый и самый медленный 10% элемента
- Основной отчет в виде водопада
- SSL позволяет шифровать данные между отправкой и получением.
- Проверить наличие ошибок и быстрее диагностировать их
- С помощью ping-теста вы можете проверить подключение к сети.
Пробная версия: бесплатно в течение 30 дней.
Премиум-план: от 5,99 долл. США в месяц
6. Влияние нагрузки (бесплатно — 119 долл. США в месяц)
Влияние нагрузки — один из лучших инструментов тестирования скорости веб-сайта для реалистичного тестирования нагрузки и мониторинга. Этот бесплатный инструмент для проверки скорости веб-сайта не имеет скрытого кэширования или романтизированного поведения пользователя. Он тестирует ваш сайт в 10 различных регионах и даже добавляет дополнительные местоположения по запросу. Метрики очень подробные и из разных частей мира.
Этот бесплатный инструмент для проверки скорости веб-сайта не имеет скрытого кэширования или романтизированного поведения пользователя. Он тестирует ваш сайт в 10 различных регионах и даже добавляет дополнительные местоположения по запросу. Метрики очень подробные и из разных частей мира.
Функции
- Использование нескольких одновременных TCP-соединений с одного целевого хоста
- Предварительные и автоматические сценарии
- Простой в использовании регистратор сценариев
- Поддерживает любую службу приложений на основе HTTP
- За 60 секунд количество пользователей может увеличиться с 0 до 100 000
- Можно эмулировать ряд браузеров, таких как Opera, Chrome, Firefox
Бесплатный план: 10 тестов в месяц
Премиум-версия: от 119 долларов СШАв месяц
7. Uptrends (бесплатно — 13,35 долларов США в месяц)
Uptrends позволяет анализировать производительность в 184 местах по всему миру на выбор. Помимо мониторинга веб-приложений, он также обеспечивает мониторинг веб-сайта, мобильных устройств и производительности сайтов. Они предлагают 30-дневную бесплатную пробную версию. Этот лучший бесплатный инструмент для проверки скорости веб-сайта выявляет узкие места, созданные сторонними скриптами и раздуванием.
Помимо мониторинга веб-приложений, он также обеспечивает мониторинг веб-сайта, мобильных устройств и производительности сайтов. Они предлагают 30-дневную бесплатную пробную версию. Этот лучший бесплатный инструмент для проверки скорости веб-сайта выявляет узкие места, созданные сторонними скриптами и раздуванием.
Особенности восходящих трендов
- Итоговый отчет состоит из двух разделов: разбивка по водопаду и доменная группа
- Получайте данные от реальных посетителей сайта с помощью Real User Monitoring.
- Многоэтапный мониторинг API для управления API.
- Синтетический мониторинг для резкого увеличения производительности вашего сайта
- Сторонний мониторинг с полной проверкой страницы.
Базовый: Бесплатно
Премиум-план: $13,35 в месяц
8. Google Pagespeed Insights
Google PageSpeed Insights — это простой и мощный инструмент для проверки скорости тест скорости сайта быстро. Он тщательно анализирует производительность сайта. Анализ Google pagespeed делает две вещи. Во-первых, он проверяет общее время загрузки. Во-вторых, он проверяет время до загрузки выше сгиба.
Он тщательно анализирует производительность сайта. Анализ Google pagespeed делает две вещи. Во-первых, он проверяет общее время загрузки. Во-вторых, он проверяет время до загрузки выше сгиба.
Функции
- Предоставить аналитический отчет как для ПК, так и для мобильных устройств
- Отображаются отчеты о результатах и предложения по улучшению
- Оценка теста скорости сайта от 0 до 100 баллов
- Мобильный отчет имеет категорию взаимодействия с пользователем, которая включает размер целевого объекта касания, подходящие размеры шрифта и конфигурацию точки обзора.
9. Pagelocity
Pagelocity — это инновационный и уникальный инструмент для проверки скорости веб-сайта, который также быстро проверяет производительность веб-сайта. Затем он анализирует и оценивает отчет. Это помогает улучшить общий пользовательский опыт. Он предлагает некоторые уникальные функции, которых нет в других инструментах, таких как обзор производительности вашего конкурента и одновременное определение ваших сравнительных слабых и сильных сторон.
Функции
- Ценные сведения о текстовом содержимом веб-страницы.
- Результат в представлении ресурсов и представлении кода
- Советы по обновлению кода
- Быстрая загрузка и минимальная нагрузка на полосу пропускания.
- Адаптивный подход, доступный с рабочего стола для всех типов мобильных устройств.
- Определение вашего преимущества или слабых сторон вашего конкурента
- Оценка сайта из 100
- Графический интерфейс ваших элементов DOM с гистограммой.
- Получить информацию о вашей разметке: Google PageSpeed, классах/идентификаторах и тегах
10. Желтая веб-страница
Желтая веб-страница — новичок в инструментах тестирования производительности веб-сайтов. Инструмент разработан французским экспертом по webperf Гаэлем Метаисом. Он предоставляет вам множество знаний для просмотра взаимодействий JavaScript с DOM во время загрузки страницы, и это уникально для этого сервиса.
Особенности
- Аудит проблем в CSS, HTML и JS
- Показать различные проблемы проверки кода.
- Собирайте метрики и статистику, чтобы оценить свой сайт.
- Исправьте ошибки и оптимизируйте сайт.
11. Sucuri Load Time Tester
Sucuri load time tester тестирует из 15 разных мест со списком времени, затрачиваемого разными местами, классом производительности и средним откликом. Проверьте Cloudflare против Akamai.
Инструменты для проверки скорости веб-сайта, которые стоит посетить!
12. Оптимизация скорости страницы Varvy
Патрик Секстон — человек, стоящий за оптимизацией скорости страницы Varvy. Он разбил отчеты об этом инструменте для проверки скорости сайта на 5 категорий: использование JavaScript, доставка CSS, диаграммы ресурсов, сервисы и проблемы с производительностью страницы.
Особенности
- Инструмент предназначен для SEO
- Минимизация DNS-запросов и отсрочка JavaScript
- Учебник по использованию кэширования браузера и критических путей рендеринга
- Информация об отсрочке загрузки JavaScript.

- Включить сжатие и сохранение активности
- Объединение файлов JavaScript и CSS
13. Bitcatcha
Как только вы введете URL своего веб-сайта в Bitcatcha, он покажет вам, насколько быстро работает ваш веб-хостинг. Отчет о результатах будет из 8 разных мест, что слишком надежно и быстро. Для измерения эффективности сайта используется стратегия из четырех шагов.
Функции
- Разрешение DNS доменного имени
- Найти настоящий IP-адрес
- Отправляет на сервер восемь разных запросов ping, чтобы узнать производительность сервера в глобальном масштабе.
- Рассчитать среднее время, необходимое для получения ответов с сайта
- Сравните число с 10 000 лучших мировых сайтов
14. Monitis
Вы вводите URL-адрес сайта, нажимаете кнопку поиска, и пусть приложение Monitis сделает все остальное. Это даст результаты в виде таблицы и простой диаграммы с их производительностью, а также со всеми ссылками. Это тестовая площадка из 3-х разных регионов. Они предлагают 15 дней бесплатного пробного периода.
Это тестовая площадка из 3-х разных регионов. Они предлагают 15 дней бесплатного пробного периода.
Возможности теста производительности веб-сайта Monitis
- Выясните тенденции и просмотрите историю производительности вашего веб-сайта.
- Этот бесплатный инструмент для проверки скорости веб-сайта Проверьте сайт в 3 разных регионах
- Позволяет поделиться результатом в прямом сообщении или в социальных сетях
- Помогите определить узкие места на веб-странице
15. PerfTool
PerfTool имеет пакет npm для отображения статистики о производительности сайта. Они есть на Гитхабе. Для тестирования использовались три бесплатных плагина, а именно dev-perf, w3cjs и Google PageSpeed Insight.
Особенности perftool
- Информация, отображаемая на веб-странице на основе AngularJS
- Одновременный запуск нескольких тестов страниц
- Получить подробный отчет об оценке и установить пороговое значение.

- Сравните текущие показатели с прошлыми показателями
- Бесплатный инструмент для проверки скорости веб-сайта содержит руководство по стилю, которое поможет пользователям
- Информация о количестве ресурсов CSS и ошибках HTML.
- Бесплатно — $14,95 в месяц
16. Chrome Dev Tools для бесплатного теста скорости сайта
Инструменты разработчика Chrome встроены непосредственно в браузер Google Chrome. Вы можете почувствовать, что инструмент скорости немного подавляет, так как есть так много вкладок! Но если вы потратите несколько часов на знакомство с вкладками, чтобы понять, что возможно, вы можете обнаружить, что этот бесплатный инструмент для проверки скорости веб-сайта может повысить вашу производительность. Бесплатный инструмент для проверки скорости веб-сайта позволяет быстро выявлять проблемы, а также просматривать и изменять любую страницу.
Функции
- Записывайте все, что происходит на странице, а затем анализируйте результаты
- Запустить Javascript в консоли и просмотреть сообщения
- Отладка выполняется намного быстрее
- Просмотр и изменение HTML, CSS и JavaScript, а также проверка и настройка ваших страниц
- Возможность свободно манипулировать DOM и CSS.

17. DareBoost
DareBoost недавно появился и предоставляет три услуги: тестирование, анализ и оптимизация вашего сайта. Продукт сравнивает производительность вашей веб-страницы с вашим конкурентом, а затем быстро определяет слабые и сильные стороны каждой из них. Вы получите советы и рекомендации о том, как повысить скорость и производительность.
Функции
- Выдать результат в каскаде и на временной шкале
- Тест производительности веб-сайта из 13 разных мест
- 100+ контрольных точек для анализа скорости
- UX-анализ, видеоповторы и диафильмы
- Обеспечивает экспорт PDF и общие отчеты
- Расширенные настройки, такие как внедрение заголовков HTTP, черный список или включение AdBlock.
18. Yslow
Yslow основан на Yahoo! Правила. Марсель Дюран из проекта Webpagtest поддерживает его. Yahoo определила 34 правила, влияющих на производительность веб-страницы, из которых 23 используются Yslow для проверки производительности сайта. Среди них AJAX Cacheable, отсутствие ошибок 404, избегание фильтров, настройка ETags, удаление повторяющихся скриптов.
Среди них AJAX Cacheable, отсутствие ошибок 404, избегание фильтров, настройка ETags, удаление повторяющихся скриптов.
Особенности
- Обобщает компоненты страницы
- Предложения по улучшению производительности веб-страницы
- Доступно как расширение браузера для Opera, Safari, Firefox и Chrome
- Баллы по шкале от 0 до 100
- Инструмент анализа производительности включает JSLint и Smush.it
- Показать статистику по странице
19. Website Pulse
Website Pulse — это инструмент для проверки скорости веб-сайтов, который следит за скоростью ваших веб-сайтов, веб-приложений, серверов и сетевых компонентов. Он проверяет, правильно ли реагируют устройства и подключены ли они к Интернету.
Функции
- Обеспечивает или проверяет правильность содержимого страницы, доставляемого пользователям
- Проверить проблемы, связанные с транзакциями на вашем сайте
- Сканировать брандмауэры и серверы на наличие проблем с безопасностью
- Обнаруживает систему исходящей и входящей электронной почты
- Загружает сертификат и проверяет его действительность и срок действия
Бонус за лучшие инструменты для проверки скорости веб-сайта, чтобы проверить
20.
 Site 24*7
Site 24*7Целью инструмента для проверки скорости веб-сайта 24×7 является анализ веб-страницы и оптимизация производительности веб-сайта. Вам нужно ввести URL-адрес сайта, затем выбрать место, где вы хотите протестировать, и тест производительности вашего сайта находится в стадии реализации. Это тестовый сайт из более чем 90 местоположений по всему миру.
21. Alertra
Alertra предоставляет услуги мониторинга. Идея этого инструмента для проверки скорости веб-сайта заключается в обнаружении зависаний оборудования, сбоев жесткого соединения и сбоев операционной системы на месте. Служба мониторинга от alertra следует 4 шагам: ping, проверка, проверка и уведомление.
Функции
- API для оповещения о конфигурации и автоматизации обслуживания
- Настраиваемые веб-перехватчики для интеграции любых сторонних API
- Автоматически обновляет записи DNS вашего домена в случае возмущения
22. Site Relic
Site Relic — один из новейших инструментов для проверки скорости веб-сайта на рынке. С помощью этого инструмента вы можете проверить скорость сайта из 9 мест и на разных устройствах.
С помощью этого инструмента вы можете проверить скорость сайта из 9 мест и на разных устройствах.
Функции
- Количество запросов, сделанных по типам контента, таким как сценарии, CSS и HTML
- Сделаны запросы на загрузку веб-страницы.
- Проверяет размер страницы
- Проверяет время полной загрузки на мобильных устройствах и компьютерах
- Измерение времени до первого байта
23. Nibber (бесплатно — 60 долларов США)
Nibber создан Silktide, компанией по разработке сайтов. Специально создан для проверки скорости сайта. Вы просто вставляете адрес сайта, затем нажимаете кнопку проверки. Этот бесплатный инструмент для проверки скорости веб-сайта показывает оценку из 10 по многочисленным критериям, включая технологии, SEO, доступность и социальные сети. Вы получаете всю соответствующую информацию на веб-сайте, ничего не платя, но она ограничена 3 отчетами.
Бесплатно: 3 отчета
Версия Pro: 60 долларов в месяц.
Лучшие инструменты для тестирования скорости веб-сайта для мобильных устройств
24. Think With Google
Инструмент для тестирования производительности Think With Google Mobile позволяет проверить скорость сайта на мобильных устройствах.
25. Mobile-Friendly от Google
Mobile-Friendly от Google сообщите, подходит ли ваш сайт для мобильных устройств или нет. Это базовый тест, который мы должны выполнить перед запуском нового сайта.
26. Mobiready
MobiReady — это тест производительности для веб-мастеров, мобильных веб-разработчиков и дизайнеров, позволяющий проверить производительность сайта на мобильных устройствах.
Здесь я хотел бы представить наш ведущий в отрасли конструктор веб-сайтов под названием TemplateToaster. Он создает очень легкие шаблоны, темы и веб-сайты в соответствии с рекомендациями основных инструментов тестирования скорости веб-сайтов, описанных выше. Это позволяет вам создавать веб-сайты без суеты изучения кода. Лучшее программное обеспечение для веб-дизайна. Предварительно разработанные легкие шаблоны естественным образом повысят скорость, и вам не потребуется много тестов производительности. Прежде всего, вы можете создать потрясающий дизайн веб-сайта с TemplateToaster, программное обеспечение предоставляет вам лучшее из обоих миров за счет оптимизации скорости и помощи в разработке сайтов. Ознакомьтесь с лучшими хостинг-провайдерами WordPress.
Лучшее программное обеспечение для веб-дизайна. Предварительно разработанные легкие шаблоны естественным образом повысят скорость, и вам не потребуется много тестов производительности. Прежде всего, вы можете создать потрясающий дизайн веб-сайта с TemplateToaster, программное обеспечение предоставляет вам лучшее из обоих миров за счет оптимизации скорости и помощи в разработке сайтов. Ознакомьтесь с лучшими хостинг-провайдерами WordPress.
Какие лучшие инструменты для проверки скорости веб-сайта вы используете?
Выше я перечислил ряд бесплатных инструментов для проверки скорости веб-сайта, и каждый из них имеет уникальные функции. Эти бесплатные инструменты для проверки скорости веб-сайта окажут вам большую помощь в проверке скорости сайта, выявлении узких мест и их устранении. Не стесняйтесь делиться бесплатными инструментами для проверки скорости веб-сайта, которые вы используете для проверки скорости веб-сайта. Я упомяну об этом в нашей статье, если это того стоит.





 К
по умолчанию, если вы переходите на более низкий тарифный план, новая продолжительность платежного цикла
вступит в силу после истечения текущего цикла (т.е.
дату следующего продления). Обновления плана вступают в силу немедленно. См. Изменение
Типы учетных записей пункт 4 для информации о немедленном понижении.
К
по умолчанию, если вы переходите на более низкий тарифный план, новая продолжительность платежного цикла
вступит в силу после истечения текущего цикла (т.е.
дату следующего продления). Обновления плана вступают в силу немедленно. См. Изменение
Типы учетных записей пункт 4 для информации о немедленном понижении.

 после 30-дневного уведомления по электронной почте.
после 30-дневного уведомления по электронной почте.
 услуги, нарушение вами условий использования или ваше нарушение, или
нарушение любым другим пользователем вашей учетной записи, любого интеллектуального
собственность или иное право любого физического или юридического лица.
услуги, нарушение вами условий использования или ваше нарушение, или
нарушение любым другим пользователем вашей учетной записи, любого интеллектуального
собственность или иное право любого физического или юридического лица. Инструмент проверки скорости веб-сайта показывает, насколько быстро посетители могут просматривать контент на вашем сайте. Это важно, потому что сайт с быстрой загрузкой помогает снизить показатель отказов, улучшить рейтинг в поисковых системах, увеличить время пребывания пользователя на странице, повысить вовлеченность пользователей и улучшить общее впечатление. Итак, нам нужны инструменты для тестирования скорости веб-сайта.
Инструмент проверки скорости веб-сайта показывает, насколько быстро посетители могут просматривать контент на вашем сайте. Это важно, потому что сайт с быстрой загрузкой помогает снизить показатель отказов, улучшить рейтинг в поисковых системах, увеличить время пребывания пользователя на странице, повысить вовлеченность пользователей и улучшить общее впечатление. Итак, нам нужны инструменты для тестирования скорости веб-сайта. д.
д.



